WooCommerceCheckoutに商品画像を追加する方法
公開: 2022-01-18顧客のショッピング体験を向上させるために、WooCommerceチェックアウトに商品画像を追加しますか? 私たちはあなたをカバーしてもらいました。 この記事では、WooCommerceチェックアウトに商品画像を追加する方法を紹介します。
ただし、その前に、WooCommerceのチェックアウトページに商品の画像を追加する必要がある理由を明確に理解することが重要です。 その利点とそれが売上にどのように影響するかを知ることも不可欠ですか? それで、最初にそれを見つけましょう。
チェックアウトに商品画像を追加する必要があるのはなぜですか?
チェックアウトページは、WooCommerceストアの最も重要なページにあります。 ここで、ユーザーは購入を確定し、注文を確認します。 したがって、チェックアウトページは、ユーザーエクスペリエンスを向上させ、フォローしやすいように最適化する必要があります。
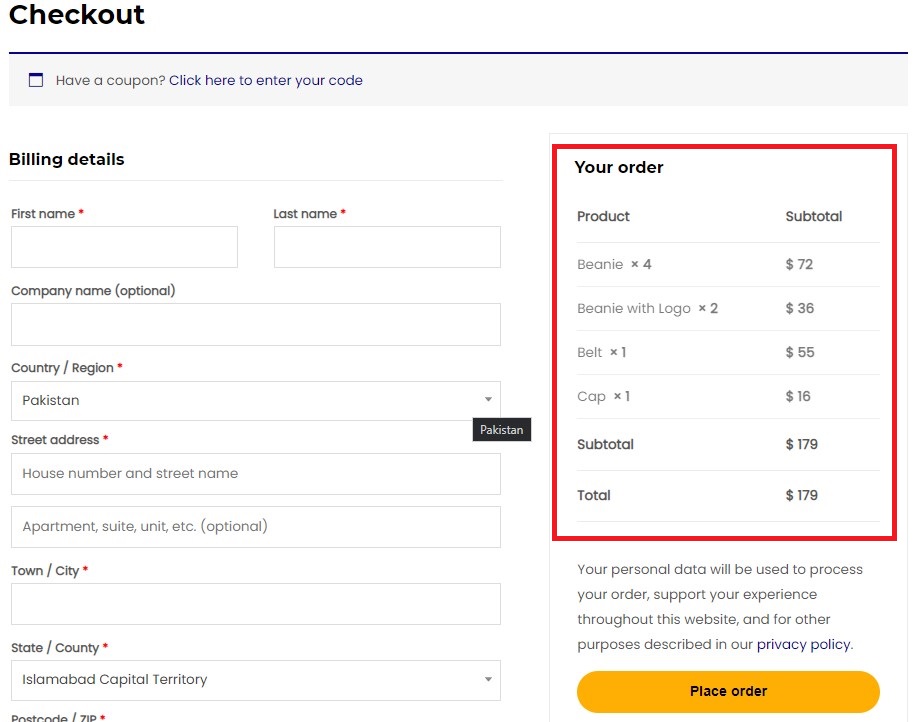
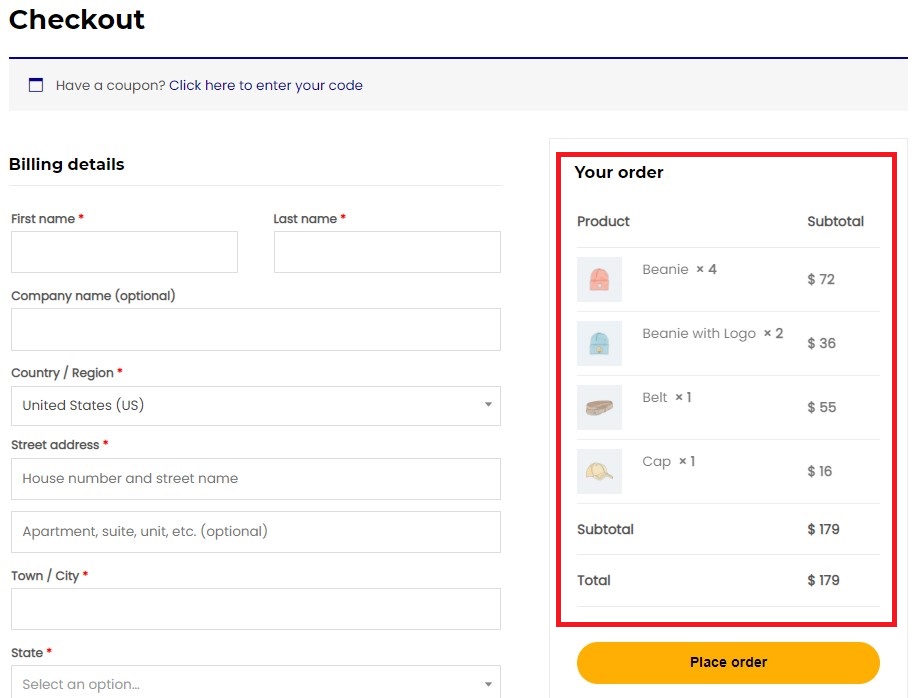
デフォルトのチェックアウトページを見ると、ユーザーエクスペリエンスに最適化されていないことがすぐにわかります。 たとえば、チェックアウトの注文セクションには、画像なしの製品タイトルのみが表示されます。 これにより、顧客は適切な製品を入手したかどうかを確認することが困難になります。

本質的に、私たち人間はプレーンテキストよりもビジュアルの方が優れています。 プレーンテキストを読むよりも、画像を認識する方がはるかに簡単です。 タイトルに加えて商品画像を追加することで、顧客が商品を認識しやすくなり、チェックアウト時に適切な商品を確実に入手できるようになります。
一方、商品の画像がない場合は、商品の正確なタイトルを覚えておくか、ショップに戻ってもう一度チェックし、チェックアウト時に適切な商品があるかどうかを確認する必要があります。 明らかに、これは優れたユーザーエクスペリエンスの兆候ではありません。 それは顧客に余分ないくつかのステップを踏ませる。
私たちの目標は、ステップ数を減らし、お客様の購入プロセスをより簡単かつ迅速にすることです。 ユーザーエクスペリエンスが向上すると、顧客は満足し、売上も向上することを忘れないでください。 それでは、次に進んで、WooCommerceチェックアウトに商品画像を追加する方法を見てみましょう。
