Divi ボタンモジュールにダイナミックリンクを追加する方法
公開: 2023-09-27Divi ボタン モジュールには多くのデザイン オプションが用意されており、デザイン内で魅力的なリンクを作成する際に大きな自由が得られます。 背景色を変更する場合でも、ボックスの影を追加する場合でも、創造的な可能性は無限です。 これは標準のボタン モジュールに限定されません。 Divi 内でボタンがアクティブになっている場所であればどこにでも適用されます。
ボタンの主な目的はナビゲーションであり、Web サイト内または Web サイト外にある別の場所にユーザーを誘導します。 リンクはインターネット上のさまざまな場所につながる可能性があり、オプションは無限です。 Divi サイトのコンテキストでは、動的コンテンツにより、さまざまなページ、投稿、メディア間のリンクが合理化されます。 Divi ボタンにダイナミック リンクを追加する方法を説明するために、このガイドでは無料の Plumbing Layout Pack を使用します。 Divi サイトのナビゲーション性をこれまでより簡単に強化できるようになりました。
- 1ダイナミック リンクを使用する理由
- 2相対リンク、動的リンク、および Divi
- 3 Divi ボタンへのダイナミックリンクの追加
- 3.1レイアウト パックのインストール
- 3.2リンクの追加: ページへのリンク
- 3.3リンクの追加: 投稿へのリンク
- 3.4すべてを切り上げる
ダイナミックリンクを使用する理由
HTML では、リンクには絶対リンクと相対リンクの 2 つの形式があります。 絶対リンクは、到達を目指す正確なアドレスを提供し、通常はhttps://またはwww のいずれかを含みます。 一方、相対リンクは、現在閲覧しているページと一致するページまたはディレクトリに関係します。 たとえば、 https://google.comは絶対リンクです。 ただし、Elegant Themes Web サイトにアクセスしていて、 /modulesにリンクしたい場合は、モジュール ギャラリー ページにリダイレクトされます。 Google のホームページから Elegant Themes Web サイトのモジュール ページにリンクすることはできません。これらは別のドメインであるためです。 たとえ Google に/modulesという URL があったとしても、それらは無関係であるため、エレガント テーマ モジュール ページには移動しません。
Web サイトが拡大するにつれて、作成したページや投稿の URL を追跡するのが困難になる場合があります。 短い URL や基本的な URL を覚えるのは簡単です。 ただし、SEO 向けにコンテンツを最適化したり、コンテンツ URL にロングテール キーワードを組み込んだりし始めると、それがますます困難になると感じるかもしれません。 このアプローチでは、URL が長くなり、思い出すのが難しくなる可能性があります。 このとき、ダイナミック リンクがその価値を発揮します。
相対リンク、動的リンク、および Divi
Divi では、URL を知らなくても、WordPress インストール内のさまざまなリンク先にリンクできます。 いくつかのキーワードを検索するだけで、サイト上のこれらの場所に直接リンクできます。
ダイナミック リンク内では、次のものにリンクできます。
- 現在のページ:作業中のページ
- 著者ページ:ページ/投稿の著者のページ
- あなたのホームページ:あなたのウェブサイトのホームページ
- 投稿: Web サイト内の投稿
- ページ: Web サイト上のページ
- メディア:メディア ギャラリーにあるファイル (これはファイルに直接リンクしているのではなく、サイト上のメディアのページにリンクしています)
- プロジェクト: Divi のプロジェクトのカスタム投稿タイプ
- 製品: WooCommerce がインストールされている場合は、WooCommerce 製品に動的にリンクできます。
- 手動カスタムフィールド:手動で作成したカスタムフィールド

ウェブサイトにカスタム投稿タイプを追加すると、それらは Divi 内でリンクできる動的コンテンツとしても表示される場合があります。
Divi ボタンへのダイナミック リンクの追加
ダイナミック リンクがどのように機能するかを示すために、配管ランディング ページ レイアウトをインストールすることから始めましょう。
レイアウト パックをインストールする
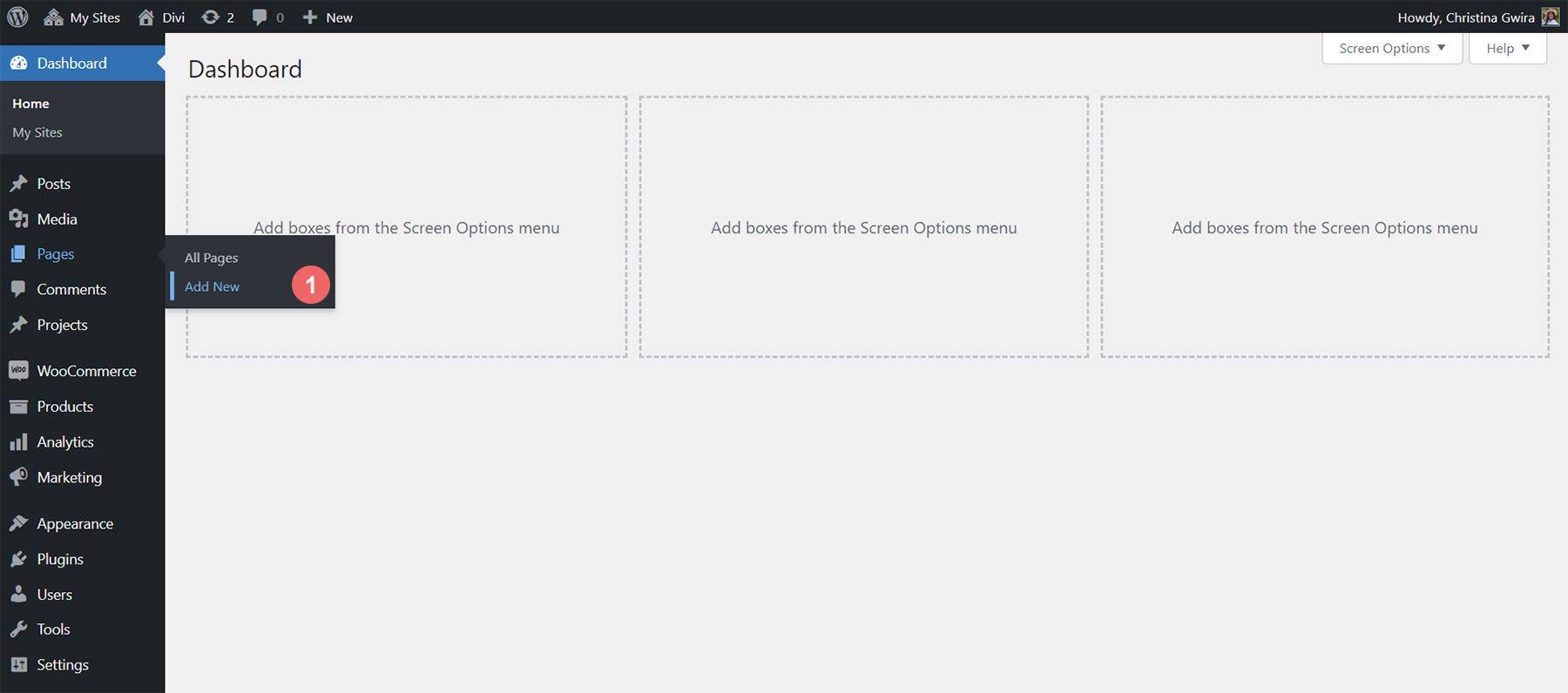
まず、ページ レイアウトをインストールします。 まず、WordPress で新しいページを作成する必要があります。 WordPress ダッシュボードの左側のメニューから[ページ] メニュー項目にマウスを置きます。 次に、 「新規追加」をクリックします。

