Elementorを使用してWooCommerceに商品スライダーを追加する方法(7つのレイアウト)
公開: 2024-10-09製品スライダーは、特に WordPress で WooCommerce を使用する場合に、さまざまな製品を視覚的に魅力的かつ整理された方法で紹介する優れた方法です。
人気のページ ビルダーである Elementor を Elemento Addon と併用することで、ショッピング体験を向上させる製品スライダーを簡単に追加できます。
このガイドでは、Elementor アドオンを使用して 7 つの異なるレイアウト オプションを持つ製品スライダーを追加する方法を説明します。
WooCommerce に商品スライダーを追加する必要があるのはなぜですか?
目次

先に進む前に、プロダクト スライダーの利点を理解しましょう。
スライダーは視覚的な魅力を高め、ストアにプロフェッショナルな外観を与えます。訪問者は、膨大なリストをスクロールすることなく、さまざまな製品をすばやく閲覧できます。また、人気製品、新製品、または割引価格の製品を強調表示して、売上を伸ばします。
製品スライダーの多様なレイアウトを探索する
Elemento Addon は、ストアのデザイン美学にマッチする 7 つの多用途な製品スライダー レイアウトを提供します。それぞれを見てみましょう。
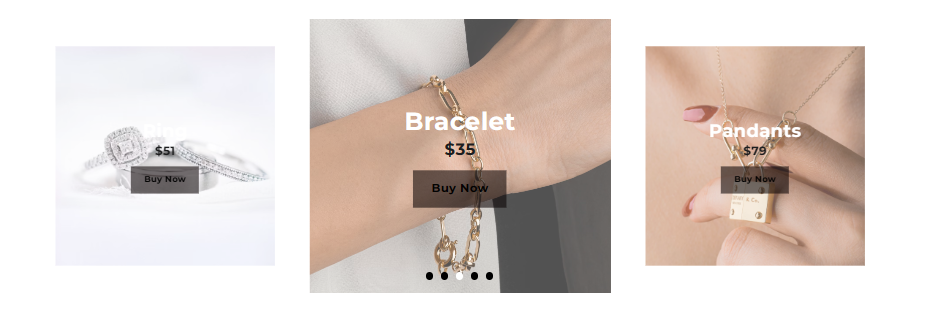
1.アドバンストスライダー

アドバンスト スライダー レイアウトは、アニメーションを追加した高品質の製品画像を紹介するのに最適です。目を引くビジュアルやテキスト オーバーレイを使用して、主要な製品を強調表示できます。
特徴:
- スムーズな移行を実現します
- カスタマイズ可能なテキストと、
- ボタンはユーザーを製品ページに直接誘導します。
用途: 注目の商品や新しいコレクションに最適です。
ライブデモ: 高度なスライダーを探索する
2.先進的な製品のスライド

高度な製品スライドは、水平スクロール スライダーで製品を紹介できるシンプルで効果的なレイアウトです。製品画像、タイトル、価格、さらにはセールバッジも追加できます。
特徴
- 横スクロール
- カスタマイズ可能な速度
- 動的な製品情報表示。
使用法:
- ベストセラーや期間限定のセールに最適です。
ライブ デモ: 高度な製品のスライドを探索する
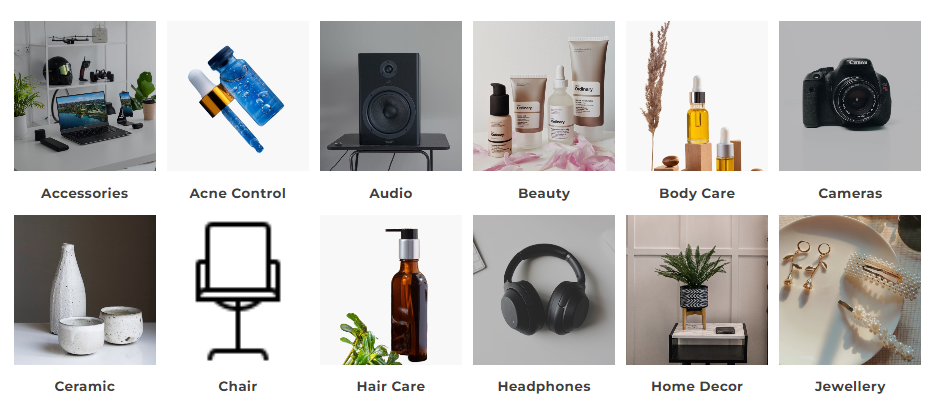
3.製品カテゴリースライダー