WooCommerceチェックアウトに商品画像を追加する方法
WooCommerceチェックアウトに商品画像を追加するために、カスタムコードスニペットを使用します。 心配しないでください。この部分を実行するためにコーディングの経験は必要ありません。 それは非常に単純で簡単です。 従うだけで、それが本当に簡単であることがわかります。
コードスニペットの追加
コードスニペットに進む前に、サイトの完全バックアップを作成し、子テーマを使用してfunctions.phpファイルを編集することを強くお勧めします。 参考までに、子テーマを作成する方法、またはこれらの子テーマプラグインのいずれかを使用する方法に関するガイドを確認してください。
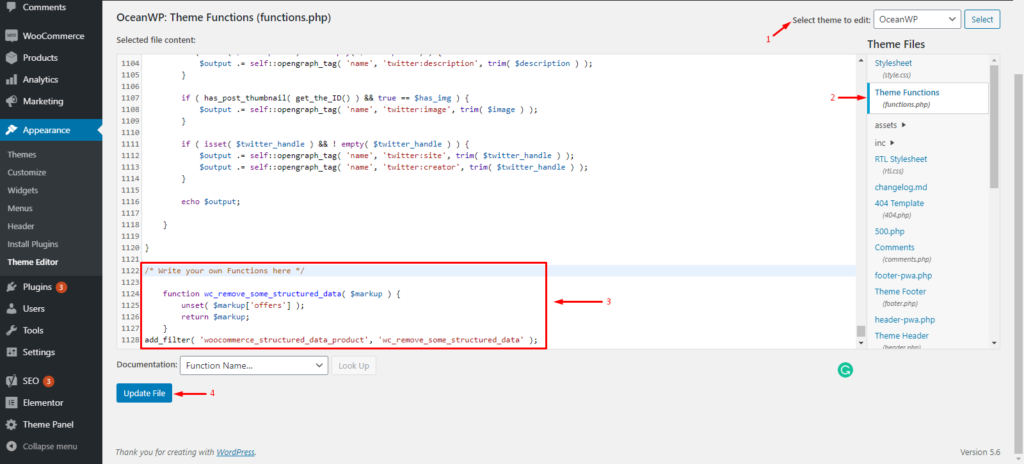
子テーマを設定したら、 [WP管理ダッシュボード]> [外観]> [テーマエディター]に移動します。 子テーマを選択し、 functions.phpファイルに移動します。 ここで、ファイルの最後にカスタムコードスニペットを追加し、変更を有効にするために後で更新することができます。

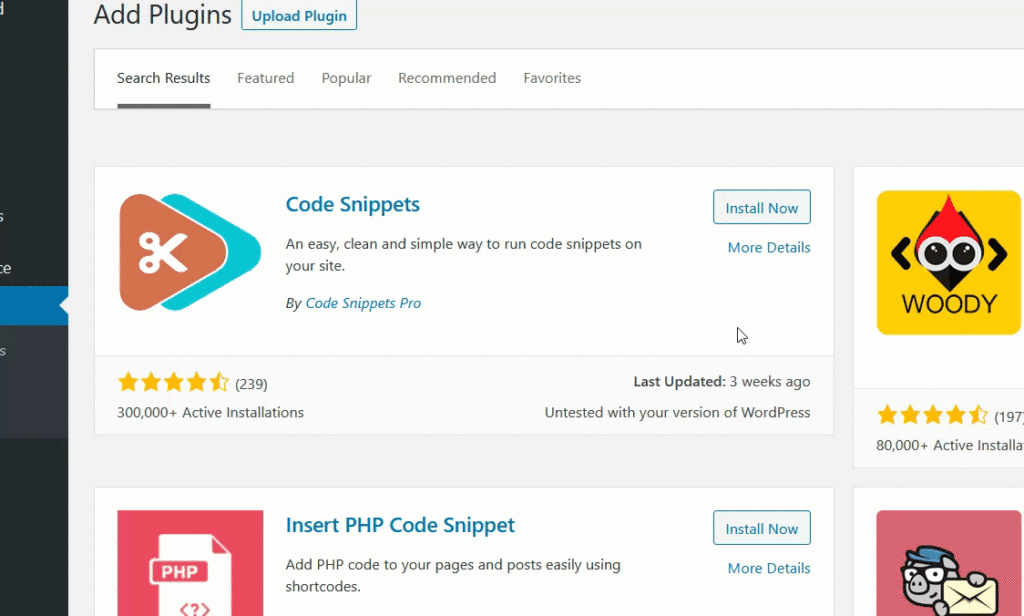
または、コアのWordPressファイルを変更することに不安がある場合は、 CodeSnippetsプラグインを使用することもできます。 プラグインはWordPressリポジトリからインストールできます。

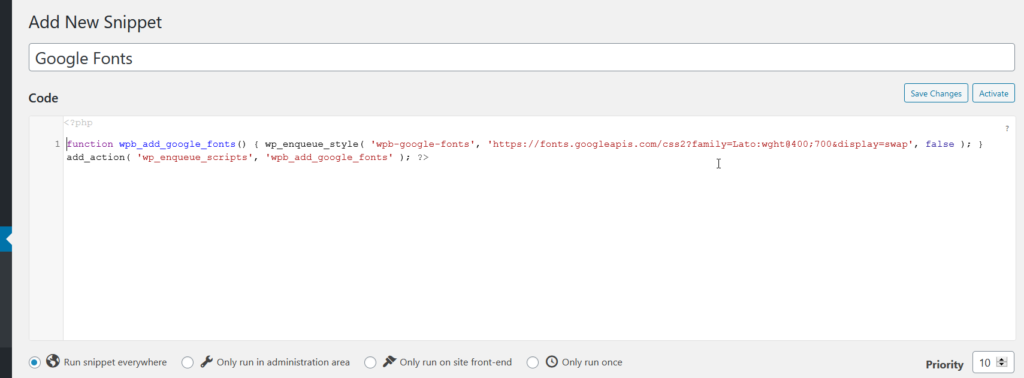
プラグインをインストールしてアクティブ化したら、WordPressダッシュボードからプラグイン設定に移動し、[新しいスニペットの追加]をクリックします。 このプラグインを使用すると、必要な数のスニペットを追加できます。

コードスニペットプラグインを使用すると、プラグインが独自にコードスニペットを処理するため、子テーマは必要ありません。 ただし、問題が発生した場合に備えて、常に1つ用意することをお勧めします。
これで、サイトにコードスニペットを追加する方法がわかりました。次に、WooCommerceチェックアウトに商品画像を追加するためのコードスニペットを見てみましょう。
WooCommerceCheckoutに商品画像を追加するためのスニペット
