素晴らしいポートフォリオ Web サイトを素早く構築する方法
公開: 2024-09-24あなたはクライアントを引き付けたいフリーランサーまたはクリエイティブプロフェッショナルですか?ポートフォリオ Web サイトは、あなたの作品、紹介文、サービスを紹介するために不可欠です。 Divi および Divi Quick Sites を使用すると、潜在的なクライアントがあなたの能力を一目で理解できる素晴らしいポートフォリオ Web サイトを作成できます。このガイドでは、クライアントや組織にとって目立つ高品質のポートフォリオ Web サイトを構築する手順を説明します。
- 1なぜポートフォリオ Web サイトが必要なのでしょうか?
- 1.1ポートフォリオ サイトの基本的な側面
- 2 6 つのステップでポートフォリオ Web サイトを作成する方法
- 2.1 1. Web サイトを設定する
- 2.2 2. テーマまたはウェブサイトビルダーを選択する
- 2.3 3. Web サイトを構築する
- 2.4 4. ポートフォリオ Web サイトを編集およびカスタマイズする
- 2.5 5. プラグインを使用してポートフォリオ サイトを強化する
- 2.6 6. 最終ステップ
- 3 Divi を使用するとポートフォリオ サイトを簡単に構築できます
- 4よくある質問 (FAQ)
なぜポートフォリオ Web サイトが必要なのでしょうか?
特に自分のスキルを披露したいクリエイティブなプロフェッショナルにとって、ポートフォリオ Web サイトを持つことは、デジタル ストアフロントを持つようなものです。これが必要な理由は次のとおりです。
- 自分の作品を紹介する:ポートフォリオ Web サイトを使用すると、自分のプロジェクト、スキル、専門知識を 1 か所で表示できます。デザイナー、ライター、開発者、写真家のいずれであっても、最高の作品をアピールするのに最適なプラットフォームです。雇用主や顧客は、あなたのこれまでの実績を簡単に閲覧して、あなたのスタイルや能力を把握することができます。
- パーソナルブランディング: Web サイトを使用すると、自分のブランドを管理できます。ここは、自分のストーリーを語り、価値観を共有し、自分の独自性を示すことができるプロフェッショナルな空間です。デザイン、色、レイアウトをカスタマイズして、自分の個性や関わりたい仕事の種類を反映させることができます。
- 信頼性とプロフェッショナリズム:適切に設計されたポートフォリオはすぐに信頼性をもたらします。それは、あなたが自分の仕事に真剣に取り組んでおり、それを専門的に提示するのに時間を費やしていることを示しています。これは、競争の激しい業界において、他の企業との差別化を図る決定的な要因となる可能性があります。
- アクセシビリティと利便性:ポートフォリオには、24 時間 365 日いつでもオンラインでアクセスできます。潜在的な雇用主、協力者、または顧客はいつでもそれをチェックできます。ファイルを送信したり、散在するリンクに人々を誘導したりする手間が省けます。
ポートフォリオ Web サイトは、自分の仕事を前面に押し出し、プロフェッショナルとしてのアイデンティティを構築し、無限の成長の機会を生み出す強力なツールです。自分の業界で名を残したいと考えている人にとって、これは不可欠です。
ポートフォリオ サイトの基本的な側面
効果的なポートフォリオ Web サイトを作成するには、次の重要な要素が含まれていることを確認してください。
- 自己紹介:経歴、スキル、専門知識など、自分自身についての簡単な自己紹介を書きます。訪問者にあなたが誰なのか、そしてあなたのユニークな点を知ってもらいましょう。
- 作品ショーケース:説明、画像、リンクを使用して最高のプロジェクトを強調します。 Divi フィルター可能なポートフォリオ モジュールを使用すると、視覚的に素晴らしい方法で作品を簡単に表示できます。
- 履歴書:潜在的な顧客や雇用主向けに、ダウンロード可能または閲覧可能なバージョンの履歴書を含めます。
- 連絡フォーム: Divi 連絡フォーム モジュールを使用すると、訪問者が Web サイトから簡単に直接連絡できるようになります。
- お客様の声:満足したクライアントからのフィードバックを紹介して、信頼と信用を築きます。 Divi お客様の声モジュールを使用すると、お客様の声の追加と管理が簡単になります。
6 つのステップでポートフォリオ Web サイトを作成する方法
一夜にして成功したり、万能の解決策を約束したりはしません。ポートフォリオ Web サイトの作成には献身的な努力が必要であり、その道のりは異なる場合があります。ただし、これらの手順に従い、学習曲線を受け入れ、柔軟性を保つことで、あなたを真に表現する傑出したポートフォリオ Web サイトをすぐに作成できます。
1. ウェブサイトを設定する
ポートフォリオ Web サイトを設定する前に、ドメイン、ホスティング プロバイダー、WordPress など、いくつかのものを自由に使えるようにする必要があります。
ドメイン
ドメイン名は、Web 上の Web サイトのアドレスとして機能します (例:エレガントテーマ.com ) 。クライアントを惹きつけて収益を増やすためには、目を引くドメイン名を使用することが重要です。
Namecheap などのドメイン レジストラーを通じてドメインを購入してホストできます。ただし、Web ホスティングに Siteground を選択した場合は、Siteground からドメインを直接取得して管理を容易にすることができます。
ネームチープを訪問
WordPress ホスティング
すべての Web サイトには、サイトを保存してオンラインでアクセスできるようにするためのホスティング プラットフォームが必要です。私たちは WordPress を使用しているので、高品質の WordPress ホスティングプロバイダーを選択することが重要です。

Siteground は、ドメイン、ホスティング、WordPress のインストールをすべて 1 か所でセットアップできるため、完璧なオールインワン ソリューションです。したがって、ホスティングプロバイダーがない場合は、このプラットフォームで Web サイト開発を開始することをお勧めします。
SiteGround を取得する
ドメインと WordPress ホスティングの設定については、以下のビデオをご覧ください。
注: SiteGround などの多くの WordPress ホスティング プロバイダーでは、サインアップ時にワンクリックで WordPress を簡単にインストールできます。このオプションが利用できない場合は、ホスティング プロバイダーのダッシュボードから WordPress を手動でインストールできます。
2. テーマまたはウェブサイトビルダーを選択します
Divi は、何百万もの人々に信頼されているオールインワンの Web サイト構築プラットフォームです。直感的なドラッグ アンド ドロップ エディター、構築済みの素晴らしいレイアウト、創造性を発揮できる完全なカスタマイズ オプションを提供します。このプラットフォームを使用すると、あなたのアイデアを美しいポートフォリオ Web サイトに簡単に変換できます。

ポートフォリオ Web サイトに関して言えば、Divi はすべての点を結びます。
- 370 のレイアウトを含む 132 のレイアウト パックが提供されます。このテーマには、潜在的な顧客を引き付けるために、あなたの仕事、スキル、推薦文、行動喚起要素を強調するカスタマイズ可能なセクションが含まれています。
- Divi Builder を使用すると、直感的なドラッグ アンド ドロップ インターフェイスを使用して、パーソナライズされたレイアウトを簡単にデザインできます。 Web サイトのフォント、色、間隔などを完全にカスタマイズできます。
- テーマにはお客様の声モジュールが含まれており、クライアントからのフィードバック、レビュー、お客様の声を Web サイトで紹介できます。
- Divi ポートフォリオ モジュールを使用すると、プロジェクトや作業サンプルを簡単に表示できます。 Web サイトを設定した後、このモジュールをポートフォリオまたはプロジェクト ページで使用できます。
Divi マーケットプレイスでポートフォリオ サイト向けの Divi ツールをさらに見つけてください。クリエイティブ、アーティスト、フリーランサー向けに特別に設計された Molite Creative Portfolio Layout のような子テーマもあります。
より高速なソリューションを希望する場合は、事前にデザインされたテンプレートを使用して数分でポートフォリオを構築できる Divi クイック サイトの使用を検討してください。
Divi を購入、ダウンロード、インストールする
Divi を Elegant Themes から購入するには、2 つの柔軟な価格オプションが付いています: 89 ドルの年間ライセンス、または249 ドルの永久ライセンスです。購入したら、次の手順に従ってダウンロードし、WordPress Web サイトにインストールします。
- WordPress ダッシュボードで [外観] > [テーマ] に移動します。
- 「新規追加」を選択し、「テーマをアップロード」を選択します。
- ダウンロードした Divi .zip ファイルを見つけて、「今すぐインストール」をクリックします。
- インストール後、「アクティブ化」をクリックして Divi をアクティブなテーマとして設定します。
テーマがインストールされたので、サイトの構築を開始する準備が整いました。 Divi Builderチュートリアルに直接取り組みたい場合でも、Divi Quick Sitesを使用して完全にデザインされたWebサイトを数分で生成したい場合でも、選択はあなた次第です。
ディビを入手
3. ウェブサイトを構築する
オンボーディングウィザードの起動
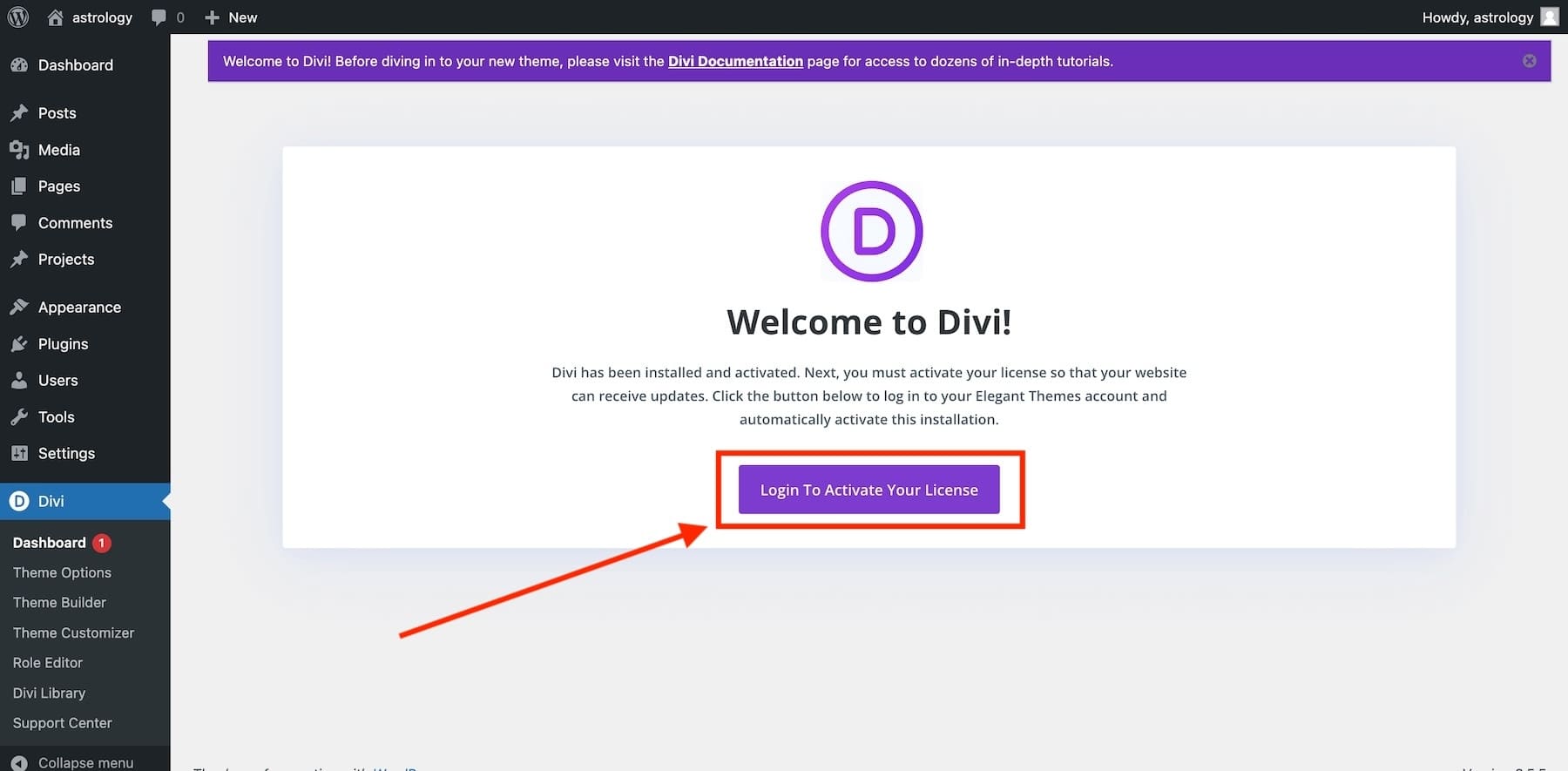
WordPress で Divi テーマを有効にすると、セットアップ プロセスを案内する Divi のオンボーディング ウィザードが表示されます。ボタンをクリックしてログインし、Divi ライセンスをアクティベートするだけです。

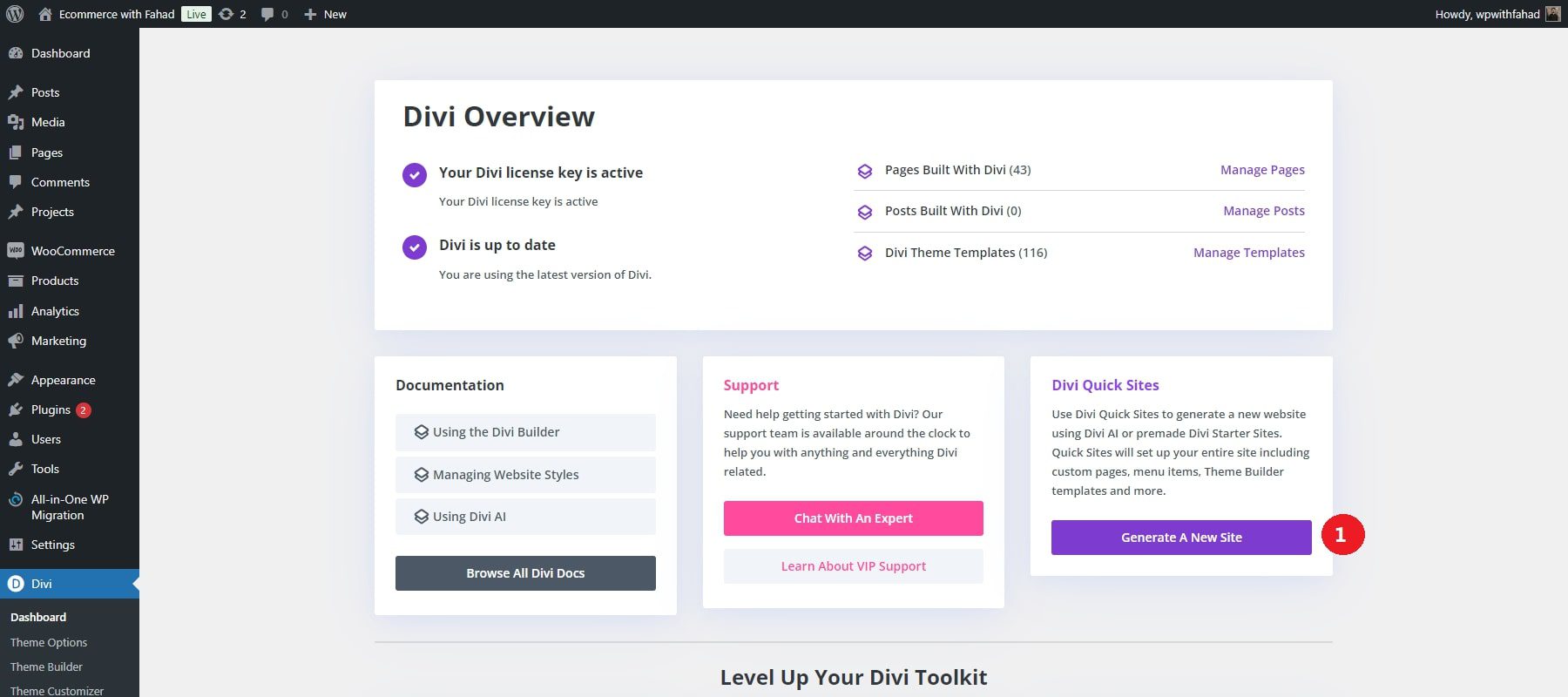
ライセンスがアクティベートされると、Divi Quick Sites にアクセスできるようになります。この機能を使用すると、完全に機能する Web サイトをわずか数分で構築できます。まず、Divi ダッシュボードに移動し、[新しいサイトを生成] をクリックします。

