Elementorを使用してWordPressにLightboxを追加する方法
公開: 2025-01-28Lightbox機能をWordPress Webサイトに統合することにより、訪問者が視覚的なコンテンツに従事する方法を変えることができます。このエレガントなソリューションは、高品質の画像を紹介し、魅惑的なギャラリーを作成し、ユーザーエクスペリエンスを妨げることなく、詳細な製品情報を提示するのに最適です。実際、ユーザーエクスペリエンスを新たな高さに向上させることができます。
ポートフォリオを表示したい写真家であろうと、製品の詳細を展示したいeコマースサイトの所有者であろうと、ライトボックス機能は素晴らしい選択肢です。サイトがElementorで構築されている場合、Lightboxsを追加するのはちょうど1歩離れています。
この記事では、WordPressにLightboxを追加する方法に関する包括的な段階的なガイドをElementorで提供します。この強力なツールを最大限に活用するために、最後まで読んでください!
WordPressのライトボックスとは何ですか?
ライトボックスはポップアップオーバーレイです。ウェブサイトに画像、ビデオ、その他のメディアビジュアルを、より焦点を絞ったビューで表示します。ユーザーが関連するボタン、リンク、またはサムネイルをクリックするたびに、ライトボックス機能は、背景を暗くしながら、より大きなビューで添付のビジュアルを紹介します。
