Elementor Webサイトにツールチップを追加する方法に関する完全なガイド
公開: 2022-08-17ウェブサイトに有益なツールチップを追加したいとお考えですか? Elementor は、すぐにそれを行うのに役立ちます。 これは、マウスを数回クリックするだけで、任意の Web 要素にツールチップを追加できる最も簡単なプラグインの 1 つです。 コーディングの方法を知る必要はまったくありません。
さらに、Elementor には、Web サイトのスタイルに合わせてツールチップの外観をカスタマイズするために使用できる多くの便利な機能があります。 このガイドでは、このプラグインを使用して Elementor Web サイトにツールチップを追加する方法に関する完全なガイドを提供します。
また、お客様の CSS コードを使用してツールチップを追加する方法についても一部取り上げます。 したがって、Elementor を初めて使用する場合でも、何年も使用している場合でも、この記事はあなたのためのものです!
目次
- ツールチップとは?
- ツールチップが Web サイトのユーザー エクスペリエンスの向上にどのように役立つか
- カスタム CSS を使用して Elementor Web サイトにツールチップを追加する方法
- HappyAddons を使用して Elementor Web サイトにツールチップを追加する方法
- スパムのように見えるツールチップを回避する方法
- 優れたツールチップのデザイン例
- Elementor を使用してツールチップを追加する方法に関する FAQ
- あなたへ: あなたのウェブサイトにツールチップを追加する準備はできていますか?
ツールチップとは?
ツールチップは、マウスを特定の Web 要素の上に置いたときに表示されるテキストのスニペットです。 これは、必要な Web 要素の周囲に情報やコンテンツを追加できる CSS プロパティです。 これには、ボタン、リンク、さらには写真を含めることができます。
ツールチップを使用して、役立つアドバイス、製品情報、またはコンテンツに関する一般的なコンテキストを追加できます。 ツールチップもナビゲーションを容易にします。 同じ Web ページにより多くの情報を表示できるため、ユーザーは複数のページにアクセスする必要がありません。
ツールチップが Web サイトのユーザー エクスペリエンスの向上にどのように役立つか
ツールチップは、追加情報を追加して、ユーザー エクスペリエンスを向上させ、検索意図を満たし、同時に Web ブラウジング速度を向上させるのに役立ちます。 Web サイトでツールチップを使用する主な利点を見てみましょう。
1.コンテキスト情報を追加できます
ツールチップを使用すると、特定の Web 要素に関するコンテキスト情報を表示できます。 これを使用して、複雑な指示や Web 機能のプロセスを簡素化できます。
大量のテキストとグラフィックで満たされた記事があるとします。 ツールチップは、ユーザーが読んでいるものを簡単に理解できるように、文章の重要なポイントを強調するのに役立ちます。
2. フォーム フィールドのアシスト
オンライン申請を完了したり、新しいアカウントを作成したり、eコマース製品を注文したりするたびに、多数のフィールドに入力する必要があります. ツールチップは、ユーザーが情報を入力する際に間違いを犯さないように、役立つ指示をユーザーに提供できます。
この種の支援は、ユーザーがクレジット カードの確認、パスポートの申請、請求先住所の入力などを行う際に必須になります。
3. Web アプリケーションのセットアップ プロセスについて説明します。
多くの Web アプリケーションは、通常、新規ユーザーには複雑です。 これらのアプリケーションの使用方法を理解するには、かなりの時間を費やす必要があります。 それは彼らの時間をかなり無駄にします。
ツールチップを使用すると、複雑な Web アプリケーションのセットアップ プロセスを簡単に示すことができます。 ユーザーの貴重な時間を節約し、最初からプロのように感じさせるのに役立ちます。
4.製品の機能を宣伝するのに役立ちます
複雑なことを説明するだけでなく、ツールチップは製品の機能を宣伝するのにも役立ちます。 製品を購入する前に、顧客はその機能と使いやすさをよく調べます。 ツールチップは、両方を行うのに役立ちます。 製品の機能を強調し、使用ガイドを説明できます。
カスタム CSS を使用して Elementor Web サイトにツールチップを追加する方法
ツールチップをエレメンターカスタム CSS を使用した Web サイト。 それらのための最も簡単な方法を探ってみましょう。
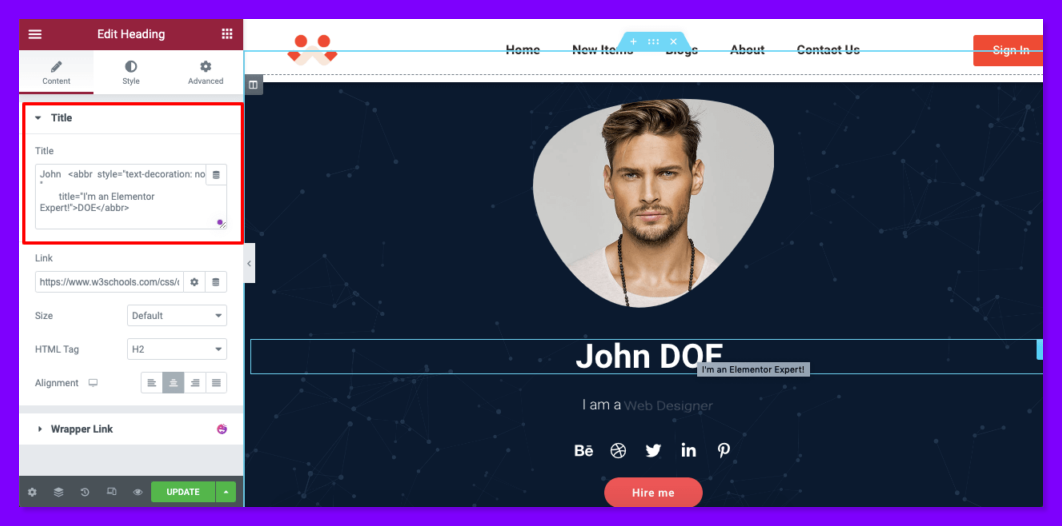
方法 01 – <abbr>(略語)タグの使い方ツールチップを追加するには
<abbr> タグを使用すると、いつでも Web サイトにツールチップを作成できます。 title="…" タグ内にツールチップ テキストを追加する必要があります。 以下は、ツールチップの作成に使用できるコードのサンプルです。
John <abbr title="I'm an Elementor Expert!">DOE</abbr>このコードは、HTML タグをサポートする任意の Elementor フィールドに入力できます。 この部分を完了すると、その要素にカーソルを合わせるたびにツールチップが表示されます。

注:この方法を使用してツールチップのスタイルを設定することはできません! しかし、これがツールチップを追加する最も簡単な方法です。
方法 2 – HTML と CSS を使用したツールチップの作成
ここでは、カスタマイズ可能なツールチップを作成して、色の変更、位置の変更、アニメーションの追加などを行う方法を紹介します。 そのためには、まず、ツールチップの簡単なコードを HTML ファイルに記述する必要があります。
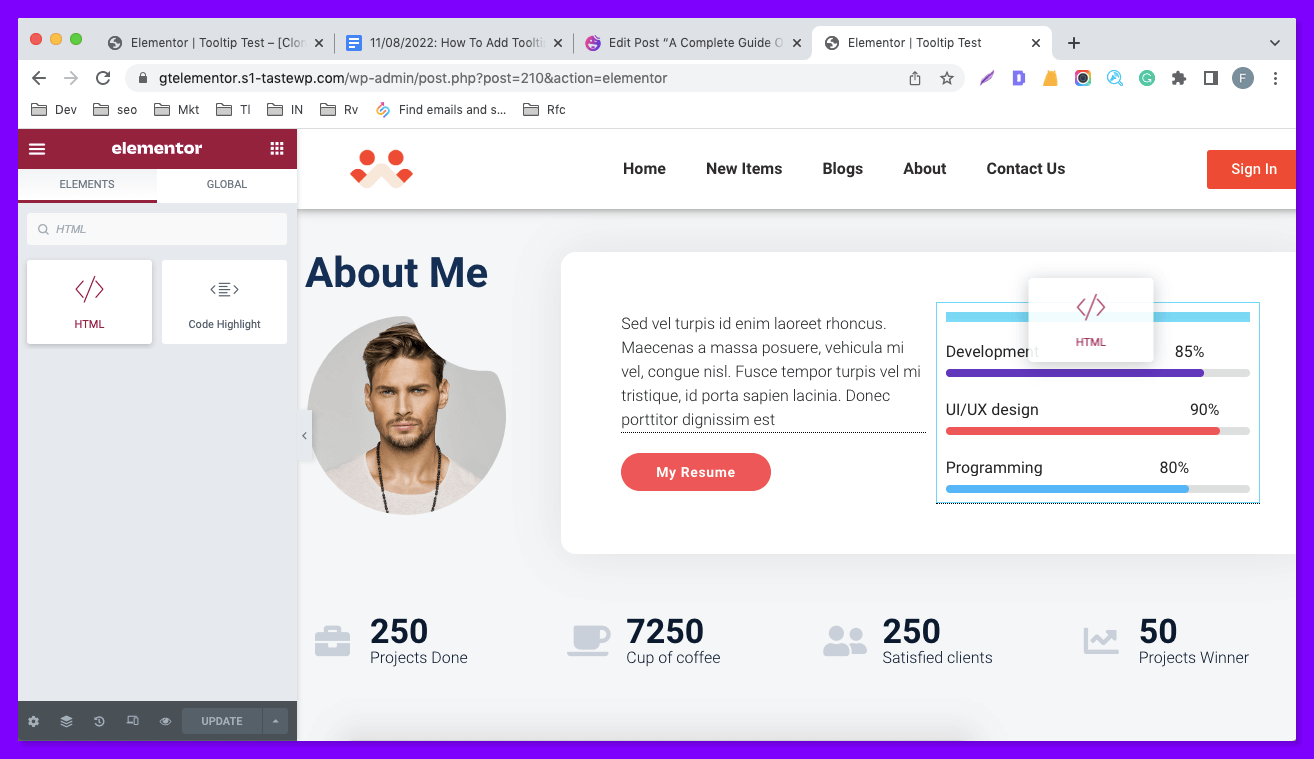
Elementor では、このコードを記述するためのフィールドを作成するための HTML ウィジェットを取得します。 HTML ウィジェットを Elementor キャンバスにドラッグ アンド ドロップします。

