支払いフォームにクーポンを自動的に適用する方法
公開: 2023-08-07特別なリンクをクリックした後、支払いフォームにクーポン コードを自動適用しますか?
人々は割引が大好きであることは誰もが知っています。 しかし、彼らがさらに気に入っているのは、クーポン コードを手動で入力する必要がなく、チェックアウト フォームに直接アクセスできる利便性です。
適切なプラグインを使用すると、WordPress で顧客向けにこの利便性を簡単に追加できます。
この投稿では、忠実な顧客にクーポン コードを自動的に適用する支払いフォームの作成について説明します。
今すぐクーポンコードフォームを作成してください
クーポンを自動適用するメリットは何ですか?
クーポン コードを適用すると、フォーム内でクーポン コードを手動で検索、コピー、貼り付ける必要がなくなり、顧客エクスペリエンスが自動的に向上します。
フォームへのリンクをクリックするとすぐに割引が適用されていることがわかれば、顧客が支払いフォームを放棄する可能性は低くなります。
その結果、魅力的な割引が提供されているのを見て支払いを完了する顧客が増えるため、コンバージョン率が向上します。
このため、すでにクーポン コードが挿入されたフォームを使用することは非常に強力な販売手法であり、使用を検討する必要があります。
支払いフォームにクーポンを自動的に適用する方法
顧客にクーポン コードを自動的に適用するフォームを設定するのは非常に簡単です。 以下の手順に従ってください。
記事上で
- ステップ 1. WPForms をインストールする
- ステップ 2. クーポンアドオンをインストールする
- ステップ 3: 新しいクーポンを作成する
- ステップ 4: 支払いフォームを作成する
- ステップ 5: URL による事前入力を有効にする
- ステップ 7: 支払いフォームを発行する
- ステップ 8: クーポンコードを自動入力するための URL を構築する
ステップ 1. WPForms をインストールする
クーポンを生成し、フォームにクーポンを追加するプロセスを簡素化する最も簡単な方法は、WPForms プラグインを使用することです。
WPForms は、WordPress.org で 4.9/5 つ星を獲得しており、最も評価の高い WordPress プラグインの 1 つです。
クーポン アドオンにアクセスするには、WPForms Pro ライセンスが必要です。クーポン アドオンには、事前入力オプションを有効にしてクーポン コードを設定するために必要なすべての機能が付属しています。

ライセンスを購入したら、Web サイトに WPForms をインストールしてください。 ほんの数分しかかかりません。
次のステップでは、クーポン アドオンを設定します。
ステップ 2. クーポンアドオンをインストールする
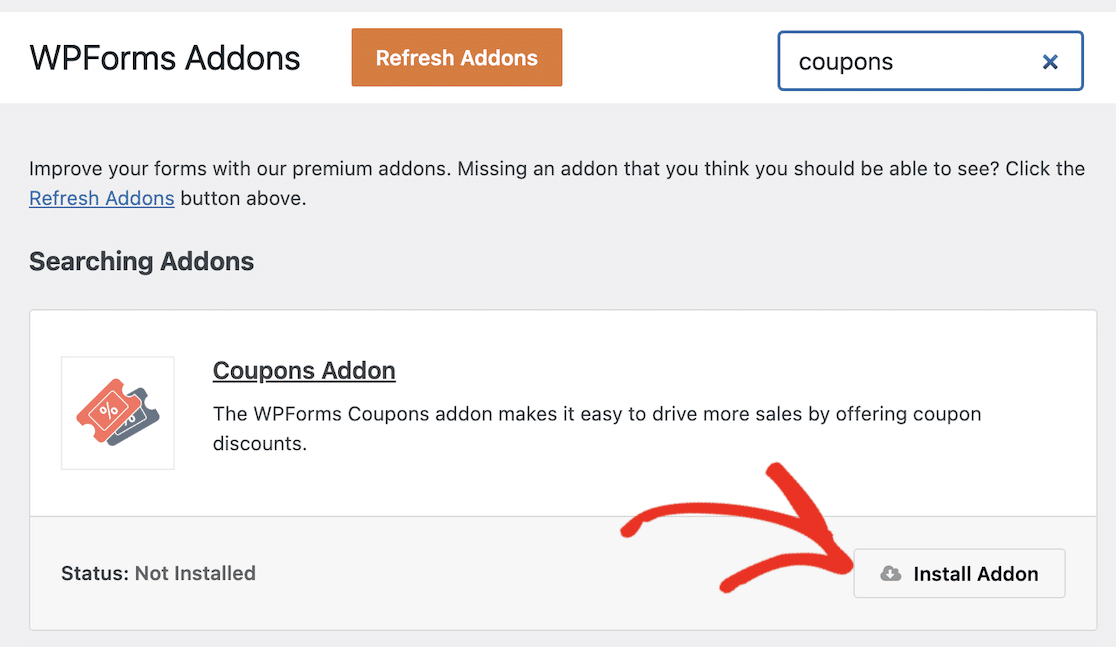
WPForms をインストールした後、WordPress ダッシュボードを開き、 WPForms » アドオンに移動します。
アドオン画面に入ったら、Coupons アドオンを探し、その下の[Install Addon]ボタンを押します。

