5 つのステップで WooCommerce マルチステップ チェックアウトを追加する方法
公開: 2022-12-13シンプルで簡単、手間のかからないチェックアウト プロセスを顧客に提供することで、サイトで注文を完了する顧客の数を増やすことができます。
顧客はあらゆる製品を購入することを好みますが、今日ではオンライン注文を完了するために必要な長いプロセスは必ずしも必要ではありません。
結果?
さて、多くの人がチェックアウトプロセスを途中で終了します。
良いニュースは、シーンを変更して、デフォルトのチェックアウト ページを WooCommerce のマルチステップ チェックアウトに置き換えることで、確実に注文を完了することができることです。
いいえ! これを行うためにコーディングする必要はありません。 代わりに、優れた WooCommerce マルチステップ チェックアウト プラグインを選択して、ドラッグ アンド ドロップだけでそれを行うことができます。 どのように?
これについては、ブログ全体を読んでください。ここでは、複数ステップのチェックアウトを WooCommerce サイトに簡単に追加する方法を示します。これにより、お客様のチェックアウト プロセスが簡単になります。
Woocommerce マルチステップ チェックアウト プラグインとは何ですか?
WooCommerce マルチステップ チェックアウト プラグインは、プロセスを簡素化するために複数のステップまたはセクションに分割されたチェックアウト ページを作成するのに役立ちます。 WooCommerce のマルチステップ チェックアウト ページでは、単一のページ デザインが、請求、配送、支払いなどのさまざまな機能がさまざまなステップに分割されたマルチステップ ページに置き換えられます。 このタイプのチェックアウト ページには、ユーザーがステージ間を行き来するオプションも用意されています。
デフォルトの 1 ページではなく、WooCommerce の複数ステップのチェックアウト ページに行きたいと思う人がいる理由を知りたいです。
答えを得るには、次のセクションに進んでください。

