WordPressサイトにGoogleタグマネージャーを追加する方法
公開: 2022-10-06Google タグマネージャを WordPress に追加する方法を探している初心者ですか?
Google タグ マネージャーは、ウェブサイトのコードを変更せずにタグを管理および導入できる無料のトラッキング ツールです。
これは人気のあるタグ管理システムであり、Web サイトの 40% 以上が使用しています。 コードの使用量を減らしてタグ管理を改善するだけでなく、ページの読み込み時間を短縮し、ワークフローを簡素化します。 さらに、プレビュー モードを使用すると、公開前にタグとトリガーが機能するかどうかをテストできます。
さらに、Google タグ マネージャーには、Google 広告、Google アナリティクス、およびその他のサードパーティ ツールに接続される組み込みのタグ テンプレートが用意されています。 その結果、単一のダッシュボードからすべてのタグをすばやく管理できるため、デジタル マーケティング戦略を改善できます。
この記事では、Google タグ マネージャーを WordPress ウェブサイトに追加する 2 つの方法を紹介します。
GoogleタグマネージャーをWordPressに手動で追加する方法
Google タグ マネージャーは、WordPress に手動で、またはプラグインを介してインストールできます。
プラグインを使用する方が簡単かもしれませんが、手動の方法ではコードをより細かく制御できます. そのため、上級ユーザーには手動の方法をお勧めします。
Google タグ マネージャー アカウントを作成する
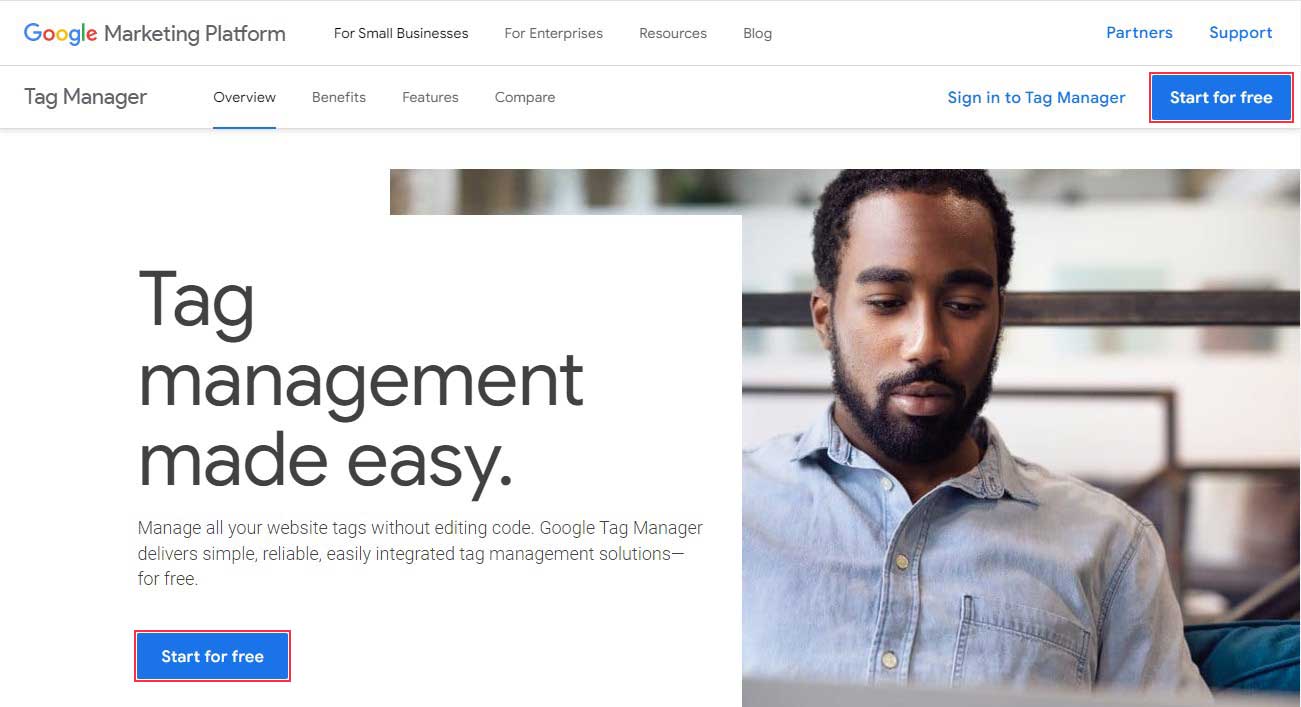
開始するには、Google タグ マネージャーの Web サイトにアクセスし、[無料で開始] ボタンをクリックします。

