Google AnalyticsをWordPressに追加する方法(決定的なガイド)
公開: 2020-04-07あなたが個人のブログを運営していようとビジネスのウェブサイトを運営していようと、あなたの目標はより多くの訪問者を引き付け、彼らが購読者や買い物客になることができるようにすることです。 サイトを正常に運営するには、訪問者がどこから来たのか、どのようにWebサイトを操作したのか、どのページにアクセスしたのかなどを理解する必要があります。 そのため、 WordPressにGoogle Analyticsを追加する方法を習得すると、訪問者に関する貴重な洞察が得られるため、意思決定を行い、ビジネス戦略を適応させることができます。
この投稿では、さまざまな方法を使用して、WordPressとGoogleAnalyticsを段階的に接続する方法を紹介します。 コーディングスキルがなくても心配しないでください。使用できるプラグインもあります。
Google Analyticsとは何ですか?なぜWordPressに追加する必要があるのですか?
Google Analytics(GA)は、2006年にGoogleチームによって開発された完全に無料の分析ソリューションであり、Webサイトの訪問者に関する詳細な情報を提供します。 このツールは、ほとんどのブロガー、マーケター、ビジネスオーナー、およびサイトやアプリを持っているすべての人によって使用されます。
今日、インターネット上で多くの競争があるので、あなたの聴衆を理解することが重要です。 Google Analyticsは、トラフィックとユーザーの行動に関する貴重な情報を提供し、データに基づく意思決定に役立ちます。 このツールは、以下に関する情報を提供します。
- 最も閲覧されたページは何ですか?
- 訪問者はどのくらいあなたのサイトに滞在しますか?
- バウンスと終了率はどれくらいですか?
- 彼らはどこ出身ですか?
- 彼らはどこから来たのか? (オーガニック検索、ソーシャルメディア、ニュースレター、直接トラフィックなどのソース)
- より多くのモバイルまたはデスクトップユーザーがいますか?
- そして他にもたくさん!

WordPressまたはWooCommerceを使用していて、Google Analyticsを使用していないオンラインショップを運営している場合は、多くの貴重な情報を見逃していることになります。
注:Google Analyticsを検索コンソール(GSC)と混同しないでください。 Google Analyticsは訪問者と訪問者がサイトとどのようにやり取りするかに関する情報を提供しますが、Google Search Consoleは、検索結果の改善に役立つ、サイトにリンクしているユーザー、最も検索されたキーワードなどに関するデータを提供します。
Google Analyticsは、トラフィック分析に関する情報も提供するJetPack forWordPressと組み合わせることができます。 詳細については、JetPackのレビューをご覧ください。
Google AnalyticsをWordPressに追加する方法は?
それが何であるかとその利点をよりよく理解したので、GoogleAnalyticsをWordPressに追加する方法を見てみましょう。 いくつかのオプションがあるので、このガイドでは、GAをサイトに統合するための最良の3つの方法をリストします。 ニーズに合ったものをお選びいただけます。
- Header.php
- Functions.php
- プラグイン
Google AnalyticsをWebサイトに接続するには、Google Analyticsアカウントが必要です。アカウントをお持ちでない場合は、開始する前にアカウントを作成してください。
始める前に
注: WordPressテーマのコアファイルを変更する必要がある2つのメソッドを追加しました。 したがって、開始する前に、header.phpまたはfunctions.phpファイルをカスタマイズしてGoogle Analyticsをサイトに統合する場合は、親テーマを更新するときに変更が上書きされないように、子テーマをインストールすることをお勧めします。 どうして? (子テーマのファイルではなく)テーマのファイルを変更すると、テーマを更新すると、新しいファイルがカスタマイズに置き換わり、行った変更は失われるためです。
子テーマをインストールしたくない場合は、次のことができます。
- 完全なWebサイトバックアップを生成する:この方法で問題が発生した場合は、以前に作成したバックアップからWebサイトを復元できます(ただし、テーマを更新すると、変更は引き続き上書きされます)。
- プラグインを使用する:このオプションについては、セクション3で説明します。
1)Header.php
見出しが示すように、この方法では、Webサイトのヘッダーにいくつかの変更を加え、GoogleAnalyticsの追跡コードを追加します。
使用しているWordPressテーマに関係なく、すべてにheader.phpがあります。 これには、Webサイトのヘッダーセクションを表示およびカスタマイズするのに役立ついくつかのPHPコードが含まれています。 これは複雑に聞こえるかもしれませんが、真実はそれがかなり簡単であるということです。
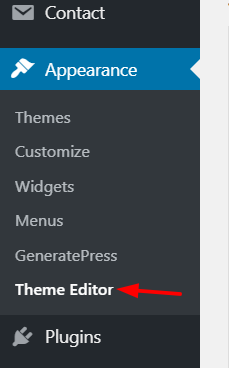
A)最初に行う必要があるのは、WordPress管理エリアにログインすることです。 そこで、[外観]の下の[テーマエディター]というセクションをクリックします。

