3 つの簡単なステップで WooCommerce フローティングカートを WordPress に追加する方法
公開: 2023-04-09顧客のショッピング体験をスムーズにし、コンバージョン率を上げたいですか? 疑問に思われるかもしれませんが、WooCommerce Web サイトにフローティング カートを追加すると、これらの作業が効果的に行われます。
フローティング カートは、顧客が商品をカートに追加したときに画面に表示される小さなウィジェットです。 カートの内容をコンパクトながら詳細に表示し、Web ページ全体をリロードせずにチェックアウトに進みます。
ここでの質問は、 「WooCommerce Floating Cart を WordPress に追加する方法」です。 3 つの簡単な手順に従うだけで、ShopEngine のスティッキー フライ カート ウィジェットを使用してフローティング カートを追加できます。
ShopEngine を使用して、便利で視覚的に魅力的な WooCommerce フローティング カートを追加して、顧客にとってより魅力的でユーザー フレンドリーなショッピング エクスペリエンスを作成する方法を見てみましょう。
WooCommerce Floating Cart を WordPress に追加する方法 – ステップバイステップガイド
それでは、WooCommerce フローティング カートを WordPress に追加する手順を説明します。 WooCommerce ストアにフローティング カートを追加する最も簡単な方法は、ShopEngine のスティッキー フライ カート ウィジェットを使用することです。
ShopEngine は、オンライン ストアの機能を強化するための完全な WooCommerce ページ ビルダーです。 ShopEngien のテンプレートとモジュールを使用して、必要なすべての機能を備えたストア全体を設計および構築できます。
その中でも、スティッキー フライ カート ウィジェットを使用すると、ウェブサイトにフローティング カートを追加できます。 さらに、お客様のチェックアウト プロセスがよりスムーズになります。
さらに、WordPress Web サイトとの統合は3 ステップで非常に簡単です。
始めましょう-
ステップ 1: 必要なプラグインをインストールしてアクティブ化する
WordPress ウェブサイトにフローティング カートを追加するには、次の 3 つのプラグインをインストールする必要があります。
WooCommerce: WooCommerce をダウンロード
ShopEngine (無料): ShopEngine をダウンロード
ShopEngine Pro: ShopEngine Pro を入手
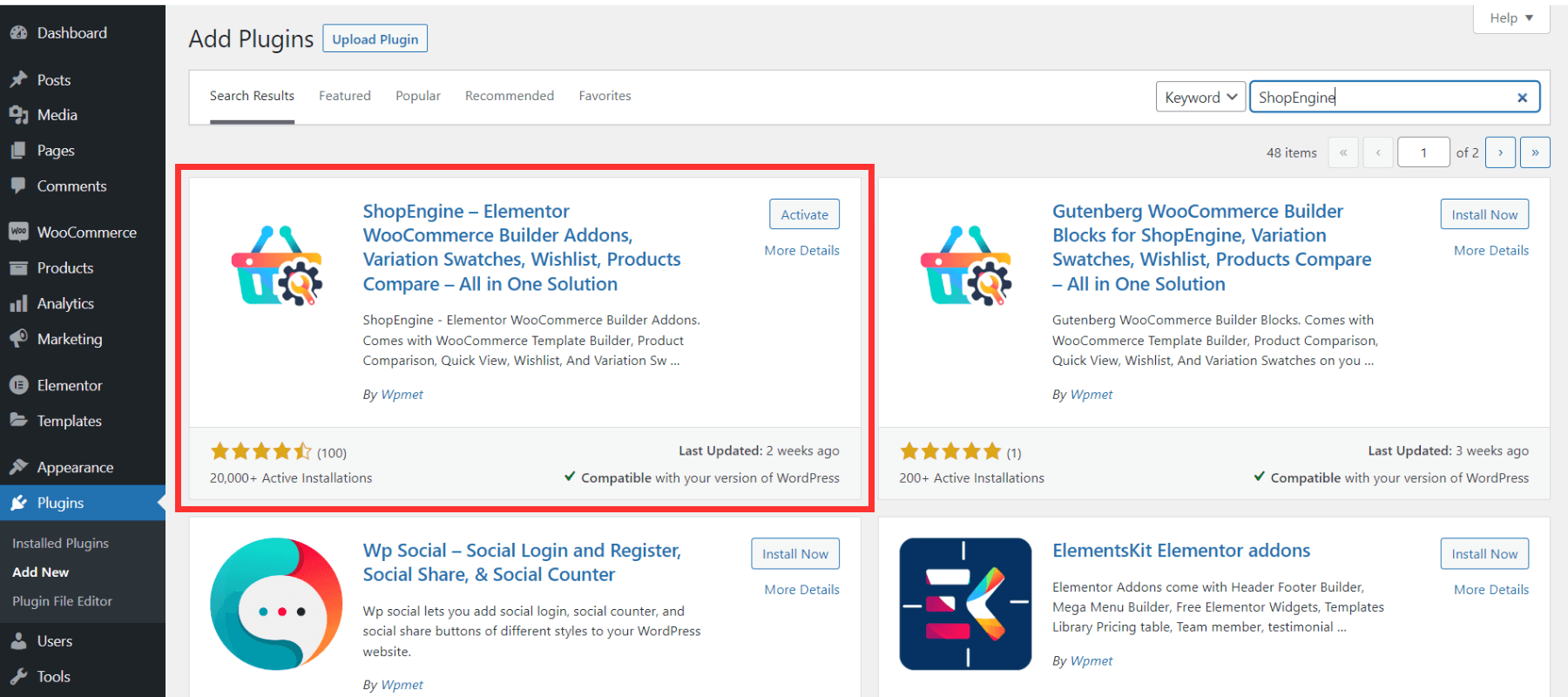