アドオンのインストールは数秒で完了します。 アドオンを使用できるようになると、ステータスが [アクティブ] に変わります。

これらの手順が完了したら、クーポン コードの作成に進むことができます。
ステップ 3: 新しいクーポンを作成する
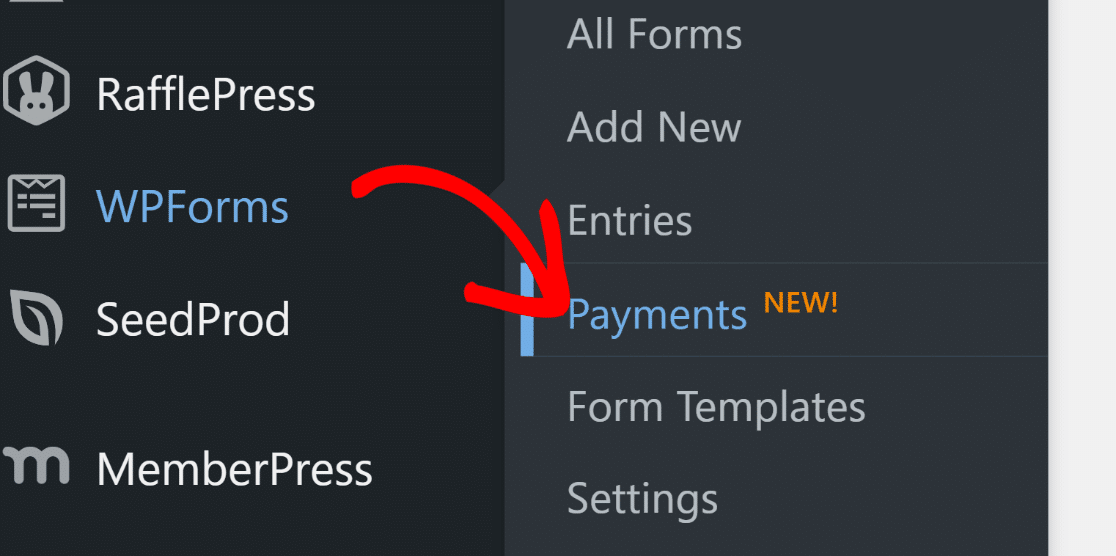
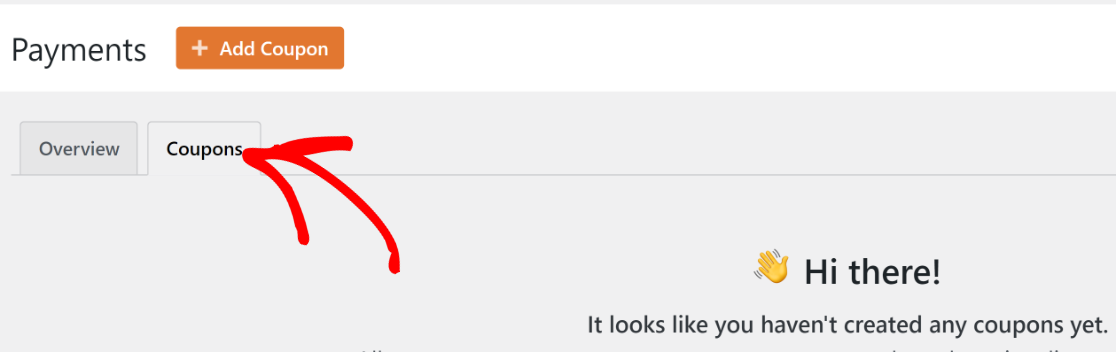
WordPress 管理メニュー内で、 WPForms » Payments をクリックします。

