更新しました! WordPressにツールチップを追加する方法(簡単な方法)
公開: 2019-09-09フォームにツールチップを追加しますか? ツールチップは、WordPressサイトの領域にカーソルを合わせるとポップアップする小さなボックスであり、混雑することなくフィールドに関する追加情報を追加するのに最適です。
この投稿では、WordPressにツールチップを追加する方法を紹介します。
WordPressのツールチップとは何ですか?
ツールチップは、訪問者がWordPress Webサイトの要素にカーソルを合わせたり、(モバイルデバイスで)触れたりしたときにポップアップするヒント、用語集、またはメッセージです。 また、WordPressフォームでは、ツールチップを使用して特定のフィールドに関する追加情報を追加できます。
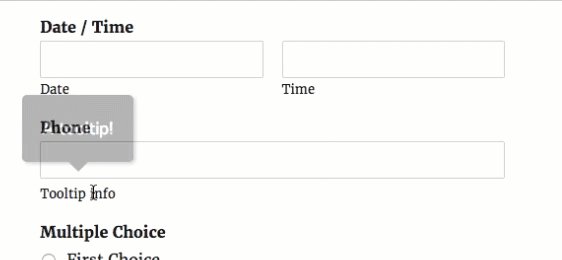
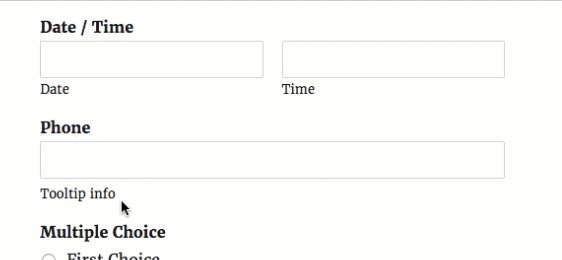
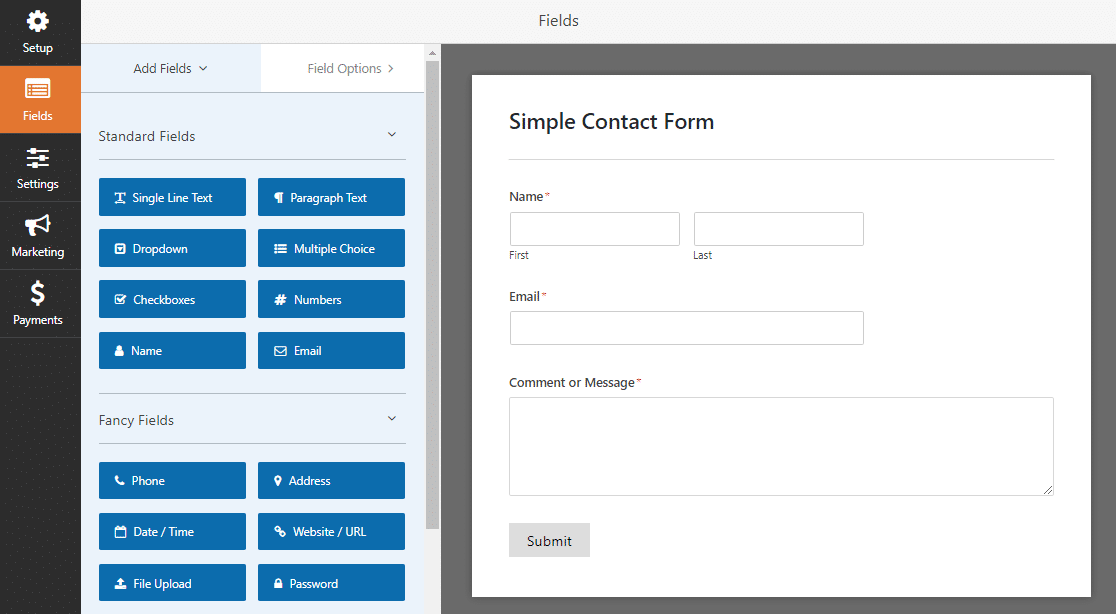
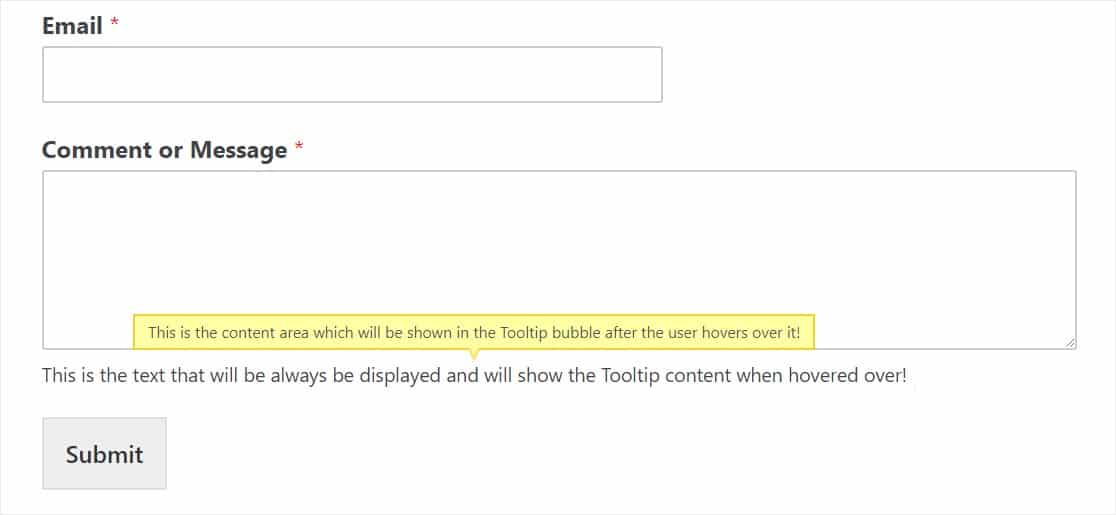
たとえば、以下のスクリーンショットを見てください。

