カスタムロゴでWordPressをブランド化する方法
公開: 2024-09-16WordPress サイトに独自のブランド アイデンティティを作成することは非常に重要です。そこで窮地を救うためにカスタム ロゴが登場します。サイトに個人的な雰囲気を与え、訪問者にあなたが誰であるかを即座に伝えます。
ただし、心配する必要はありません。カスタム ロゴの追加に頭を悩ませる必要はありません。私自身そのプロセスを詳しく調べてみると、WordPress サイトをカスタム ロゴでブランド化するのは実際には非常に簡単であることがわかりました。
そこで、このガイドでは、WordPress サイトとフォームにカスタム ロゴを簡単に追加して、手間をかけずにブランドの存在感を強化する方法を説明します。
WordPress サイトにカスタムロゴを追加する方法
WordPress サイトのさまざまな場所にカスタム ロゴを追加できます。以下で、最も重要な場所の手順について説明します。
- 1. サイトヘッダーにロゴを追加する
- 2. サイトアイコンにロゴを追加する
- 3. お問い合わせフォームにロゴを追加する
- 4. WordPress メールにロゴを追加する
1. サイトヘッダーにロゴを追加する
ほとんどの新しい WordPress インストールには Twenty Twenty-Four テーマが含まれているため、サイト エディターはロゴの追加などのさまざまなヘッダーのカスタマイズに非常に便利です。
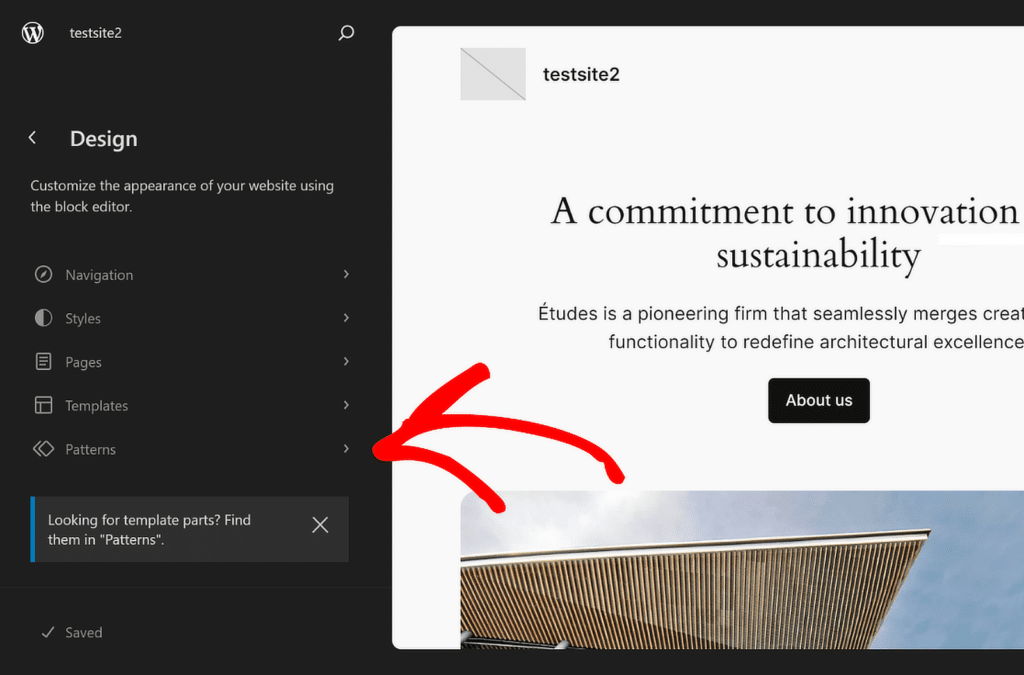
WordPress ダッシュボードから「外観」に移動し、メニューから「エディター」を選択します。これにより、サイト エディターが表示され、ブロック エディターを使用してサイトのロゴを追加できます。 [パターン]をクリックします。

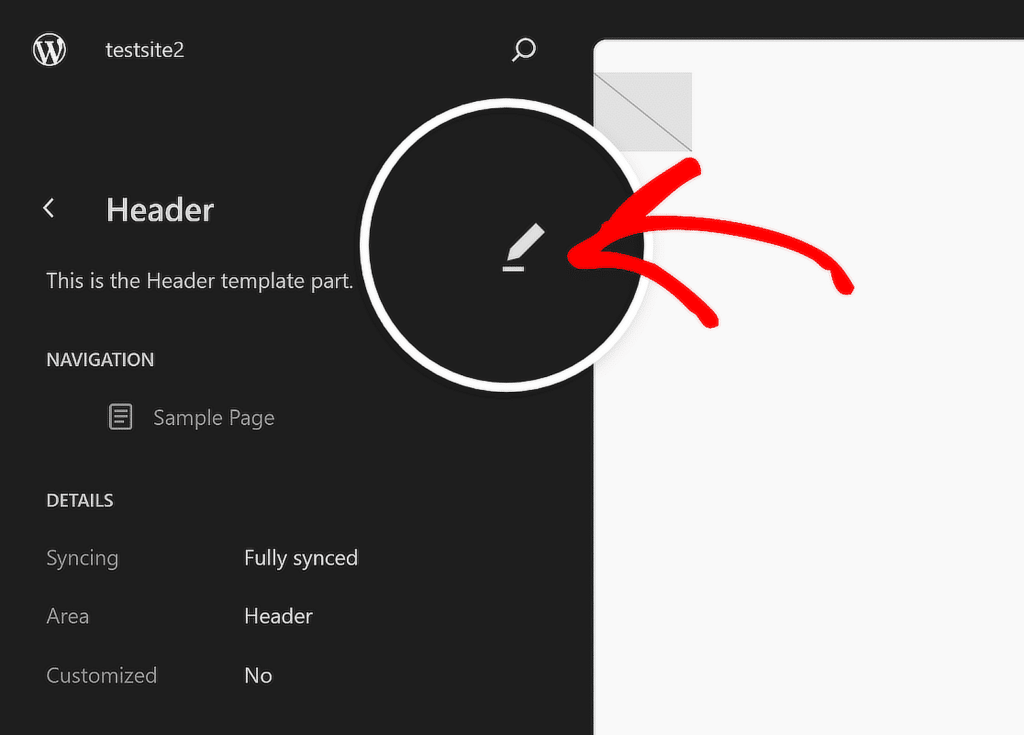
次に、 「テンプレートパーツ」セクションが見つかるまで下にスクロールし、 「ヘッダー」をクリックしてそのオプションにアクセスします。右側でヘッダー画像をクリックしてカスタマイズ オプションを開き、 [編集]アイコンを選択します。

