ProのようなWordPress&DesignにカスタムCSSを追加する方法
公開: 2025-04-19WordPressのWebサイトにユニークな才能を与えたい場合、CSSが最良のツールです。多くのテーマやページビルダー(WordPressのサイトエディターやDIVIテーマなど)は、ほとんどのスタイリングを処理します。ただし、独自のカスタムCSSを作成する必要があるインスタンスがまだあります。この記事では、WordPressのデフォルトツールを使用し、DIVIなどの強化されたソリューションを使用して、安全に行うためのいくつかの方法について説明します。
「外観>カスタマイズ>追加のCSS」の下でカスタマイザーを使用してWordPressにカスタムCSSを追加するか、WPCodeなどのプラグインをインストールします。カスタマイザーは、ほとんどのことにとって最も簡単な方法です。 Diviはあなたにそれをする素晴らしい方法も与えます。
- 1 CSSとは何ですか?なぜWordPressで使用するのですか?
- WordPressにカスタムCSSを追加する2つの最良の方法
- 2.11。WordPressサイトエディター /カスタマイザー(デフォルトアプローチ)
- 2.22 。コード展開プラグイン
- 2.3 3。子供のテーマ(高度)
- 2.4 4. Diviを使用した複数の方法(堅牢で初心者向け)
- DiviおよびWordPressを使用した3つのCSSベストプラクティス
CSSとは何ですか、なぜWordPressで使用するのですか?