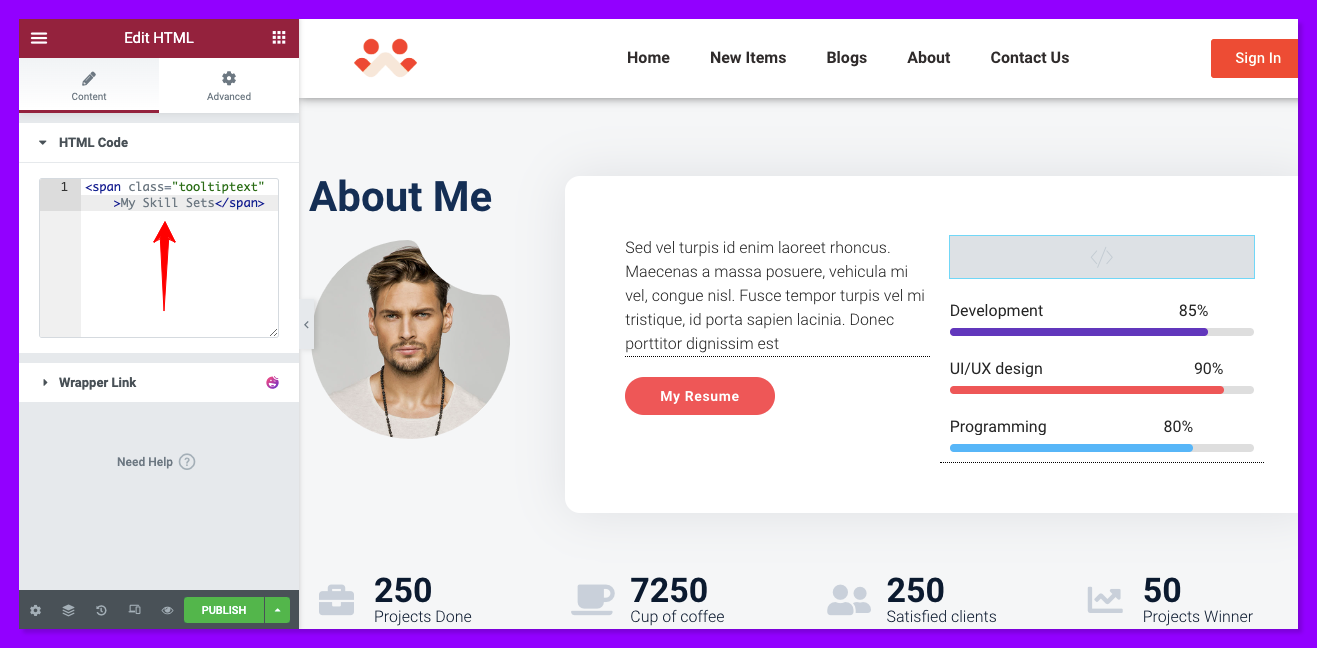
Elementor コンテンツ セクションでフィールドが自動的に開かれます。 クラスを追加してクラス名を付ける必要があります。「tooltiptext」という名前を付けました。 このクラスは、ツールチップをカスタマイズするために使用されます。 以下は、ツールチップの作成に使用できる HTML コードのサンプルです。
<span class="tooltiptext" >My Skill Sets</span>ここでは、ツールチップ テキストとして「My Skill Sets」を使用しました。 このセクションに希望するツールチップ テキストを書き込む必要があります。