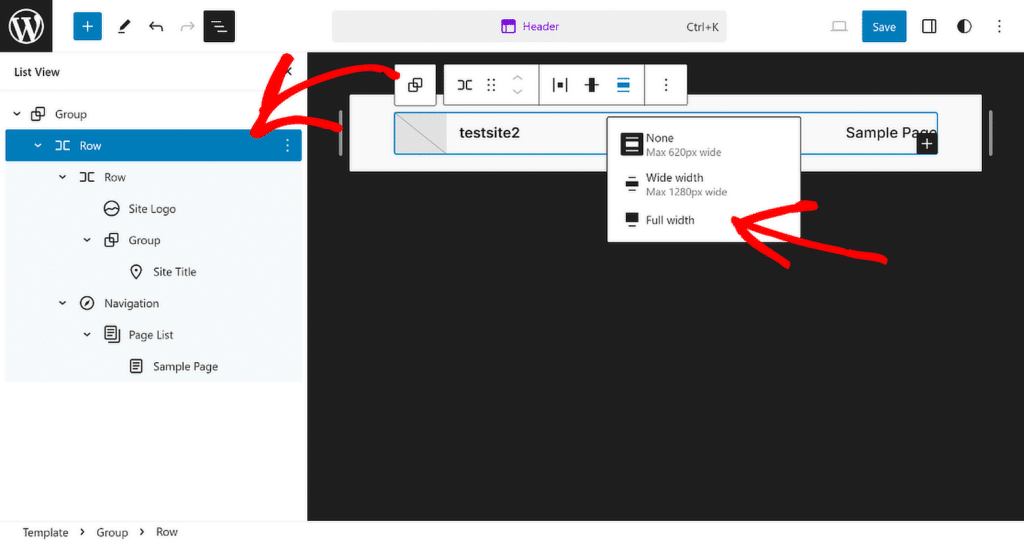
ヘッダーのドキュメント概要で、リスト ビューアイコンをクリックして、WordPress ヘッダーに含まれるすべての要素を表示します。
リスト ビューですべてのブロックを展開し、最初の行項目をクリックして、配置を全幅に設定して、ヘッダー テンプレートのカスタマイズを開始します。

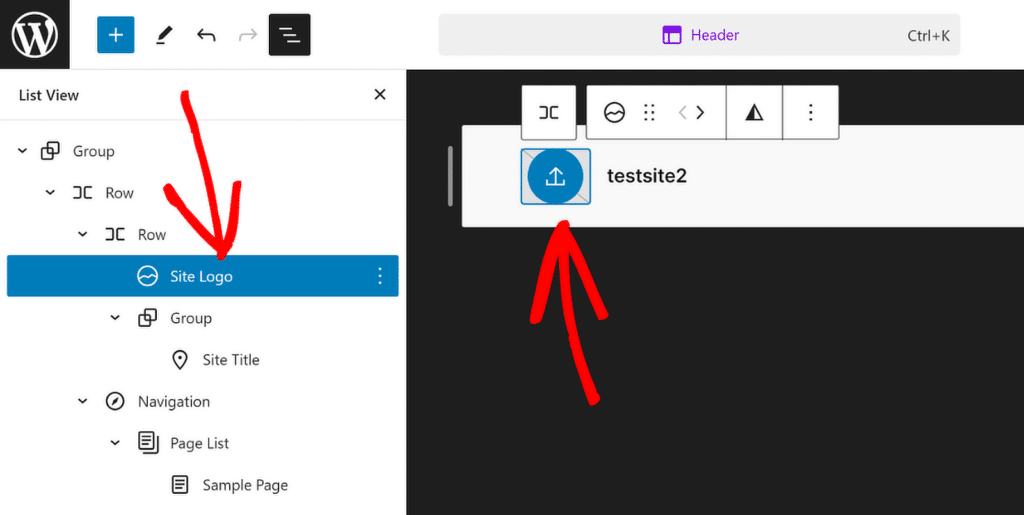
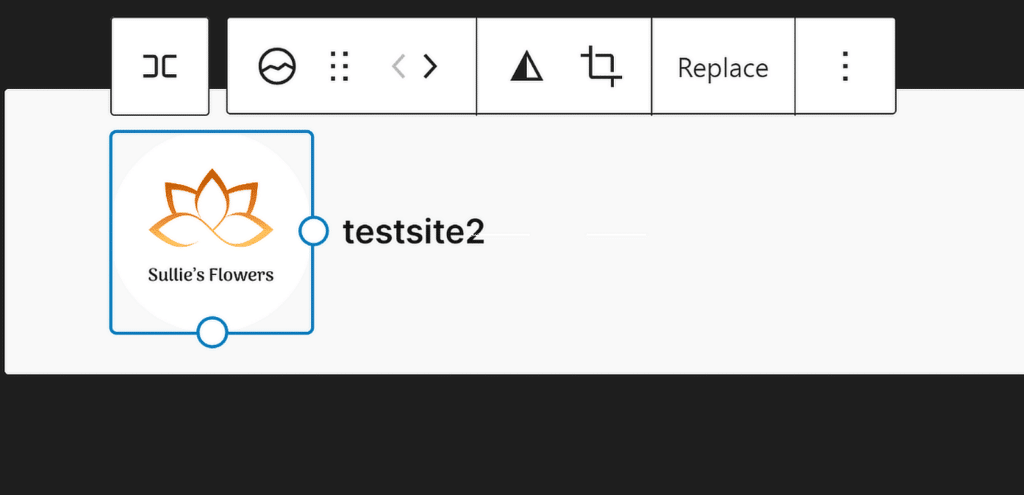
次に、リスト ビューで[サイト ロゴ]オプションをクリックし、ヘッダー プレビュー セクションの[アップロード]アイコンをクリックします。 [ファイルのアップロード]タブからロゴをアップロードするか、メディア ライブラリから既存のファイルを選択することができます。

