WordPressのページと投稿にJavaScriptを追加する方法
公開: 2022-06-29JavaScriptは、Webサイトにインタラクティブ機能を追加できるプログラミング言語です。 特定のセクションを含め、WordPressサイトでの使用方法を学ぶことで、コードをより効果的に活用することができます。
WordPressのページや投稿にJavaScriptを追加する方法は複数あります。 プラグインを使用する場合でも、関数とフックを使用する場合でも、テーマのファイルを編集する場合でも、必要なカスタマイズを行うことができます。
この投稿では、JavaScriptとは何か、WordPressにカスタムコードを追加する方法を確認します。 各方法のプロセスを順を追って説明し、よくある質問に答えます。
WordPressでJavaScriptを使用できますか?
JavaScriptは、Webサイトをよりインタラクティブで応答性の高いものにすることで、Webサイトのユーザーエクスペリエンス(UX)を向上させるために使用できるプログラミング言語です。
たとえば、JavaScriptを使用して、訪問者がボタンをクリックしたときにポップアップウィンドウを作成できます。 また、誰かがページ上の要素にカーソルを合わせたときにメッセージを表示する場合もあります。
JavaScriptは、電卓、ビデオプレーヤー、およびその他のツールをWordPressのページや投稿に追加できます。 JavaScriptをWordPressに追加するには、HTMLとCSSの基本的な知識が必要ですが、それはかなり簡単なプロセスです。
JavaScriptコードをWordPressに追加する前にすべきこと
JavaScriptコードをWordPressサイトに追加するときは、コードのエラーがサイト全体を壊す可能性があることを覚えておくことが重要です。 コードの操作に慣れていない場合は、開発者を雇って支援することをお勧めします。
それ以外の場合は、変更を加える前にサイトのバックアップがあることを確認してください。 そうすれば、何か問題が発生した場合でも、いつでもWebサイトの正常なバージョンに戻すことができます。
カスタマイズを追加する前にバックアップする必要があるWordPressサイトの2つの部分があります。
- データベース:すべての投稿、ページ、設定、および構成が保存される場所。
- ファイル:画像、動画、テーマ、プラグイン。
Jetpackなどのプラグインを使用して、WordPressサイトをすばやく簡単にバックアップできます。 もう1つのオプションは、ファイルを手動でバックアップすることです。 カスタムコードを追加するための子テーマの作成も検討する必要があります。
子テーマは、元のコードに影響を与えることなくカスタマイズできる現在のテーマの複製です。 間違えた場合は、元のテーマをアクティブにして変更を元に戻すことができます。 これにより、行ったコード変更を失うことなく、親テーマを更新することもできます。
さらに、ライブサイトに追加する前に、ステージングサイトでカスタムJavaScriptをテストすることを検討してください。 ステージングサイトは、テスト目的で使用できるライブWebサイトのコピーです。 JavaScriptの変更で問題が発生した場合に備えて、設定することをお勧めします。
WordPressサイト全体にJavaScriptを追加する方法