WordPress ダッシュボードにログインし、 [プラグイン] -> [新規追加]に移動します。 その後、WooCommerce を検索して有効化します。 WooCommerce は、WordPress でストアを作成するためのオープンソースの e コマース プラットフォームです。 無料で、完全にカスタマイズ可能です。
次に、 ShopEngine プラグインを検索してインストールします。 その後、ライセンスをアクティベートします。

アクティベーションが完了すると、最もエキサイティングな機能と分子を利用して、フローティングカートオプションを含む美しく機能的な WooCommerce Web サイトを設計できます.
ステップ 2: ShopEngine の Sticky Fly Cart ウィジェットを有効にする
デフォルトでは、スティッキー フライ カート ウィジェットはオフになっています。 そこで、ShopEngine のスティッキー Fly Cart ウィジェットを有効にする必要があります。
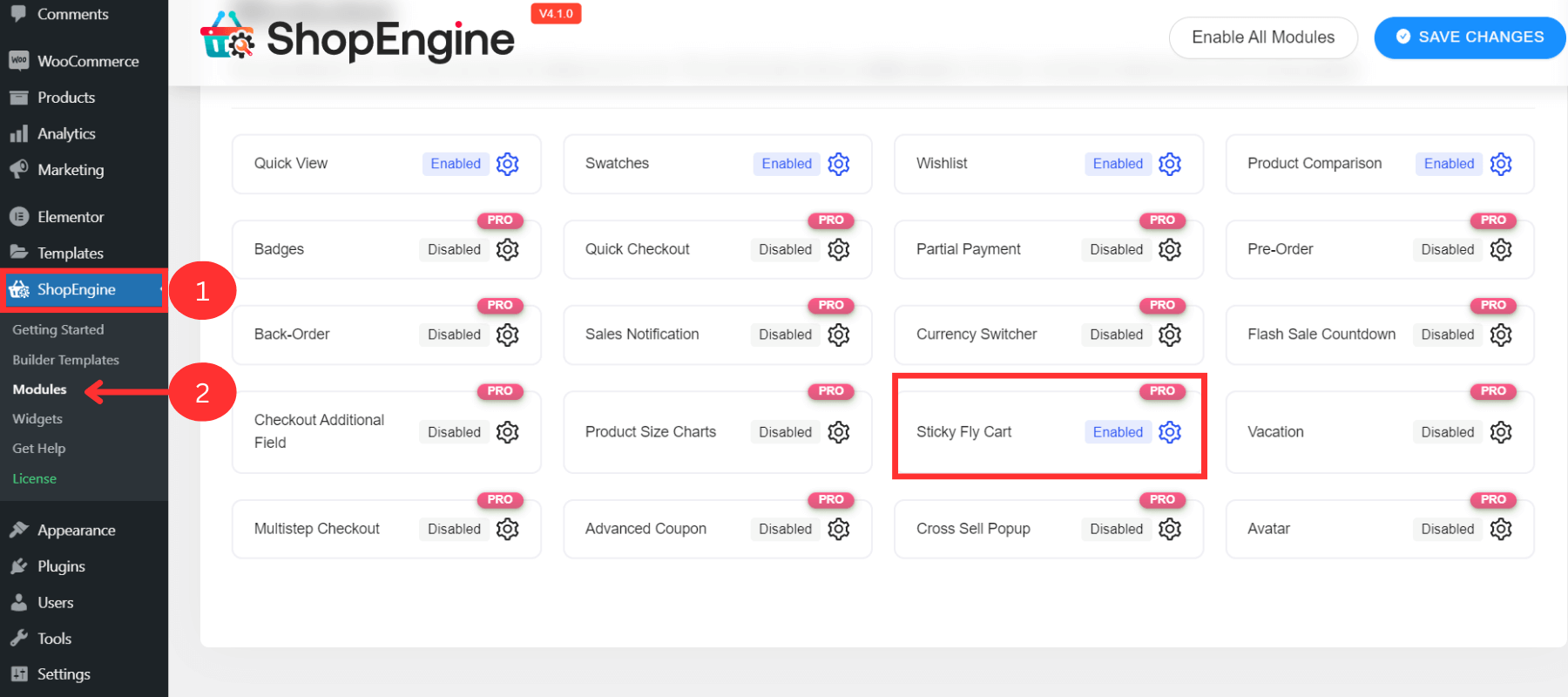
- ShopEngine にカーソルを合わせて、[モジュール] をクリックします。 Sticky Fly Cart ウィジェットが表示されます。
- 歯車アイコン (設定)をクリックすると、サイドバーがポップアップします。 「モジュールを有効にする」をオンにします。

スティッキー フライ カートの主な特長
- すべてのアイテムでカートの詳細を表示する
- 小計を表示する
- アイテムを追加または削除できます
- カートページをナビゲートする
- チェックアウト操作を実行する
