WooCommerceの追加チェックアウトフィールドをわずか3ステップで追加する方法(コーディングなし)
公開: 2022-04-28コーディングせずにWooCommerceのチェックアウトフィールドを追加する方法をお探しですか?
さて、あなたはちょうどいいブログにたどり着きました。 このブログでは、 WooCommerceの追加のチェックアウトフィールドを可能な限り簡単な方法で追加する方法を学びます。
WooCommerceのデフォルトのチェックアウトページのフォームフィールドは、スムーズなeコマースチェックアウトエクスペリエンスを提供するには不十分であると感じる場合があります。 その結果、WooCommerceにチェックアウトフィールドを追加する方法を探している人を見るのは非常に一般的です。
生のコードを実行することはオプションですが、それを実行するための最も効率的な方法ではありません。
さて、あなたが尋ねなければならない効率的な方法は何ですか?
答えは、使いやすく軽量なWooCommerceプラグインを使用することです。 そして、素晴らしいWordPressプラグインを使用して、チェックアウトページにフィールドを追加する方法は、このブログのすべてです。
それでは、主要部分にジャンプしましょう…
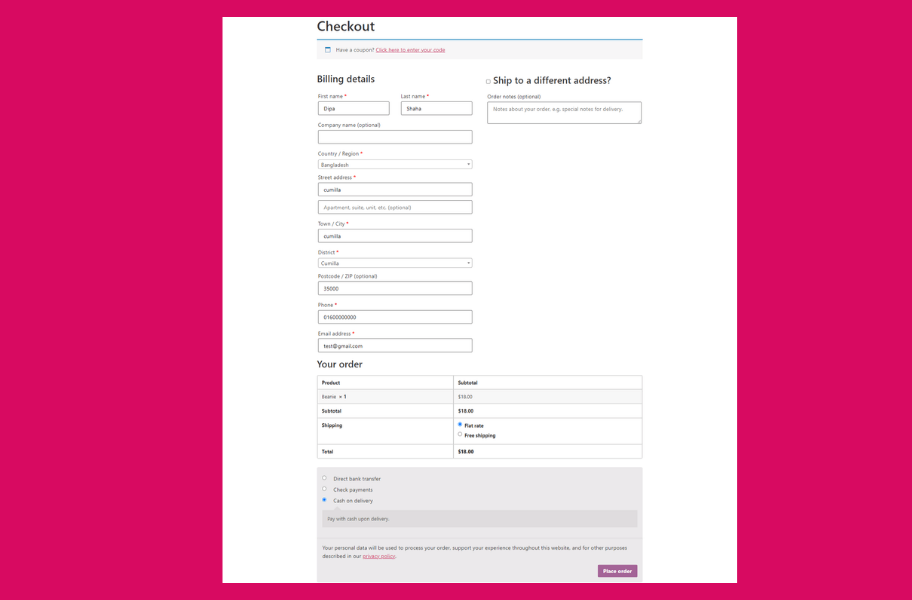
eコマースのチェックアウトページとは何ですか?

eコマースのWebサイトでは、チェックアウトページは基本的に、トランザクションを完了するための支払い/配送情報を処理するページを指します。 通常、請求先住所、配送先住所、支払い方法などのユーザー情報を収集するためのさまざまなフォームフィールドがあります。
WooCommerceのチェックアウトページにカスタムフィールドを追加する必要があるのはなぜですか?
デフォルトのWooCommerceチェックアウトテンプレートには2つのフォームフィールドがあり、1つは請求に関連し、もう1つは配送および支払い情報に関連します。 これらはすべて、配信を進めるために必要な基本情報です。
ただし、顧客が注文のパーソナライズを希望する場合、たとえば、注文を別の人にギフトとして送り、メモを書きたい場合があります。 彼らはどのようにそれをしますか?

