BuddyPressとAtomChatを使用してチャットでコミュニティWebサイトを構築する方法
公開: 2022-05-11WordPressを使用してコミュニティWebサイトを構築する方法をお探しですか?
独自のコミュニティを構築することは、熱心な視聴者を増やし、独自のオンラインスペースを作成するための優れた方法です。
Facebookグループを作成すると、Facebookのプラットフォームが成長します。 ただし、独自のコミュニティWebサイトを作成する場合は、プラットフォームを所有します。
このステップバイステップガイドでは、無料のオープンソースのBuddyPressプラグインを使用してWordPressコミュニティWebサイトを作成する方法を学習します。
ただし、BuddyPressにはコミュニティに必要なすべてのコア機能が含まれていますが、本当に魅力的なものを作成したい場合はそれだけでは不十分です。
これを修正するには、AtomChatなどのBuddyPressチャットプラグインなどの他のプラグインを使用して、Webサイトのコミュニティエンゲージメントを改善する方法をさらに学習します。
掘り下げましょう!
構築できるコミュニティWebサイトの例
チュートリアルに入る前に、このガイドに従って構築できるコミュニティWebサイトの種類の例を簡単に説明します。
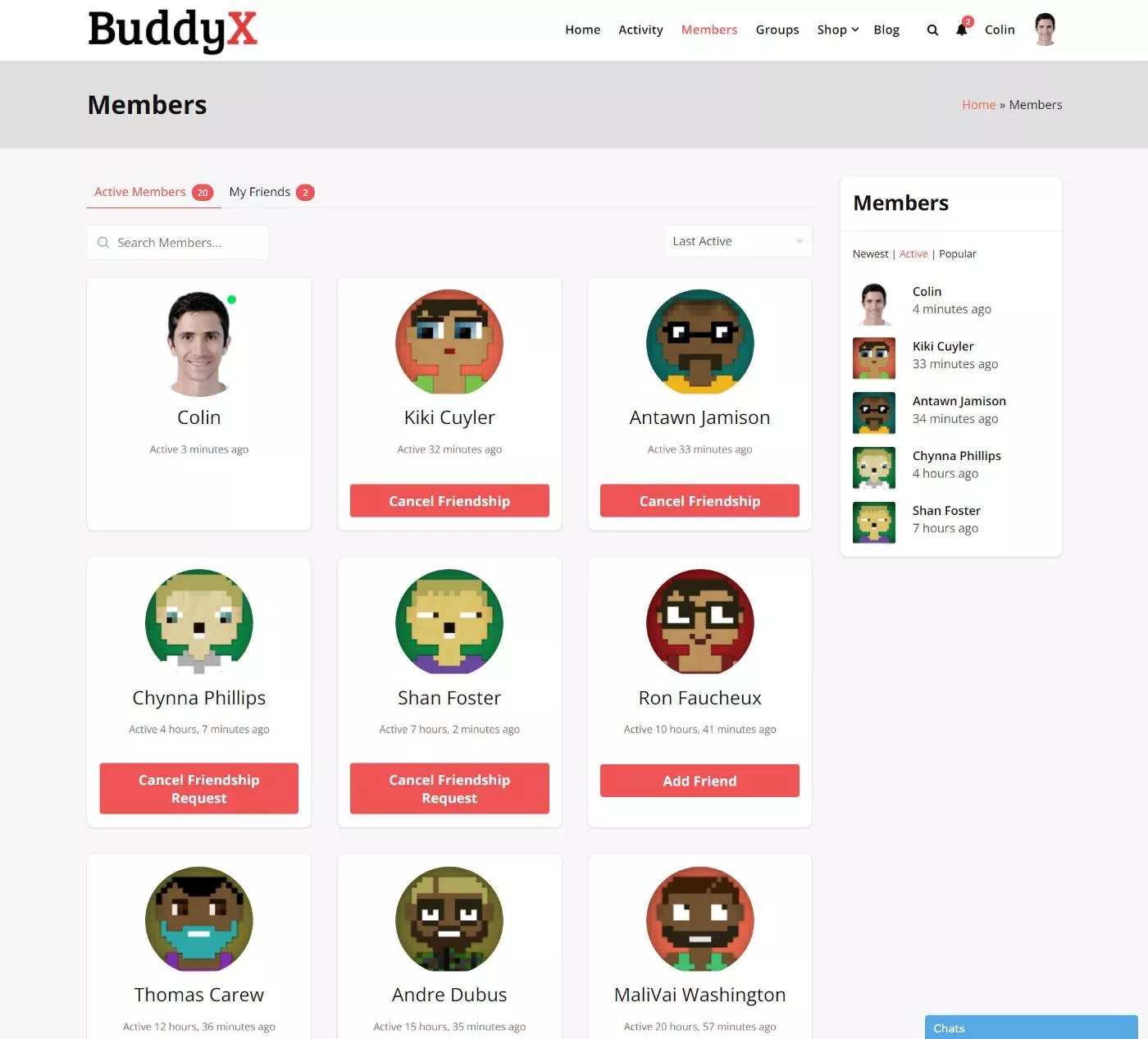