ステップ 3: 設定をカスタマイズする
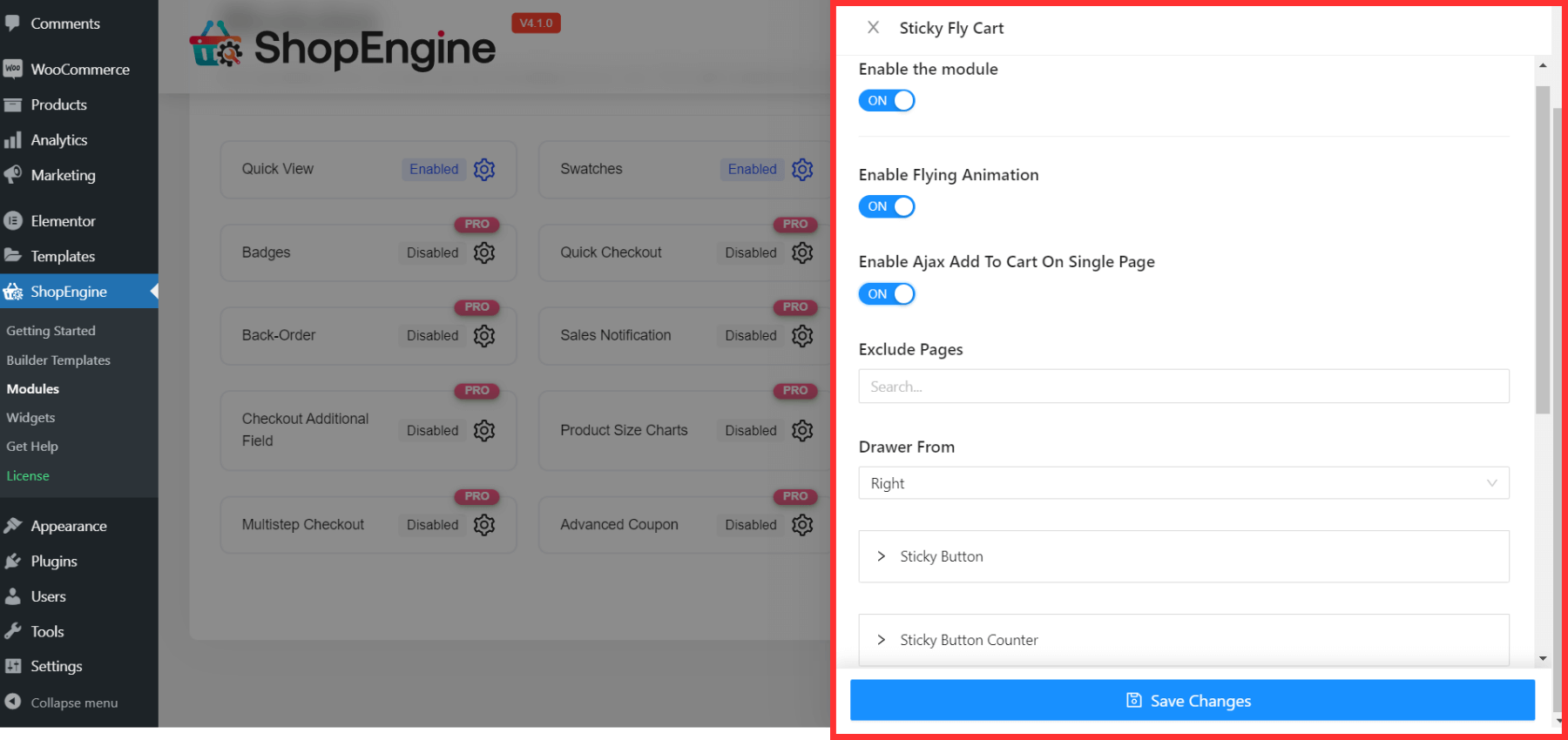
この粘着性のあるフライ カートの最も優れた点は、多数のカスタマイズ オプションです。 スティッキー フライ カート ウィジェットを有効にした後、プロパティを変更するか、デフォルト値をそのまま使用できます。

主なカスタマイズ オプションは次のとおりです。

フライング アニメーションの有効化/無効化
このオプションをオンにして、アニメーションをこの粘着性のフライ カートに設定するか、アニメーションを好まない場合は無効にします。
単一ページでの Ajax カートへの追加の有効化/無効化
このオプションを有効にすると、顧客はサイト全体をリロードせずに製品 (単一または変数) を追加できます。
参照 – WooCommerce 変数製品を Web サイトに追加する方法
ページを除外
この機能からページを除外する場合は、このフィールドにページを追加できます。
引き出しから
フライカートの位置を左側または右側に設定します。
スティッキー ボタンとスティッキー ボタン カウンター
次に、スティッキー ボタンとスティッキー ボタン カウンターのプロパティをカスタマイズするための 2 つのオプションを確認できます。 以下をカスタマイズできます。
- ボタンとアイコンのサイズ
- テキストと背景色
- 上、左、右、下の位置
カート本体
- 色をカスタマイズし、ホバーの色をリンクします
- 背景色を変更する
