Divi CTAモジュールをアニメーション化する方法
公開: 2024-01-10私たちの代表的なテーマである Divi には、ネイティブ モジュールのライブラリ用のさまざまなスタイル オプションが満載されています。 Web サイト上の要素の外観を詳細に制御できることに加えて、ページにモーションを追加するオプションもあります。 Divi には、次の Web デザイン プロジェクトに追加できるアニメーション効果がいくつか含まれています。 この投稿では、Divi のネイティブ Call to Action モジュール内で次のアニメーション設定を使用する方法を見ていきます。
- ホバー
- スクロール効果
- アニメーションと
- 粘着質
このチュートリアルでは、Divi Marketing Agency Layout Pack 内のセクションを再作成します。 ランディングページのレイアウトを操作していきます。
- 1ランディング ページ レイアウトのインストール
- 2 CTA モジュールの追加
- 2.1 CTA モジュールのスタイル設定
- 3ホバー効果を使用してモジュールをアニメーション化する
- 3.1ホバー設定の有効化
- 4 CTA モジュールでのスクロール効果の使用
- 5入場アニメーションとディビ
- 6 CTA モジュールでスティッキー効果を使用する
- 7まとめとして
ランディング ページ レイアウトのインストール
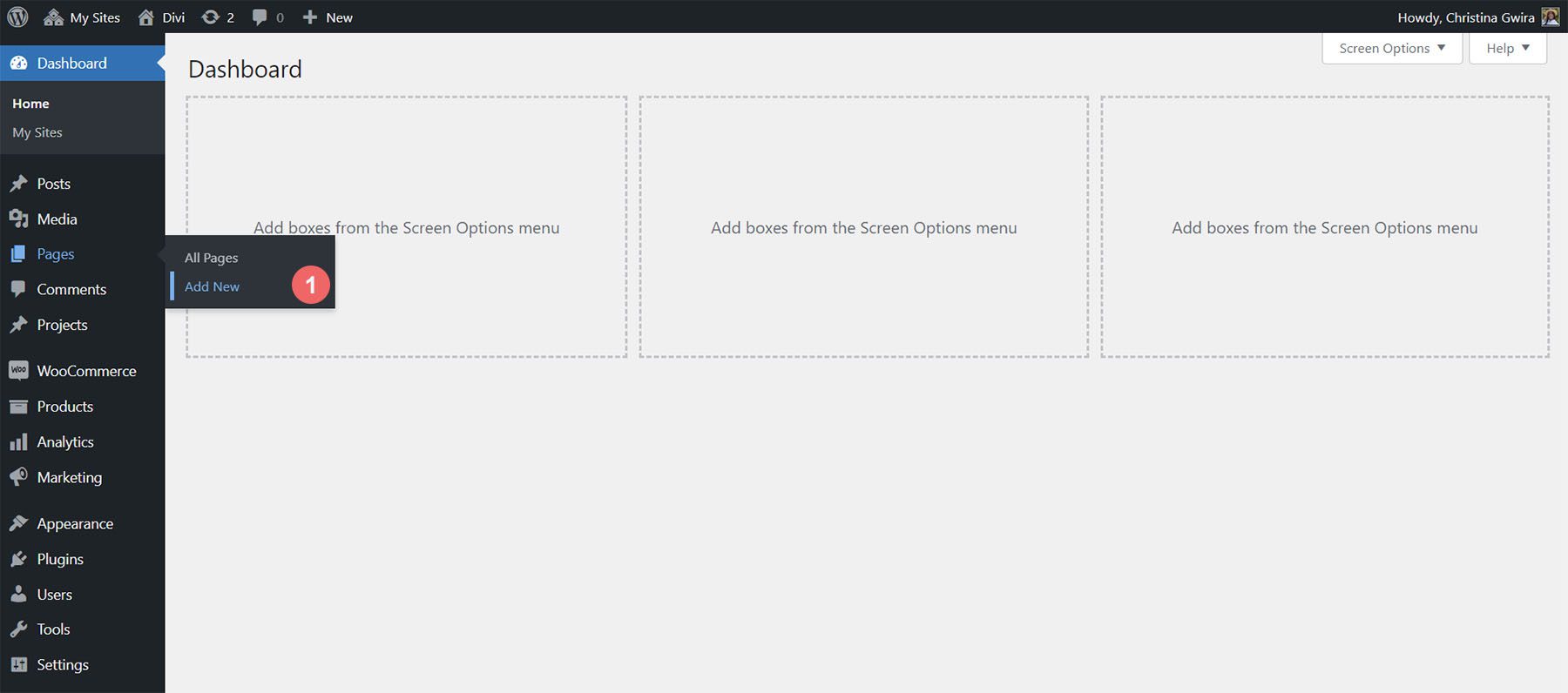
ページ レイアウトをインストールするには、まず WordPress で新しいページを作成する必要があります。 これを行うには、左側のメニューから[ページ] メニュー項目にマウスを移動します。 次に、 「新規追加」をクリックします。

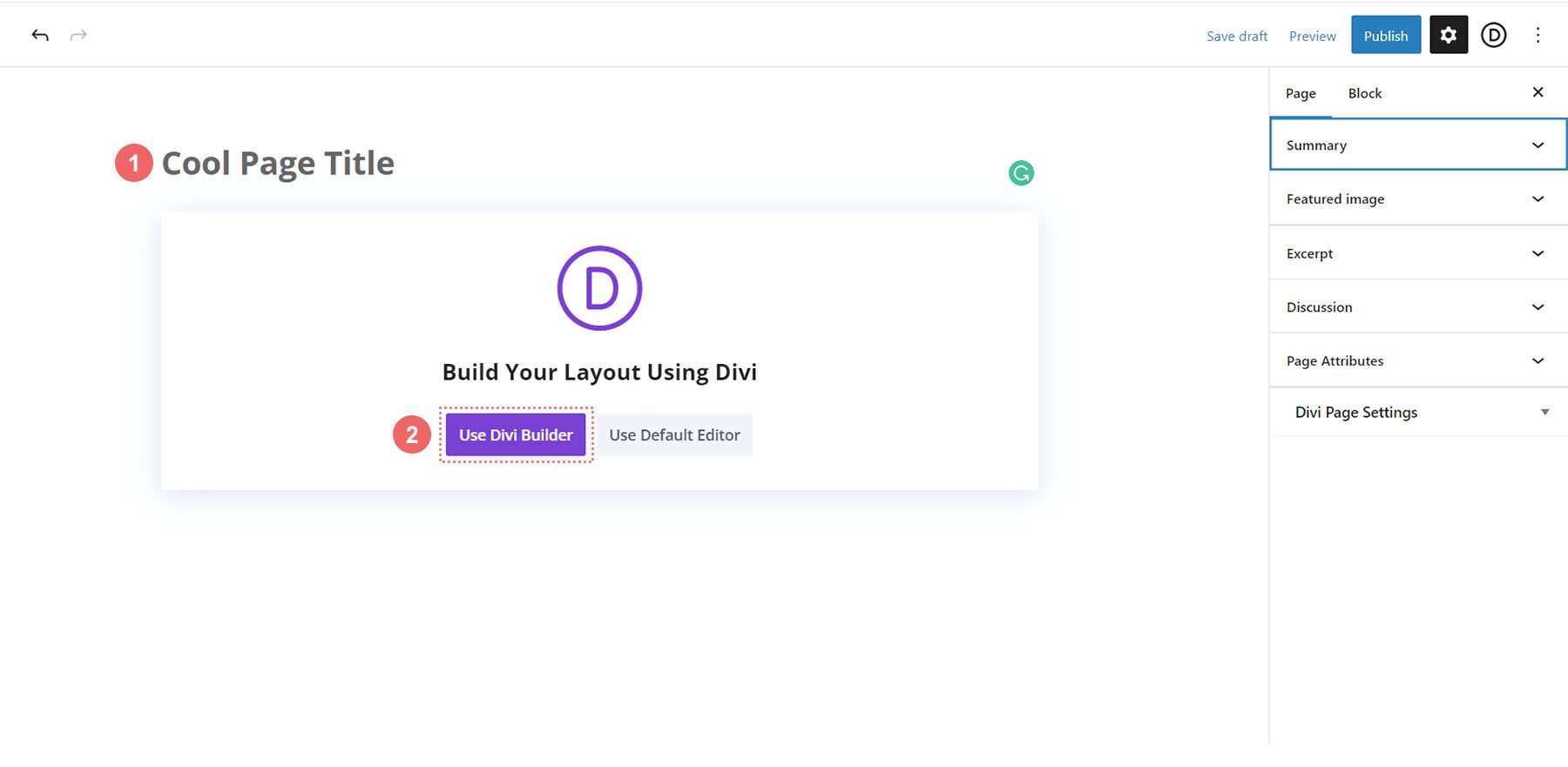
デフォルトの WordPress エディター Gutenberg に入ったら、新しいページのタイトルを設定します。 次に、紫色の「Use Divi Builder」ボタン をクリックします。

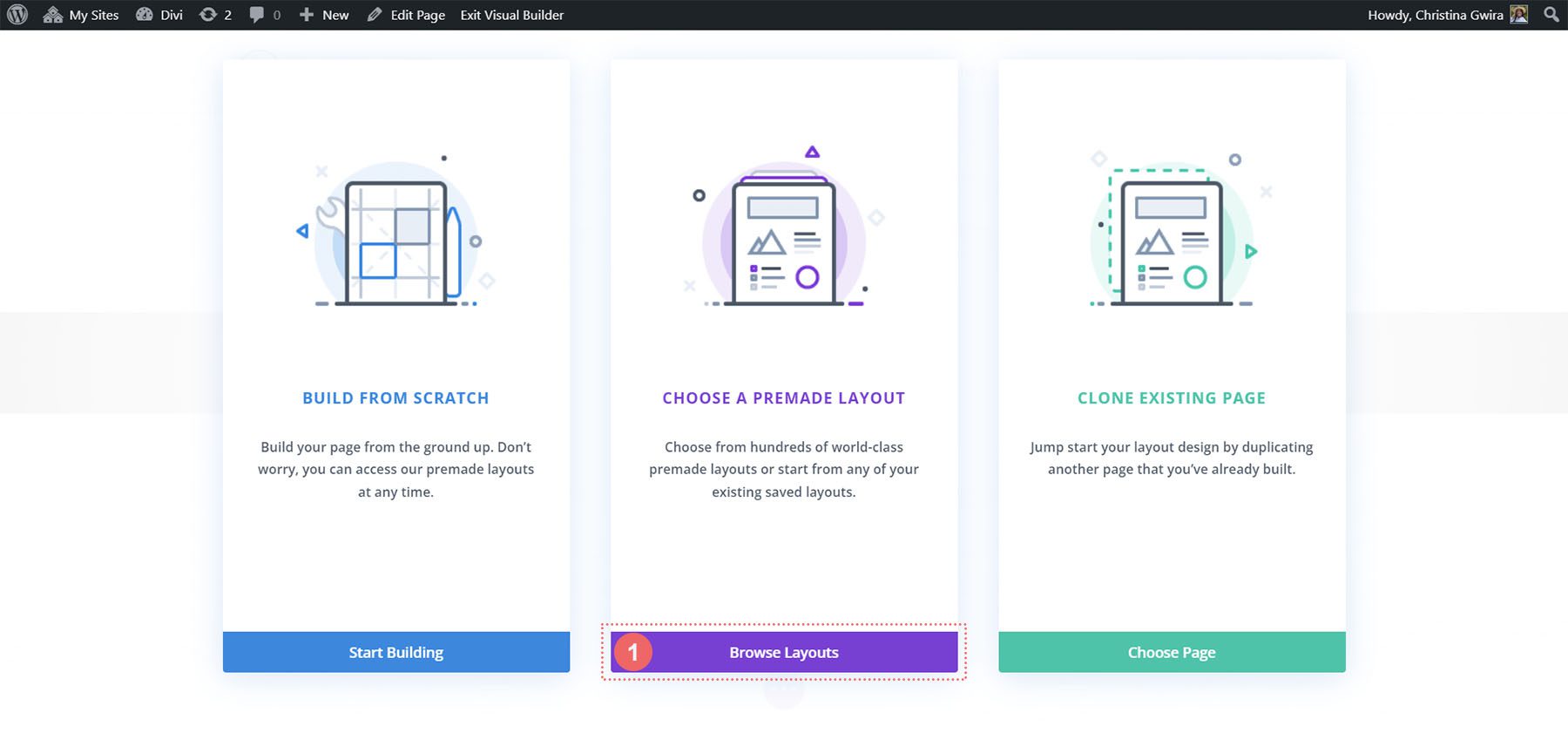
次に 3 つのオプションが表示されます。 紫色の中央のボタン [レイアウトの参照] をクリックします。

