ユーザーエンゲージメントを高めるためにWordPressにソーシャルログインを追加する方法
公開: 2022-10-06ソーシャル ログインの概念は、ソーシャル メディア ユーザーの増加に伴い、ますます人気が高まっています。 ソーシャルログインにより、ウェブサイトへの参加プロセスが従来の方法よりもはるかに簡単になります。 したがって、WordPress サイトでもユーザー エンゲージメントを向上させる優れた手法となる可能性があります。
WordPress Web サイトを所有している場合、または作成を計画している場合、ソーシャル ログイン オプションは、より多くの訪問者をリードに変換するのに役立ちます。 これを Web サイトに追加するには、いくつかの方法があります。
この投稿では、 WP User Frontend プラグインを使用して、WordPress ウェブサイトでソーシャル ログインを有効にする簡単なソリューションを 1 つ紹介しました。
始めましょう。
ソーシャルログインとその仕組み
ソーシャル ログインは、ソーシャル サインインまたはソーシャル サインオンとも呼ばれます。 これにより、ユーザーはアカウントを作成する手順を経ることなく、Web サイトに登録またはサインインできます。 代わりに、ソーシャル アカウントで瞬時にログインまたはサインアップできます。 簡単に言うと、標準のサインアップまたはサインイン プロセスに代わる、より簡単な方法です。

ユーザーがリソースにアクセスするためにログインする必要がある Web サイトがあるとします。 つまり、新しいユーザーはアカウントを作成する必要があり、戻ってきたユーザーは再度ログインする必要がありますよね?
しかし、ソーシャル ログイン オプションを提供すれば、この複雑さをスキップできます。 彼らはあなたのサイトに接続する既存のソーシャル アカウントの 1 つを選択することができ、アカウントが自動的に作成されます。
これは、Twitter、Facebook、LinkedIn、Gmail などの任意のアカウントを使用して、遅滞なく Web サイトにアクセスできることを意味します。
同様に、ソーシャル ログインを使用している場合、Web サイトに再度ログインする必要があるユーザーは、ユーザー名やパスワードを必要としません。 最初に使用したのと同じソーシャル アカウントを使用するだけで、毎回ワンクリックでサインインできます。
ソーシャル ログインを追加する理由
ソーシャル メディア ユーザーの数が増え続けているため、今日の Web サイトではソーシャル ログインが一般的なオプションになっています。 すべてのユーザーの利点を提供するだけでなく、管理者も容易になります。 サイトに追加することにまだ懐疑的である場合は、決定に役立つ統計がいくつかあります。
1.登録のしやすさ
この時点で、ソーシャル ログインが簡素化された簡単な登録プロセスを提供することは既にご存じでしょう。 これにより、ユーザーはより迅速にログインまたは登録できます。 言うまでもなく、それは良い第一印象を生み出し、ユーザー エクスペリエンスを向上させます。
2. サインアップの機会が増える
調査によると、ユーザーの 77% は、どの Web サイトでもソーシャル ログインを提供する必要があると考えています。 これは明らかに、あなたのウェブサイトがそれを提供していない場合、膨大な数の見込み客を失うリスクがあることを示しています.
3.直帰率が低い
調査によると、パスワードを忘れた場合、92% がログイン情報をリセットまたは回復するよりも、Web サイトを離れたいと考えています。 ソーシャル ログイン対応の Web サイトを使用すると、顧客は他のアカウントの詳細を覚えておく必要がなくなります。
4. 偽アカウントの可能性が低い
多くの人が、単に怠け者であるか、Web サイトを攻撃する目的で、偽の詳細を使用してアカウントを作成しています。 しかし、ソーシャル ログインを使用すると、これを大幅に最小限に抑えることができます。 より正確なデータを取得し、ターゲット マーケティングを改善します。 (ソーシャルサイトにも偽のアカウントがあり、誰かがそれらを使って偽物のままでいることはできますが).
5. カート放棄の減少
強制的なアカウント作成は、ユーザーが買い物を完了せずにカートから離れる主な理由の 1 つです。 明らかに、チェックアウト プロセスはできるだけ中断されないようにする必要があります。 ソーシャル サインイン オプションは、この点で大いに役立ちます。
WordPress サイトにソーシャル ログインを追加する

