WordPress サイトに Google ウェブストーリーを追加する方法
公開: 2022-10-31WordPress ウェブサイトに Google ウェブ ストーリーを追加しますか?
ストーリーは、Instagram ストーリー、Facebook ストーリー、Snapchat、YouTube ショートなどで使用される一般的な公開形式です。 Google ウェブ ストーリーを使用すると、この種のコンテンツ ストーリーを作成して、独自のウェブサイトでホストできます。
この記事では、WordPress ウェブサイトに Google ウェブ ストーリーを簡単に追加する方法を紹介します。

Google ウェブ ストーリーとは
ストーリーは、Instagram、Facebook、Snapchat、さらには YouTube などのソーシャル メディア プラットフォームで使用される、人気のある短い形式のコンテンツ スタイルです。 それらは常に同じものと呼ばれるとは限りませんが、すべて同じことを行います。
これらは、画像、音楽、ビデオなどのリッチ メディア コンテンツを含むタップ可能なインタラクティブ スライドです。 これらすべての要素が、それらを非常に魅力的なものにしています。

エンゲージメントの高いユーザーは、コンバージョンを達成し、WordPress Web サイトにより多くの時間を費やす可能性が高くなります。これは、ビジネスとブランドの売上、コンバージョン、および成長が増えることを意味します。
ただし、サードパーティのソーシャル プラットフォームでストーリーを作成すると、より多くの視聴者にリーチする能力が制限されます。
Google Web Stories を使用すると、同じストーリー形式を自分の Web サイトに持ち込むことができます。 WordPress ダッシュボードから非常に魅力的なストーリーを作成し、サイトに公開できるようにします。
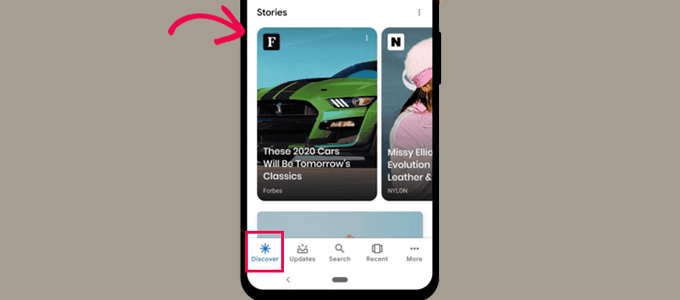
Google ウェブ ストーリーはインデックスに登録することができ、Google の検索結果や Discover に表示される場合があります。

AMP 形式を使用し、構造化データをサポートし、Google AdSense を使用して収益化することもできます。
そうは言っても、WordPressサイトにGoogle Web Storiesを簡単に追加する方法を見てみましょう.
WordPress に Google ウェブストーリーを追加する
まず、ウェブ ストーリー プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
Web Stories は、Google が開発および管理している無料のプラグインです。 Web ストーリー形式を普及させ、自己ホスト型の独立した Web サイトに導入することを目的としています。
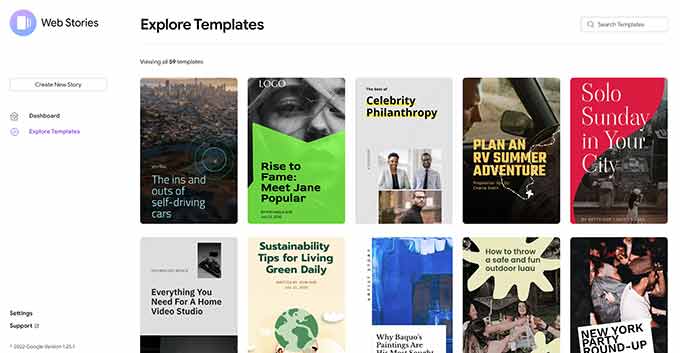
プラグインを有効にしたら、ストーリー » ダッシュボードページに移動して、最初のストーリーを作成します。
ストーリーの出発点としてテンプレートの 1 つを選択するか、[新しいストーリーを作成] ボタンをクリックして最初から始めることができます。

