写真のウェブサイトを構築する方法:ステップバイステップガイド
公開: 2021-11-08あなたの写真ポートフォリオを紹介するための最良の方法をお探しですか? 自分だけの写真サイトを作ってみませんか?
ウェブサイトを持つことはあなたの成功に不可欠な要素です。
ウェブサイトを持つことはあなたにその競争力を与えるだけでなく、あなたの写真撮影スキルを誇示するためのプラットフォームも提供します。
さらに、どの写真家が自分のウェブサイトを持っていませんか?
これは、Astraの背後にある会社であるBrainstormForceのCEO兼共同創設者であるSujayPawarによって書かれたゲスト投稿です。 ゲスト投稿をご希望の場合は、お気軽にお問い合わせください。
わかりました。 アスペクト比、絞り、バーストモード、被写界深度、その他の写真用語に関しては、あなたはプロです。 ただし、WordPress、プラグイン、テーマ、ユーザーエクスペリエンス、スライダーに関しては、それほど自信がない場合があります。
何だと思う? 写真のウェブサイトを構築することはあなたが想像するよりもはるかに簡単です!
この記事の終わりまでに、あなたは写真のウェブサイトを作成することでもプロになるでしょう。 そして、あなたは決して知りません。 レパートリーに新しいスキルを追加するだけかもしれません!
写真のウェブサイトを構築する準備はできましたか? 飛び込みましょう!
12の簡単なステップで写真のウェブサイトを構築する方法
ウェブサイトの構築プロセスを本当に簡単にするために、すべてをレイアウトしました。 計画段階からWebサイトの構築と保守まで、すべてがこのガイドに含まれています。
ステップ1:明確な目標を設定する
あなたのウェブサイトの目的は何ですか? あなたの写真を披露するためですか? 新しいクライアントを上陸させるのか、それともフリーランスの仕事を上陸させるのか? 写真をオンラインで販売する予定はありますか?

明確な目標を持つことにより、あなたはあなたのウェブサイトの開発を計画するためのより良い立場になります。 ランディングページ、完全なビジネスWebサイト、Webサイトとオンラインストア、またはオンラインポートフォリオのどれが必要かがわかります。
オンラインストアを紹介することを計画している場合は、どの支払いおよび配送プロバイダーを使用するかを計画することもできます。
これを行うための最良の方法は、競合他社のWebサイトを調べることです。 それらの構造全体をコピーする必要はありませんが、インスピレーションを得て、何が機能していて何が機能していないかを判断することができます。
その後、あなたはより良いことをするための計画を思い付くことができます!
ステップ2:テーマごとに最高の写真を配置する
ウェブサイトの目標を設定する際に考慮すべき重要なポイントは、テーマごとに写真を分類することです。
結婚式、新製品の発売、自然、野生生物、お祭り、展示会などの写真を持っているかもしれません。

すべての写真を一般的なギャラリーにダンプする代わりに、写真を分類すると、ユーザーエクスペリエンスが向上します。
また、ユーザーが見たいものに正確にナビゲートするのにも役立ちます。
テーマごとに写真を配置するというこのトピックに取り組んでいますが、画像を最適化して特定のサイズに設定することは理にかなっています。
高解像度の画像は見栄えがします。 それについて2つの方法はありません。 しかし、それらは多くのスペースを占有し、あなたのウェブサイトを遅くする可能性があります。
誰も遅いウェブサイトを望んでいません!
