WordPress に動的コンテンツを追加する方法 (初心者ガイド)
公開: 2023-06-09WordPress Web サイトに動的コンテンツを追加したいと考えていますか?
Web サイトに動的コンテンツを追加すると、訪問者にパーソナライズされたエクスペリエンス、推奨事項、その他のインタラクティブな要素を提供できます。 そうすることで、動的コンテンツはユーザー エンゲージメントとコンバージョンの増加に役立ちます。
この記事では、WordPress に動的コンテンツを簡単に追加する方法を説明します。

WordPress に動的コンテンツを追加する理由
ダイナミック テキストとは、ユーザーの行動、時間、場所、名前などのさまざまな要因に応じて Web サイト上で変化するコンテンツを指します。
ダイナミック テキストを設定すると、WordPress Web サイト上のユーザーがさまざまな要素に応じてさまざまなメッセージを表示できるようになります。
たとえば、ダイナミック テキストを使用して、現在 Web サイトにログインしているユーザーの名前を表示できます。

パーソナライズされたコンテンツを表示すると、訪問者をサイトに長期間エンゲージし続けることができるため、直帰率が低下し、サイトの SEO ランキングが向上します。
Web サイトが訪問者を大切にしていることを示すことで、ユーザーを顧客や購読者に変えることもできます。これにより、ポジティブな印象が生まれ、信頼が築かれます。
さらに、動的コンテンツにより、Web サイトの売上と登録数が増加します。 たとえば、カウントダウン セールや割引オファーの現在の日付を動的に表示でき、日付は毎日自動的に更新されます。 これにより緊迫感が生まれ、コンバージョンの増加につながる可能性があります。
そうは言っても、WordPress に動的コンテンツを追加する方法を見てみましょう。 以下のクイック リンクを使用して、使用したい方法にジャンプできます。
- 方法 1: SeedProd を使用して動的ランディング ページを作成する
- 方法 2: OptinMonster を使用して動的コンテンツを追加する
方法 1: SeedProd を使用して動的ランディング ページを作成する
動的コンテンツを含むランディング ページを作成したい場合は、この方法が最適です。
SeedProd は、コードを使用せずに魅力的なランディング ページやテーマを作成できる、市場で最高の WordPress ページ ビルダーです。
また、見出しやテキストに動的コンテンツを追加できるダイナミック テキスト機能も付属しています。

まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関する初心者向けガイドを参照してください。
注: SeedProd には無料バージョンもありますが、ダイナミック テキスト機能はありません。 したがって、このチュートリアルでは、SeedProd Pro プラグインを使用します。
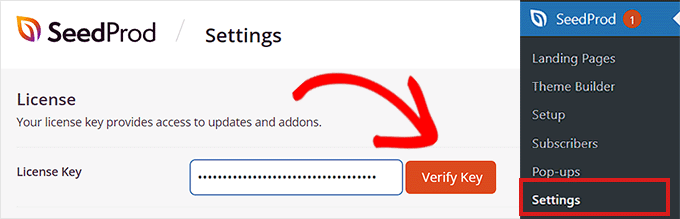
アクティブ化したら、 SeedProd » 設定ページに移動して、プラグインのライセンス キーを入力します。
この情報は、SeedProd Web サイトのアカウントの下にあります。

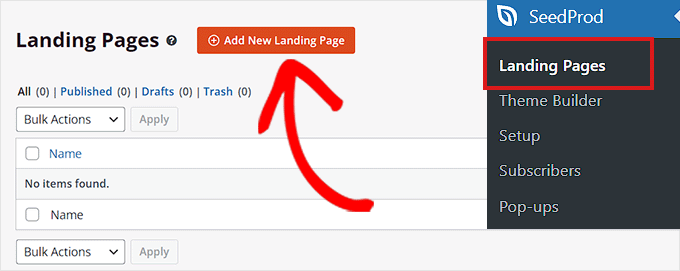
次に、WordPress 管理サイドバーからSeedProd » Landing Pagesにアクセスする必要があります。
そこに移動したら、「新しいランディング ページを追加」ボタンをクリックします。