マルチステップ チェックアウトを WooCommerce サイトに追加する理由
WooCommerce で複数ステップのチェックアウトを使用するメリットは、無視するには多すぎます。 WooCommerce に複数ステップのチェックアウトを追加する理由のいくつかを次に示します。
- フォームの長いリストは、ユーザーを混乱させ、煩わしくする可能性があります。 マルチステップ チェックアウトの導入により、長い間スクロールする必要のない、より構造化されたフォームを提供することで、この問題を解決できます。
- マルチステップチェックアウトでは、ユーザーに情報を部分的に入力するように求めるため、ユーザーの生活が楽になります。 さらに、上下にスクロールせずに以前の入力を確認するオプションがあるため、優れたユーザー エクスペリエンスが保証されます。
- よりシンプルなフォームと優れたユーザー エクスペリエンスを提供することで、マルチステップ チェックアウトは、ユーザーがより多くの注文を完了するよう促し、ビジネスの収益を増加させることができます。
- マルチステップ チェックアウトを使用すると、ユーザーの部分的に入力されたデータを収集し、後でそれらを電子メール キャンペーンに使用して、ユーザーに注文を完了するよう説得できます。
また、WooCoomerce に最適なショッピング カート プラグインを読むこともできます。
WooCommerce マルチステップ チェックアウト プラグインで探すべきこと
WordPress サイト用のプラグインを選択するだけで、そのメリットを享受できると期待することはできません。 WooCommerce のマルチステップ チェックアウト プラグインで探す必要があるものを次に示します。
- 簡単なカスタマイズオプションにより、複数ステップのチェックアウトをサイトに簡単に組み込むことができます
- プラグインは軽量である必要があります。そうしないと、ウェブサイトが遅くなり、直帰率が高くなります。
- 最近では多くの人がモバイル デバイスを使用して買い物をしているため、プラグインはデバイス対応である必要があります。
- 最後になりましたが、競合がないように、プラグインがテーマや Web サイトで既に使用している他のプラグインと互換性があることを確認してください。
また、1ページのナビゲーションでWordPressの単一ページWebサイトを構築する方法を読むこともできます
WooCommerce の WooCommerce マルチステップ チェックアウトを追加するには、どのプラグインが必要ですか?
このブログに示されているチュートリアルに従うには、ページ ビルダーと WooCommerce マルチステップ チェックアウト プラグインが必要です。 プラグインは
- Elementorページビルダー
- ShopEngineおよびShopEngine Pro
ShopEngine についてもう少し知りたいですか? 以下のビデオをチェックしてください
注: ShopEngine pro の有効化についてサポートが必要な場合は、インストール ガイドを参照してください。
クーポンcommunity20 を使用すると、ShopEngine Pro が20% OFFになります。
Elementor と ShopEngine を使用して WordPress に WooCommerce マルチステップ チェックアウトを 5 つのステップで追加する方法
これは、ステップバイステップガイドに従うのが非常に簡単です。 以下に説明する 5 つの手順に従うだけで、WooCommerce にマルチステップ チェックアウトを簡単に追加できます。
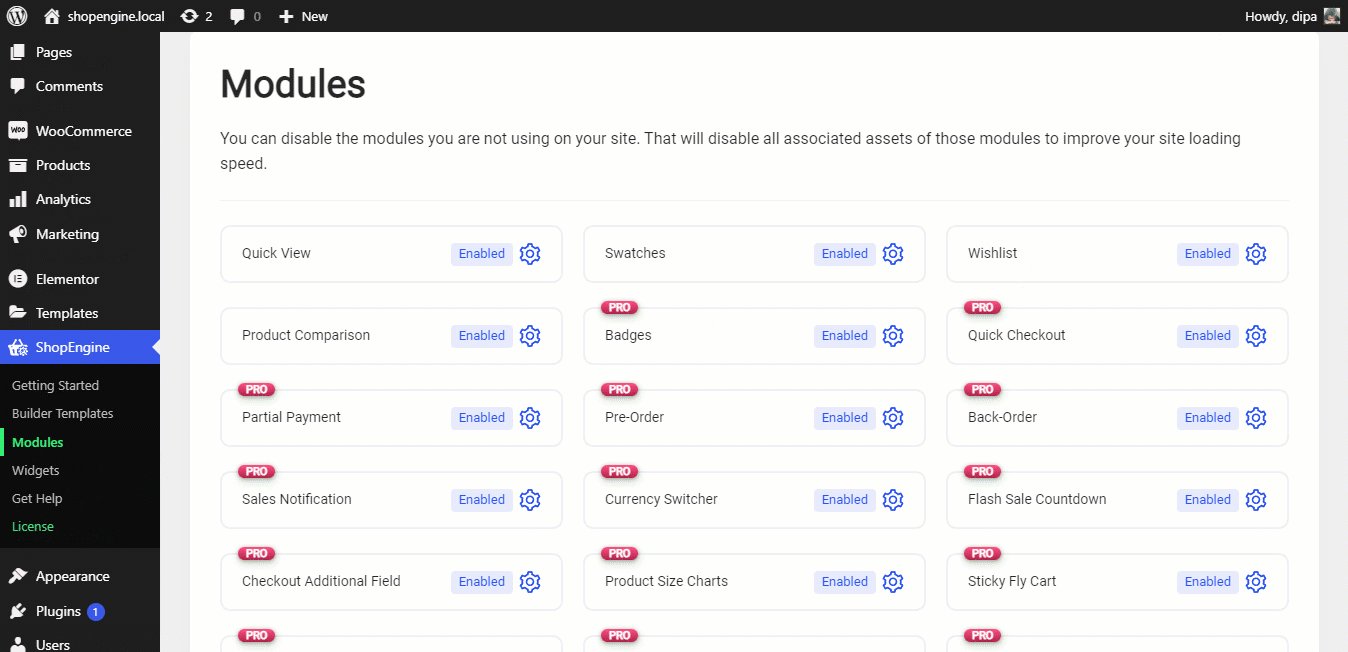
ステップ 1: ShopEngine のマルチステップ チェックアウト モジュールを有効にする
最初のステップは、ShopEngine のマルチステップ チェックアウト モジュールを有効にすることです。 このモジュールはプロ版でのみ利用可能です。 有効にするために
- ナビゲート: ShopEngine ⇒ モジュール
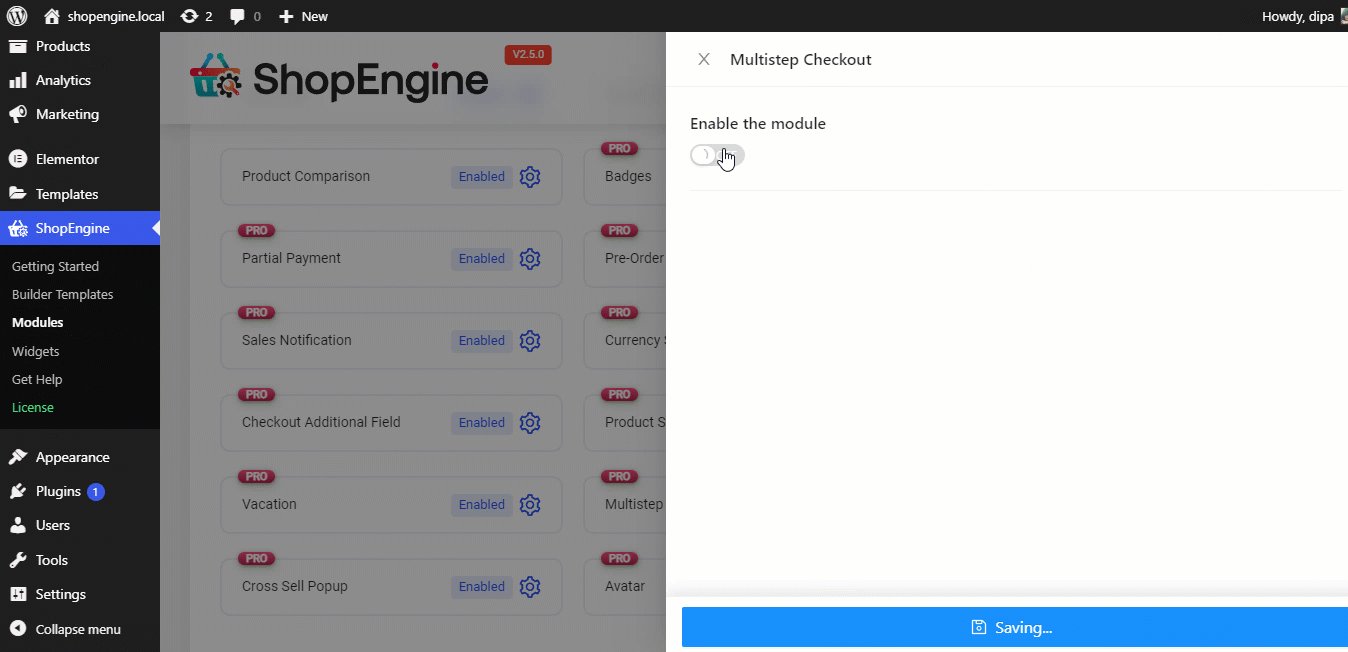
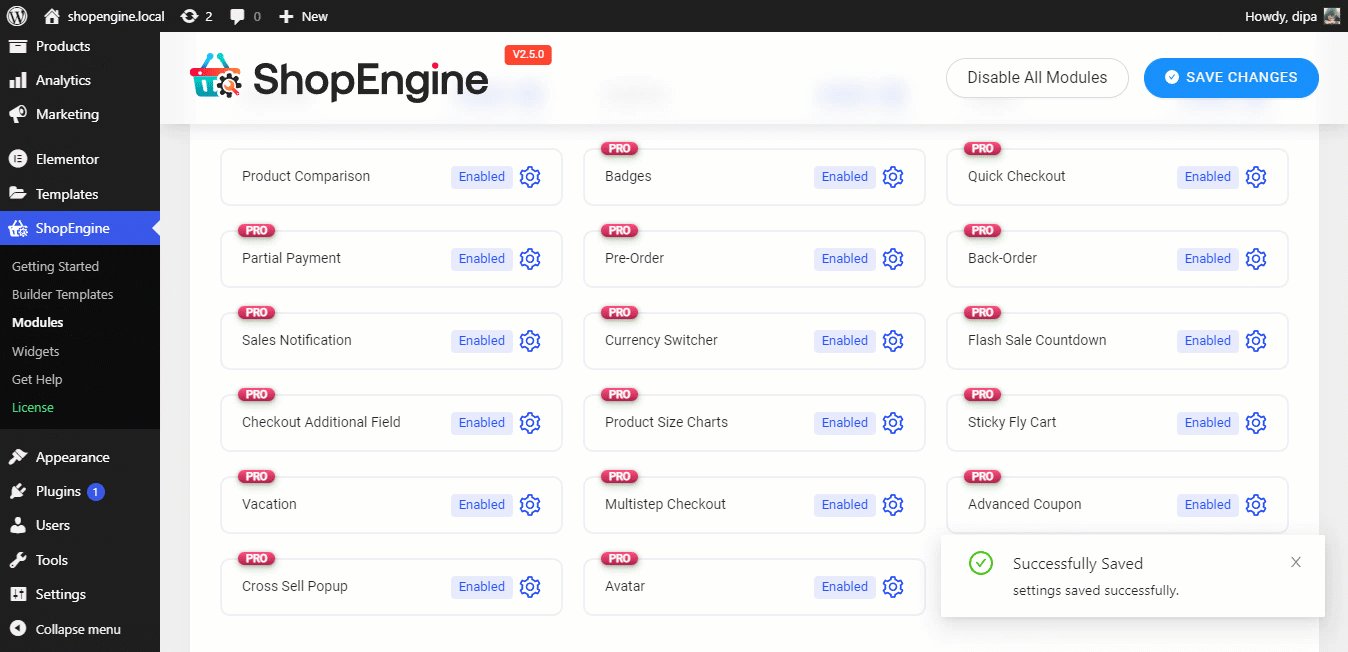
- マルチステップ チェックアウト モジュールをクリックします。
- モジュールの電源を入れる
- 最後に、 [変更を保存] をクリックして更新します