写真を最適化することで、その課題を克服できます。 Adobe Photoshopなどの写真編集者は、Web用に画像を最適化するのに最適です。
WordPressを使用している場合は、写真の品質に影響を与えることなく画像を最適化するSmushなどのプラグインをインストールすることもできます。
最大限の効果を得るには、両方の方法を使用することをお勧めします。
ステップ3:プラットフォームを構築する
Webサイトの目標が明確になり、写真が配置されたので、次は写真Webサイトを構築します。
GoogleでWebプラットフォームを検索すると、いくつかの結果が表示されます。 WixからSquarespaceまで、あなたは本当にあなたのウェブサイトを構築するための多くのオプションを持っています。
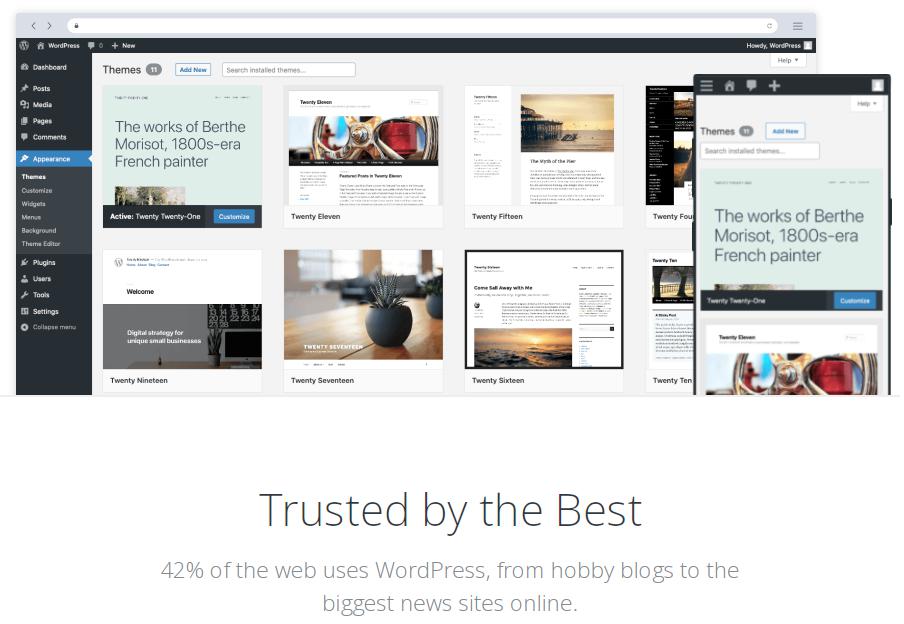
これらのオプションはすべて豊富で初心者向けですが、世界中のWebサイトの42%以上を駆動するオプションをお勧めします。 WordPress(それはwordpress.orgです)!

WordPressは、他のプラットフォームにはない比類のないカスタマイズと柔軟性を提供します。 少し学習曲線がありますが、一度コツをつかむと、WordPressを使用してWebサイトを作成することがいかにシンプルで簡単であるかに驚くでしょう。
言うまでもなく、 Webサイトに機能を追加したい場合は、WordPressプラグインを使用して簡単に追加できます。
あなたのウェブサイトで写真の販売を始めたいですか? WooCommerceプラグインをインストールします。
あなたのウェブサイト全体にあなたのポートフォリオを簡単に追加したいですか? WPポートフォリオプラグインをインストールします。
これはすべて、サブスクリプションプランに縛られることなく、他の人気のあるWebサイトビルダーには当てはまりません。
WordPressを使用してウェブサイトの構築を開始するには、ドメインとホスティングを購入するだけです。
Webホストを選択する際に、特定のWordPressホスティングを提供するものを探します。 インストールプロセスを経ることなく、WordPressをすぐに使い始めるのに役立ちます。
すべてがインストールされ、セットアップされます。 あなたがする必要があるのは、テーマ、いくつかのプラグインとあなたのコンテンツを追加することです。
ステップ4:完璧なWordPressテーマを選択する