ツールチップをさらにカスタマイズできるように、以下の CSS コードを共有しました。 それらをカスタム CSS セクションに直接コピーして貼り付けるか、必要に応じて変更することができます。 このコード スニペットを Elementor カスタム CSS パネルまたはテーマの追加 CSS セクションに追加できます。
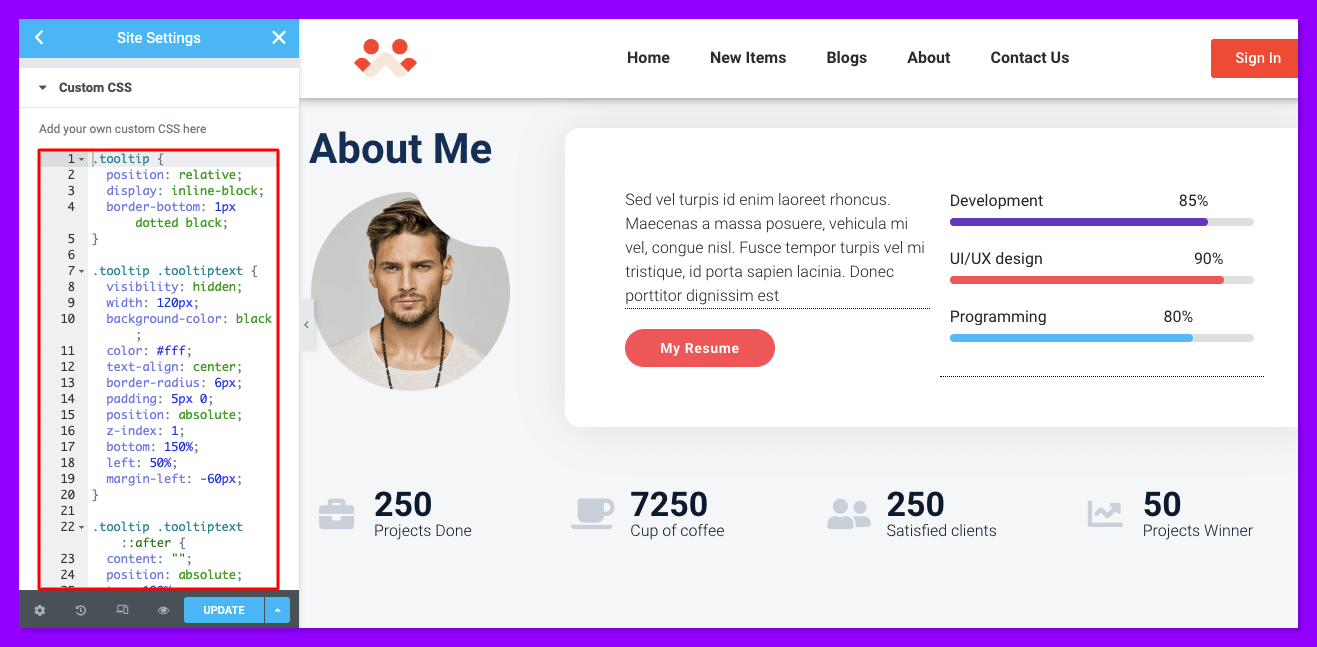
このコードを Elementor カスタム CSS に追加する場合は、 Elementor サイト設定 > カスタム CSSのナビゲーションに従ってください。 これがコードです。 ツールチップの CSS コード スニペット全体をコピーするか、必要に応じてカスタマイズできます。
注:テーマの追加 CSS パネルに移動するには、 [管理ダッシュボード] > [外観] > [カスタマイズ] > [追加 CSS ] に移動します。
.tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -60px; } .tooltip .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } .tooltip:hover .tooltiptext { visibility: visible; } 
ツールチップの位置、矢印の位置などを変更する場合は、以下のコード スニペットに従ってください。
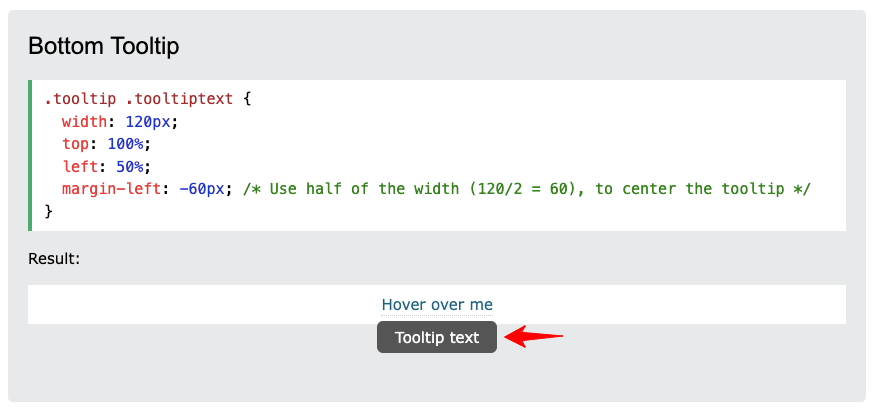
ツールチップの位置を変更して下部に配置するには、次のコードを使用します。
.tooltip .tooltiptext { width: 120px; top: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } 
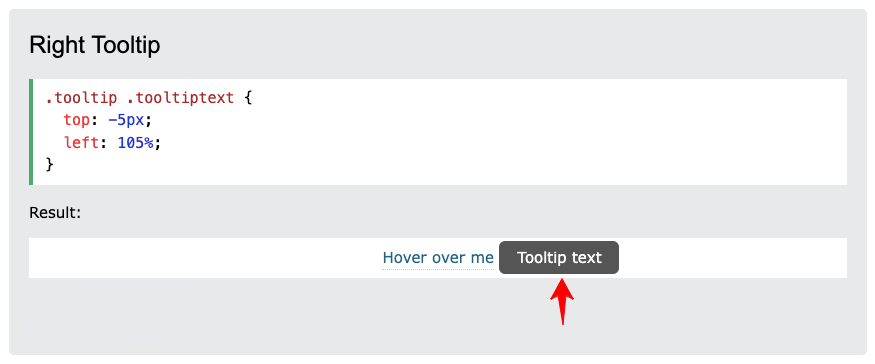
右側に移動するには、次のコードを使用します。
.tooltip .tooltiptext { top: -5px; left: 105%; } 
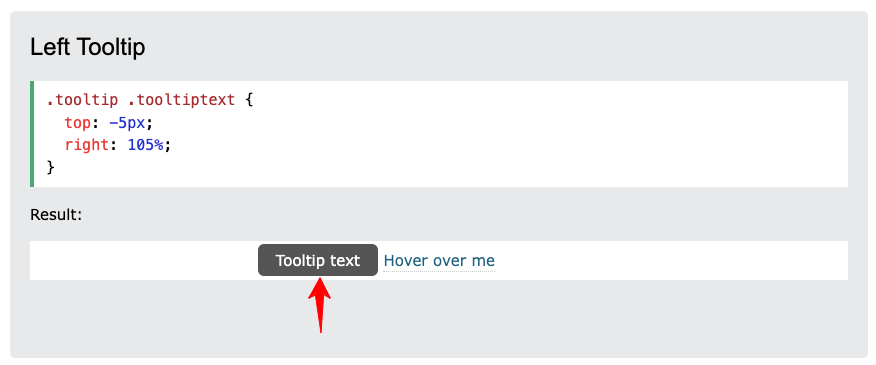
左側に配置するには、次のコードを使用します。
.tooltip .tooltiptext { top: -5px; right: 105%; } 
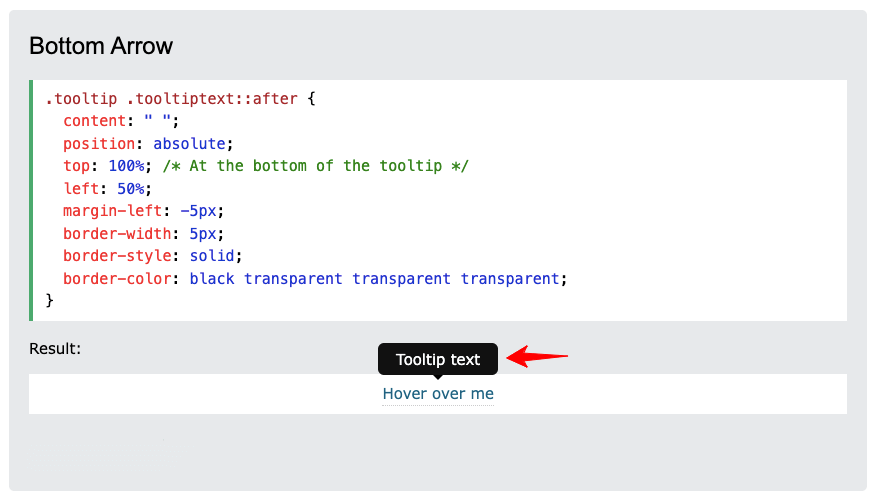
ツールチップの矢印の位置を変更して一番下に配置するには、以下のコードを使用します。
.tooltip .tooltiptext::after { content: " "; position: absolute; top: 100%; /* At the bottom of the tooltip */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } 
CSS ツールチップのカスタマイズについて詳しく知りたい場合は、w3schools にアクセスしてください。
HappyAddons を使用して Elementor Web サイトにツールチップを追加する方法
カスタム CSS コードを使用してツールチップを作成するのが難しいと感じる人もいるかもしれません。 今日では、コーディングを 1 行も行わずに、ツールチップを作成して Web サイトに追加することができます。 HappyAddons は、Elementor 内でコードなしの CSS ツールチップ機能を提供しています。
興味深いことに、この機能は HappyAddons で無料で入手できます. テキストを追加するだけでなく、HappyAddons ツールチップで次の高度な機能を利用できます。
- テキストの色を変更する
- テキストのタイポグラフィを変更する
- ツールチップの位置を変更する
- テキストの背景色と背景画像を追加する
- 動的タグを追加する
- アニメーションを追加
- ツールチップの矢印を追加
この拡張機能を使用して Elemnetor にツールチップを追加する方法を以下で調べてみましょう。
ツールチップを追加するための前提条件
- エレメンタフリー
- HappyAddons 無料
これらのプラグインをサイトにインストールしたら、次のプロセスに進みます。
ステップ 01: 高度なツールチップを有効にする
ツールチップはウィジェットではなく機能であるため、最初に有効にする必要があります。 この機能を有効にするには、
- まず、Web サイトのウィジェットまたは要素を選択します。
- 次に、 詳細タブ。
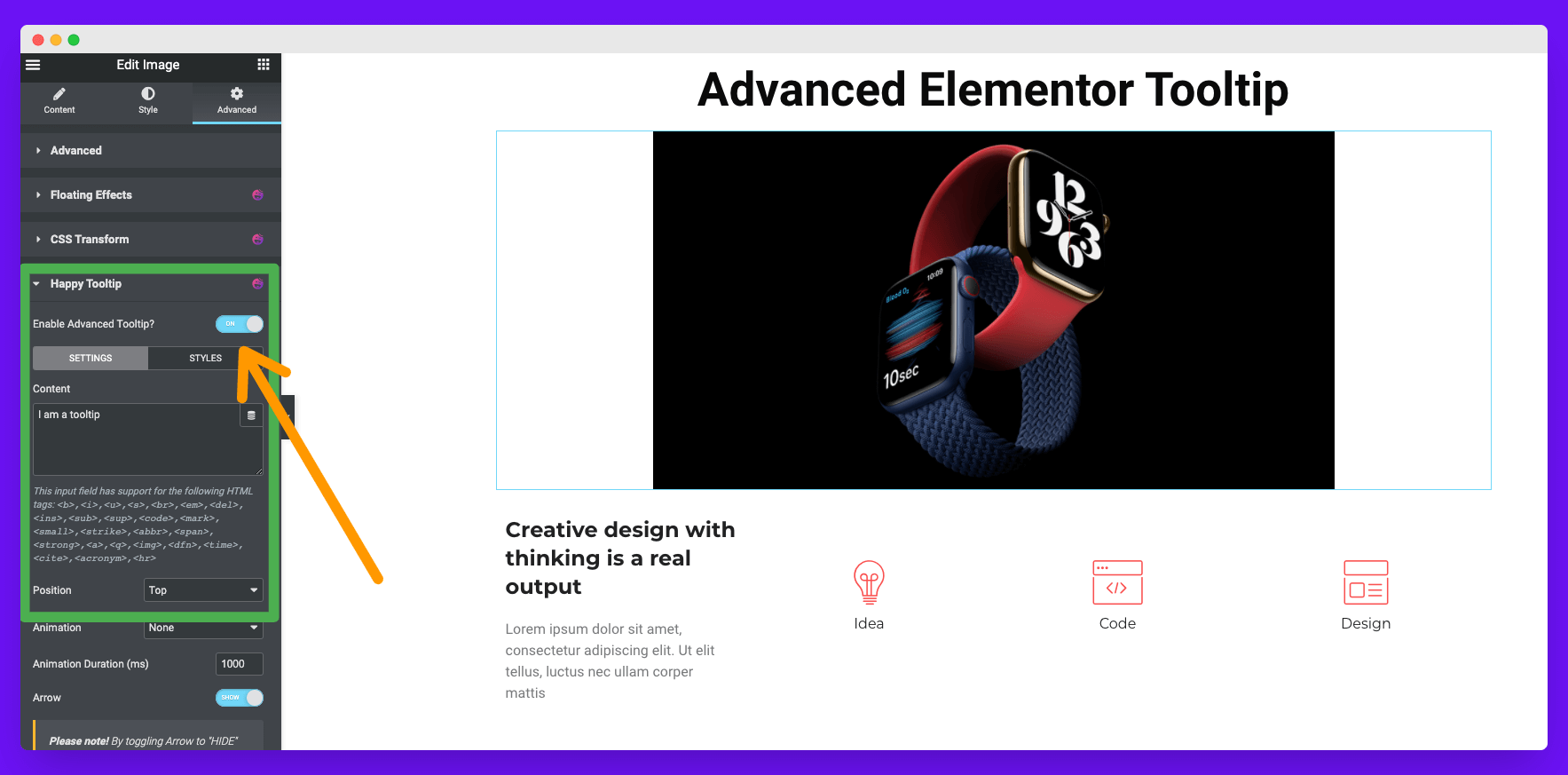
- 少し下にスクロールして、 Happy Tooltipオプションを展開します。
- [高度なツールチップを有効にする] をオンに切り替えます。