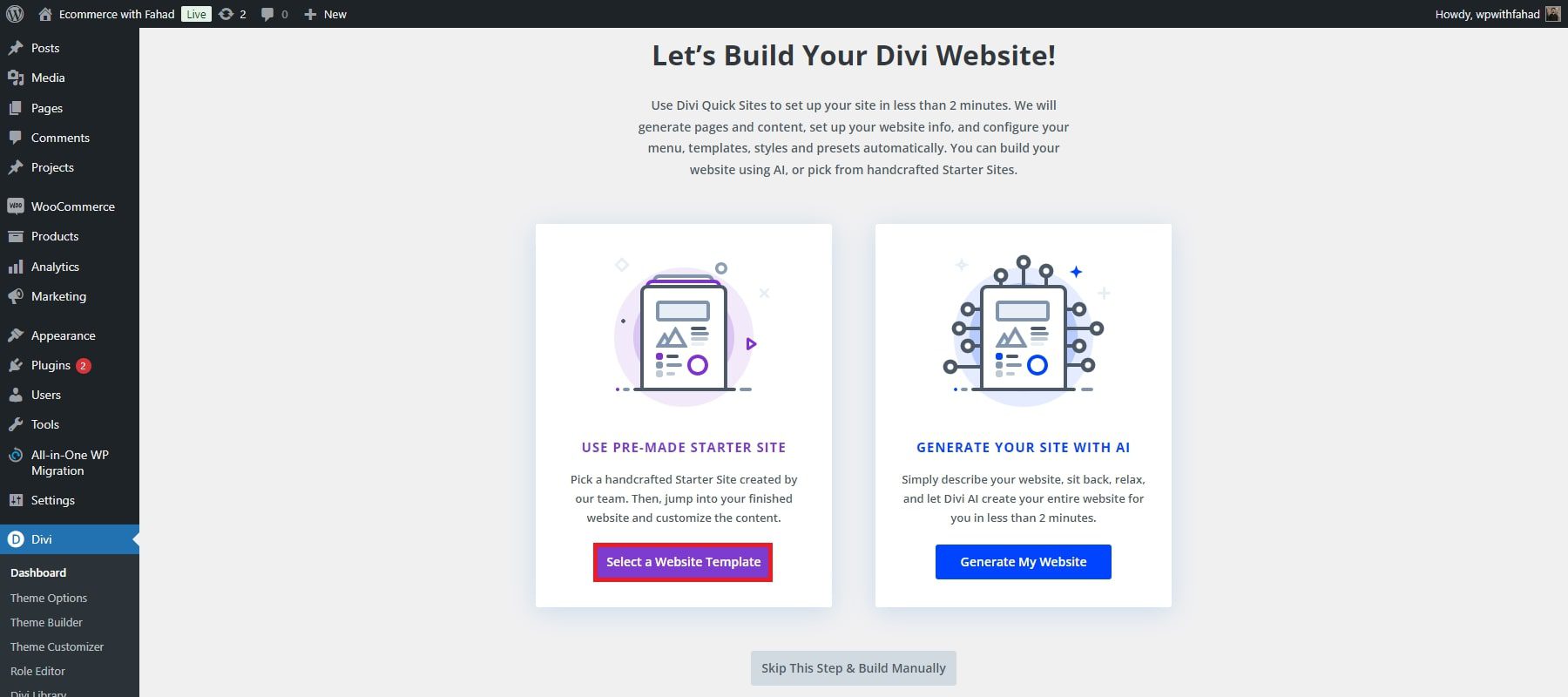
ポートフォリオ スターター サイト (または AI) を使用してサイトを生成する
既成のスターター テンプレートを使用してポートフォリオ Web サイトを構築するか、Divi の AI Web サイト ビルダーを使用してポートフォリオ Web サイトを構築するかを選択できるようになりました。 Divi は素晴らしいポートフォリオ スターター サイトを提供しているので、[Web サイト テンプレートを選択] をクリックするだけです。

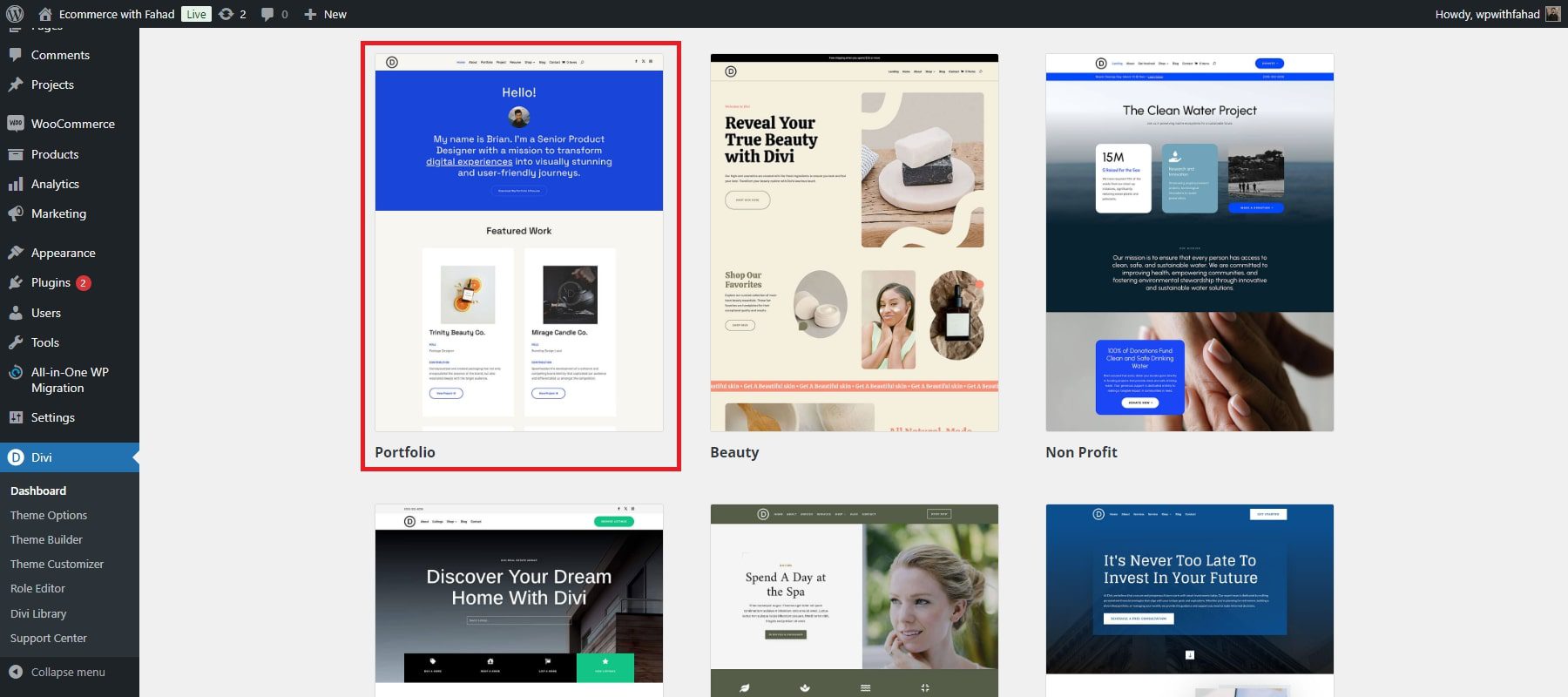
スターター サイト テンプレートが画面に表示されたら、ポートフォリオ スターター サイトを選択します。テンプレートがブランドと完全に一致しなくても心配する必要はありません。色、フォント、テキスト、画像は、スタイルに合わせて後で完全にカスタマイズできます。

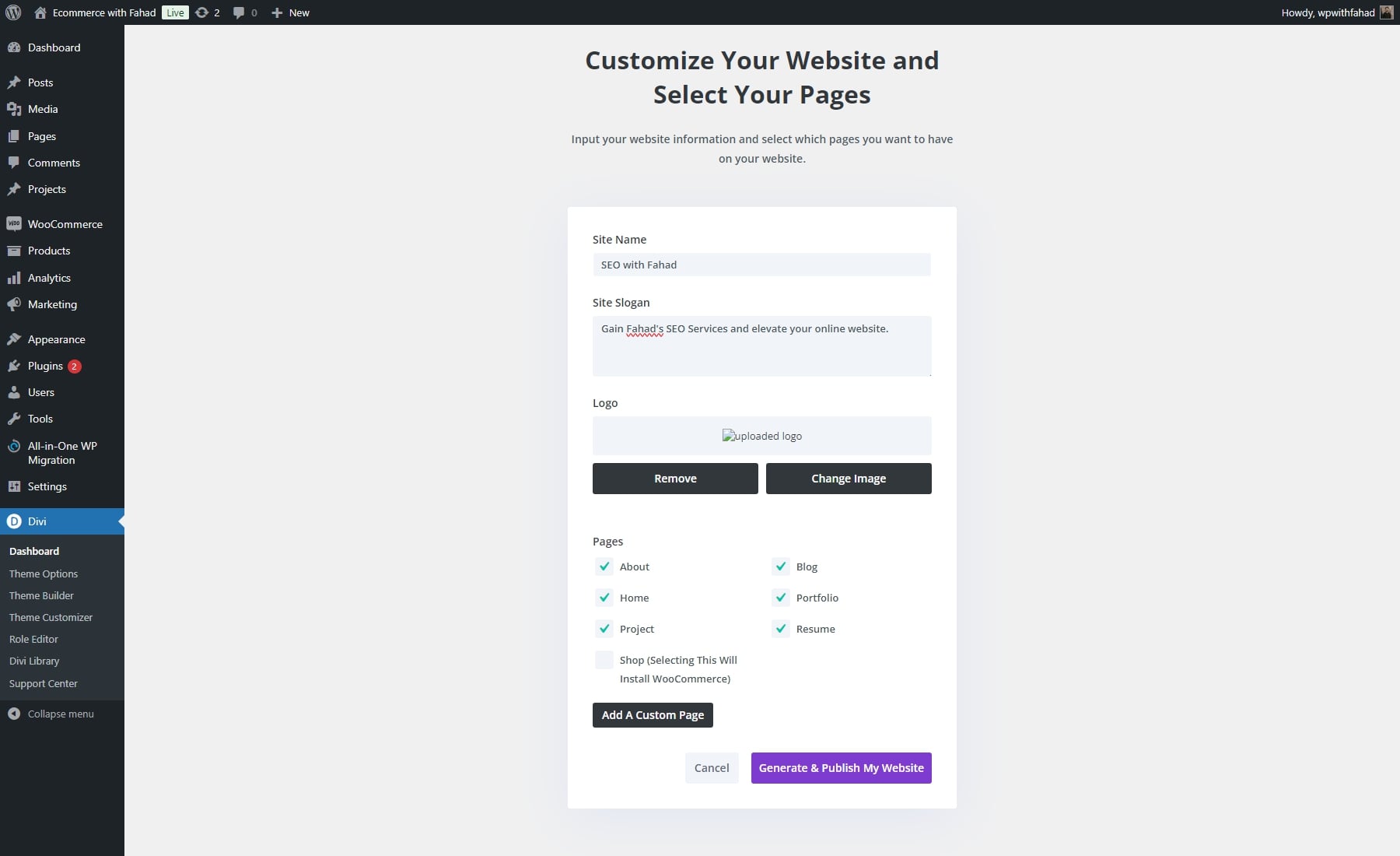
Divi クイック サイト フォームに記入し、最終セットアップを完了します。
Divi Quick Sites では、Web サイトと含めたいページに関する詳細を入力するよう求められます。フォームに記入するだけです:
- サイト名、スローガン、ロゴを入力します。
- ロゴをアップロードすると、Divi が自動的にサイトにロゴを配置します (利用可能な場合)。
- スターター サイトから必要なページを選択し、必要に応じてカスタム ページを追加します。
- フォームに記入したら、「Web サイトを生成して公開」ボタンをクリックします。

注:ショップ ページを選択すると、WooCommerce が自動的にインストールされ、製品ページやチェックアウトなどを備えたオンライン ストアが作成されます。ただし、これはポートフォリオ サイトには必要ないため、このオプションはスキップしてください。
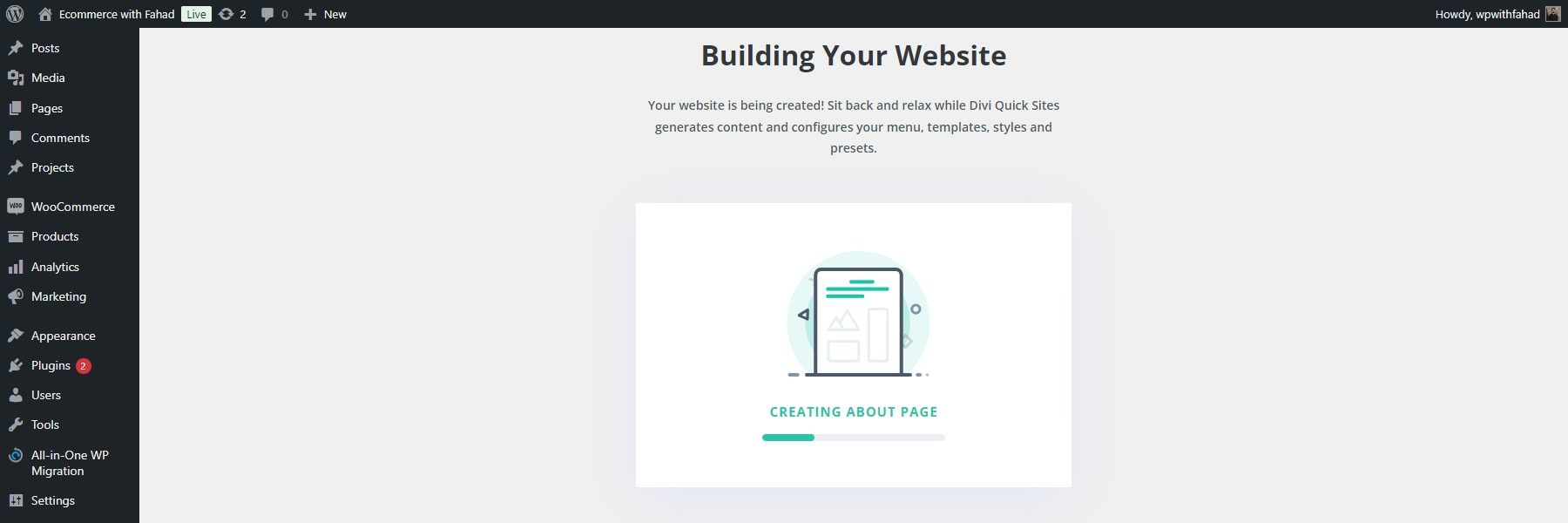
あなたのウェブサイトはわずか数分で完成します
Divi Quick Sites は、必要な詳細を入力してから 2 分以内に Web サイト全体を生成します。入力した情報に基づいて、ページ、テンプレート、スタイル、ナビゲーション メニューなどすべてが自動的に設定されます。