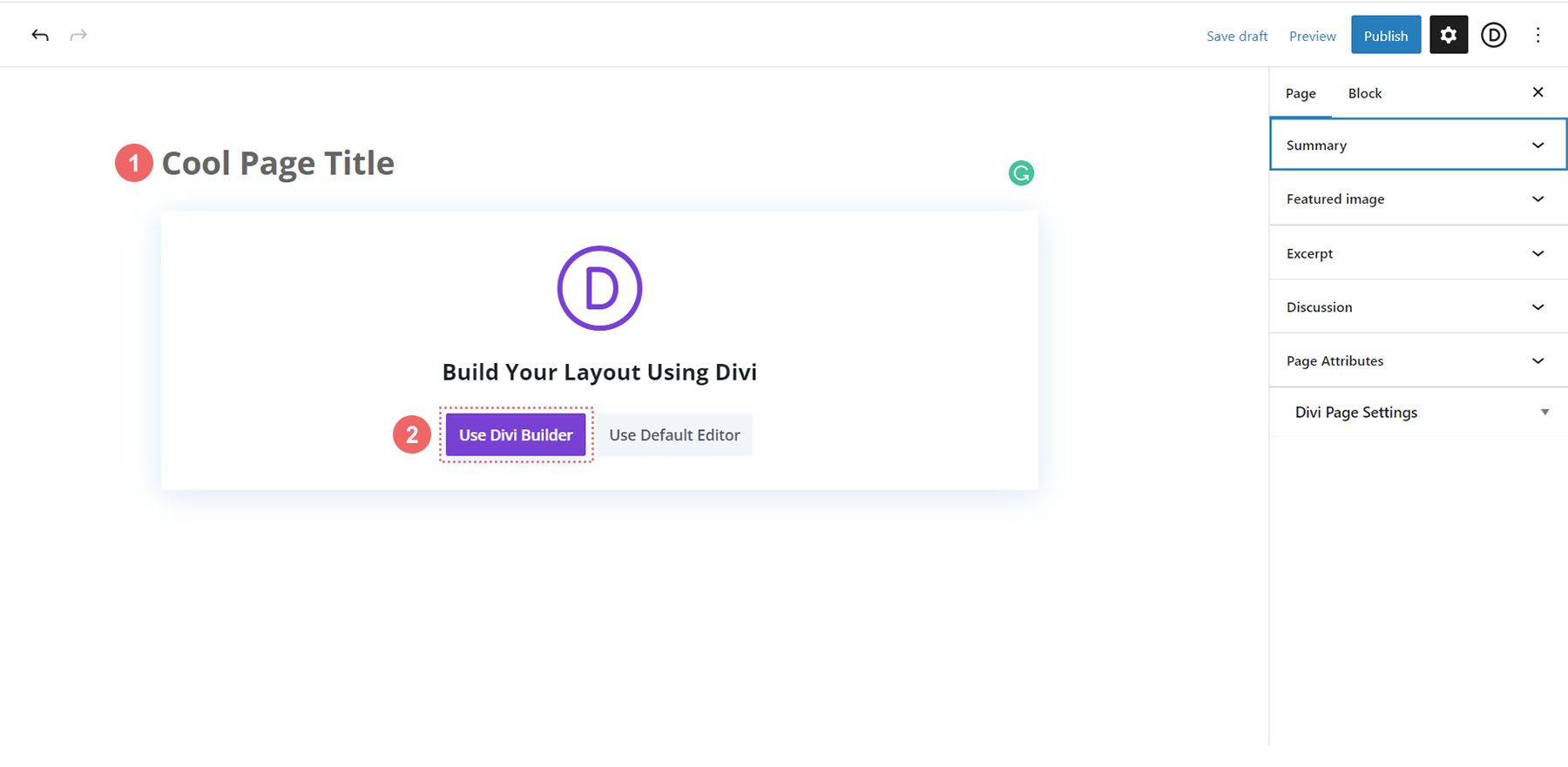
デフォルトの WordPress エディター Gutenberg に入ったら、新しいページのタイトルを設定します。 次に、紫色の「Use Divi Builder」ボタン をクリックします。

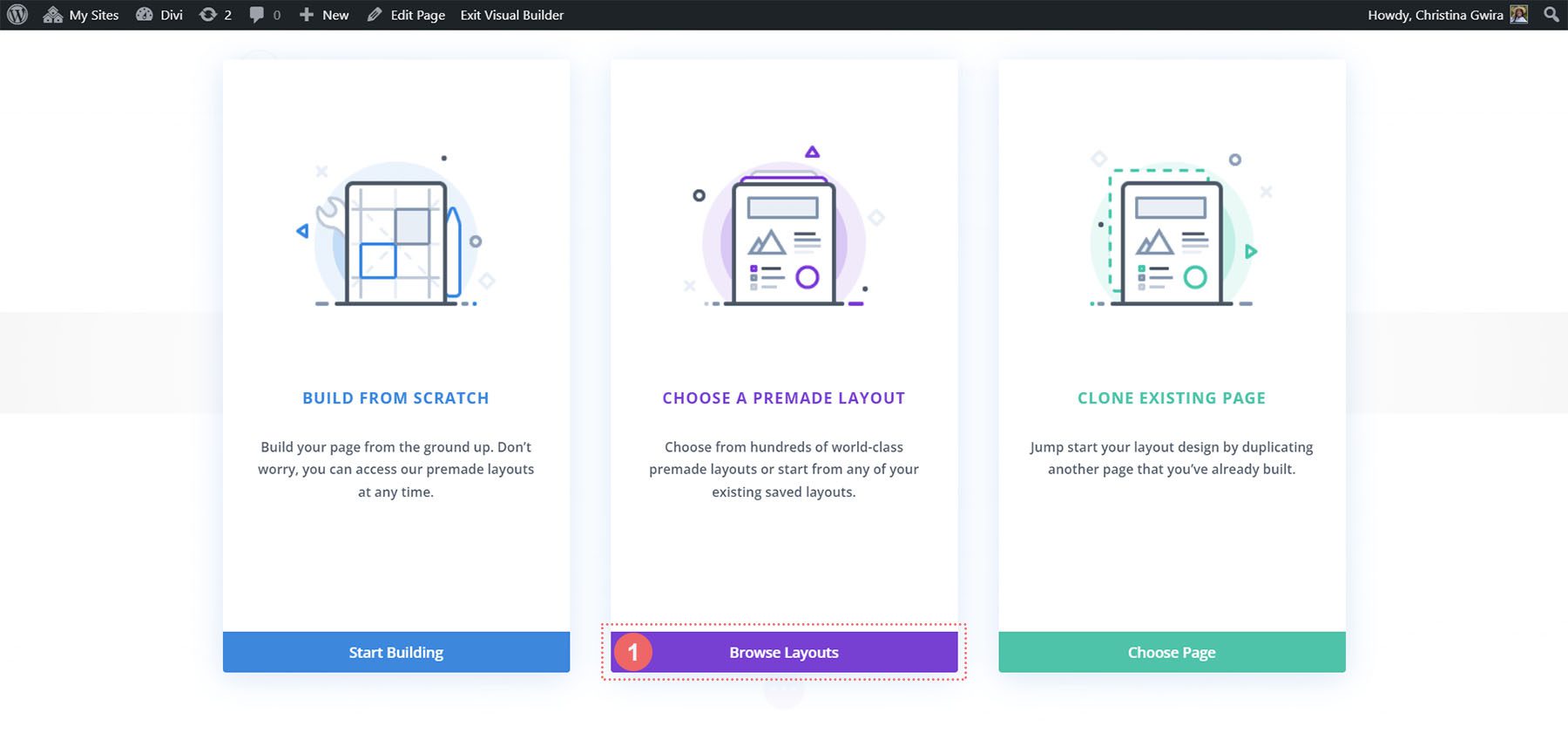
次に 3 つのオプションが表示されます。 紫色の中央のボタン [レイアウトの参照] をクリックします。