CSS(Cascading Style Sheet)は、フォント、色、レイアウトなどのサイトの外観を定義します。通常、テーマまたはページビルダーは多くのスタイル設定を提供します。しかし、カスタムCSSを追加することは、次の場合に有利です。
- テーマのデフォルトのデザインコントロールの一部ではない微調整が必要です。
- いくつかの専門的な要素にはユニークなスタイルが必要です。
- 高度または大規模なスタイリングの要求があります。
- WordPress WebサイトでCSSフレームワークを使用する必要があります。
テーマやビルダーに関係なく、テーマのコアファイルを編集する必要はありません。以下は、サイトの安定性を危険にさらすことなく(および更新中に変更を失う)、カスタムCSSを追加する4つの信頼できる方法です。
WordPressにカスタムCSSを追加するのに最適な方法
カスタムCSSを追加すると威圧的に聞こえるかもしれませんが、テーマのコアファイルを編集する必要はありません。代わりに、これらの方法のいずれかを使用して、WordPress Webサイトにカスタムスタイルを安全に追加します。 Diviのオプションから最も便利なオプションから始めますが、他の方法を示します。
1。WordPressサイトエディター /カスタマイザー(デフォルトアプローチ)
ブロックテーマ(たとえば、Twenty25)の場合、WordPressはサイトエディターと呼ばれているものを提供します。古典的なテーマの場合、あなたはまだカスタマイザーを持っています。どちらも独自のCSSを追加するための専用の場所を提供します。ここにあなたが追加するために行くところがあります:
- ブロックテーマ(サイトエディター)
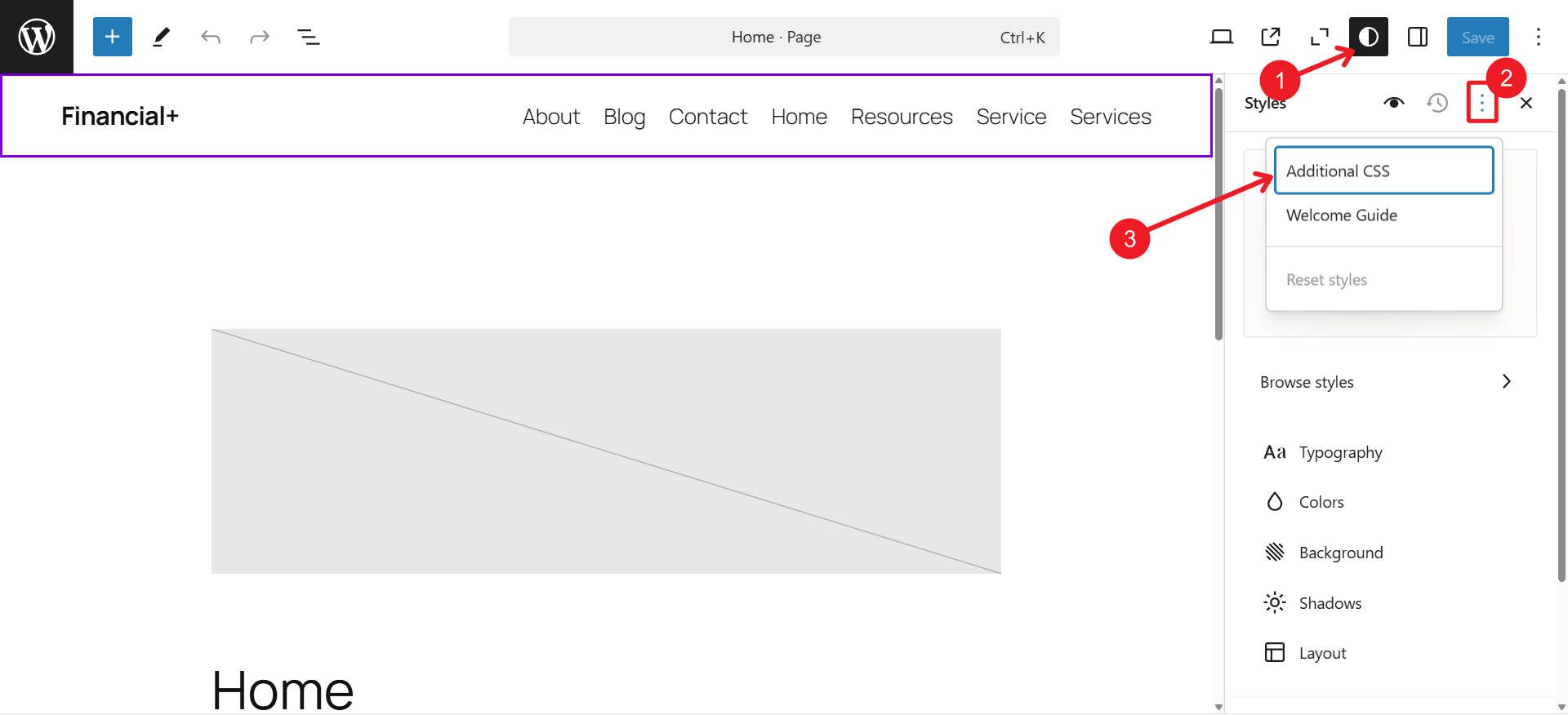
- WordPressダッシュボードから、外観>編集者に移動します。
- 「スタイル」パネルを開き、「追加のCSS」を追加するオプションを探します。
- カスタムCSSを貼り付けて保存します。

- クラシックテーマ(カスタマイザー)
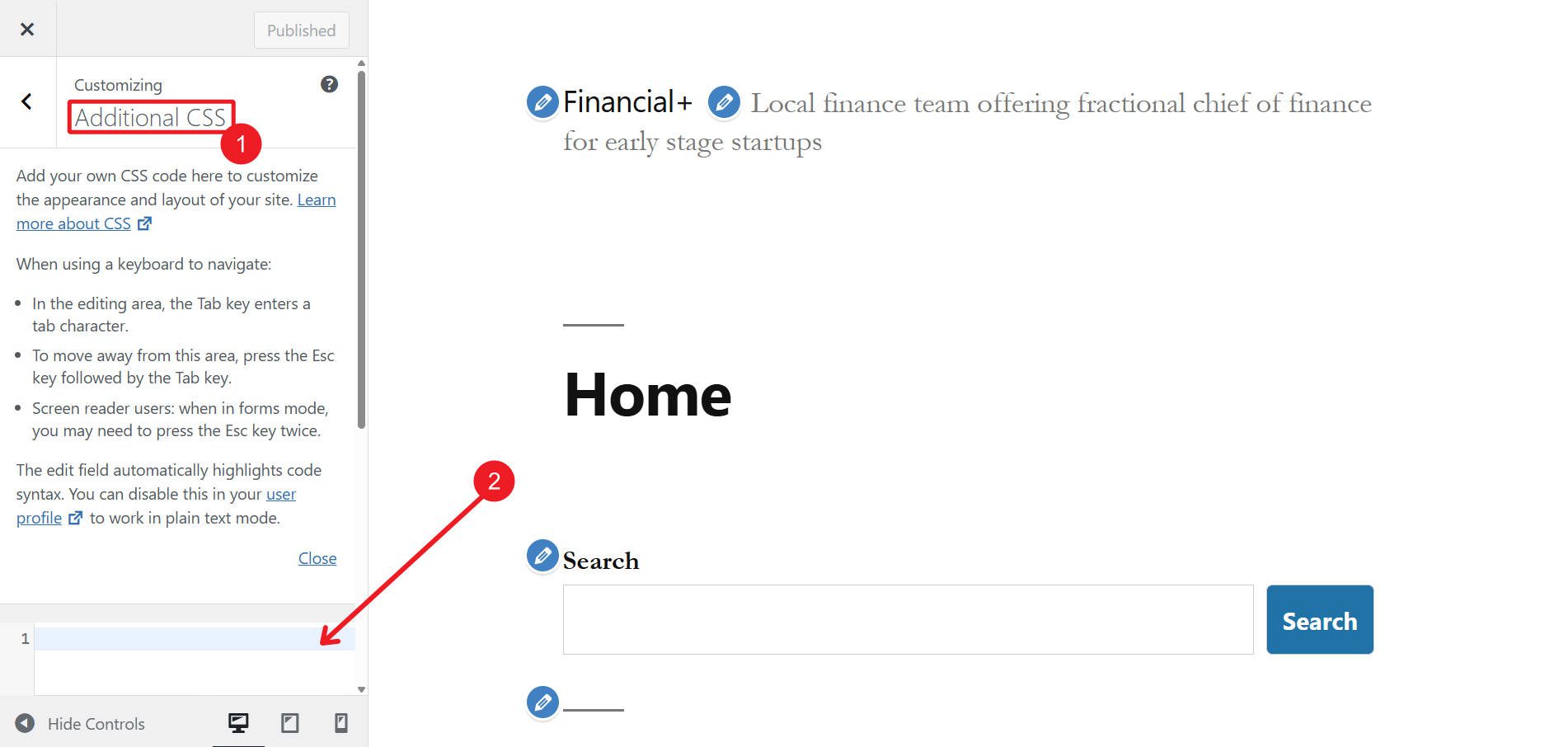
- 外観に移動>カスタマイズ。
- 追加のCSSを探してください。
- そこにスタイルを追加して公開します。

デフォルトのサイトエディターまたはカスタマイザーを使用することは、簡単なサイト全体の方法です。カスタムCSSはデータベースに保存されているため、WordPressの更新は上書きされません。また、基本的なCSS変更のために子供のテーマを設定する必要もありません。
2。コード展開プラグイン
カスタムコード(CSS、JavaScript、PHPスニペットなどを含む)の集中ダッシュボードを希望する場合、WPCodeやFluentsNippetsなどのプラグインが優れています。これらの欠点は、サイトのフロントエンドでCSSがどのように見えるかを見ることができることです(Divi、テーマのカスタマイザー、WPSサイトエディターでは、CSSの変更がバックエンドで表示されることができます)。

選択したプラグインをインストールしてアクティブにします。WPCodeは長い間存在しており、信頼できます。