ここに2つのカスタムスニペットがあります。 1つ目は、商品のタイトルに沿って商品の画像を表示します。 2つ目は、画像とタイトルを別々の行に表示します。 それらの2つが実際に動作しているのを見てみましょう。
インラインスタイルでチェックアウトに商品画像を追加
次のコードスニペットを使用して、製品画像をインラインスタイルでチェックアウトページに追加します。
add_filter( 'woocommerce_cart_item_name'、 'quadlayers_product_image_checkout'、9999、3);
関数 'quadlayers_product_image_checkout'($ name、$ cart_item、$ cart_item_key){
if(!is_checkout())
{$ nameを返す;}
$ product = $ cart_item ['data'];
$ thumbnail = $ product-> get_image(array( '50'、 '50')、array( 'class' => 'alignleft'));
/ *上記では、array( '100'、 '100')などの配列値を変更してサムネイルサイズを変更したり、alignrightに配置を変更したりできます* /
$ thumbnailを返します。 $ name;
}あなたまたはあなたの顧客がチェックアウトページをプレビューするとすぐに、フロントエンドで更新されます。

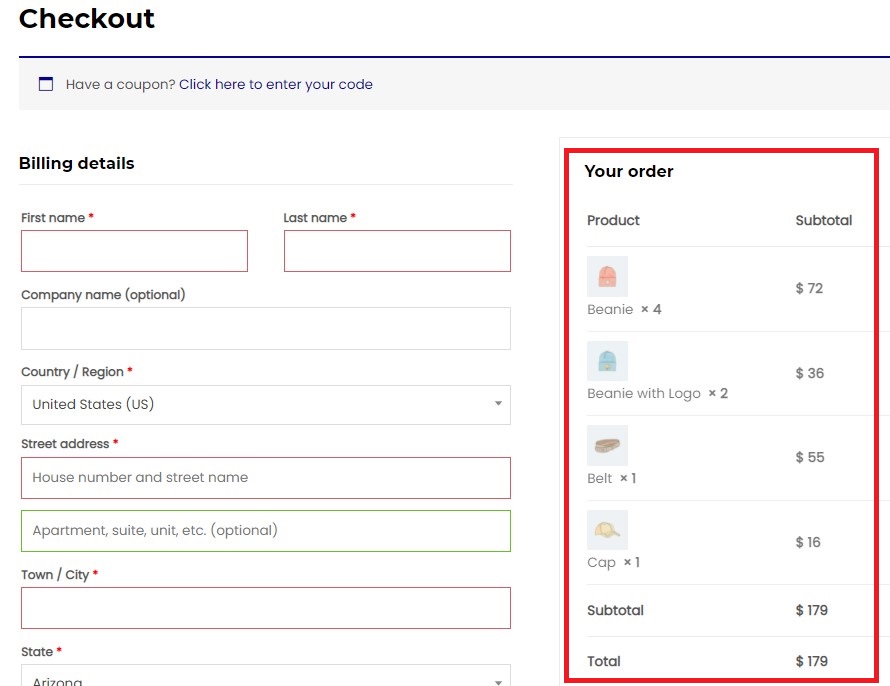
商品画像とタイトルを別々の行に追加する
同様に、次のコードスニペットを使用して、商品の画像とタイトルを別々の行に表示できます。 これは、商品のタイトルが長く、画像とタイトルの両方を1行に収めるのに十分なスペースがない場合に最適です。
add_filter( 'woocommerce_cart_item_name'、 'quadlayers_product_image_checkout'、9999、3);
function quadlayers_product_image_checkout($ name、$ cart_item、$ cart_item_key){
if(!is_checkout())
{$ nameを返す;}
$ _product = apply_filters( 'woocommerce_cart_item_product'、$ cart_item ['data']、$ cart_item、$ cart_item_key);
