GravityKit を使用して強力な WordPress Web アプリを構築する方法
公開: 2024-07-10WordPress が単なるブログ プラットフォームではないことはすでにご存知かもしれません。 また、動的な Web アプリケーションの構築に役立つ多用途のインフラストラクチャも備えています。 開発者は WordPress Web アプリにカスタム コードを使用することがよくありますが、フレームワークを使用するとプロセス全体を簡素化できます。 コア プラットフォームと並行して WordPress プラグインを使用すると、開発者フレームワークを模倣できるため、WordPress Web アプリを開発して、高速、安価、優れたものを実現できます。
この投稿では、Gravity Forms と GravityKit という 2 つのプラグインを使用して WordPress Web アプリを構築する方法を説明します。 さぁ、始めよう!
GravityKit の紹介
つまり、GravityKit は、人気があり強力な Gravity Forms プラグインのコア機能を継承し、それを拡張しています。 Gravity Forms ではデータをキャプチャできますが、GravityKit ではそのデータをインポート、編集、表示、エクスポートする機能が提供されます。

GravityKit の主力プラグイン – GravityView – は、カスタマイズ可能なフロントエンド インターフェイスを Gravity Forms に追加します。 これにより、フォームに基づいてディレクトリ、求人掲示板、および任意の WordPress Web アプリを作成できます。 さらに、他の GravityKit プラグインも GravityView と統合されているため、WordPress Web アプリにさらに機能を追加し、成長に合わせて拡張できます。
