WordPressで画像の上にテキストを追加する方法(3つの方法)
公開: 2022-06-01WordPressの画像の上にテキストを追加しますか?
テキストオーバーレイは、画像に関する追加情報を提供するための優れた方法です。 また、バナー、ヘッダー、さらにはオンライン広告をすばやく簡単に作成する方法でもあります。
この記事では、WordPressで画像の上にテキストを追加する方法を紹介します。

WordPressの画像にテキストを追加する
画像は、WordPress Webサイトをより面白く見せ、テキストの大きな段落を分割するのに役立ちます。
ただし、画像についてさらに説明が必要な場合があります。 たとえば、画像の上にテキストを追加して、画像が何を示しているのか、なぜ画像を投稿に追加したのかを説明できます。
多くのWordPressブログでは、画像の上にテキストを追加して、人目を引く有益なバナーやヘッダーを作成しています。
この投稿では、WordPressの画像の上にテキストを追加する3つの異なる方法があります。 特定の方法に直接ジャンプしたい場合は、以下のリンクを使用できます。
- 方法1.Coverブロックを使用して画像の上にテキストを追加する方法
- 方法2.Imageブロックを使用して画像の上にテキストを追加する方法
- 方法3.画像の上にテキストを含むカスタムページレイアウトを作成する方法
方法1.カバーブロックを使用して画像の上にテキストを追加する方法
WordPressで画像の上にテキストを追加する1つの方法は、Coverブロックを使用することです。 このブロックを使用して任意の画像を表示し、画像の上にテキストを入力できます。 これにより、カバーブロックはヒーロー画像、ヘッダー、バナーの作成に最適になります。
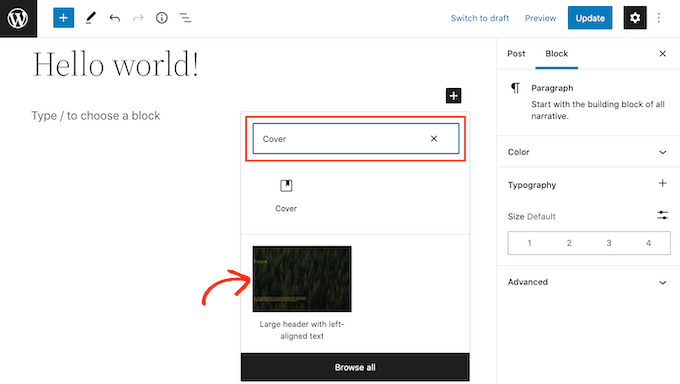
ページまたは投稿にカバーブロックを追加するには、WordPressブロックエディターでプラス(+)記号をクリックするだけです。
これで、「カバー」と入力して、表示されたときに適切なブロックを選択できます。

デフォルトでは、Coverブロックにはプレースホルダー画像といくつかのプレースホルダーテキストがあります。
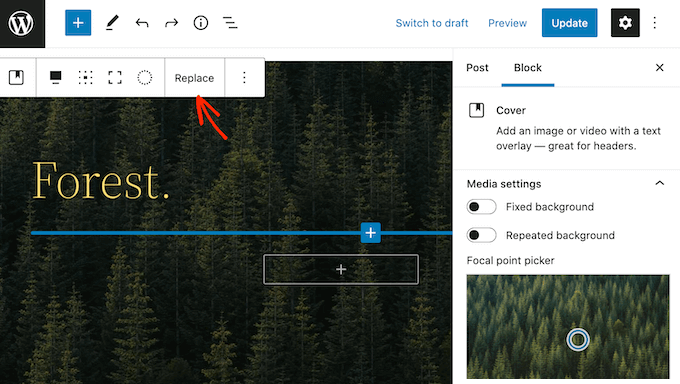
デフォルトの画像を置き換えるには、クリックして画像を選択します。 それが終わったら、「置換」ボタンをクリックします。

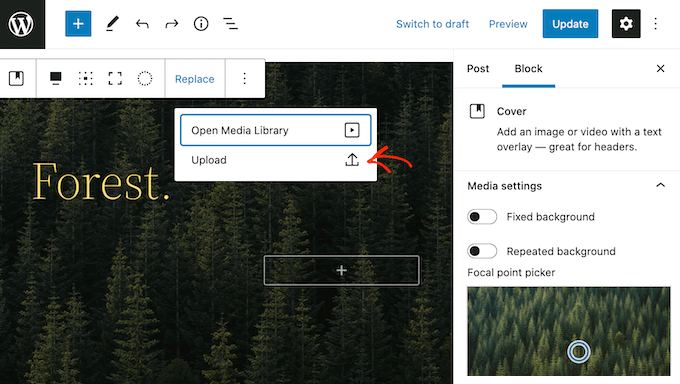
すでにWordPressメディアライブラリにある画像を使用する場合は、[メディアライブラリを開く]をクリックするだけです。 次に、既存の画像を選択できます。
新しい画像をアップロードする場合は、代わりに[アップロード]をクリックしてください。

