Elementorコンテンツスイッチャーウィジェットを追加および編集するにはどうすればよいですか?
公開: 2022-05-25目次
WordPressユーザーは、コンテンツを犠牲にすることなくサイトスペースを最適化する新しい方法を常に探しています。 スライダー、アコーディオン、またはタブウィジェットを使用するのと同じくらい頻繁に、コンテンツスイッチャーなどの他の要素を無視することがあります。 そのため、この投稿は、WordPressWebサイトで最も簡単なインタラクティブ要素の1つであるElementorコンテンツスイッチャーに捧げています。
特に、無料のStratumアドオンを使用してElementorContentSwitcherウィジェットを追加およびカスタマイズする方法について説明します。
WordPressコンテンツスイッチャーはどこで使用できますか?
コンテンツマーケティングインスティテュートとIonInteractiveによると、「インタラクティブコンテンツは、ランディングページ、ソーシャルメディアプラットフォーム、マイクロサイト、ブログで最も一般的に使用されています」。
もちろん、必要に応じていつでも、どのWebサイトタイプにもコンテンツスイッチャーを使用できます。 これは主に、さまざまな情報を次々に表示するのではなく、1つの要素にまとめるために使用されます。 また、便利なトグルモードにより、2つ以上のコンテンツタイプ間の「クイックスイッチ」が保証されます。
したがって、コンテンツスイッチャーを使用する可能性が高い一般的な例を次に示します。
- プランが異なる価格表(例:月次VS年次、無料VSプロ)
- 機能のリスト(各トグルは個別の機能です)
- 切り替え可能な機能
- 分類されたコンテンツ(サービスやスタッフのリストなど)
StratumによるElementorContentSwitcher
これまでに、Elementorの真の力をすでに知っているはずです。 多数の無料ソリューションがこのWordPressページビルダーに集中しています。 そのうちの1つはStratumforElementorです。これは、個人用およびビジネス用の23以上の高度なElementorウィジェットのフリーミアムコレクションです。 
Stratumの主な機能は次のとおりです。
- 1つのプラグインに23以上の多目的ウィジェット。
- 現在のテーマのスタイルへの自動スタイル調整。
- 各ウィジェットの高度な設計ツールチェーン。
- Elementorテンプレートライブラリの統合。
同様のアドオンとは異なり、Stratumでは無料バージョンで23以上のウィジェットをすべて使用できます。 一方、 Stratum PROのユーザーは、各要素の拡張カスタマイズ設定にアクセスできます。
したがって、Stratum FREEとPROのコンテンツスイッチャーに関しては、唯一の違いはトグルタブの数です。 無料版では2つのトグルタブのみを作成できますが、PRO版ではタブの数に制限はありません。 
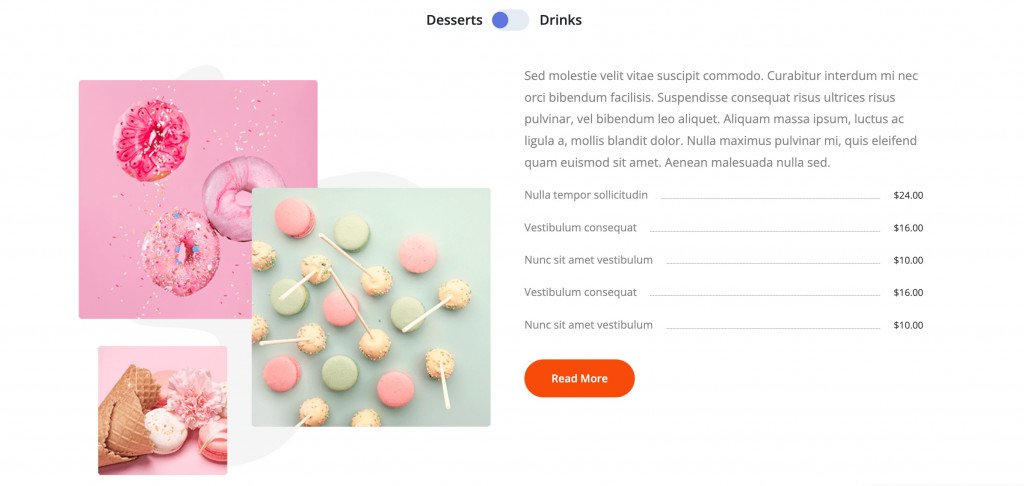
コンテンツスイッチャーElementorウィジェットデモ
Stratumコンテンツスイッチャーを追加する方法は?