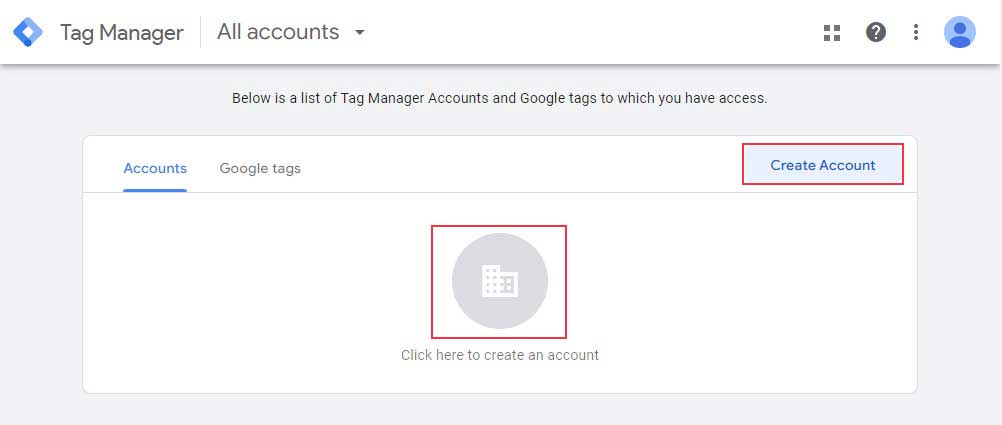
その後、Google アカウントを使用してサインインする必要があります。 完了すると、Google タグ マネージャーの [アカウントの作成] ページが表示されます。 [アカウントの作成]ボタンをクリックするだけで開始できます。

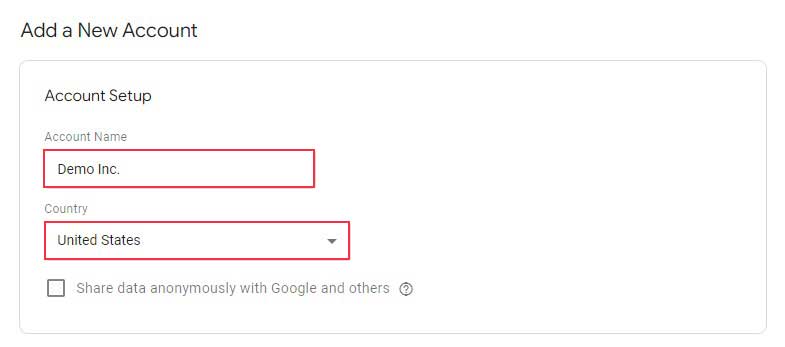
次に、新しいアカウントを追加できます。 [アカウント設定] ボックスにアカウント名を入力し、国を選択します。 ウェブサイト名をアカウント名として使用できます。

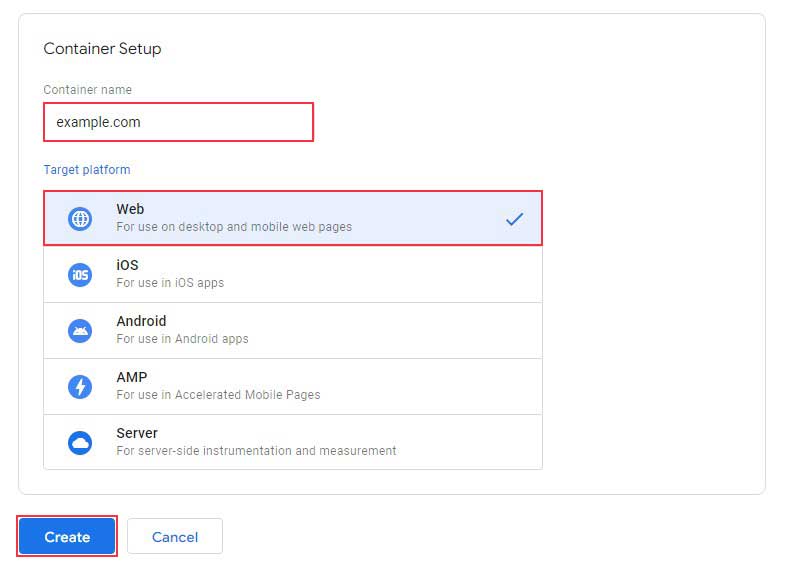
次のステップは、コンテナをセットアップすることです。 コンテナーは、Web サイトにインストールされたタグ、トリガー、およびすべての構成のグループです。
Web サイトの名前をコンテナー名として使用できます。 その後、ターゲット プラットフォームとして [ Web ] を選択し、[作成] ボタンをクリックします。