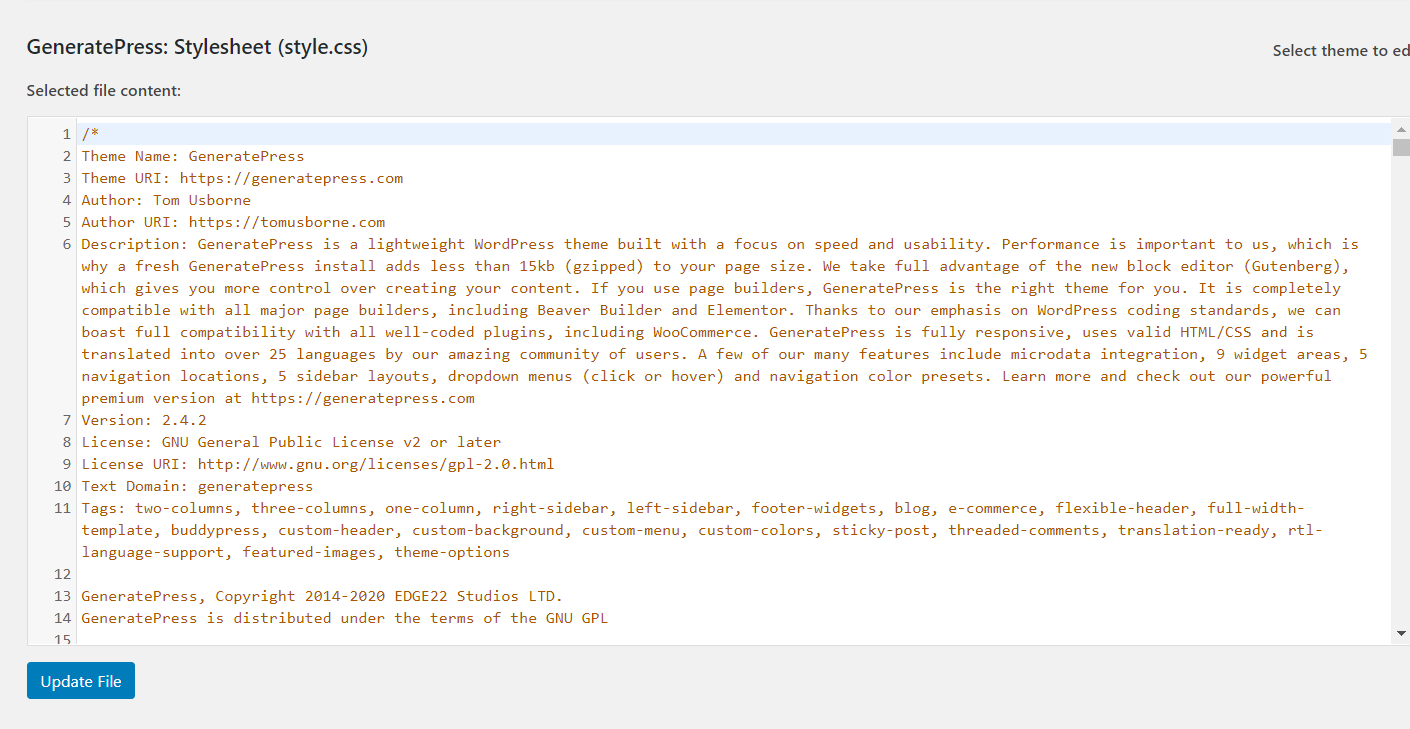
B)開くと、WordPressは現在のテーマのstyle.cssファイルを次のように表示します。

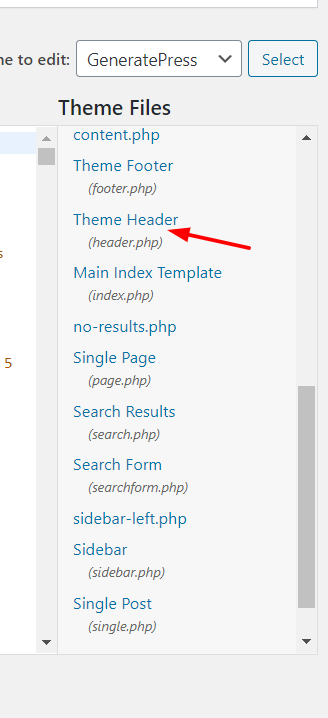
C)右側には、WordPressテーマのディレクトリにある利用可能なすべてのファイルが表示されます。 テーマヘッダー(header.php)を探して、それをクリックします。

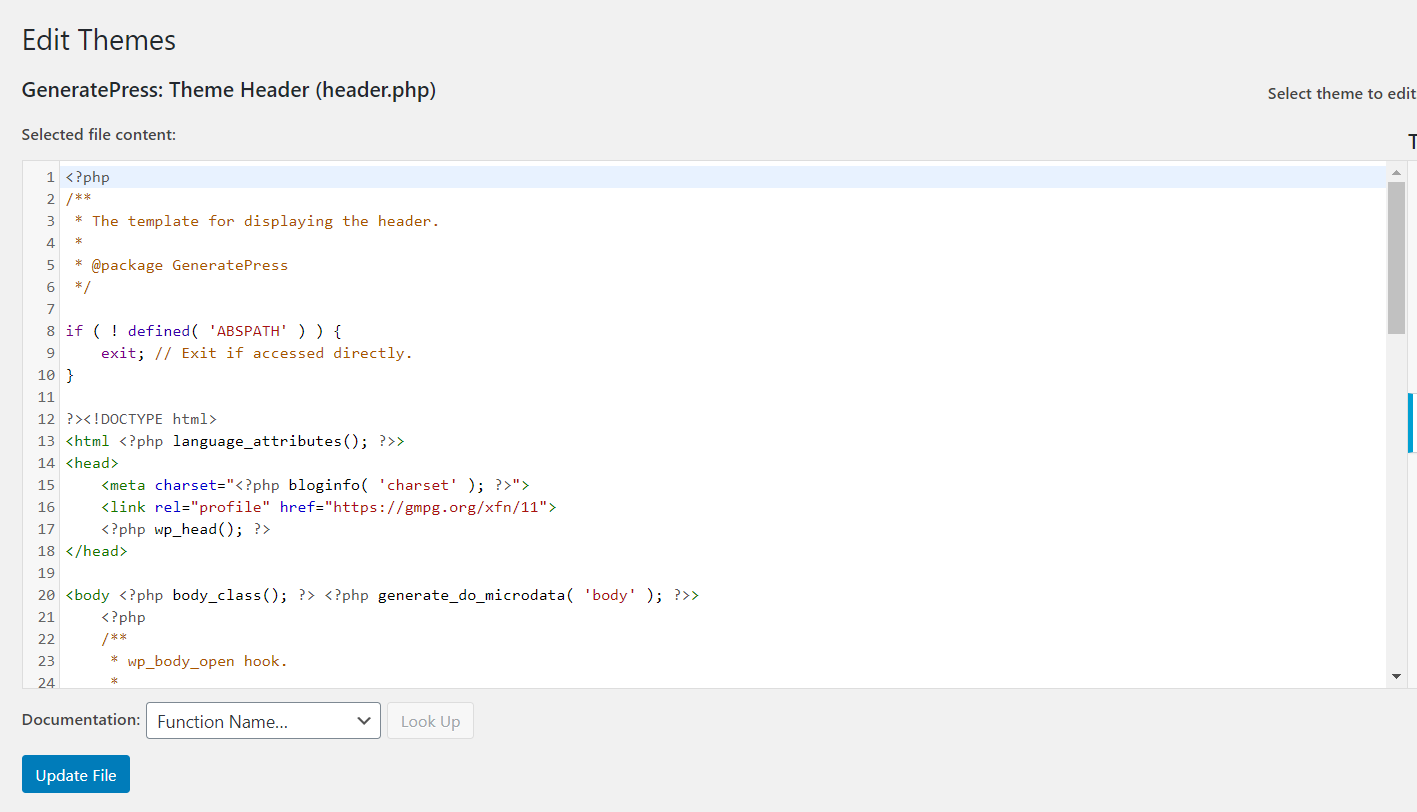
D) header.phpをクリックすると、ファイルがエディターに挿入されます。