コンテンツを強調表示するのに役立ちます。この機能は、ギャラリー、ポートフォリオ、製品ディスプレイに最適です。これらのディスプレイは、詳細から見ることができます。 Lightbox機能を組み込むことにより、視覚的なコンテンツを魅力的にするだけでなく、視聴者を長い間ウェブサイトに留めることもできません。
WebサイトにLightboxを追加することの利点
チュートリアルに飛び込む前に、以下で説明するポイントからWebサイトにLightbox機能を追加することの重要な利点のいくつかを簡単に見てください。
- ユーザーエクスペリエンスの向上
ライトボックスは、ウェブサイトのブラウジングセッションを中断することなく、ユーザーにコンテンツを表示します。訪問者は、他のWebサイト要素の上に表示されるため、注目のコンテンツに集中できます。ユーザーエクスペリエンスの向上の秘密を探ります。
- 視覚的魅力の改善
ライトボックスは、スムーズなアニメーションと現代的なレイアウトを使用して、ウェブサイトをユーザーにとってより魅力的に見せます。これにより、ウェブサイトがよりプロフェッショナルになります。
- 画像やビデオの簡単なナビゲーション
ライトボックスでは、ユーザーがスムーズなナビゲーションとそれらの間の簡単な移行を備えた単一ページでマルチメディアアイテムを表示できます。メディアファイルに苦しんでいる場合は、HappyMediaを使用してメディアライブラリとファイルを管理してください。
- エンゲージメントと相互作用を増加させます
ライトボックスは、ユーザーが視覚的なコンテンツをよりよく見るのに役立ち、あなたのウェブサイトをもっと探索したいと思うことができます。彼らの増加するセッションは、検索エンジンに正の信号を渡すことができます。
- より良いコンテンツプレゼンテーションを可能にします
Lightboxは、Webページを忙しく見せることなく、コンテンツをより良く表示するのに役立ちます。これは、製品の写真とともにチャートやイベントコレクションなどのコンテンツを提示するのに最適です。
Elementorを使用してWordPressにLightboxを追加する方法
現在、チュートリアルの部分にいます。このセクションでは、Elementorを使用してWordPressにライトボックスを追加する方法を紹介します。チュートリアルを開始するには、サイトに次のプラグインがインストールされ、アクティブ化されていることを確認する必要があります。
- Elementor
- HappyAddons