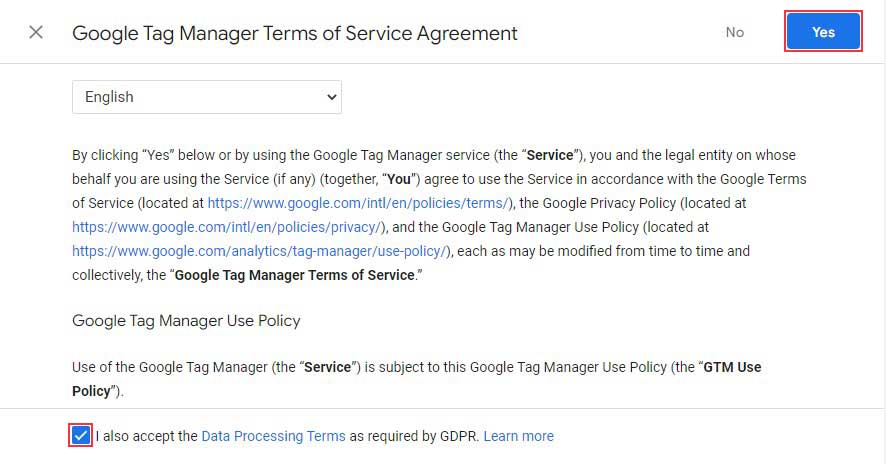
続行するには、Google タグ マネージャー利用規約に同意する必要があります。 下部にある [ GDPR の要求に応じてデータ処理条件に同意します] の横にあるチェックボックスをオンにして、右上隅にある [はい] ボタンをクリックします。

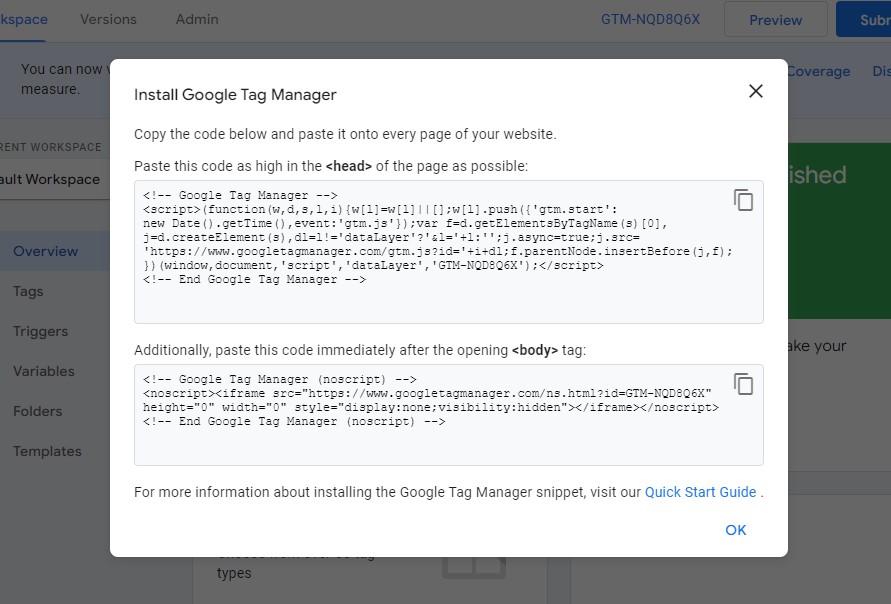
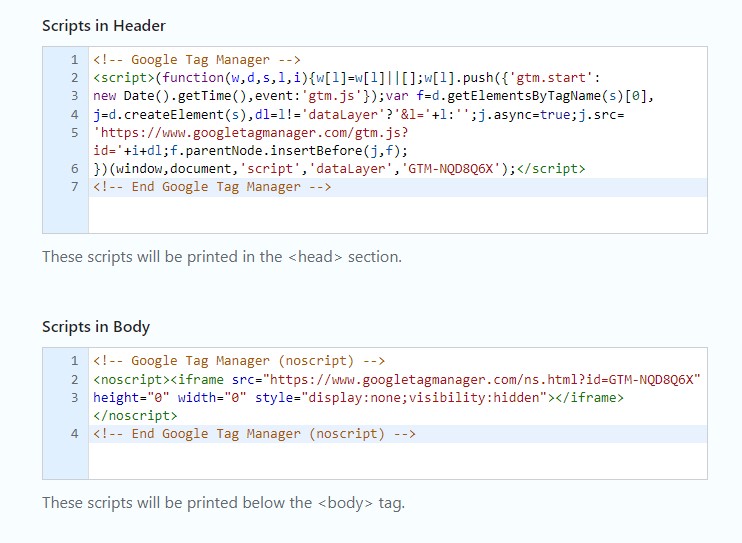
利用規約に同意すると、ウェブサイトに Google タグ マネージャーをインストールするためのコード スニペットを含む新しいポップアップ ウィンドウが画面に表示されます。

