WordPress ウェブサイトに検索バーを追加する方法 (簡単な手順)
公開: 2022-09-14WordPress ウェブサイトに検索バーを追加する簡単な方法をお探しですか?
検索バーは、訪問者が投稿、ページ、および製品からコンテンツをすばやく見つけるのに役立ちます。 WordPress にはデフォルトで検索バー ウィジェットが付属していますが、提供される検索機能は限られています。 一方、専用の検索プラグインには、Web サイトで使用できる多くの機能が付属しています。
このチュートリアルでは、Web サイトに検索バーを追加する方法を順を追って説明します。
WordPress に検索バーを追加する方法
ウェブサイトに検索バーを追加すると、次のような多くのメリットがあります。
- コンテンツの発見可能性:検索バーを追加すると、訪問者は、投稿、ページ、カテゴリ、コメント、およびその他の Web サイト領域にわたってコンテンツを簡単に検索できます。
- ユーザー エクスペリエンスの向上:検索ボックスにライブ検索結果を表示すると、ユーザー エンゲージメントが向上し、Web サイトでの滞在時間が長くなります。
- 直帰率の低下:ユーザーはより迅速に検索結果を取得できるため、コンテンツを読んだり製品を調べたりするために滞在する時間が長くなります。 最終的には、ウェブサイトの直帰率を下げるのに役立ちます.
訪問者が Web サイト上のあらゆるものを検索できる検索バーを追加するには、SearchWP プラグインを使用できます。

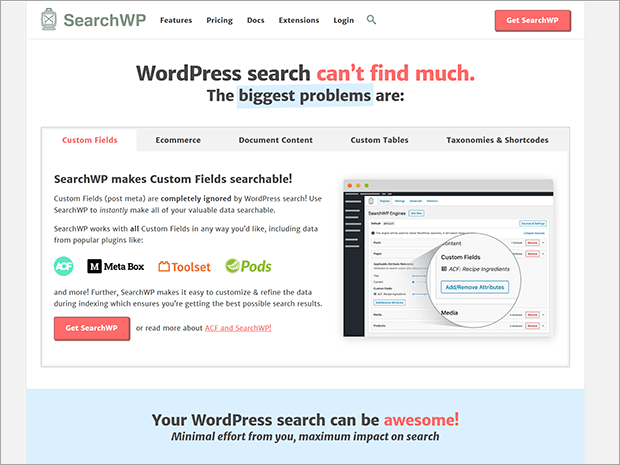
SearchWP は、最も人気のある WordPress 検索プラグインです。 デフォルトの WordPress 検索ウィジェットではサポートされていない投稿、ページ、分類法、コメント、およびカスタム フィールドのコンテンツを見つけることができます。
このプラグインは、一般的なプラグインとシームレスに統合され、美しく完全に機能する検索バーを作成するためのすべてのカスタマイズ設定を提供します.
実際の手順に入る前に、このプラグインの優れた機能のいくつかを見てみましょう.
- オートコンプリート検索: SearchWP のオートコンプリート キーワード候補により、訪問者は Google やソーシャル メディアの検索ボックスに入力するのと同じように感じます。
- ライブ検索結果: SearchWP の高度な Ajax 検索を使用すると、ページをリロードせずにライブ検索結果を提供できます。
- カスタム フィールドのサポート: WordPress 検索ウィジェットには、カスタム フィールドからの検索結果は含まれません。 SearchWP には高度なオプションが用意されているため、カスタム フィールド内でも検索を実行できます。
- 検索分析:すべての検索統計を確認し、実行された検索に関するコンテンツ戦略を作成できます。
- 検索エンジン:包含および除外ルールに基づいて検索を実行する専用の検索エンジンを作成できます。
- WooCommerce の統合: SearchWP は WooCommerce とシームレスに統合されるため、訪問者は各カテゴリをチェックすることなく、数秒ですべての一致する製品を取得できます。
などなど。
それでは、カスタム検索バーを Web サイトに追加する方法を見てみましょう。
ステップ 1: SearchWP プラグインをインストールする
カスタム検索バーを追加するには、SearchWP プラグインをインストールする必要があります。
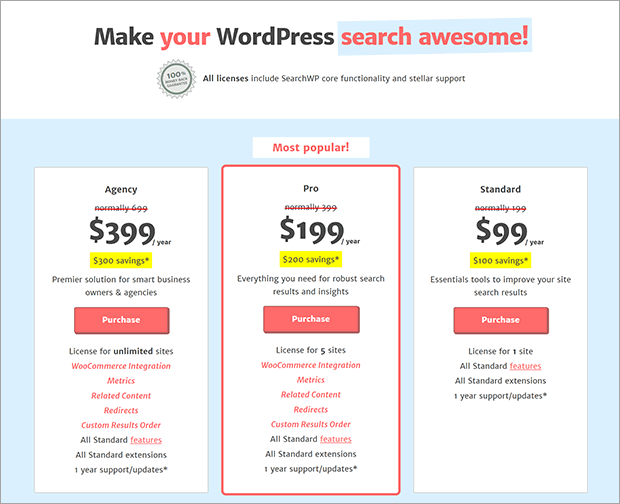
SearchWP はプレミアム検索プラグインで、Standard、Pro、Agency の 3 つの異なる価格パッケージで利用できます。

