WordPressのコメントフォームにカスタムフィールドを追加する方法
公開: 2022-07-17WordPressコメントフォームにカスタムフィールドを追加しますか?
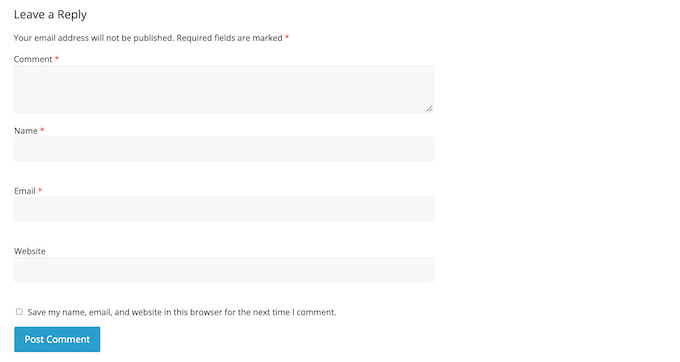
デフォルトのWordPressコメントフォームには、4つのフィールド(名前、電子メール、Webサイト、およびメッセージ)があります。 ただし、評価、チェックボックスオプションなど、他のフィールドを追加したい場合もあります。
この記事では、カスタムフィールドを追加してWordPressのコメントフォームをカスタマイズする方法を紹介します。

WordPressのコメントフォームにカスタムフィールドを追加する理由
デフォルトでは、WordPressコメントフォームは訪問者の名前、電子メールアドレス、およびWebサイトを要求します。 また、コメントを入力できる領域と、訪問者が次にコメントを投稿するときに個人情報を保存するために使用できるチェックボックスもあります。

ほとんどのWordPressWebサイトでは、これは完璧です。 ただし、WordPressコメントフォームをカスタマイズして、訪問者からより多くの情報を収集したい場合があります。
これは、WordPressブログにアクセスする人々について詳しく知るのに役立ち、より良い体験を提供することができます。
カスタムフィールドを使用すると、コメントセクションをより魅力的で活気のあるものにすることもできます。 たとえば、サイトのコメントセクションで、ディスカッションや討論のきっかけとなる情報を訪問者に求めることができます。
または、レビューにコメントを使用している場合は、ユーザーにコメントに評価スコアを追加してもらいたい場合があります。
そうは言っても、WordPressWebサイトの標準コメントフォームにカスタムフィールドを追加する方法を見てみましょう。
WordPressコメントフォームをカスタマイズする方法
WordPressコメントフォームにカスタムフィールドを追加する最も簡単な方法は、WordPressコメントフィールドプラグインを使用することです。
このプラグインを使用すると、チェックボックス、ラジオボタン、ドロップダウンメニューなど、さまざまなフィールドをコメントフォームに追加できます。

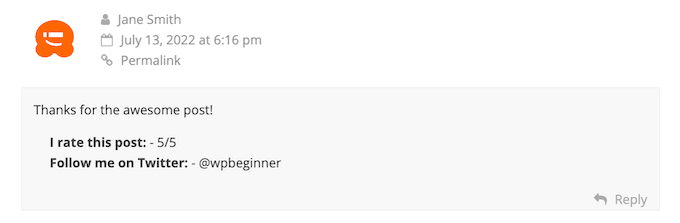
訪問者がカスタムフィールドに入力するすべての情報は、公開されたコメントの一部として表示されます。
これが、訪問者から機密情報を収集するためにカスタムコメントフィールドを使用しないことをお勧めする理由です。

まず、インストールしてアクティブ化する必要がありますWordPressコメントフィールドプラグイン。 詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
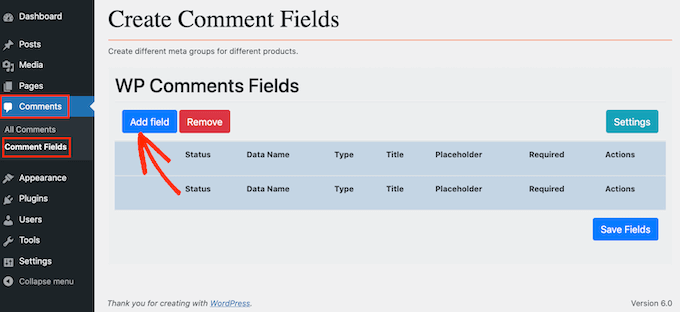
アクティブ化したら、 [コメント]»[コメントフィールド]に移動します。 コメントフォームにカスタムフィールドを追加するには、[フィールドの追加]ボタンをクリックするだけです。