必要に応じて、ドットのサイズ変更を使用して、必要に応じてサイトのロゴのサイズと寸法を調整します。

サイトに魅力的なヘッダーを作成する際にサポートが必要な場合は、このガイドで WordPress でヘッダーを編集する方法の段階的な手順を確認してください。
2. サイトアイコンにロゴを追加する
ファビコンはサイト アイコンとも呼ばれ、ブラウザ タブ内で Web サイトを表す小さな画像です。ファビコンの追加は、サイトを簡単に認識できるようにするためのシンプルかつ効果的な方法です。
誰かがサイトにアクセスするたびにブランド アイデンティティを強化するには、ファビコンをサイトのロゴにする必要があります。すべてのデバイスで鮮明に表示するには、理想的には約 512 × 512 ピクセルである必要があります。

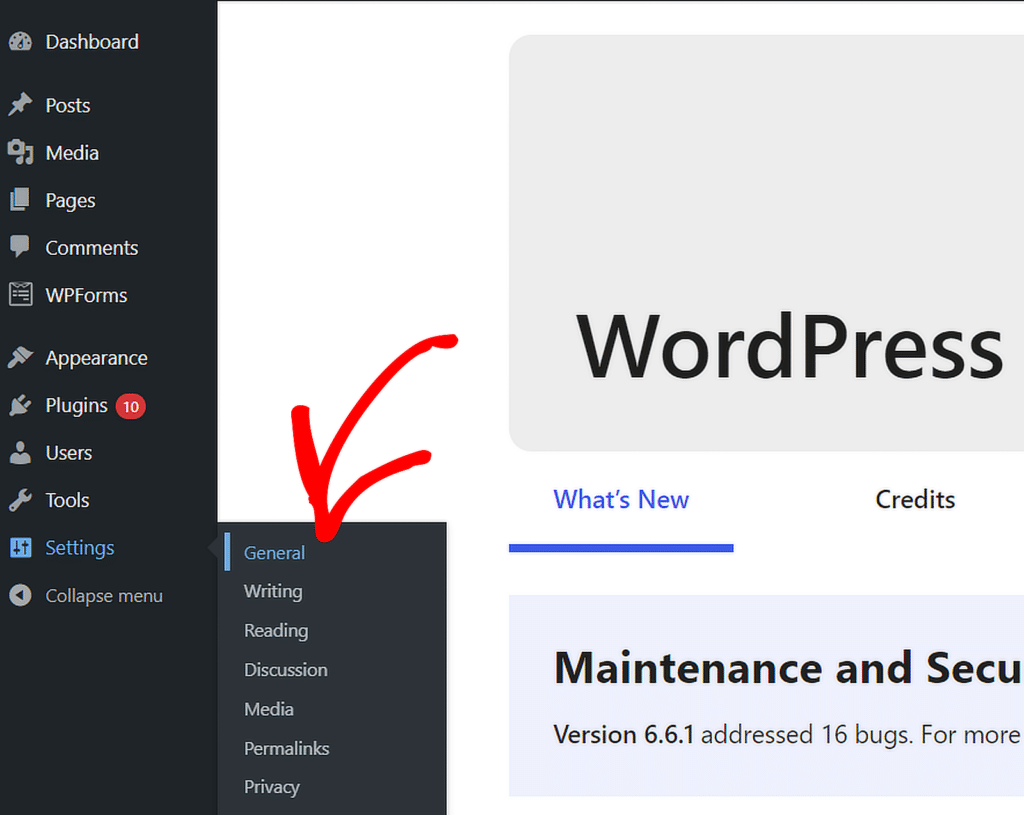
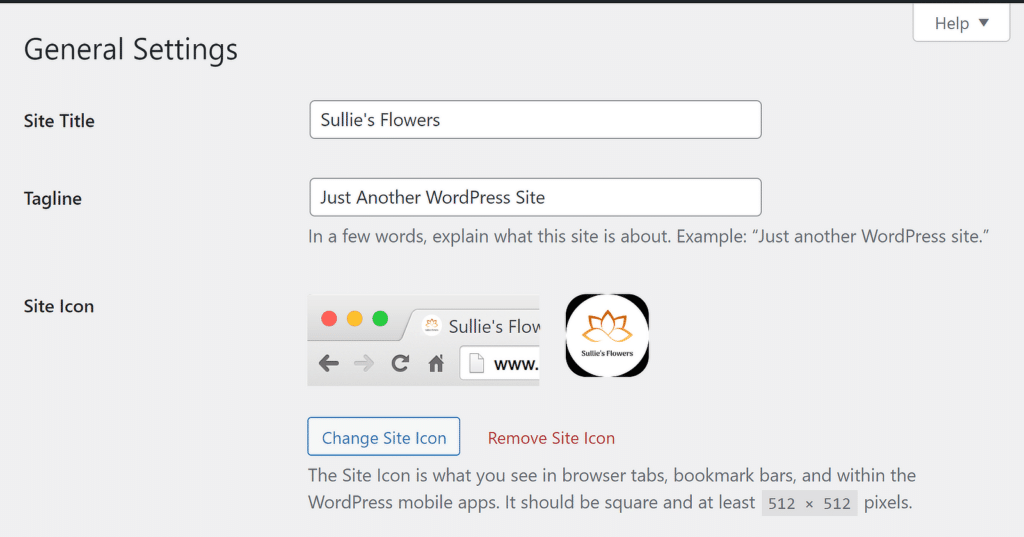
WordPress サイトにファビコンを追加するには、まず WordPress ダッシュボードに移動します。 「設定」に移動し、 「一般」をクリックします。