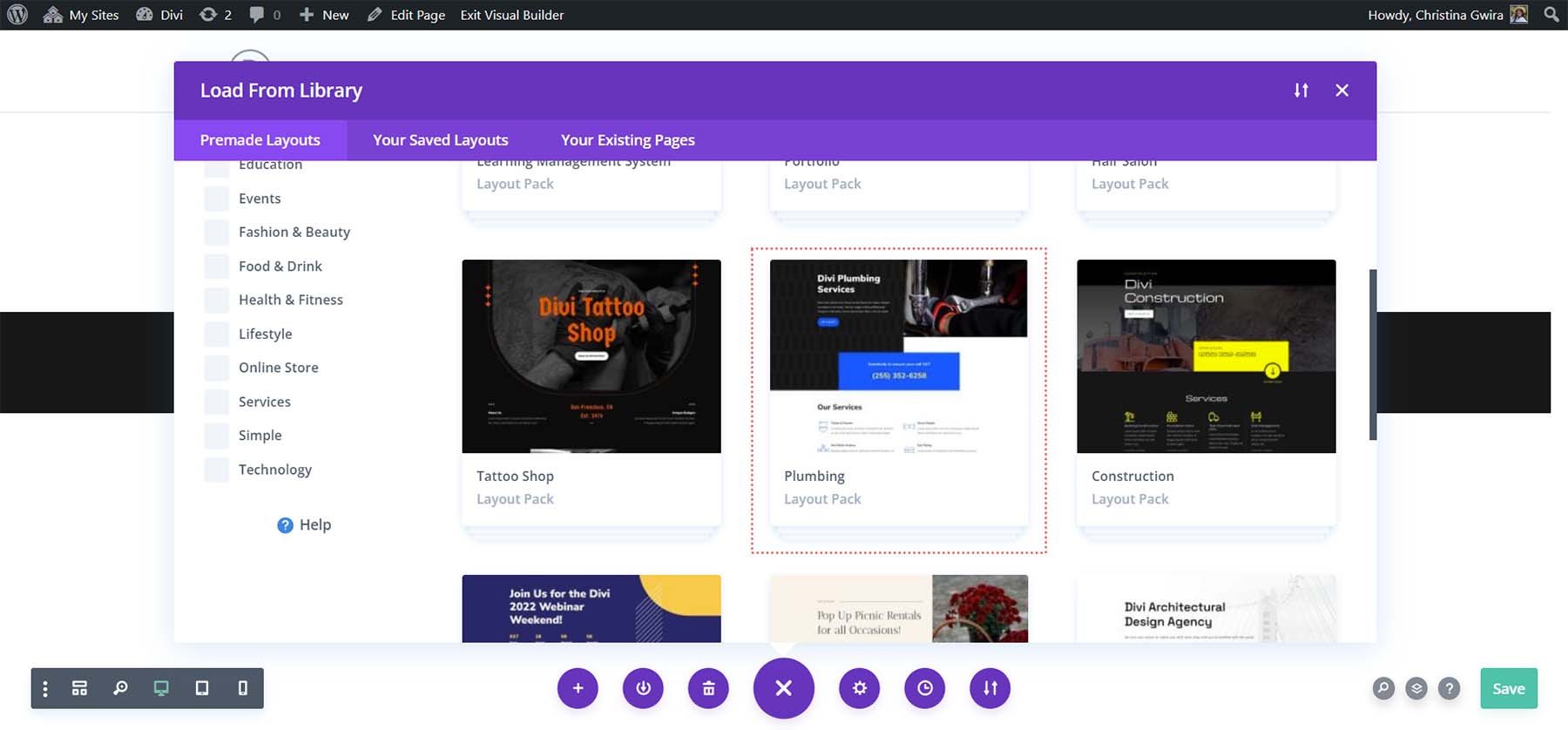
これにより、あらかじめデザインされたページが満載された Divi の膨大なレイアウト ライブラリが開き、そこから選択できます。 配管レイアウト パックを選択します。

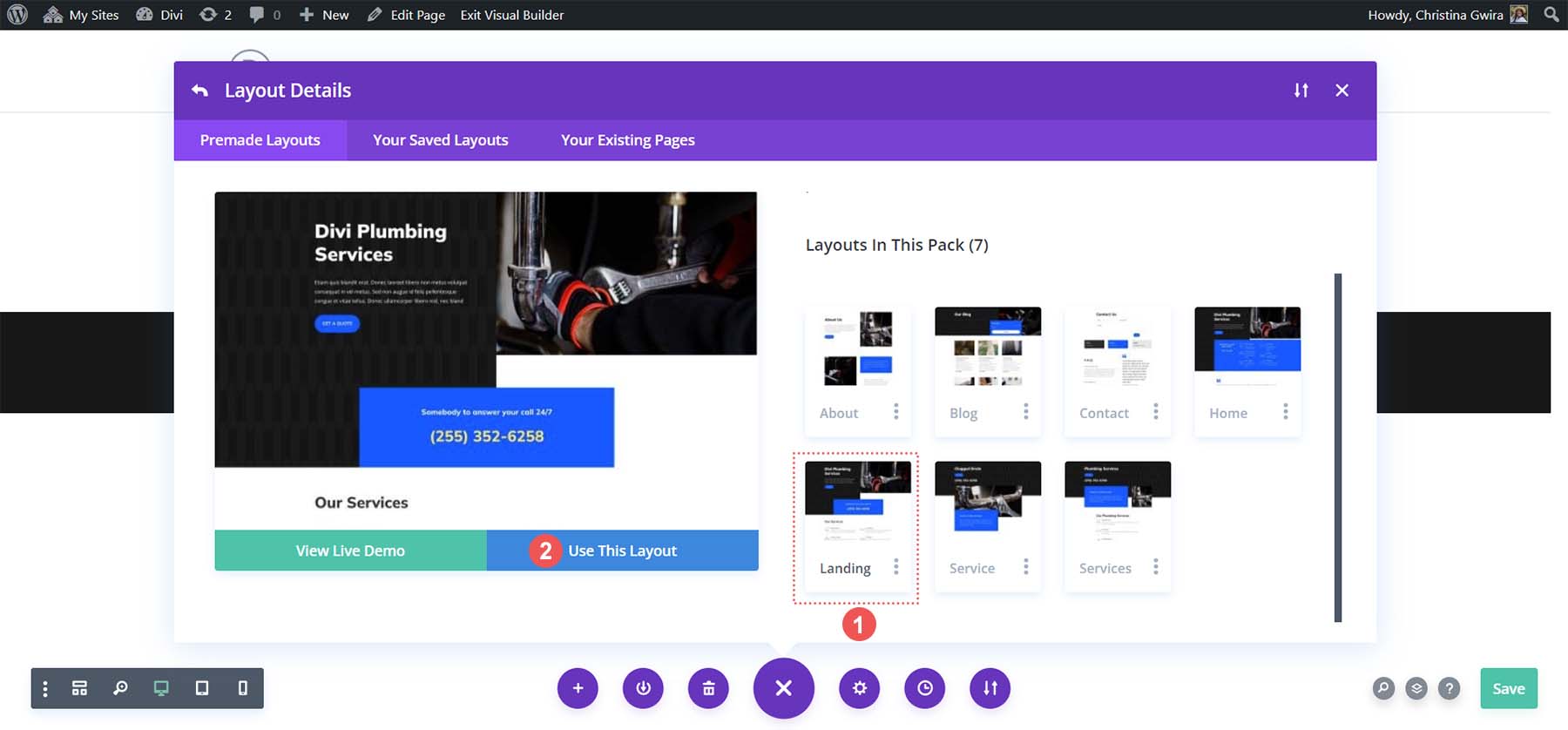
Plumbing Layout Pack から、 Landing Page Layout を選択します。