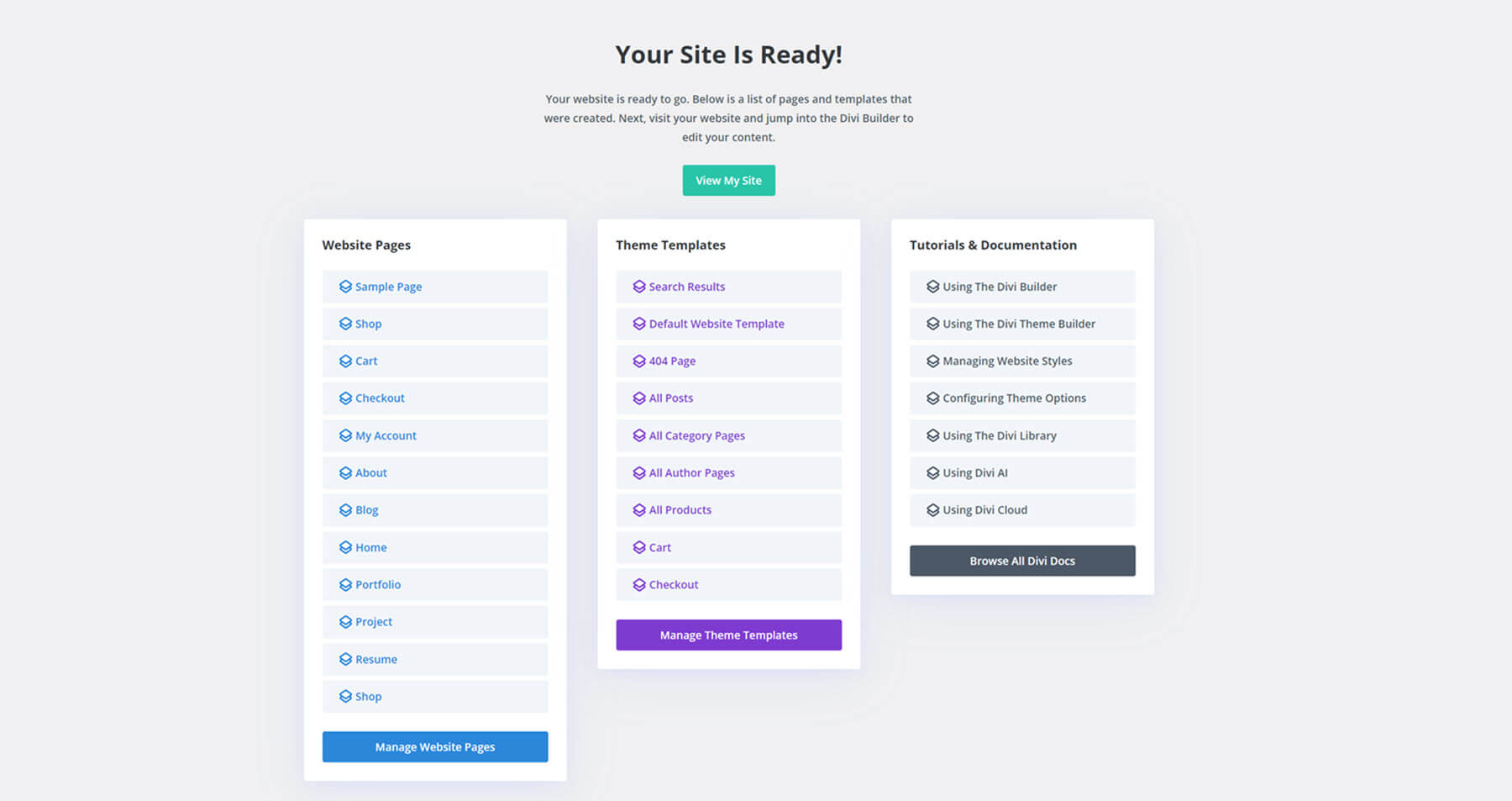
サイトの準備が完了すると、「サイトの準備ができました!」という確認ページが表示されます。このページには、作成されたすべての Web サイト ページとテーマ テンプレートのリストと、新しい Web サイトのカスタマイズを始めるときに役立つチュートリアルとドキュメントへのリンクも含まれます。

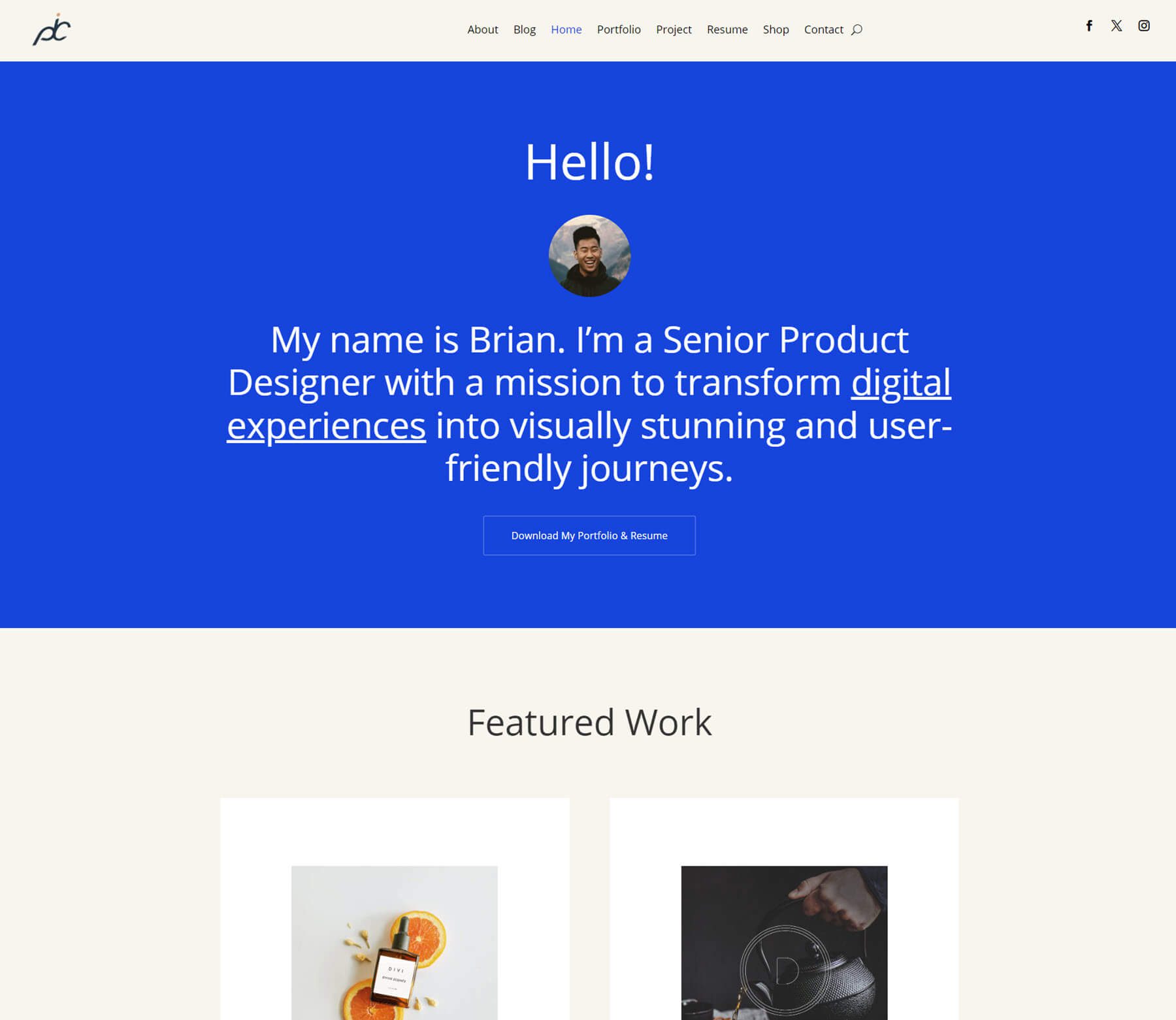
「View My Site」をクリックすると、生成されたサイトがどのように表示されるかを次に示します。


Divi Quick Sites によると、新しく設立されたポートフォリオ Web サイトの主要ページは次のとおりです。
- について
- ブログ
- 家
- ポートフォリオ
- プロジェクト
- 再開する
これには、「ショップ」ページを選択したときに作成される追加の WooCommerce ページとテンプレートは含まれません。
4. ポートフォリオ Web サイトを編集およびカスタマイズする
ページが設定されたので、Divi Builder を使用してページをカスタマイズできます。 Divi クイック サイトはサイトのデザインを開始するための素晴らしい方法ですが、それでもいくつかの調整が必要な場合があることを覚えておくことが重要です。これは、フォントや色などのブランド要素に特に当てはまります。
グローバルカラーとフォントの編集
各 Divi スターター サイトにはグローバル カラー、フォント、プリセットが含まれており、ブランドに合わせてスタイルを簡単にカスタマイズできます。この機能により、これらのレイアウト内のモジュールを確実に再利用できます。新しいボタン、見出し、または Divi モジュールをページまたはセクションに追加するときに、デザインの一貫性が保たれます。
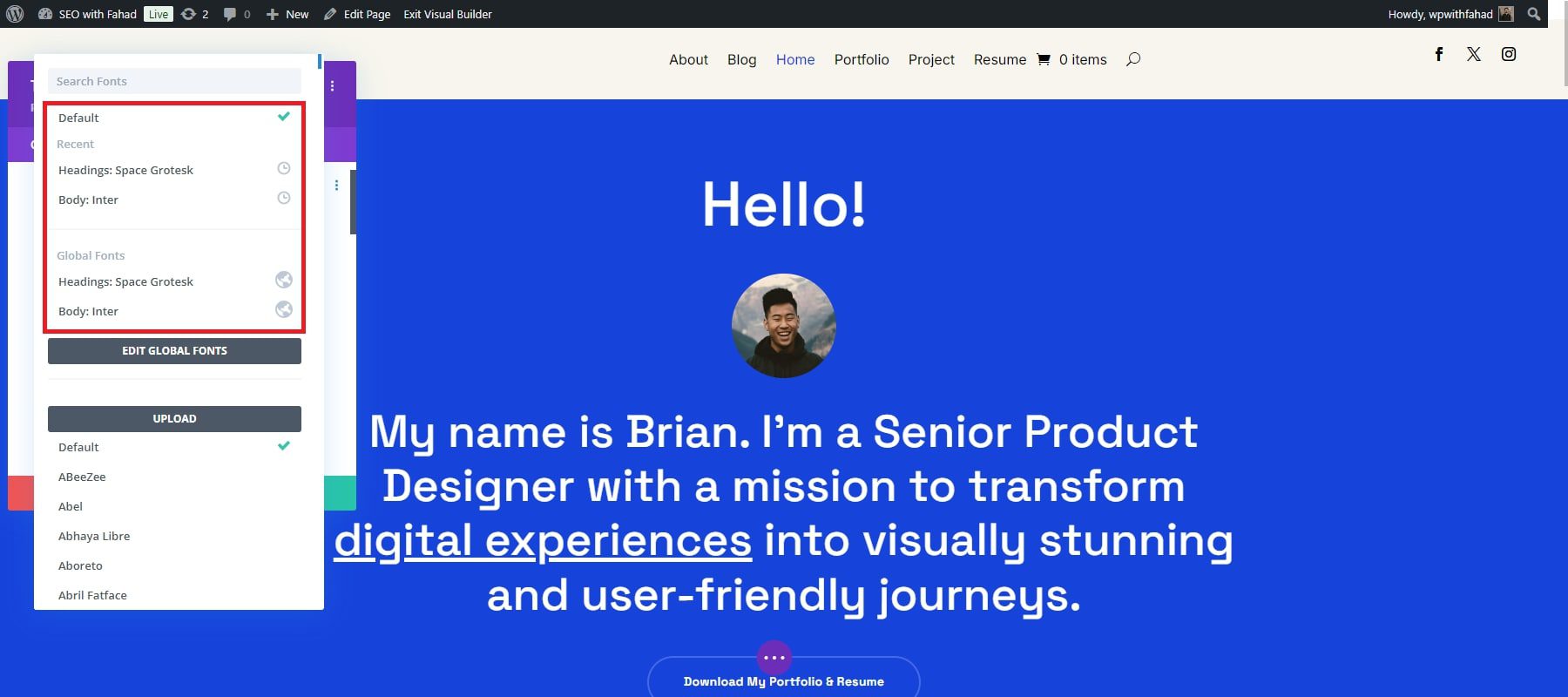
ポートフォリオ Web サイトには、スターター テンプレートから選択されたプリセットのグローバル フォントが付属しています。これらを保持するか、独自のブランド フォントを追加するかを選択できます。グローバル フォントは、Divi Builder を使用して簡単にカスタマイズできます。
任意のテキスト モジュールを選択し、その設定を開きます。 「デザイン」タブに移動し、「テキスト」セクションまで下にスクロールして、「フォント」をクリックします。

独自のフォントをアップロードすることも、Google フォントを含むライブラリから選択することもできます。
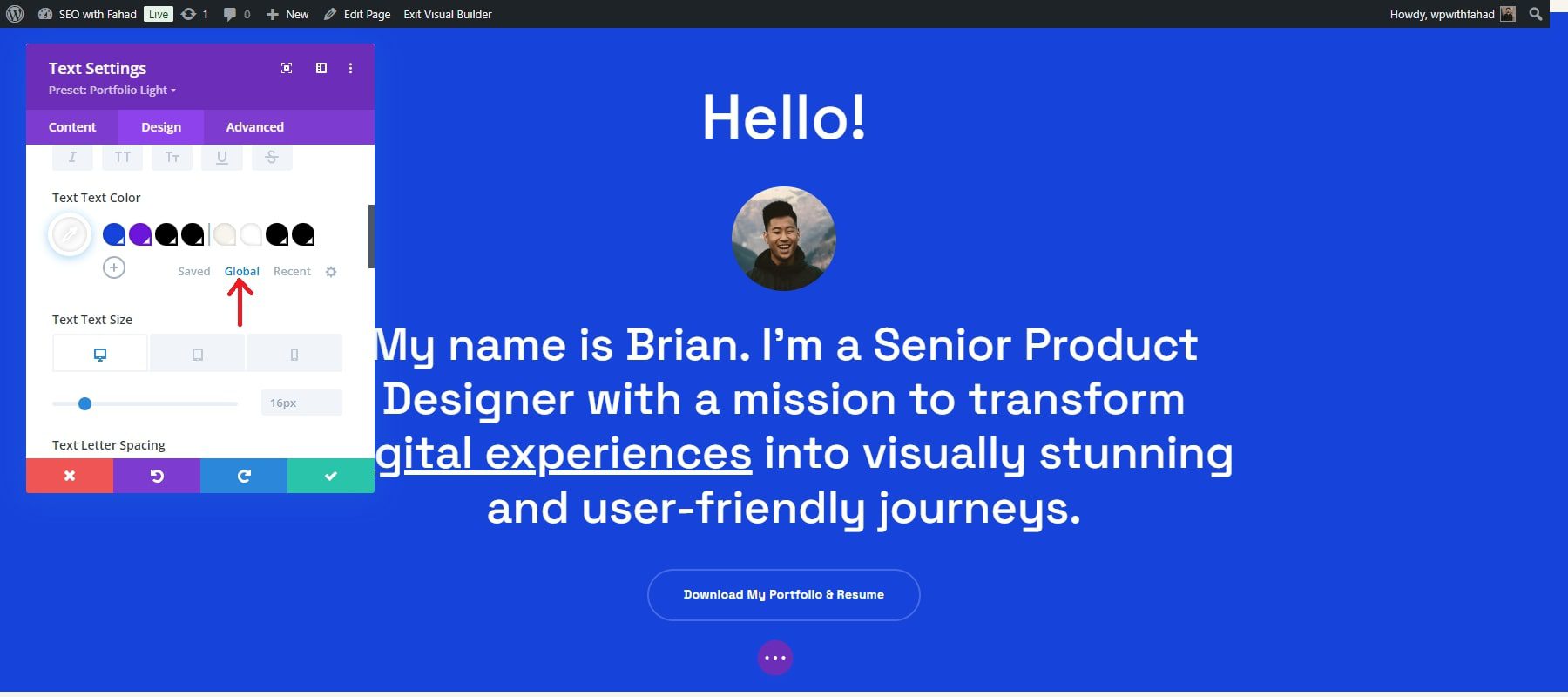
一方、テキストの色設定を保存からグローバルに切り替えることで、グローバル カラーを見つけることができます。


