WordPress にツールチップを追加する方法
公開: 2022-09-17Web サイトの所有者として、Web サイトにアクセスするユーザーに追加情報を伝える必要がある場合がありますが、ページに十分なスペースがありません。 はい、他の Web サイトへのリンクを自由に添付できます。 ただし、最も時間効率の良い代替手段は、WordPress サイトにツールチップを追加して、訪問者が必要とするすべての情報を表示することです。
すでに興味がありますか? ツールチップとは何か、WordPress にツールチップを追加する方法を学びましょう。
ツールチップとは何ですか?
特定のサイトで、ユーザーがサイト要素にカーソルを合わせるたびに追加情報を提供するポップアップ ボックスが表示されるのを見たことがあるかもしれません。 追加情報が表示されるポップアップ ボックスは、ツールチップと呼ばれます。 ツールチップの目的は、訪問者が現在ホバリングしている要素に関する追加情報を提供することです。 ツールチップは、テキスト、フォーム、ボタン、画像、GIF、ビデオ クリップなど、ほぼすべてのものに追加できます。
[[評判の良いウェブサイトからツールチップを表示するスクリーンショットを追加]]
サイトの一部の画像にツールチップを追加するとします。 このようなツールチップには、写真の名前、写真が撮影された日付、写真を撮影した写真家の身元、写真が撮影された場所など、さまざまな情報が表示される場合があります。 目的は、これまで知られていなかった情報を訪問者に知らせるか、追加のスペースを占有することなく主なアイデアを明確にすることです。
WordPress にツールチップを追加する必要があるのはなぜですか?
WordPress のツールチップは、さまざまな状況で役立つ可能性があるにもかかわらず、めったに使用されません。 前に説明したように、ツールヒントは、マウスを特定の領域の上に置いたときに表示される追加の情報です。 通常、ツールチップはフローティング コンテナーの形をしています。 ツールチップに含まれる情報は、明確かつ正確でなければなりません。 原則として、WordPress のツールチップは、別のサイトへのリンクがユーザーに何の価値ももたらさない状況で単語や表現を明確にするための最良のオプションです。
ツールチップを WordPress に追加すると、次のような多くのメリットが得られます。
- より少ないスペースでより多くの情報を
- 段落の途中でメディアの添付ファイルを表示する
- 単語の同義語または意味を表示する
- 文章で使用されている専門用語を明確にする
- 段落の流れを妨げずに発言、駄洒落、冗談を言う
ここまでで、ツールチップとその利点について学びました。 ユーザーエクスペリエンスを向上させるために、WordPress にツールチップを追加する方法を学びましょう。
WordPress にツールチップを追加する方法
WordPress にツールチップを追加するために広く使用されている 2 つの方法があります。 1 つは、ツールチップを自動的に挿入するためのプラグインの使用です。 2 つ目は、カスタム CSS を使用してカスタム スタイル コードを記述し、それを手動で追加して、目的の場所にツールチップを追加することです。 最初のものから始めましょう。
1. Shortcodes Ultimate プラグインの使用
WordPress ライブラリには、WordPress にツールチップを追加するためのプラグインが多数用意されています。 Shortcodes Ultimateは、多くの選択肢の中でトップの選択肢の 1 つです。 したがって、このチュートリアルでは Shortcodes Ultimate を使用します。 まず、その機能をこっそり見てみましょう。