WPFormsを使用すると、フォームビルダーの各フィールドの説明を簡単に追加できます。 通常のフィールドの説明とは異なり、ツールチップはデフォルトで非表示になっています。 ユーザーがフィールドの説明にカーソルを合わせて、特定のフィールドの詳細を知りたい場合にのみ表示されます。
フォームに不要な注意をそらすことなく、特定のフィールドに関する詳細を提供する場合は、ツールチップを追加することをお勧めします。
ツールチップとは何かがわかったので、ツールチップをサイトに追加する方法を確認するために読んでください。
プラグインなしでWordPressツールチップをインストールする
はい、プラグインなしでWordPressツールチップをインストールすることは可能です。 ただし、ツールチッププラグインを使用してツールチップをWordPressサイトに簡単に追加したくない場合は、上級ユーザーであり、htmlまたはjqueryを使用する必要があります(または開発者に依頼してください)。
幸い、ツールチッププラグインを使用すると、時間とお金を節約できます。 WPFormsユーザーには、無料のShortcodesUltimateプラグインをお勧めします。
Shortcodes Ultimateは使いやすく、最も人気があり最高のWordPressテーマでうまく機能します。
この非常に便利で無料のWordPressプラグインは、ツールチップショートコードを含むさまざまな機能をサイトに簡単に追加するために使用できる50以上のショートコードを提供します。 次に、このWordPressツールチッププラグインを追加する方法を正確に説明します。
WordPressにツールチップを追加する方法
WordPressにツールチップを追加する方法のステップバイステップガイドを見てみましょう:
ステップ1.WordPressフォームを作成する
最初に行う必要があるのは、サイトにWPFormsをインストールしてアクティブ化することです。 ヘルプが必要な場合は、WordPressプラグインのインストール方法についてこのガイドを確認してください。
次に、WordPressで簡単なフォームを作成する必要があります。

フォームを作成するのは素晴らしい仕事です。 後のステップでそれに戻ります。
ステップ2.ShortcodesUltimateプラグインをインストールします
次に、ここをクリックしてWordPressに移動し、無料のShortcodesUltimateプラグインをダウンロードします。

