Elementorを使用してWordPressでスポーツウェブサイトを構築する方法
公開: 2020-07-31バレーボール、サッカー、ホッケー、またはクリケットのチームを運営していますか? あなたが運営している、または接続しているスポーツ組織の種類に関係なく、スポーツのウェブサイトを作成することは間違いありません。 コーディングに慣れていない場合、または開発者を雇いたくない場合は、スポーツのWebサイトを構築する簡単な方法を探している必要があります。
まあ、もうあちこちで検索する必要はありません。 この記事では、スポーツWebサイトを構築し、数時間以内にプロ並みの外観にする方法を紹介します。
ここでは、ユーザーフレンドリーで使いやすいWordPressページビルダーとHappyAddonsという名前の強力なElemenetorアドオンであるElementorの助けを借りることができます。 プロセス全体が段階的に表示されます。
それで、もっと時間を無駄にすることなく、始めましょう。 しかし、最初に答えさせてください-
スポーツのウェブサイトを始めるべき理由

成功しているすべての組織はWeb上で実行されています。 会社に関する情報を検索する前に、まずWebの外観を確認します。 ウェブサイトがない場合、ほとんどの人はそれが本物でも信頼できるものでもないと思います。 それ以外に、オーディエンスは更新を受け取りません。 それでは、チームのWebサイトを構築する必要がある理由を教えてください。
- 新しいファンやフォロワーを引き付けることができます
- スポーツ団体は寄付を得ることができます
- チームのマーケティングをより簡単に行うことができます
- あなたのオンライン投稿を通じて自動的に報道をより良くする
- 新しい顔を雇うのは簡単になります
- ウェブサイトはあなたが信頼性を構築するのをサポートします
- あなたはあなたのオンラインプレゼンスを制御することができます
スポーツのウェブサイトを持つことのメリットを実感できると思います。 全世界に向けてウェブ上で活動することに代わるものはありません。