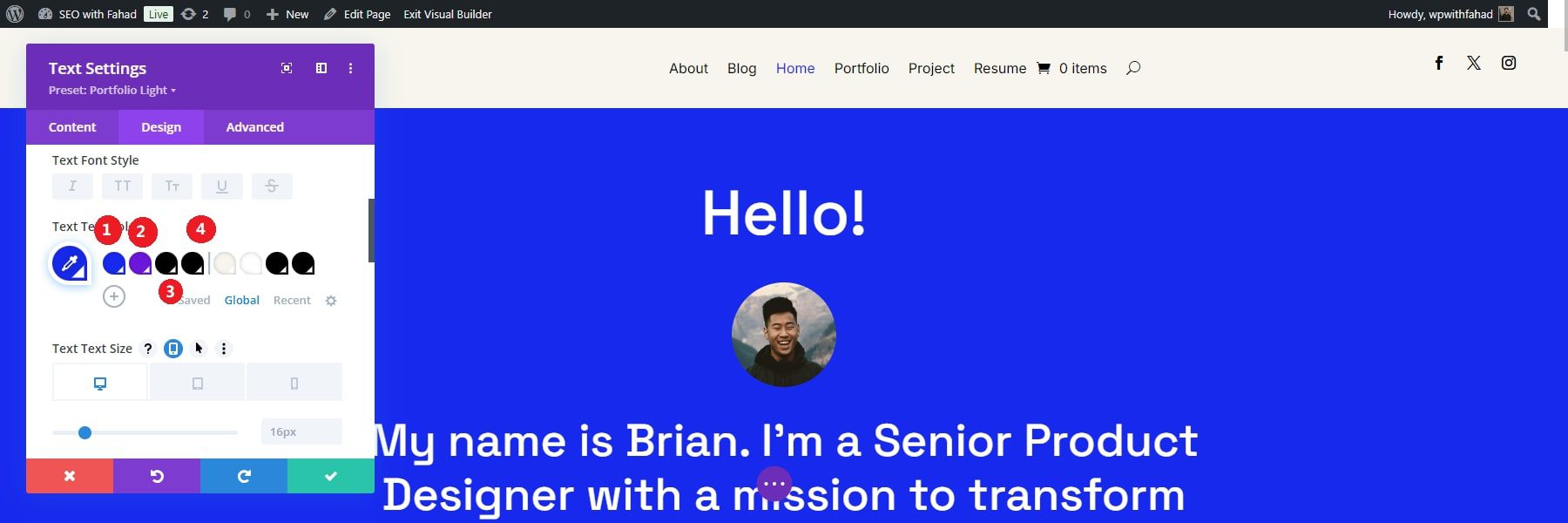
グローバル オプションをクリックすると、スターター サイトに追加されたグローバル テキストの色が表示されます。スターター サイトには 8 つのグローバル カラーが追加されていますが、好みに応じてさらに追加することができます。モジュールの主なグローバル カラーは次のとおりです。
- 原色
- 二次色
- 見出しの文字色
- 本文の文字色

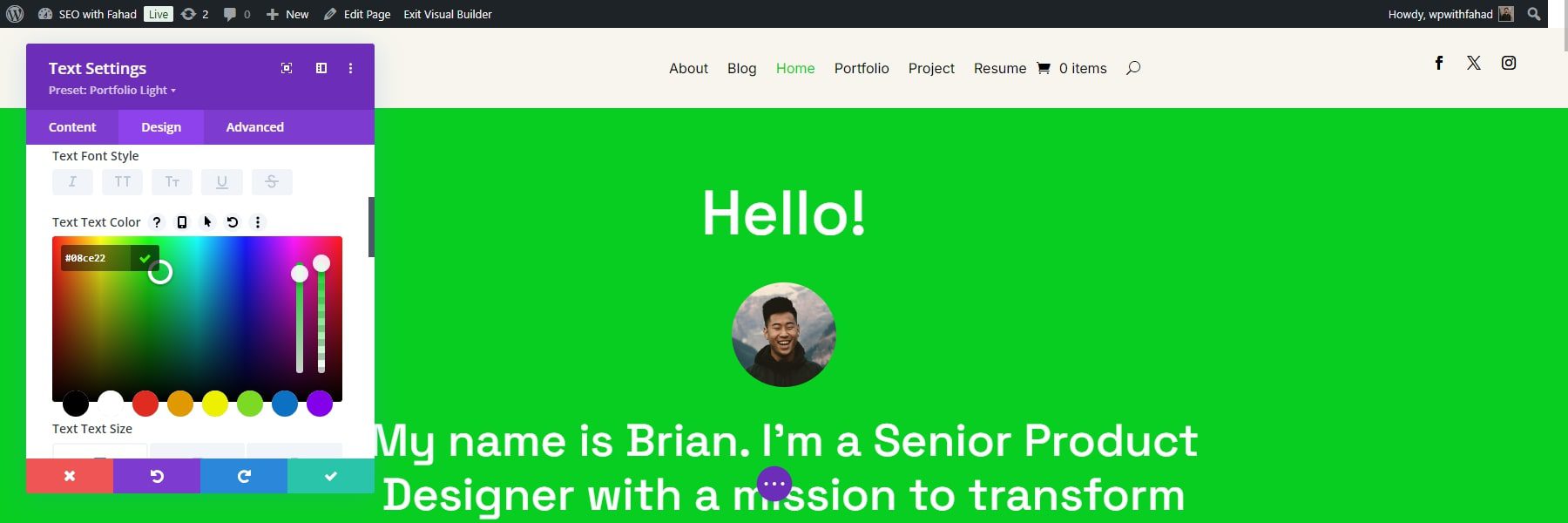
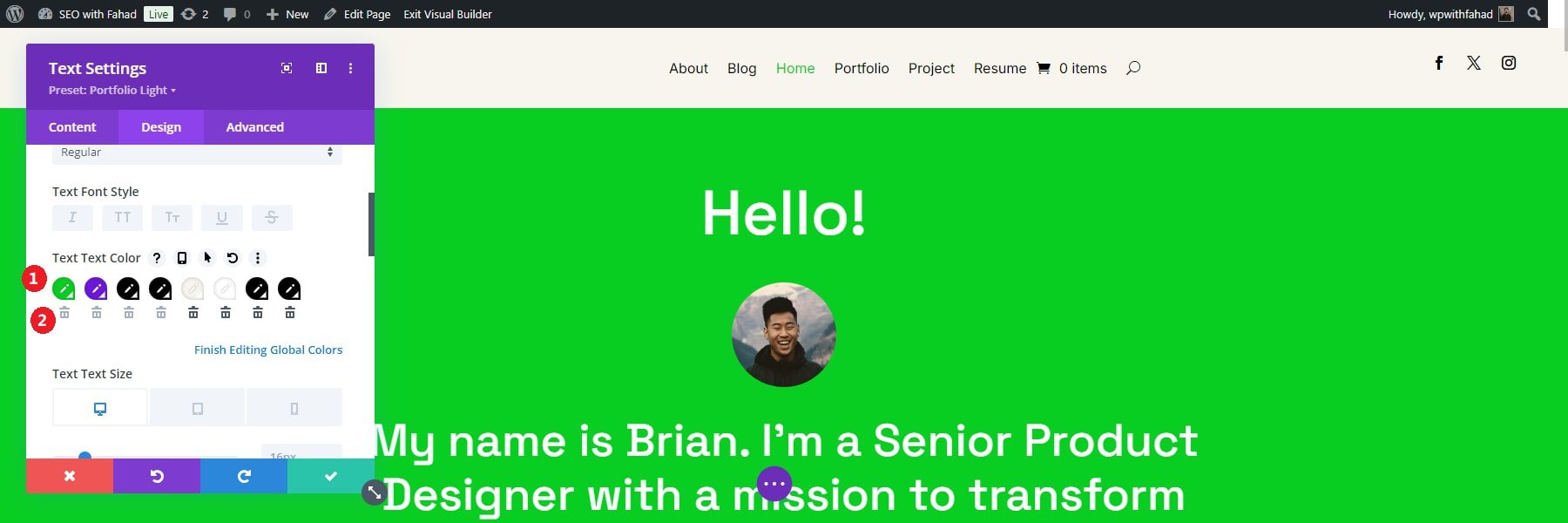
Web サイトのグローバル カラーのいずれかをクリックすると、選択を調整するための幅広い色のオプションが表示されます。カスタム カラーの 16 進コードを入力することもできます。私たちの場合、基本色を緑色に変更しました。これは、最終決定する前にホームページに表示されます。

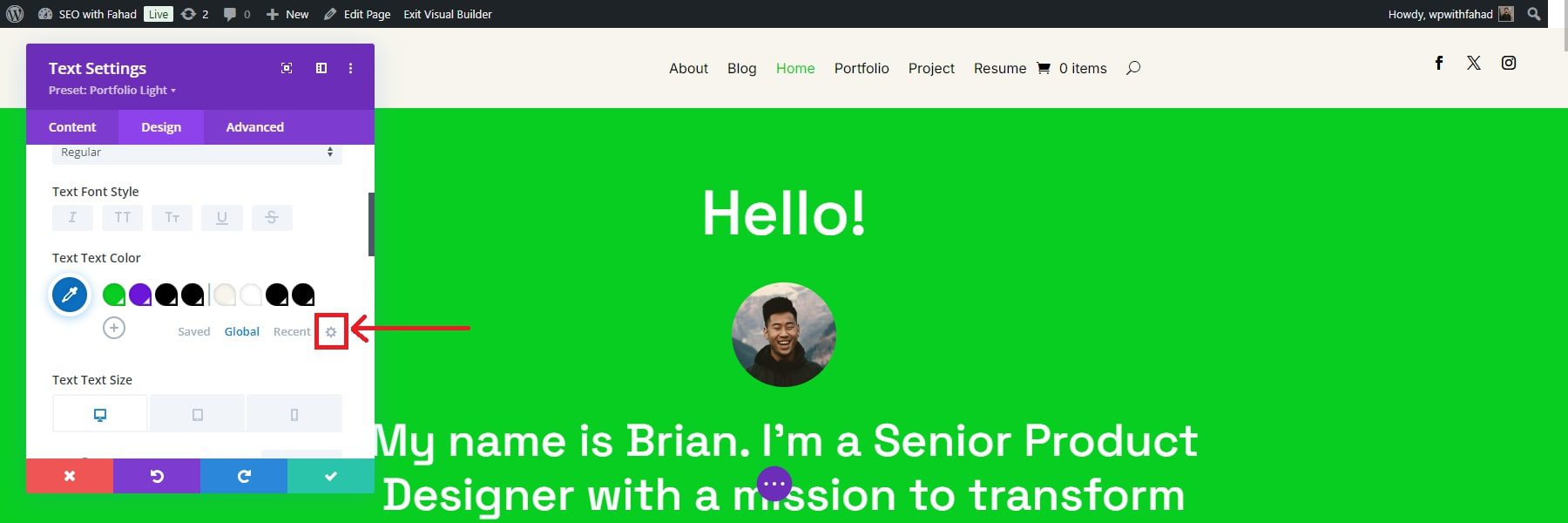
緑色のチェックボタンをクリックして保存します。緑色のチェックをクリックするとダイアログ ボックスが表示され、変更の確認を求められます。高度な変更を行うには、グローバル タブの横にある設定アイコンをクリックします。

アイコンをクリックしたら、鉛筆アイコンをクリックしてグローバル カラーを個別に変更できます。不要なものは、その下のゴミ箱アイコンをクリックして削除することもできます。

グローバルプリセットの編集
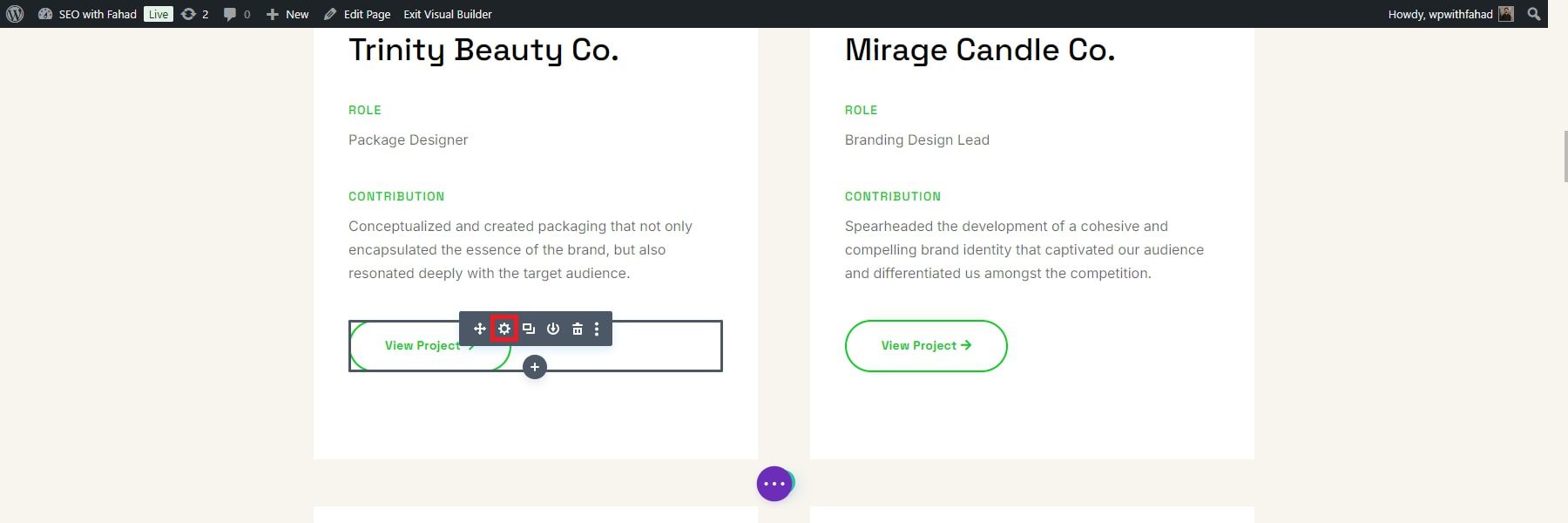
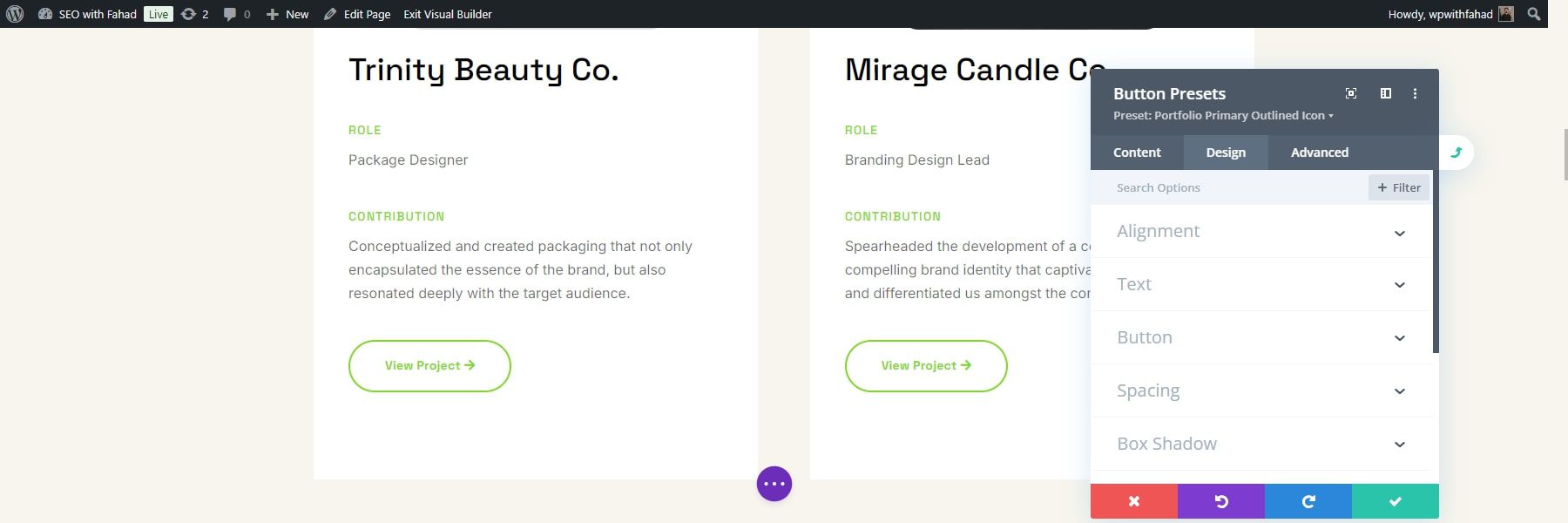
すべての Divi スターター サイトのグローバル プリセットは、新しいセクションやページを追加する場合でも、Web サイト全体で一貫したデザイン要素を維持するのに役立ちます。各モジュールのプリセットは、モジュール内のヘッダー セクションの下にあります。ポートフォリオ スターター サイトの場合、プロジェクトのボタン モジュールを探し、設定アイコンを選択してモジュールを開きます。