プラグインのダッシュボードに移動し、新しいスニペットを作成します。カスタムCSSを追加し、説明的な名前を付けて、展開ルール(サイト全体または特定のページのみ)を選択します。最後に、スニペットを保存します。
これらのタイプのプラグインは、CSSを1か所に保存し、テーマやWordPressの更新から変更を保護します。カスタムJavaScriptまたはPHPを使用すると、特に役立ちます。
wpcodeを取得します
3。子供のテーマ(高度)
大規模な変更が必要な場合、または別のファイルでCSSを整理することを好む場合、子供のテーマが推奨されるアプローチです。これにより、ルーチンテーマの更新で変更が消えないようにします。これは、テーマファイルを編集し、そのテーマが更新されると、更新が編集されたファイルを開発者の最新バージョンに置き換えるためです。

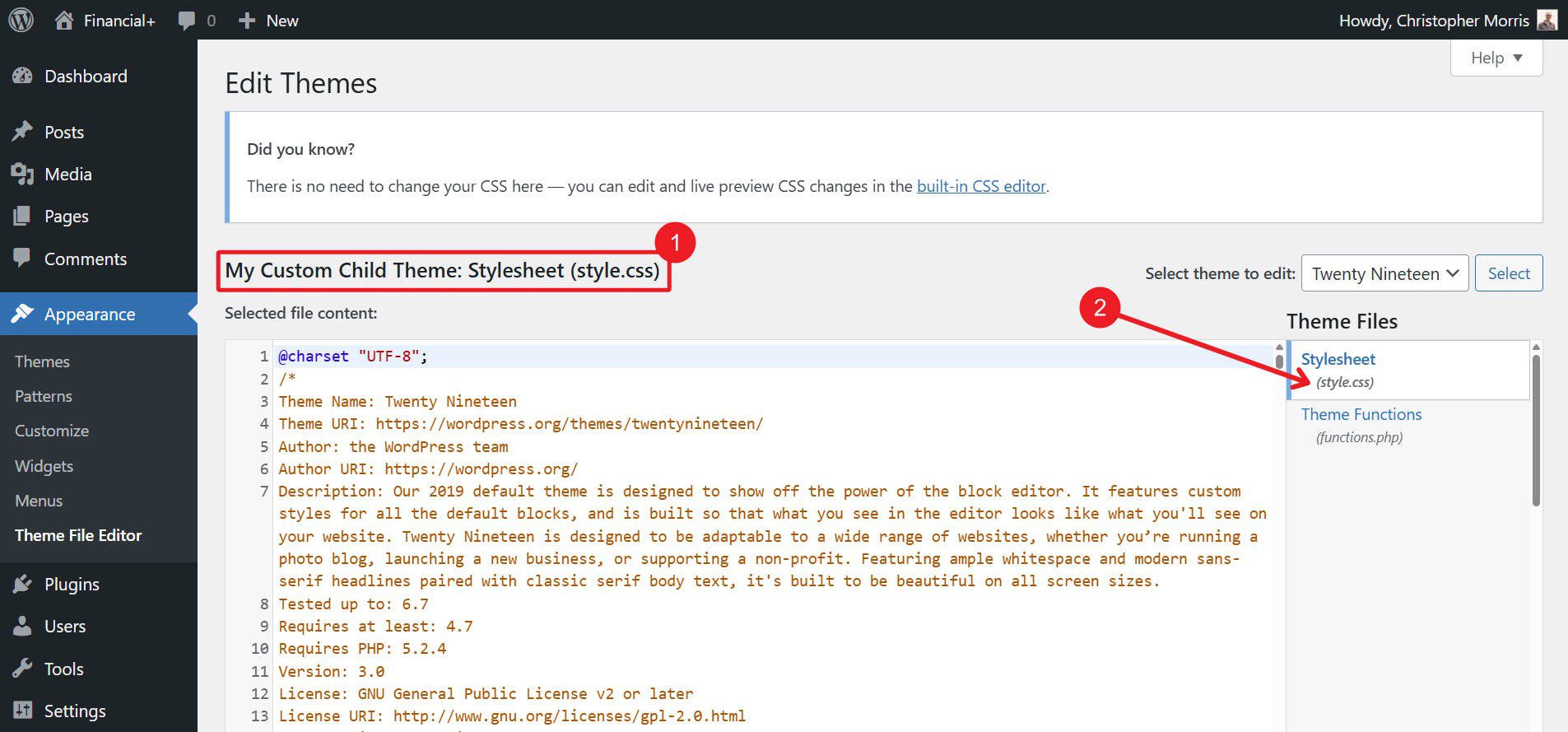
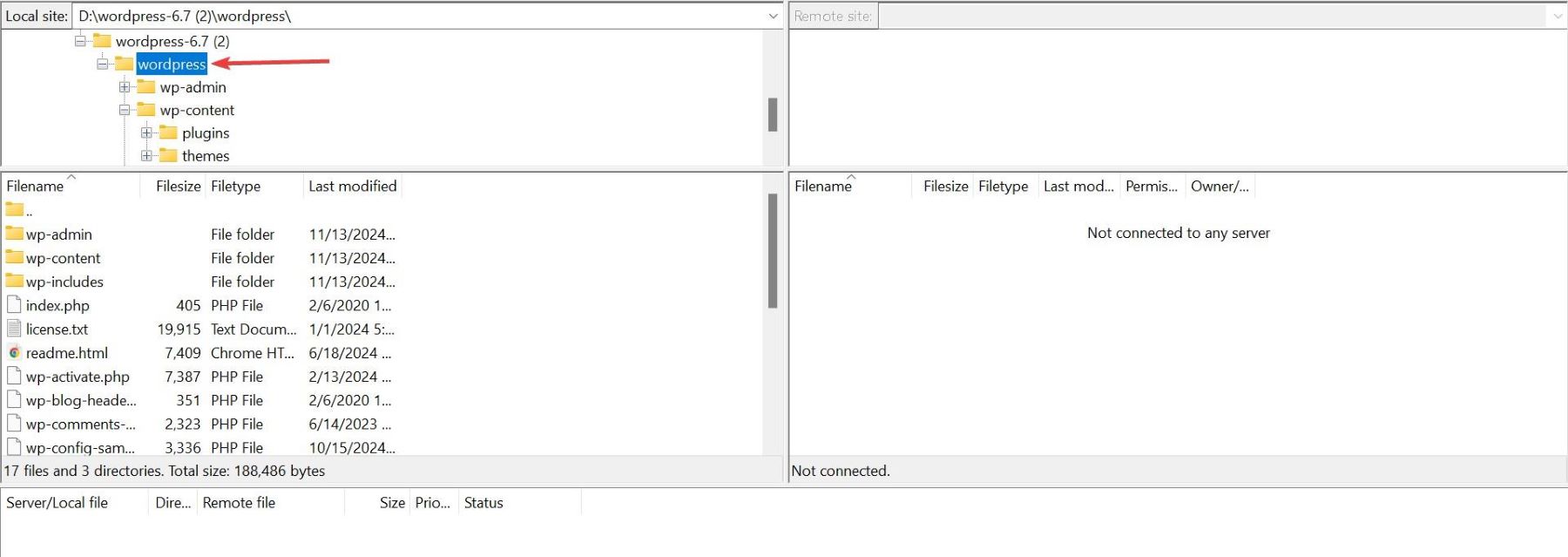
この方法を使用するには、子供のテーマを作成する必要があります。これをプラグインを介して、またはWP-Content/Themes/ Custom-Child-Theme/StyleSheet.css内にフォルダー(Mytheme-Childなど)を手動で追加することで行うことができます。

そのフォルダー内で、親のテーマを参照するstyleSheet.cssを作成します。多くの子テーマユーザーは、オプションでfunctions.phpファイルを追加します。最後に、ダッシュボードでアクティブ化する必要があります。 FTPまたはファイル領域で子供のテーマに変更を加えることができます。