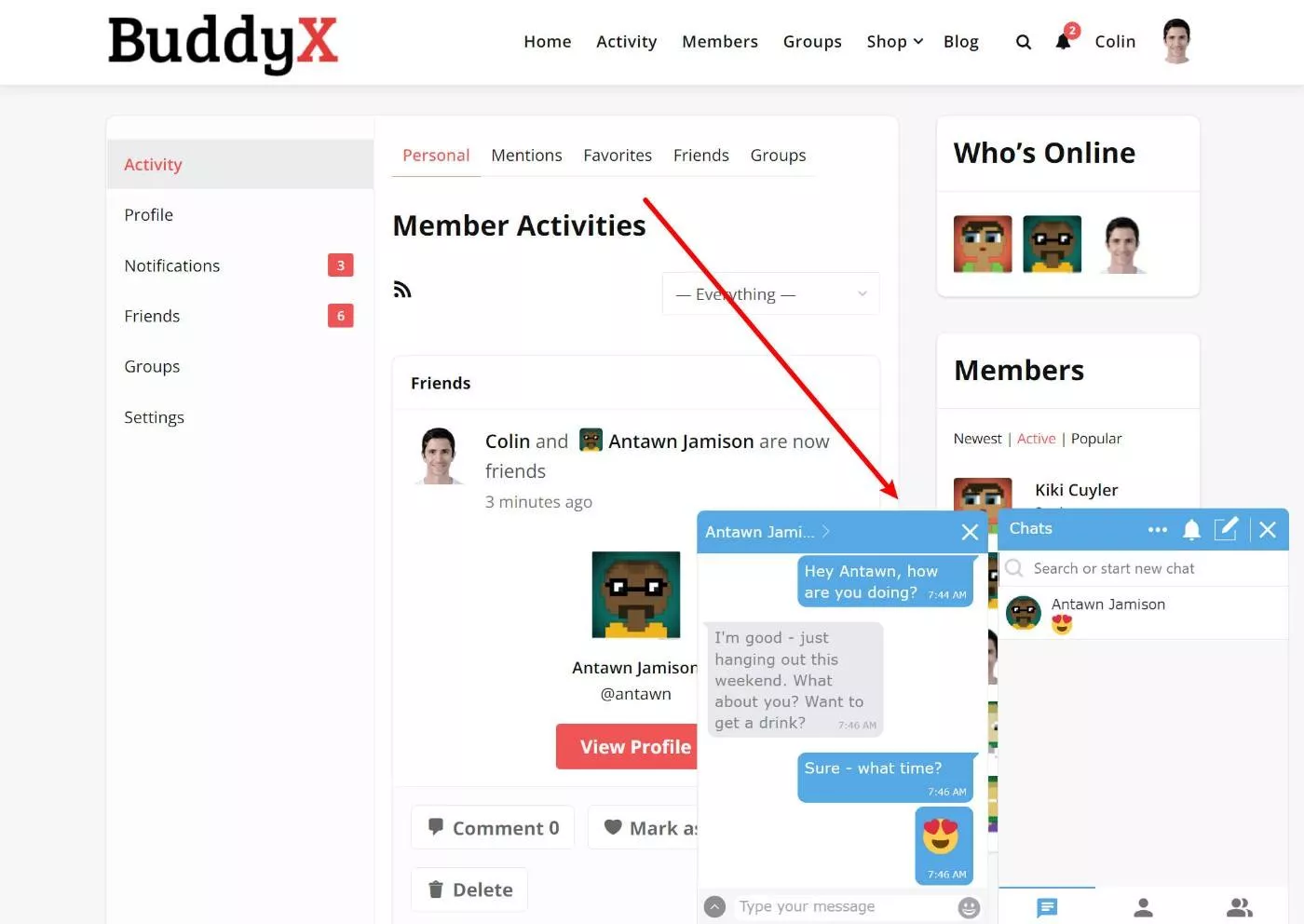
まず、サイトのすべてのメンバーを一覧表示するページを作成できます。

ユーザーは、そのページから友情を追加するか、メンバーの完全なプロファイルを開いて、そのユーザーのアクティビティストリームなどの詳細を表示できます。
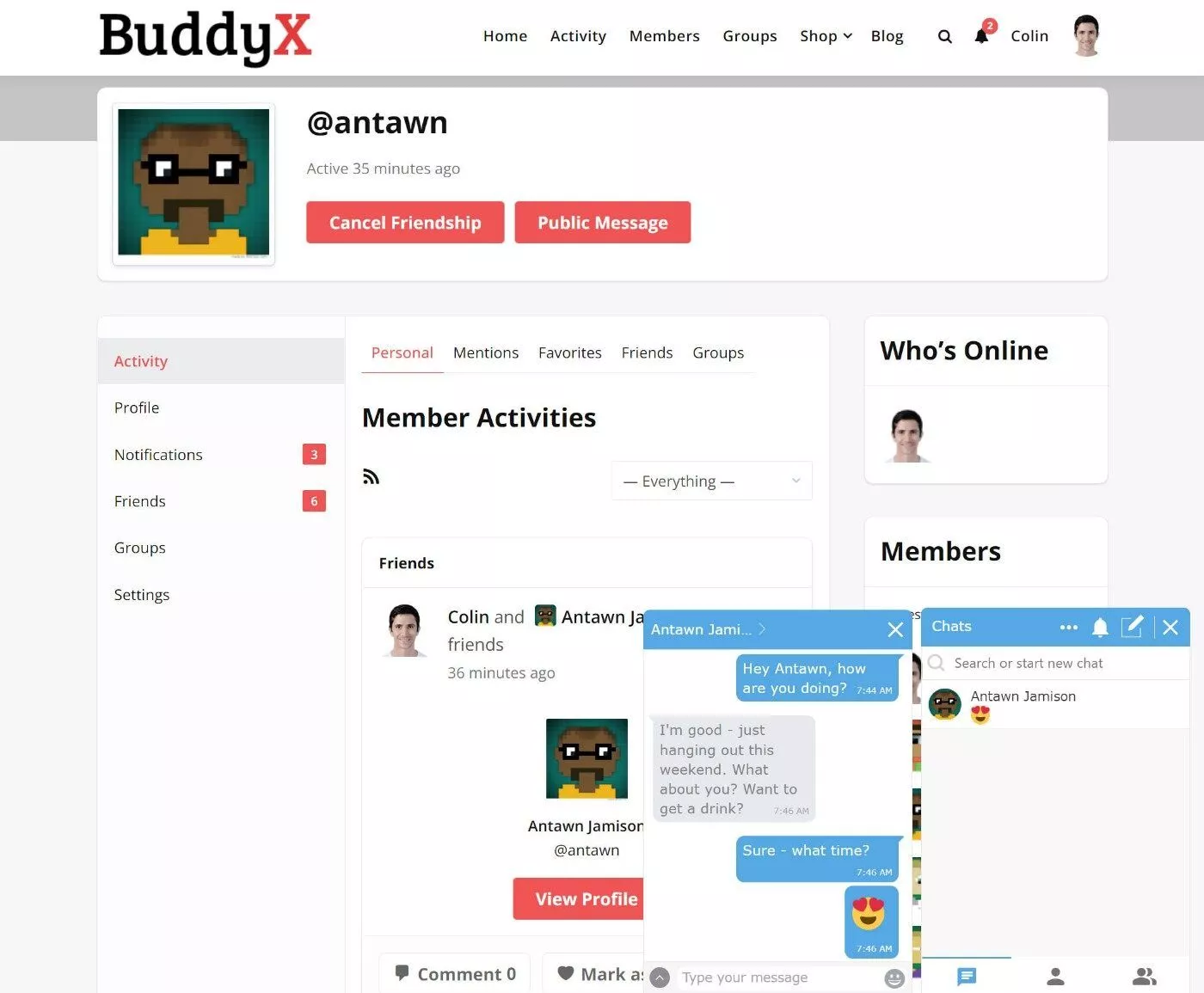
変換を容易にするために、AtomChatを使用してリアルタイムチャットを追加できるようになります。 メンバーはデフォルトでテキストを介して他のユーザーとチャットできますが、オーディオチャットやビデオチャットを有効にすることもできます。

サイトでサブコミュニティを構築するために、ユーザーは独自のユーザーグループを作成して参加できます。 AtomChatを使用すると、グループメンバーは、グループ内でリアルタイムにチャットできます。これには、グループの音声通話やビデオ通話が有効になっている場合も含まれます。
これは、何を構築できるかを理解するための高レベルの外観です。 あなた自身のコミュニティでは、あなたはそれをあなたの好みに合わせてカスタマイズするためにたくさんの追加の設定を得るでしょう。
コミュニティウェブサイトを構築する方法
それでは、WordPressを使用してコミュニティWebサイトを作成する方法のステップバイステップガイドを見てみましょう。
