Divi でウェブサイトを構築する方法 (2024 チュートリアル)
公開: 2024-06-13Divi を購入し、Web サイトを構築する準備ができました。 唯一の問題は、どこから始めればよいかわからないことです。 ありがたいことに、Divi は利用可能な WordPress テーマの中で最も直感的なテーマの 1 つです。 ユーザーフレンドリーなドラッグ アンド ドロップ ビジュアル ビルダーを提供し、フロント エンドの Web ページにデザイン モジュールを直接配置できるため、デザインがリアルタイムで表示されるのを確認できます。
ただし、Divi は単なる WordPress テーマではありません。 コードを 1 行も記述することなく、完全な Web サイト構築エクスペリエンスを提供します。 この投稿では、Divi ウェブサイトを構築する方法を説明し、簡単にフォローできるようにステップバイステップのガイドを提供します。
始めましょう。
- 1 WordPress と Divi の入門
- 1.1ドメイン名の購入
- 1.2 WordPress ホスティング プランにサインアップする
- 1.3 WordPressのインストール
- 1.4 Divi WordPress テーマのインストール
- 1.5 Divi テーマ設定の構成
- 2 Divi ウェブサイトの構築方法
- 2.1 Divi Web サイトの構築方法: 構造の計画
- 2.2 Divi Web サイトの構築方法: Web ページの作成
- 2.3 Divi Web サイトの構築方法: デザインの編集
- 2.4 Divi Web サイトの構築方法: プラグインを使用して Web サイトを強化する
- 3 Divi はプロフェッショナルなウェブサイトの作成に優れています
- 4よくある質問
WordPress と Divi を始める
Divi を使用してウェブサイトを構築する楽しい部分に入る前に、必要なものが揃っていることを確認しましょう。 Divi ウェブサイトの構築方法に関する記事の最初のセクションでは、ドメイン名の購入、WordPress ホスティング プランへのサインアップ、Divi テーマのインストールと構成に焦点を当てます。

ドメイン名の購入
ドメイン名をインターネット上の Web サイトのアドレスと考えてください。 どれかを選ぶときは、思い出に残るものであることを確認してください。 多くの場合、Web サイトにアクセスしたときに最初に目に入るのはドメインです。 適切に選択されたドメイン名は、ポジティブな第一印象を与え、Web サイトを覚えやすくします。 優れた検索機能を備えた優れたドメイン レジストラーを使用して、自分に最適なドメイン レジストラーを見つけてください。
強力なドメイン名は、ブランド アイデンティティの構成要素として機能します。 ウェブサイトのニッチなターゲット層に関連するものである必要があります。 たとえば、エレガントテーマ.com は、訪問者に当社の Web サイトで美しいテーマが見つかるとすぐに伝えます。 ドメイン名がブランドをより正確に反映するほど、人々があなたを認識し、記憶しやすくなります。
考慮すべきもう 1 つの要素は、検索エンジン ランキング ページ (SERP) です。 ドメインに関連するキーワードを含めると、検索エンジン最適化 (SEO) がわずかに向上し、検索中に Web サイトを見つけやすくなります。 一部のドメイン名拡張子は他の拡張子よりも SEO に優れているため、いくつか例を挙げると、 .com 、 .net 、 .orgなどの拡張子を使用することをお勧めします。
信頼できるドメイン レジストラを選択する

最高のドメイン レジストラーの 1 つは Namecheap です。 強力なドメイン検索を提供するため、ビジネスに最適なドメインを簡単に見つけることができます。 また、非常に手頃な価格設定も提供しています。 たとえば、 .comドメインは初年度 $5.98 で取得できます。 ドメイン、FreeDNS ホスティング サービス、PremiumDNS を登録するためのシンプルなインターフェイスを提供し、Web サイトを常にオンラインに保ちます。 DNS 情報を複数のエッジ サーバーに分散することでこれを実現し、分散型サービス拒否 (DDoS) 攻撃の被害者になることをほぼ不可能にします。
名前を安く手に入れる
WordPress ホスティング プランにサインアップする
Divi ウェブサイトを作成するために必要なもう 1 つのことは、優れたホスティングプロバイダーです。 Web ホスティングを Web サイトのホームと考えてください。 Web サイトのすべてのファイルが保存され、訪問者がファイルにアクセスできるようになります。 Cloudways、Flywheel、Pressable、SiteGround など、多くの Web ホスティング プロバイダーが利用可能です。

上記のホスティングプロバイダーはすべて、WordPress と Divi 用に設計されたホスティングを提供しています。 最適化された WordPress ホスティングを選択すると、Web サイトが高速かつ安全で、WordPress を実行するための設備が整っていることを確認するための措置を講じることになります。 これらのホストは、Divi を完璧に実行できるように設計されています。 4 つのうちの中で、SiteGround が最も費用対効果が高いです。
無料の電子メール、サイト移行、SSL 証明書、ワンクリック WordPress インストール、コンテンツ配信ネットワーク (CDN) などを含む、大量の特典を提供します。 さらに、WordPress ホスティング プランは月額 $2.99からと驚くほど手頃な価格です。 SiteGround は Web サイトのセキュリティにも真剣に取り組んでおり、毎日何百万ものセキュリティ脅威にフラグを立ててブロックする AI を活用したアンチボット システムを備えています。 また、ハッカー、ブルート フォース攻撃、マルウェアからサイトを確実に保護する強力な Web アプリケーション ファイアウォール (WAF) もあります。
Divi SiteGround ホスティングを入手する
WordPress のインストール
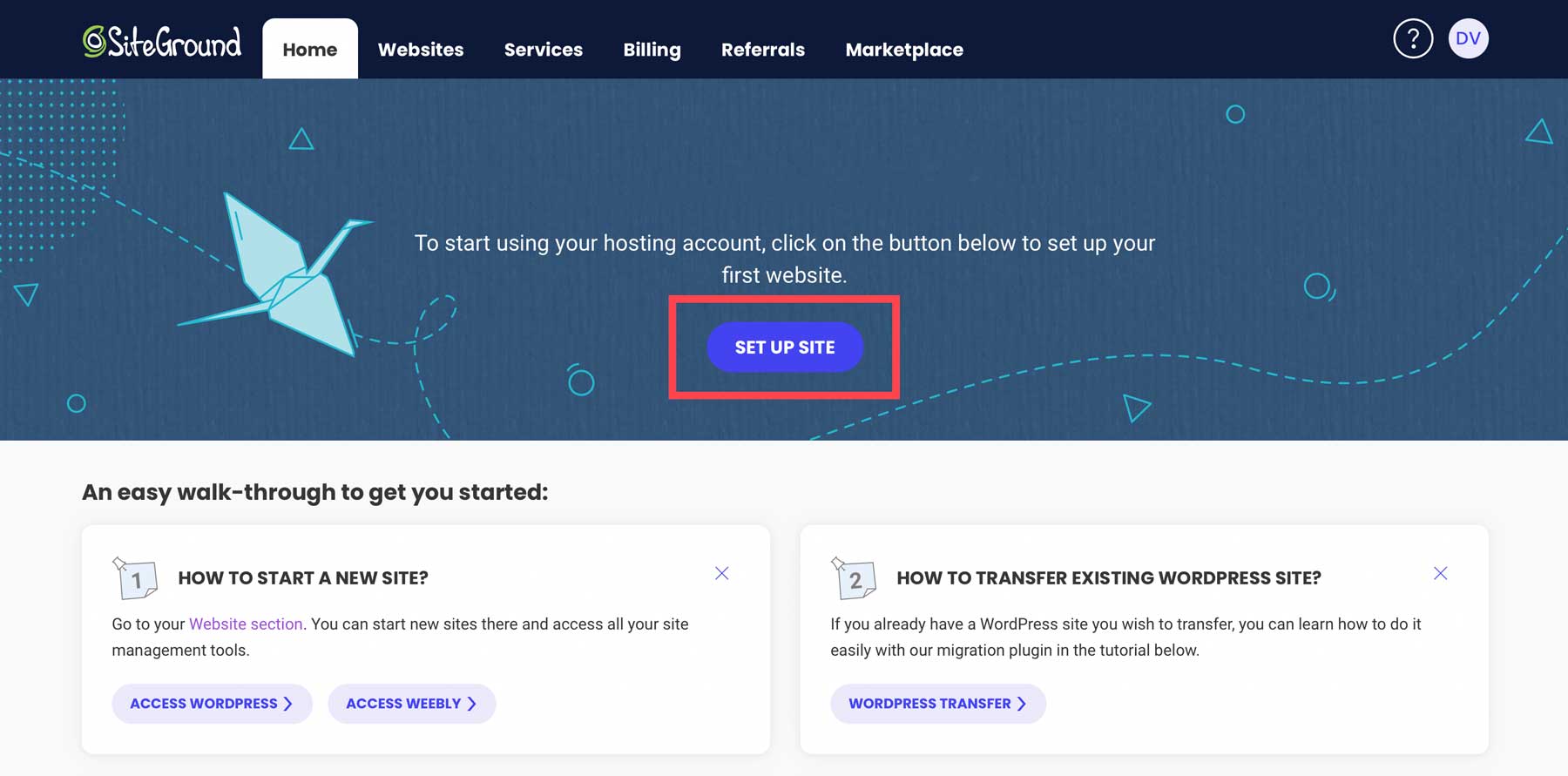
WordPress をインストールするには、手動を含むいくつかの方法があります。 ありがたいことに、SiteGround のようなホスティング プロバイダーを利用すると、プロセスは信じられないほど簡単です。 SiteGround ホスティング プランにサインアップすると、SiteGround が WordPress をインストールする簡単な手順を案内します。 まず、SiteGround アカウントにログインします。 ログインすると、サイト ツール ダッシュボードにリダイレクトされます。 そこから、 「サイトのセットアップ」ボタンをクリックして開始します。

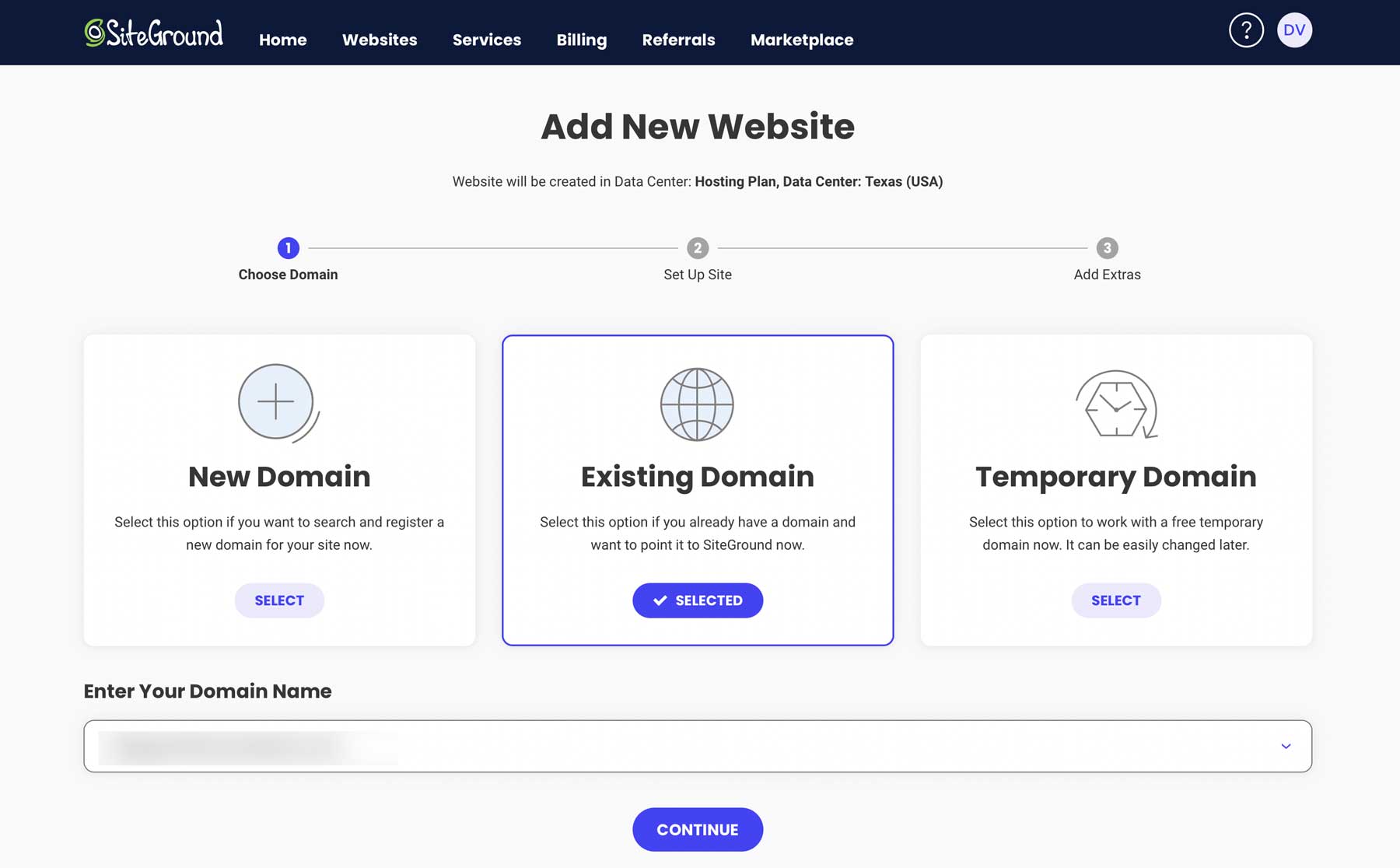
次の画面で、新規、既存、または一時的なドメインから選択します。 前の手順で Namecheap からドメインを購入したことを前提としているので、 [既存のドメイン]を選択します。 フィールドにドメイン名を入力し、 「続行」をクリックします。

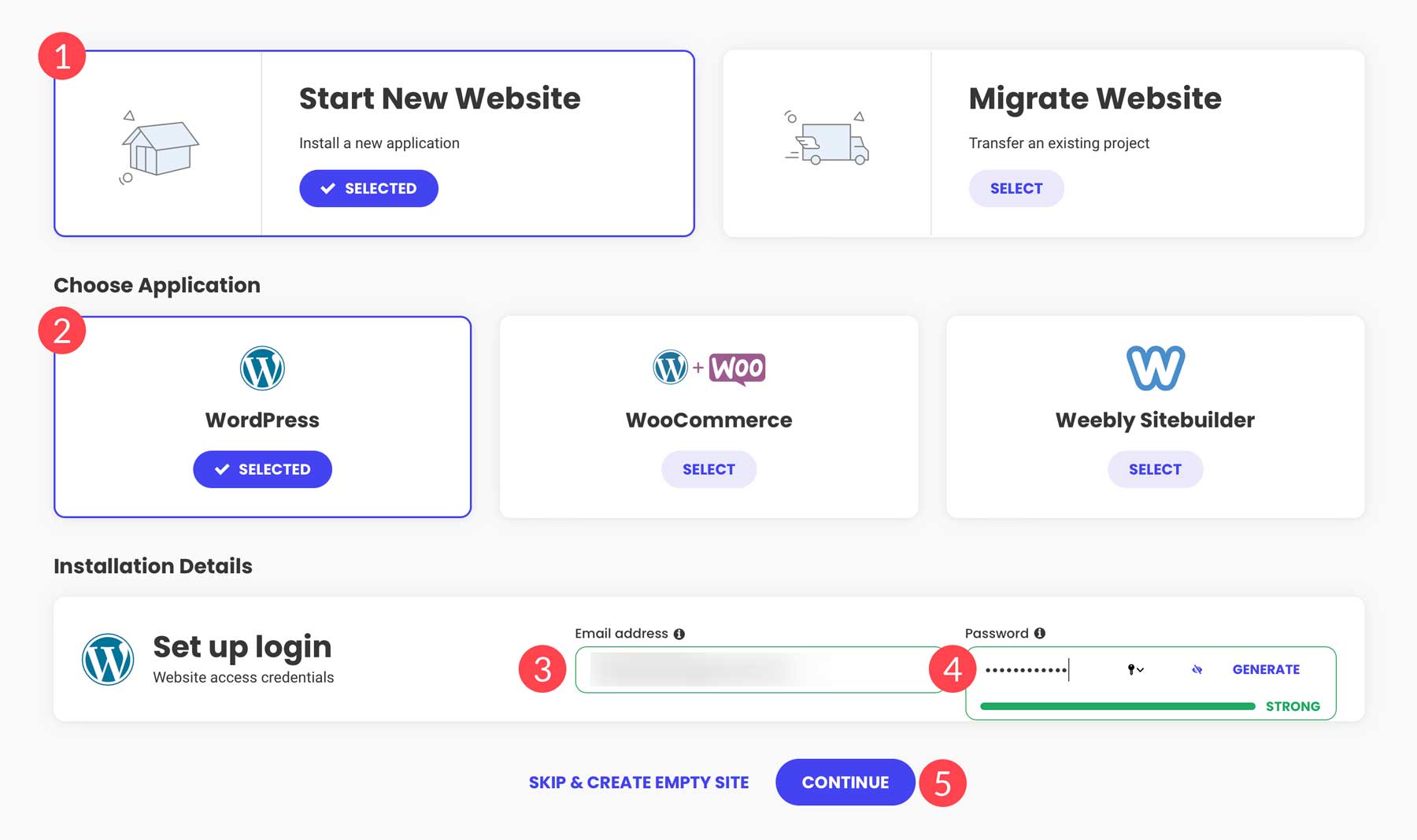
次に、 [新しいウェブサイトを開始]を選択し、アプリケーションとしてWordPressを選択し、電子メール アドレスとパスワード(これは WordPress へのログインに使用します) を追加して、 [続行]をクリックします。

次の数分間で、SiteGround はサーバー スペースをセットアップし、WordPress をインストールし、速度とパフォーマンスを高めるために構成します。 SiteGround は、キャッシュや画像の最適化などを制御する独自の速度最適化プラグイン Speed Optimizer を使用します。
Divi WordPress テーマのインストール
WordPress がインストールされたら、Divi をインストールします。 この投稿では、エレガント テーマのサブスクリプションを購入する手順を踏んだと仮定します。 したがって、このセクションでは、Divi のインストールと API キーの生成とインストールに焦点を当てます。
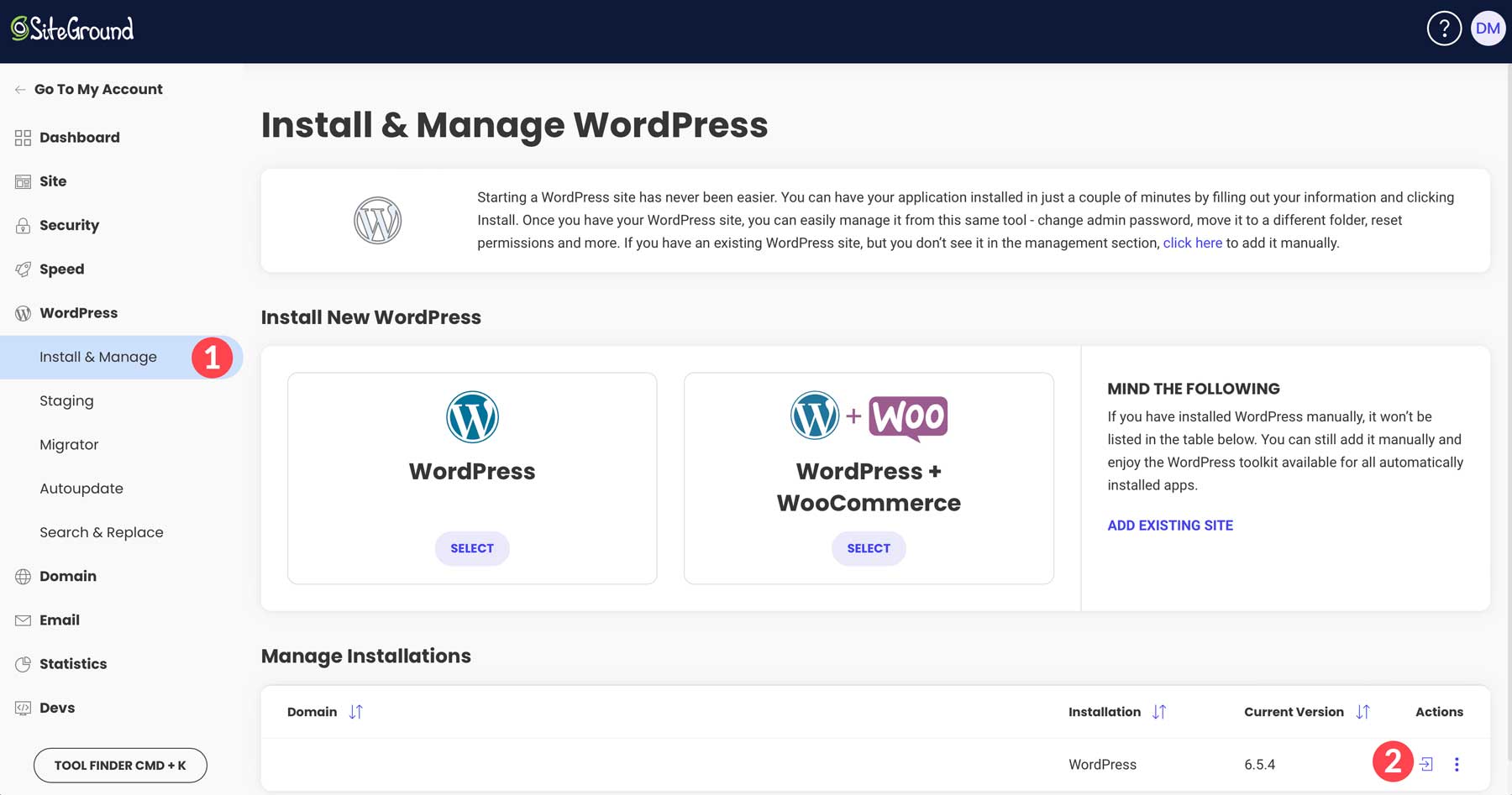
まず、WordPress ダッシュボードに移動します。 WordPress ダッシュボードにアクセスするには 2 つの方法があります。SiteGround のサイト ツール ダッシュボードを使用する方法と、ブラウザにwww.yoursitename.com/wp-admin (サイト名をドメインに置き換えてください) と入力して直接アクセスする方法です。

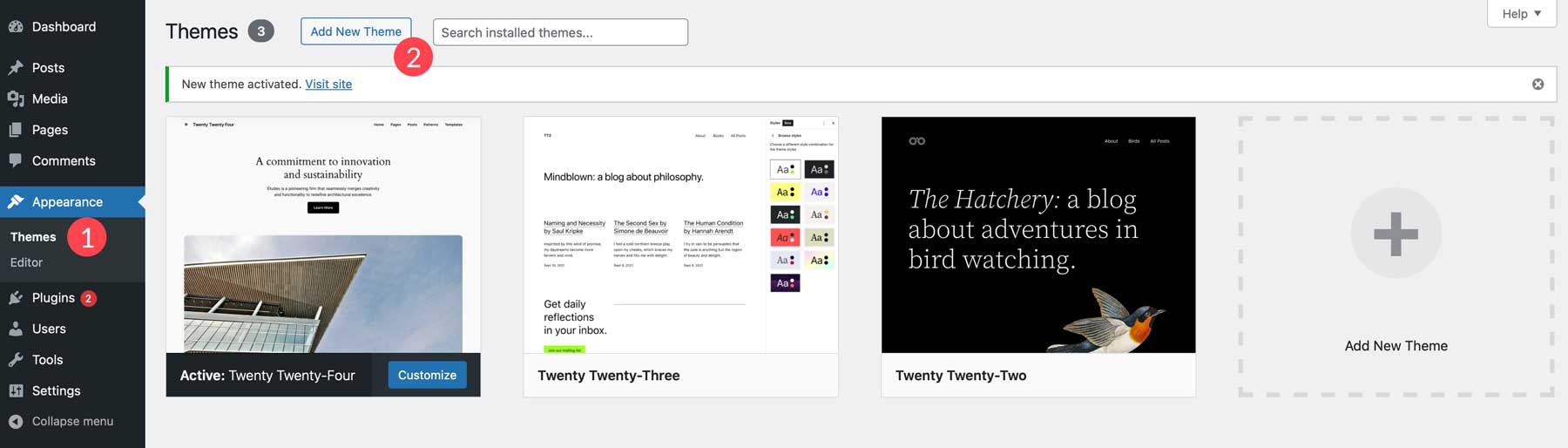
ログインしたら、 「外観」>「テーマ」に移動します。 [新しいテーマの追加] をクリックします。