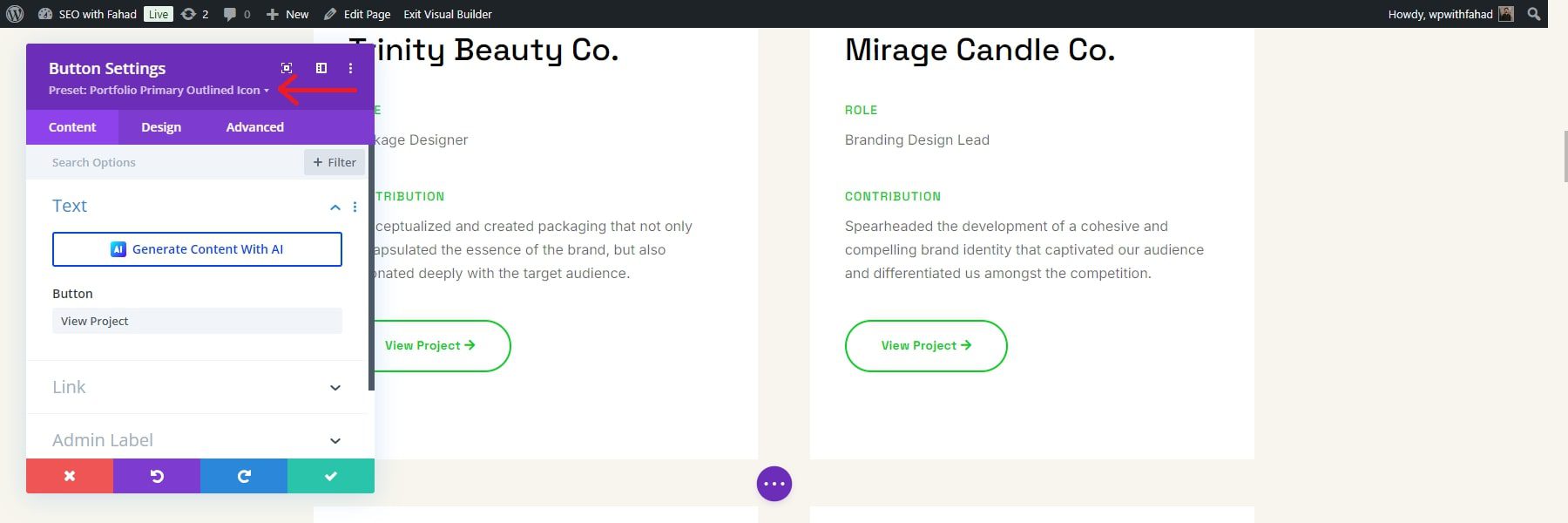
ボタンのプリセットを変更するには、選択したプリセットの横にあるドロップダウン メニューをクリックします。

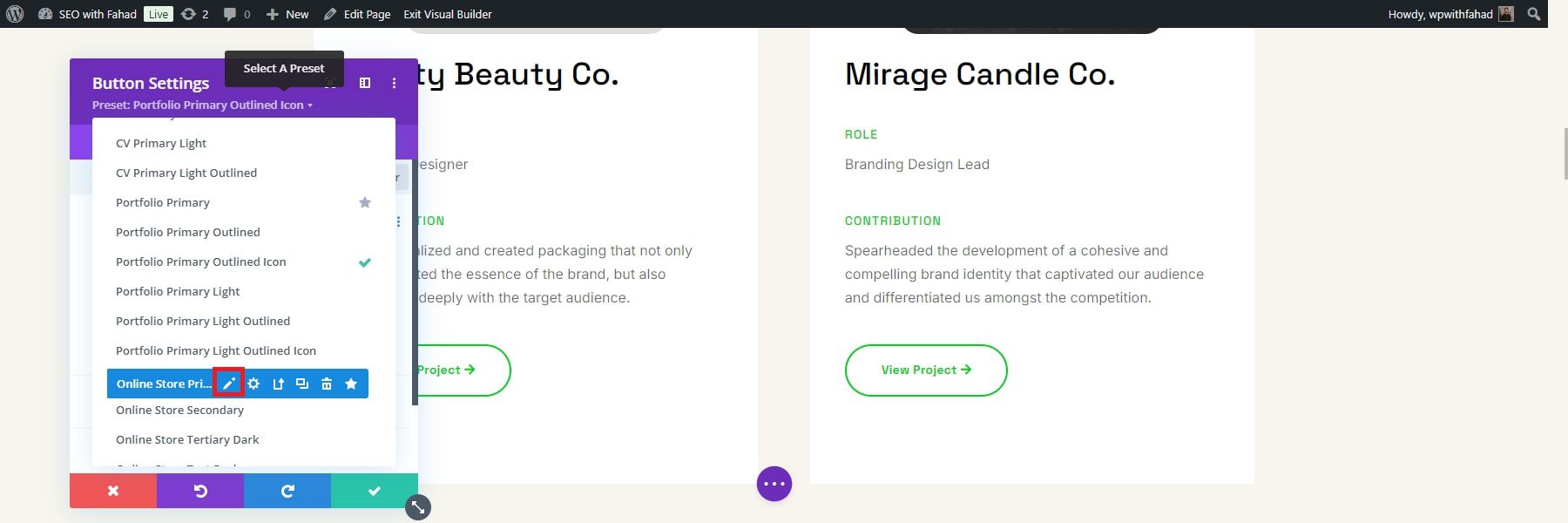
次に、モジュール プリセット (この例では「ポートフォリオ プライマリ アウトライン アイコン」など) を見つけます。プリセットの上にカーソルを置くとメニューが表示され、鉛筆アイコンをクリックして編集します。

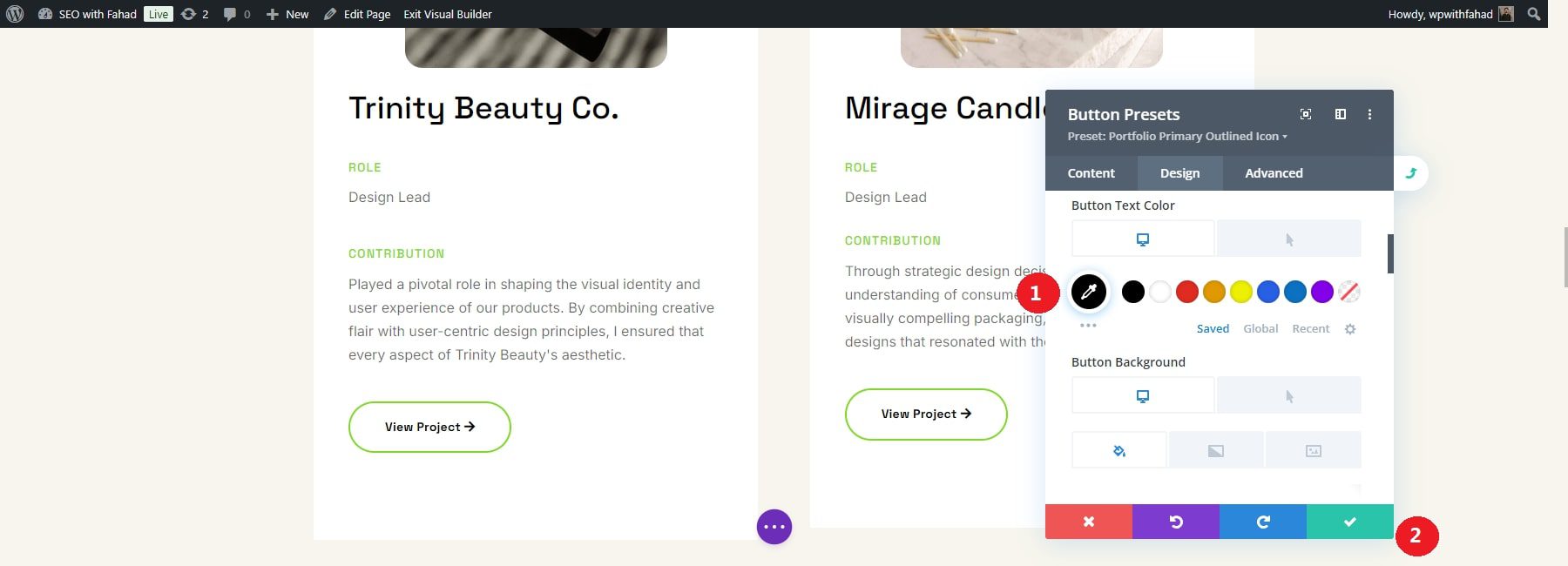
Divi プリセットを編集すると、モジュールのヘッダーが紫から灰色に変わり、デザインの変更が進行中であることを示します。

必要な設計変更を行い、緑色のチェックマーク ボタンをクリックしてモジュールを保存します。この例では、テキストの色を緑から黒に変更しました。色の変更は、弊社ホームページのボタン文字列に確認前に表示させていただきます。確認のために緑色のチェックボックスをクリックします。

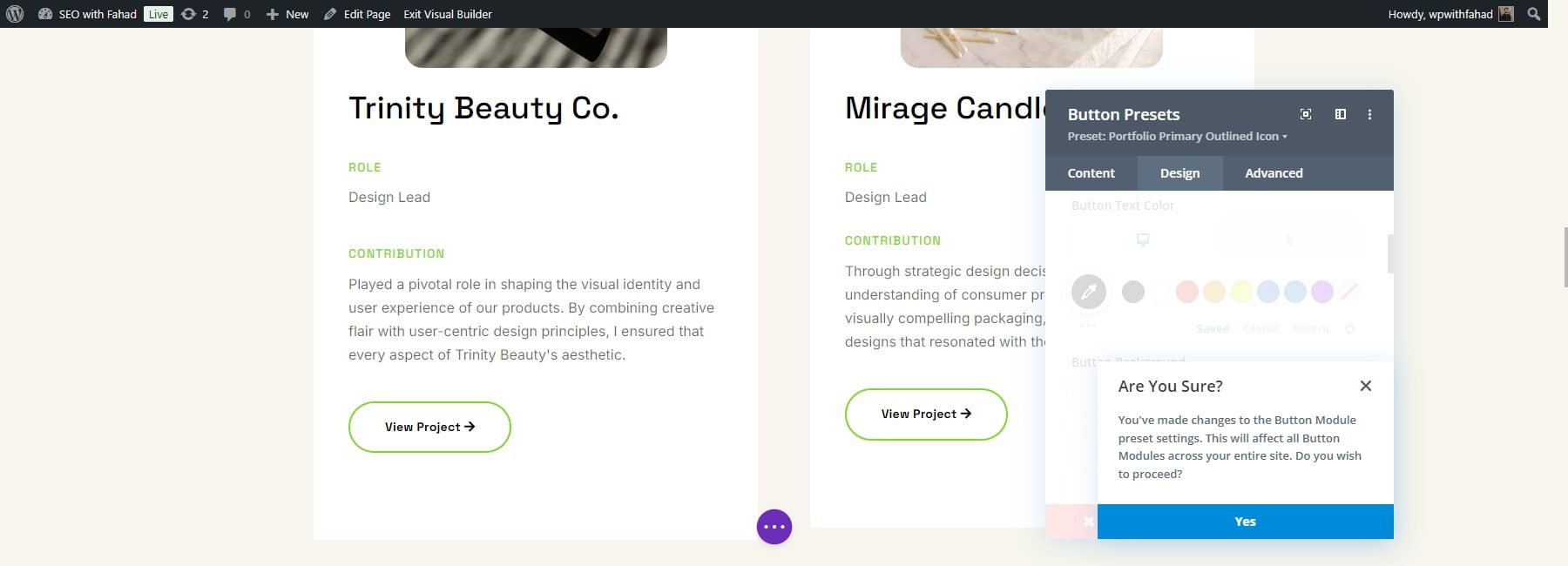
下部に確認ダイアログ ボックスが表示され、プリセットを変更するかどうかを尋ねられます。 「はい」をクリックして変更を保存します。

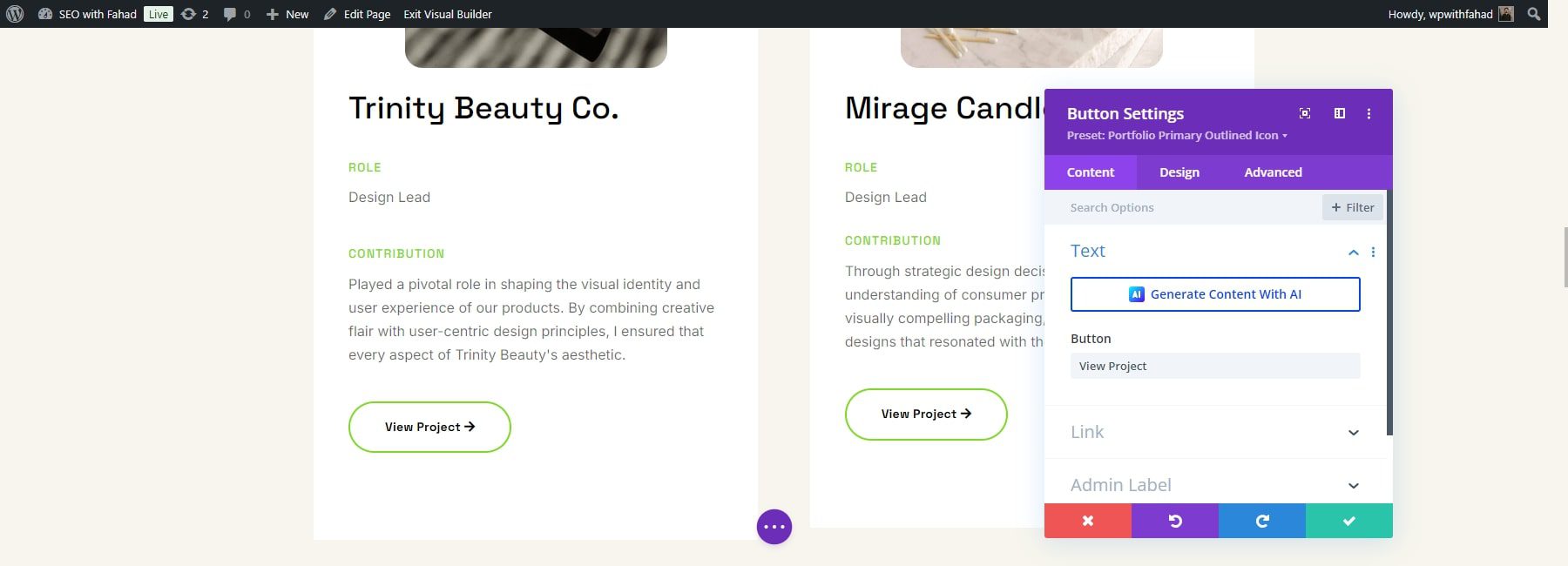
モジュールのヘッダーは紫色に戻ります。最後にもう一度緑色の保存ボタンをクリックして、プリセットを確認します。