- カスタム カート ボディの幅とパディングを設定する
カートのヘッダー
- パディング値を調整する
カートの商品
- パディング (左、右、上、下) の値を変更します
- ボーダーボトムの幅、タイプ、色をカスタマイズする
- カスタム フォント サイズを設定する
カートボタン
- ラップ パディング値を調整する
- ボタンのパディングを設定する
- ボタンの色、背景をカスタマイズする
- カスタム ホバー背景色を設定する
すべてのカスタマイズが完了したら、 [Save Changes]をクリックします。 すべてのプロパティが、WordPress Web サイトの新しいフローティング カートに表示されます。
WooCommerce Web サイトで新しいフローティング カートをテストする方法
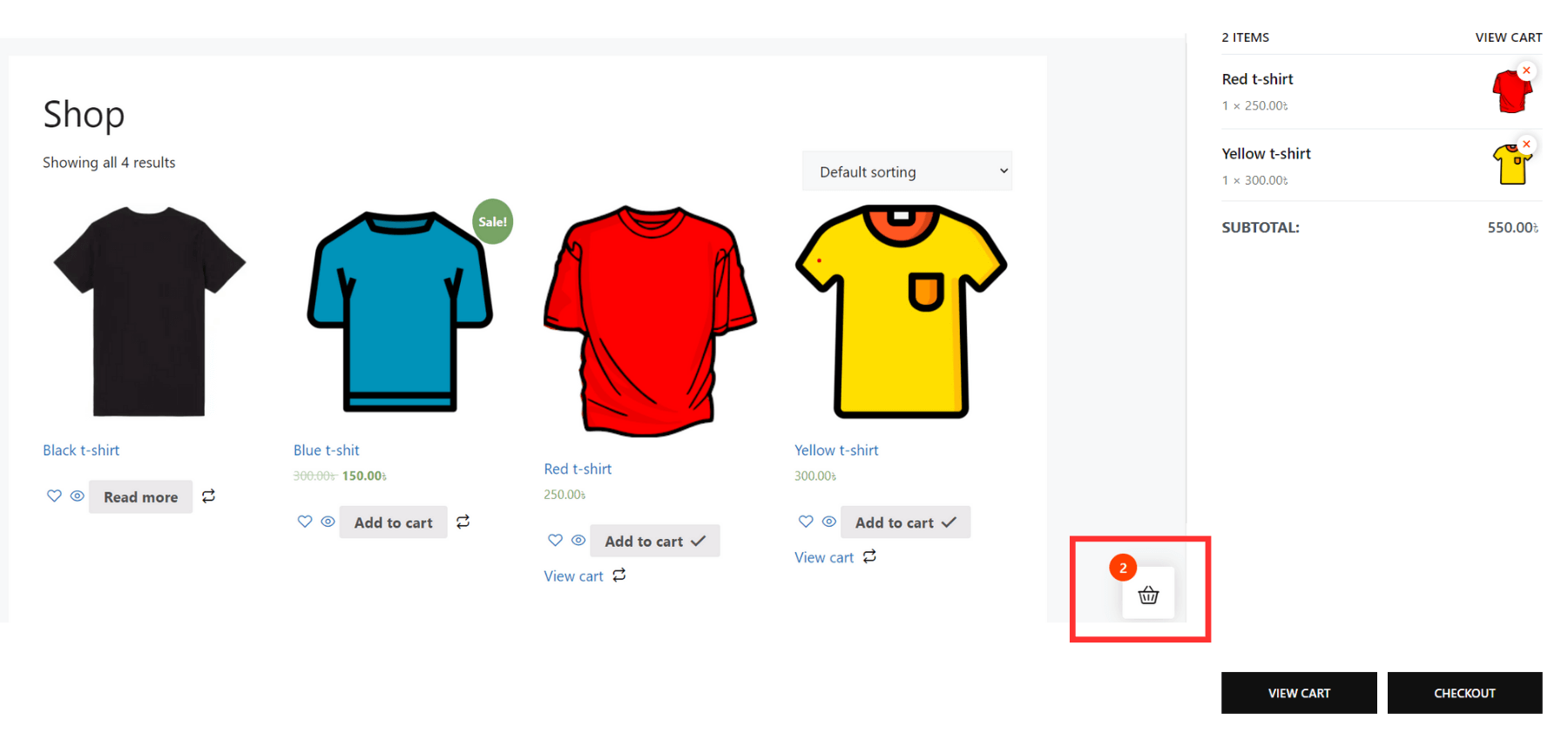
確認するには、スティッキー フライ カートを Web サイトに追加すると、完全に機能します。
- WooCommerce ウェブサイトのショップ ページに移動します
- フローティングカートが選択した位置に表示されます
- 1 つまたは複数の製品を選択して、カートに追加します
- 次に、すべての機能をテストします。 カートページを追加、削除、ナビゲートし、チェックアウトして、これらすべての機能が完全に機能することを確認してください。

WooCommerce ストアに複数ステップのチェックアウト システムを追加したいですか?