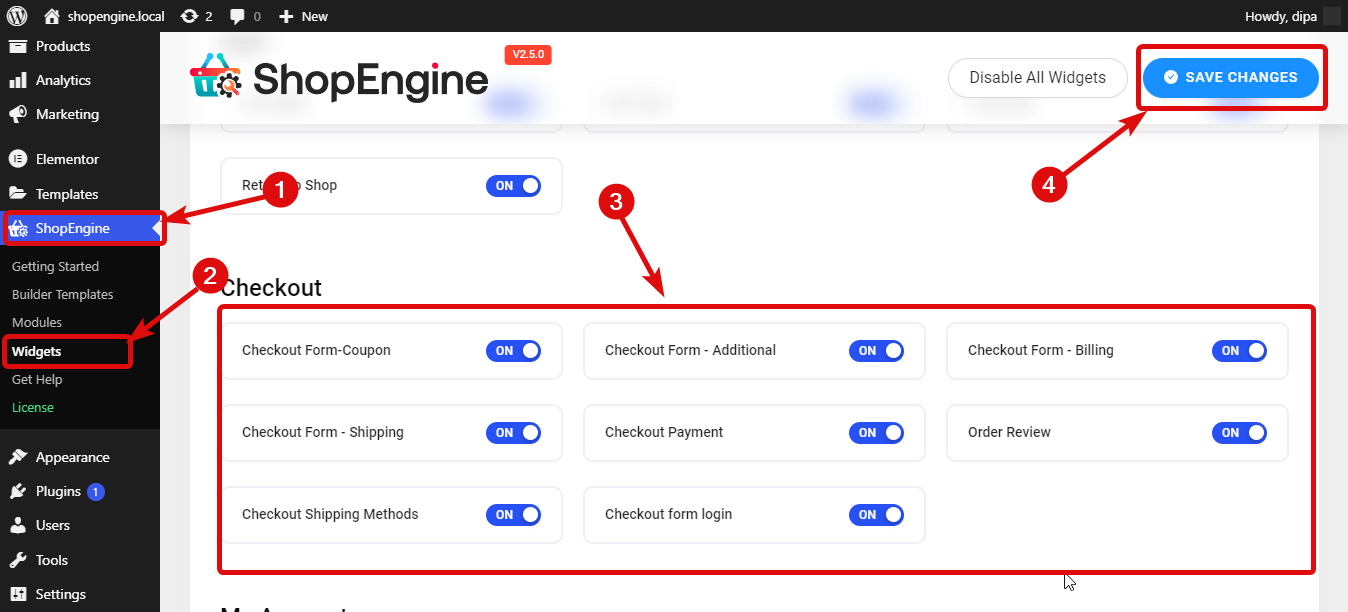
ステップ 2: ShopEngine のチェックアウト ウィジェットを有効にする
ここで、チェックアウト ページを作成するために必要なすべてのウィジェットを有効にします。 このため:
- ナビゲート: ShopEngine ⇒ ウィジェット
- チェックアウトセクションですべてのモジュールをオンにします
- 最後に、 [変更を保存]をクリックして更新します

5 つのステップで WooCommerce Web サイトに通貨スイッチャーを追加する方法もお読みください。
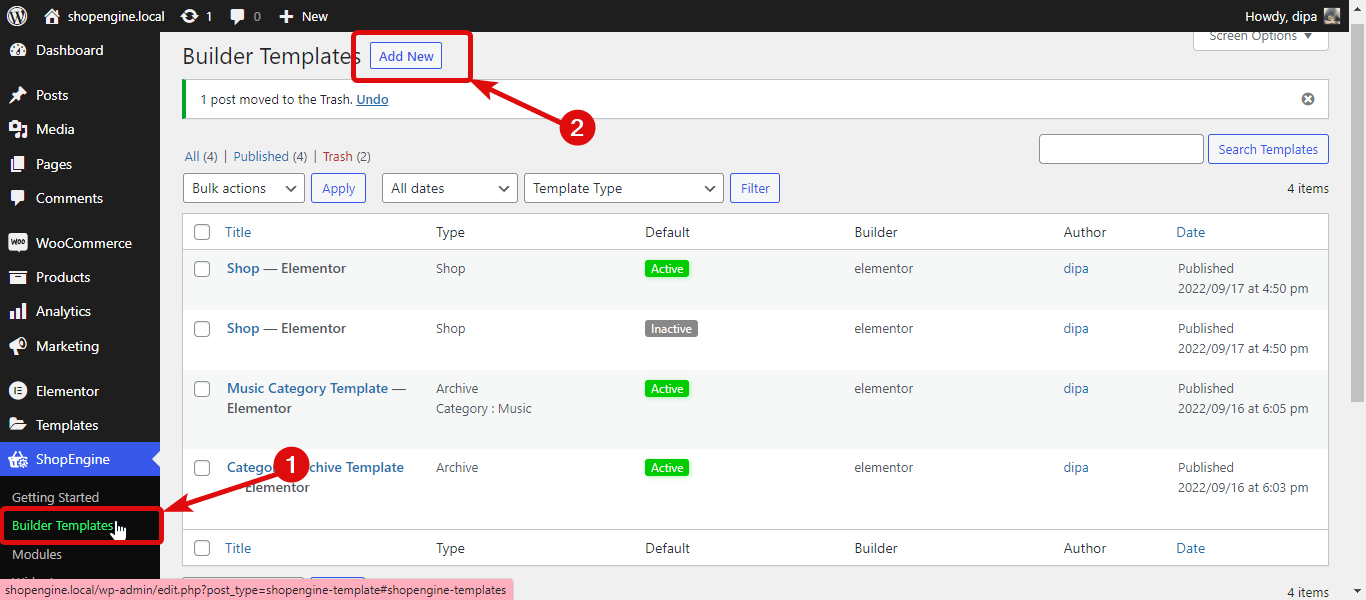
ステップ 3: マルチステップ チェックアウト テンプレートを作成する
WooCommerce の複数ステップのチェックアウト ページを作成する準備が整いました。 テンプレートを作成するには
- ShopEngine ⇒ Builders テンプレートに移動します
- 新規追加をクリック