GravityKit を使用して WordPress でカスタム Web アプリを構築する方法

GravityKit のプラグインを使用すると、データベースから Gravity Forms データをフェッチし、ドラッグ アンド ドロップ ビルダーを使用してフロントエンド インターフェイスを構築することが簡単になります。 スイート内の各プラグインは異なる処理を行います。
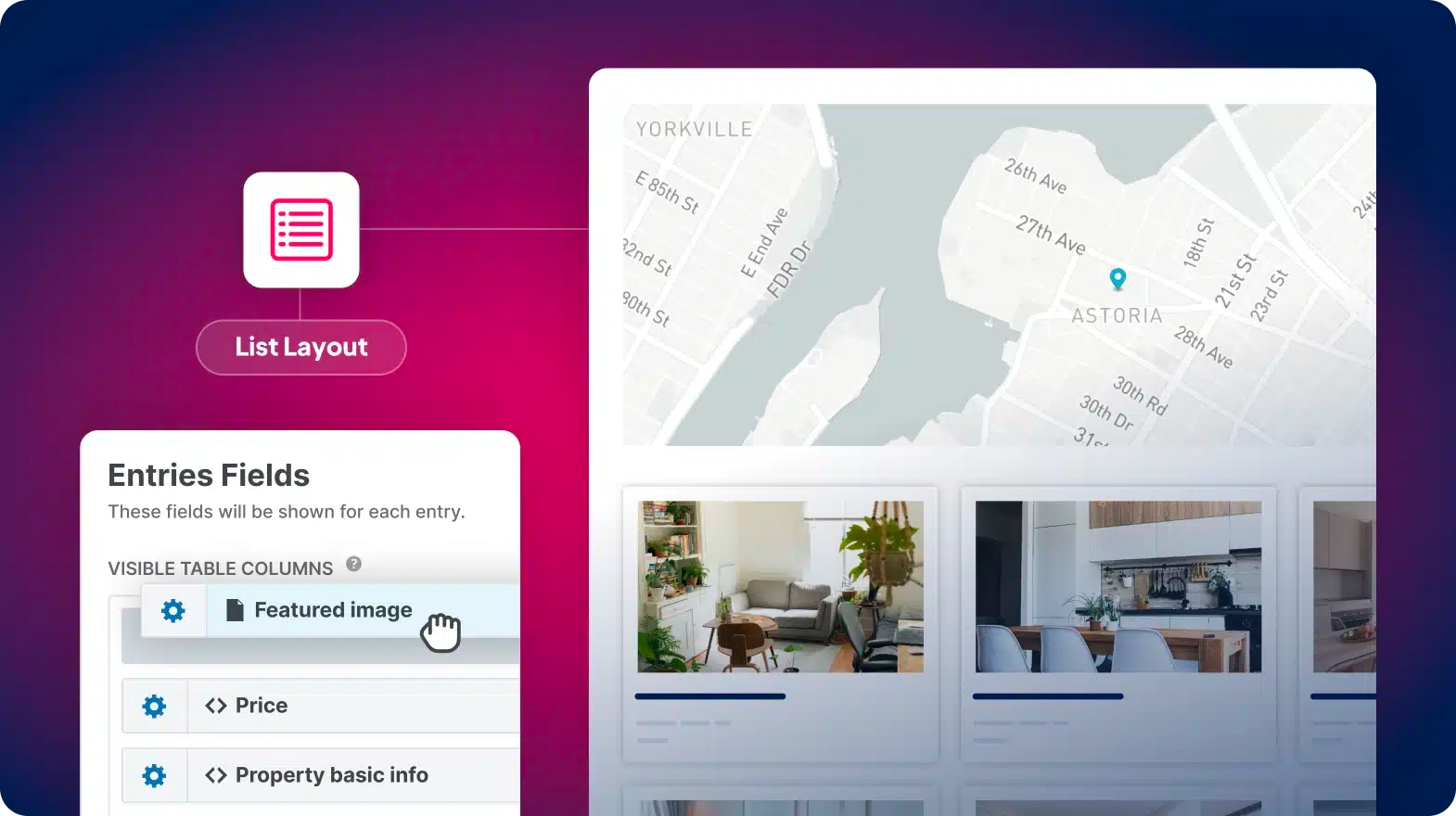
- GravityView を使用すると、さまざまなレイアウトを使用してデータを表示できます。 フルコントロールを維持しながら、ディレクトリや他の種類の動的アプリを構築できます。
- GravityCharts を使用すると、最新のチャートやグラフを通じてデータを視覚化できます。 GravityCharts を GravityView と併用して、データ ダッシュボードや販売レポートなどを構築できます。
- GravityExport は、ダウンロードおよび共有するためのカスタム データ レポートを作成する方法です。 Dropbox などの外部ストレージ ソリューションにデータを送信することもできます。
さまざまな GravityKit プラグインを組み合わせることで、独自のユースケースを満たす WordPress Web アプリを作成できます。 この点については後ほど説明しますが、最初に、アプリを構築するためにいつ GravityKit を使用する必要があるかについて話しましょう。
GravityKit を使用して WordPress Web アプリを構築する場合
Gravity Forms と GravityKit は多くの状況にとって優れた選択肢ですが、すべての WordPress Web アプリにとって理想的なソリューションであるわけではありません。 もちろん、プラグインを使用するかどうかはプロジェクトによって決まります。
