WordPressフォームにクーポンコードフィールドを追加する方法? (かんたん2022年ガイド)
公開: 2022-11-21WordPressフォームにクーポンコードフィールドを追加する方法を知りたいですか? その方法を正確に説明します。
電子商取引のビジネス Web サイトにデジタル クーポンを組み込むことは不可欠です。 ウェブサイトでクーポンコードを使用して、景品や販売を簡単に整理できます。
サイトでクーポン システムを使用する最も簡単な方法は、WordPress フォームにクーポン コード フィールドを追加することです。 したがって、ユーザーはクーポンコードをフィールドに入力して、割引や景品に申し込むことができます。
そのため、この記事では、WordPress フォームにクーポン コード フィールドを追加する方法を学びます。 しかし、始める前に、フォームにクーポン フィールドを追加する利点について簡単に説明しましょう。
WordPress フォームにクーポン コード フィールドを追加する理由
確かに、クーポンは最初は紙ベースでした。 しかし、仮想クーポンは、デジタル化された時代に同様に有名になりました. パンデミック時のオンライン ショッピングの大幅な増加により、デジタル クーポンは 2022 年に初めて紙のクーポンを上回りました。
そのため、多くの企業が、ユーザーが割引やギフトを受け取るために適用できるデジタル クーポン コードを導入しています。
クーポン コード フィールドを含む WordPress フォームを簡単に作成できます。 ユーザーは、クーポン コードをフィールドに入力して、指定された割引を受けることができます。 シンプルで速い!
WordPress フォームにクーポン コード フィールドを追加することには、さらにいくつかの利点があります。
- これにより、顧客は、普段はしない製品やサービスを試すようになります。
- これにより、定期的な顧客に報酬を与えることができます。
- クリスマスやブラック フライデーなどのイベント期間中のメール マーケティングを通じて、見込み客の獲得に役立ちます。
したがって、クーポンコードフィールドを追加することは、ビジネスにとって強力な武器になる可能性があります.
そのためには、Everest Forms のような優れたフォーム ビルダー プラグインが必要です。 この素晴らしいドラッグ アンド ドロップの WordPress クーポン プラグインには、プレミアム クーポン アドオンが付属しています。

したがって、必要な数のクーポン コードを簡単に作成し、フォームにクーポン コード フィールドを追加することができます。
ということで、さっそく内容に入っていきましょう。
Everest Forms を使用して WordPress フォームにクーポン コードを追加する方法
WordPress フォームにクーポン フィールドを追加するには、以下の簡単な手順に従ってください。
ステップ 1: Everest Forms と Everest Forms Pro をインストールしてアクティブ化する
まず、WordPress ダッシュボードにログインします。 その後、Everest Forms と Everest Forms Pro をインストールしてアクティブ化します。
Everest Forms の無料版とプレミアム版の両方をインストールしてアクティブ化する必要があります。 プレミアム プランでのみ利用可能なクーポン アドオンをインストールするには、Everest Forms のプレミアム バージョンが必要です。

プラグインを正常にセットアップしたら、次のステップに進むことができます。
ステップ 2: クーポン アドオンをインストールしてアクティブ化する
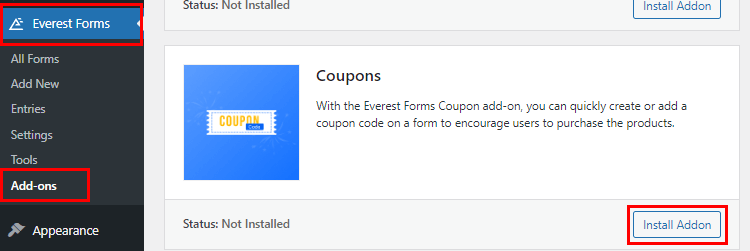
Everest Forms のプロ バージョンを入手したので、Everest Forms アドオンを簡単にインストールできるようになりました。 そのためには、 Everest Forms >> Add-onに移動し、クーポンアドオンを検索します。
次に、 Install Addonボタンをクリックし、 Activateを押します。 ステータスがActivatedと表示されたら、アドオンがアクティブ化されていることがわかります。

ステップ 3: クーポン コードを作成する
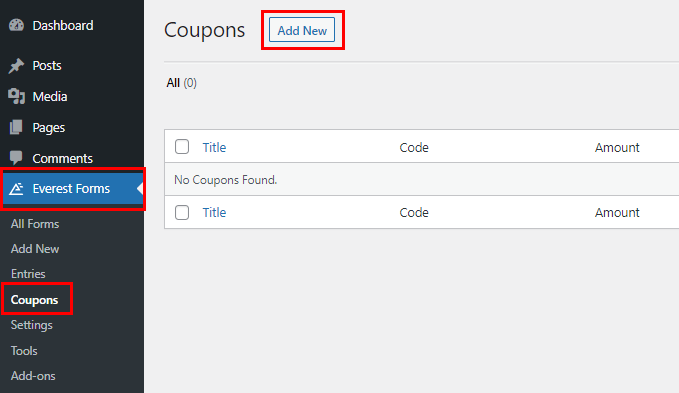
アドオンをインストールしたので、要件に応じてさまざまなクーポン コードを生成できます。 Everest Forms >> Couponsに移動し、 Add Newをクリックします。