Shortcodes Ultimate には、ポスト エディター、テキスト ウィジェット、さらにはテンプレート ファイルで使用できる、装飾的で機能的な要素の大規模なコレクションが含まれています。 Shortcodes Ultimate を使用すると、カスタマイズ可能なツールチップ、独自のボタン、複数のタブ、注目のコンテンツ スライダー、カルーセルなど、多くの貴重なアイテムを簡単に作成できます。 この素晴らしいショートコード プラグインの背後にある主なアイデアは、事前のコーディングの知識がなくてもこれらのアイテムを使用できるようにすることです。 Shortcodes Ultimate には、次のような多くの機能が付属しています。
- ツールチップを含む50 以上の素敵なショートコード
- ワンクリックでショートコードをすばやく追加し、結果をリアルタイムで確認します。
- グーテンベルク対応
- ほぼすべてのテーマに対応
- CSSエディタが付属
- RTLをサポート
- ユーザーフレンドリーなインターフェース
それでは、Shortcodes Ultimate プラグインを使用してツールチップを WordPress に追加する方法を学びましょう。 そのためには、まず WordPress プラグイン ライブラリからプラグインをインストールして有効化する必要があります。
ショートコード Ultimate プラグインをインストールする
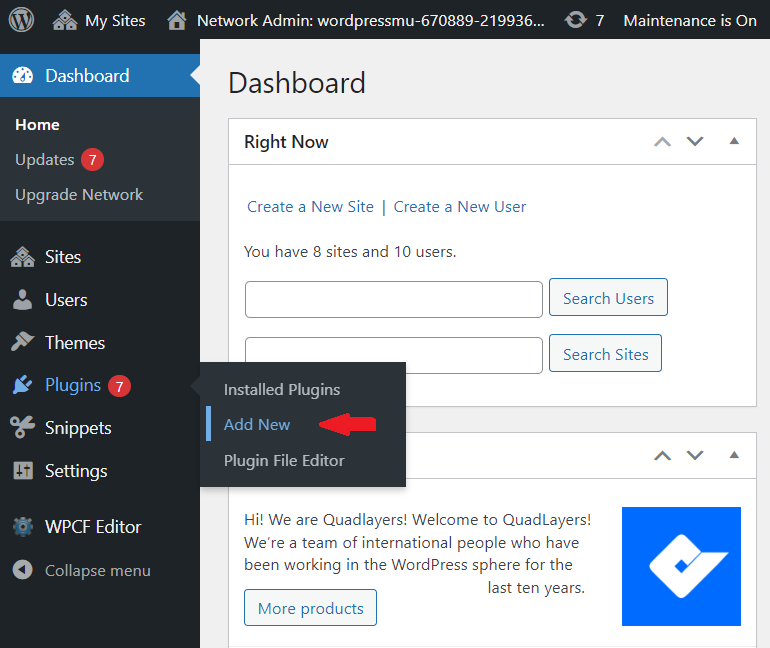
開始するには、 WordPress ダッシュボードとプラグインオプションに移動します。 サイドメニューが表示されたら、 Add Newをクリックします。 ここから、プラグインをインストールするためのオプションがいくつかあります。 プラグインを手動でアップロードするか、WordPress プラグイン リポジトリからインストールします。

オプション 1: プラグインを手動でアップロードおよびインストールする
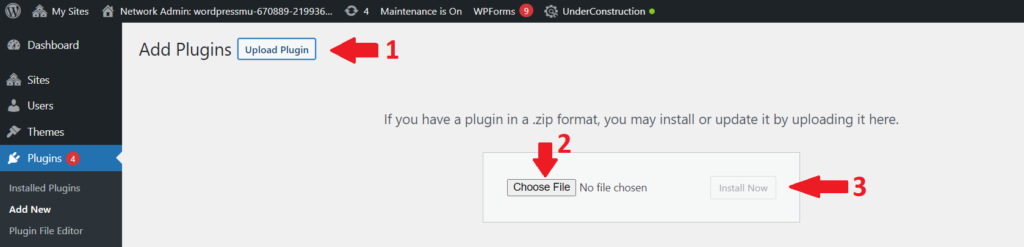
開発者の Web サイトにアクセスし、プラグインを zip ファイルとしてダウンロードします。 次に、WordPress ウェブサイト内のプラグイン メニューに移動します。 [プラグインのアップロード] ボタンをクリックすると、ファイルをアップロードするためのフィールドが表示されます。 [ファイルを選択] ボタンをクリックしてコンピューターを参照し、前の手順でダウンロードしたプラグインを選択してアップロードするだけです。
プラグインがアップロードされると、 [今すぐインストール] ボタンが使用可能になります。 [今すぐインストール] ボタンをクリックして、プラグインをインストールします。 Shortcodes Ultimate プラグインが正常にインストールされたら、[有効化] ボタンを押して有効化する必要があります。