これにより、コンピュータから任意のファイルを選択できるウィンドウが開きます。
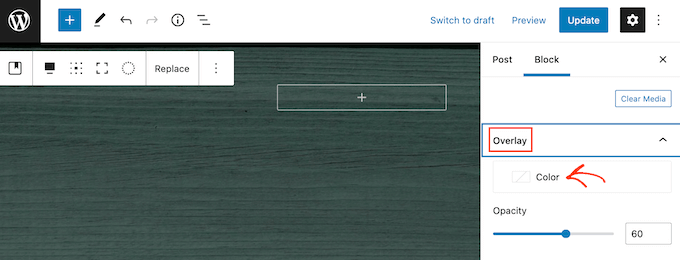
画像を選択したら、ブロック設定を使用して、興味深い効果を作成できます。 たとえば、訪問者がページをスクロールするときに画像を所定の位置に固定したり、画像にカラーオーバーレイを追加したりできます。

オーバーレイを使用する場合は、[不透明度]スライダーを使用して不透明度を変更できます。 不透明度の設定は、背景画像の透明度を制御します。
画像の外観に満足したら、テキストを追加する準備が整います。
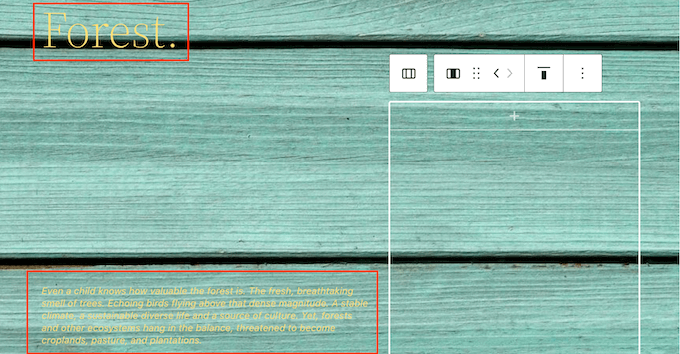
デフォルトでは、CoverブロックにはHeadingブロックとParagraphブロックがあり、画像の上にテキストを追加できます。

テキストを追加するには、[見出し]または[段落]ブロックをクリックして選択します。 次に、使用するテキストを入力します。
画像の上にテキストを追加すると、そのテキストが読みづらくなる場合があります。 これは、視力の弱い訪問者に特に当てはまります。 詳細については、WordPressサイトのアクセシビリティを改善する方法に関するガイドをご覧ください。
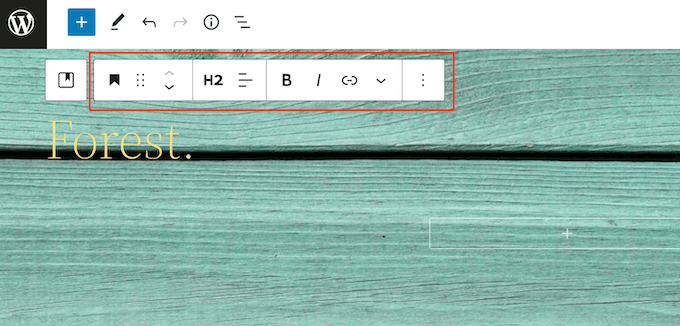
そうは言っても、読みやすくするためにテキストのスタイルを設定することをお勧めします。
見出しブロックを使用している場合は、さまざまな見出しスタイルを試して、どれが最も読みやすいかを確認することもできます。

