WooCommerceストアに商品を追加する方法:ステップバイステップガイド
公開: 2022-04-15オンラインビジネスのアイデアはますます人気があります。 それはあなたに世界中のどこからでもお金を稼ぐ自由を与えるだけでなく、オフラインビジネスに伴う多くの潜在的なコストを削減します。 あなたがオンラインビジネスを始めることを夢見たことがあるなら、WooCommerceはそれを一夜にして実現することができます。
WooCommerceは、人気のあるWordPressベースのeコマースソリューションです。 適度な柔軟性を備えたオンラインストアを作成し、さまざまな種類の製品を追加し、多くの重要な機能を統合することができます。 送料、支払い、在庫、課税など。
WooCommerceセットアップウィザードを完了した直後の次のステップは、製品を追加することです。 この記事では、WooCommerceに商品を追加する方法と詳細なガイドラインを紹介します。
この記事で取り上げたトピック-
- WooCommerceで商品を追加する方法
- WooCommerceで追加できる商品の種類
- WooCommerce製品をインポートする方法
- WooCommerce製品をエクスポートする方法
- ボーナス:オンラインストアに必須のElementorWooCommerceウィジェット5つ
- WooCommerceで商品を追加する方法に関するFAQ
ガイドに飛び込みましょう。
WooCommerceで商品を追加する方法
Webサイトに製品を追加することは、eコマースの最も基本的なタスクの1つです。 そこに足を踏み入れると、プロセスはWordPressの投稿の編集と非常に似ていることがわかります。 デフォルトでは、WooCommerceでは6種類の製品をオンラインストアに追加できます。 (これらの製品タイプについては、次のセクションで説明します)。
このセクションで各製品タイプを追加するプロセスを示すと、この記事の長さははるかに長くなります。 この記事では、 「Simple Product」タイプを使用して、WooCommerceで商品を追加するプロセスを紹介します。
WooCommerceに製品を追加するには6つのステップがあります。 彼らです:
- 新製品を作成する
- タイトルと説明を追加
- 製品タイプを選択
- 製品データタブに記入
- グラフィックを追加して最後の仕上げをする
それでは、プロセスについて詳しく見ていきましょう。
ステップ01:新製品を作成する
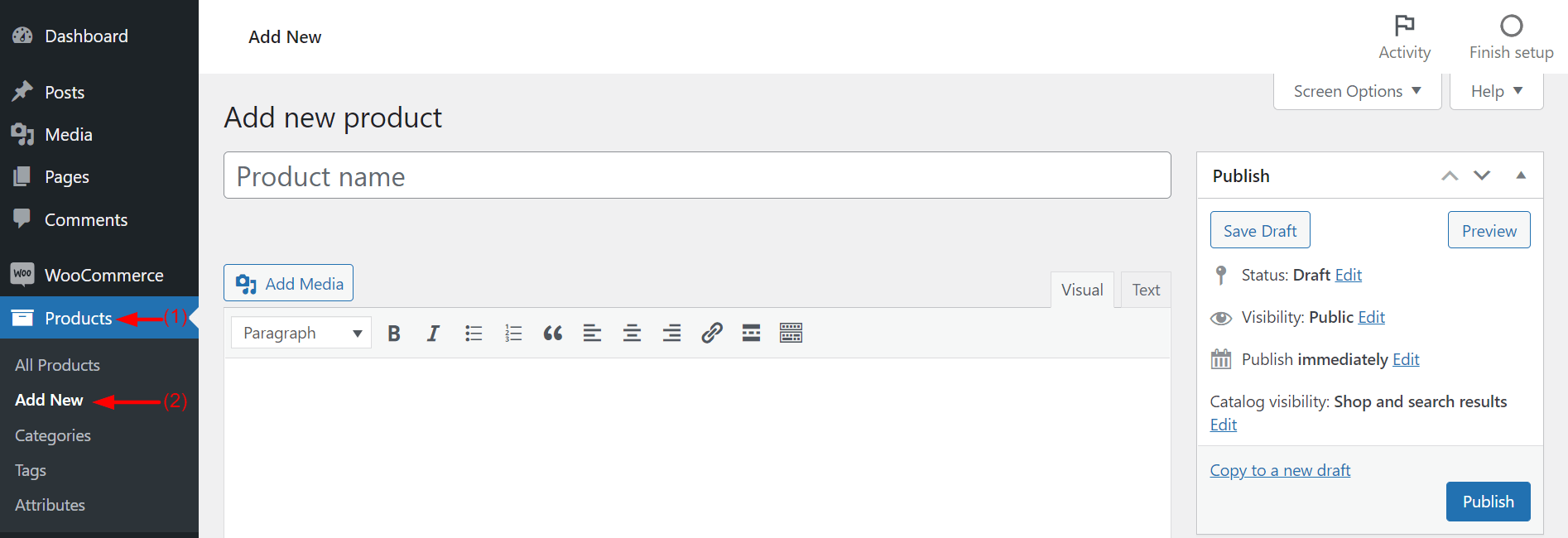
WordPressダッシュボードを開き、 [製品]>[新規追加]に移動します。

製品の説明を入力するために、上記のような複数のフィールドが表示されます。
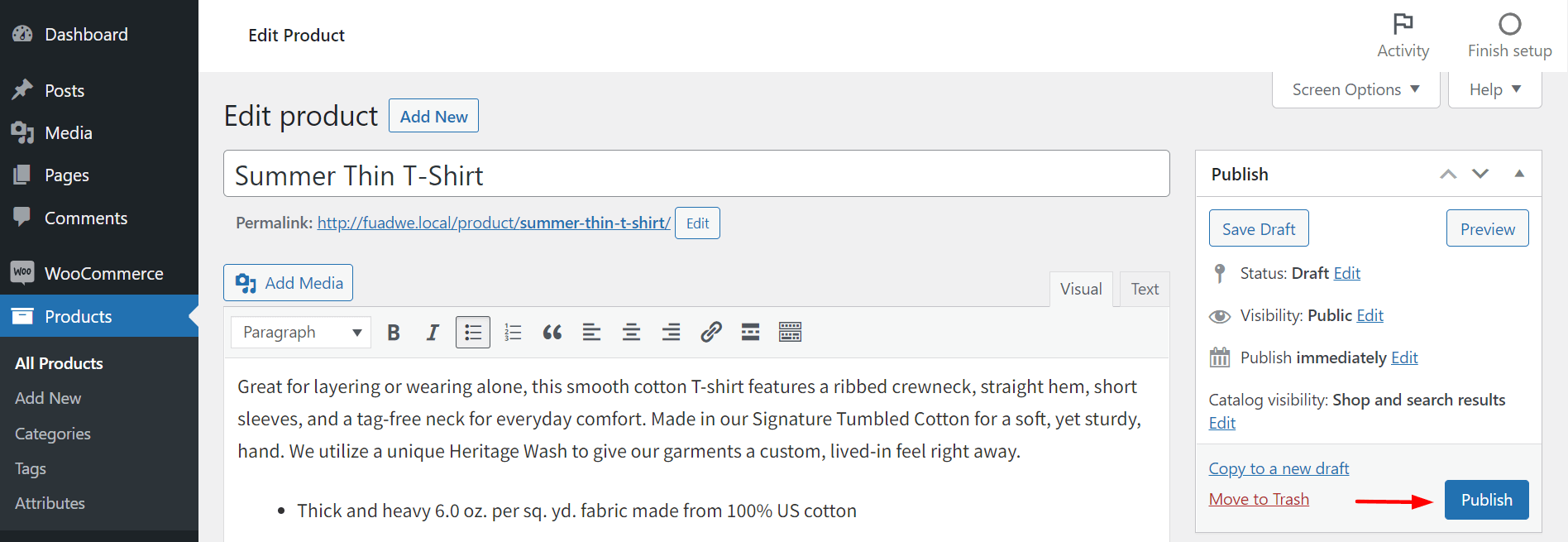
ステップ02:タイトルと説明を追加する
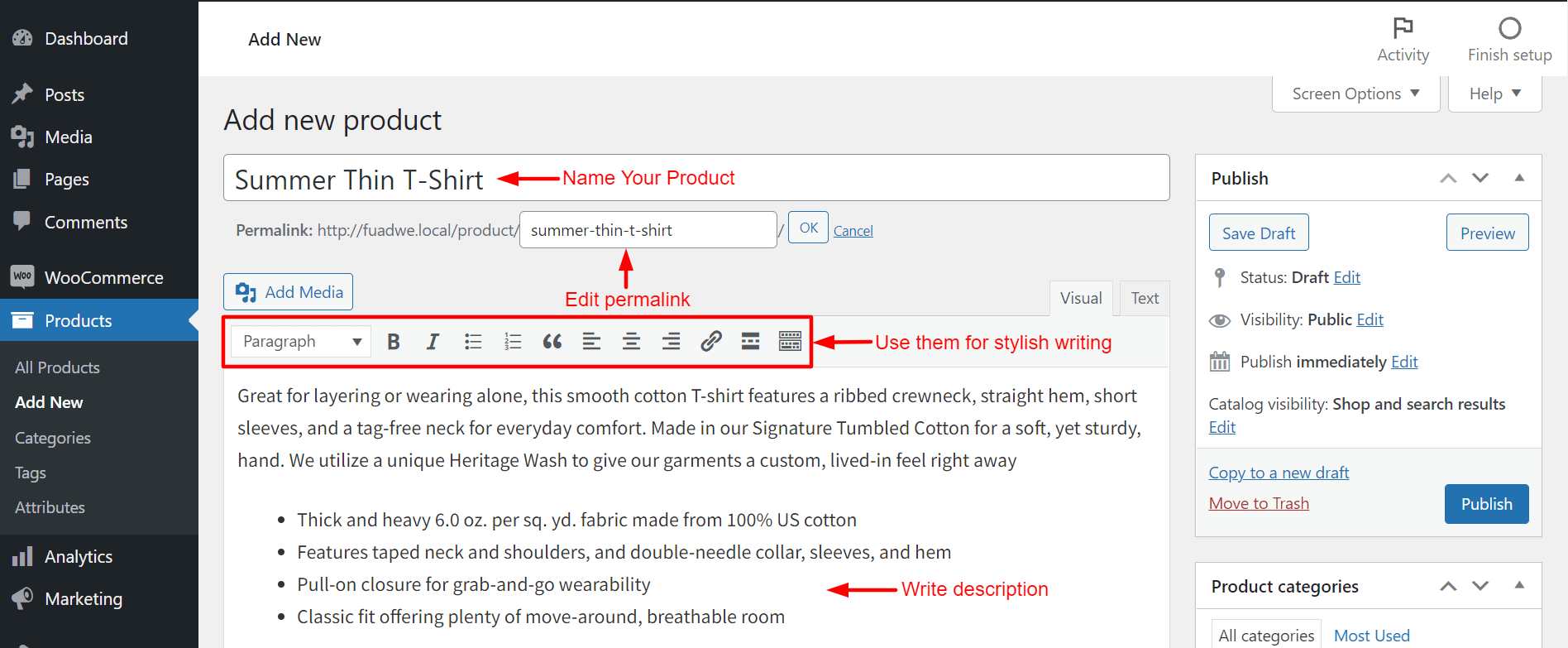
タイトルセクションで製品に名前を付けます。 パーマリンクは製品名と同じにしてください。 次に、重要なポイント、利点、購入理由を明記した製品の簡単な説明を書きます。 太字と斜体の形式を使用してテキストとフォントをスタイル設定し、箇条書きと配置を追加できます。