次に、青い「このレイアウトを使用」ボタン をクリックします。 新しいページにレイアウトがインストールされるまで待ちます。 最後に、緑色の「公開」ボタンをクリックして、ページと新しいレイアウトを公開します。
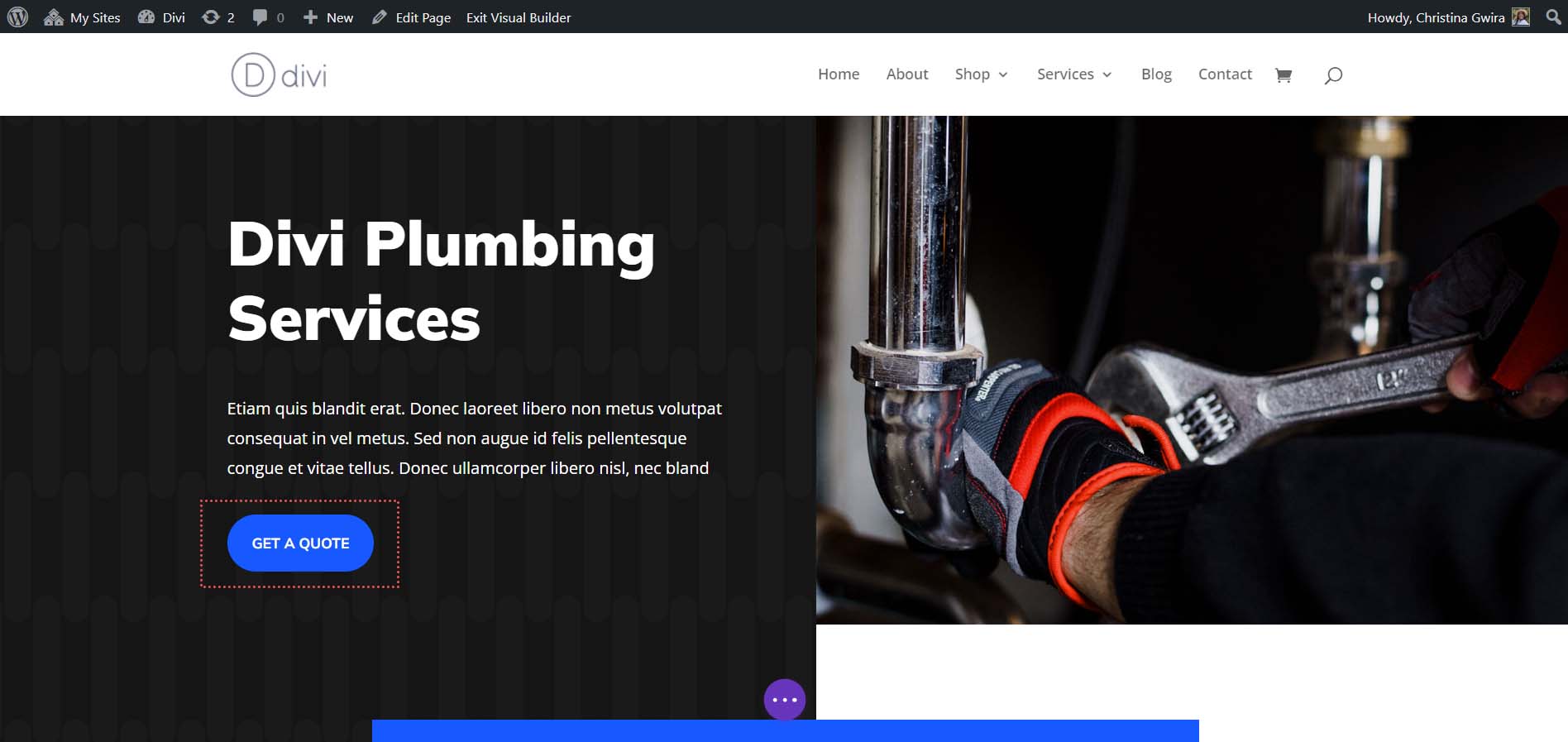
レイアウトのヘッダーセクション内にあるボタンを使用して作業します。

リンクの追加: ページへのリンク
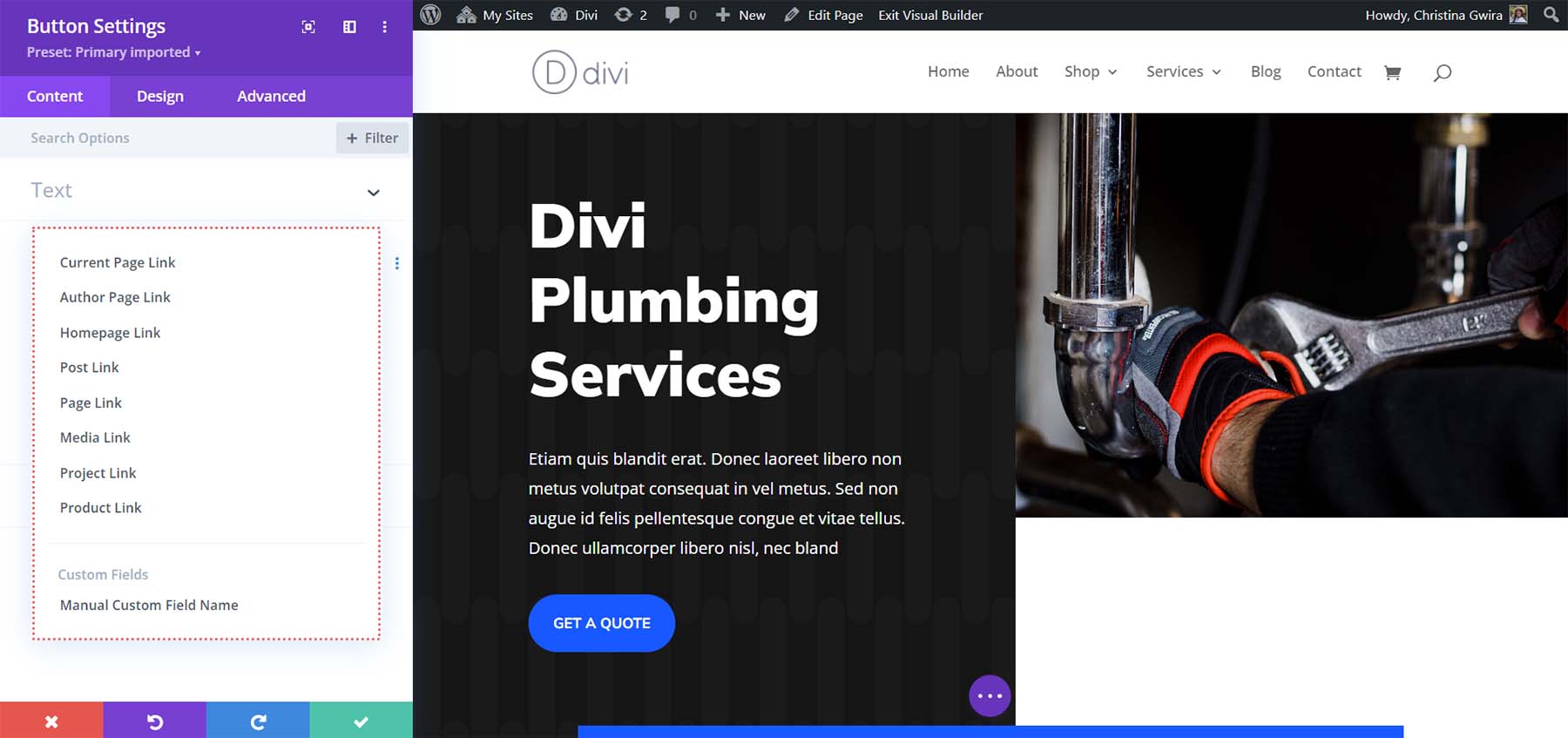
レイアウトがインストールされたので、WordPress インストール内のさまざまな場所への動的リンクを開始できます。 まず、ボタン モジュールの歯車アイコン をクリックします。 これにより、ボタンの設定メニューが開きます。