注:そこからコードを削除しないでください。 これを行うと、WordPress Webサイトでエラーが発生し、正しく機能しなくなります。
E) header.phpファイルが目の前にあるので、GoogleAnalyticsの追跡コードを取得します。 これを行うには、追跡セクションに移動し、そこからコードをコピーします。 これを行うには、GAで次のルートをたどる必要があります。dminページ>追跡情報(プロパティの下)>追跡コード。 そこで、Webサイト追跡の下のコードをコピーする必要があります。
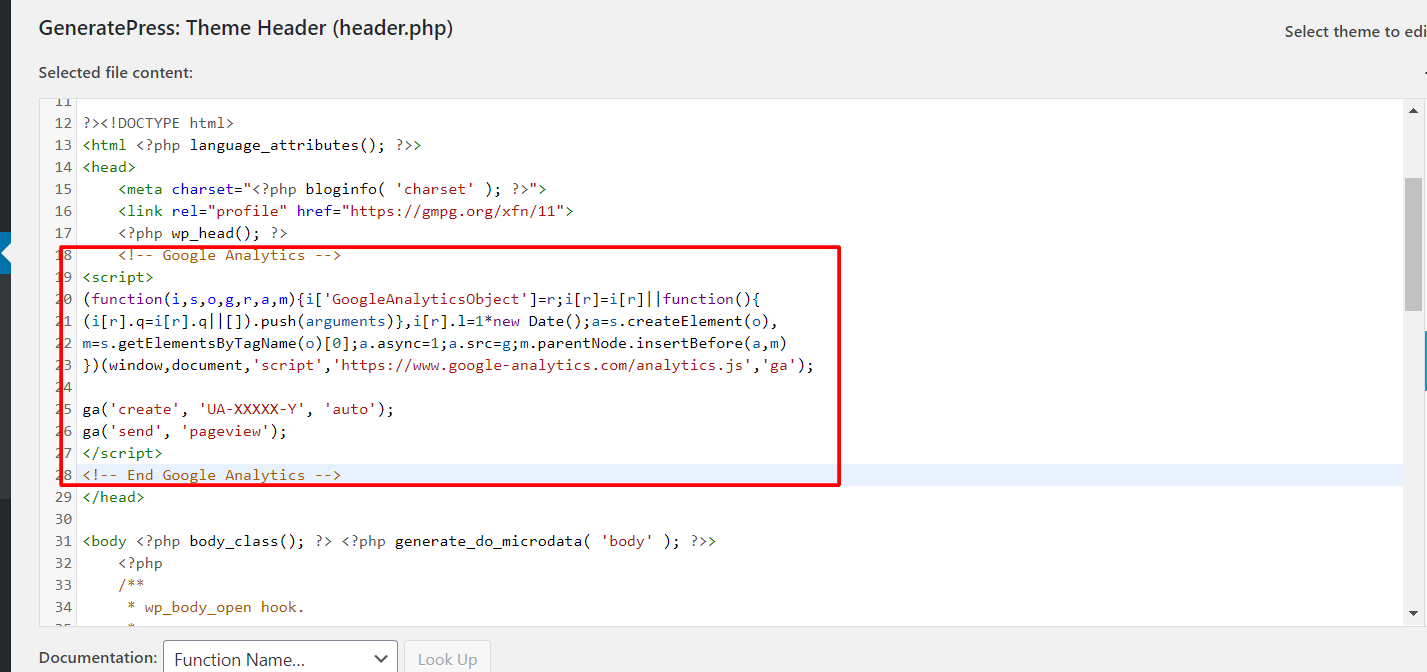
F)次に、WordPressテーマエディターに戻り、コピーしたばかりのトラッキングコードを</ head>タグの直前に貼り付けます。 次のようになります。

上の画像でわかるように、 < head>タグと</ head>タグの間にコードを配置する必要があります。
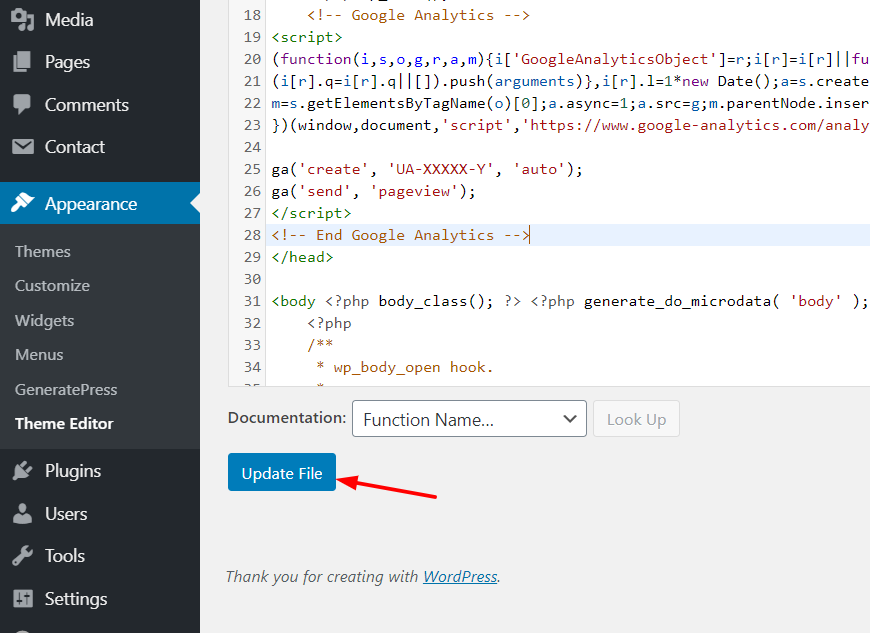
G) header.phpファイルを変更したら、ファイルを更新して変更を保存します。

