WordPress の投稿とページに複数のギャラリーを追加する方法
公開: 2023-12-14WordPress の投稿やページに複数の画像ギャラリーを追加したいですか?
複数の画像ギャラリーを使用すると、Web サイトでさまざまなタイプのコンテンツを紹介し、SEO とユーザー エクスペリエンスを向上させることができます。 ただし、デフォルトの WordPress ギャラリー ブロックには特定の機能がありません。
この記事では、WordPress の投稿、ページ、サイドバーに複数のギャラリーを簡単に追加する方法を説明します。

WordPress に複数のギャラリーを追加する理由
WordPress は、何千人もの写真家、アーティスト、デザイナーが自分の作品を世界と共有するために使用しています。 多くの Web サイト所有者は、オンライン ストアで商品を表示したり、コンテンツをより視覚的に興味深いものにするために、画像やフォト ギャラリーも使用しています。
多くの WordPress Web サイトでは、1 つの投稿に複数のギャラリーを追加する、サイドバーにギャラリーを追加する、スライドショーを作成するなど、さまざまな方法で写真を表示したいと考えています。
たとえば、食べ物のブログをお持ちの場合は、レシピとレストランのレビュー用に個別の画像ギャラリーを作成するとよいでしょう。
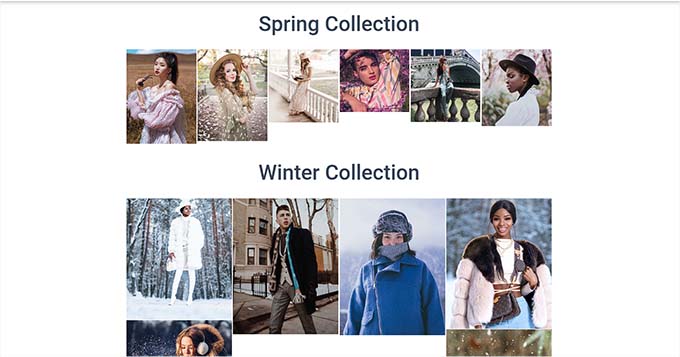
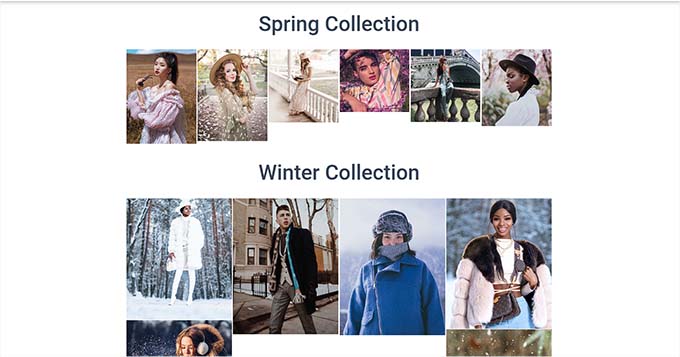
同様に、ファッション ブログを運営している場合は、複数のギャラリーを使用して、秋、冬、または春のコレクションを個別に表示できます。