WordPress Web サイトにソーシャル ログイン機能を含めるには、いくつかの方法があります。 前述したように、WP User Frontend Pro を使用して行うこともできます。
ゲストの投稿、コンテンツとメニューの制限、ユーザー プロファイル、ディレクトリ Web サイトからサブスクリプション管理まで、WP User Frontend Pro には幅広い機能が備わっています。 したがって、あなたのウェブサイトが上記の機能を 1 つ以上必要とする場合、そのためのワンストップ ソリューションを知っていることになります。 なぜ私たちはそれについて言及しているのですか?
WP User Frontend Pro は、機能を強化するために 20 以上のモジュールを提供するためです。 ソーシャル ログイン & 登録モジュールはその 1 つです。 したがって、追加のプラグインを追加することなく、ソーシャル ログインを有効にすることができます。 そのために必要な手順はたったの 3 つです。
- モジュールの有効化
- 設定を有効にする
- アプリの承認 (ソーシャル プラットフォームで作成)
これらの手順を完了する方法を見てみましょう。
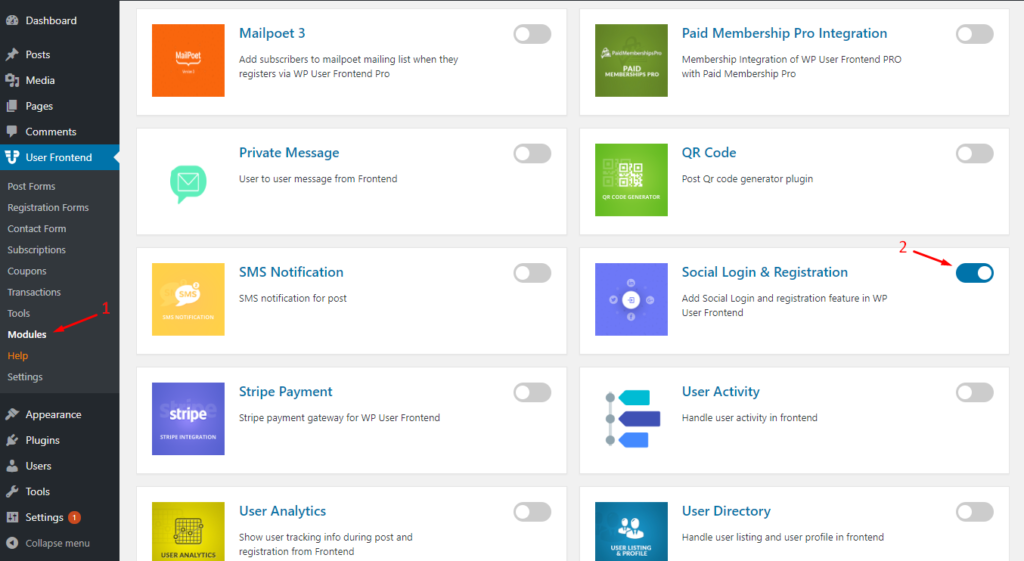
ステップ 1: ソーシャル ログイン & 登録モジュールを有効にする
WP 管理ダッシュボード > ユーザー フロントエンド > モジュールに移動します。 ソーシャル ログイン & 登録モジュールを見つけて、右上のトグル ボタンをオンにして有効にします。

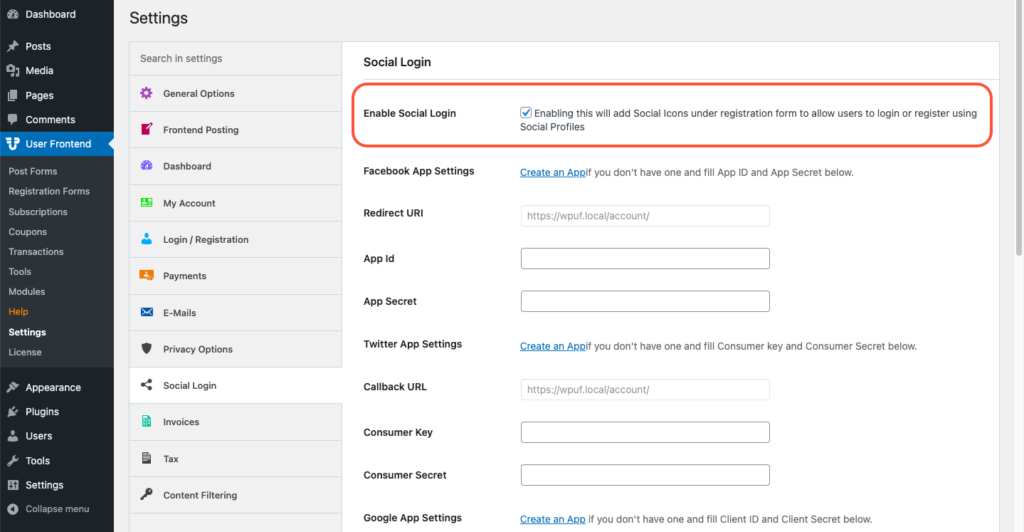
ステップ 2: ソーシャル ログイン設定を有効にする
次に、 WP Admin Dashboard → User Frontend → Settings → Social Loginに移動し、 Enable Social Loginオプションの横のボックスにチェックマークを付けます。