テンプレートから始めることをお勧めします。テンプレートを使用すると、有利なスタートを切ることができ、初心者にとってはるかに簡単です。
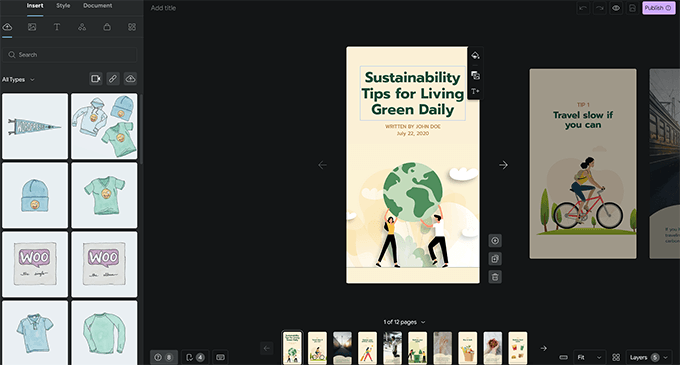
テンプレートを選択すると、プラグインはストーリー ビルダー インターフェイスを起動します。 これは、WordPress の一般的なドラッグ アンド ドロップ ページ ビルダー プラグインに似ています。

要素をポイントしてクリックするだけで編集したり、左側の列から新しい要素を追加したりできます。
オーディオ、ビデオ、画像、テキスト、見出し、ステッカー、絵文字などを追加できます。

テンプレートを使用している場合は、テンプレートによって生成された追加のページが下部に表示されます。
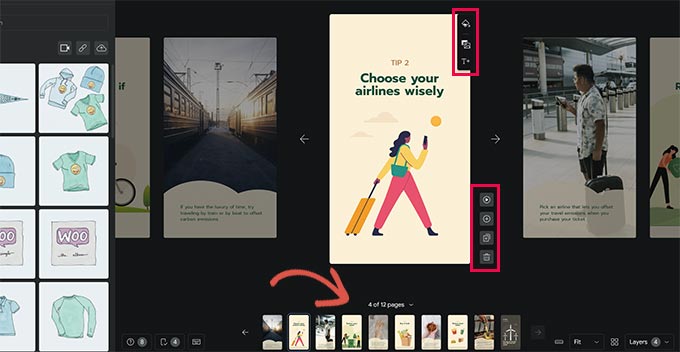
ページをクリックするとページ間を移動できます。 必要に応じて、ページを削除したり、新しいページを追加したりすることもできます。

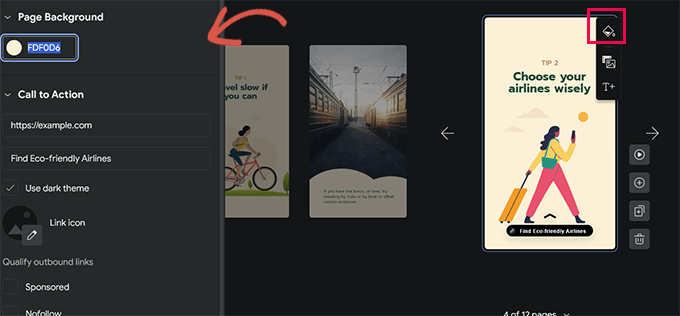
ページをクリックして、背景色またはメディアを設定することもできます。
ページの背景色を選択するときに、コール トゥ アクション ボタンを追加するオプションもあります。

URL を追加して、ダーク テーマまたはライト テーマを選択するだけです。
必要に応じて、行動喚起ボタンにアイコンを追加して、リンクをスポンサー/ノーフォローにすることもできます。
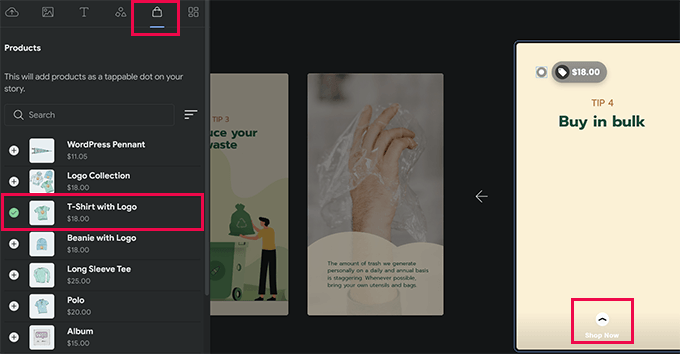
同様に、WooCommerce がインストールされている場合は、商品を表示することもできます。