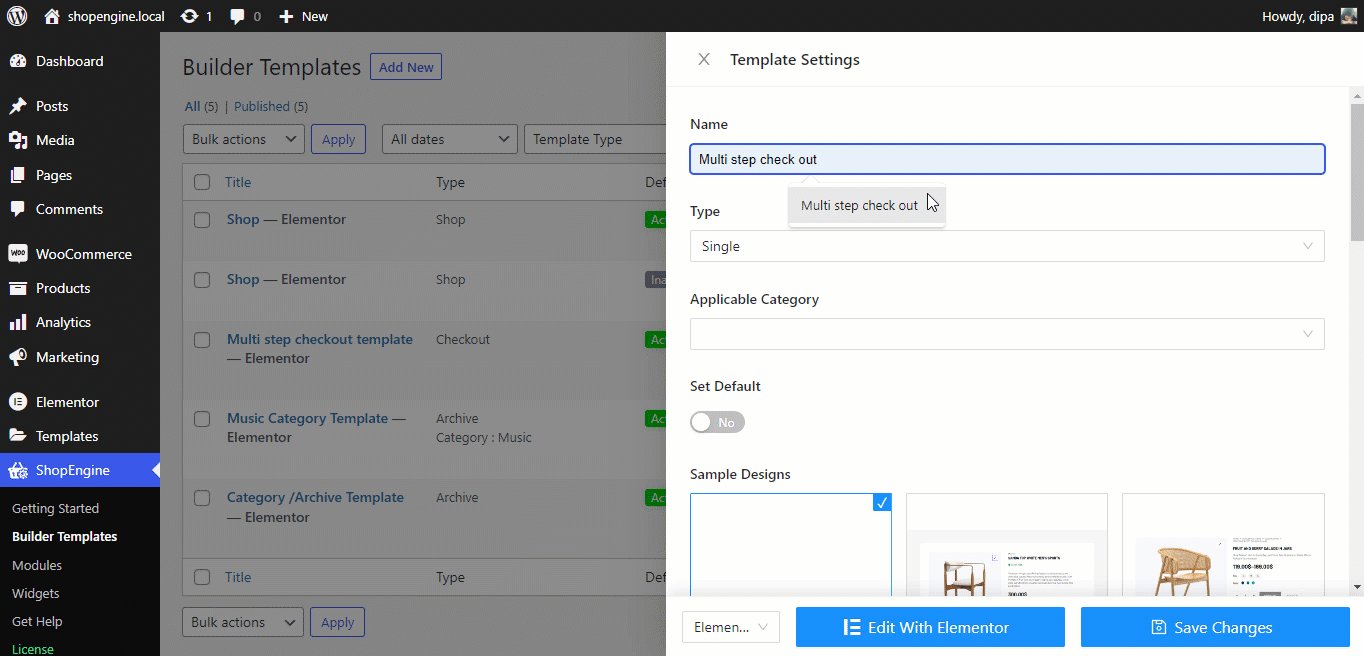
新しいウィンドウが開いたら、次のオプションを指定します。
- 名前:適当な名前をつけてください
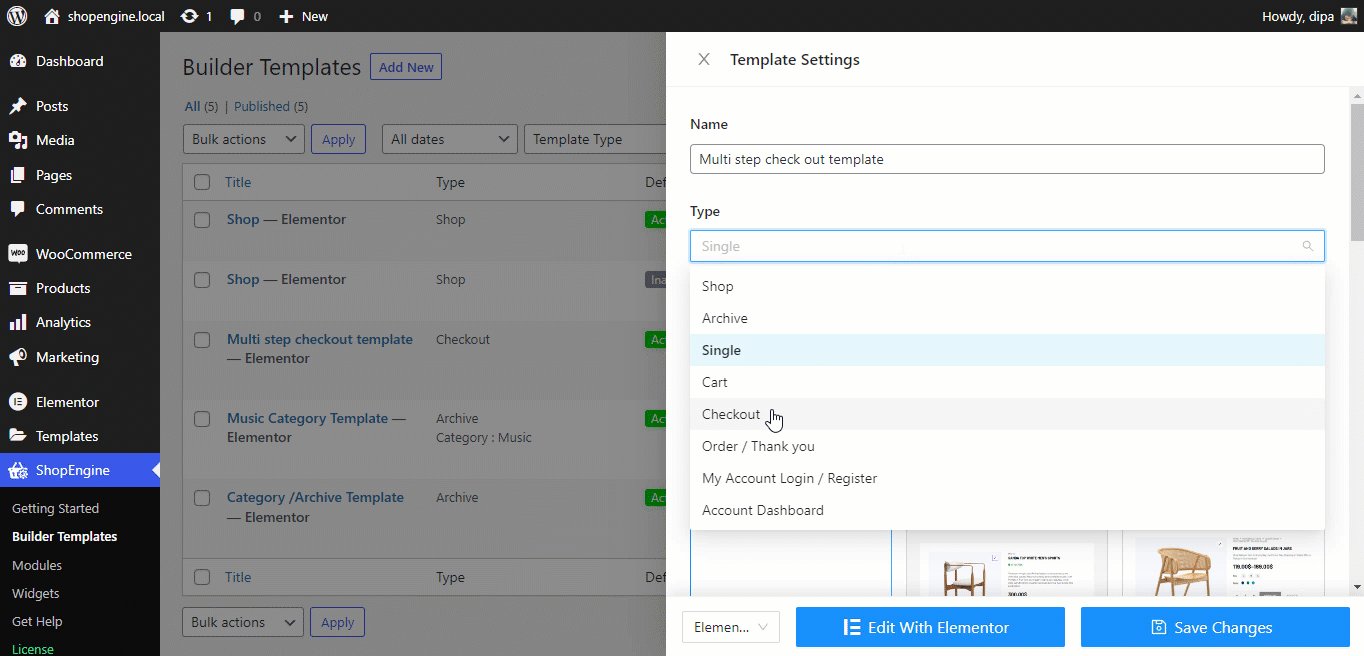
- タイプ:ドロップダウンからチェックアウトを選択します
- デフォルトに設定:既存のチェックアウト ページを上書きするには、このオプションを有効にする必要があります
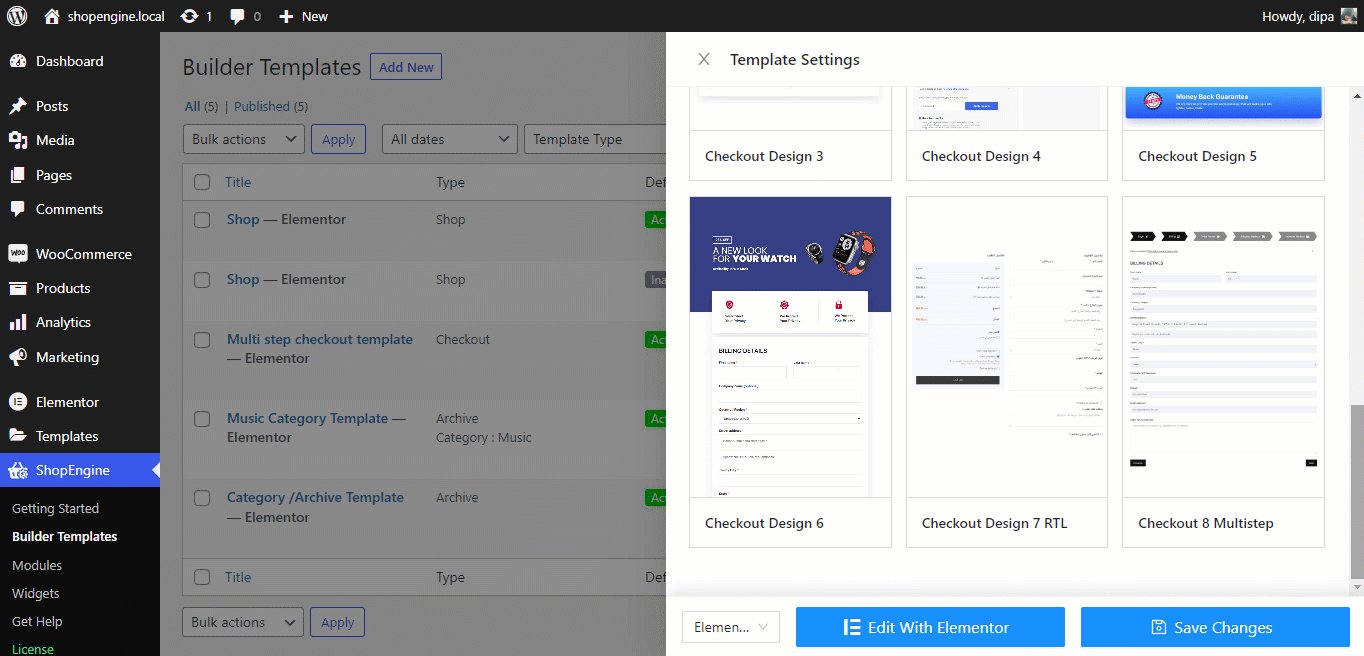
- サンプル デザイン:リストから複数ステップの事前構築済みテンプレートを選択します。
[Elementor で編集] オプションをクリックして、チェックアウト ページをカスタマイズします。