オプション 2: WordPress プラグイン リポジトリ経由でプラグインをインストールする
WordPress には豊富なプラグイン ライブラリが付属しており、探しているプラグインが含まれている可能性があります。 WordPress プラグイン リポジトリを使用すると、最高のプラグインのすべてにアクセスできます。 したがって、この方法では、WordPress プラグイン リポジトリを使用して、Shortcodes Ultimate プラグインを最も簡単かつ適切な方法でインストールします。
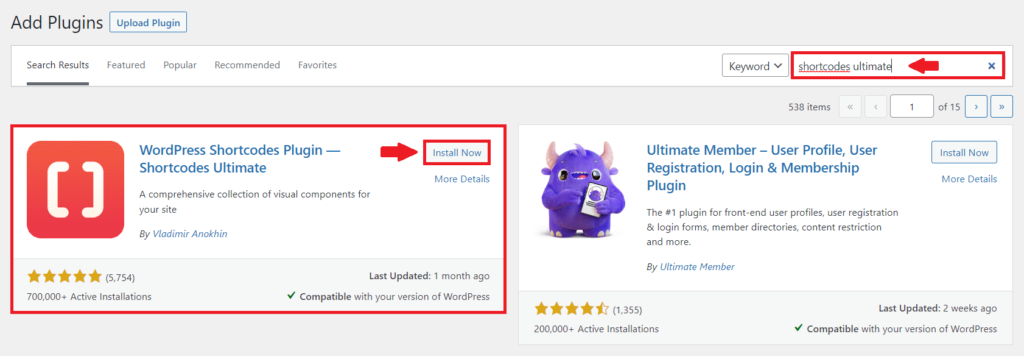
Shortcodes Ultimate プラグインをインストールするには、 WP 管理ダッシュボードに移動し、 [プラグイン] > [新規追加] に移動します。 右隅の検索バーに Shortcodes Ultimate と入力します。 検索クエリに一致するプラグインのリストが表示されます。 Shortcodes Ultimate プラグインを探し、 [今すぐインストール] ボタンをクリックしてプラグインをインストールします。 プラグインがインストールされると、ボタンが [有効化] に変わります。 [有効化] ボタンをクリックして、サイトでプラグインを最終的に有効化します。

それでおしまい。 これで、WordPress サイトに Shortcodes Ultimate プラグインを正常にインストールして有効化できました。 それでは、WordPress 投稿にツールチップを追加する方法を見てみましょう。
ショートコード Ultimate を使用して WordPress にツールチップを追加する
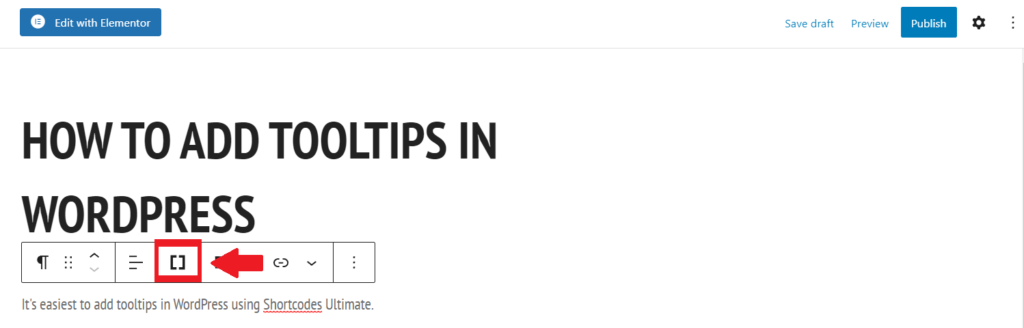
最初に、最初の WordPress ツールチップを追加するページまたは投稿に移動し、ブロック エディターを開きます。 次に、既存のブロックのメニューで、新しい [ショートコードを挿入] ボタンを確認します。


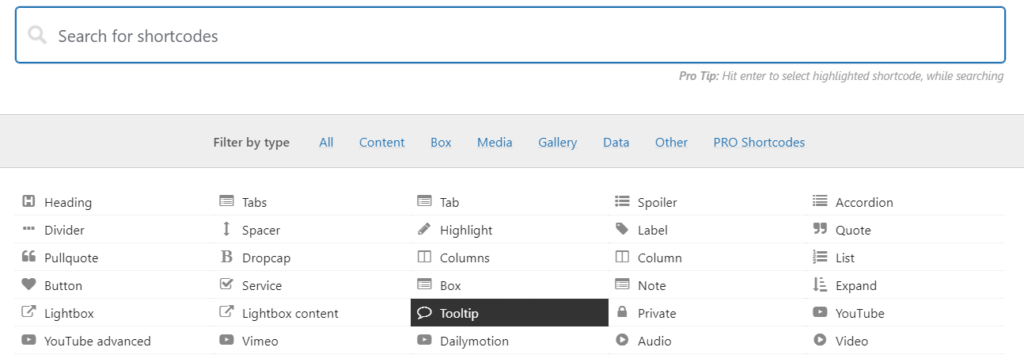
クリックするとすぐに、利用可能な大量のショートコードを含むリストがポップアップ表示されます. メニューからツールチップを選択します。