ただし、最初にプラグイン設定で WooCommerce 統合を有効にする必要があります (これを行う方法については、記事の後半で説明します)。
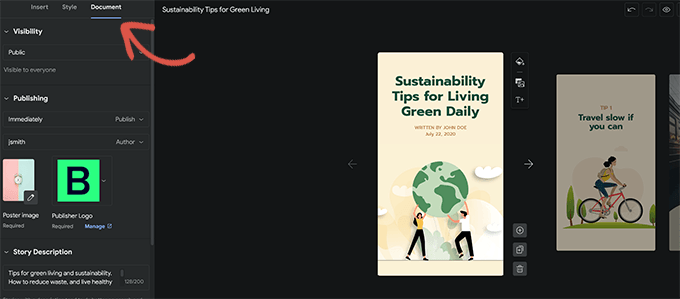
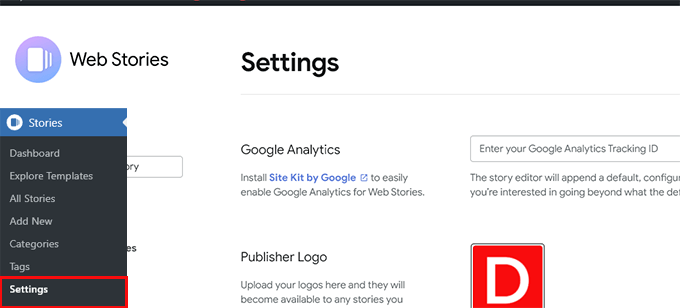
ストーリーに満足したら、左側の列の [ドキュメント] タブに切り替えて、公開設定を構成できます。
ここから、パブリッシャーのロゴ (ここではウェブサイトのロゴまたはサイトのアイコンで問題ありません) とストーリーのポスター画像をアップロードする必要があります。

理想的には、ポスター画像は 3:4 の比率で、最低でも 640 x 853 ピクセルである必要があります。
ストーリーのタイトルと説明を忘れずに入力してください。 これにより、ストーリーを SEO 用に最適化し、見つけやすさを向上させることができます。
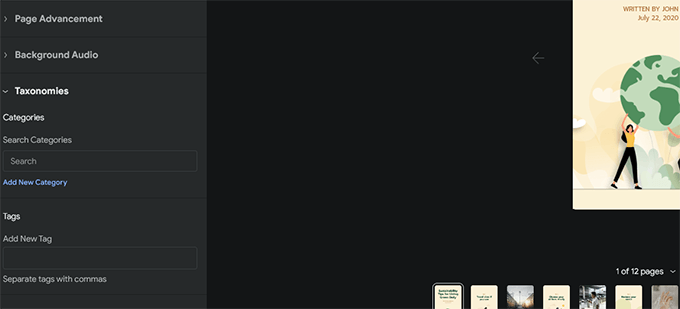
その下で、ページを進める方法を選択できます。 デフォルトでは、ページは 7 秒で変更されます。これを変更するか、ユーザーが手動でタップしてページを変更できるようにすることができます。

最後に、ストーリーのカテゴリとタグを選択できます。 このステップはオプションですが、ストーリーをカテゴリに割り当て、いくつかのタグを追加すると、SEO に役立ちます。
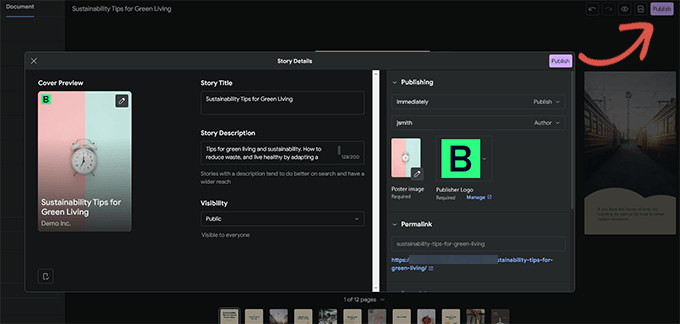
これで、Web ストーリーを公開する準備が整いました。 画面の右上隅にある [公開] ボタンをクリックするだけです。

公開前のチェックリストが表示されます。 問題がなければ、公開ボタンをクリックしてストーリーを公開します。

WordPress で Web ストーリーを表示する
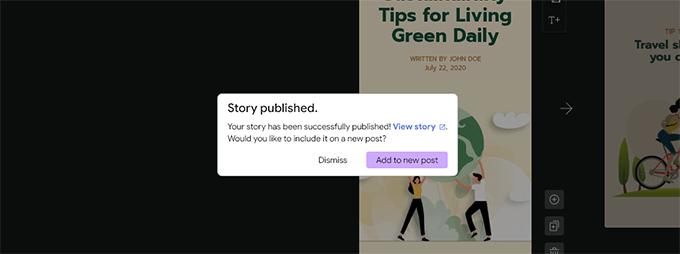
プラグインは、ストーリーを公開するときに、ストーリーを新しいブログ投稿に追加するオプションを表示します。