チュートリアルの主要部分に足を踏み入れています。 ほとんどの場合、WordPress Webサイトが既にあり、Elementorをインストールしたばかりです。
次に、Stratumをインストールします。 計画に応じて、2つの異なる方法でそれを行うことができます。
- 公式のwordpress.orgリポジトリからStratumFREEをダウンロードしてください。
- 公式ウェブサイトでStratumProを購入してください。
最後に、これらのファイルのいずれかをサイトにアップロードします:プラグイン=>新規追加=>プラグインのアップロード。 プラグインをアクティブ化することを忘れないでください。
Stratumがアクティブになったら、Elementorでサイトページの1つを開きます。 プリインストールされているテンプレートを使用するかどうかは関係ありません。

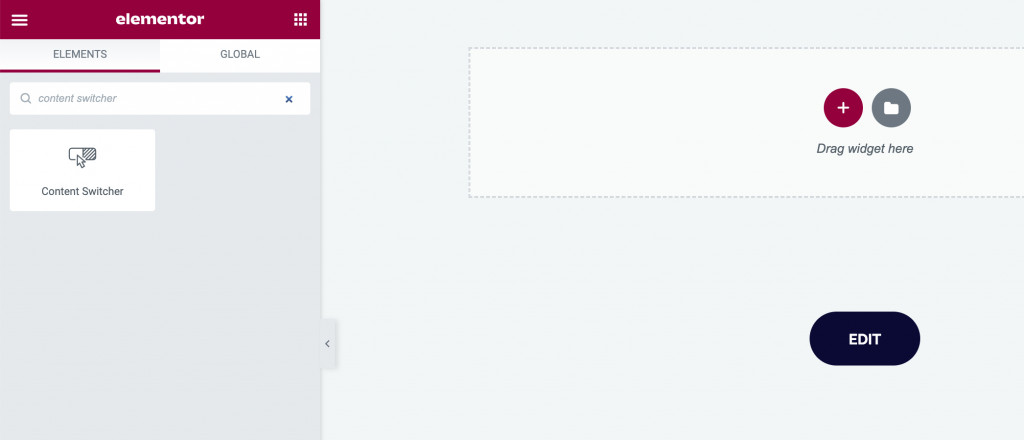
次に、「+」アイコンをクリックして構造(列数)を選択し、必要なウィジェットを挿入します。 これで、ElementsライブラリにStratumフォルダーが作成されます。 リストにコンテンツスイッチャーウィジェットを見つけるか、検索バーに名前を入力するだけです。
要素を編集ページにドラッグします。 
これは、ElementorコンテンツスイッチャーをWebサイトに追加する方法についての簡単な説明でした。 しかし、チュートリアルは終わっていません。 次に、ElementorとStratumの設定を使用してこのウィジェットをカスタマイズする方法を理解する必要があります。
Stratumコンテンツスイッチャー:主な設定
そこで、StratumプラグインのContentSwitcherを編集ページにドラッグしました。 左側のサイドバー設定には、[コンテンツ]、[スタイル]、 [詳細]の3つの編集タブがあります。