[支払い] 画面には [クーポン] タブがあり、サイト用に任意の数のクーポンを作成できます。 [クーポン]タブをクリックして続行します。

次に、 「クーポンを追加」ボタンをクリックします。

新しいクーポンを設定できる新しい画面が表示されます。 ここで、クーポンの名前、コード、金額を入力し、その他の設定を行うことができます。 必要に応じて、カスタム コードを自由に入力したり、WPForms でコードを自動生成したりできます。
クーポンの開始日と有効期限を設定し、使用量の上限を設定することもできます。 時間や使用回数によってクーポンの有効期限を制限したくない場合は、これらのフィールドを空のままにしておきます。

一番下までスクロールして、既存のフォームからクーポンを使用できるフォームを選択します。 このクーポン コード用のフォームをまだ作成していないため、後でこのステップに戻ることができます。
[クーポンを保存]をクリックして、新しく作成したクーポン コードを保存します。

クーポンを作成したので、次はクーポンを使用できる支払いを構築します。
ステップ 4: 支払いフォームを作成する
WPForms には 800 以上のフォーム テンプレートの豊富なライブラリがあるため、フォームの作成は WPForms を使用する上で最も簡単な部分です。
フォームの構築を開始してテンプレート ライブラリにアクセスするには、 WPForms » 新規追加に移動します。

フォームの名前を入力します。 この名前は、フォームを簡単に識別できるように、内部で参照のためにのみ使用されます。

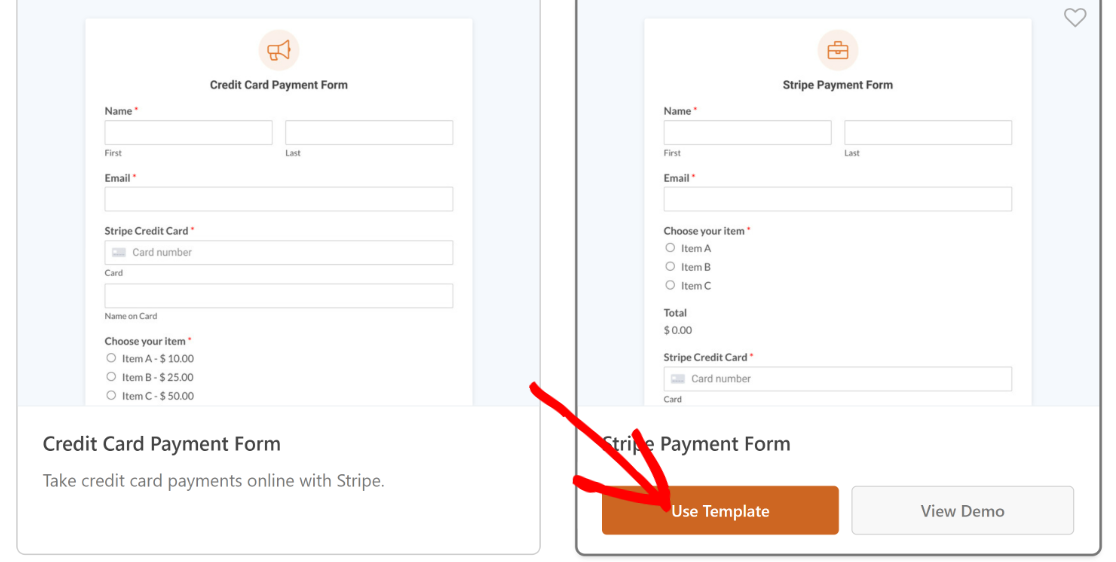
次に、下にスクロールして適切なテンプレートを選択します。 このチュートリアルでは、目標の要件を厳密に満たしているため、Stripe Payment Form テンプレートを使用します。