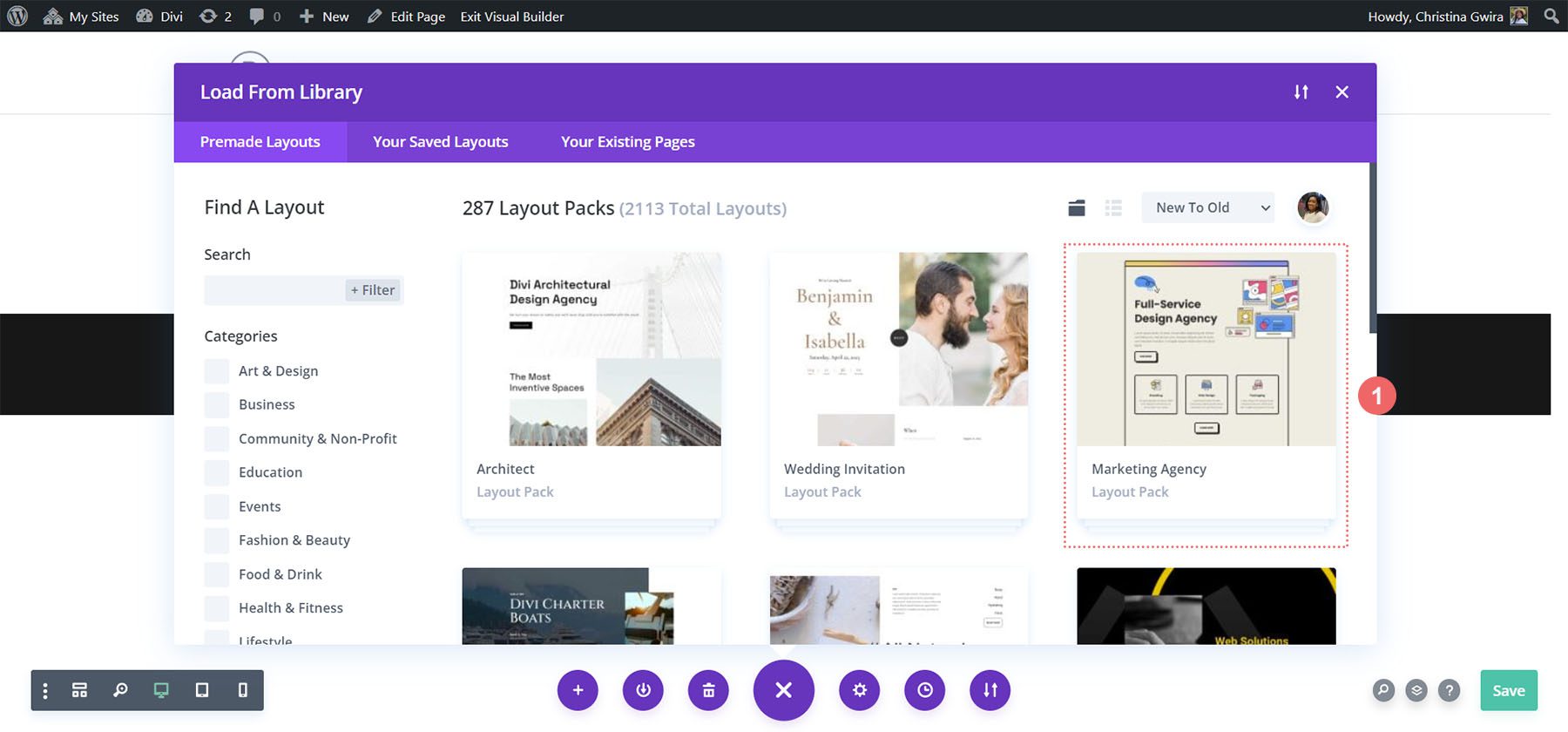
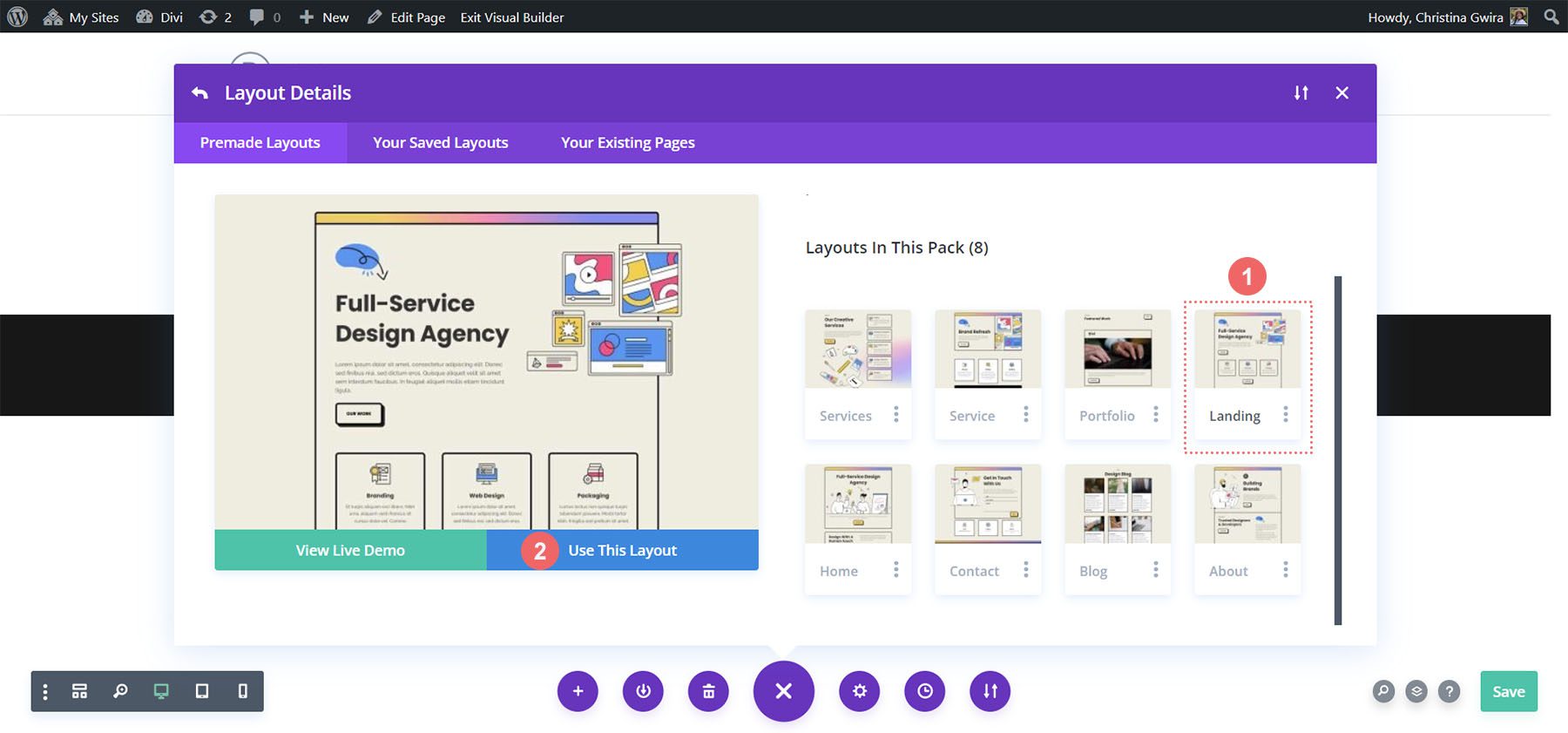
これにより、Divi の膨大なレイアウト ライブラリが開き、そこから選択できる事前にデザインされたページが満載されています。 Marketing Agency Layout Pack を選択します。

レイアウト パック内から、ランディング ページ レイアウトを使用します。 レイアウトをクリックし、青色の「このレイアウトを使用」ボタンをクリックして、新しく作成したページにレイアウトをロードします。

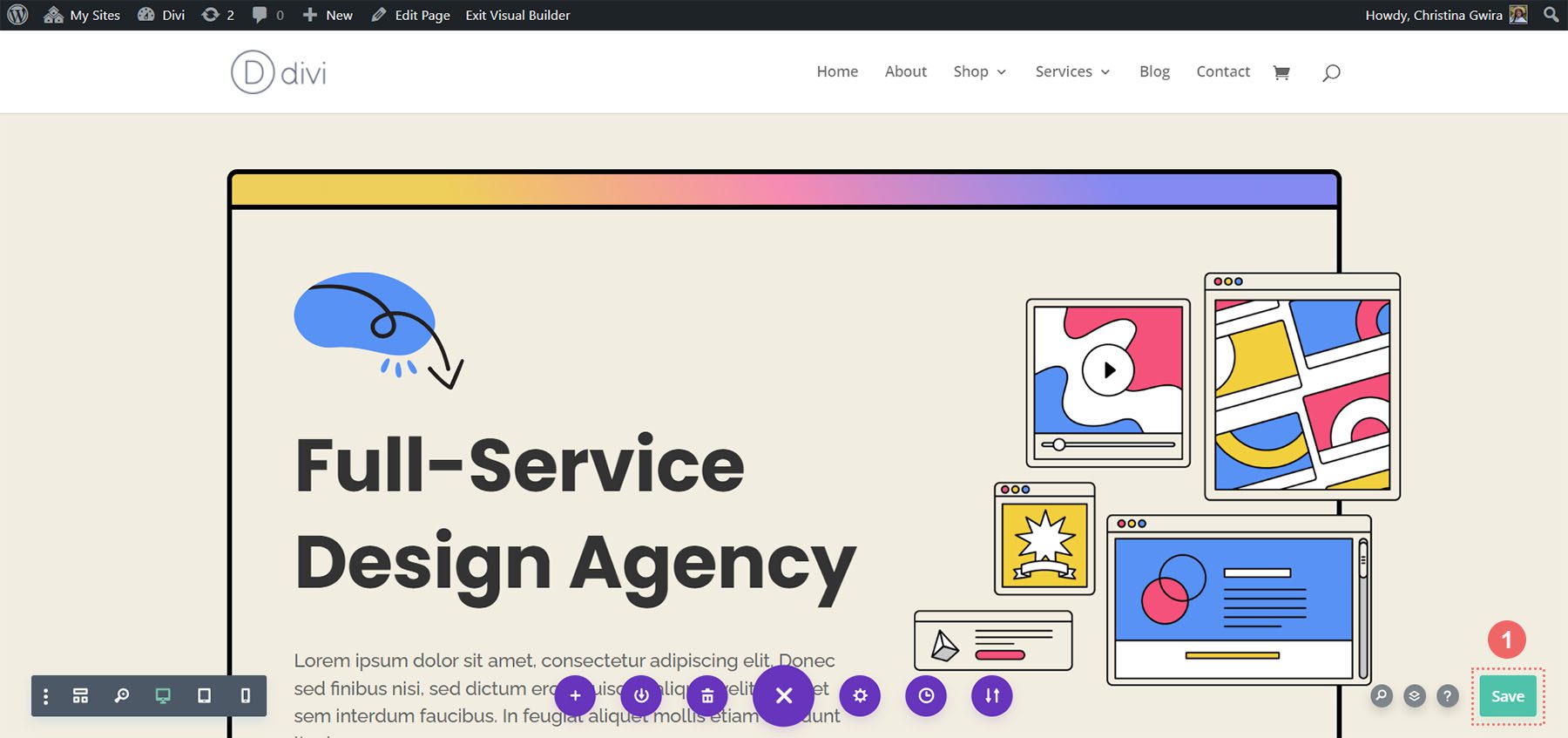
レイアウトが読み込まれたら、画面の右下にある緑色の「保存」ボタンをクリックします。

さあ、本当の仕事が始まります! 最初の行動喚起を作成しましょう。
CTAモジュールの追加
このチュートリアル全体を通じて、このセクションで使用されるテキスト モジュールとボタン モジュールを置き換えるために、Call to Action モジュールを使用します。

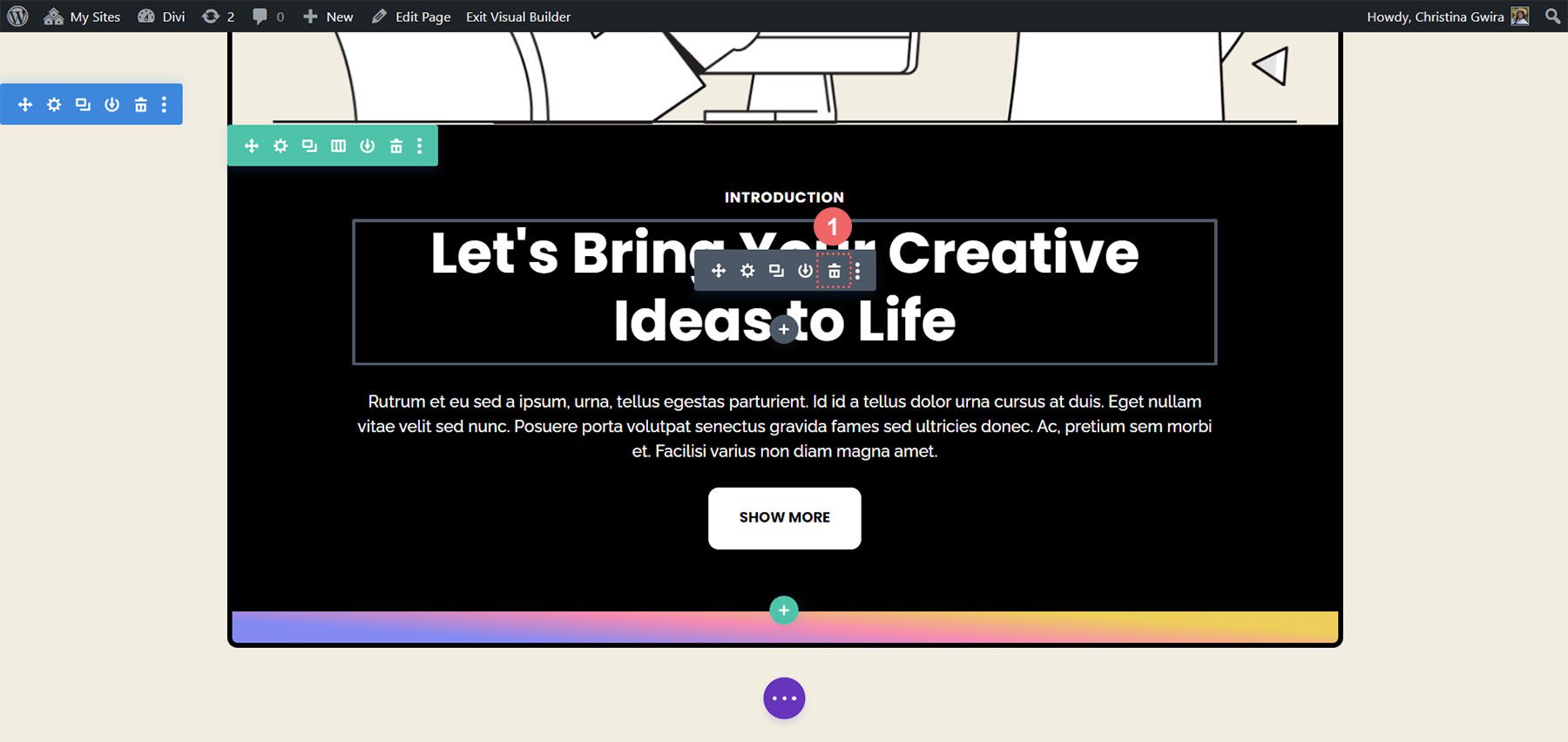
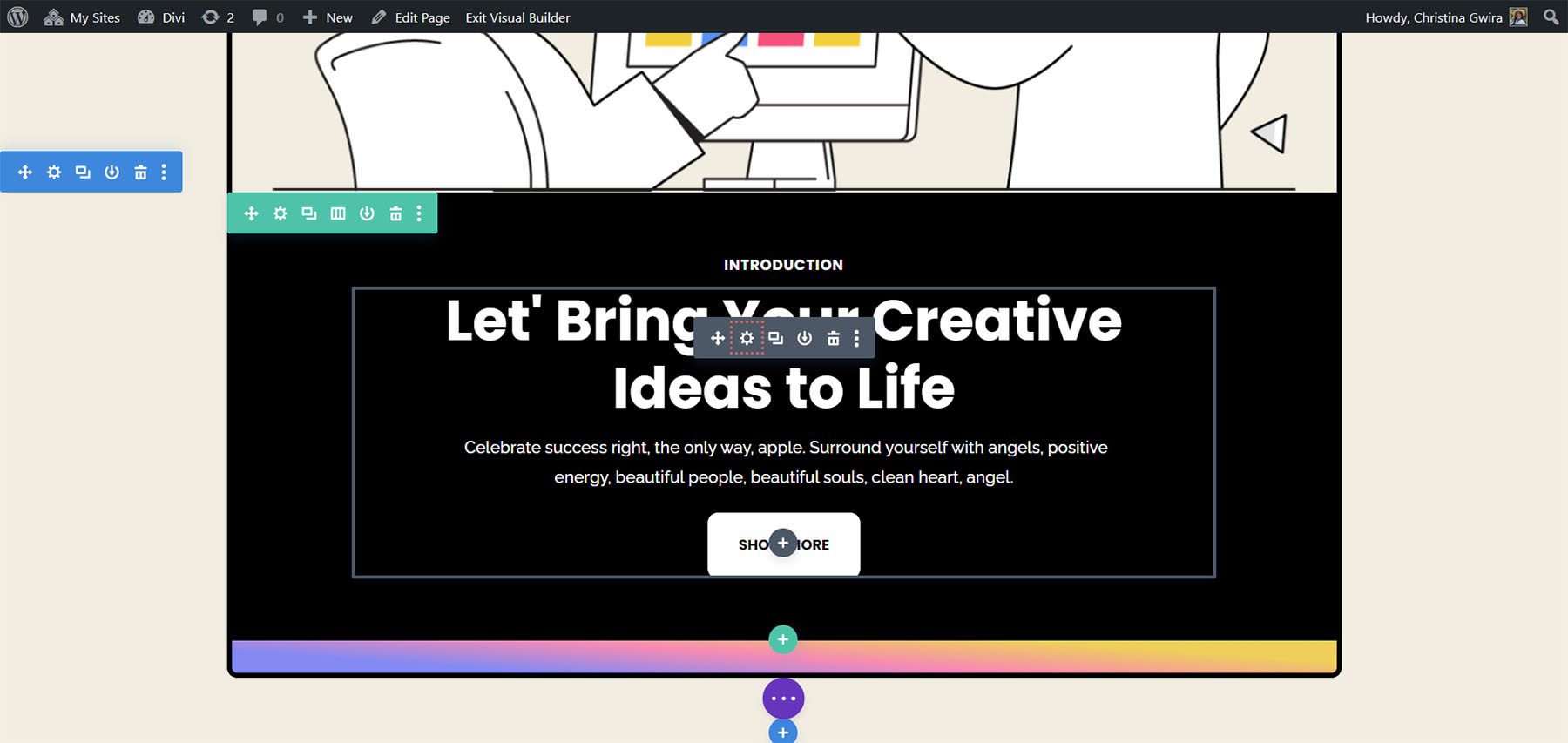
まず、これらのモジュールを削除しましょう。 各モジュールの上にマウスを置き、灰色のポップアウト メニューが表示されたらゴミ箱アイコンをクリックします。 「はじめに」というテキスト モジュールは残しておきますが、1 つの CTA を使用して、削除したモジュールを置き換えます。