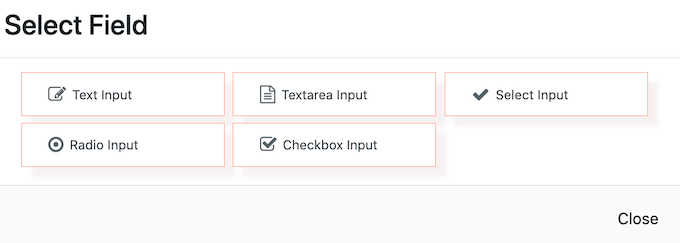
これで、カスタムWordPressコメントフォームに追加するフィールドのタイプを選択できます。
選択肢には、テキストフィールド、チェックボックス、およびラジオボタンが含まれます。

これを行うと、カスタムフィールドを構成できる追加の設定が表示されます。
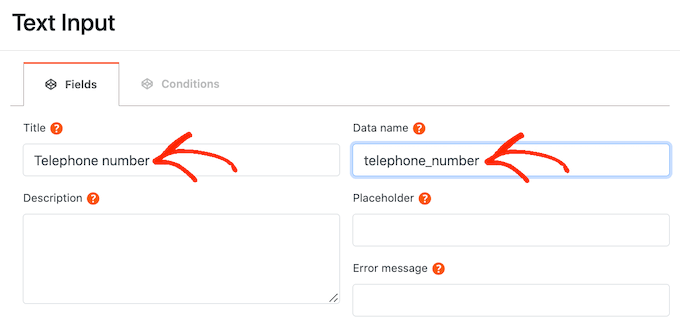
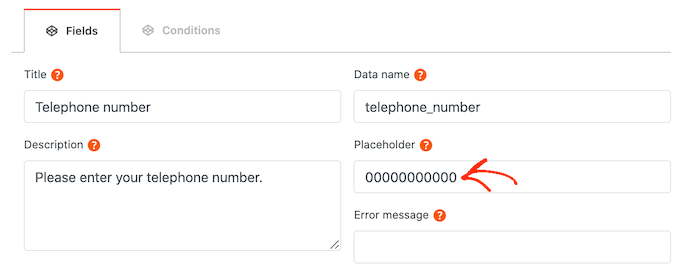
まず、ラベルを作成する必要があります。 これはカスタムコメントフィールドの上に表示され、訪問者に入力する予定の情報を知らせます。
「タイトル」フィールドにラベルを入力できます。 入力すると、プラグインは「データ名」フィールドに自動的に入力します。
データ名は、他の場所で使用されている場合、たとえば、設定した電子メール通知でこの情報を識別するのに役立ちます。
代わりに別の値を使用する場合は、[データ名]フィールドのテキストを変更するだけです。

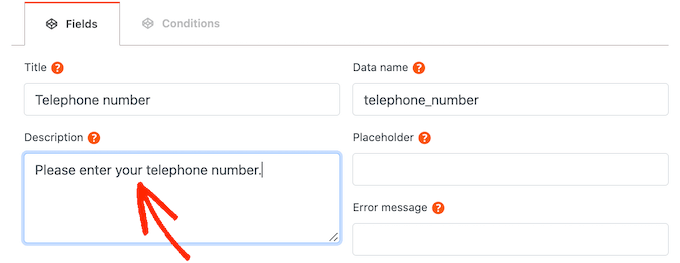
それが終わったら、オプションの説明を「説明」フィールドに入力できます。
これは、フィールドのタイトルの横に表示されます。 そのことを念頭に置いて、説明を使用して、訪問者からこの情報が必要な理由など、カスタムフィールドに関する追加情報を提供できます。

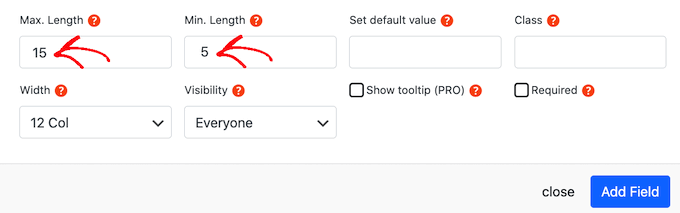
訪問者がカスタムフィールドに入力できる文字数の最小および最大制限を設定することもできます。
このようにして、WordPressのコメントスパムと戦うのを助けながら、訪問者に正しい情報を入力するように促すことができます。 たとえば、訪問者が電話番号を入力できるカスタムフィールドを作成する場合は、最大値と最小値を設定するのが理にかなっています。
これらのオプションの制限を設定するには、[最大長]ボックスと[最小長]ボックスに値を入力します。