次に、最高のスポーツWebサイトを構築するためにHappyAddonsを使用する必要がある理由を説明します。
HappyAddonsの紹介-高度な機能とウィジェットの豊富なコレクション

HappyAddonsは、WordPressをまったく新しいレベルに改善することを約束しました。 これは、weDevsプレミアム製品ライブラリの最新の追加であるElementorベースのプラグインです。
このフリーミアム(無料+プレミアム)ページビルダーは、Elementor Page Builderによって公式に推奨されています! あなたは彼らの公式アドオンページでそれを見つけることができます。 HappyAddonsに関するもう1つの重要な情報は、現在、1,00,000以上のアクティブなインストールがあることです。
HappyAddonsの人気のある機能:
- プリセット
- フローティング効果
- CSS変換
- クロスドメインコピー&ペースト
- ライブコピー
- セクションネスティング
- 背景オーバーレイ
- ハッピークローン
Elementorを使用してWordPressでスポーツウェブサイトを構築する方法
プロスポーツリーグのウェブサイトを作成するには、非常に注意する必要があります。 そうしないと、潜在的な顧客を失う可能性があり、バウンス率が高くなります。 HappyAddonsを使用すると、独自のスポーツWebサイトを無料で作成でき、Webサイトがすばらしい外観になることが保証されます。
スポーツウェブサイトを作成するための前提条件は次のとおりです。
- WordPress
- Elementor(無料)
- Happy Elementorアドオン(無料&プロ)
これらの要素があることを確認してください。
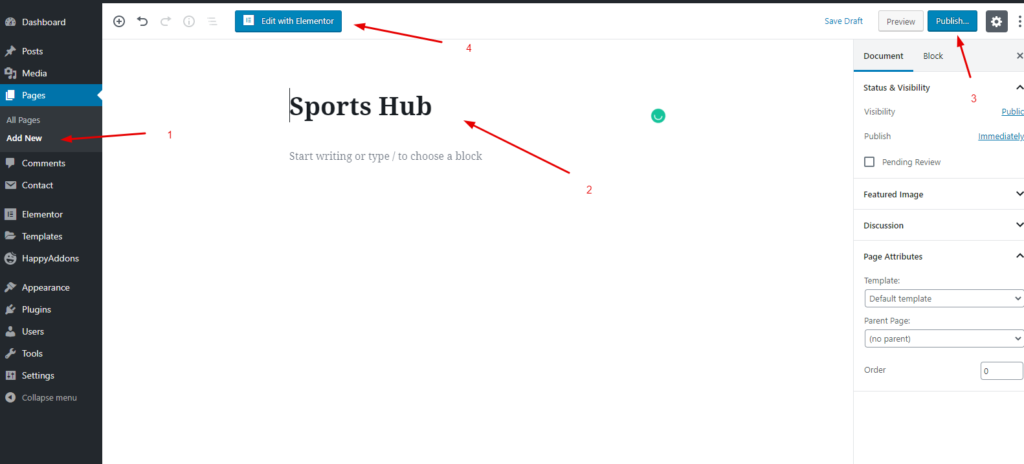
ステップ1:新しいページを追加する
ウェブページを追加することはあなたがしなければならない最初のステップであり、それは非常に簡単で、それはすぐに行われます。 以下のパスに従ってください。