WordPress には、画像ギャラリーを作成して表示するために使用できる組み込みのギャラリー機能が付属しています。
ただし、これらのギャラリーには、ライトボックスで画像を開く、ページを離れることなく画像を参照する、タグを追加する、アルバムを作成するなどの機能がありません。
最も重要なのは、ギャラリーが個別に保存されないことです。 つまり、ギャラリーを別の投稿で再利用したい場合は、最初からやり直す必要があります。
そうは言っても、WordPress の投稿やページに複数のギャラリーを追加する最良の方法を見てみましょう。
WordPress に複数の画像ギャラリーを追加する方法
Envira Gallery を使用すると、WordPress の投稿やページに複数の画像ギャラリーを簡単に追加できます。
これは、WordPress サイト上に美しい画像ギャラリーを作成できる、市場で最高の WordPress ギャラリー プラグインです。
Envira Gallery を使用すると、ユーザーはライトボックス ポップアップで画像を表示できます。 ページを離れることなく画像を閲覧することもでき、ギャラリーを他の投稿やページで再利用することもできます。
まず、Envira Gallery プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
注: Envira Gallery には、このチュートリアルに使用できる無料バージョンもあります。
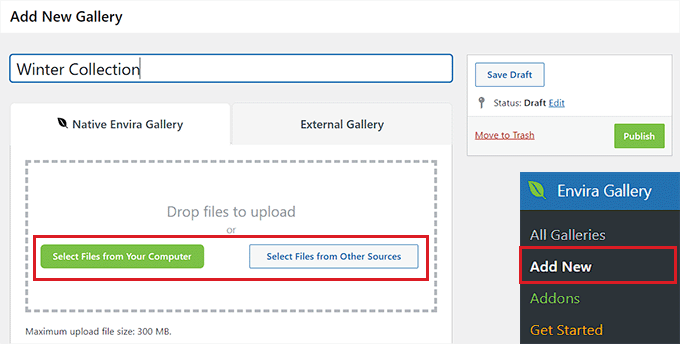
アクティブ化したら、WordPress 管理者サイドバーからEnvira ギャラリー » 新しい追加ページにアクセスして、Web サイト用のギャラリーの作成を開始する必要があります。
ここから、ギャラリーの名前を入力して開始できます。
次に、「コンピュータからファイルを選択」ボタンをクリックして、コンピュータからギャラリー画像をアップロードします。
WordPress メディア ライブラリから画像を追加する場合は、代わりに [他のソースからファイルを選択] ボタンをクリックしてください。 このオプションを使用する場合、メディア ライブラリから一度にアップロードできる画像は 1 つだけであることに注意してください。

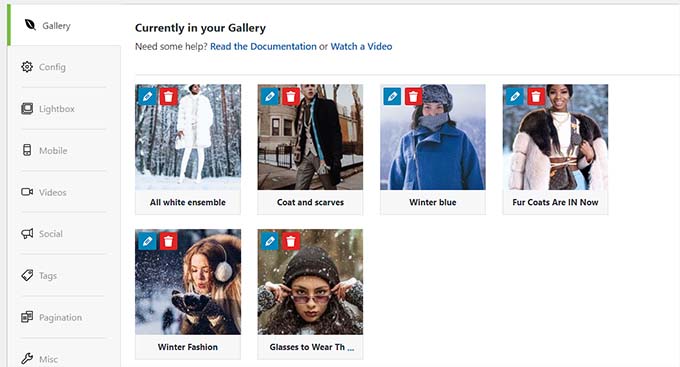
それが完了したら、「現在ギャラリーにあります」セクションまで下にスクロールします。
ここでは、Envira ギャラリーにアップロードしたすべての画像のプレビューが表示されます。

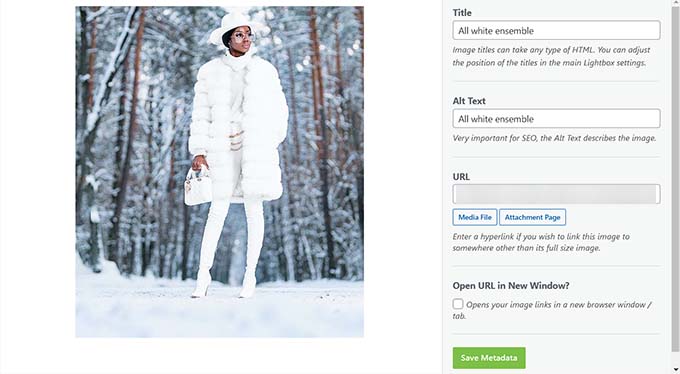
各画像の上部にある鉛筆アイコンをクリックすると、画面上に「メタデータの編集」プロンプトが開きます。
ここから、個々の画像にキャプション、ステータス、タイトル、代替テキストを追加できます。
問題がなければ、[メタデータを保存] ボタンをクリックして設定を保存することを忘れないでください。