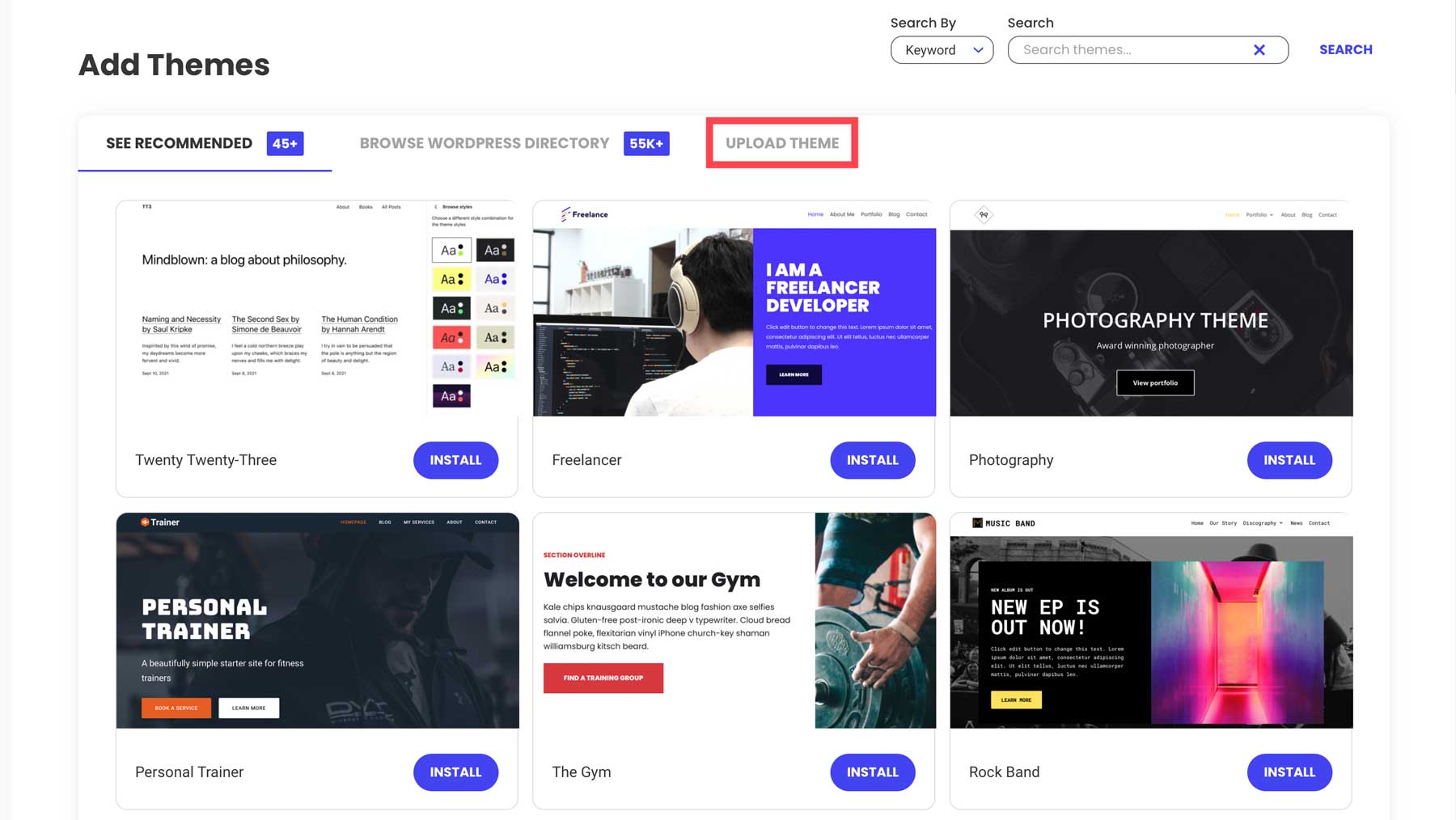
次に、 「テーマのアップロード」タブをクリックします。

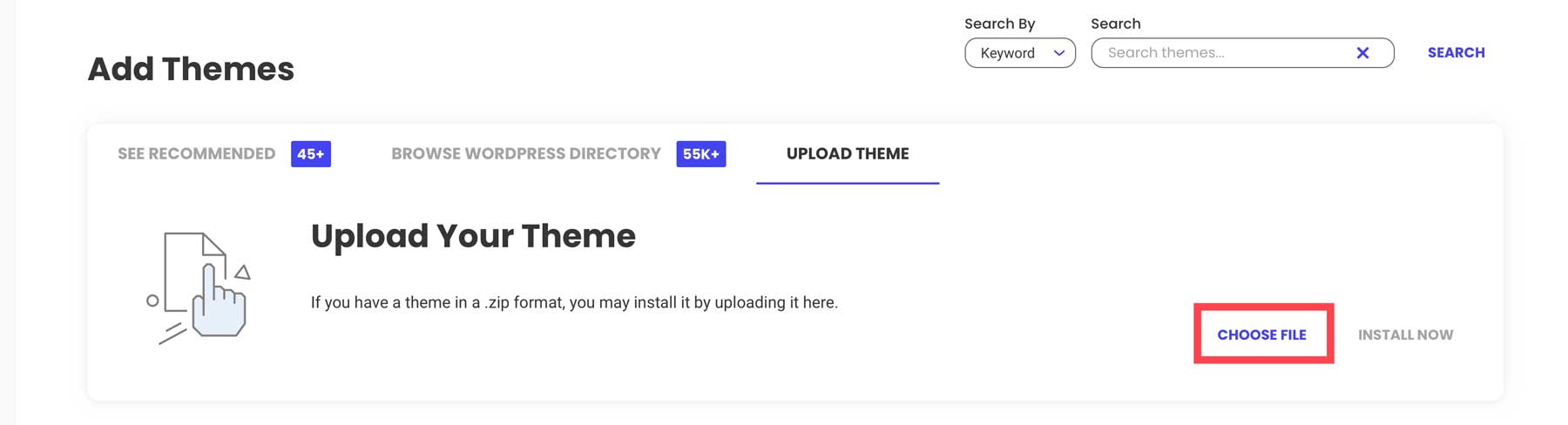
ファイルを選択リンクをクリックして、圧縮された Divi テーマ ファイルを WordPress にロードします。

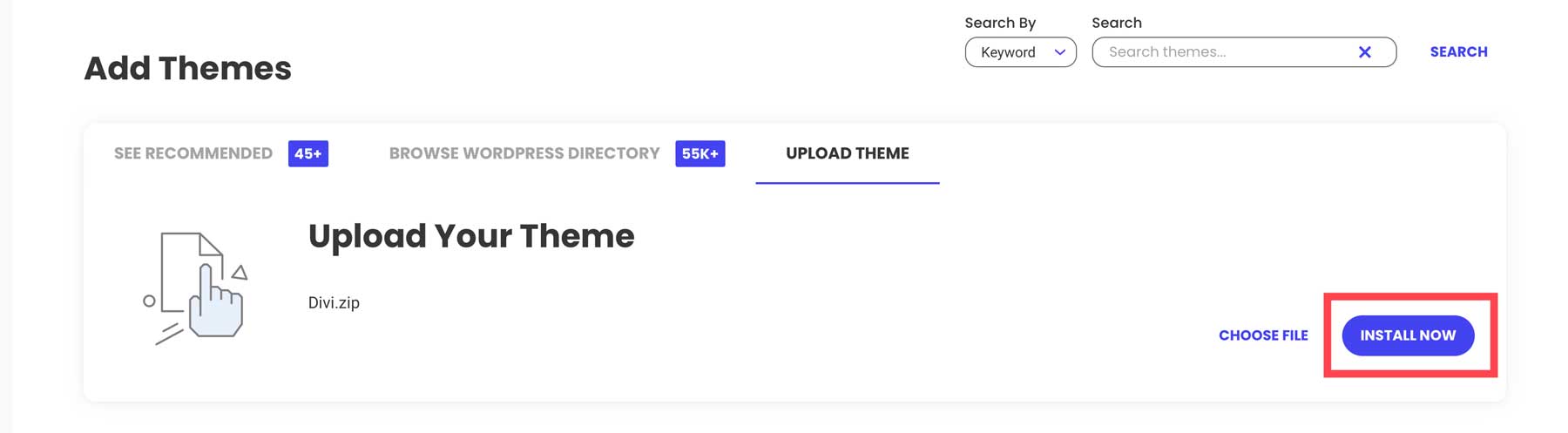
ファイルがアップロードされたら、 「今すぐインストール」ボタンをクリックして、WordPress に Divi をインストールします。

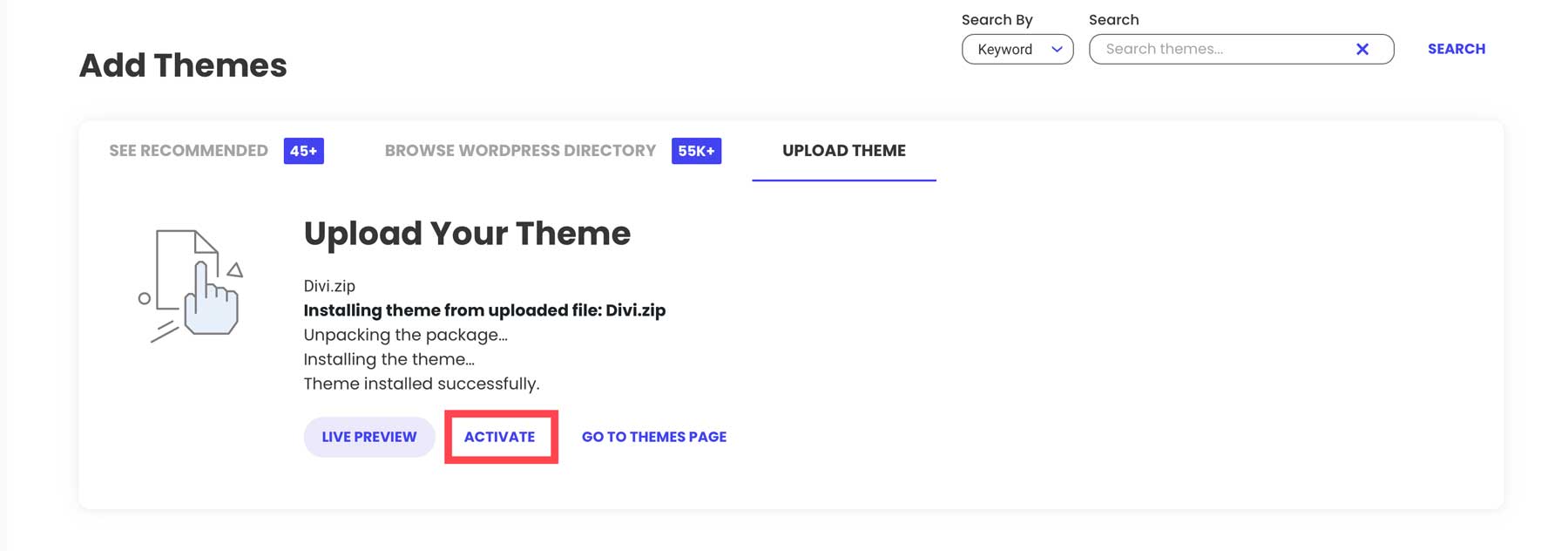
最後に、 「アクティブ化」ボタンをクリックしてテーマをアクティブ化します。

Divi API キーを生成してインストールする
Divi をインストールする最後のステップは、API キーを生成してインストールすることです。 API キーを使用すると、Divi のコア フレームワークが最新であることが保証されます。 アップデートは、Divi がスムーズに動作し、安全であり、将来の機能へのアクセスを許可するために非常に重要です。 API キーのもう 1 つの利点は、購入した追加製品にアクセスできることと、Divi の 2000 を超える既成レイアウトにアクセスできることです。
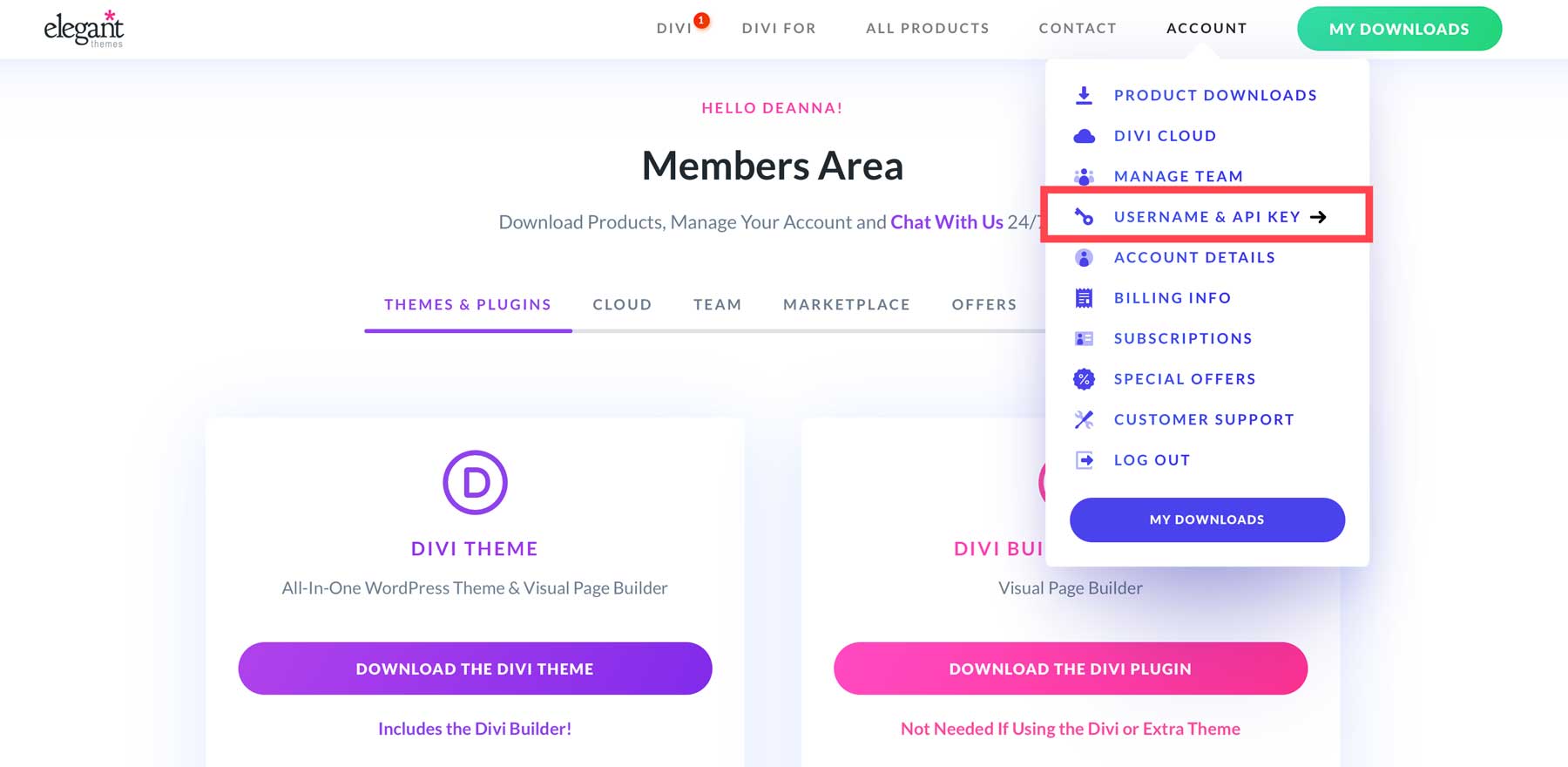
キーを生成するには、Elegant Themes アカウントにログインし、 [アカウント] タブに移動して、 [ユーザー名と API キー]をクリックします。

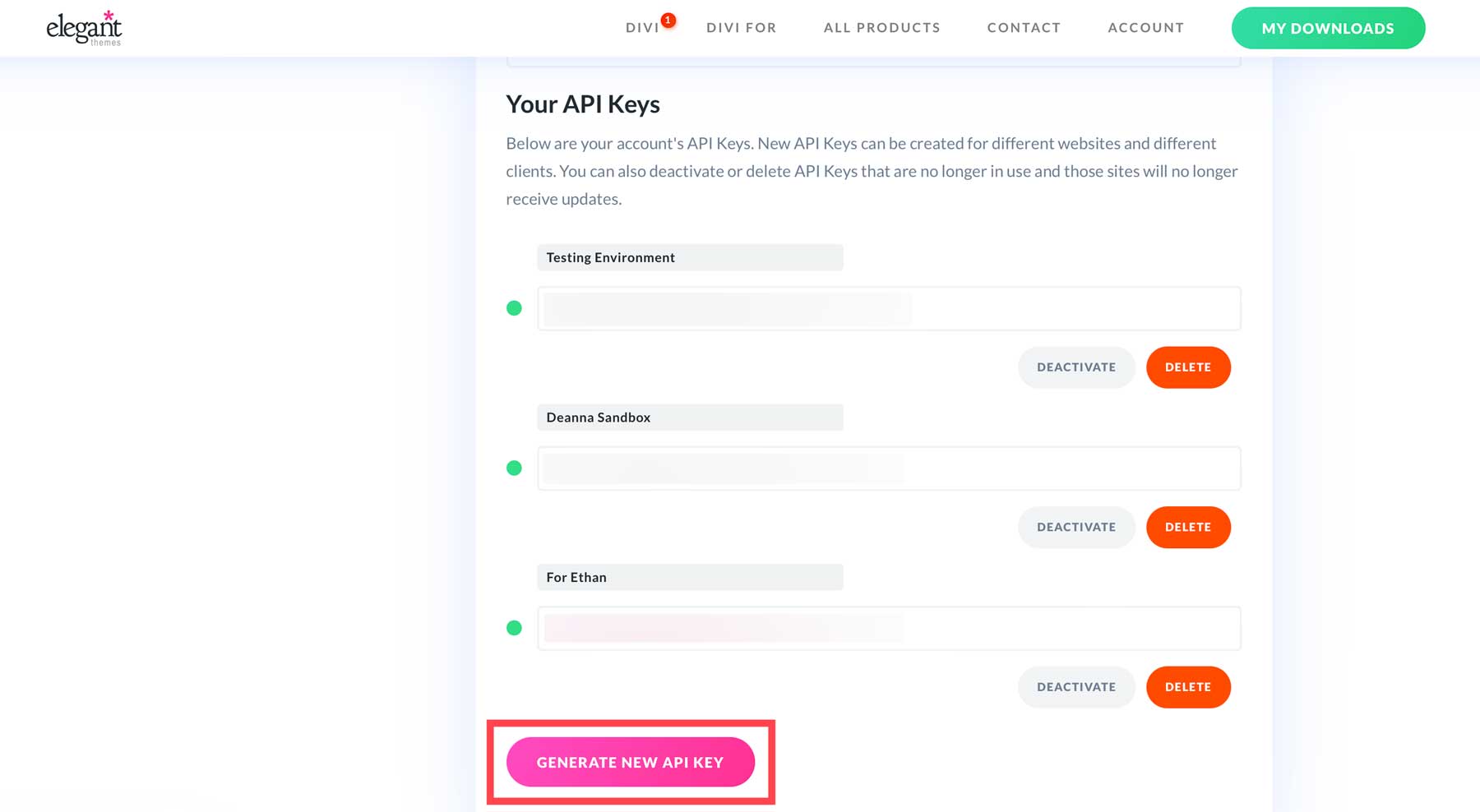
[新しい API キーの生成]ボタンが表示されるまで下にスクロールします。

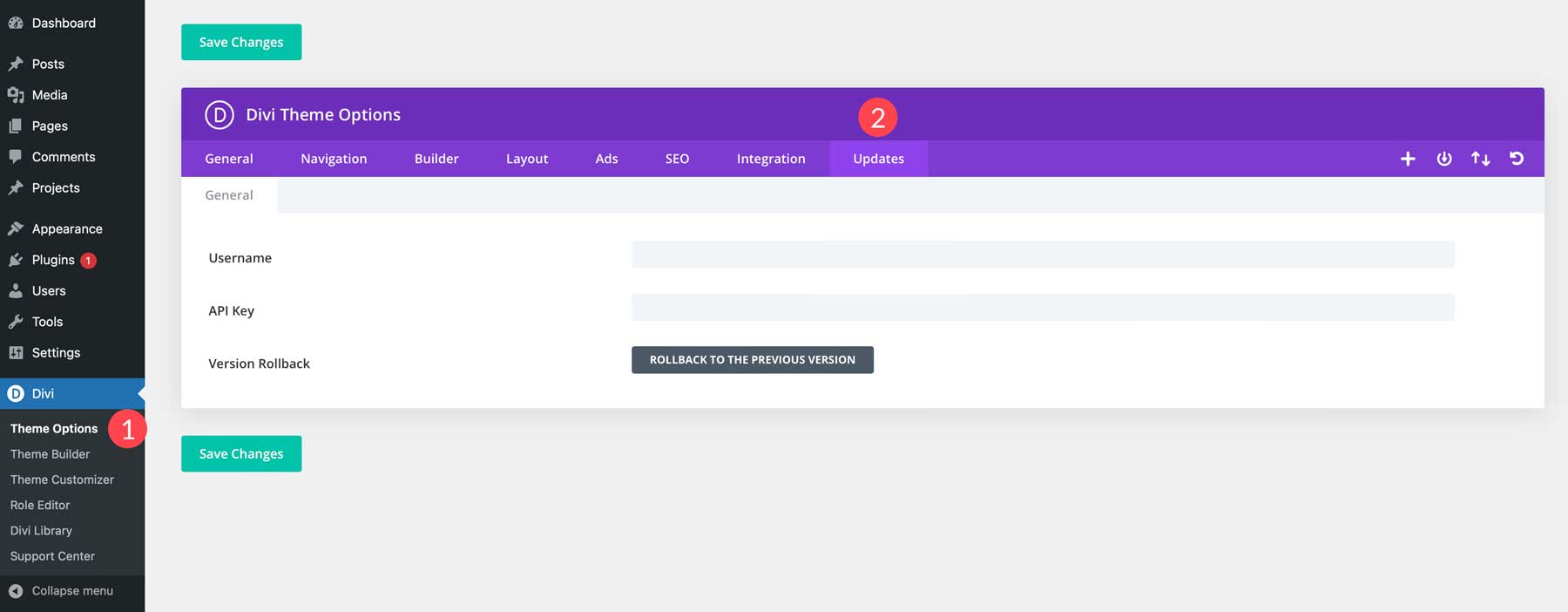
キーに名前を付け、ラベルと API キーの両方をコピーして保管します。 次に、WordPress ダッシュボードに戻り、 [Divi] > [テーマ オプション] > [更新]に移動します。

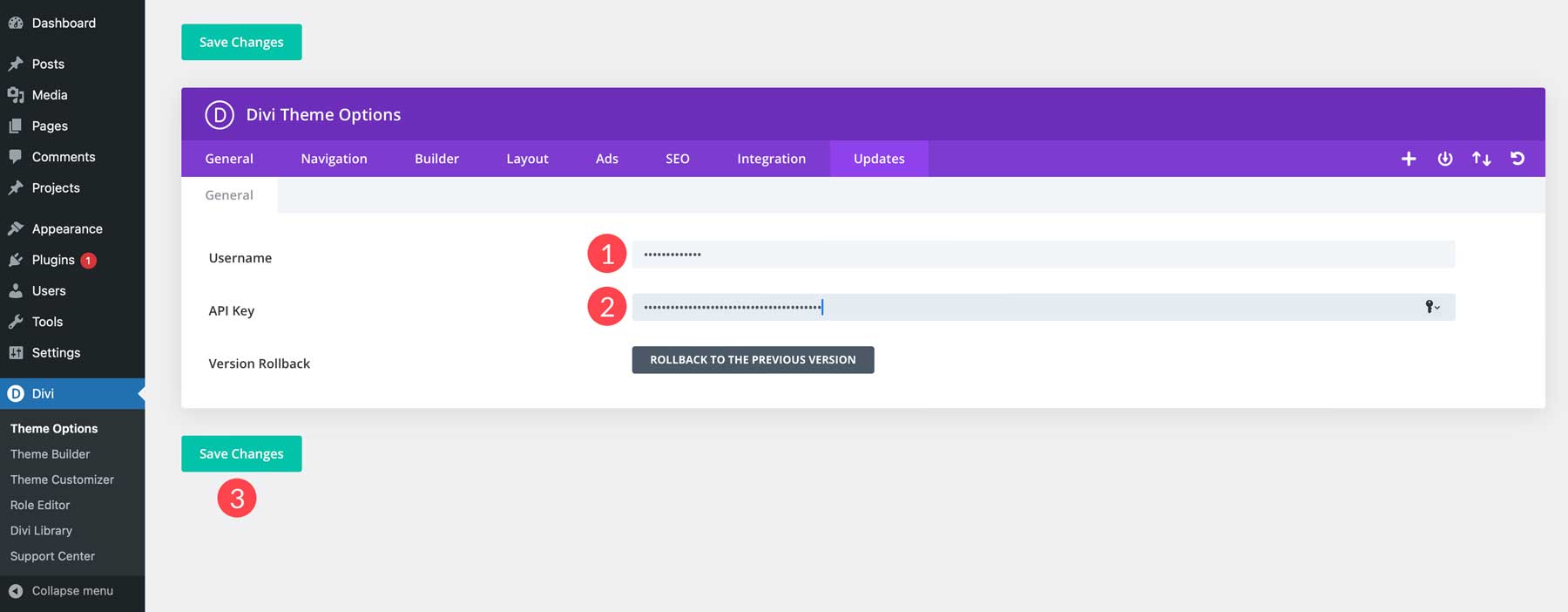
関連するフィールドにユーザー名と API キーを入力し、 [変更を保存]ボタンをクリックします。

Divi は単なる WordPress テーマではありません

前述したように、Divi は、直感的なドラッグ アンド ドロップ ページ ビルダーである Visual Builder を提供する強力な WordPress テーマです。 200 を超えるデザイン モジュールが搭載されているため、あらゆる種類の Web サイトを構築できます。 Divi には、テーマ ビルダーのおかげで、強力な完全なサイト編集エクスペリエンスも含まれています。 これを使用すると、ヘッダーとフッター、ブログ投稿テンプレート、アーカイブ ページなどをすべて同じドラッグ アンド ドロップ インターフェイスで作成できます。 Divi は非常に手頃な価格でもあり、年間ライセンスは 89 ドルからとなっています。
ディビを入手

追加のボーナスとして、Divi にはエクスペリエンスを向上させる素晴らしい製品スイートが付属しています。 Divi AI は AI を活用したデザイン アシスタントで、ブランド テキストの作成、本物のような画像の生成、コードの作成とモジュールの生成、完全な Web ページの作成をすべて簡単なテキスト プロンプトで行うことができます。 月額わずか 16.08 ドルで、無制限の画像、テキスト、コード、ページを生成できます。
Divi AI を入手