これにより、[新しいページ テンプレートの選択] 画面が表示され、ランディング ページ用に事前に作成されたテンプレートのいずれかを選択できます。
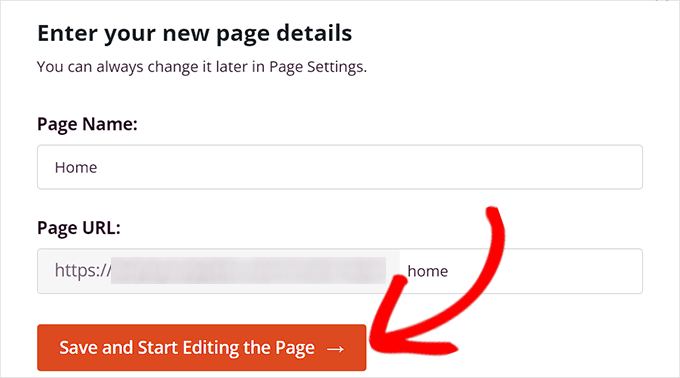
テンプレートを選択すると、ページ名を入力し、URL を選択するように求められます。
この情報を入力したら、「保存してページの編集を開始」ボタンをクリックして続行します。

これにより、SeedProd のドラッグ アンド ドロップ ページ ビルダーが起動し、ページの編集を開始できるようになります。 さらに詳しい手順については、WordPress でランディング ページを作成する方法に関するガイドを参照してください。
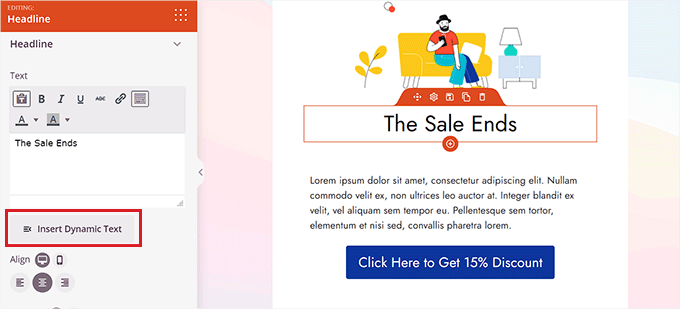
次に、左側のサイドバーから見出しまたはテキスト ブロックをランディング ページにドラッグ アンド ドロップします。 次に、ブロックをクリックして、左側のサイドバーで設定を開きます。
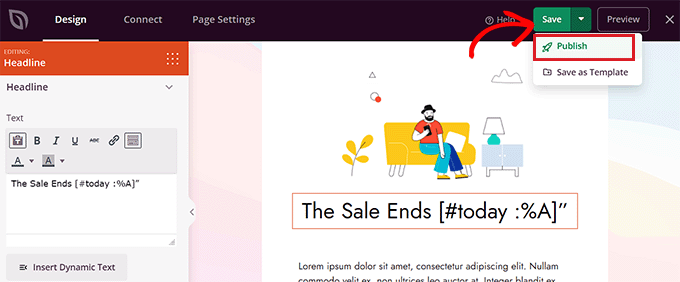
それが完了したら、「ダイナミック テキストの挿入」ボタンをクリックする必要があります。

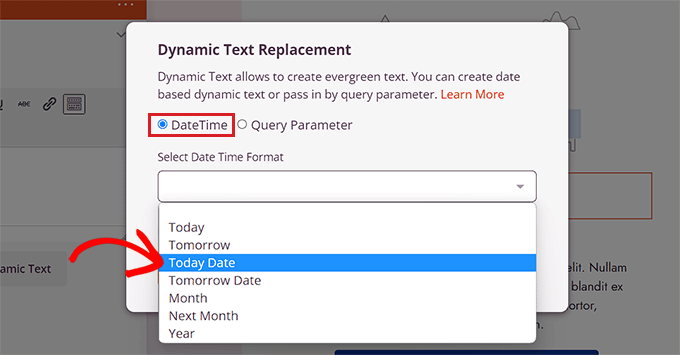
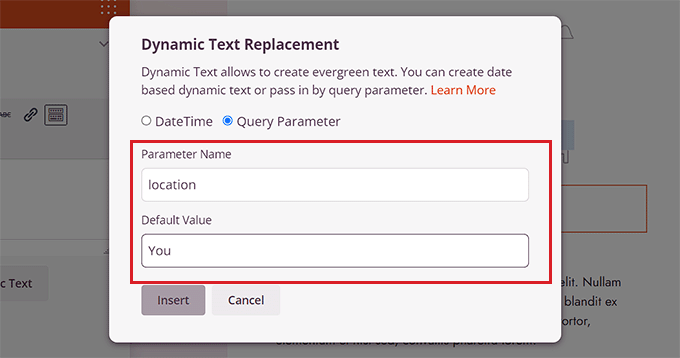
これにより、画面上に「動的テキスト置換」プロンプトが開きます。
時刻または日付を動的に設定する場合は、ここから「DateTime」オプションを選択する必要があります。 これは、Web サイトでセールや割引オファーの期限を表示する場合に役立ちます。
その後、ドロップダウン メニューから日付形式を選択し、[挿入] ボタンをクリックするだけです。
ドロップダウン メニューに希望の形式が表示されない場合は、上部にある [詳細] リンクをクリックして他の形式を表示できます。