あらゆる種類の事前定義されたスタイルと追加機能が伴う、事前に構築されたDiviの子供のテーマがたくさんあります。もちろん、独自の作成もできます。
注:マイナーなCSSの変更のみを計画している場合、サイトエディターまたはプラグインを使用する方が簡単です。しかし、子供のテーマは、大きな変更がある場合、または独自の「style.css」ファイル構造が必要な場合の友人です。

子のテーマについて学びます
4。Diviを使用する複数の方法(堅牢で初心者に優しい)
最後に、カスタムCSSを追加する機能を備えたより視覚的な(そしてコード集約型の)エクスペリエンスが必要な場合は、Diviが最善の策です。高度な設計コントロールをブレンドしているため、多くの場合、追加のCSSは必要ありませんが、独自のコードを統合する柔軟な方法を加えています。
DIVIでCSSを少なく書きます
DIVIを使用してカスタムCSSを追加する4つの簡単な方法を表示する前に(実際に必要なものはすべて提供されます)、DIVIが自分でCSSの作成に依存することをどのように減らすかを示したかったのです。まず、編集者はあなたのために非常に処理します。 DIVIのすべての設計設定は、動的にロードされたCSSを自動的に出力します。

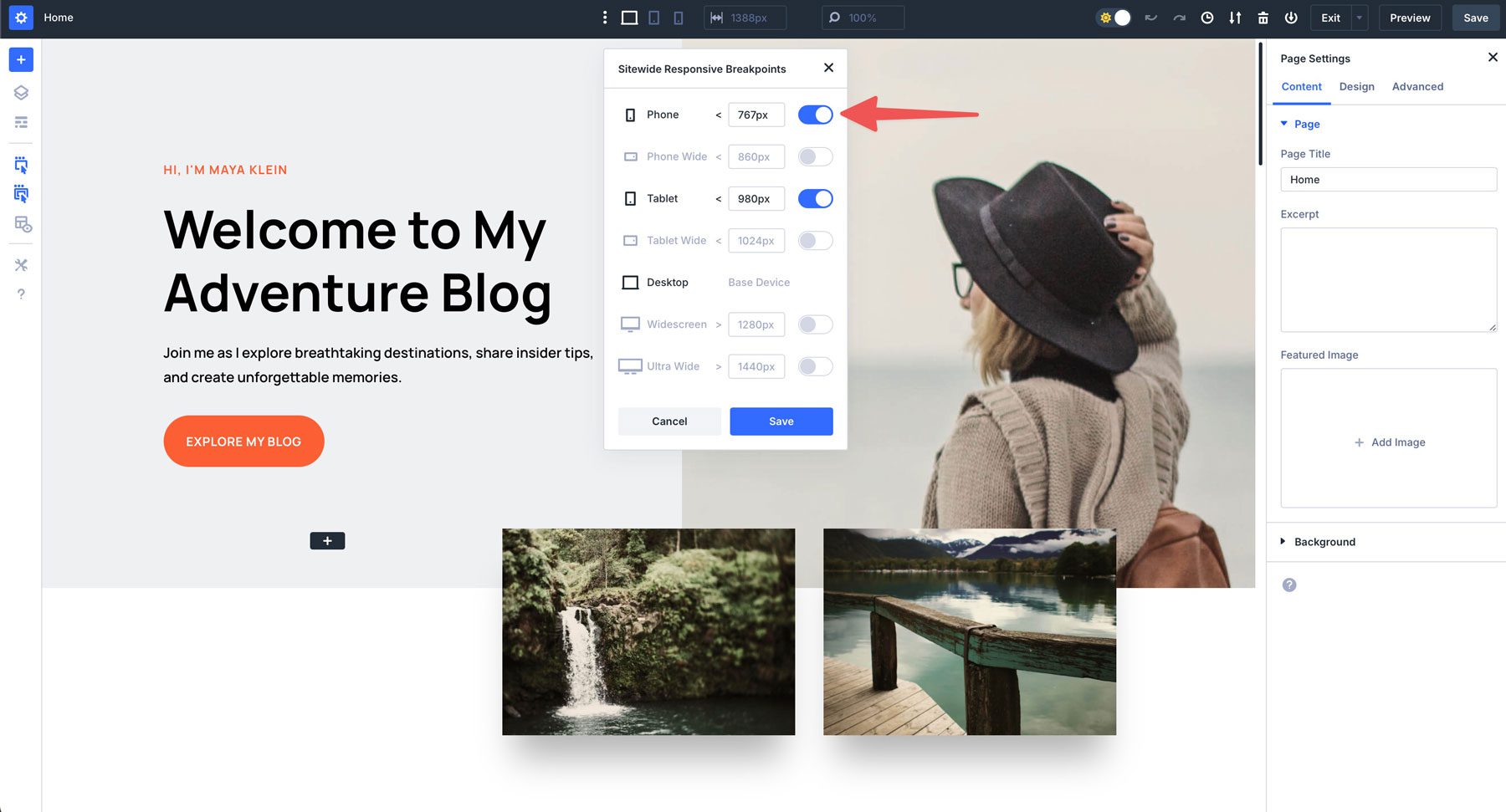
例:メディアのクエリは、ほとんどの人にとって作業するのが難しいことがよくありますが、Diviはあなたの詳細を処理します