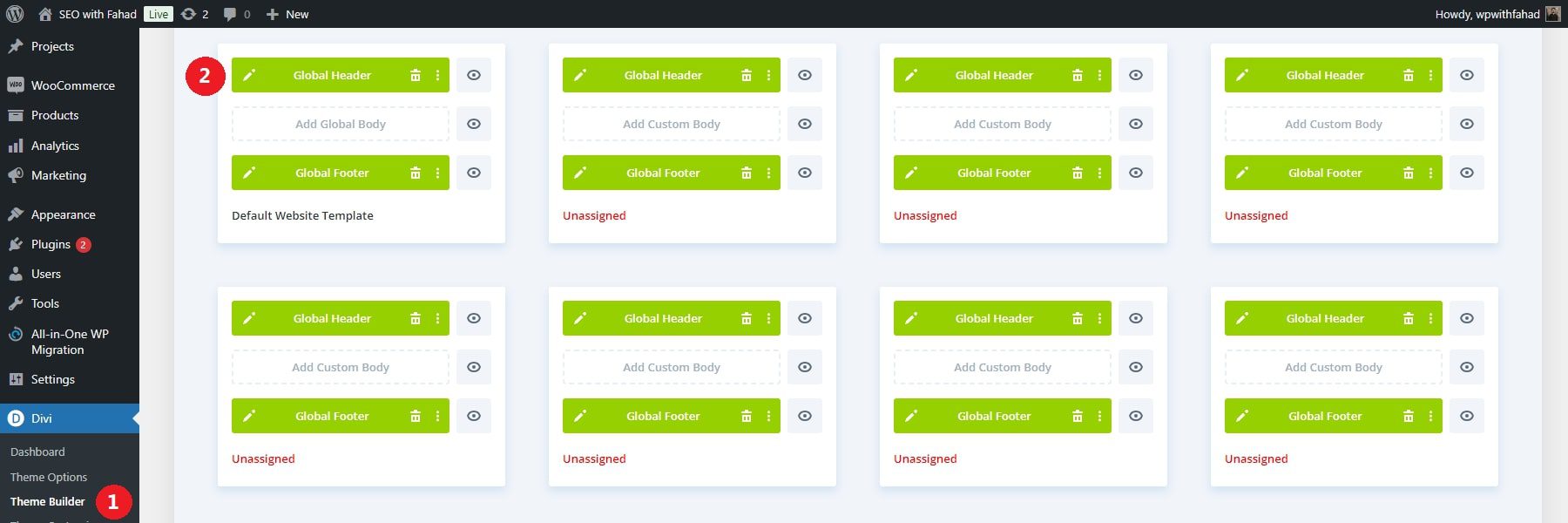
スターター サイトのテーマ ビルダー テンプレートを編集する
Divi Quick Sites は、Starter サイトからテンプレートを作成し、Web サイトに組み込みます。これらのテンプレートには、WordPress ダッシュボードから[Divi] > [Theme Builder]に移動してアクセスできます。テーマビルダーを使用すると、Divi ビルダーで任意のテンプレートをパーソナライズできます。

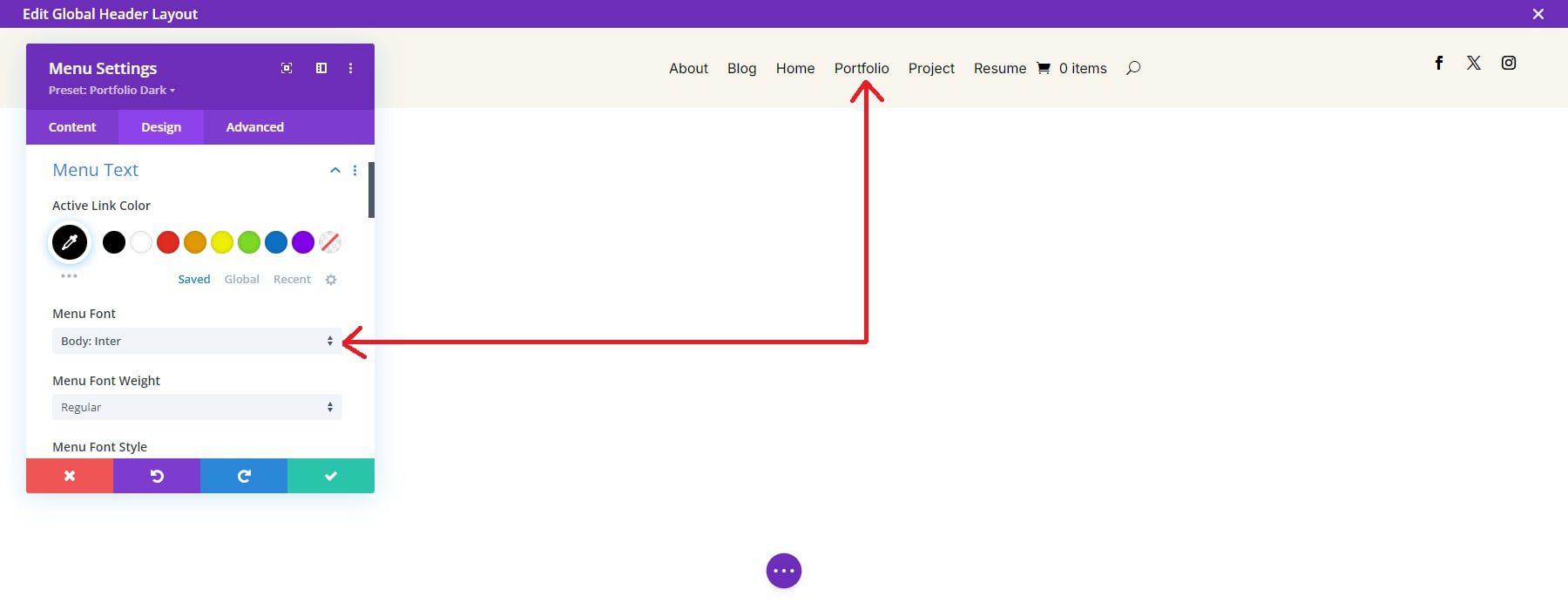
デフォルトヘッダーテンプレートでグローバルヘッダーを編集するには、グローバルヘッダーの横にある鉛筆アイコンをクリックします。これにより、グローバル要素を変更するための Divi Page Builder が開きます。ロゴ、フォント、テキスト サイズ、背景色などを含むメニュー設定を調整できるようになりました。グローバル フッターと他のテーマ ビルダー テンプレートも同様にカスタマイズできます。

グローバル ヘッダーへの変更はすべての Web サイト ページに適用されることに注意してください。さらに詳しく知りたい場合は、テーマ ビルダーの強力な機能を調べてください。
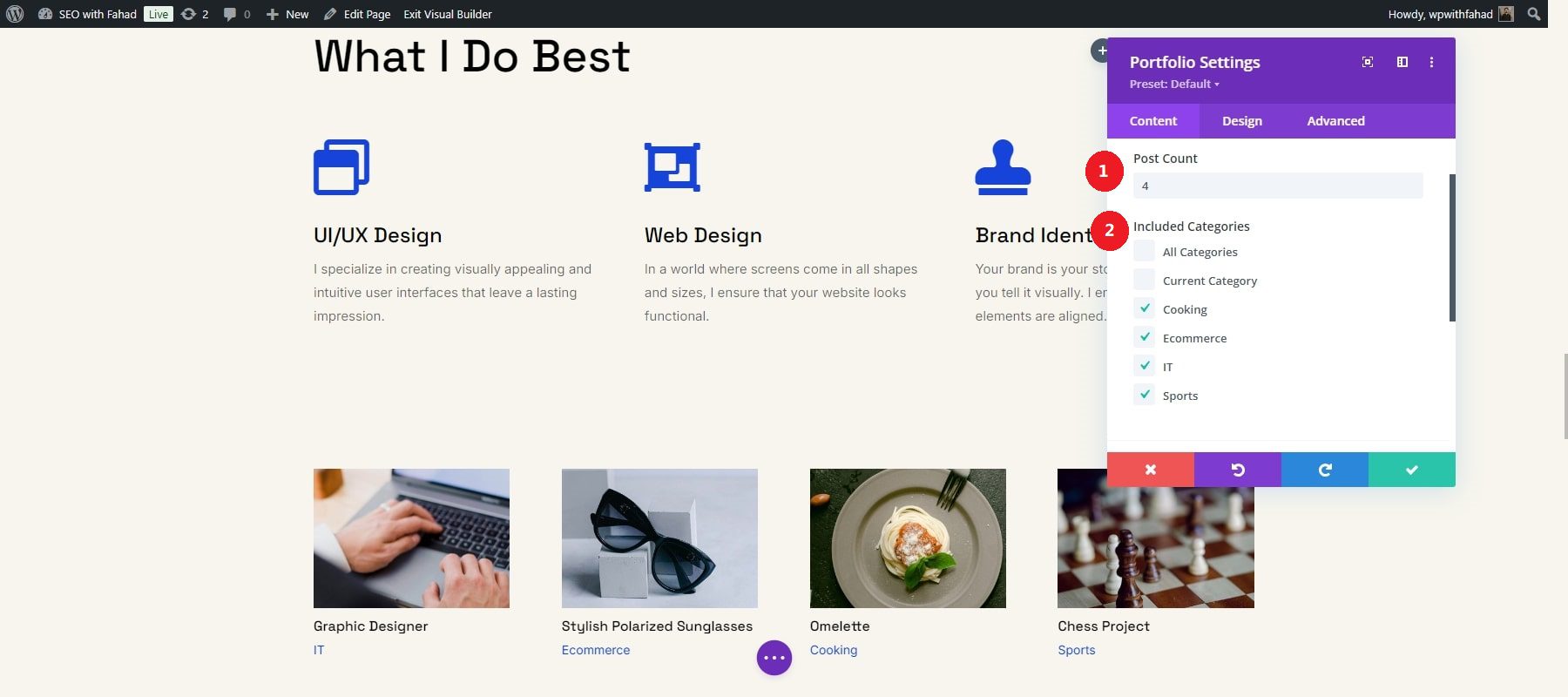
Divi のポートフォリオ モジュールを使用して任意のページにポートフォリオを追加
Divi には、サイト全体にポートフォリオ表示を追加するためのポートフォリオ モジュールとフィルター可能なポートフォリオ モジュールがあります。これにより、作品を整理された視覚的に魅力的な形式で表示できます。表示するプロジェクトまたは投稿の数を設定できます。表示するポートフォリオ項目の特定のカテゴリを選択することもできます。これは、さまざまな種類のプロジェクト (「Web デザイン」、「写真」など) がある場合に便利です。

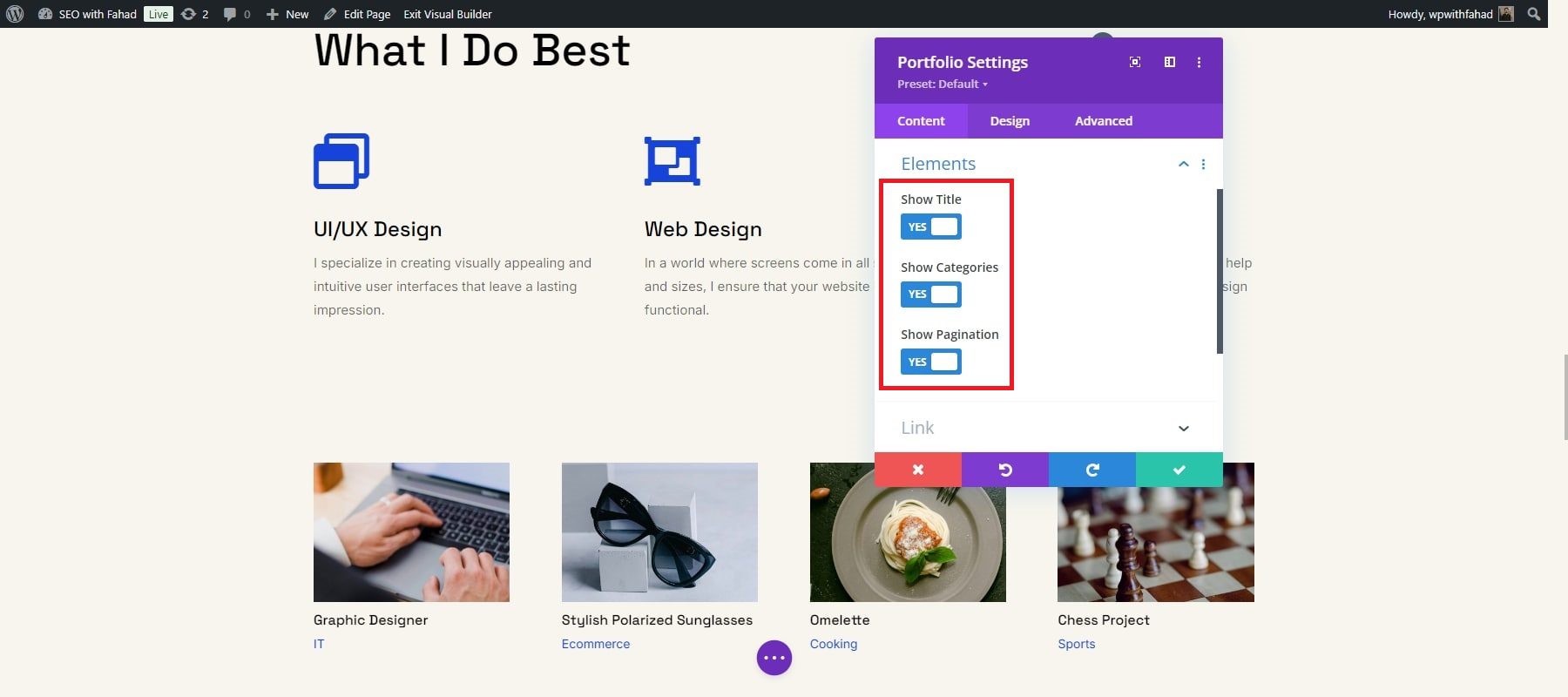
さらに、プロジェクトをどのように表示するかを決定できます。 Divi を使用すると、プロジェクトのタイトルとカテゴリを表示できます。大規模なポートフォリオがある場合、ページネーションを有効にすると、コンテンツをページに分割するのに役立ちます。

画像デザインの編集
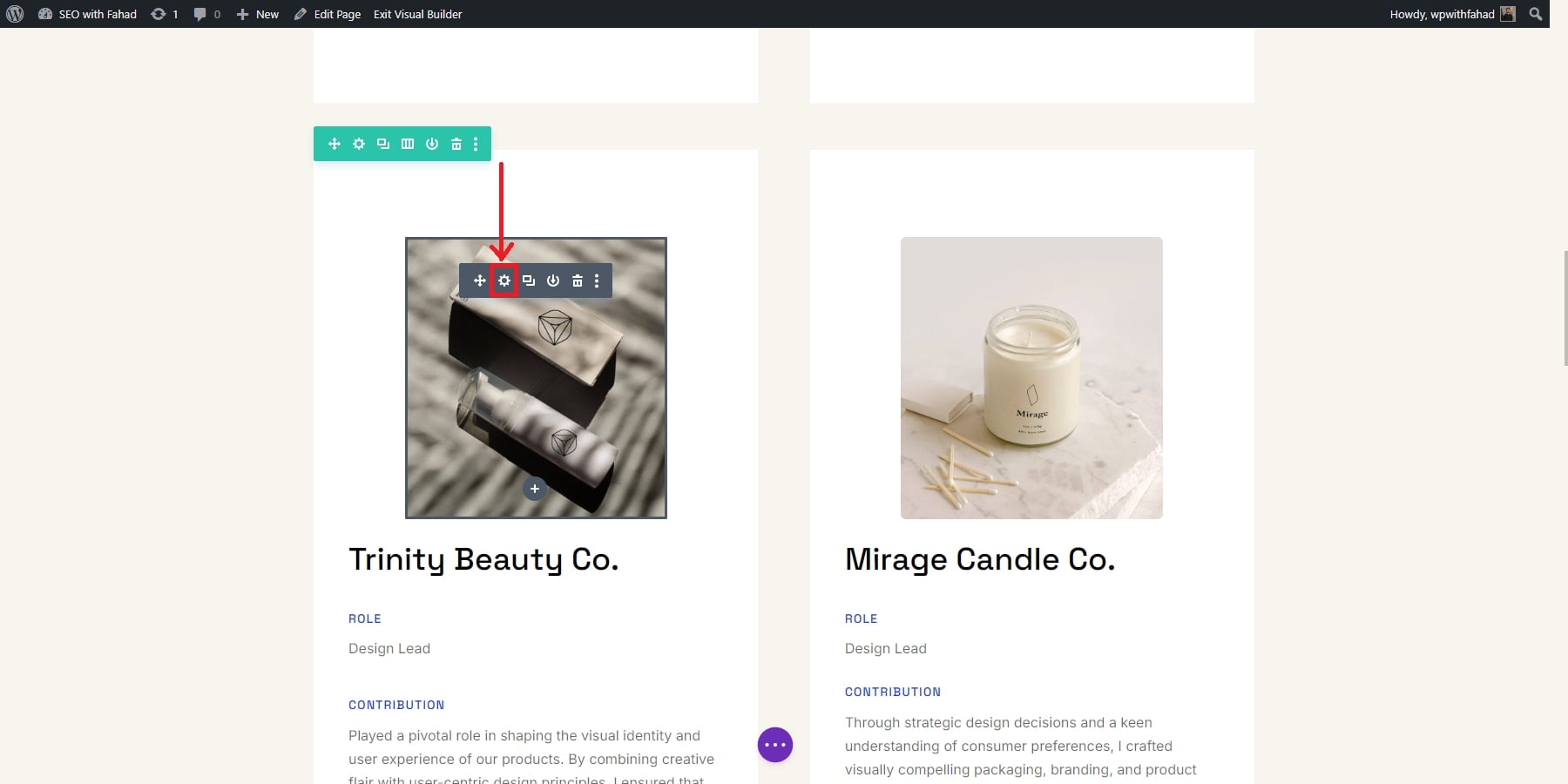
Visual Builder と Divi AI を使用して、ページ上の一部の写真を再生成できます。まず、ホームページ上でDivi Builderを起動します。次に、画像モジュールの上にマウスを置き、クリックします。選択したら、灰色の設定アイコンをクリックして画像モジュールの設定にアクセスします。