注:この支払いフォームを起動する前に、Stripe とアカウントの統合が設定されていることを確認してください。 オンラインで支払いを受け取るために必要になります。
テンプレートをクリックすると、フォーム ビルダーに読み込まれます。 フォームのフィールド、レイアウト、その他の設定を必要に応じて編集できます。
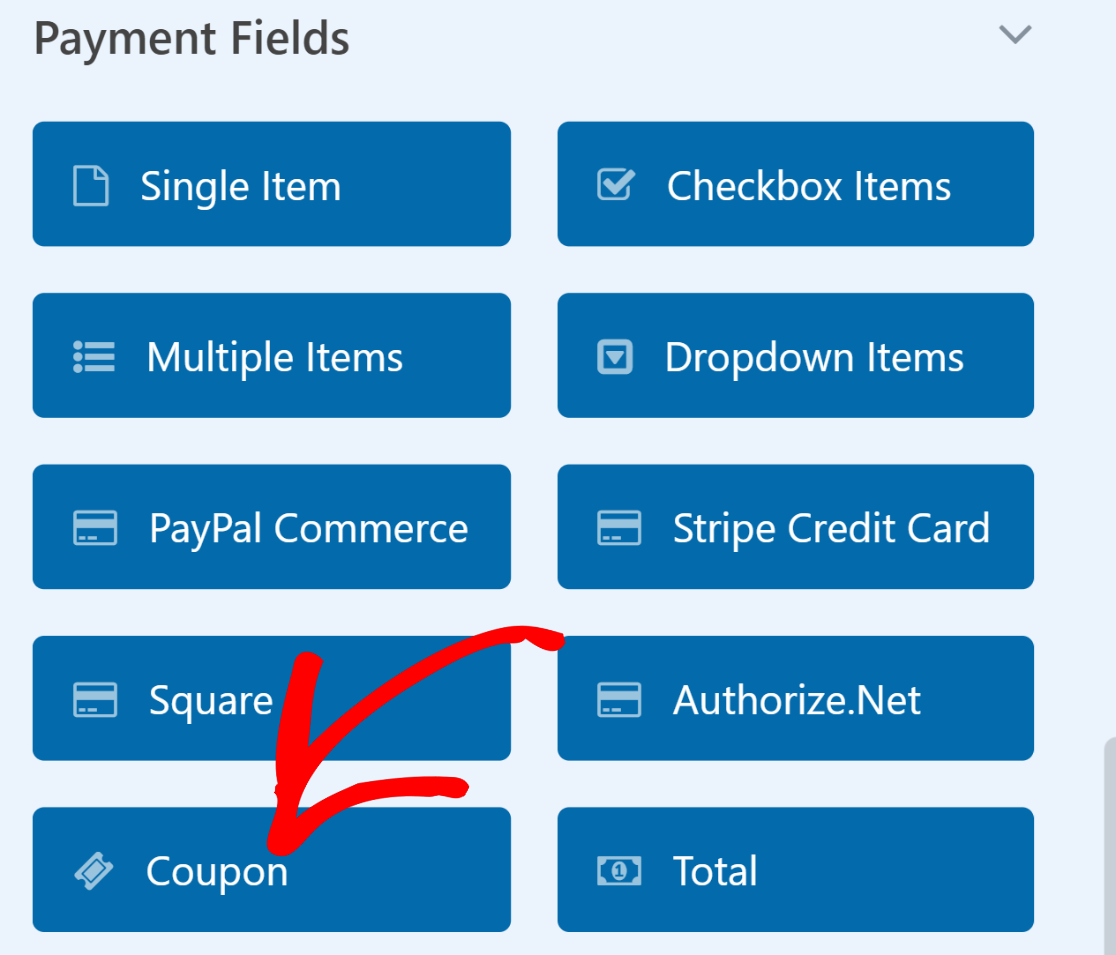
たとえば、このテンプレートには支払いを受け入れるために必要なフィールドがすべて含まれていますが、割引のためのクーポン フィールドがありません。
そこで、 Couponフィールドを Total フィールドのすぐ上にドラッグ アンド ドロップします。

次に、このフィールドで受け入れることができるクーポンを選択します。 [クーポン] フィールドをクリックして、フィールド オプションを開きます。 次に、 [許可されたクーポン]ドロップダウンをクリックし、顧客がこのフォームで有効になるようにしたいクーポンを選択します。


支払いフォームのカスタマイズが完了したら、必ず上部にある[保存]ボタンを押してください。
ステップ 5: URL による事前入力を有効にする
クーポン コードを自動適用するようにフォームを構成するには、URL による事前入力を有効にする必要があります。
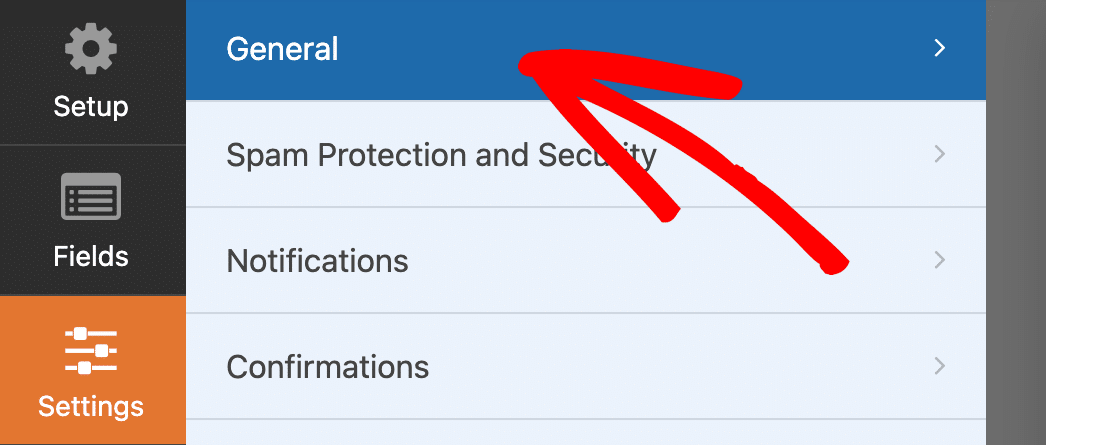
このオプションは、フォームビルダー内の設定 » 一般にあります。