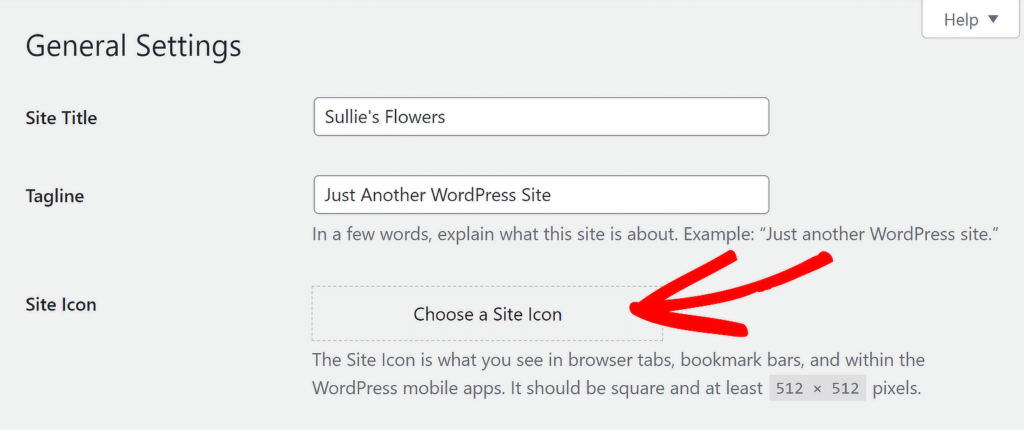
[一般設定]メニューが開いたら、サイトのタイトル、キャッチフレーズを編集し、サイト アイコンを追加できます。 「サイトアイコンを選択」ボタンをクリックするだけです。

次に、 [ファイルのアップロード]タブからロゴをアップロードするか、メディア ライブラリから既存のファイルを選択するかを選択できます。完了すると、以下に示すようにサイトのロゴがプレビューに表示されます。

3. お問い合わせフォームにロゴを追加する
お問い合わせフォームにロゴを含めることは、ブランドを強化し、フォームをよりプロフェッショナルに見せ、サイトの他の部分と一貫性を持たせるための優れた方法です。
WordPress のお問い合わせフォームにロゴを追加するには、まず WPForms プラグインを開きます。まだ連絡先フォームを作成していない場合は、ドラッグ アンド ドロップのフォーム ビルダーを使用して作成してください。

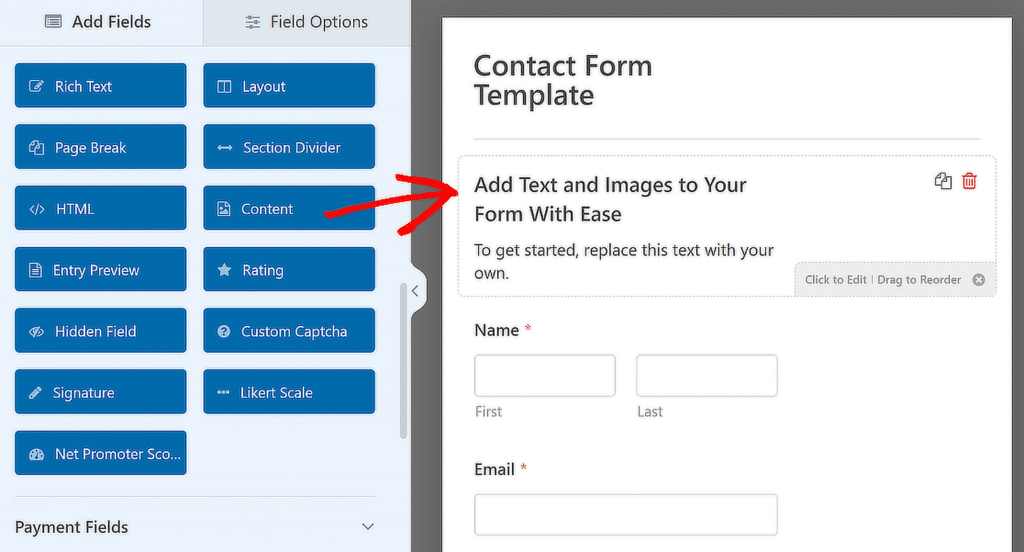
フォームを作成し、すべてのフィールドを好みに追加したら、フォームの上部にあるコンテンツ フィールドをドラッグ アンド ドロップしてブランド ロゴを追加します。

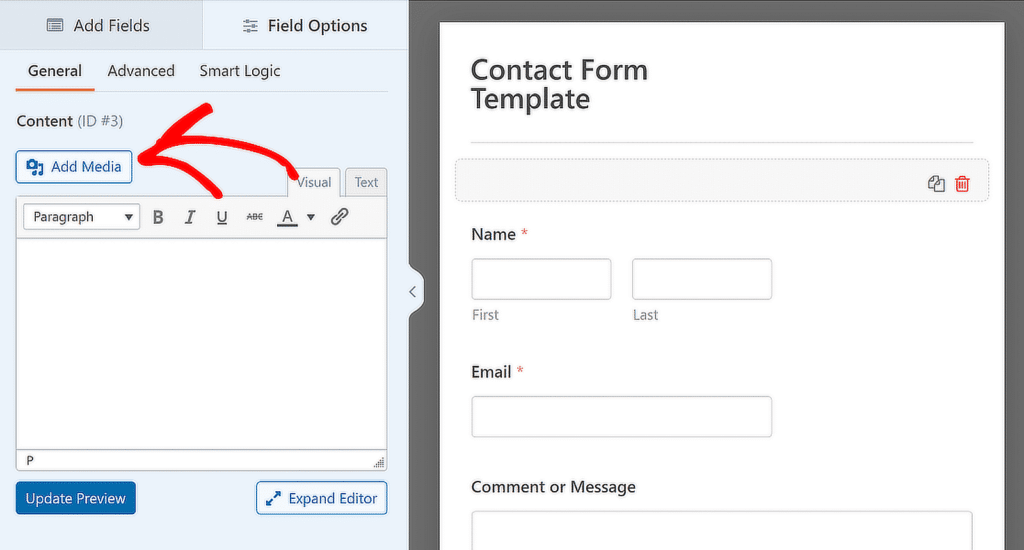
次に、必要に応じてビジュアルエディターで既存のテキストを変更または置換し、 [メディアの追加]ボタンをクリックしてブランド ロゴをフォームに追加します。