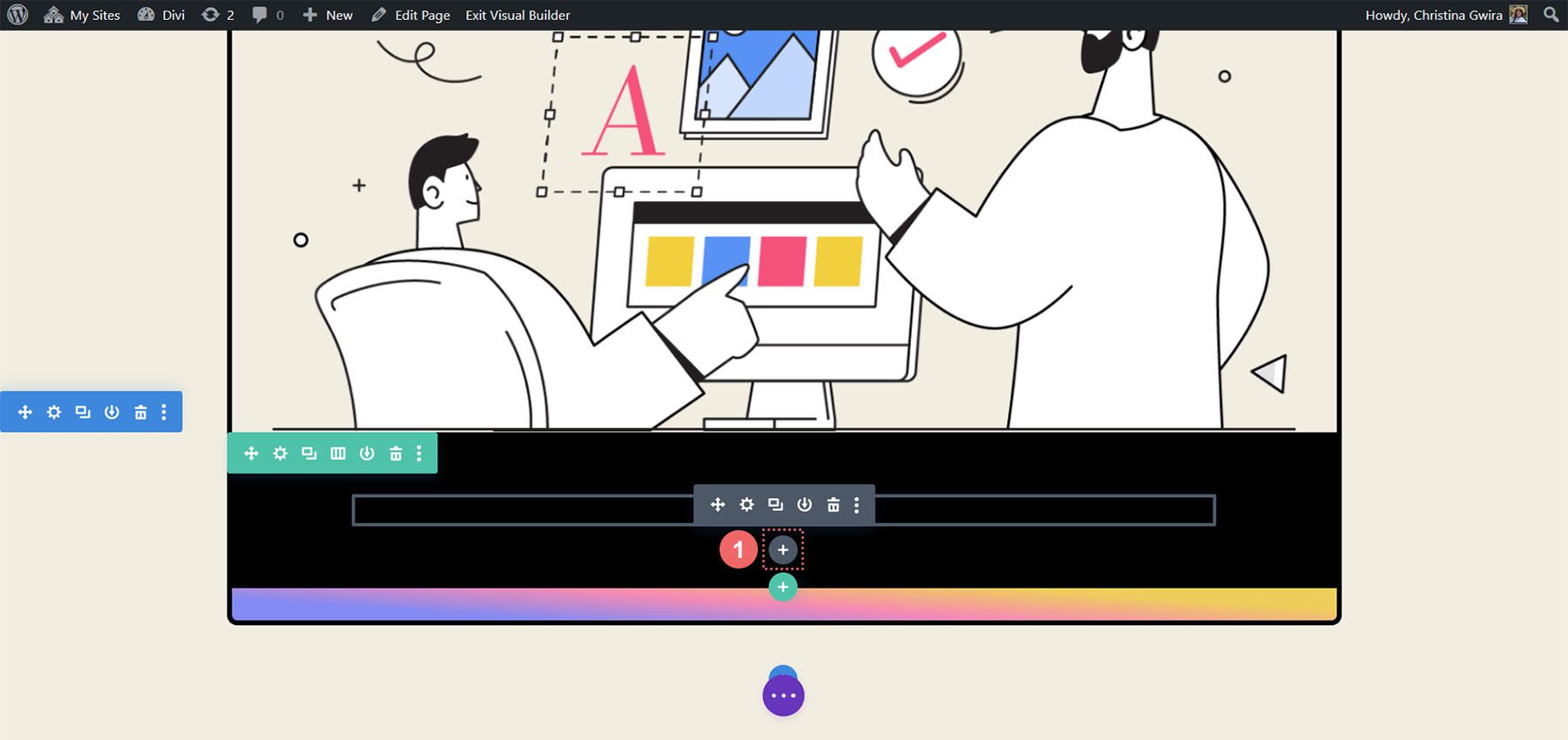
次に、CTA モジュールを行に追加します。 これを行うには、テキスト モジュールの上にマウスを移動し、灰色のプラス アイコン をクリックします。

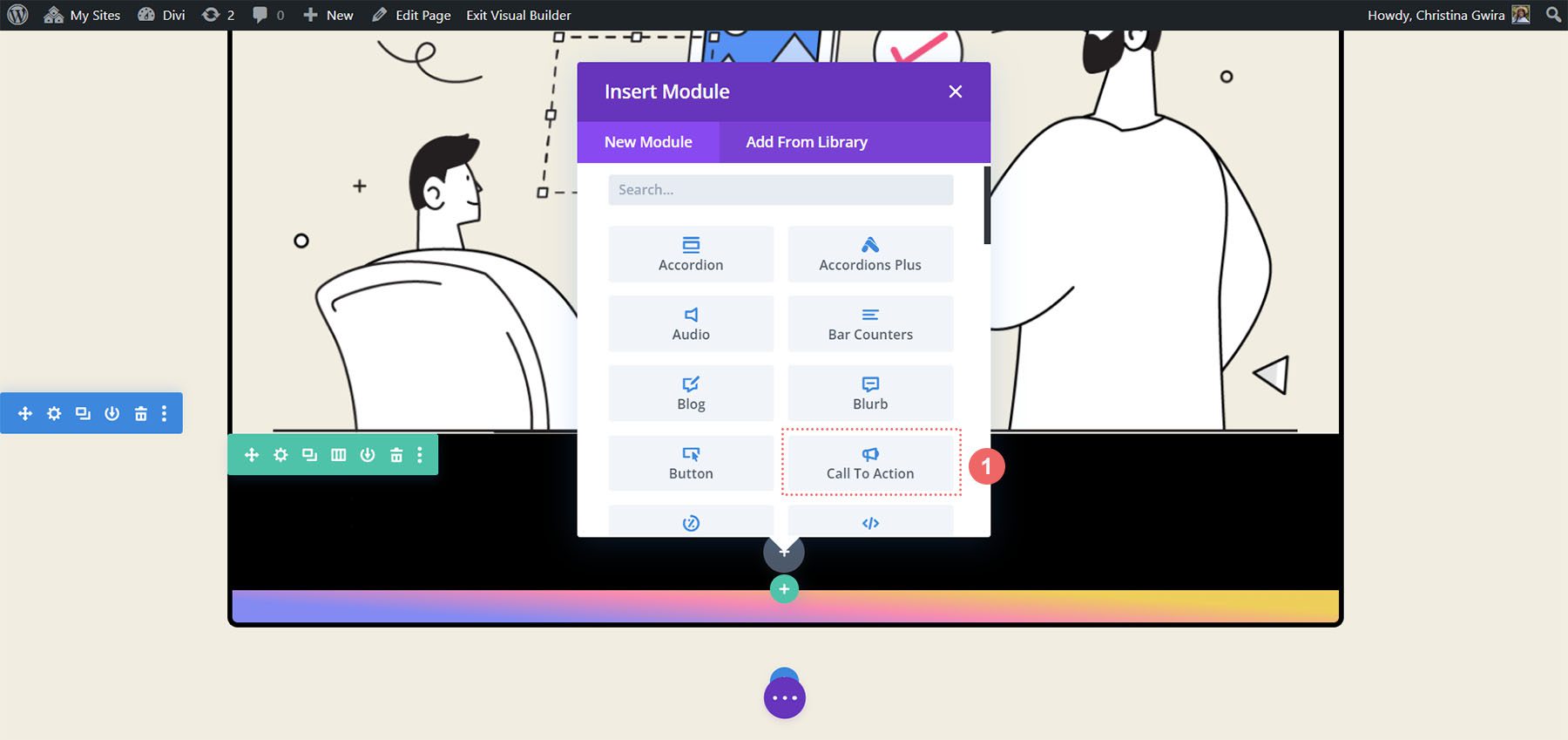
これにより、モジュールのポップアップが開きます。 そこから、 「行動喚起モジュール」アイコン をクリックします。

モジュールを追加したら、レイアウト内で使用するためにスタイルを開始できます。
CTA モジュールのスタイリング
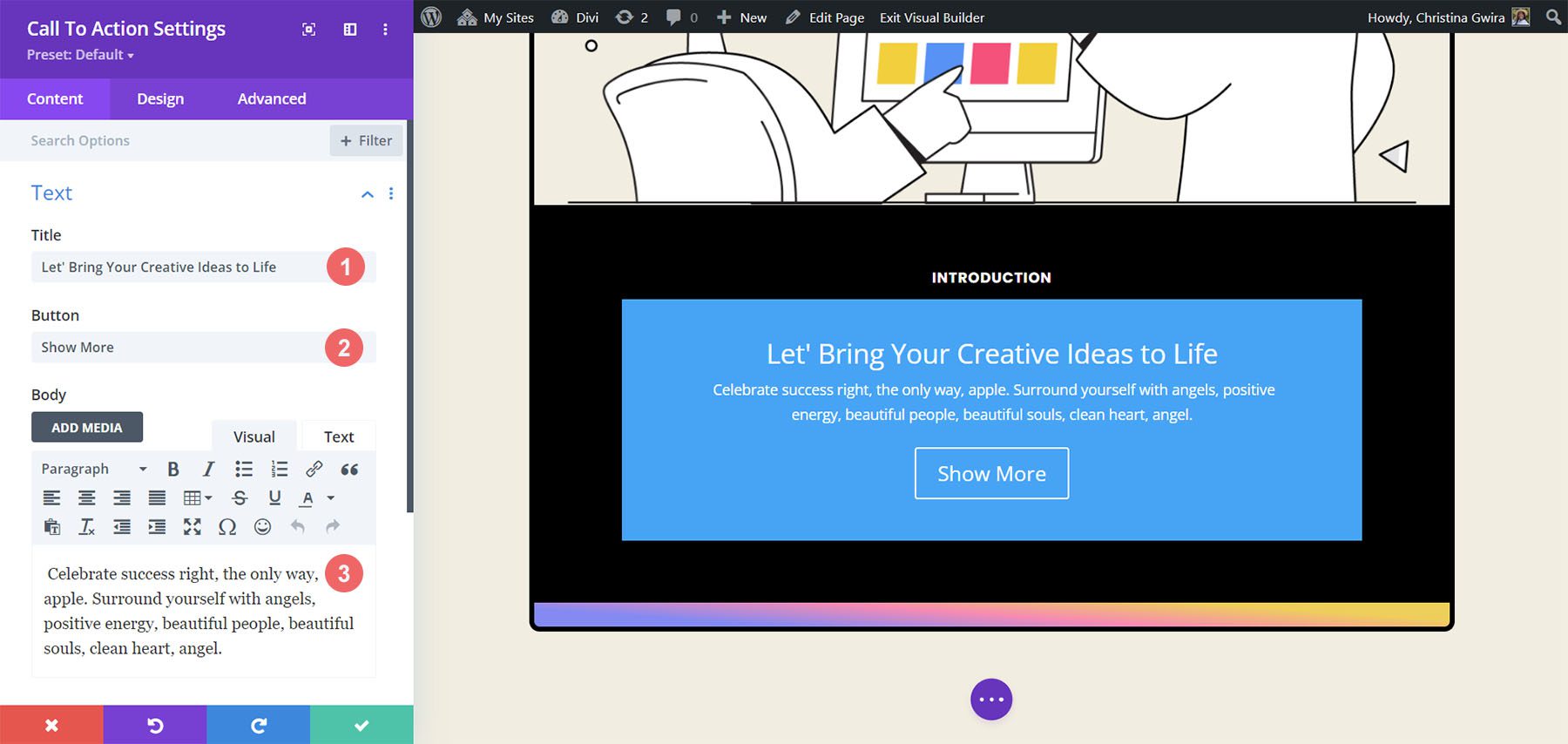
新しく追加した CTA モジュールには、元のモジュールからの同じコピーを使用します。 このコンテンツをモジュールのタイトル、ボタン、本文フィールドに入力できます。

CTAテキストのスタイル設定
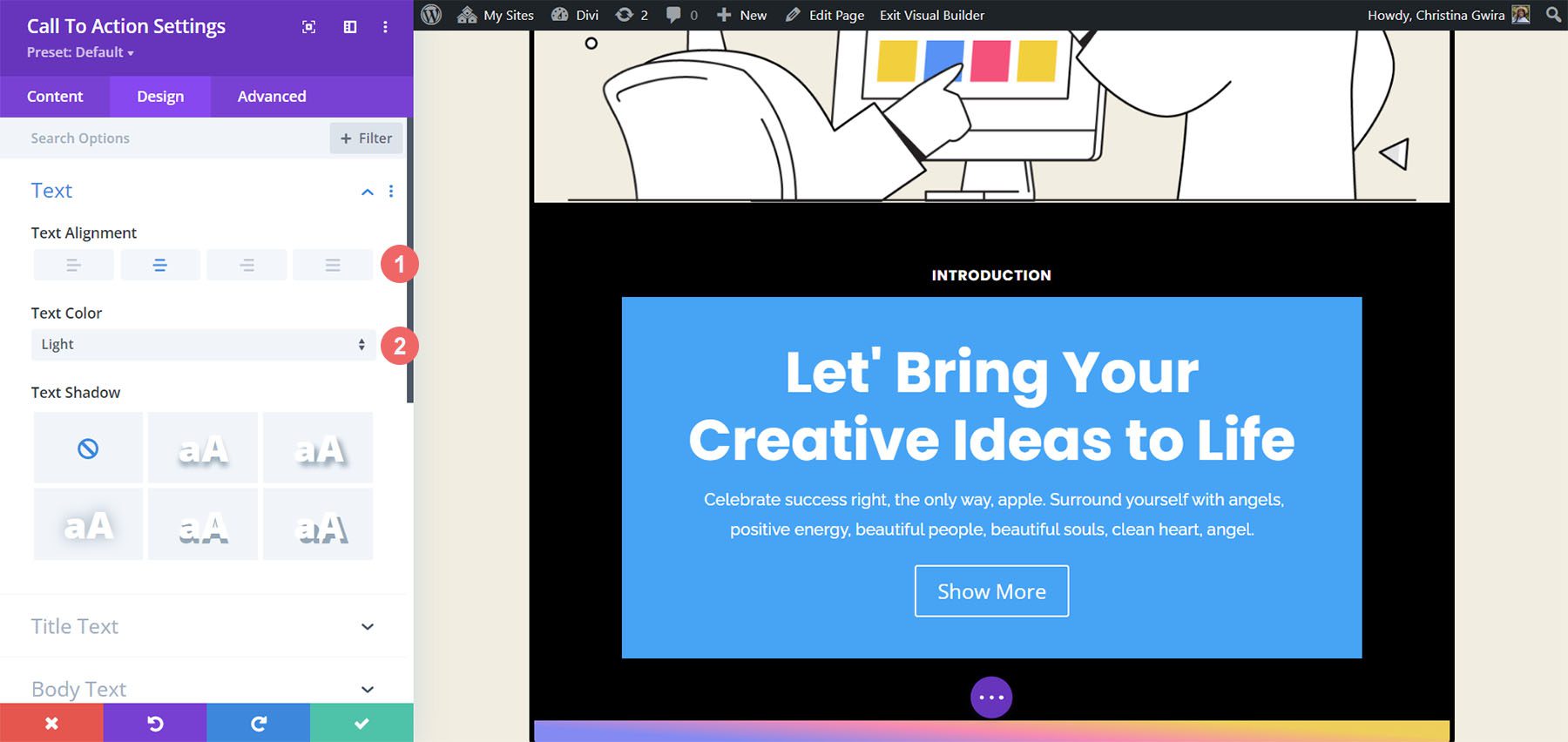
それでは、モジュールのスタイルを開始しましょう。 まず、Call to Action モジュールの [デザイン] タブをクリックします。 まず、テキストの配置と色を設定します。 テキストを Center に揃え、色を Light に設定したいと思います。