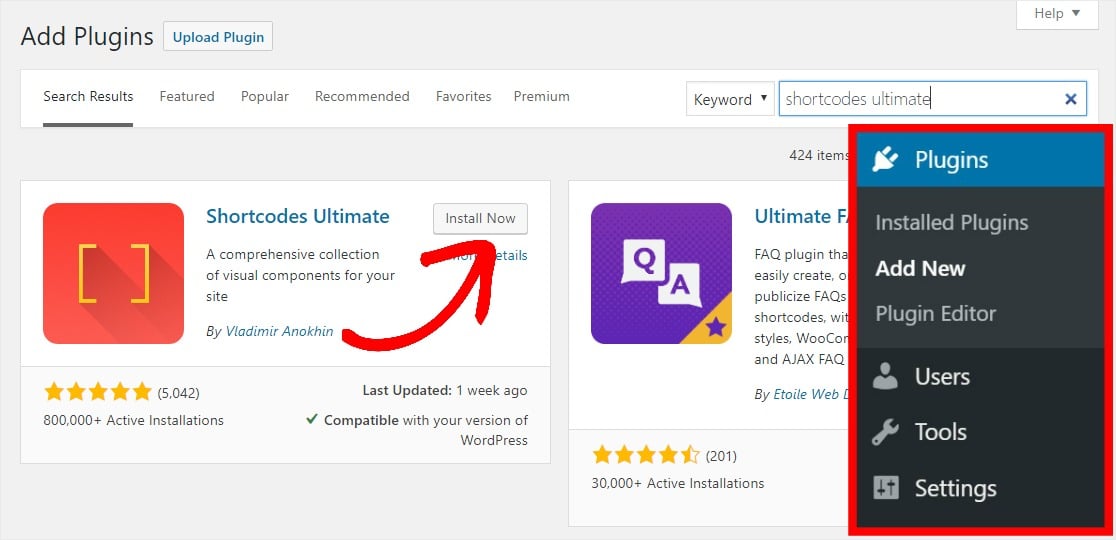
または、すでにWordPressダッシュボードを表示している場合は、[プラグイン]»[新規追加]をクリックし、Shortcodes Ultimateを検索して、[今すぐインストール]をクリックします。