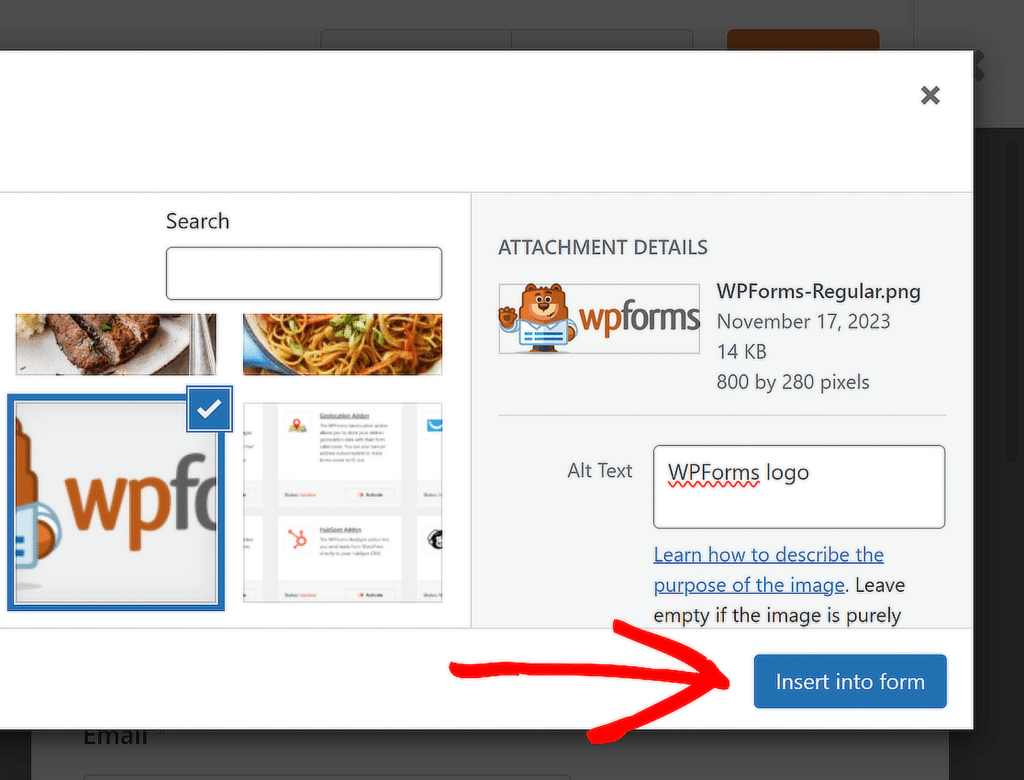
このウィンドウから、ブランドのロゴをアップロードするか、すでにメディア ライブラリにある場合はロゴを選択して、 [フォームに挿入]ボタンをクリックします。


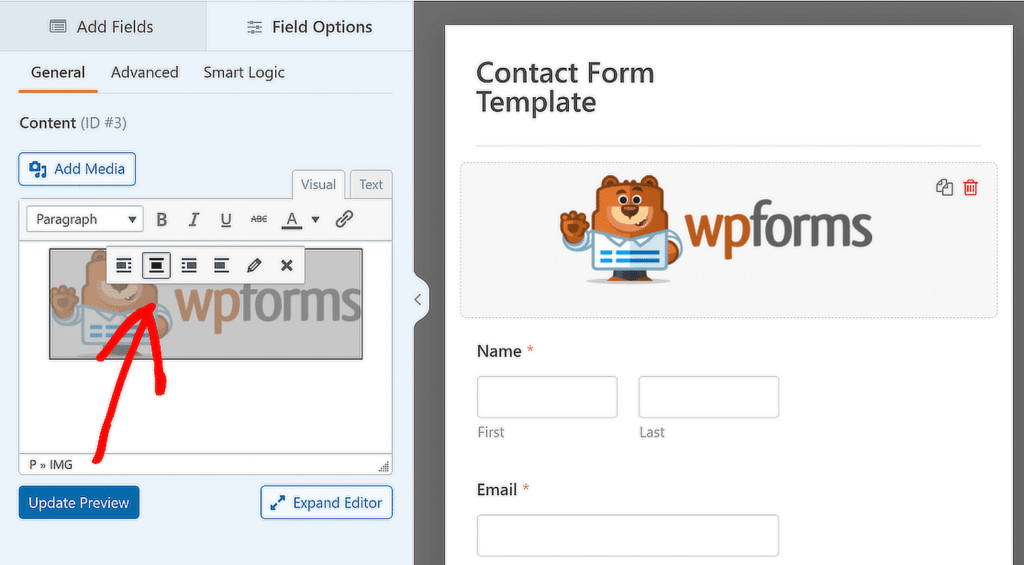
ロゴがお問い合わせフォームの一部になりました。好みに合わせて配置を調整し、 「プレビューの更新」をクリックして、フォームにロゴがどのように表示されるかを確認します。