SEOのパフォーマンスを向上させるために、適切なキーワードを使用してタイトルと説明を最適化することを忘れないでください。
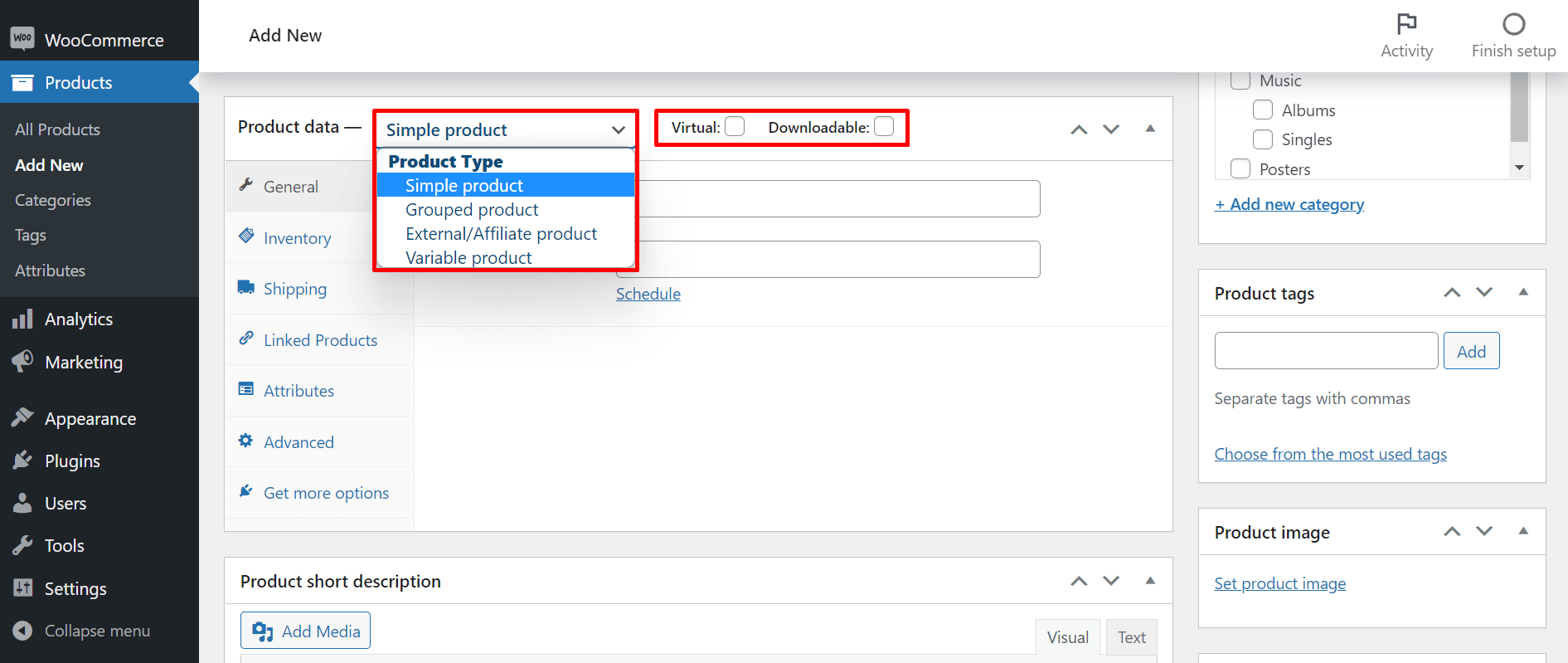
ステップ03.製品タイプを選択します
上記のセクションで、WooCommerceストアに追加できる商品の種類をすでに示しました。 だから今、あなたのアイテムに応じて、あなたの製品タイプを選択してください。

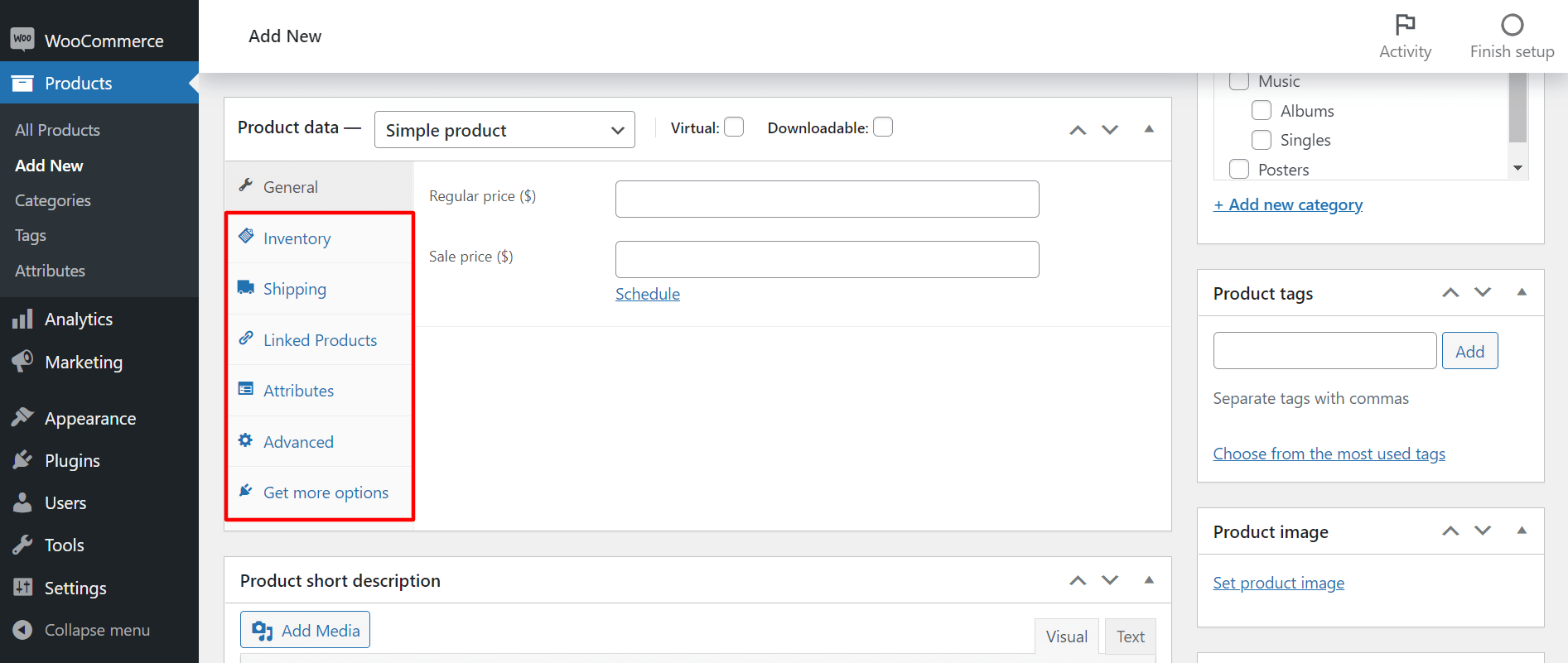
ステップ04:[製品データ]タブに入力する
オンラインで見ただけでは、商品の属性(重さ、サイズ、味、正確な色)を理解することはできません。 写真でマークされているタブを調べます。 より多くの追加フィールドを取得します。 製品仕様を明確にするためにそれらに記入してください。
また、配送方法を詳しく説明する必要があります。 これにより、顧客は製品がどのように配達され、手元に届くまでにどのくらいの時間がかかるかを理解するのに役立ちます。

ステップ05:グラフィックを追加して最後の仕上げをする
製品ページの準備がほぼ整いました。 ただし、公開ボタンを押す前に、完了する必要のあることがいくつかあります。 適切な製品カテゴリを選択し、タグを追加し、画像を設定し、ギャラリー画像を追加する必要があります。 これらのオプションはすべて右側のサイドバーに表示されます。
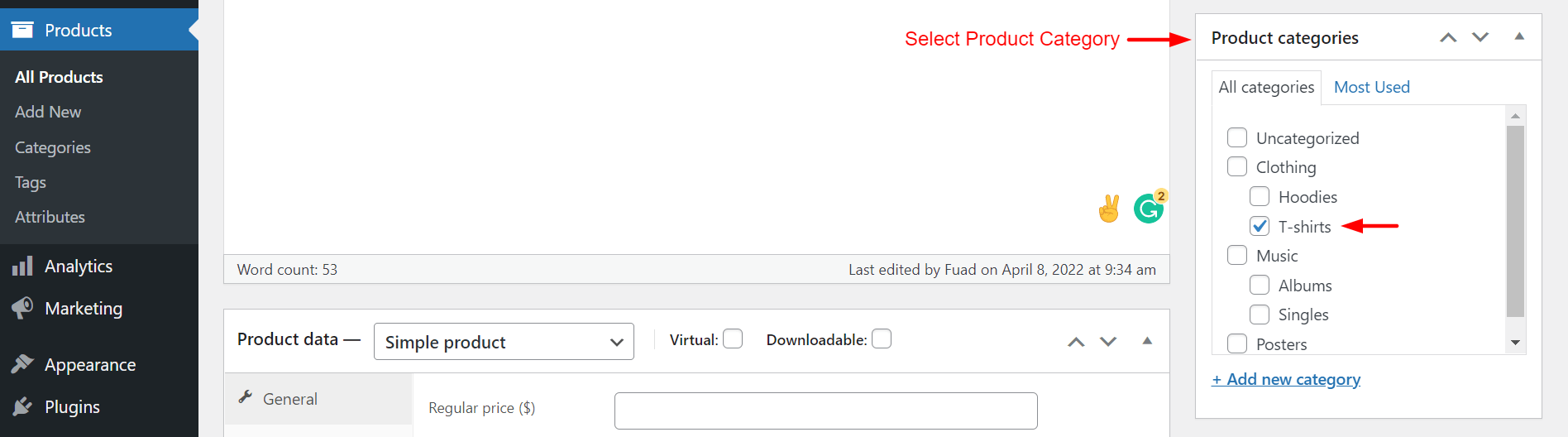
製品カテゴリを選択
画面の右側のサイドバーに製品カテゴリが表示されます。 製品タイプに応じて、製品の特定のカテゴリを選択します。

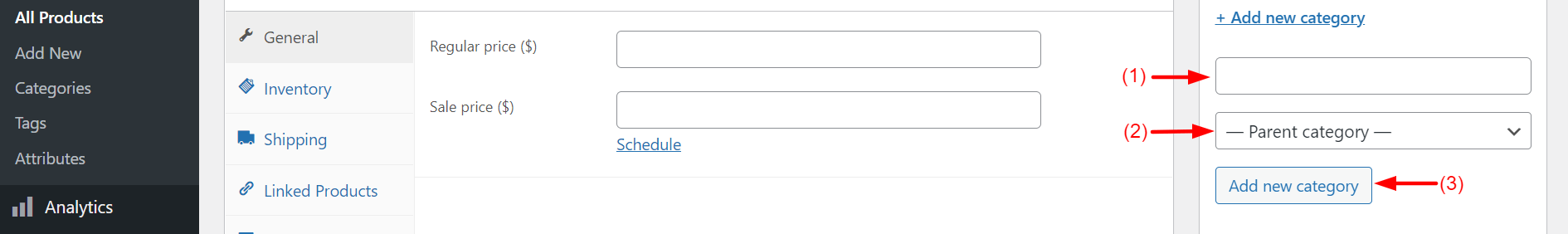
カテゴリがリストにない場合は、[ +新しいカテゴリを追加]をクリックします。 新しい親カテゴリとサブカテゴリを追加するオプションが表示されます。 それらを完了したら、[新しいカテゴリの追加]ボタンをクリックします。 新しいオプションがカテゴリリストに追加されます。

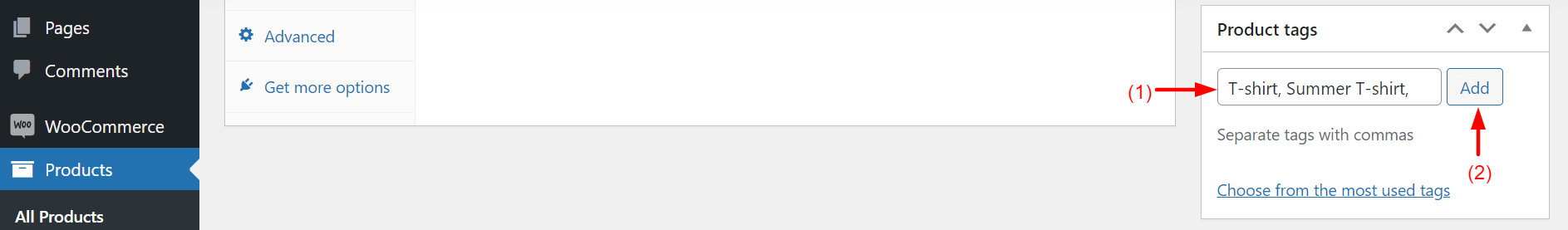
製品タグを追加する
下のボックスに、製品をわかりやすく説明する関連キーワードをいくつか入力します。 それらを区切るには、コンマ(、)を使用します。 次に、[追加]ボタンを押します。

