WordPress にカウンターを追加する方法
公開: 2023-07-16WordPress ウェブサイトにカウンターを追加したいですか? おそらく、サイトのダウンロード数、ページ訪問数、さらには販売数を追跡したいと考えているかもしれません。
まあ、あなたは幸運です! このブログ投稿では、カウンターの世界に飛び込み、カウンターを WordPress サイトに追加する方法を正確に説明します。
カウンターは、Web サイト上のさまざまな指標を追跡するための優れた方法です。 ユーザーの行動に関する貴重な洞察を提供し、マーケティング キャンペーンの成功を測定するのに役立ち、さらには Web サイトの信頼性を高めることもできます。
中小企業の経営者でも、オンラインでの存在感を高めたいブロガーでも、WordPress サイトにカウンターを追加することは、知っておくべきスキルです。
この記事では、WordPress にカウンターを追加するプロセスを段階的に説明します。 適切なカウンター プラグインの選択から、ニーズに合わせてカスタマイズするまでのすべてを説明します。
Web サイトを次のレベルに引き上げ、重要な指標の追跡を開始する準備ができている場合は、始めましょう。
アニメーションナンバーカウンターとは何ですか? なぜそれらを使用するのでしょうか?
アニメーション化された数値カウンターは、WordPress Web サイトにカウントや統計を表示する視覚的に魅力的な要素です。
視覚的に魅力的な方法で変化または増加する数字を表示することで、デザインにダイナミックなタッチを加えます。
しかし、なぜウェブサイトでアニメーションの数字カウンターの使用を検討する必要があるのでしょうか? いくつかの主な理由を探ってみましょう。
1.注目を集める:アニメーションの数字カウンターは、目を引く動きと変化する数字で即座に訪問者の注意を引きます。 これらは期待感を生み出し、ユーザーがコンテンツをさらに探索することを促します。
2.ユーザー エクスペリエンスの向上:重要なデータや成果を動的な形式で提示することで、アニメーション化された数値カウンターは視聴者にインタラクティブなエクスペリエンスを提供します。 この魅力的な要素は、情報をより効果的に伝え、ユーザーの関心を維持するのに役立ちます。
3.主要な指標を強調表示する:販売された製品の数、獲得した購読者数、またはソーシャル メディアのフォロワー数を表示する場合でも、アニメーション化された数値カウンターを使用して、これらの主要な指標を目立つように表示できます。 この視覚的表現により、Web サイトやビジネスの成功と成長を効果的に伝えることができます。
4.信頼性の向上:リアルタイムの統計や素晴らしい数字を確認することで、Web サイトの信頼性を高めることができます。 アニメーションのナンバーカウンターは、あなたの業績や人気の目に見える証拠を提供することで、視聴者との信頼を築くのに役立ちます。
5.プロフェッショナルなタッチを追加する:アニメーションの数字カウンターを組み込むことは、細部と価値観の美しさに注意を払っていることを示しています。 ウェブサイトにプロフェッショナルな雰囲気を加え、視覚的に魅力的で記憶に残るものにします。
要約すると、アニメーション化された数値カウンターは WordPress Web サイトへの貴重な追加です。 これらの動的な要素を組み込むことで、訪問者を惹きつけ、重要な情報を効果的に伝えることができます。
WordPress に数値カウンターを追加する
数値カウンターは、WordPress Web サイトで統計を表示したり、重要な数値情報を強調したりするための優れた方法です。
販売された製品の数、獲得した購読者数、または視覚的に表現したいその他のデータを表示する場合でも、数値カウンターを追加すると、訪問者の注意を効果的に集めることができます。
このセクションでは、最高の Gutenberg アドオン プラグインの 1 つである Spectra プラグインを使用して、WordPress サイトにナンバーカウンターを追加する簡単な手順を説明します。
Web サイトにカウンターを追加するには、次の手順に従います。
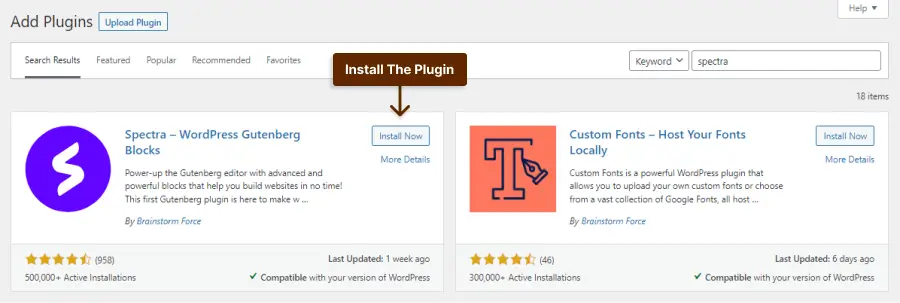
ステップ 1: [プラグイン] → [新規追加]からSpectraプラグインをインストールしてアクティブ化します。