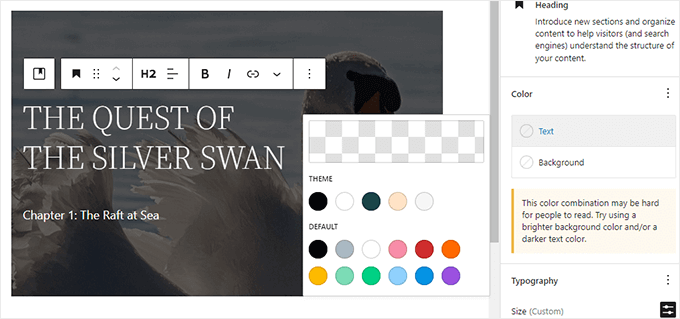
対照的な色を使用して、テキストを目立たせることもできます。
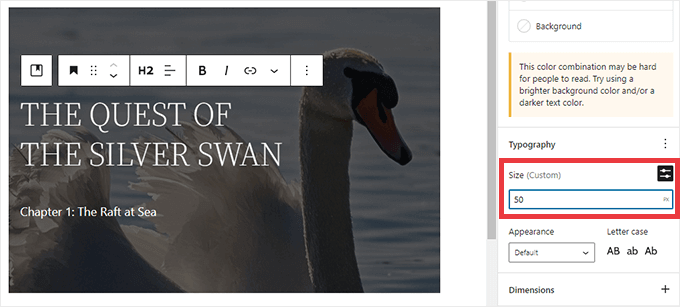
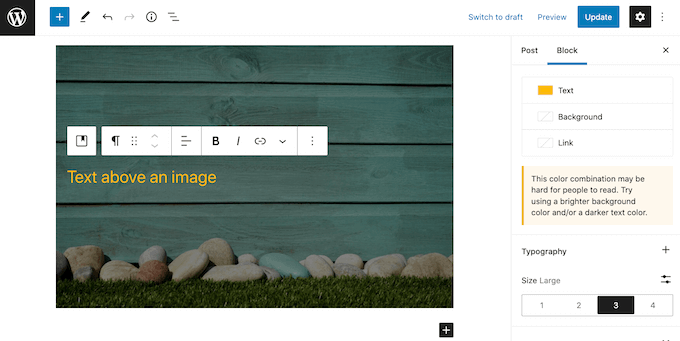
別の色を選択するには、右側のメニューの[ブロック]タブを選択します。 次に、[色]をクリックしてこのセクションを展開します。
それが終わったら、「テキスト」をクリックします。 これにより、ブロック内のすべてのテキストに新しい色を選択できるポップアップが開きます。

通常、テキストが大きいほど読みやすくなります。
テキストを大きくするには、先に進んで[サイズ]の横のフィールドをクリックし、このフィールドに大きな数字を入力します。

Coverブロックの外観に満足したら、通常どおりページを公開または更新できます。 これで、Webサイトにアクセスすると、画像の上にテキストが表示されます。
方法2.画像ブロックを使用して画像の上にテキストを追加する方法
Coverブロックは、バナーやヘッダーを作成するのに最適です。 ただし、標準のWordPressImageブロックの上にテキストを追加することもできます。
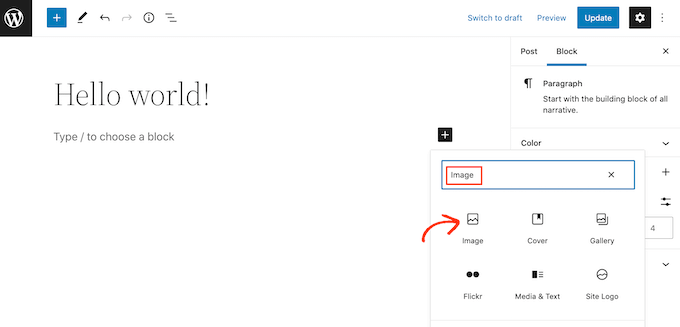
まず、ページまたは投稿に画像ブロックを追加する必要があります。 これを行うには、WordPressブロックエディターでプラス(+)記号をクリックするだけです。
次に、「画像」と入力し、適切なブロックを選択して投稿に追加します。

次に、コンピューターから画像をアップロードするか、メディアライブラリをクリックしてWordPressメディアライブラリから画像を選択します。
画像を選択したら、上記と同じプロセスに従って、焦点を変更し、オーバーレイを追加し、不透明度を変更できます。
また、さまざまな「固定背景」スライダーと「繰り返し背景」スライダーを試して、Imageブロックに最適なものを確認することもできます。
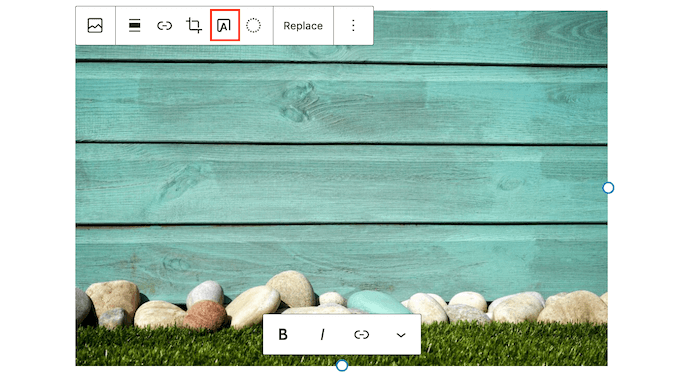
画像の外観に満足したら、[画像の上にテキストを追加]ボタンをクリックします。