ステップ 3: アプリの承認
WP ユーザー フロントエンドには、Facebook、Twitter、Google、LinkedIn アプリ設定用の個別のフィールドがあることがわかります。 ユーザーに提供したいプラットフォームの下にあるフィールドのみに入力する必要があります。 Facebook ログインオプションを有効にしたいとします。 次に、Facebook アプリ設定の下にのみ、アプリ IDとアプリ シークレットを挿入します。 残りの 3 つの空白を保持します。 Twitterログインをお探しですか? Twitter アプリ設定の下にコンシューマ キーとコンシューマ シークレットを挿入します。
より明確なアイデアを得ることができるように、すべての構成を 1 つずつ表示します。 そこで、第 3 ステップを 4 つのセクションに分割します。
- フェイスブックログイン
- ツイッターログイン
- Google ログイン
- LinkedIn ログイン
ユーザーに提供したいものにジャンプします。 基本的な手順は全体的に同じです。 まず、これらのプラットフォームでアプリを作成する必要があります。 次に、そのアプリ ID とシークレット キーを収集して、WP ユーザー フロントエンド設定に入れます。 それでは、Facebookから始めましょう。
(1) Facebookログインの設定
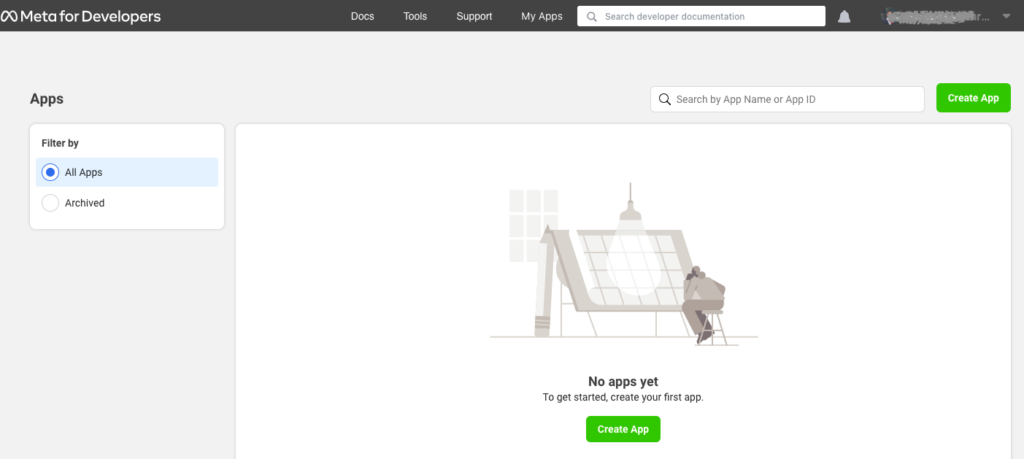
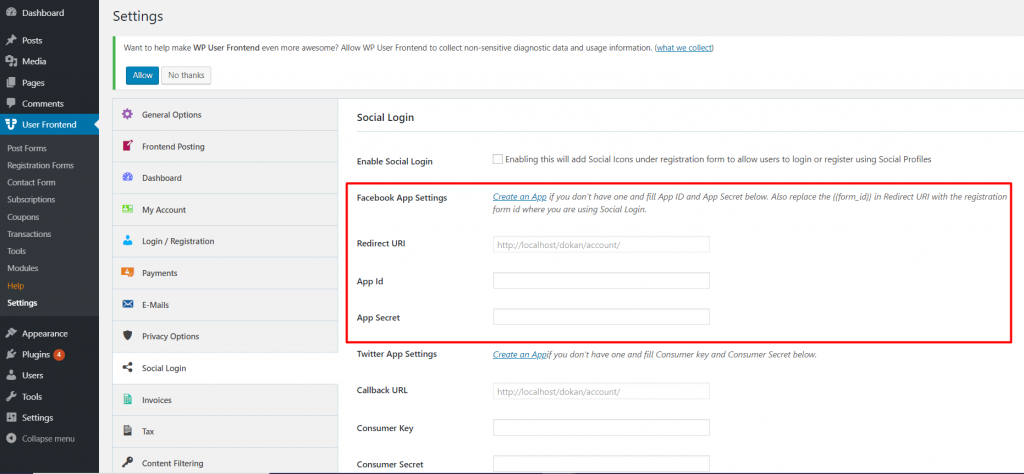
そのため、Facebook から提供されたアプリ IDとアプリ シークレットが必要です。 上のスクリーンショットに示されている [ Create an App ] リンクをクリックするか、直接 https://developers.facebook.com/apps/ にアクセスすると、簡単に取得できます。
アカウントを作成または確認することから始めます (まだ行っていない場合)。 Meta for Developersダッシュボードから、[Create App] ボタンをクリックします。