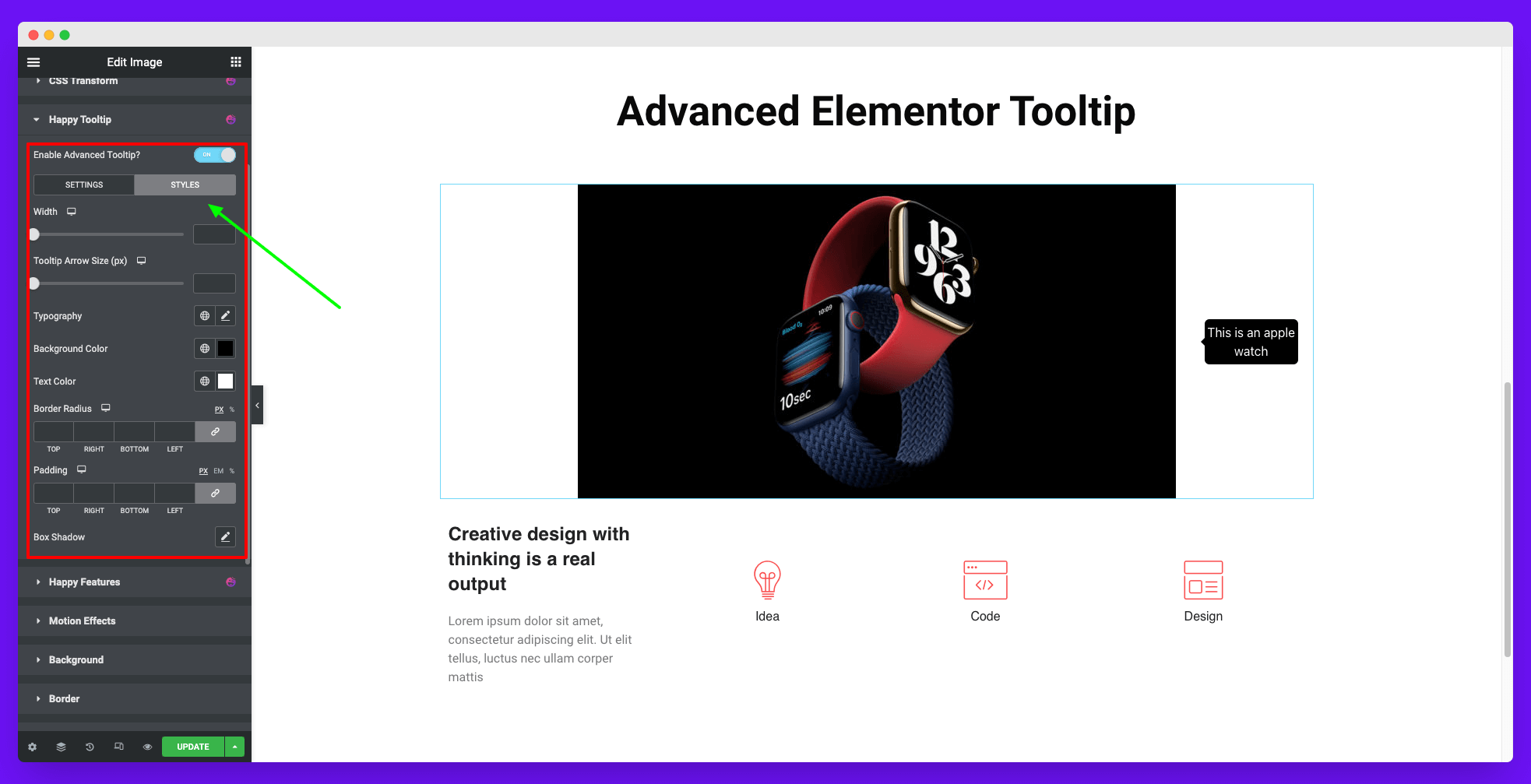
この機能を有効にすると、ツールチップをカスタマイズするためのセクションがさらに 2 つ表示されます。 それらはスタイルとコンテンツです。 上の写真でそれらを見ることができます。
- スタイル: このセクションでは、デザインをカスタマイズしたり、ツールチップの画像を追加したりできます。 このオプションについては、後で詳しく説明します。
- コンテンツ:コンテンツ セクションから、ツールヒント テキストの追加と編集、位置の修正、アニメーションの追加などを行うことができます。
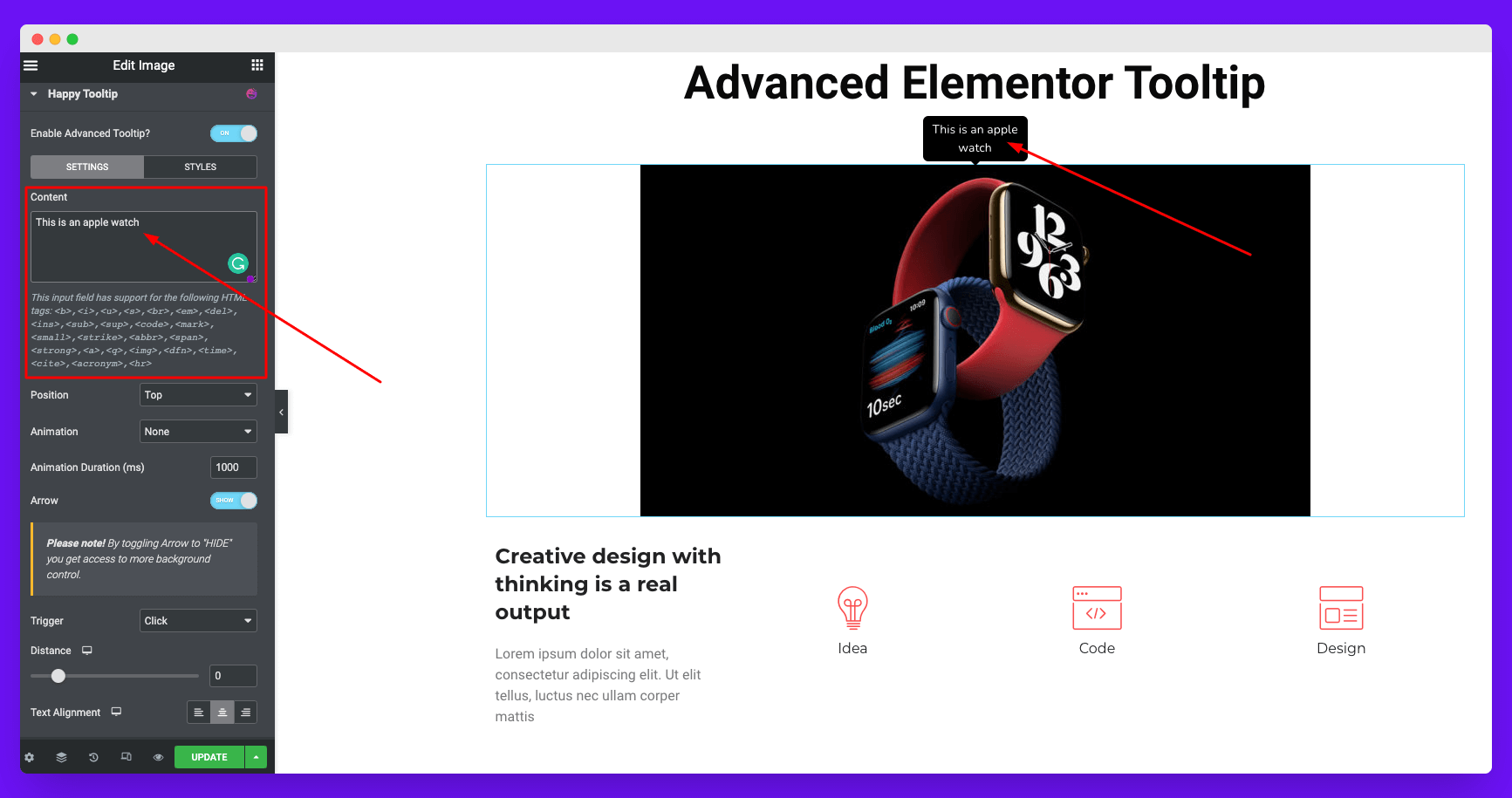
ステップ 02: ツールチップ テキストを追加する