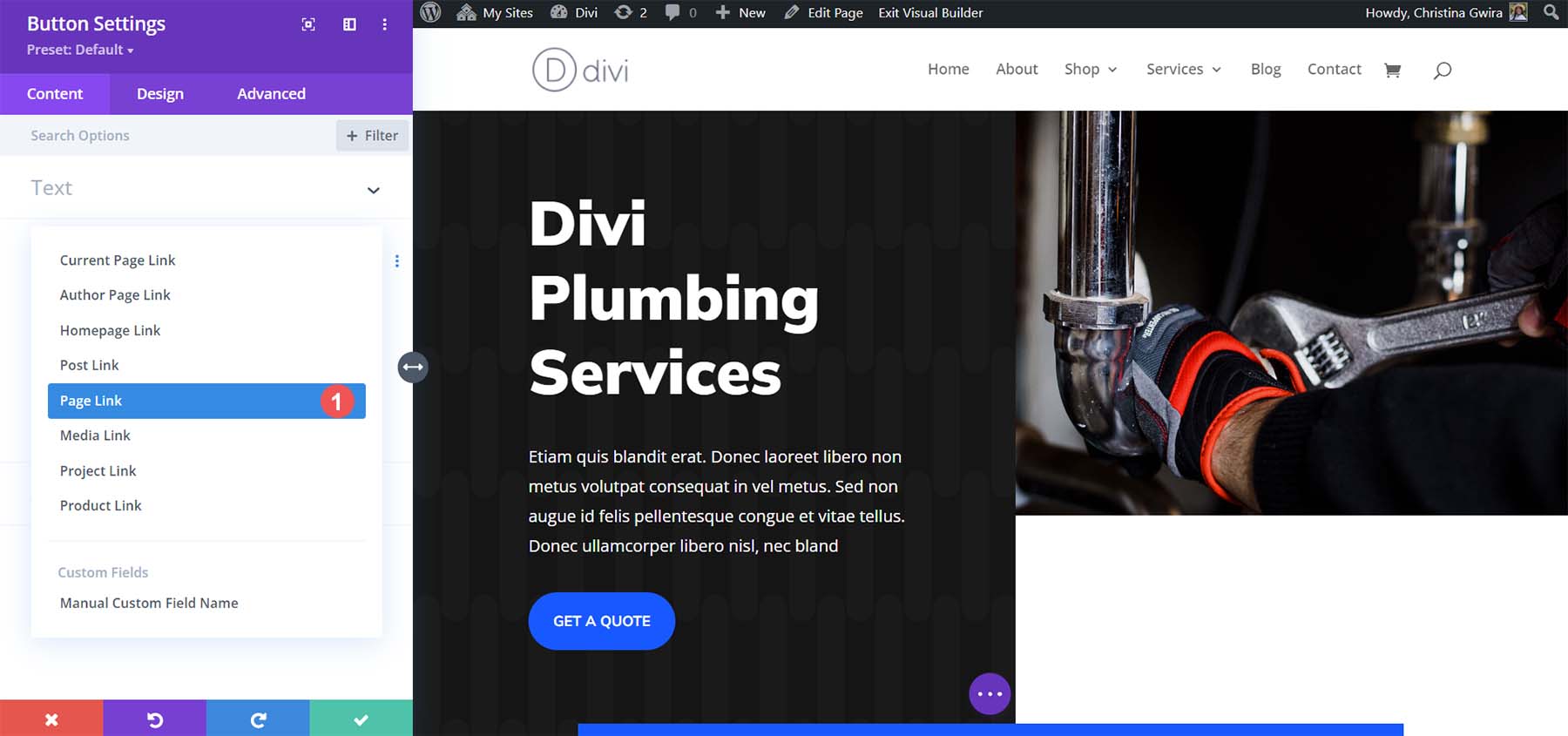
次に、 「リンク」タブをクリックします。 動的コンテンツのアイコンに注目してください。 ここで、Web サイト全体のさまざまな場所にリンクできるようになります。 「動的コンテンツ」アイコン をクリックします。

Web サイト上のページにリンクするので、 「ページリンク」オプションをクリックしましょう。

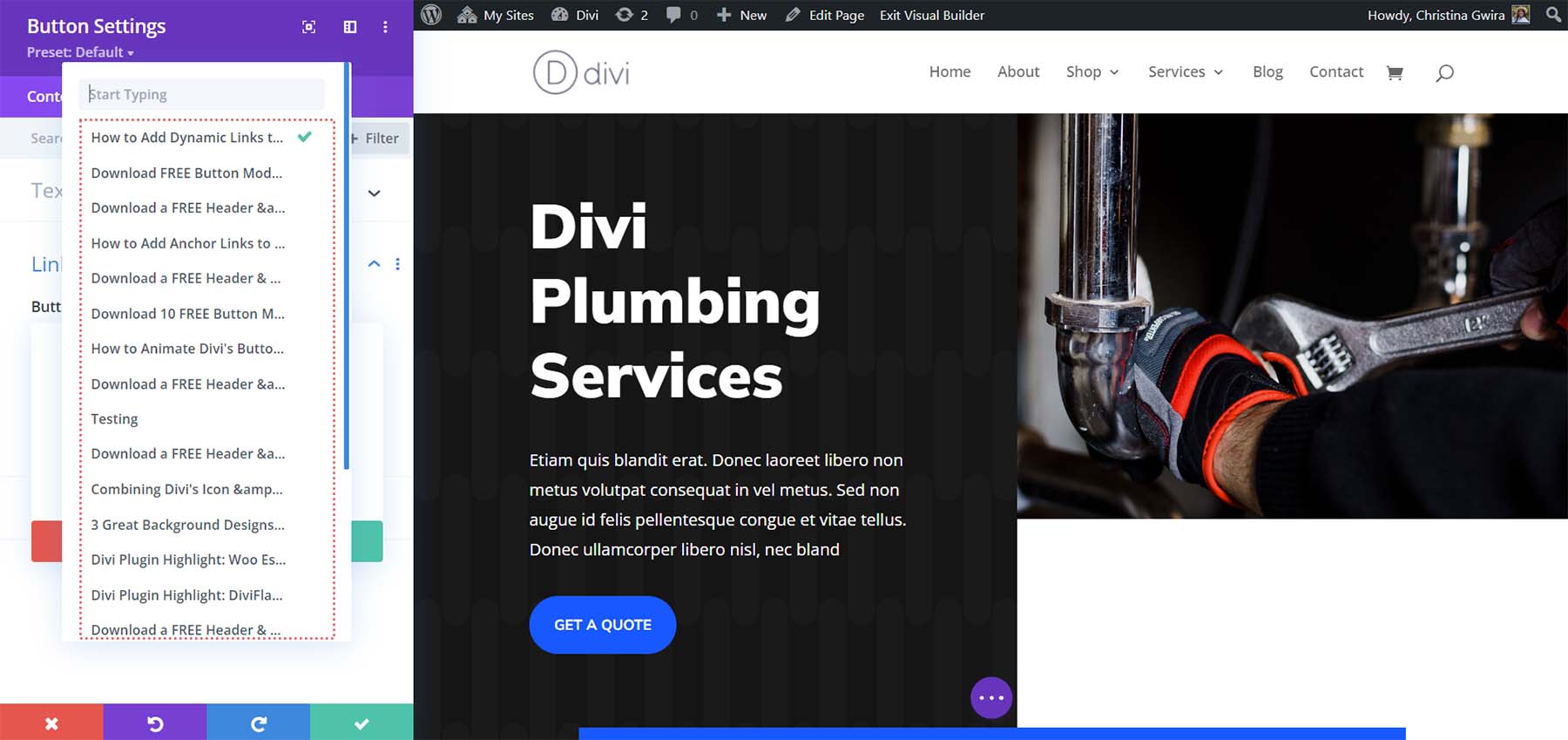
これにより、サイト上のページのリストが表示されます。 サイトに多数のページがある場合は、検索ボックスを使用して結果を絞り込むことができます。

