WordPress Web サイトに注目の投稿を追加する方法
公開: 2022-12-03- 注目の投稿とは何ですか?
- WordPress サイトに注目の投稿を追加する必要があるのはなぜですか?
- WordPress ウェブサイトに注目の投稿を追加する方法
- よくある質問
- 結論
Web サイトでコンテンツを作成する場合、最も重要なコンテンツを強調することは、それが読者の目に確実に伝わるようにするために不可欠です。 複数のオプションを使用して、WordPressにおすすめの投稿を簡単に追加できます。
調査によると、38% の人は、コンテンツが基準を満たしていない場合、Web サイトにアクセスしません。 既存のコンテンツに関連する注目の投稿を追加して、読者の関心を維持します。
このガイドでは、WordPress Web サイトに注目の投稿を追加する方法について説明します。
注目の投稿とは何ですか?
おすすめの投稿は、投稿のページで強調表示される投稿です。 新しいコンテンツや重要なコンテンツを表示するためのものです。 注目の投稿は通常、製品やサービスなどを紹介するために使用されます。
WordPress サイトに注目の投稿を追加する必要があるのはなぜですか?
WordPress サイトの注目の投稿セクションは、最高のコンテンツを表示する優れた方法です。 訪問者があなたのサイトで最高のコンテンツを見つけられるようにし、他のサイトからより多くのリンクを獲得するのにも役立ちます.
Google やその他の検索エンジンは、コンテンツを詳細で有益に見せ、トピックについて読者を完全に教育するため、注目の投稿を気に入っています。 また、ウェブサイトの他の投稿と区別する独自の角度もあります。
注目の投稿は、検索エンジンから見たサイトの信頼性と権威を高めます。 これは、注目の投稿のあるページが他のページよりも検索結果で上位にランクされることを意味します。
WordPress ウェブサイトに注目の投稿を追加する方法
複数のスタイルを使用して投稿を取り上げることができます。 注目の投稿を追加するための推奨オプションは次のとおりです。
- Gutenberg ブロックの使用
- メニューの使用
- サイドバー ウィジェットの使用
- プラグインの使用
1. Gutenberg ブロックの使用
グーテンベルク ブロックは、ウェブサイトに投稿を掲載する最も簡単な方法です。
必要な作業は次のとおりです。
まず、おすすめの記事を表示するページに移動します。
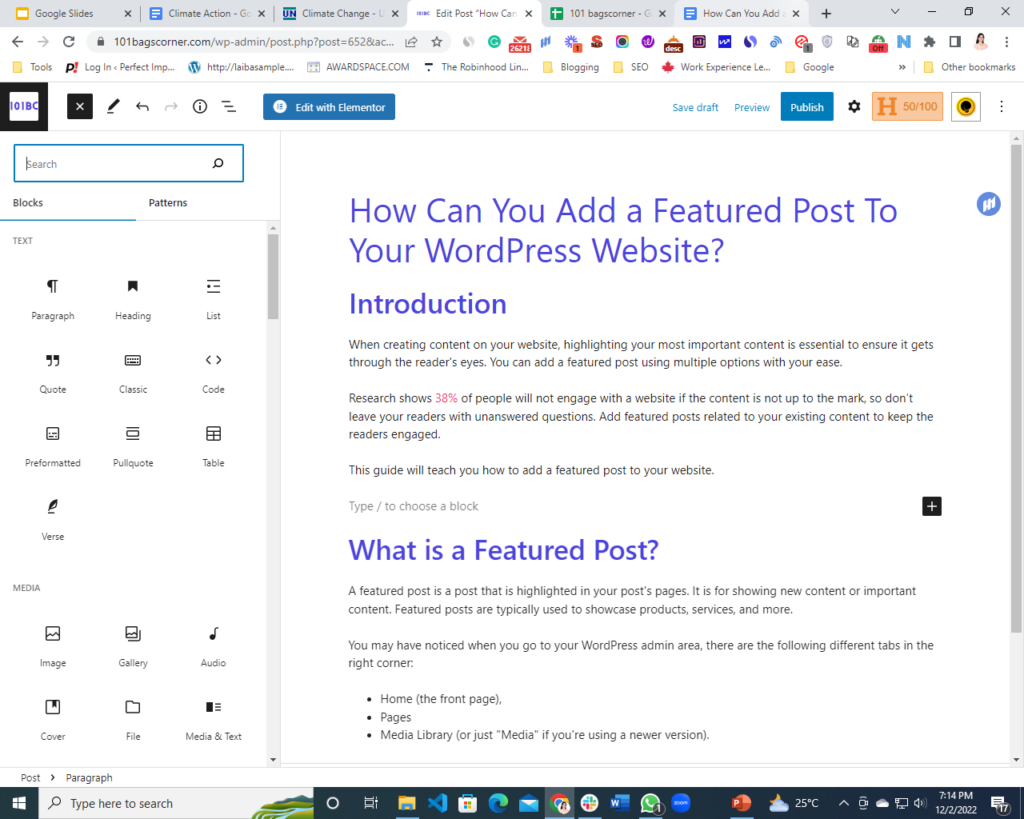
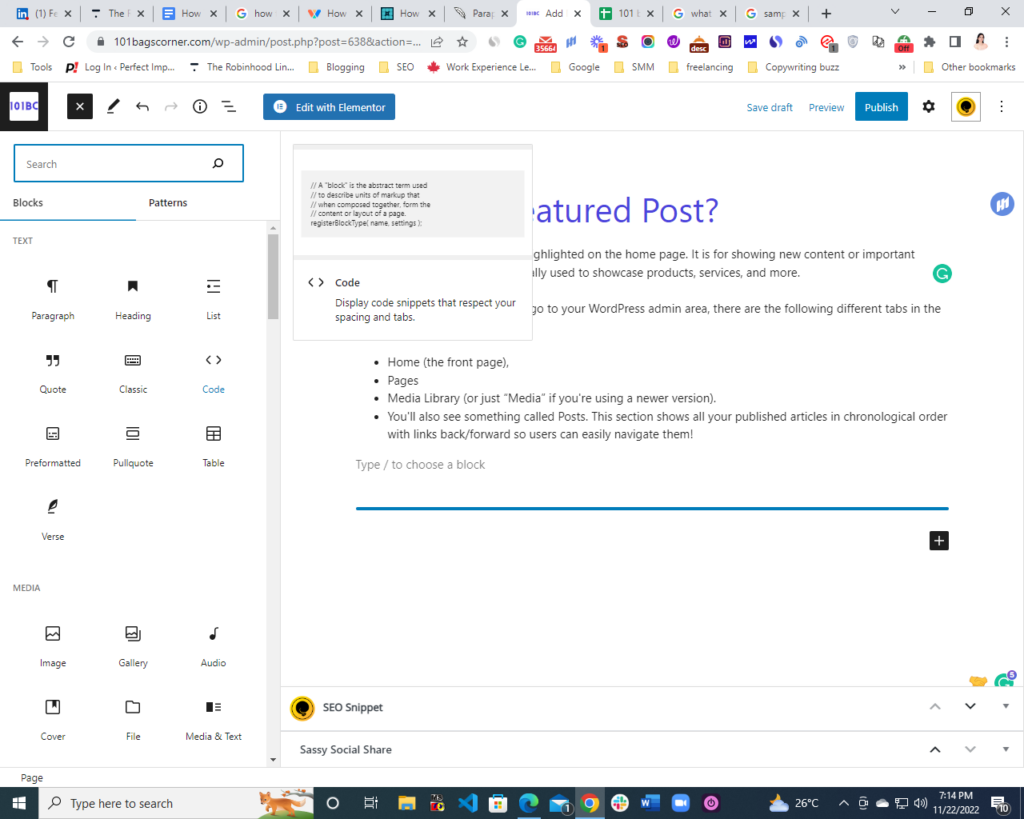
ステップ 1:新しい WordPress ブロックを作成するには、編集画面で+ ボタンをクリックします。