すべてのフォームにロゴを追加したい場合は、このガイドの手順に従って、ブランド化されたフォームを後で使用できるようにカスタム テンプレートに変換してください。
4. WordPress メールにロゴを追加する
WordPress メールにロゴを追加することは、特に誰かがあなたの Web サイトからメールを受信した場合に、一貫したブランド アイデンティティを作成するもう 1 つの優れた方法です。
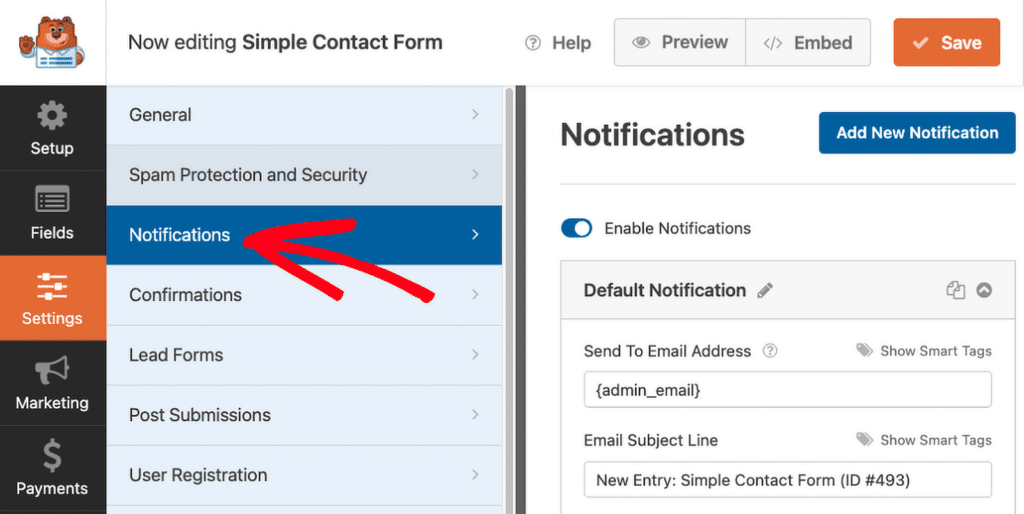
まず、WPForms を使用してフォームを作成し、フォーム ビルダーの[設定] » [通知]タブに移動して、基本的なフォーム通知メールを設定します。

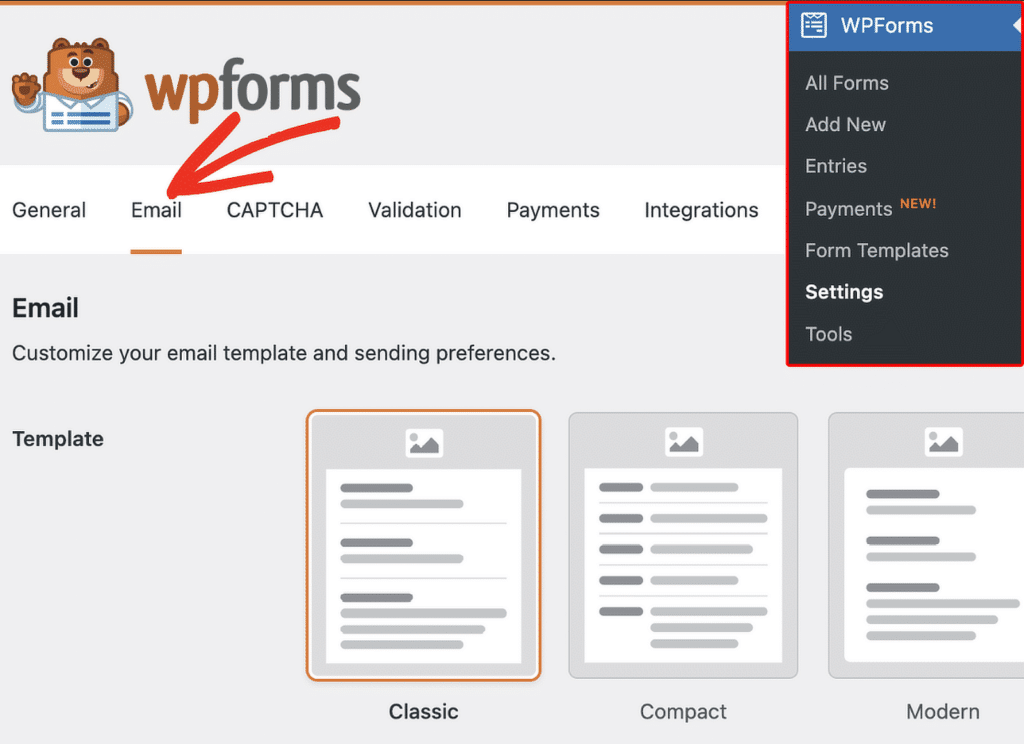
次に、WordPress ダッシュボードからWPForms » 設定に移動し、電子メールタブをクリックして、Web サイト用のカスタム電子メール テンプレートを作成します。