HappyAddonsは、Elementorプラグインの顕著なアドオンです。 130以上の追加のウィジェットと数十の機能が付属しており、ウェブサイトをさらに美しくするのに役立ちます。彼らがあなたのサイトで準備ができたら、以下で説明するチュートリアルに従ってください。
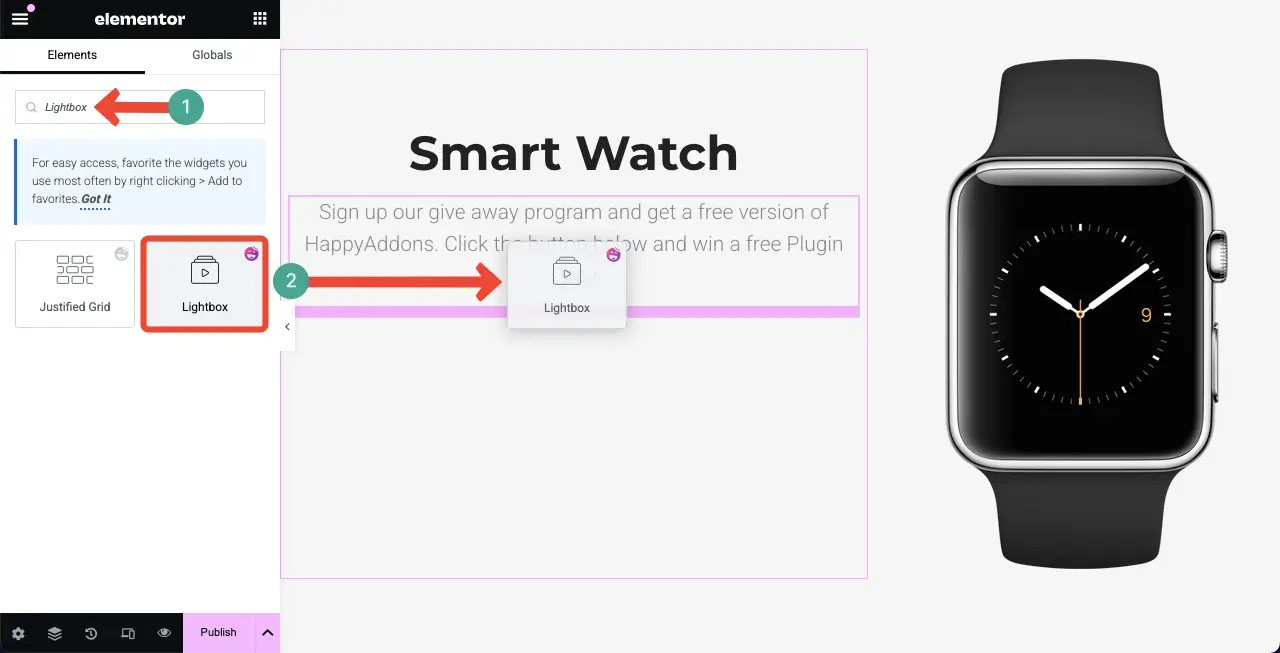
ステップ01:ライトボックスウィジェットをキャンバスにドラッグアンドドロップする
Elementor Canvasで投稿またはページを開きます。 ElementorパネルでLightboxウィジェットを見つけます。ドラッグしてキャンバスにドロップします。

デフォルトでは、ライトボックスウィジェットがボタンとしてキャンバスに追加されます。

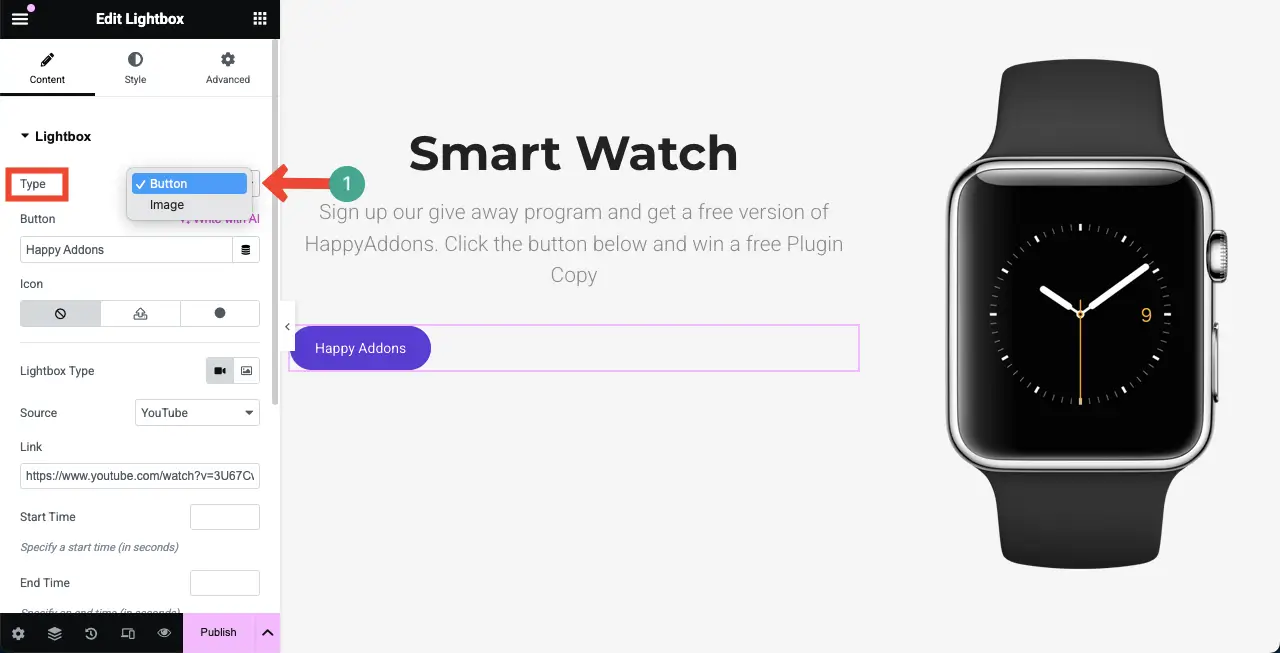
ステップ02:ライトボックスタイプを選択します
ウィジェットには、ボタンと画像の2つのライトボックスタイプが付属しています。ウィジェットに必要なライトボックスの種類を選択します。このチュートリアルでは、ボタンタイプを使用しています。

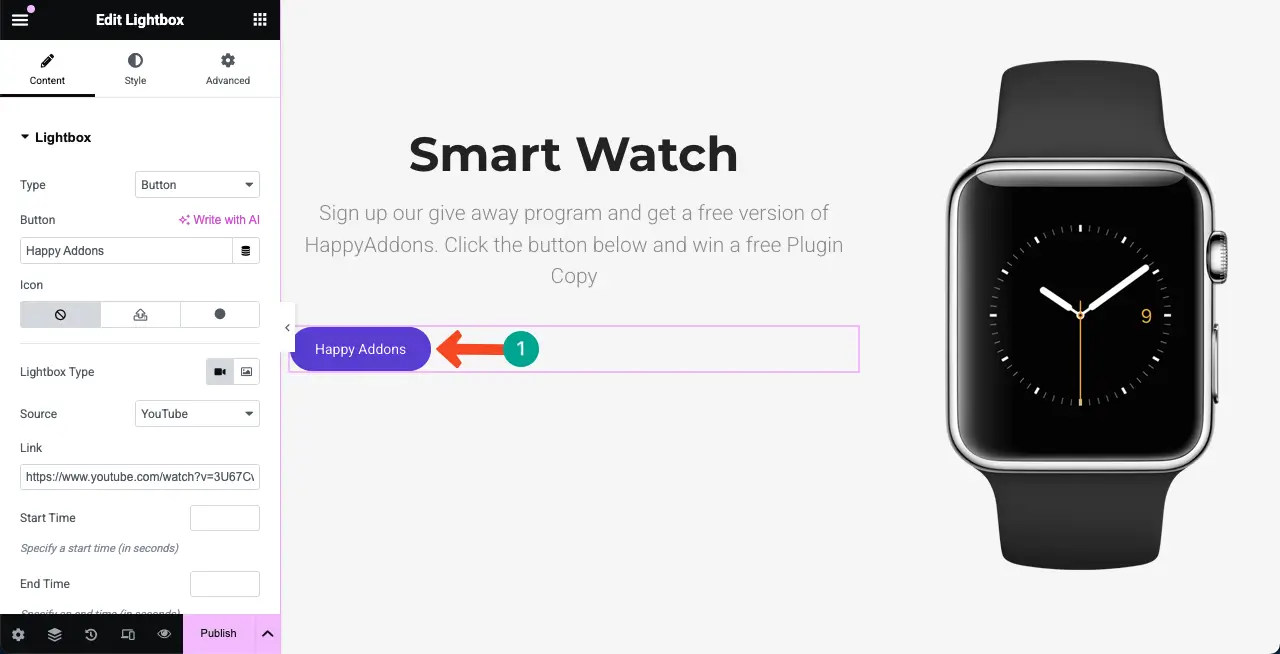
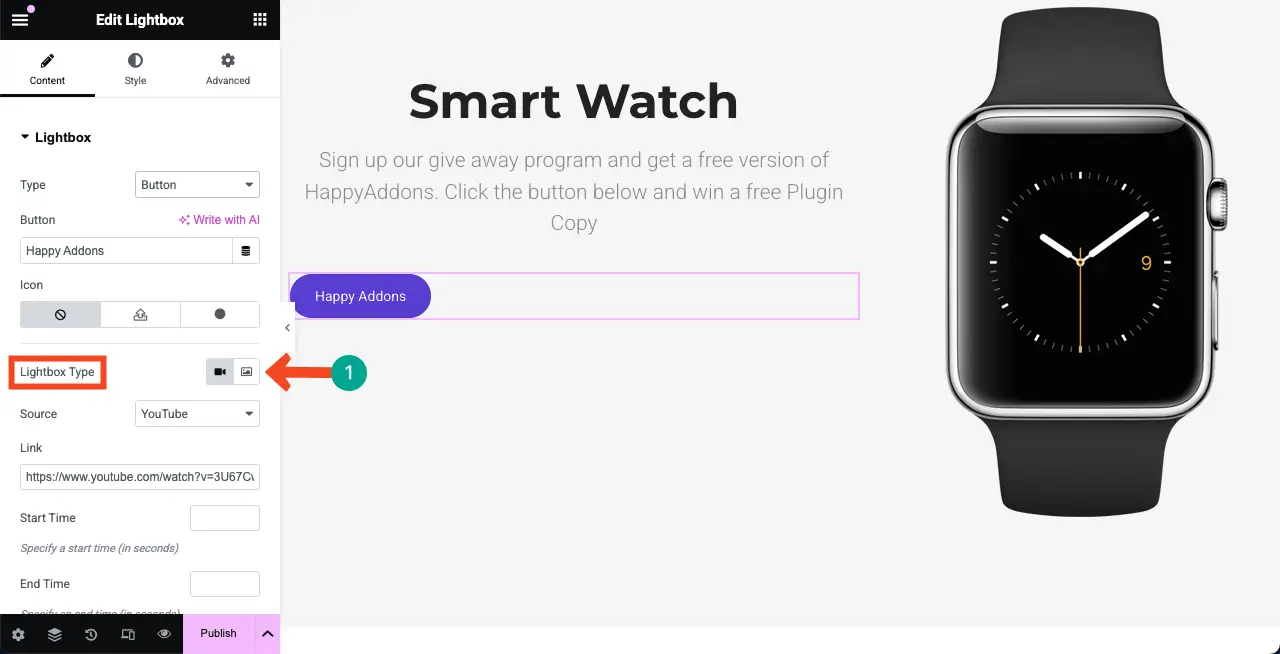
ステップ03:表示するコンテンツの種類を選択します