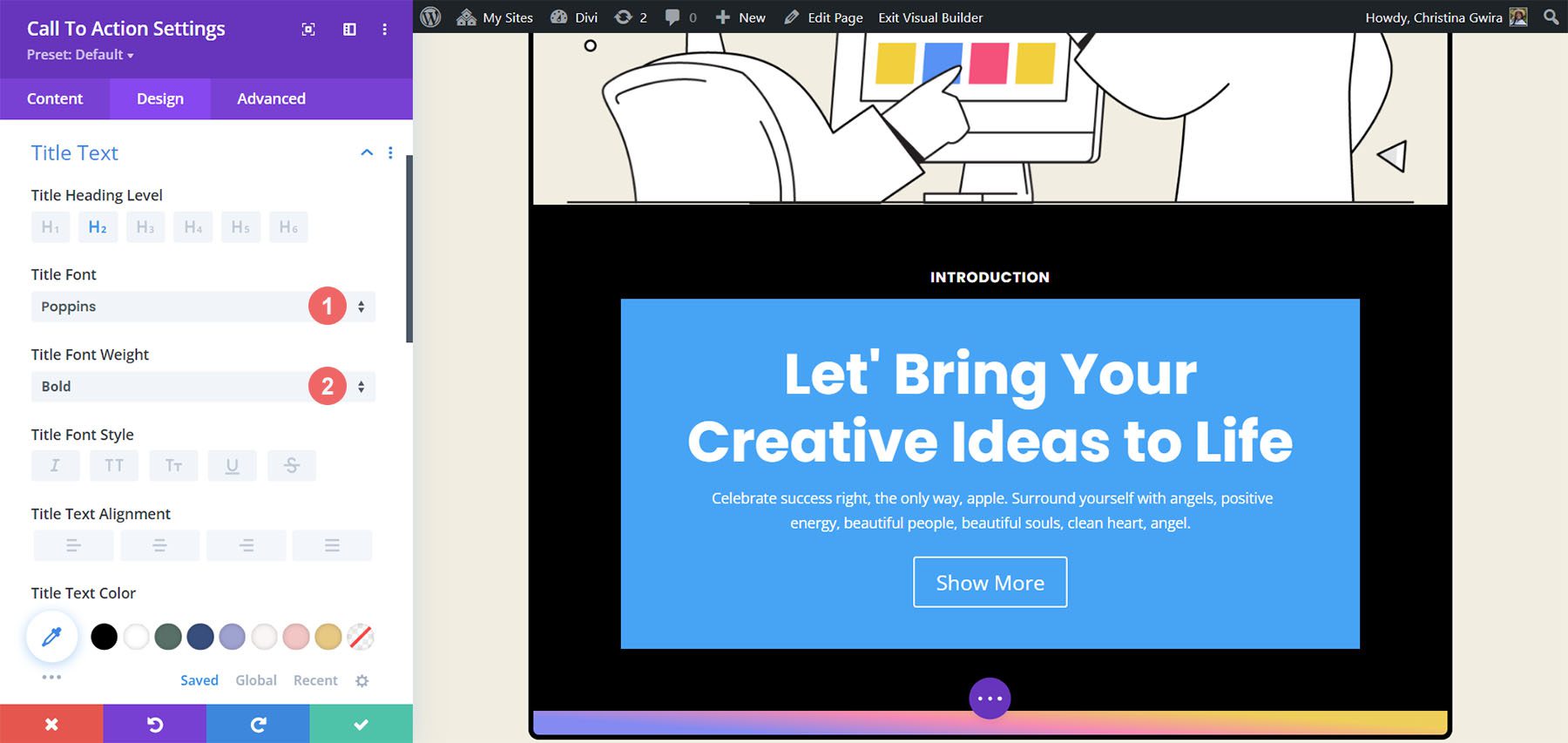
次に、タイトル テキストのスタイルを開始します。 以下で、使用する設定を見つけます。
タイトルテキストの設定:
- タイトルのフォント:ポピンズ
- タイトルのフォントの太さ:太字
- タイトルの文字サイズ: 55px
- タイトル行の高さ: 1.2em

以前に使用されていたテキストとどのように似ているかに注目してください。 Divi Marketing Agency Layout Pack からスタイル ガイダンスを取得します。
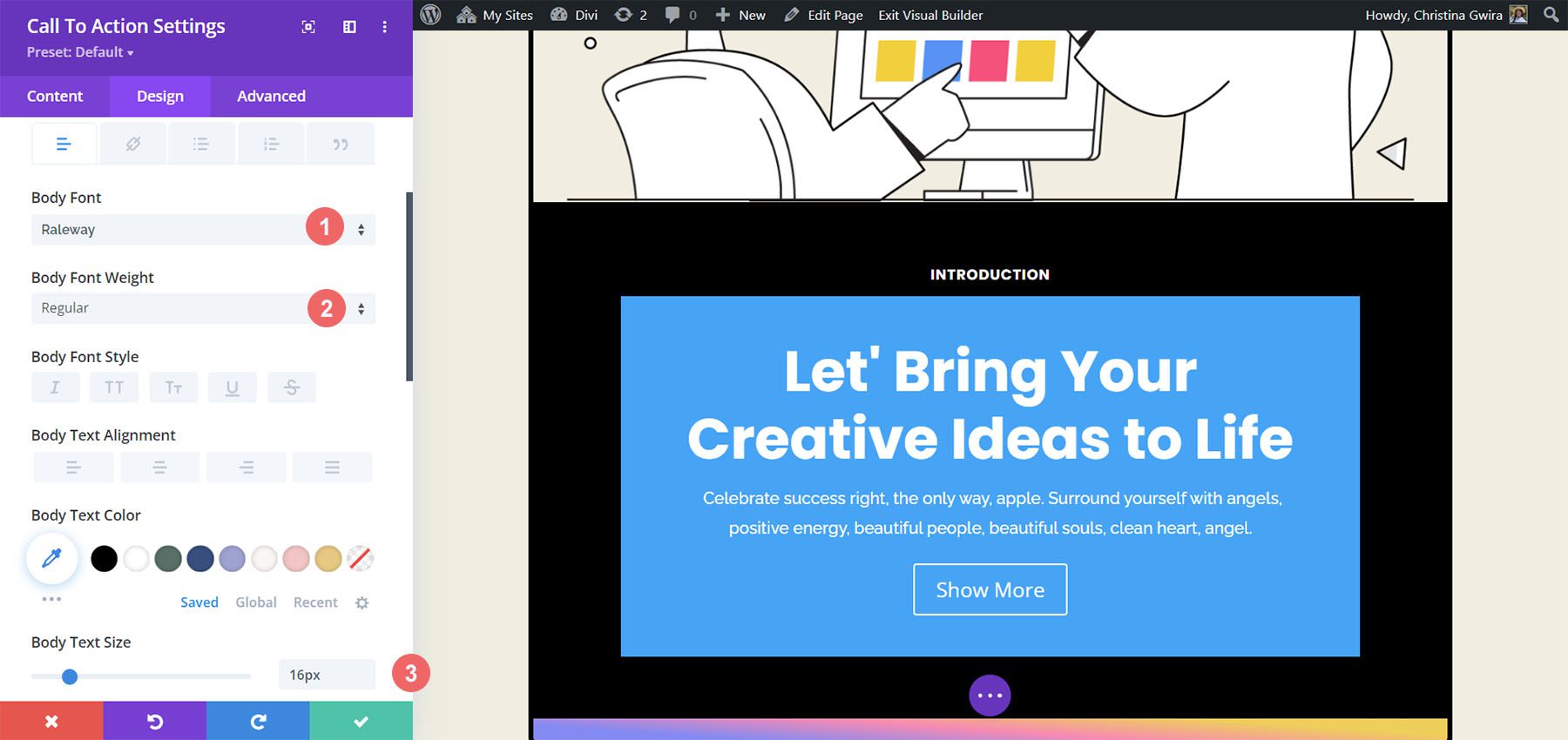
第三に、本文のスタイルを設定します。 以下の設定を使用して、モジュールの本文テキストを取得しましょう。
本文の設定:
- 本文フォント: Raleway
- 本文のフォントの太さ:標準
- 本文テキストのサイズ: 16px
- ボディラインの高さ: 1.8em
モジュール内のボタンのスタイル

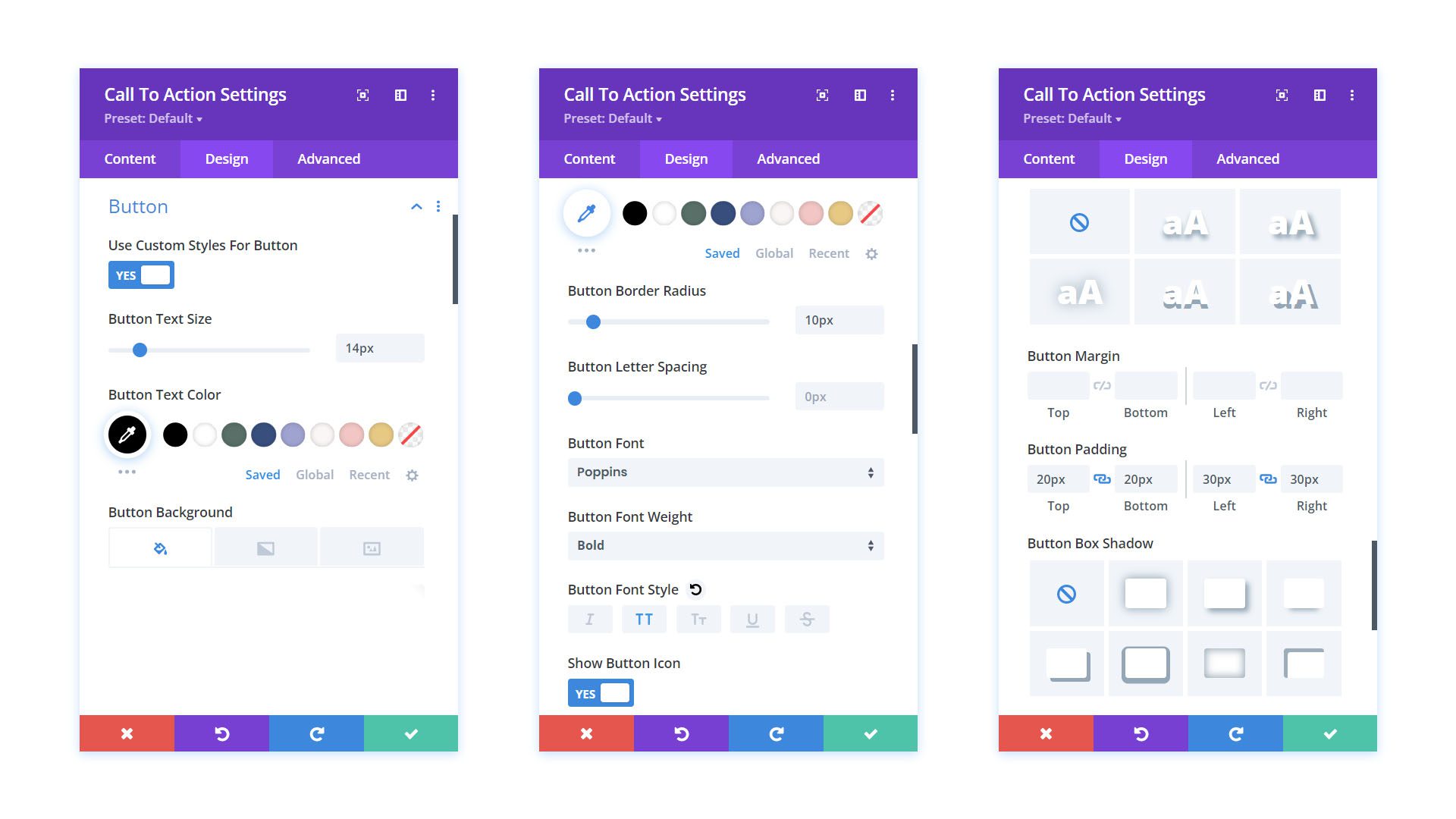
最後に、次の設定を使用して、CTA モジュールのボタンのスタイルを設定します。
ボタン設定:
- ボタンにカスタム スタイルを使用する:はい
- ボタンのテキストサイズ: 14px
- ボタンのテキストの色: #000000
- ボタンの背景: #ffffff
- ボタンの境界線の幅: 0px
- ボタンの境界線の半径: 10px
- ボタンのフォント:ポピンズ
- ボタンのフォントの太さ:太字
- ボタンのパディング:
- 上下のパディング: 20px
- 左右のパディング: 30px

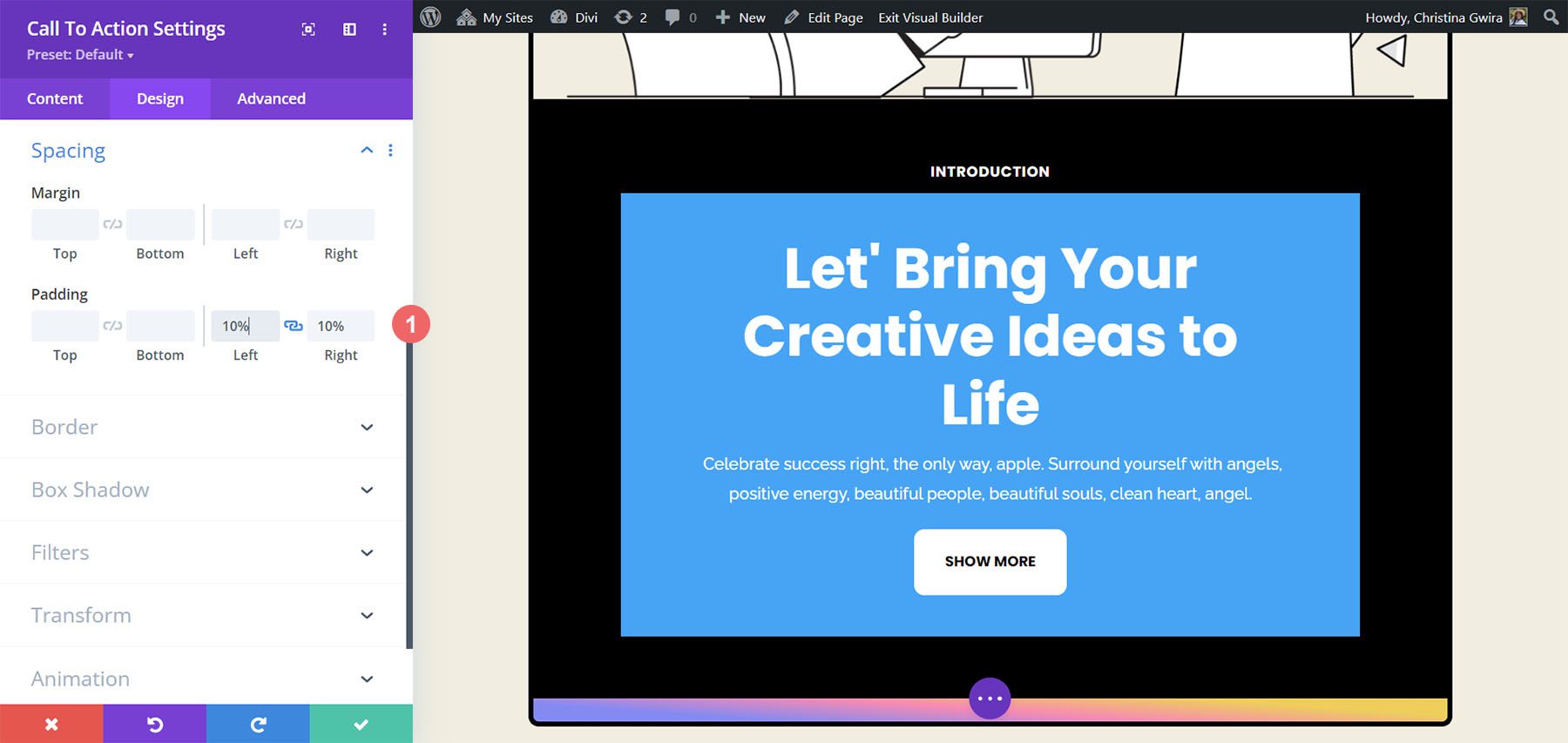
モジュールにパディングを追加する
[デザイン] タブを離れる前に、Call to Action モジュールのコンテンツにパディングを追加しましょう。 これを行うには、 [間隔] タブまで下にスクロールします。 次に、 Left Padding と Right Paddingの両方に10% を入力します。