正しく機能することを確認する方法
すべてが正しいことを確認するには、2つのオプションがあります。
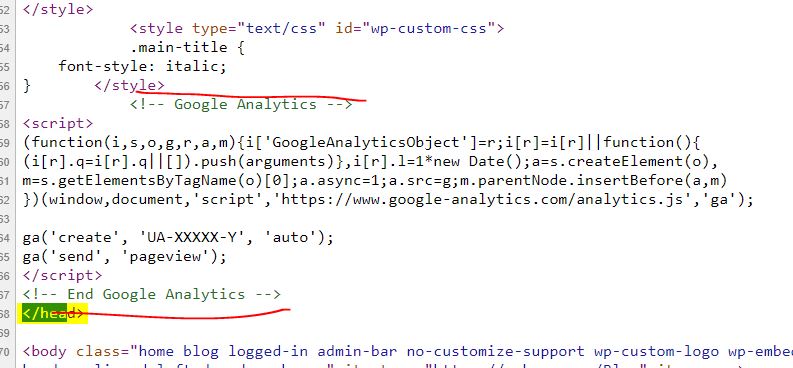
- Webサイトのフロントエンドをチェックして、ソースコードをチェックし、分析コードを検索できます。

- Google Analyticsプロパティからテストトラフィックを送信し、GAに表示されるかどうかを確認できます。 テストトラフィックをブログに送信すると、GAダッシュボードでも同じことが更新されます。
AvadaやDiviなどのプレミアムWordPressテーマを使用している場合は、専用のテーマパネルが付属しているため、ヘッダーを編集したり、ヘッダーにコードを挿入したりするオプションが含まれていることをご存知でしょう。 そうすれば、テーマの更新はあなたに影響を与えず、あなたのテーマのカスタマイズは安全になります。
ただし、ヘッダーをカスタマイズする方法の詳細が必要な場合は、WordPressヘッダーを安全に編集する方法についてのガイドをご覧ください。
2)Functions.php
Google AnalyticsをWordPressに追加する2番目の方法には、テーマファイルの変更も含まれます。 ただし、 header.phpファイルを編集する代わりに、 functions.phpファイルを編集します。
GAトラッキングコードをヘッダーにすでに追加している場合は、他の手順を実行する必要がないことに注意してください。 これで完了です。サイトで追跡が有効になります。 代わりにfunctions.phpファイルを編集することを好む人もいるので、ここではそれを段階的に行う方法を学びます。
A)まず、WordPress管理エリアにログインし、[外観]の下の[テーマエディター]をクリックします。
B)そこに、現在のテーマのstyle.cssファイルが表示されます。
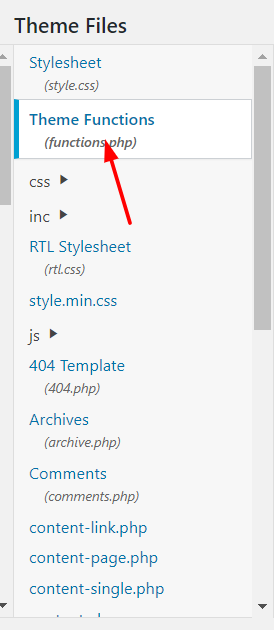
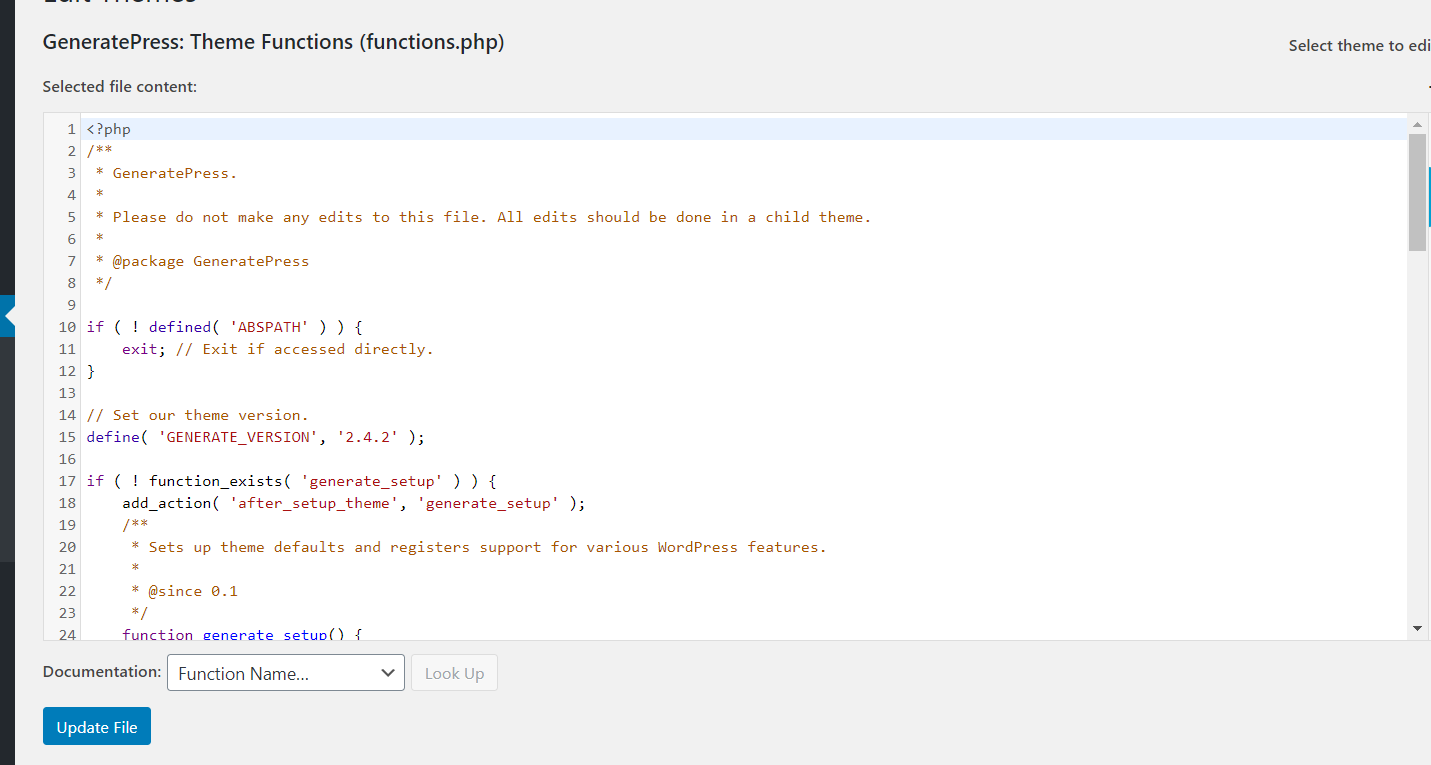
C)右側には、WordPressテーマのディレクトリにあるすべてのファイルがあります。 テーマ関数(functions.php)をクリックします。