これを行うには、 [WP管理]>[ダッシュボード]>[ページ]>[新しいページの追加]に移動します

次に、タイトルを追加し、elementorで編集をクリックします。 最後に、公開するか、ドラフトとして保管します。
ステップ2:ヘッダーを追加する
ヘッダーまたはフッターは、Webサイトの非常に重要な部分です。 ブランドアイコンを表示したり、貴重なリンク、会社のロゴ、またはログイン登録オプションを提供したりして、スポーツ愛好家に簡単に移動できます。 したがって、WordPressサイトのヘッダーを作成する方法を知っておく必要があります。
ステップ3:スポーツテンプレートを追加する
あなたはさまざまな方法であなたのスポーツのウェブサイトを構築することができます。 ビルド内のテンプレートを直接選択することも、手動でビルドすることもできます。 したがって、便宜上、ライブラリからテンプレートを選択し、Webサイトの要件に合わせてカスタマイズします。
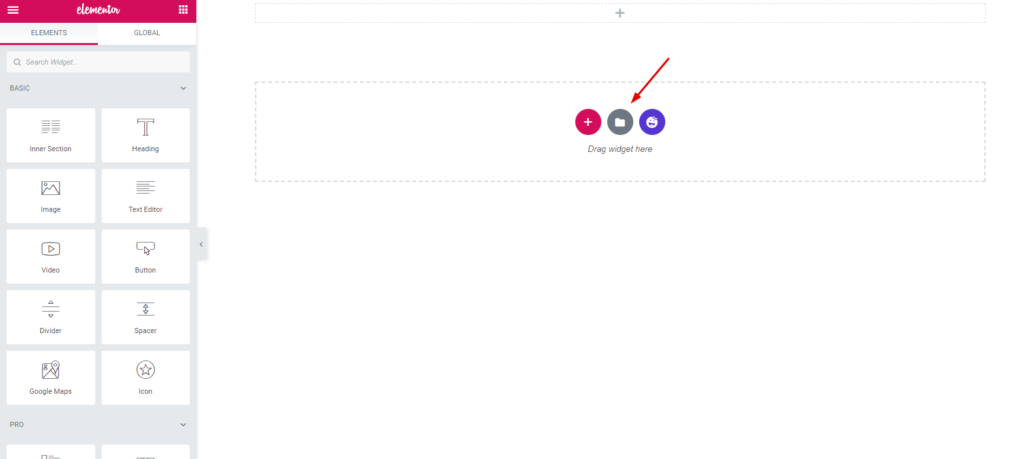
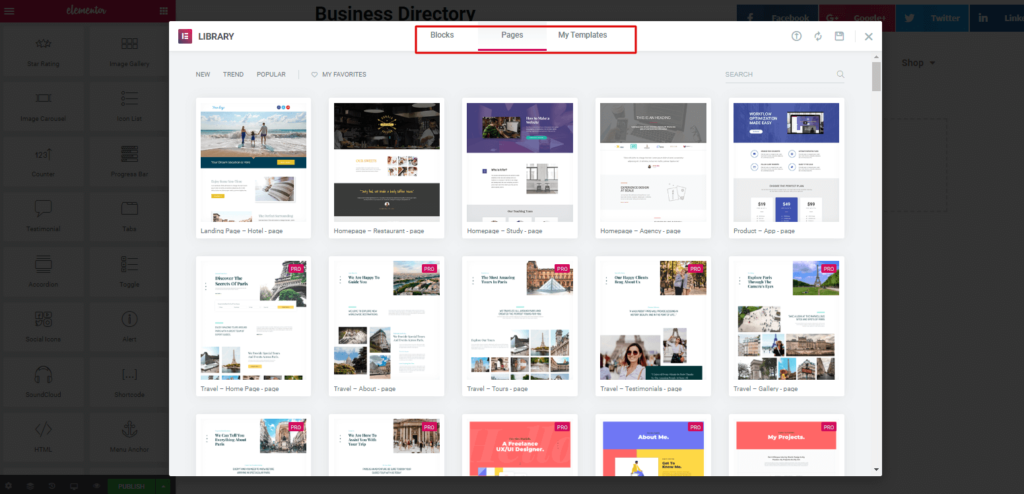
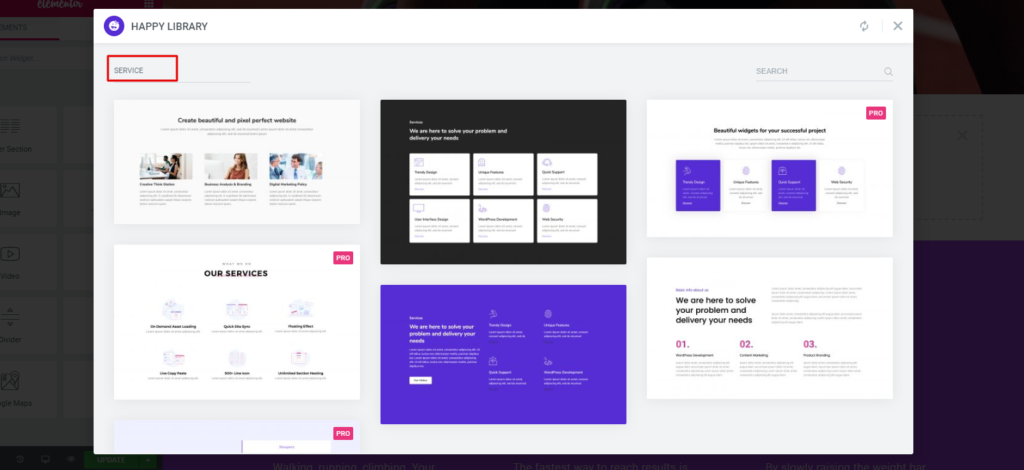
まず、「フォルダ」のようなオプションをクリックします。

次に、すべてのテンプレートを使用できるウィンドウが表示されます。

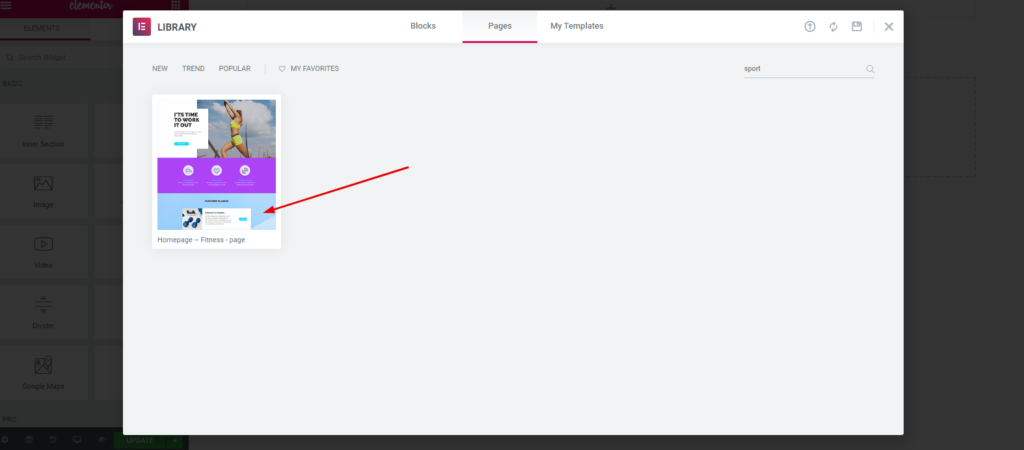
次に、検索バーの右上隅に「スポーツ」と入力します。 次にそれを開き、「挿入ボタン」をクリックします。

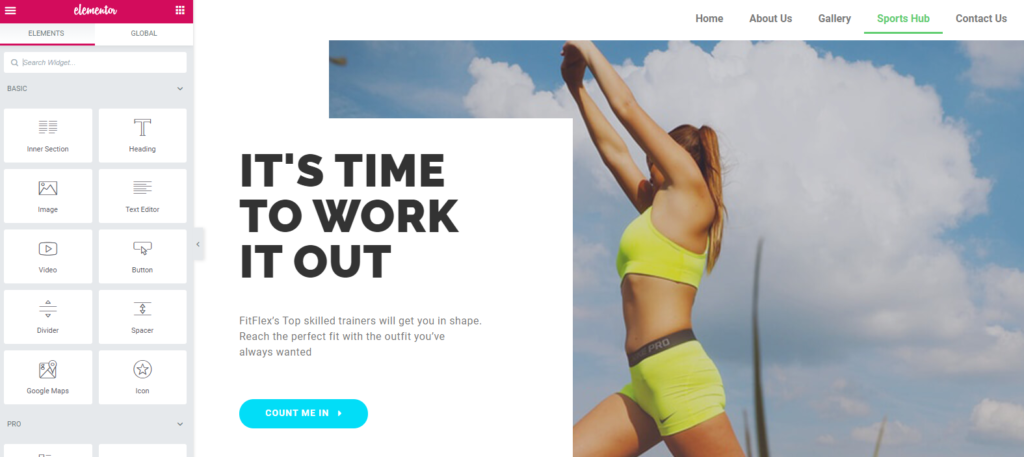
さて、それは自動的に画面に表示され、テンプレートをカスタマイズする準備が整います。

だから今、あなたはそれをより専門的で儲かるようにするために以下の指示に注意深く従う必要があります。
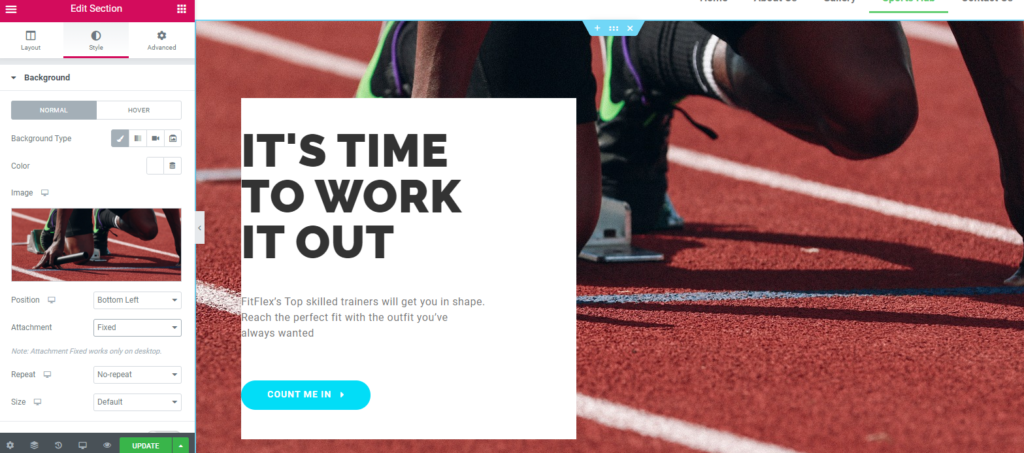