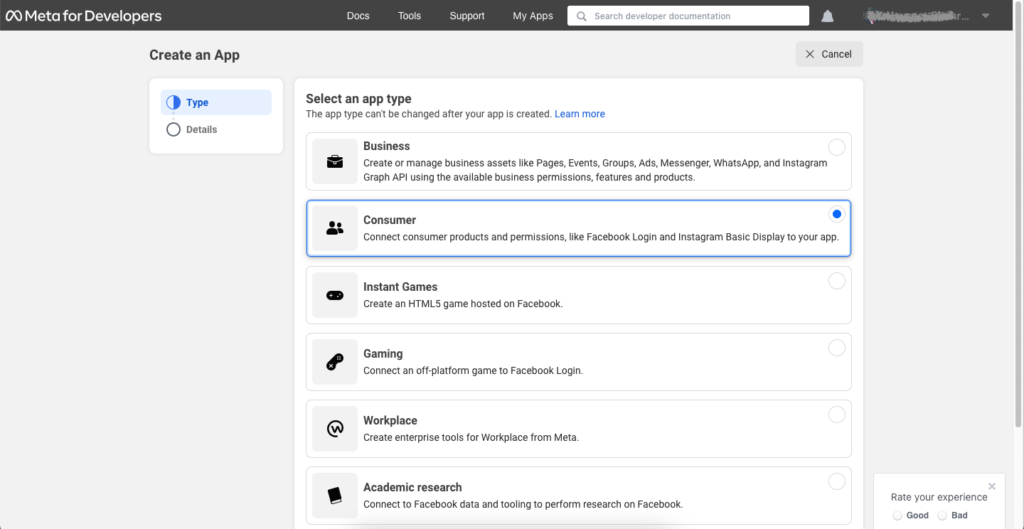
ここで、リストからコンシューマーアプリの種類を選択します。 (すべてのオプションの下にヘルプ テキストがあるので、正しいオプションを選択することは問題になりません)。

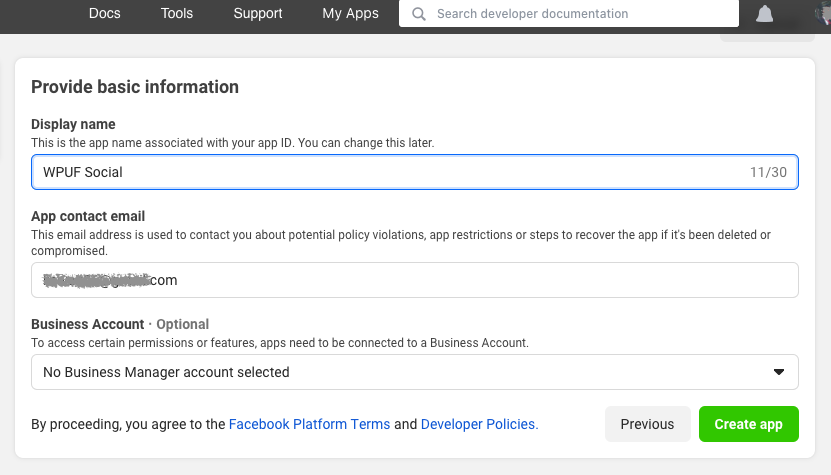
次のステップで、Facebook はアプリ名、連絡先メールアドレスなどの基本的な情報を求めます。それらを入力して、 [アプリの作成]ボタンを押します。

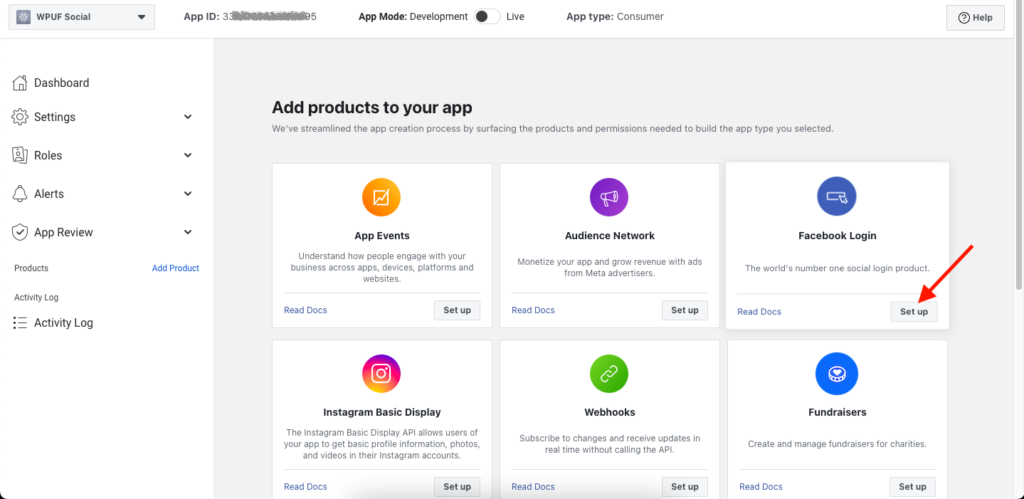
次の画面に、 Facebook ログインオプションが表示されます。 それを選択すると、プラットフォームの種類を選択する必要があります。