ただし、このペアには明確な使用例がいくつかあり、次の状況では GravityKit をお勧めします。
- 更新があまり技術的な知識のない人に依存している場合。
- Minimum Viable Product (MVP) またはその他の概念実証アプリを構築したいと考えています。
- アプリが適度なレベルまでの複雑さを維持しながら速度が重要な場合。
- コードなしのソリューションのコンセプトは気に入っていますが、それでも完全に機能する WordPress Web アプリを構築したいと考えています。
- アプリのバックエンドは、ナビゲートしやすいものでなければなりません。
Web を見渡すと、これらのボックスの 1 つまたは複数にチェックを入れ、GravityKit も使用しているサイトがたくさん見つかります。 次のセクションでは、いくつかについて詳しく見ていきます。
GravityKit を使用して WordPress Web アプリを強化する 5 つのサイト
ここで紹介するすべてのサイトでは、Gravity Forms と GravityKit プラグインの組み合わせを使用して、WordPress Web アプリを構築して表示します。 実際、そのうちの 1 つは WordPress 内で目に見えるリーダーですが、全員が特定の分野で重要です。
1. ジャクソンビル港湾局
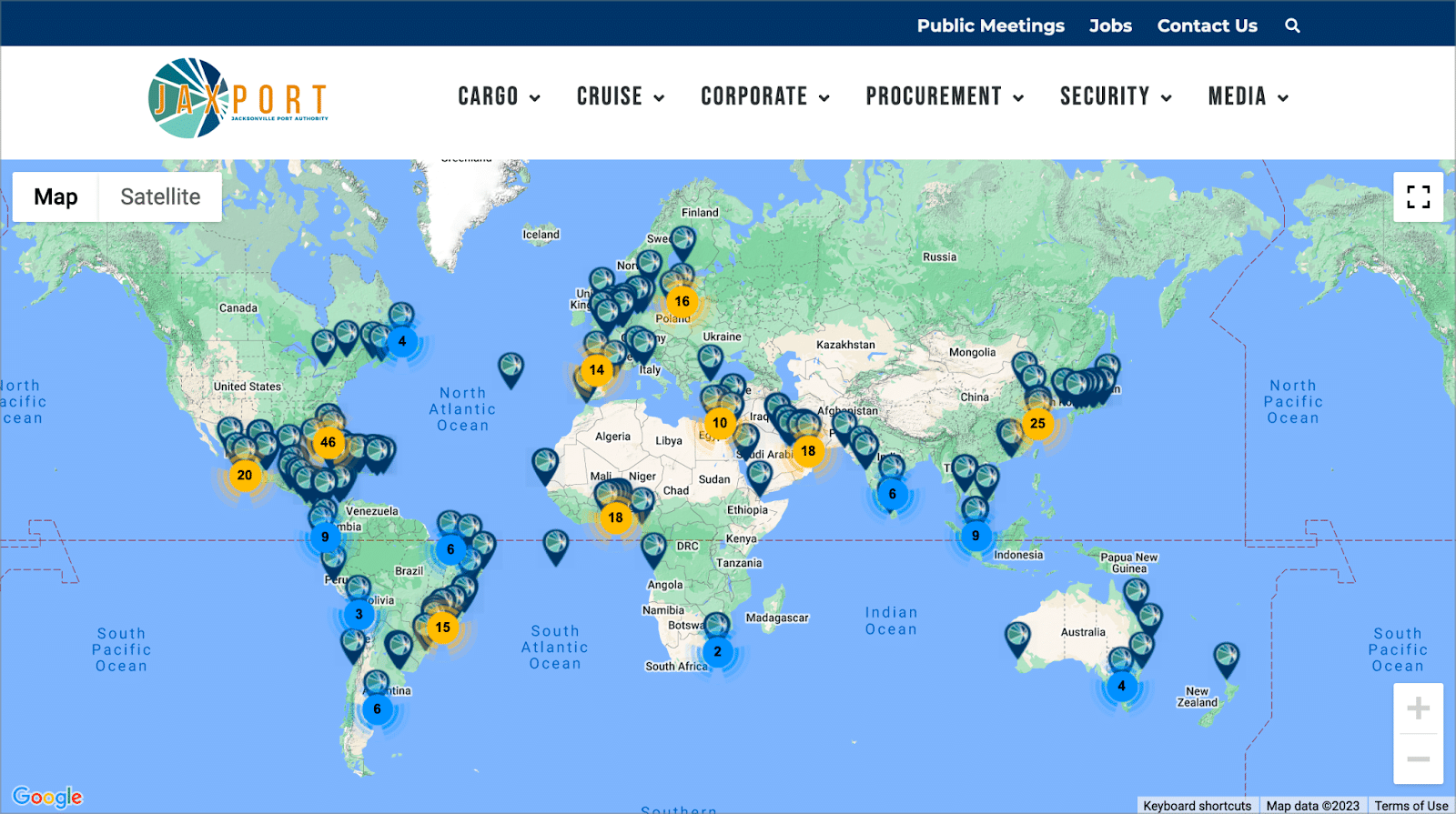
ジャクソンビル港湾管理局 (JAXPORT) は、フロリダ州でコンテナ貿易の最大の港です。 また、自動車の輸出入において米国トップの港の一つでもあります。 もちろん、これは GravityKit のツールがなければ不可能です。

JAXPORT は GravityKit を使用して、配送サービスを提供する都市の市場を示す対話型マップを強化します。 これにより、潜在的な顧客は JAXPORT の配送サービスの広範な範囲を視覚化できます。 また、サービスを提供するさまざまな都市や目的地を探索する方法も提供します。