+ 記号をクリックすると、使用可能なブロックのリストが表示されます。
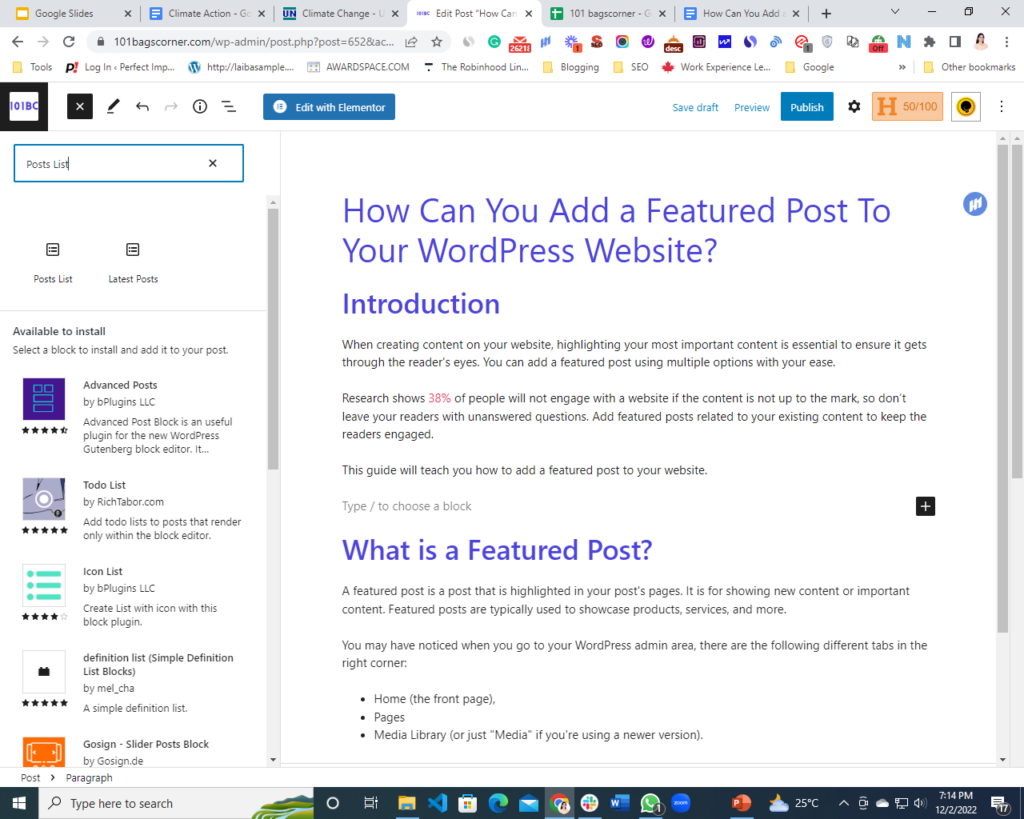
ステップ 2:ここから、 [Blocks] >> [Posts Lists] を選択します。 検索バーに「投稿リスト」と入力し、オプションをクリックしてブログ ページに追加することもできます。