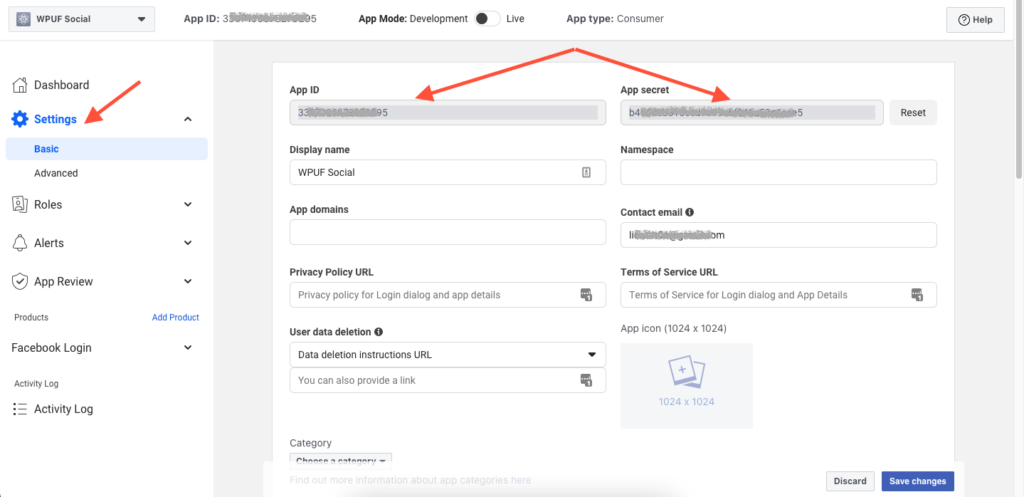
WordPress Web サイト用に設定しているので、ここではWeb (www アイコン付き) オプションを選択するだけです。 Facebook のデフォルトのクイックスタート設定に移動します。 WP User Frontend が仕事をしてくれるので、その部分はスキップできます。 代わりに、 [設定] > [基本]に移動するだけで、ここにアプリ IDとアプリ シークレットが表示されます。

はい、必要なものは揃っています。 これらの 2 つの項目をコピーして、WP User Frontend 設定ページ (下の画像を参照) のそれぞれのフィールドに貼り付けるだけです。


[変更を保存]をクリックすることを忘れないでください。 これで、Web サイトの Facebook 登録/ログインを構成する準備が整いました。
(2) Twitterログインの設定
同様の方法で、Web サイトの Twitter ログインを構成できます。 しかし、これらのスクリーンショットを見るのにうんざりしている場合は、メディア チームが対応します。 WordPress サイトの Twitter ログインを設定する方法を説明するビデオ チュートリアルを次に示します。 したがって、これを確認すると、サイトに簡単に含めることができます。
(3) Google ログインの設定
Google サインインを統合しますか? それでは、WP User Frontend ダッシュボードに戻りましょう。 Login with Googleオプションを有効にするには、 Client IDとClient Secretを取得する必要がありますよね? 関連するリンク (アプリの作成) をクリックします。 Google Cloud ダッシュボードに移動します。 そこからプロジェクトを作成します。

