WooCommerce に税金を追加する方法: ステップバイステップガイド
公開: 2023-08-03WooCommerce でオンライン ストアを運営している場合は、商品やサービスに税金を追加する方法を知る必要があります。 税法は、貴社の所在地、顧客の所在地、販売する製品やサービスの種類によって異なります。 だからこそ、WooCommerce ではニーズに応じて税金を柔軟に設定できます。
このガイドでは、いくつかの簡単な手順で WooCommerce に税金を追加する方法を説明します。 時間と手間を節約したい場合の自動納税の利用方法についても説明します。
目次
WooCommerce に税金を追加する手順
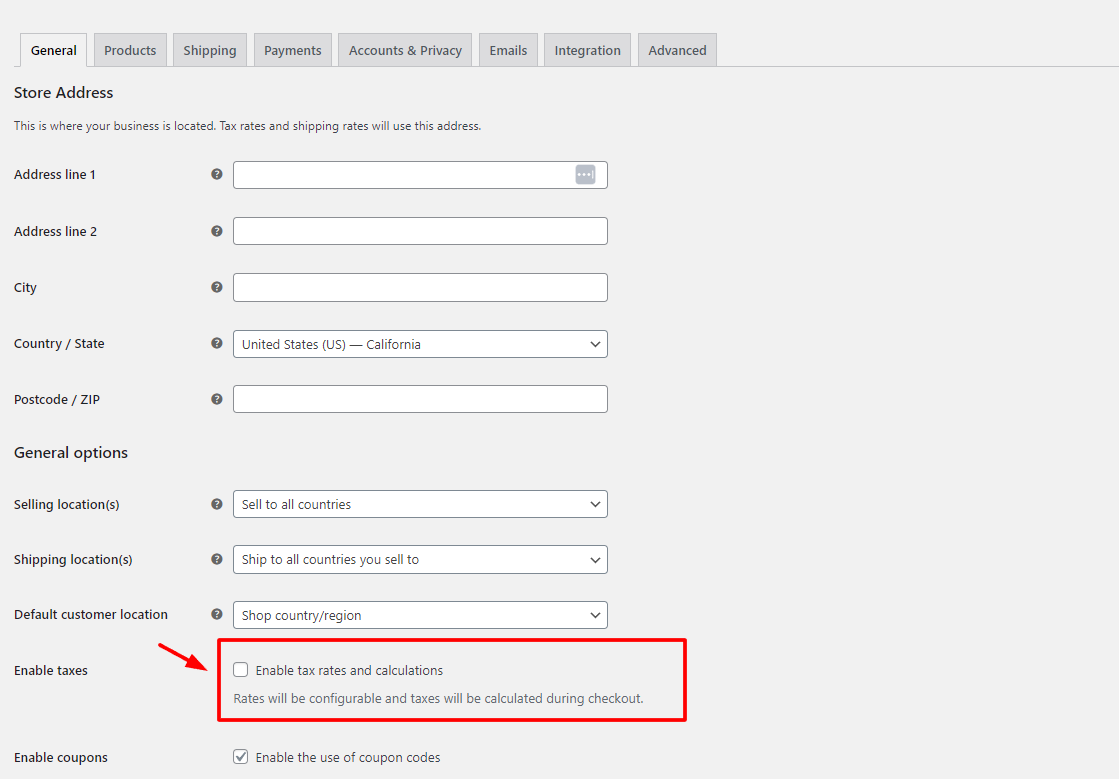
ステップ 1: 税金と税金計算を有効にする
最初に行う必要があるのは、WooCommerce 設定で税金と税金の計算を有効にすることです。 これを行うには、[WooCommerce] > [設定] > [全般] に移動し、[税金と税金の計算を有効にする] チェックボックスをオンにします。 次に、「変更を保存」をクリックします。