ビジネスに最適なプランをお選びいただけます。 標準プランから開始した場合は、将来いつでも上位のパッケージにアップグレードできることに注意してください。
サインアッププロセスを完了してください。
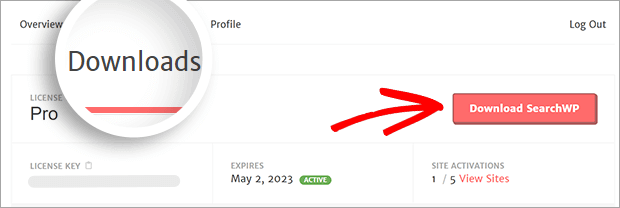
次に、新しく作成した SearchWP アカウントにログインし、[ダウンロード] タブに移動します。
[ SearchWP のダウンロード] ボタンをクリックして、プラグインの zip をダウンロードします。

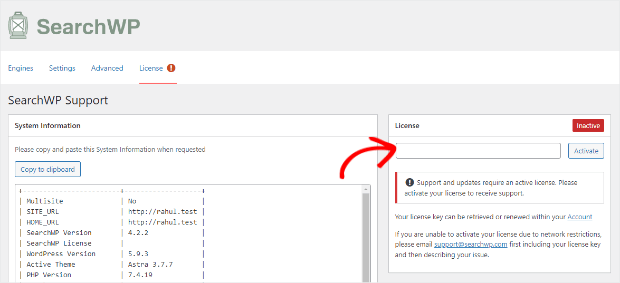
これで、Web サイトにプラグインをインストールして有効化できます。 ライセンス タブに移動し、ライセンス キーを入力します。

[アクティブ化]をクリックします。
この手順はこれですべてです。
ステップ 2: 検索エンジンを追加する
SearchWP プラグインを使用すると、一致する結果を検索する際のルールを簡単に設定できます。

あなたのウェブサイト用にカスタマイズされた検索エンジンの作成を始めましょう。
SearchWP » 設定 » エンジンタブに移動します。
デフォルトで検索エンジンが表示されます。 必要に応じて、デフォルトの検索エンジンを変更することもできます。
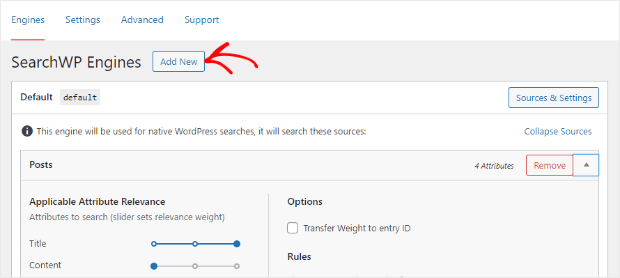
新しい検索エンジンを追加するには、[新規追加] をクリックします。