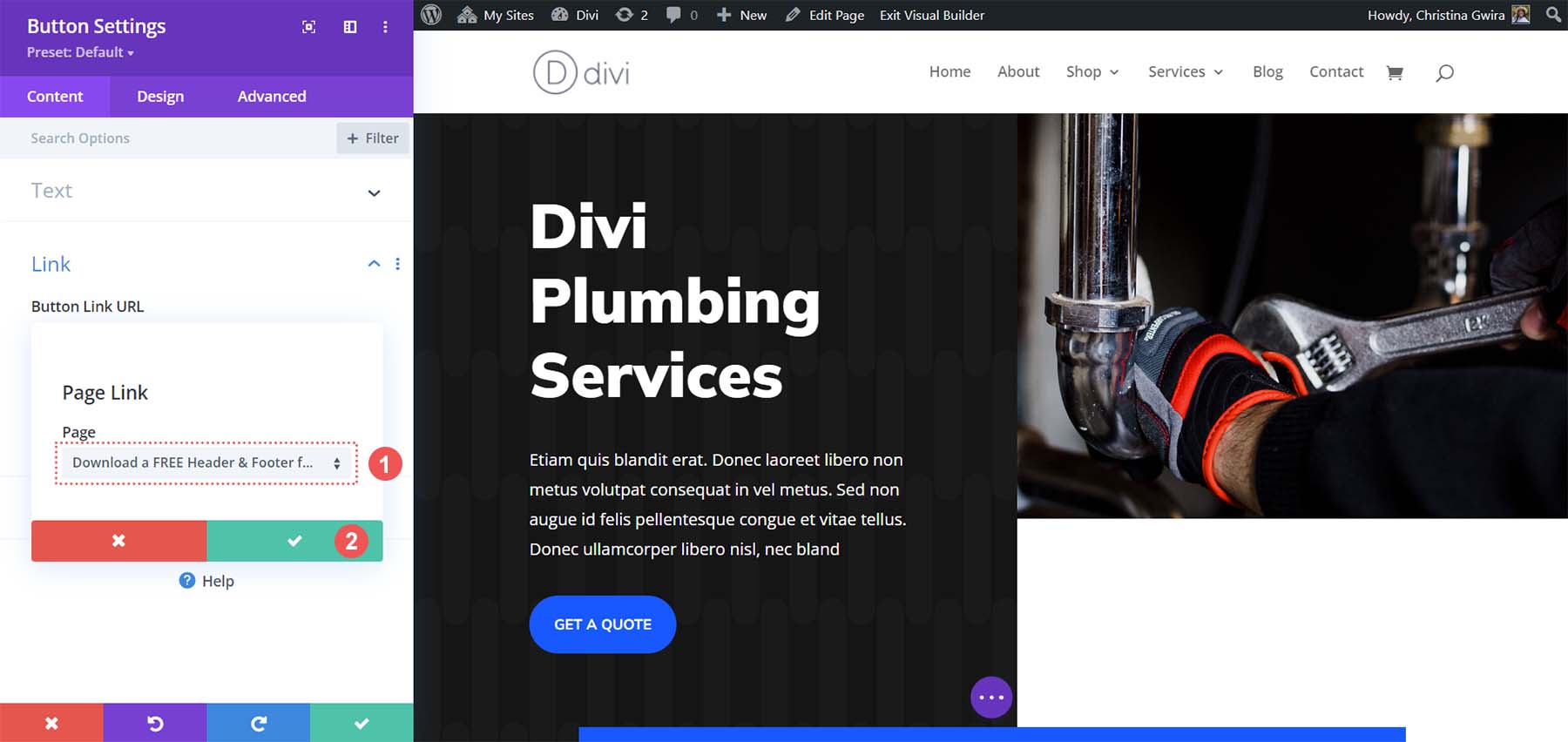
リンク先のページが見つかったら、そのページをクリックします。 これにより、ボタンにリンクされます。 次に、緑色のチェックマークをクリックしてページを選択します。

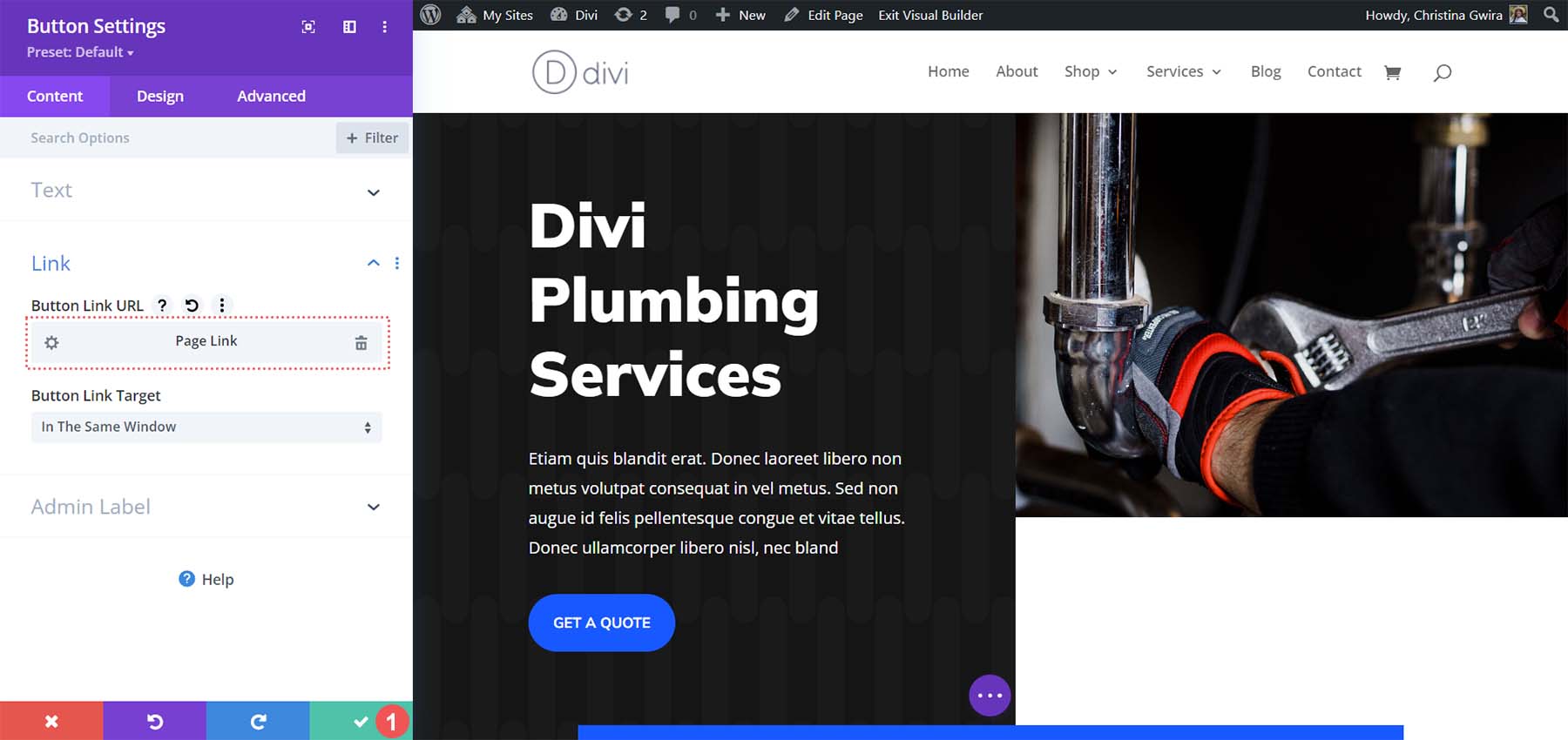
これを完了すると、リンク URL テキストボックスにページ リンクがあることが表示されることがわかります。

必要に応じて、歯車アイコンをクリックしてこのリンクを更新し、別のページに変更できます。 または、ゴミ箱アイコンをクリックしてダイナミック リンクを完全に削除することもできます。 変更を保存するには、ボタン モジュール設定ボックスの下部にある緑色のチェックマークをクリックします。 これで、ボタンに動的なページ リンクが追加されました。 Divi でダイナミック リンクを使用するもう 1 つの利点は、動的に追加されたページの URL を変更する場合でも、そのすべてのインスタンスを変更することを心配する必要がないことです。 リンクが動的に作成されている限り、リンクは呼び出された場所で自動的に更新されます。
次に、Web サイト内のブログ投稿へのダイナミック リンクを追加しましょう。
リンクの追加: 投稿へのリンク
まず、以前に追加したダイナミック リンクを削除します。 まず、ヘッダー ボタンの歯車アイコンをクリックします。