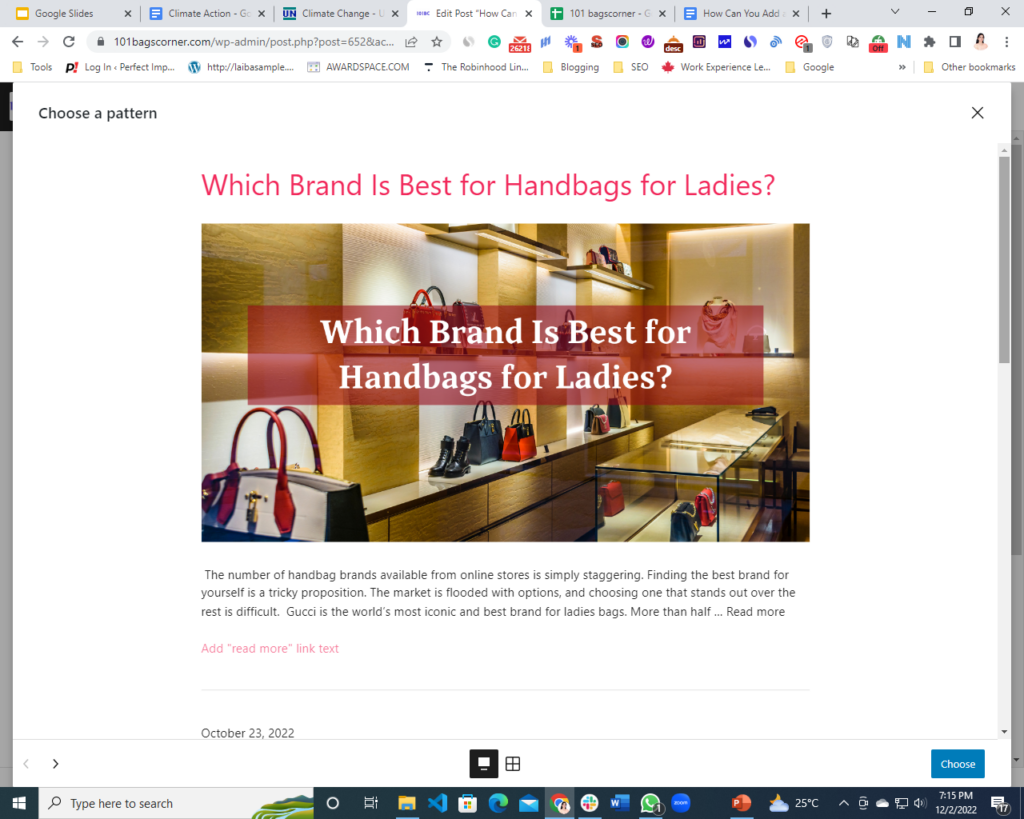
ステップ 3:次に、2 つの利用可能なオプションからパターンを選択する必要があります。それだけです。 おすすめの投稿が記事に表示されます。