商品画像の設定
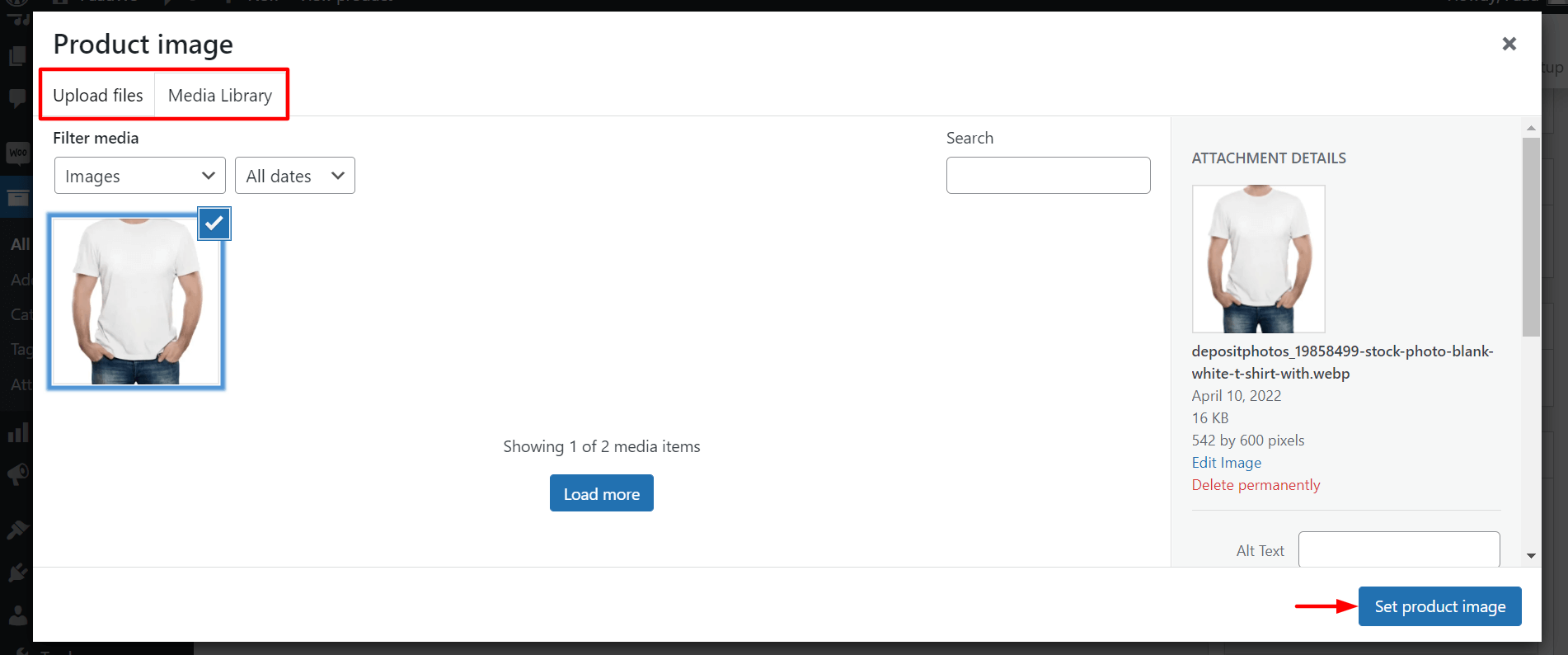
商品の注目画像を追加する必要があります。 少し下にスクロールすると、[製品の画像]セクションに移動します。 設定した商品画像をクリックしてください。

これにより、新しいウィンドウが表示されます。 ハードドライブからでもメディアファイルセクションからでも、製品の写真をアップロードします。 最後に、[画像の作成を設定]ボタンをクリックして、このプロセスを完了します。

バックエンドに画像が表示されます。
製品ギャラリー
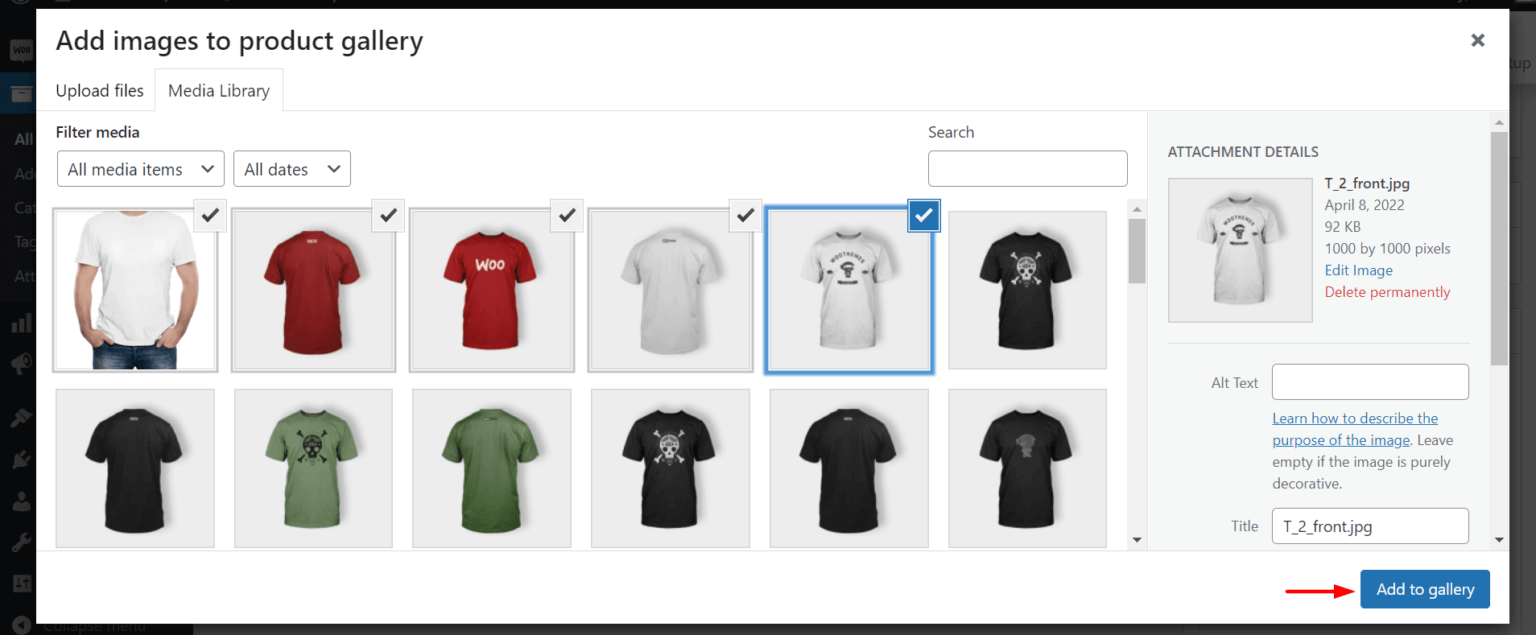
ここでは、製品をよりわかりやすく説明するために、さまざまな角度や視点から写真を追加します。 [製品ギャラリーの画像を追加]をクリックします。

ギャラリーに写真を追加するオプションが表示されます。 少なくとも5枚以上の写真を選択してください。 次に、[ギャラリーに追加]ボタンをクリックします。

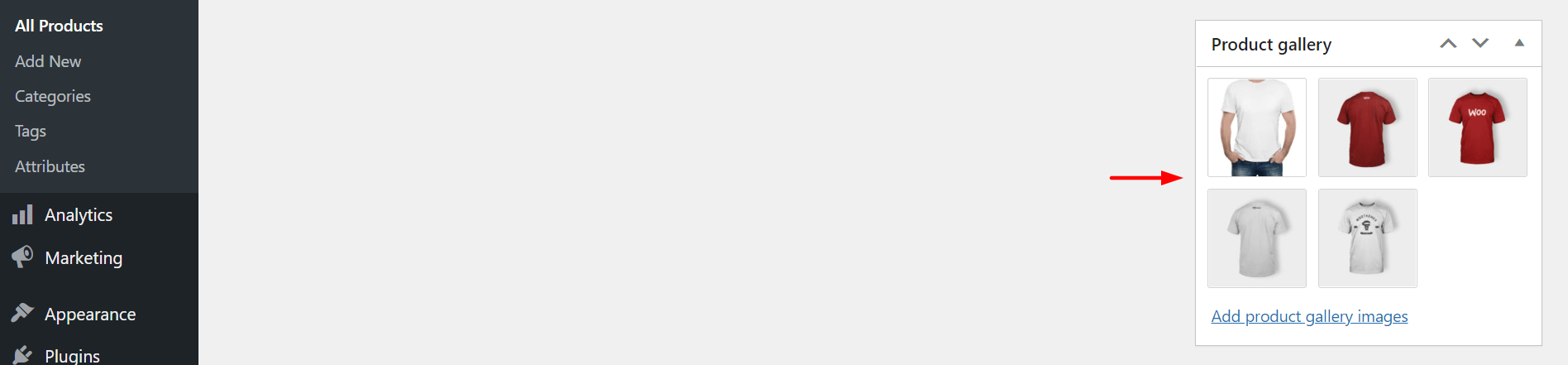
バックエンドのギャラリーに追加された写真が表示されます。

必要に応じて、アイテムを変更または編集できます。 上記のすべての手順を完了したら、[公開]ボタンをクリックします。 人々はあなたのWooCommerceストアでそれを見ることができます。

したがって、Webサイトにさらに新しい製品を追加できます。
WooCommerceで追加できる商品の種類
適切な製品セットを選択することは、収益性の高いオンラインビジネスを開始するための前提条件です。 以下は、WooCommerceがオンラインストアに追加できる6種類の製品です。
- シンプルな商品
- グループ化された製品
- 外部/アフィリエイト製品
- 可変製品
- 仮想製品
- ダウンロード可能な製品
それぞれに独自の特徴があります。 このセクションでそれらを分解してみましょう。
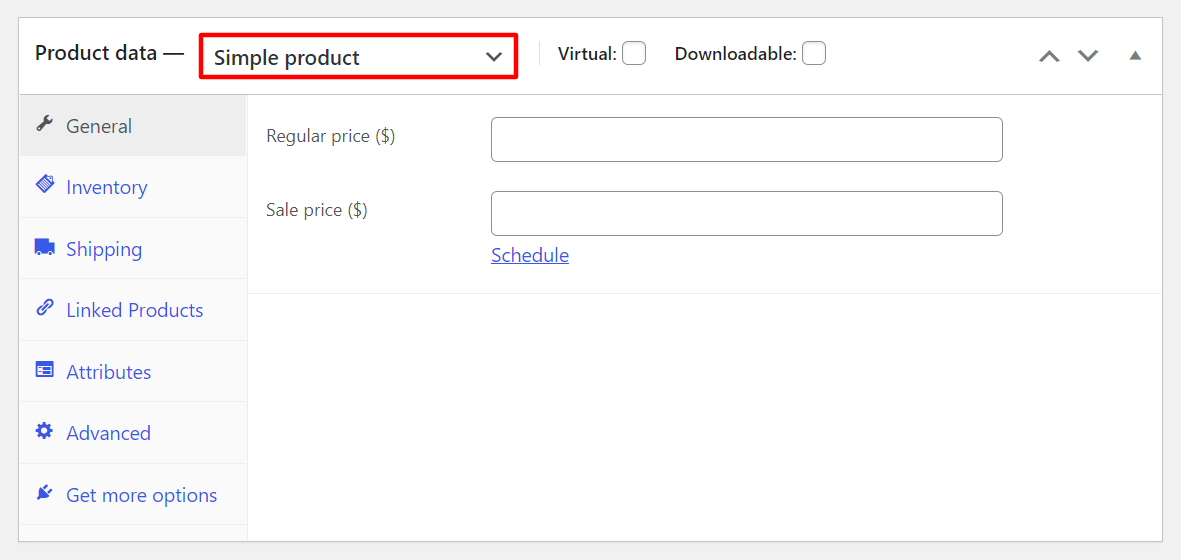
1.シンプルな製品
単純な製品タイプとは、顧客に出荷する必要のある物理的な商品(布地、本、電子機器、キッチン用品など)を指します。 これは最も基本的なタイプのWooCommerce製品であり、設定が簡単です。 価格、在庫の詳細、SKU番号を簡単に追加できます。
新しい製品を作成するときは、ドロップダウンメニューから[シンプルな製品]オプションを選択する必要があります。

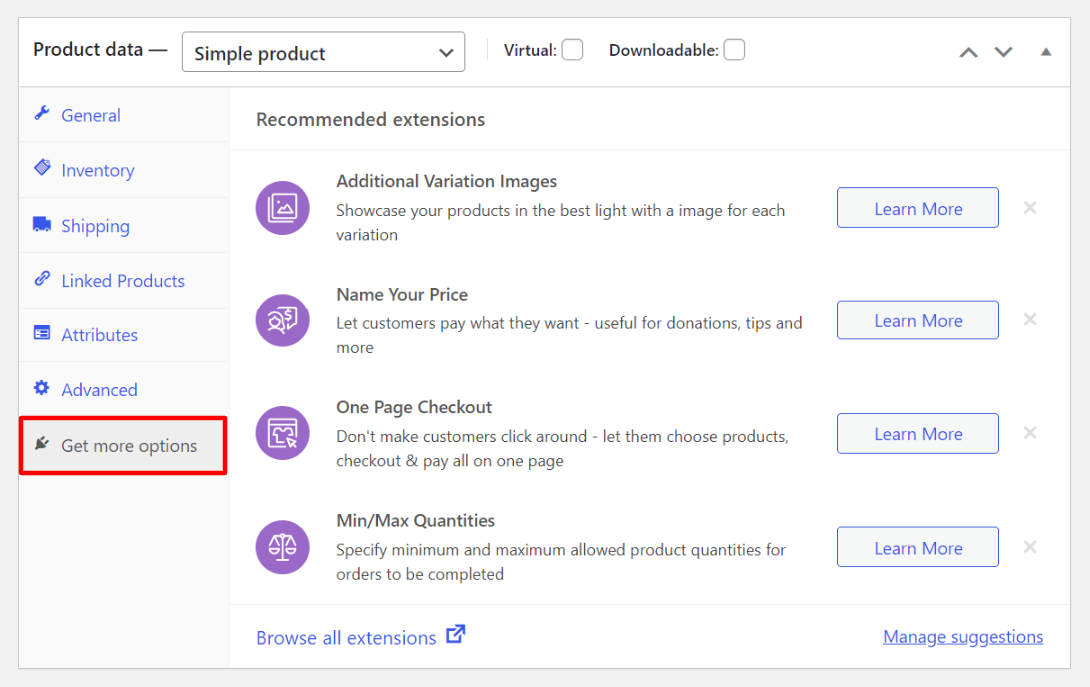
より多くの機能を使用する場合は、[その他のオプションを取得]をクリックします。 「追加のバリエーション画像」、「価格に名前を付ける」などの推奨される拡張機能を提供します。