Lightboxウィジェットを使用すると、画像またはビデオコンテンツを表示できます。以下のマークされたオプションから表示するコンテンツのタイプを選択します。

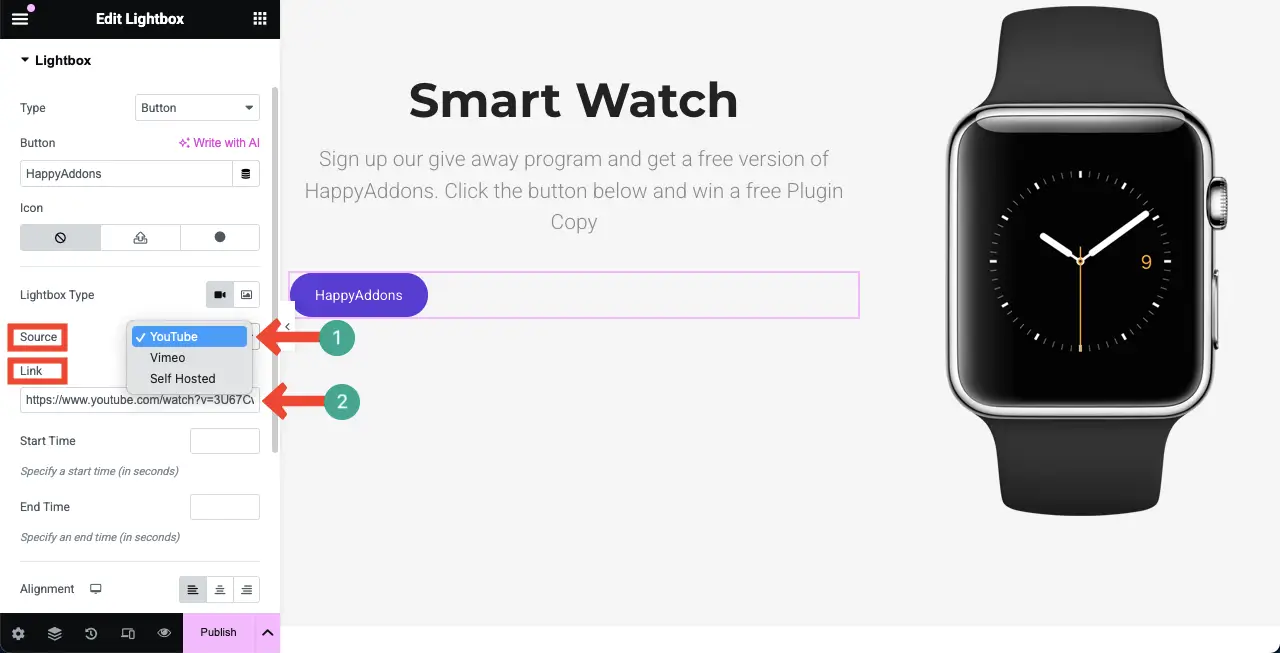
ビデオオプションが選択されている場合、 YouTube、Vimeo、および自己ホストの3つのソースからビデオコンテンツを追加できます。
YouTubeまたはVimeoソースが選択されている場合、以下に添付されているスクリーンショットに示すそれぞれのボックスに目的のビデオリンクを追加できます。

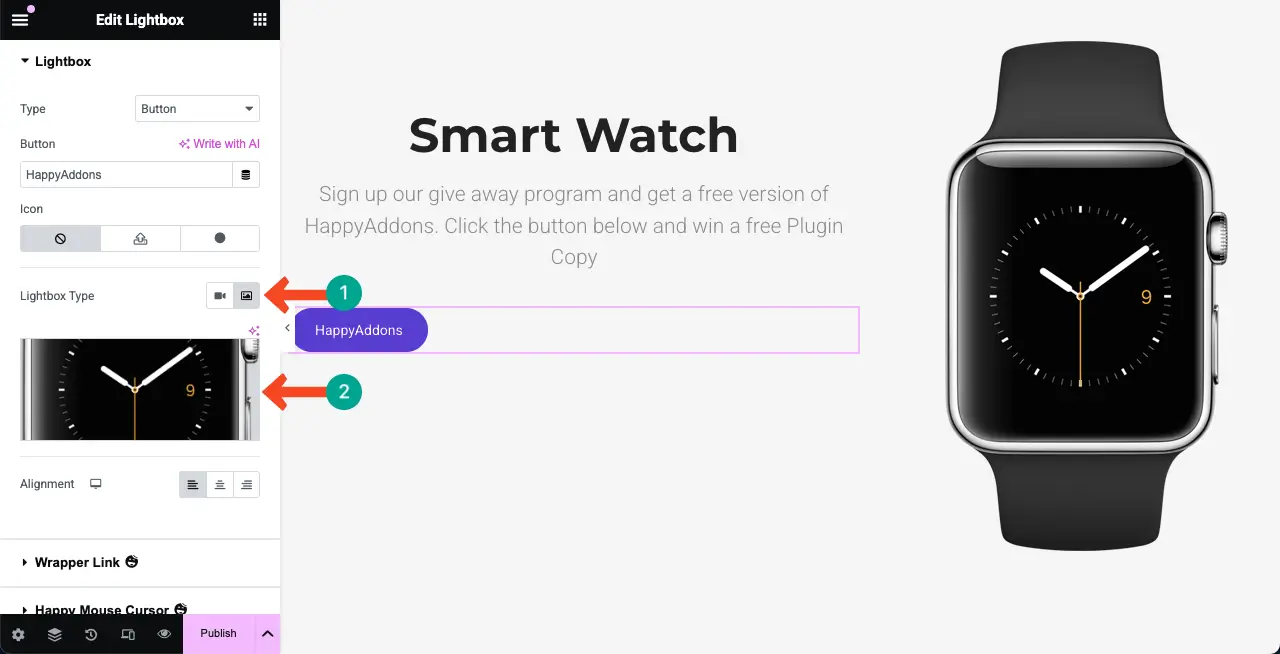
ライトボックスの画像タイプを有効にして、画像をアップロードすることもできます。


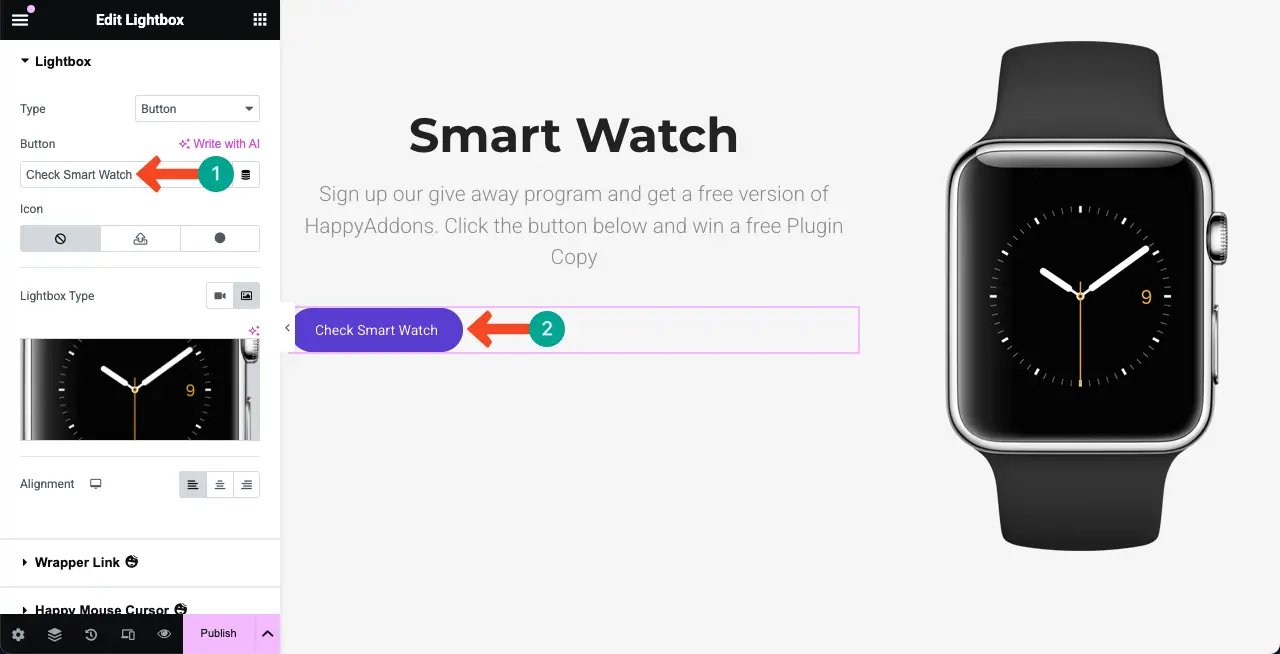
ステップ04:ライトボックスボタンにコピーを追加します
ボタンを本当に意味のあるものにし、ユーザーがクリックすることに興味を持つ適切なコピーを書いてください。

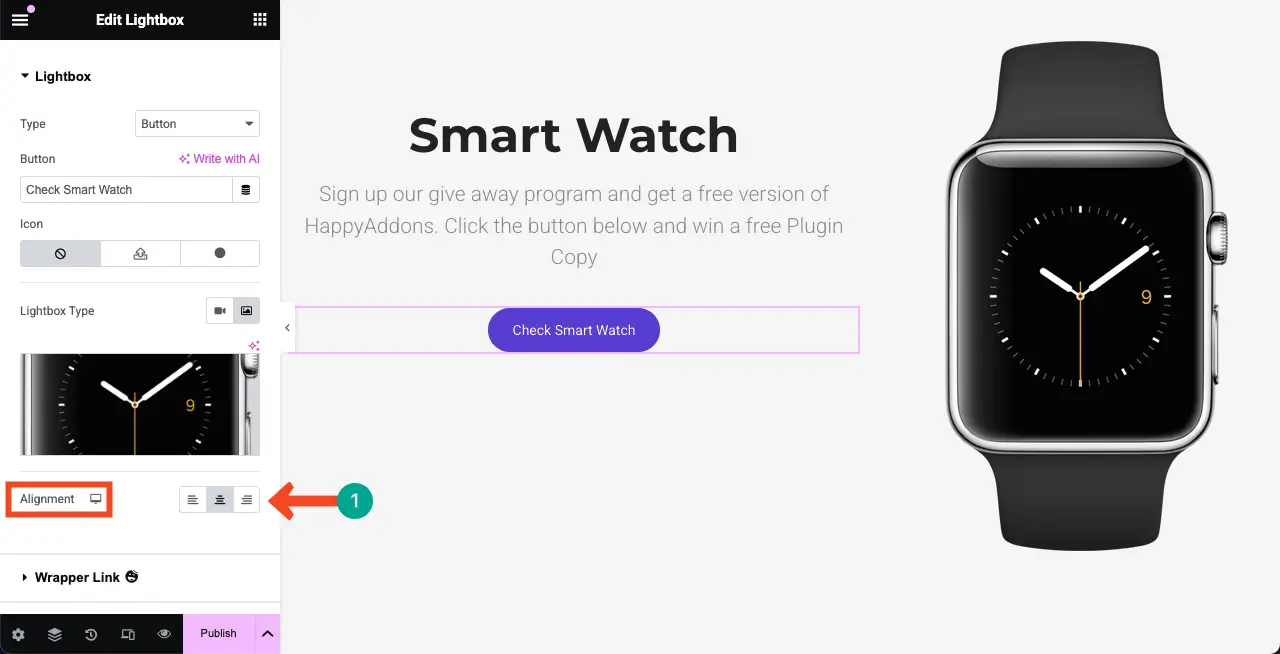
ステップ05:Lightboxウィジェットの設定を構成します