コンテンツ セクションでは、必要なツールチップ テキストを追加できるだけでなく、HTML タグを追加して、ツールチップ テキストに特別な利点を与えることができます。 ここで使用できる HTML タグは次のとおりです。
<b>,<i>,<u>,<s>,<br>,<em>,<del>,<ins>,<sub>,<sup>,<code>,<mark>,<small >,<strike>,<abbr>,<span>,<strong>,<a>,<q>,<img>,<dfn>,<time>,<cite>,<acronym>,<hr>
ツールチップ コンテンツに動的タグを追加する
HappyAddons は、ツールチップ コンテンツの動的サポートと統合されています。 ただし、いくつかの制限があるため、すべてのタグをサポートすることは困難です。 現時点では、ショートコード ダイナミック タグはサポートされていません。
さらに、動的データは編集モードでは表示できず、プレビュー モードでのみ表示されます。

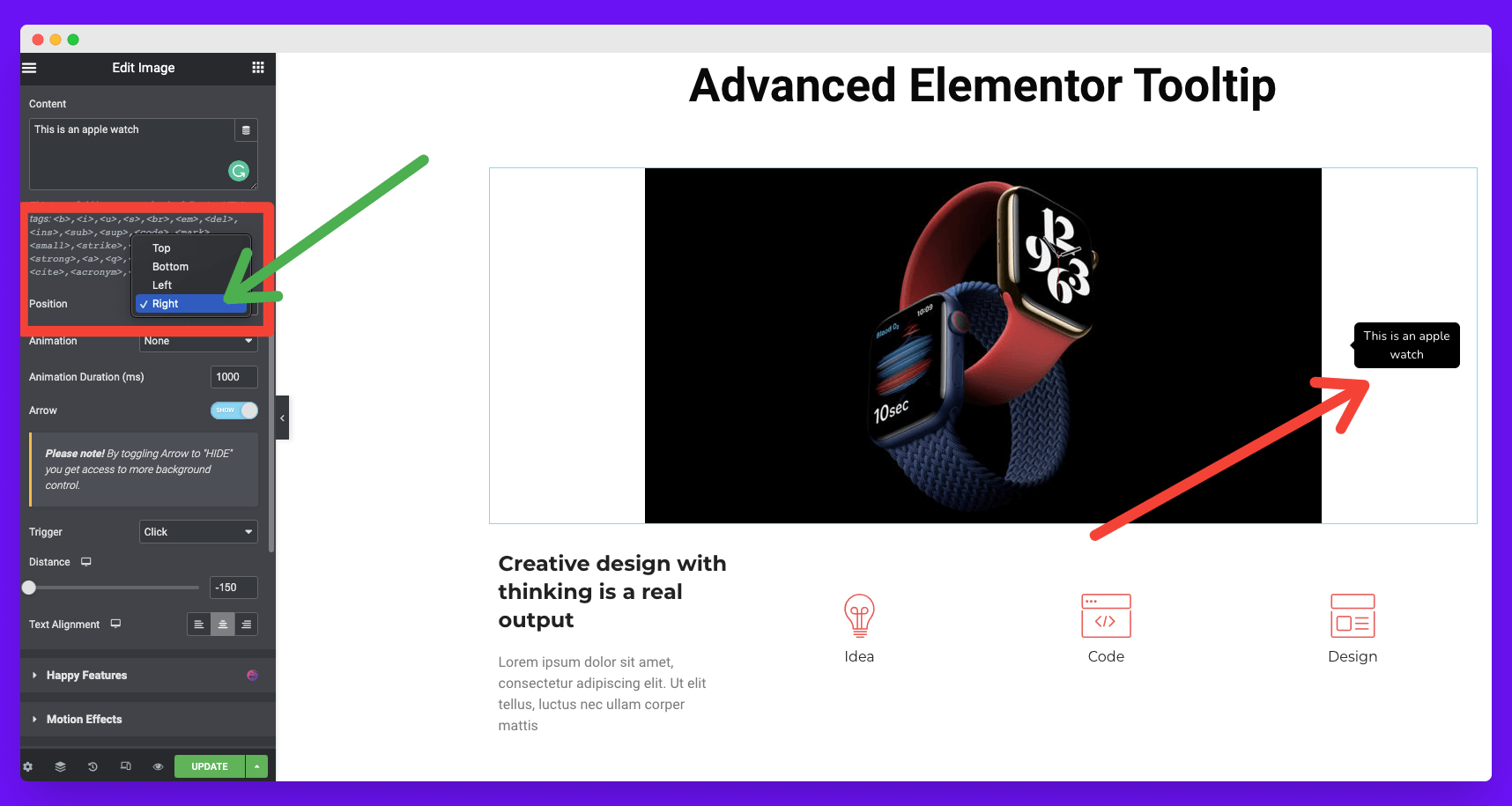
Elementor ツールチップの位置をカスタマイズする
コンテンツ セクションのすぐ下に位置制御設定があります。 デフォルトでは、ツールチップは要素の上に表示されます。 このセクションには、ツールチップの位置を設定するための 4 つのオプションがあります。 彼らです:
- 上
- 下
- 左
- 右
下の写真では、ツールチップの位置を右に変更したことがわかります。

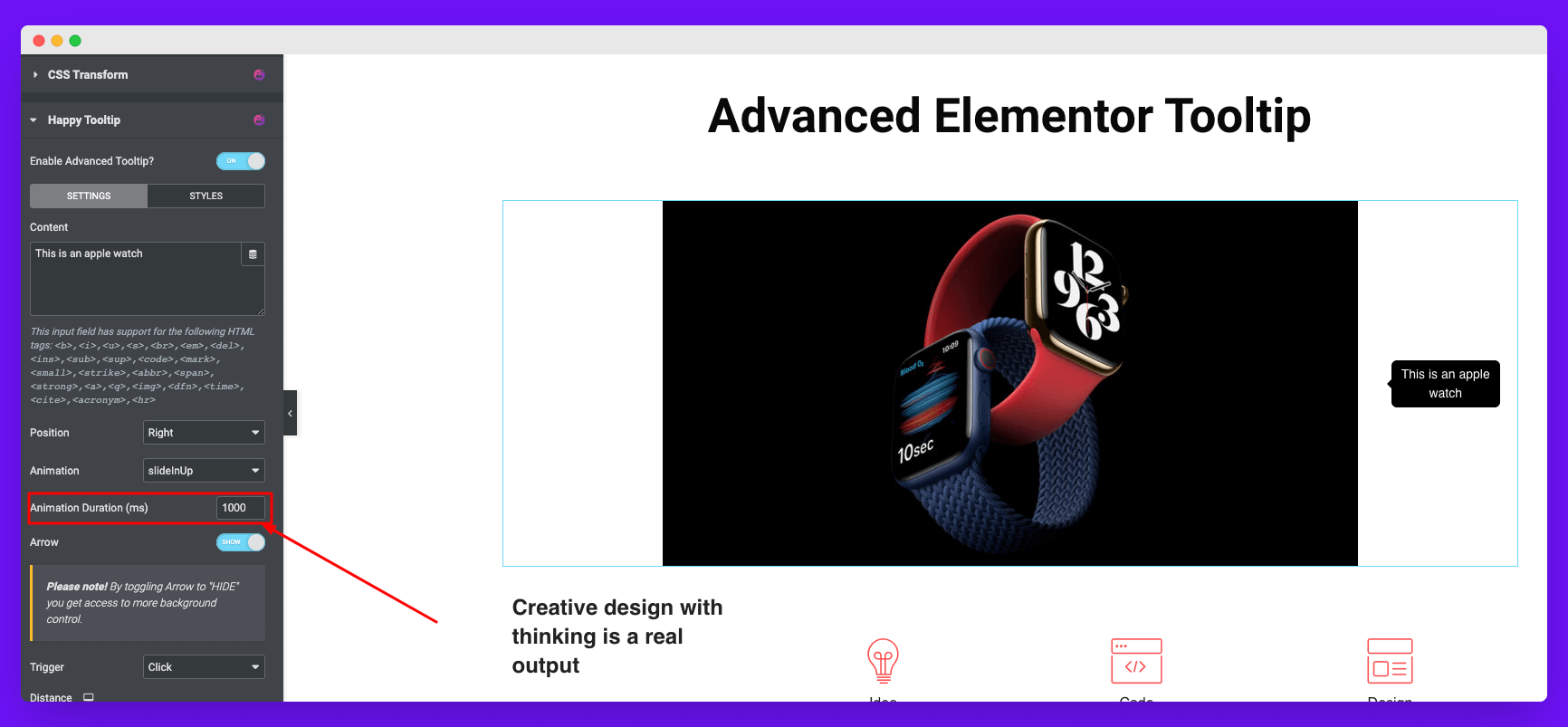
Elementor ツールチップにアニメーションを追加する
位置設定のすぐ下に、アニメーション セクションがあります。 そこで利用できる 8 種類のアニメーション効果が得られます。 彼らです:
- フェードイン
- ロールイン
- ズームイン
- 跳ねる、弾む
- 下にスライドイン
- 左にスライド
- 右にスライド
- 上にスライドイン
ツールチップのニーズを満たすものを選択してください。 下の写真を見てください!
ツールチップのアニメーションの長さをカスタマイズすることもできます。 デフォルトでは、1000ms (ミリ秒) に設定されています。