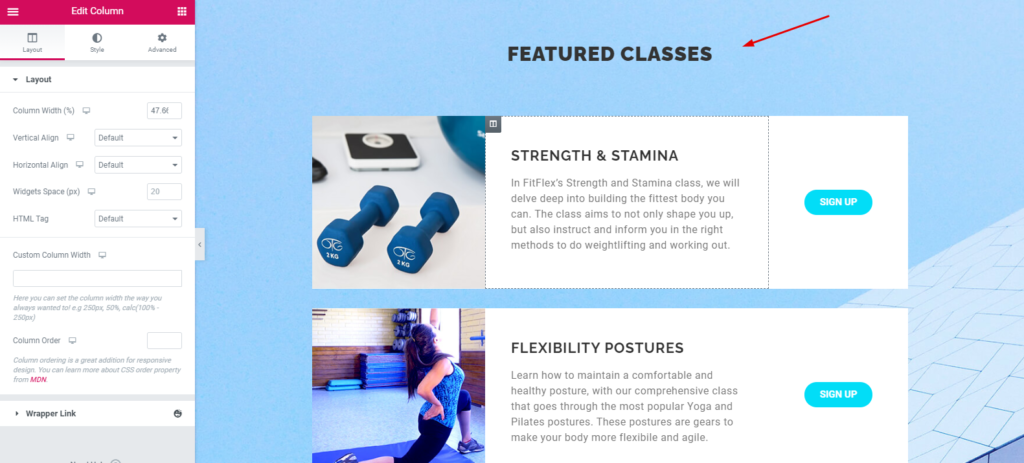
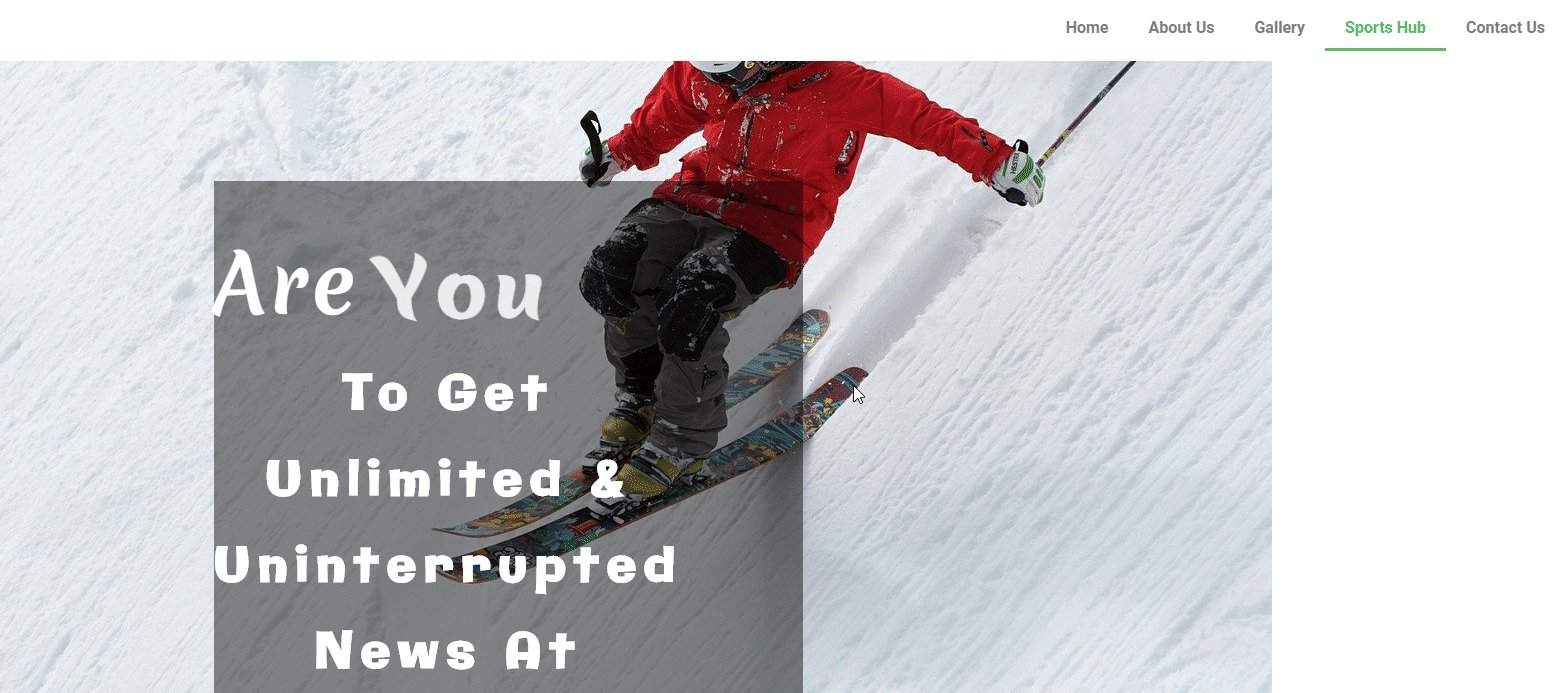
ステップ4:背景画像を追加する
現在の画像をそのまま使用することも、必要に応じて別の画像と交換することもできます。
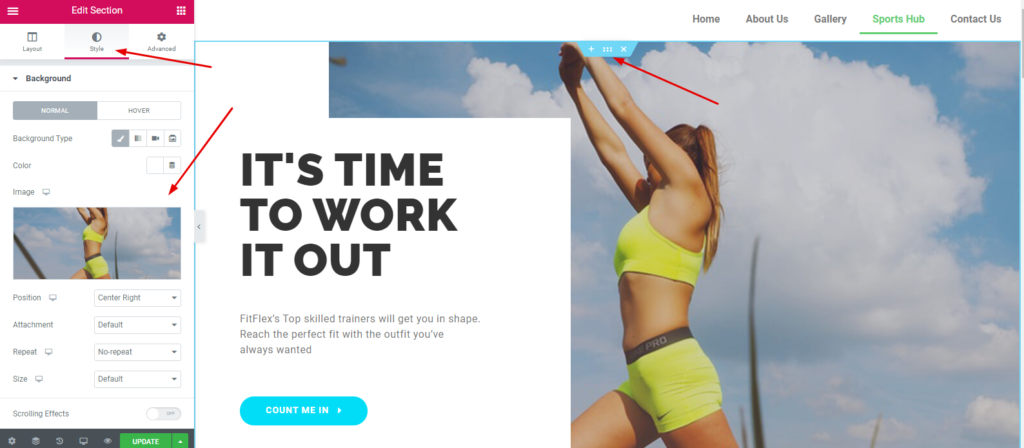
画像を変更するには、次の手順を実行します。
- Elementor編集パネルに移動します
- スタイルをクリック
- 次に、背景画像をクリックして変更します。

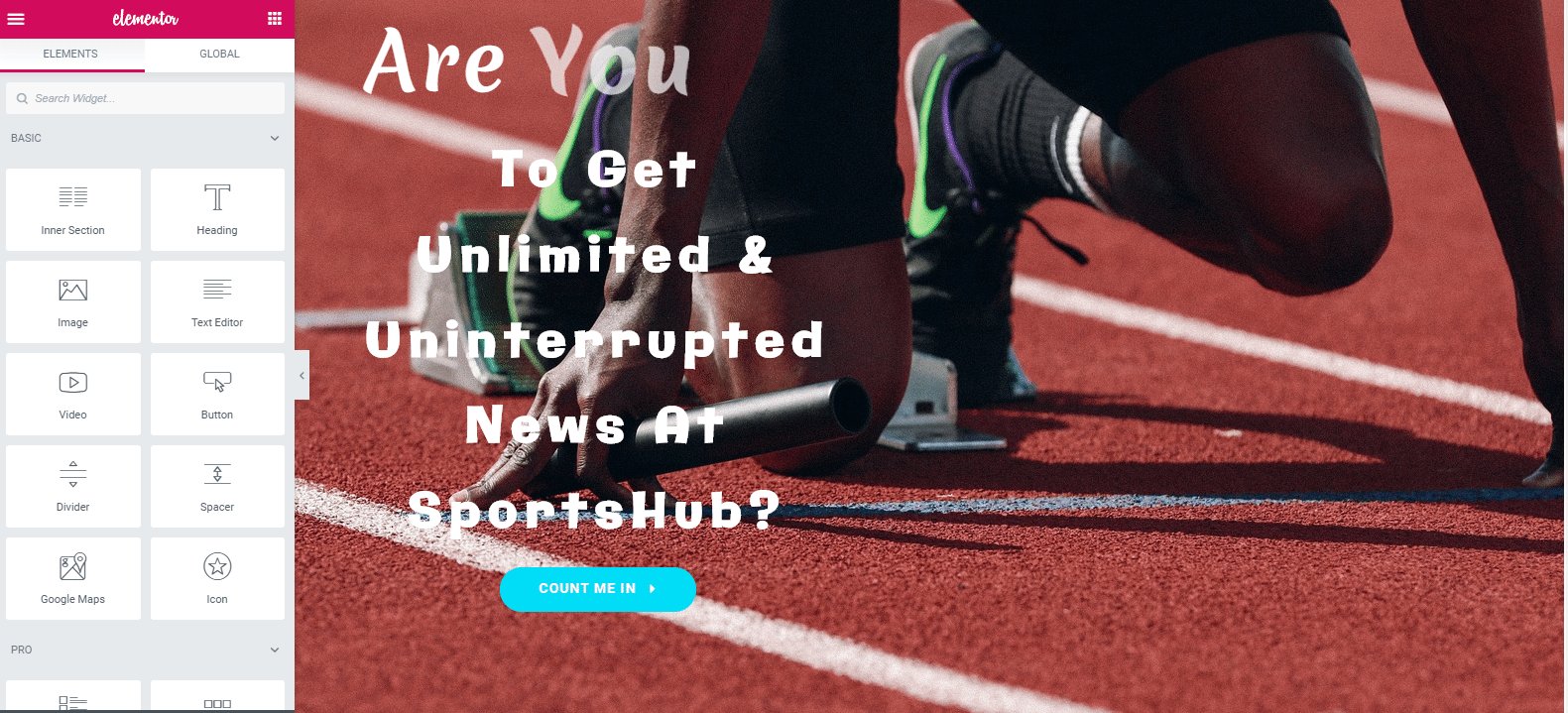
背景画像を追加すると、次のようになります。-

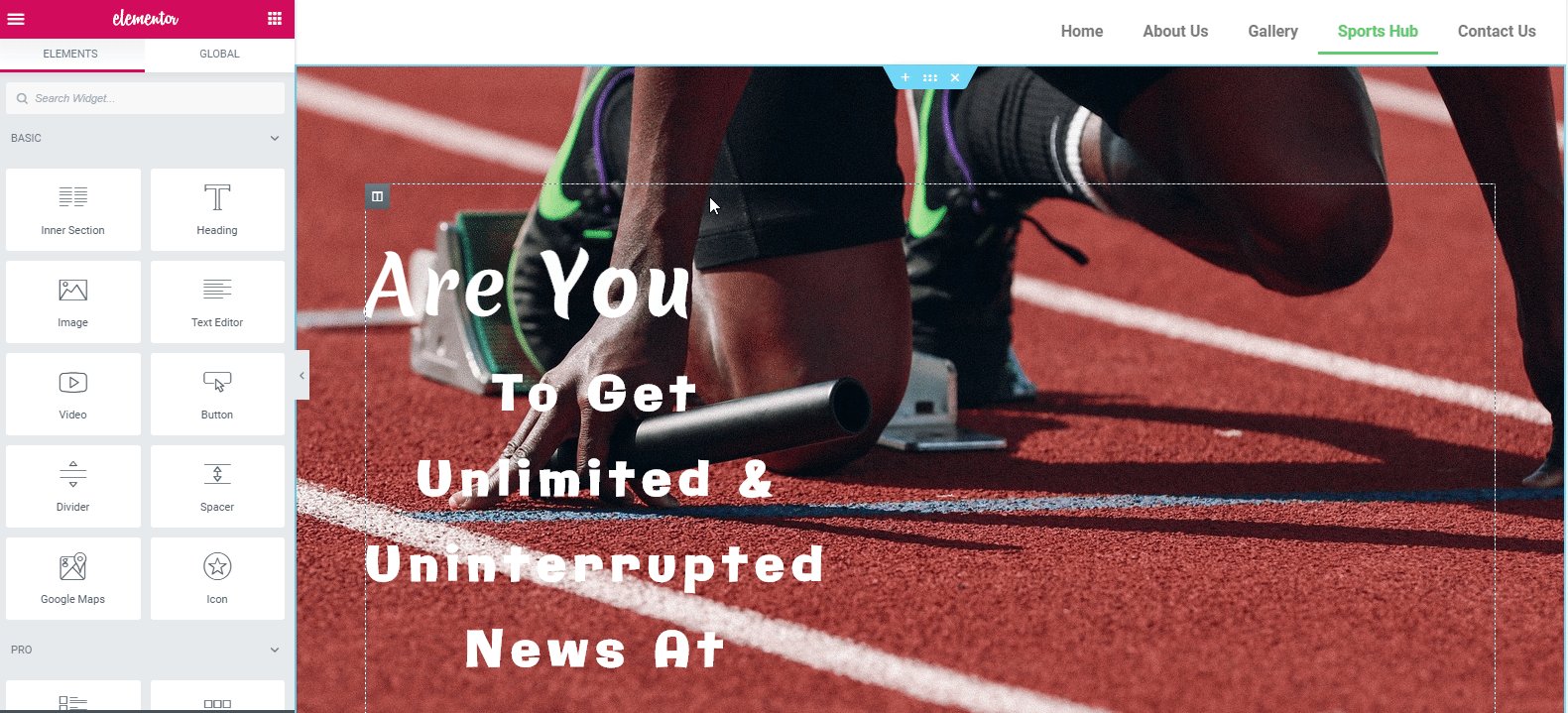
次に、見出しと説明を変更してから、ボタンウィジェットを追加します。
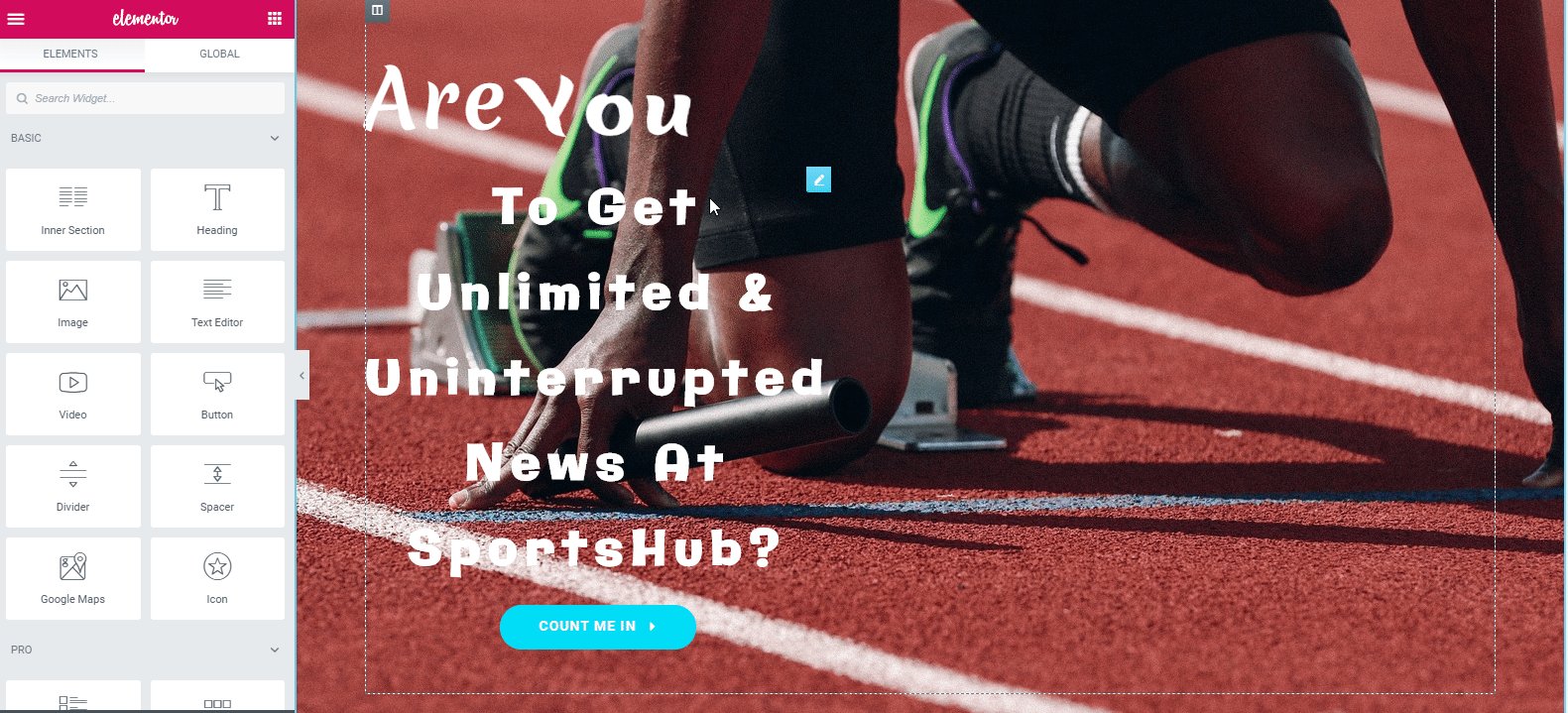
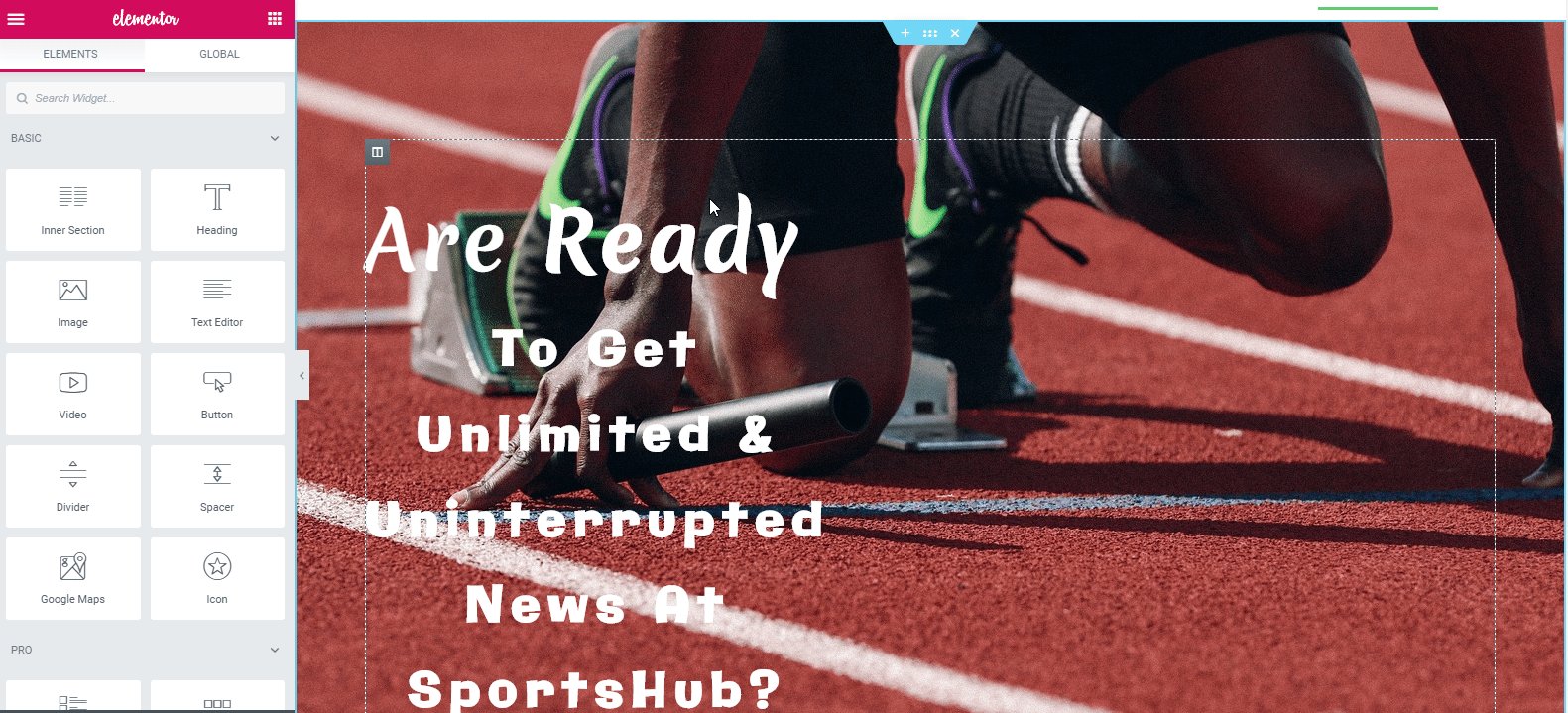