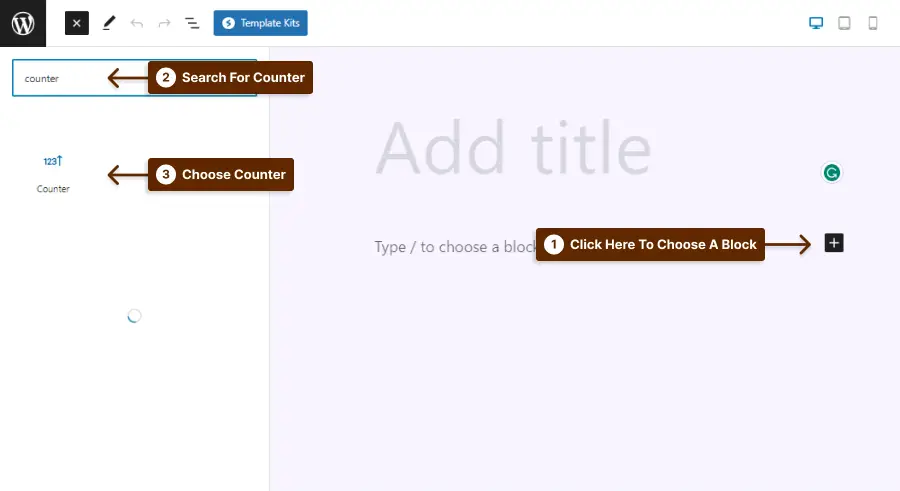
ステップ 2:ページエディターに移動し、 「ブロックの追加 (+)」ボタンをクリックします。 Counterブロックをページに追加します。


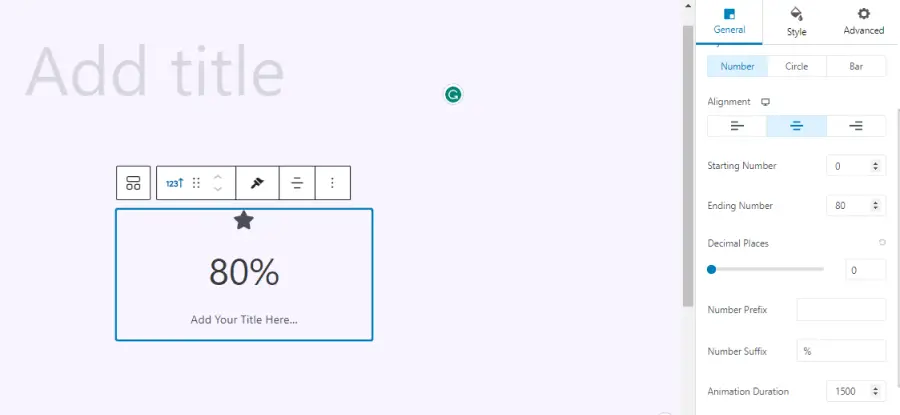
ステップ 3:ナンバーカウンターのさまざまな設定を構成できます。 カウンタの開始値、終了値、カウントアップ速度を指定します。 さまざまな色、フォント、アニメーション効果を選択して、カウンターの外観をカスタマイズすることもできます。

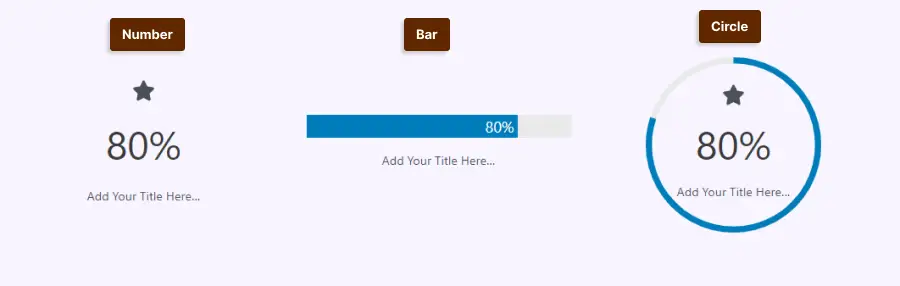
ステップ 4: Counter ブロックには、次の 3 つの異なるスタイルから選択できます。

ステップ 5:ページをプレビューして保存します。
これらの簡単な手順に従うことで、Spectra プラグインを使用して、目を引く数字カウンターを WordPress Web サイトに簡単に追加できます。 このカウンターは視覚的な魅力を提供するだけでなく、重要な統計やデータを強調表示することもできます。
WordPress サイト上の魅力的な数字カウンターで訪問者を魅了し、永続的な印象を残しましょう。
よくある質問
WordPress のカウンターブロックは、ウェブサイトにカウンターやカウントダウンタイマーを表示できる機能です。 これは、ダウンロード数、売上、または訪問者に強調したいその他の重要な指標を示すために使用できます。 この視覚的に魅力的な要素は、WordPress サイトに動的でインタラクティブな要素を追加します。
WordPress にカウンターを追加するには、Spectra というプラグインを使用できます。 ページに Counter ブロックを追加するだけです。 このプラグインは、素晴らしい Web サイトの作成に役立つ他の多くのブロックも提供します。
Spectra プラグインを使用して、WordPress のカウンターをカスタマイズします。 さまざまなレイアウト、デザインから選択し、必要に応じてカウンターをセットアップできます。
結論
結論として、WordPress でのカウンターの追加について説明しました。 Web サイトへの訪問者数、ファイルのダウンロード数、その他の統計を表示したい場合でも、目標の達成をお手伝いします。
WordPress に関する最新のチュートリアルとガイドを常に最新の状態に保つには、Facebook と Twitter で BetterStudio をフォローすることをお勧めします。 彼らは、WordPress エクスペリエンスを向上させるために役立つヒントやコツを定期的に共有しています。
この記事をお読みいただきありがとうございます。 WordPress サイトにカウンターを実装する際に質問がある場合、または問題が発生した場合は、お気軽に以下にコメントを残してください。 私たちはあなたをサポートし、必要な追加情報を提供するためにここにいます。