ただし、ストーリーを既存の投稿、ページ、またはサイドバーに追加することもできます。
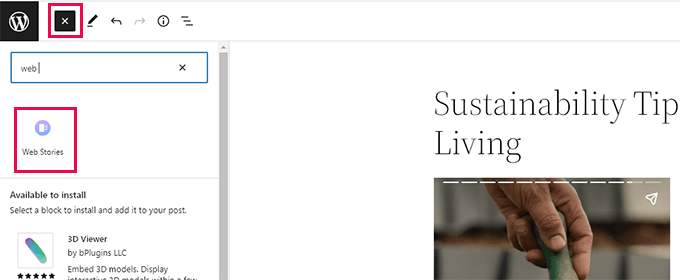
ストーリーを表示したい投稿またはページを編集し、ウェブ ストーリー ブロックを投稿エディターに追加するだけです。

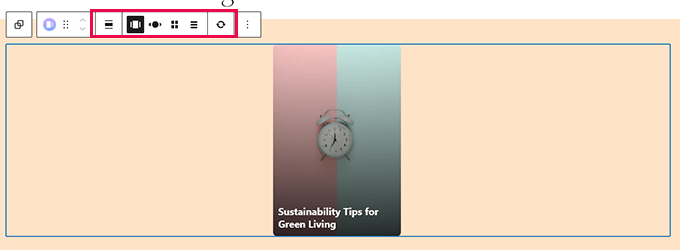
ブロック設定では、複数のストーリー、最新のストーリー、または単一のストーリーを選択できます。
最新のストーリーまたは複数のストーリー オプションを選択すると、サークル、カルーセル、リスト、またはグリッド オプションでストーリーを表示するための追加の表示オプションも表示されます。

投稿に満足したら、[更新] または [公開] ボタンをクリックして変更を保存します。
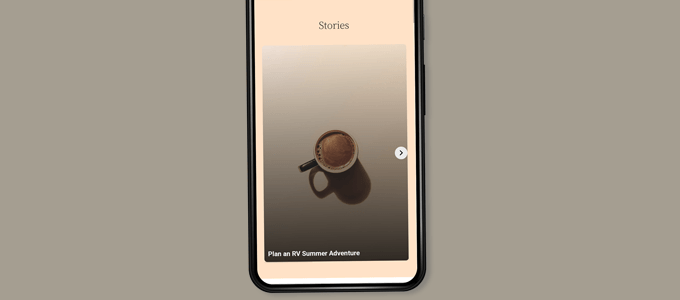
Web サイトにアクセスして、実際の Web ストーリーを確認できるようになりました。
これは、複数ストーリーのカルーセル形式のテスト サイトのホームページでどのように表示されるかです。

Web ストーリーは、WordPress 内の独自のカスタム投稿タイプです。つまり、WordPress の他のページや投稿と同じように表示できます。
たとえば、訪問者のランディング ページとして使用できる独自のアーカイブ ページを持っているか、WooCommerce 製品のように個別に強調表示することができます (これもカスタム投稿タイプを使用して表示されます)。
Google ウェブストーリーへの統合の追加
ウェブ ストーリー プラグインには、オンにできる組み込みの統合がいくつか付属しています。
これらの統合は、ストーリー » 設定ページにあります。
Google アナリティクスをウェブ ストーリーに追加する
まず、Google アナリティクスのプロファイル ID をここに追加できます。 これにより、Google アナリティクス レポートでストーリー ビューを追跡できるようになります。

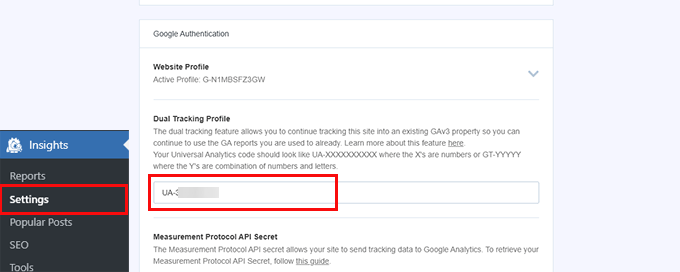
注:ウェブ ストーリーは、新しい GA4 Google アナリティクス トラッキングをサポートしていません。 「UA」で始まるユニバーサル アナリティクス トラッキング ID のみをサポートしています。
MonsterInsights を使用している場合は、 [インサイト] » [設定]ページで Google アナリティクス トラッキング ID を見つけることができます。