$ thumbnail = $ _product-> get_image();
$ image = '<div class = "quadlayers_product_image_checkout">'
。 $ thumbnail。
'</ div>';
/ *上記では、画像の幅、高さ、配置を好きなように変更できます* /
$ imageを返します。 $ name;
}チェックアウトページを更新すると、商品の画像とタイトルが別々の行に表示されます。

それでおしまい! おめでとう! これで、WooCommerceチェックアウトに商品画像が正常に追加されました。 ただし、それ以上のものがあります。 顧客が[注文する]ボタンをクリックすると、[注文-支払い]または[注文の詳細]ページに移動し、そこで支払いを行う必要があります。
Order-Payページがデフォルトでどのように表示されるか、またそれをどのように改善できるかを見てみましょう。
製品画像をWooCommerceOder-Payページに追加するスニペット
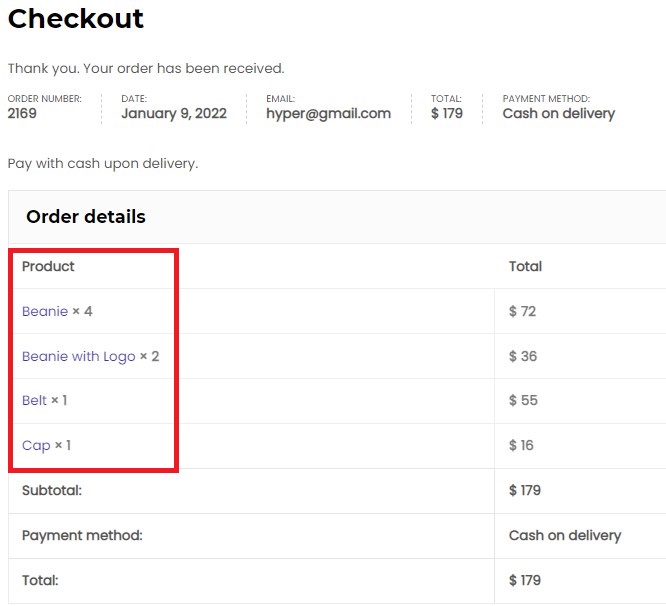
Order-Payページにアクセスすると、ここで顧客が支払いを行います。 Order-Payページには、製品のタイトル、数量、価格、合計注文価格など、すべての注文の詳細が表示されます。 デフォルトでページがどのように表示されるかを次に示します。

ご覧のとおり、デフォルトのチェックアウトページと同様に、商品の画像もここには表示されません。 だから、それを修正しましょう。 私たちの目的は、注文-支払いページに商品画像を追加することです。
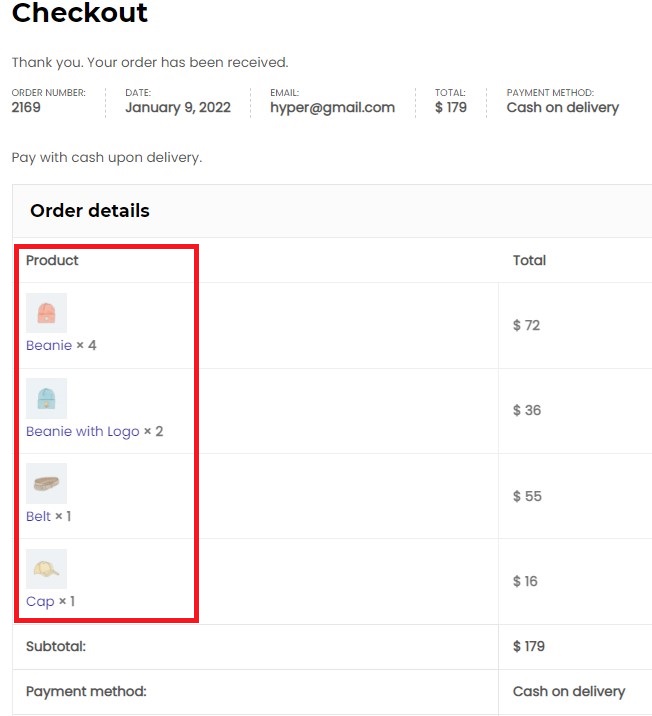
商品の画像を[注文-支払い]ページに追加するには、次のコードスニペットを使用できます。 前に説明したように、好みの方法を使用してサイトに追加するだけです。
add_filter( 'woocommerce_order_item_name'、 'quadlayers_product_image_orderpay'、9999、3);
function quadlayers_product_image_orderpay($ name、$ item、$ extra){
if(!is_checkout())
{$ nameを返す;}