これにより、テキストを入力できる領域が追加されます。
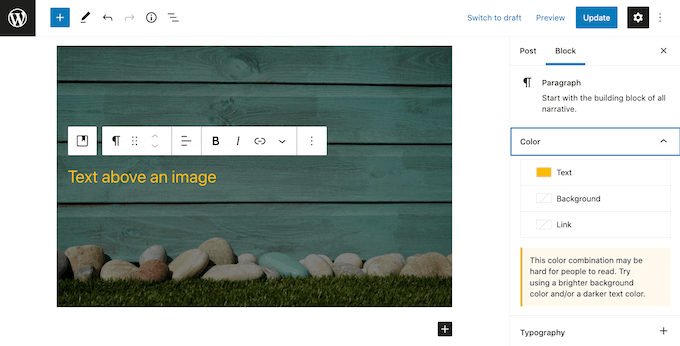
画像によっては、訪問者がテキストを読むのに苦労する場合があります。 ここでは、上記と同じプロセスに従って、テキストを太字にしたり、色を変更したりすると役立つ場合があります。

テキストを大きくすることもできます。
これを行うには、右側のメニューで[サイズ]セクションを見つけます。 次に、先に進んで別の数字をクリックして、テキストを大きくしたり小さくしたりできます。

テキストと画像の外観に満足したら、[下書きを保存]、[更新]、または[公開]をクリックして変更を保存します。
方法3.画像の上にテキストを含むカスタムページレイアウトを作成する方法
組み込みのWordPressブロックは、WordPressの画像の上にテキストをすばやく簡単に追加する方法です。 ただし、完全にカスタムのページデザインを自由に作成したい場合は、ページビルダープラグインが必要です。
SeedProdは、市場で最高のWordPressページビルダープラグインです。 これにより、Webサイト全体の画像の上にテキストを追加できます。
注: SeedProdには無料バージョンがありますが、より多くの機能があるため、このガイドではProバージョンを使用します。
まず、SeedProdプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
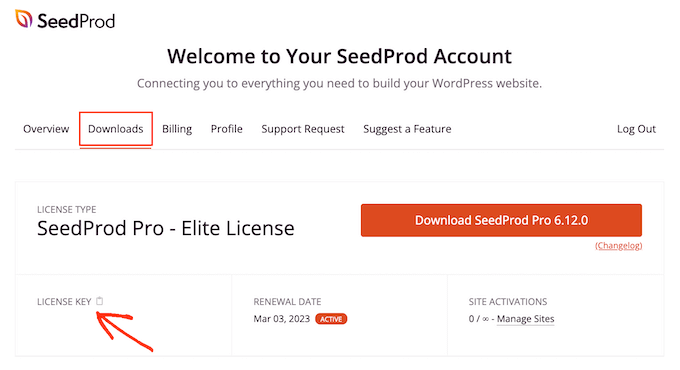
アクティベーション時に、SeedProdライセンスキーを入力する必要があります。 SeedProdアカウントにログインすると、このキーを取得できます。 次に、[ダウンロード]タブをクリックします。
それが済んだら、「ライセンスキー」セクションでキーをコピーできます。

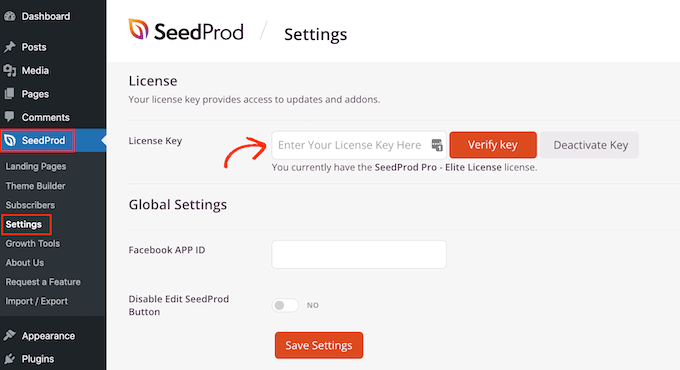
SeedProd»設定ページに移動して、このキーをWordPress管理エリアに貼り付けることができます。