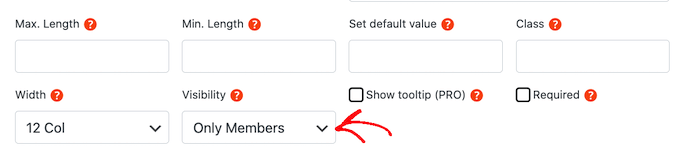
デフォルトでは、サイトにアクセスするすべての人に、WordPressカスタムコメントフォームにこの追加のフィールドが表示されます。

ただし、特定のユーザーロールを持つユーザーにのみカスタムフィールドを表示したい場合があります。 たとえば、WordPressメンバーシップサイトを作成した場合、カスタムフィールドを登録済みメンバーのみに表示したい場合があります。
このフィールドをメンバーまたはゲストに制限するには、[表示]ドロップダウンを開き、[メンバーのみ]または[ゲストのみ]をクリックします。

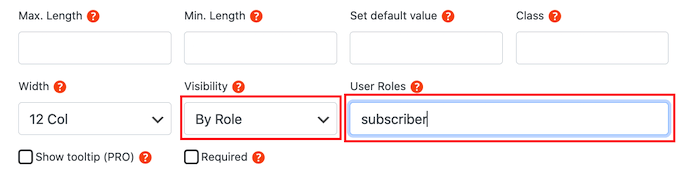
もう1つのオプションは、特定のユーザーロールを持つユーザーにのみカスタムフィールドを表示することです。
これを行うには、[表示]ドロップダウンを開き、[役割別]をクリックします。 これにより、ユーザーロールを入力できる新しいフィールドが追加されます。 複数のユーザーロールを追加するには、各ロールをコンマで区切るだけです。

訪問者がカスタムフィールドに入力を開始する前に、プレースホルダー値を表示することをお勧めします。 これは、カスタムコメントフィールドに入力する必要のある情報を理解するのに役立ちます。
プレースホルダーの値を「プレースホルダー」フィールドに入力できます。

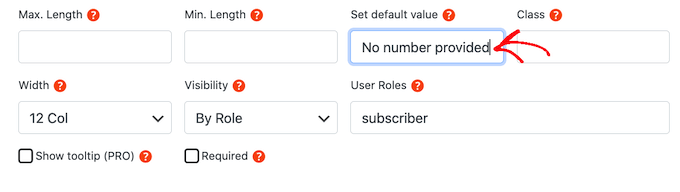
訪問者がカスタムフィールドに何も入力しない場合は、代わりにデフォルト値を使用することをお勧めします。 たとえば、デフォルトで「オプトアウト」に設定されているチェックボックスを作成できます。
「デフォルト値の設定」フィールドにデフォルト値を入力できます。

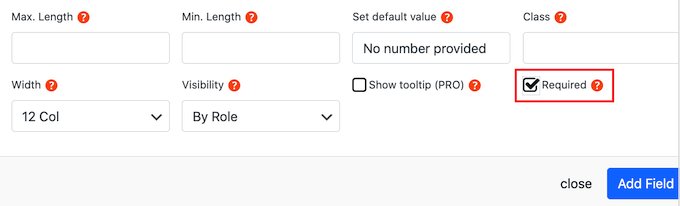
カスタムコメントフィールドは、デフォルトでオプションとしてマークされています。 ただし、訪問者がこのフィールドに入力せずにコメントを送信できないように、フィールドを必須にすることができます。
カスタムWordPressコメントフォームにこの変更を加えるには、先に進んで[必須]チェックボックスをオンにします。

一部のカスタムフィールドには、構成可能な追加の設定があります。
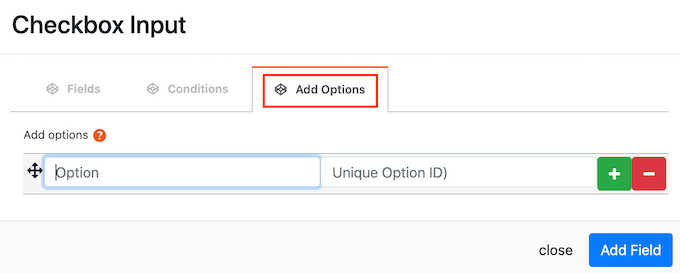
「入力の選択」、「ラジオ入力」、または「チェックボックス入力」フィールドを作成する場合は、必ず「オプションの追加」タブをクリックしてください。
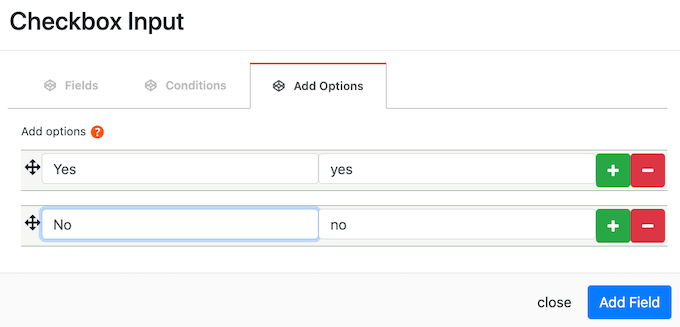
ここでは、訪問者が選択できるすべてのオプションを作成できます。 たとえば、カスタムチェックボックスフィールドに「はい」および「いいえ」オプションを作成できます。