$ product_id = $ item-> get_product_id();
$ _product = wc_get_product($ product_id);
$ thumbnail = $ _product-> get_image();
$ image = '<div class = "quadlayers_product_image_orderpay">'
。 $ thumbnail。
'</ div>';
/ *上記では、画像の幅、高さ、画像の配置を好きなように変更できます* /
$ imageを返します。 $ name;
} 

ブラボー! これで、WooCommerceの[チェックアウト]ページと[注文-支払い]ページに商品画像を正常に追加できます。 あなたの顧客は確かに改善されたユーザーエクスペリエンスに喜ぶでしょう。
これまで、WooCommerceのCheckoutページとOrder-Payページに商品画像を追加する方法を見てきました。 チェックアウトページをよりユーザーフレンドリーにするためにカスタマイズする他のいくつかの方法を見てみましょう。 それに飛び込みましょう。
ボーナス:CheckoutManagerプラグインを使用してチェックアウトページをカスタマイズする
WooCommerceチェックアウトページをカスタマイズする最も簡単な方法は、サードパーティのプラグインを使用することです。 デモンストレーションの目的で、QuadLayersによって開発されたWooCommerceプラグインのCheckoutManagerを使用します。 これは、90,000を超えるアクティブなインストールでチェックアウトページをカスタマイズするのに最適なプラグインの1つです。
Checkout Manager for WooCommerceは、すべてのチェックアウトフィールドを管理できる機能豊富なプラグインであるため、要件に応じてそれらをカスタマイズできます。 このツールが提供するすべての価値ある機能を確認するには、製品ページをフォローしてください。

プラグインでWooCommerceチェックアウトページをカスタマイズする方法を見てみましょう。
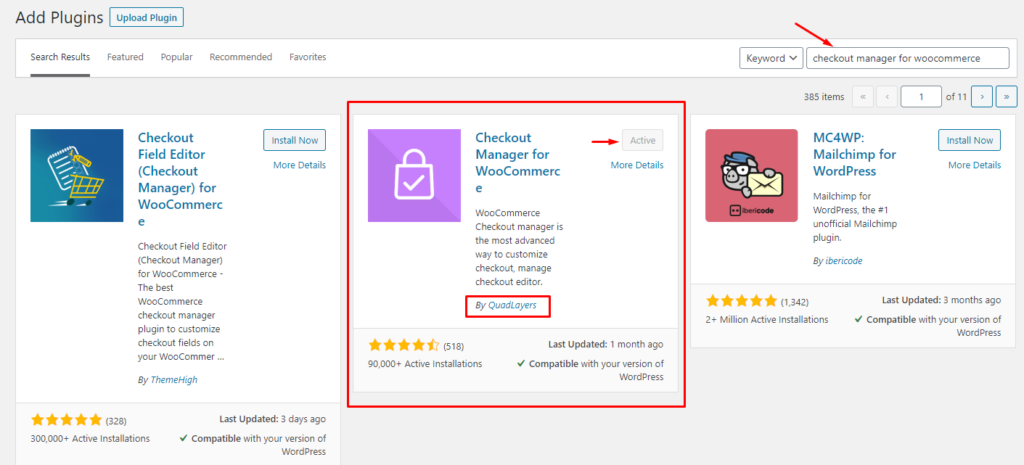
WooCommerceプラグインのチェックアウトマネージャーのインストール
