製品スライダーをWooCommerceに簡単に追加する方法
公開: 2022-05-21WooCommerceオンラインストアにアクセスしたときに最も顧客を引き付けるものは何ですか?
それは製品またはコンテンツの属性ですか? もちろん、これら2つの要素は非常に重要ですが、視覚的な魅力も不可欠な役割を果たします。 製品カタログの人目を引く組織や魅力的なショップの可視性が、サイトのハイクリックを促進する可能性があることは否定できません。 これは、製品の好みやサイトをサーフィンするときの幸せな体験のためにあなたのブランドにとどまる高い顧客維持に貢献することができます。
その結果、素晴らしい店舗テーマを実行することで、より多くの売上を得ることができます。
魅力的な製品レイアウトを実現するには、WooCommerceストアにスライダーを追加することが非常に重要です。 製品スライダーやWooCommerceショップでの実装方法がわからない場合は、この記事をご覧ください。
製品スライダーとは何か、なぜそれらが不可欠なのか、そしてそれらをWooCommerceに追加する方法をお知らせします。
さあ、公演を始めましょう。
製品スライダーとは何ですか?
製品スライダーは通常、Webサイトに製品カテゴリまたは画像を示すショーケースを表示するために使用されます。 それはあなたの訪問者がスクロールするのを助け、あなたのページを閲覧するためによりアクセスしやすくします。
スライダーを使用すると、顧客はどこにでも着陸できます。 言い換えれば、それは彼らが滑らかな水平面と垂直面でターゲットページを素早く見つけるのを助けます。 したがって、これにより顧客の躊躇が減り、購入したい製品を見つける時間を節約できます。
スライダーは、全体としての顧客体験に驚異的です。 それとは別に、あなたのビジネスには膨大なメリットのパッケージがあります。
製品スライダーを使用する利点
私たちを信じてください、スライディングギャラリーはあなたのWooCommerceストアの命の恩人になるでしょう。 高品質な製品をリーズナブルな価格で提供しているにも関わらず、ビジネスが前進することはほとんどない時期が来るかもしれません。 スライダーを使用することは、次の説得力のある理由から、別の実行可能なアプローチでなければなりません。
グループ製品カテゴリ
製品スライダーは、製品カテゴリーをグループ化するためによく考えられています。 それらはあなたのウェブサイトのためのきちんと整頓されたレイアウトを作成するために適用されます。 あなたの衣料品店が成長したら、あなたは製品の膨大なコレクションを持っている必要があります。 それらは春から秋または夏から冬まで変化します。 スライダーを追加して順番に整理しないと、間違いなく混乱します。 このアプローチは、オンラインストアのスペースを節約するのにも効率的です。
その上、スライダーはフレンドリーなモバイル画面を作成するのに役立ちます。 訪問者は、製品を見るためだけにズームインまたはズームアウトする必要はありません。 このコンテキストでは、スライダーは小さなWebサイトのレイアウトを調整する義務があります。
特別な取引やアイテムを簡単に強調する
プロモーションに関して、どのように顧客の注意を引くことができますか?
一般的に、顧客はeコマースストアにアクセスするときに割引を探すのが大好きです。 顧客が自分で取引を見つけられるようにする代わりに、ホームページストアの上でこれらのオファーを強調する必要があります。 最新のお得な情報に追いつくために彼らに役立つです。 また、プロモーションの主なスライダーは、クライアントの好奇心を引き起こし、サイトのクリック数を増やします。 誰も取引を逃したくないですよね?