また、WooCommerce カート ページをカスタマイズする方法もご覧ください。
ステップ 4: チェックアウト ページのさまざまな設定をカスタマイズする
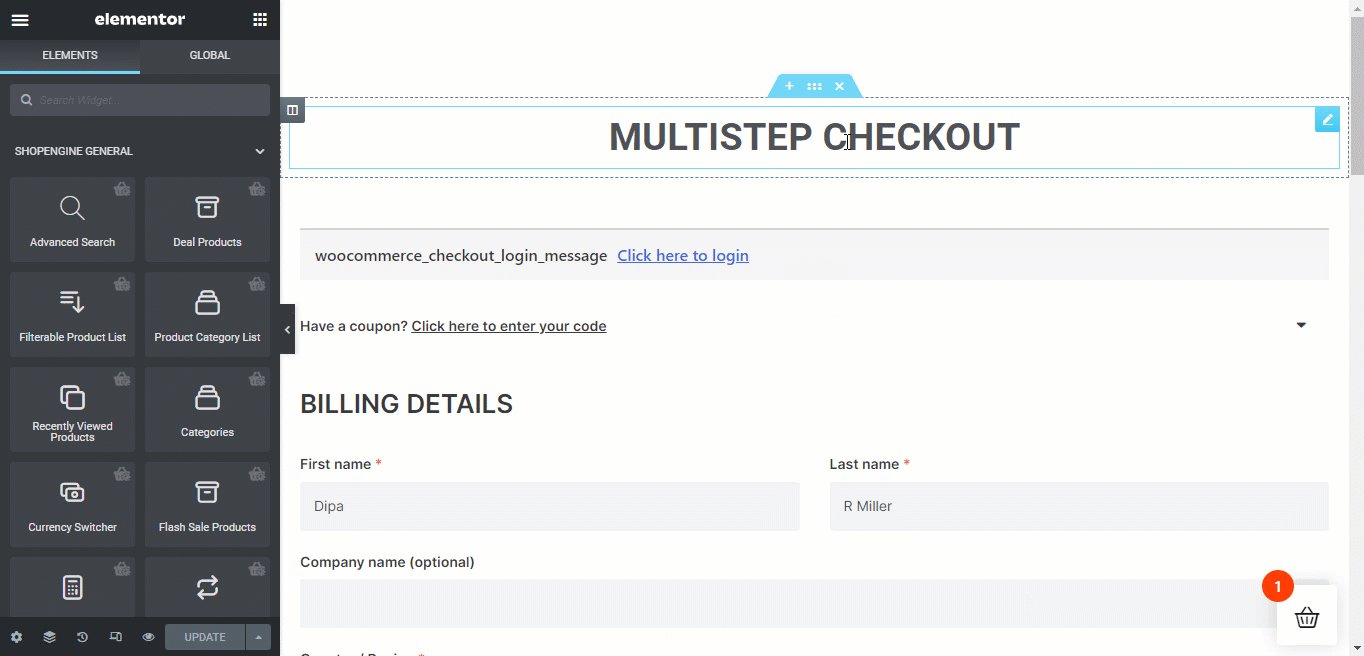
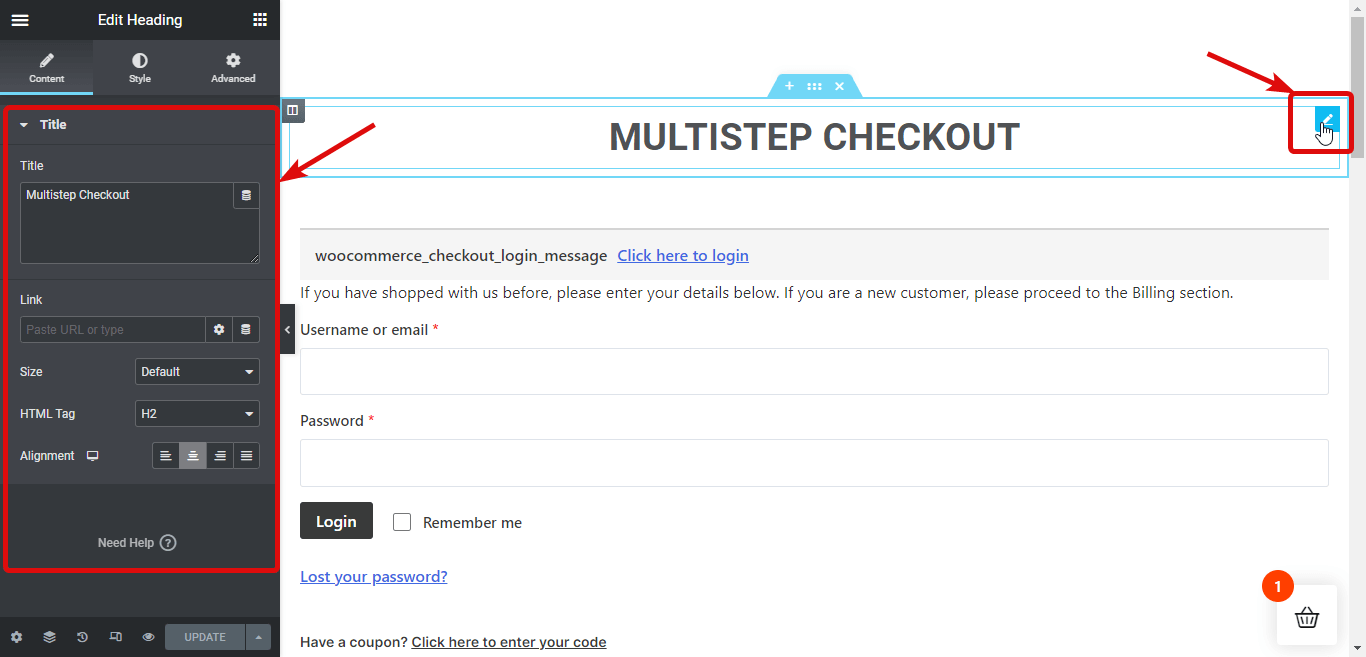
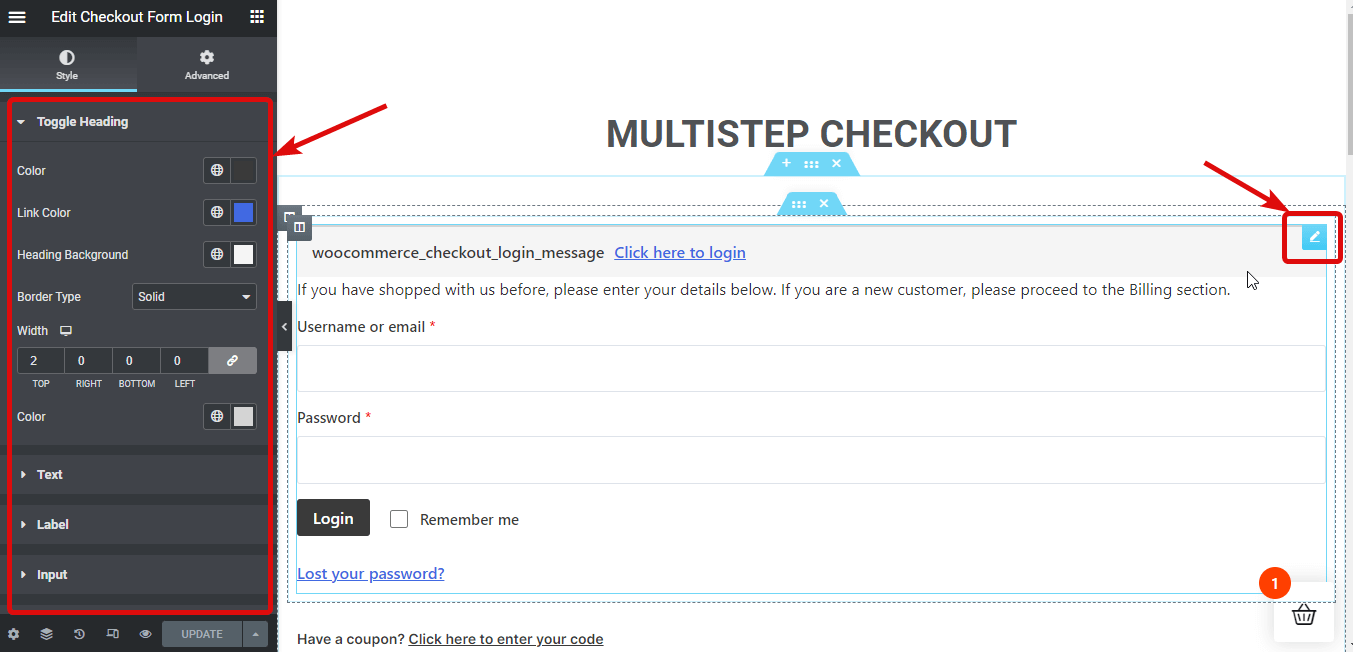
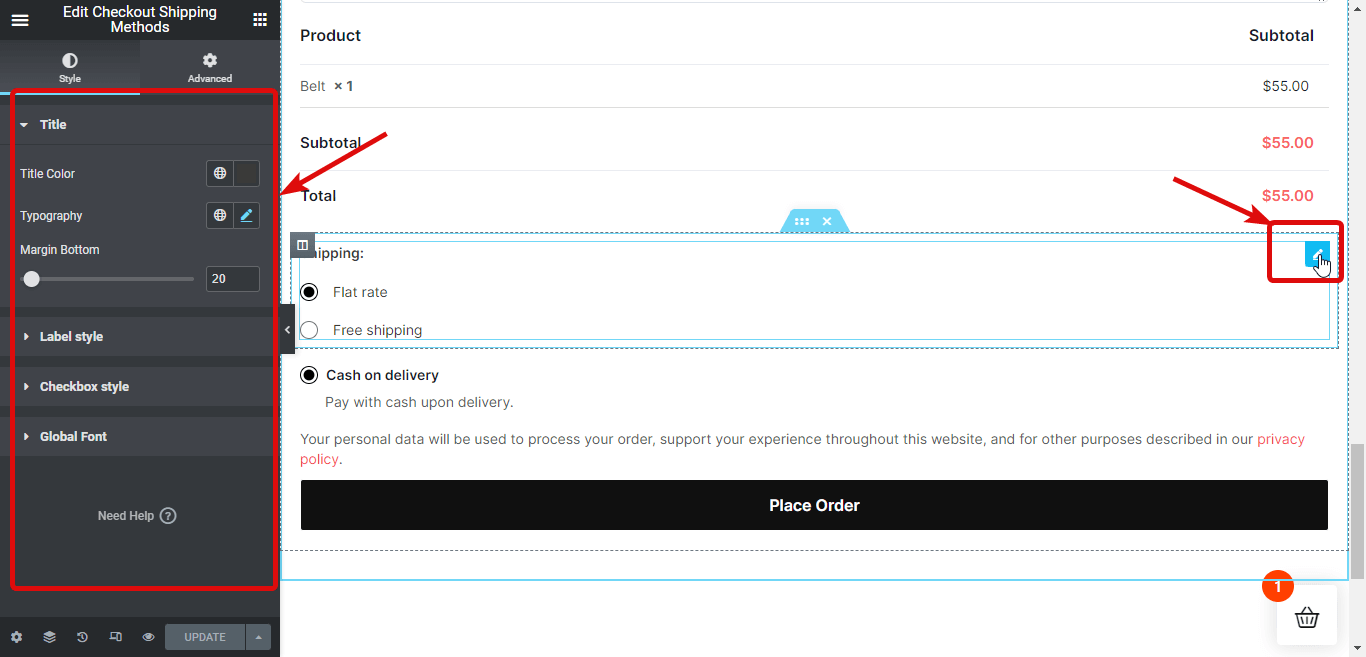