まず、プラグインをインストールしてアクティブ化する必要があります。 WordPress管理ダッシュボードに移動して [プラグイン]> [新規追加]に移動します。 QuadLayersでWooCommerceプラグインのチェックアウトマネージャーを検索し、 [今すぐインストール]ボタンをクリックします。 プラグインがインストールされたら、[アクティブ化]をクリックします。 これにより、サイトのプラグインがアクティブになります。

これで、プラグインがインストールされ、使用できるようになりました。 CheckoutManagerプラグインを使用したチェックアウトページのカスタマイズに移りましょう。 プレミアムバージョンが必要な場合は、Webサイトに追加することもできます。 ただし、プラグインをWooCommerceWebサイトに手動でインストールする必要があります。
チェックアウトフィールドの追加、編集、および削除
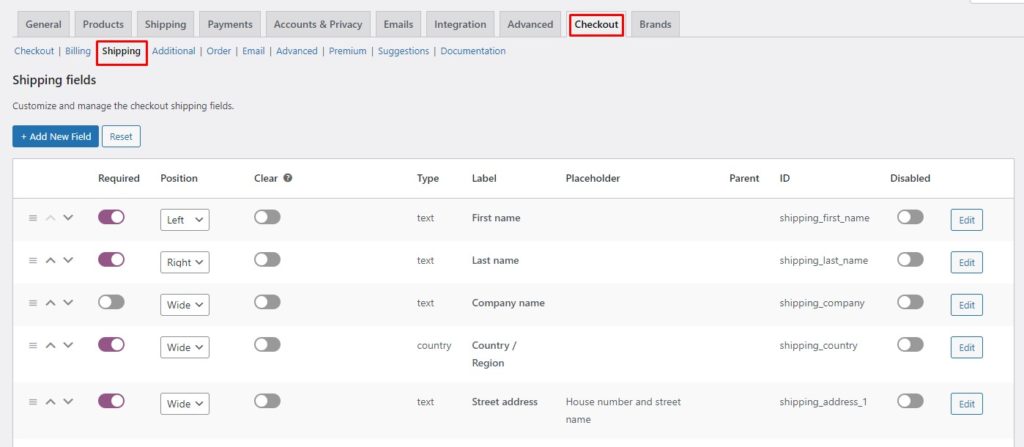
プラグインをサイトでアクティブにしたら、 WordPress管理ダッシュボードに移動し、 WooCommerce> Checkoutに移動します。 そこに、チェックアウトマネージャーのすべての設定があります。
[チェックアウト]タブでは、[チェックアウト]ページのセクションごとに異なるメニューが表示されます。 配送、請求、注文、メールのフィールドを管理できます。 さらに、独自のカスタムフィールドを追加することもできます。 各メニュー内には、要件に応じて管理できる関連フィールドがあります。

各フィールドには、特定のフィールドの動作を制御する複数のパラメーターがあります。 これらのパラメーターを変更することで、それらの動作を変更し、チェックアウトページをより細かく制御できます。 さまざまなフィールドパラメータを見て、それらが何をするかを見てみましょう。
- 再配置:フィールドを上下に移動するには、上下の矢印を使用します。 1つをクリックするだけで、フィールドがそれぞれ1ステップ上または下に移動します。 または、3本の水平線をクリックしてドラッグし、フィールドを目的の位置に再配置することもできます。
- 必須:必須パラメーターをオンにすると、フィールドが必須になります。 顧客は、必須とマークされたフィールドをスキップすることはできません。
- 位置:位置パラメータを使用すると、基本的にフィールドを希望どおりに位置合わせできます。 フィールドを左または右に揃えるか、全幅にするかを選択できます。