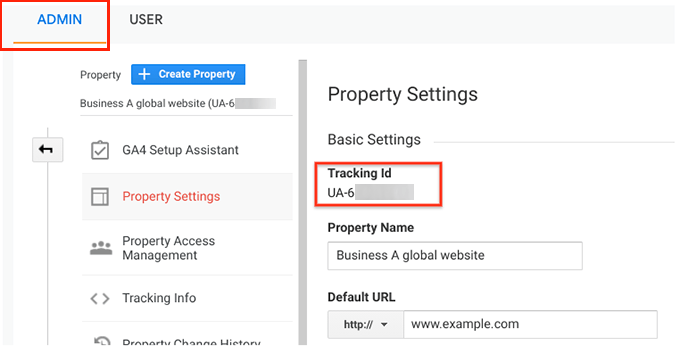
MonsterInsights を使用していない場合は、Google アナリティクスで追跡 ID を見つけることができます。
[管理者] タブに移動し、[プロパティ設定] をクリックします。

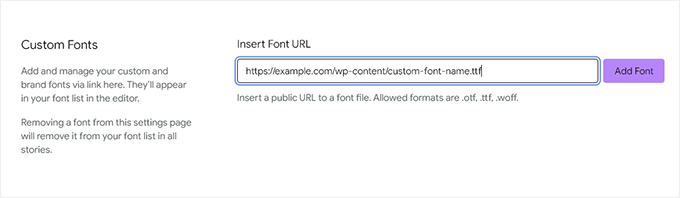
Web ストーリーへのカスタム フォントの追加
ウェブ ストーリーで特定のフォントを使用する場合は、FTP を使用してウェブサイトに手動でアップロードする必要があります。
フォント ファイルを Web サイト/wp-content/フォルダーにアップロードするだけです。 アップロードすると、アップロードされたフォントの場所は次のようになります。
http://example.com/wp-content/font-file-name.ttf
example.comを独自のドメイン名に、 font-file-name.ttfを実際のフォント ファイル名に置き換えることを忘れないでください。
その後、この URL をコピーして、カスタム フォント セクションの[ストーリー] » [設定]に貼り付けることができます。

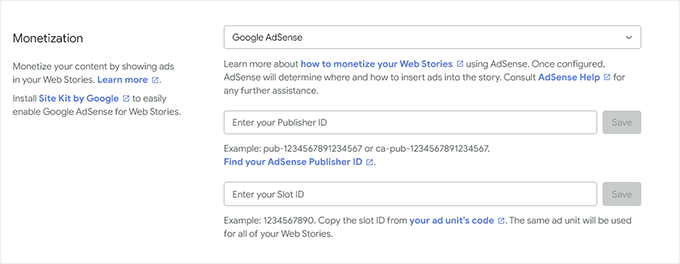
ウェブストーリーに収益化統合を追加する
ウェブ ストーリーは、収益化オプションとして Google AdSense と Google Ad Manager をサポートしています。
収益化オプションを選択し、必要な情報を入力します。 たとえば、広告ユニットのパブリッシャー ID と広告スロット ID が必要になります。

ウェブストーリーの e コマース統合を有効にする
WooCommerce または Shopify を使用してオンライン ストアを運営している場合は、ウェブ ストーリーの e コマース サポートを有効にすることができます。
これにより、Web ストーリーに製品を追加できるようになります。
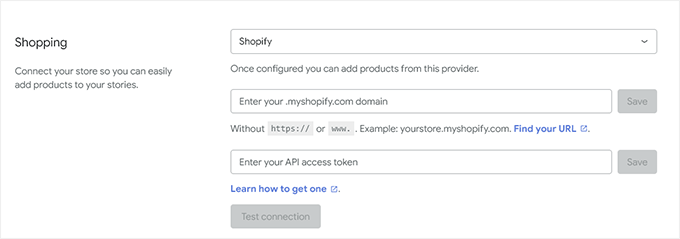
ストーリー » 設定ページの下にあるショッピング セクションまで下にスクロールし、ドロップダウン メニューから e コマース プラットフォームを選択します。

WooCommerce の場合、プラグインは自動的に商品の表示を開始します。
Shopify の場合、ストアの住所を提供し、API アクセス トークンを生成する必要があります。

まだ持っていない場合は、「learn how to get one」というリンクをクリックするだけで、Shopify API トークンを生成する方法の説明が表示されます。
この記事が、WordPress サイトに Google Web ストーリーを追加するのに役立つことを願っています。 ウェブサイトへのトラフィックを増やすためのガイドや、WordPress でコンバージョンを追跡するためのヒントもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