次に、左側のサイドバーから [構成] タブに切り替えて、列数、画像の遅延読み込み、サイズ、タイトルとキャプションの位置、余白、高さなどの選択を含むギャラリー レイアウトを変更できます。
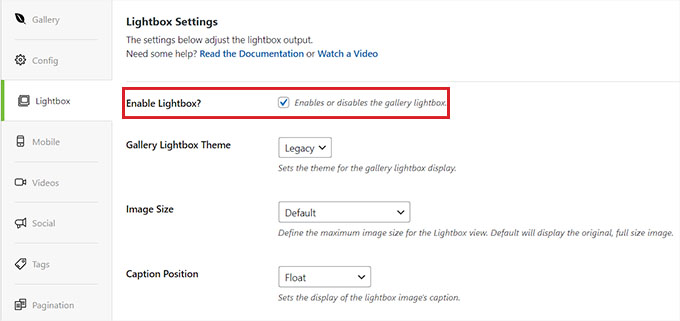
「ライトボックス」タブに切り替えて、「ライトボックスを有効にする」オプションをチェックすることもできます。 これにより、ユーザーはページを離れることなく画像を拡大して閲覧できるようになります。
その後、ビデオ、ソーシャル共有、タグ、ページネーションなどの他の設定を構成することもできます。
詳細な手順については、WordPress で画像ギャラリーを作成する方法に関する初心者ガイドを参照してください。

最後に、上部にある「公開」ボタンをクリックして設定を保存します。
それが完了したら、このプロセスを繰り返して、WordPress ブログ用に別の画像ギャラリーを作成します。 Envira Gallery では、必要なだけイメージ ギャラリーを作成できます。
WordPress の投稿またはページにギャラリーを追加する
複数の画像ギャラリーを作成したので、それらを WordPress の投稿とページに追加します。
これを行うには、WordPress コンテンツ エディターで好みのページ/投稿を開くだけです。
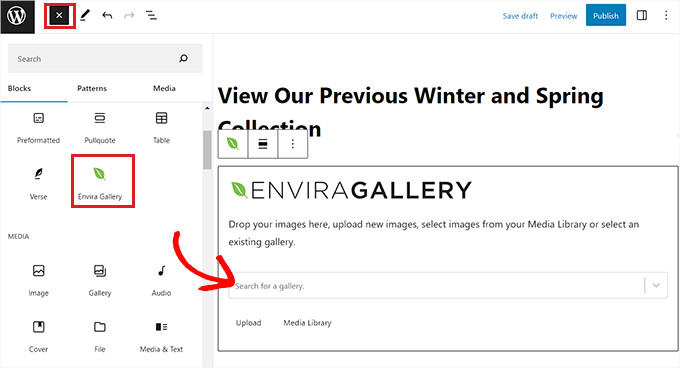
そこに到達したら、画面の左上隅にある「+」ボタンをクリックしてブロックメニューを開きます。 ここから、Envira Gallery ブロックを見つけてページまたは投稿に追加します。

次に、ブロック自体のドロップダウン メニューから作成したギャラリーの 1 つを選択する必要があります。
その後、もう一度ブロックメニューを開き、「Envira Gallery」ブロックを追加して別のギャラリーを選択します。
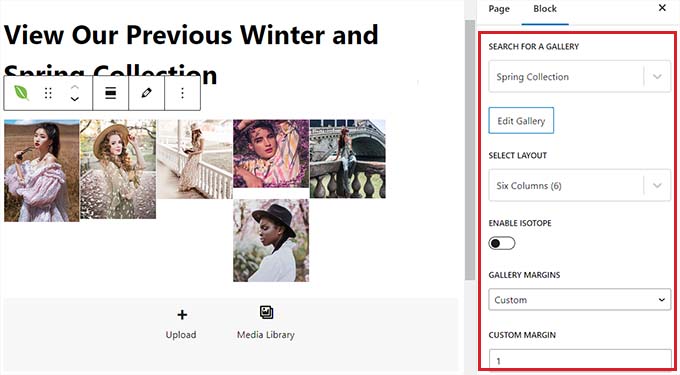
それが完了したら、ブロック パネルからギャラリー レイアウトを変更したり、ライトボックスを有効にしたり、行の高さを設定したりすることもできます。

各ギャラリーの下にある [アップロード] または [メディア ライブラリ] ボタンをクリックして、新しい画像をギャラリーにアップロードすることもできます。

最後に、上部にある「公開」または「更新」ボタンをクリックして設定を保存します。
これで、WordPress サイトにアクセスして、動作中の複数の画像ギャラリーを表示できるようになりました。