WordPressをインストールするか、WordPressをインストールしたままホスティングを購入したら、テーマをインストールする必要があります。
WordPressテーマは、Webサイトのルックアンドフィールを提供します。 色、タイポグラフィ、デザイン、レイアウトはすべてあなたのテーマの一部です。
市場に出回っている多くの美しくデザインされたテーマに夢中になるのは当然ですが、見た目だけでなく、時間をかけて評価することをお勧めします。
結局のところ、Webサイトのパフォーマンスと速度は、選択したWordPressテーマにも依存します。
この決定は簡単に行えます。 Astraテーマをインストールします。

Astraは非常に人気のあるWordPressテーマであり、100万を超えるWebサイトにインストールされています。 Astraテーマを使用して構築されたWebサイトは、超高速で読み込まれ、モバイル対応で、検索エンジンに対応しています。
180以上の専門的に設計されたスターターテンプレートのライブラリは、ほぼすべてのニッチまたは業界向けに構築済みのWebサイトデモを提供します。
ワンクリックのインポート機能を使用して、スターターテンプレートをインポートし、写真のWebサイトを数分で準備できます。
実際のコンテンツを追加するだけで、ライブ配信が可能になります。
Astraテーマは、好きなようにカスタマイズできます。 お気に入りのページビルダーまたはGutenbergブロックエディターを使用して、ページをカスタマイズします。
AstraテーマとSmartSlider3を使用してWebサイトを構築する方法についての詳細な記事があります。
ステップ5:適切なページを含める
あなたは早い段階であなたのウェブサイトの目標を計画したので、このステップは簡単なはずです。
ポートフォリオWebサイトを作成する場合、一般的なページは、ホームページ、概要、ポートフォリオ、ギャラリー、ブログ、および連絡先です。 オンラインストアを含める場合は、ショップページもあるかもしれません。
作成するページに関係なく、個人的なタッチを追加することをお勧めします。 ウェブサイトで自分を紹介し、視聴者がそれらの素晴らしい写真の背後にいる人とつながるようにします。
これは間違いなく新しいクライアントを上陸させるのに役立ちます!
Webページの作成は非常に簡単です。 Astra Starter Templateをインストールすると、さらに管理しやすくなります。 すべてのページが自動的に作成され、実際のコンテンツを追加する必要があります。