…開発をスピードアップし、サイト訪問者と顧客に付加価値を提供するために、GravityKit の GravityView プラグイン (および関連レイアウト) をローコード/ノーコード フレームワークとして使用することにしました…
–JAXPORT マーケティング ディレクター、Jeff Price 氏
2.リフターLMS
LifterLMS の Chris Badgett は、優れたプラグインを見た瞬間にそれを知っています。 LifterLMS は、市場で最高の WordPress e ラーニング プラグインの 1 つです。 これにより、ユーザーはオンライン コース、コーチング プログラム、プライベート コミュニティを作成、開始、拡張できます。

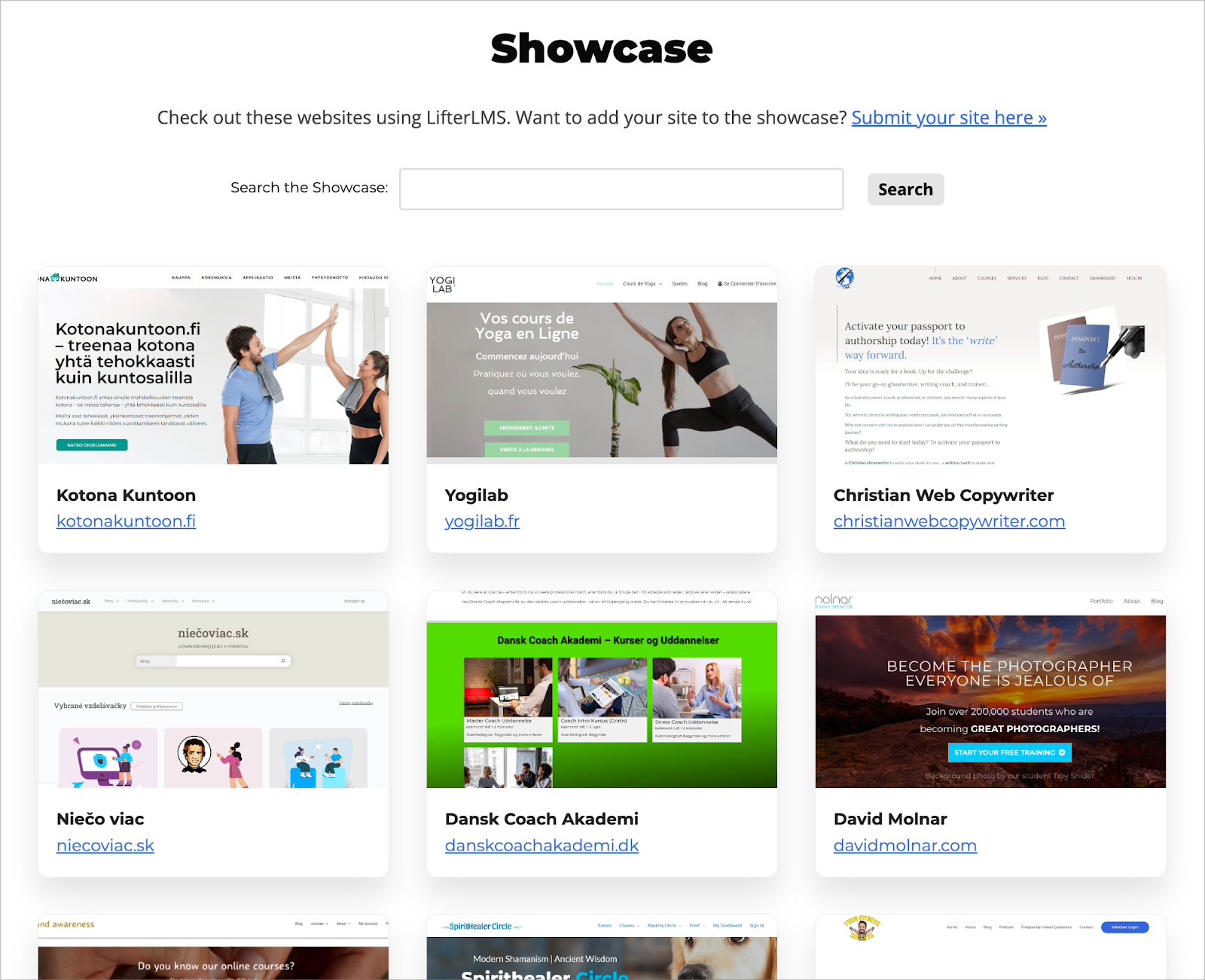
Lifter チームは、カスタム ショーケース ページの中核として GravityKit を使用しています。 これは、LifterLMS ソフトウェアを日常的に使用している Web サイトを特集しています。 他のショーケース ページと同様に、これはプラグインの多用途性と現実世界への影響を示しています。
…GravityView のフロントエンド編集機能と直感的なビルダーにより、私たちのチームはショーケースのリストを簡単に管理し、必要に応じて変更を加えることができます…
–Chris Badgett、LifterLMS 創設者
3. ラリー・L・ヒルブロム財団
1996 年に設立されたラリー L. ヒルブロム財団は、糖尿病や老化に関連する変性疾患の治療と治癒を目的とした医学研究に資金を提供しています。