背景色の変更
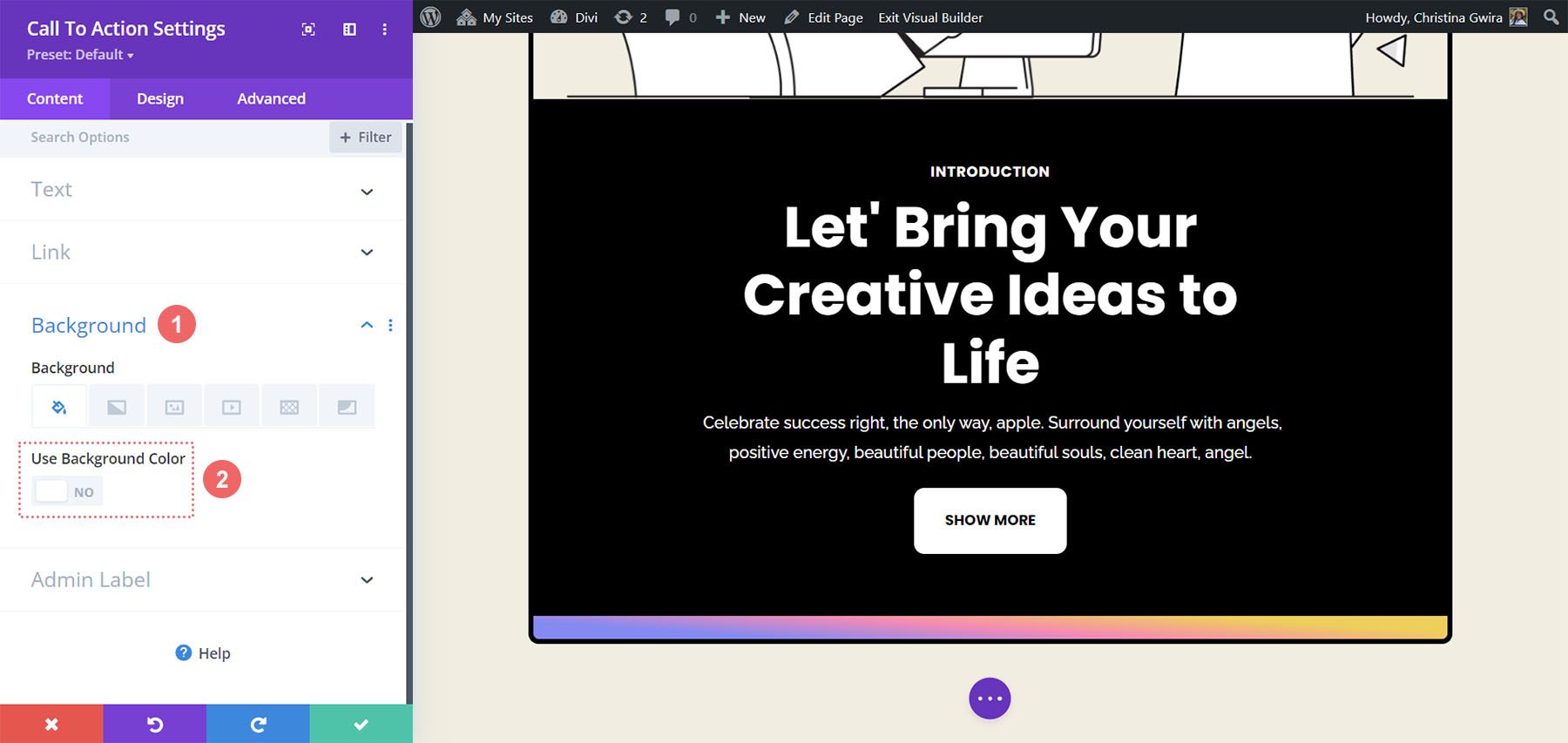
モジュールのスタイル設定を完了するには、[デザイン] タブを終了し、最後に [コンテンツ] タブで終了します。 [コンテンツ] タブをクリックし、[背景] タブまで下にスクロールします。 次に、 [背景色の使用] トグルのチェックを外して、モジュールのデフォルトの背景色を削除します。

それが完了したら、緑色のチェック マークをクリックして作業を保存し、CTA モジュールを閉じます。
ホバー効果を使用してモジュールをアニメーション化する
微妙なホバー アニメーションを使用して、最初の CTA モジュールのアニメーション化を開始します。 私たちの仕事の最終成果物を以下でご覧いただけます。

ホバー設定の有効化
まず、新しくスタイルを設定した CTA モジュールのモジュール設定に入ります。

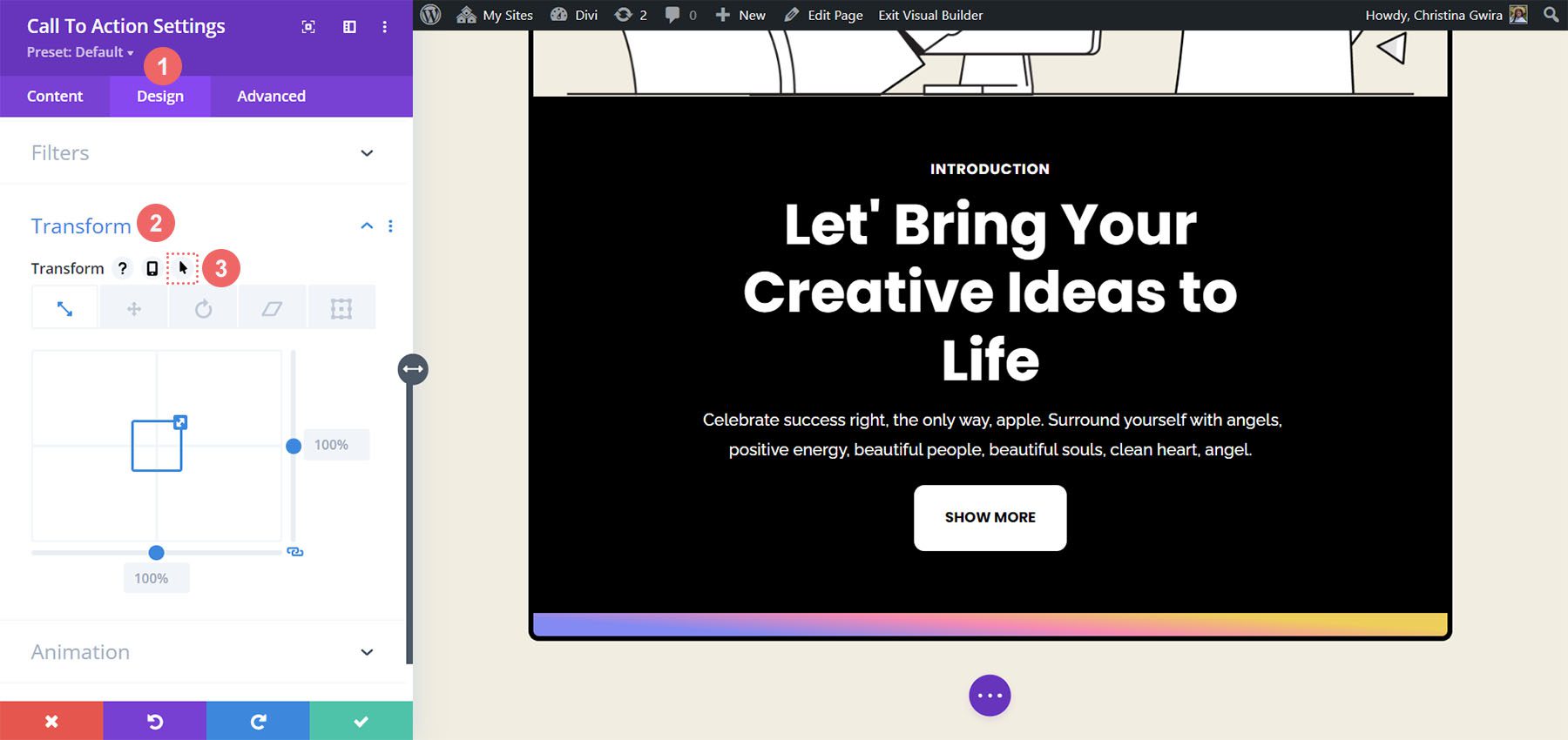
次に、 「デザイン」タブをクリックします。 最後に、 [変換] タブまで下にスクロールします。 ここで、このモジュールのホバー効果を有効にします。 [変換] セクションに入ったら、 [変換] の上にカーソルを置くと、フライアウト メニューが表示されます。 メニューから、ポインター アイコン をクリックします。 このアイコンは、ホバー時にアクティブになる変換オプション内で代替設定を設定できることを意味します。

Divi の素晴らしい点の 1 つは、Divi の多くのアイテムやオプションでも同じホバー効果を有効にできることです。 私たちの場合、モジュールの上にカーソルを置くと、モジュールのサイズが 5% 増加するようにします。
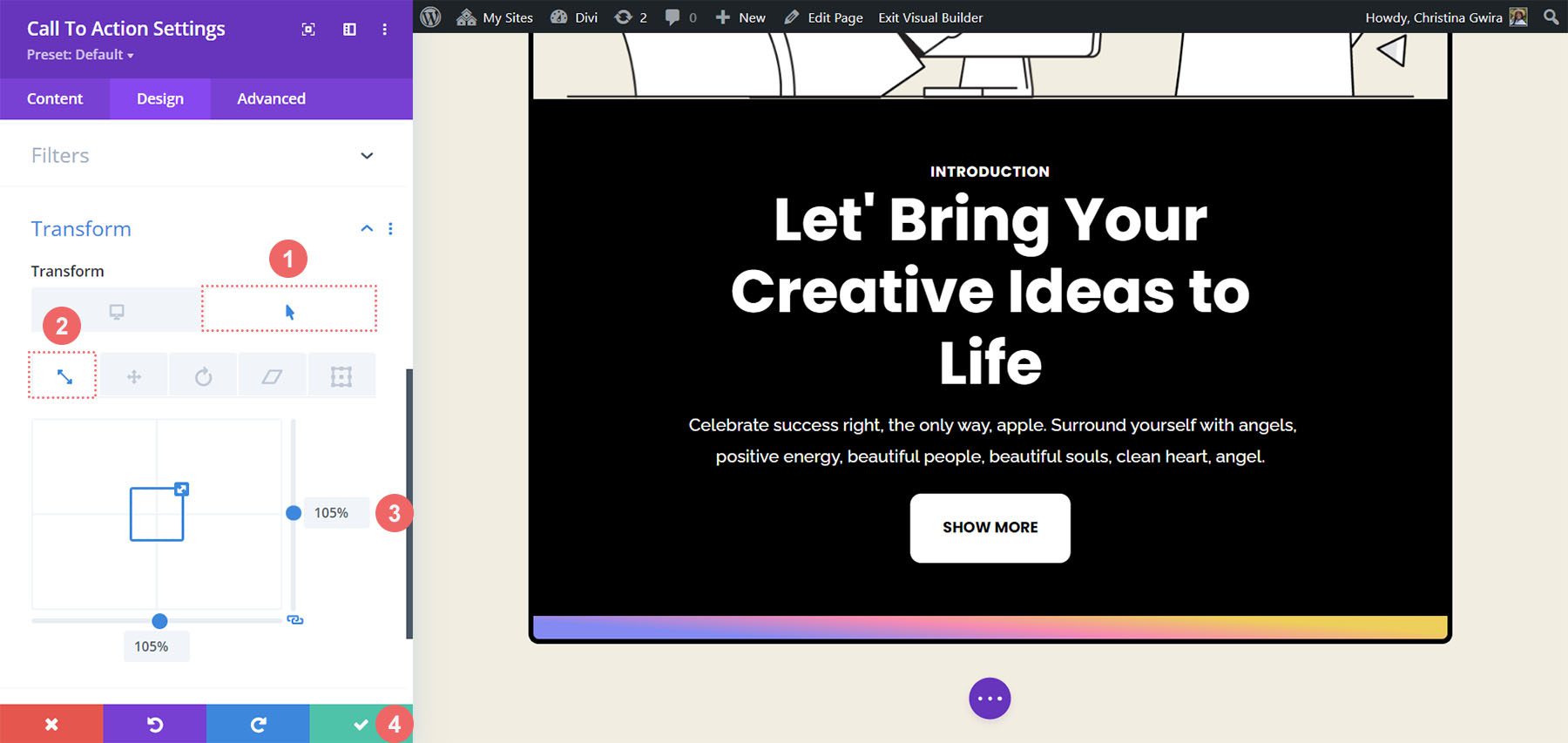
まず、ホバータブをクリックします。 これにより、モジュールを変換するために使用できるオプションが表示されます。 次に、 「スケール」アイコン をクリックします。 モジュール全体のサイズを大きくしたいと考えています。 次に、モジュールの増加量を入力します。 現在より 5% 大きくしたいので、サイズ オプションに 105% を入力します。 変更を保存するには、緑色のチェックマークボタン をクリックします。

Call to Action モジュールでのスクロール効果の使用
スクロール効果を使用して、Call to Action モジュールに微妙なアニメーションを追加する方法を見てみましょう。 Divi のネイティブ スクロール エフェクトを通じて達成できることは次のとおりです。
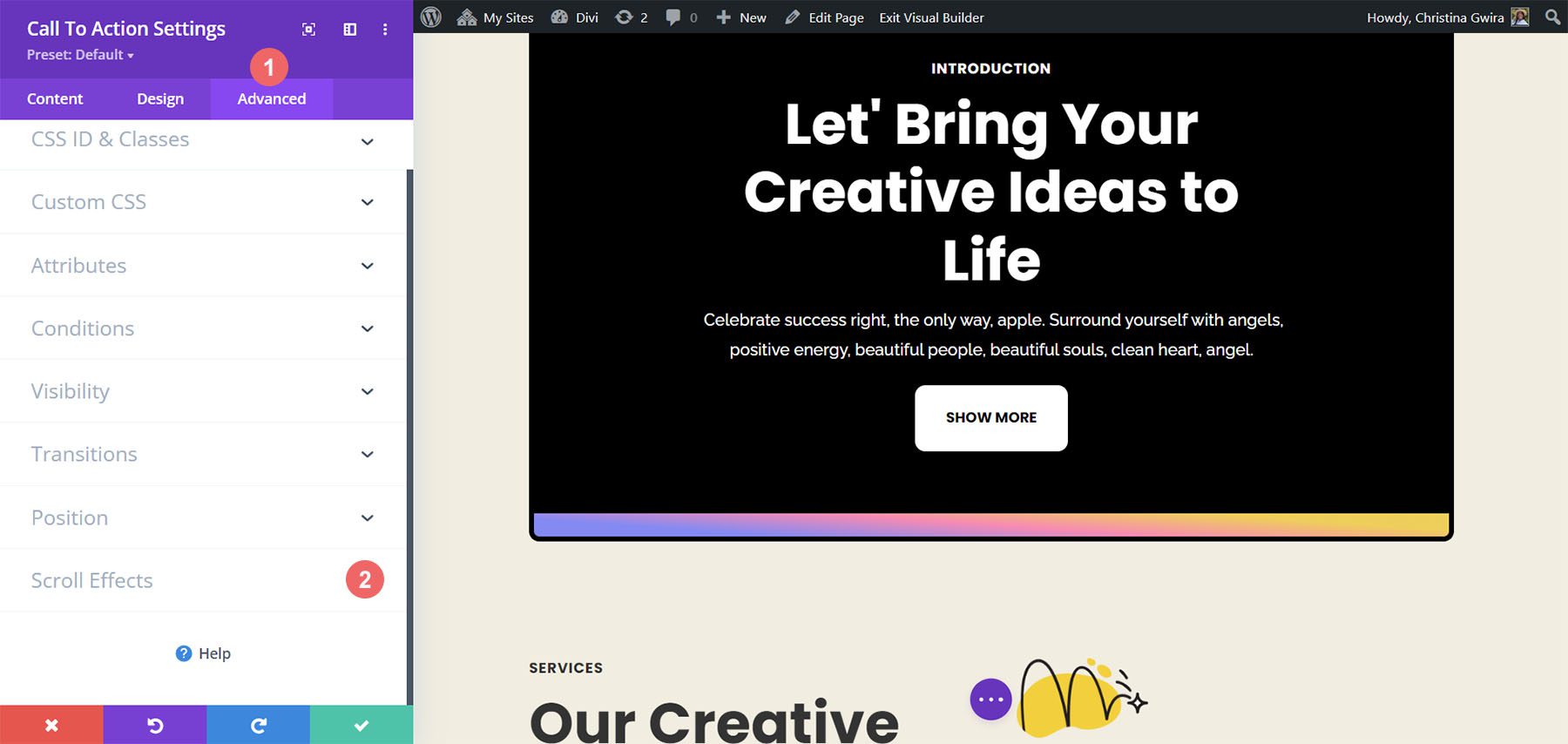
新たにスタイルを変更した Call to Action モジュールから始めます。 変形設定とは異なり、モジュールの [詳細設定] タブでスクロール効果を有効にします。 そこで、 [詳細設定] タブをクリックし、 [スクロール効果] タブまで下にスクロールします。