WordPress サイドバーに複数のギャラリーを追加する
Envira Gallery を使用すると、サイドバーやその他のウィジェット対応エリアにギャラリーを非常に簡単に追加できます。
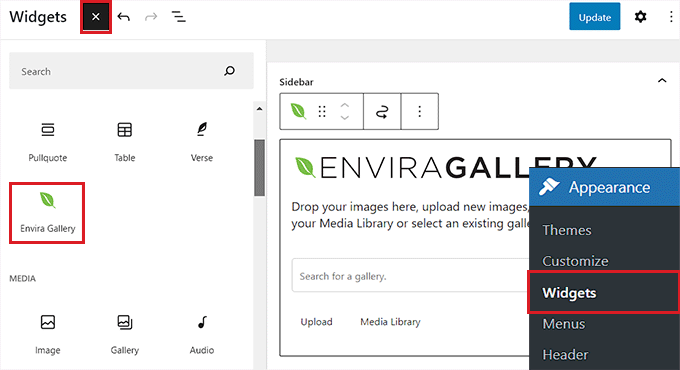
まず、WordPress ダッシュボードから[外観] » [ウィジェット]ページにアクセスする必要があります。
注:ブロック テーマを使用している場合、ウィジェット メニューは表示されません。 代わりに、次の方法に進み、完全なサイト エディターを使用して複数のギャラリーを挿入する方法を説明します。
そこに到達したら、左上隅にある「+」ボタンをクリックしてブロックメニューを開き、Envira Gallery ブロックをサイドバーに追加します。
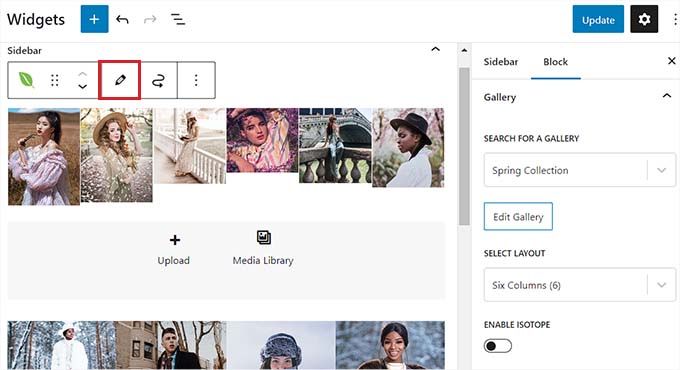
追加する際は、ブロック自体内のドロップダウン メニューから画像ギャラリーを選択する必要があります。

次に、同じプロセスを繰り返して、別の画像ギャラリーを WordPress サイドバーに追加します。
それが完了したら、画面右側のブロック パネルから各ギャラリーのレイアウトをさらに構成できます。
ブロック ツールバーの鉛筆アイコンをクリックして、ギャラリー編集画面を起動することもできます。

画像ギャラリーに満足したら、上部にある「更新」ボタンをクリックして変更を保存します。
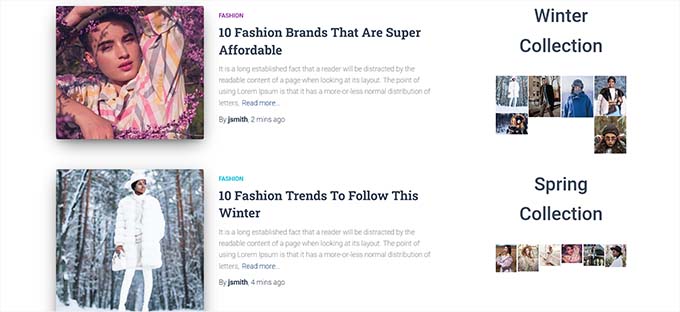
次に、WordPress サイトにアクセスして、サイドバーに複数の画像ギャラリーを表示します。

WordPress フルサイトエディターに複数のギャラリーを追加する
ブロックテーマを使用している場合、「ウィジェット」メニュータブは使用できません。
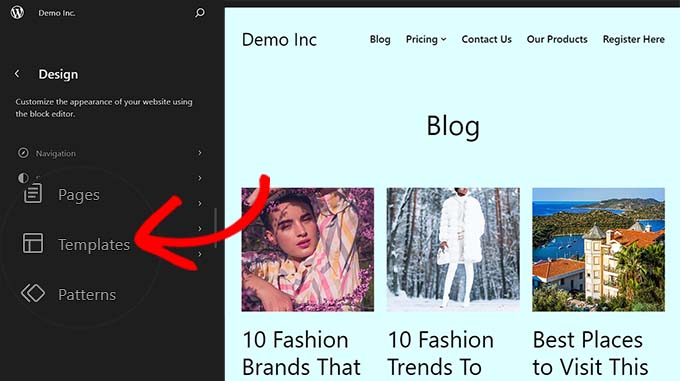
代わりに、WordPress ダッシュボードから[外観] » [エディター]ページにアクセスし、左側の列から [テンプレート] オプションを選択する必要があります。