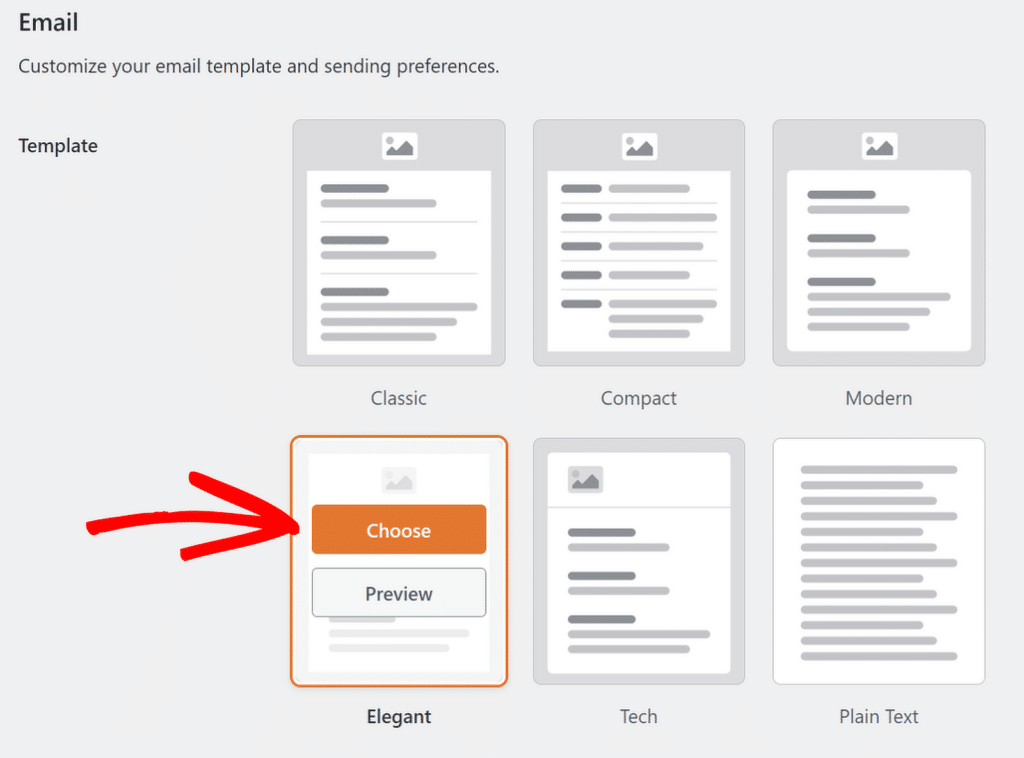
デフォルトでは、すべてのフォーム通知メールでクラシック テンプレートが使用されますが、Pro にアップグレードすると、モダン、エレガント、またはテック テンプレートにアクセスできるようになります。

この例では、エレガントテンプレートを使用しますが、スタイルとニーズに最適なものを選択できます。

次に、 [ヘッダー画像]セクションに移動し、 [アップロード]ボタンをクリックして、メールの上部に表示されるロゴを追加します。

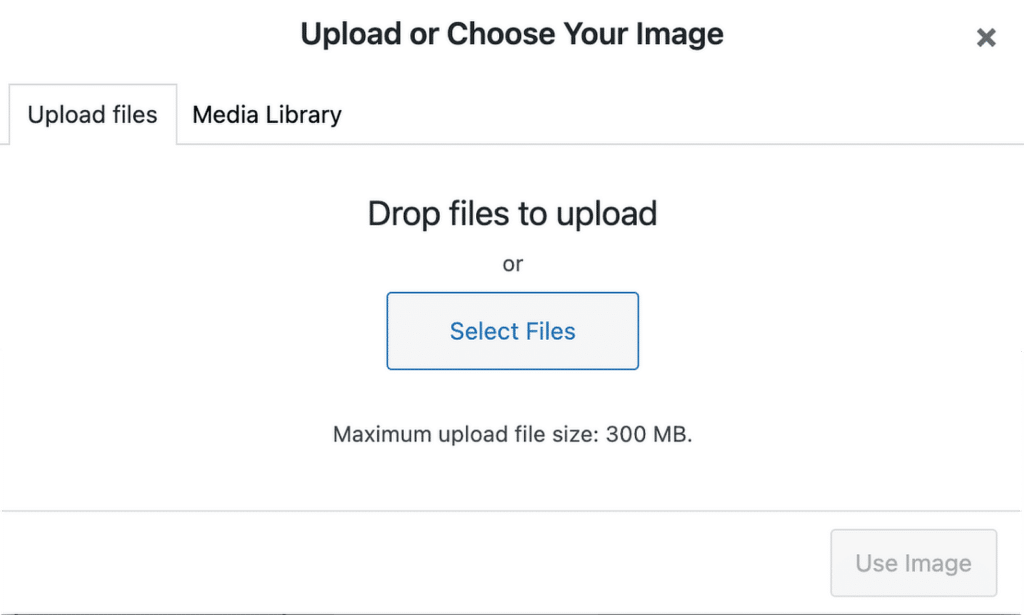
新しい画像をアップロードするか、WordPress メディア ライブラリから画像を選択できます。ロゴを選択またはアップロードした後、 「画像を使用」ボタンをクリックします。

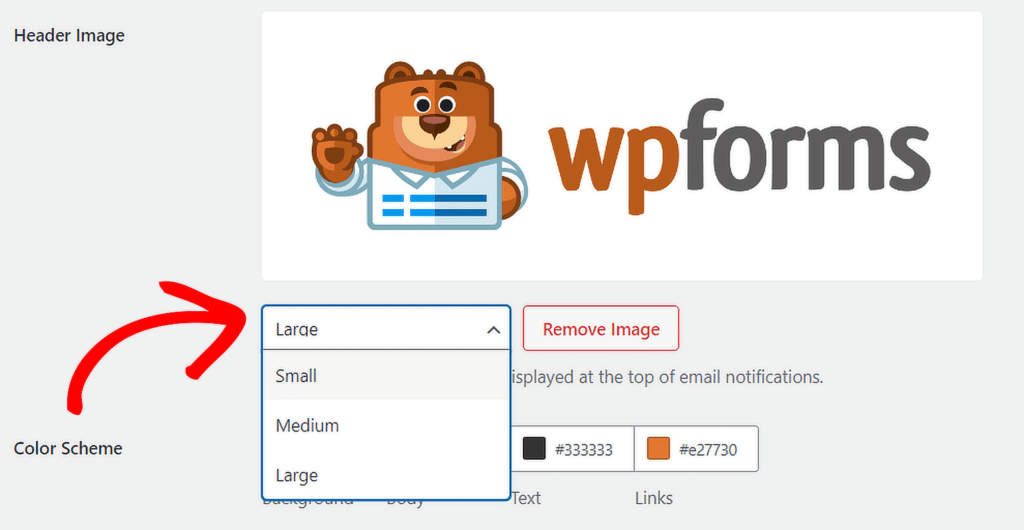
ロゴのサイズを調整する必要がある場合は、ドロップダウン メニューを使用して、 Small 、 Medium 、 Largeなどのオプションから選択できます。