場所、名前、国、多言語サポート、ページ タイトル、電子メール アドレス、郵便番号、またはその他の動的コンテンツを追加する場合は、[クエリ パラメーター] オプションを選択する必要があります。
その後、「パラメータ名」オプションの下にダイナミック テキスト要素を追加します。
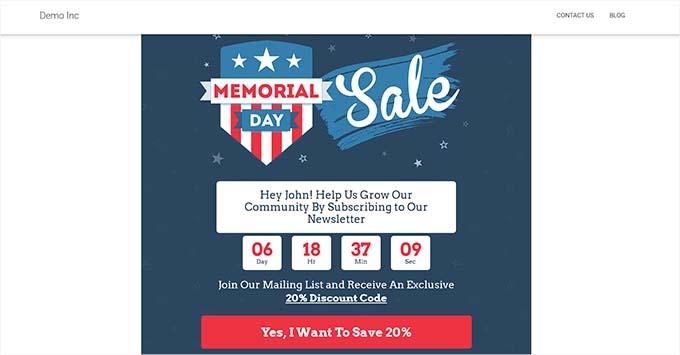
たとえば、[パラメータ名] オプションに名前の動的テキストを追加すると、サイトにログインしているすべてのユーザーの名前が、ページ上に「Hey There」ではなく「Hey John」のように表示されます。
または、電子メール アドレスの動的テキストを追加すると、ユーザーがログインするたびにランディング ページに電子メール アドレスが表示されます。
同様に、すべてのユーザーの位置を動的に表示する場合は、パラメーター名として「location」を入力できます。

次に、URL パラメーターで場所が使用できない場合にダイナミック テキストが戻るデフォルト値を追加します。
たとえば、訪問者がサイトを開いてその場所が URL で利用できない場合、動的テキストには「フロリダの近くの店舗」ではなく「近くの店舗」と表示されることがあります。
その後、「挿入」ボタンをクリックするだけでダイナミックテキストを追加します。
それが完了したら、上部の「保存」ボタンをクリックして設定を保存します。 最後に、[公開] ボタンをクリックしてランディング ページを公開します。

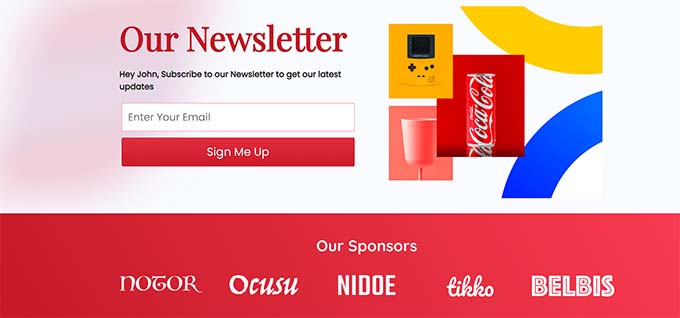
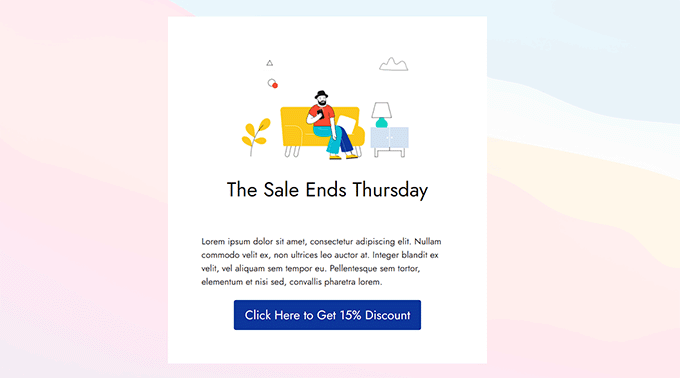
次に、Web サイトにアクセスして、動的コンテンツが動作していることを確認してください。

これはデモ Web サイトでは次のように見えました。

方法 2: OptinMonster を使用して動的コンテンツを追加する
ポップアップやフローティング バーなどの動的コンテンツを広告キャンペーンに追加する場合は、この方法が最適です。
OptinMonster は、市場で最高のリード生成およびコンバージョン最適化ツールです。 コードを使用せずにパーソナライズされたキャンペーンをユーザーに表示できます。
また、スマート タグを使用してキャンペーンに動的コンテンツを追加できる動的テキスト置換機能も付属しています。
有料ツールを使用すると動的コンテンツを追加できるため、まず、OptinMonster アカウントにサインアップする必要があります。
OptinMonster Web サイトにアクセスし、「Get OptinMonster Now」ボタンをクリックしてアカウントをセットアップするだけです。