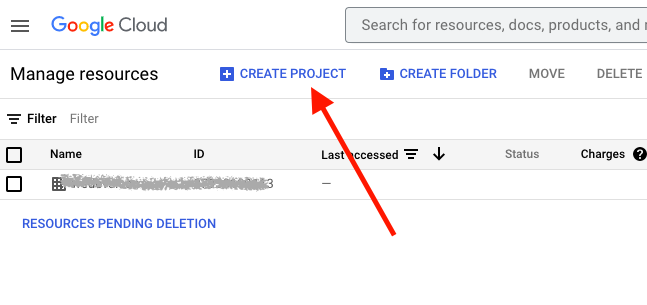
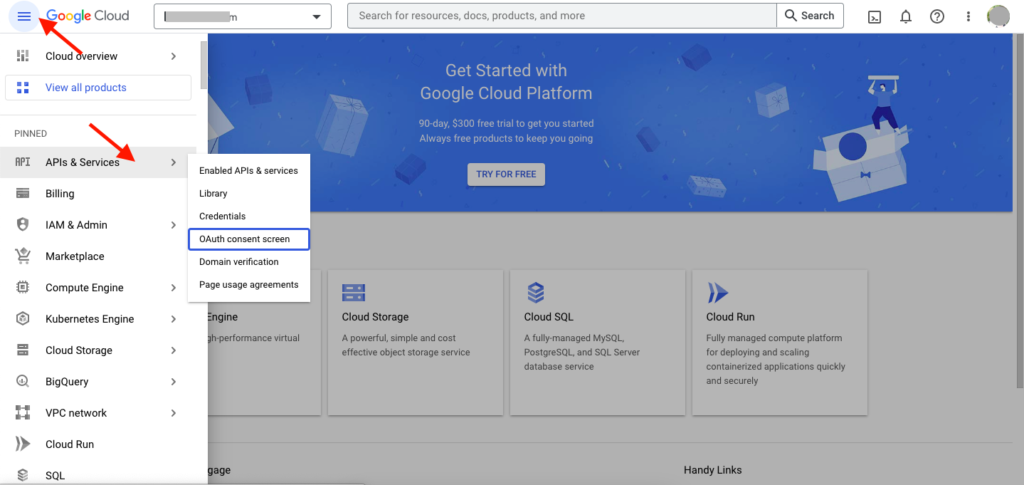
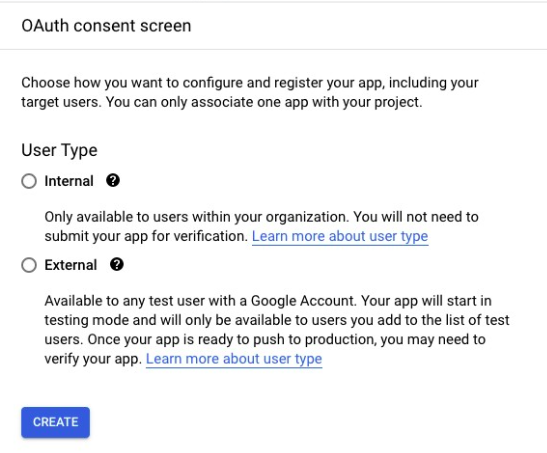
プロジェクト名とその他の情報を入力し、 [作成]ボタンをクリックします。 次に、ハンバーガー メニュー アイコン (左上隅) から、 [API & サービス] > [OAuth 同意画面]に移動します。

ユーザーの Google アカウントをサイトに接続する際に、Google がユーザーに表示する OAuth (Open Authorization) 同意画面を構成します。 次の手順で、Web サイトの詳細とポリシーを提供する必要があります。 これを設定すると、Google が概要を表示します。

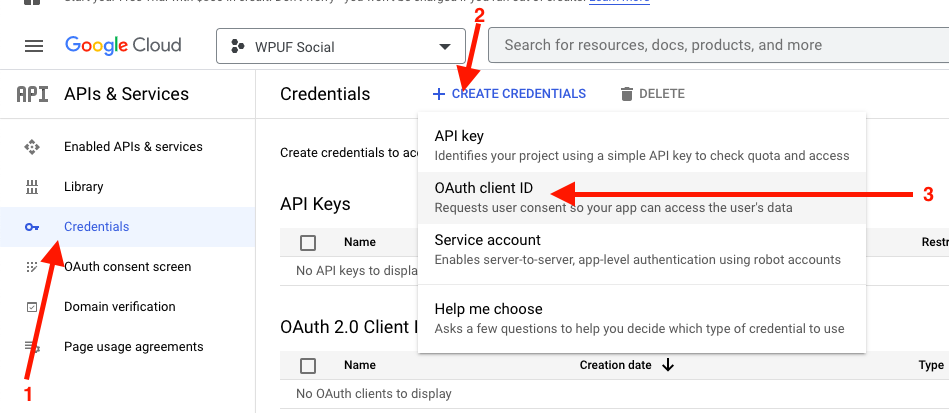
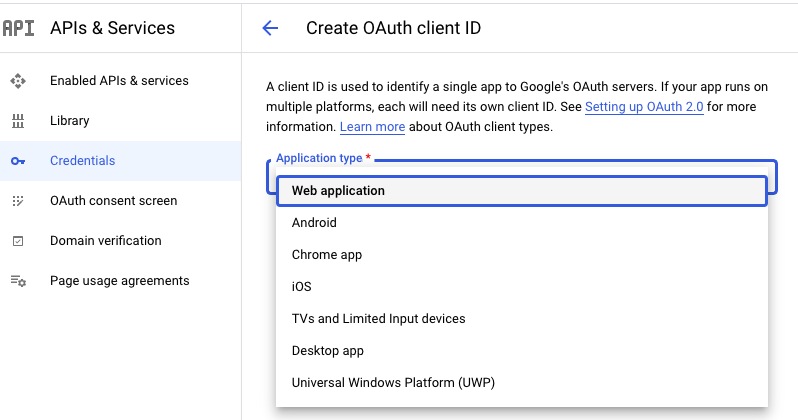
次は資格情報です。 左側にメニューが表示されます。 そこに入り、 [CREATE CREDENTIALS] > [OAuth client ID] (画像に連続してマークされています) をクリックします。