このため、通常、彼らはあなたのヘルプラインに電話する必要があり、それは長い面倒なプロセスであり、悪いユーザーエクスペリエンスをもたらす可能性があります。 ただし、WooCommerceチェックアウトページにカスタムフィールドを追加すると、これを変更できます。
別の例は、ミドルネームフィールドを追加することです。 もちろん、ファーストネームフィールドにはいつでもミドルネームを入力できますが、ミドルネームフォームフィールドがあると、ミドルネームを持っている人のユーザーエクスペリエンスが向上します(多くの人が知っています!)。
別の例として、配達を行う人が、その日の特定の時間に製品を配達することを望んでいる場合があります。 そのためにも、カスタムフィールドを提供できます。 頭に浮かんだオプションについて話しているだけです。
しかし、ビジネスオーナーであるあなたには、WooCommerceチェックアウトページのカスタムフィールドで簡単に解決できる多くのアイデアやニーズがあると確信しています。 そのため、WooCommerceのチェックアウトページにカスタムフィールドを追加することで、注文を消費者向けにパーソナライズするだけでなく、製造と配送の両方のプロセスを作成することも非常に有益です。
WooCommerceチェックアウトページにカスタムフィールドを追加するために必要なプラグイン
WooCommerceチェックアウトページにカスタムフィールドを追加するには、次のプラグインをインストールしてアクティブ化する必要があります。
- Elementor(無料)
- ShopEngineFreeおよびPro
ShopEngineおよびShopEngineProのアクティベーションについてサポートが必要な場合は、ドキュメントを確認してください。
ShopEngineは、13以上のモジュールと60以上のウィジェットが付属する、究極のWooCommerceカスタマイザーであり、独自のパーソナライズされたWooストアを構築するためのすべてのコントロールを提供します。 これはElementorページビルダーのアドオンであるため、 ShopEngineプラグインをインストールする前にElementorをインストールする必要があります。
13以上のモジュールのうち、「 Checkout Additional Field Module」という名前のモジュールを使用して、WooCommerceチェックアウトページにカスタムフィールドを追加します。 そして、ここに主なプロセスがあります…
WooCommerce Extra Checkoutフィールドを追加する方法:3ステップのチュートリアル
はい! ShopEngineを使用している場合、WooCommerceにチェックアウトフィールドを追加するのはわずか3ステップのタスクです。 簡単に実行できるように、手順を詳しく確認しましょう…
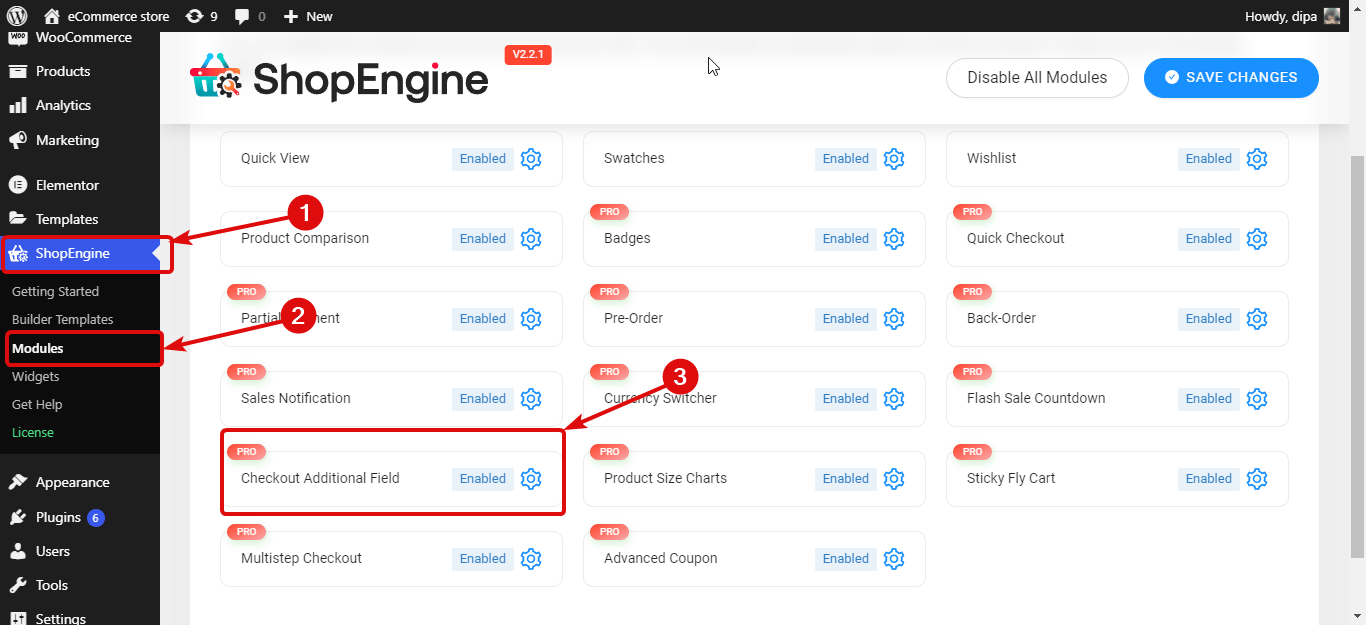
ステップ1:ShopEngineのチェックアウト追加フィールドモジュールを有効にする
最初のステップは、追加フィールドモジュールを有効にすることです。 モジュールを有効またはアクティブ化するには、次のことを行う必要があります
- ShopEngine⇒モジュール⇒追加フィールドのチェックアウトに移動し、設定アイコンをクリックします