群衆から目立つもう1つの方法は、WordPress SmartSlider3プラグインをインストールすることです。
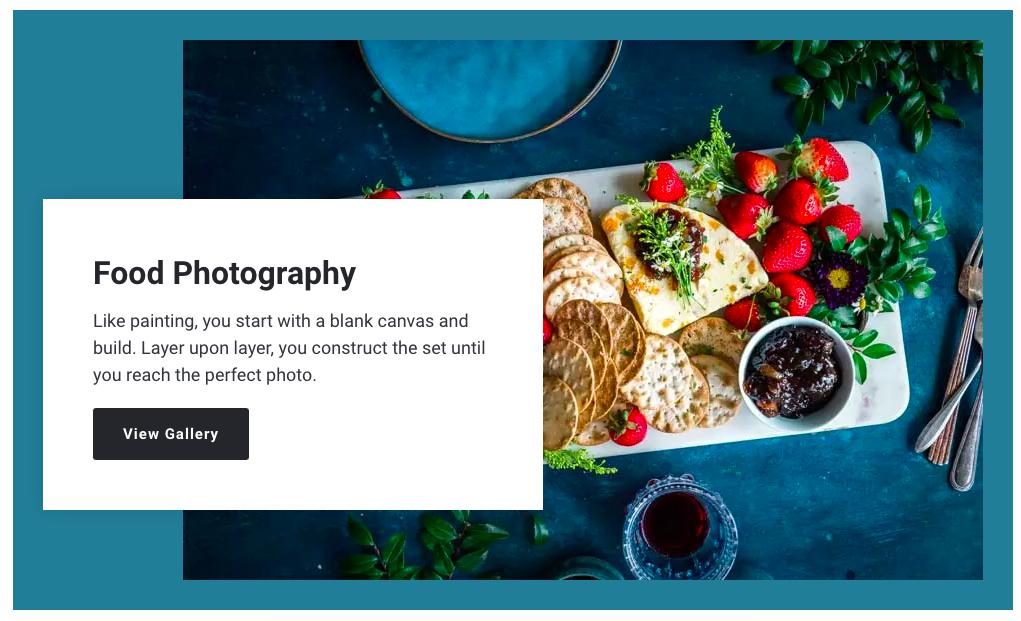
Smart Slider 3は、スライダーを簡単に作成するために使用される強力なWordPressプラグインです。 スライダーは完全に応答性が高く、検索エンジン用に最適化されており、ほぼすべてのWordPressテーマで機能します。
Smart Slider 3プラグインをインストールすると、Webサイトのどこにいても見栄えの良いスライドショーで作品を紹介する見事なページを作成できます。
ページにスライダーを追加する場合でも、さまざまなテンプレートを使用してページ全体を作成する場合でも、SmartSlider3プラグインを使用するとページを非常に簡単に作成できます。

ホームページの折り目の上のスライダーを使用することをお勧めします。 カテゴリページやストアページにも小さなスライダーを作成することもできます。 SmartSlider3を使用すると簡単にできます。

ドラッグアンドドロップビルダーを使用すると、テンプレートを好きなようにカスタマイズできます。
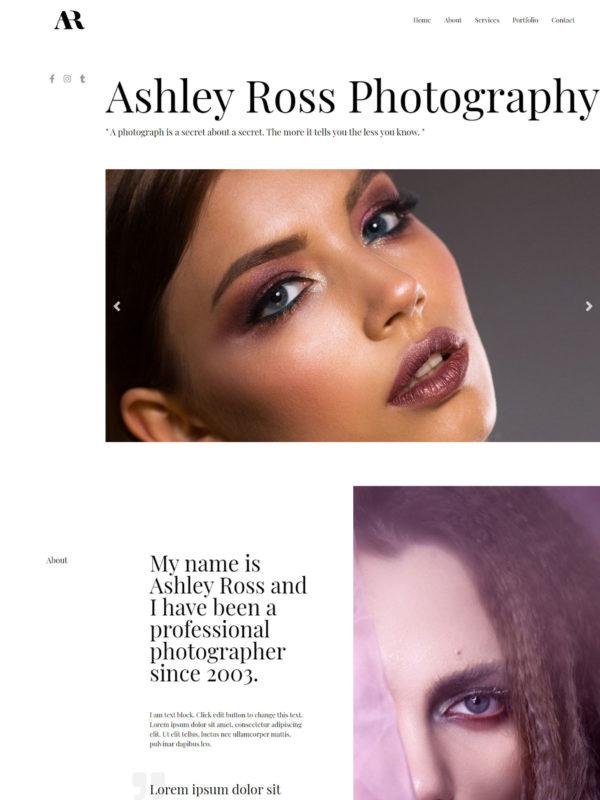
ステップ6:ポートフォリオページを作成する方法
次は、私たちの写真ウェブサイトの最も重要なページであるポートフォリオページです。 結局のところ、写真のWebサイトを作成する主な目的は、ポートフォリオを表示することですよね?
ポートフォリオページを追加する1つの方法は、WPポートフォリオプラグインを使用することです。
WPポートフォリオプラグインの使用
WPポートフォリオはシンプルでありながら強力なWordPressプラグインであり、素晴らしいポートフォリオページを簡単に作成できます。 これは、非常に人気のあるAstraテーマと他のいくつかの世界クラスの製品の背後にある同じチームによって開発されました。

プラグインをインストールすると、作成済みのWebサイトテンプレートのセットをWebサイトに表示するか、ポートフォリオの一部として独自の写真を追加できます。
WPポートフォリオはショートコードを使用します。 ポートフォリオを1つか2つ作成したら、それらのショートコードを使用して、サイトのどこにでも埋め込むことができます。
ギャラリーの個々のショートコードをコピーして、Gutenbergブロックまたはページビルダーブロック内に配置するだけです。
簡単!