Elementor ツールチップの矢印を追加または削除する
このツールチップ ポインターまたはツールチップ ナビゲーション矢印を呼び出すことができます。 デフォルトでは、この矢印が有効になっています。 ただし、必要に応じて無効にすることができます。 そのプロセスを以下に説明します。
注:ツールチップに画像を追加する場合は、この機能をオフにする必要があります。 そうしないと、画像追加オプションが利用できません。
ツールチップをトリガーする
トリガーは、 エレメンターツールチップが画面に表示されます。 2 つのトリガー オプションを使用できます。
- クリック
- ホバー
トリガーセクションのすぐ下に距離オプションが表示されます。 ツールチップを使用して、Web 要素とその距離の間の距離を増減できます。
ツールチップのテキストを揃える
[距離] セクションの下に、テキストの配置オプションが表示されます。
ステップ 03: Elementor ツールチップのスタイルを設定する
ツールチップをさらにカスタマイズするには、下の写真のスタイル セクションをクリックします。

ツールチップの幅を広げる
スタイル セクションで取得される最初のオプションはWidthです。 幅ボタンをドラッグして、目的の寸法に調整します。
ツールチップの矢印のサイズを大きくする
Tooltip Arrow Sizeからツールチップの矢印サイズを調整できます。 下の測定ボタンをドラッグすることで実行できます。
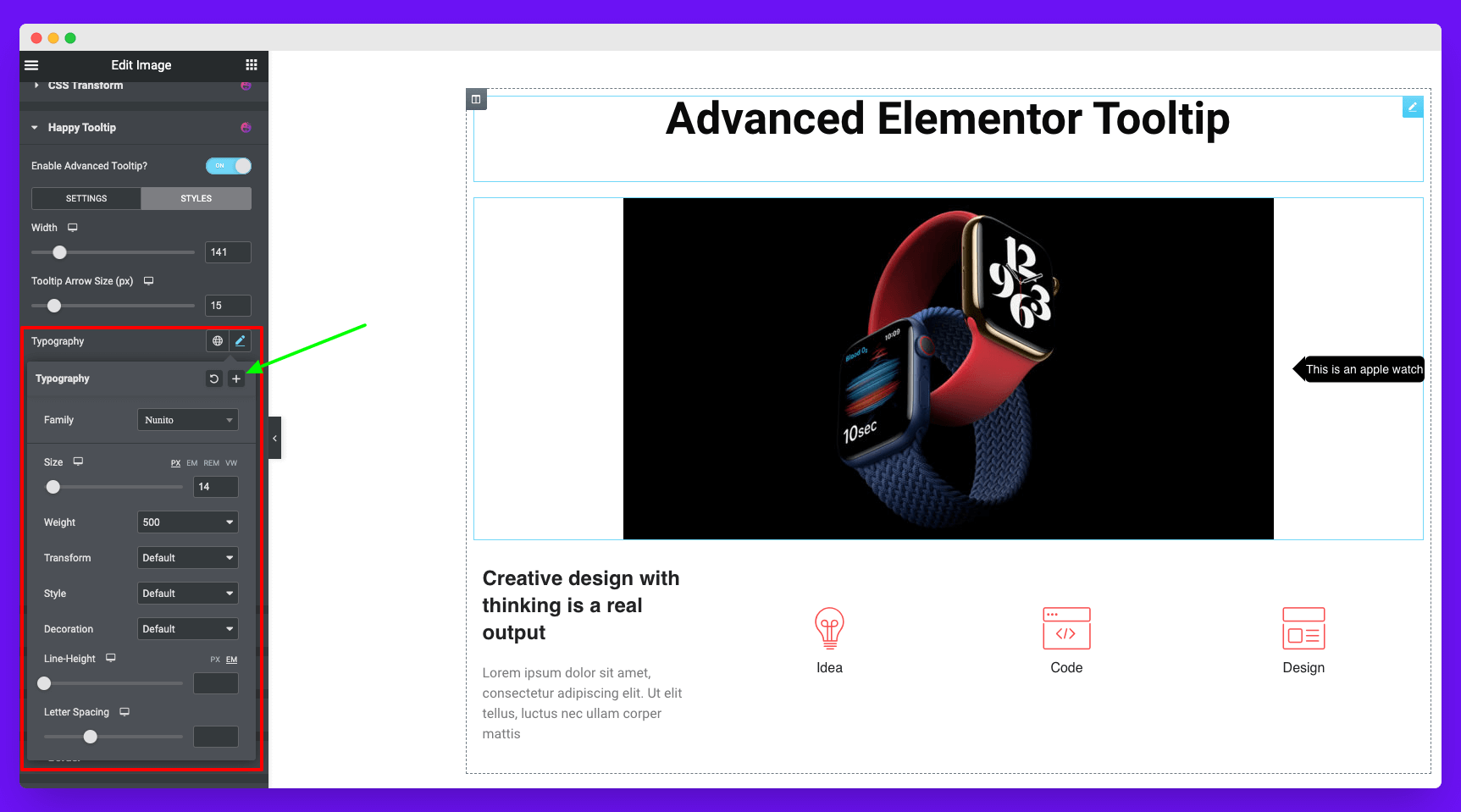
ツールチップのタイポグラフィを変更する
タイポグラフィ設定からツールチップにさまざまなフレーバーを追加できます。 Elementor のタイポグラフィ設定はすべてここで取得できます。

ツールチップ テキストの背景に色を追加する
[背景色] オプションから、ツールヒント テキストの背景に色を追加できます。
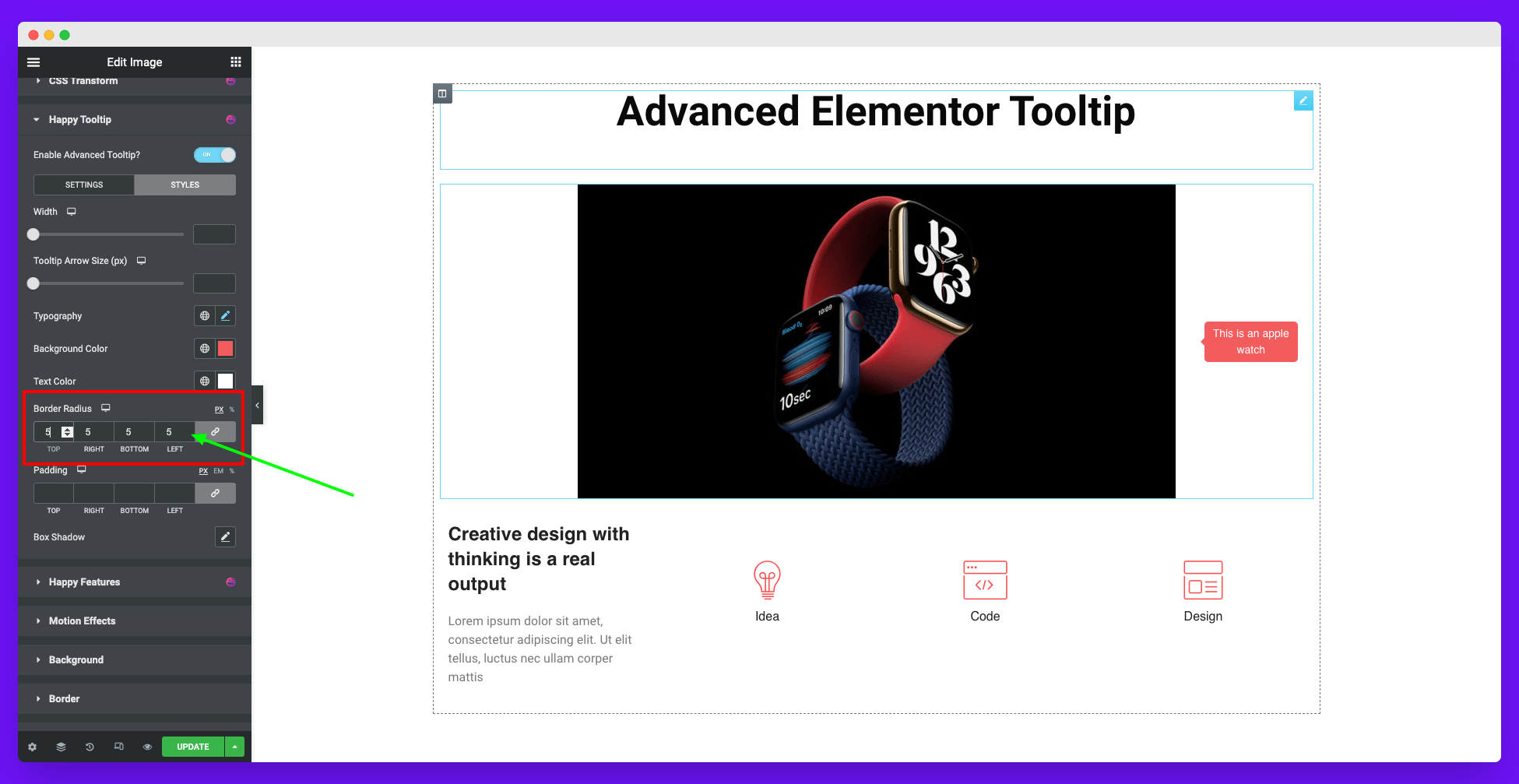
ツールチップに境界半径を追加する
デフォルトでは、ツールチップの境界線の半径は 5 ピクセルです。 ただし、必要に応じて変更できます。 border-radius コントロール パネルは、これを行うための完全な権限を与えます。