2. Gutenberg Block を使ったスティッキー投稿の作成
スティッキー投稿は、ブログ ページの上部にとどまります。 通常の投稿とは異なり、特定の投稿でスティッキー ステータスが有効になっている限り、それらはフロント ページに残ります。
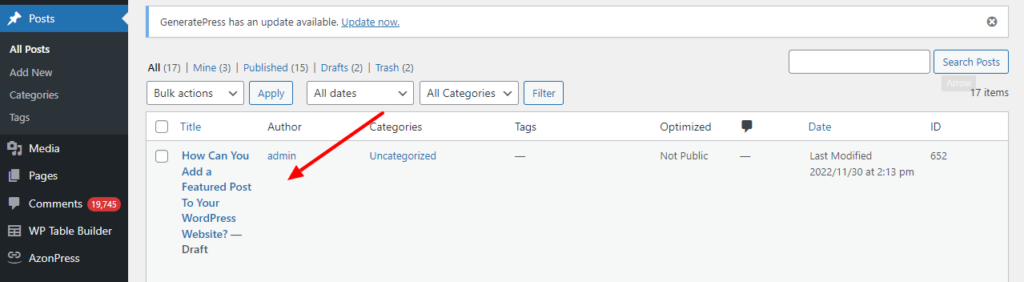
ステップ 1: [投稿] タブに移動し、ブログの上部に表示する投稿を編集します。

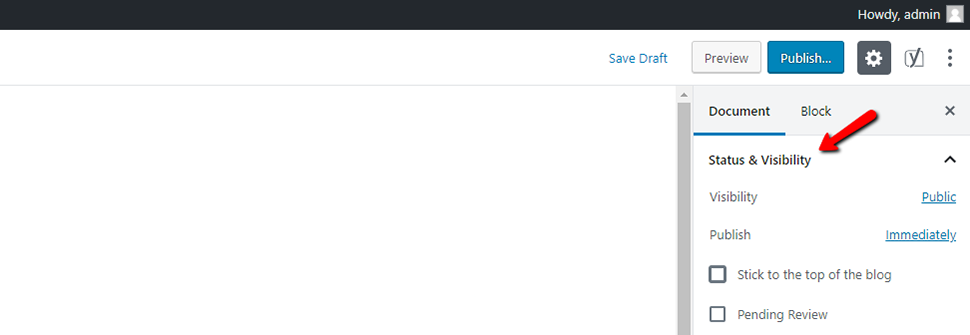
Gutenberg投稿編集画面の右側のサイドバーを見てください。 ドキュメント設定が表示されます。 [ステータスと可視性] タブに移動します。