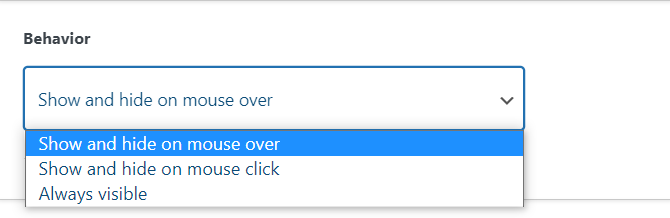
ツールチップをクリックすると、必要に応じてツールチップをカスタマイズするためのメニューが表示されます。 色、フォント、サイズ、およびツールチップの動作を選択できます。 コンテナーとテキストは、親要素にカーソルを合わせるまで、デフォルトで非表示になります。 親要素をクリックしない限りツールチップが表示されないように構成することもできます。 ただし、これは訪問者にとって不便な場合があります。

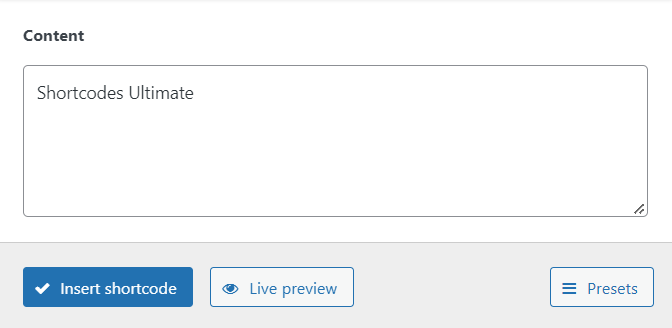
ツールチップ コンテンツ ボックスに、目的の単語の上にマウスを置いたときに表示するコンテンツを入力します。

コンテンツ ボックスには、カーソルが上に来たときにツールチップを表示する単語を入力できます。 次に、ショートコードを挿入をクリックします。

[ショートコードを挿入] をクリックすると、ショートコードがページに追加され、ツールチップが有効になります。 フロントエンドは次のようになります。

このように、Shortcodes Ultimate プラグインを使用して、いくつかの手順で WordPress にツールチップを追加およびカスタマイズできます。 では、カスタム CSS の 2 番目の方法に進みます。
2. カスタム CSS の使用
前のパートでは、プラグインを使用して WordPress サイトにツールチップを追加する方法について説明しました。 舞台裏では、プラグインは基本的に多数の CSS スタイルを作成します。 つまり、メニューから設定を選択すると、プラグインが必要な CSS コードを生成します。
コードを使用して手動で実行できない理由はありません。 WordPress カスタマイザーは、新しい CSS クラスをテーマに追加する最も簡単な方法です。 カスタム CSS を追加するには
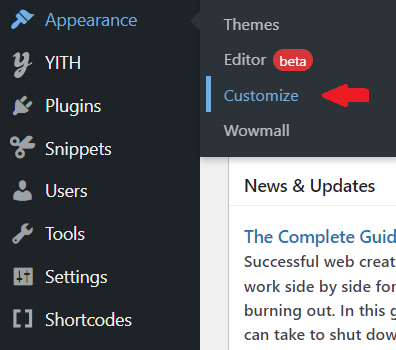
WordPress で、 [外観] > [カスタマイズ] に移動して、カスタマイザーを開きます。

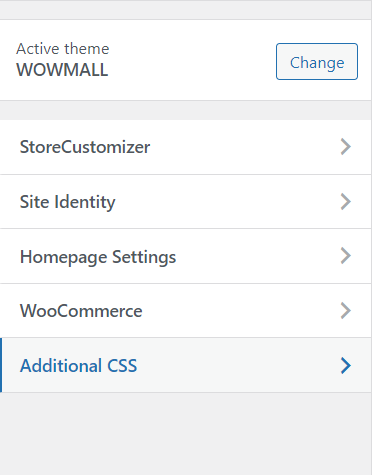
テーマ カスタマイザーから、[追加の CSS] をクリックします。 これにより、独自のカスタム CSS コードを追加できる新しいメニューが開きます。