ドロップダウンから、アプリケーションの種類として Web アプリケーションを選択します。 それに名前を設定し、下にスクロールして[作成]ボタンをクリックします。

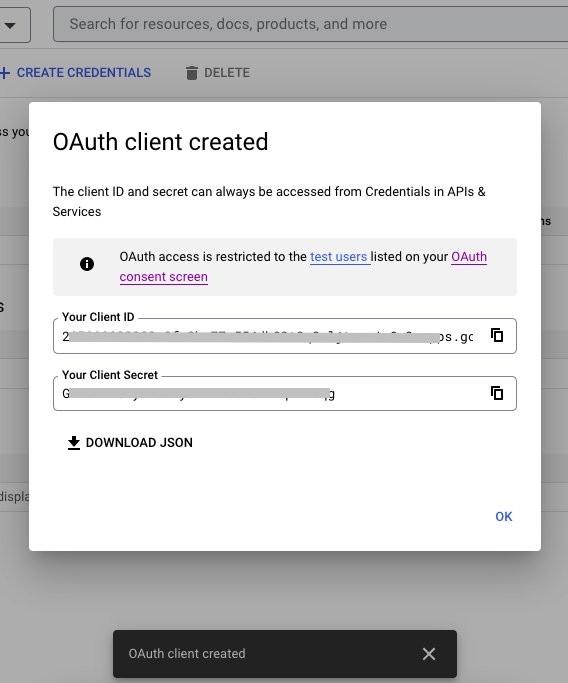
クライアント ID とクライアント シークレットを含むポップアップが表示されます。 ここからコピーして、WP User Frontend 設定ページに適宜貼り付けます。

で、これです。 あなたのウェブサイトに Google ログインを使用できるようになりました。
(4) LinkedIn ログインの設定
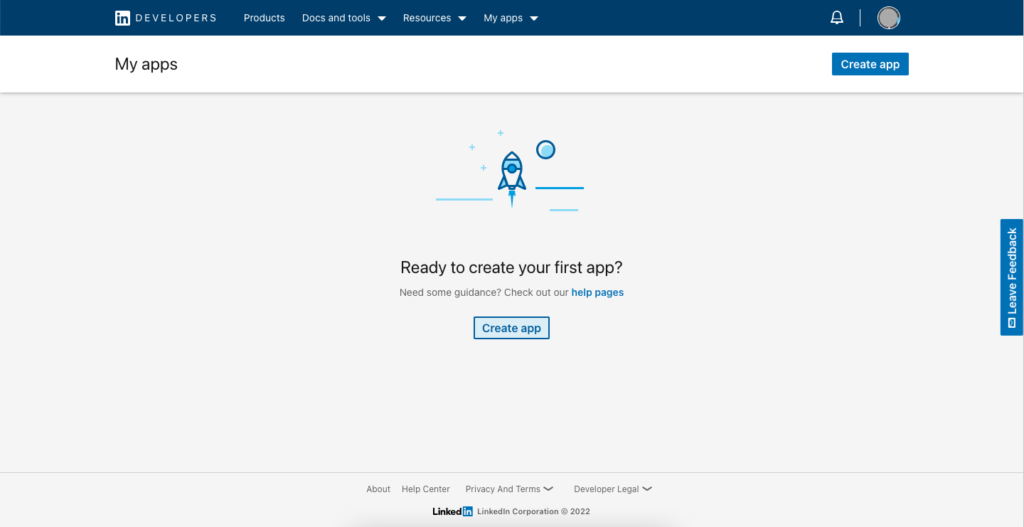
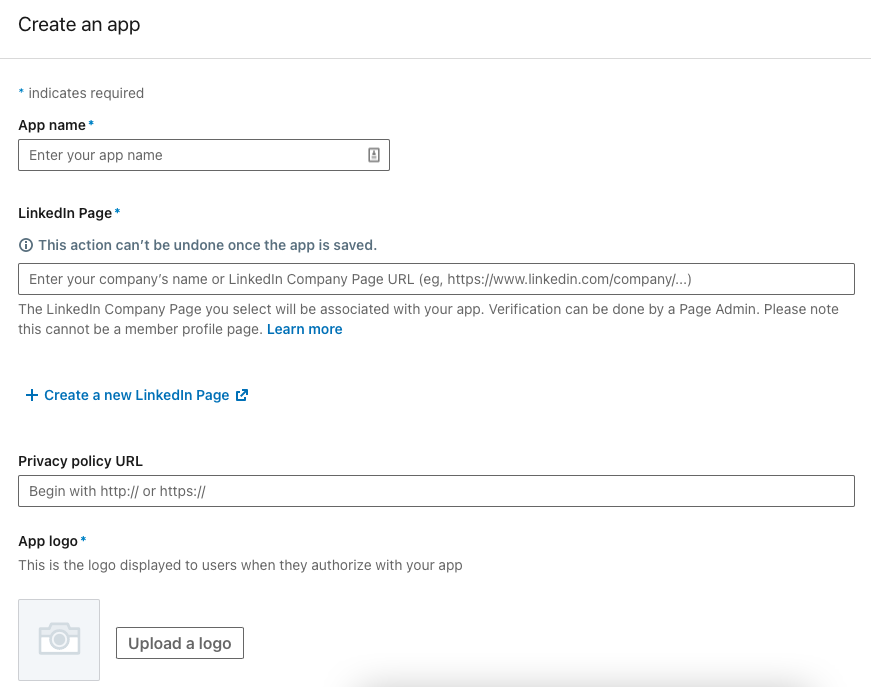
繰り返しますが、WP User Frontend 設定ページから始めます。 ここから[Create an App]リンクをクリックして、LinkedIn Developers にアクセスします。 他のすべてのプラットフォームと同様に、 [Create App]ボタンから始めます。