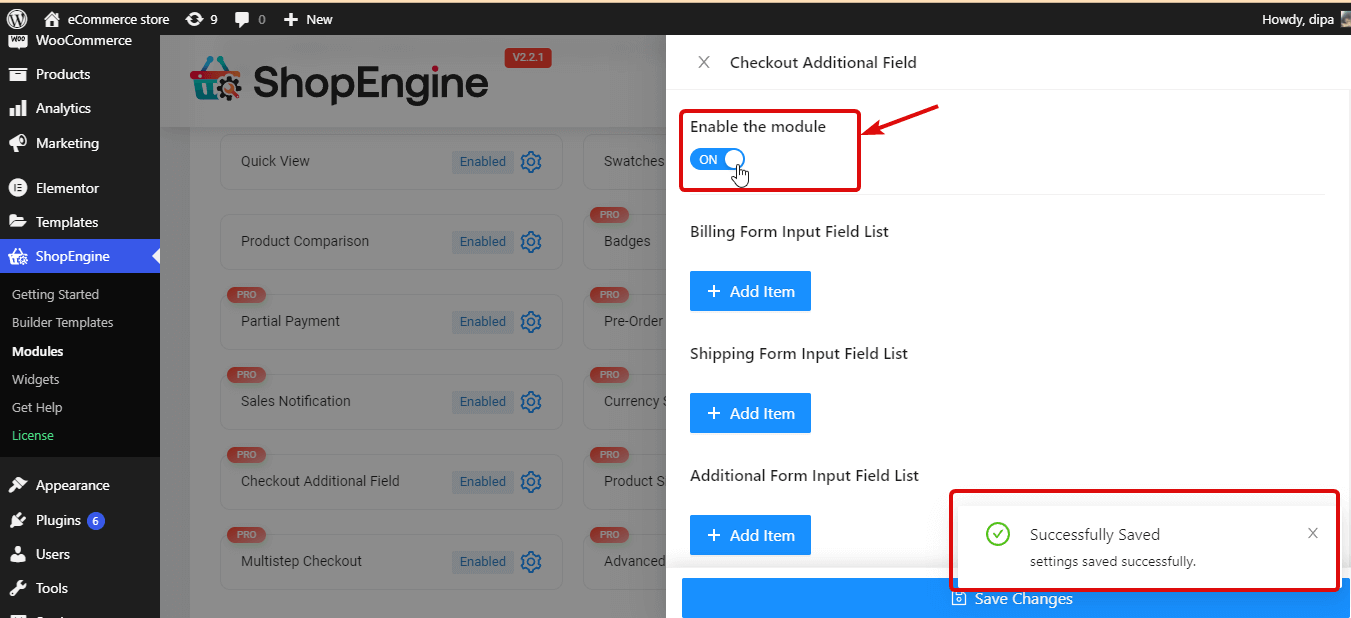
- [モジュールを有効にする]オプションをオンにして、 [変更を保存]をクリックして更新します。