- クリア:クリアパラメーターをオンにすると、この特定のフィールドに沿った他のフィールドが制限されます。
- 無効化:名前が示すように、無効化パラメーターをオンにすると、フィールドが無効になり、チェックアウトに表示されなくなります。
- 編集と削除:それぞれのボタンを使用して、フィールドを編集または削除できます。 削除ボタンはカスタムフィールドにのみ表示されることに注意してください。 デフォルトのフィールドを削除することはできませんが、無効にするだけです
つまり、フィールドパラメータを微調整してフィールドを管理することでした。 次に、カスタムアップロードフィールドをWooCommerceCheckoutに追加する方法を説明します。
WooCommerceCheckoutにカスタムアップロードフィールドを追加する
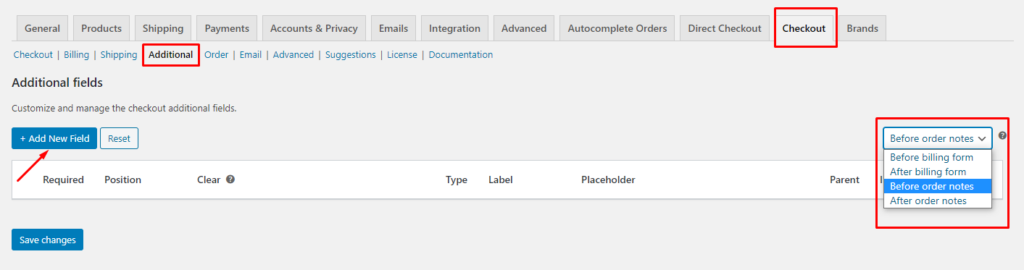
WordPress管理ダッシュボードに移動し、 WooCommerce> Checkoutに移動します。 [チェックアウト]タブで、[追加フィールド]メニューを開きます。
注:カスタムフィールドの追加は、追加のフィールドだけに限定されません。 [請求]、[配送]など、[チェックアウト]ページの他のセクションにカスタムフィールドを追加できます。[チェックアウト]タブ内のそれぞれのメニューに移動するだけで、目的の領域に新しいフィールドを追加できます。
[追加フィールド]メニューに入ったら、[新しいフィールドの追加]ボタンをクリックして新しいフィールドを作成します。 さらに、右隅のドロップダウンメニューから追加フィールドセクションの位置を調整できます。 請求フォームまたは注文書の前または後に配置できます。

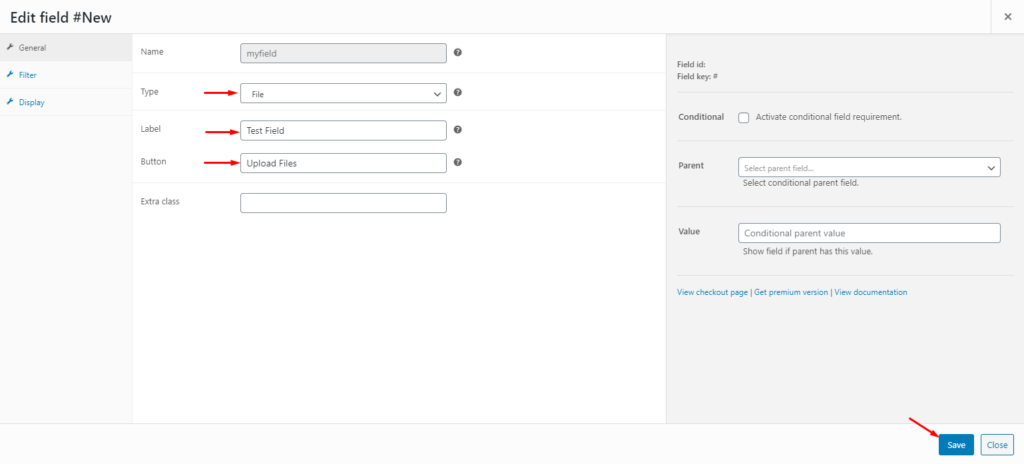
新しいフィールドを作成するためのフォームを含む新しいページに移動します。 [ファイルのアップロード]ボタンを追加することに関心があるので、[タイプ]を[ファイル]に設定し、ラベルとボタンのテキストを付けます。 保存を押して、新しいフィールドを保存します。

それで全部です! それはそれと同じくらい簡単です。 これで、[チェックアウト]ページに移動して、変更を確認できます。 そこで、[ファイルのアップロード]ボタンが動作しているのがわかります。