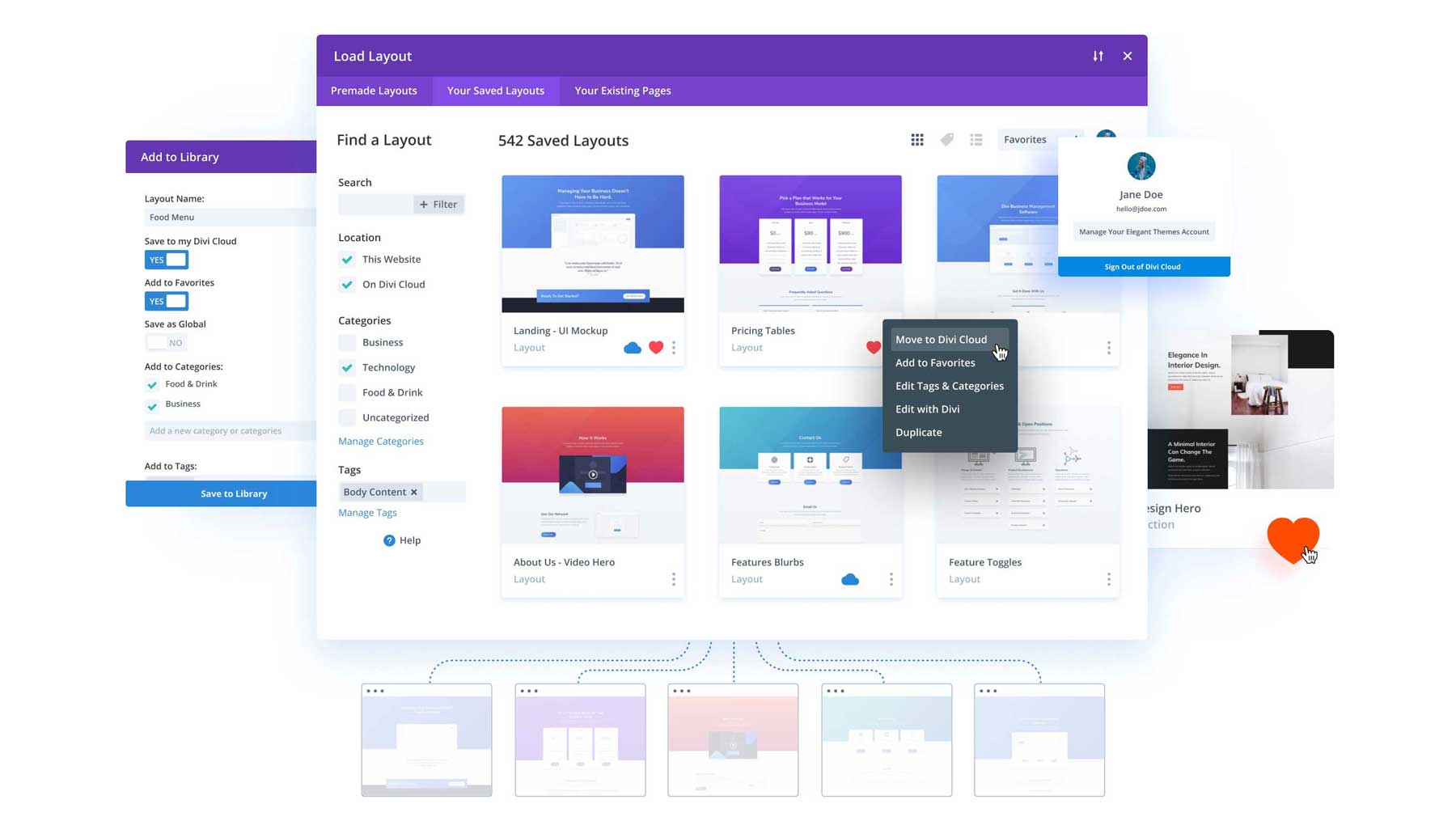
Divi Cloud などの他の製品を使用すると、すべての Divi モジュール、セクション、完全なレイアウトをクラウドに保存できます。 これにより、お気に入りのレイアウトを再利用するために JSON または XML ファイルをエクスポートする必要がなくなります。 Divi Cloudを使用すると、所有するすべてのWebサイトからレイアウトを保存でき、お気に入りのレイアウトを簡単にインポートおよびエクスポートできます。 Divi Cloud は月額 6 ドルで利用できます。
ディビクラウドを入手

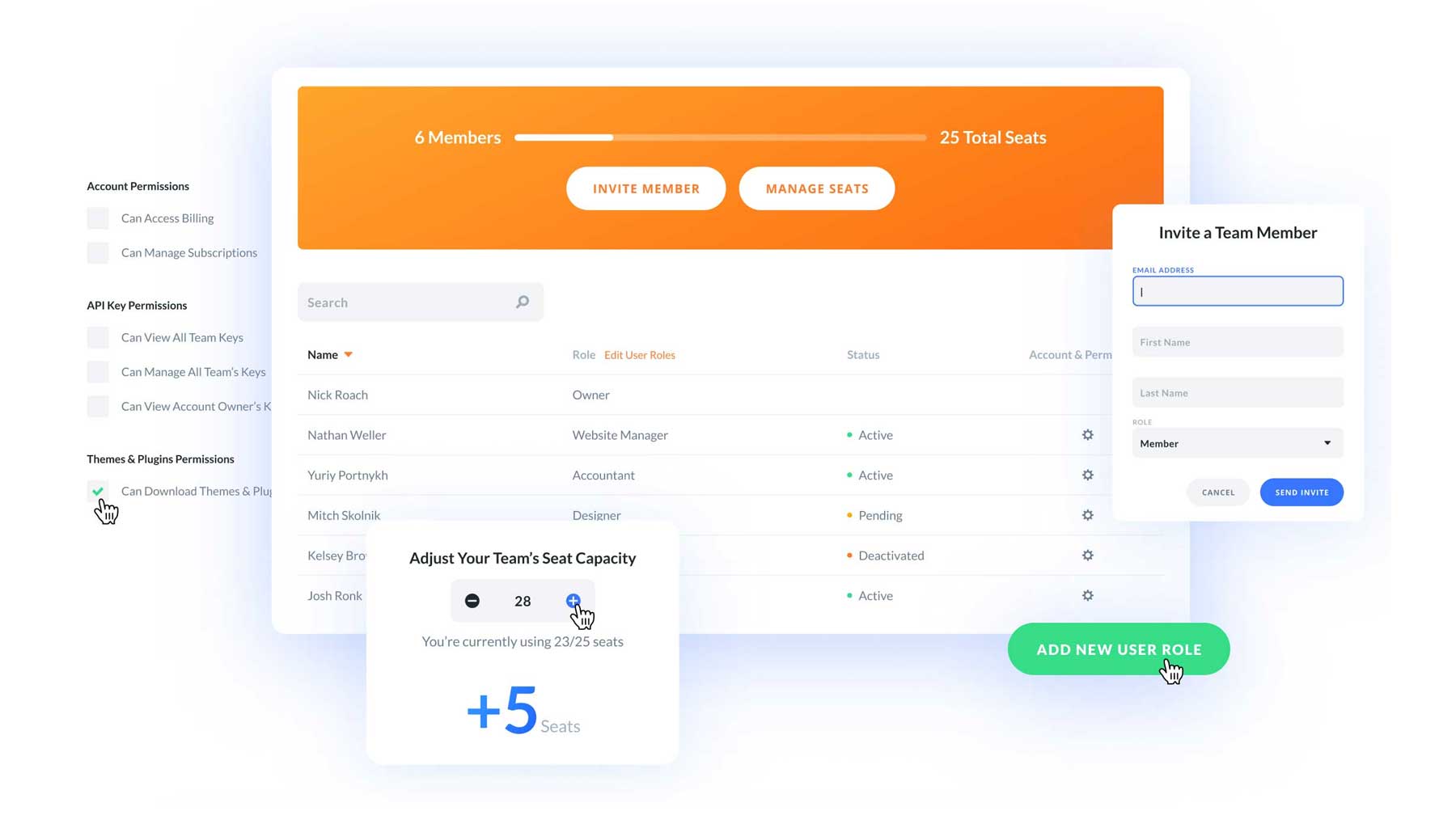
チームメンバー間のコラボレーションを促進し、作業を楽にする方法をお探しですか? そこで Divi Teams が役に立ちます。 1 シートあたり月額わずか 1.50 ドルで、Divi および Elegant Themes メンバー エリア経由で購入したすべての製品へのアクセスを許可できます。 クライアントの請求や Divi 製品へのアクセスを共有し、ユーザーの役割を割り当て、サポート チケットに簡単にアクセスします。
ディビチームを入手
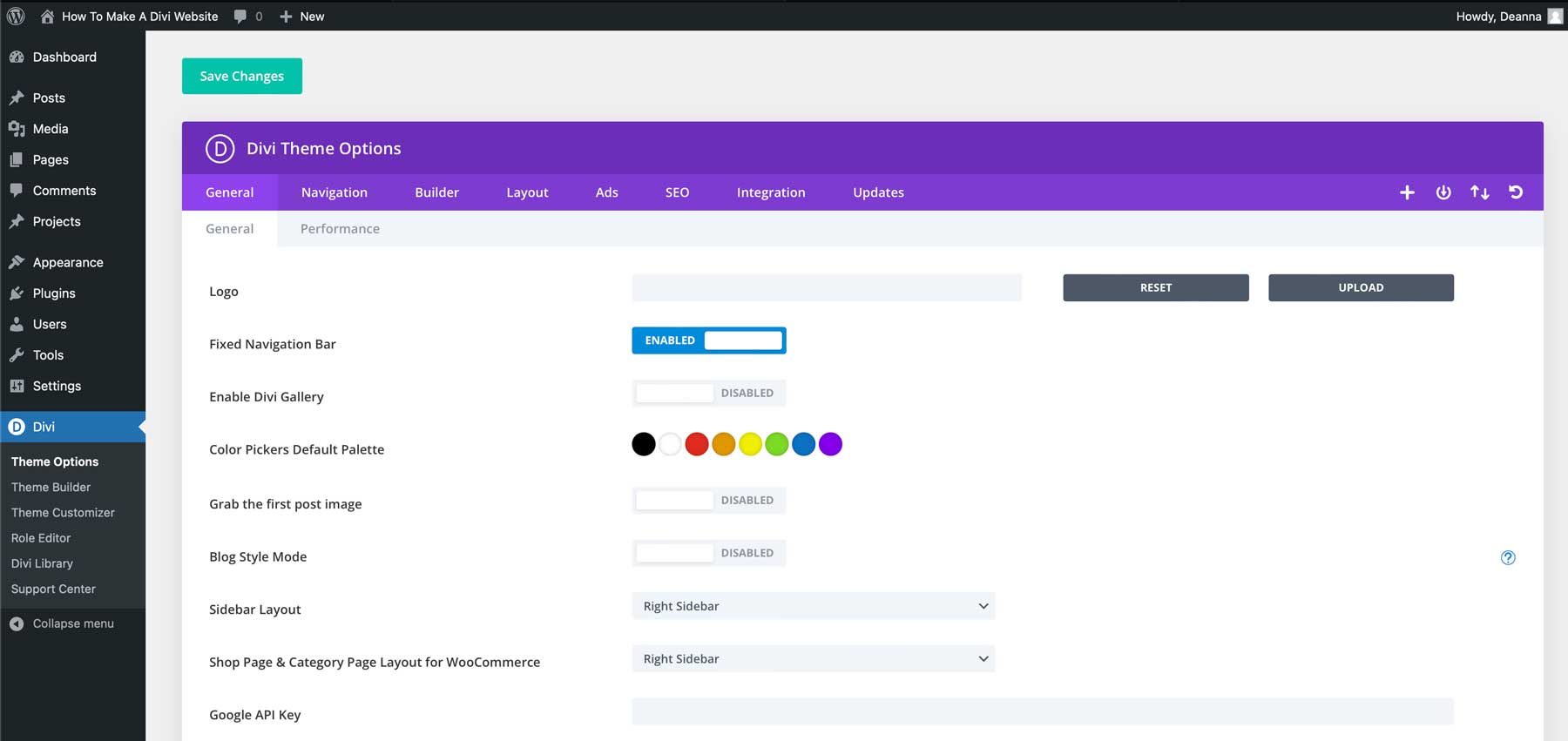
Divi テーマ設定の構成

Divi をインストールしたら、知っておく必要がある重要な領域がいくつかあります。 1つ目はDiviテーマオプションです。 ここでは、ロゴの追加、グローバル カラーの構成、ソーシャル メディア リンクの追加、パフォーマンス設定の調整などを行うことができます。 サイトナビゲーション設定を構成したり、カスタム投稿タイプで Divi Builder を許可したり、SEO 設定を構成したり、追加機能用のスクリプトを追加したりすることもできます。
また、フォント、サイトの幅、サイトのタイトルやキャッチフレーズなどのグローバル設定を調整できる Divi テーマ カスタマイザーもあります。 また、グローバル フォントと色の割り当て、ヘッダーとフッターの色とフォントの調整、ボタンのスタイル設定、モバイル スタイルの構成などを行うこともできます。
Divi ウェブサイトを構築する方法
セットアップ作業がすべて終わったら、Divi Web サイトの構築方法チュートリアルの 2 番目の部分に焦点を移すことができます。 このセクションでは、ページの作成からナビゲーション メニューの作成まで、Web サイトの構造を計画する手順を説明します。 また、既製のレイアウトを使用してページを作成し、Divi AI を使用してページを生成する方法についても説明します。 最後に、サイトをさらに改善するために不可欠なプラグインをいくつか提案します。
Divi ウェブサイトの構築方法: 構造の計画
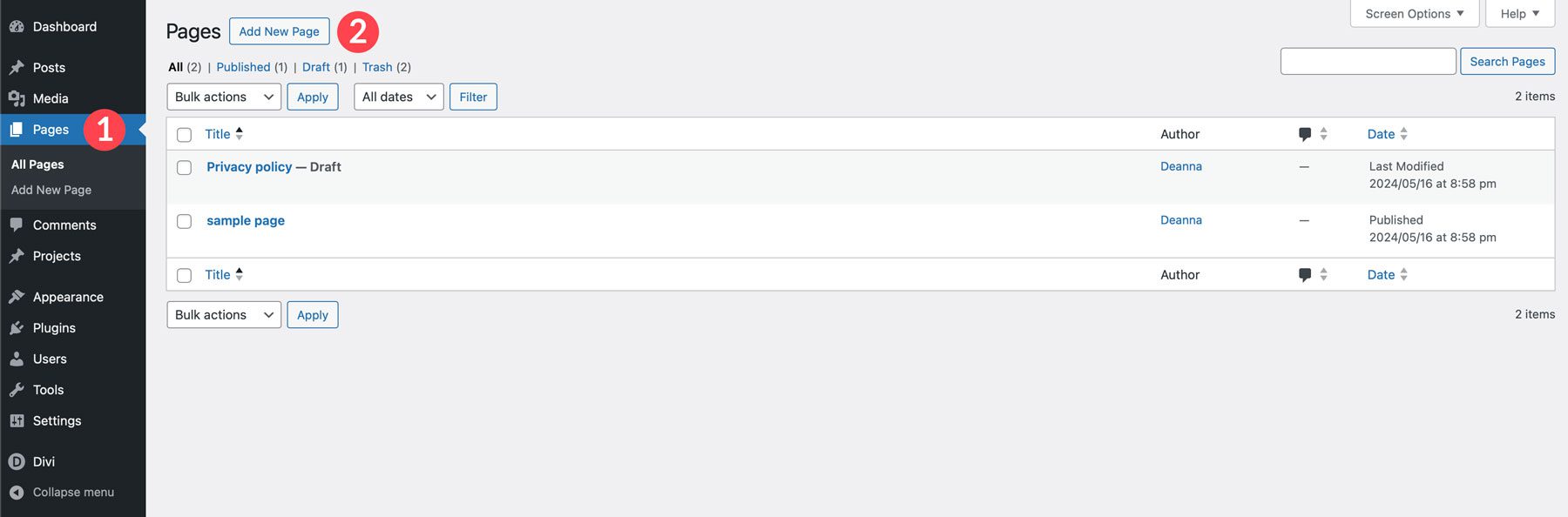
WordPress Web サイトのページをデザインする前に、ページを作成する必要があります。 ほとんどの基本的な WordPress Web サイトには、 home 、 about 、 services 、 blog 、 contact を含むいくつかのページがあるため、そこから始めます。 構築しているサイトの種類に応じて追加のページが必要になる場合がありますが、これらは良い出発点として役立ちます。
WordPress ページのページ作成は簡単です。 [ページ] > [新しいページの追加]に移動します。

ページにタイトルを付け、 「公開」ボタンをクリックしてページを作成します。

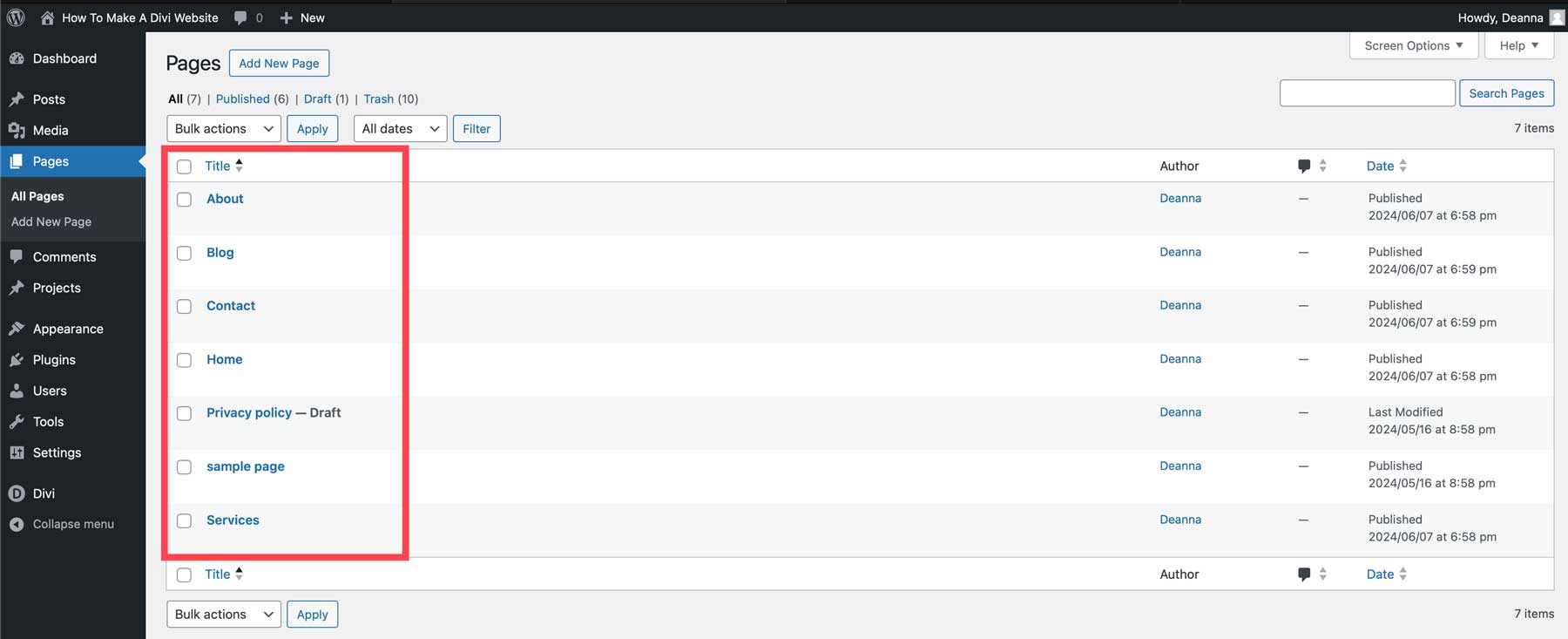
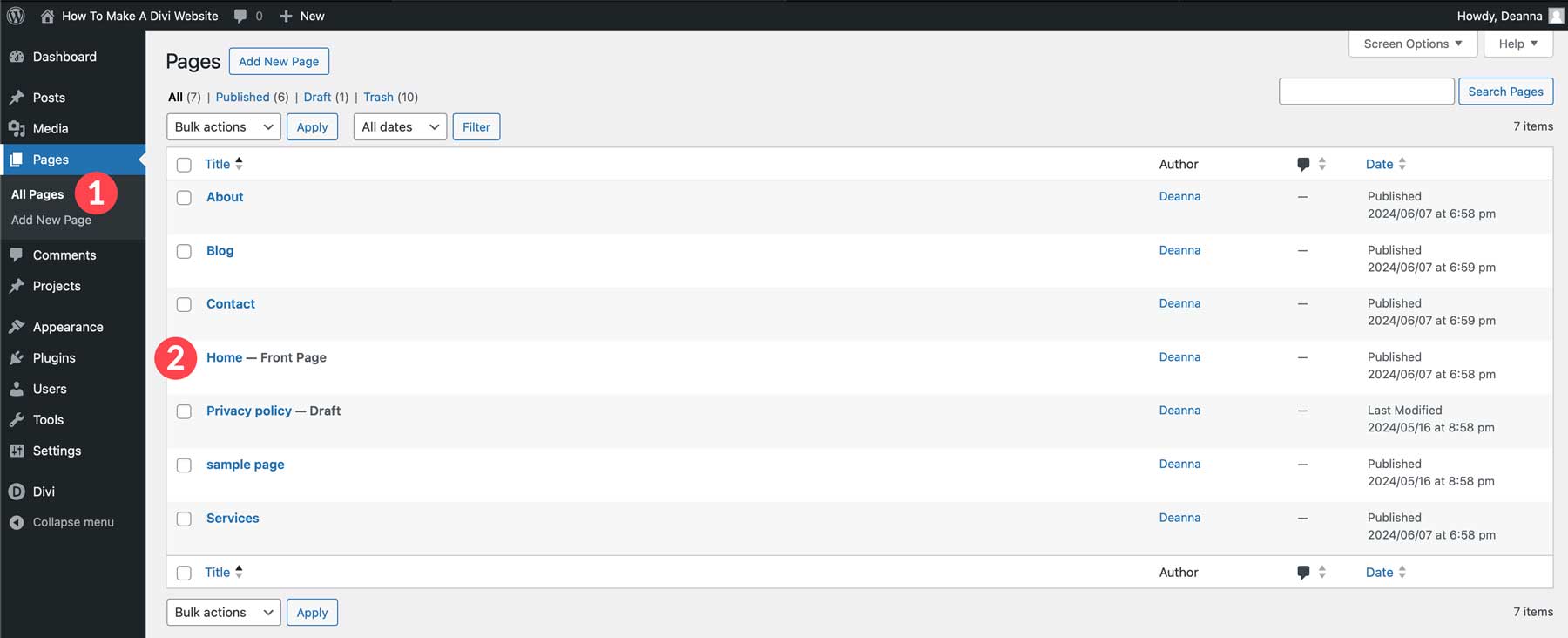
上記のプロセスを繰り返して、残りのページを作成します。 完了すると、サイトのページ構造は次のようになります。

ナビゲーションメニューの作成
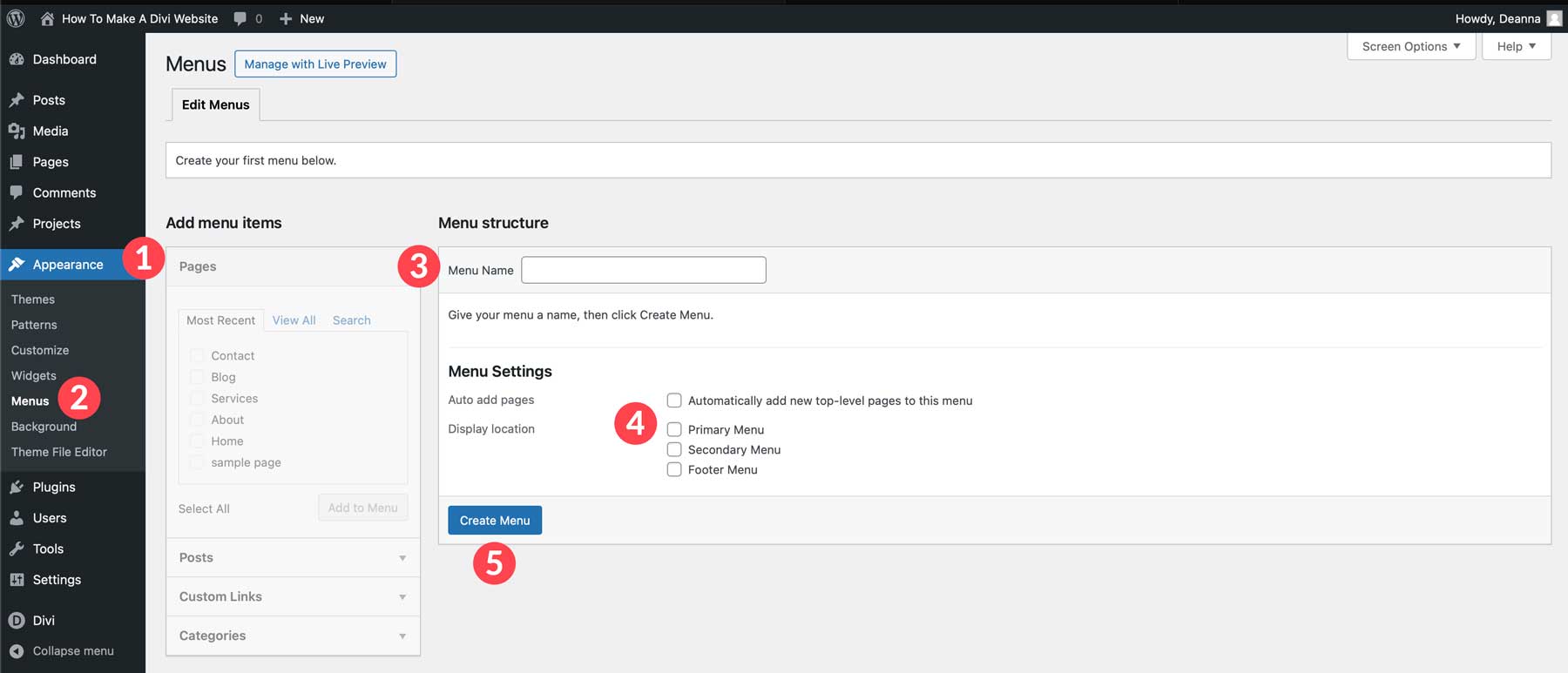
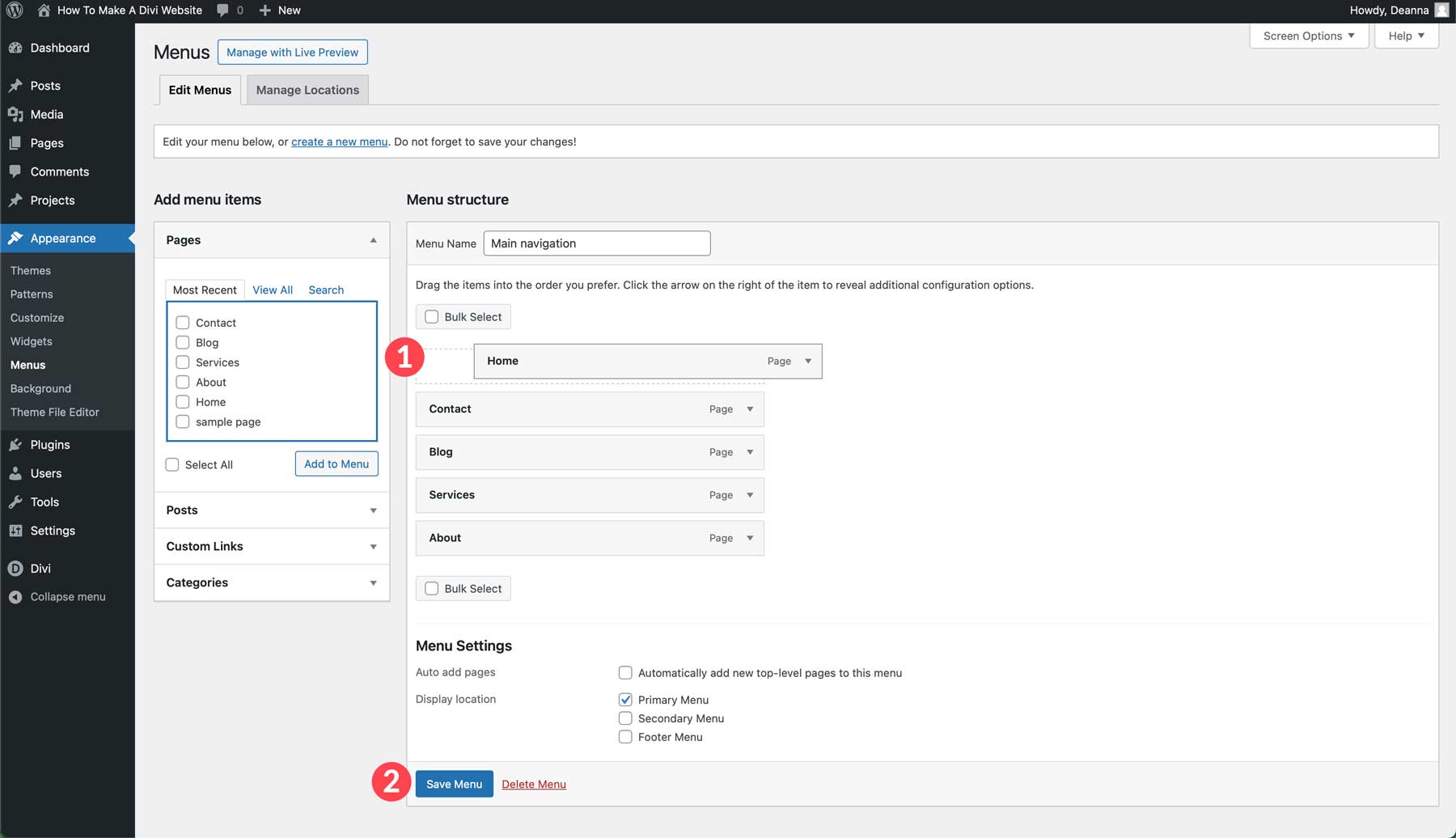
ビジュアル ビルダーに入る前に、Web サイトの構造の基礎を築くことが重要です。 これにより、明確かつ論理的な情報の流れが確保され、訪問者が探しているものを簡単に見つけられるようになります。 WordPress でメニューを作成するには、 [外観] > [メニュー]に移動します。 メニューに「メイン ナビゲーション」などの名前を付け、場所を「プライマリ」に設定して、 「メニューの作成」ボタンをクリックします。