上記のオプションに加えて、他のオプションを使用してウィジェットを最適化します。たとえば、それを中央に並べるか、どこにでも美しく見えます。

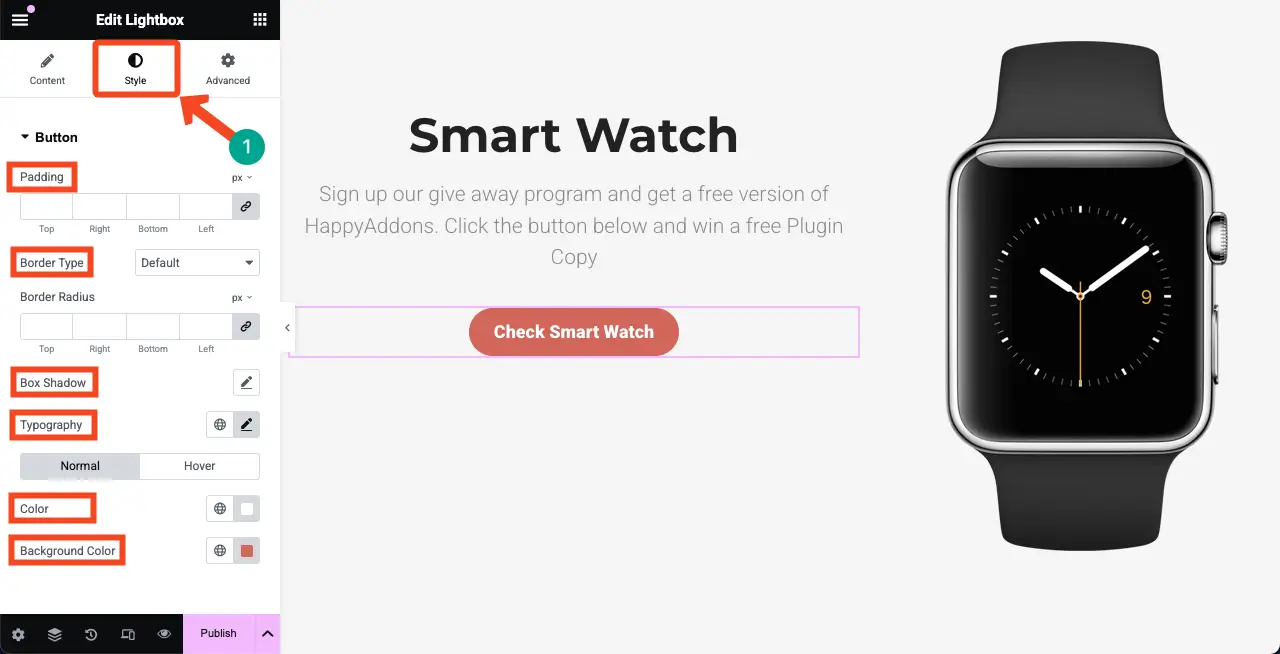
ステップ06:ライトボックスウィジェットを様式化します
さて、スタイルタブに来てください。このタブから、ウィジェットのパディング、ボーダータイプ、ボーダー半径、ボックスシャドウ、タイポグラフィ、色、および背景色をカスタマイズできます。必要に応じて自分でこれを行います。

ステップ07:ライトボックスをプレビューします
ボタンをクリックするだけです。ライトボックスが以下に添付されているビデオクリップのように表示されている場合は問題ありません。私たちのライトボックスが絶対に正常に機能していることがわかります。
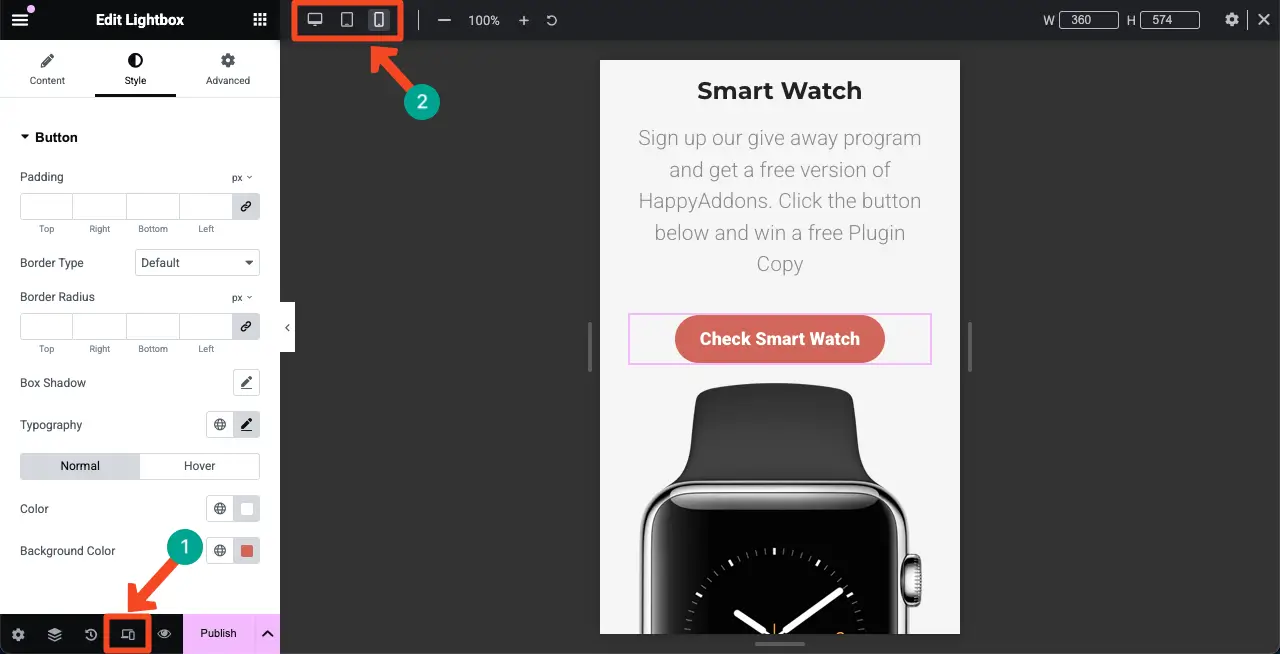
ステップ08:Lightboxウィジェットモバイルの応答性を高めます
Elementorパネルのフッターにある応答モードアイコンをクリックします。これにより、さまざまな画面サイズを切り替えるオプションを備えたキャンバスのトップバーが表示されます。
キャンバスを異なる画面サイズに切り替えることにより、すべてのデバイスでウィジェットが見栄えが良いかどうかを確認します。特定の画面サイズで見栄えがよくない場合は、その画面サイズのみにカスタマイズできます。