プラグインがアクティブ化されると、プラグインの使用を開始する準備が整います。
ステップ3:ツールチップショートコードを取得する
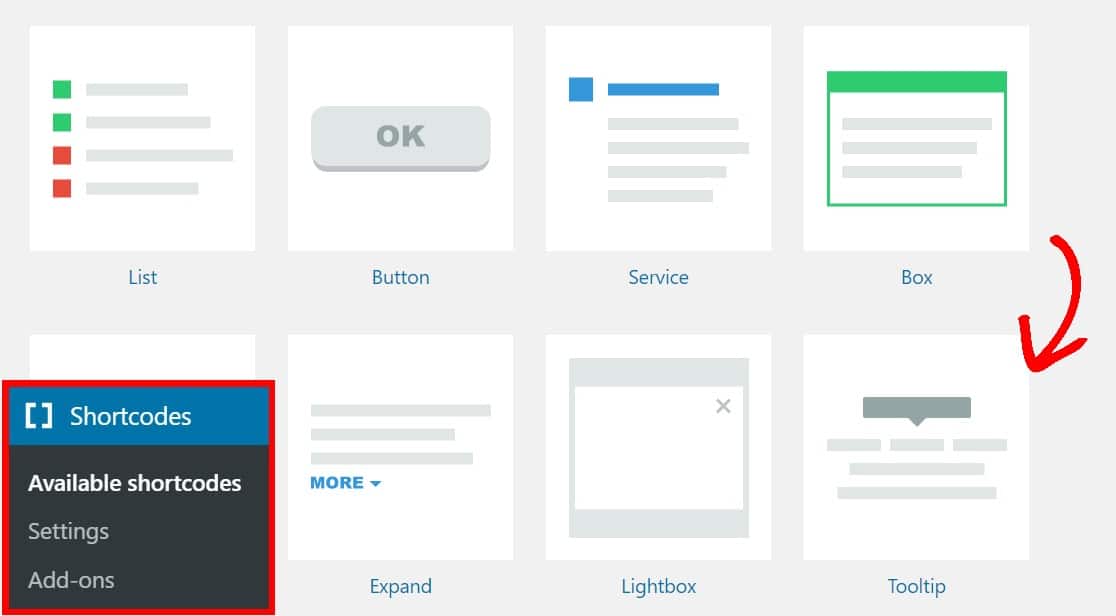
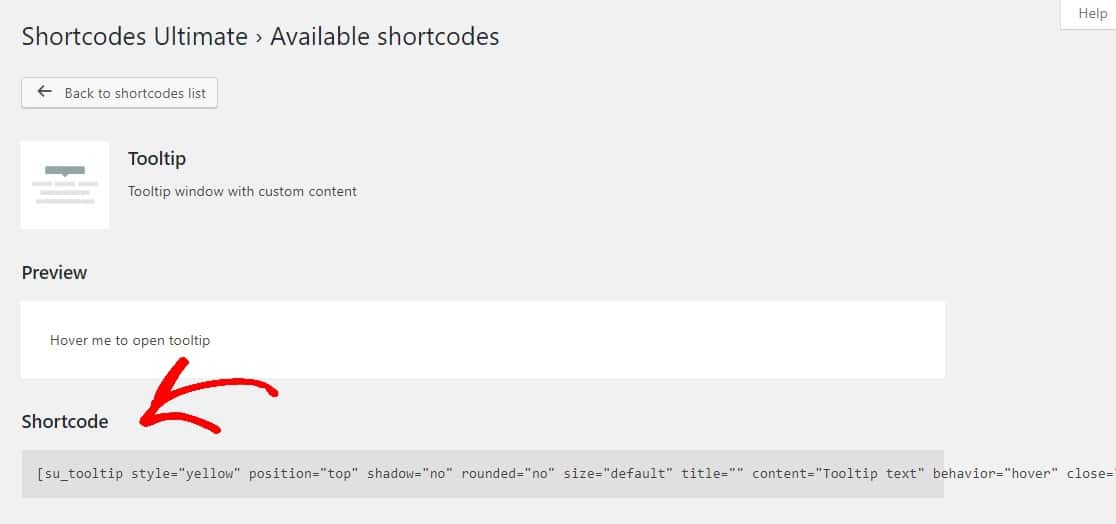
次に、WordPressダッシュボードの左側にあるShortcodes Ultimateプラグインを見つけて、[ Availableshortcodes ]をクリックします。 そのページを下にスクロールして、[ツールチップ]ボタンを選択します。

次のページで、ショートコードを強調表示してコピーします。

ステップ4:ツールチップをフォームに追加する
ツールチップのショートコードができたので、それをSimple ContactFormに追加します。
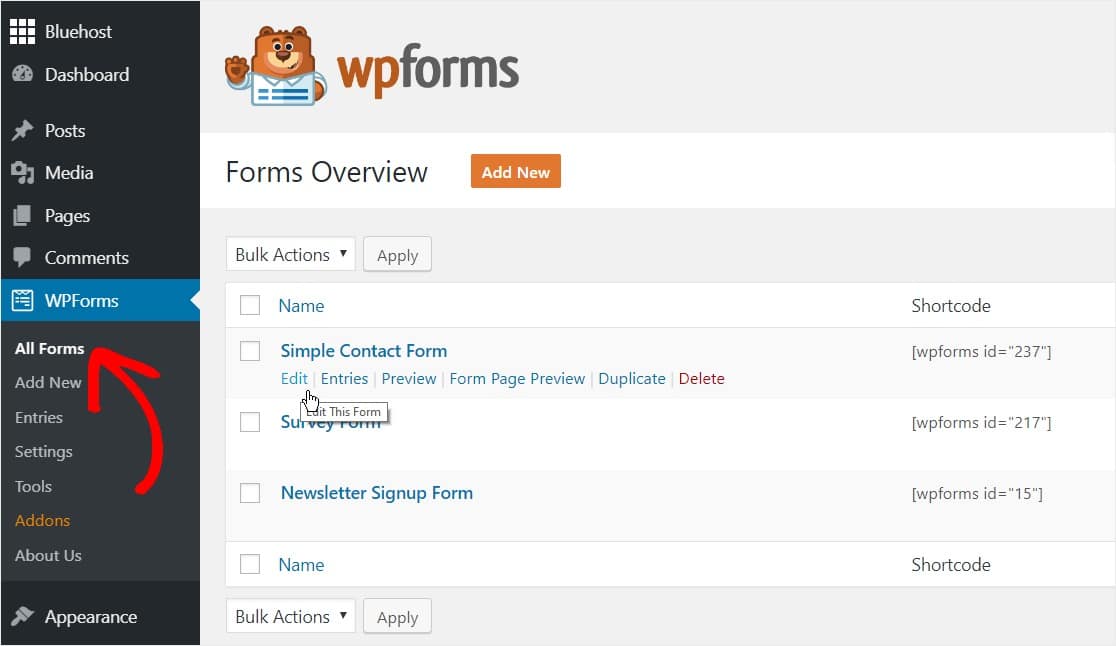
WPForms»すべてのフォームをクリックして、あなたはあなたのツールチップを追加したいフォームの下にある[編集]を選択して、フォームに頭バック。