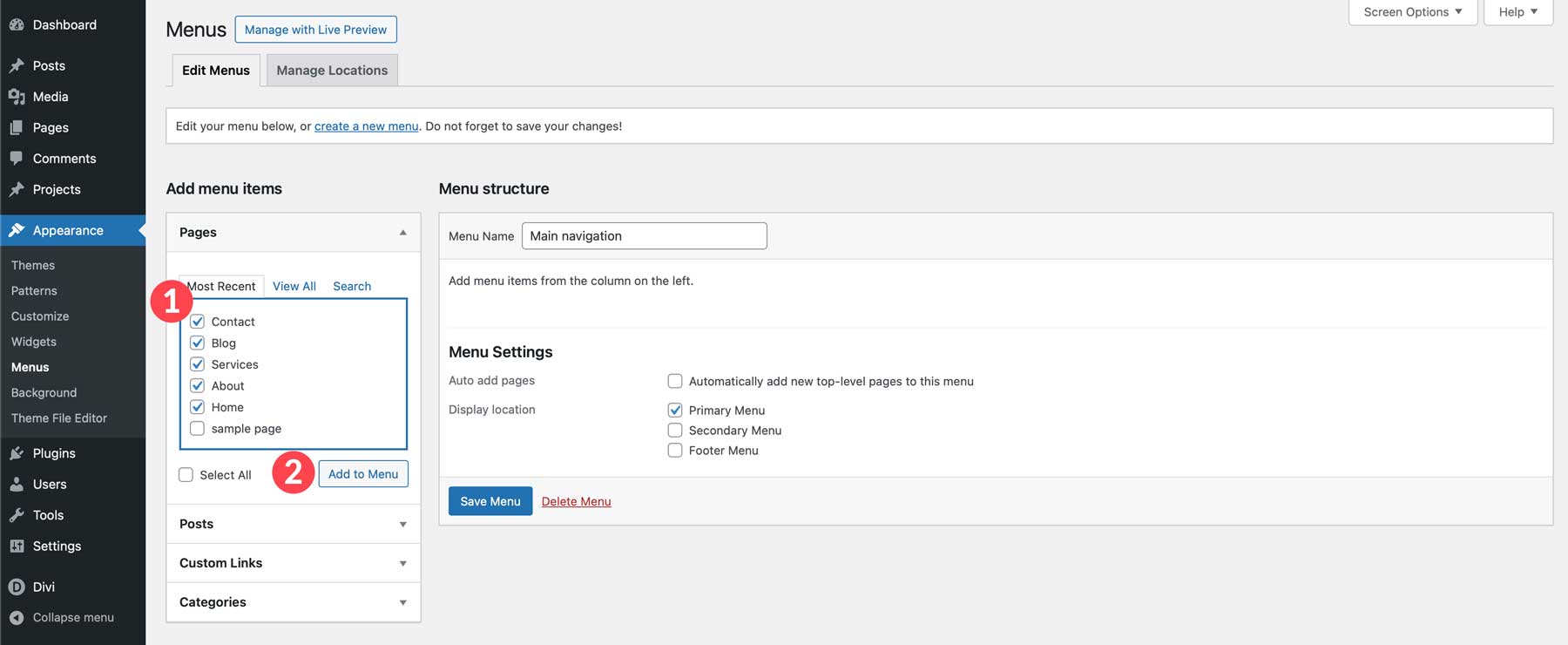
次に、追加したいページを選択し、 「メニューに追加」ボタンをクリックします。

最後に、メニュー内のページをクリックしてドラッグし、好みに合わせて配置し、 「メニューを保存」ボタンをクリックします。

WordPress でホームページを設定する
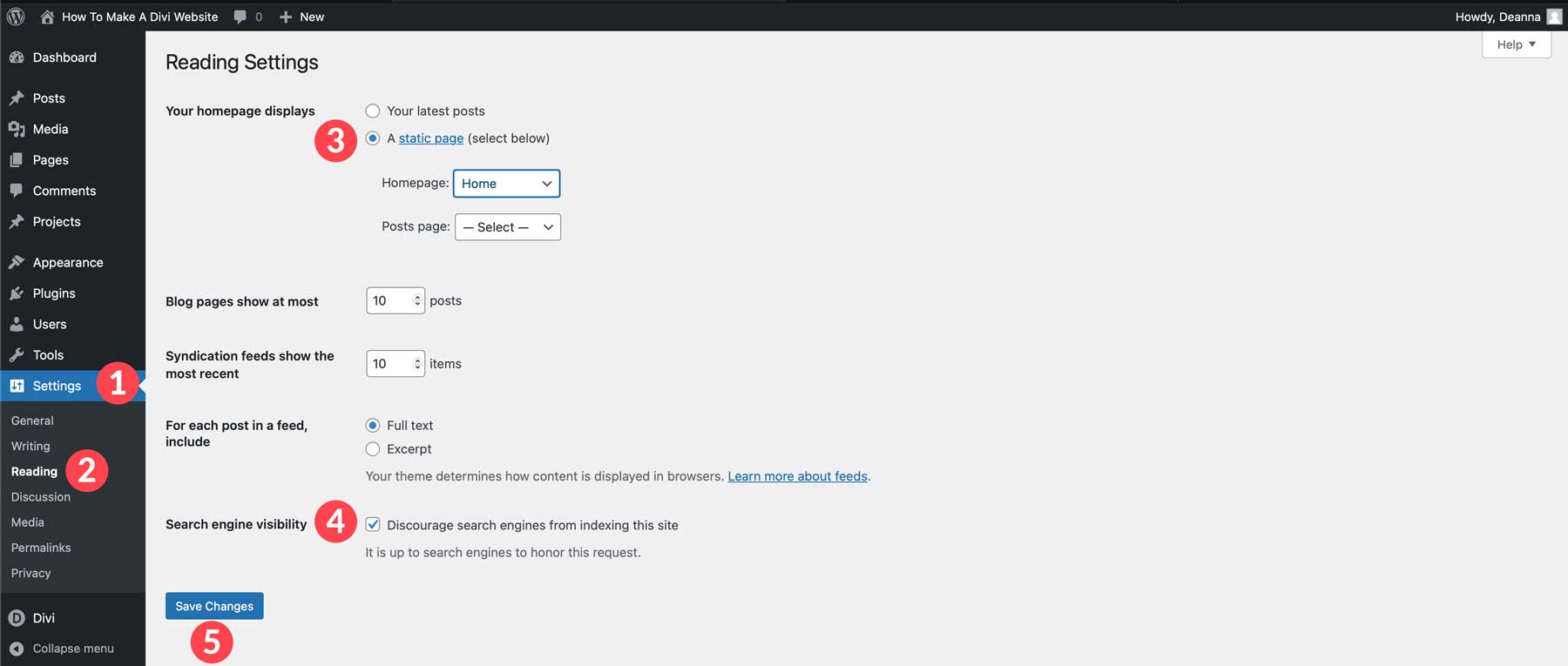
次に、Divi Web サイトのホームページを設定します。 これを行うには、 [設定] > [読書]に移動します。 静的ページのラジオ ボタン オプションを選択し、ホームページを選択します。 サイトの開発中は、検索エンジンの可視性チェックボックスをオンにすることをお勧めします。 これにより、世界中で公開される準備が整うまで、サイトが検索エンジンから隠された状態になります。 最後に、 「変更を保存」ボタンをクリックしてホームページをロックします。

Divi Web サイトの構築方法: Web ページの作成
Web サイトの構造が整い、ホームページが設定されたら、Divi を使用して Web ページを作成するプロセスを開始できます。 これを行うには、既製のレイアウトの使用、Divi AI の使用、Visual Builder を使用した最初からの使用など、いくつかの方法があります。 このチュートリアルでは、最適な方法でページを作成する方法を確実に理解できるように、3 つのオプションすべての基本を説明します。
既製のレイアウトをロードする
既製のレイアウトでページを作成することは、Divi を始める最も簡単な方法の 1 つです。 2000 を超えるレイアウトが用意されており、想像できるすべての主要カテゴリをカバーしています。 レストラン、さまざまな業種、サービス、イベント、テクノロジーなどのレイアウトがあります。 Divi の各レイアウト パックには、ほとんどの Web サイトを作成するのに十分な少なくとも 6 つのページ レイアウトが付属しています。
事前に作成されたレイアウトをロードするには、 [ページ] > [すべてのページ] に移動します。 次に、ホームページをクリックして編集します。

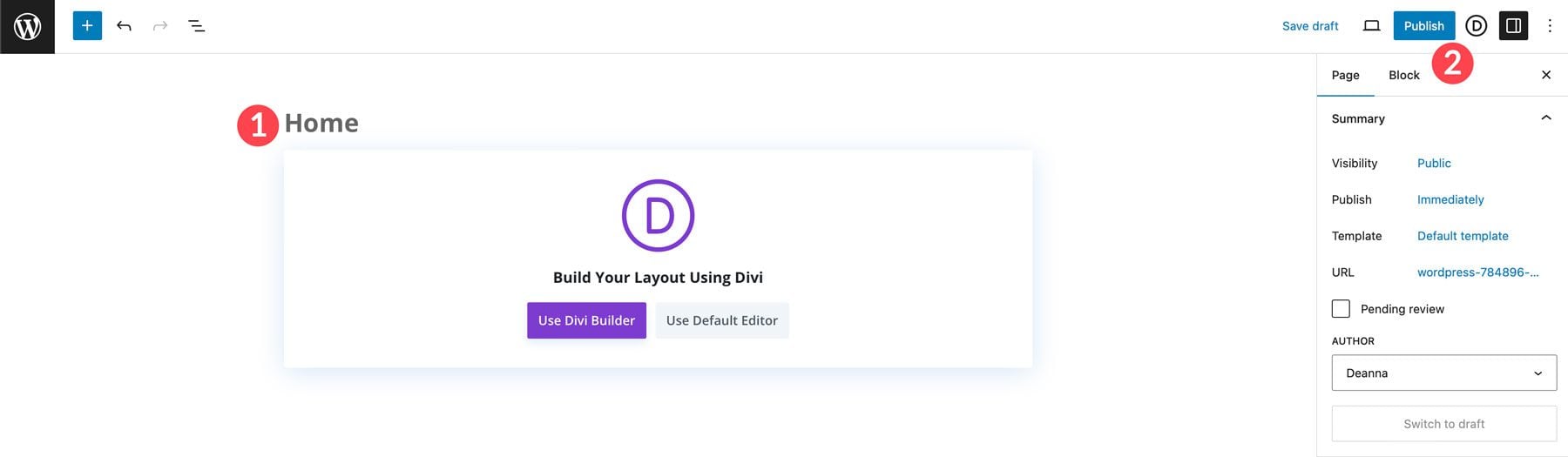
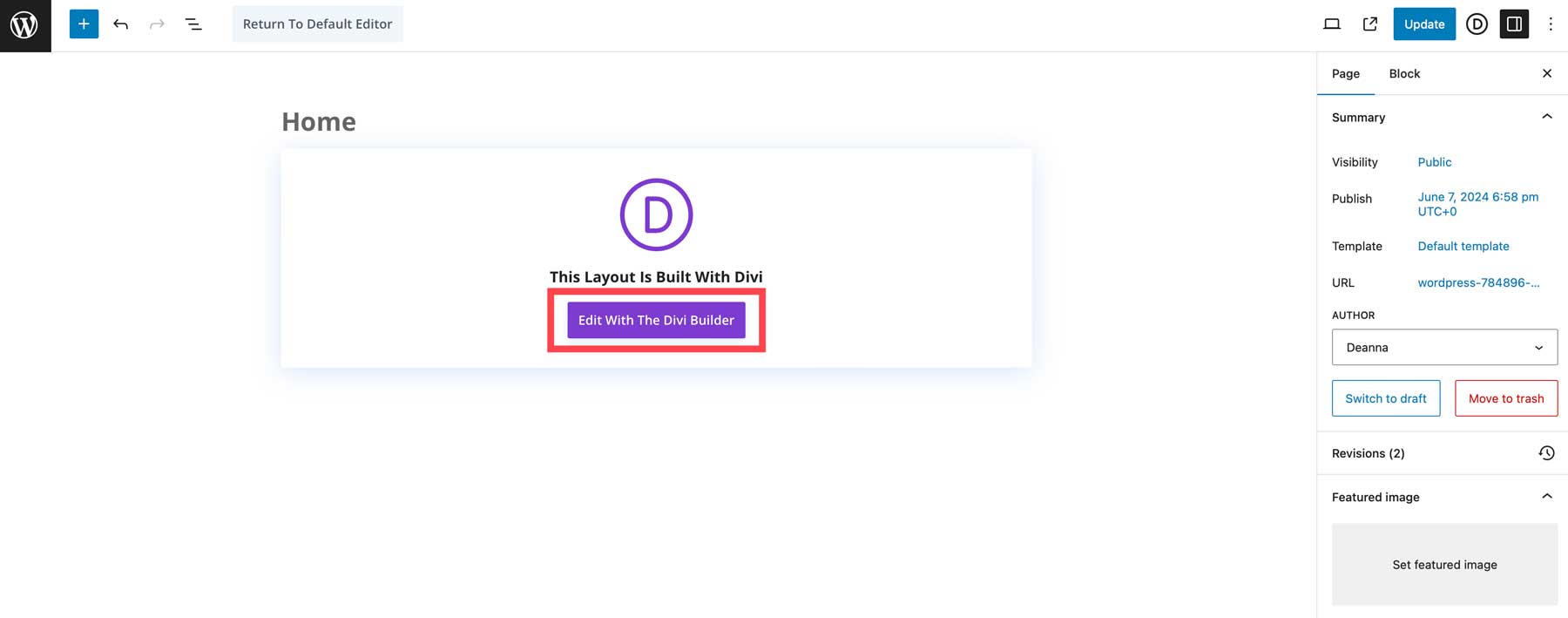
「Divi Builderで編集」ボタンをクリックします。

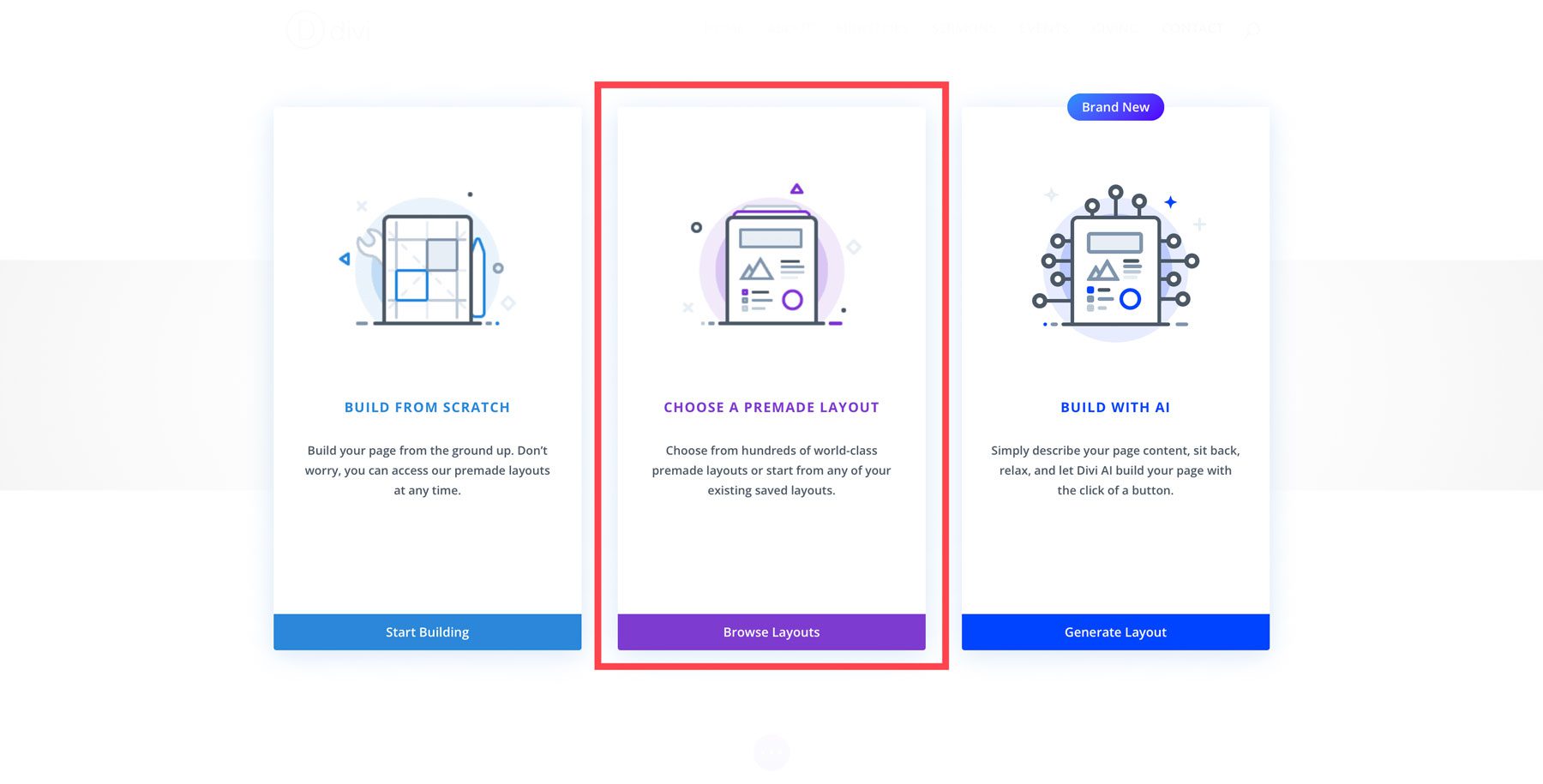
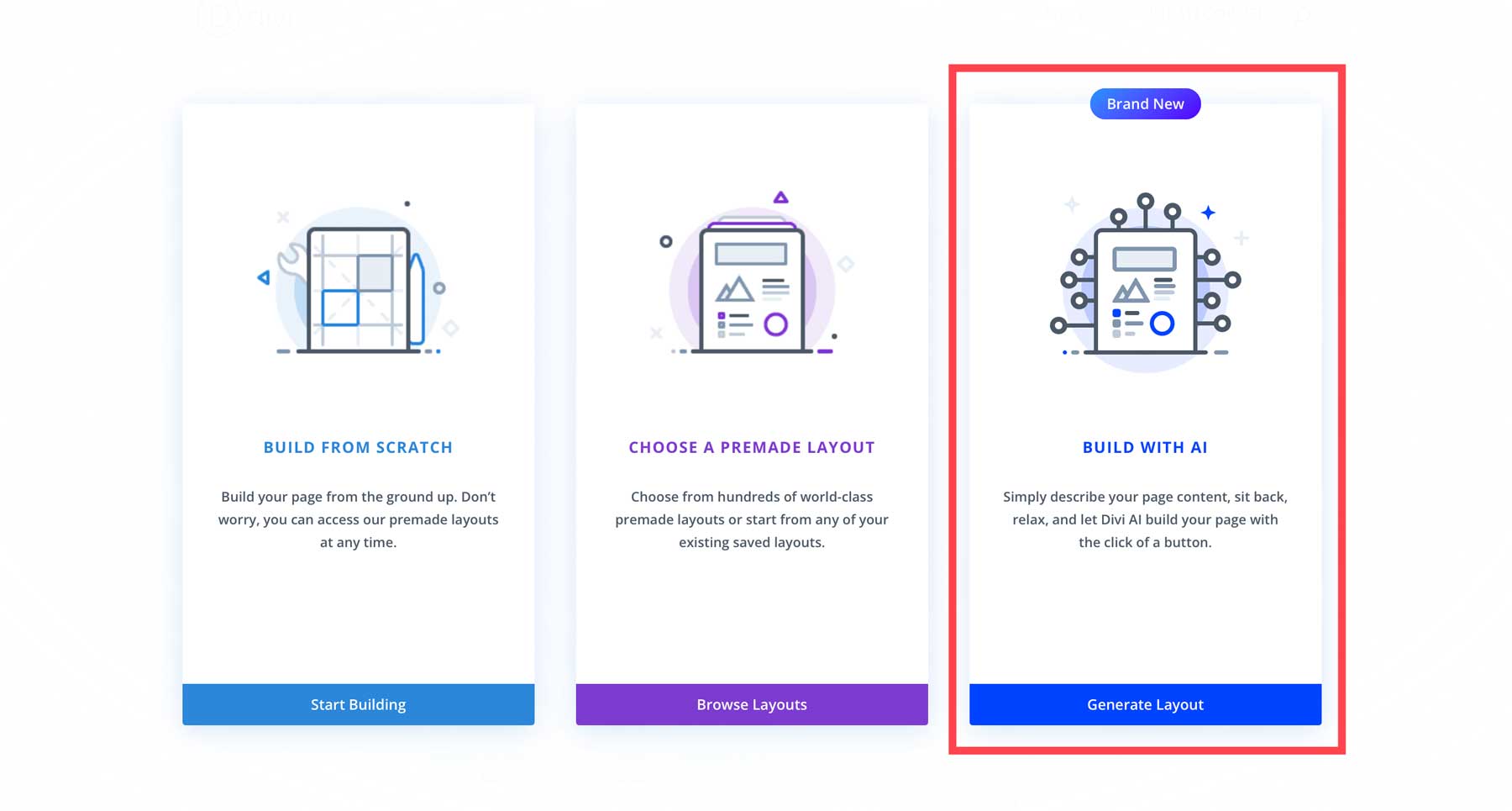
次に、 「既製レイアウトの選択」を選択します。

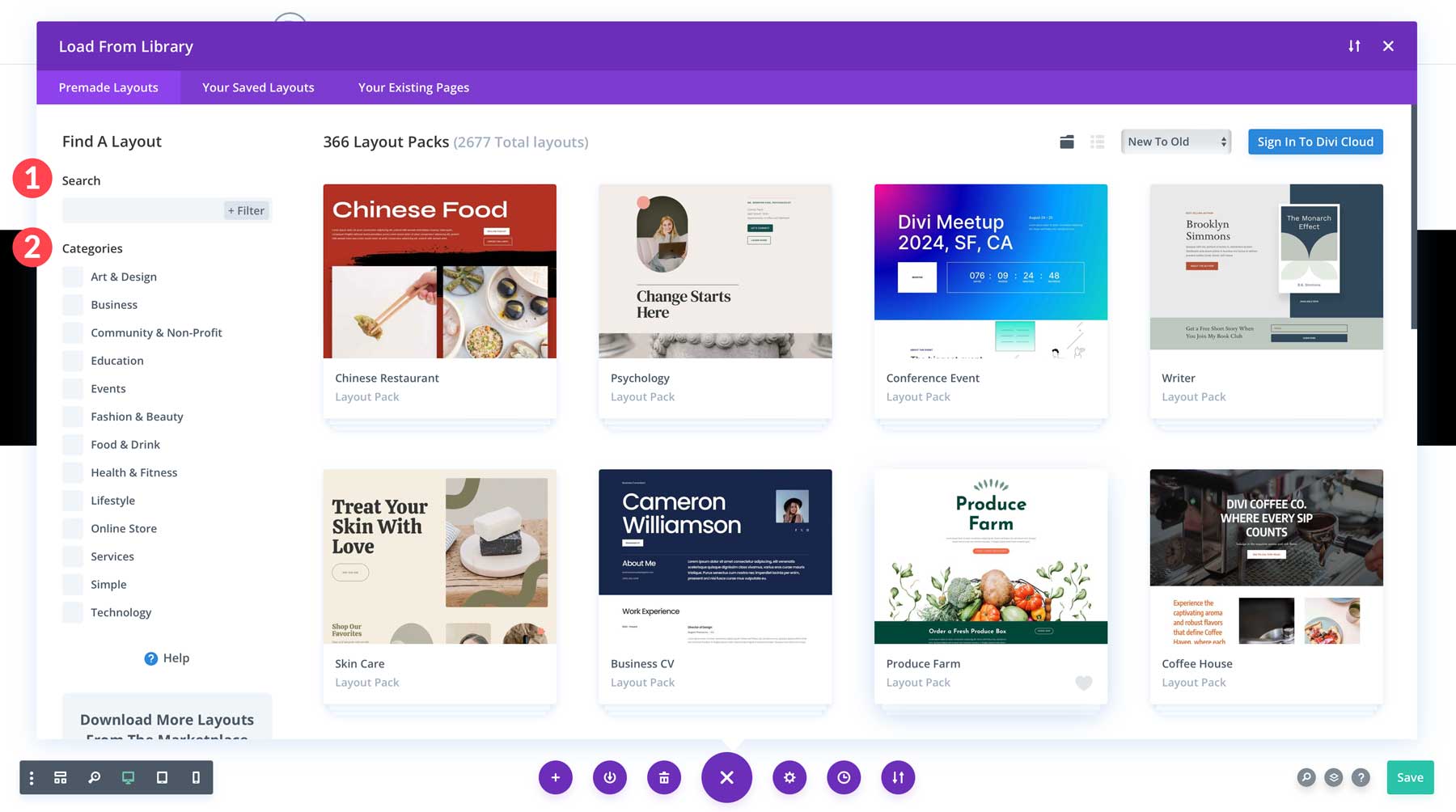
検索バーを使用して、特定のレイアウトを検索したり、カテゴリ別に参照したりできます。