これにより、Web サイト上のすべてのページのリストが左側の列に開きます。 ここから、ギャラリーを追加するページを選択します。
これにより、WordPress フルサイトエディターでページが開きます。
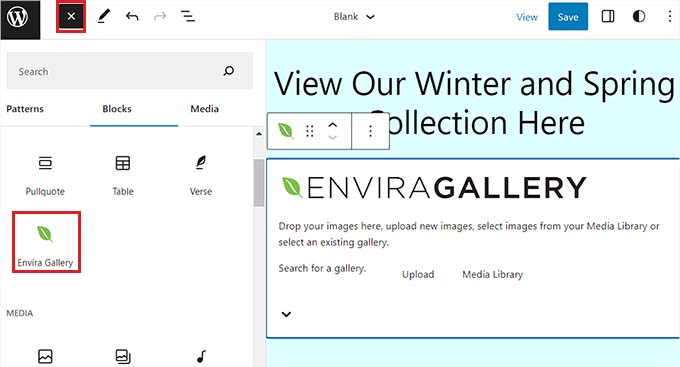
ここから、「+」ブロック追加ボタンをクリックしてブロックメニューを開き、「Envira Gallery」ブロックを選択します。 その後、ブロック内のドロップダウン メニューから作成したギャラリーを選択する必要があります。
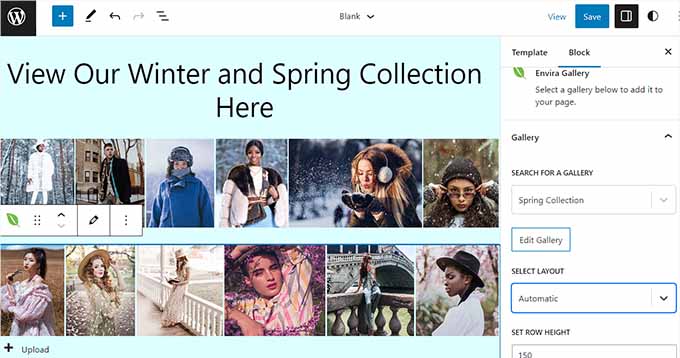
次に、同じプロセスをもう一度繰り返して、別のギャラリーを追加します。

その後、ブロック パネルからギャラリー設定を構成できます。
または、ブロック ツールバーの鉛筆アイコンをクリックして、ギャラリー編集画面を起動することもできます。

最後に、上部の「保存」ボタンをクリックして設定を保存します。
次に、WordPress サイトにアクセスして、複数の画像ギャラリーを表示します。

ボーナス: WordPress サイトにビデオギャラリーを追加する
Envira Gallery では、Envira ビデオ アドオンを使用して WordPress ブログにビデオ ギャラリーを追加することもできます。 これは、Web サイトでフィルモグラフィー、製品、または情報ビデオ クリップを紹介するのに役立ちます。
これは、サイトの SEO を改善し、専門知識をアピールし、ユーザー エンゲージメントを高めるのに役立ちます。
Envira Gallery は、WordPress 向けの最高の YouTube ビデオ ギャラリー プラグインの 1 つでもあります。 これは、各ビデオの URL を使用するだけでサイト上に YouTube ギャラリーを作成できるためです。 また、再生サウンドの調整、ビデオの自動再生の使用、デフォルトで全画面表示の使用、再生コントロールの非表示なども行えます。
詳細については、WordPress に最適な YouTube ビデオ ギャラリー プラグインのリストをご覧ください。
この記事が WordPress の投稿やページに複数のギャラリーを追加するのに役立つことを願っています。 WordPress でアルバムを含むフォトギャラリーを作成する方法に関するガイドと、最高の WordPress ポートフォリオ プラグインのリストもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