ここでは、それぞれ目的が異なる 3 つの新しい CSS クラスを追加します。
- 1 つ目は、ツールチップ コンテナーを追加することです。
.tooltip-コンテナ {
位置: 相対;
表示: インラインブロック; }- 表示されるテキストの 2 つ目
.tooltip-container .tooltip-hover-text {
可視性: 非表示;
幅: 80px;
背景色: ダークグレー;
色: #ffffff;
テキスト整列: 中央;
パディング: 2px;
位置: 絶対;
Z インデックス: 1; }このコードでは、テキストのサイズ、色、配置、位置などの設定を変更できます。
- 3 つ目は、通常のインスタンスでツールチップを非表示にすることです。
.tooltip-container:hover .tooltip-hover-text {
可視性: 可視; }[[コードがあるテーマ カスタマイザーの SS]]
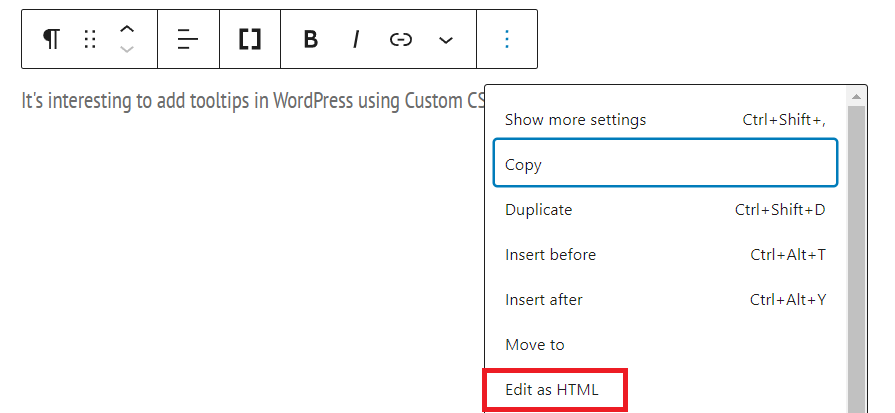
このカスタム CSS をテーマに保存すると、Web サイトのどのページからでもツールチップにアクセスできます。 これを行うには、ツールチップを追加するページのブロック エディターに移動します。 最初のツールチップを追加するブロックの [HTML として編集] を選択します。

ここで、親テキストとツールチップに表示する情報を含む div を追加する必要があります。 親テキストを必要なテキストに置き換え、ここのツールヒント テキストを表示する情報に置き換えます。 前と同じように正確な単語を使用します。 したがって、私たちの場合、親テキスト= Shortcodes Ultimateおよびここのツールヒント テキスト =最高のツールヒント プラグインです。
<div class="tooltip-container">親テキスト <span class="tooltip-hover-text">ツールチップ テキストはこちら!</span> </div>
変更を保存してフロント エンドに移動すると、カーソルを親テキストに合わせるとツールチップが表示されます。
[[スクリーンショットを新しいコードに更新]]

結論
ツールチップは、特にブログ サイトやオンライン ストアにとって不可欠なツールです。 スペースや文字数を消費することなく、より多くの情報やクイック リンクを提供するのに役立ちます。 残念ながら、ツールチップは WordPress では本質的に利用できません。 WordPress にツールチップを追加するには、2 つのオプションがあります。 1 つはプラグインをインストールする方法で、もう 1 つはカスタム CSS を使用する方法です。
この記事では、 WordPress にツールチップを追加する方法を学びました。 まず、ツールチップとは何か、なぜツールチップをサイトに追加する必要があるのかを調べました。 その後、 Shortcodes Ultimateプラグインを使用してツールチップを追加する方法を詳しく見ました. 最後に、WordPress サイトにツールチップを追加するためのカスタム CSS スニペットも検討しました。 どちらの方法を選択しても、サイトの人間工学と汎用性が確実に向上します。
記事が気に入っていただければ幸いです。 ウェブサイトにツールチップを追加してみてどうだったか教えてください。 以下のコメントであなたの考えを共有してください。
それまでの間、このガイドが役に立ったと思われる場合は、興味深いと思われる他の投稿をいくつか紹介します。
- 2022 年の最高の WooCommerce メンバーシップ プラグイン
- WordPress のパフォーマンスを改善する 11 の方法
- WooCommerce Product Search をカスタマイズする方法