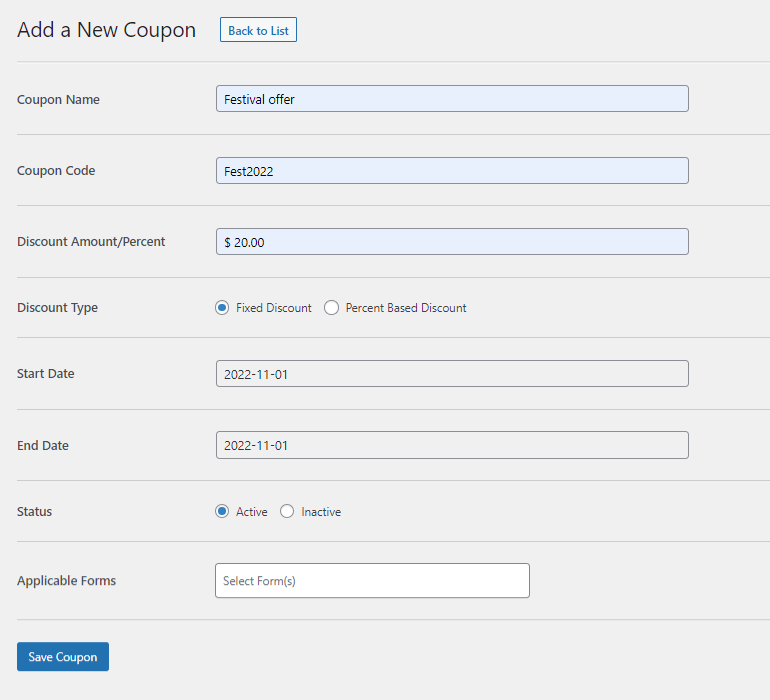
その後、クーポン ビルダー ページにリダイレクトされます。 ここで、次のようにクーポンコードを編集できます。

- クーポン名: クーポンの名前をここに入力します。
- クーポン コード: 実際のクーポン コードがここに入力されます。 「Fest2020」など、シーンに合わせた関連コードを入力できます。
- 割引額/パーセント: ユーザーに付与する割引を入力します。
- 割引タイプ: 固定割引とパーセントベースの割引タイプから選択します。
- 開始日: 割引の開始日を選択します。 クーポンコードは、この日以降のみ有効です。
- 終了日: 割引が終了する日付を選択します。 クーポンコードは本日まで有効です。
- ステータス: クーポンのステータスを有効または無効に設定できます。
- 適用可能なフォーム: このクーポン コードを適用するフォームを選択します。 Ctrl キーを押しながら複数のフォームを選択することもできます。
- 最後に、[クーポンを保存] ボタンをクリックして、クーポンを正常に作成します。
ステップ 4: WordPress フォームにクーポン コード フィールドを追加する
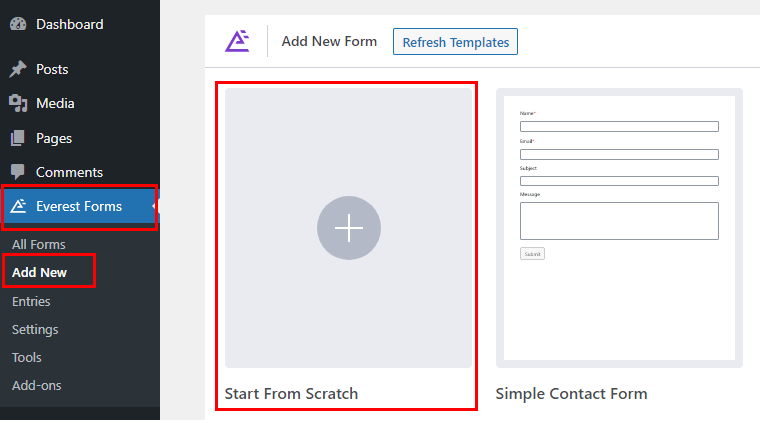
次に、クーポン コード フィールドを追加できるフォームを作成する必要があります。 そのため、 Everest Forms >> Add newに移動します。 [新しいフォームの追加]ページには、事前に作成されたフォーム テンプレートのコレクションがあります。 ただし、[最初から開始] オプションを使用して最初から開始することもできます。