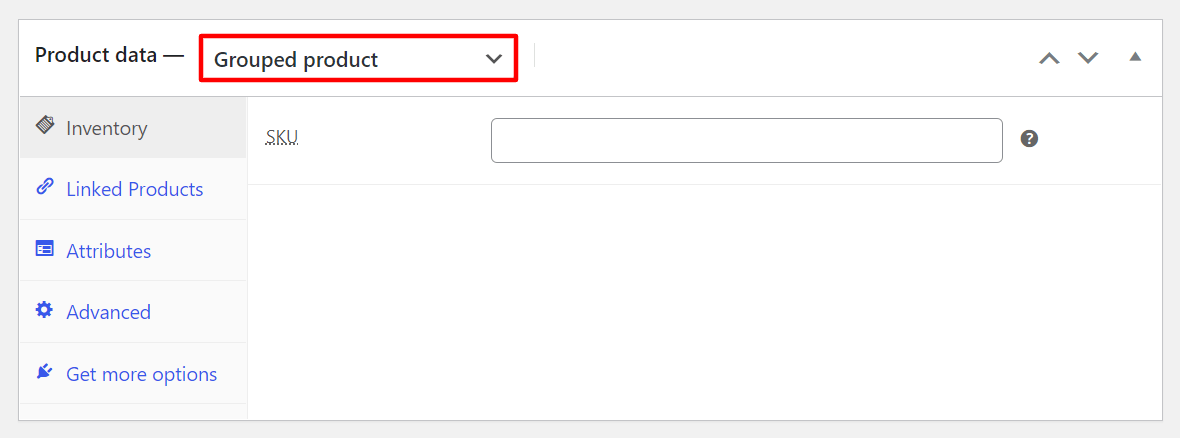
2.グループ化された製品
グループ化された商品は、ストアにすでに存在する複数の関連商品のバンドルです。 これは、顧客が来店するたびに、より多くの商品を購入する可能性を高めることを目的としています。 ただし、割引を設定したり、新しい価格を追加したりすることはできません。
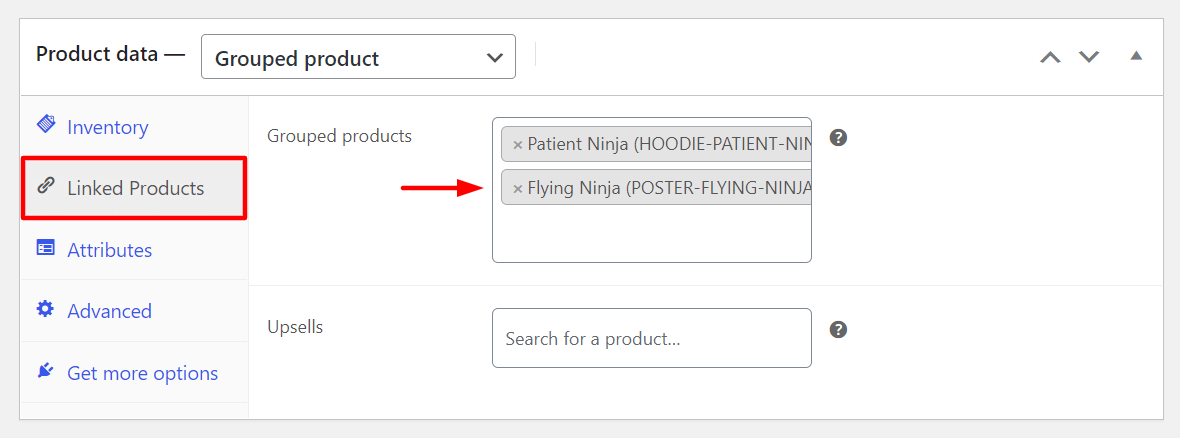
製品バンドルを作成するには、ドロップダウンメニューから[グループ化された製品]オプションを選択する必要があります。

次に、[リンクされた製品]をクリックします。 以下のようなグループ化された製品ボックスが表示されます。 クラスターで提供する製品名を入力するだけです。

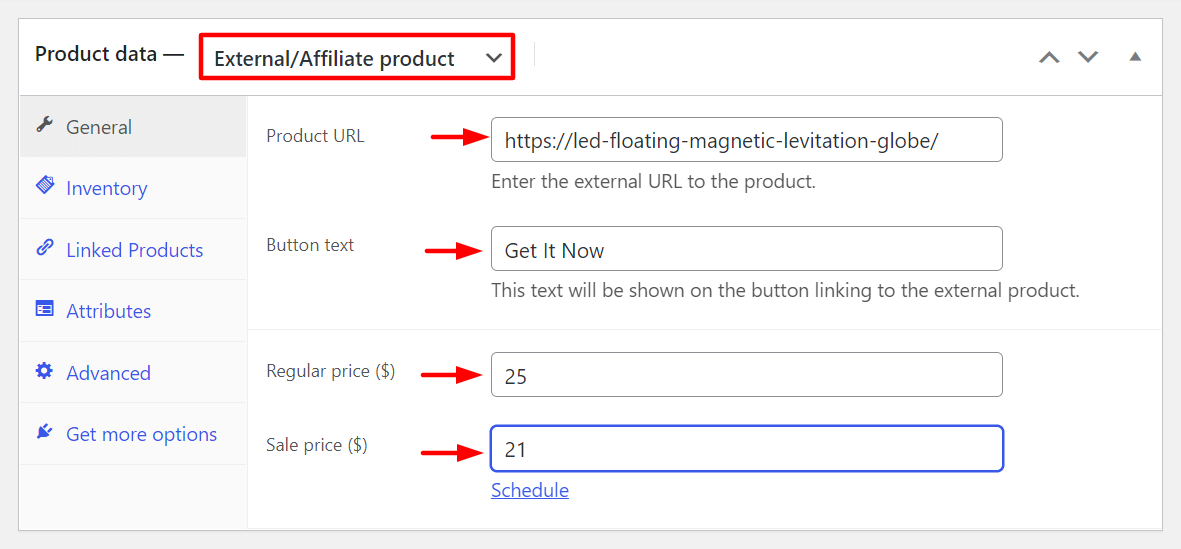
3.外部/アフィリエイト製品
この製品カテゴリを使用すると、他の人の製品をWebサイトに表示して、販売手数料を稼ぐことができます。 製品のURLと、召喚状(CTA)ボタンとして表示されるボタンテキストを追加する必要があります。 顧客がそれをクリックすると、製品設定で指定したURLにリダイレクトされます。
以下のボックスに通常価格と販売価格を入れて、いつでも変更することができます。

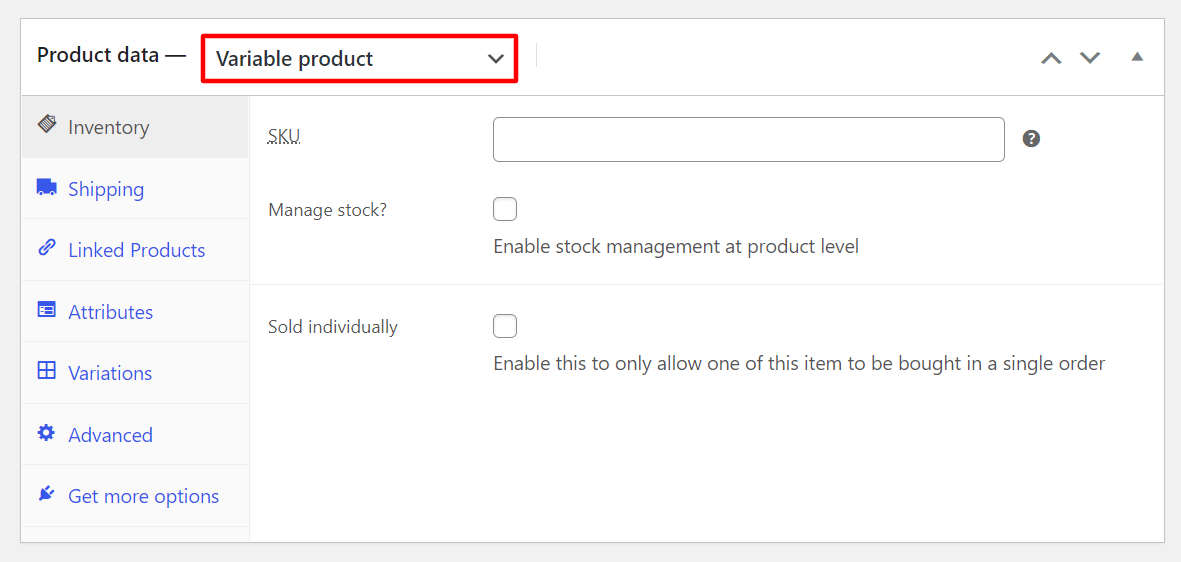
4.可変製品
同じ商品にさまざまなバリエーション(重量、色、サイズ)を追加し、それに応じて価格を変更する場合は、可変商品オプションを選択する必要があります。

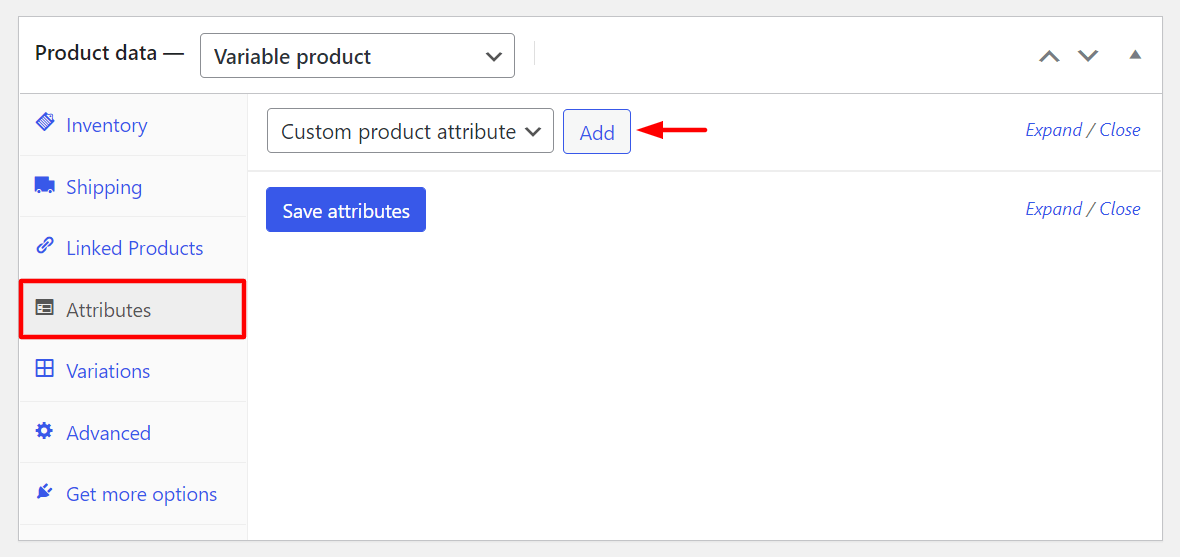
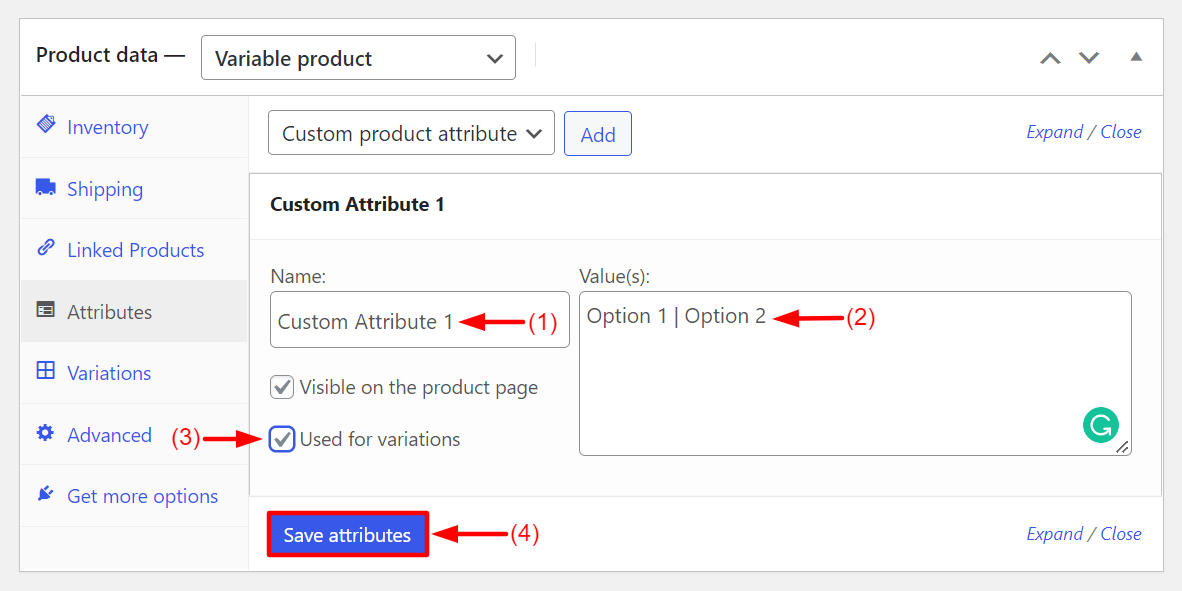
ここでバリエーションを追加するには、いくつかの属性を設定し、それらの値を定義する必要があります。 [属性]オプションに移動し、[追加]ボタンをクリックします。