さらに、スライダーを使用してベストセラーや最新のアイテムを紹介することで、ビジネスの売り上げを伸ばすことができます。 顧客がクリックすると、ほとんどの人が好むものを購入する可能性が高くなります。
自分のストアに独自のテーマを作成する
違いは、コンテンツや製品だけでなく、サイトのテーマにもあります。 スライダーはあなたの好みに基づいてあなたの雰囲気を作ることができます。 これは、あなたの雰囲気に最も関係のある特定の顧客グループをターゲットにする良い方向になります。 そのため、ブランドの独自性も高めることができます。
このセクションにはこれで十分です。 次に、以下のWooCommerceオンラインショップに製品スライダーを追加する方法の学習に進む必要があります。
WooCommerceに製品スライダーを追加する方法
最近、あなた自身のために来るであろうスライダープラグインがたくさんあります。 ただし、WooCommerceと互換性のあるものがより手元にあると信じています。
WooCommerceプラグイン用のProductSliderを設定するための手順を提供します。 これは現在、eコマース製品を紹介するための一般的な製品スライダーカルーセルプラグインです。 注目すべきことに、ページ、投稿、カスタム投稿タイプ、さらにはウィジェットに必要な数の製品を挿入できます。 製品スライダーの外観と機能を簡単に制御するのに役立つショートコードジェネレーターがあります。
このプラグインの実装はそれほど難しくないので、WooCommerce製品の魅力的なスライダーを読み続けてください。
#1WooCommerce用の新製品スライダーのセットアップと追加
あなたがする必要がある最初のステップは、プラグインをインストールしてそれをアクティブにすることです。 WooCommerceプラグインのProductSliderは、WordPress管理ダッシュボードの下にあります。


正常にアクティブ化すると、WordPress管理メニューに製品スライダーセクションが追加されます。 その下にある[新規追加]に移動すると、スライダーを作成するためのタブが表示されます。
#2スライダーの構成とカスタマイズ
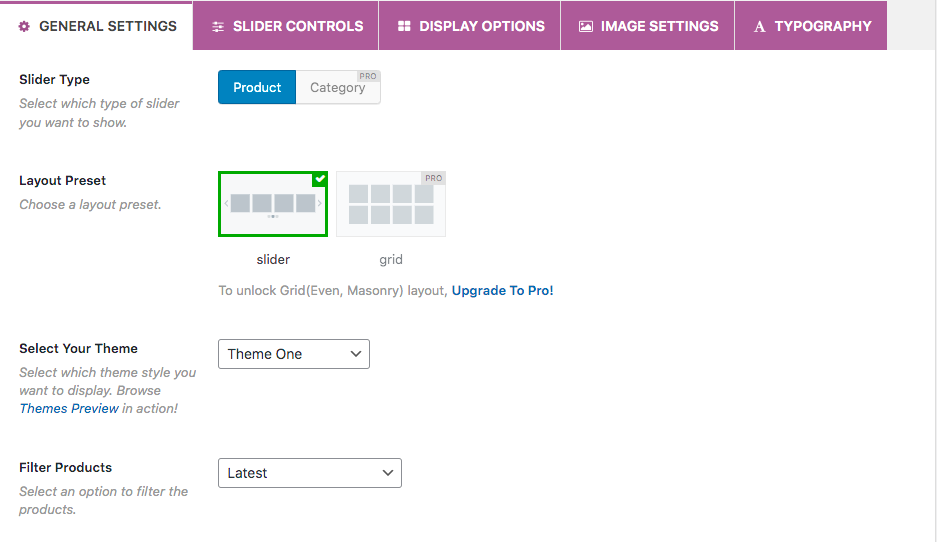
[新しいスライダーの追加]ページで、[一般設定]タブに移動して、独自のスライダータイプの作成を開始します。
まず、2つのスライダータイプから選択できます。 製品タイプは無料のプラグインで利用できますが、カテゴリ1はProバージョンでのみロックを解除できます。

スライダーの種類に加えて、スライダーに適したレイアウトとテーマを選択できます。 驚くべきことに、Theme Oneは、そのクリーンでミニマルなスタイルのために強くお勧めします。
次の段階では、サイトに表示する製品の種類を選択します。 それらは、最新の製品(無料)、ベストセラー、クロスセル、または最も視聴されている製品である可能性があります。 それはすべてあなたの選択次第です。