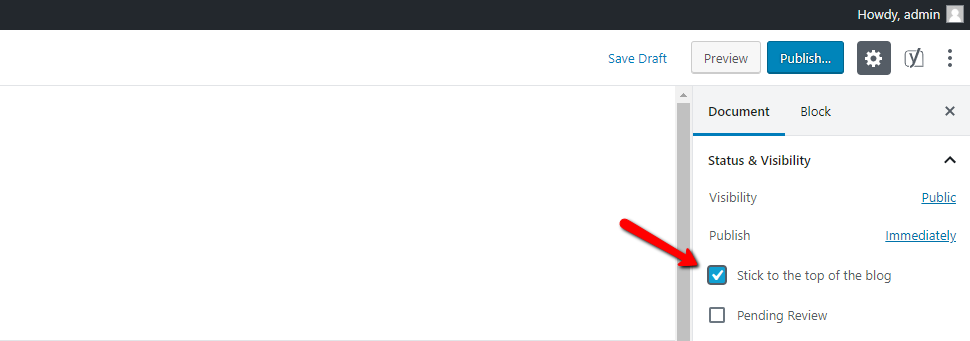
ステップ 2:次に、 「ブログのトップに固定する」にチェックマークを付けます。

ステップ 3:この後、投稿を更新します。それだけです。
ブログ ページを確認すると、投稿が一番上に表示されます。
3.メニューの使用
メニューを使用して注目の投稿を追加することも、作業を迅速化する最も簡単な方法です。
ここにあなたがする必要があるすべてがあります:
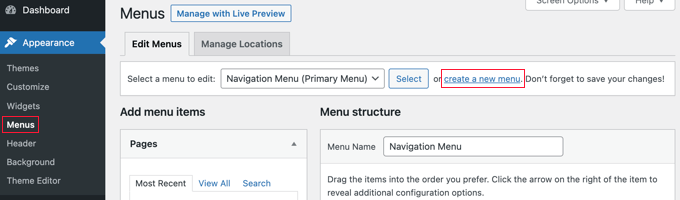
ステップ 1: [外観] » [メニュー] ページに [新しいメニューを作成]オプションが表示されます。 そのオプションを選択して、新しいメニューの作成を開始します。

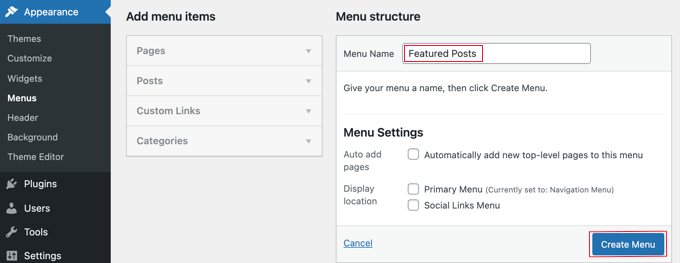
ステップ 2:次に、どこにでも追加する必要があるときはいつでも覚えやすい名前をメニューに付けます。
ステップ 3:名前を追加したら、 [メニューの作成]ボタンを押して続行します。

WordPress によって作成された、まったく新しい空のメニューが表示されます。
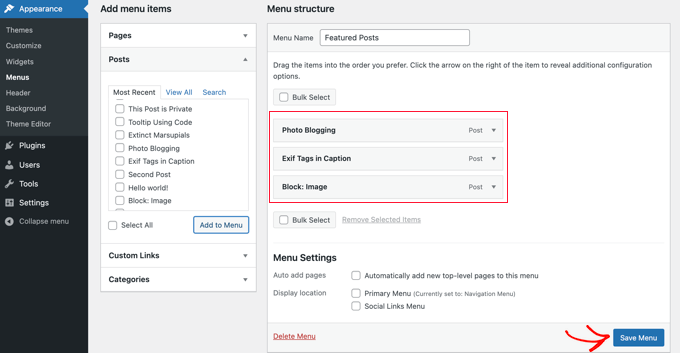
ステップ 4: [メニュー項目の追加] ウィンドウを拡大するには、左側の列の [投稿] オプションをクリックする必要があります。 ここから、取り上げたい投稿を選択する必要があります。 それらを見つけて選択するには、検索機能を使用します。

ステップ 5:含める投稿を選択したら、 [メニューに追加] ボタンをクリックします。
投稿が右側の列に表示され、各タイトルをクリックして編集できます。 さらに、上下にドラッグするだけで位置を変更できます。