Web サイトのヘッダー ( headタグ内) と本文セクションに配置する 2 つのコード スニペットがあります。
プラグインなしで WordPress に Google タグ マネージャー コードを追加する
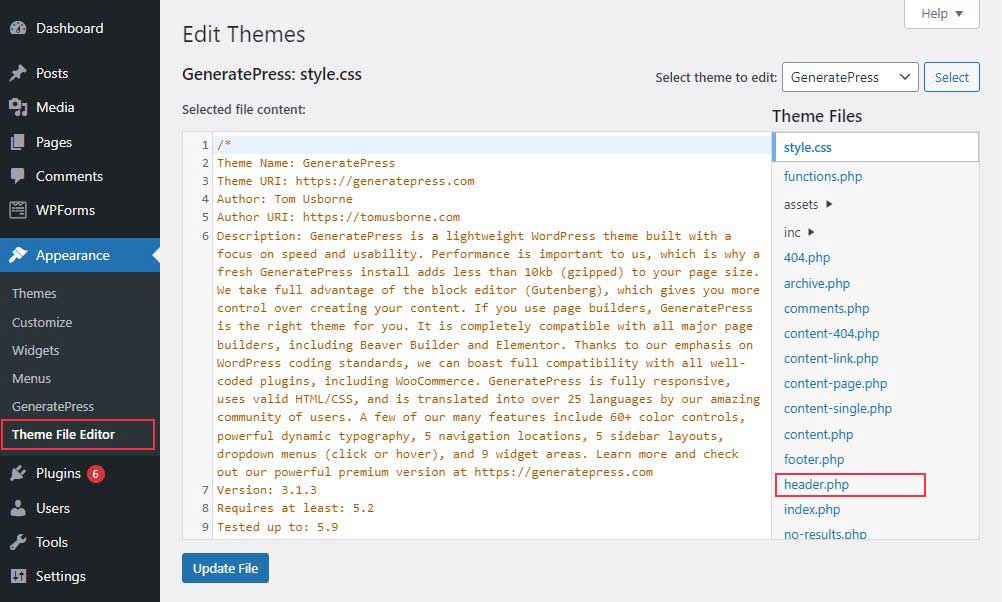
GTM コードを追加するには、WordPress ダッシュボードから[外観] » [テーマ ファイル エディター] に移動します。
次に、右側のファイルのリストからheader.phpファイルを探します。