このガイドでは、ホスティングに新しいWordPressインストールをすでに作成できることを前提としています。 そこから、WordPressコミュニティWebサイトを作成するために必要な他の手順を説明します。
1.コミュニティに焦点を当てたテーマを選択する
開始するには、コミュニティWebサイト用に最適化されたWordPressテーマを選択する必要があります。
BuddyPressの人気の高さから、BuddyPressのすばらしいテーマをたくさん見つけることができます。 始めるための2つの例を次に示します。
- BuddyX
- アストラ
この例では、無料のBuddyXテーマを使用します。
テーママーケットプレイスを閲覧すると、さらに多くの情報を見つけることができます。
- WordPress.orgのBuddyPressテーマ
- ThemeForestのBuddyPressテーマ
2.BuddyPressを設定します
テーマを作成したら、WordPress.orgから無料のBuddyPressプラグインをインストールしてアクティブ化する準備が整います。
コンポーネントを有効にする
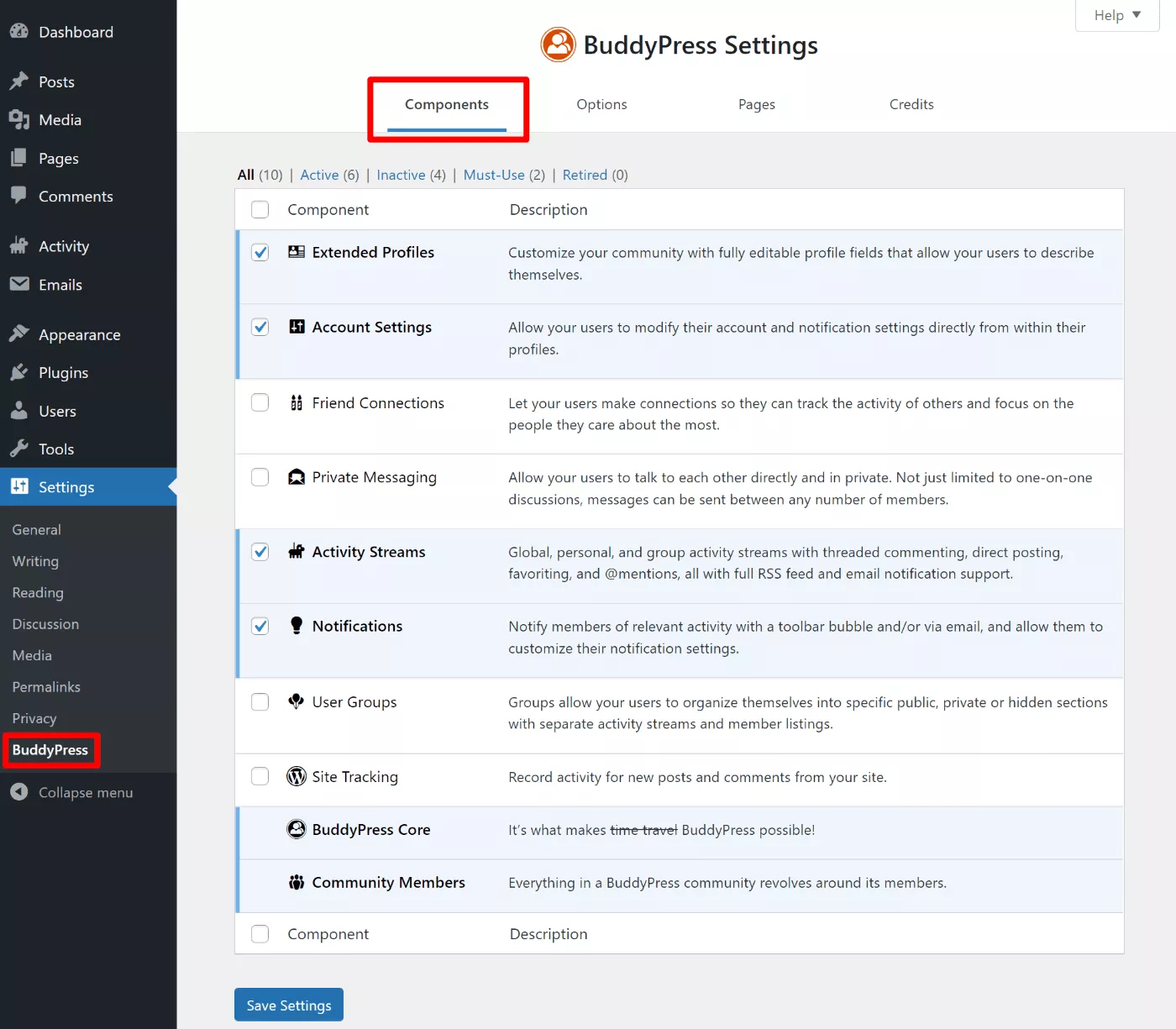
プラグインをアクティブにしたら、 [設定]→[BuddyPress]に移動して設定を構成します。
まず、コア機能である、有効にする「コンポーネント」を選択する必要があります。 たとえば、友達のつながりやアクティビティストリームなどです。