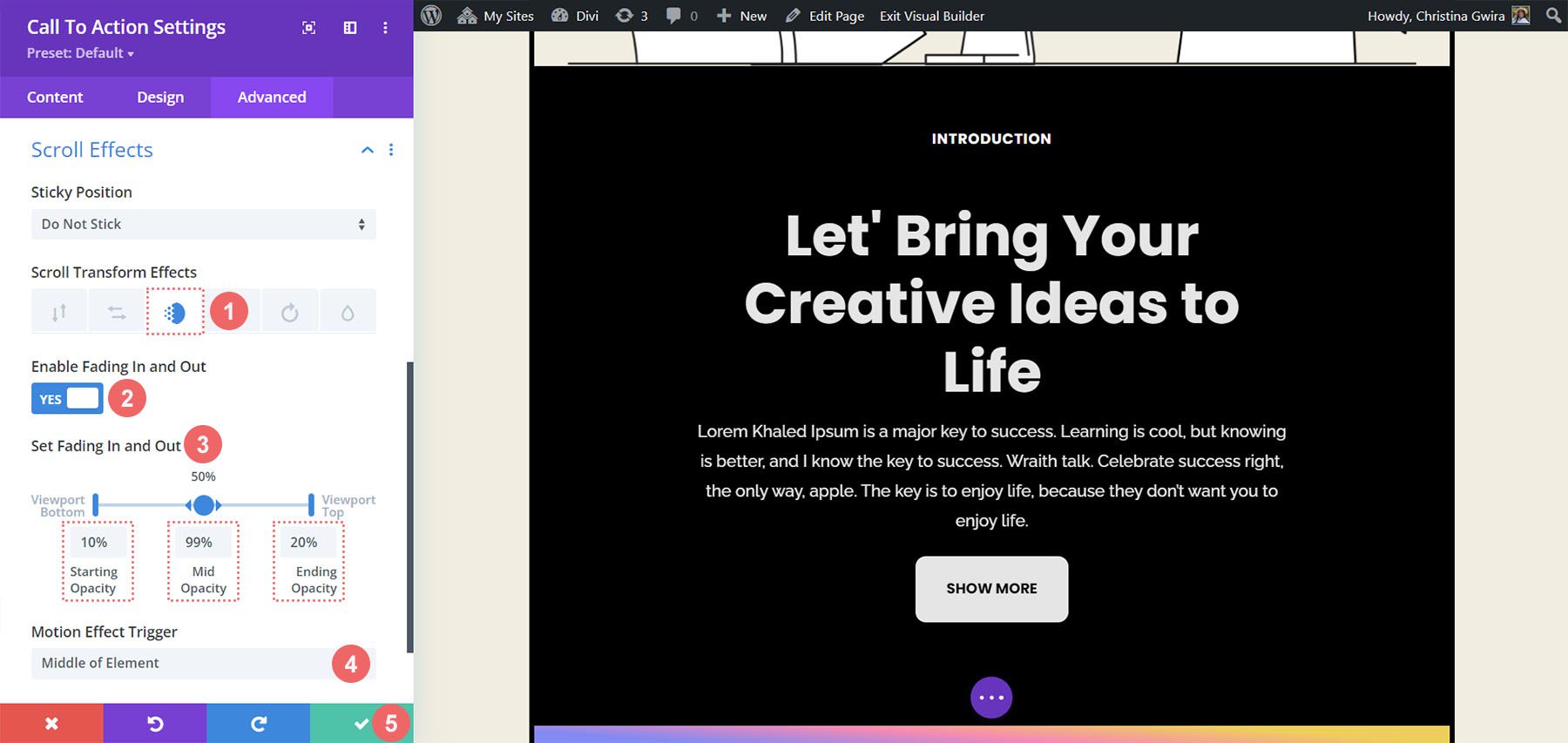
[スクロール効果] タブに入ると、この微妙な効果を作成するために注意する必要のある設定がいくつかあります。 まず、このモジュールの Sticky Position を Do Not Stick のままにします。 次に、フェードインおよびフェードアウトのスクロール効果を使用します。 そのアイコンをクリックしてアクティブにします。 3 番目に、 [フェードインとフェードアウトを有効にする] トグルをオンにして設定を有効にします。
このアニメーション スタイルの主要な部分は、開始、中間、および終了の不透明度に使用される数値です。 これらの設定は、モジュールが画面ビューポートのさまざまなセクションに入ったときにアクティブになります。 この例では、次の設定を使用します。
フェードインとフェードアウトの設定:
- 開始時の不透明度: 10%
- 中間の不透明度: 99%
- 終了の不透明度: 20%
モーション エフェクト トリガーの場合、要素の中央がフォーカス内にあるときにフェードインとフェードアウトが開始されるようにします。

これらの設定を使用すると、Call to Action モジュール内できれいなスクロール効果を作成できます。 次に、[アニメーション] タブを使用して、別の CTA モジュールの入り口をアニメーション化する方法を見てみましょう。
入場アニメーションとディビ
モジュールが画面ビューポートに入ると、開始アニメーションが発生します。 スクロール エフェクトを使用すると、ビューポートをスクロールするたびにモジュールを継続的に操作できますが、開始アニメーションは 1 回だけアクティブになります。 入口アニメーションはループさせることができますが、スクロールしたり、カーソルを上に置いたりしても、再アニメーション化されることはありません。 入場アニメーションの作成方法は次のとおりです。 モジュールが表示されたら、ズーム アニメーションを使用したいと思います。
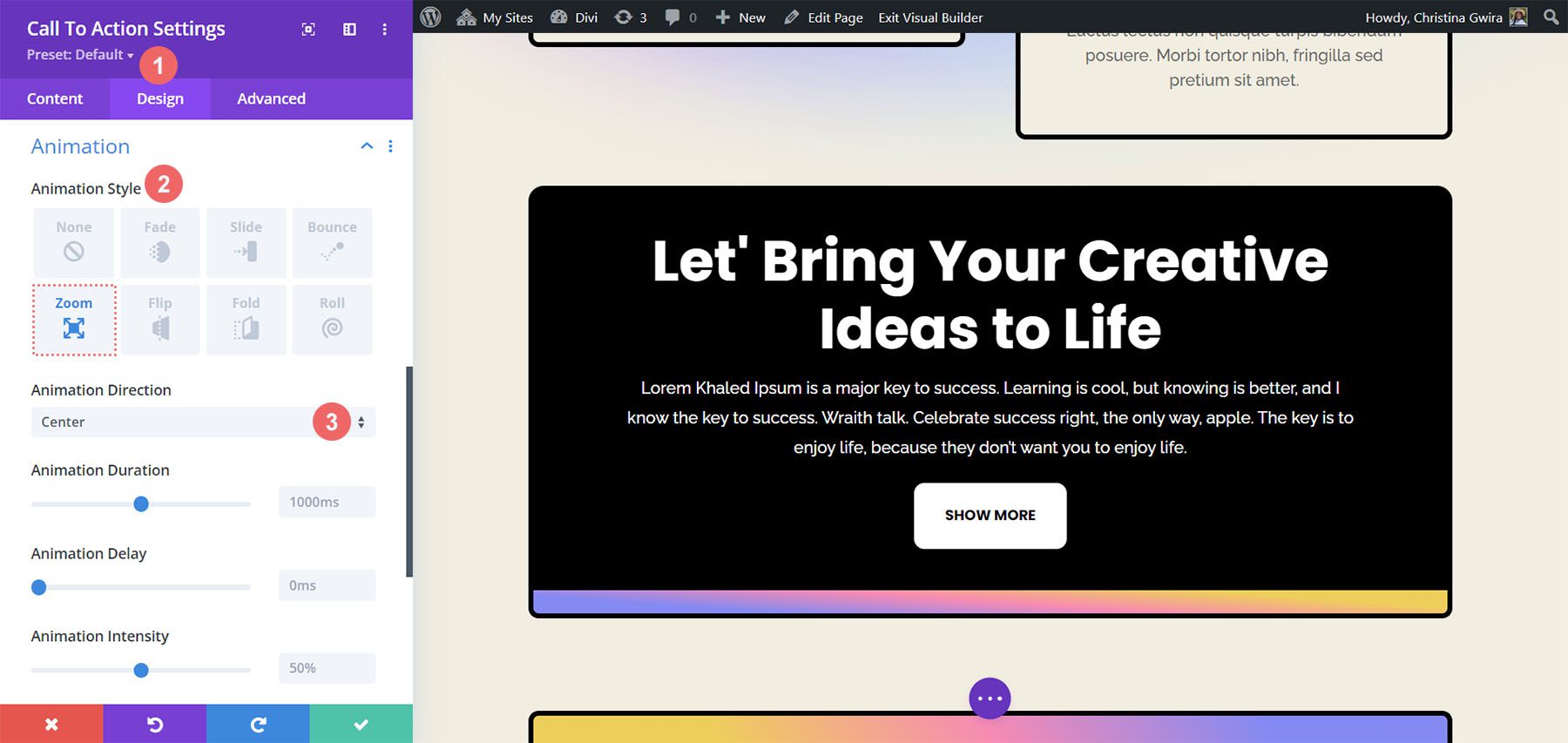
Call to Action モジュール設定ウィンドウ内で、 [Design] タブをクリックし、 [Animation] まで下にスクロールします。 内部には、このモジュールがフォーカスに移動したときに使用できるアニメーション オプションがいくつかあります。 「ズームアニメーションスタイル」をクリックします。 アニメーションの方向については、デフォルトの中央のままにし、他のすべてのデフォルト設定をそのままにします。

Call to Action モジュールでスティッキー効果を使用する
最後の例では、Divi のネイティブ Sticky Effects の使用方法を示します。 このためには、新しい行とセクションを作成する必要があります。
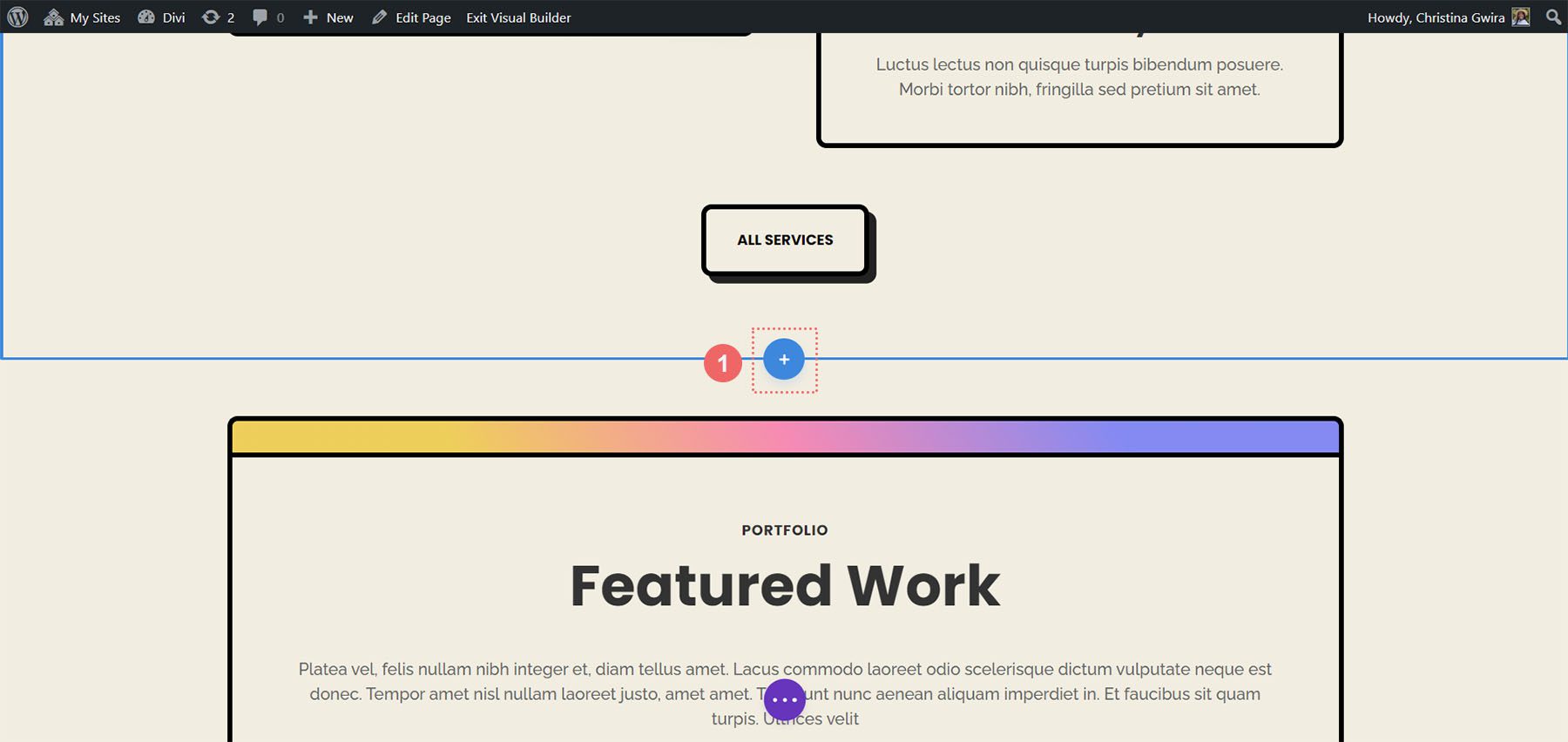
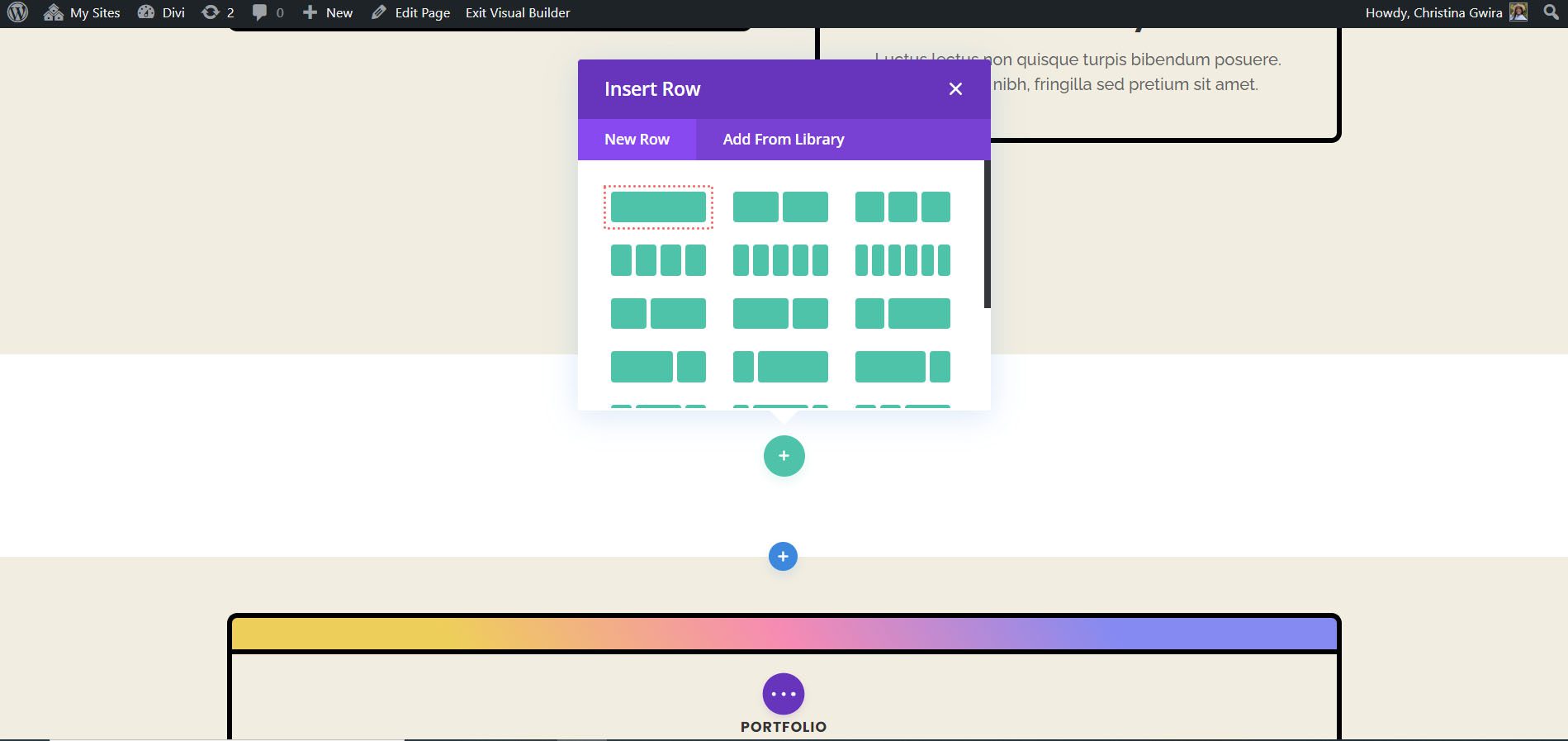
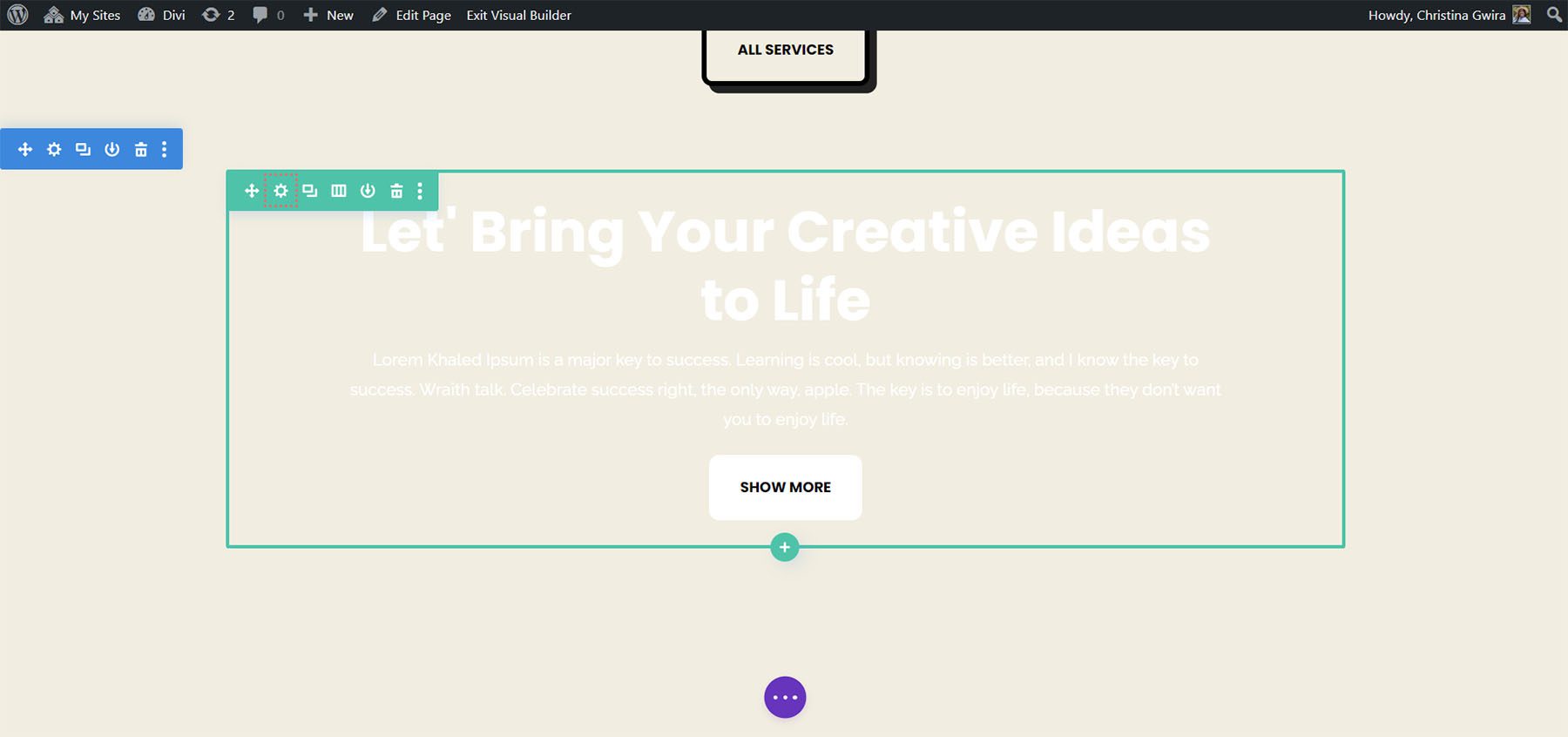
青いプラスアイコンをクリックして、新しいセクションを追加します。