ポートフォリオカテゴリテンプレートスライダーの使用
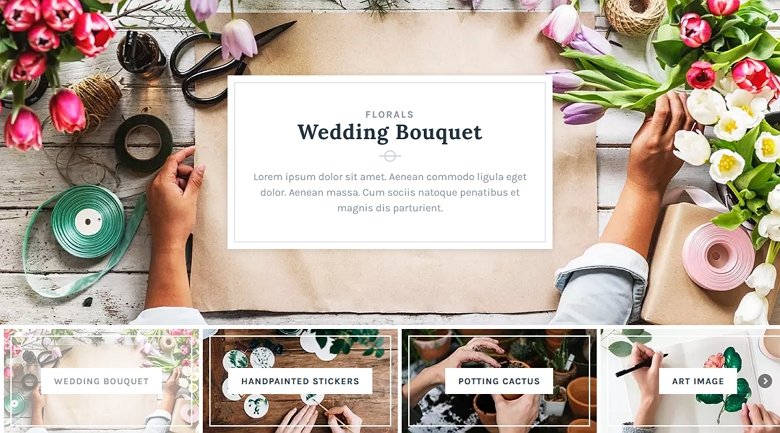
ポートフォリオページを追加するもう1つの方法は、SmartSlider3プラグインを使用することです。
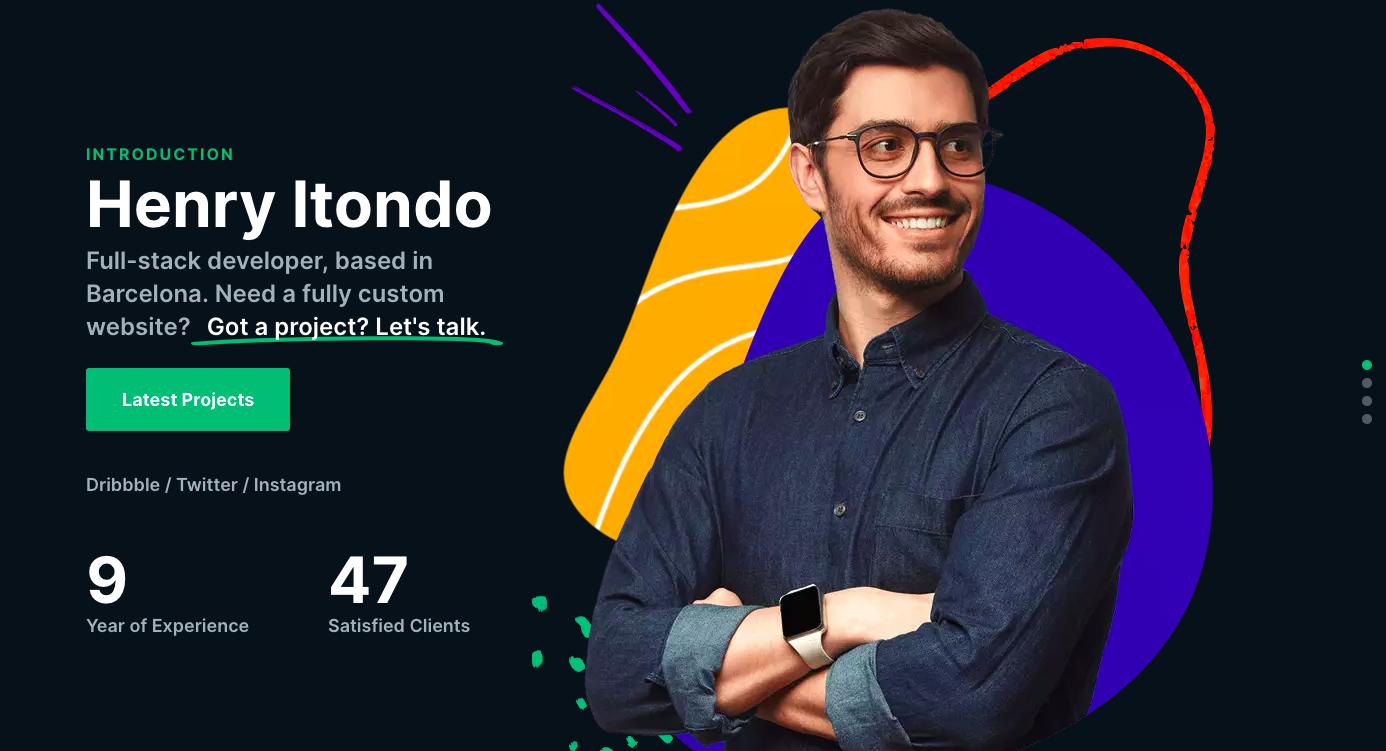
プラグインをインストールすると、適切に設計されたテンプレートにアクセスできます。 そのようなテンプレートの1つがポートフォリオページです。

それはあなたのために完全に行われます。 あなたがしなければならないのはあなたの全体的なデザインに合うようにそれをカスタマイズすることです。
ステップ7:写真とコンテンツを追加する
ほとんどのページが用意されています。 実際のコンテンツと写真を追加する必要があります。これでほぼ問題ありません。
写真は千の言葉の価値があります。 あなたは間違いなくこれを前に聞いたことがあります。
あなたのページにたくさんの書かれたコンテンツを追加することは魅力的かもしれませんが、私たちはあなたが船外に出て、あなたの写真に話をさせないことをお勧めします。
ストーリーを伝えたりシーンを設定したりするのに十分なだけ追加してから、画像を残して魔法をかけます。
あなたの写真のウェブサイトにブログを追加しますか? あなたはそこにあなたが望むすべてを書くことができます!