電子メール テンプレートのカスタマイズが完了したら、下にスクロールして[設定を保存]ボタンをクリックして変更を適用します。
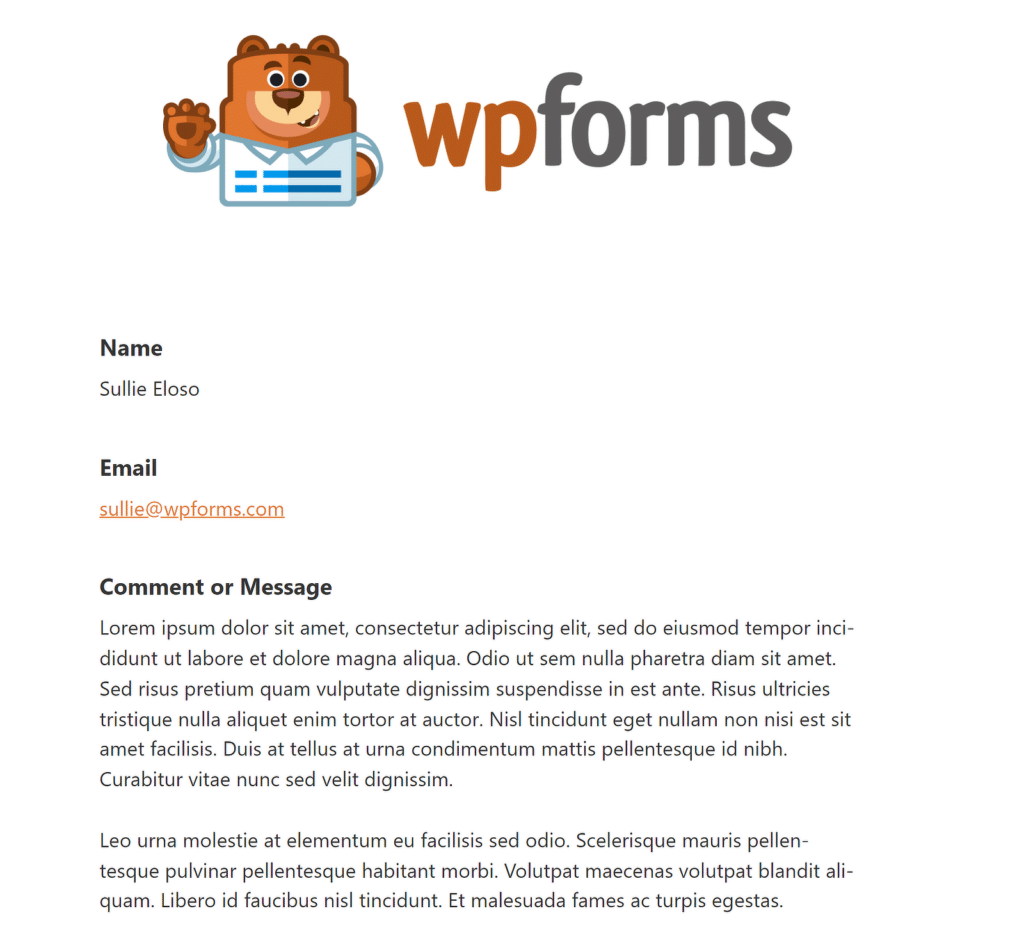
新しいメールが受信者の受信トレイでどのように表示されるかをプレビューするには、 「メール テンプレートのプレビュー」リンクをクリックすると、新しいタブが開き、ブランド ロゴが付いた通知メールのサンプルが表示されます。

それで終わりです!サイトのすべての重要な場所にロゴを追加して、ブランディングを強化し、サイトをより認識しやすくすることができました。
カスタムロゴを使用したWordPressのブランディングに関するよくある質問
WordPress にカスタムロゴを追加するにはどうすればよいですか?
Twenty Twenty-Four などの新しい WordPress テーマの場合は、サイト エディターからカスタム ロゴを追加できます。これを行うには、WordPress ダッシュボードに移動し、 [外観] » [エディター]に移動します。
サイト エディターで、ヘッダーセクションをクリックしてカスタマイズ オプションを開きます。そこから、 [サイト ロゴ]ブロックを選択して、サイト ロゴを追加または変更できます。
WordPress でロゴをクリックできるようにするにはどうすればよいですか?
WordPress のサイト エディターを使用してロゴを追加すると、ロゴは自動的にホームページにリンクされます。つまり、訪問者はロゴをクリックすると、追加の設定を必要とせずにホームページに戻ることができます。
別の方法でロゴをカスタマイズする場合は、ロゴがクリック可能になるように、ホームページの URL を含むアンカー タグで囲まれていることを確認してください。
お問い合わせフォームにロゴを追加するにはどうすればよいですか?
お問い合わせフォームにロゴを追加するには、WPForms を使用できます。フォームを作成した後、ドラッグ アンド ドロップ ビルダーを使用してフォームにContentフィールドを追加します。 [メディアの追加]ボタンを使用してこのフィールドにロゴを挿入すると、ロゴが連絡先フォームの上部に表示されます。
次に、WordPress Web サイトに最適なロゴのサイズはどれくらいですか?
Web サイトのヘッダーに適切なロゴのサイズはサイトのテーマによって異なります。そのため、ロゴのサイズは Web ごとに大きく異なります。 WordPress ウェブサイトに最適なロゴのサイズについて詳しくは、このガイドをご覧ください。
今すぐWordPressフォームを作成しましょう
フォームを構築する準備はできましたか?最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