WordPressサイト全体にJavaScriptを追加する場合は、いくつかの異なるアプローチがあります。 1つの方法は、カスタムHTMLファイルをテーマに追加してから、JavaScriptコードをそのファイルに挿入することです。
もう1つの方法は、JavaScriptコードを含むWordPressプラグインを作成することです。 また、 functions.phpファイルを編集して、そこにコードを挿入することもできます。
または、WordPressサイト全体に変更を加えるために、ヘッダーまたはフッターにJavaScriptを追加できます。 最も簡単な方法は、Insert HeadersandFootersプラグインをインストールしてアクティブ化することです。 4つの方法すべてを詳しく見ていきましょう。
WordPressにカスタムJavaScriptを追加する4つの方法
カスタムWordPressJavaScriptをWebサイトに追加する方法はいくつかあります。 それぞれのステップバイステップガイドは次のとおりです。
方法1:プラグインを使用する
JavaScriptをWordPressに追加する最も簡単な方法は、プラグインを使用することです。 この方法は、コードをテーマに直接追加するよりも柔軟で管理が簡単です。
コーディングに慣れていない場合、またはよりユーザーフレンドリーなソリューションが必要な場合は、JavaScriptをWordPressに追加するために利用できる多くのプラグインの1つを使用することをお勧めします。
このチュートリアルでは、ヘッダーとフッターの挿入を使用します。
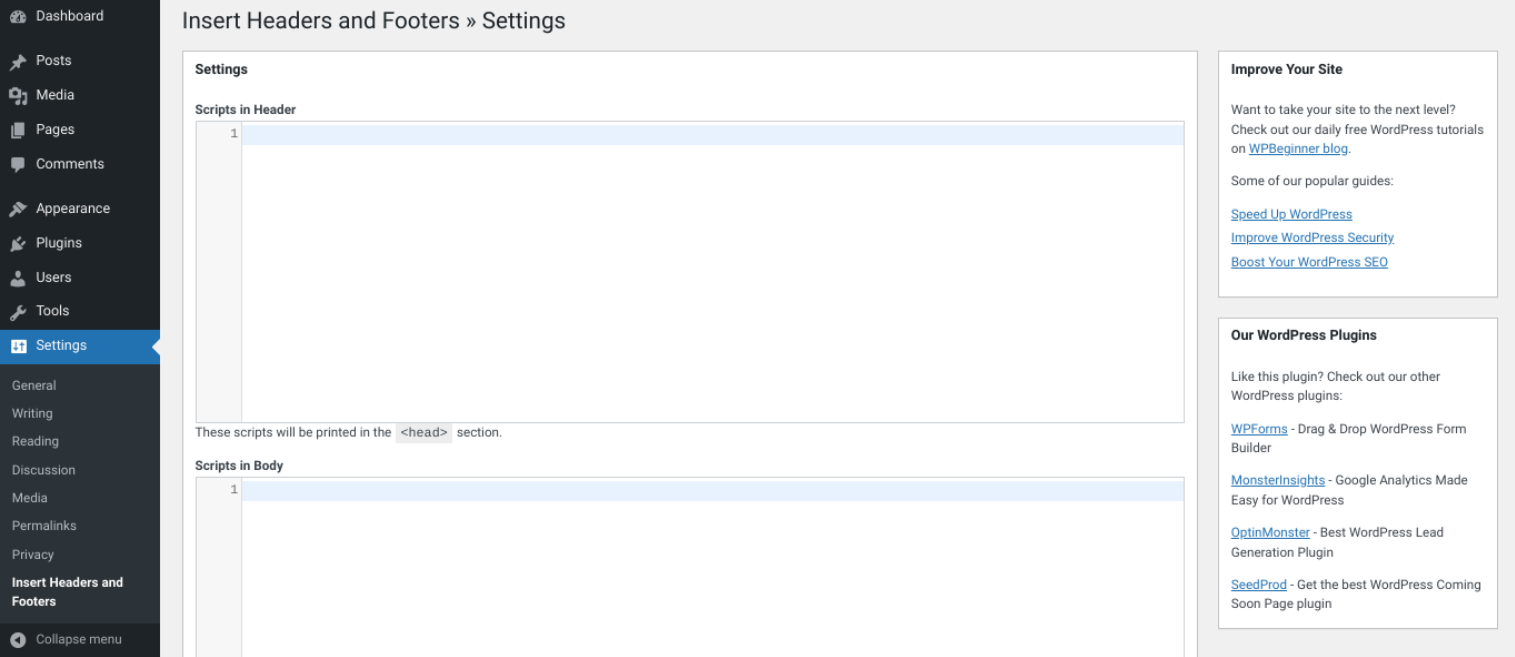
プラグインがアクティブ化されたら、WordPressダッシュボードの[設定] →[ヘッダーとフッターの挿入]に移動します。

ヘッダーのスクリプトとフッターのスクリプトというラベルの付いた2つのボックスが表示されます。 これらのボックスに追加するコードはすべて、サイトのヘッダーまたはフッターに挿入されます。 ここにJavaScriptを追加します。
JavaScriptの確認ボックスを追加するとします。 ヘッダーのスクリプト ボックスに、次のコードを挿入します。
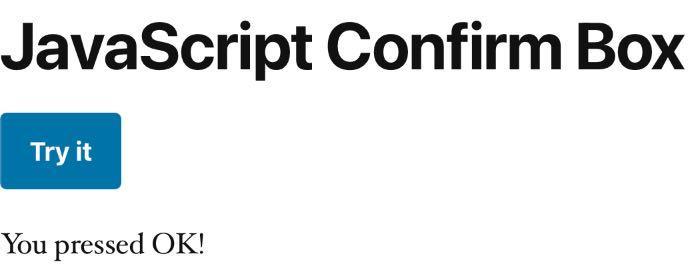
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button>Try it</button> <p></p> <script> function myFunction() { var txt; if (confirm("Press a button!")) { txt = "You pressed OK!"; } else { txt = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = txt; } </script> </body> </html>このコードは、ヘッダーに「試してみる」ボタンを表示します。 ボタンを選択すると、ボタンを押したことを確認します。

この機能をテストするには、Webサイトにアクセスして[試してみる]ボタンをクリックします。
方法2:テーマにJavaScriptを追加する
JavaScriptをテーマに直接追加することは、最も簡単な方法の1つです。 テーマのディレクトリに新しいファイルを作成し、「custom.js」のような名前を付ける必要があります。