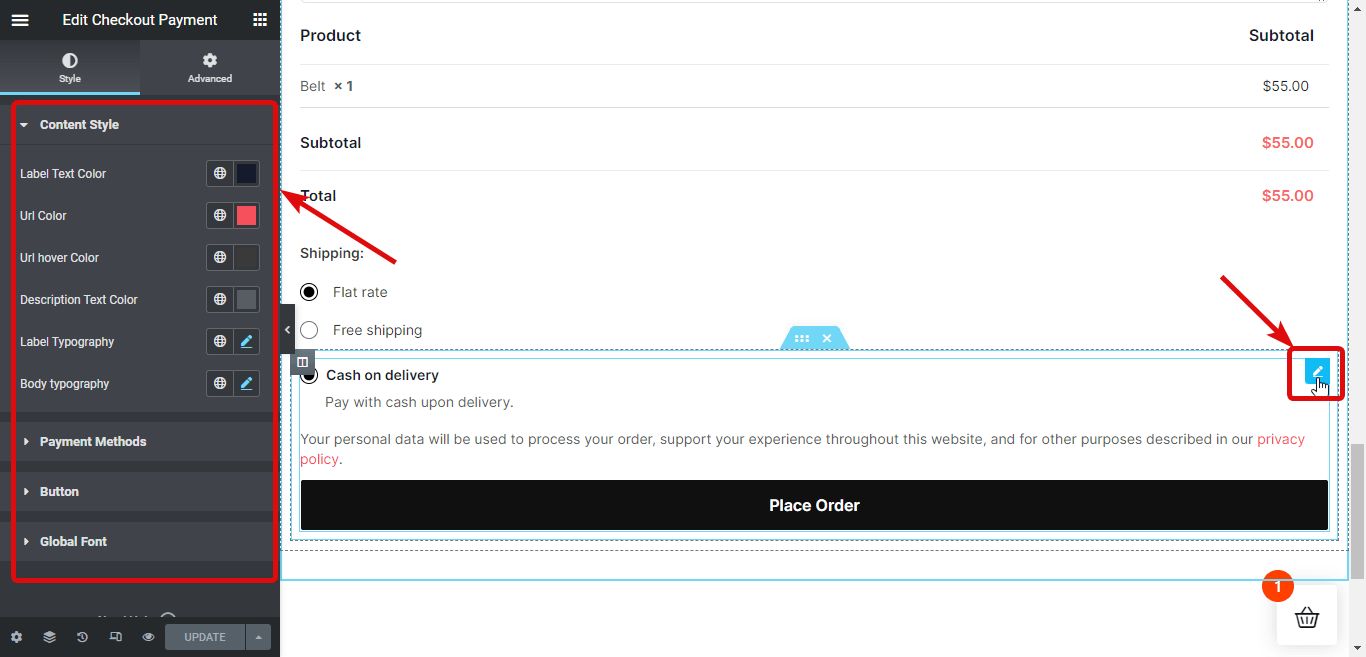
さまざまなウィジェットのさまざまな設定をカスタマイズして、必要に応じてパーソナライズできます。 ウィジェットの設定をカスタマイズするには、ウィジェットの右上隅にある [編集] アイコンをクリックします。
見出し:このウィジェットは、名前が示すように、テンプレートのタイトルを表示します。 タイトル、リンク、サイズ、HTML タグ、配置オプションをカスタマイズできます。