コミュニティにとって意味のあるオプションを選択してください。 次のセクションでは、BuddyPressチャットプラグインの設定など、この機能を拡張する方法を学習します。
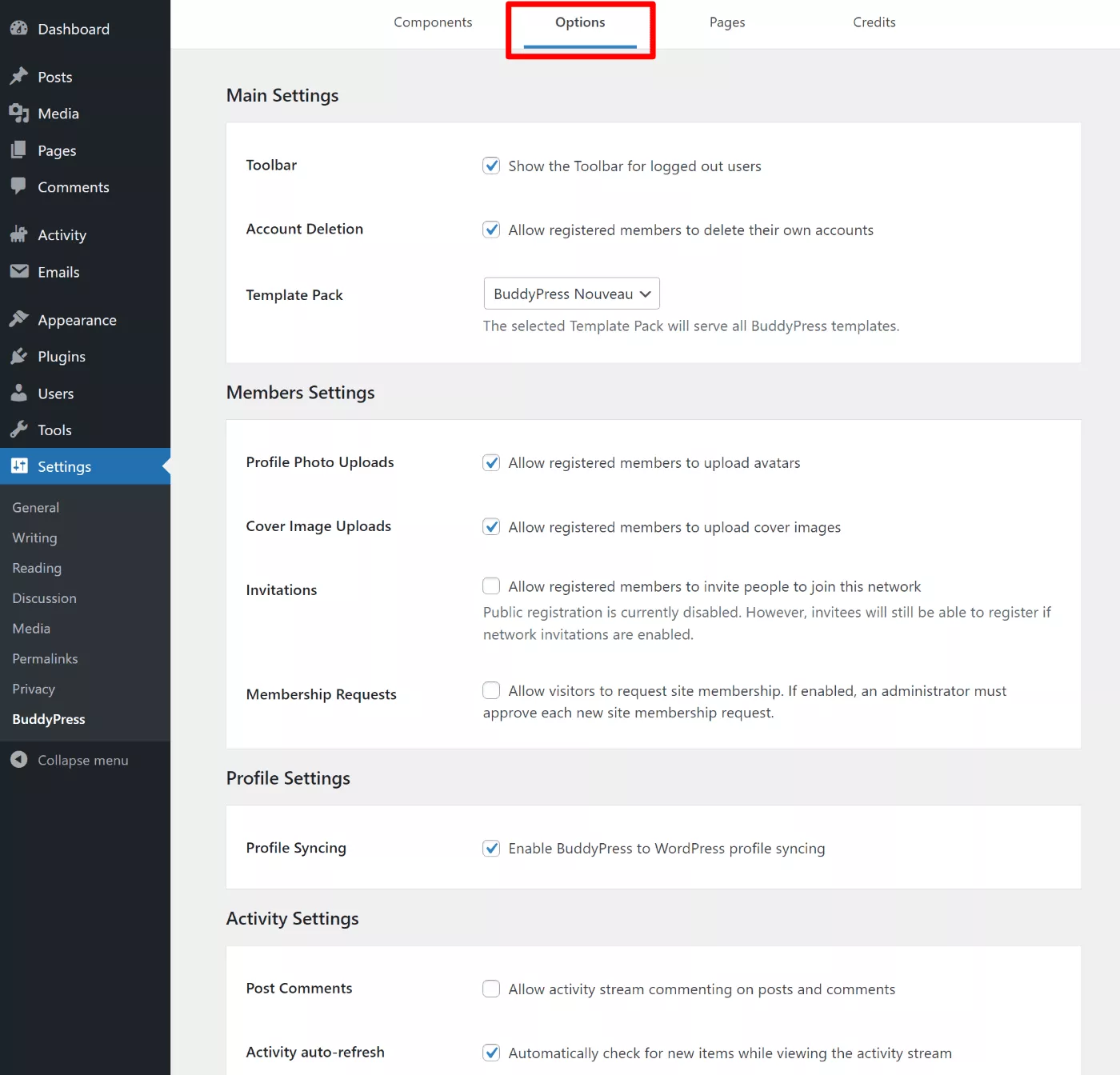
オプションの構成
次に、[オプション]タブに移動して、コミュニティの基本的な機能を構成します。

基本的なセットアップは以上です。 これで、基本的ではありますが、機能しているコミュニティWebサイトができました。
次に、コミュニティメンバーのエクスペリエンスを向上させる機能を使用して、機能を強化します。
3.エンゲージメントを向上させるためにBuddyPressに機能を追加します
BuddyPressは、コミュニティWebサイトの基盤として機能します。
ただし、活気のあるコミュニティを作成したい場合は、ユーザーが期待する機能の一部が不足しているため、BuddyPressだけではおそらく十分ではありません。
より魅力的なコミュニティWebサイトを作成するために、3つの便利な機能を追加する方法について説明しましょう。
- リアルタイムチャット(Facebookユーザーが互いにチャットする方法とよく似ています)。
- ユーザーがより多くの対話をするように促すゲーミフィケーション。
- ユーザーが特定のアクションを完了したときにアクティビティフィードに自動的に投稿するなどの自動化。