次に、JavaScriptコードをそのファイルに追加して保存できます。 最後に、 header.phpファイルを編集し、コード行を追加して新しいJavaScriptファイルをロードします。
?php%20bloginfo('template_directory');%20?/custom.js「custom.js」をファイルの名前に置き換えることを忘れないでください。 そのコード行を追加したら、 header.phpファイルを保存してサーバーにアップロードします。 これで、JavaScriptコードがWordPressサイト全体で実行されているはずです。
方法3:WordPressの関数とフックを使用する
WordPressの関数とフックを使用してカスタムコードを追加することもできます。 関数は、特定のアクションを実行するコードの一部です。 たとえば、wp_enqueue_script()関数はJavaScriptファイルをロードするために使用されます。
フックは、コアファイルを編集せずにコードを追加できるWordPressの機能です。 フックには、アクションとフィルターの2種類があります。
アクションは、ページの読み込み中に特定のポイントでトリガーされるPHP関数です。 例として、wp_headアクションフックは、テーマのheader.phpファイルの</head>タグの前にトリガーされます。 このフックを使用して、カスタムコードまたはスクリプトをヘッダーに追加できます。
フィルタは、既存のコードまたはデータを変更します。 たとえば、_contentフィルタは、投稿が表示される前にそのコンテンツを変更できます。
関数とフックを使用してカスタムJavaScriptをWordPressサイトに追加するには、子テーマのfunctions.phpファイルにコードを挿入する必要があります。
WordPressディレクトリに新しいフォルダを追加して、子テーマを作成します。 次に、子テーマのスタイルを含むstyle.cssファイルを作成します。 次に、 style.cssファイルに次のコードを追加する必要があります。
/* Theme Name: Twenty Twenty-Two Child Template: twentytwentytwo */子テーマを作成したので、WordPressダッシュボードから[外観] → [テーマファイルエディター]に移動して、子テーマをアクティブ化できます。 関数.phpファイルに移動し、次のコードを追加します。
function ti_custom_javascript() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_head', 'ti_custom_javascript');完了したら、変更を保存します。
方法4:プラグインを作成する
JavaScriptコードをテーマから分離したい場合は、それを含むWordPressプラグインを作成できます。 プラグインの作成は、コードをテーマに直接追加するよりも複雑です。 それでも、このアプローチはより柔軟で管理が容易になる可能性があります。
プラグインを作成するには、最初にWordPressインストールのwp-content/pluginsに新しいディレクトリを作成する必要があります ディレクトリ。 ディレクトリに「my-javascript-plugin」のような名前を付けます。