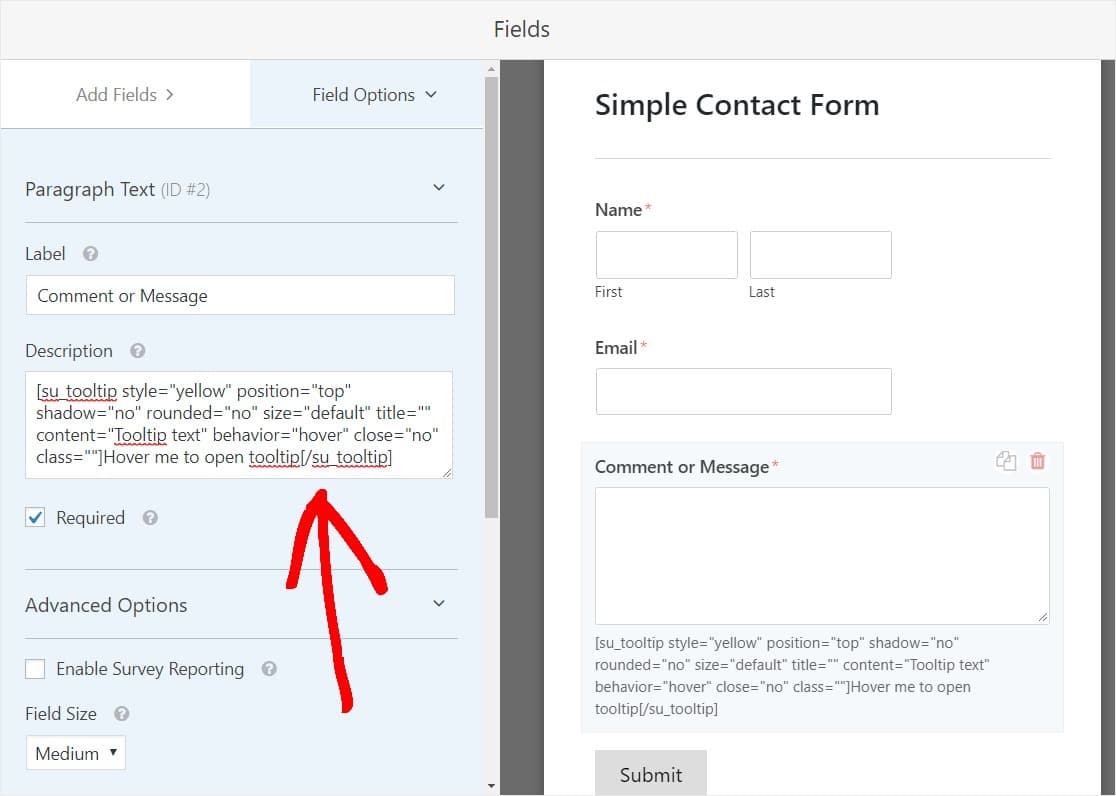
フォームが表示されたら、ツールチップを追加するフィールドをクリックして、ツールチップのショートコードを説明ボックスに貼り付けます。