リアルタイムチャット(グループチャットを含む)
BuddyPressを改善できる大きな領域の1つは、メンバー間のコミュニケーションです。
ユーザーはお互いにプライベートメッセージを送信できますが、リアルタイムチャットのオプションはありません。これは、早い段階から人々をフォーラムに強制的に戻させているようなものです。
ユーザーは、よりリアルタイムの通信方法を期待するようになりました。 たとえば、Facebookには長い間簡単なライブメッセージがあり、Redditでさえライブチャットシステムを追加しました。
これを設定するには、AtomChatなどのBuddyPressチャットプラグインを使用できます。 AtomChatは、BuddyPressユーザーグループのグループチャットとともに、コミュニティに1対1のテキストチャットを追加します。
メンバーにさらに多くのエンゲージメント方法を提供したい場合は、オーディオチャットとビデオチャットを有効にすることもできます。
設定方法は次のとおりです…
AtomChatをインストールして接続します
開始するには、コミュニティWebサイトのWordPress.orgから無料のAtomChatプラグインをインストールしてアクティブ化します。

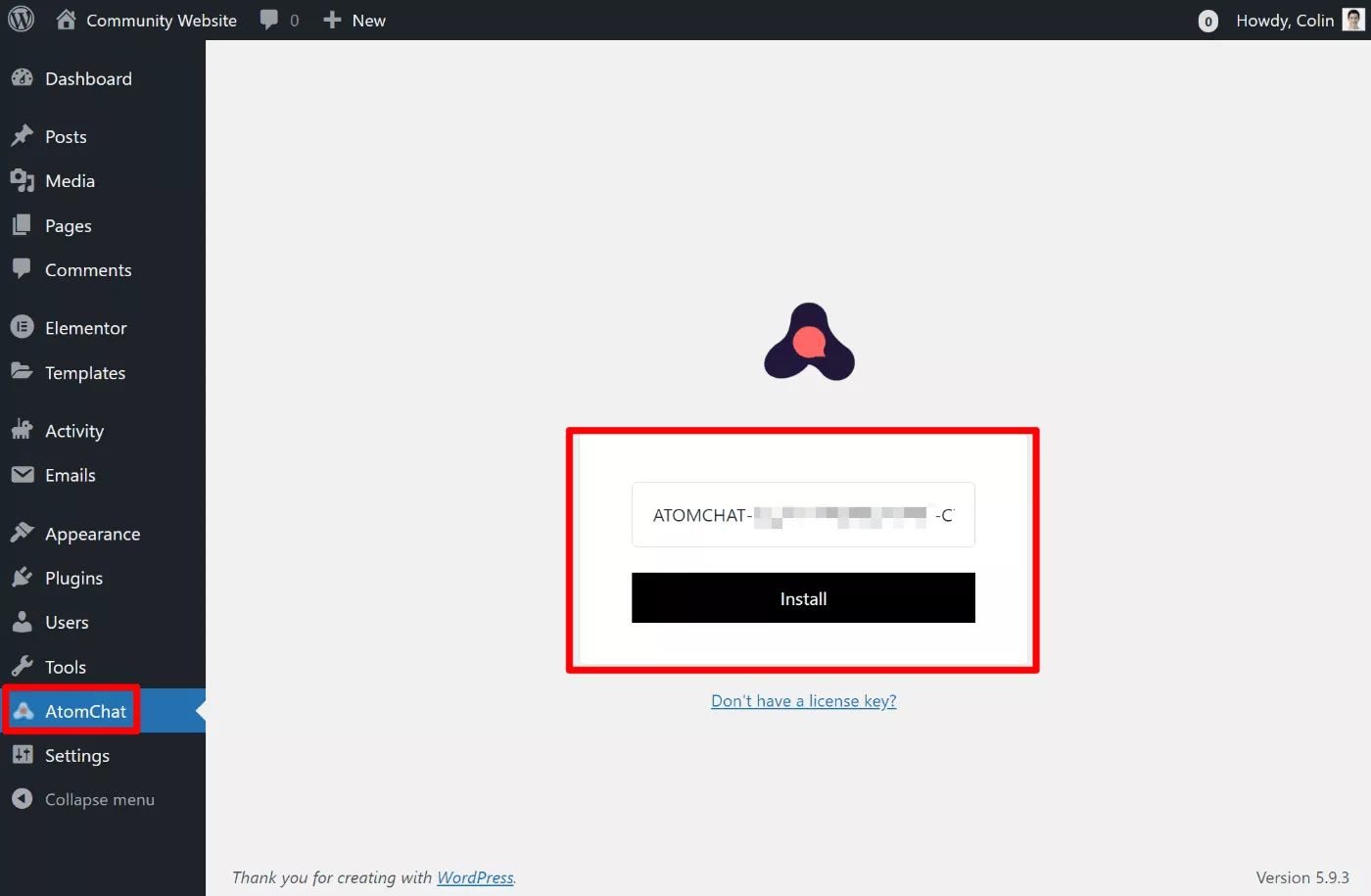
次に、WordPressダッシュボードの新しいAtomChatタブに移動し、AtomChatライセンスキーを追加します。