次に、そのディレクトリに新しいファイルを作成し、「my-javascript-plugin.php」という名前を付けます。 そのファイルの内容は次のようになります。
<?PHP /* Plugin Name: My JavaScript Plugin Plugin URI: http://example.com/ Description: This plugin contains my JavaScript code. Version: 1.0 Author: Jane Doe Author URI: http://example.com/ */ ?>プラグイン名、プラグインURI 、説明、作成者、作成者URIの各フィールドを自分の値に置き換えます。 これらは、プラグインを説明する一般的な情報フィールドです。
次に、JavaScriptコードをファイルに追加する必要があります。 コードは、最初のプラグイン情報の下に、PHPタグを閉じる前(?>)に配置する必要があります。 コードを追加したら、ファイルを保存してサーバーにアップロードします。
これで、プラグインがインストールされ、アクティブ化されます。 プラグインに移動して、機能していることを確認できます WordPress管理パネルのページ。 プラグインがそこにリストされているはずです。
特定のWordPressページまたは投稿にJavaScriptを追加する方法
特定のWordPressページまたは投稿にJavaScriptを追加する場合は、テーマエディターに直接コードを挿入できます。 関数.phpファイルに移動し、次のコードを追加します。
function ti_custom_javascript() { if (is_single ('1')) { ?> <script type="text/javascript"> // your javascript code goes here </script> <?php } } add_action('wp_head', 'ti_custom_javascript');上記のコードの「1」を投稿IDまたはページIDに変更する必要があります。 この番号は、ダッシュボードから投稿を開き、ブラウザバーでURLを見つけることで見つけることができます。 ID番号は「post=」の横に表示されます。


その番号を置き換えてカスタムJavaScriptを追加したら、ファイルを保存することを忘れないでください。
WordPressメニューにJavaScriptを追加する方法
WordPressメニューにJavaScriptを追加するには、カスタムメニュー項目を作成する必要があります。 まず、開発者ツールを使用してメニュー項目ID番号を見つけ、次にjQueryを使用してそのIDをターゲットにします。 これにより、訪問者がメニュー項目をクリックするたびにスクリプトがトリガーされます。
WordPressフッターにJavaScriptを追加する方法
WordPressフッターにJavaScriptを追加する最も簡単な方法は、Insert HeadersandFootersなどのプラグインを使用することです。 このツールは、テーマファイルを編集せずにWordPressサイトのヘッダーとフッターにコードを挿入できます。
ヘッダーとフッターの挿入を使用するには、プラグインをインストールしてアクティブ化するだけです。 次に、 [設定] →[ヘッダーとフッターの挿入]に移動します。