この財団は、GravityKit を使用して補助金申請管理システムを強化しています。 これにより、申請者と役員の両方が、シンプルなフロントエンド インターフェイスを通じて申請を追跡、管理、編集できるようになります。 すべてのアプリケーションは、組み込みの GravityView 承認機能を使用する承認プロセスを通過します。
…GravityView のおかげで、他の方法では不可能だったプロジェクトを達成できるようになりました。 GravityKit がなければ、技術的なハードルを乗り越えたり、収益性を維持したりすることはできなかったでしょう…
–Michael Kastler、43Folders 創設者兼開発者
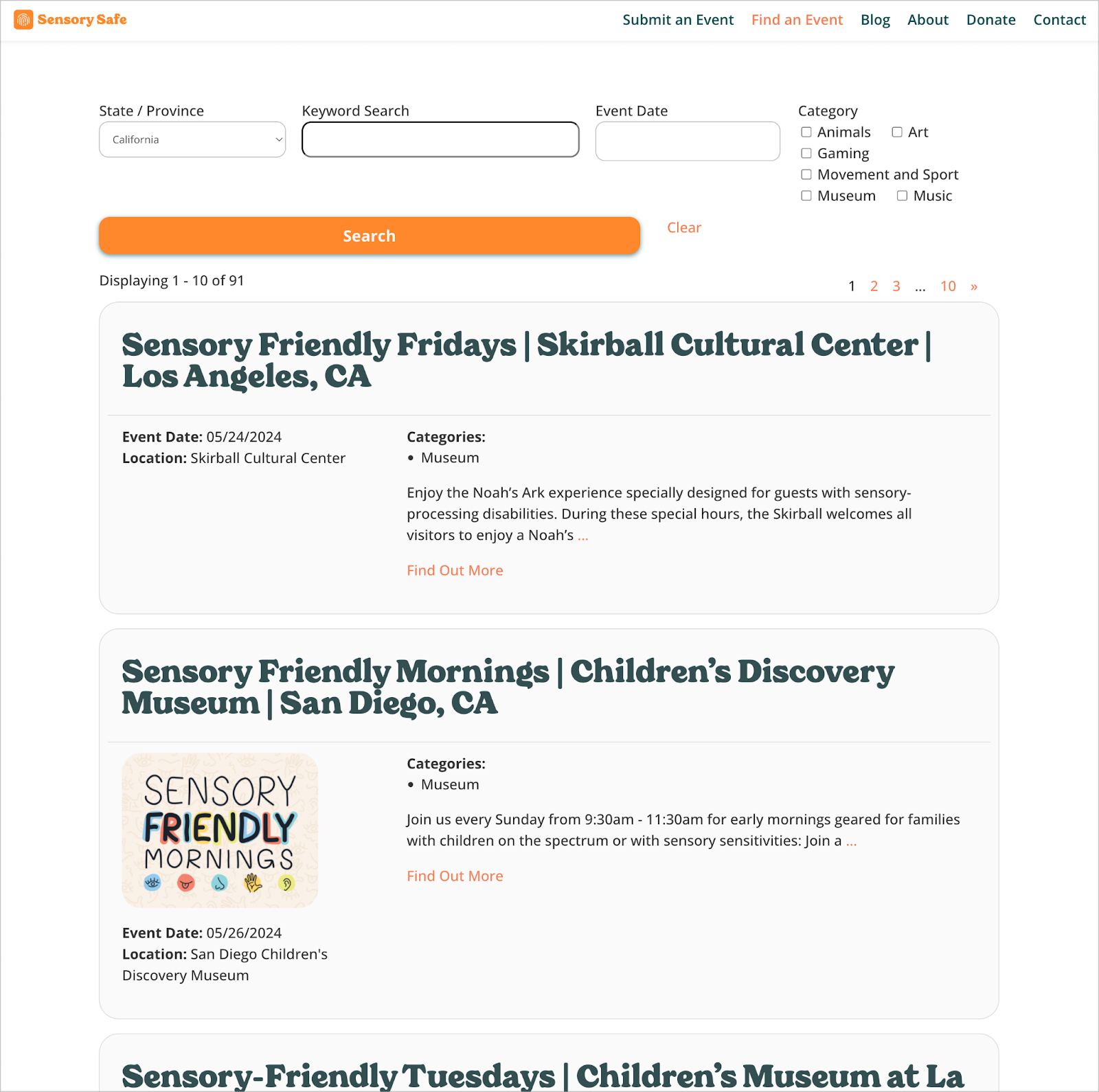
4. 感覚安全
Sensory Safe は、感覚に優しい子供向けイベントやプログラムの必要性を中心に、協力的で包括的なコミュニティの構築を目指す非営利団体です。

この Web サイトは、米国各地の感覚的に安全なイベントのデータベースをホストしています。 このデータベースは、検索機能の中心的なコンポーネントとして GravityKit を使用しており、日付に基づいてさまざまなビューを利用できます。

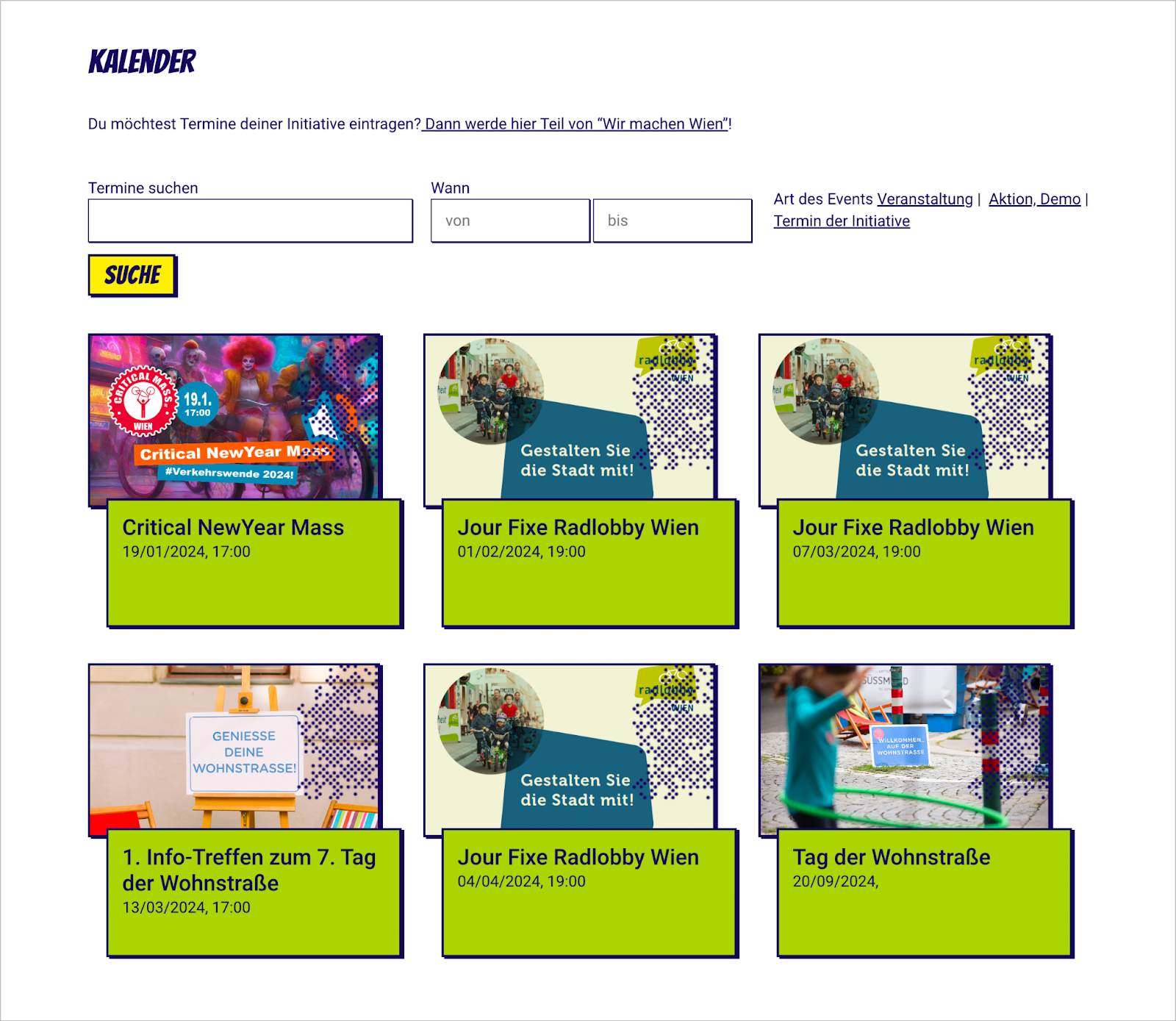
5. ヴィル・マッチェン・ウィーン
Wir Machen Wien は、オーストリアのウィーンで活動する非営利団体です。 この組織は、ウィーン市をより気候に優しく、住みやすい都市にすることに重点を置いています。 これは、草の根の市民主導の取り組みを促進し、活動家にネットワーキングと調整のためのプラットフォームを提供することによって実現されます。

GravityKit は、ユーザー プロファイル、イベント ページ、関連機器を共有するためのディレクトリなど、Web サイトのいくつかの側面を強化します。