オプションを作成するには、訪問者に表示されるテキストを入力するだけです。
別のオプションを追加するには、先に進んで[+]ボタンをクリックし、使用するテキストを入力します。
上記と同じプロセスに従って、WordPressカスタムコメントフォームに必要な数のオプションを追加できます。

作成したオプションに満足したら、[フィールドの追加]ボタンをクリックするだけです。
ポップアップが閉じ、WordPressダッシュボードの[コメント]»[コメントフィールド]セクションに新しいカスタムフィールドが表示されます。
上記と同じプロセスに従って、カスタムWordPressコメントフォームにフィールドを追加できるようになりました。
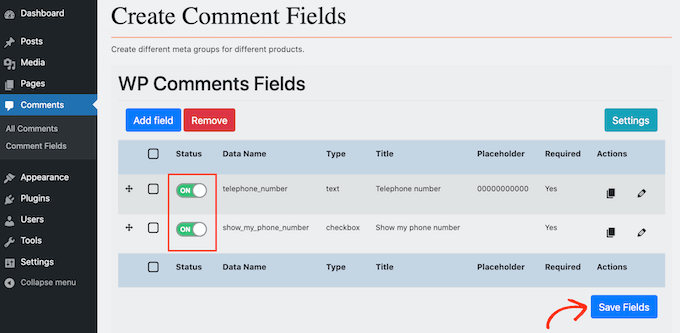
コメントフォームにカスタムフィールドを追加する準備ができたら、その[ステータス]スライダーが[オン]に設定されていることを確認します。
次に、[フィールドの保存]ボタンをクリックします。

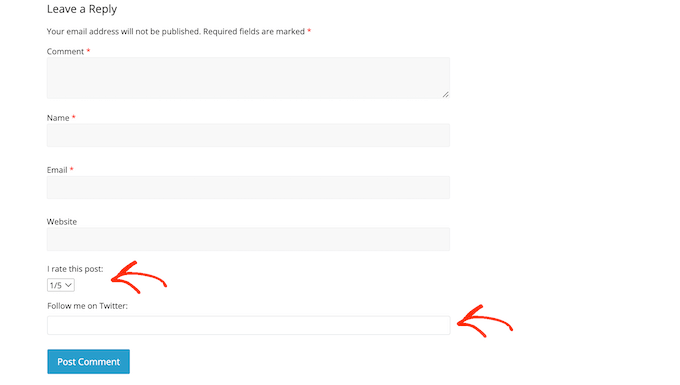
これで、サイトにアクセスすると、カスタムWordPressコメントフォームに追加のフィールドが表示されます。
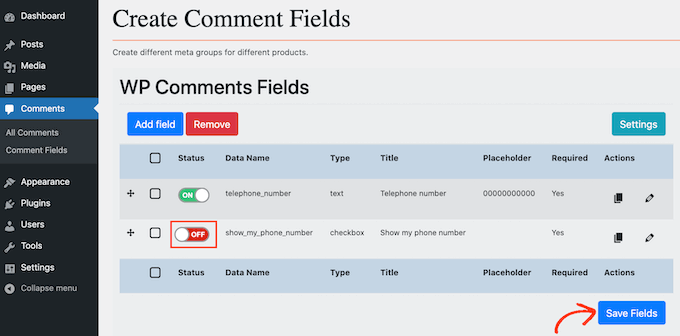
コメントフォームからカスタムフィールドをいつでも削除したい場合は、コメント»コメントフィールドに戻ってください。
次に、削除するカスタムフィールドを見つけて、そのサイダーをクリックすると、赤い「オフ」ラベルが表示されます。
それが終わったら、[フィールドを保存]ボタンをクリックするだけです。

Webサイトを確認すると、このカスタムフィールドがWordPressコメントフォームから消えていることがわかります。
この記事が、WordPressのコメントフォームにカスタムフィールドを追加する方法を学ぶのに役立つことを願っています。 最高のメンバーシッププラグインとWordPressでお問い合わせフォームを作成する方法についてのガイドもご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