ここに来たら、先に進んでキーを[ライセンスキー]フィールドに貼り付けます。

次に、[キーの確認]をクリックするだけです。
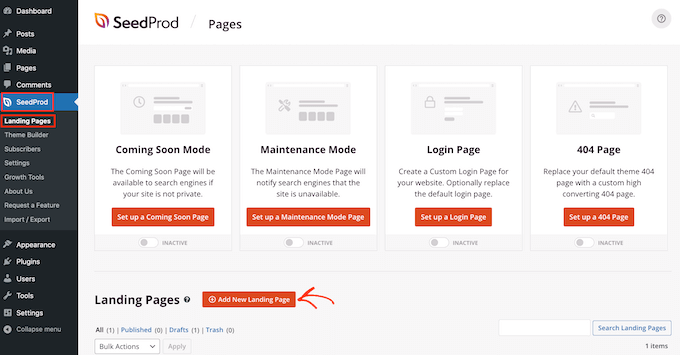
その後、 SeedProd »ランディングページに移動し、[新しいランディングページの追加]をクリックします。

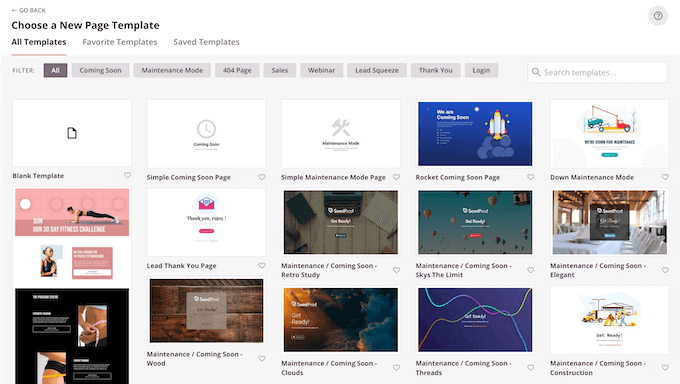
次のタスクは、ページの開始点となるテンプレートを選択することです。 選択したSeedProdテンプレートに関係なく、テンプレートのすべての部分をカスタマイズして、Webサイトとブランディングに完全に適合させることができます。
空白のキャンバスから始めたい場合は、空白のテンプレートをクリックできます。

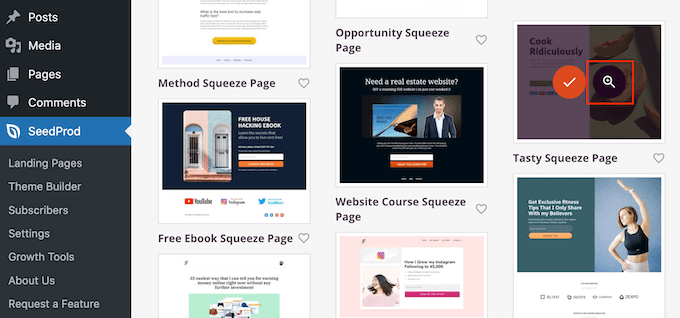
すべての画像で、より多くのサブスクライバーキャンペーンを取得するのに最適なTastySqueezePageテンプレートを使用しています。
使用したいテンプレートを見つけたら、その上にマウスを置きます。 次に、「プレビュー」アイコンをクリックします。

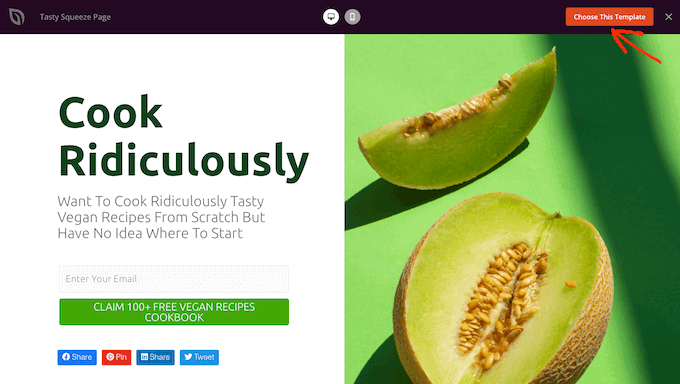
テンプレートのプレビューが表示されます。
このテンプレートの外観に満足している場合は、先に進んで[このテンプレートを選択]ボタンをクリックしてください。