D)エディターに関数ファイルが表示されます。

E)次に、次のコードをコピーします。
<?php
add_action( 'wp_head'、 'wpb_add_googleanalytics');
関数wpb_add_googleanalytics(){?>
// GoogleAnalyticsコードを貼り付けます
<?php}?>ただし、 // Google Analyticsコードを貼り付ける場合は、追跡コードを入力する必要があります。追跡コードは、GoogleAnalyticsの追跡セクションから取得できます。dminページ>追跡情報([プロパティ]の下)> [追跡コード]> [下のコードをコピー]ウェブサイトの追跡。
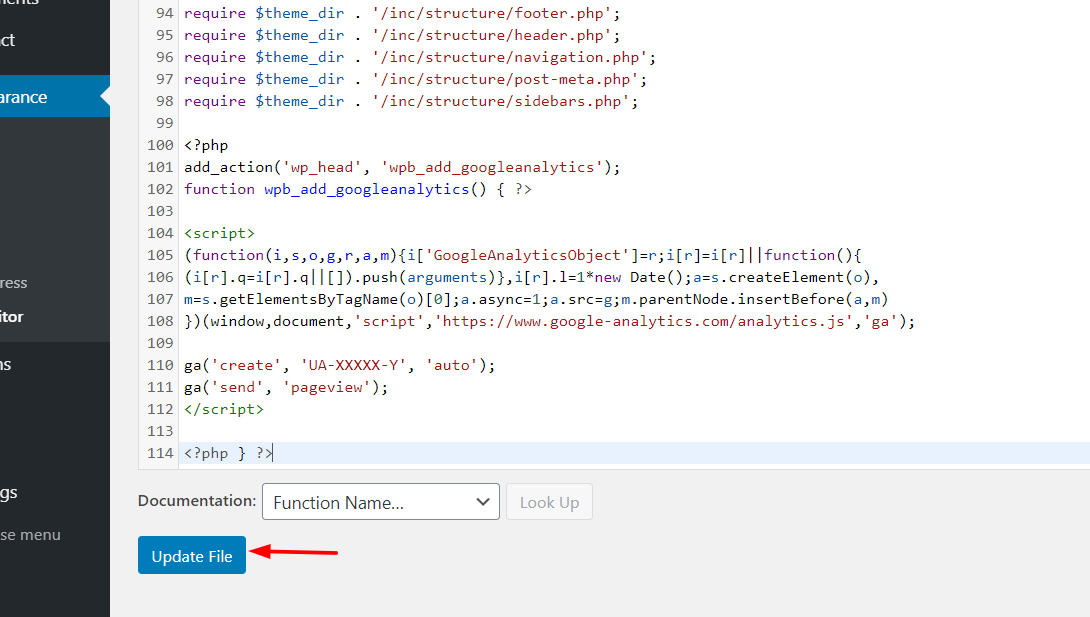
したがって、コードは次のようになります。
<?php
add_action( 'wp_head'、 'wpb_add_googleanalytics');
関数wpb_add_googleanalytics(){?>
<スクリプト>
(function(i、s、o、g、r、a、m){i ['GoogleAnalyticsObject'] = r; i [r] = i [r] || function(){
(i [r] .q = i [r] .q || [])。push(arguments)}、i [r] .l = 1 * new Date(); a = s.createElement(o)、
m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a、m)
})(window、document、 'script'、 'https://www.google-analytics.com/analytics.js'、'ga');
ga( 'create'、 'UA-XXXXX-Y'、 'auto');
ga( 'send'、 'pageview');
</ script>
<?php}?>F)次に、そのコードを関数ファイルに貼り付けて、[ファイルの更新]をクリックします。

G)それだけです! Functions.phpファイルを編集して、GoogleAnalyticsをWordPressに追加しました。
テーマのファイルを変更することの欠点
これらの2つの方法は、テーマのファイルを変更するため、1つの欠点があります。 テーマが更新を受け取ると、行ったすべての変更が上書きされます。 古い変更されたファイルは新しいファイルに置き換えられ、追跡コードは失われます。 これを回避するには、子テーマをインストールします。
これを回避する別のオプションは、プラグインを使用することです。 それでは、プラグインを使用してGoogleAnalyticsをWordPressに追加する方法を見てみましょう。
3)プラグイン
コアファイルを編集したり、1行のコードを記述したりしたくない場合でも、プラグインを使用してGoogleAnalyticsをWordPressサイトに統合できます。
しばらくWordPressを使用している場合は、MonsterInsightsプラグインをご存知でしょう。 OptinMonster、WPForms、およびWP MailSMTPの背後にいるAwesomeMotive、Incチームによって作成された、最も有名で初心者向けのGoogleアナリティクスツールの1つです。 そして最良の部分は、それがフリーミアムプラグインであるということです。
WordPressプラグインリポジトリには、MonsterInsightsLITEと呼ばれる無料バージョンがあります。 基本的な追跡と機能を有効にしたい場合は、無料バージョンで十分です。 ただし、より高度な機能、統合、およびより複雑なツールが必要な場合は、年間99米ドルから始まるプレミアムバージョンの1つを選択できます。
選択したバージョンに関係なく、統合プロセスは同じです。
MonsterInsightsを使用してGoogleAnalyticsをWordPressに追加する方法
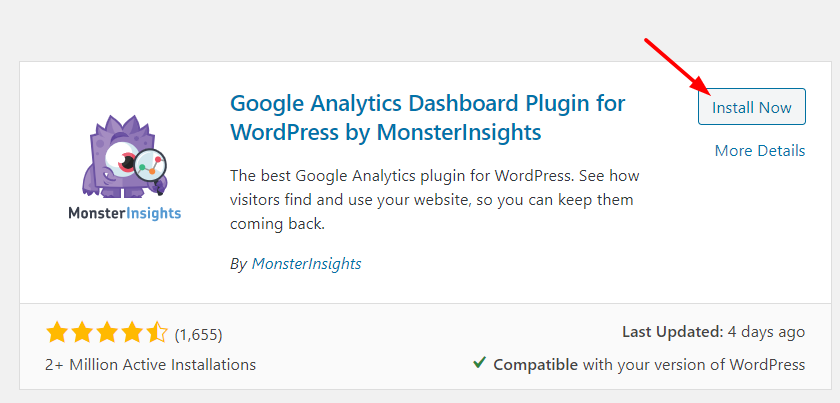
A)最初に行う必要があるのは、プラグインをインストールすることです。 無料版を使用する場合は、WordPressアカウントにログインし、[プラグイン]セクションに移動して、[新規追加]をクリックし、MonsterInsightsを検索します。