ステップ 6:変更を保存するには、終了したら[メニューを保存]ボタンをクリックします。
メニューが使用できるようになりました。
4. サイドバー ウィジェットを使用する
サイドバー ウィジェットを使用すると、Web サイトでプラグインを使用せずに注目の投稿を追加できます。必要な操作は以下のとおりです。
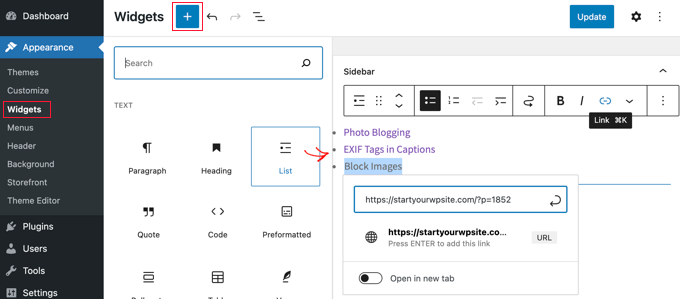
ステップ 1:リスト ウィジェットを外観 » ウィジェット ページから WordPress サイドバーにドラッグします。

このウィジェットには、いくつかの書式設定ボタンを備えたビジュアル エディターが含まれています。 強調したい投稿の名前を箇条書きのリストとして追加できます。
ステップ 2:投稿のタイトルを選択してクリックし、ブログ投稿へのリンクを追加して、おすすめの投稿をリスト アイテムとして追加します。
ステップ 3:リストのすぐ上に見出しウィジェットを含めることで、注目のリストに見出しを付けることができます。
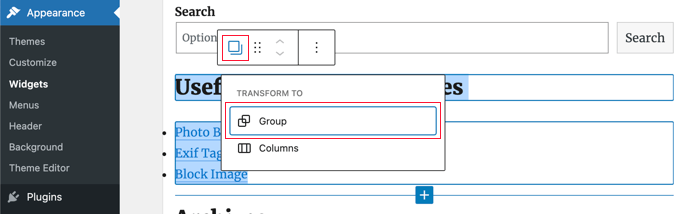
ステップ 4:書式設定を強化するために、見出しウィジェットとリスト ウィジェットをグループとして組み合わせて、単一のブロックとして機能させることができます。 両方のウィジェットを選択するのは、グループ アイコンをクリックするだけです。 次のステップは、ポップアップ メニューから [グループ] を選択することです。

ステップ 5:変更を保存するには、[更新] ボタンをクリックすることを忘れないでください。
5. プラグインを使用して注目の投稿を WordPress ウェブサイトに追加する
別のアプローチと、より美しい注目の投稿のリストが必要な場合は、WordPress プラグインを使用できます。 さまざまな注目の投稿のプラグインの代替品が利用可能です。 それでも、注目の投稿クリエイティブとSpectraを使用します
別のアプローチと、より美しい注目の投稿のリストが必要な場合は、任意の WordPress プラグインを使用できます。 さまざまな注目の投稿のプラグインの代替品が利用可能です。
ここでは、最も一般的に使用される 2 つのプラグインを使用して、ブログにおすすめの投稿を簡単に表示できるようにします。
1: 「注目の投稿クリエイティブ」プラグインを使用する
このプラグインを使用すると、WordPress ショートコードを使用して、おすすめの投稿またはおすすめの投稿のリストを配置できます。
必要な作業は次のとおりです。
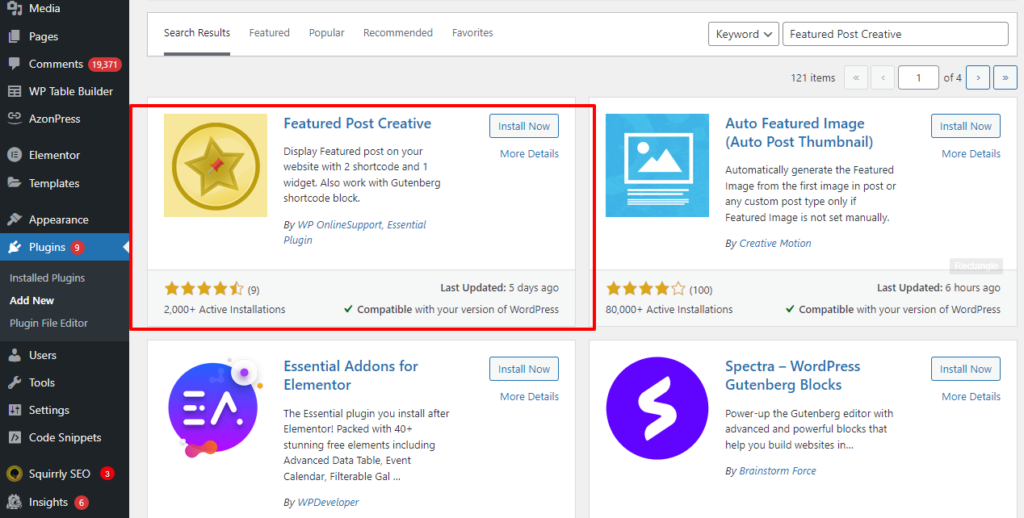
ステップ 1:まず、WordPress プラグイン ディレクトリからプラグインをダウンロードします。 WordPress ダッシュボードの[プラグイン] > [新規追加] に移動します。 「注目の投稿クリエイティブ」を検索して見つけます。 それが最初の結果になるはずです。
インストール プロセスを終了するには、[インストール] をクリックし、[アクティブ化] を選択します。