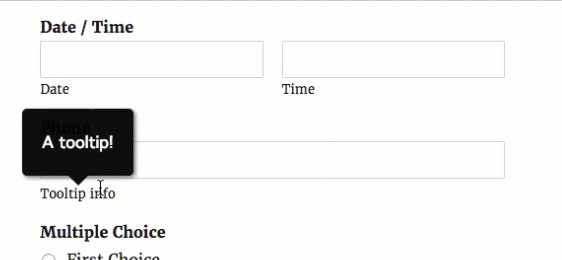
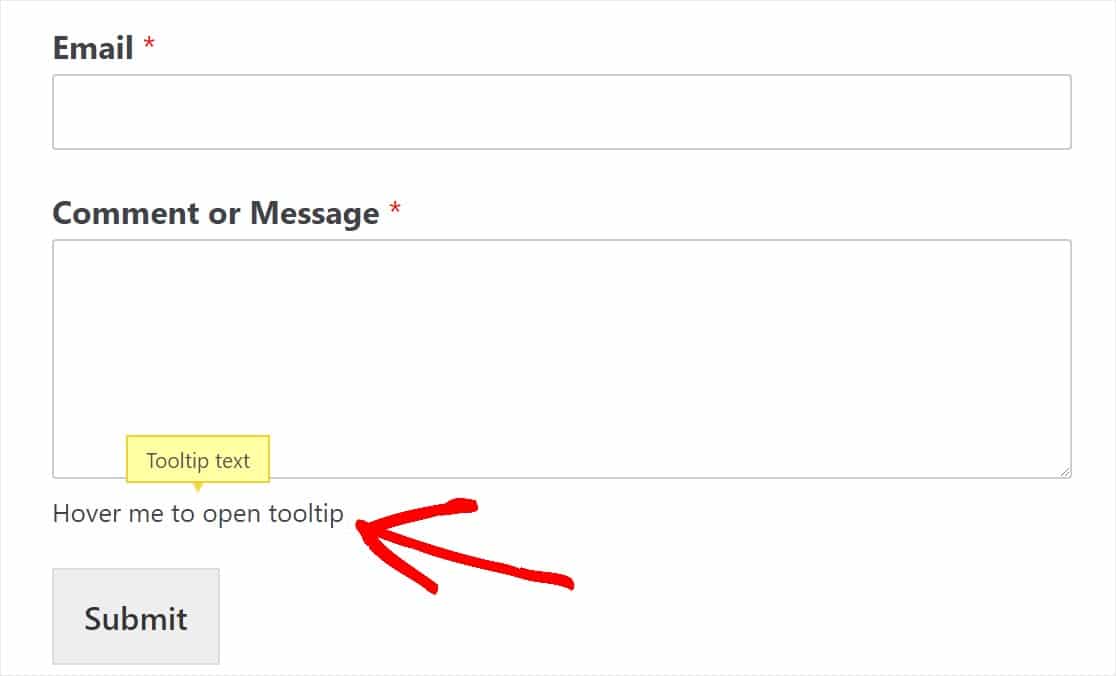
フォームを保存してフロントエンドから表示すると、ツールチップが表示されます。

ステップ5:ツールチップをカスタマイズする
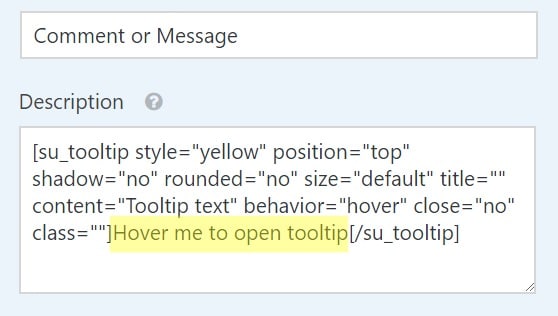
コードを変更して、独自のテキストを表示することもできます。 太字で変更を加えた例を次に示します。
[su_tooltip position = "top" shadow = "no" rounded = "no" size = "default" title = "" content = "これは、ユーザーがツールチップバブルにカーソルを合わせた後に表示されるコンテンツ領域です! " Behavior = "hover" close = "no" class = ""]これは常に表示されるテキストであり、カーソルを合わせるとツールチップのコンテンツが表示されます。 [/ su_tooltip]