属性に名前を付けます。 「カスタム属性1」という名前を設定し、2つの値を追加しました。 オプション2' 。 [バリエーションに使用]のチェックボックスをクリックします。 最後に、[属性の保存]ボタンをクリックします。

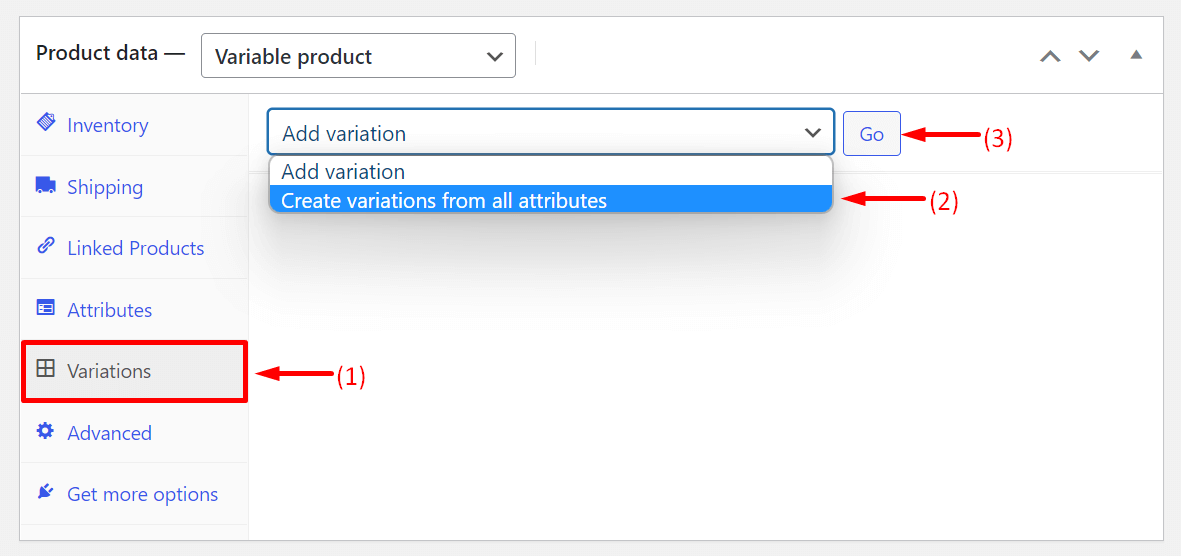
次に、バリエーションに移動します。 [バリエーションの追加]のドロップダウンオプションから、[すべての属性からバリエーションを作成]を選択します。 次に、[実行]ボタンをクリックします。

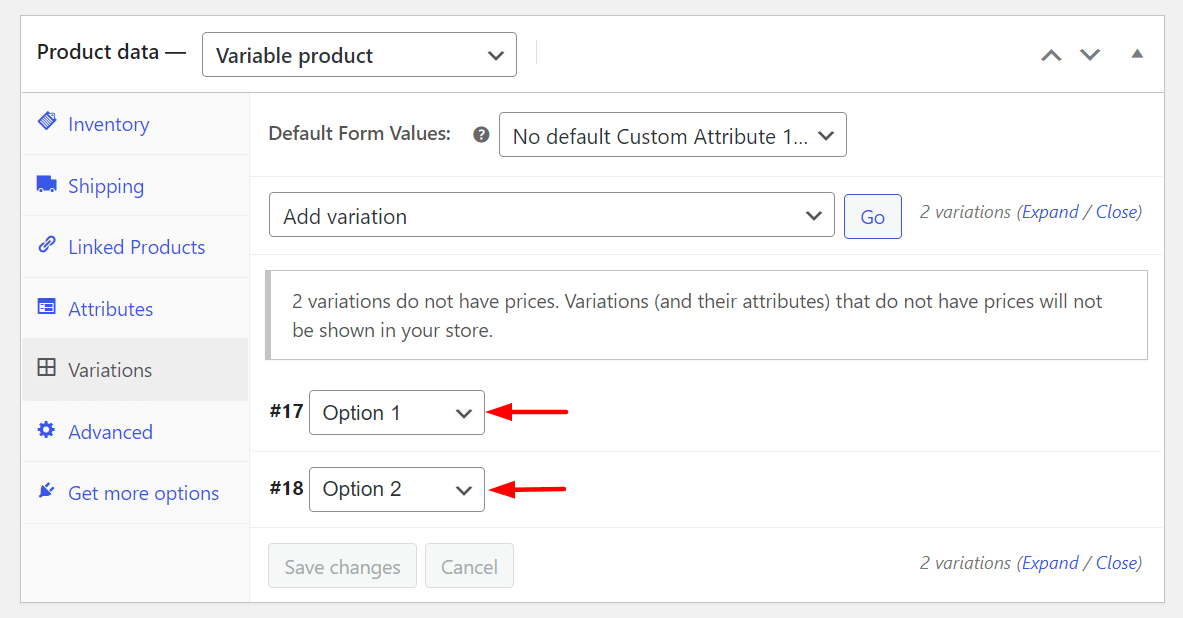
新しいインターフェースが表示されます。 オプション1とオプション2をダブルクリックします。

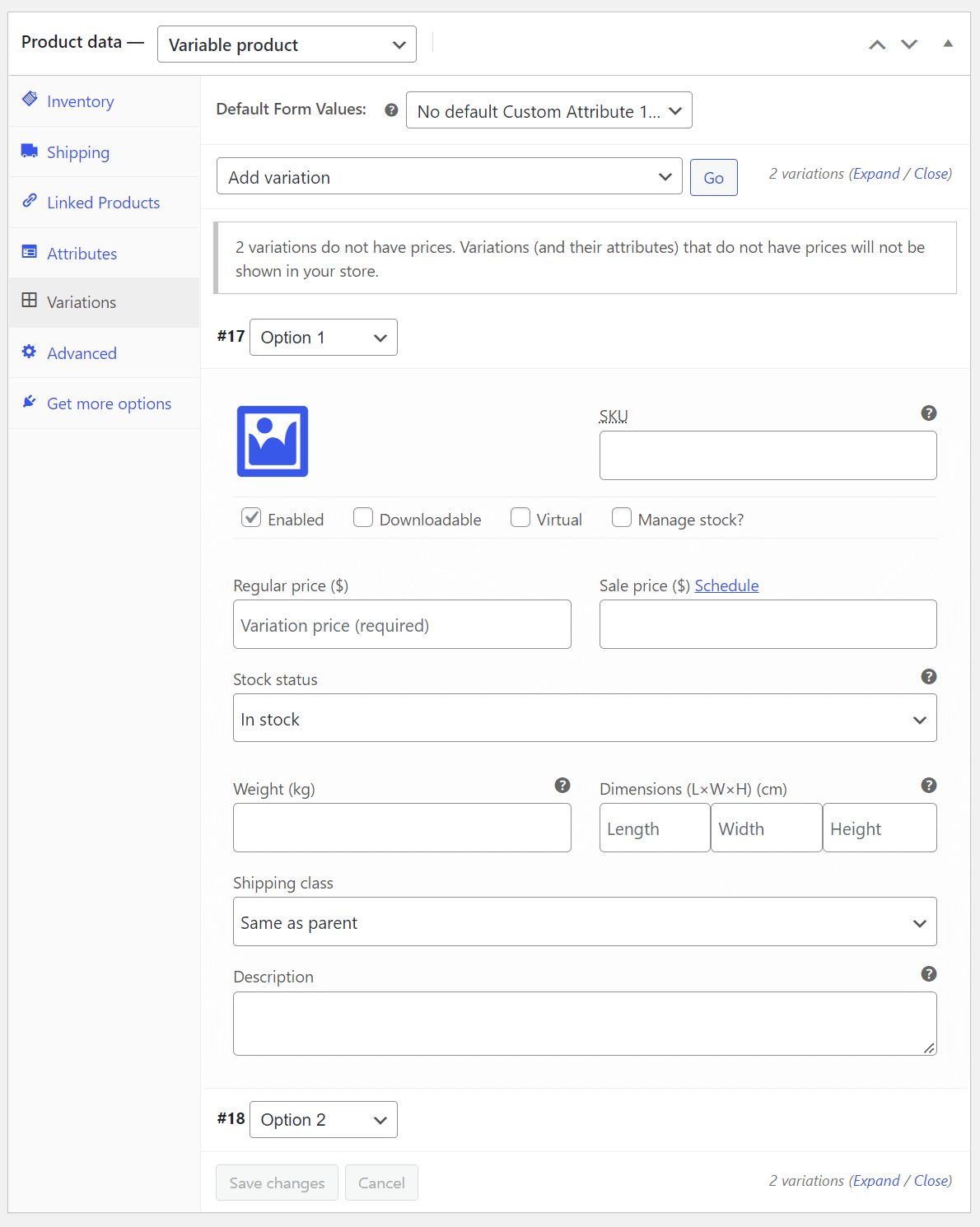
重量、SKU、サイズ、配送クラスなどのバリエーションを追加するためのオプションが増えます。

したがって、WooCommerceストアに可変商品を追加できます。
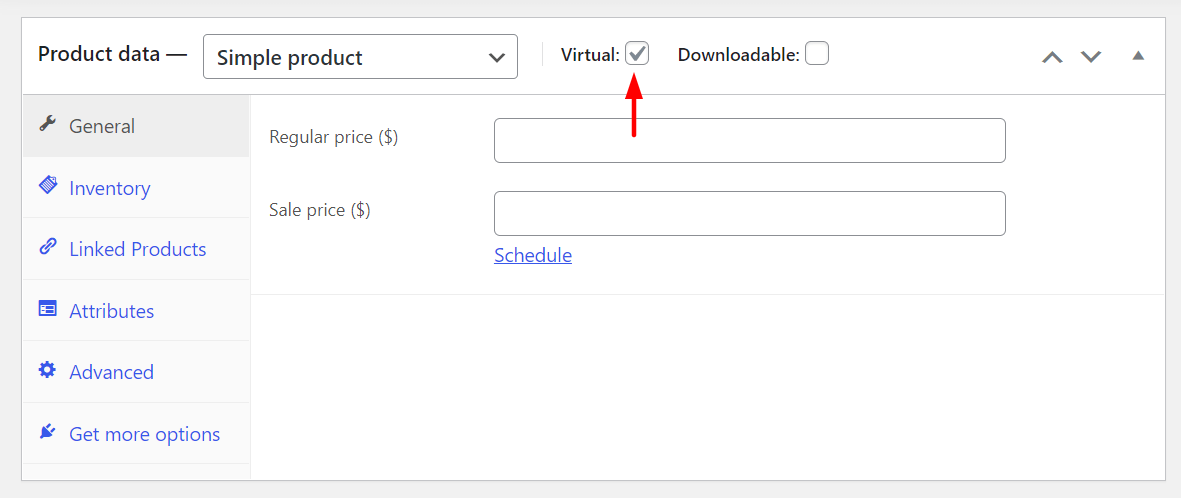
5.仮想製品
仮想製品とは、単純な製品のように物理的に存在しないアイテムを指します。 たとえば、チケットの予約、オンライン予約の予約、ソフトウェアライセンスなどです。これらには物理的な存在がないため、重量、サイズ、色、その他のバリエーションを設定する必要はありません。
製品の作成中に[仮想]チェックボックスオプションをオンにする必要があります。