コンテンツ設定
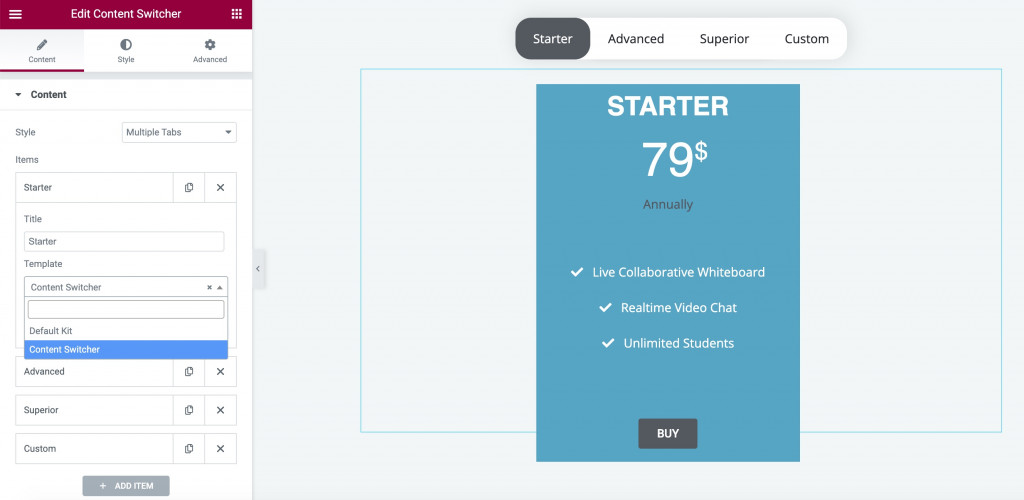
[コンテンツ]タブでは、スタイルを選択して要素にアイテム(トグル)を追加できます。
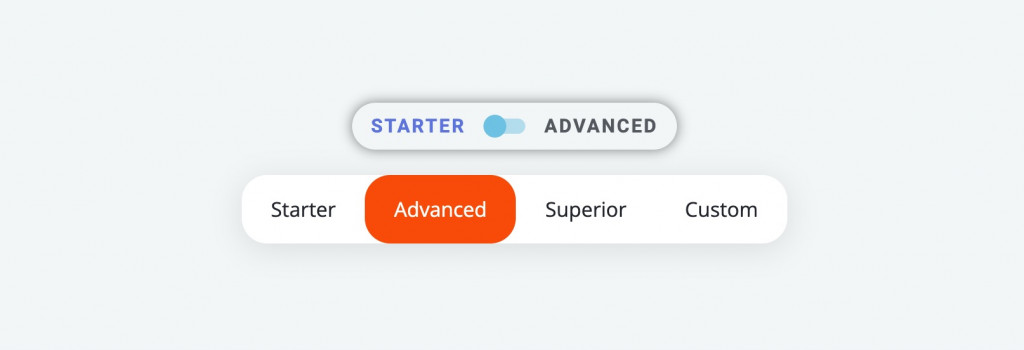
アドオンのPROバージョンを使用する場合は、タブの切り替え(2つのアイテムのみ)と複数のタブの両方のスタイルでコンテンツスイッチャーをスタイル作成できます。 最後の1つでは、必要な数のトグルアイテムを追加できます。
ただし、無料バージョンはToggleTabsスタイルのみをサポートします。 これらは、複数タブとトグルタブのスタイルの例です。 
アイテムの設定は次のとおりです。
- アイテムのタイトル
- テンプレート(各アイテム内のコンテンツ)
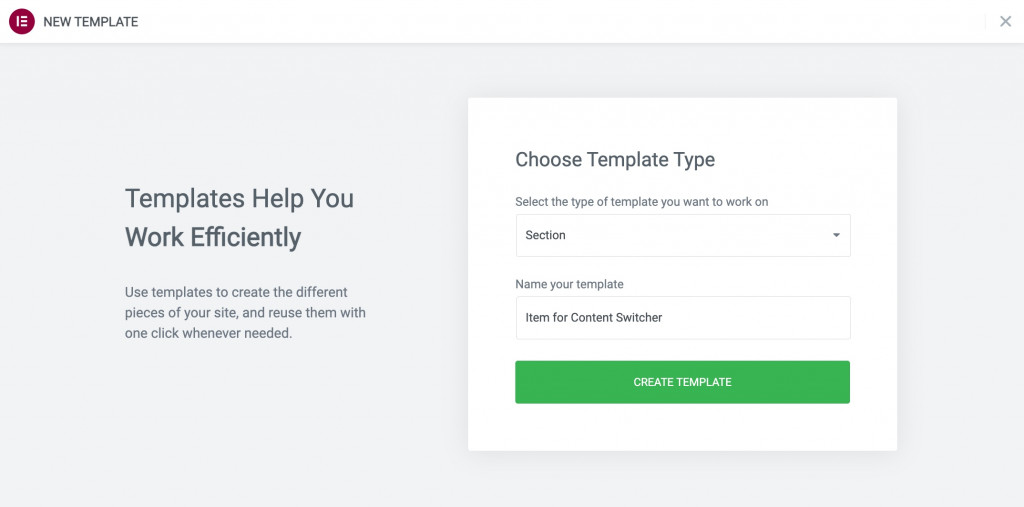
ほとんどの場合、まだ保存されているテンプレートがないため、次のステップは、トグルごとにElementorテンプレートを作成することです。 これを行うには、WordPressダッシュボードで[テンプレート]=>[新規追加]を選択します。 セクションタイプを選択し、[作成]をクリックします。 
現在のウィジェットコレクションを使用して任意のセクションを作成できるように、Elementorビルダーに転送されます。 要素の作成が完了したら、[更新]を押します。
Elementorコンテンツスイッチャーのカスタマイズに戻ります。 これで、新しく作成したテンプレートを選択でき、ウィジェット内に表示されます。 
また、コンテンツ設定では、デフォルトで展開されるアイテムを選択できます。