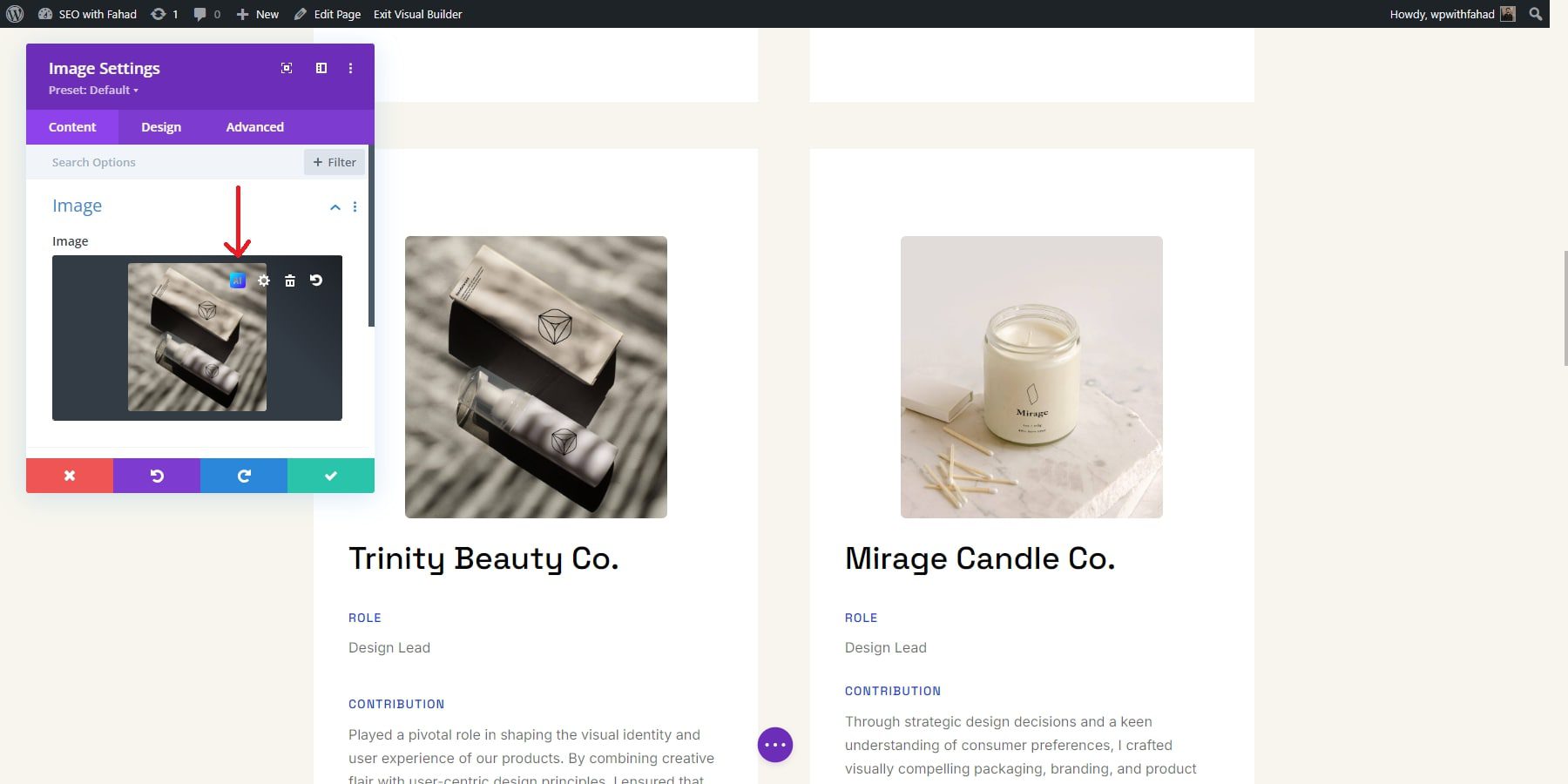
Divi AI を使用して画像を再生成するには、モジュールの画像プレビュー内にある AI アイコンをクリックします。これにより、Divi AI が画像を変更できるようになります。

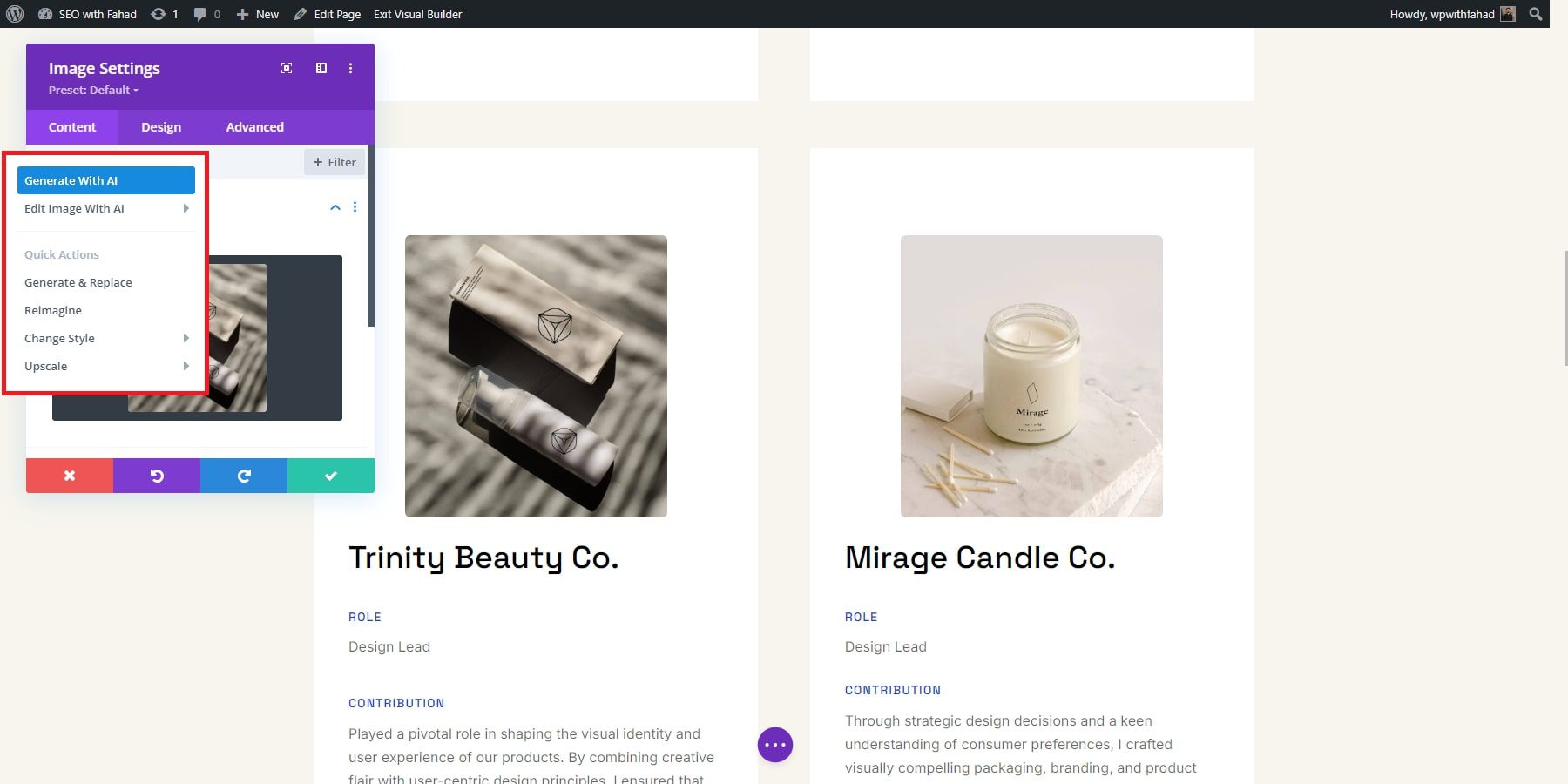
AI アイコンの上にマウスを置くと、AI による生成、AI による画像の編集、いくつかのクイック アクションなどのいくつかのオプションが表示されます。これらを使用して、画像を生成および置換したり、画像を再考したり、スタイルを調整したり、拡大したりすることができます。このタスクでは、新しいイメージを生成する必要があります。 「Generate With AI」をクリックするだけで、Divi Image AI インターフェイスが開きます。

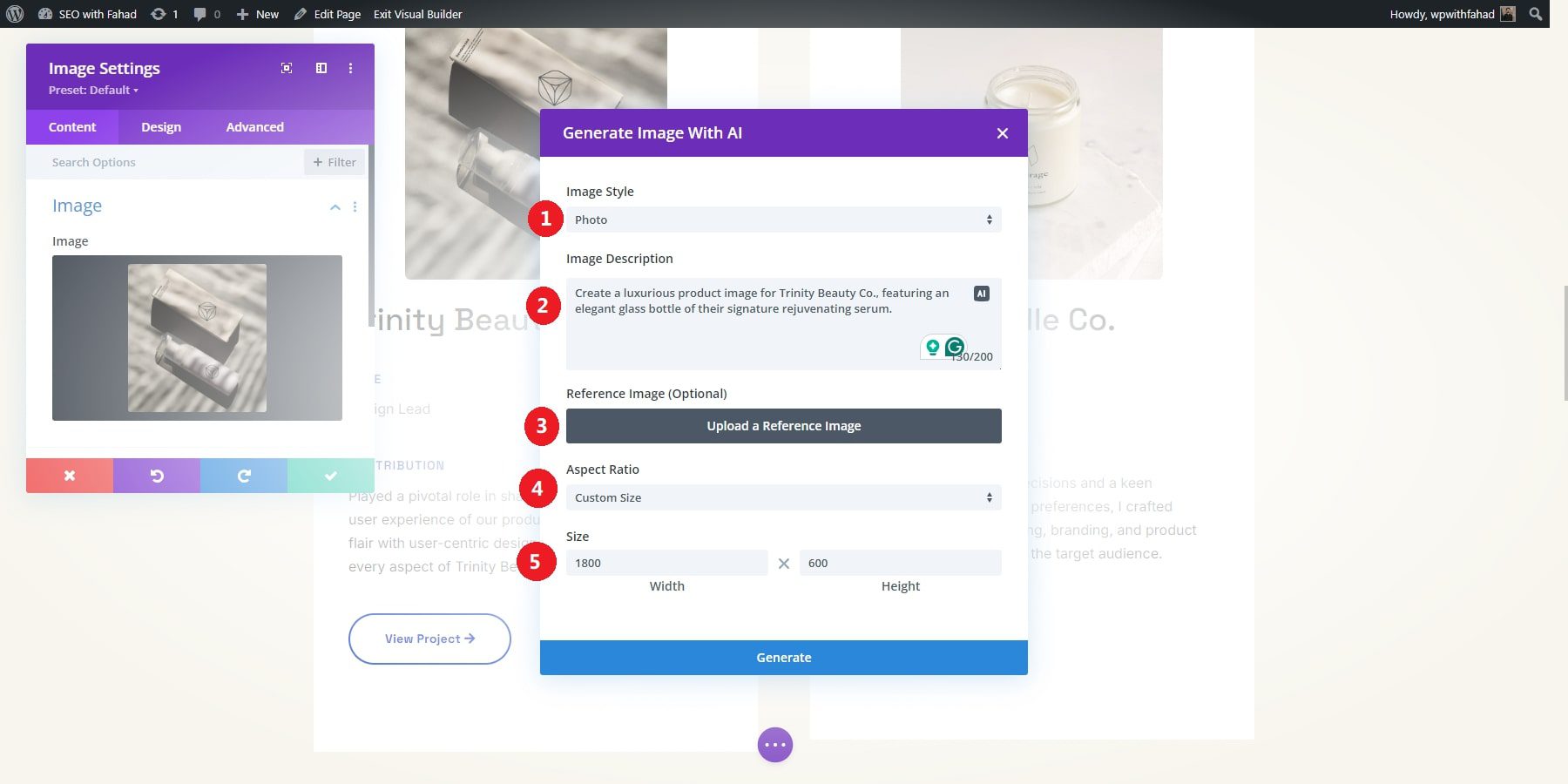
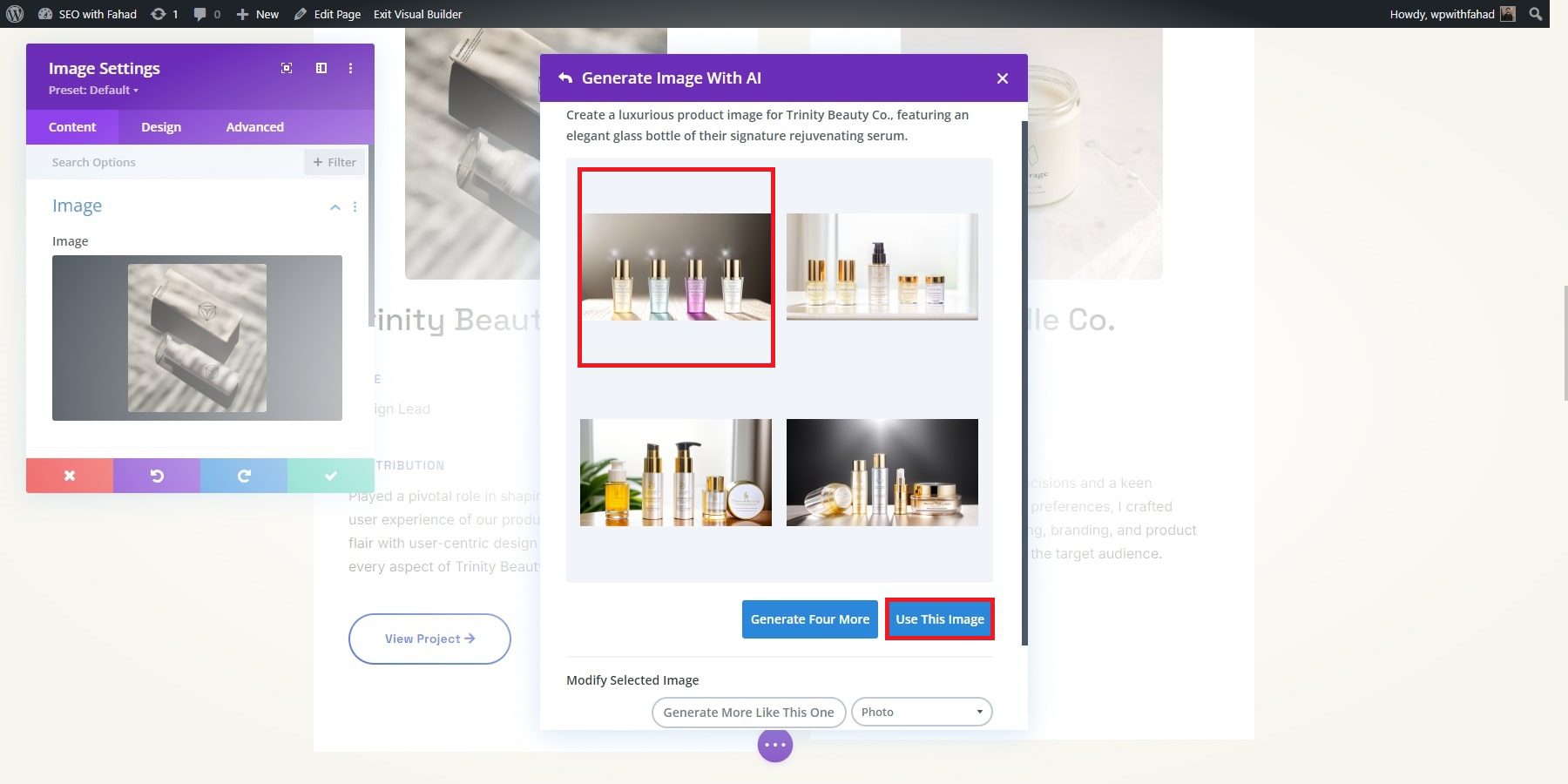
写真、ベクター、アニメなど、12 種類の画像スタイルがあります。写真家のポートフォリオサイトなので、写真のスタイルが最適です。次に、生成したい画像を記述します。プロンプトを使用します。Trinity Beauty Co. の代表的な若返り美容液のエレガントなガラス瓶を特徴とする、豪華な製品画像を作成します。アスペクト比を好みに設定し、サイズとして 1080 x 600 を選択します。準備ができたら、「生成」をクリックします。