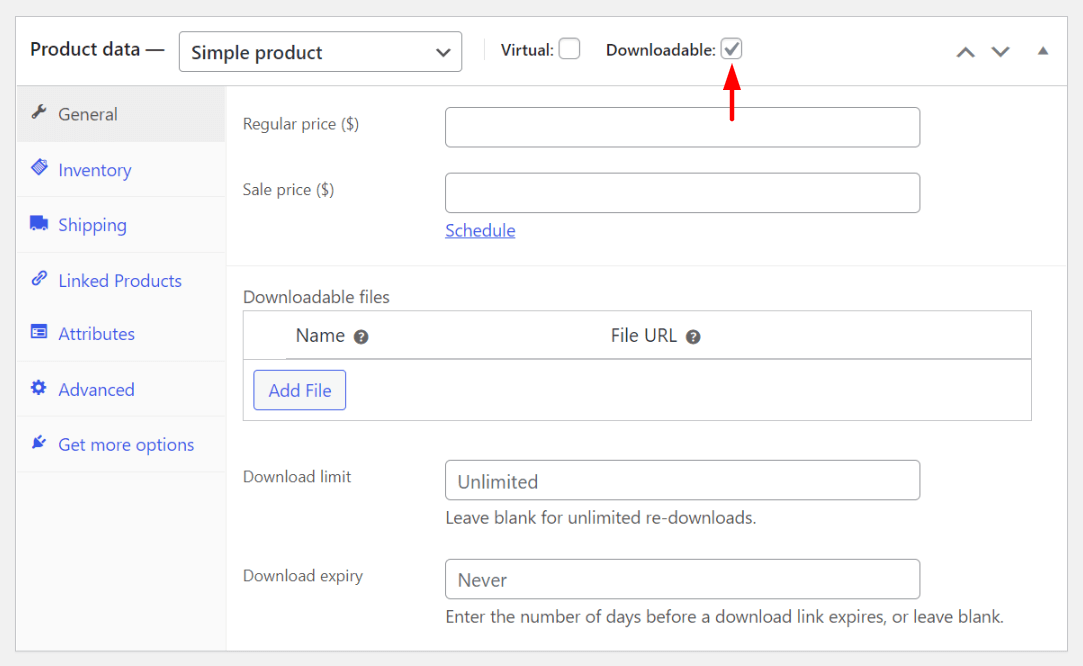
6.ダウンロード可能な製品
ゲーム、ソフトウェア、PDF、画像、映画、曲などはすべてダウンロード可能な製品です。 これらは、単純な仮想製品タイプの別のバージョンです。 ただし、この製品タイプには配送オプションがあります。 これらの製品をDVDディスクまたはペンドライブで別の場所に送信する場合は、このオプションを使用できるためです。

ここでも、[ダウンロード可能]チェックボックスをオンにする必要があります。

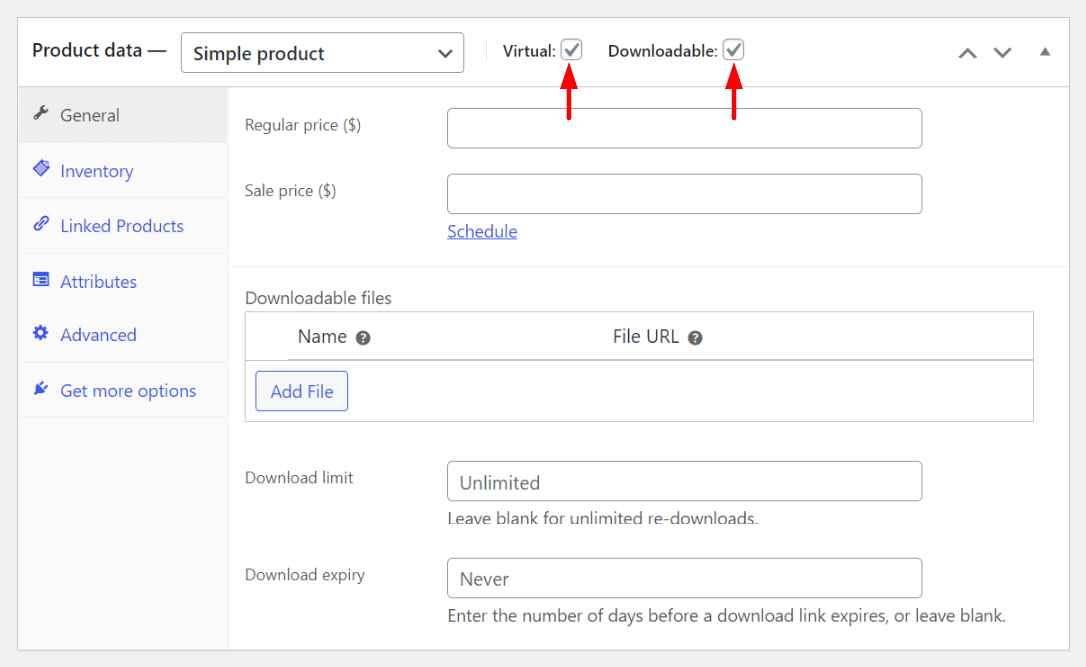
ただし、製品パッケージに配送オプションがない場合は、[仮想]チェックボックスと[ダウンロード可能]チェックボックスの両方にチェックマークを付けます。

これらはすべて、WooCommerceの6つの製品タイプです。 次のセクションでは、WooCommerceに商品を追加する方法について説明します。
WooCommerce製品をインポートする方法
WooCommerceストアに手動で製品を追加する手間を省きたい場合は、これを行う別の方法があります。 これは、CSVファイルを使用して製品をインポートしています。 まず、WooCommerceの商品データをCSVファイルにエクスポートする必要があります。 そうして初めて、あなたはそれをあなたのウェブサイトにインポートすることができます。
WooCommerceはダミーの製品CSVファイルを提供します。 このファイルを使用して、製品をWebサイトにインポートする方法を練習できます。 作業を簡単にするために、以下にダミーのCSVファイルを追加しました。 下のリンクの横にあるダウンロードボタンをクリックするだけです。
WooCommerceサンプル製品をダウンロードしてください。
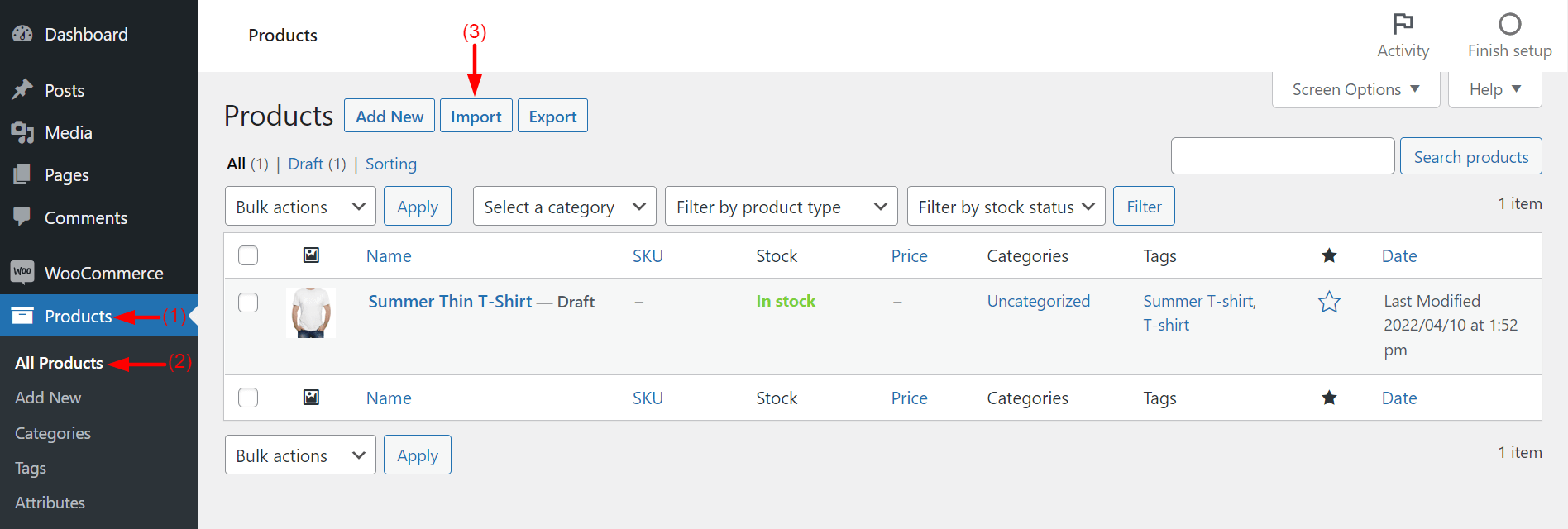
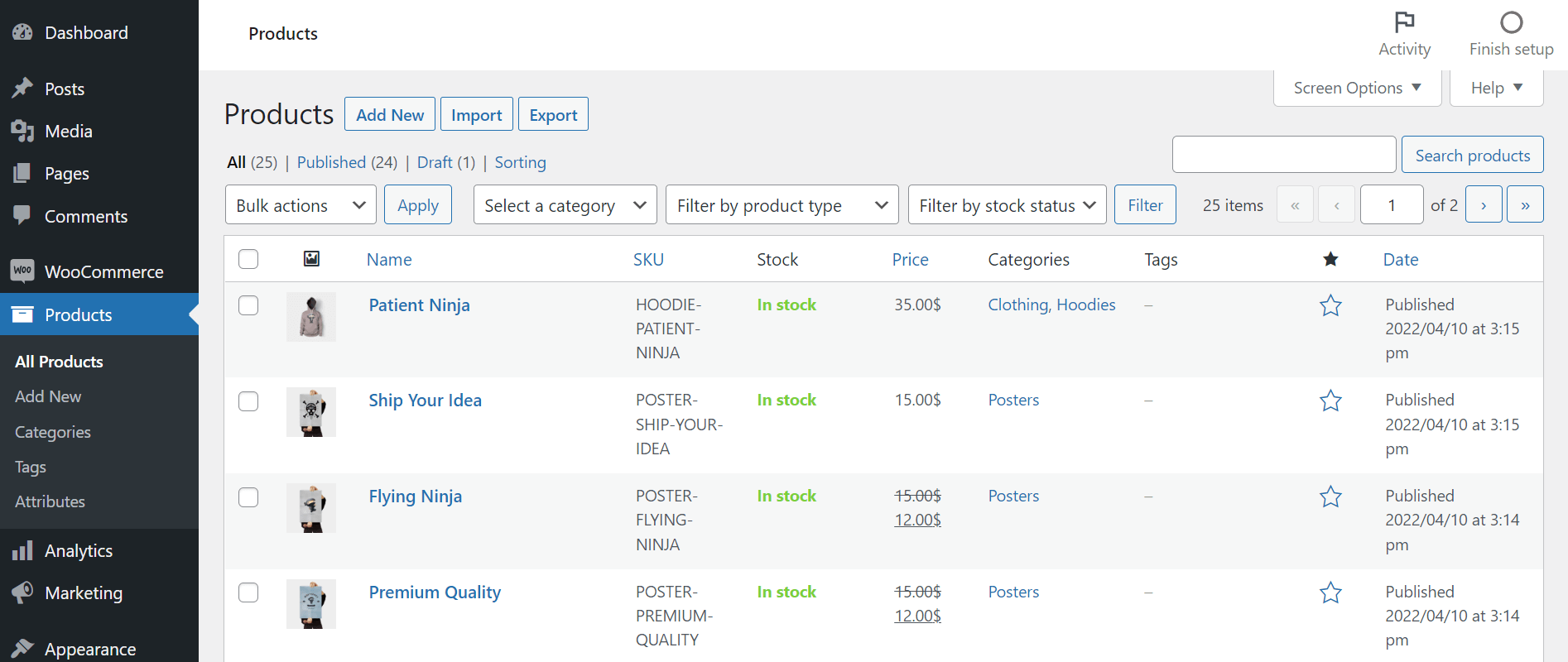
ダウンロードが完了したら、 [製品]>[すべての製品]に移動します。 次に、[インポート]ボタンをクリックします。