製品カテゴリ スライダーを使用すると、個々の製品ではなく製品カテゴリを特集できます。
このレイアウトは、多様な製品ラインを扱う店舗に非常に適しており、ユーザーがカテゴリ間を簡単に移動できるようになります。
特徴:
- カテゴリ画像、
- タイトルと説明のサポート。
使用法:
- 複数の商品カテゴリーを扱う店舗に最適です。
ライブ デモ: 製品カテゴリ スライダーを探索する
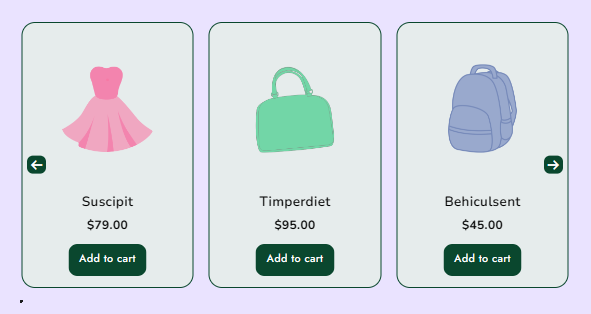
4.製品スライダー

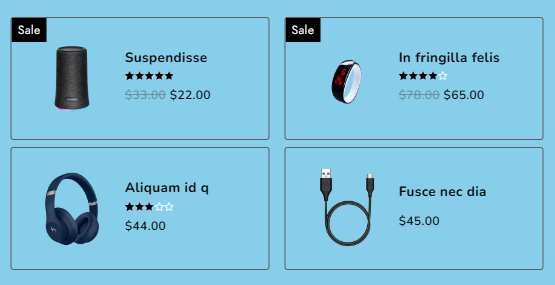
古典的な製品スライダーは、複数の製品を水平スライダー形式で紹介するシンプルかつ効果的な方法を提供します。
このレイアウトは高度にカスタマイズ可能で、表示される商品の数からスライダーの外観や操作感に至るまで、あらゆるものを調整できます。
特徴:
- 複数の製品の表示
- カスタマイズ可能な列
- トランジション効果。
使用法:
- コレクションや新作の宣伝に最適です。
ライブデモ: 製品スライダーを探索する
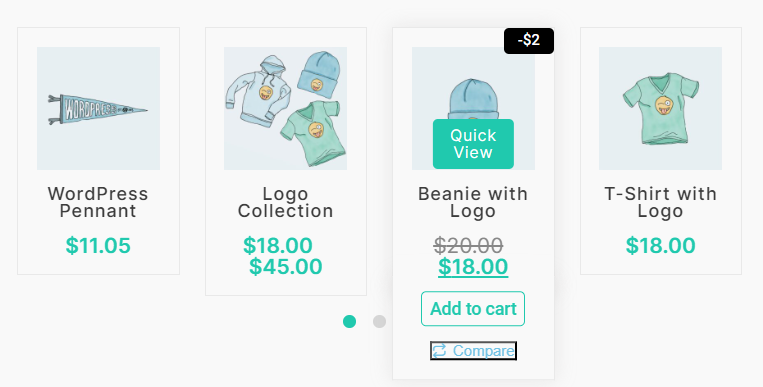
5.製品スライダー リスト

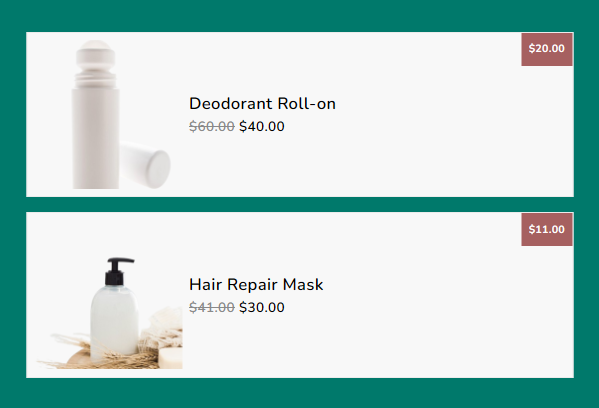
製品スライダー リスト レイアウトでは、製品がスライダー内のリスト形式で表示されます。このオプションは、スライド式インターフェイスを維持しながら、各製品に関するより詳細な情報を確認したいユーザーに最適です。

特徴:
- 製品詳細を含むリストビュー
- スライダーのスムーズな移行。
使用法:
- 詳細な商品説明や仕様を記載する店舗に最適です。
ライブデモ: 製品スライダー リストを探索する
6.縦型製品リスト

縦型製品リストは、製品表示にユニークなひねりを加えます。このレイアウトでは、従来の水平スライダーの代わりに垂直スクロール形式で商品が表示されるため、サイドバーや狭いセクションに最適です。
特徴:
- 縦スクロール
- カスタマイズ可能なリスト要素。
使用法:
- ストアのホームページのサイドウィジェットや狭いスペースに最適です。
ライブデモ: 垂直製品リストを探索する
7.グリッドプロダクトスライダー