設定ページには、サイトのヘッダー、本文、フッターにコードを追加するための3つのボックスが表示されます。 JavaScriptコードをFooterの適切なスクリプトに貼り付けるだけです ボックスをクリックし、[保存]ボタンをクリックします。
もう1つの方法は、 functions.phpファイルを編集することです。 次のコードを挿入して、サイトのフッターでJavaScriptを実行できます。
function wpb_hook_javascript_footer() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');このコードはwp_footerにフックします。 完了したら、ファイルを保存して変更を更新することを忘れないでください。
JavaScriptをWordPressウィジェットに追加する方法
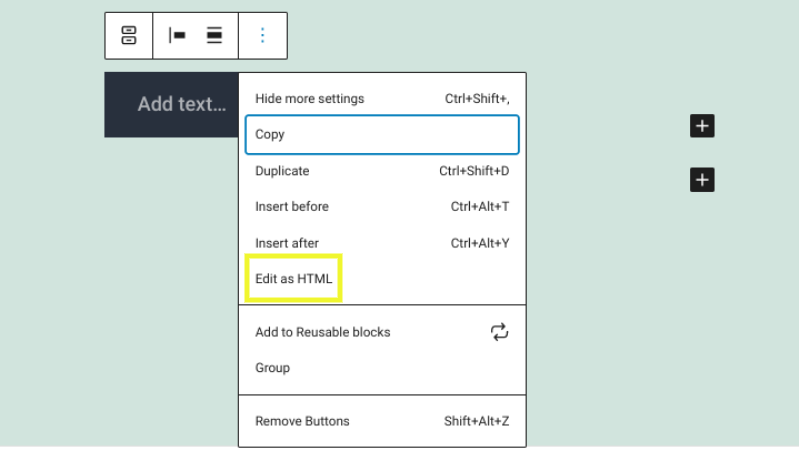
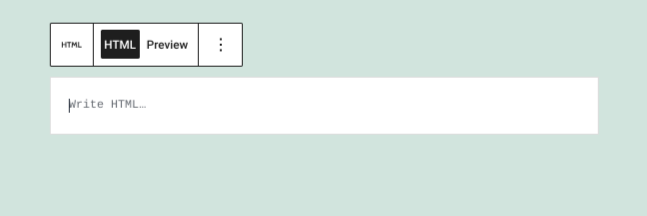
JavaScriptをWordPressウィジェットに追加するには、ウィジェットのコードを編集する必要があります。 これを行うには、ウィジェットのメニューをクリックして、[ HTMLとして編集]を選択します。

ブロックのコードエディタで、<script>タグとJavaScriptコードを追加します。 完了したら、[更新]ボタンを選択します。
「onclick」JavaScriptをWordPressボタンに追加する方法
「onclick」イベントをWordPressボタンに追加することは、Webサイトに機能を追加するための優れた方法です。 onclickイベントを使用して、ポップアップウィンドウをトリガーしたり、ボタンがクリックされたときにメッセージを表示したりできます。
onclickイベントをWordPressボタンに追加するには、ボタンのコードを編集し、次の属性を追加する必要があります:onclick =” your_function()”。 「your_function()」は、ボタンがクリックされたときに実行するJavaScriptコードに置き換えてください。
onclick属性を追加したら、[保存]ボタンをクリックします。 これで、ボタンにonclickイベントが追加されます。
WordPressページでJavaScriptエラーを見つけてデバッグする方法
JavaScriptエラーを見つけてデバッグするには、サイトのwp-config.phpファイルでスクリプトのデバッグを有効にします。
ファイル転送プロトコル(FTP)クライアントまたはファイルマネージャーを介してファイルを開きます。 次に、次のコードを挿入します。
define('SCRIPT_DEBUG', true);このコードを「以上、編集をやめてください!」の前に配置することを忘れないでください。 幸せなブログ」行。
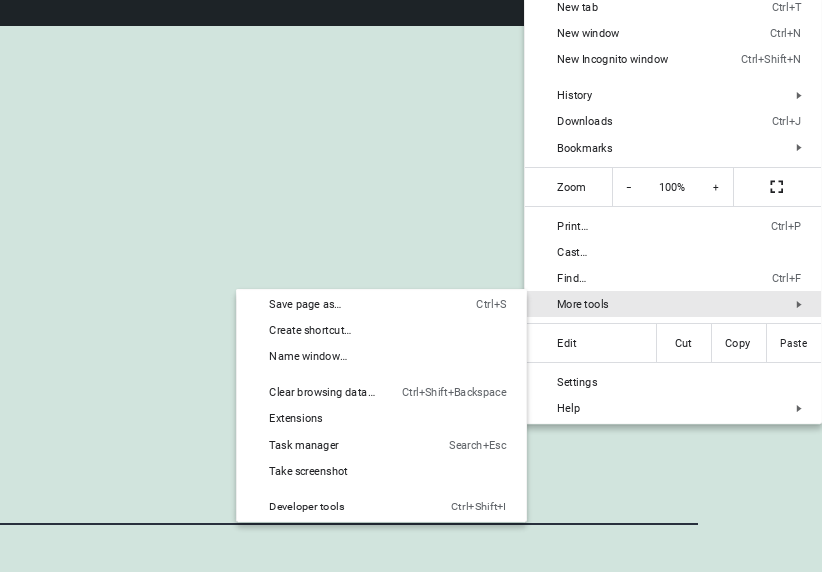
WordPressページのJavaScriptエラーを見つけてデバッグするには、ブラウザを使用できます。 Google Chromeで、右上隅にあるメニューアイコン(縦に3つ並んだ点)をクリックします。 次に、ドロップダウンメニューから[その他のツール]→[開発者ツール]を選択します。