次に、WordPress ウェブサイトに無料の OptinMonster プラグインをインストールして有効にする必要があります。 詳しい手順については、WordPress プラグインのインストール方法に関するチュートリアルをご覧ください。
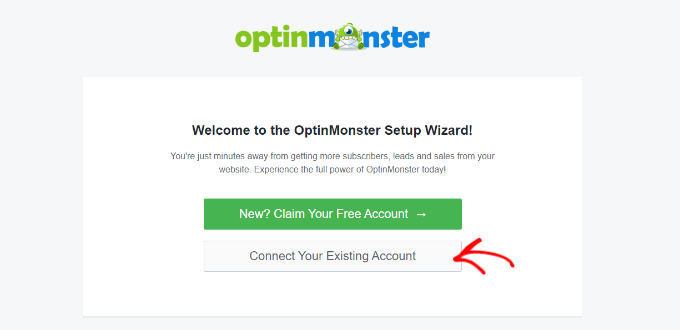
アクティブ化すると、WordPress 管理パネルに OptinMonster セットアップ ウィザードが表示されます。
ここから、「既存のアカウントに接続」ボタンをクリックして、WordPress サイトを OptinMonster アカウントに接続します。

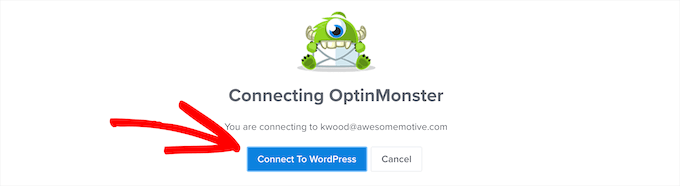
その後、画面上に新しいウィンドウが開きます。
「WordPress に接続」ボタンをクリックするだけで次に進みます。

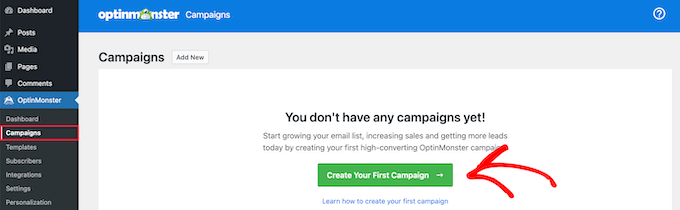
OptinMonster アカウントを WordPress に接続したら、WordPress 管理者サイドバーからOptinMonster » キャンペーンページに移動します。
次に、「最初のキャンペーンを作成」ボタンをクリックしてキャンペーンを開始する必要があります。

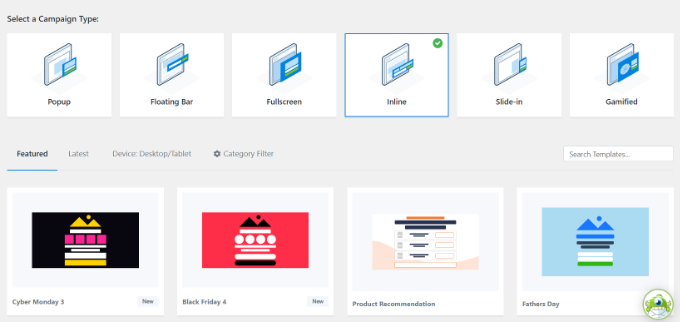
これにより、「テンプレート」ページが表示されます。ここでは、OptinMonster がさまざまなタイプのコンテンツやターゲットを絞ったメッセージをユーザーに表示するために使用できるさまざまなキャンペーン タイプを提供します。
これらには、ポップアップ、フローティング バー、ゲーミフィケーション キャンペーン、インライン キャンペーン、スライドイン ポップアップなどが含まれます。
たとえば、WordPress の投稿またはページ内に動的コンテンツを表示したい場合は、インライン キャンペーン タイプを選択できます。

キャンペーン タイプを選択した後、その特定のキャンペーン用に事前に作成されたテンプレートのいずれかを選択できます。
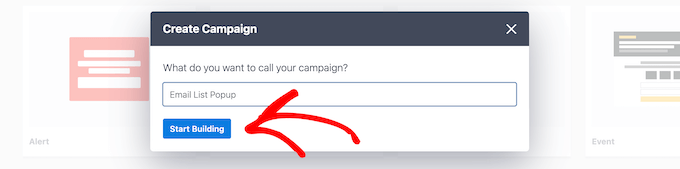
次に、名前を入力するように求められ、[ビルドの開始] ボタンをクリックします。