…Gravity Forms を使用することに決めた後、さまざまなユースケースやニーズを満たすための幅広い機能をカバーするさまざまなツールを提供する GravityKit も使用することが理にかなっていました…
–アンジー・ウェイクマン、ウェブデザイナー
Gravity Forms と GravityKit を使用して WordPress Web アプリを構築する方法
最良のニュースは、あなたも GravityKit を使用して WordPress Web アプリを構築できることです。 次に、補助金申請を管理、承認、エクスポートするシステムを作成する実際的な方法を見ていきます。

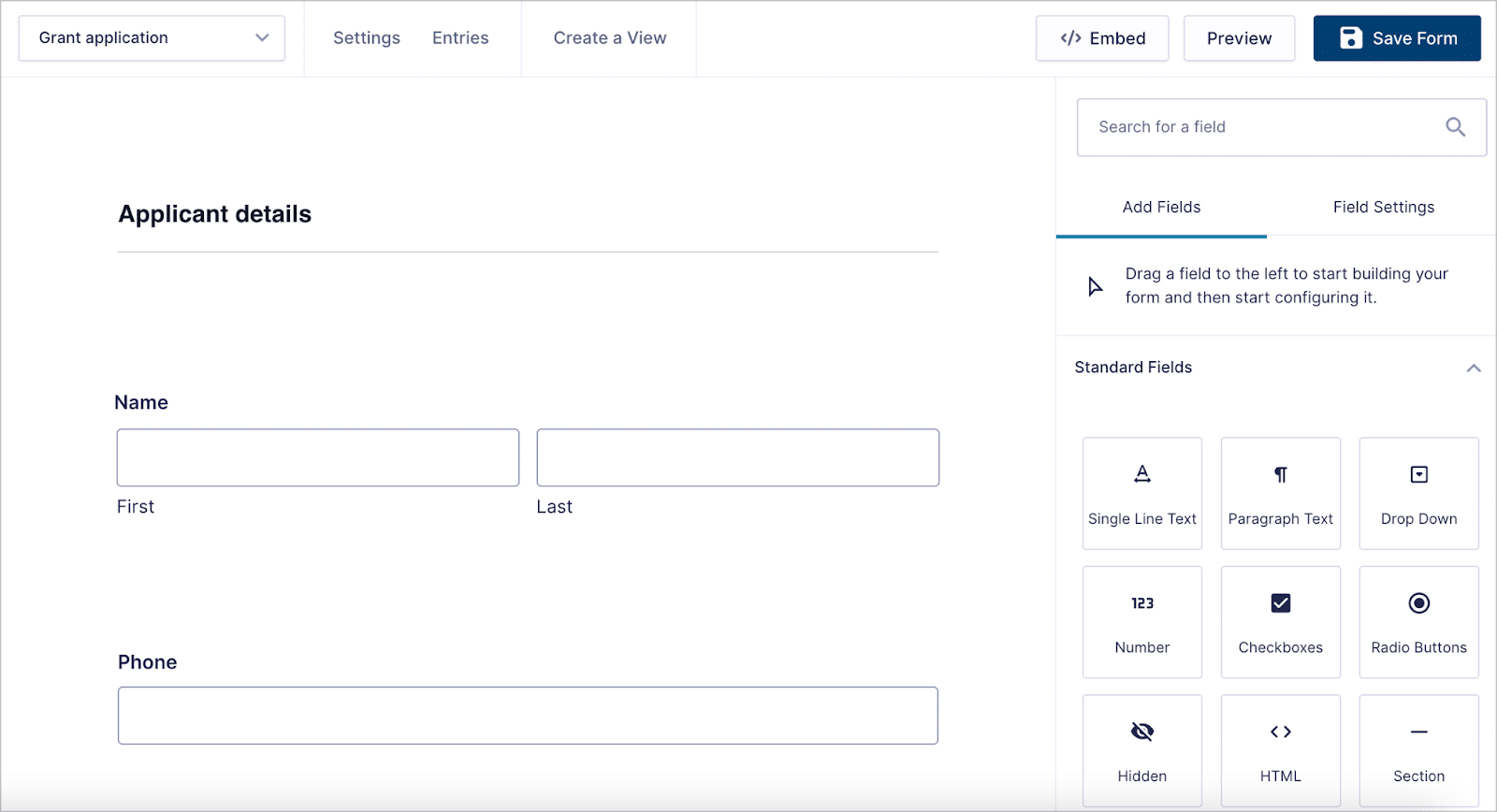
最初のステップは、Gravity Forms と GravityKit をインストールしてアクティブ化することです。 次に、助成金申請を送信するためのフォームを作成します。 Gravity Forms を使用して、サイドバーから右側のフィールドをドラッグ アンド ドロップします。 ここでも、これらのフィールドを好みに合わせてカスタマイズしてください。

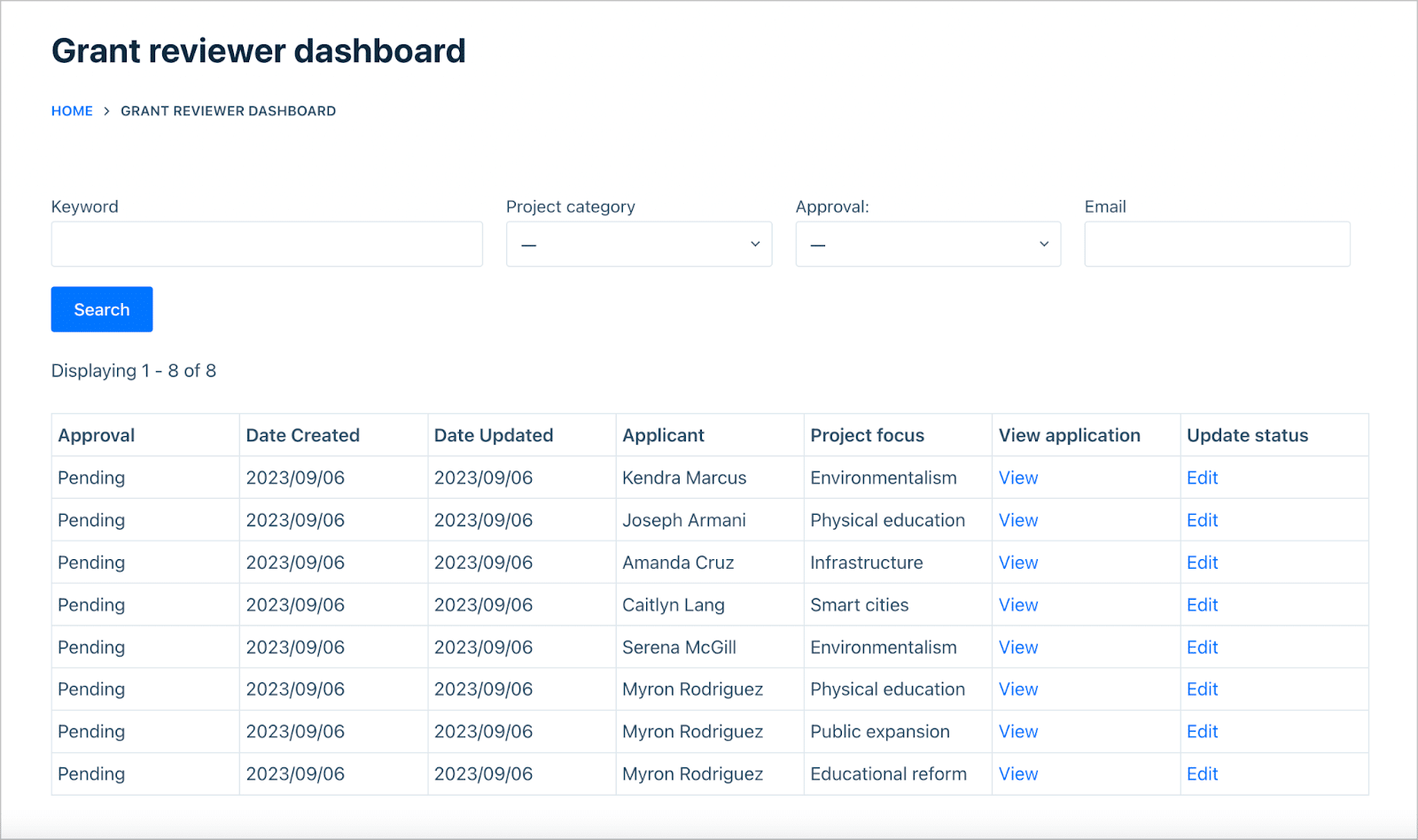
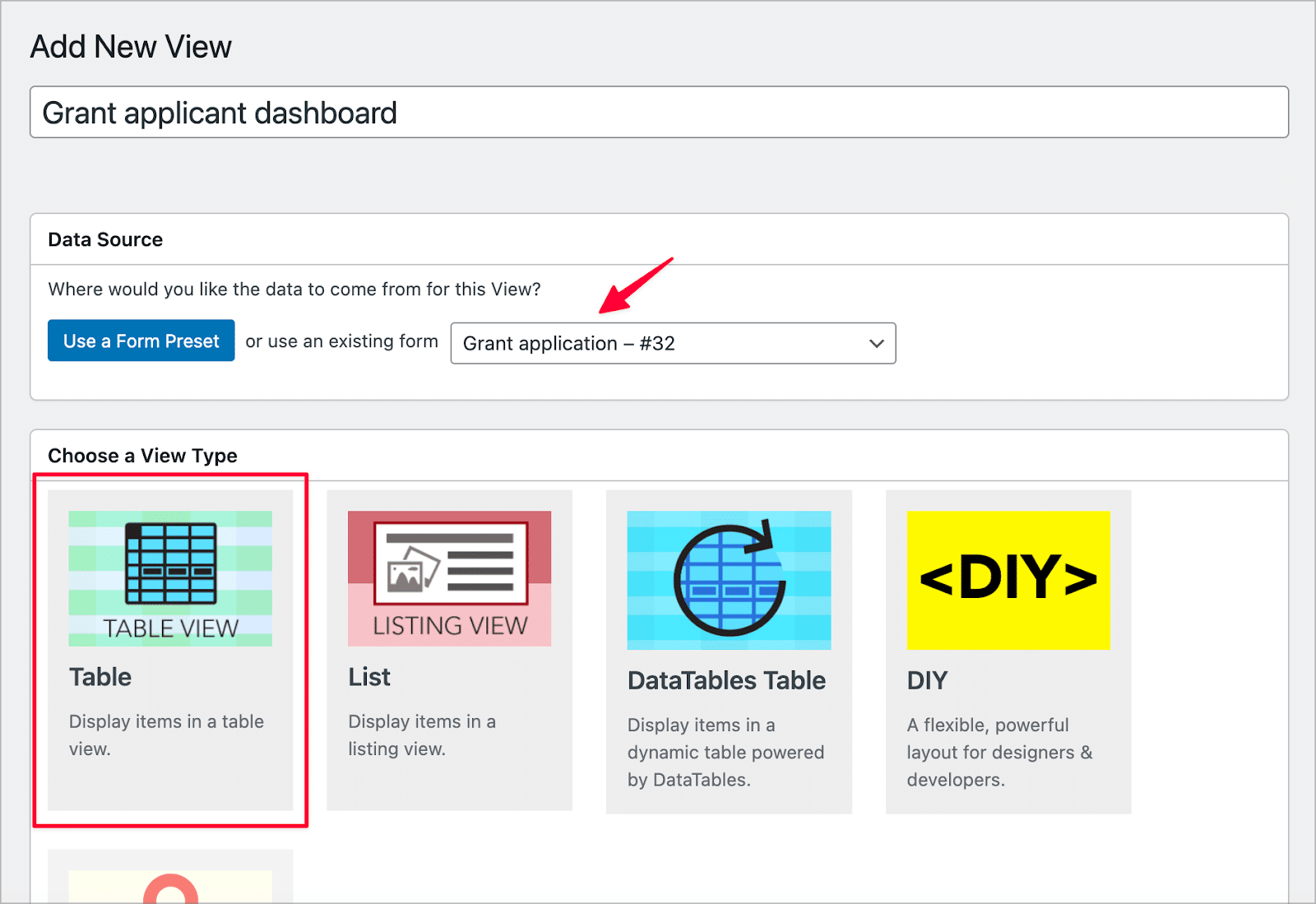
アプリケーションを送信する方法により、チームがアプリケーションを管理およびレビューできるフロントエンド インターフェイスを構築できるようになりました。 このために、GravityView を使用します。 まず、GravityView で新しいビューを作成し、フォームにリンクしてから、ビューの種類としてテーブルを選択します。

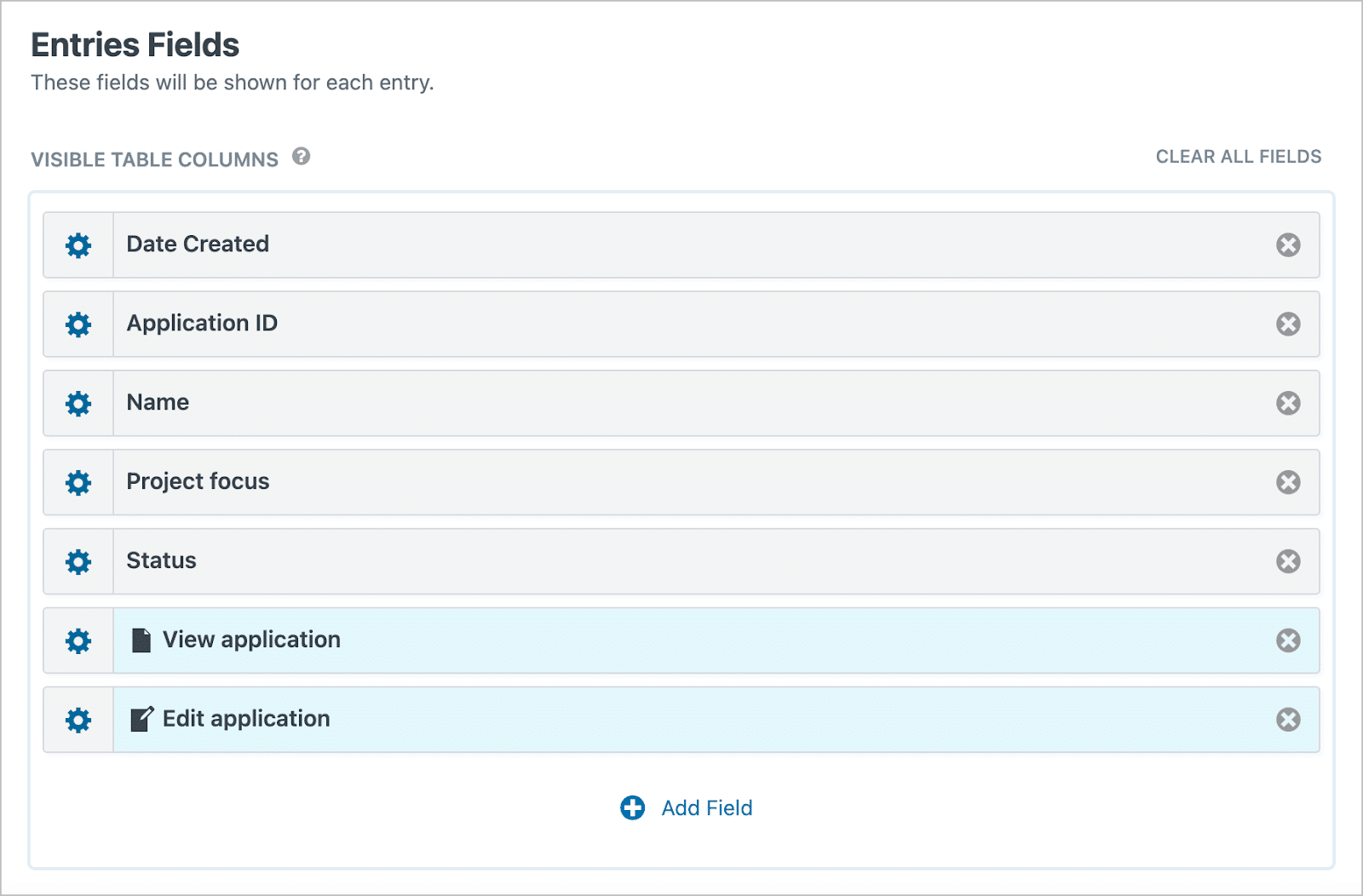
次に、GravityView の直感的なドラッグ アンド ドロップ ビルダーを使用してインターフェイスを構成しましょう。 ここで、テーブルに表示するフィールドを選択し、単一エントリレイアウトへのリンクを追加します。 ここでアプリケーション全体を詳細に表示できます。