ただし、header.php ファイルが見つからない場合は、ウェブサイトの head 部分と body 部分を確認できる index.php を探してください。
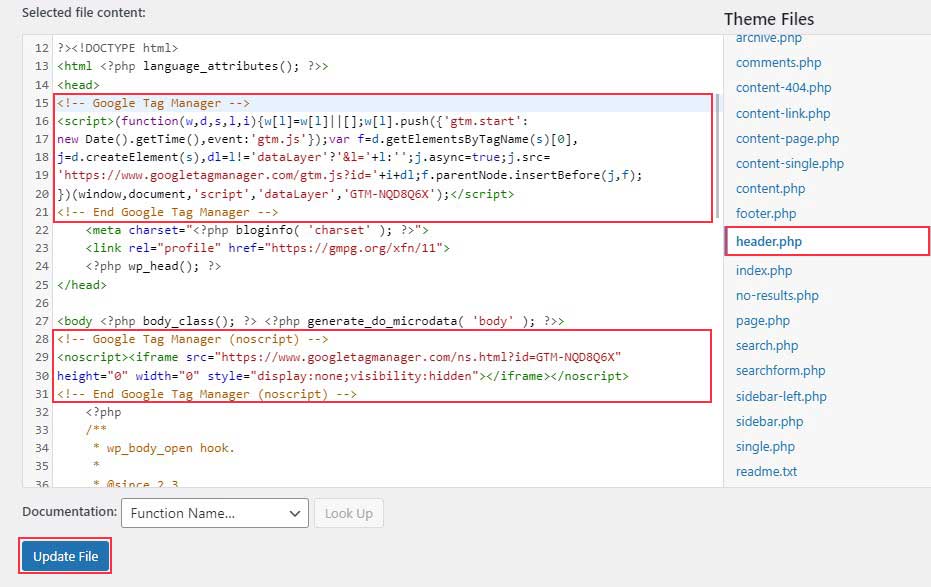
次に、GTM アカウントに移動し、ヘッダー コードをコピーします。これは、header.php ファイルの開始タグの直後に配置する必要があります。
次に、本文コードをコピーして、開始body タグの直後に貼り付けます。

完了したら、ページの下部にある[ファイルを更新] をクリックして変更を保存します。
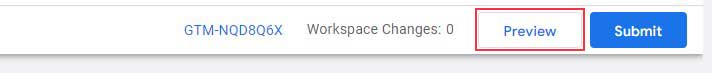
WordPress ウェブサイトへのコード スニペットの追加が完了したら、Google タグ マネージャー ダッシュボードに戻り、[プレビュー] をクリックします。

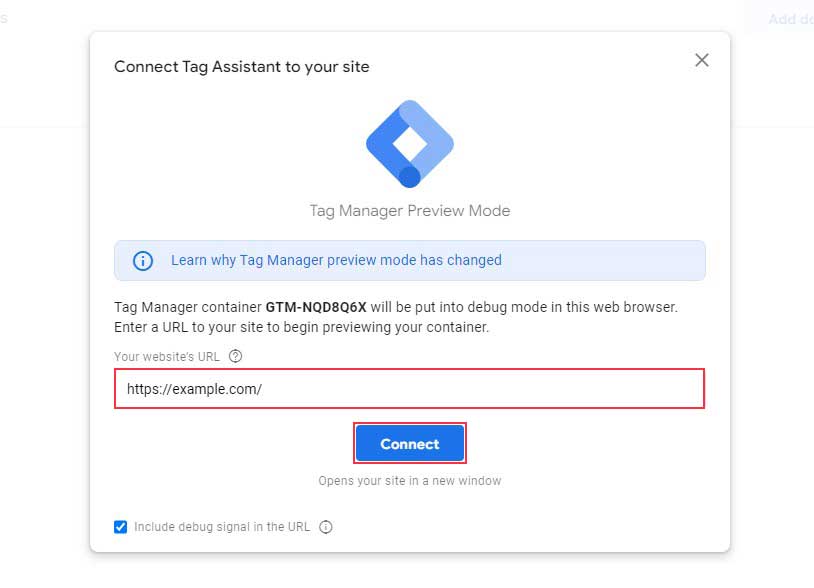
Tag Assistant をウェブサイトにリンクできる新しいウィンドウが表示されます。 Web サイトの URL を入力し、[接続] をクリックします。