これにより、OptinMonster のキャンペーン ビルダー インターフェイスが表示されます。 これは、ライブ プレビューを使用してキャンペーンをデザインできるドラッグ アンド ドロップ ツールです。
ここから、左側のサイドバーからテキストまたは見出しブロックをキャンペーンにドラッグ アンド ドロップします。 その後、ブロック内のテキストを選択するだけで、ブロックの上部にテキスト エディターが開きます。
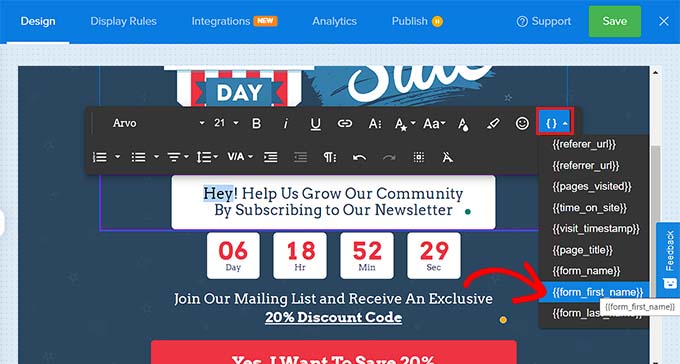
次に、テキストエディタの右隅にある「スマートタグ」アイコンをクリックして、スマートタグのリストを含むドロップダウンメニューを開く必要があります。

ここから、スマート タグのいずれかを選択して、キャンペーンに動的コンテンツを追加できます。
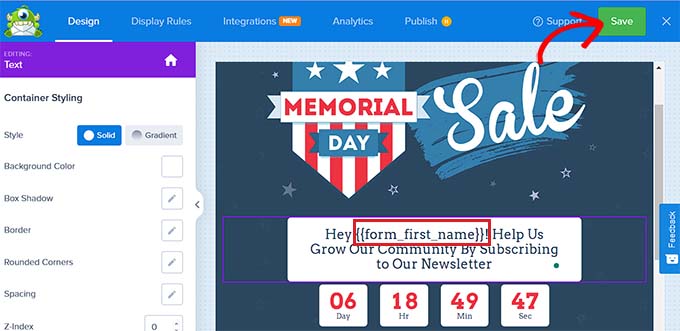
たとえば、 {{form_first_name}}スマート タグを使用してユーザーの名前を上部に追加し、キャンペーンをよりパーソナライズしたものにすることができます。
これで、サイトにログインしているすべてのユーザーの名前がキャンペーンに表示されるようになります。

キャンペーン名、電子メール アドレス、郵便番号、国、都道府県、年、月、日付、クーポン コード、ページ URL などを表示するスマート タグは他にもあります。
たとえば、国にスマート タグを使用すると、ログインして現在キャンペーンを表示している各ユーザーの国名が表示されます。
同様に、日付スマート タグを使用すると、毎回手動で更新しなくても、セールの期限を表示できます。
スマート タグを選択したら、上部にある [保存] ボタンをクリックして設定を保存します。
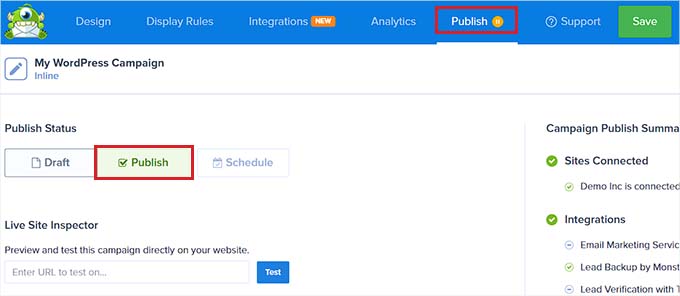
最後に、上部から [公開] タブに切り替え、[公開] ボタンをクリックしてキャンペーンを公開します。

これで、Web サイトにアクセスして、動的コンテンツを含むキャンペーンをチェックできるようになりました。
これはデモ Web サイトでは次のように見えました。

この記事が、WordPress に動的コンテンツを追加する方法を学ぶのに役立つことを願っています。 WordPress で動的なフィールド入力を使用してフォームを自動入力する方法に関するチュートリアルや、中小企業に最適な電子メール マーケティング サービスのおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