次に、 1 列の行レイアウトを選択します。

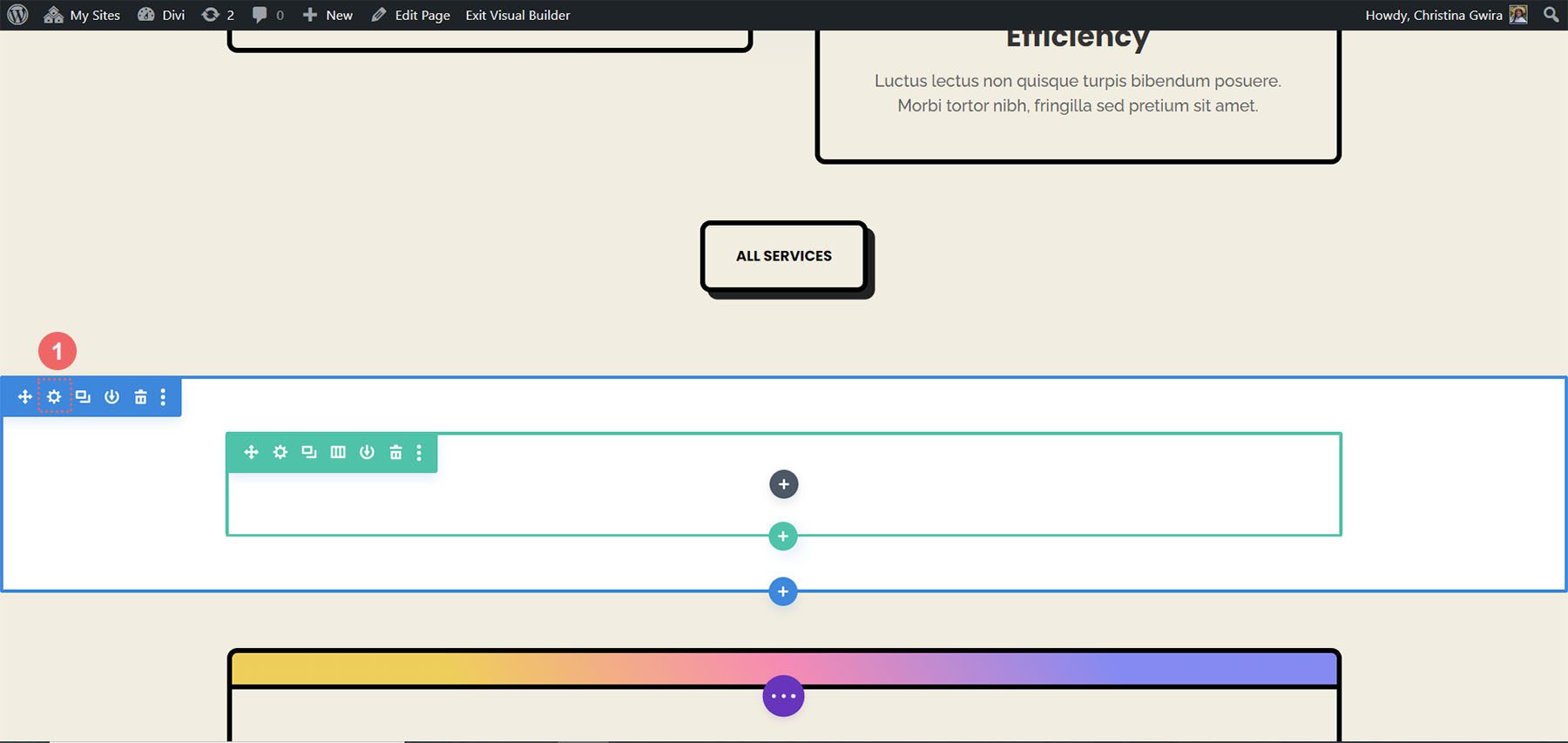
[新しいモジュールの追加] ウィンドウを閉じることができるように、事前に作成された CTA モジュールを使用します。 このセクションでは、まず設定を入力し、背景色を設定します。 これを行うには、歯車アイコンをクリックしてセクション設定にアクセスします。

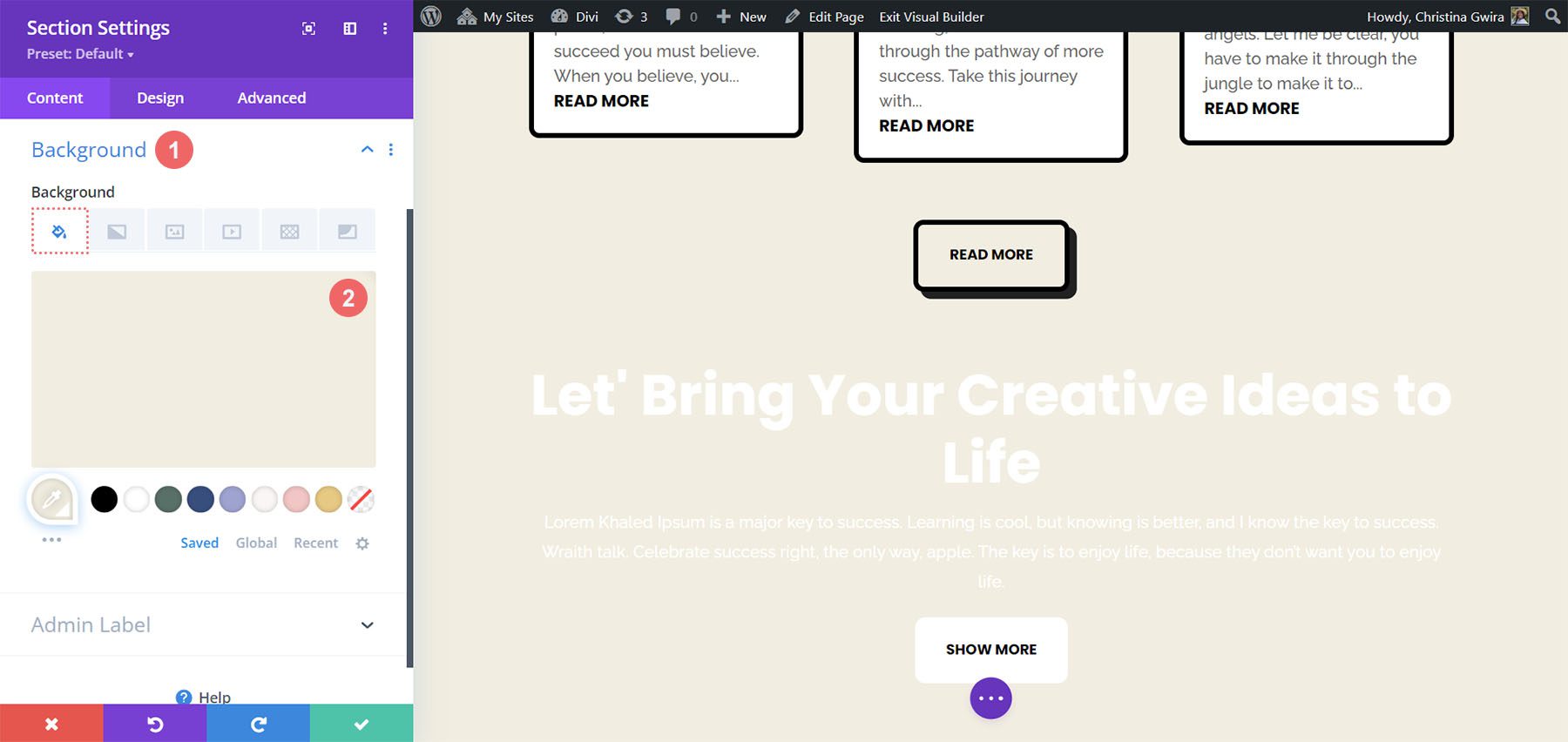
次に、 [背景] タブまで下にスクロールし、背景色を #f1ede1 に設定します。

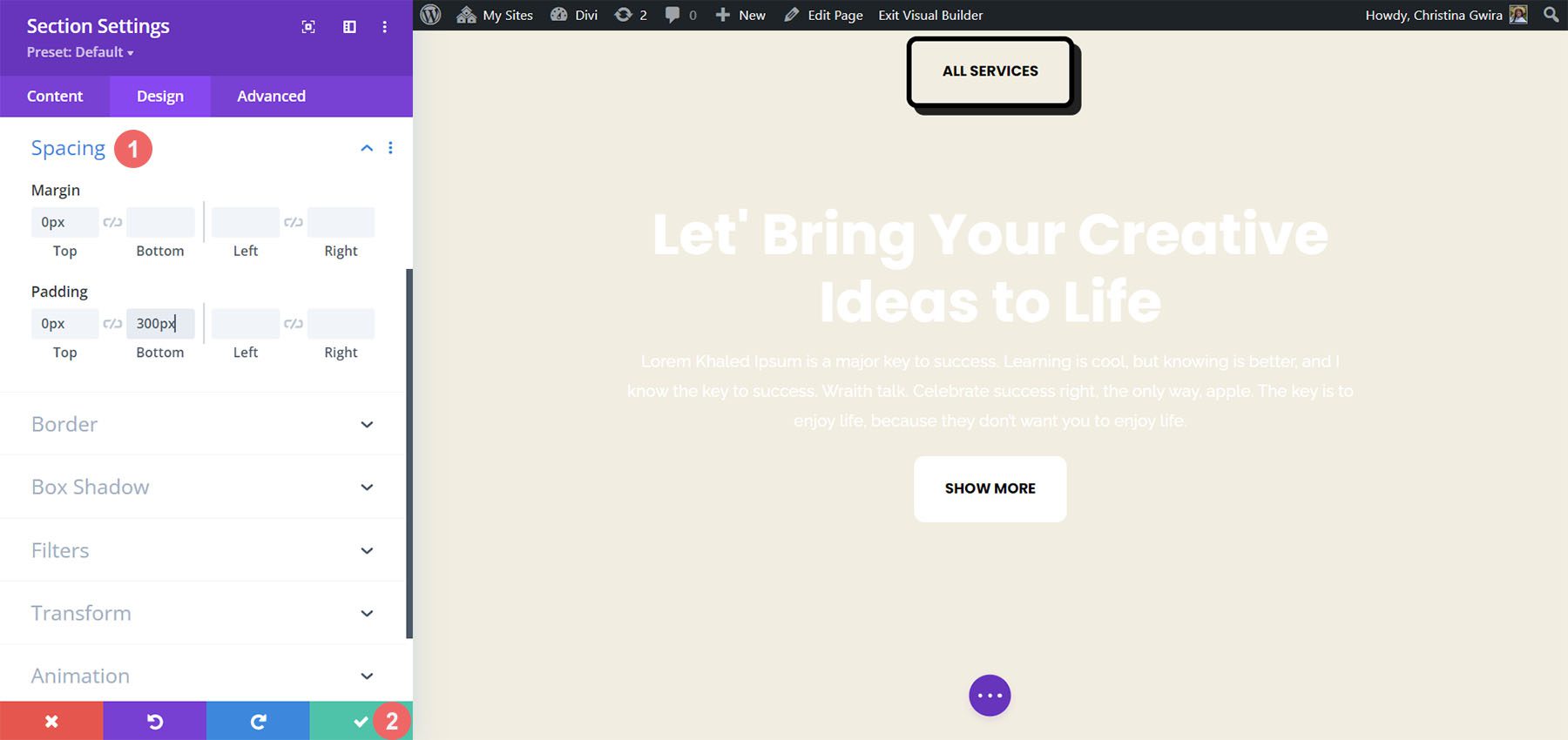
背景を配置したら、スティッキー CTA モジュールが表示どおりに機能するように間隔設定を追加する必要があります。 そこで、 「デザイン」タブをクリックし、 「間隔」セクションまでスクロールします。 この部分は、Sticky アニメーションが有効になるのを確認するための十分な余地を確保するために重要です。
次の設定を使用してセクションの間隔を修正します。
セクション間隔の設定:
- 上部マージン: 0px
- 上部のパディング: 0px
- 下部のパディング: 300px

これらの設定を入力したら、緑色のチェックマークをクリックして作業を保存できます。 ここで、セクションの行内で Sticky エフェクトを有効にします。 まず、歯車アイコン をクリックして行設定を入力します。