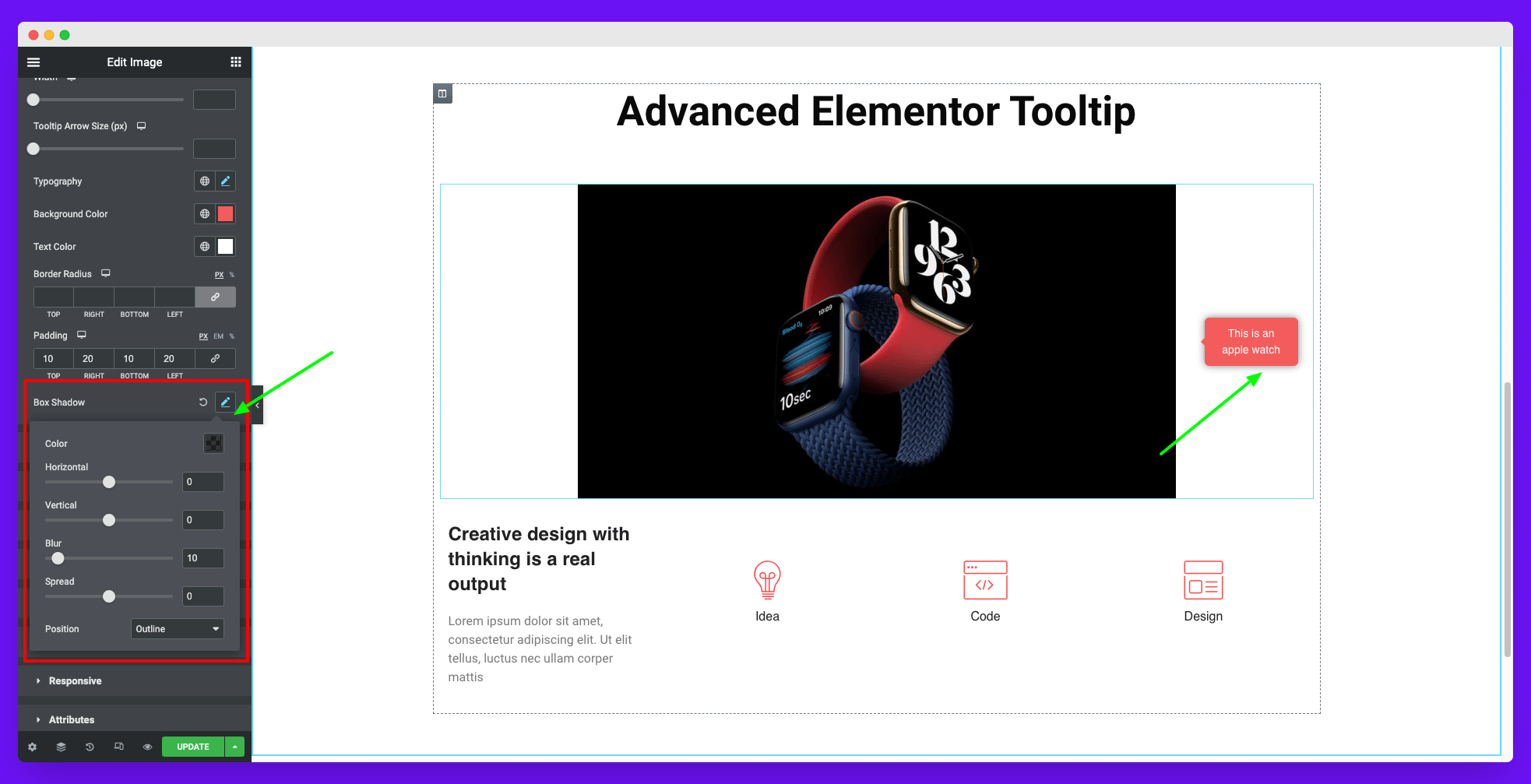
ツールチップにボックス シャドウを追加する
測定ボタンをドラッグすると、ボックスの影の設定からツールチップに影を追加できます。

ステップ 04: 画像オプションを有効にする
画像オプションを有効にしたい場合は、ツールチップの矢印機能を無効にする必要があることをすでにお伝えしました. スタイル セクションで新しいオプションが有効になります。
画像を追加してツールチップを調整する
スタイル セクションに移動します。 [背景の種類]セクションをクリックして展開します。 そこに画像ファイルがあります。 それをクリックして、ツールチップ用に希望の写真をアップロードします。 その後、その位置、添付ファイル、サイズ、テキストの色、境界線の半径などを変更できます。
これが、Web サイト用のすばらしい画像とテキストベースのツールヒントを作成する方法です。 多くのカスタマイズを行った後、ツールチップが最終的にどのようになるかを見てください。
スパムのように見えるツールチップを回避する方法
ツールチップは、Web ユーザーに追加情報を提供する優れた方法です。 ただし、ページに表示されるツールチップが多すぎると、スパムのように見えてイライラすることがあります。 Web ページがスパムのように見えないように、ツールチップを使用する際に避けるべき点がいくつかあります。
以下でそれらを調べてみましょう。
1. ツールチップは簡潔でシンプルにする
ツールチップには、ユーザーが理解するために必須の情報が含まれている必要があります。 これは、詳細の長いリスト、不要なテキスト、および派手なデザイン要素を避ける必要があることを意味します. 代わりに、平易で率直な説明に固執してください。
2. 複数のツールチップを一緒に表示しない
ツールチップがスパムのように見えないようにするもう 1 つの方法は、ブロック/同じ行ごとに表示されるツールチップの数を制限することです。 一度に 1 つのツールチップのみを表示し、ユーザーがさらに情報が必要な場合は下にスクロールできるようにします。
さらに情報を追加する必要がある場合は、別の方法を検討してください。 たとえば、すべての負荷をツールチップで共有する代わりに、ビデオやインフォグラフィックを埋め込むことができます。 これにより、ユーザーにとってより豊かなユーザー エクスペリエンスが保証されます。
3.要素間のスペースを維持する
スペースは、UI デザインの大きな部分を占めます。 Web ページに確保しなければならないスペースの理想的な比率があります。 比率は 2:1 です。これは、Web ページの 3 分の 1 にスペースが必要であることを意味します。
ツールチップも同様です。 ユーザーが Web サイトをブラウジングしている間、ある程度の空気を感じることができるように、あまり混雑させないでください。
4. ユーザーがチュートリアル部分をスキップできるようにする
チュートリアルやその他の役立つコンテンツを提供している場合は、ユーザーがスキップしたくない場合はスキップできるようにしてください。 これにより、ページに表示されるツールチップの数を減らし、より多くの人にコンテンツを利用してもらうことができます。
優れたツールチップのデザイン例
ツールチップをスマートに使用できると、Web サイトの成長と探索におけるユーザー エクスペリエンスが向上します。 ツールチップの最適な使用例をいくつか見てみましょう。
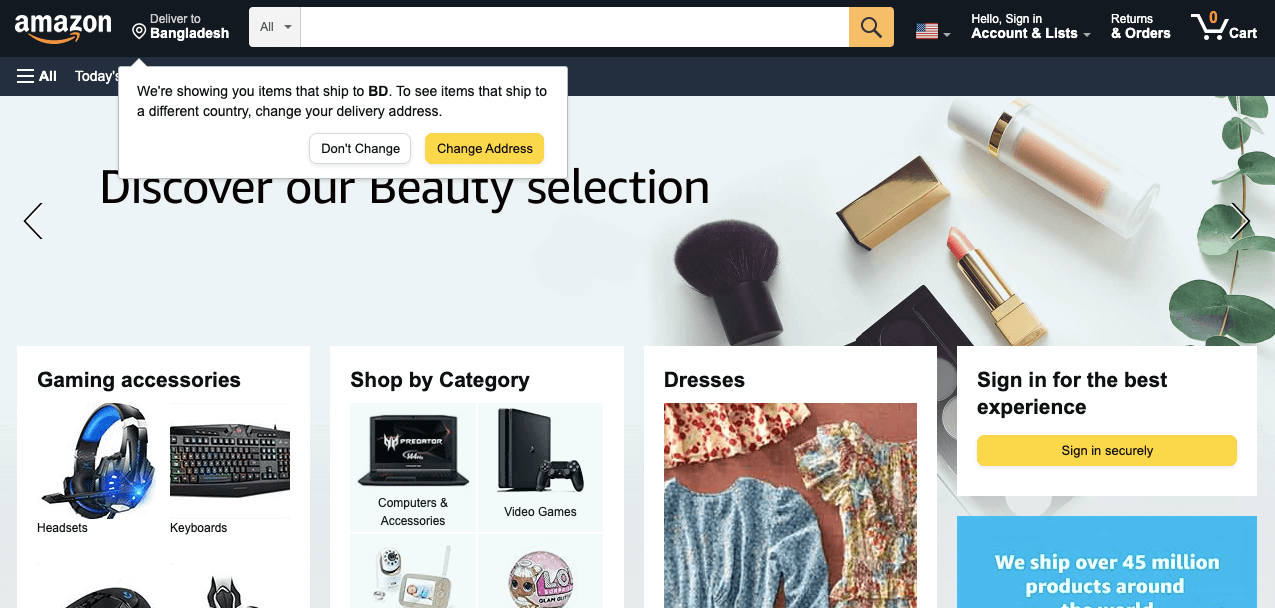
- アマゾン
Amazonは現在、ウェブ上でナンバーワンのeコマースウェブサイトです。 Amazon がさまざまなページを案内し、すべての重要なプロセスを説明するために使用する無数のツールチップを見つけることができます。 ホームページにアクセスすると、次のようなツールチップが表示されます。
一番いいのは、説明書だけでなく、CTAボタンも付いていることです。