ショートコード»利用可能なショートコードページの一番下までスクロールすると、ツールチップ設定でさまざまなオプションを変更することもできます。
- スタイル+色
- ポジション
- サイズ
- 行動
- もっと
次のステップはオプションですが、ツールチップの外観がさらにカスタマイズされ、フォームがさらにクリーンで気が散らないようになります。
ステップ5:ツールチップをアイコンに変える
ツールチップショートコードでツールチップにカーソルを合わせるように具体的に述べて招待しない限り、訪問者は、そのツールチップに表示されるのを待っている追加のコンテンツがあることに気付かない可能性があります。 読者がツールチップにカーソルを合わせることを確認するための優れた方法は、テキストを使用するのではなく、ツールチップをアイコンにすることです。
たとえば、多くの人が「i」情報アイコンを追加し、ユーザーがそのアイコンにカーソルを合わせると、ツールチップが表示されます。 それはどれくらいおしゃれですか?

これを行うには、まず、無料のBetter FontAwesomeプラグインをダウンロードしてアクティブ化します。 投稿のこの部分に直接ジャンプした場合は、必要に応じてWordPressプラグインをインストールする方法へのリンクがあります。

プラグインがアクティブ化されると、WordPressサイトのどこでも簡単なショートコードで使用できる1,000以上の無料アイコンにアクセスできるようになります。 それでは、先に進んで、情報アイコンのショートコードをツールチップに追加しましょう。
あるプラグインのショートコードを別のプラグインのショートコードの中に入れようとしています。 しかし、心配しないでください、両方ともまだ機能します!
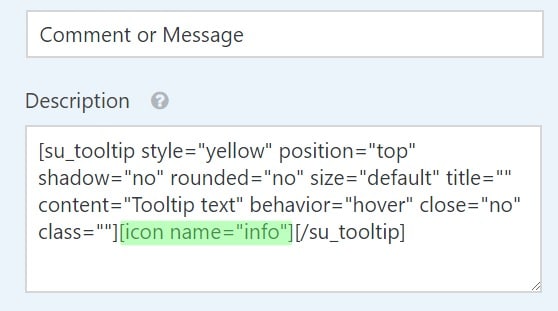
ツールチップが含まれているフォームの[フィールドの説明]ボックスに戻り、ツールチップのショートコード内に表示されているテキストを次のショートコードに置き換えるだけです。
[アイコン名= "情報"]
上記のショートコードに置き換える必要のあるテキスト領域は、以下で強調表示されています。

アイコンのショートコードを追加すると、コードは次のようになります。

または、以下のショートコードをコピーして説明ボックスに貼り付け、好みに合わせて調整することもできます。
[su_tooltip position = "top" shadow = "no" rounded = "no" size = "default" title = "" content = "ツールチップテキスト" behavior = "hover" close = "no" class = ""] [アイコン名= "info"] [/ su_tooltip]
次に、フォームを保存し、フロントエンドでチェックアウトしてツールチップアイコンを確認します。

よくやった! さらに高度なツールチップアイコンをラベルの横のフィールドの上に配置したい場合は、WordPressフォームにアイコンを追加する方法に関する詳細なチュートリアルを確認してください。
最終的な考え
それでおしまい! これで、WordPressにツールチップを追加する方法がわかりました。
フォームのボタンの外観を変更する場合は、CSSを使用してボタンスタイルをカスタマイズする方法をお読みください。 または、必要に応じて、CSS Heroを使用してWPFormsのスタイルを設定する方法に関するガイドを参照してください(コーディングは不要です)。
何を待っていますか? 今日から最高のWordPressフォームプラグインを始めましょう。
この記事が気に入ったら、FacebookとTwitterでフォローして、無料のWordPressチュートリアルを入手してください。