サイトへの新しいウィンドウが表示され、Tag Assistant が Google タグ マネージャーの接続が成功したことを通知します。 [完了] をクリックし、プレビュー ウィンドウに移動して [続行] をクリックします。
![[続行] をクリックしてプレビューを終了します](/uploads/article/43302/hx3qtdIE98PAKdn7.jpg)
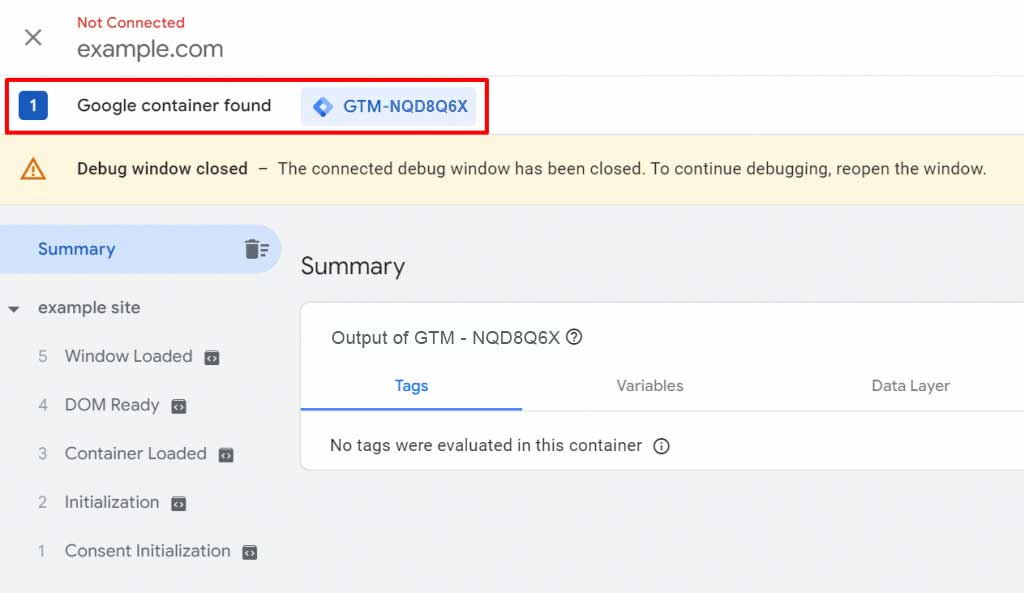
これで、Google タグ マネージャーのコンテナ ID とともに「Google コンテナが見つかりました」という通知が表示されます。 これは、WordPress ウェブサイトに Google タグ マネージャーが完全にインストールされたことを示しています。


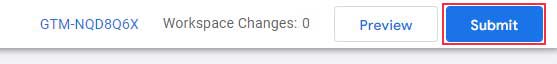
プレビュー ウィンドウを閉じて、[ Submit ] をクリックします。

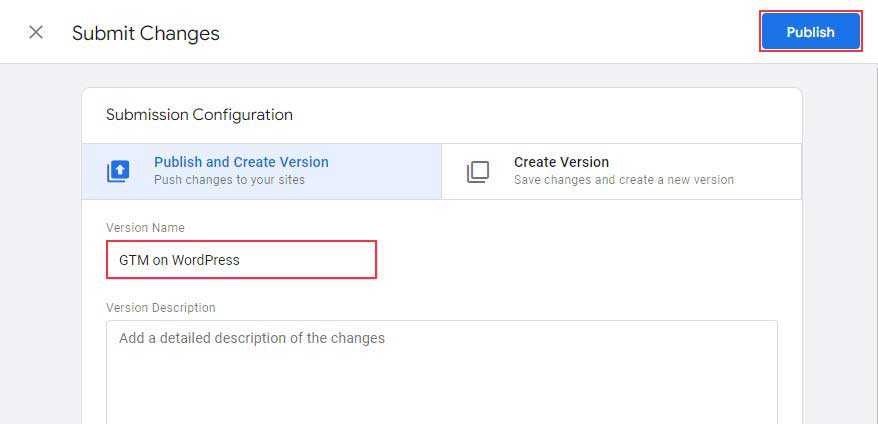
新しいポップアップが表示され、バージョン名を入力するよう求められます。 たとえば、「WordPress の GTM」という名前を付けることができます。 次に、[公開] をクリックします。

Google タグ マネージャーで新しいタグを追加する
ウェブサイトに Google タグ マネージャーをインストールすると、さまざまなトラッキング ツールが提供するタグをサイトに追加できるようになります。
Google タグ マネージャーは、Google のマーケティング サービスやその他のサードパーティ サービスで使用されるものを含め、50 を超えるさまざまなタグ タイプをサポートしています。 さらに、そのインターフェイスを使用して、独自の HTML または JavaScript タグを Web サイトに含めることができます。
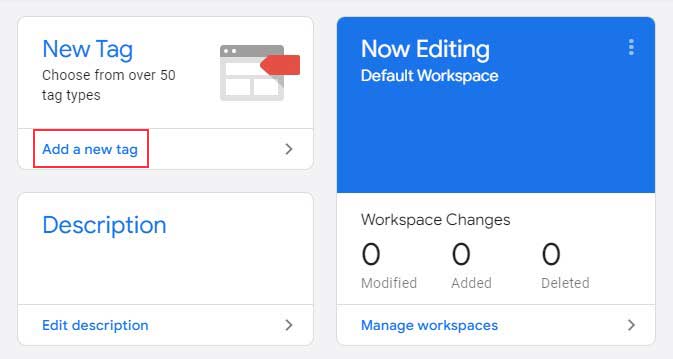
Google タグ マネージャーのダッシュボードに移動し、[新しいタグのリンクを追加] をクリックします。