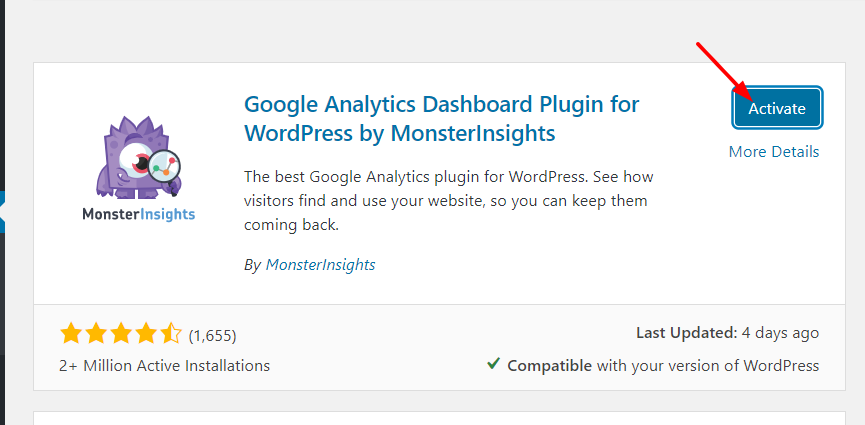
B)[今すぐインストール]ボタンをクリックします。

C)プラグインをインストールしたら、それをアクティブにします。

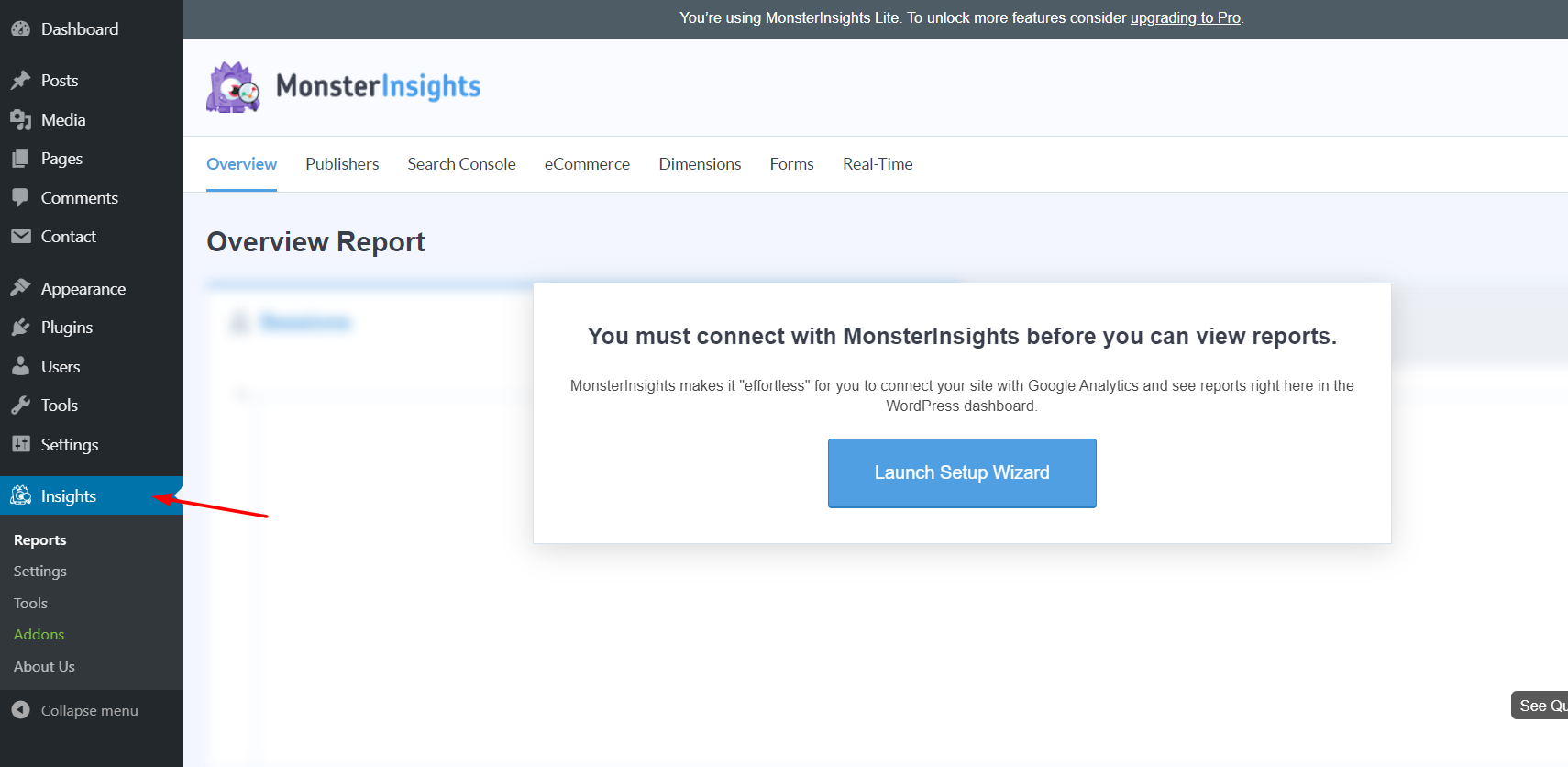
D)次に、WordPress管理ページにMonsterInsightsの構成が表示されます。