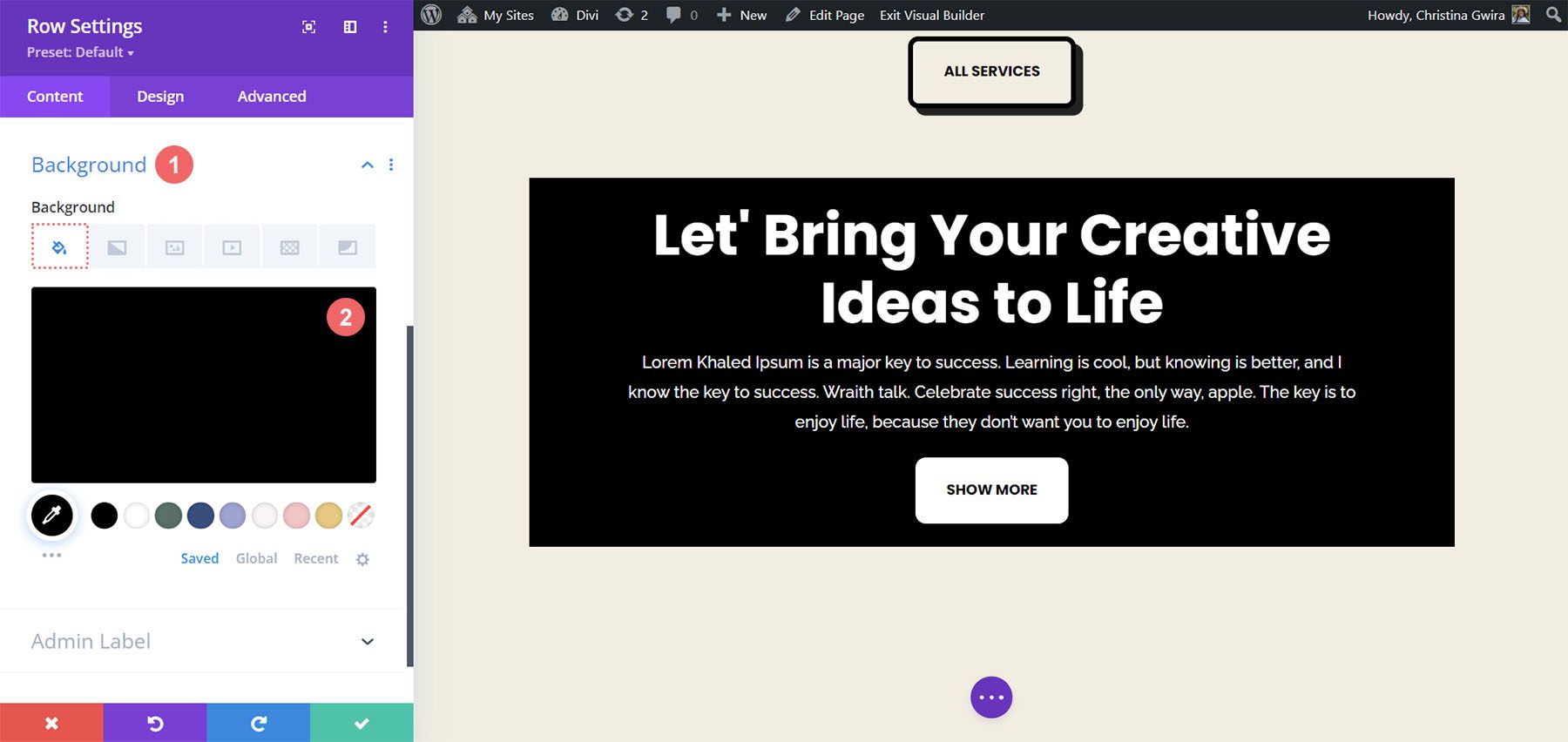
[詳細設定] タブに移動する前に、行の背景色を設定しましょう。 このセクションで行った方法と同様に、 [背景] タブまで下にスクロールし、背景色を #000000 に設定します。

これにより、行はこのチュートリアルの開始時に作成した Call to Action モジュールとほぼ同じように見えます。 ただし、パディングとマージンを使用して、この行が端から端まで広がるようにします。 これにより、スティッキー効果が視覚的に魅力的になり、Web サイトの閲覧者に使用する際の煩わしさが軽減されます。
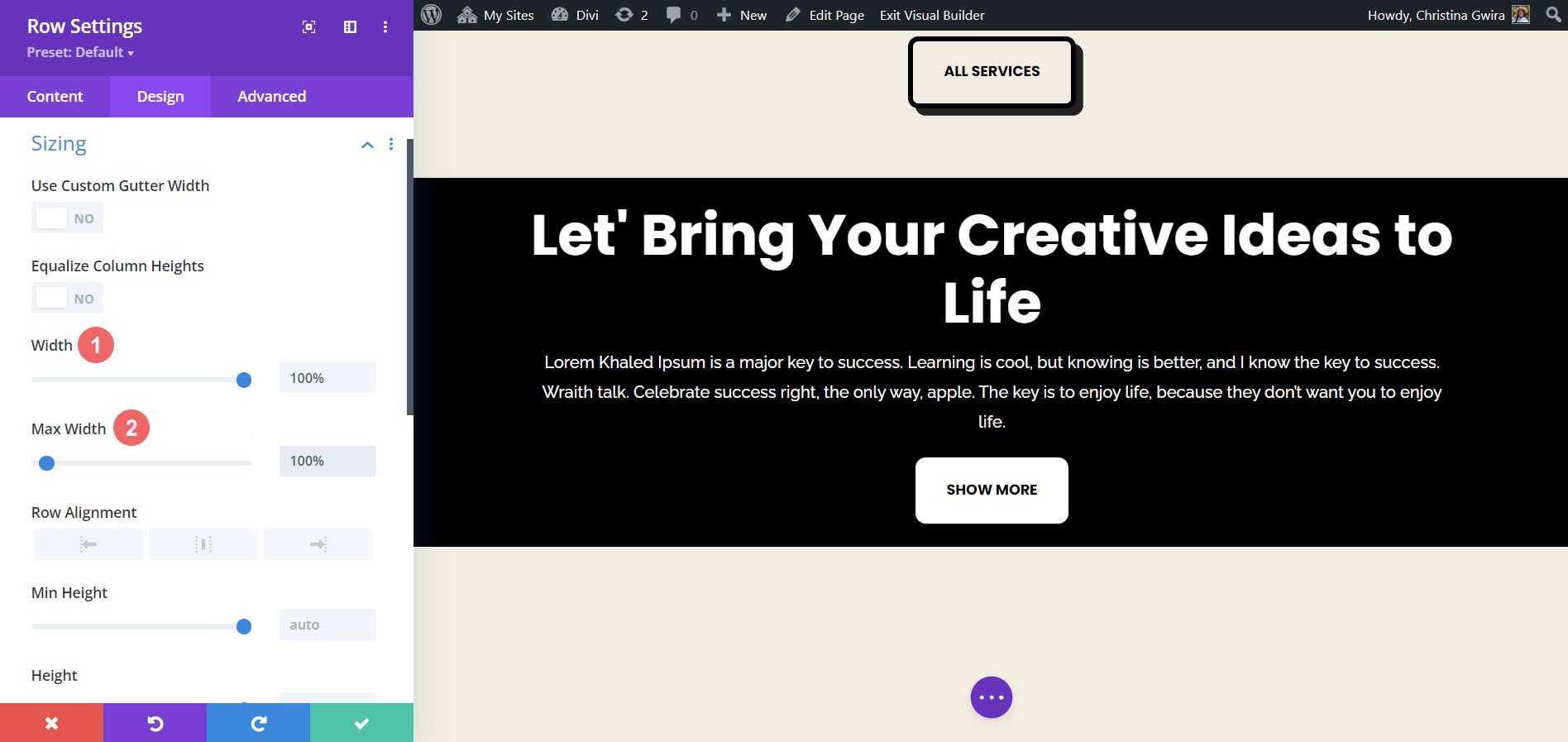
次に、 「デザイン」タブに移動し、 「サイズ設定」タブをクリックします。 次に、幅と最大幅を 100% に設定します。

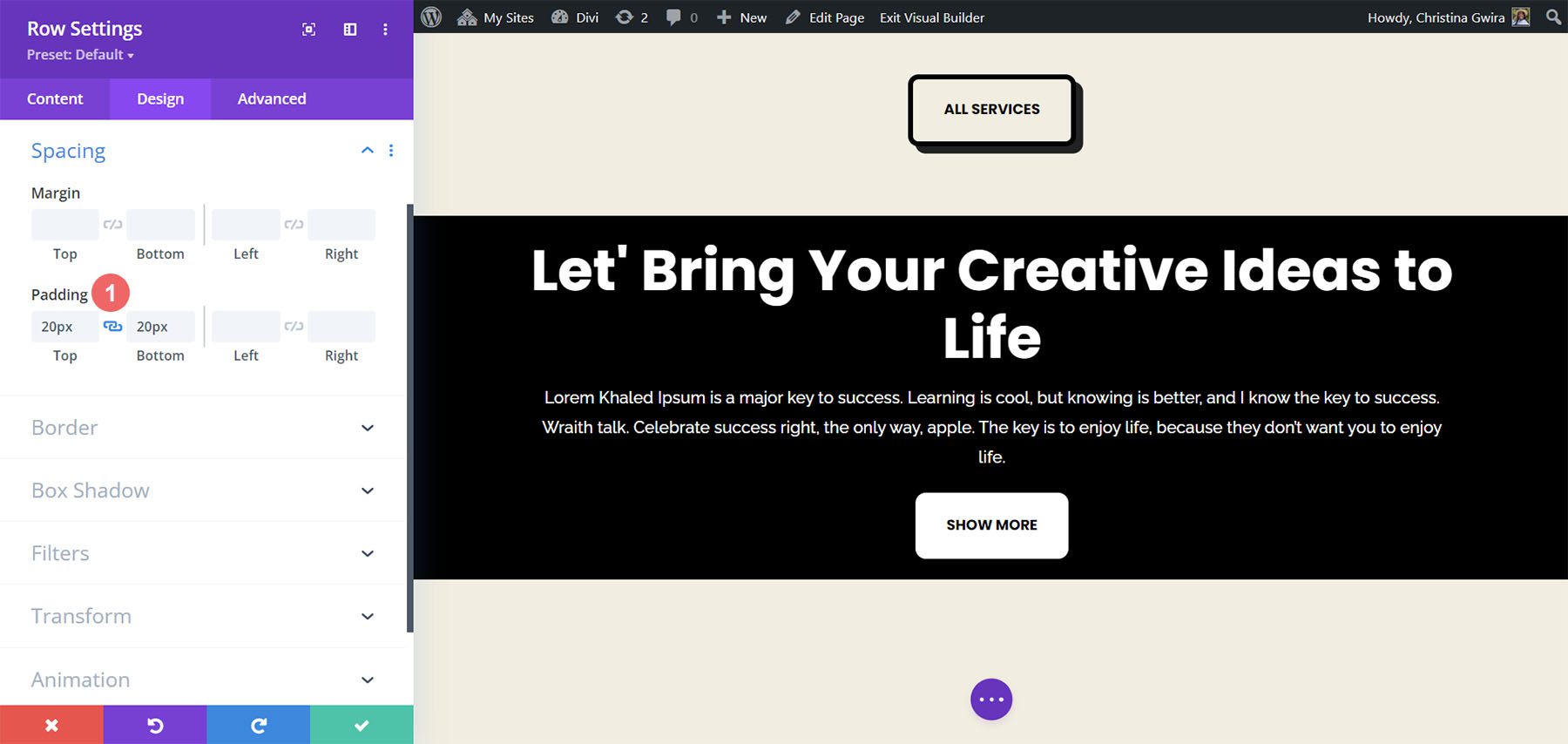
次に、「間隔」タブまで下にスクロールし、上下に等しい 20px のパディング値を追加します。 これは、行動喚起でより洗練された外観を作成するのに役立ちます。

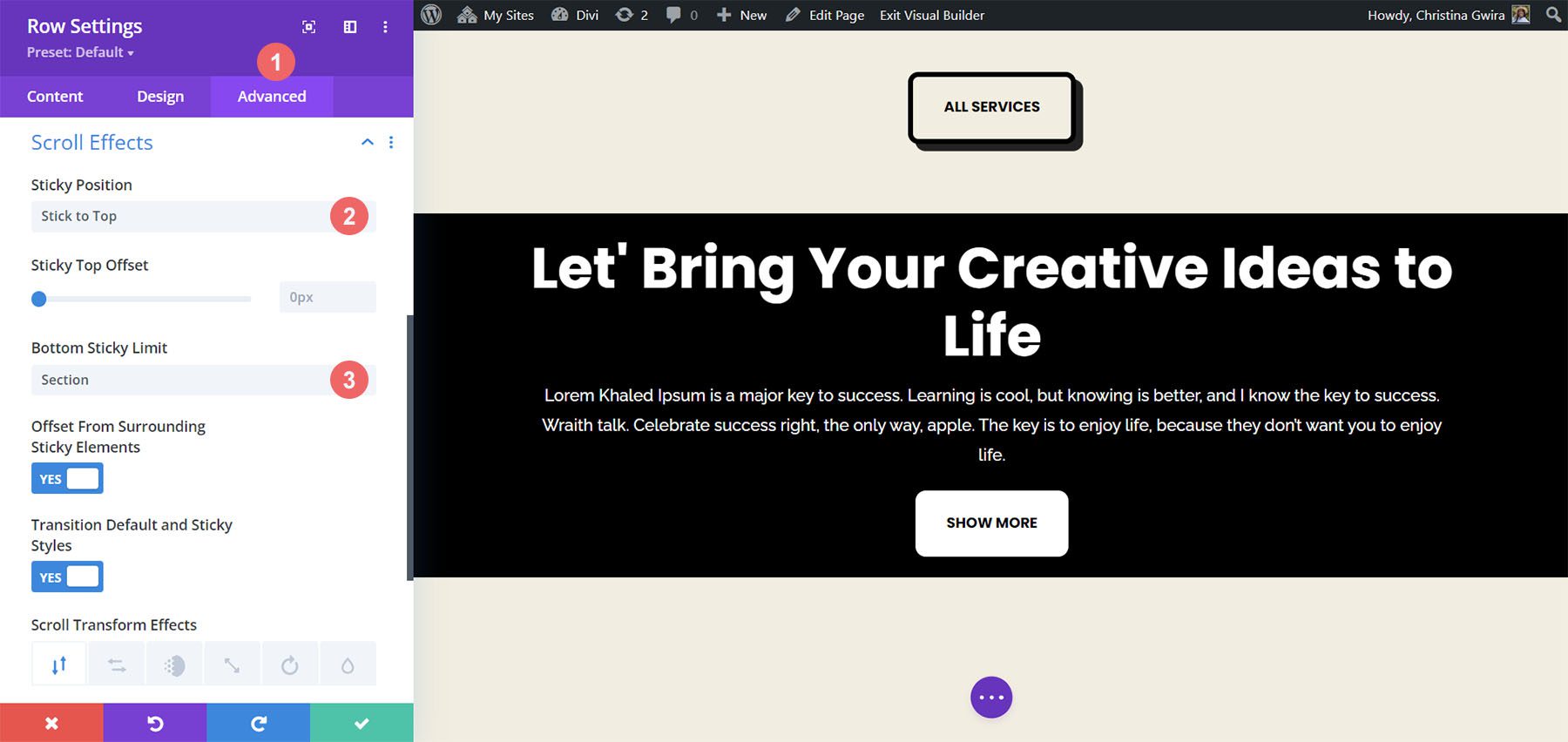
美学をカバーしたので、スクロール効果の適用に進むことができます。 「詳細設定」タブに移動し、 「スクロール効果」タブをクリックします。 ここで、 「Stick to Top」を選択して「Sticky Position」をアクティブにします。 アクションの呼び出しを画面の上部に固定したいので、 Sticky Top Offset を 0px のままにします。 変更する他の設定は、Bottom Sticky Limit だけです。これを Section に設定します。

まとめると
ご覧のとおり、デフォルトでは、Divi にはページにアニメーションや動きを追加するための多くの機能と方法があります。 ページを紹介するために動きを加えたい場合でも、コンテンツに興味を持ってもらいたい場合でも、Divi はそのためのツールを提供します。 Call to Action モジュールをアニメーション化する 4 つの異なる方法を説明しましたが、Divi 内のモジュールのライブラリ全体で同じ設定を使用できます。 これらの設定をセクション、列、行に適用して、ユーザー向けに鮮やかでユニークなページ デザインを作成することもできます。
Divi でアニメーションをどのように使用していますか? これらのテクニックの中に興味を持ったものはありましたか? コメント欄でお知らせください。会話を始めましょう。