「補足」という名前の新しい検索エンジンが表示されます。
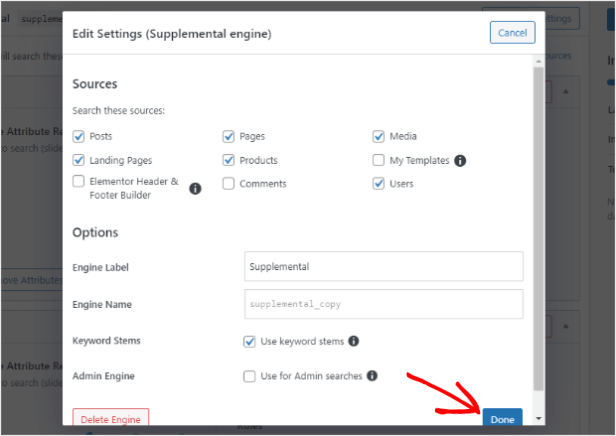
次に、右上隅にある[ソースと設定]ボタンをクリックします。 投稿、ページ、メディアなどから検索結果を見つけるためのソースを選択できるポップアップが開きます。
エンジン ラベルを変更するオプションもあります。

キーワードの語幹がデフォルトで選択されていることに注意してください。 完全一致が見つからない場合でも、ユーザーは検索キーワードに関連する結果を得ることができます。
[完了] ボタンをクリックすることを忘れないでください。
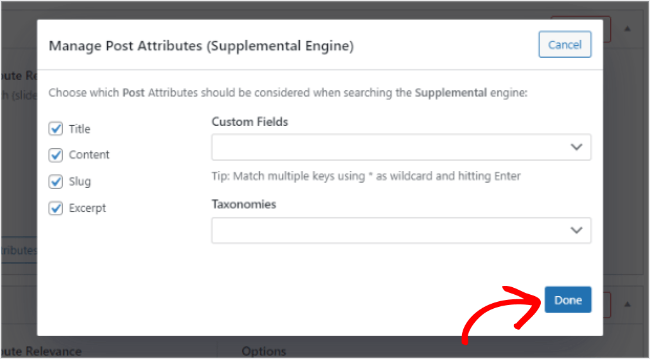
一致するキーワードを探す場所を指定する必要があります。 たとえば、投稿のタイトル、投稿の内容、スラッグ、抜粋などです。
[属性の追加/削除] ボタンをクリックし、ポップアップからオプションを確認します。

検索を実行するためのカスタム フィールドとタクソノミーを選択することもできます。
属性を選択したら、[完了]をクリックします。
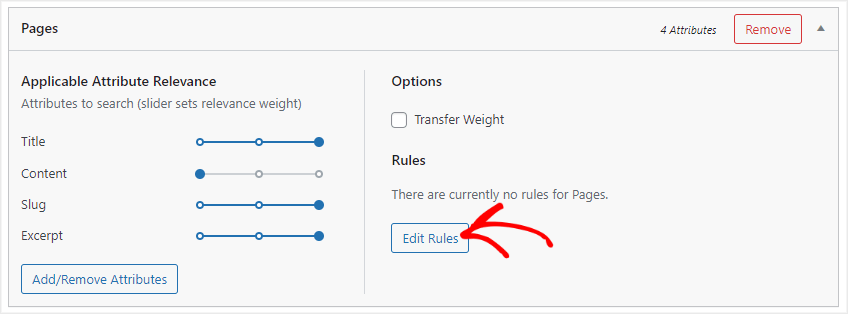
特定の検索ルールを追加する場合は、[ルールの編集] オプションに移動して実行できます。