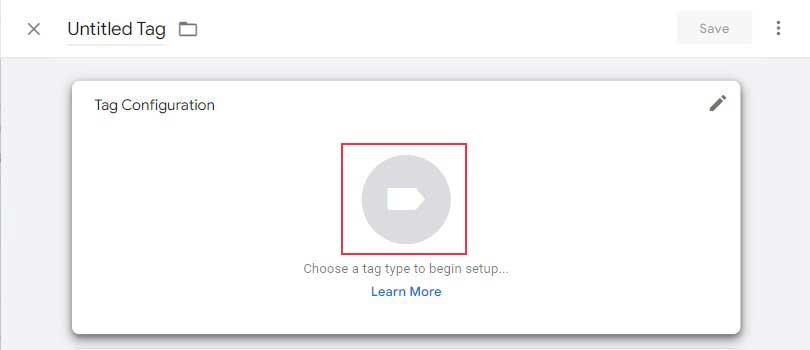
次の画面で、アイコンをクリックしてタグ タイプを選択します。

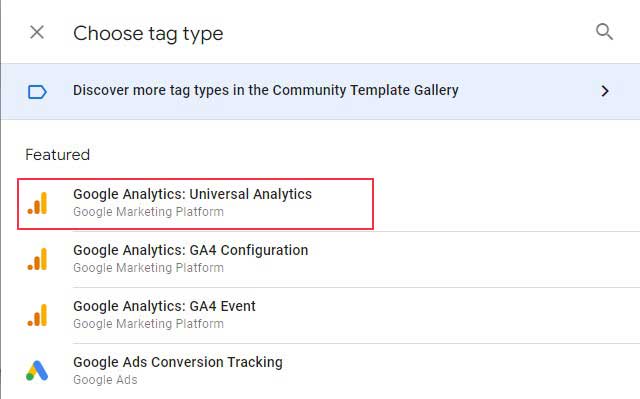
次に、多数の Google アナリティクス タグを含む、さまざまなタグ タイプのリストが表示されます。 Google ユニバーサル アナリティクス アカウントを使用している場合は、ユニバーサル アナリティクス タグを選択できます。

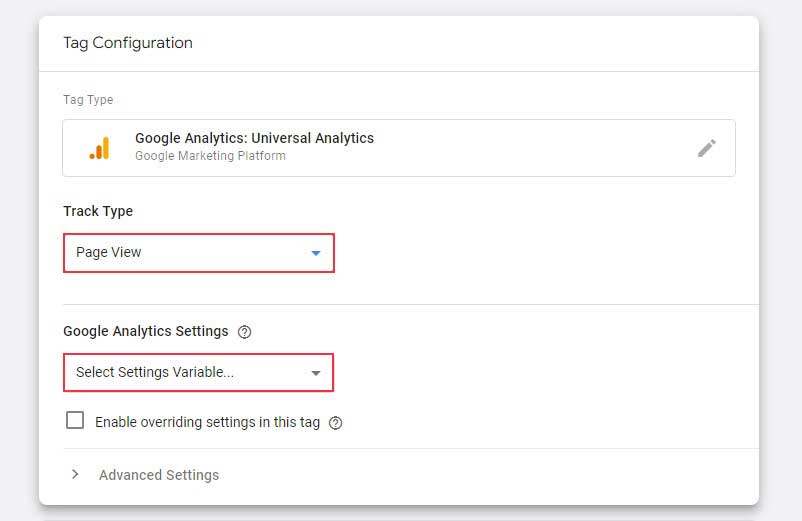
Track Typeには、WordPress Web サイトで追跡する要素をリストから選択します。 さらに、Google アナリティクスの設定で [新しい変数]を選択します。