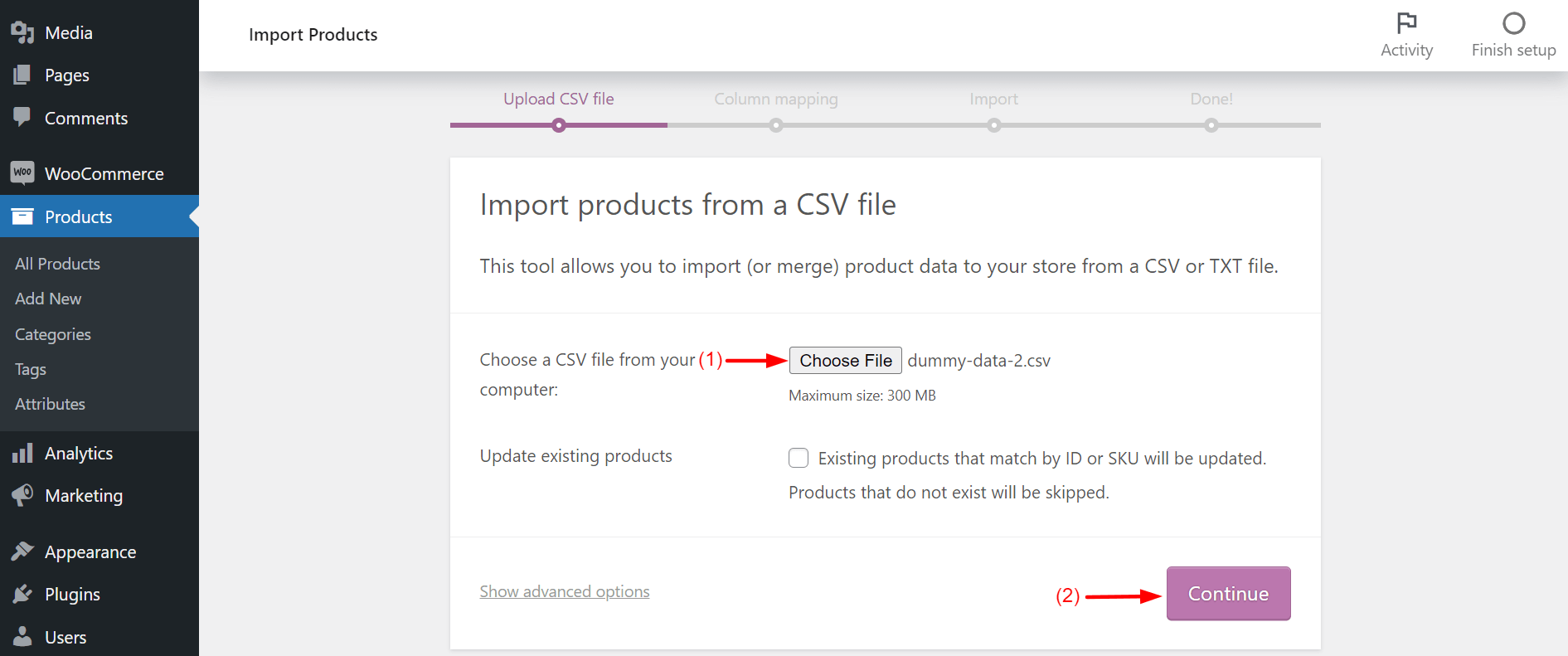
その後、[ファイルの選択]ボタンをクリックします。 少し前にダウンロードしたWooCommerceサンプル製品のCSVファイルを選択するオプションが表示されます。 次に、[続行]ボタンをクリックします。
注:[既存の製品を更新する]チェックボックスをオンにするか、そのままにしておくことができます。 ここでは、チェックを外しておきます。

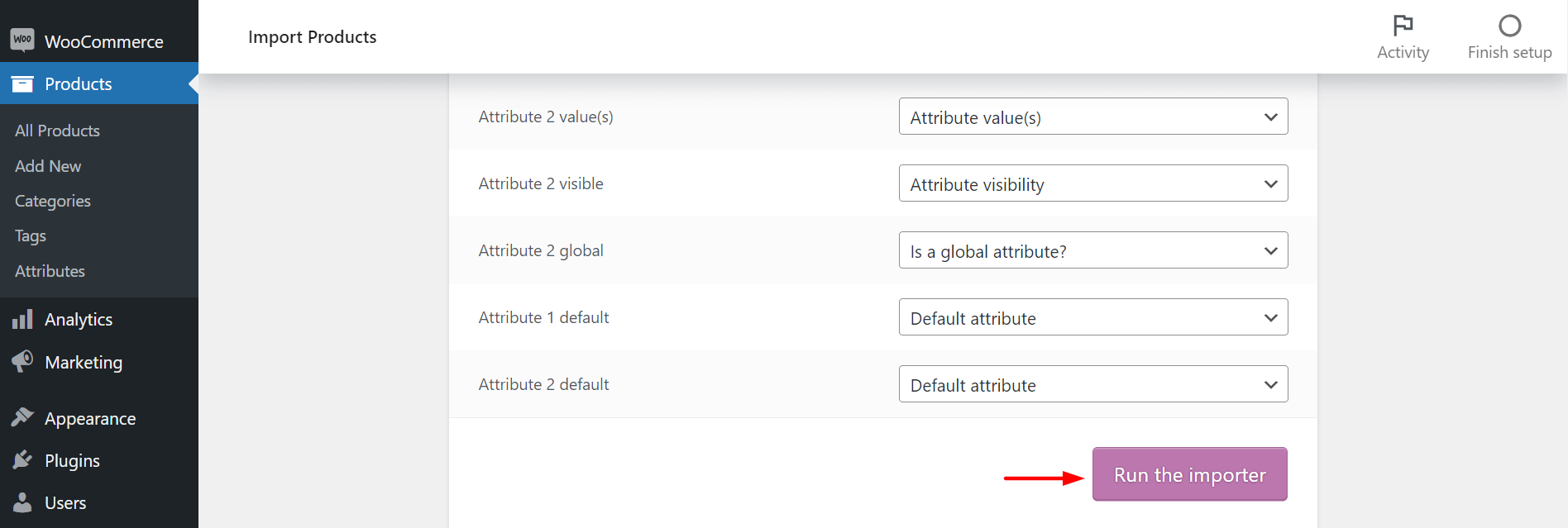
あなたは新しいページに自分自身を見つけるでしょう。 すべてのフィールドとボックスはそのままにしておきます。 ページの一番下までスクロールするだけです。 [インポーターを実行]ボタンをクリックします。

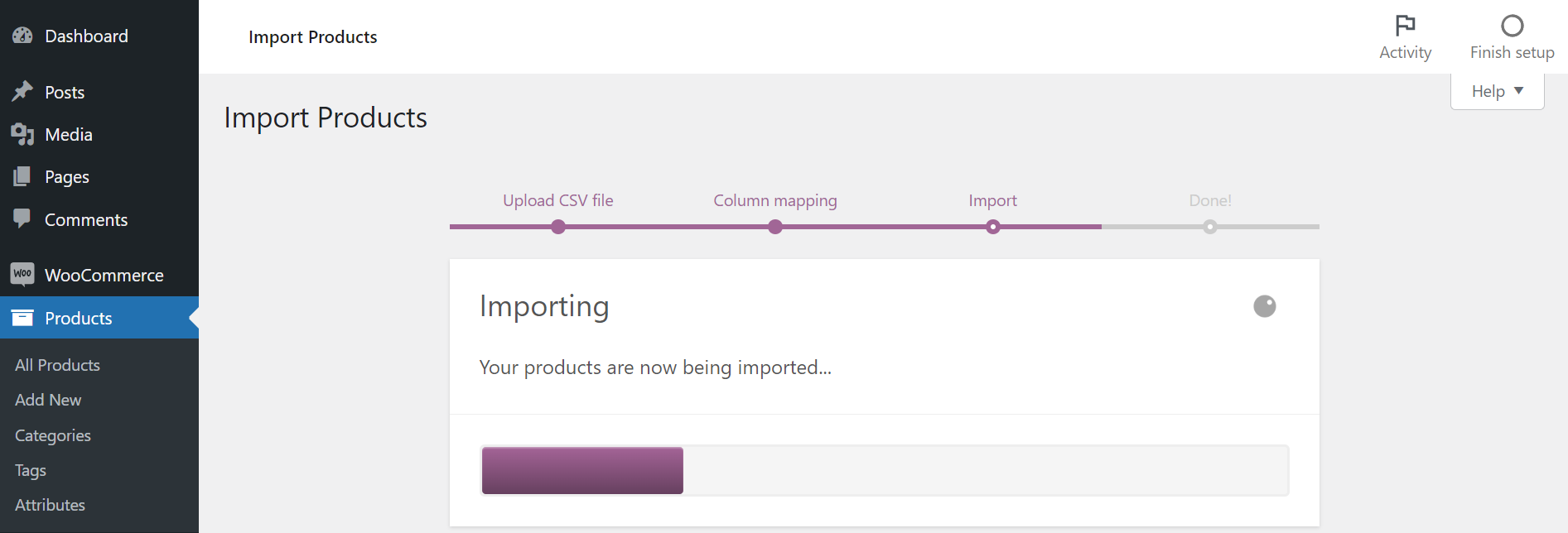
これにより、CSVファイルからの製品のインポートが開始されます。

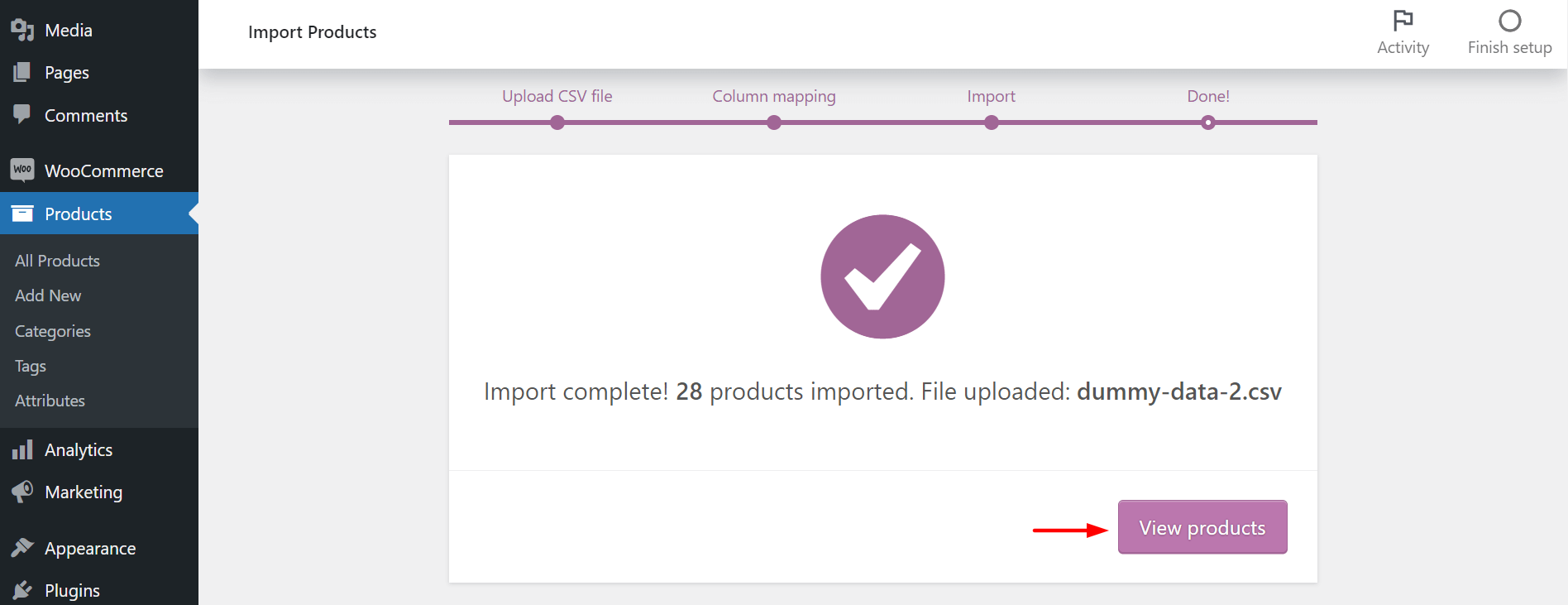
インポートが完了すると、画面に次の通知が表示されます。 [製品の表示]をクリックします。

アップロードされた製品がバックエンドに表示されます。

したがって、CSVファイルを介してWooCommerceストアに商品をインポートできます。
WooCommerce製品をエクスポートする方法
ディスカッションのこの段階では、製品をCSVファイルにエクスポートする方法について疑問に思われるかもしれません。 上記の他のプロセスと同様に、このステップは非常に簡単です。
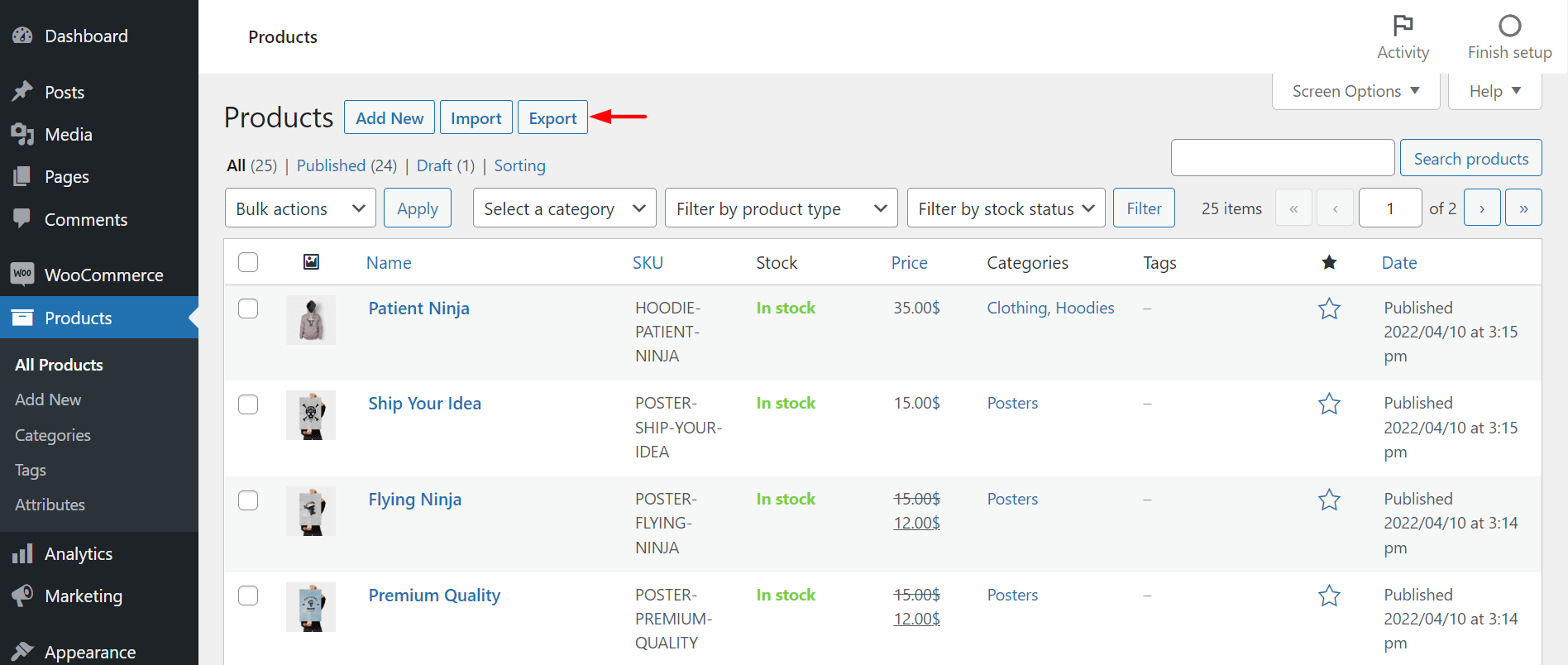
これが実行中のWooCommerceストアであるとします。 [製品]>[すべての製品]に移動します。 [エクスポート]ボタンをクリックします。