ステップ8:ソーシャルメディアに接続する
ソーシャルメディアは、視聴者と交流するための優れた方法です。 ニッチに基づいて、一部のネットワークは他のネットワークよりも多くのエンゲージメントを促進する可能性があります。
たとえば、InstagramやPinterestなどのプラットフォームは、写真やポートフォリオを表示するのに最適です。 これらのプラットフォームはより視覚的で、ニッチに最適です。
Instagramには毎日5億人以上のユーザーがいて、Pinterestには毎月約4億5400万人のユーザーがいることをご存知ですか?
あなたのプロフィールの経歴にあなたのウェブサイトのリンクを含めることによって、あなたはそのトラフィックの一部を活用することができます。

ソーシャルメディアアイコンを表示する一般的な場所は、Webサイトのヘッダー、フッター、サイドナビゲーション、またはWebサイトのどこにでも表示できるスティッキーバーです。
人気のソーシャルネットワークWordPressプラグインには、ソーシャルメディア共有ボタンやソーシャル共有プラグイン– SassySocialShareなどがあります。
ソーシャルメディアアカウント経由でログイン
0
ユーザーがソーシャルメディアアカウントを使用してログインできるようにしたいですか?

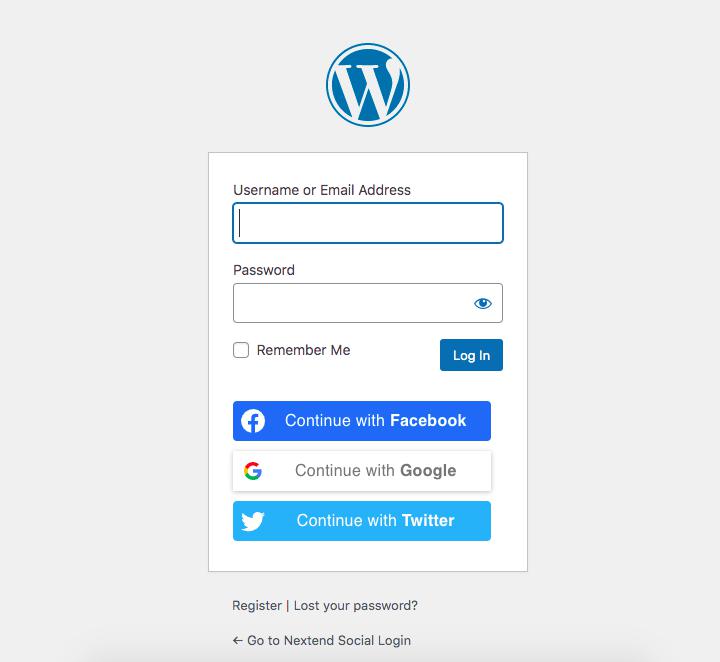
ソーシャルログインを使用すると、ユーザーが電子メールアドレスを使用する代わりにログインするための代替手段を提供できます。 これは、コミュニティを迅速に構築するための革新的な方法です。
訪問者は、Facebook、Twitter、Googleなどのソーシャルメディアアカウントを使用して登録できます。
Nextend Social Loginは、ソーシャルログインを簡単に追加できる無料のプラグインの1つです。 Nextend Social Loginは、WordPressログインに加えて、Webサイトのさまざまな登録フォームとシームレスに統合されます。
ステップ9:写真ウェブサイトのSEOを最適化する
あなたのウェブサイトで物語を語るのにちょうど十分なコンテンツを追加することをお勧めすることを思い出してください。 さて、これが理由です。
当然のことながら、あなたの写真のウェブサイトはすべて画像に関するものになるでしょう。 写真を見るのは素晴らしいことですが、それは検索エンジンにはうまくいきません。
検索エンジンは、コンテンツ内のキーワードを探してページのインデックスを作成しますが、画像を理解することはできません(まだ)。 書かれたコンテンツがないと、検索エンジンは理解するのに苦労するため、Webサイトをランク付けします。
ページにコンテンツを追加することもできますが、Google画像でランクを上げるために画像を最適化することも検討する必要があります。