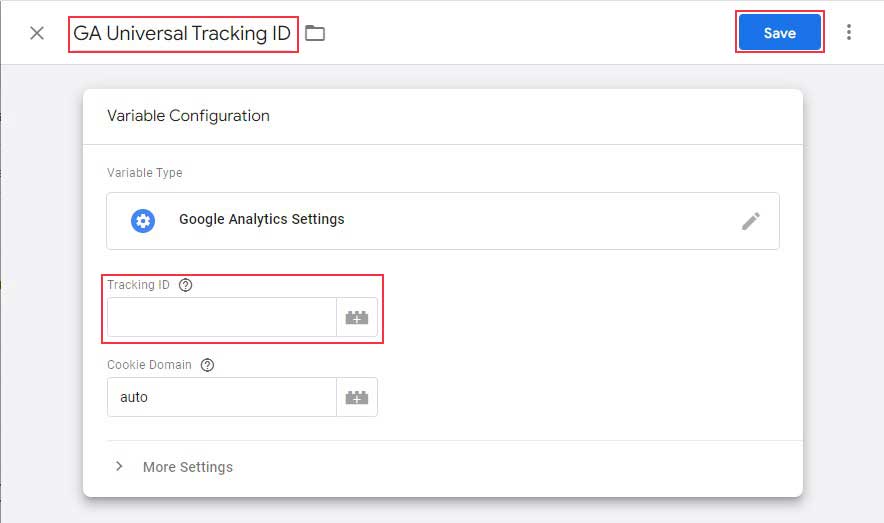
その後、変数設定ウィンドウが表示されます。 変数の名前を変更し、Google ユニバーサル アナリティクスのトラッキング ID を入力して、[保存] をクリックします。 トラッキング ID は、[管理] タブの [プロパティ] » [トラッキング情報] で確認できます。

その後、次のステップに進み、トリガーを選択します。

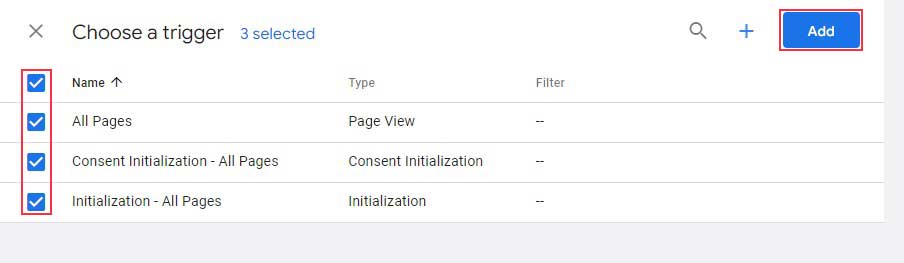
使用するトリガーを確認し、[追加] ボタンをクリックします。

完了したら、ワークスペースの右上隅にある [保存] ボタンをクリックします。
それで全部です! Google アナリティクス タグを正常に作成できます。
プラグインを使用して Google タグ マネージャー コードを WordPress に追加する方法
WordPress 用 Google タグ マネージャーをインストールする 2 つ目の方法は、プラグインを使用することです。これは、初心者にとってより優れた代替手段です。
トラッキング コード スニペットを WordPress に追加する
開始するには、まず、WP ヘッダーとフッター プラグインをインストールして有効にする必要があります。 以前にプラグインをインストールしたことがない場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
有効化したら、 Settings » WP Insert Headers and Footersに移動します。
次に、Google タグ マネージャー アカウントからコード スニペットをコピーして、ボックスに貼り付けます。

完了したら、[変更を保存] ボタンをクリックします。
結論
Google タグ マネージャーは、最小限のコードとシンプルなワークフローでウェブサイトにタグを管理および導入できるトラッキング ツールです。 このツールは非常に多くのタグ タイプをサポートしているため、プラットフォーム間で接続して、ユーザーの行動に関する洞察を得て、デジタル マーケティング キャンペーンを改善することができます。
Google タグ マネージャーは、WordPress ウェブサイトに手動で、またはプラグインを使用してインストールできます。 高度な技術スキルを持つ人には手動の方法が最適ですが、初心者には WordPress プラグインを使用することをお勧めします。
このガイドが、WordPress Web サイトに Google タグ マネージャーをインストールする方法を学ぶのに役立つことを願っています。
関連記事
- WordPress に最適な Google アナリティクス プラグイン
- WordPressにGoogleアナリティクスをインストールする方法
- WordPress ウェブサイトを Google Search Console に送信する方法