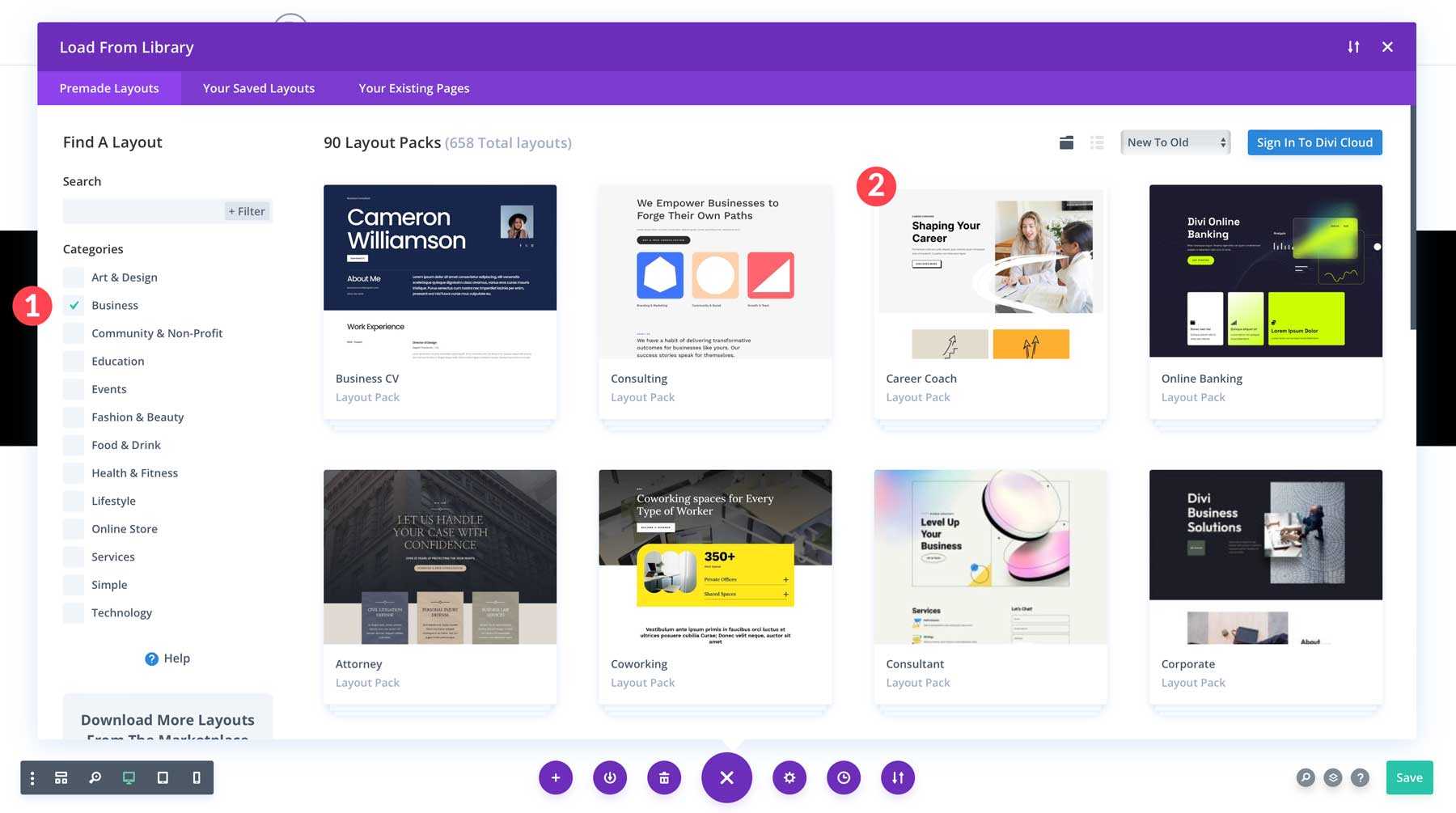
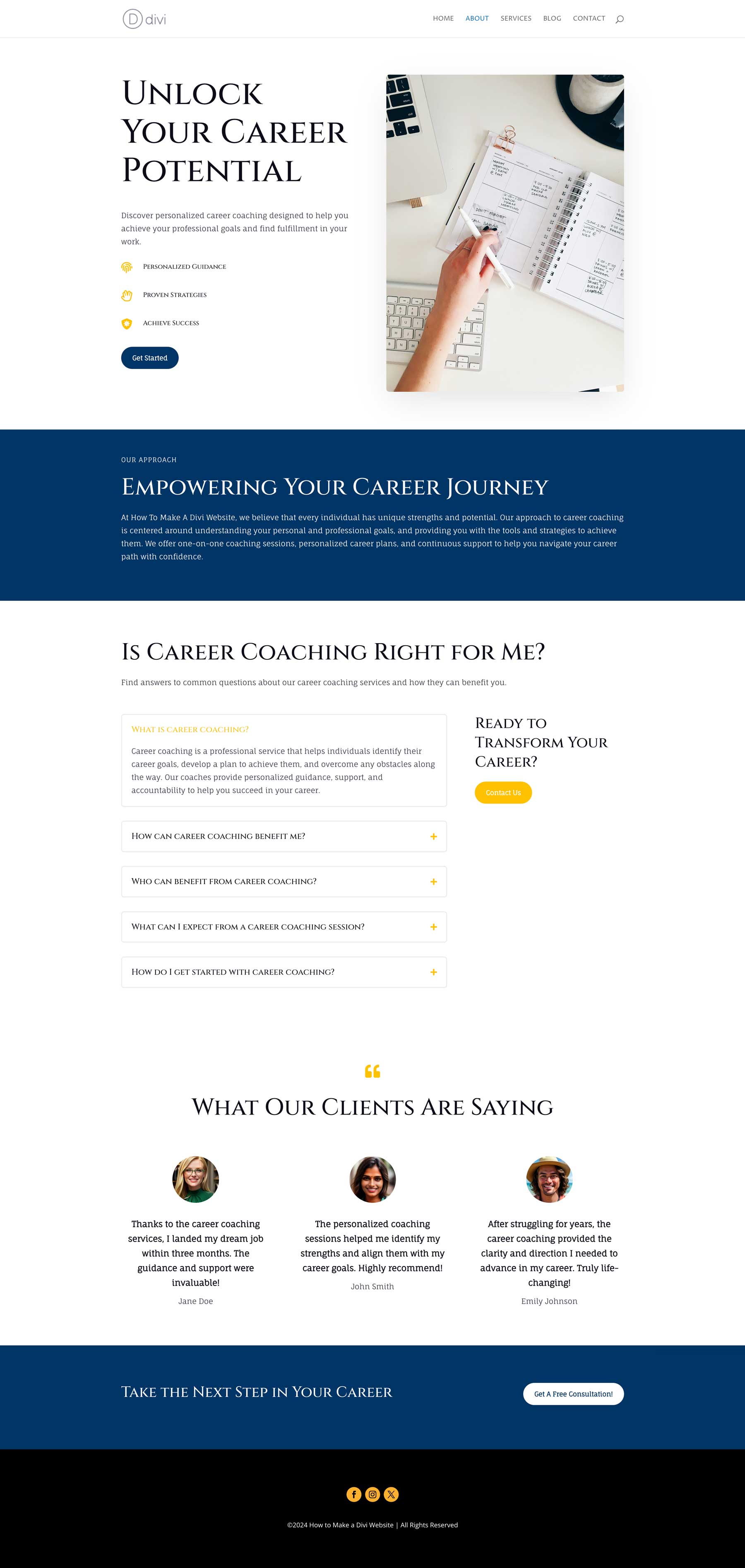
ビジネス カテゴリをクリックし、Divi のCareer Coach Layout Pack を選択します。

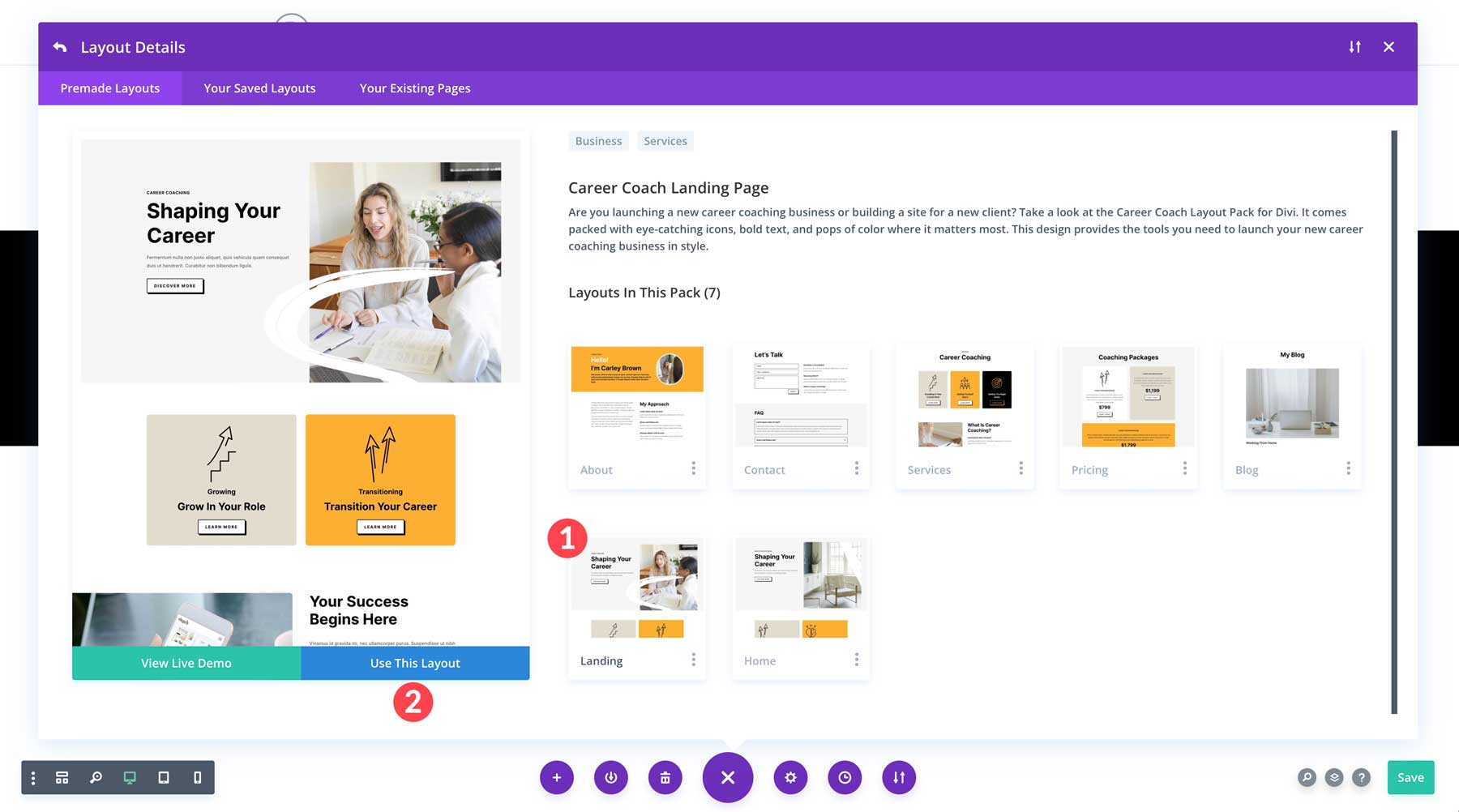
ランディング ページ レイアウトを選択し、 [このレイアウトを使用]ボタンをクリックしてレイアウトをホームページに読み込みます。

ページが更新されたら、テキストや画像を変更したり、新しいデザイン モジュールを追加したり、必要に応じてページをカスタマイズしたりできます。

Divi AI を使用して Web ページを作成する
既製のレイアウトを使用することに加えて、Divi ユーザーは Web ページをデザインする別の素晴らしい方法を持っています。 Divi AI は、Elegant Theme の強力で新しい AI を活用したデザイン アシスタントで、テキスト プロンプトを含む完全な Web ページを生成できます。 作成したいページの種類を説明し、AI にいくつかのサポート情報を提供し、フォントと色を選択して、Divi AI がワイヤーフレーム、テキスト、画像を備えた完全な Web ページを生成するのを観察するだけです。
Divi AI でページを生成するには、[ページ] > [すべてのページ] で [バージョン情報] ページを選択します。 前のステップと同様に、Divi Builder を有効にします。 今回は、既製のレイアウトを選択する代わりに、 AI を使用してページを構築します。

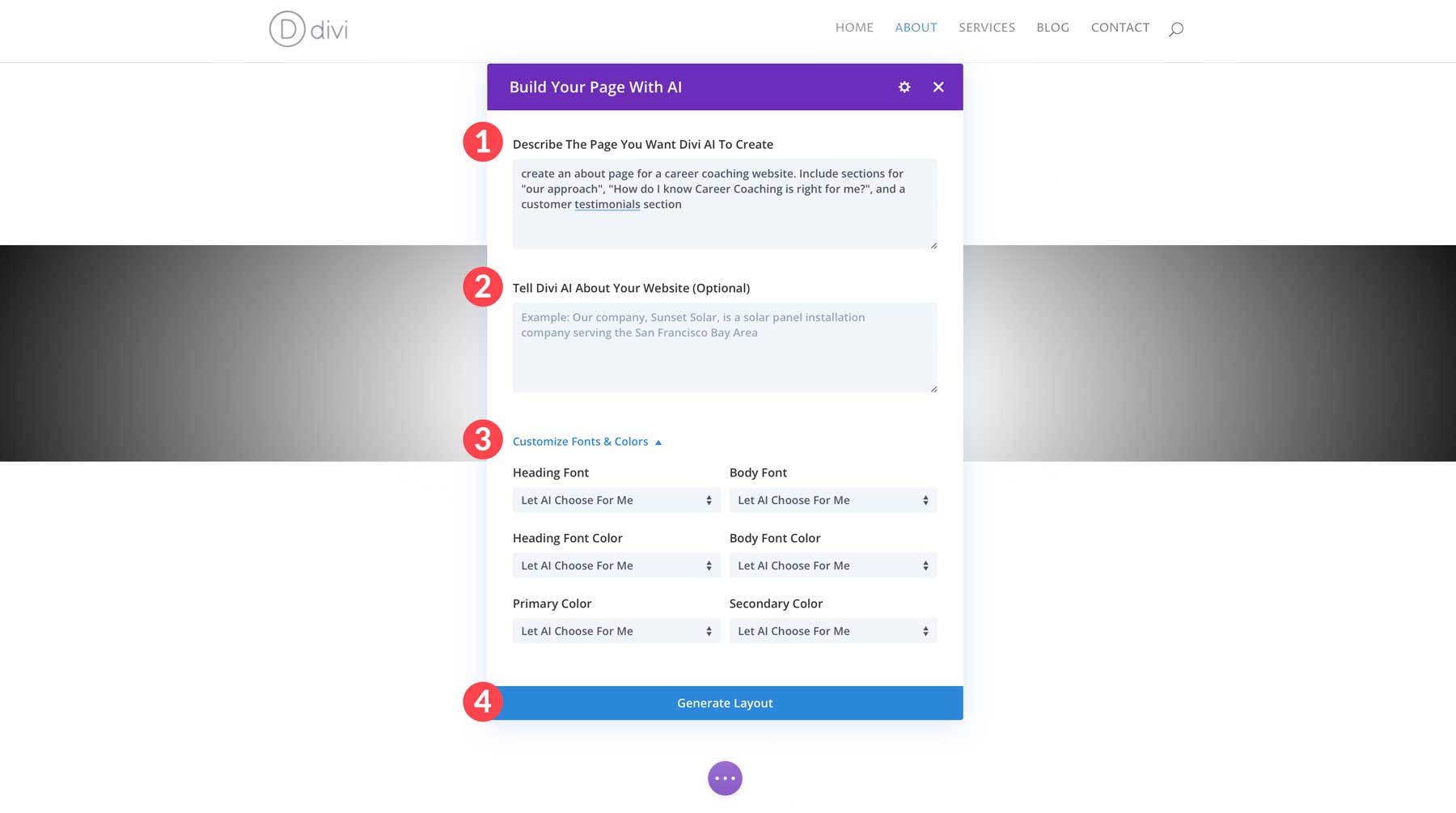
[Divi AI] ダイアログ ボックスが表示されたら、 Divi AI で作成するページについて説明し、ミッション ステートメントやビジネスの簡単な説明などの追加の詳細を入力し、フォントと色をカスタマイズします。 AI に選択させることも、Web サイトのデフォルトのフォントと色を使用することも、手動で選択することもできます。 面白くするために、全面的に[AI に選択してもらう]を選択します。 すべてのフィールドに入力したら、 「レイアウトの生成」ボタンをクリックします。

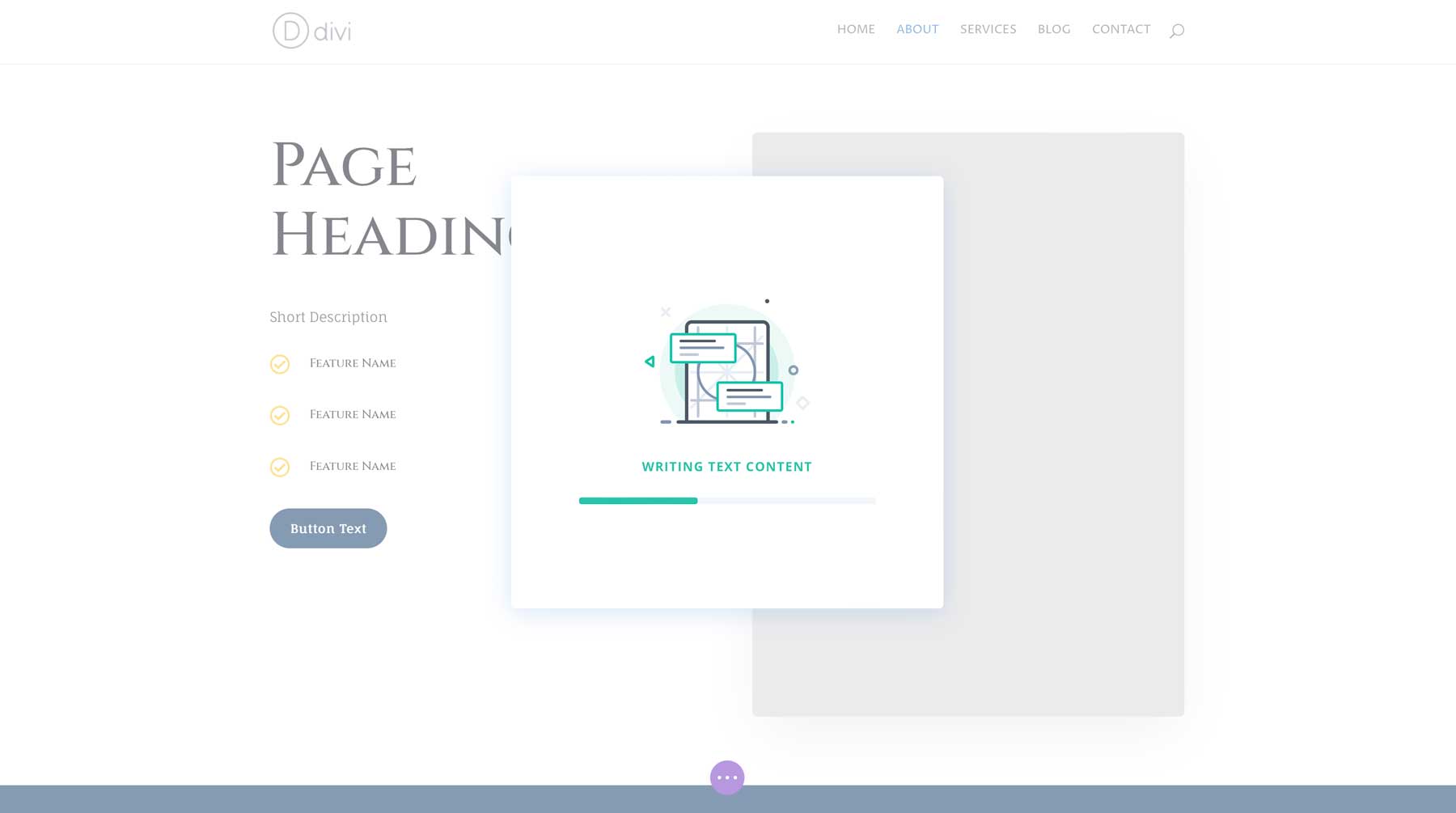
次の数分間で、Divi AI はページのワイヤーフレームを作成し、Divi デザイン モジュール内にテキストと画像を追加します。

完了すると、Visual Builder で編集できる完全に機能する Web ページが作成されます。

Divi ウェブサイトの構築方法: デザイン編集を行う
Divi では、Divi デザイン モジュールとカスタマイズ オプションの膨大なライブラリを使用して、視覚的に素晴らしいページを作成できます。 これらのモジュールは構成要素のように機能し、Web サイトにさまざまな要素を簡単に追加できます。 既製のテンプレートや Divi AI を使用してページを作成した後でも、追加のテキストコンテンツ、画像、その他の要素を追加してデザインをさらに編集できます。
Divi Web サイトの構築方法チュートリアルのこのセクションでは、Visual Builder と Divi AI を使用してページを編集するさまざまな方法を紹介します。
ビジュアルビルダーを理解する
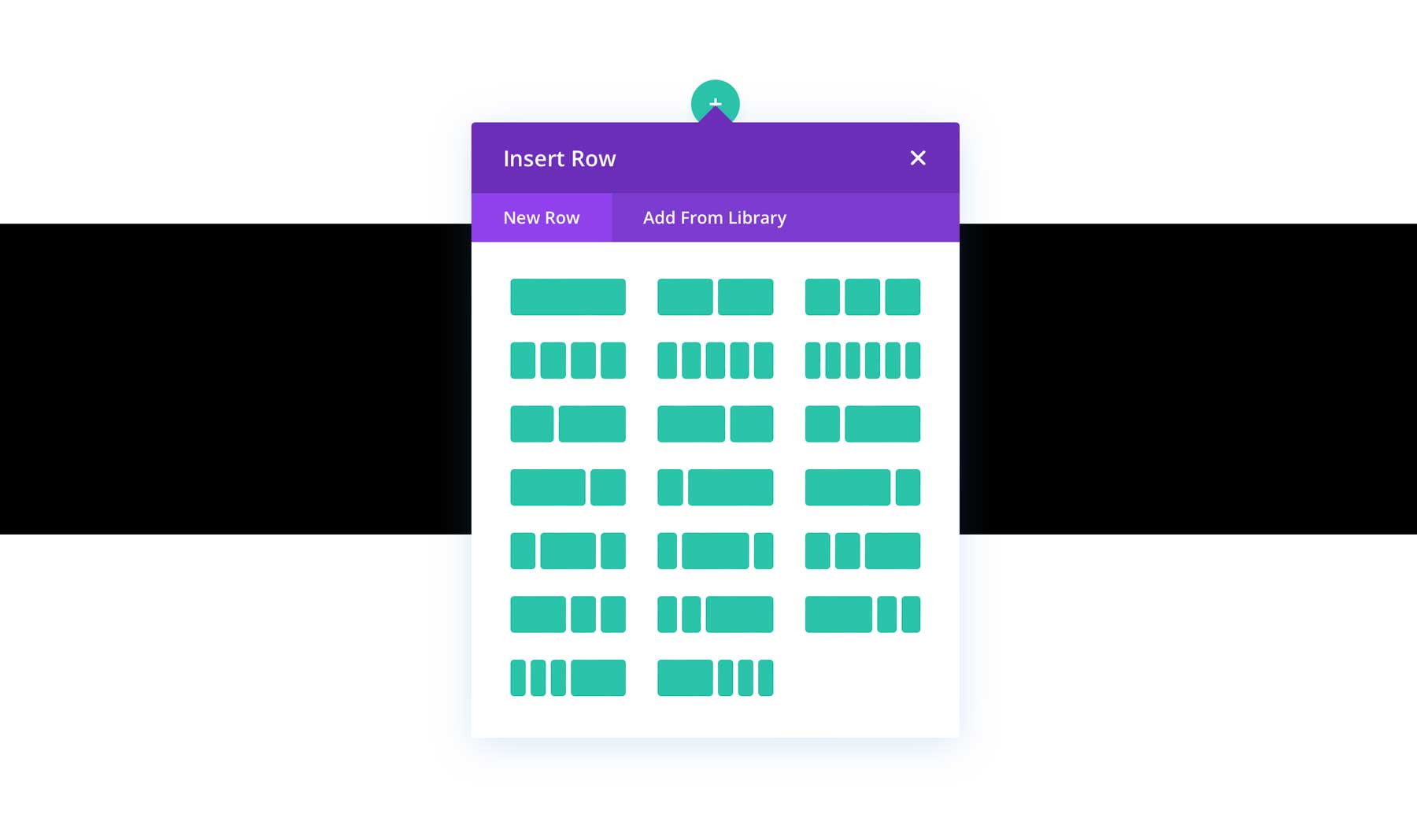
Divi はセクションと行を使用して Web ページの構造を定義します。 セクションは行を保持する大きなコンテナであり、コンテンツをさらに列に整理します。 列の数と各行内の間隔をカスタマイズできます。