![WooCommerceチェックアウトで動作中の[ファイルのアップロード]ボタン](/uploads/article/20141/n61aQiqtRUF5BzQa.jpg)
そのように、チェックアウトページをカスタマイズする方法は複数あります。 完全なチュートリアルについては、WooCommerceCheckoutページをカスタマイズする方法に関する完全なガイドを確認してください。
結論
全体として、チェックアウトは顧客の購入プロセスで最も重要なステップの1つです。 この時点で、顧客はすでに購入を完了することを決定しています。 したがって、他の点では良い販売を台無しにするために、ここで何かが悪くなることを望まないでしょう。 そのため、ユーザーエクスペリエンスを向上させるには、チェックアウトページを最適化する必要があります。 顧客が購入を確定して注文する可能性が高くなるようにします。
デフォルトのチェックアウトページは非常に基本的であり、ユーザーエクスペリエンスに最適化されていません。 たとえば、製品のタイトルのみが表示され、画像は表示されません。 顧客の観点からは、タイトルだけでは、チェックアウト時に適切なアイテムを入手したかどうかを確認するのに十分ではありません。 WooCommerceのチェックアウトに商品の画像を表示すると、エンドユーザーがチェックアウト時に適切な商品を入手したことを確認できるため、ここで非常に便利です。
この記事では、カスタムコードスニペットを使用してWooCommerceチェックアウトに商品画像を追加する方法を見てきました。 [チェックアウト]ページで、商品の画像を1行と別々の行に表示する2つのオプションを確認しました。 さらに、カスタムコードを使用してWooCommerceの注文-支払いページに商品画像を追加する方法も確認しました。 さらに、Checkout Manager forWooCommerceプラグインを使用してチェックアウトページをカスタマイズするさまざまな方法を見ました。
このガイドがお役に立てば、興味のある記事がいくつかあります。
- WordPressで画像を圧縮する方法(プラグインありとなし)
- 画像にALTタグを追加するための最良のプラグイン(無料および有料)
- WooCommerceの画像サイズの問題を修正する方法
WooCommerceチェックアウトに商品画像を追加しようとしたことがありますか? どのような解決策があなたのために働きましたか? どのくらいの違いがあると思いますか? 以下のコメントでお知らせください。