AtomChatアカウントに登録すると、ライセンスキーを取得できます。 AtomChatは有料サービスですが、 15日間の無料トライアルを利用できます。
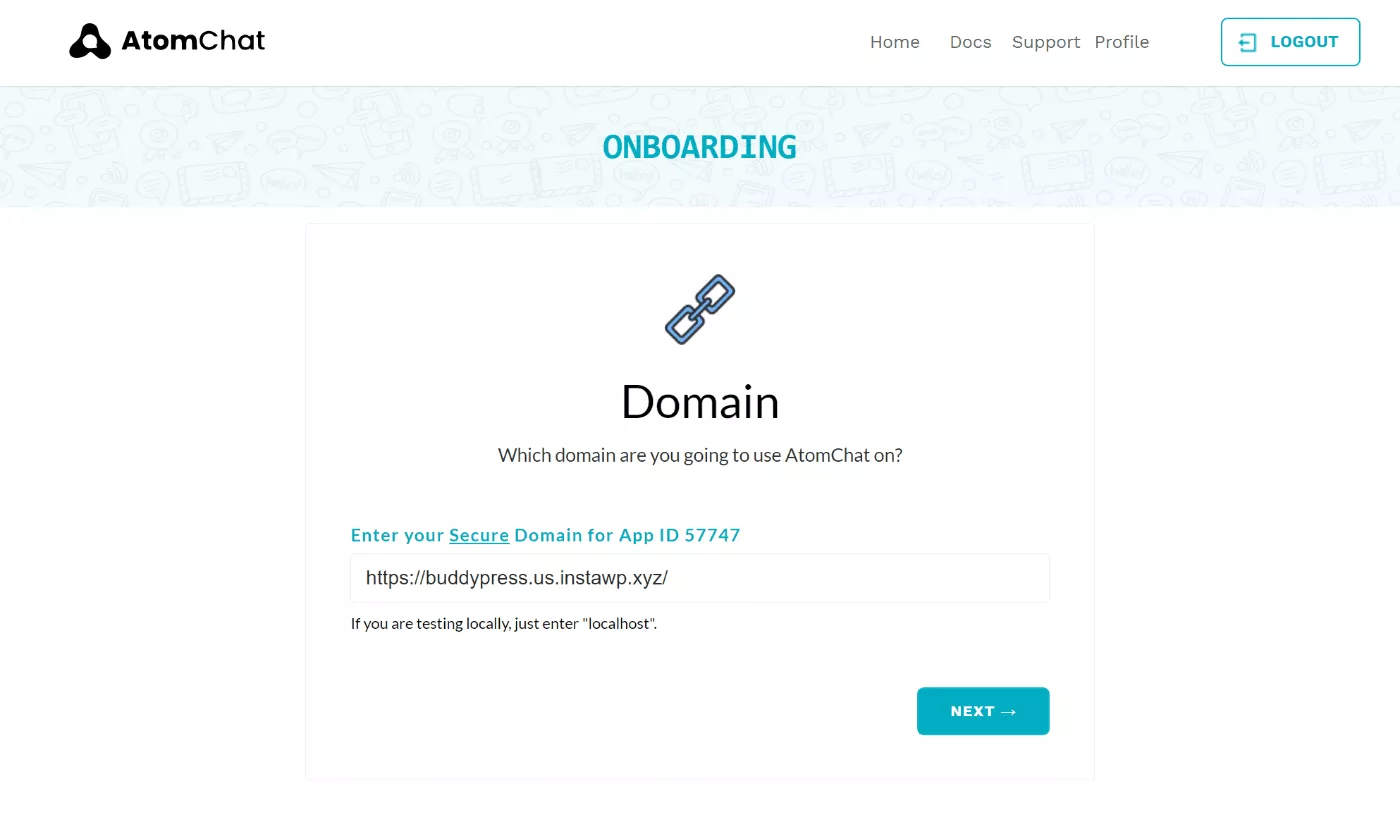
AtomChatに登録すると、簡単なオンボーディングウィザードでコミュニティWebサイトのドメイン名を入力するように求められます。

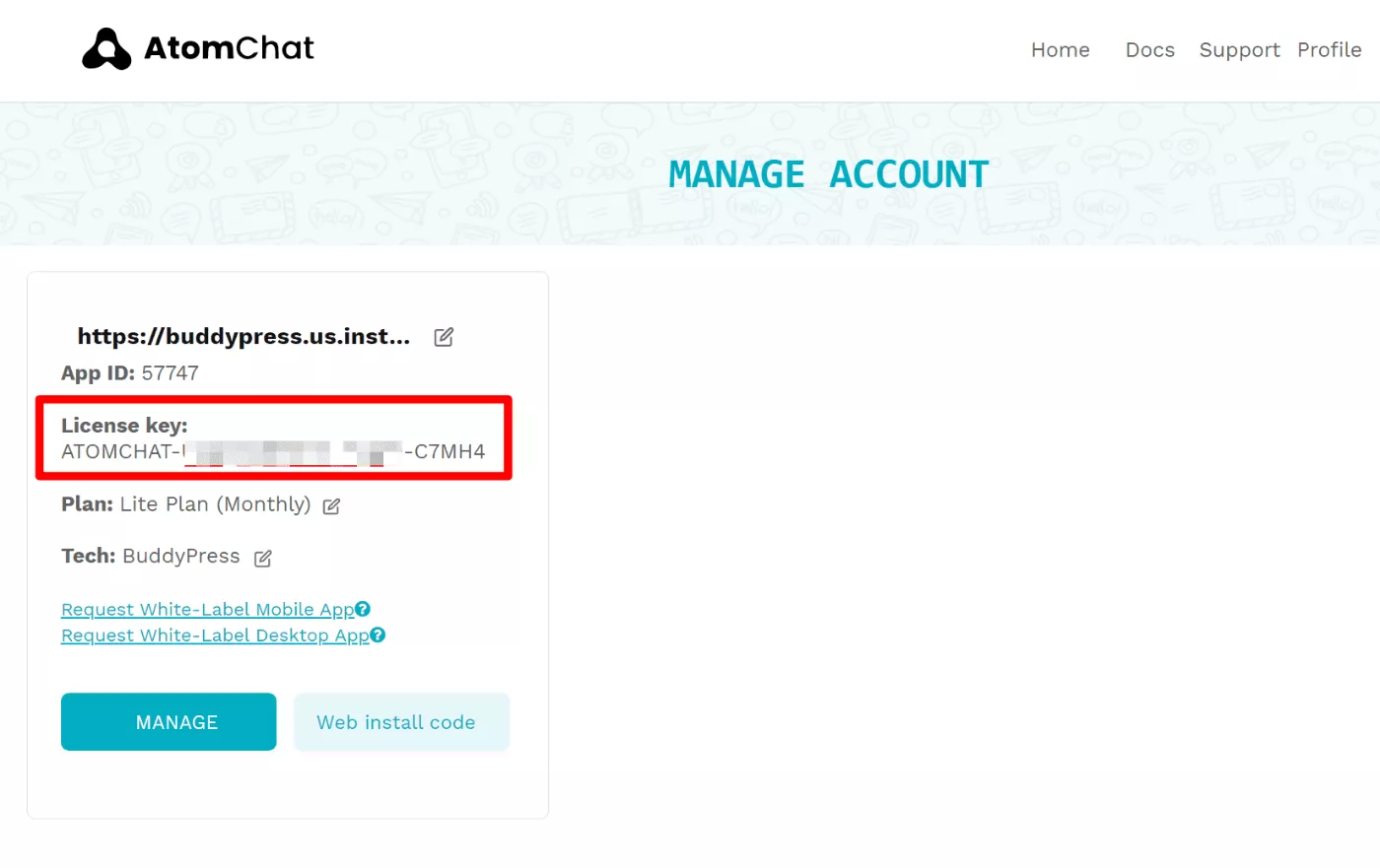
次に、ライセンスキーが表示されます。これは、WordPressダッシュボードのプラグインの設定に追加する必要があるものです。 AtomChatアカウントのライセンスページにアクセスして見つけることもできます。

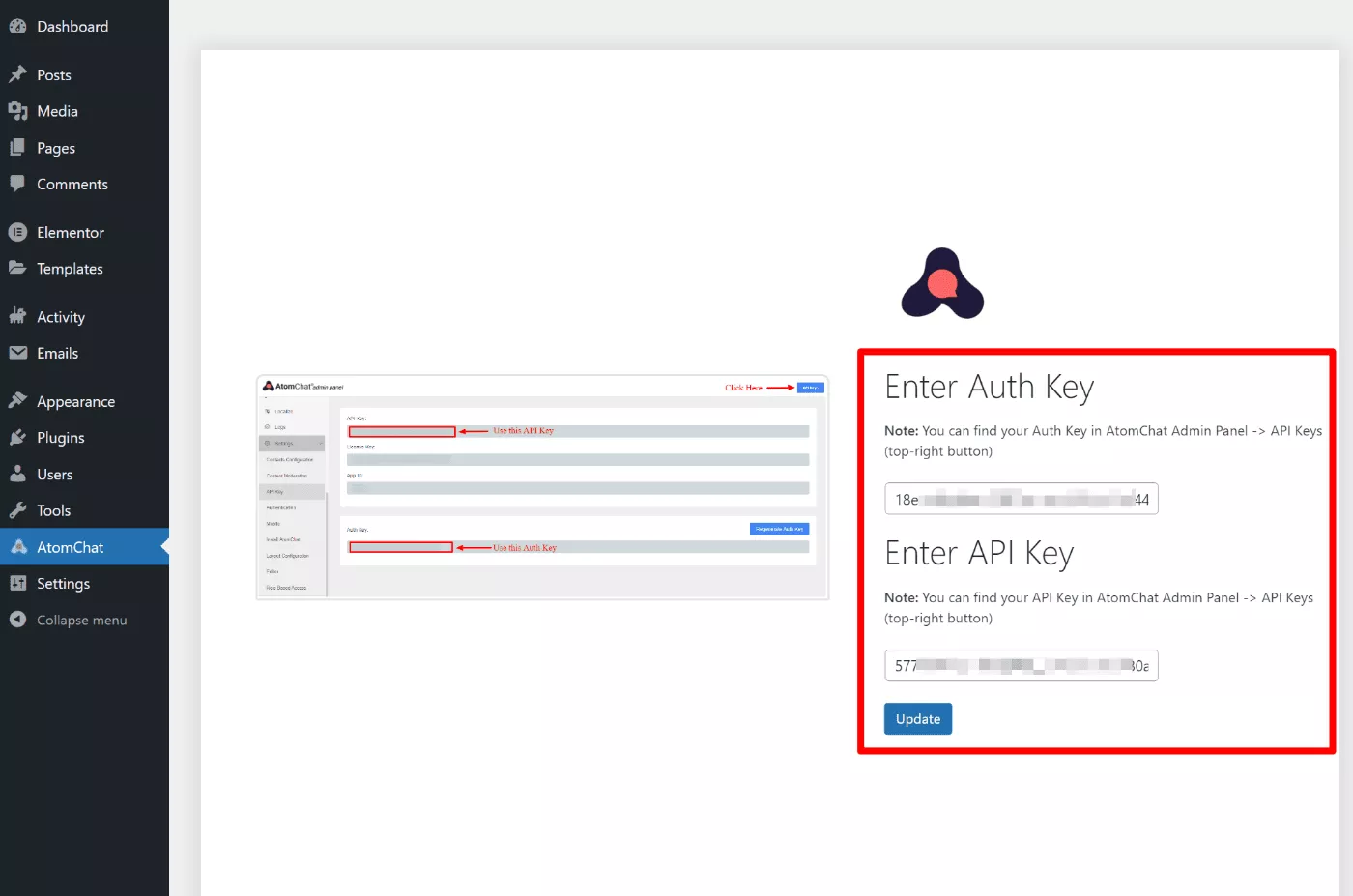
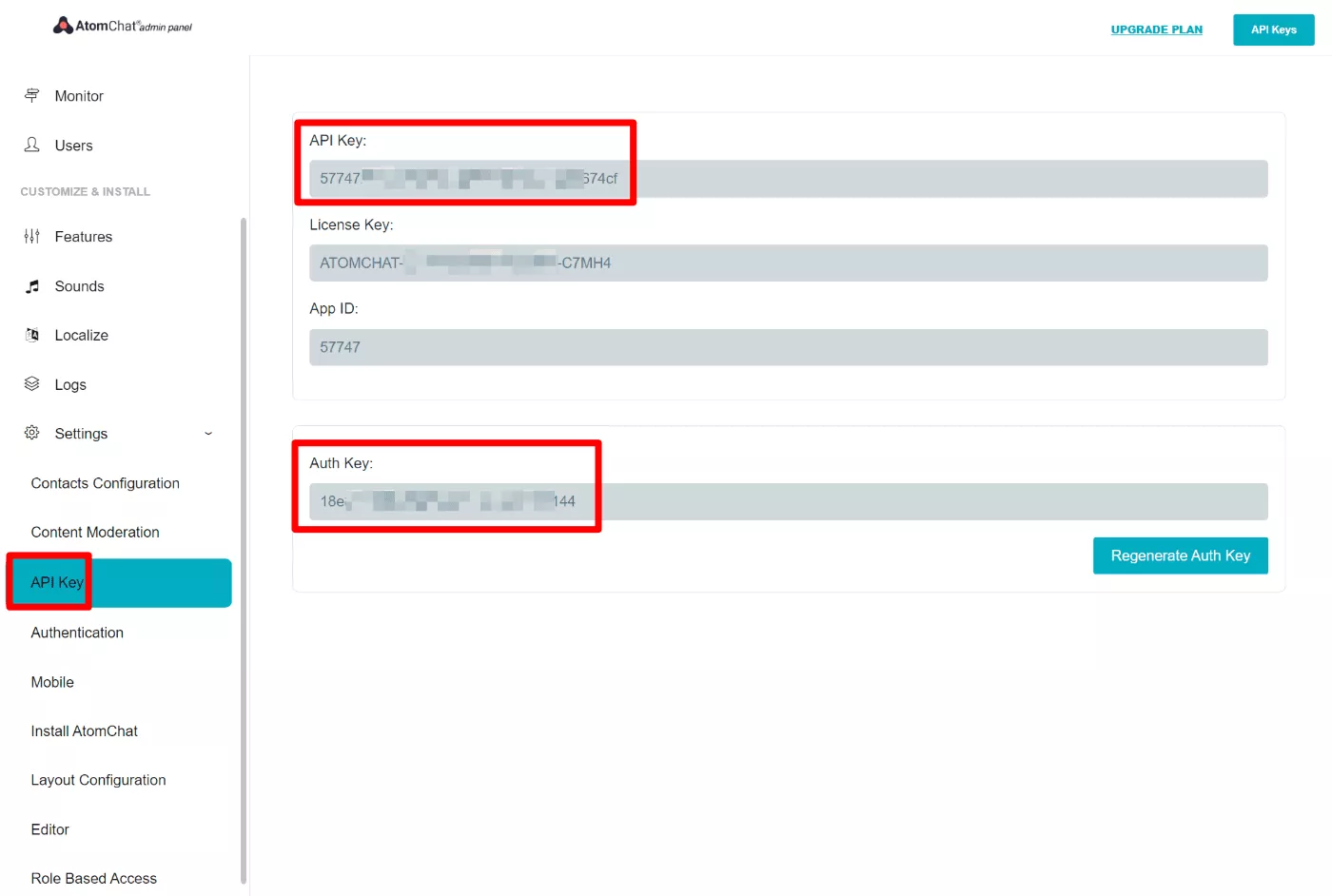
ライセンスキーを追加したら、認証キーとAPIキーも追加する必要があります。

それらはAtomChat管理パネルで見つけることができます:

AtomChat設定を構成する
この時点で、BuddyPressのリアルタイムチャットはすでにアクティブになっています。 サイトのフロントエンドを開いてチャットを開始することで、テストできます。

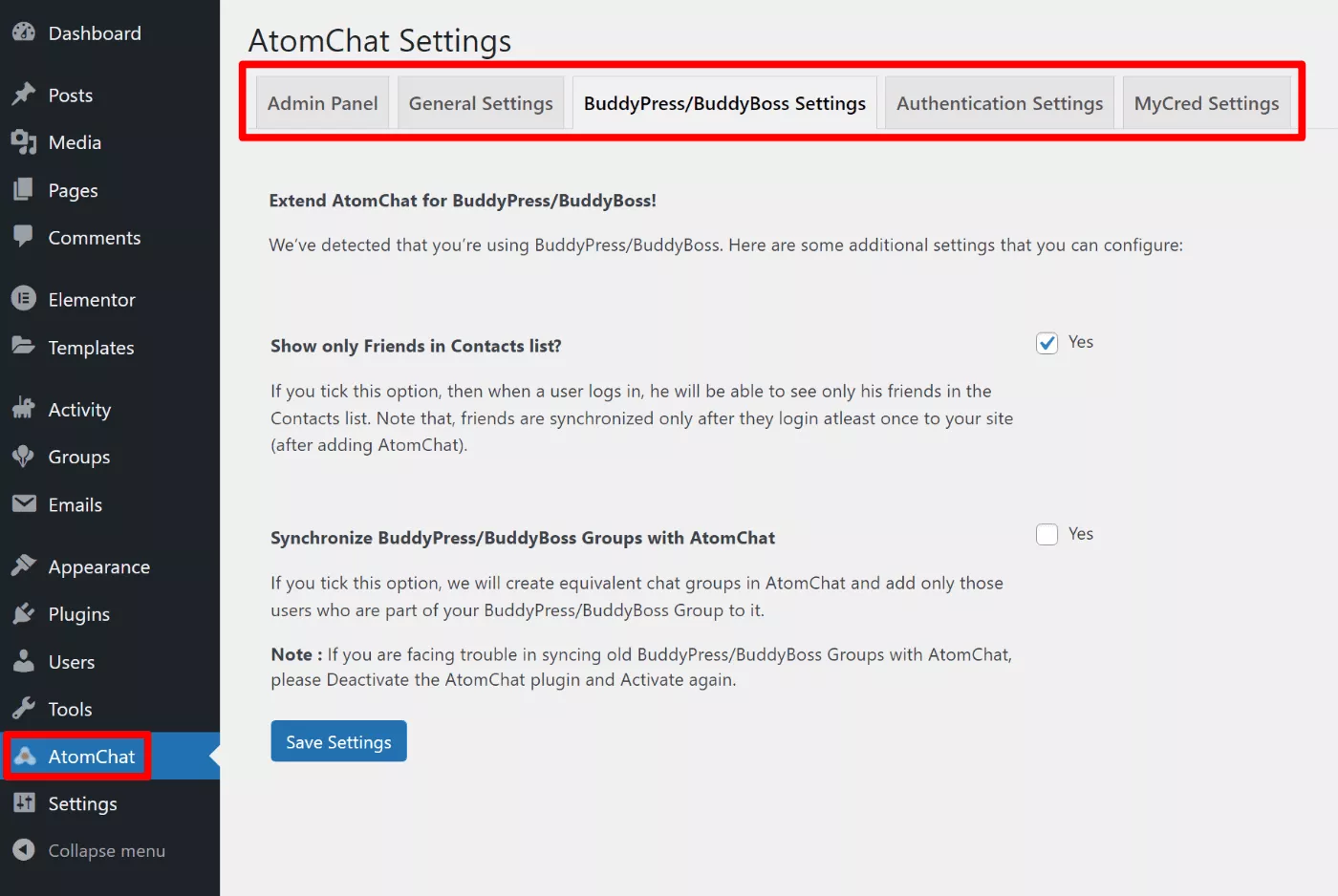