スタイル設定
[タブの切り替え]スタイルと[複数のタブ]スタイルでは、スタイル設定が少し異なります。 どちらも同じ[一般]、[タブ]、[コンテンツ]パラメーターを持っています。
[一般]メニューには、次の設定が含まれています。
- アラインメントを切り替えます
- 手動パディング
- 背景色
- 境界線の半径(これにより、トグルが実線のボタンのように見えるようになります)
- ボックスシャドウ
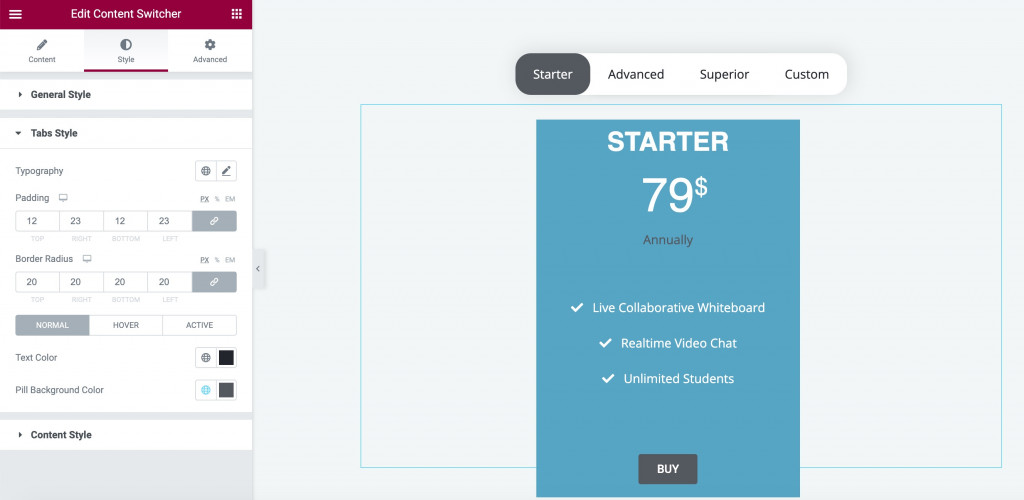
[タブ]メニューには、次の設定が含まれています。
- フルタイポグラフィパネル
- パディングとボーダー半径
- さまざまなモード(通常、ホバー、アクティブモード)のテキストの色。

[コンテンツ]メニューには、余白を変更したり、アニメーション効果を追加したりするための設定が含まれています。
さらに、[タブの切り替え]スタイルには、切り替えのカスタマイズが含まれています。
- パディング
- コンテンツスイッチャーのサイズ
- 色と半径
高度な設定
各Elementorウィジェットは詳細設定でバックアップされることを忘れないでください。 これらには、レイアウト、モーションエフェクト、変換、背景、境界線、マスク、レスポンシブ設定、属性、カスタムCSSなどの次のカスタマイズオプションが常に含まれています。
最後の言葉
Elementorバージョン(FreeまたはPro)には、代替のContentSwitcherウィジェットがないことに注意してください。 しかし、Stratumアドオンを使用すると、数回クリックするだけでこの簡単な要素を設定できます。
Stratumバージョンの1つをダウンロードするだけです。
Stratumを無料でダウンロード
StratumPROをダウンロードする