DIVI 5は、すべての最新のCSSユニットと関数(Clamp()、Calc()、およびUnitless値)をサポートし、高度なCSSユニットの力を視覚エディターにもたらします。
Divi AIは、WordPressやDiviに準拠したCSSを作成することもできます。
独自のカスタムCSSを追加したい場合には、DIVIが4つの異なるコンテキストを提供します(正確なニーズに応じて)。
サイト全体のCSSのDiviのテーマオプション
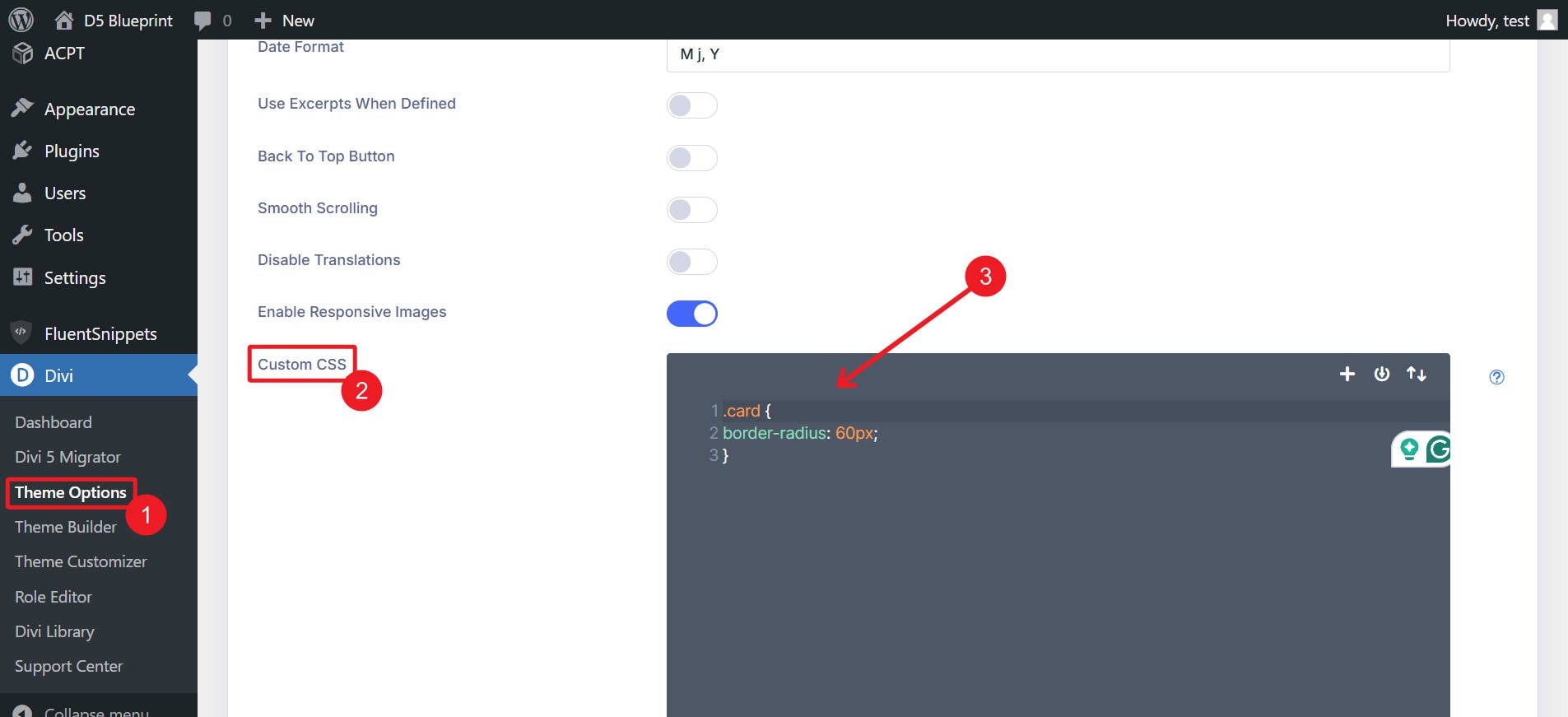
1つ目は、Diviのテーマオプションパネルを介してサイト全体のスタイルを追加することです。 WordPressダッシュボード> Divi>テーマオプションに移動し、カスタムCSSボックスにサイト全体のCSSを追加します。

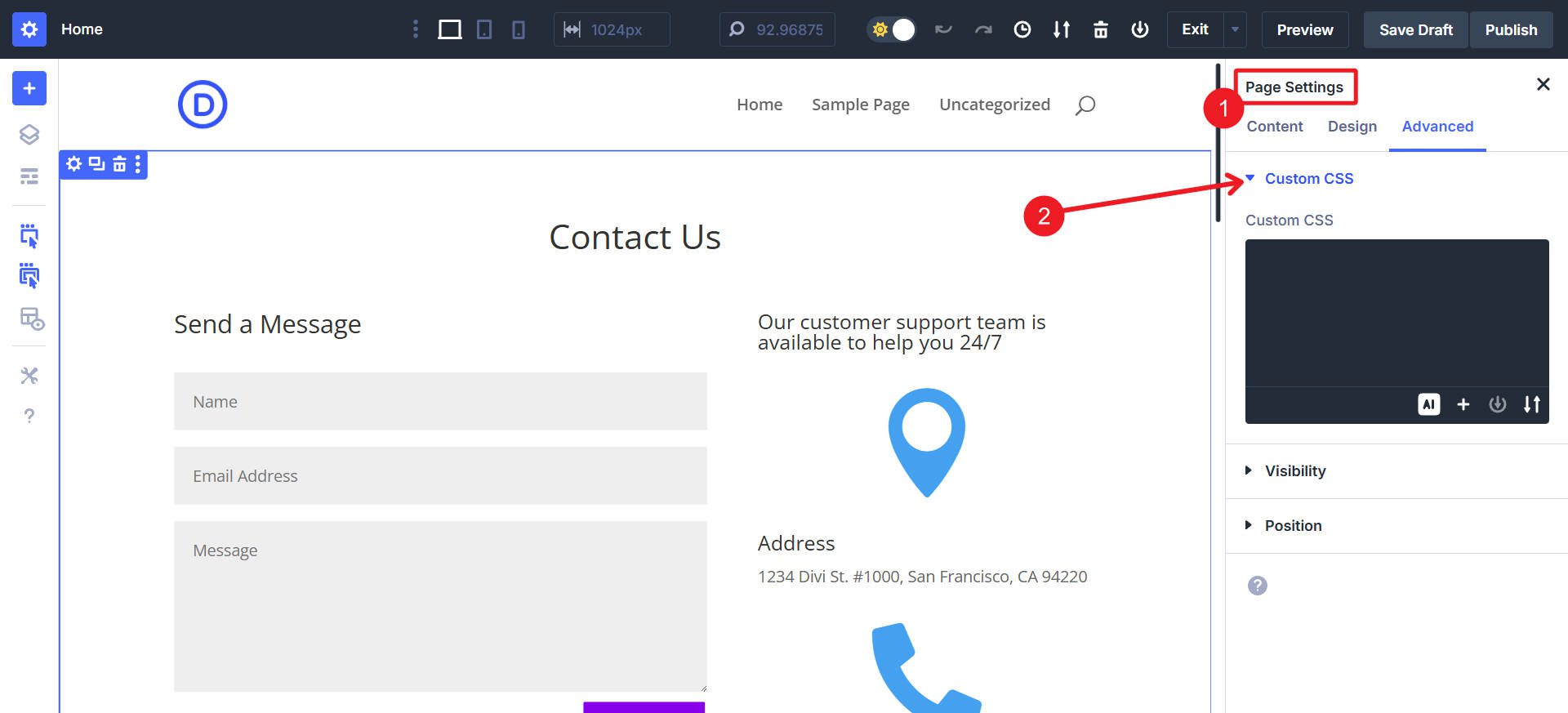
DIVIを使用してページ固有のCSSを追加します
DIVIでページを編集する際に、開いたページ設定> [詳細]タブとカスタムCSSフィールドにページ固有のルールを配置します。

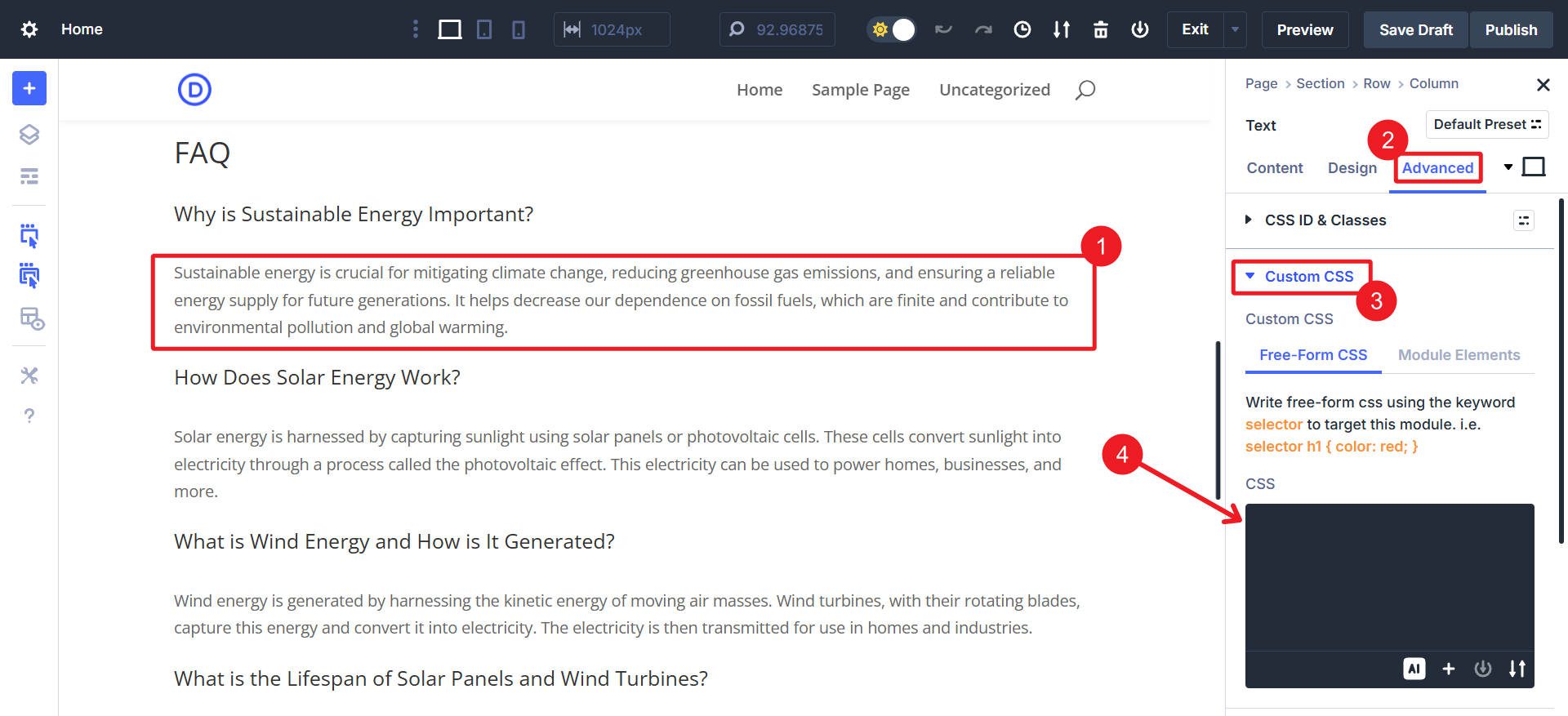
モジュールレベルのCSSの追加
すべてのDIVIモジュールには、高度な>カスタムCSSタブがあるため、サイトの残りに影響を与えることなく、単一の要素をスタイリングできます。カスタムCSSをスタイリングである要素に直接「添付」できるため、これは素晴らしいことです。