ここでは、検索の実行中に考慮される投稿またはページの日付範囲を設定できます。

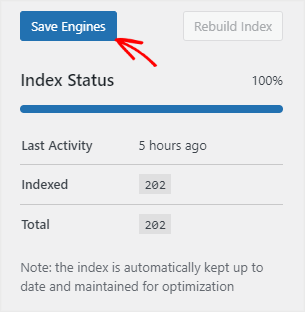
ルールを設定したら、[エンジンを保存] をクリックして、最初の SearchWP 検索エンジンを保存します。
ステップ 3: ウェブサイトに検索バーを追加する
最後のステップは、検索バーを Web サイトに追加することです。
ナビゲーション メニューのヘッダー、フッター、およびサイドバーに検索バーを追加できます。 このチュートリアルでは、サイドバーに検索バーを追加します。
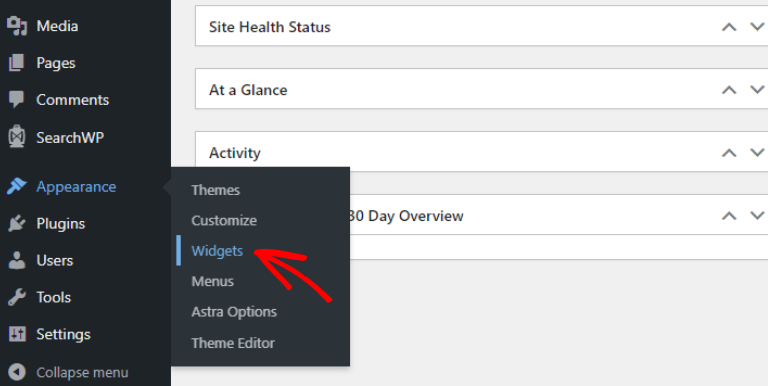
管理ダッシュボードから[外観] » [ウィジェット]に移動します。

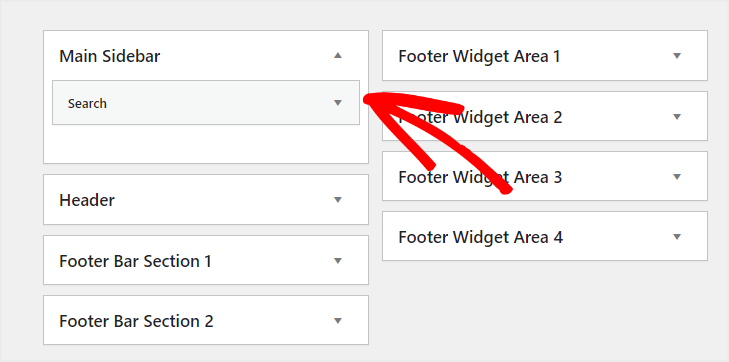
ウィジェット ページで、検索バーを追加する領域を選択できます。

最後に、[更新] をクリックして変更を保存します。
それでおしまい。
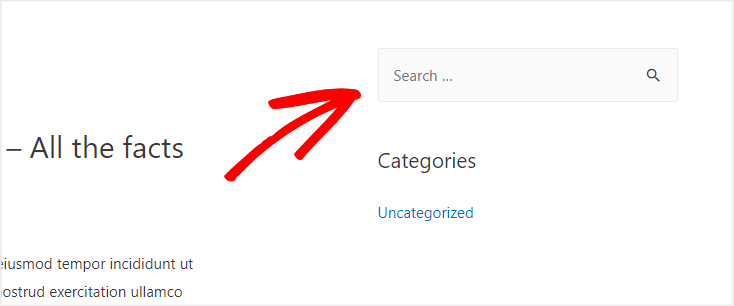
前面の検索バーを見てみましょう。

現在、訪問者はこの検索バーを使用して、投稿、ページ、および検索エンジンで選択されたオプションから結果を取得できます。
このチュートリアルは以上です。
ウェブサイトのサイドバーに検索バーが追加されました。
OptinMonster を検索バーと共に使用して、訪問者を維持することもできます。
たとえば、ポップアップを使用して訪問者にメーリング リストへの登録を依頼できます。 彼らが探していたコンテンツを公開すると、あなたのビジネス メールで通知されます。
このチュートリアルがお役に立ち、今日何か新しいことを学べたことを願っています。 この記事が気に入った場合は、同様のトピックを扱っている以下の記事をチェックしてみてください。
- SearchWP レビュー: それだけの価値はありますか?
- 15の最高のWordPress検索プラグイン(比較)
- ビジネスの構築と成長に最適な 17 の WordPress e コマース プラグイン
検索バーを追加する準備はできましたか? 今すぐ SearchWP を入手してください!
この記事が気に入った場合は、Facebook と Twitter でフォローして、無料の記事をさらに入手してください。