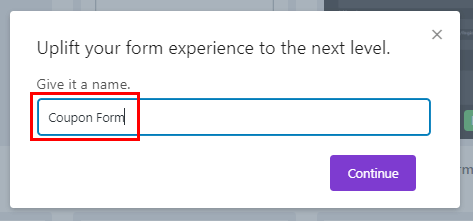
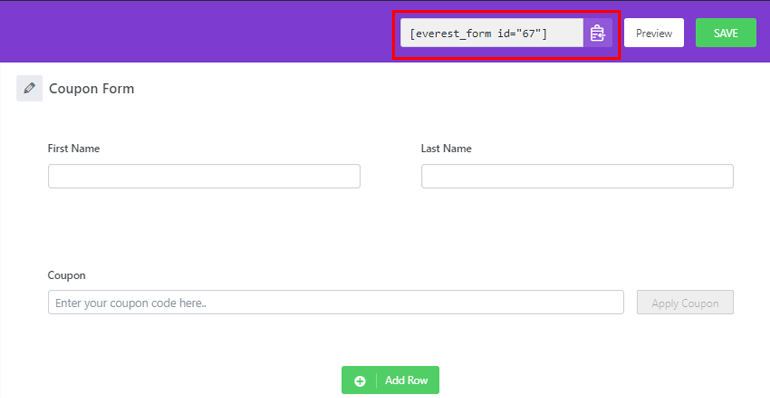
フォームに名前を付けて [続行] をクリックします。 「クーポンフォーム」と名付けました。

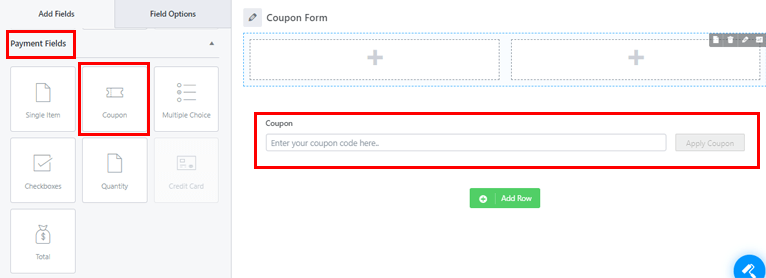
これで、フォーム ビルダー ウィンドウが開きます。 ビルダーの左側に、利用可能なすべてのフォーム フィールドがあります。 下にスクロールすると、 Payment Fieldsの下に Coupon Field が表示されます。 右側のフィールドを目的の領域にドラッグ アンド ドロップします。

同じ方法で、フォームに必要な数のフィールドを追加できます。
さらに、フォーム内の他のフィールドと一緒にクーポン フィールドをカスタマイズできます。 カスタマイズしたいフィールドをクリックするだけで、そのフィールド オプションが左側に表示されます。
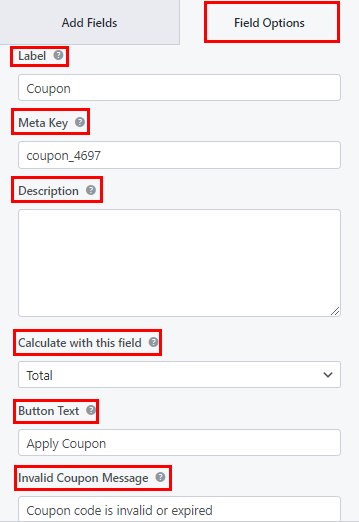
たとえば、[クーポン] フィールドに次の変更を加えることができます。

- ラベル: クーポン フィールドのラベルを、必要なものを入力して変更できます。
- Metakey : Metakey はフィールド データをデータベースに保存し、必要に応じて取得します。
- 説明: フォーム フィールドの説明のテキストをここに入力できます。
- このフィールドで計算:ここでは、クーポン割引の計算に使用する値のフィールドを選択できます。
- ボタンのテキスト: クーポンを適用するためのボタンのテキストを編集できます。
- 無効なクーポン メッセージ: 無効なクーポン メッセージを追加して、クーポンが無効か期限切れかをユーザーに知らせます。
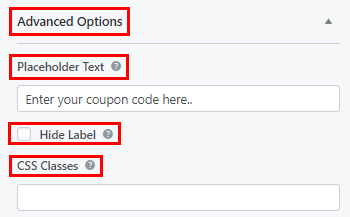
同様に、 Advanced Optionsまで下にスクロールすると、次の項目が表示されます。
- プレースホルダー テキスト: このオプションを使用すると、フォーム フィールドのプレースホルダーにテキストを追加できます。
- ラベルを非表示 : このオプションを有効にして、ラベルを非表示にすることもできます。