このブログを参照してください – 5 ステップで WooCommerce マルチステップ チェックアウトを追加する方法
ShopEngine の Sticky Fly Cart を WordPress に追加する 5 つの主なメリット

フローティング カート機能は、WordPress Web サイトの小さな変更のように見えるかもしれません。 ただし、ShopEngine の粘着性のあるフライ カート ウィジェットを WooCommerce ストアに追加すると、さまざまな方法で役立ちます。
5つの大きなメリットは次のとおりです。
1. カートへのアクセスが簡単
ShopEngine のスティッキー フライ カートを使用すると、顧客はカートの内容のすべての詳細を簡単に確認できます。 便利で迅速なアクセスのために、製品をより簡単に追加、削除、またはチェックアウトできます。
また、ウェブサイト全体をナビゲートしなくても、カート ページを追跡できます。 その結果、WooCommerce サイトの操作が複雑であるためにカートを放棄する可能性が減少します。
2. ビジュアルアピール
この粘着性のあるフライ カートは、ウェブサイトにエレガントでプロフェッショナルな外観を追加します。 また、すべての要素とその機能をカスタマイズして、最もまとまりのある外観を作成することもできます.
ユーザーフレンドリーな視覚的アピールのために、カートプロセスは顧客にとってより魅力的で魅力的になります.
3. 売り上げを伸ばす
顧客がカートの内容に簡単にアクセスできる素敵な外観を得ると、コンバージョン率と売上が増加します。
また、ShopEngine の粘着性のあるフライ カート アイコンが Web ページの目立つ場所に配置されます。 その結果、顧客がすでに追加している製品を思い出させ、販売の可能性を高めます。
4. デバイスの応答性
次に、この粘着性のあるフライ カート ウィジェットは、PC、タブ、またはスマートフォンを含む完全にデバイス対応です。 そのため、顧客は使用するデバイスに関係なく、シームレスなショッピング体験を得ることができます。
5. ユーザー エクスペリエンスの向上
簡単なアクセス、魅力的なデザイン、デバイスの応答性、読み込み時間の短縮という点で、この粘着性のあるフライ カートを WooCommerce Web サイトに追加すると、顧客の全体的なユーザー エクスペリエンスが向上します。
よくある質問
E コマース Web サイトにフローティング カートを追加する必要はありますか?
ユーザー エクスペリエンスを向上させ、コンバージョン率を高めるには、WooCommerce ストアにフローティング カートを追加する必要があります。 ユーザーは、ウェブサイト全体を読み込まなくても、カートのアイテムを追跡したり、他のアクションを実行したりできます。
ShopEngine を使用して特定の Web ページにフローティング カートを追加できますか?
はい、ウェブサイトの特定のページにフローティング カートを追加できます。 ShopEngine は、任意のページでフローティング カートの配置をカスタマイズするための柔軟なオプションを提供します。 「ページを除外」オプションからページを除外することもできます。
ShopEngine の Sticky Fly Cart ウィジェットは無料で使用できますか?
ShopEngine は、WooCommerce ストアをデザインするためのさまざまな無料機能を提供しますが、スティッキー フライ カート ウィジェットは ShopEngine のプレミアム機能です。 このウィジェットを追加すると、カートと購入プロセスがスムーズになります。 そして、非常に簡単な統合、優れた機能、およびさまざまなカスタマイズ オプションのために、このウィジェットに費やしたことを後悔することはありません。
結論
締めくくりの時間です!
ShopEngine のスティッキー フライ カート ウィジェットを使用して、WordPress Web サイトにフローティング カートを簡単に追加できることをご覧ください。 簡単な 3 ステップに従うだけで、準備完了です。
顧客のカートの内容を表示および更新する便利な方法を提供します。 また、購入を完了するように促すのにも役立ちます。
それで、なぜあなたは待っているのですか? ShopEngine のスティッキー フライ カートをWeb サイトに追加して、より柔軟で使いやすいサイトにしましょう。