チェックアウト フォーム ログイン:このウィジェットにはログイン フォームが含まれており、 [ここをクリックしてログイン]オプションをクリックして展開する必要があります。 Toggle Heading、Text、Label、Input、Button、および Typographyのさまざまなオプションをカスタマイズできます。

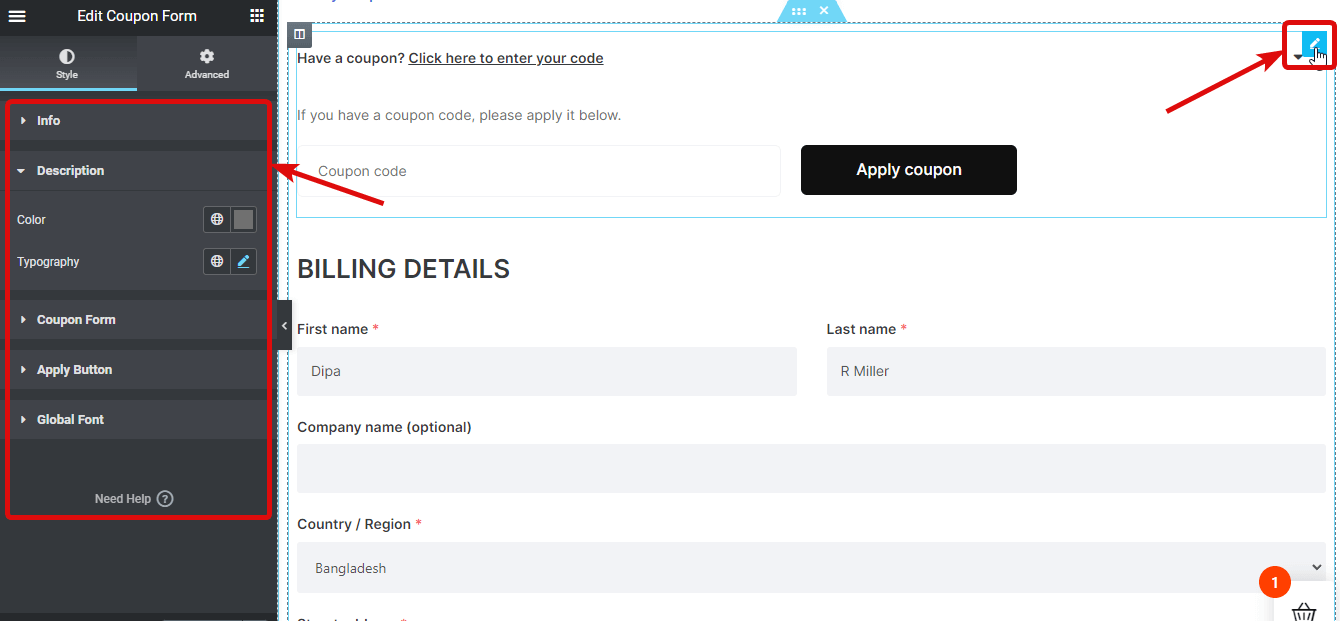
クーポン フォーム: [ここをクリックしてコードを入力] オプションをクリックして展開する必要があるクーポンを適用するフォーム オプションがあります。 さまざまなオプション情報、説明、クーポン フォーム、適用ボタン、およびグローバル フォントをカスタマイズできます。

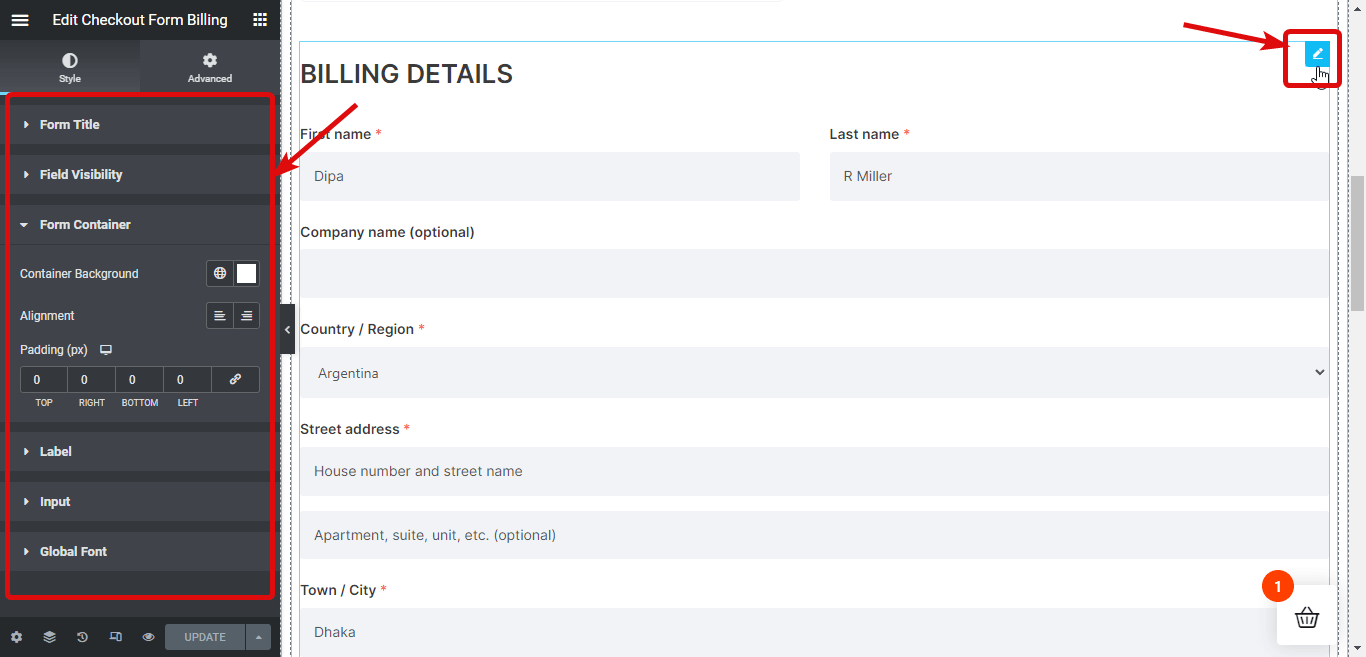
チェックアウト フォーム請求:顧客がすべての請求関連情報を提供できるフォームがあります。 フォーム タイトル、フィールドの可視性、フォーム コンテナー、ラベル、入力、およびグローバル フォントのさまざまなスタイルをカスタマイズできます。

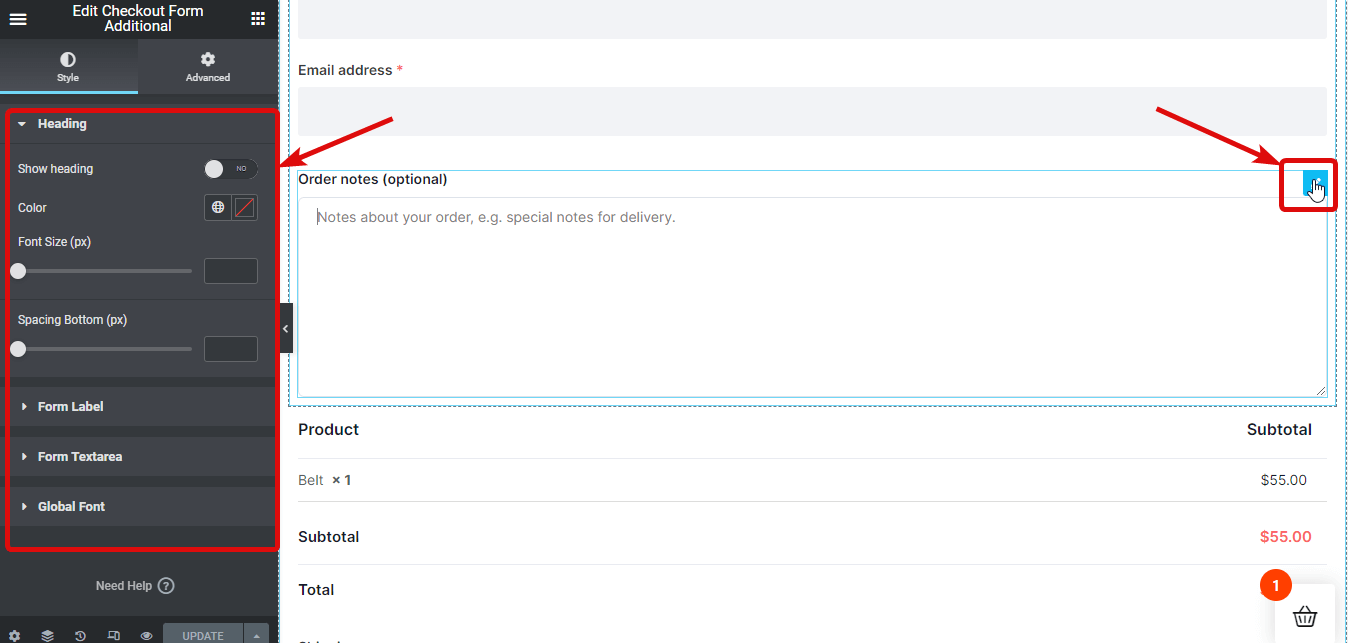
チェックアウト フォームの追加:ここで、顧客は注文に関する追加のコメントを追加できます。 見出し、フォーム ラベル、フォーム テキストエリア、グローバル フォントの設定を変更して、ウィジェットの外観をカスタマイズできます。