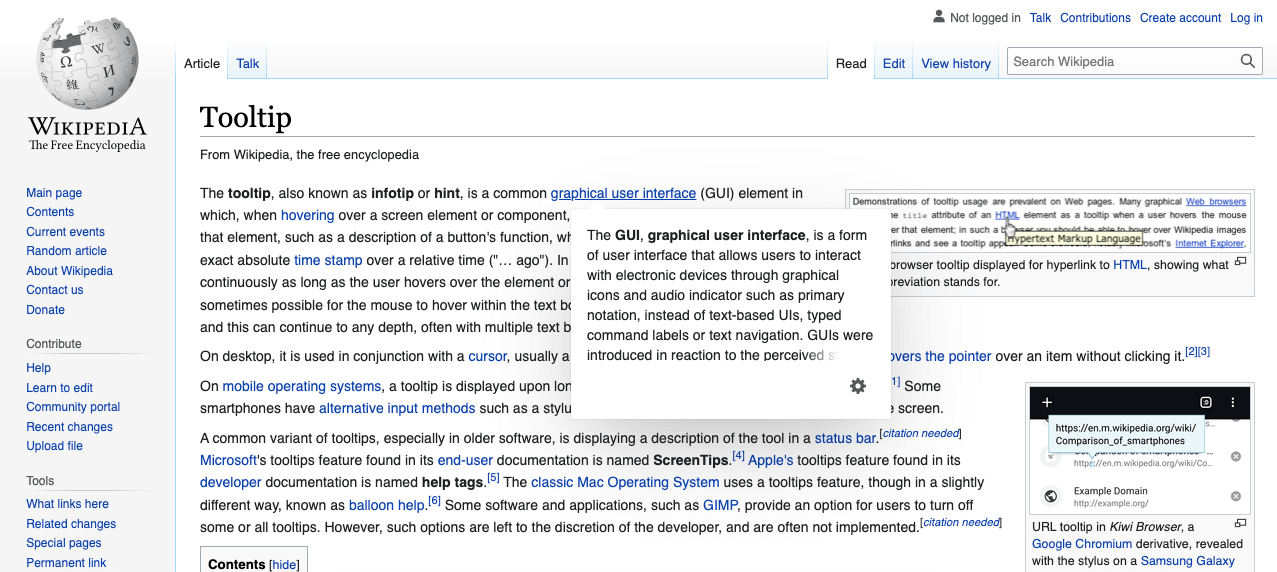
2.ウィキペディア
ウィキペディアは、ボランティア ライター コミュニティによって管理されているオンライン百科事典です。 リンクされた単語の上にカーソルを置くと、その単語や用語に関する追加情報を示すツールチップが表示されます。

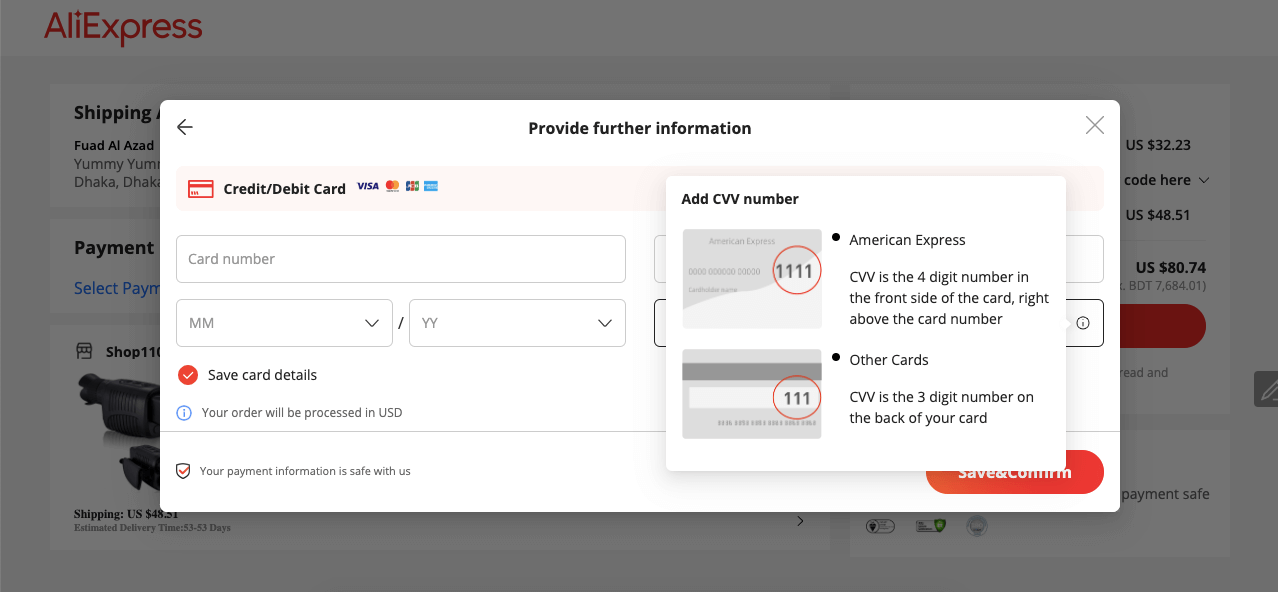
3.アリエクスプレス
クレジットカードまたはデビットカードを使用してAliExpressから製品を購入しようとすると、チェックアウトプロセスを完了する方法を説明するツールチップが表示されます. ここでは、下の写真で、さまざまなデジタルカードでカード番号を取得し、注文を完了するためにそれらを使用する場所を説明しているツールチップを見ることができます.

これらの 3 つの例で、Web サイトにツールチップを表示する方法を理解するのに十分であることを願っています。
Elementor を使用してツールチップを追加する方法に関する FAQ
Elementor Web サイトにツールチップを追加する方法についてよく寄せられる質問への回答を見てみましょう。
ツールチップはいつ使用する必要がありますか?
ツールチップを使用する必要がある特別な状況がいくつかあります。 例えば:
1. 重要な用語や専門用語について詳しく説明する。
2. ユーザーがフォーム、チェックアウト ページに入力し、ソフトウェアをインストールできるようにします。
3. 複雑な手続きについて説明できる。
4. 主な機能を強調する。
5. Web ページのスペースを節約する。
ツールチップは SEO に適していますか?
Web サイトが優れたユーザー エクスペリエンスを提供し、顧客のニーズに応えると、SERP でのランキングが向上します。 ツールチップを賢く使用できると、両方を行うのに役立ちます。 これは、ツールチップが SEO スコアを向上させる優れた方法になることを意味します。
ツールチップの長さは?
ツールチップは 150 文字以内にする必要があります。 不要な言葉で埋めないでください。 それを非常に正確に、要点だけにしてください。
ツールチップはモバイルで機能しますか?
はい、ツールチップは携帯電話でも機能します。 実際には、特定の UI 要素を強調するために使用できる小さなアプリ内メッセージです。
ツールチップとポップオーバーの違いは何ですか?
ツールチップは、ユーザーが特定の単語やアイコンにカーソルを合わせるたびに得られる、非常に短く貴重な説明です。 ポップオーバーは比較的長い説明であり、外部 Web ページへのリンクが含まれることがあります。 また、ユーザーがカーソルを特定の単語やアイコンの上に置くと、ディスプレイにも表示されます。
あなたへ: あなたのウェブサイトにツールチップを追加する準備はできていますか?
優れたデザインは、一瞬のうちに聴衆を感動させることができる最初のものです. Adobe によると、ユーザーの 38% は、コンテンツやレイアウトが魅力的でない場合、Web サイトを利用しなくなります。 インターネット ユーザーの 55% 以上が、ウェブ デザインが非常に貧弱なビジネスである SocPub を推奨するのは好きではないと述べています。
そのため、ウェブサイトをオンラインで際立たせたい場合は、すべてのウェブ デザイン要素に注意を払う必要があります。 ツールチップの助けを借りて、ユーザーにとって複雑なことを簡素化し、ユーザー エクスペリエンスを向上させることができます。
この記事を読んだ後、カスタム CSS を使用するか、Happyaddons のツールチップの未来を使用して、Elementor Web サイトにツールチップを追加する方法についてすべてを理解できたことを願っています. このトピックについてさらに質問や興味がある場合は、コメント セクションからお知らせください。
何か問題が発生した場合は、喜んでお手伝いし、ご案内いたします。