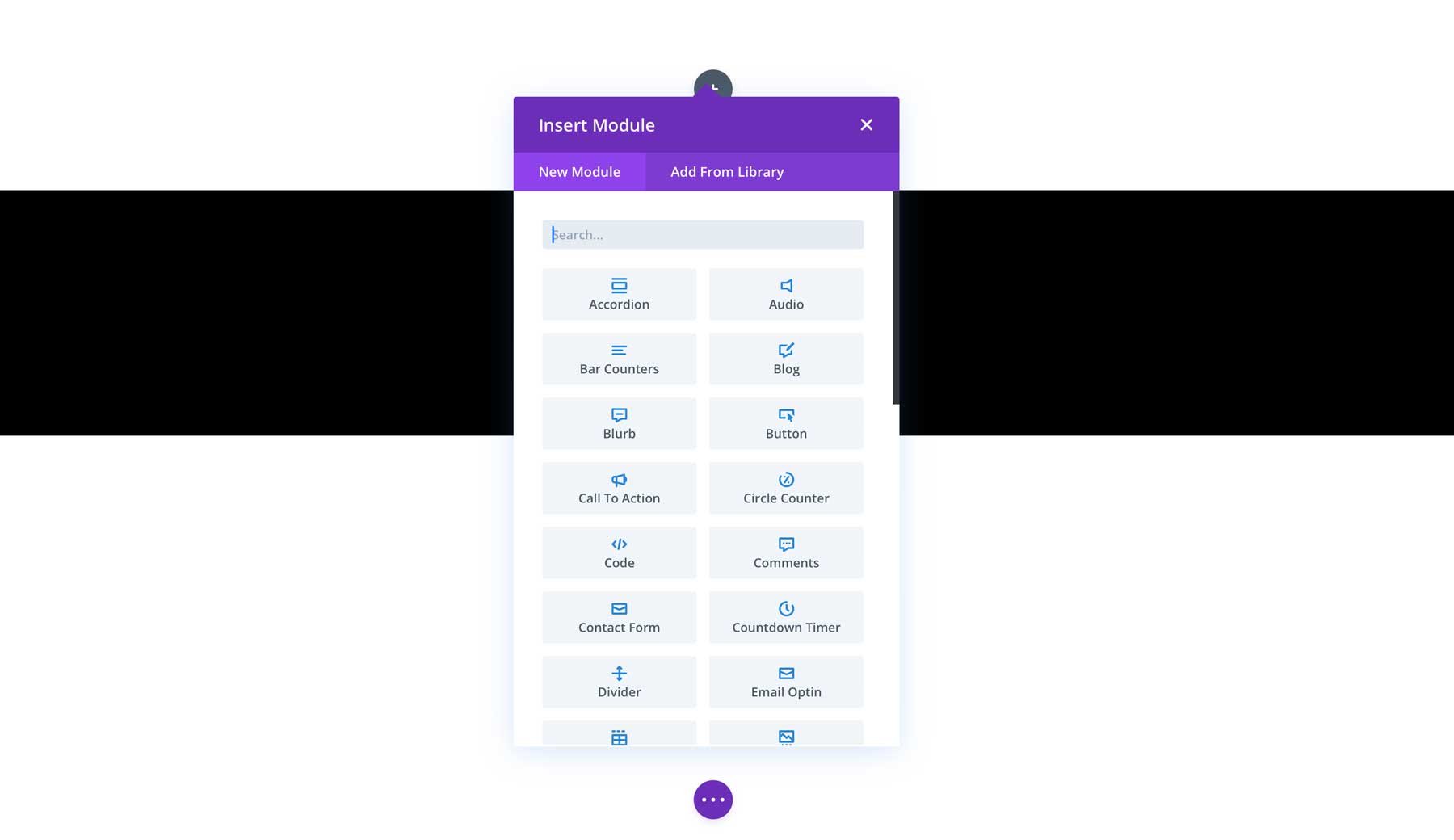
前述したように、Divi にはさまざまな機能を備えた 200 以上のデザイン モジュールが付属しています。 画像ギャラリー、タブ、アコーディオン、カウントダウン タイマーなどを作成できます。


要素をドラッグ アンド ドロップすると、変更が画面にライブで反映されるのがわかります。 これにより、複雑なコードが不要になり、Web サイトが思い描いたとおりに表示されるようになります。 これは、Web サイトを構築しながらリアルタイムでプレビューするようなものです。

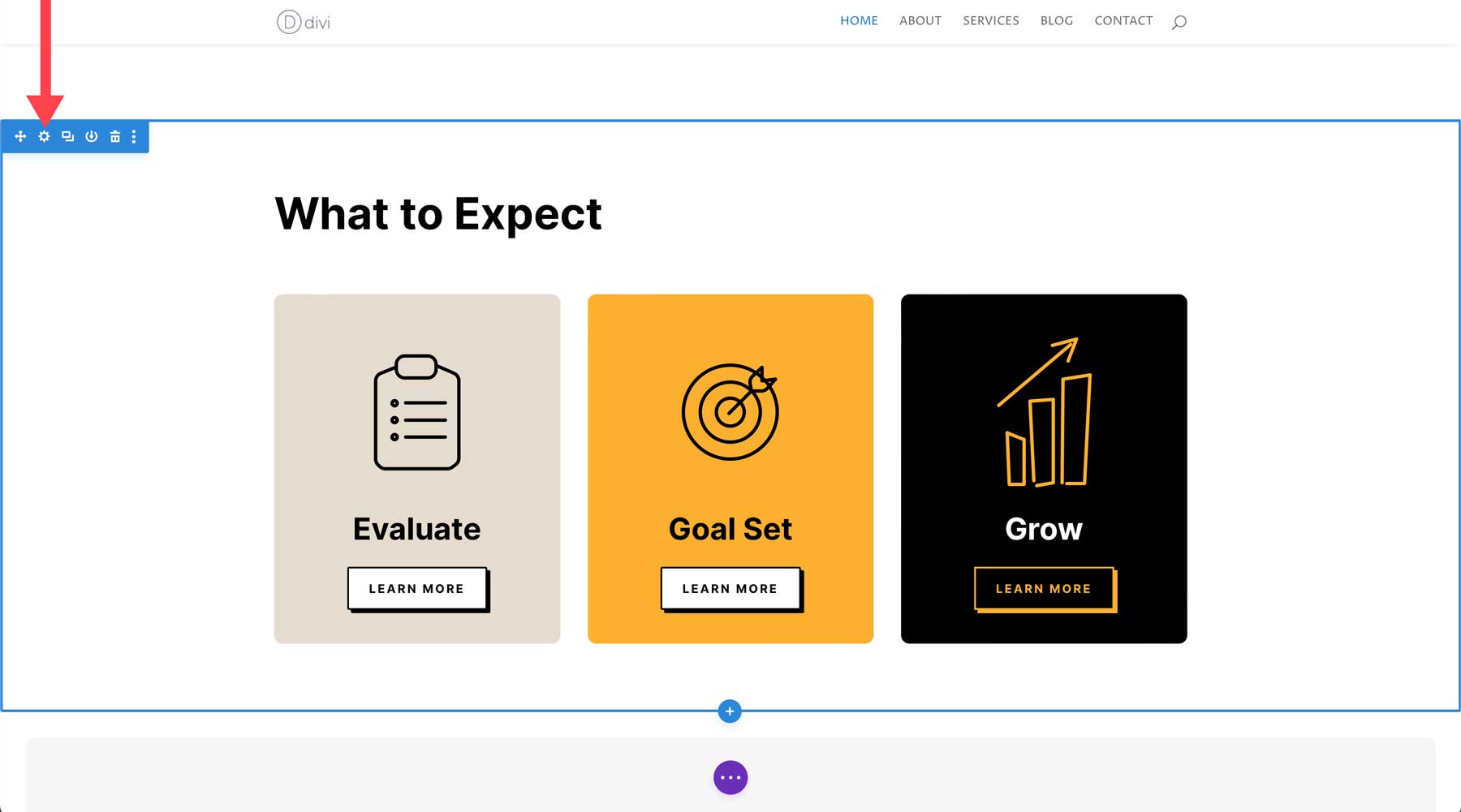
セクションを編集するには、青いボックスが表示されるまでページ コンテンツの上にマウスを置きます。 セクションを編集するには、歯車アイコンをクリックします。

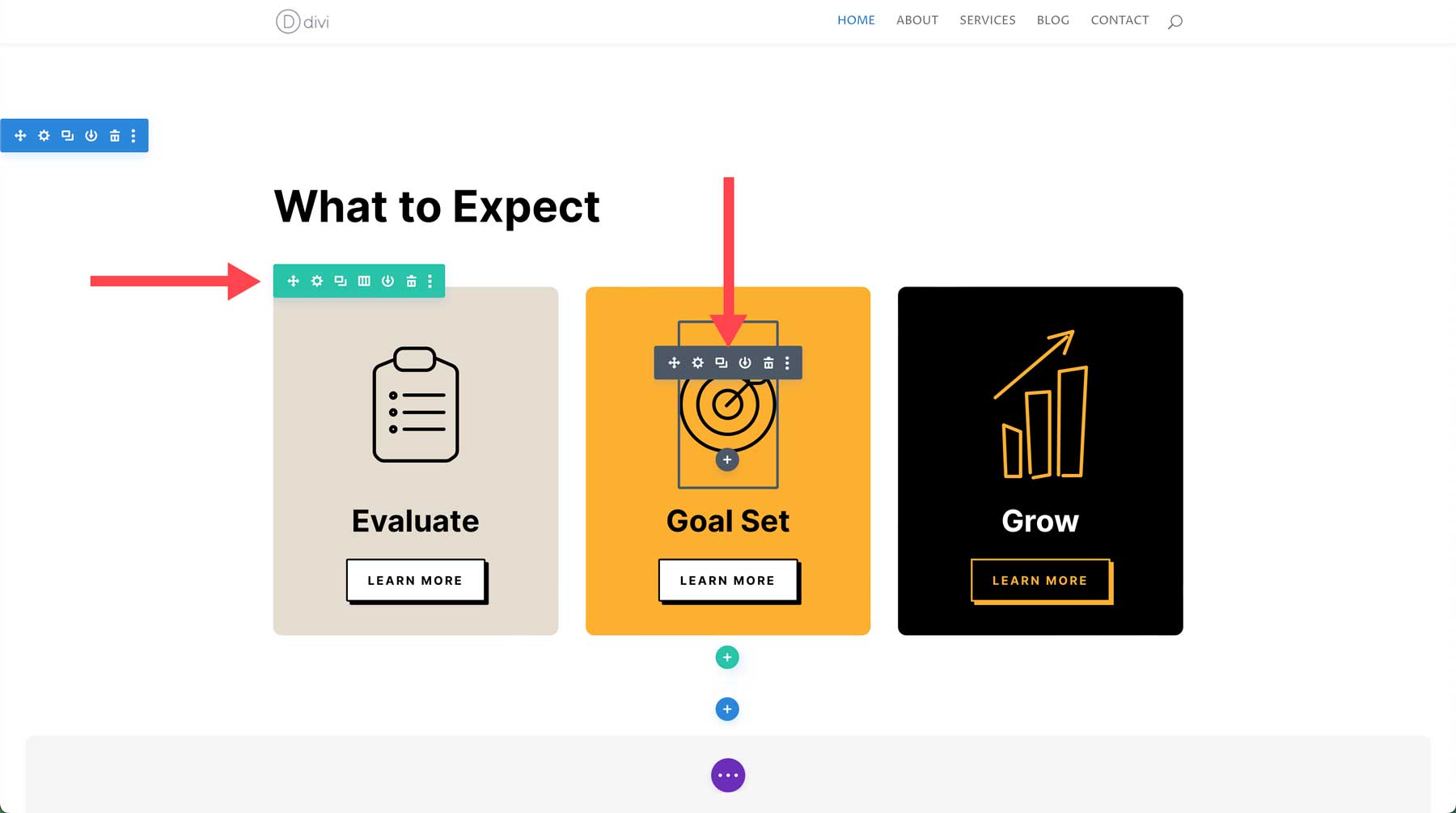
同様に、行やモジュールも編集できます。 行は緑色で強調表示され、モジュールは灰色で表示されます。

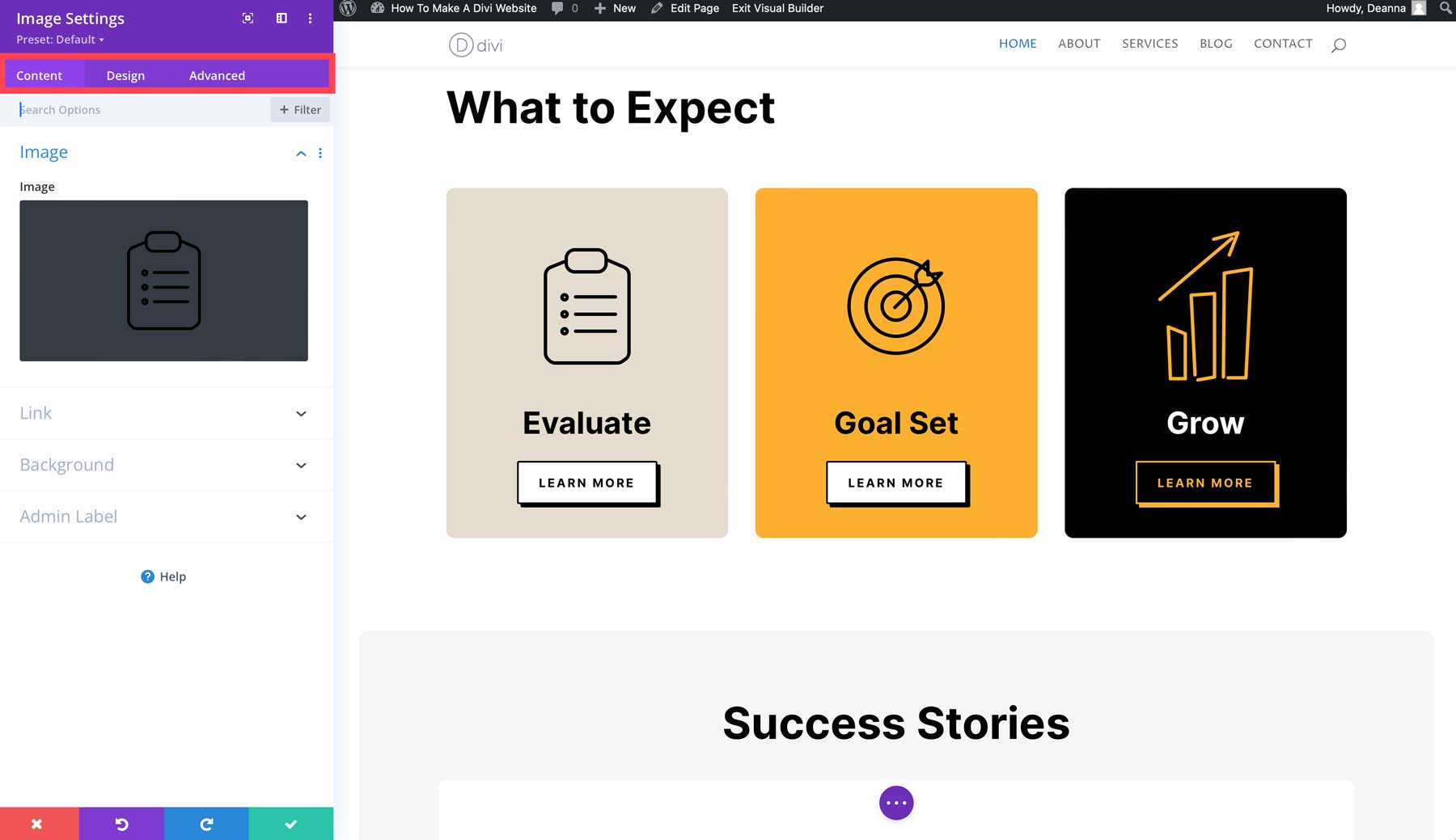
すべての Divi セクション、行、モジュールには独自の設定があります。 コンテンツ、デザイン、詳細の 3 つのタブがあります。

モジュール、行、セクションを組み合わせることで、ページ上の要素の視覚的な階層と配置を完全に制御して、複雑なレイアウトを作成できます。 たとえば、全幅の背景画像を含むセクションを使用し、その後 3 つの列からなる行を追加して、そのセクション内にサービスを並べて表示できます。

Divi の強力なモジュールとレイアウト オプションを使用すると、美しく魅力的な Web サイトを作成する可能性は無限大です。
Divi AI によるテキストの生成
Divi Web サイトを既製のレイアウト、Divi AI を使用して作成する場合でも、最初から作成する場合でも、ページのブランドコピーを簡単に生成できます。 Divi AI は、ブログ投稿のタイトルから製品説明、ブログ投稿まで、あらゆる種類のコンテンツを生成できます。 Divi AI は、Web サイトに関する知識と理解を利用して、ユニークで関連性の高いテキスト コンテンツを作成します。
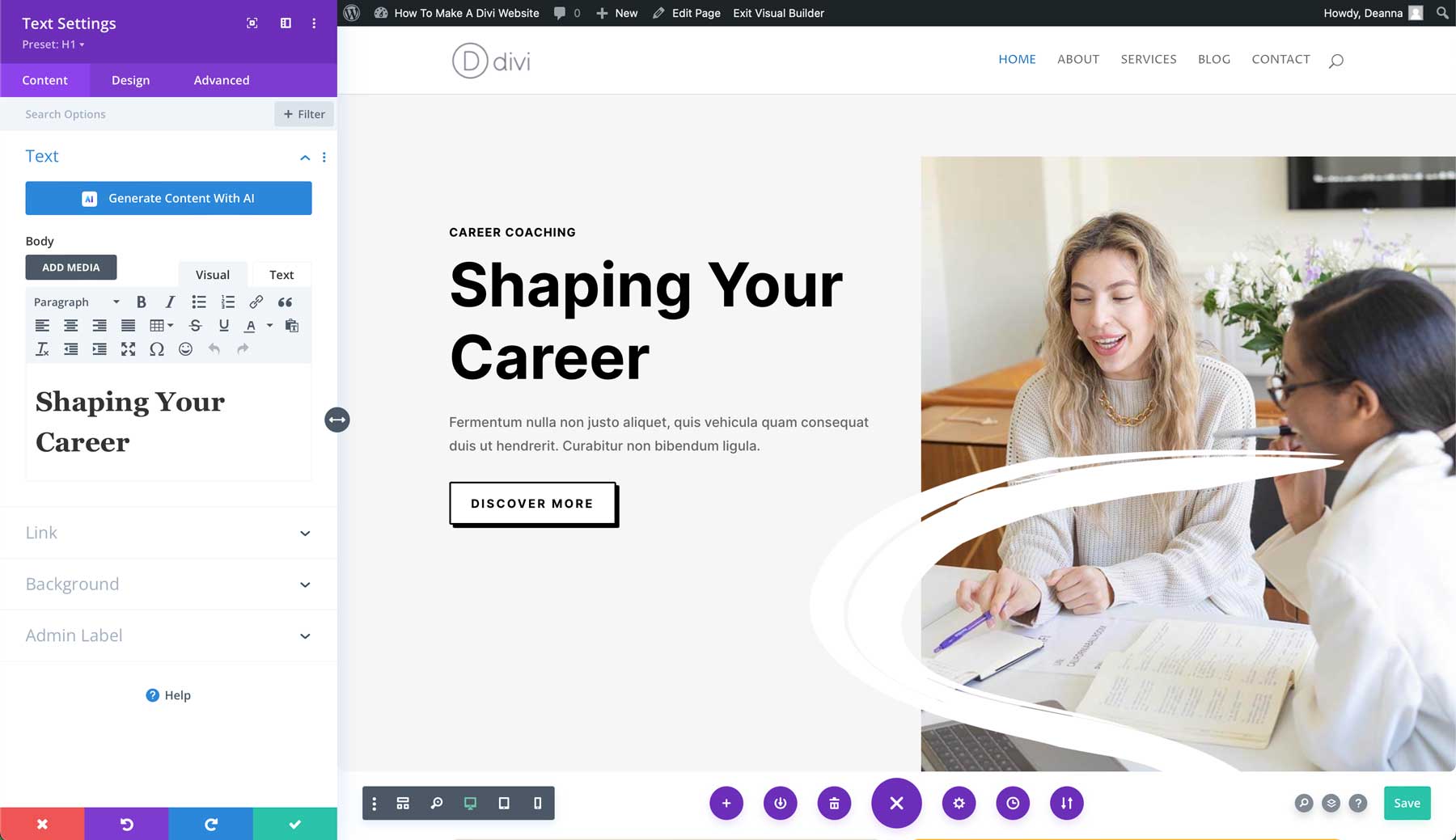
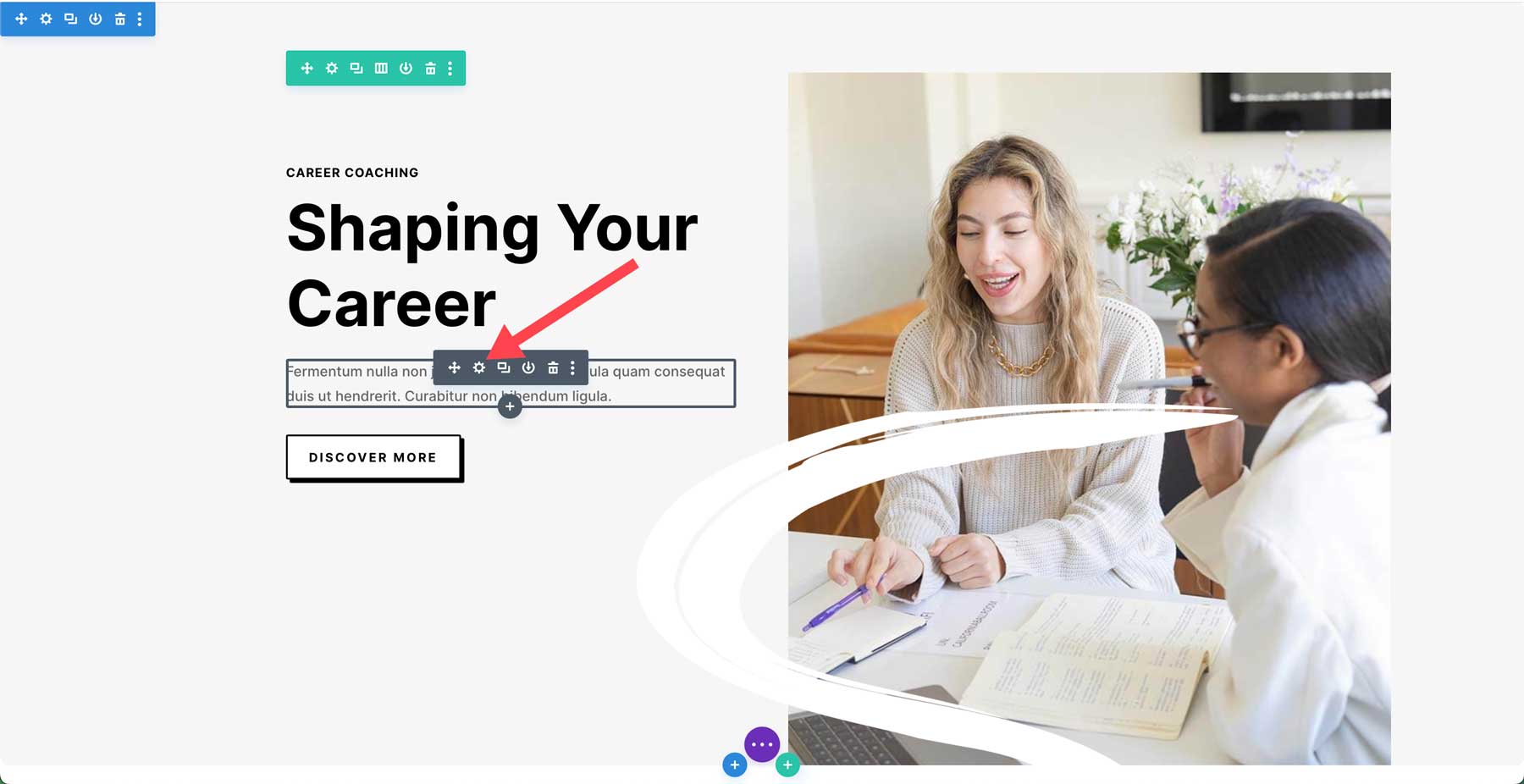
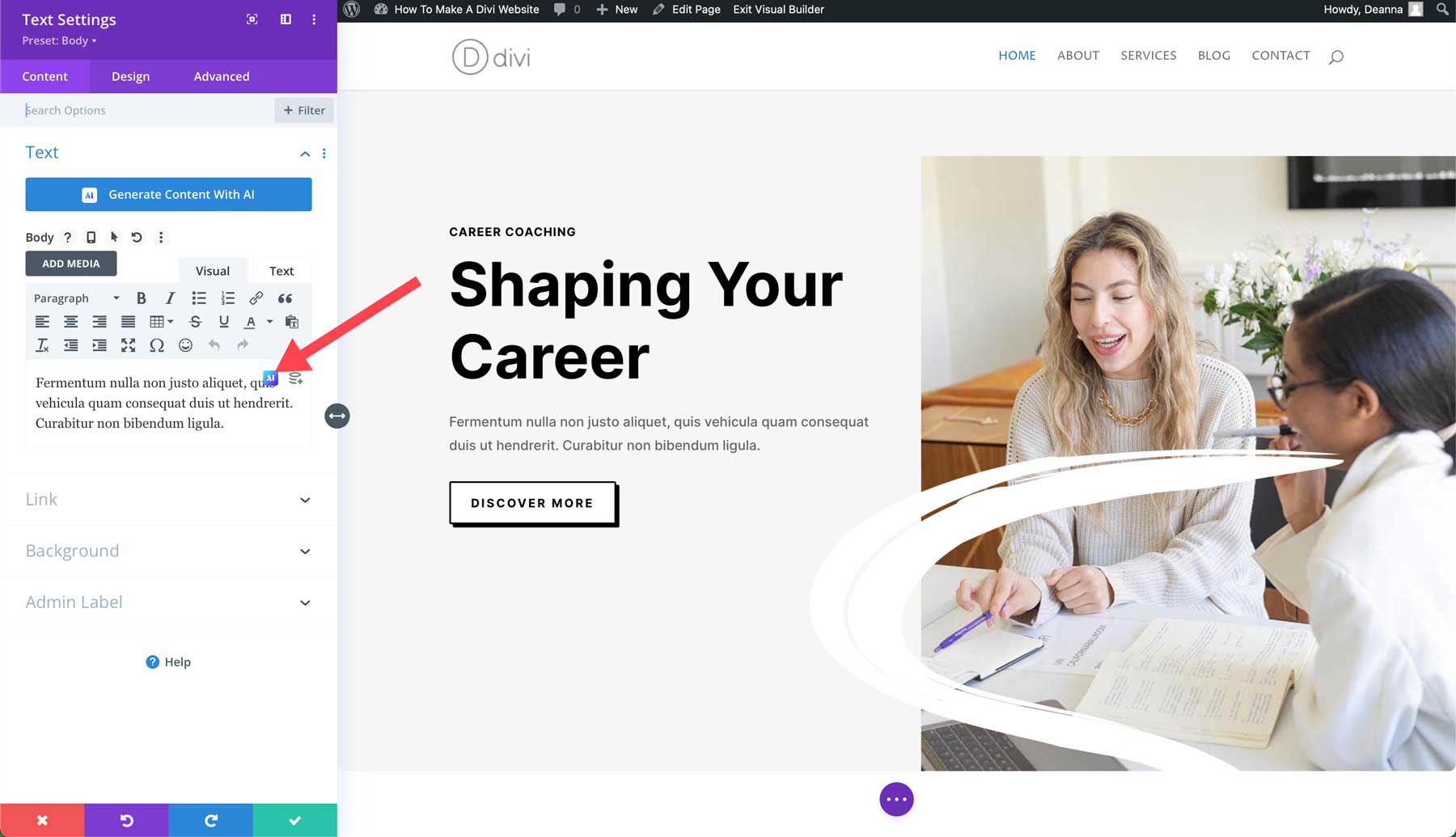
Divi AI のテキスト ジェネレーターを使用するのがいかに簡単かを示すために、既製のレイアウトで作成したホームページをもう一度参照してみましょう。 Divi のレイアウト パックには見出しが付属していますが、テキスト モジュールにプレースホルダーのコピーが挿入されます。 ヒーローセクションのテキストモジュールを編集し、Divi AI を使用して新しいコピーを追加しましょう。 テキスト モジュールの上にマウスを移動し、灰色のアイコンをクリックしてその設定にアクセスします。