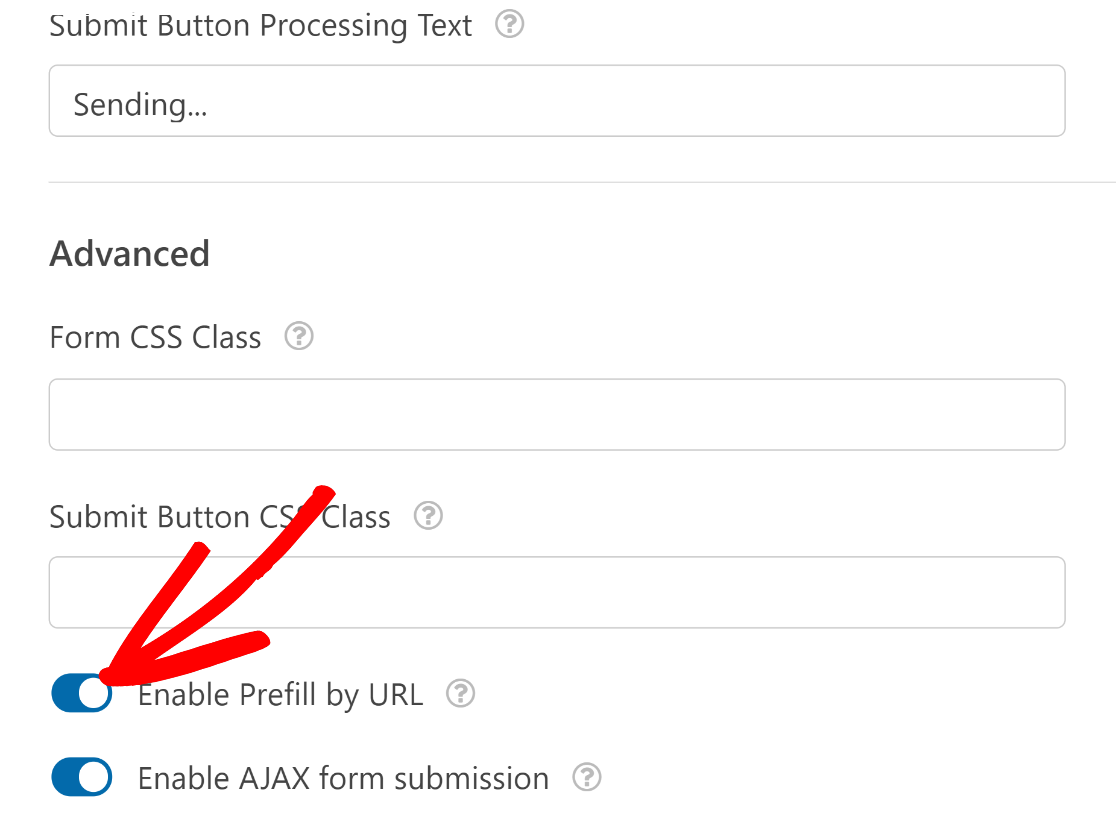
[全般設定] を下にスクロールし、[詳細設定] をクリックして追加のオプションを展開します。 それが完了したら、 「URL による事前入力を有効にする」トグル ボタンをクリックします。

また、フォームに使用している支払いゲートウェイの支払いが有効になっていることを確認してください。
たとえば、Stripe を使用している場合は、 [Payments] » [Stripe]に移動し、 [Stripe Payments を有効にする] トグル ボタンをクリックします。 これがないと、フォームに記入した顧客から支払いを受け取ることができなくなります。

同様に、PayPal、Square、または Authorize.net を使用している場合は、適切な統合を設定し、フォーム ビルダーからの支払いを有効にしていることを確認してください。
素晴らしい! このフォームを公開する準備ができました。
ステップ 7: 支払いフォームを発行する
上部にある[埋め込み]ボタンをクリックして、フォームの公開プロセスを開始します。