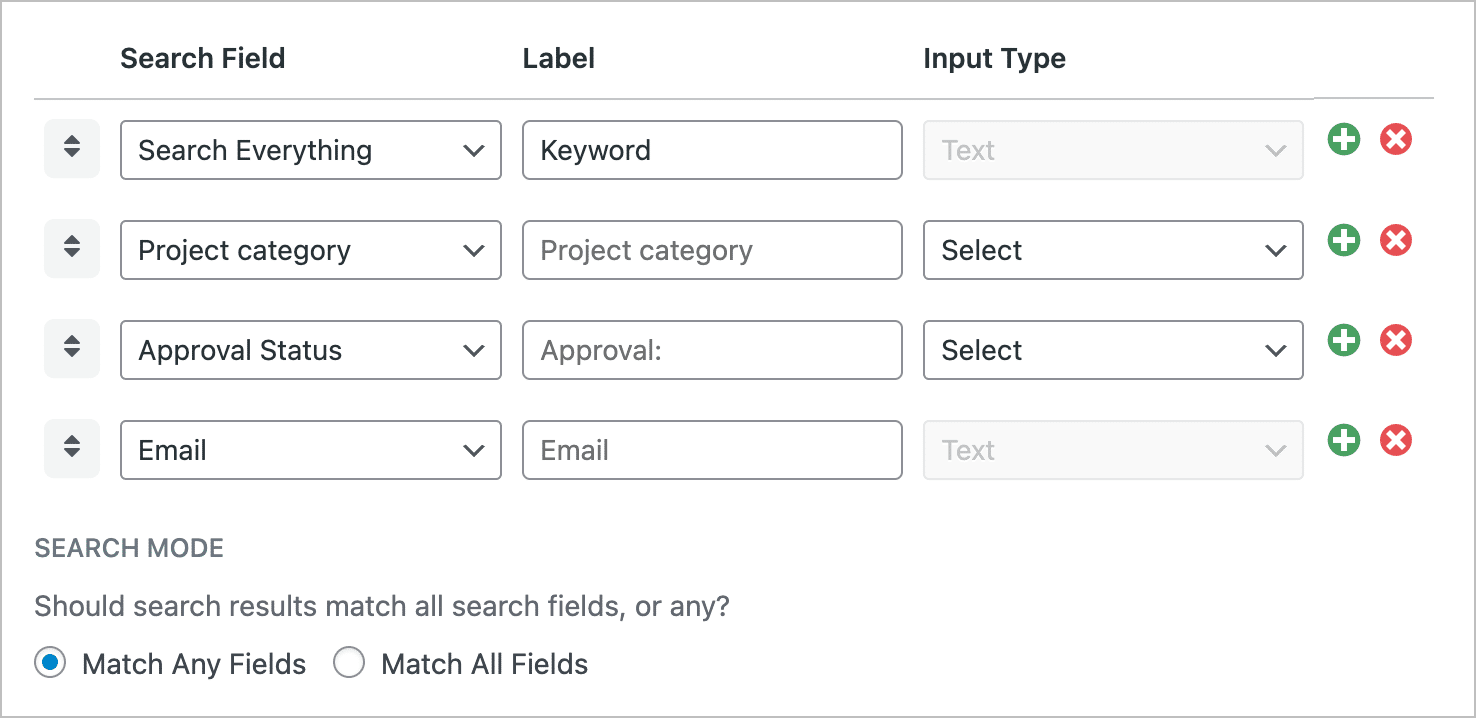
次に、検索バー ウィジェットをフィールド「スタック」の上部に追加し、さまざまな検索入力を構成します。 これにより、チームはさまざまな基準に基づいてアプリケーションをフィルタリングできるようになります。

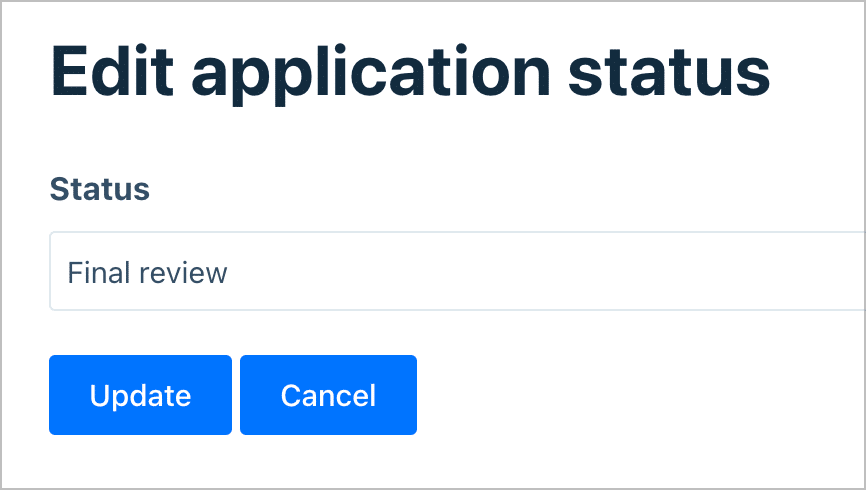
最後のステップは、GravityView のエントリ編集レイアウトを使用して、フロントエンドから特定のフィールドを編集可能にすることです。 これにより、レビュー担当者は WordPress ダッシュボードにアクセスしなくてもアプリケーションのステータスを更新できるようになります。

これで、資金申請システムは完了です。 ここから、他の GravityKit プラグインや拡張機能を使用して、さらに機能を追加できます。 たとえば、高度なフロントエンド データ フィルタリングの追加、特定のユーザー ロールのみのフィールドの表示、アプリケーションの PDF エクスポートの追加、一括インポートおよび編集機能の提供などを検討できます。
WordPress Web アプリの構築に関するよくある質問 (FAQ)
最後に、WordPress Web アプリの構築に関するよくある質問をいくつか紹介します。 これらのほとんどは、WordPress がプロセスのどこに適合するかを中心にしています。 他にご質問がございましたら、投稿の最後にあるコメント欄にご記入ください。
Web サイトと Web アプリの違いは何ですか?
主な違いはそれぞれの機能にあります。 Web サイトは通常、記事やブログ投稿などの情報を提供する受動的な方法です。 一方、Web アプリは動的でインタラクティブです。 これにより、ユーザーはフォームへの記入、購入、動的コンテンツの操作などのタスクを実行できるようになります。