高度な WooCommerce カスタム チェックアウト フィールドを追加する方法もお読みください。
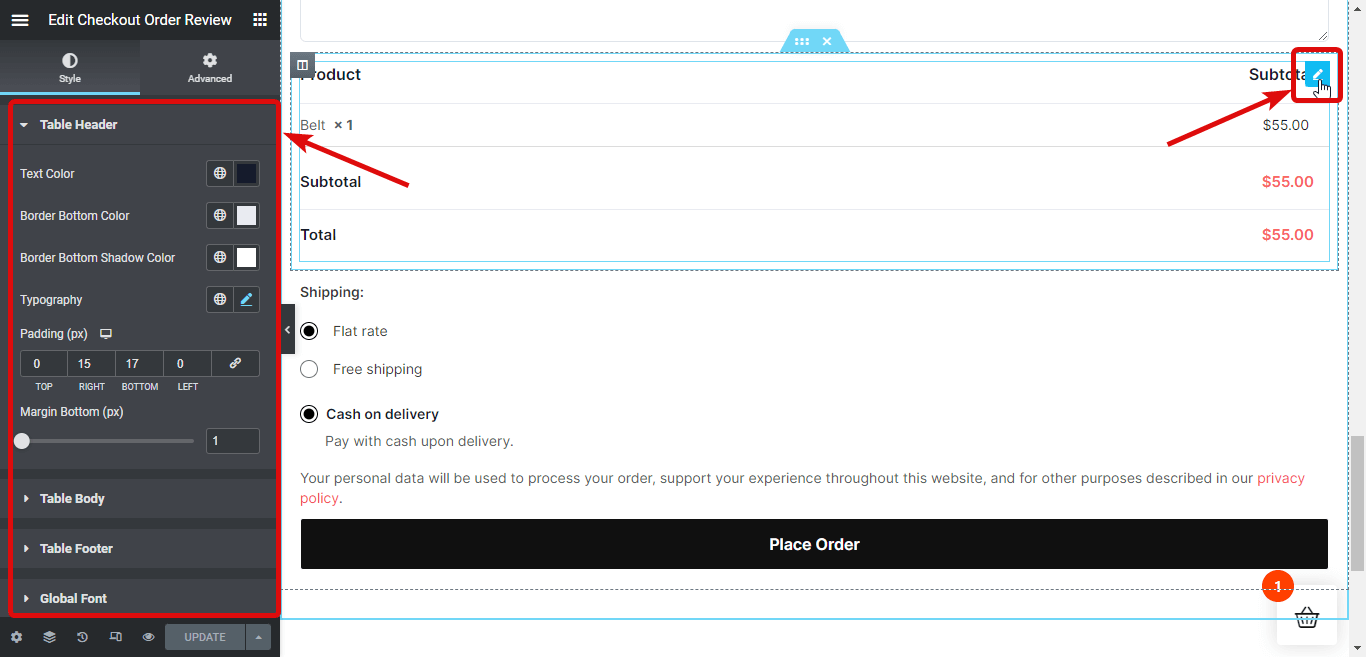
Checkout Order Review:このウィジェットには、注文のすべての商品が個別の価格と合計価格とともに表示されます。 テーブル ヘッダー、テーブル ボディ、テーブル フッター、およびグローバル フォントの下にあるさまざまなスタイル オプションを変更できます。

チェックアウトの配送方法:ここで、お客様は利用可能な配送方法に基づいて、希望の配送方法を選択できます。 タイトル、ラベル スタイル、チェックボックス スタイル、およびグローバル フォントの多くのオプションをカスタマイズできます。

チェックアウト支払い:このウィジェットには、注文するためのボタンとともに、利用可能なすべての支払いオプションが表示されます。 カスタマイズできるオプションには、コンテンツ スタイル、支払い方法、ボタン、およびグローバル フォントが含まれます。

ステップ 5: WooCommerce のマルチステップ チェックアウトを公開してプレビューする
すべてのチェックアウト ウィジェットの変更が完了したら、[更新] をクリックして、WooCommerce マルチステップ チェックアウト テンプレートを保存します。 ここにプレビューがあります:

WooCommerce マルチステップ チェックアウト プラグインとして ShopEngine を選ぶ理由
WooCommerce マルチステップ チェックアウト プラグインとして ShopEngine を選択する主な理由は 2 つあります。
️サイトに複数ステップのチェックアウトを追加するのに最適なプラグインです。
️ ShopEngine は単なるマルチステップ チェックアウト プラグインではなく、 WooCommerce サイトのオールインワン ソリューションです。
はい! ShopEngineは、ショップ ページ、カート ページ、マイ アカウント ページ、カテゴリ ページなど、WooCommerce サイトのすべてのページをカスタマイズするために必要な唯一のプラグインです。
テンプレートのカスタマイズだけでなく、この 1 つのプラグインで、通貨切り替え、予約注文、一部支払い、バックオーダー、ウィッシュリスト、バリエーション見本、販売通知、クイック チェックアウト、製品比較、その他多くのモジュールを追加できます。
ShopEngine がたった 1 つのプラグインで20 以上のモジュールと 70 以上のウィジェットを提供していることを知って驚くでしょう。
今、あなたは考えているに違いありません。
まあ、超軽量なので心配ありません! 実際、利用可能な多くの一般的な WooCommerce テンプレート ビルダーよりも軽量です。

よくある質問
WordPress で複数ステップのチェックアウト ページを作成するにはどうすればよいですか?
WooCommerce ベースの WordPress サイトをお持ちの場合、ShopEngine を使用して WooCommerce で複数ステップのチェックアウト ページをわずか 5 ステップで簡単に作成できます。 全行程はブログでご覧いただけます。
ShopEngine を使用して WooCommerce で複数ステップのチェックアウト ページを無料で作成できますか?
複数ステップのチェックアウトを WooCommerce サイトに追加するには、ShopEngine の無料バージョンとプロ バージョンの両方が必要です。 ただし、ShopEngine pro は非常に手頃な価格です。
最後の言葉
このステップバイステップの WooCommercecheckout チュートリアルの目的は、複数ステップのチェックアウト ページを WooCommerce サイトに簡単に追加できたことです。 効率的なチェックアウト プロセスを証明することは、この競争の激しいオンライン ビジネスの世界で成功するために集中しなければならないことです。 WooCommerce のマルチステップ チェックアウトは、前述のことを行うのに適した方法です。
ShopEngine を使用してマルチステップ チェックアウトを WooCommerce サイトに追加する場合、複数のプラグインに多額の費用を費やすことを心配する必要はありません。 さらに、チームは長期的に役立つ24 時間年中無休のサポートを提供しています。
ですから、この申し分のない WordPress プラグインを試してみてください。