また、オプショングループプリセットにカスタムCSSを含めて、要素プリセットを含めて、召喚するたびに同じスタイルを動的に適用することもできます。
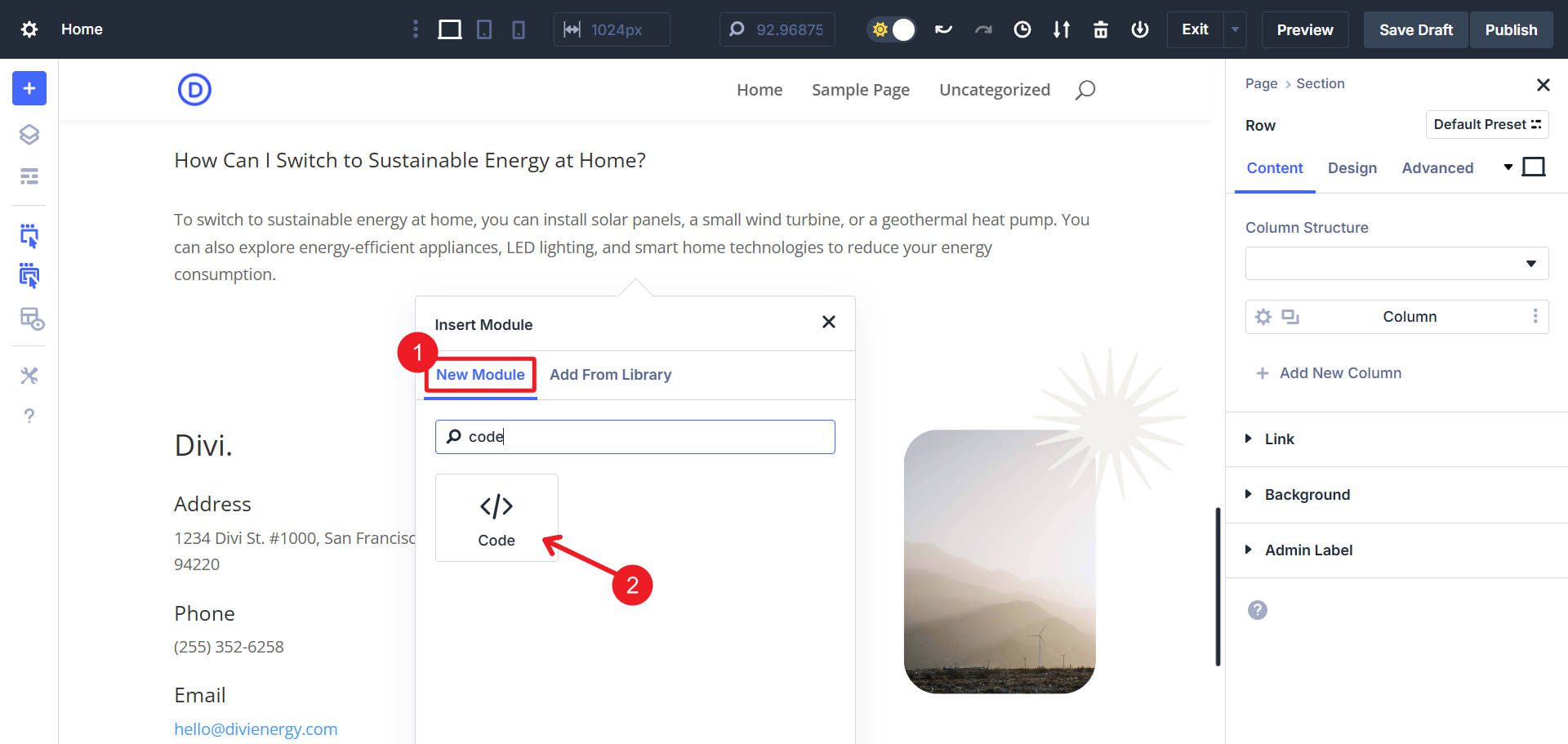
コードモジュールを介してインラインCSSを追加します
完全にカスタムHTML/CSS/JSが必要ですか? Diviのコードモジュールは、自己完結型のカスタム要素に最適なインラインコードをサポートしています。

Divi Builderにコードモジュールを追加するだけで、HTML/JSをインラインCSSと一緒にモジュールのコードフィールドに直接挿入します。
DIVIとWordPressを使用したCSSベストプラクティス
たくさんのオプションがあります。デザインファーストツールとして、Diviは明らかにデザイナーのニーズに特別な注意を払い、ウェブサイトにカスタムCSSを追加する複数の方法を提供します。ニーズの範囲に合った最も簡単な方法を使用してください。あなたに最適なものをすばやく確認するには、これを見てください。
| 推奨される方法 | 困難 | 範囲 | ベストユースケース |
|---|---|---|---|
| Diviテーマオプション | 簡単 | サイト全体 | すべてまたはほとんどのページで必要なスタイル |
| DIVIページ設定CSS | 簡単 | シングルページ | 単一ページにのみ読み込まれるスタイル |
| DiviモジュールカスタムCSS | 適度 | 単一モジュール(プリセットで使用されない限り、動的にサイト全体に!) | 単一のモジュールまたはモジュールプリセットのみに適用する粒度調整 |