フォームを既存のページに埋め込むか、新しいページに埋め込むかの 2 つのオプションのいずれかを選択するよう求められます。 [新しいページを作成] ボタンをクリックして、新しいページに埋め込むことを選択します。

フォームに名前を付けて、 「Let's Go」を押します。

この時点で、フォームがすでに埋め込まれた状態で WordPress ブロックエディターが開いていることがわかります。
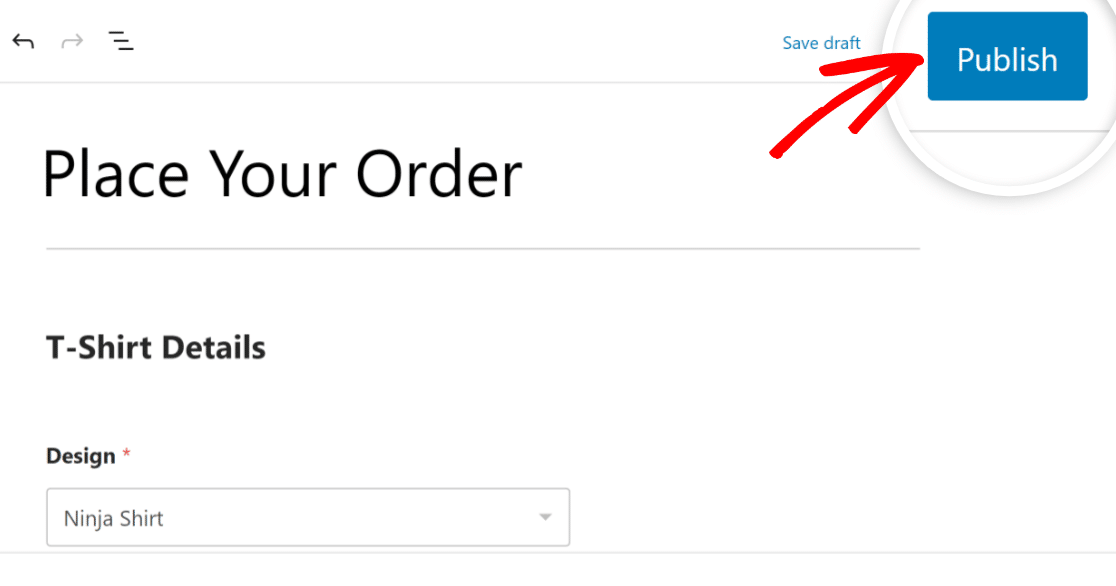
起動する準備ができたら、上部にある[公開]ボタンを押します。

素晴らしい。 このフォームでは、ユーザーが特別な URL をクリックすると、クーポン コードがすでに入力されています。
ただし、そのためにはこの特別な URL を構築する必要があります。 これについては次のステップで説明します。
ステップ 8: クーポンコードを自動入力するための URL を構築する
クーポン コード フィールドの自動入力機能は、新しいフォーム ページの URL を適切に変更した後にのみ機能します。
クーポン コードを自動適用できる URL を構築するには、次の 3 つのものが必要です。
- フォームID
- フィールドID
- クーポンコード
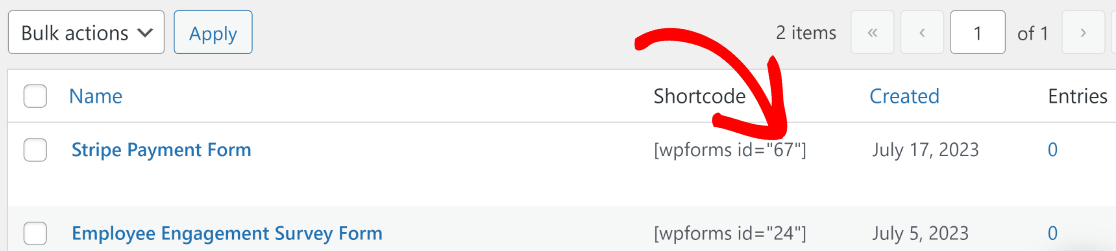
フォームのフォーム ID を見つけるには、 WPForms » すべてのフォームに移動し、コードを適用するフォームを見つけます。 フォームの横にあるショートコード列を見て、番号に注目してください。 これはフォーム ID であり、この場合は 67 です。