E)プラグインをアクティブ化するだけでは機能しません。プラグインをGoogleAnalyticsに接続する必要があります。 MonsterInsightsはシームレスな統合を提供し、コードを1行も記述したり、コアファイルを編集したりすることなく、GoogleAnalyticsプロパティを接続できます。
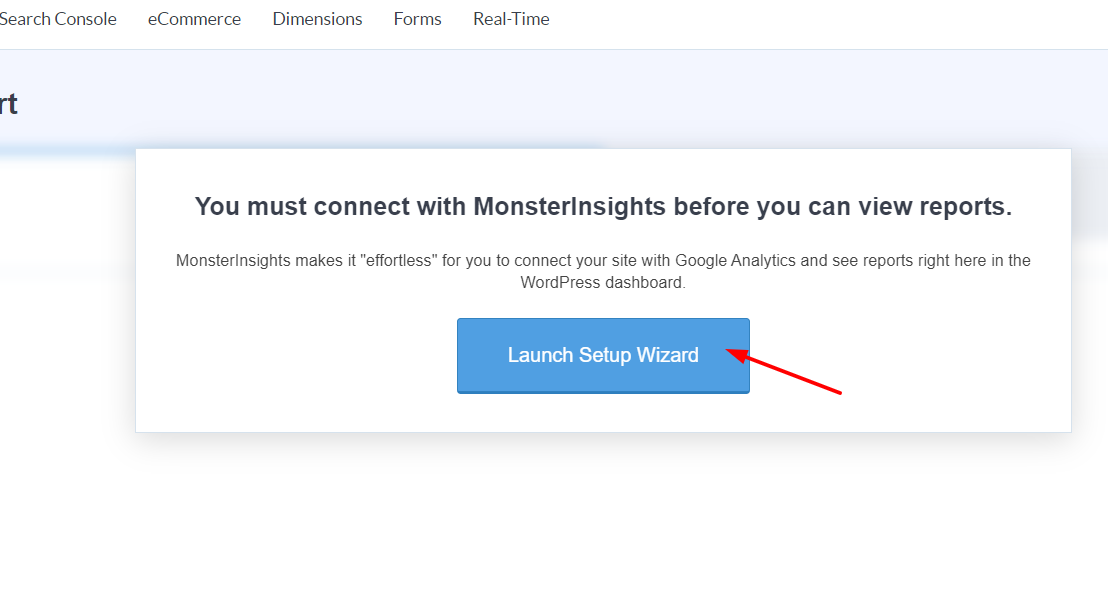
F)統合を開始するには、[セットアップウィザードの起動]ボタンをクリックします。

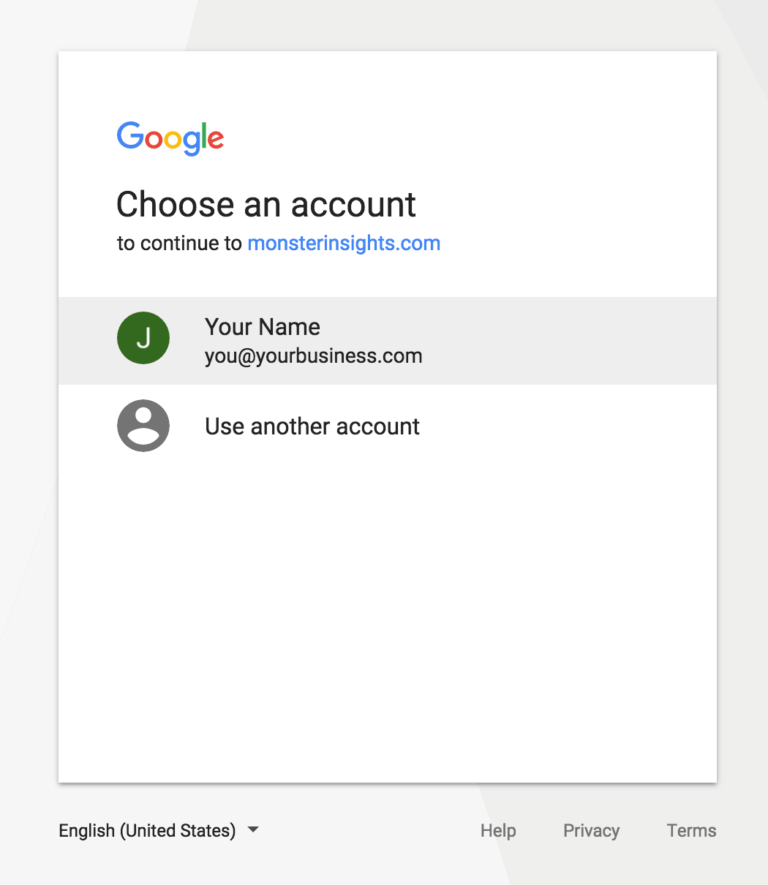
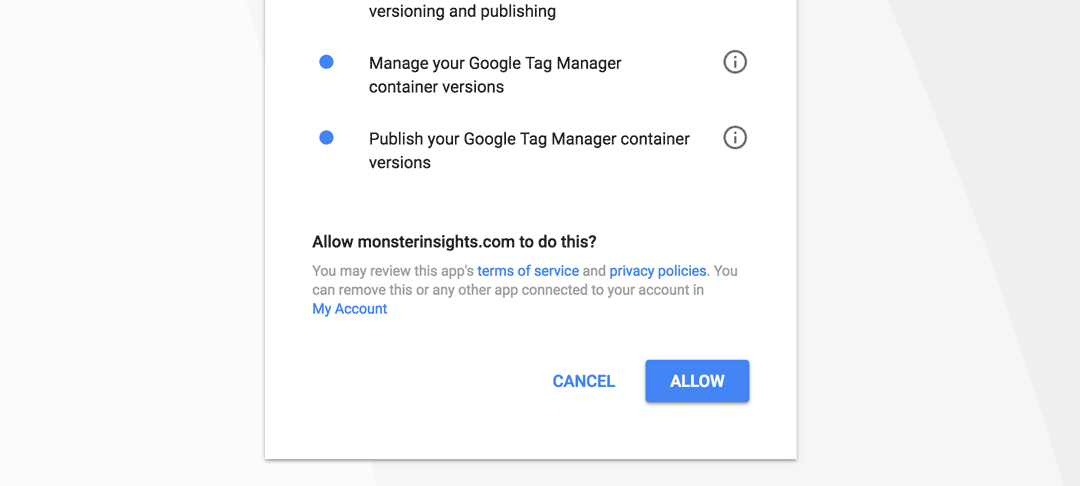
G)次に、プロパティの作成に使用したGoogleアカウントを選択します。