次に、 Divi AI アイコンをクリックして AI ダイアログボックスにアクセスします。

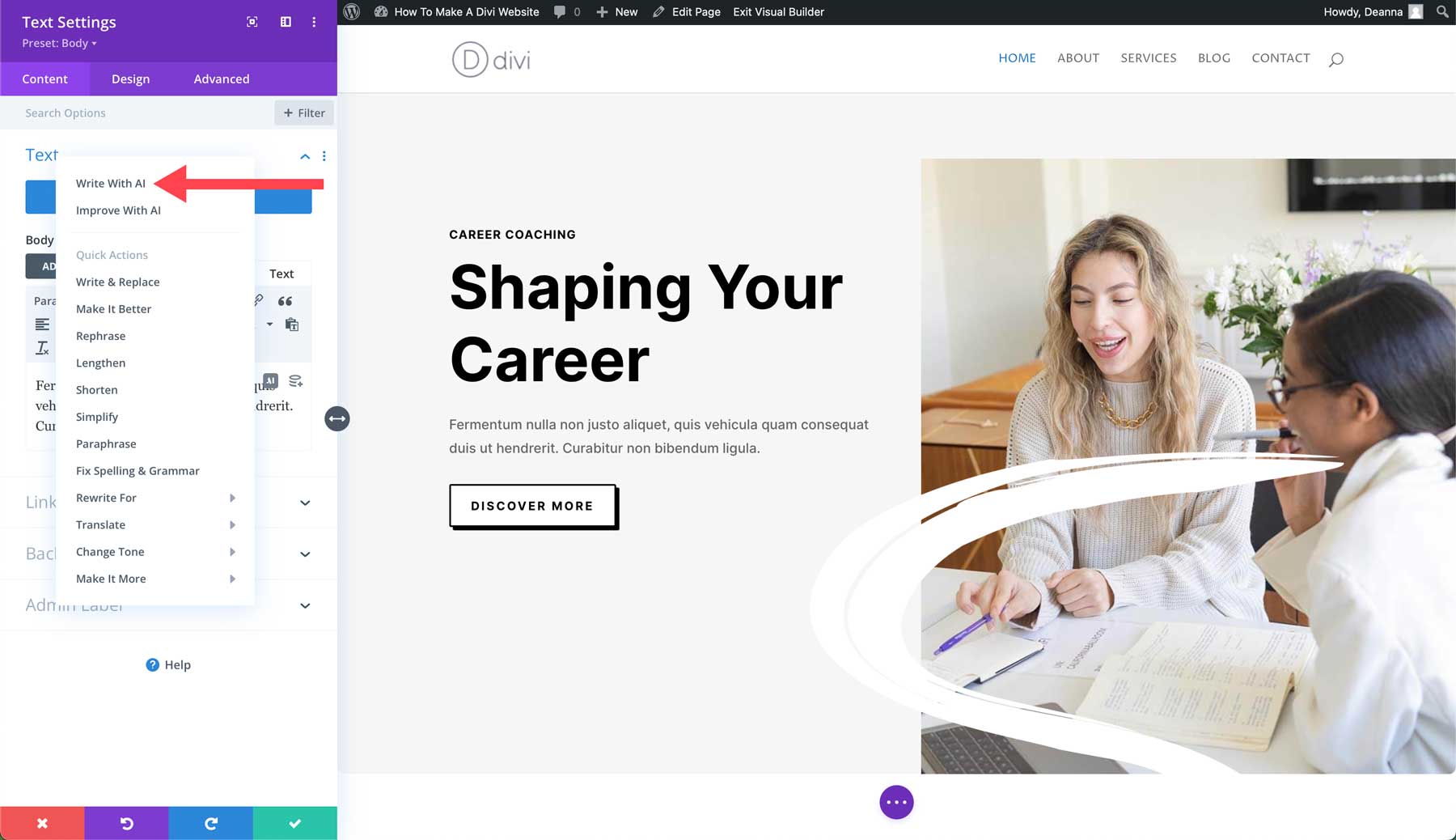
ポップアップが表示されたら、 [AI で書き込み] を選択します。

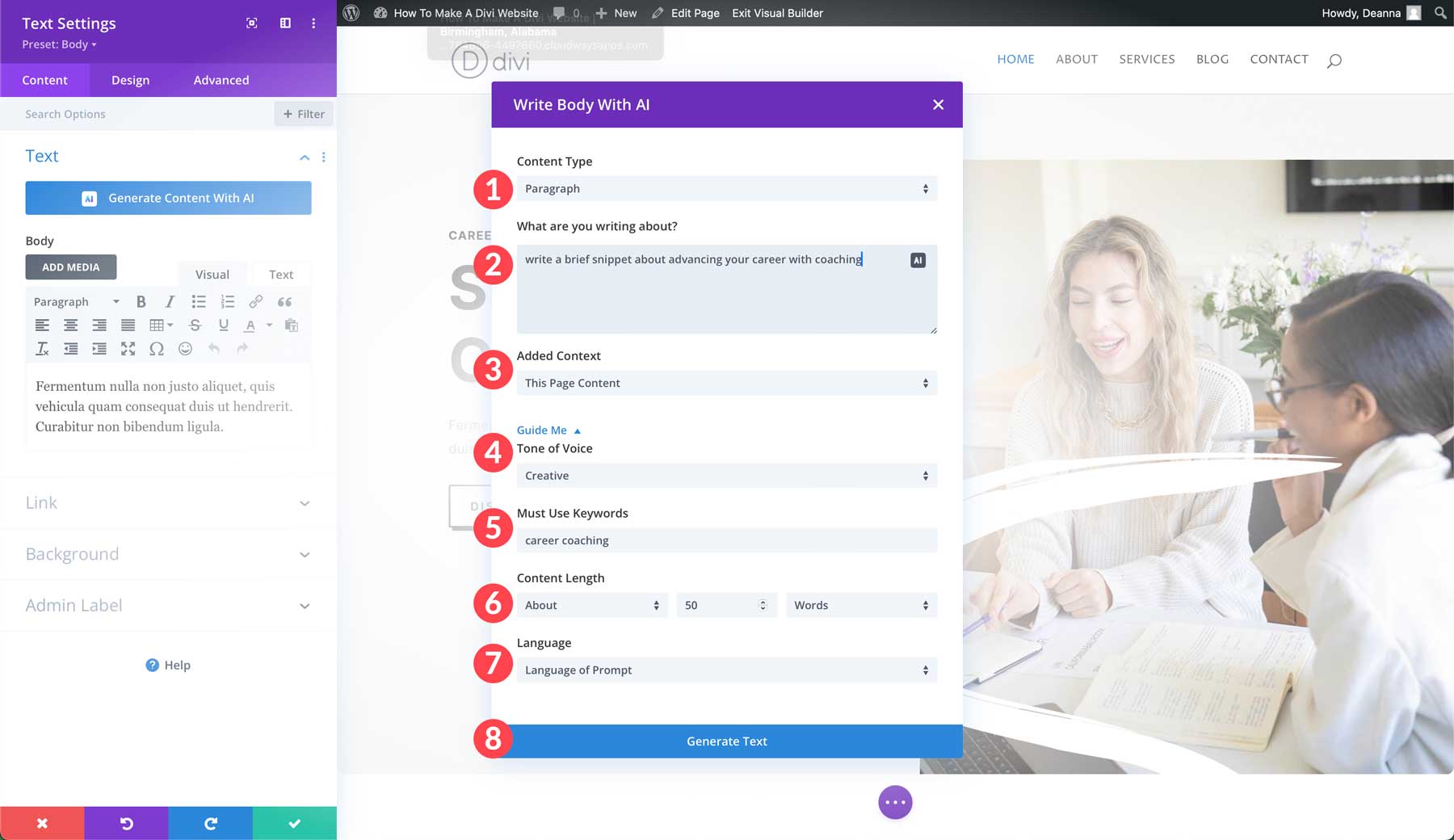
コンテンツ タイプとして、段落を選択します。 次に、生成したいテキストに関する簡単な概要を Divi AI に提供します。 追加するコンテキスト(このページ、このセクションなど) を指定し、声のトーン、含める必要があるキーワードを選択します。 最後に、コンテンツを約 50 単語にし、言語をデフォルト設定のままにして、 「テキストの生成」ボタンをクリックします。

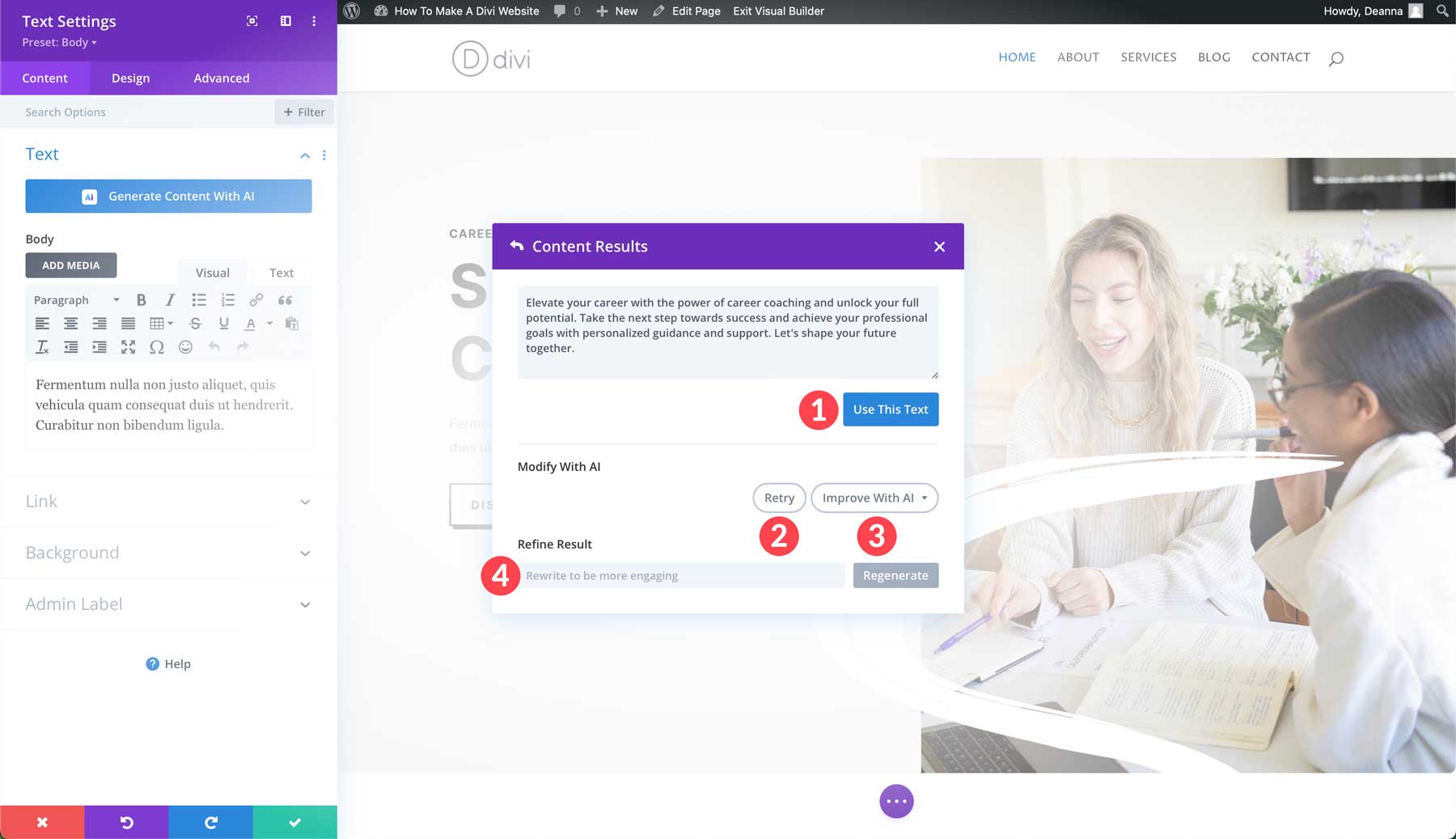
Divi AI は設定に基づいてコンテンツを生成します。 生成したら、 「このテキストを使用」ボタンをクリックして、テキストをモジュールに配置できます。 あるいは、プロンプトを再試行したり、さらに改善したり、追加のプロンプトを追加して結果を調整したりすることもできます。

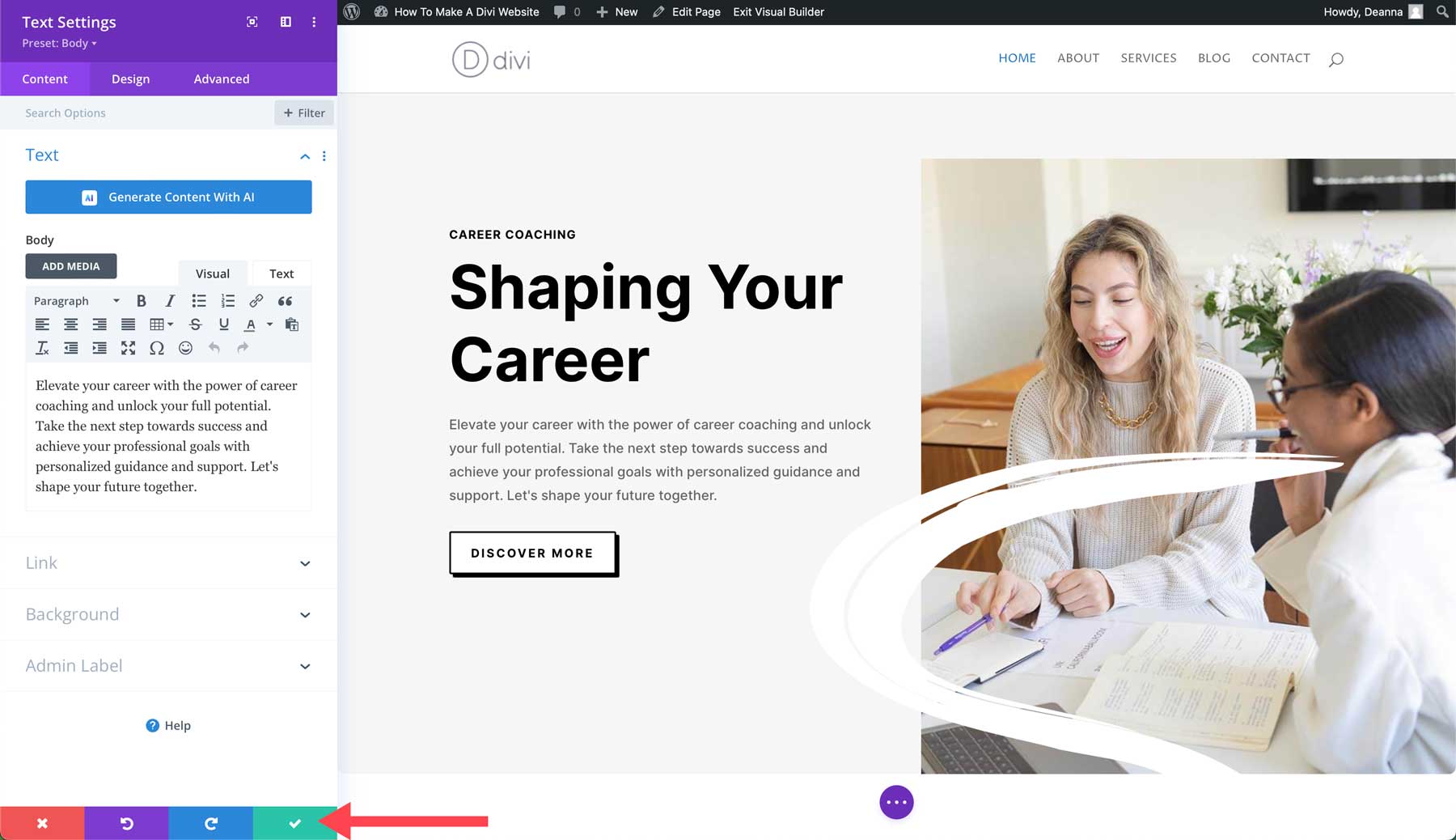
テキストをモジュールに追加した後、緑色のチェックボタンをクリックして変更を保存します。

Divi AI による画像の生成
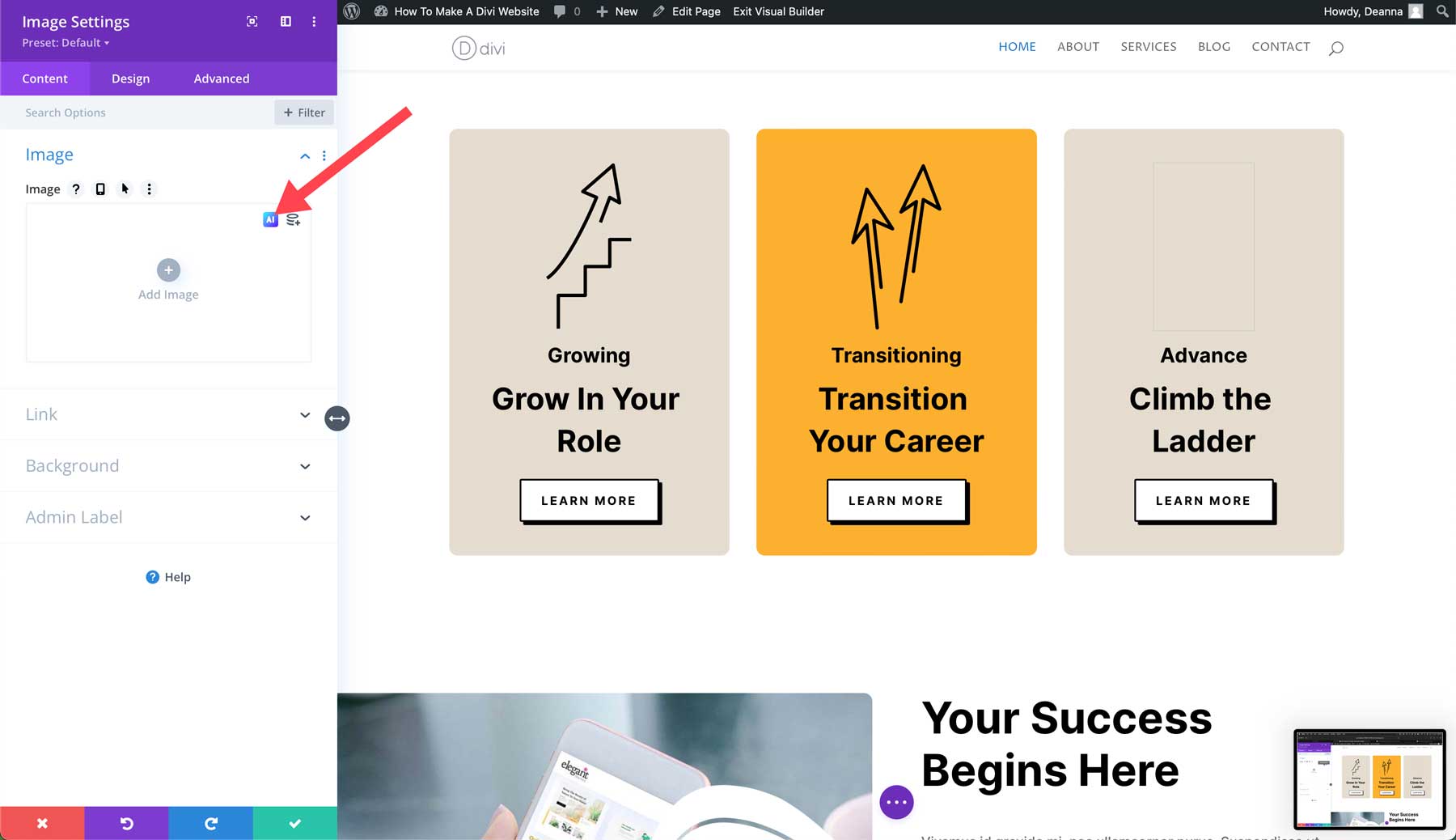
Divi AIはテキストに加えて画像も生成できます。 Divi AI は、写真、ベクター、アニメなどを含む 12 種類の画像スタイルを提供します。 画像の生成は、作成する画像の種類を説明するプロンプトを入力することで、テキストを生成するのとほぼ同じように機能します。 まず、既存の画像モジュールを追加または編集します。 画像モジュールの設定がアクティブな状態で、Divi AI アイコンをクリックして AI インターフェイスを表示します。

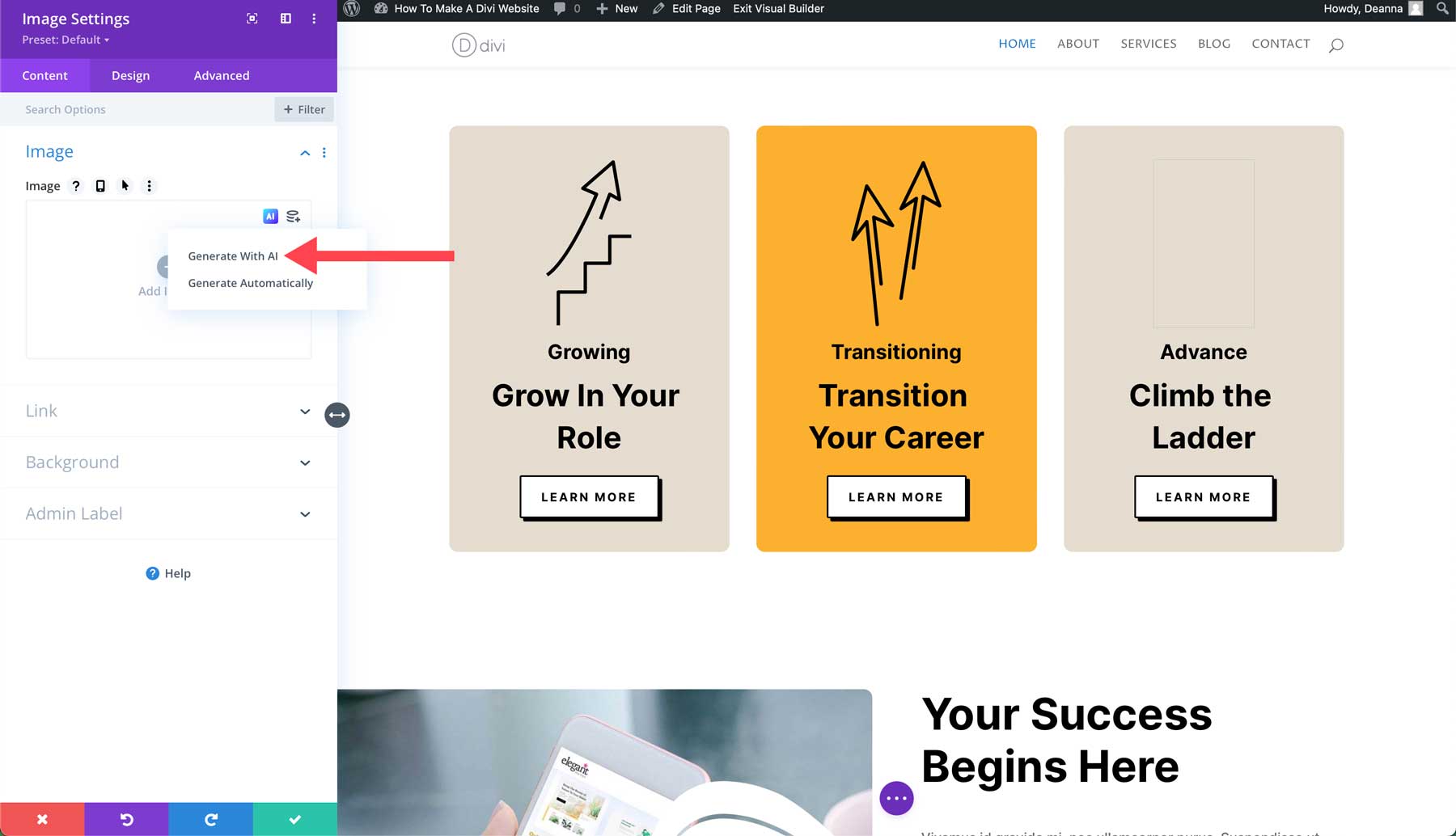
ポップアップが表示されたら、 [AI を使用して生成] をクリックします。

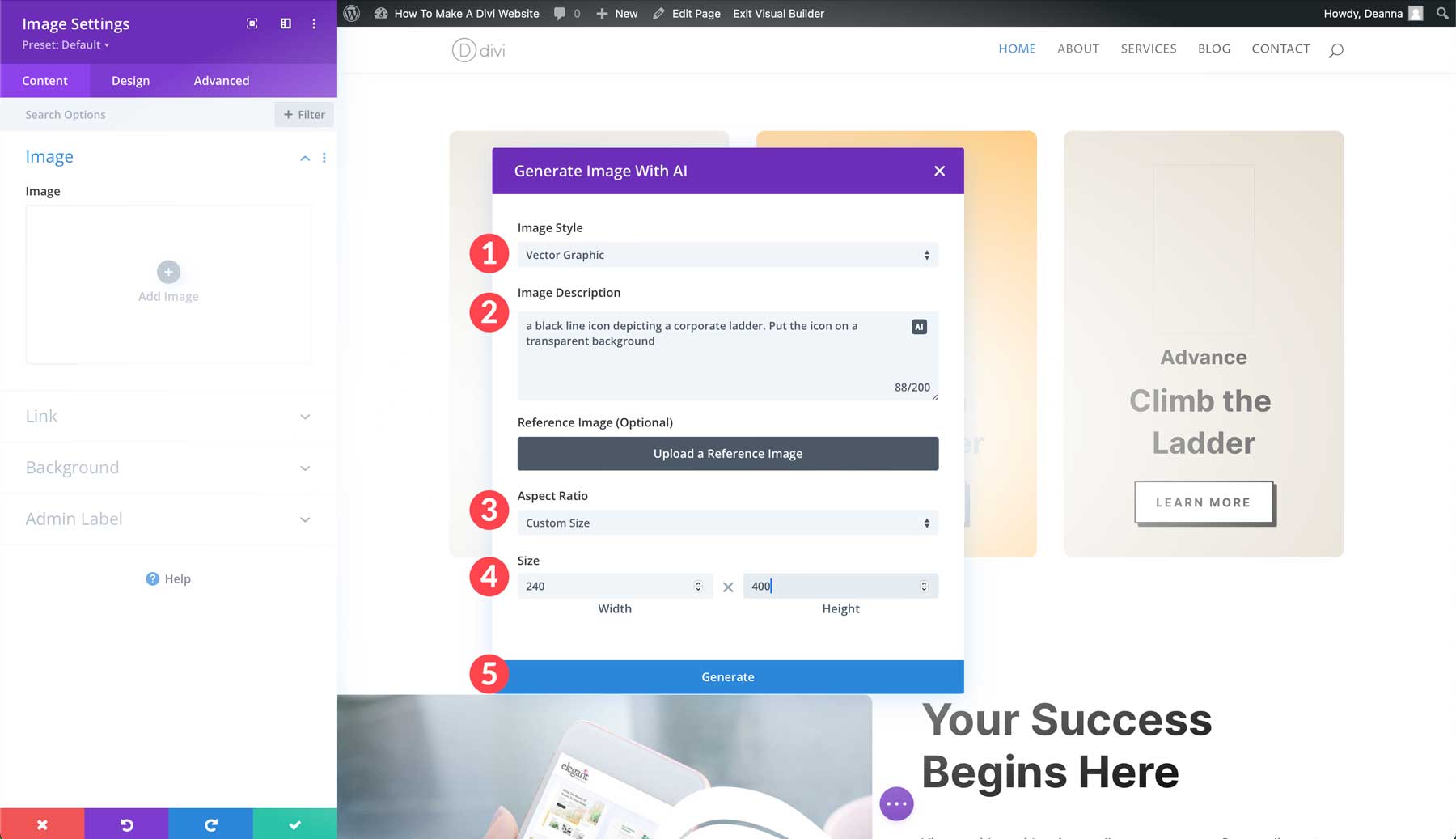
[AI] ダイアログ ボックスが表示されたら、スタイルとしてベクター グラフィックを選択し、作成する画像を説明し、アスペクト比をカスタム サイズ (幅 240 ピクセル、高さ 400 ピクセル) に設定して、 [生成]ボタンをクリックします。