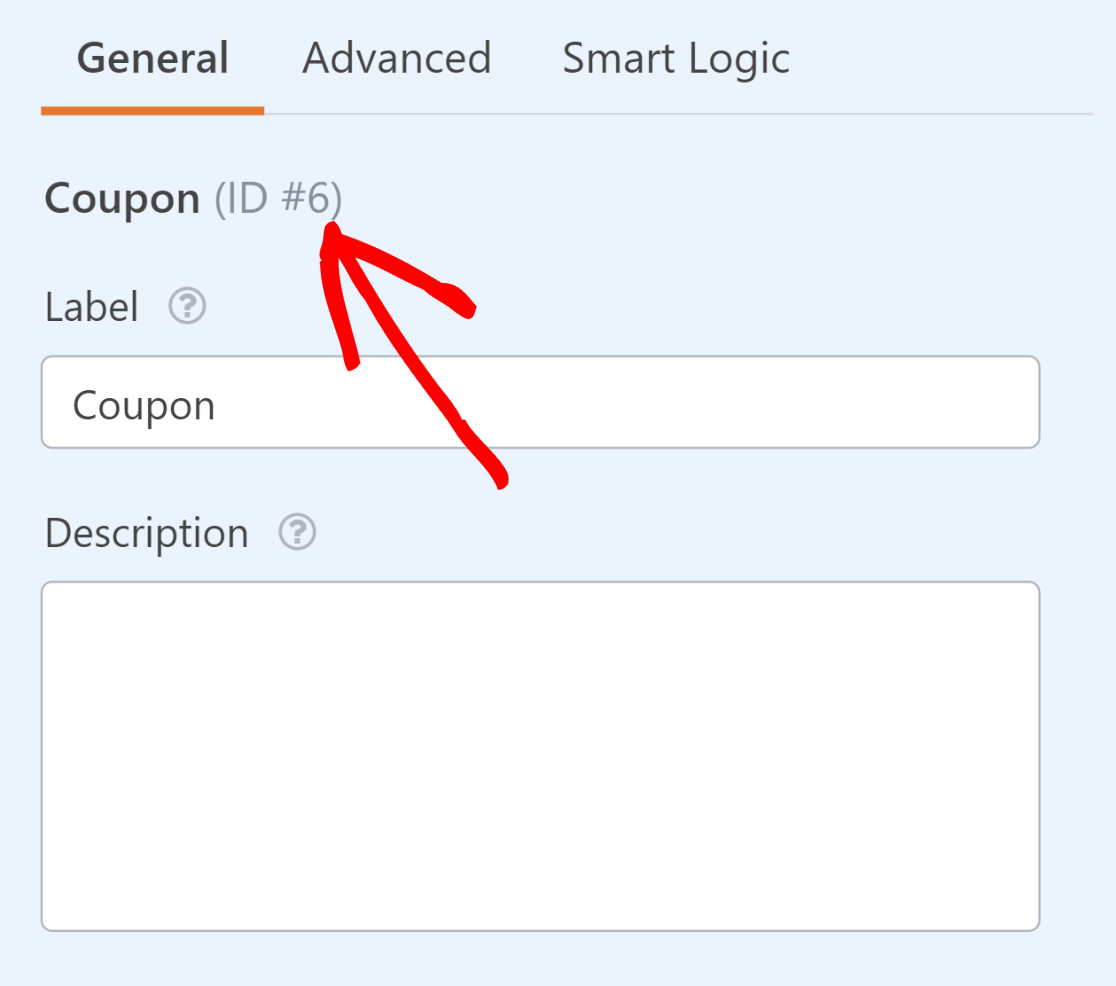
次に、フォームをクリックして開きます。 クーポンフィールドのフィールドIDを見つける必要があります。 これは、 [クーポン]フィールドをクリックし、[フィールド オプション] でフィールド名の横にある ID 番号を確認することで簡単に行うことができます。

最後に、このフォームに適用できるクーポン用に作成した正確なクーポン コードが必要です。
コードを覚えていない場合は、 WPForms » Paymentsに戻り、 Couponタブをクリックするとコードを見つけることができます。 コードはクーポン名の列に書き込まれます。