ShopEngineでWooCommerceチェックアウトページをカスタマイズする方法をチェックアウトすることもできます

ステップ2:WooCommerceチェックアウトページに新しいカスタムフィールドを追加します
ShopEngineを使用すると、カスタムフィールドをに追加できます。 次のチェックアウト関連フォーム:
- 請求フォーム入力フィールドリスト
- 出荷フォーム入力フィールドリスト
- および追加のフォーム入力フィールドリスト
Checkout Form-AdditionalはShopEnigineのウィジェットであり、デフォルトでテキスト入力フィールドを追加します。このフィールドで、ユーザーは購入している製品に関連する、または配送や個人的なメモに関する個人的なメモを追加できます。
フォームフィールドリストのいずれかにカスタムフィールドを追加するプロセスは同じです。 同じプロセスに従って、すべてのフォームと必要な数のフィールドにカスタムフィールドを追加できます。
注:カスタムフィールドを追加するチェックアウトページテンプレートのフォームを使用する必要があります。
WooCommerceチェックアウトページに単一のカスタムフィールドを追加するために必要な手順は次のとおりです。 フォームフィールドを追加するには、そのフォーム名の下にある[ +アイテムを追加]をクリックして、次のフィールドを追加します。
- ラベル:適切なタイトルを付けてください
- タイプ:必要なフィールドのタイプを選択します。 テキスト、番号、電子メール、テキスト領域、日付、時刻、URL、チェックボックスなどのタイプを選択できます。
- 名前(一意のキー):一意のキーと見なされるため、一意の名前を付けます。 間にスペースがなく、特殊文字がないことを確認してください。 また、作成するフィールドごとに一意の名前を付けるようにしてください。
- プレースホルダー:プレースホルダーのテキストを入力します。
- オプション(無線タイプの場合のみ):このオプションは、フィールドタイプの無線を選択した場合にのみ必要です。 「、」で区切られた「value=option」パターンのすべてのラジオボタン値を追加する必要があります。 例えば; 0 =はい、1 =いいえ、またはM =男性、F=女性。
- 必須:このフィールドを必須にするかどうかを選択します。
- 位置(後):フィールドの位置を選択します。
- カスタムCSSクラス:必要に応じて、ここに任意のカスタムCSSクラスを追加できます。
以下のプロセスを確認できます。同じプロセスを繰り返して、WooCommerceチェックアウトページに複数のフィールドを追加します。


ステップ3:プレビューを保存して表示する
次に、[変更を保存]をクリックして、追加のカスタムチェックアウトフィールドでチェックアウトページを更新します。 テスト注文を行って、更新されたチェックアウトページの動作を確認できます。
注:配送フォームの入力フィールドリストに別のフィールドを追加しました。 同じことを行う場合は、WooCommerceチェックアウトテンプレートで配送フォームウィジェットを使用していることを確認する必要があります。

ShopEngineでWooCommerceカートページをカスタマイズする方法も確認できます
WooCommerceで追加のチェックアウトフィールドを編集/削除する方法
ここで、カスタムフィールドを追加したが、一部の情報を更新したり、カスタムフィールドを完全に削除したりする場合はどうでしょうか。 どうやってそれをしますか?
WooCommerceで追加のチェックアウトフィールドを作成、編集、削除するのと同じように、ShopEngineでも非常に簡単です。 方法を確認しましょう:
追加のカスタムフィールドを編集するために従う必要のある手順:
既存のカスタムフィールドを編集するには:
- ShopEngine⇒モジュール⇒追加フィールドのチェックアウトに移動し、設定アイコンをクリックします
- フィールドをクリックして展開します
- 次に、必要な情報を更新します(プロセスを示すためだけにミドルネームを必要とします)
- 最後に、[変更を保存]をクリックして更新します

余分なカスタムフィールドを削除する手順:
既存のカスタムフィールドを編集するには:
- ShopEngine⇒モジュール⇒追加フィールドのチェックアウトに移動し、設定アイコンをクリックします
- フィールドをクリックして展開します
- 次に、必要な情報を更新します
- 最後に、 [変更を保存]をクリックして更新します

WooCommerceの追加のチェックアウトフィールドについての最後の言葉
このブログの冒頭で私が約束したことをあなたが手に入れたことを願っています。それは、WooCommerceにチェックアウトフィールドを追加する最も簡単な方法を提供することです。
WooCommerceチェックアウトページで追加のフィールドを追加、編集、削除する方法を説明しました。 同じプロセスを自由に複製して、特定のeコマースサイトに必要なカスタムフィールドを追加してください。
ShopEngineは、チェックアウトページにカスタムフィールドを追加する以外にも多くのことを実行できるUltimateWooCommerceビルダーです。 ショップページ、カートページ、ありがとうページなど、すべてのWooCommerceページをカスタムビルドできます。
したがって、標準以下のプラグインに時間とエネルギーを浪費するのではなく、今すぐShopEngineを入手して、最大限の柔軟性を備えたWooCommerceストアを構築してください。