そして、MonsterInsightsがあなたのデータにアクセスできるようにします。

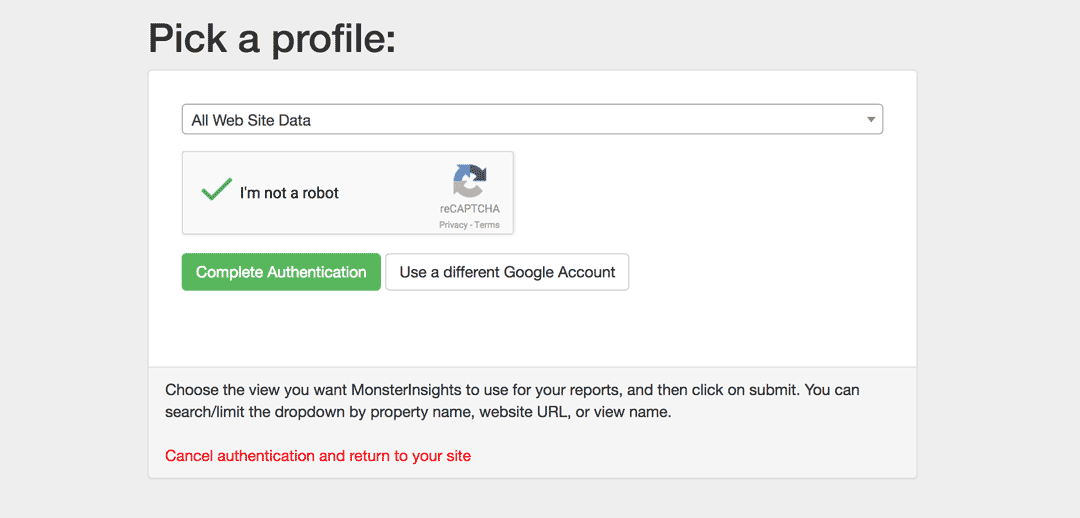
Googleアカウントにリンクされている複数のプロパティがある場合は、WordPressWebサイトで使用するプロパティを選択します。

チェックボックスをオンにして、認証を完了します。
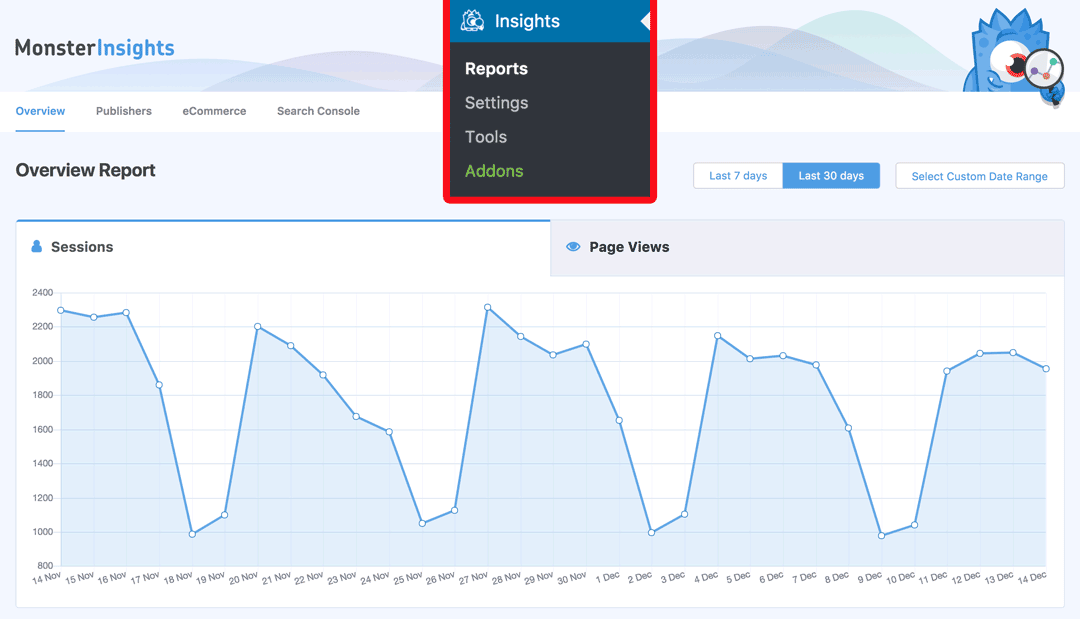
H)それが完了すると、レポートセクションにトラフィック統計が表示されます(しばらくお待ちください。数分かかる場合があります)。

それでおしまい! MonsterInsightsを使用してGoogleAnalyticsをWordPressに追加しました。
プレミアムバージョンを購入した場合は、フォームトラッキング、アフィリエイトリンクトラッキング、作成者トラッキングなどの機能を有効にできます。 したがって、このプラグインを使用すると、Webサイト全体を追跡し、オーディエンスに関する詳細な洞察を取得して、機能しているものと機能していないものを理解できます。
WordPressプラグインが多すぎると、実際にWebサイトの速度が低下する可能性があります(特にコーディングが不十分なプラグイン)。 ただし、MonsterInsightsの経験では、そのコードは非常に安定しており、パフォーマンスにはまったく影響しませんでした。
速度を上げるためにサイトを最適化する必要がある場合は、最高のWordPressキャッシングプラグインのリストを確認してください。
結論
全体として、 Google Analyticsは、訪問者とサイトでの行動に関する詳細な洞察を提供する優れた無料ツールです。 そのため、WordPressサイトにGoogle Analyticsを追加することは、オーディエンスをよりよく理解し、ビジネスを成長させるための意思決定を行うために不可欠です。
それで、それを行うための最良の方法は何ですか? スキルやニーズにもよりますが、原則としてテーマのファイルを変更することはお勧めしません。 したがって、GoogleAnalyticsをMonsterInsightsなどの専用プラグインと統合することは優れた選択肢です。 MonsterInsightsの無料バージョンには基本的な機能が付属していますが、すべてのページを追跡したり、最高のパフォーマンスの投稿を見つけたりするのに十分です。 さらに詳細が必要な場合は、プレミアムバージョンを使用して機能を拡張し、より多くの統合を楽しむことができます。
それでもコーディング方法を使用する予定の場合は、テーマの更新が公開されると、 header.phpファイルとfunctions.phpファイルが新しいもので更新され、すべての変更が失われることに注意してください。 子テーマをインストールし、そこですべての変更を行うことで、これを回避できます。 もう1つのオプションは、テーマを更新する前に、行った変更をコピーして新しいテーマバージョンに貼り付け、GoogleAnalyticsの追跡機能を再度有効にすることです。
どの方法を使用しますか? この投稿が気に入って、Google AnalyticsをWordPressに追加する方法を学んだ場合は、ソーシャルメディアで自由に共有し、ニュースレターを購読してください。