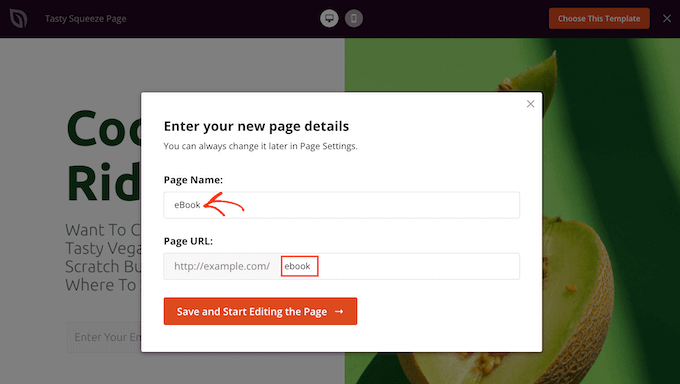
[ページ名]フィールドに、ページの名前を入力します。
デフォルトでは、SeedProdはこの名前をページのURLとして使用します。 この自動的に作成されたURLを変更する場合は、[ページのURL]フィールドのテキストを編集するだけです。

入力した情報に満足したら、[保存してページの編集を開始]ボタンをクリックします。 これにより、SeedProdのドラッグアンドドロップエディタでテンプレートが開きます。
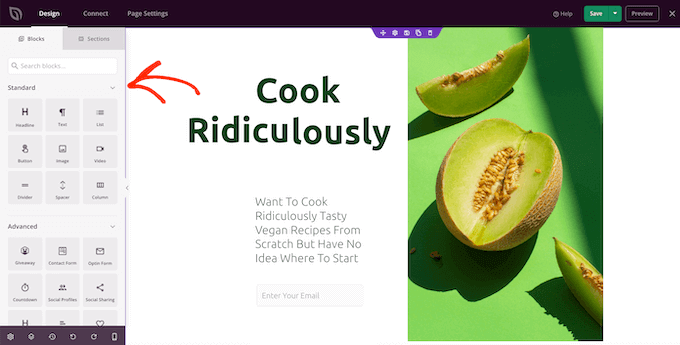
左側のメニューには、ドラッグアンドドロップを使用してページに追加できるすべてのブロックとセクションが表示されます。

空白のテンプレートを使用していない限り、SeedProdページにはすでにいくつかのブロックとセクションがあります。 このコンテンツのいずれかを編集するには、ブロックまたはセクションをクリックして選択します。
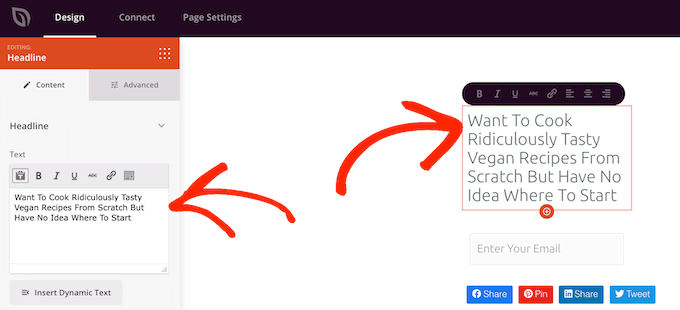
SeedProdの左側のメニューに、このブロックまたはセクションのカスタマイズに使用できるすべての設定が表示されます。 次の画像でわかるように、Headlineブロックをクリックすると、このブロックに表示されるテキストを変更できます。

画像の上にテキストを追加する最も簡単な方法は、SeedProdの既製のヒーローセクションの1つを使用することです。
これらのセクションにはプレースホルダーの背景画像があり、その上にいくつかのプレースホルダーテキストが追加されています。 デフォルトの背景画像とテキストを独自のコンテンツに置き換えるだけです。
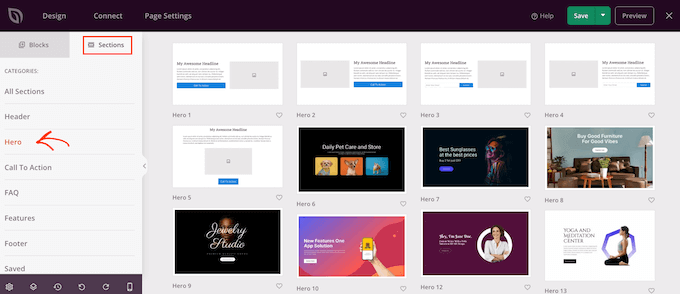
開始するには、SeedProdの左側のメニューにある[セクション]タブをクリックします。
次に、[ヒーロー]をクリックして、ページに追加できるすべての既製のヒーローセクションを表示できます。