Ctrl + Shift + J (Windows / Linux)またはCmd + Option + J (Mac)を押して、開発者ツールにアクセスすることもできます。
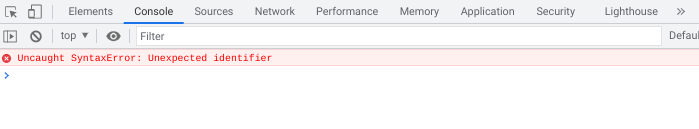
開発ツールが開いたら、[コンソール]タブをクリックします。 ここでは、WordPressサイトで発生したJavaScriptエラーが表示されます。

エラーの意味や修正方法がわからない場合は、オンラインで検索できます。 エラーメッセージをコピーして検索エンジンに貼り付けるだけで、役立つ結果が得られるはずです。
また、すべてのWordPressプラグインを非アクティブ化して、そのアプローチで問題が解決するかどうかを確認することもできます。 もしそうなら、あなたはあなたのプラグインの1つが問題を引き起こしていることを知っています。 また、原因が見つかるまでプラグインを1つずつ再アクティブ化することで、問題の原因となっているツールを絞り込むこともできます。
それでも問題が解決しない場合は、WordPressホスティング会社に連絡してサポートを受けることを検討してください。 彼らはあなたが問題を特定して修正するのを助けることができるはずです。
WordPressに他のコーディング言語を追加する方法(HTML、CSS、PHP)
WordPressに他のコーディング言語を追加するにはさまざまな方法があります。 たとえば、カスタムHTMLまたはコードブロックを使用できます。
別の方法は、コードスニペットのようなプラグインをインストールすることです。
コードスニペットプラグインを使用すると、エディターで直接コードを追加して、タイトルを付けることができます。 また、サイトのヘッダーまたはフッターのどちらでコードを実行するかを選択することもできます。
WordPressへのJavaScriptの追加に関するよくある質問(FAQ)
この時点で、JavaScriptをWordPressに追加する方法をしっかりと理解しているはずです。 それでは、いくつかのFAQを見てみましょう。
インラインJavaScriptをWordPressに追加する最良の方法は何ですか?
インラインJavaScriptを追加する最良の方法は、wp_add_inline_script()WordPress関数を使用することです。
JavaScriptライブラリをWordPressに追加する最良の方法は何ですか?
JavaScriptライブラリを追加する場合は、テーマのコードを編集することで追加できます。 例としてjQueryを使用します。
WordPressダッシュボードで、[外観]→[エディター]に移動し、 footer.phpという名前のファイルを見つけます。 このファイルをクリックして編集します。
ファイルの下部に、「wp_footer();」のようなコード行が表示されます。 この行の上に次のコードを追加します。
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.js', array(), '1.0.0', true );変更を保存します。 これで、jQueryライブラリがWordPressに追加されます。 Webサイトのフロントエンドにアクセスして、正しく機能しているかどうかを確認することで、テストできます。
WordPressショートコードを使用してカスタムJavaScriptを追加できますか?