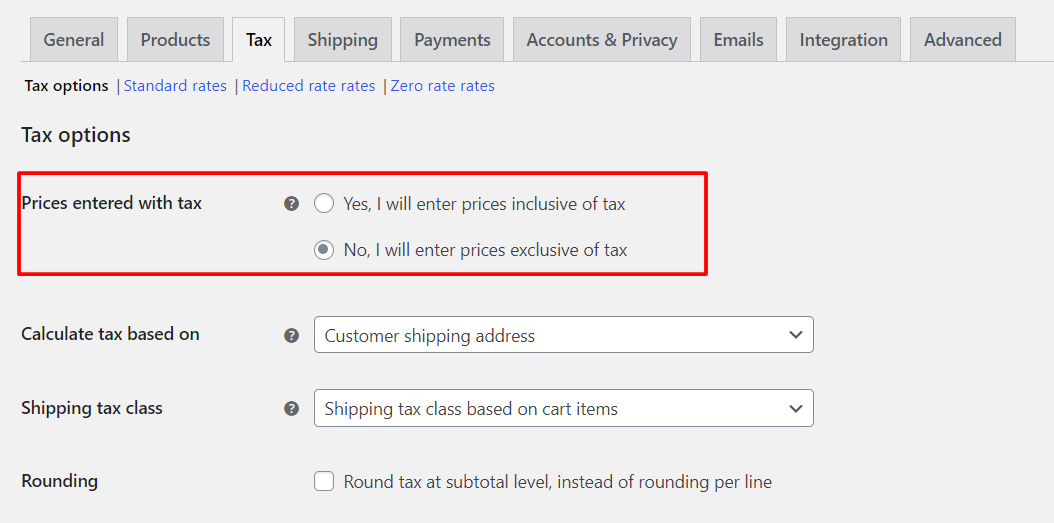
ステップ 2: 価格の入力方法を選択する
次に決める必要があるのは、製品またはサービスの価格を入力する方法です。 税込価格または税抜き価格を入力できます。 このオプションは、WooCommerce がストアで税金を計算および表示する方法に影響します。
税込価格を入力することを選択した場合、製品設定で入力した価格にはすでに税額が含まれていることを意味します。 たとえば、商品の価格を 10 ドルと入力し、税率が 10% の場合、商品価格は税抜きで 9.09 ドル、税額は 0.91 ドルであることを意味します。

税抜価格を入力することを選択した場合、製品設定で入力する価格には税額が含まれていないことを意味します。 たとえば、商品の価格を 10 ドルと入力し、税率が 10% の場合、商品価格は税抜きで 10 ドル、1 ドルが税額であることを意味します。
価格の入力方法を選択するには、「WooCommerce」>「設定」>「税金」に移動し、「税込価格を入力します」オプションで「はい、税込価格を入力します」または「いいえ、税抜価格を入力します」のいずれかを選択します。 次に、「変更を保存」をクリックします。

ステップ 3: 価格の表示方法を選択する
次に決める必要があるのは、ショップやカタログのページで価格を表示する方法です。 価格は税込みまたは税抜きのどちらかで表示できます。 このオプションは、顧客がチェックアウトする前に価格をどのように確認するかに影響します。

税込価格の表示を選択した場合、ショップページおよびカタログページに表示される価格にはすでに税額が含まれていることになります。 たとえば、商品価格が 10% 税金込みで 10 ドルの場合、顧客には 10 ドルが価格として表示されます。
税抜価格表示を選択した場合、ショップおよびカタログページに表示される価格には税額が含まれていないことになります。 たとえば、商品価格が 10% 税金込みで 10 ドルの場合、顧客には価格として 9 ドルが表示されます。
価格の表示方法を選択するには、「WooCommerce」>「設定」>「税」に移動し、「ショップでの価格を表示」オプションで「税込み」または「税抜き」を選択します。 次に、「変更を保存」をクリックします。
ステップ 4: 税率を設定する
最後に行う必要があるのは、さまざまな地域または製品に税率を設定することです。 これを行うには、WooCommerce の税クラスと税率の設定を使用できます。
税金クラスは、同様の税率を持つ製品またはサービスをグループ化するために使用されます。 たとえば、デジタル商品や割引率商品の税クラスを作成できます。 デフォルトでは、WooCommerce には標準と軽減税率の 2 つの税金クラスがあります。 必要に応じて、さらに税クラスを追加できます。
税率は、特定の地域または製品に適用される税の割合を定義するために使用されます。 たとえば、カリフォルニアまたはデジタル商品の税率を作成できます。 各税金クラスに必要なだけ税率を追加できます。
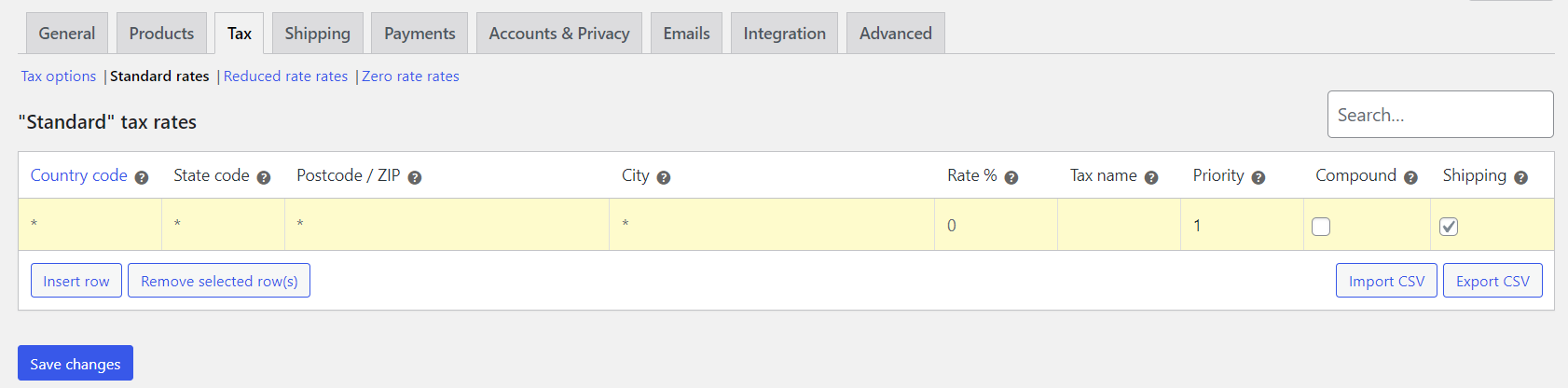
税率を設定するには、[WooCommerce] > [設定] > [税金] に移動し、[税率] セクションの [標準税率] または [軽減税率] タブをクリックします。 次に、[行の挿入] をクリックして新しい税率を追加します。 次のフィールドに入力する必要があります。