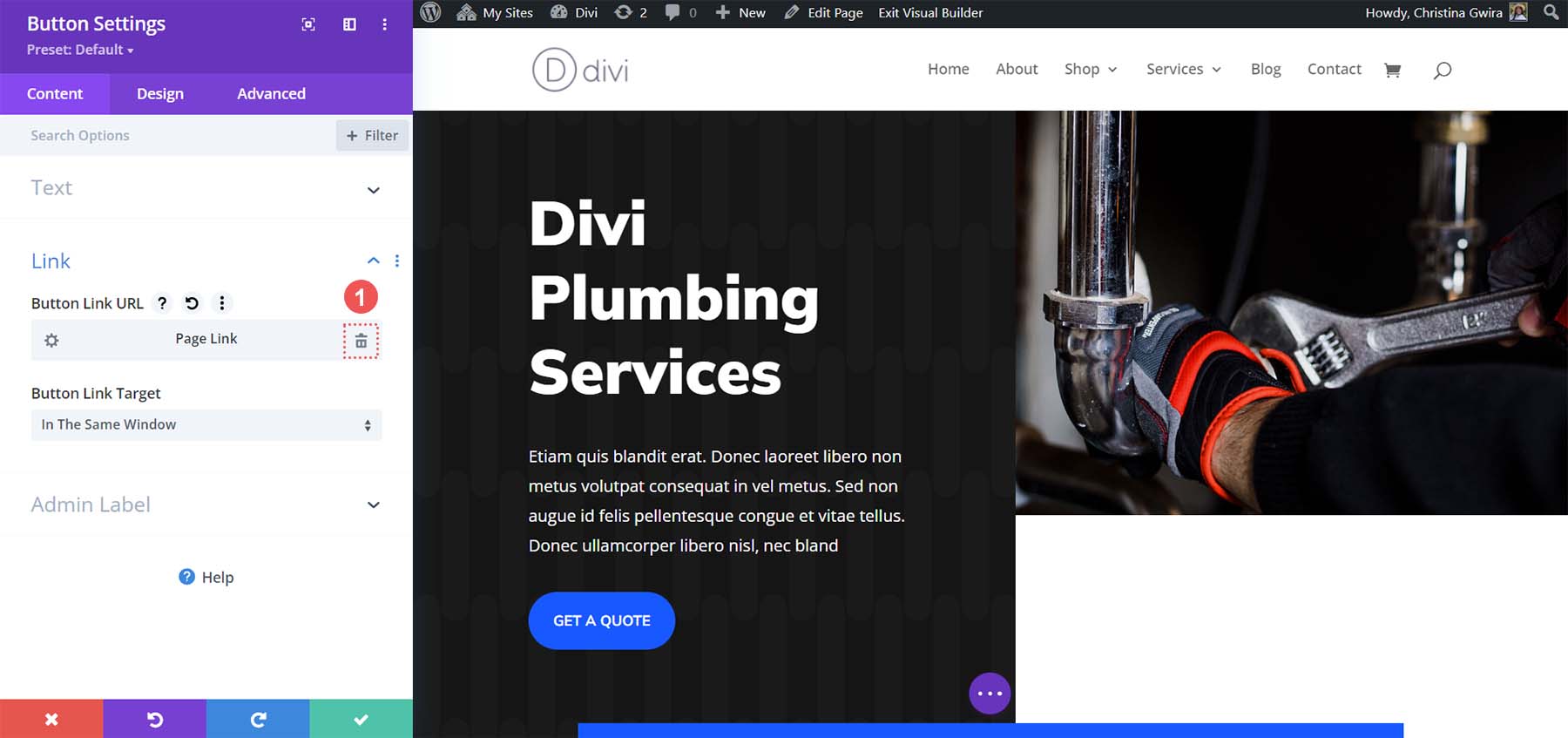
すでにダイナミック リンクがあるため、リンク テキスト ボックスが埋められていることがわかります。 ゴミ箱アイコンをクリックして、このダイナミック リンクを削除します。