WordPressのショートコードでカスタムJavaScriptを使用できます。 次のコードをfunctions.phpファイルに追加する必要があります。
function my_shortcode_javascript() { ?> <script type="text/javascript"> // Add your javascript here </script> <?php } add_shortcode( 'my-shortcode', 'my_shortcode_javascript' );この方法では、投稿またはページのコンテンツで次のショートコードを使用できます。 次に、これと同じ手法を使用して、ショートコードに必要な他のスクリプトをキューに入れることができます。
ブロックエディタを使用してカスタムJavaScriptを追加できますか?
ブロックエディタを使用して、WordPressサイトにカスタムJavaScriptを追加できます。 これを行うには、カスタムHTMLブロックを追加するだけです。

次に、JavaScriptコードをブロックに貼り付けます。 必ず開始<script>タグと終了</script>タグを使用してください。
クラシックエディタ(TinyMCE)を使用してカスタムJavaScriptを追加できますか?
WordPressは、ブロックエディターにアップグレードすることをお勧めします。 ただし、Classic Editor(TinyMCE)をまだ使用している場合は、いくつかの簡単な手順でカスタムJavaScriptを追加できます。
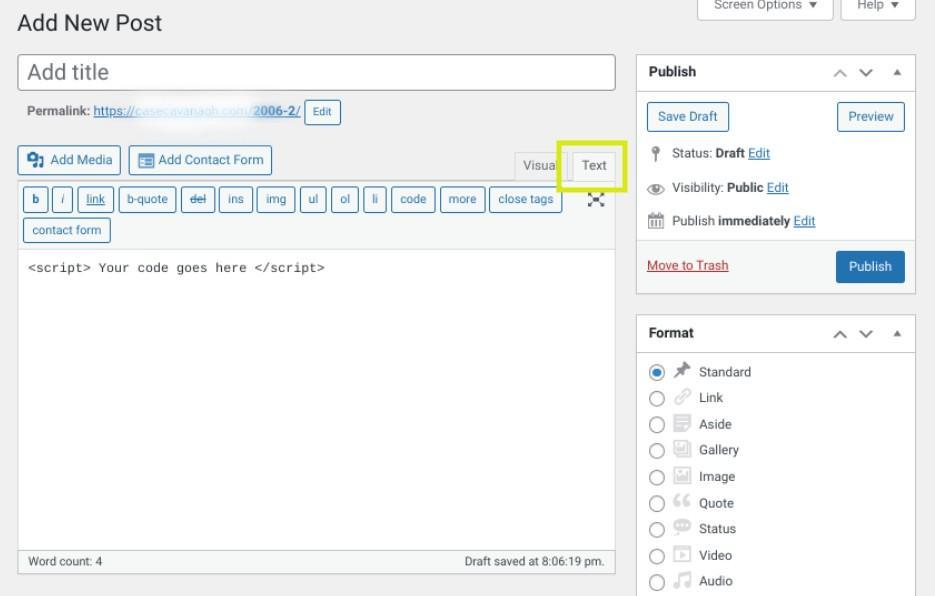
JavaScriptを挿入するページまたは投稿に移動します。 次に、エディタツールバーで、[テキスト]タブを選択します。

ここに、JavaScriptコードを挿入できます。 繰り返しになりますが、必ず<script>タグを含めてください。
WordPressサイトのカスタマイズを開始します
WordPressサイトにJavaScriptを追加すると、インタラクティブな機能を作成し、ページのユーザーエクスペリエンス(UX)を向上させることができます。 JavaScriptを追加する方法はいくつかあります。
最適な方法は、設定と追加するコードの性質によって異なります。 少量のコードを挿入するだけの場合は、テーマを直接操作するのが最も簡単な場合があります。 ただし、多くのコードを追加する場合は、プラグインを使用するか、 functions.phpを編集する方がよい場合があります。
JavaScriptを追加すると、最適化されていない場合にサイトの速度が低下する可能性があります。 ありがたいことに、Jetpack Boostは、JavaScriptを最適化し、パフォーマンスを向上させるための簡単で無料のツールです。 あなたの訪問者がそれを使ってくれてありがとうだけでなく、検索エンジンはあなたにもっと良いランキングを与えるかもしれません。