その後、デスクトップデバイスとモバイル画面にスライダーを表示する列の数を構成する必要があります。
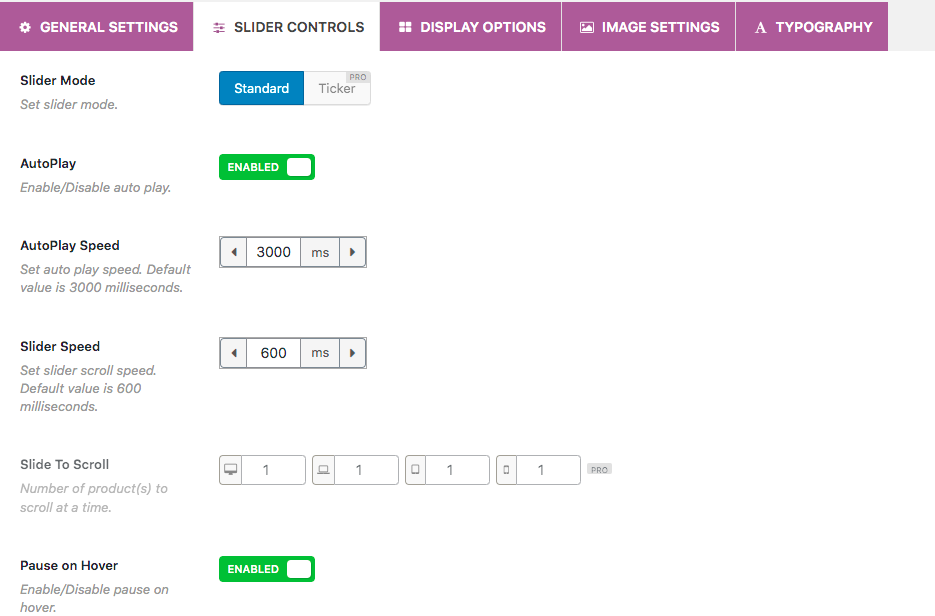
#3スライダーの制御
[一般設定]の横には、スライダーの機能を変更できる[スライダーコントロール]タブがあります。 具体的には、スライダーの速度、ナビゲーション、またはページネーション機能を使用して、訪問者のブラウジングモーションを管理します。

また、[表示オプション]タブでテキストの色を選択すると、サイトがより鮮明に表示されるようになります。
#4WooCommerce製品スライダーを公開して表示する
構成とカスタマイズが完了すると、スライダーの準備が整います。 スライダーは、公開するために表示したいページまたは投稿に挿入する必要があります。
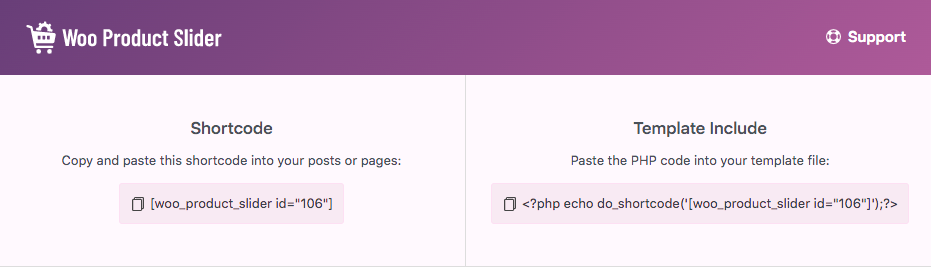
プラグインには、スライダーを挿入するための2つのオプションがあります。
まず、[新しいスライダーの追加]タブの上に簡単に見つけることができるPHPコードまたはショートコードをコピーします。 次に、PHPコードをテンプレートファイルに貼り付けるか、ショートコードをスライダーを表示するページと投稿に貼り付けます。

スライダーを表示するもう1つの方法は、スライダーをウィジェットとして挿入するか、投稿編集時にショートコードボタンを使用することです。 [外観]に移動し、[ウィジェット]を選択して、[ WPSウィジェット]をクリックします。 このセクションにスライダーIDを入力して、保存します。
次に、完了しました。 簡単そうですね。
概要
eマーケットプレイスの急増が進んでいるため、オンライン販売者はWebベースのストアの魅力的な可視性を構築することに多くの注意を払っています。 優れたショップは、高品質な商品だけでなく、見た目も素晴らしいことを示しています。
効果的な製品スライダーは、顧客体験を促進することができます。 それらは、きちんと整頓された見通し、スムーズなスクロールツール、および人目を引くテーマを通じて、顧客の利便性に多くのメリットをもたらします。
スライダーの重要性は、サイトのUXを開花させることには当てはまりません。 彼らは全体としてあなたの売り上げを上げることさえできます。 したがって、WooCommerceストアに製品スライダーを追加することは、ビジネスを簡単に立ち上げるための最良の戦略の1つです。
賭けに使用するWooCommerceプラグインのProductSliderを入手してください。 それはどんな犠牲を払ってもあなたを失望させることは決してありません。
WooCommerce製品のスライダーに加えて、WordPressのスライドショーに興味があるかもしれません。 ここでWordPressスライドショーを作成する2つの方法を学びます。