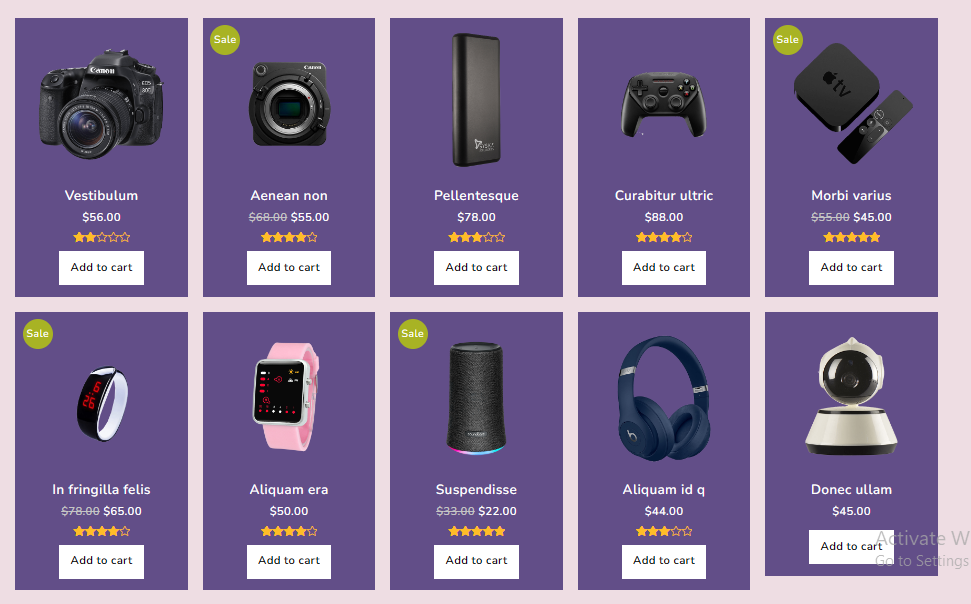
グリッド製品スライダーは、製品をグリッド レイアウトで表示するのに最適です。このデザインは、より構造化された均一なプレゼンテーションを提供し、スクロールせずに複数の製品を一度に紹介することができます。
特徴:
- 調整可能な列を備えたグリッド レイアウト
- 簡単なナビゲーション
- 動的な製品情報表示。
使用法:
- 同時に陳列する必要がある多くの商品を扱う店舗に最適です。
ライブデモ: グリッド製品スライダーの探索
Elementor アドオンを使用して WooCommerce に製品スライダーを追加する方法。
これらのレイアウトのいずれかを使用して製品スライダーを追加するには、次の手順に従います。
- 必要なプラグインをインストールしてアクティブ化する: Elementor、WooCommerce、Elemento Addon がインストールされアクティブ化されていることを確認してください。
- Elementor でページを編集: 製品スライダーを追加するページに移動し、「Elementor で編集」をクリックします。
- 製品スライダー ウィジェットの追加: Elemento エディターで、Elemento アドオンの製品スライダー ウィジェット (アドバンスト スライダー、グリッド製品スライダーなど) を検索し、ページ上の目的のセクションにドラッグします。
- スライダーをカスタマイズする: 好みのレイアウトを選択し、表示する製品またはカテゴリを選択し、遷移速度、グリッド列、デザイン要素などの設定を調整します。
- プレビューと公開: スライダーを好みに合わせてカスタマイズした後、変更をプレビューしてすべてが完璧であることを確認してから、ページを公開します。
Elemento Addon のアクティベーションについては、以下のビデオを参照してください。
関連するアドオンはここで見つけることができます。
よくある質問
Q:製品スライダーのデザインをカスタマイズできますか?
答え: はい! Elementor を使用すると、Web サイトのブランディングに合わせてレイアウト設定、タイポグラフィ、色、ホバー効果を調整するなど、広範なカスタマイズが可能になります。
Q:スライダーに特定の商品カテゴリーを表示することはできますか?
回答: はい、多くの製品スライダー ウィジェットでは、スライダー設定の一部として、カテゴリ、タグ、または属性によって製品をフィルターできます。
Q:製品スライダーにアニメーションを追加できますか?
回答: はい、Elementor は、より魅力的なユーザー エクスペリエンスを実現するために、製品スライダーに適用できるさまざまなアニメーション オプションをサポートしています。
結論
Elementor の Elemento アドオンを使用すると、WooCommerce ストア用の魅力的な商品スライダーを簡単に作成できます。
多様なレイアウトとカスタマイズ オプションを備えたさまざまな製品スライダーからブランドに合わせて選択します。
これらの魅力的なディスプレイで顧客のショッピング体験を向上させます。
この記事が役立つと思われた場合は、ぜひお友達と共有してください。これに関してご質問がございましたら、お気軽に以下にコメントしてください。私たちはあなたの問題を解決するお手伝いをします。このブログをお読みいただきありがとうございます。
この記事が、あなたの製品を紹介するのに最適な製品スライダーを見つけるのに役立つことを願っています。
YouTube チャンネルに登録してください。素晴らしいコンテンツもアップロードしています。Facebook やTwitterもフォローしてください。
さらに記事を発見:
- WooCommerce Web サイト向けの 6 つのベスト Elementor アドオン
- WooCommerce ページの作成方法 カート ページ、ショップ ページ、チェックアウト ページ、マイ アカウント ページ
- ウェブサイトのデザイン体験を向上させる Elementor の Elemento アドオン