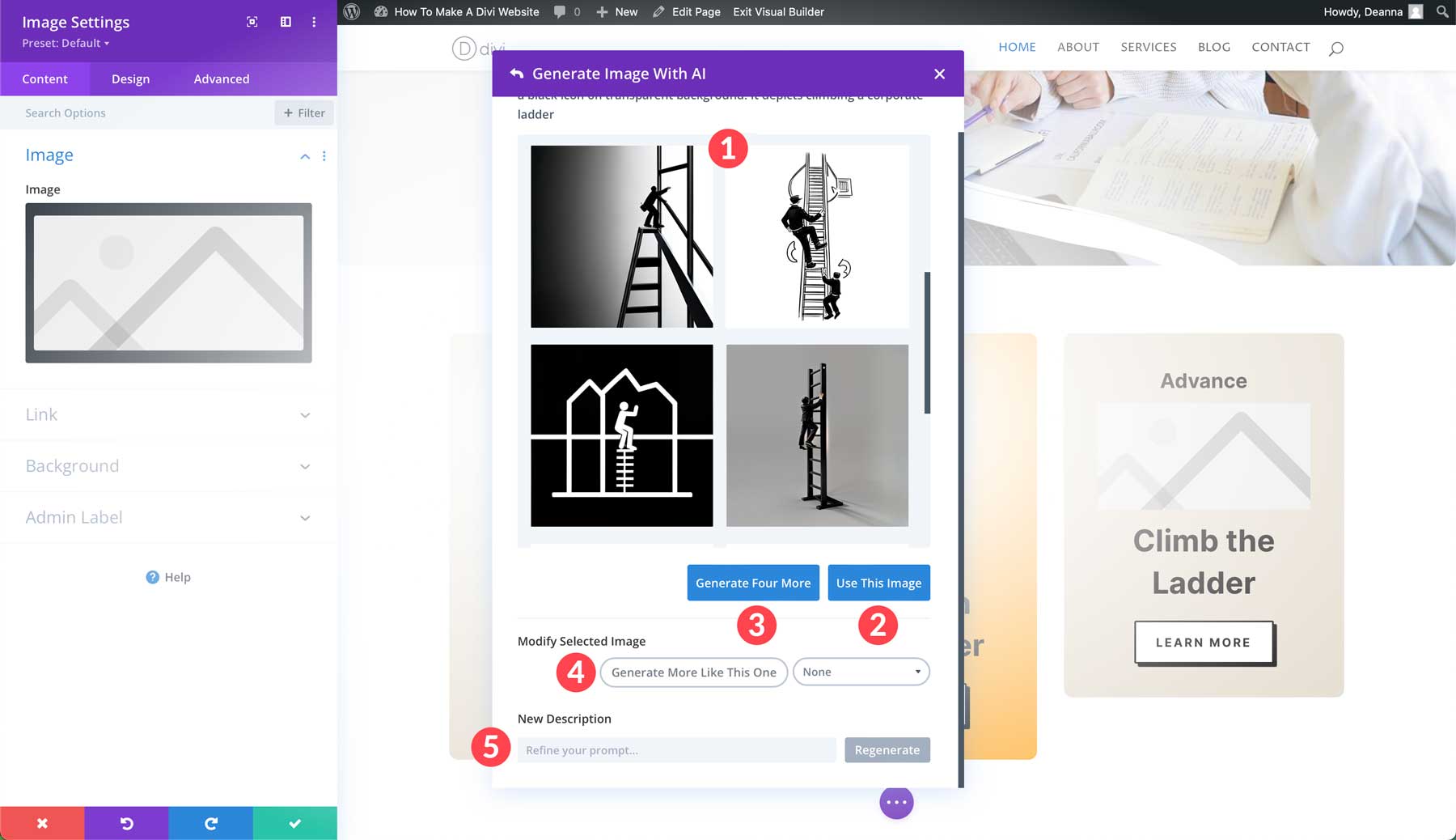
Divi AI が 4 つの画像を生成し、そこから選択します。 お気に入りを選択して、 「この画像を使用」または「さらに 4 つ生成」 をクリックします。 また、類似した画像を生成したり、別のスタイルを選択したり、新しい説明を追加したりして、選択した画像を変更することもできます。

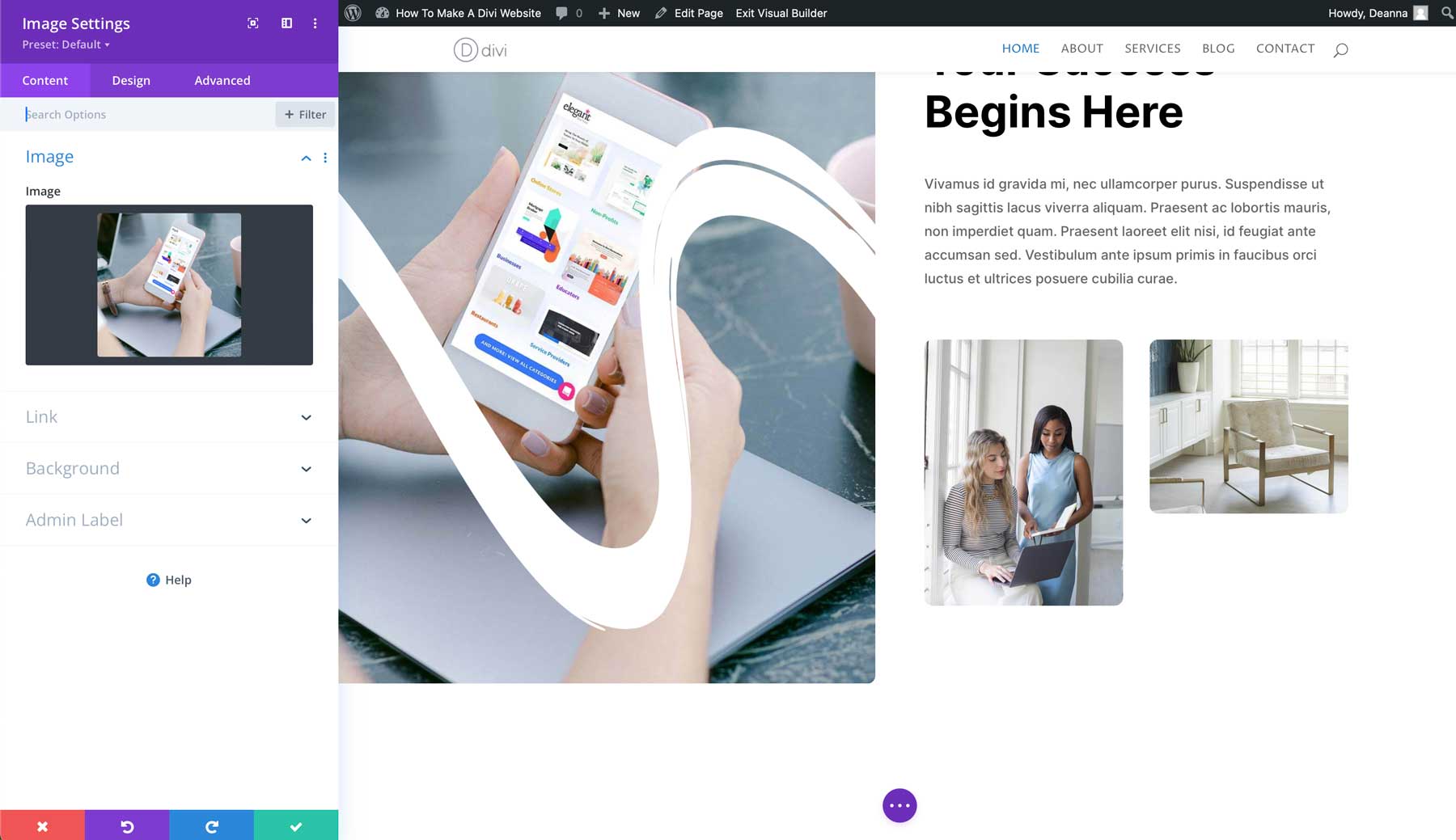
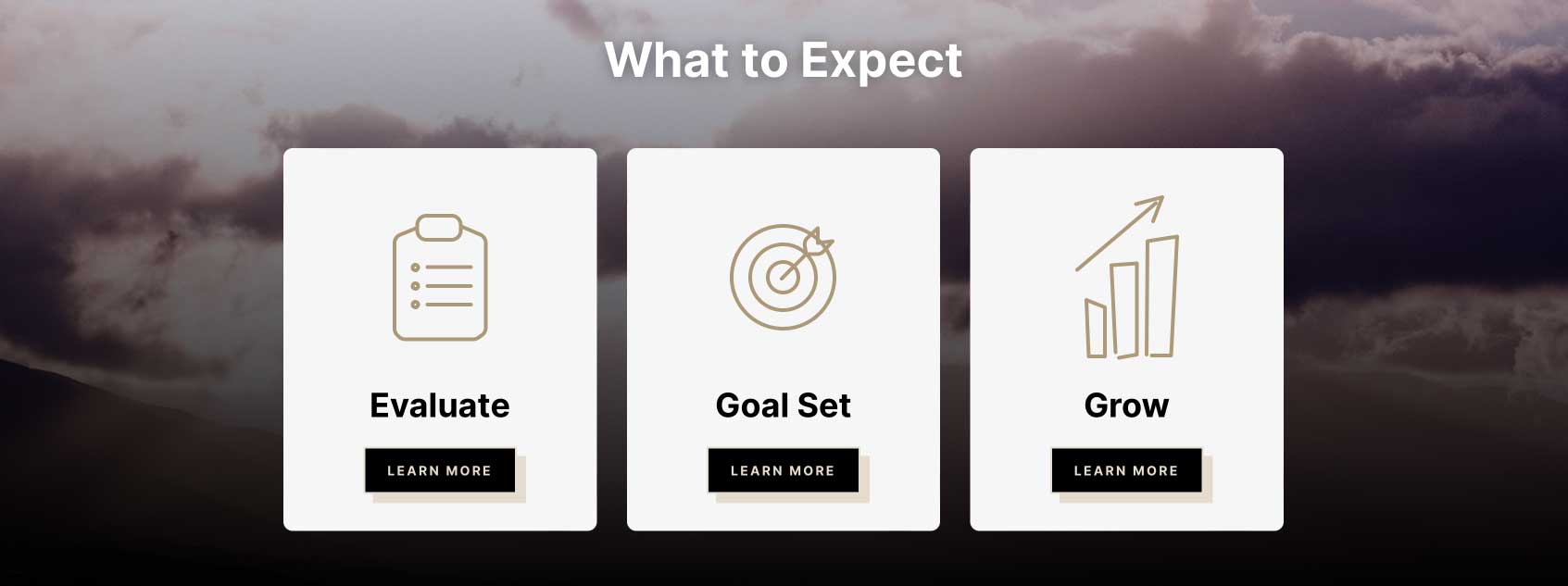
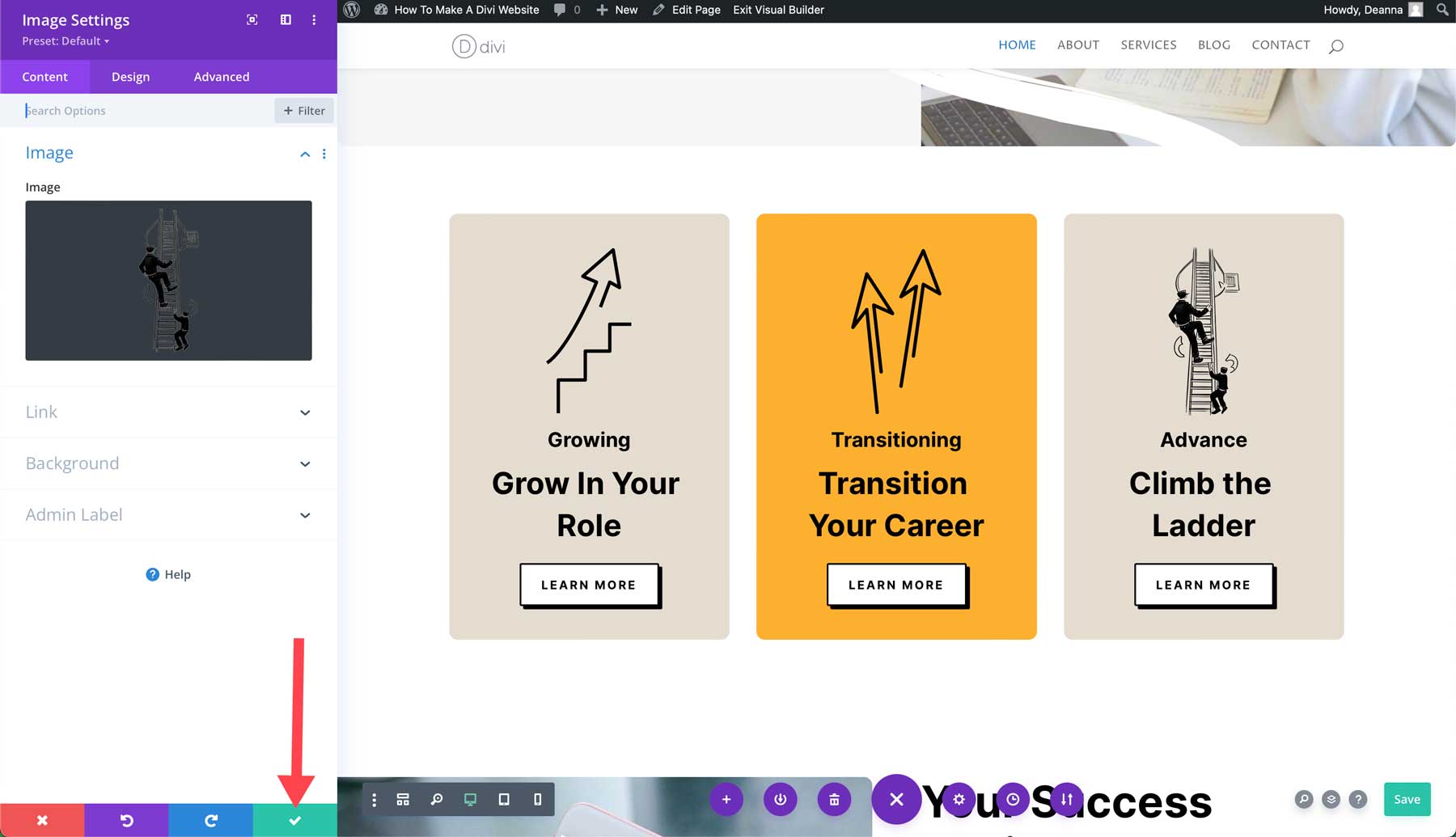
生成された画像を画像モジュールに挿入した後、緑色のチェックボタンをクリックして保存します。

Divi ウェブサイトを構築する方法: プラグインを使用してウェブサイトを強化する
Divi はそれ自体が強力な Web サイトビルダーですが、プラグインを使用すると Web サイトを次のレベルに引き上げることができます。 プラグインは機能を追加し、Divi のすでに素晴らしい機能を拡張できます。 Divi が幅広い機能を提供しているのは事実ですが、必要な特定の機能が Divi にまだ組み込まれていない可能性があります。
Web サイトの安全性を維持し、高速に実行し、SEO を強化するために追加できる (または追加すべき) プラグインの例をいくつか示します。
- 連絡フォーム プラグイン: WP Forms のような使いやすい連絡フォーム プラグインを追加することで、訪問者からの連絡方法が簡素化されます。
- e コマース プラグイン: WooCommerce や Easy Digital Downloads などの e コマース プラグインを使用して、WordPress ウェブサイトをオンライン ストアに変換します。
- SEO プラグイン:検索エンジン向けにサイトを最適化し、オーガニック トラフィックを改善します。 Rank Math のような SEO プラグインは、キーワード調査、ページ上の SEO、サイトマップの生成に役立ちます。
- ソーシャル メディア プラグイン: Monarch や Blog2Social などのソーシャル メディア プラグインを使用して、訪問者がコンテンツを簡単に共有できるようにします。
- セキュリティ プラグイン:ほとんどのマネージド WordPress ホストはこれをカバーしますが、別のタイプのホースを選択する場合は、セキュリティ プラグインのインストールが必要になる場合があります。 Solid Security や WP Activity Log などの適切なオプションを選択してください
サードパーティサービスの統合

多くのプラグインやツールは、Divi Web サイトを人気のあるサードパーティのサービスに接続します。 Divi は、人気のある電子メール マーケティング ソフトウェア、分析ツール、支払いゲートウェイ プラグインとの多数の統合を提供します。 考慮すべき点は次のとおりです。
- マーケティング プラグイン: WordPress を Active Campaign などのマーケティング プラグインと統合し、Bloom でポップアップを表示し、Seriously Simple Podcasting でポッドキャスティング Web サイトを作成します。
- 分析プラグイン: MonsterInsights などの分析プラグインを使用して、Web サイトのトラフィックに関する貴重な洞察を取得します。
- メンバーシップ プラグイン: MemberPress などのプラグインを使用して強力なメンバーシップ Web サイトを作成します
- 学習管理システム (LMS) プラグイン: LifterLMS や LearnDash などの人気のある LMS プラグインと統合してオンライン コース Web サイトを作成します。
Divi マーケットプレイスを探索する

Divi で動作するように特別に設計された何百もの拡張機能、子テーマ、レイアウト パックがあり、そのコア機能を拡張し、さらに高い設計の柔軟性を提供します。 Divi Layout Pack に加えて、Divi ユーザーは Divi マーケットプレイスで豊富な製品を見つけることができます。 Divi Life、Divi Pixel、Divi Engine などの大手開発者による素晴らしい製品があります。

Divi Overlays は、Divi 用の究極のポップアップ ビルダーです。 Visual Builder を利用して、素晴らしいポップアップとモーダルを作成します。 ポップアップは、時間を指定したり、特定のページでトリガーしたり、訪問者の行動を促すための終了インテントとして設定したりできます。 一番良いところ? Divi オーバーレイには、サイトのブランディングに合わせて簡単にインポートしてカスタマイズできる、事前にデザインされたテンプレートが付属しています。 このプラグインは79 ドルで入手でき、1 年間無制限に Web サイトを使用できます。
Divi オーバーレイを入手

Divi Pixel は、広範囲にわたる強力な機能を Divi に追加する Divi モジュールのコレクションです。 これらを使用して、ヘッダー、フッター、ログイン ページなどを含む、サイトのあらゆる側面を編集できます。 Divi Pixel には、モジュールに加えて 40 個のユニークな Web サイト テンプレートが付属しているため、サイトの外観を簡単に交換できます。 Divi Pixel は年間 169 ドルでウェブサイトを無制限に使用できます。
ディビピクセルを入手

Divi Ajax Filter は、ブログ投稿、ポートフォリオ、WooCommerce 製品などのコンテンツのフィルターを Visual Builder 内で直接作成するように設計された Divi 拡張機能です。 カテゴリ、タグ、カスタム フィールド、製品属性などのさまざまなフィルター オプションが可能になります。 Divi Ajax フィルターは Ajax テクノロジーを利用しており、ページ全体をリロードせずにコンテンツを更新できます。 Divi、WooCommerce、Advanced Custom Fields (ACF) とシームレスに連携します。 Divi Ajax フィルターは年間97 ドルでウェブサイトを無制限に使用できます。
Divi Ajax フィルターを入手する
Divi はプロフェッショナルなウェブサイトの作成に優れています
Divi を使用すると、経験に関係なく、誰でも美しくプロフェッショナルな Web サイトを作成できます。 Divi は、直感的なドラッグ アンド ドロップのビジュアル ビルダー、広範な既成レイアウト ライブラリ、強力なテーマ ビルダーを備えており、あなたのビジョンに命を吹き込むことができます。 この投稿では、Divi ウェブサイトを作成するために必要なすべての情報を提供しました。 SiteGround のホスティング プランの購入から、Web サイトの構造の計画、Divi AI を使用した魅力的なページのデザインまで、Web サイト構築の旅に乗り出すための知識が得られます。
Divi では、幅広いデザインのヒントを提供していることを忘れないでください。 実験し、カスタマイズし、創造性を発揮することを恐れないでください。 Elegant Themes ブログから Divi ドキュメント Web サイトまで、オンライン リソースが多数あります。 Divi がそばにあれば、可能性は無限大です。
この投稿で紹介されている製品について詳しく知りたいですか? 価格とそれぞれのリンクについては、以下の表を確認してください。
| 言及された製品 | 開始価格 | 説明 | アクション | |
|---|---|---|---|---|
| 1 | 名前安い | $5.98/年 | ドメインレジストラ | 得る |
| 2 | サイトグラウンド | $2.99/月 | ホスティングプロバイダー | 得る |
| 3 | フライホイール | $13/月 | マネージドホスティングプロバイダー | 得る |
| 4 | クラウドウェイズ | $12/月 | マネージドホスティングプロバイダー | 得る |
| 5 | プレス可能 | $37.50/月 (毎年請求) | マネージドホスティングプロバイダー | 得る |
| 6 | ディビ | $89/年 | ワードプレスのテーマ | 得る |
| 13 | ビジュアルビルダー | ディビに付属 | ページビルダープラグイン | 得る |
| 14 | デザイン要素 | ディビに付属 | ページビルダープラグイン | 得る |
| 16 | テーマビルダー | ディビに付属 | サイト全体の編集 | 得る |
| 15 | ディビAI | $16.08/月 (毎年請求) | AI ウェブサイトビルダー | 得る |
| 17 | ディビクラウド | $6/月 | クラウドストレージ | 得る |
| 18 | ディビチーム | ユーザーあたり月額 1.50 ドル | チームのコラボレーション | 得る |
| 19 | ディビVIP | $6/月 | VIPサポート | 得る |
| 20 | WPフォーム | $49.50/年 | お問い合わせフォームプラグイン | 得る |
| 21 | ウーコマース | 無料、アドオンが利用可能 | eコマースプラグイン | 得る |
| 22 | 簡単なデジタルダウンロード | 無料、年間89.55ドル | eコマースプラグイン | 得る |
| 23 | ランク計算 | 無料、月額 6.99 ドル | SEOプラグイン | 得る |
| 24 | 君主 | ディビに付属 | ソーシャルメディアプラグイン | 得る |
| 25 | ブログ2ソーシャル | $7/月 | ソーシャルメディアプラグイン | 得る |
| 26 | 強固なセキュリティ | $99/年 | セキュリティプラグイン | 得る |
| 27 | アクティブなキャンペーン | $8/月 | メールマーケティングサービス | 得る |
| 28 | 咲く | ディビに付属 | マーケティングプラグイン | 得る |
| 29 | モンスターインサイト | 無料、年間99.60ドル | 分析プラグイン | 得る |
| 30 | 会員プレス | $179.50/年 | メンバーシッププラグイン | 得る |
| 31 | リフターLMS | $149.50/年 | LMS プラグイン | 得る |
| 32 | ラーニングダッシュ | 199ドル/年 | LMS プラグイン | 得る |
| 32 | ディビ マーケットプレイス | 価格は異なります | Divi の拡張機能、子テーマ、レイアウト | 得る |
| 33 | ディビピクセル | 169ドル/年 | ディビモジュール | 得る |
| 34 | ディビオーバーレイ | 79ドル/年 | Divi のレイアウト、セクション、モジュール | 得る |
| 35 | Divi Ajax フィルター | 97ドル/年 | ディビ拡張機能 | 得る |
よくある質問
Divi Web サイトの投稿は広範囲にわたっていますが、まだ答えられていない質問がいくつかあるかもしれません。 答えを得るには、以下の FAQ セクションをご覧ください。