WordPress でフル機能の Web アプリを作成できますか?
はい! WordPress のプラグイン、カスタム投稿タイプ、REST API は、特定の要件に合わせて完全に機能する Web アプリを構築するためのツールを提供します。 WordPress の柔軟性により、従来の Web サイトの作成を超えることが可能になります。
WordPress とは何ですか: ウェブサイト、アプリ、フレームワーク、またはその他何か?
WordPress は実際には、Web サイトと Web アプリの両方を作成するために使用できるコンテンツ管理システム (CMS) です。 その多用途性により、単純なブログから複雑な Web アプリケーションまで、ほとんどのユースケースに対応できます。 プラットフォームの構成が鍵となります。
Gravity Forms と GravityKit を組み合わせた究極の WordPress Web アプリ ビルダー
WordPress は、多くの人が評価している以上に多用途です。 たとえば、Gravity Forms と GravityKit の両方を使用すると、コーディングの知識がなくても開発フレームワークを模倣できます。
カスタマイズ オプションにレポート、チャート、グラフなどを追加できると、それ以外の方法では利用できないデザインの選択肢の世界が広がります。 全体として、GravityKit ツール スイートはカメレオンです。 これは、イベント ページ、カスタム ダッシュボード、ユーザー プロファイルなどを構築するための優れた方法です。
Gravity Forms と GravityKit を使用して WordPress Web アプリを構築する可能性はありますか? 以下のコメント欄であなたのご意見をお聞かせください。