写真に適切な名前を付けることから始めます。 'img234568.jpg'のようなランダムな画像名は、'holiday-at-maldives.jpg'が行うほどの正義を行いません。
さらに、画像の代替テキストと説明を含めることは、Google画像で見つけられるのに大いに役立ちます。
ステップ10:モバイルデバイス向けに最適化する
Webサイトのトラフィックの半分以上はモバイルデバイスからのものであり、それは常に増加しています。
これは、写真のWebサイトが応答性が高く、モバイルデバイス用に完全に最適化されている必要があるという事実を補強するだけです。
幸い、AstraテーマとSmart Slider 3プラグインを使用してWebサイトを構築すると、手間のかかる作業が行われます。
どちらも完全に応答性が高く、どのデバイスでもWebサイトが正しく機能することを保証します。
ステップ11:フィードバックを求める
サイトを公開する準備はできましたか? 最初にフィードバックを求めてみませんか?
WebサイトのURLを友人、家族、または同僚と共有し、フィードバックを求めます。 彼らが戻ってくる可能性のあるフィードバックに驚かれることでしょう。 社内にQA(品質保証)チームがあるようなものです!
あなたがウェブサイトのデザインに数時間、数日、または数週間を費やすとき、あなたはあなたが見逃しているものに驚かれることでしょう!
信頼できる人にフィードバックを提供してもらうことは非常に便利です。
タイプミス、特定のブラウザでの画像の適切な読み込み、応答のない行動の呼びかけ、またはその他の問題のいずれであっても、稼働前に知っていると、赤面を本当に節約できます。
あなたは、決して知らない。 リリース前のお問い合わせもあります。
ステップ12:サイトを最新の状態に保つ
おめでとうございます、あなたのウェブサイトは公開する準備ができています!
背中を軽くたたいて、作業が半分しか終わっていないことを思い出してください。
もっと深刻なことに、あなたのウェブサイトを構築することは重要でしたが、それを維持することも同様に重要です。
定期的なコンテンツの更新、新しい写真の追加、プラグインとテーマの更新など、Webサイトの運営は継続的なプロセスです。 そして、私たちはあなたがやりたいと思うものです!
結論
ウェブサイトを持つことは、オプションよりも必要です。 それはすべて、オンラインブランドを構築し、あなたの名前と仕事を世に出すことの一部です。
ポートフォリオの紹介、オンラインプロファイルの作成、新しい仕事の獲得、さらには新しいクライアントの獲得など、ポートフォリオWebサイトの構築は、競争に打ち勝つための必須ツールです。
幸いなことに、写真撮影のスキルを紹介するポートフォリオWebサイトを構築するのは簡単で、さまざまなツールとリソースを利用できます。 WordPressやSmartSliderなどのツールを使用すると、見事なページの作成がこれまでになく簡単になります。