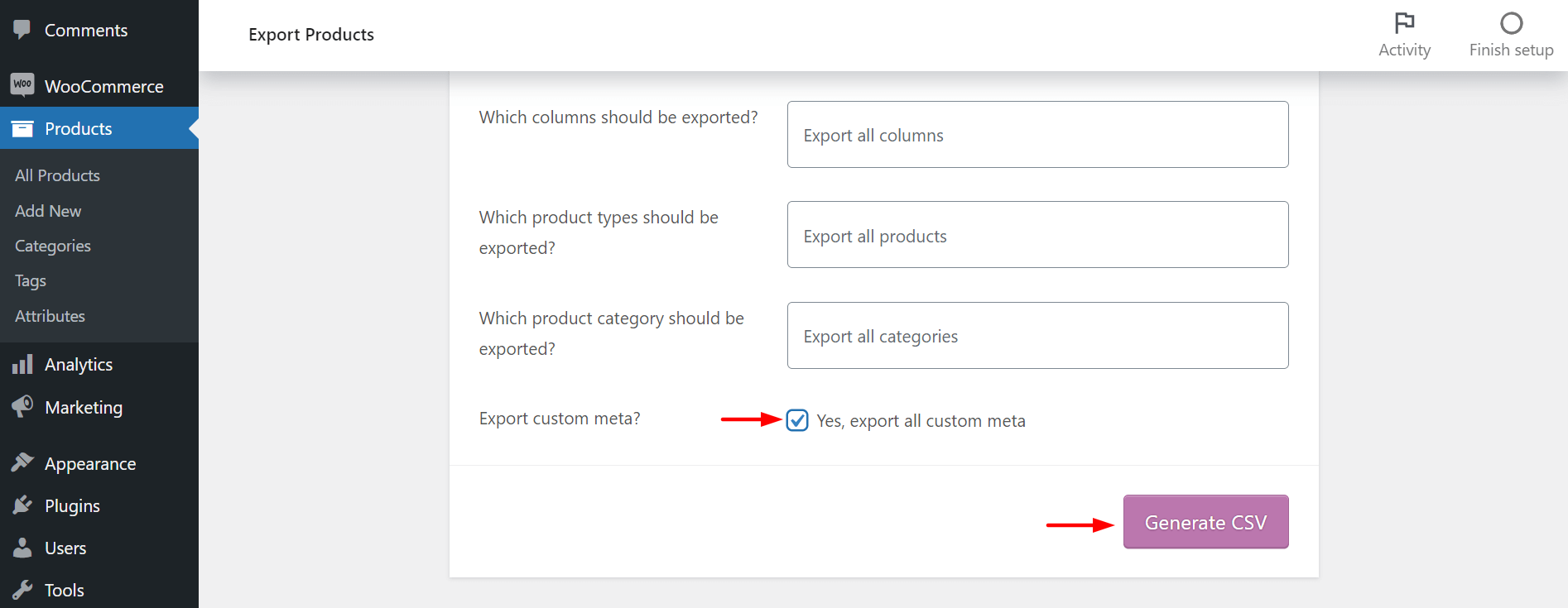
新しいページの最後までスクロールダウンします。 [ CSVの生成]をクリックします。 また、 [はい、すべてのカスタムメタをエクスポートします]のチェックボックスをオンにすることを忘れないでください。

CSVファイルの準備が整い、ラップトップ/デスクトップに自動的にダウンロードされます。 したがって、CSVファイルを作成して、他のWooCommerceストアにアップロードできます。
ボーナス:オンラインストアに必須のElementorWooCommerceウィジェット5つ
WooCommerceウィジェットは、Webサイトに特別なeコマース機能を追加してその機能を向上させることができるモジュラー要素を指します。 Elementorによってオンラインストアを既に構築している場合は、Happy Addonsプラグインを統合して、多くのすばらしいウィジェットをすぐに楽しむことができます。
eコマースサイトへの追加を検討する必要があるHappyAddonsの5つの必須のWooCommerceウィジェットを確認してみましょう。
1.製品グリッド(Pro)
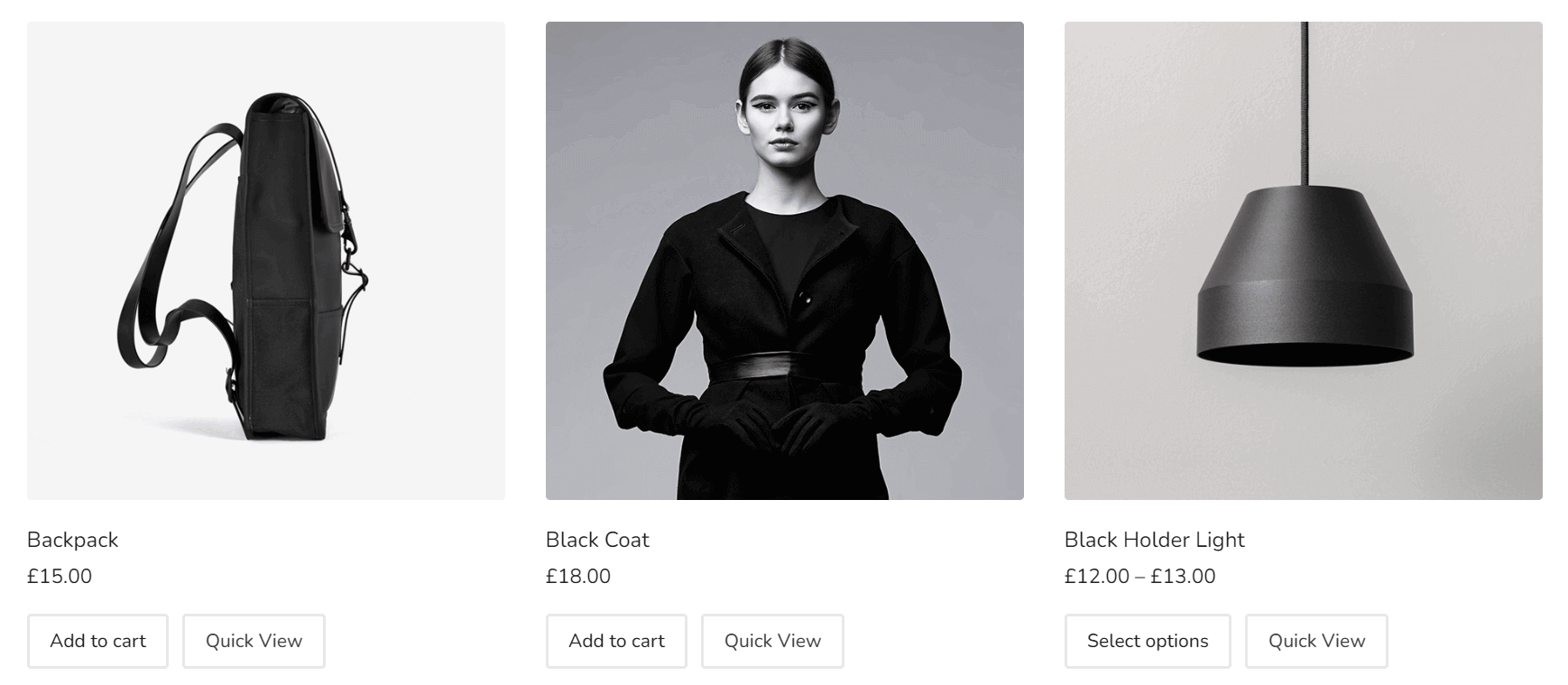
製品グリッドを使用すると、完璧でスタイリッシュなグリッド配置で製品を表示して、顧客にとってより魅力的なものにすることができます。

このドキュメントに従って、ProductGridウィジェットを使用してオンラインストアをより魅力的にします。
2.製品カルーセル(Pro)
製品カルーセルウィジェットを使用すると、Webサイトに製品アイテムをスライドショーで表示できます。 これは、ProductGridウィジェットにいくぶん似ています。
このウィジェットを有効にするには、このステップバイステップのドキュメントを確認してください。
3.製品カテゴリグリッド(Pro)
製品カテゴリグリッドを使用すると、特定のターゲットオーディエンスの目を引くために、製品をカテゴリごとに簡単に表示できます。

この製品カテゴリグリッドの使用方法を確認してください。
4.製品カテゴリーカルーセル(プロ)
製品カテゴリカルーセルは、製品をカテゴリごとにスライドショーで表示し、Webサイトに魅力的な外観を与えます。
WooCommerceストアでこのウィジェットをアクティブ化する方法を見てみましょう。
5.単一製品(Pro)
単一製品ウィジェットを使用すると、特定の製品情報を驚くべき方法で表示し、製品ページを訪問者にとってより魅力的なものにすることができます。

これは、Webサイトでこの単一製品ウィジェットを使用する方法に関するドキュメントです。
WooCommerceで商品を追加する方法に関するFAQ
次に、WooCommerceに製品を追加する方法についてよくある質問に答えます。
WooCommerceをWordPressに追加するにはどうすればよいですか?
1. [プラグイン]>[新規追加]に移動します
2.検索バーにWooCommerceと入力します
3.[インストールしてアクティブ化]をクリックします
4.WooCommerceセットアップウィザードが表示されます。
5.ウィザードを完了した直後に、WooCommerceは完全に機能する準備ができています。
WooCommerceのクーポンとは何ですか?
クーポンは、顧客に割引や特典を提供して一晩で売り上げを伸ばすためのプロモーション方法です。
WordPressクーポンを有効にするにはどうすればよいですか?
1. [マーケティング]>[クーポン]に移動します
2.[クーポンの追加]をクリックします
3.クーポンの詳細を指定するためのいくつかのフィールドとオプションがあります
4.詳細を入力したら、[公開]ボタンをクリックします
WooCommerceページに商品を表示するにはどうすればよいですか?
1. [外観]>[カスタマイズ]に移動します
2.左側のサイドバーから、 [WooCommerce]>[製品カタログ]に移動します
3. [ショップページの表示]から、[カテゴリを表示]を選択します
4.すべての変更が完了したら、[変更を保存]ボタンをクリックします
WooCommerceで4つの製品を続けて表示するにはどうすればよいですか?
1. [外観]>[カスタマイズ]に移動します
2.左側のサイドバーから、 [WooCommerce]>[製品カタログ]に移動します
3.少し下にスクロールすると、「ページごとの製品」を編集するオプションが表示されます。
4.必要なだけ数を増やします
5.すべての変更が完了したら、[変更を保存]ボタンをクリックします
WooCommerceに商品を追加する準備をする
これは、製品を追加せずにストアを運営することはまったく不可能です。 目的の商品アイテムの追加が完了すると、WooCommerceストアを立ち上げる準備がほぼ整います。 ただし、公開ボタンを押す前に、Webサイトでさらに何かを調整して、目立つ外観にすることができるかどうかを確認してください。
以下のブログは、この点であなたを助けることができます。
- WooCommerce製品ページをカスタマイズする
- WooCommerceカートページを編集する
- WoCommerceショップページをカスタマイズする
- Elementorを使用してWooCommerce製品ページを編集する方法
うまくいけば、この記事がWooCommerceストアに製品を追加する方法に関するすべての質問に応えたことを願っています。 このトピックについてまだ質問がある場合、またはプロセス全体で問題が発生した場合は、コメントセクションでお知らせください。
このような興味深い記事を受け取りたい場合は、ニュースレターを購読して、FacebookおよびTwitterのチャネルをフォローしてください。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