| DiviインラインCSS(コードモジュール) | 適度 | 特定の要素 | カスタムHTML/JSコンポーネントを使用するCSS |
| 子供のテーマ | 中程度のハード | サイト全体 | あるビルドから次のビルドへの再利用可能なCSSスタイルに適しています |
| コード展開プラグイン | 簡単 | サイト全体または特定のページ | CSSおよびその他のカスタムコードの編成管理 |
| デフォルトのWordPress(カスタマイザーまたはサイトエディター) | 簡単 | サイト全体 | ロードスタイルへの伝統的でありながら手動でのアプローチ |
これらのメソッドのほとんどは、コアテーマファイルの編集を直接回避するのに役立ち、したがって、更新が変更の上書きを防ぐのに役立ちます。あるウェブサイトから別のウェブサイトに使用できる広範なカスタマイズについては、子のテーマを検討してください。
これらは、DIVIの組み込みコントロールで直接レスポンシブで動的なスタイルを可能にし、カスタムCSSが必要な状況を大幅に減らします。サイト全体に迅速に適用するオプショングループプリセットを備えたそれらを探索することを強くお勧めします。

私たちはDiviを構築して、最高のWordPressテーマです。視覚エディターに組み込まれている非常に多くの設計オプションがあるため、CSSが少ないことに気付くことがあります。必要なときでさえ、必要な方法を正確に追加することは常に簡単です。
Diviを取得します