必須フィールドにすべての情報を挿入します。 LinkedIn には、ユーザーが LinkedIn アカウントをサイトに接続したときに表示されるアプリ ロゴが必要です。 そのため、画像ファイルをアップロードします (Web サイトのロゴにすることができます)。

完了したら、LinkedIn Developers ダッシュボードの[認証]タブに移動すると、クライアント IDとクライアント シークレットが表示されます。
![[認証] タブのクライアント ID とクライアント シークレット - LinkedIn 開発者ダッシュボード](/uploads/article/47948/Sdi4xRqCTEnxbFwJ.png)
いつものように、WP User Frontend 設定ページのそれぞれのフィールドに貼り付けます。 そしておめでとう! これで、Web サイトの LinkedIn ログインが正常に構成されました。
ログインボタンがフロントエンドにどのように表示されるか知りたいですか? これは、いくつかのソーシャル ログイン オプションが有効になっているログイン ページのビューです (赤でマークされた領域を確認できます)。

したがって、先ほど示した 4 つのプラットフォームすべてを構成すると、Web サイトのログイン ページに次のように表示されるはずです。 ユーザーがサイトにログインまたは登録するには、4 つのオプションがあります。
WordPress へのソーシャル メディア ログインに関するよくある質問
- WordPress で一度に複数のソーシャルプラットフォームを有効にすることはできますか?
– はい、WP User Frontend Pro を使用すると、WordPress サイトで Twitter、Facebook、Google、LinkedIn、および Instagram を有効にできます。 - 顧客にいくつのオプションを提供する必要がありますか?
– これには決まったルールはありません。完全にあなた次第です。 ただし、オプションを制限しないようにしてください。 誰もが同じプラットフォームを使用しているわけではないからです。 または、特定のソーシャル チャネルを Web サイトに接続することに抵抗があるかもしれません。 聴衆を理解し、それに応じてオプションを提供するように努めてください。 - これを有効にするために追加の費用はかかりますか?
- 全くない。 WP User Frontend Pro のいずれかのプランを使用している場合は、追加料金なしでこれを有効にすることができます。
WordPress ソーシャルログインのクローズアップ
ソーシャル メディア ログインは、あなたとあなたのウェブサイト訪問者の両方にメリットをもたらします。 はい、サードパーティのアップタイムに依存する必要があること、人々がソーシャル メディアで誤った情報を使用する可能性があることなど、既知の欠点がいくつかあります。 また、サイトでのユーザー インタラクションやエンゲージメントを確実に向上させることができます。
あなたのウェブサイトにとってソーシャルログインが重要かどうか、お分かりいただけたかと思います。 それとももう使っていますか? いずれにせよ、それについてあなたの意見を私たちと共有してください。 これは、私たちだけでなく他の読者も、このトピックについてより情報に基づいた決定を下すのに役立ちます.