ステップ 2: Featured Post Creativeプラグインによるショートコードを使用して、注目の投稿リストが表示されます。 サイドバーなどのウィジェット領域にリストを追加するには、テキスト ウィジェットを使用する必要があります。
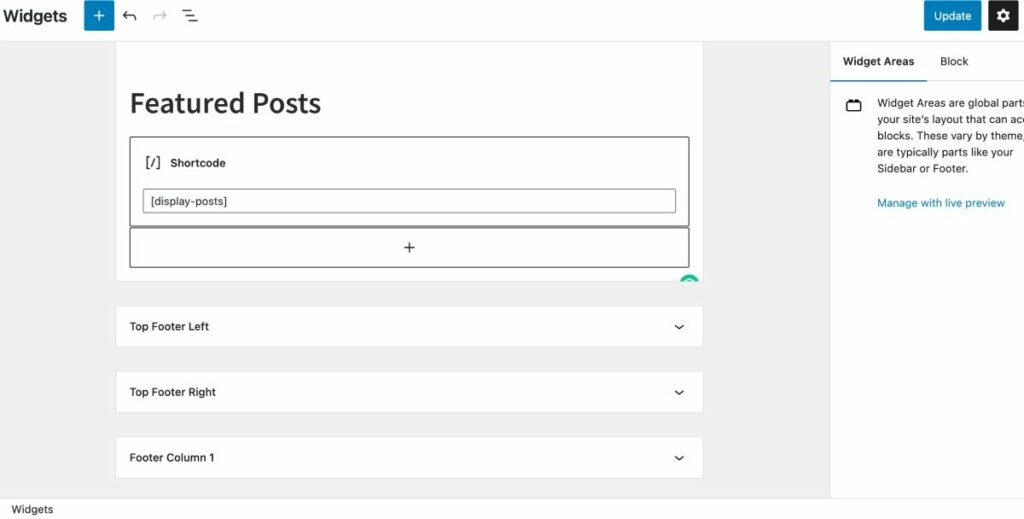
リストを表示する領域にテキスト ウィジェットを追加するには、[外観] > [ウィジェット]に移動して選択します。
ステップ 3:リストを表示するには、最後に適切なショートコード ウィジェット要素を挿入し、ショートコード [display-posts] を追加します。

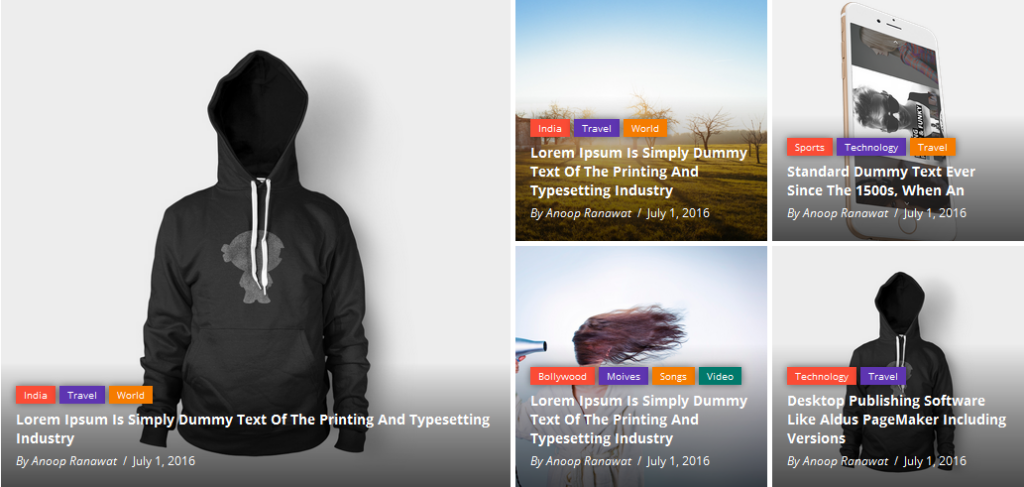
注目の投稿クリエイティブ プラグインを使用すると、注目の投稿が次のように表示されます。