リンクを削除したら、戻って動的コンテンツ アイコン をクリックします。

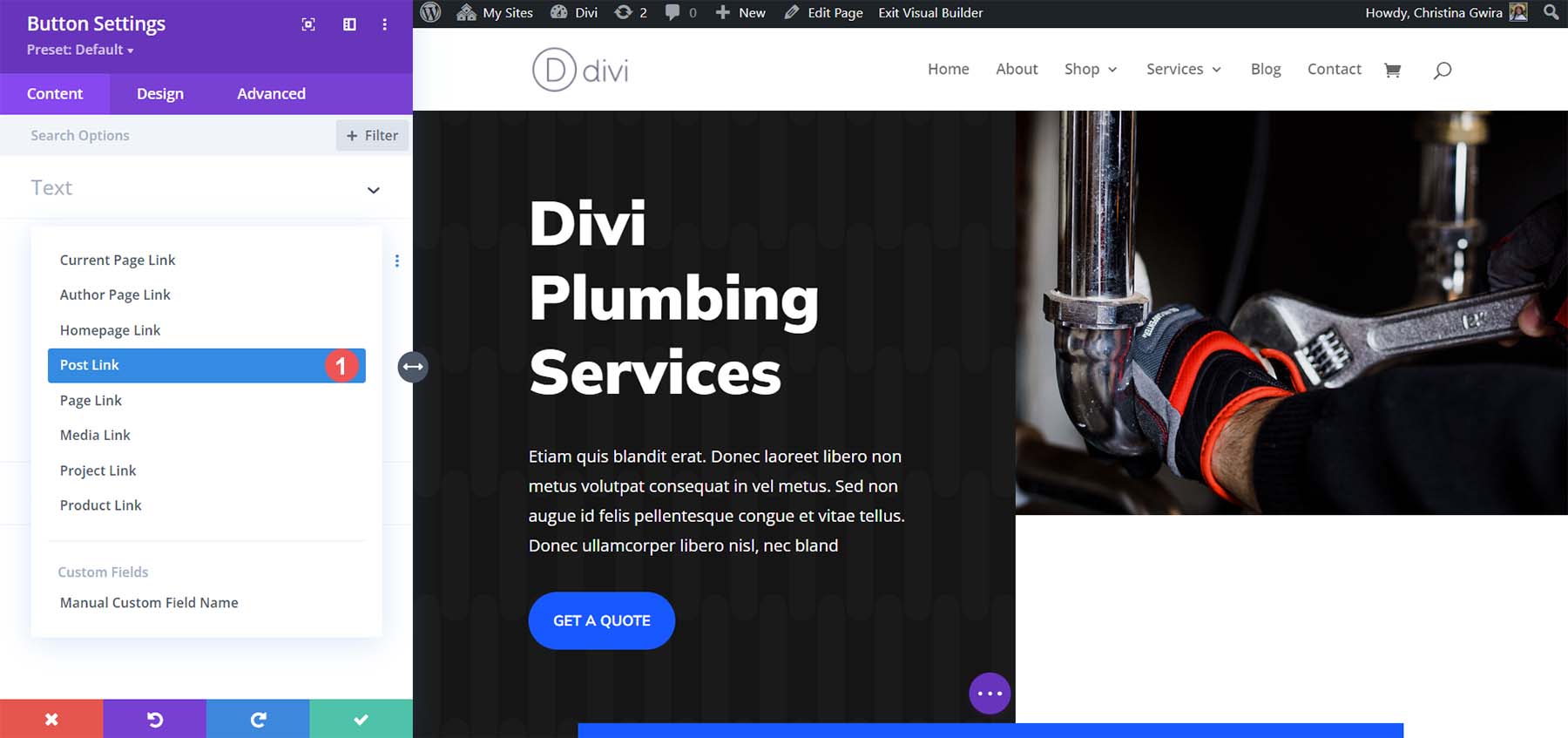
ただし、今回はブログ投稿にリンクするため、 「投稿リンク」を選択します。

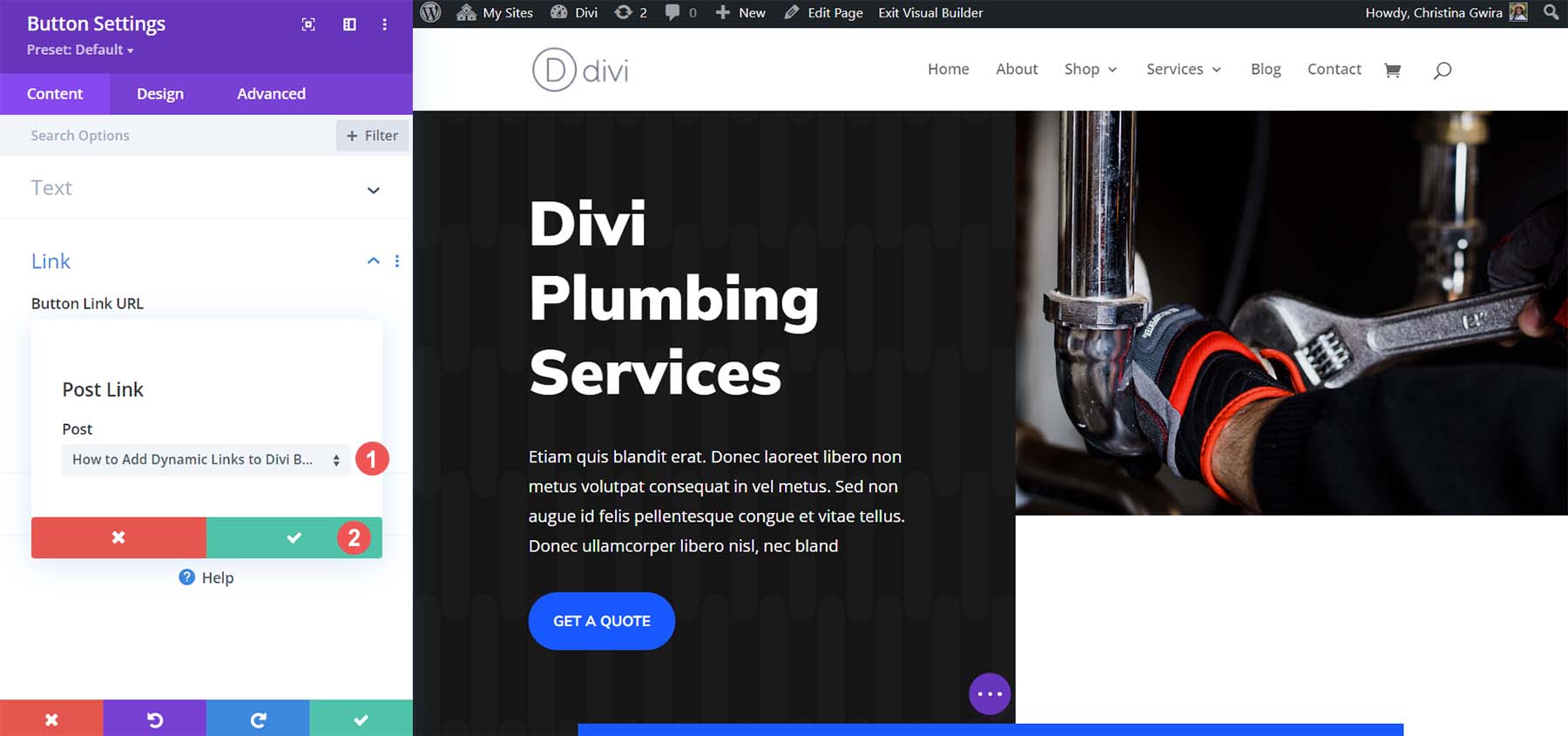
ブログ投稿のリストが表示されるので、リンク先の投稿を選択できます。 次に、緑色のチェック マークをクリックして選択内容を保存します。

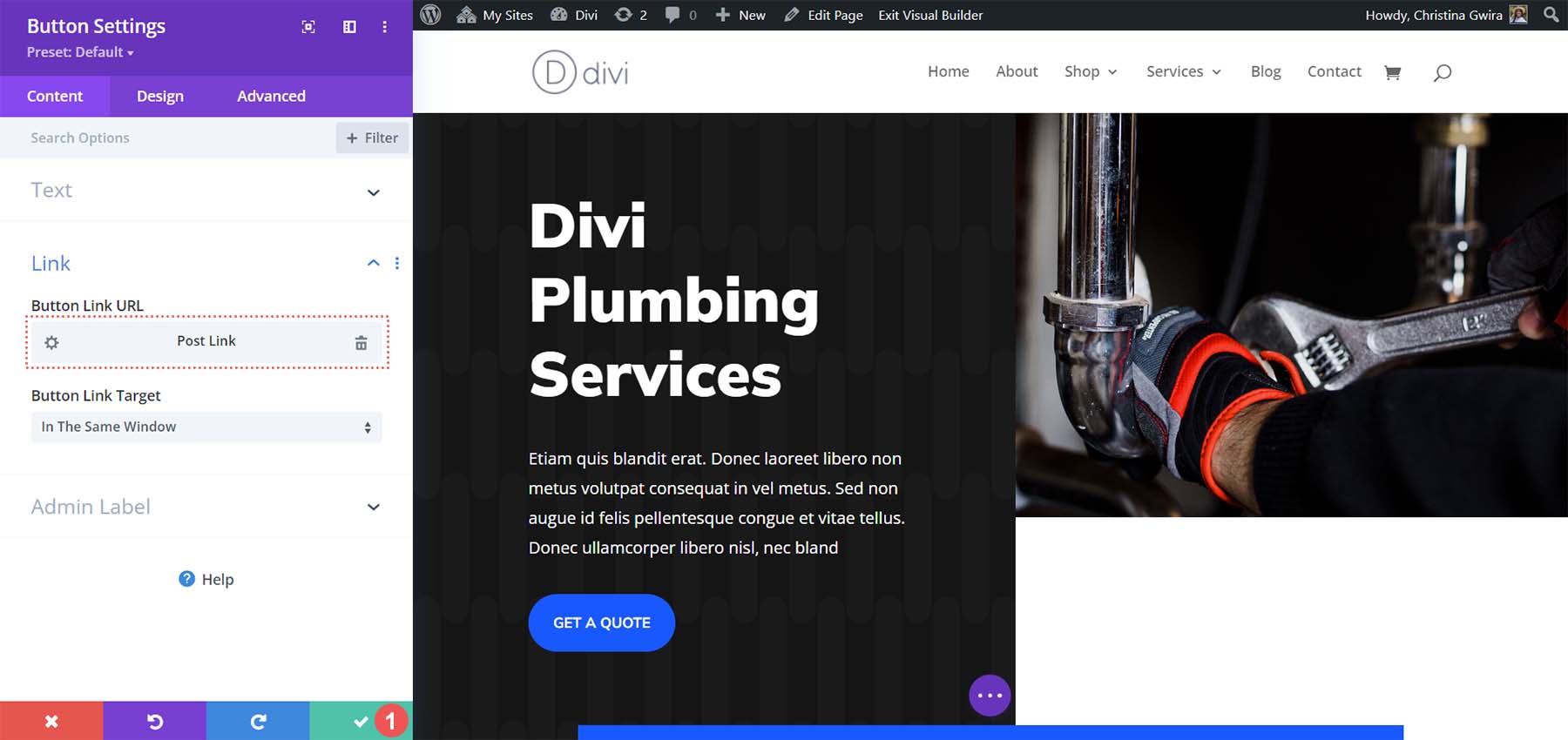
ブログ投稿にリンクしているため、リンクには「ページ リンク」ではなく「投稿リンク」と表示されていることに注意してください。 最後に、緑色のチェック マークをクリックして変更を保存します。

すべてを切り上げる
Divi のボタン モジュールを使用すると、リンクで創造性を発揮できます。 このツールを使用すると、Web サイト上のさまざまな接続先に簡単に接続できます。 ボタン モジュールでダイナミック リンクを採用すると、リンクを手動で検索する手間がなくなり、時間を節約できる賢い方法になります。 時間だけでなくエネルギーも消費します。変更されたリンクを忘れずに更新する必要はありません。 ダイナミック リンクを使用すると、URL を覚える手間をかけずに、ロングテール キーワード URL を簡単に作成できます。 リンクおよび設計プロセス全体を通じてダイナミック リンクを使用することを強くお勧めします。 Divi を使えば簡単です!