リアルタイムチャット機能を構成するには、ダッシュボードの[ AtomChat ]タブに移動してプラグインの設定を開くことができます。
たとえば、AtomChatは、デフォルトではチャットの連絡先リストにユーザーの友達のみを表示します。 ただし、必要に応じて、これを変更してすべてのメンバーを表示できます。

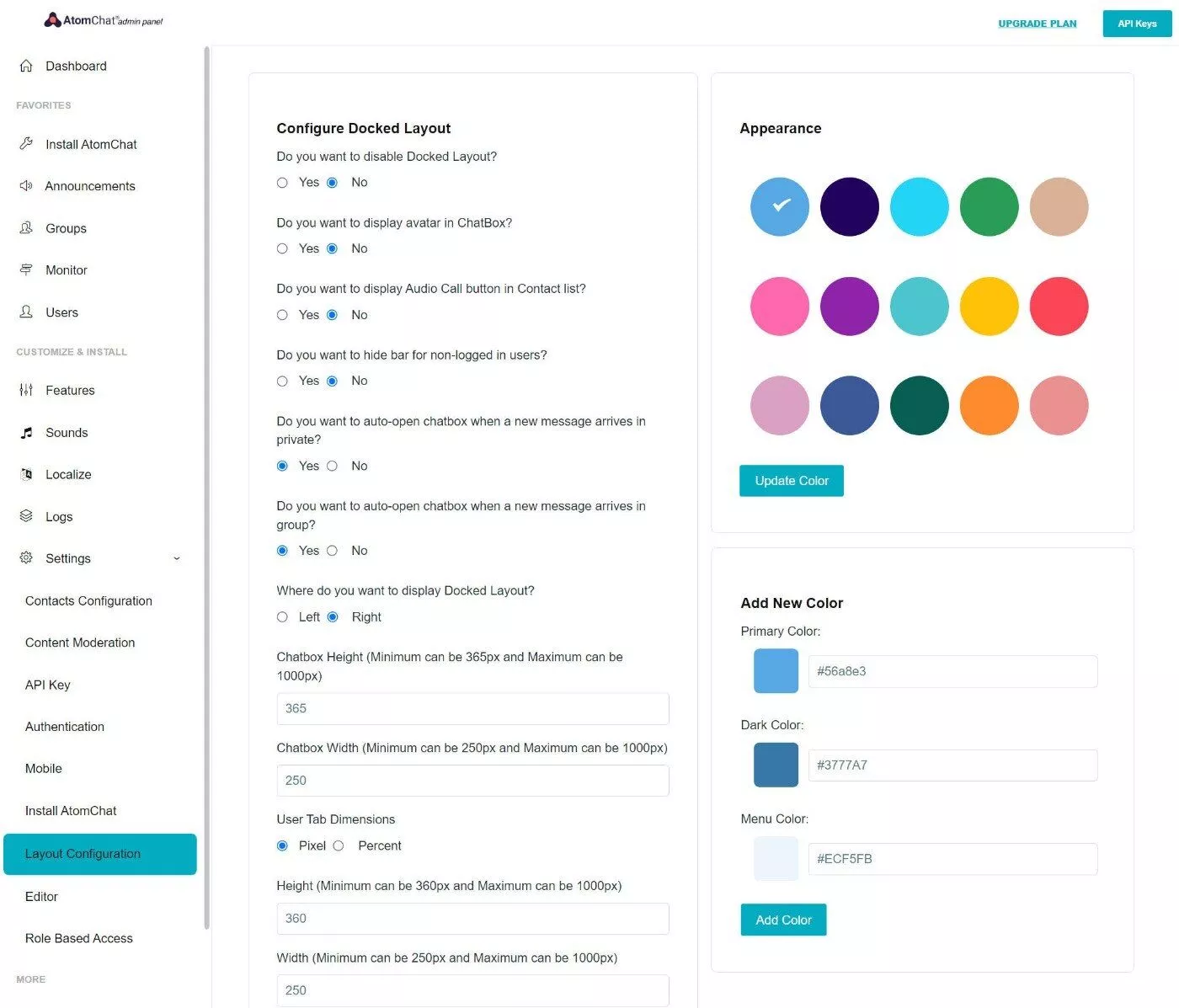
ブランディングをサイトに一致させたり、通知音を変更したりするなど、その他の詳細を構成するには、クラウドのAtomChatダッシュボードを使用できます。

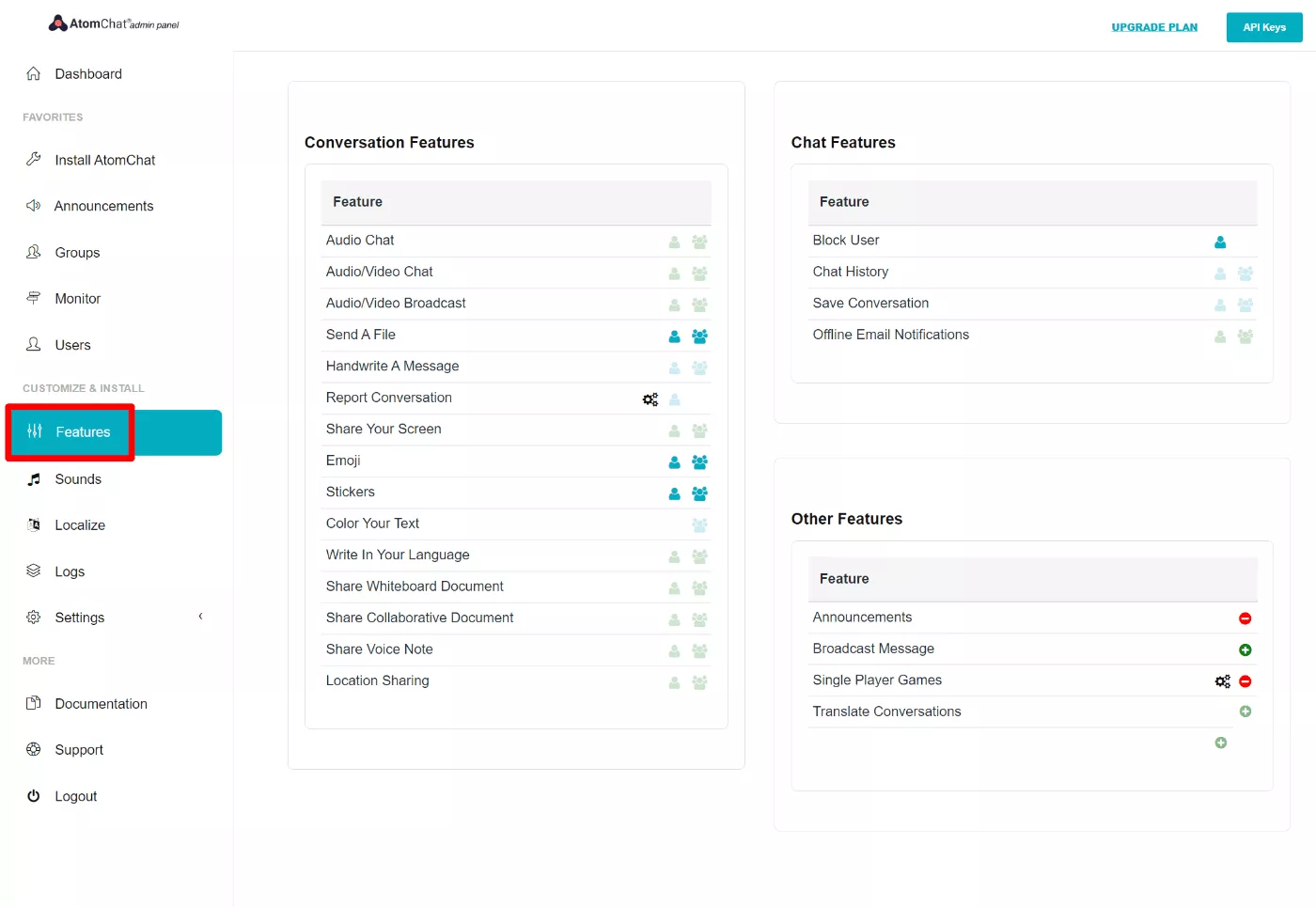
[機能]タブで新機能を有効にすることもできます。 たとえば、オーディオチャット、ビデオチャット、ファイル送信などです。

ゲーミフィケーション
エンゲージメントを高めることができるもう1つの分野は、コミュニティにゲーミフィケーションを追加することです。 これは、BuddyPressとの専用統合を備えたmyCredなどのプラグインを使用して設定できます。
AtomChatをmyCredと統合することもできます。これにより、ゲーミフィケーションの機会がさらに広がります。
オートメーション
自動化により、メールを送信したり、カスタマイズのためにユーザーにタグを追加したりするなど、エンゲージメントを高める別の方法が提供されます。
たとえば、ユーザーのアクションに基づいて、カスタムメール、プライベートメッセージ、アクティビティステータスなどをトリガーできます。
これを設定するには、UncannyAutomatorなどのプラグインを使用できます。
今すぐWordPressコミュニティWebサイトを作成する
この時点で、1対1のメッセージやグループのリアルタイムチャットなどの魅力的な機能を備えた、完全に機能するコミュニティWebサイトができました。
要約すると、コミュニティWebサイトを構築するために必要なことは次のとおりです。
- BuddyPress互換のWordPressテーマを選択してください。
- BuddyPressプラグインをインストールして構成します。
- AtomChatのようなBuddyPressチャットプラグインなどの新機能を備えたコアプラグインを拡張します。
もちろん、もう1つのステップがあります。メンバーを追加することです。 これを処理するには、Webサイトのトラフィックを増やすためのガイドを確認してください。
メンバーをサイトに引き付け始めると、メンバーが友達になり、グループを作成し、テキスト、オーディオ、またはビデオを介してリアルタイムで互いにチャットできる活気のあるコミュニティができます。
BuddyPressとAtomChatを使用してWordPressコミュニティWebサイトを構築する方法についてまだ質問がありますか? コメントで教えてください!