したがって、Elementorプラグインを使用してWordPressでライトボックスを作成できます。
WordPressでライトボックスを作成する際に考慮すべきこと
このチュートリアルを楽しんだことを願っています。次に、このセクションでは、WordPressでLightboxを作成するときに考慮する必要があるポイントをカバーして、最良の結果を得ることができます。
- ライトボックスの目的
画像、ビデオ、フォーム、またはギャラリーを表示するなど、Lightboxで必要なライトボックス機能を決定します。あなたがあなたのウェブサイトの目標を達成し、訪問者のニーズを満たすのに役立つコンテンツを計画します。
- 画像を圧縮します
重い画像を追加すると、Webスピードが遅くなる可能性があります。したがって、ライトボックスに追加する前に、すべての画像を圧縮してください。 HappyMeidaを使用してメディアファイルを圧縮します。
- Textを変更します
画像に代替テキストを追加すると、ライトボックス画像のSEOスコアが増加する可能性があります。また、魅力的なコピーをLightboxボタンまたはリンクに追加します。
- 機能を終了します
ユーザーエクスペリエンスには、出口機能が重要です。可視ボタンを表示し、閉じることにより、ライトボックスを出る簡単な方法をユーザーに提供します。
- テストとトラブルシューティング
さまざまなインターネットブラウザー、デバイス、ディスプレイサイズでLightboxがどのように機能するかを確認して、すべてのプラットフォームで動作することを確認してください。テストや実験なしで公開しないでください。
結論
ライトボックスは、メインページの上にオーバーレイにメディアを表示することにより、ユーザーのエンゲージメントを強化します。これにより、訪問者はナビゲートせずにコンテンツに集中できます。 Lightboxesを作成するためにWordPress.orgには多数のプラグインがありますが、Elementorは最もシンプルでユーザーフレンドリーなオプションの1つとして際立っています。あなたがページビルダーのファンなら、Elementorは間違いなく検討する価値があります。
Lightboxウィジェットを超えて、 HappyAddonsプラグインが提供する幅広い機能とウィジェットを探索することもできます。この強力なツールを使用すると、さらに多くの機能をWebサイトに追加し、よりダイナミックでインタラクティブにすることができます。
このチュートリアルが役立つと思ったら、ご連絡をお待ちしています!以下のコメントボックスで、あなたの考えや質問をお気軽に共有してください。