必要に応じて、[条件付きロジックを有効にする] オプションを使用して、フィールドに条件付きロジックを適用できます。

同様に、残りのフォーム フィールドをカスタマイズし、上部にある [保存] ボタンをクリックします。
ステップ 5: フォームを Web サイトに追加する
最後のステップは、ユーザーが入力して送信できるように、Web サイトにフォームを表示することです。
作成したばかりのフォームのショートコードをビルダーの上部からコピーするだけです。

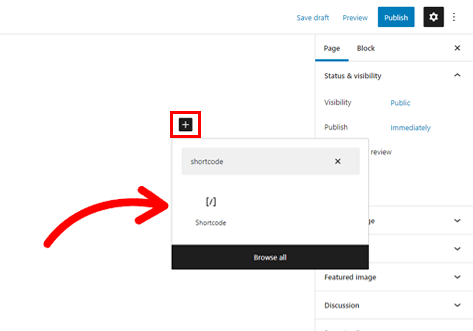
次に、クーポン フォームを表示する新しいページまたは投稿を作成します。 Gutenberg エディターで、ブロックの追加 (+)ボタンを押します。 ショートコードブロックを検索してページに追加します。

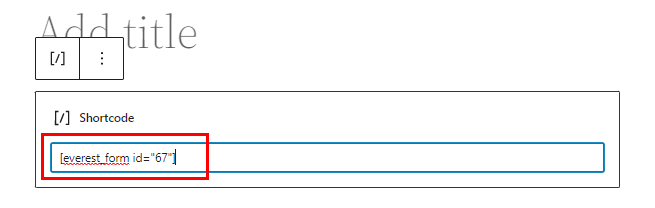
次に、先ほどコピーしたフォームのショートコードを貼り付けて、[公開] ボタンをクリックします。 それでおしまい! クーポンコードを含む WordPress フォームがサイトに表示されます。

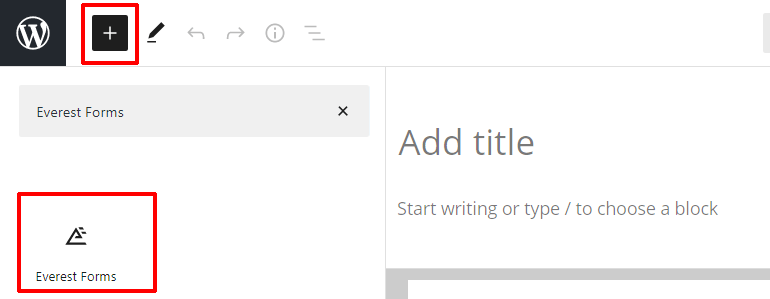
または、ショートコードブロックの代わりにEverest Formsブロックを使用することもできます。 ブロックの追加 (+)ボタンをクリックし、 Everest Formsブロックを検索します。

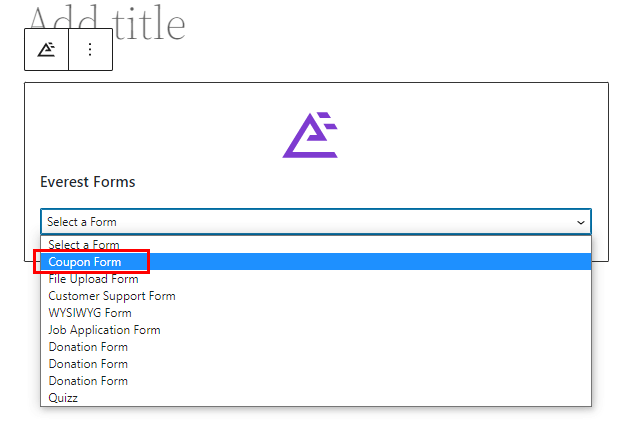
それをページに追加し、ドロップダウンから WordPress クーポン コード フォームを選択します。

最後に、上部にある [公開] ボタンをクリックします。
それをまとめます!
Everest Forms を使用すると、WordPress フォームにクーポン コード フィールドをすばやく簡単に追加できます。 さらに、数回クリックするだけで、無制限のクーポン コードを作成およびカスタマイズできます。
クーポン コード フィールドに加えて、Everest Forms を使用してフォームに WYSIWYG フィールドを追加することもできます。 さらに良いことに、フォームのスタイルをカスタマイズすることもできます。
この強力なプラグインの機能は無限です。 Everest Forms が提供するすべての情報は、ブログでいつでも読むことができます。 簡単なビデオ チュートリアルについては、当社の YouTube チャンネルに登録してください。
最後に、今後のアップデートについては、Facebook と Twitter でフォローしてください。