Divi AI はプロンプトに基づいてイメージの作成を開始します。確認できる 4 つの画像が生成されます。そこから、4 つの追加オプションを生成するか、使用する画像を選択するか、選択した画像に類似した画像をさらに作成するか、新しい説明を書くことができます。モジュールで画像を使用するには、お気に入りを選択して「この画像を使用」をクリックするだけです。

5. プラグインを使用してポートフォリオ サイトを強化する
ポートフォリオ Web サイトをデザインしてカスタマイズしたら、必須のプラグインを追加すると、そのパフォーマンスと機能を強化できます。これらのツールは、すべてを最初からコーディングしなくても、サイトの機能を拡張するのに役立ちます。 Divi には最適化ツールとマーケティング ツールが組み込まれており、ソーシャル共有や電子メール マーケティング用のトップ WordPress プラグインとスムーズに統合できます。ここでは、作業を開始するのに役立つツールをいくつか紹介します。
電子メールマーケティング
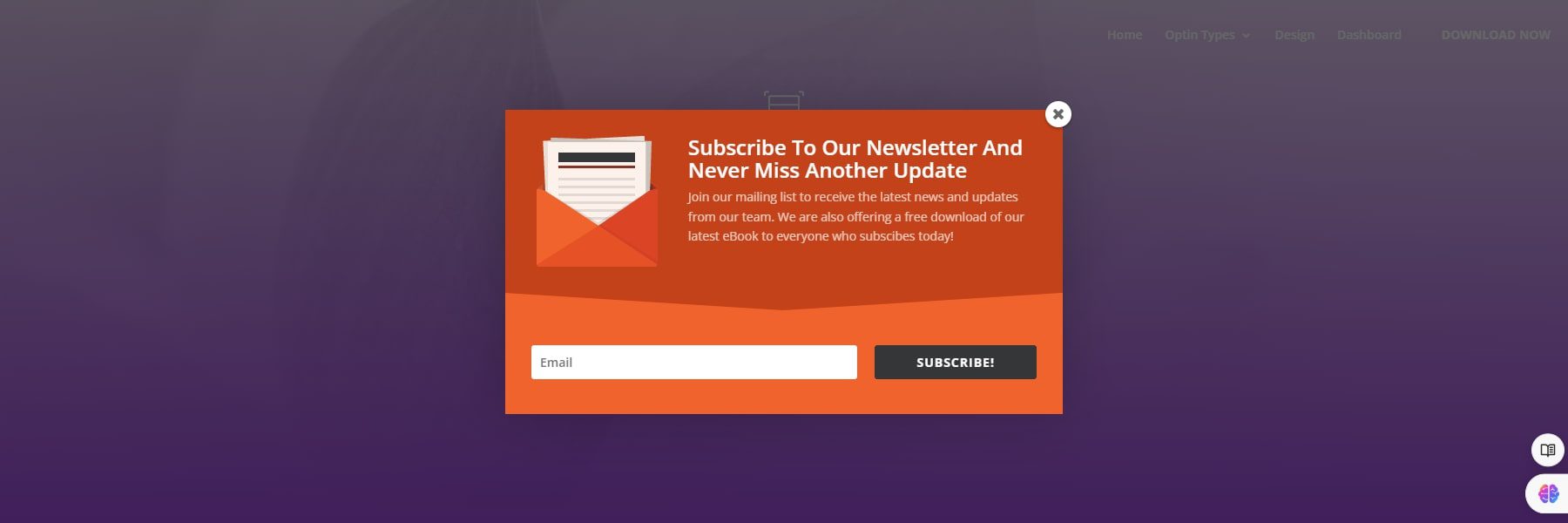
Elegant Themes の電子メール オプトイン プラグインである Bloom は、視覚的に魅力的で戦略的に配置された電子メール サインアップ フォームを作成するのに役立ちます。オプションには、ポップアップ、フライイン、インライン フォームが含まれます。 Bloom は、MailChimp、AWeber、ConvertKit などの人気のある電子メール マーケティング サービスとも統合します。

ブルームを手に入れる
ソーシャルメディアの共有
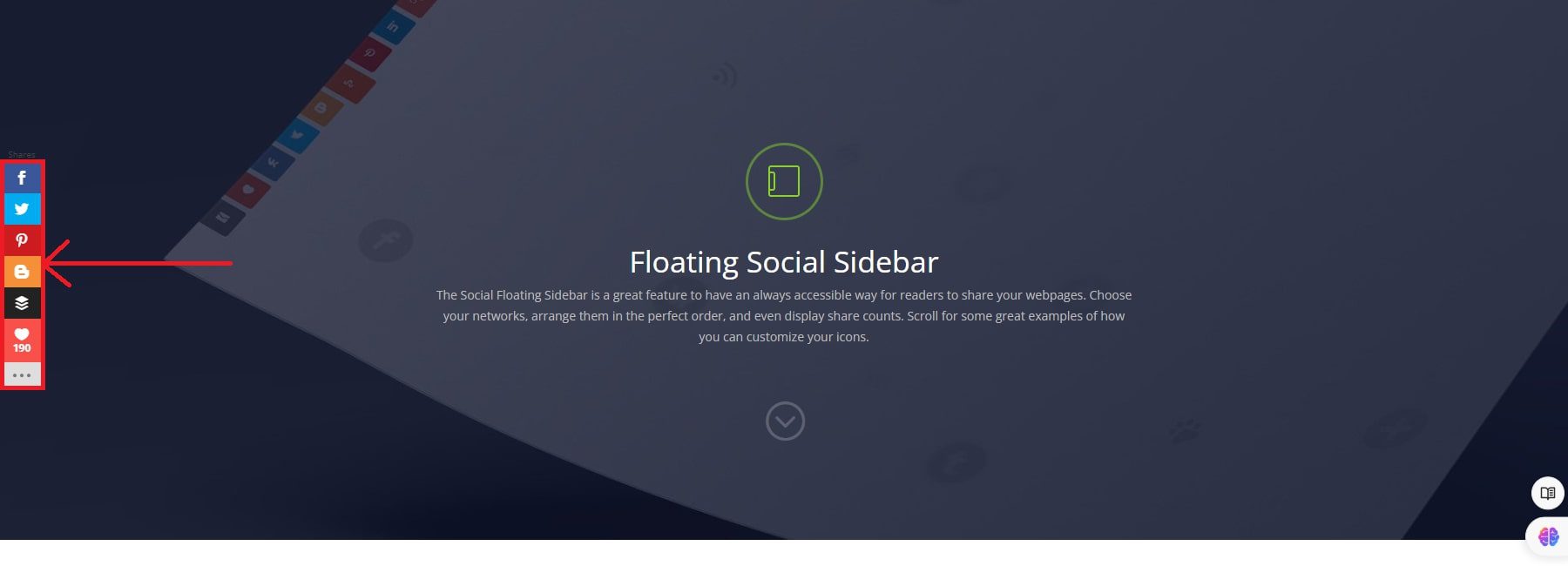
Monarch (同じく Elegant Themes の提供) は、ソーシャル メディア共有用にサイトに共有ボタンを追加する包括的なソリューションを提供します。フローティング サイドバー、インライン ボタン、メディア共有など、さまざまな配置オプションから選択できます。 Monarch は 20 を超えるソーシャル ネットワークをサポートし、ボタンの外観をカスタマイズできます。

君主を入手
必須の WordPress プラグイン
すべての WordPress サイトは、必須のプラグインの恩恵を受けることができます。 WordPress で使用できる必須の例をいくつか示します。
- SEO プラグイン(ランク計算など)
- バックアップ プラグイン(UpdraftPlus など)
- 画像最適化プラグイン(EWWW Image Optimizer など)
- キャッシュプラグイン(WP Rocket など)
- ソーシャルメディアプラグイン
- マーケティングプラグイン
6. 最終ステップ
すべての機能を徹底的にテストし、しっかりとしたバックアップ計画を立ててください。これは、ポートフォリオ Web サイトに関する潜在的な問題を防ぐのに役立ちます。
さらに、一貫したユーザー エクスペリエンスを提供するために、ブラウザー (Chrome、Firefox、Safari、Edge など) およびさまざまなデバイス (デスクトップ、タブレット、モバイル) で Web サイトをテストします。これは、さまざまなプラットフォームで発生する可能性のあるレイアウトや機能の問題を見つけて対処するのに役立ちます。
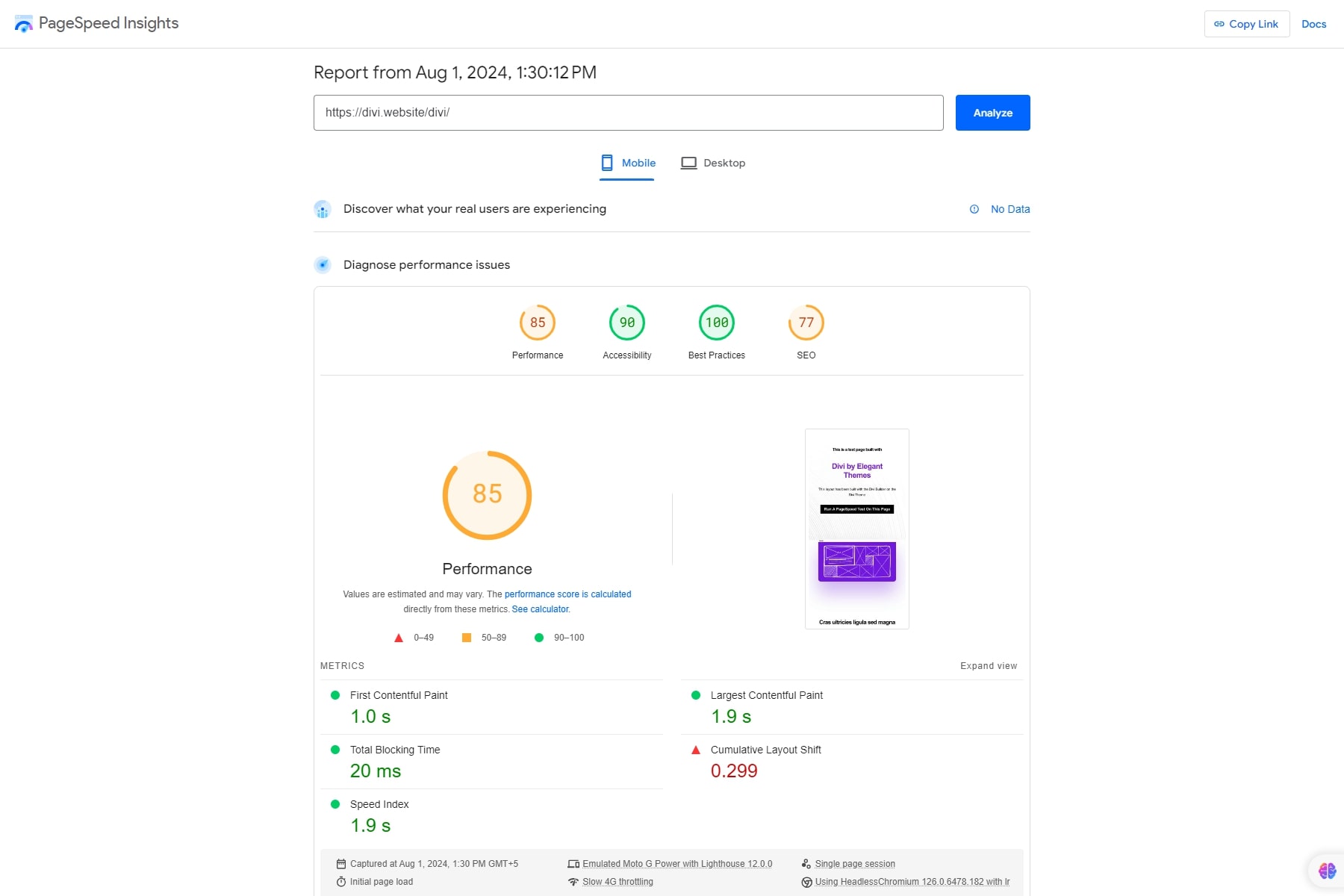
Google PageSpeed Insights または GTmetrix を使用して、Web サイトのパフォーマンスと読み込み時間を評価します。 Web サイトの読み込みが速いとユーザー エクスペリエンスが向上するため、必要に応じて画像を最適化し、コードを合理化し、その他のパフォーマンスを向上させます。

最後に、データベースとすべてのファイルを含む Web サイトの完全なバックアップを作成することを忘れないでください。このバックアップは、起動中に問題が発生した場合の復元ポイントとして機能します。 UpdraftPlus のようなプラグインを使用すると、バックアップを簡単に作成して保存できます。
Divi でポートフォリオ サイトを簡単に構築
あなたのポートフォリオ Web サイトは単なるデジタル空間ではなく、あなたのブランド、スキル、創造性を反映しています。デザイン、機能性、エンゲージメントに重点を置くことで、サイトを単なるショーケースから、自分がその場にいないときに代弁してくれる強力なツールに変えることができます。適切な要素を適切に配置すれば、ポートフォリオは注目を集め、行動を促し、新たな機会への扉を開くことができます。その一方で、あなたが誰であるか、何をもたらすかを忠実に保つことができます。
ディビを入手
ポートフォリオ Web サイトの構築に興味がありますか? Divi から始めて、あなたのポートフォリオ Web サイトに役立つ可能性のあるプラグインとツールの厳選されたリストを探索してください。
| 言及された製品 | 開始価格 | 説明 | ||
|---|---|---|---|---|
| 1 | 敷地内 | 月額 2.99 ドル | ホスティングプロバイダーとドメインレジストラー | 訪問 |
| 2 | ディビ | 年間 89 ドル | テーマとページビルダー | 訪問 |
| 3 | WPロケット | 年間 59 ドル | キャッシュプラグイン | 訪問 |
| 4 | ランク計算 | 年間 78.96 ドル | SEOプラグイン | 訪問 |
| 5 | 咲く | 年間 89 ドル (エレガント テーマ メンバーシップで利用可能) | 電子メールオプトインプラグイン | 訪問 |
| 6 | 君主 | 年間 89 ドル | ソーシャルメディアプラグイン | 訪問 |
| 7 | アップドラフトプラス | 年間 70 ドル | バックアッププラグイン | 訪問 |