- 国コード: 税率が適用される地域の 2 文字の国コード。
- 州コード: 税率が適用される地域の 2 文字の州コード。
- 郵便番号: 税率が適用される地域の郵便番号範囲。
- 都市: 税率が適用される地域の都市名。
- 税率 %: この地域または商品に適用される税の割合。
- 税名: 請求書やレポートに表示される税の名前。
- 優先順位: 同じ地域または商品に複数の税率が適用される場合の、この税率の優先順位。
- 複合: この税率が他の税金に重ねて適用されるかどうか。
- 送料: この税率が送料にも適用されるかどうか。
フィールドに入力したら、「変更を保存」をクリックします。 追加する必要がある税率ごとにこのプロセスを繰り返すことができます。
WooCommerce ストアにさらに機能を追加したいですか?
オンライン ストアを強化するためのさまざまな WooCommerce アドオンを提供できる WordPress 開発の専門家をお探しなら、wbcomdesigns 以外に探す必要はありません。 製品プレビュー、サービス販売、PIN コードチェック、カスタムフィールド、ソーシャルメディア統合などの機能の追加に役立つさまざまなアドオンを見つけることができます。
以下は、使用できる wbcom デザインの WooCommerce アドオンの一部です。
Woo Audio Preview Pro : このアドオンを使用すると、顧客は音楽やオーディオ ファイルを購入する前に聴くことができます。
Woo Document Preview Pro : このアドオンは、単一の製品ページにドキュメント プレビュー機能を表示し、一般的なマルチベンダー プラグインをすべてサポートします。
Woo Sell Services : このアドオンを使用すると、サービスを製品として販売し、注文、コミュニケーション、評価、レビューを管理できます。
Woo Pincode Checker : このアドオンを使用すると、サイトに PIN コードの利用可能性機能を追加し、PIN コードに基づいて配送や代金引換を制限できます。
WooCommerce Custom My Account Page : このアドオンは、WooCommerce の [マイ アカウント] ページとタブを簡単にカスタマイズするのに役立ちます。
Wbcom デザインの WooCommerce アドオンは、WordPress と WooCommerce の最新バージョンに対応しており、あらゆるテーマやプラグインとシームレスに動作します。 また、完全に応答性が高く、翻訳対応であり、GDPR に準拠しています。
もう待たないでください! Wbcom デザインの素晴らしい WooCommerce アドオンを今すぐチェックして、オンライン ストアを強化してください!
結論
WooCommerce に税金を追加することは、思っているほど複雑ではありません。 いくつかの簡単な手順に従って、ニーズに合ったオプションを選択するだけです。 このガイドが WooCommerce に税金を追加する方法を学ぶのに役立つことを願っています。 ご質問やフィードバックがございましたら、以下のコメント欄にご記入ください。
興味深い読み物:
WooCommerce vs Easy Digital Download
Thinkific vs. Teachable vs. FreshLearn の価格と機能
いくつかのステップでアパレル マーケットプレイスを立ち上げます