これらのセクションテンプレートのいずれかをプレビューするには、テンプレートにカーソルを合わせて、虫眼鏡アイコンをクリックします。
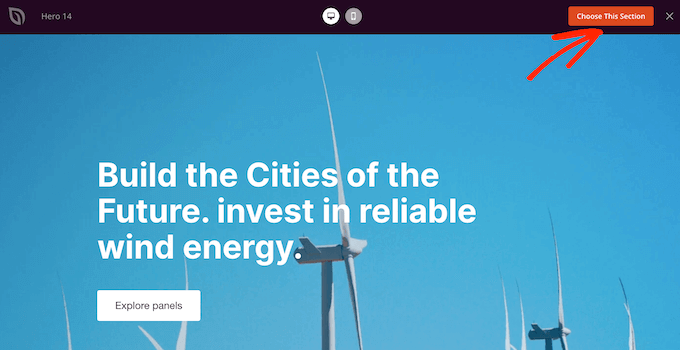
先に進んでこのヒーローセクションをデザインに追加するには、[このセクションを選択]をクリックするだけです。

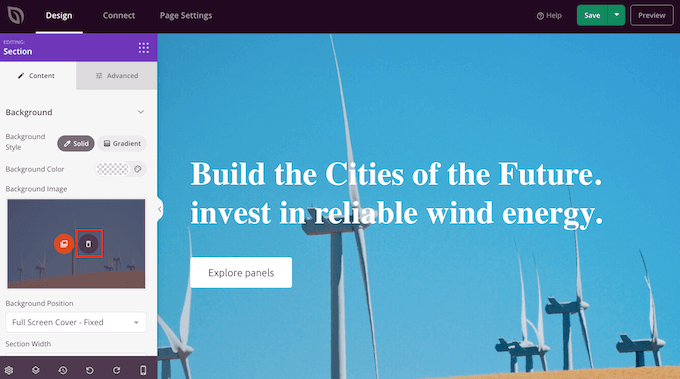
次に、テンプレートのストック画像を独自の画像に置き換えます。 これを行うには、ストック画像をクリックして選択します。
次に、SeedProdの左側のメニューで、ゴミ箱アイコンが表示されるまで[背景画像]プレビューにカーソルを合わせます。
次に、このアイコンをクリックしてプレースホルダー画像を削除します。

次に、[独自の画像を使用する]をクリックします。 次に、WordPressメディアライブラリから画像を選択するか、ストック画像を使用できます。
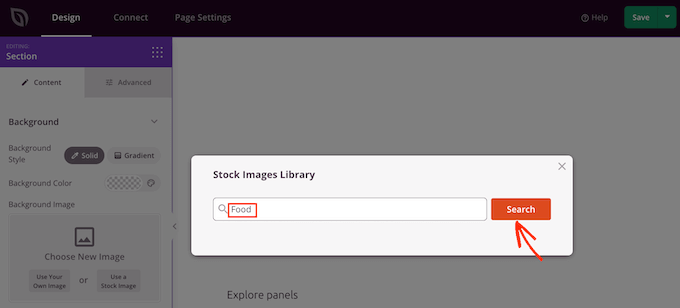
SeedProdを使用すると、何千ものロイヤリティフリーのストック画像に簡単にアクセスできます。 SeedProdのストック画像ライブラリを確認するには、[ストック画像を使用する]をクリックします。
検索バーに、探している画像を説明する単語またはフェーズを入力し、[検索]ボタンをクリックします。

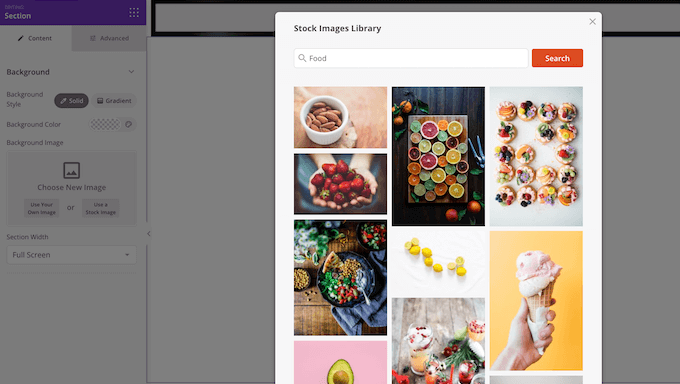
SeedProdは、検索語に一致するすべてのストック画像を表示します。
デザインに追加したい画像を見つけたら、クリックするだけです。