2: 「Spectra」プラグインの使用
「 Spectra. 」
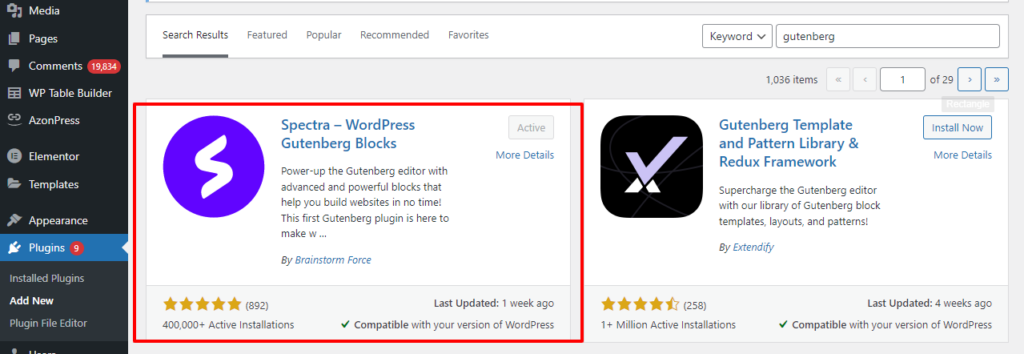
ステップ 1:プラグイン >> 新規追加から Spectra を検索してインストールします。 それをアクティブにするためにRember。

ステップ 2:おすすめの記事を表示するページに移動します。 新しい WordPress ブロックを作成するには、編集画面の左上隅にある + ボタンをクリックします。

+ 記号をクリックすると、使用可能なブロックのリストが表示されます。
ステップ 3:ここから、 Blocks >> Post Carouselを選択します。 投稿カルーセル オプションを選択すると、最高の投稿を表示できます。
ステップ 4: [公開] または [更新] ボタンをクリックすることを忘れないでください。
投稿が記事にどのように表示されるかを次に示します。

よくある質問
注目のコンテンツを使用して、いくつかの投稿を選択して、それらを際立たせることができます。 特定のテーマのおすすめコンテンツ エリアでは、投稿に加えて、ページまたはポートフォリオ プロジェクトを配置することもできます。
次の手順を実行する必要があります。
ダッシュボードで [投稿] をクリックします。
投稿をカテゴリに追加するには、投稿をクリックします。
カテゴリ オプションは、右側の [投稿設定] を展開すると表示されます。
投稿のカテゴリを指定するには、その横にあるチェックボックスを選択します。
投稿を変更して更新するには、[更新] または [公開] をクリックします。
エディターを開くには、投稿の右上隅にある編集鉛筆をクリックします。 次に、アイキャッチ画像の設定をクリックします。 ウェブサイトのメディア ライブラリ、Google フォト、Pexels Free Photos、または Openverse から画像を選択するオプションが表示されます。 この後、お気に入りの画像を選んでアイキャッチ画像として保存してください。
結論
製品リスト、記事、ビデオ、またはこれらすべての組み合わせであるかどうかに関係なく、注目のコンテンツは、新しい訪問者をサイトに誘導する優れた方法です. 上記のプラグインを使用すると、セットアップは簡単で手頃な価格です。
コンテンツを活用してウェブサイトへのトラフィックを増やすことは、常にあなたに利益をもたらし、ユーザーにとっても有益です。
同様のガイドに興味があるかもしれません:
WordPress ウェブサイトの作成方法
WordPressでフォントを変更する方法(究極のガイド)
WordPressで背景色を変更する方法(簡単)
phpMyAdmin から WordPress のパスワードをリセットする方法