すべての要素が揃ったので、クーポン コードを自動適用するための特別な URL を作成できます。
フォーム ページの URL がhttps://sulliesflowers.com/buy-shoes/であると仮定します。
次のように変更する必要があります。
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
この場合、挿入する必要がある値は次のとおりです。
- フォームID: 67
- フィールドID: 6
- クーポンコード: 30OFF
これらの値を変更された URL の式に挿入すると、次のようになります。
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
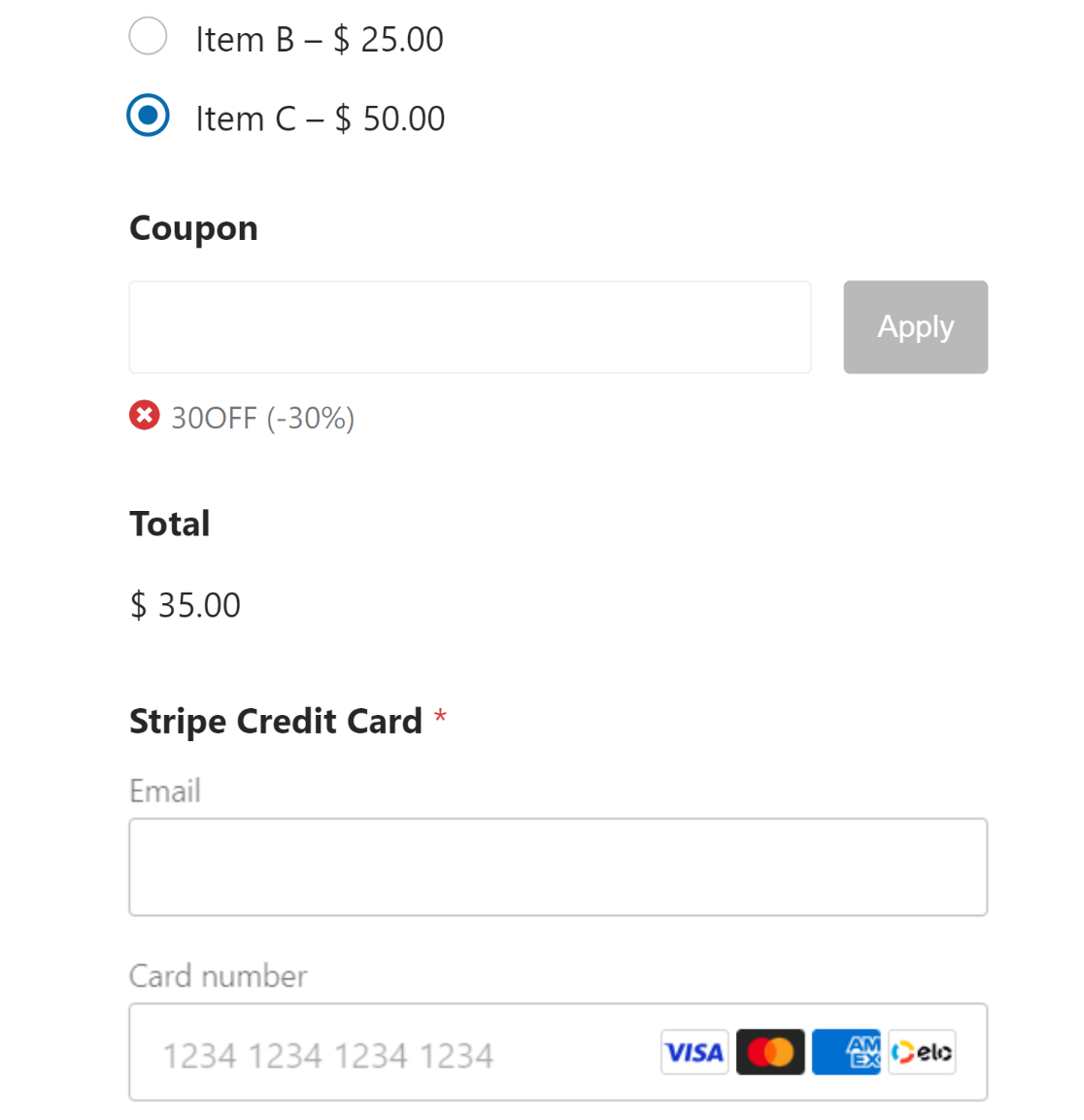
それでおしまい! これで、顧客がリンクをクリックすると、フォームが読み込まれるとすぐにクーポン コードがすでに適用されていることがわかります。

このクーポン コードの特別な URL をニュースレターやその他のマーケティング チャネルを通じて顧客に送信し、クリックして割引を享受してもらうことができます。
そして、それができました!
支払いフォームにクーポンを自動的に適用する方法がわかりました。
次に、定期的な寄付を設定します
寄付キャンペーンの実施を準備している非営利団体の場合は、1 回限りの寄付を提供するのではなく、定期的な寄付を設定することで大きな利益を得ることができます。 ヒントとして定期的な寄付を増やす方法については、ガイドをご覧ください。
WordPress で利用できるクーポン プラグインの詳細をお探しの場合は、WordPress に最適なクーポン コード プラグインのまとめをお読みください。
また、Trustpilot で WPForms が非常に高く評価されている理由を詳しく説明したガイドもあります。
今すぐクーポンコードフォームを作成してください
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