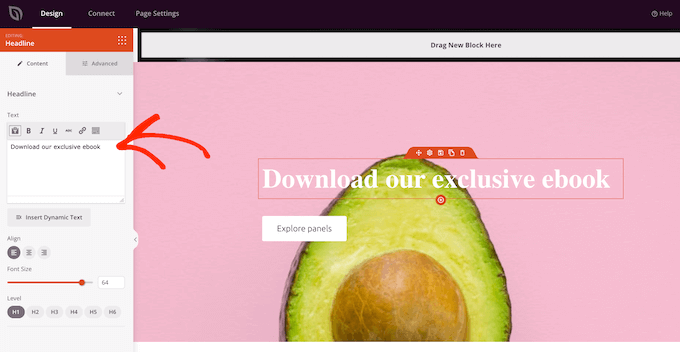
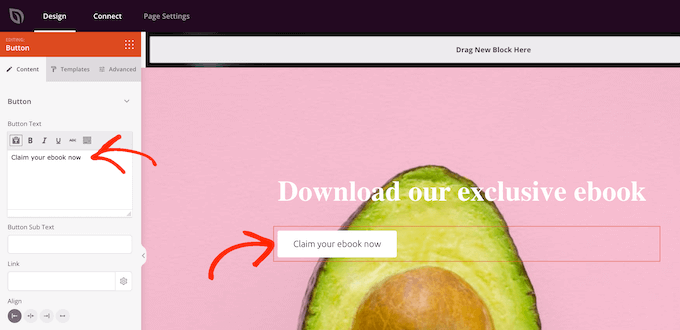
画像を追加したら、プレースホルダーテキストを置き換える準備ができています。
これを行うには、クリックしてテキストブロックを選択します。 次に、[テキスト]領域に、使用するテキストを入力するだけです。

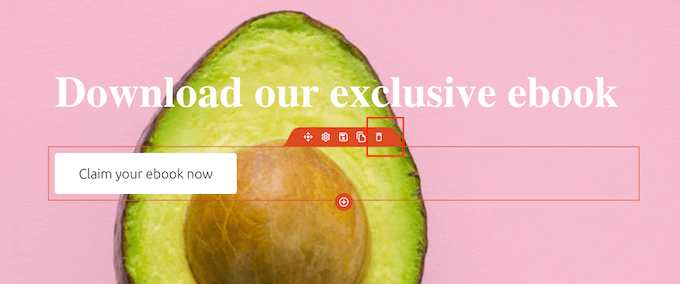
SeedProdのヒーローテンプレートの中には、召喚ボタンなどの追加コンテンツが含まれているものがあります。
このコンテンツを変更したいですか? 次に、クリックしてブロックを選択し、SeedProdの左側のメニューで変更を加えます。

別のオプションは、ヒーローテンプレートからブロックを削除することです。
これを行うには、ブロックをクリックして選択し、ゴミ箱アイコンをクリックします。

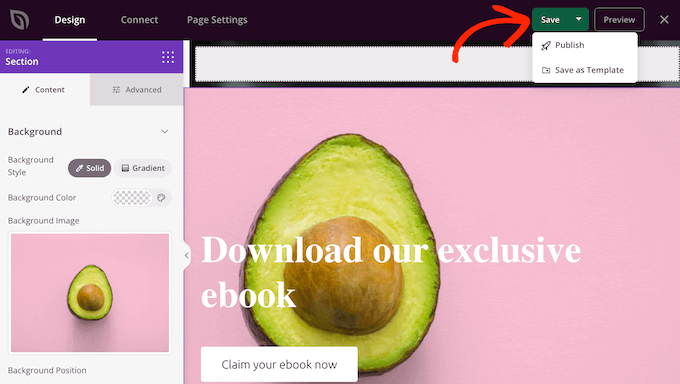
ページのデザインに満足したら、[保存]ボタンをクリックします。
ここから、ページを公開するか、テンプレートとして保存するかを選択できます。

SeedProdを使用してカスタムページレイアウトを作成する方法の詳細については、WordPressでランディングページを作成する方法に関するガイドを参照してください。
この記事が、WordPressの画像の上にテキストを追加する方法を学ぶのに役立つことを願っています。 また、最高のWebデザインソフトウェアを選択する方法についてのガイドを読んだり、使用すべき最高のSEOプラグインとツールの専門家による選択を確認したりすることもできます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