見出し部分をより魅力的にするには、HappyAddonsの「アニメーションテキストウィジェット」を追加します。 「アニメーションテキストウィジェット」を追加して見出しをカスタマイズすると、デザインは次のようになります。-

この公式ドキュメントで「アニメーションテキストウィジェット」の詳細をご覧ください。
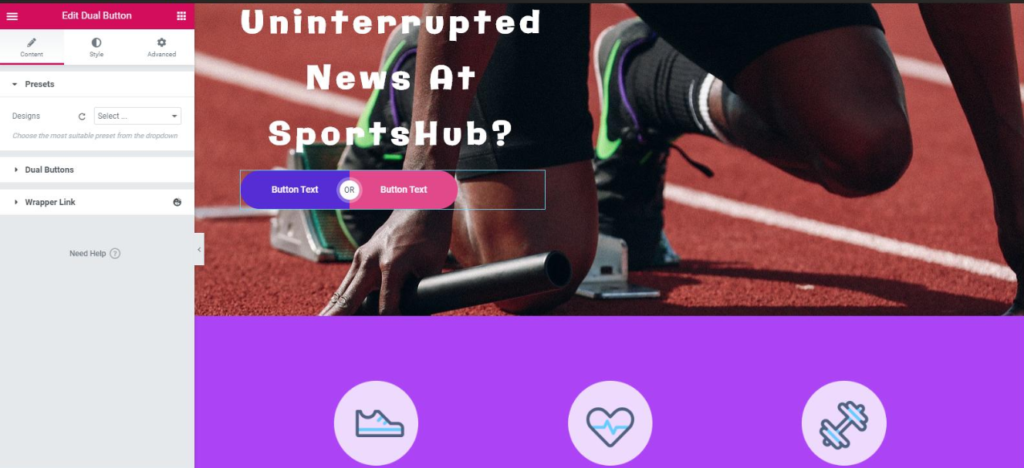
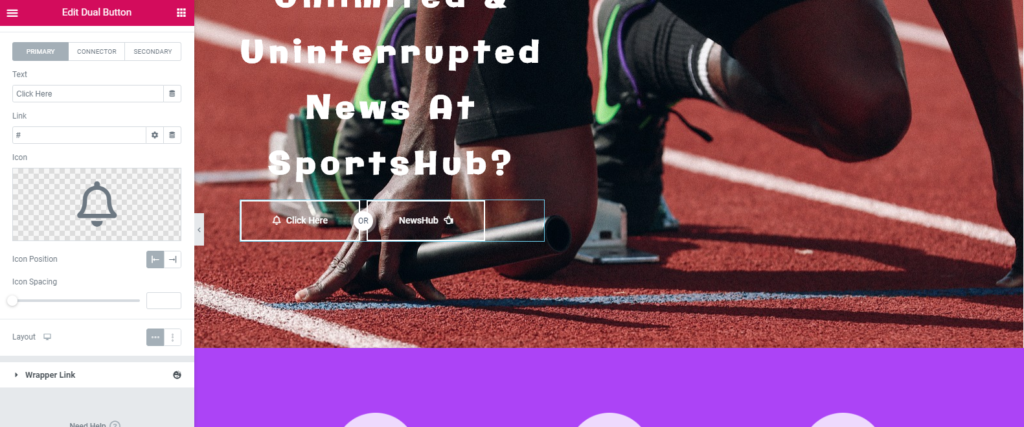
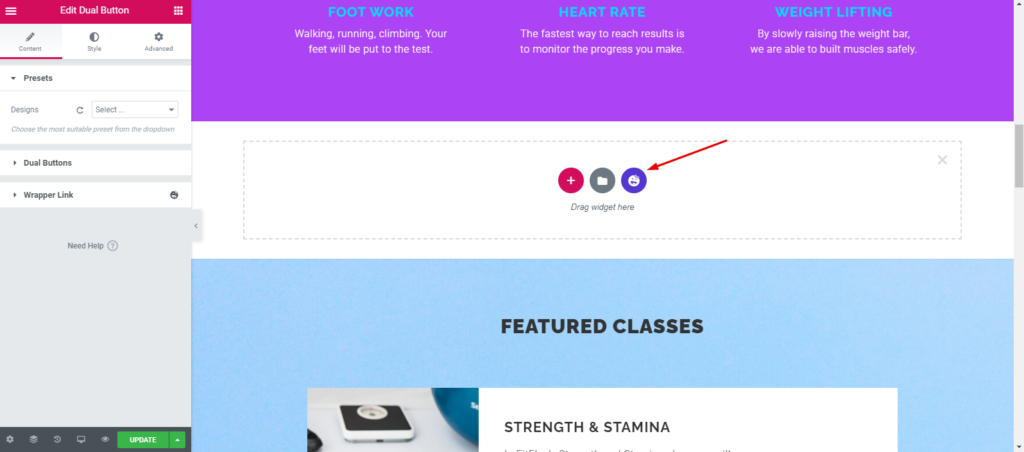
次に、デザインの下にボタンを追加します。
- ウィジェットライブラリから「デュアルボタンウィジェット」を選択します
- ウィジェットをドラッグアンドドロップします
- お好みに合わせてカスタマイズ
- それでおしまい!

したがって、セクションのウィジェットをカスタマイズした後、デザインは次のようになります。-

「デュアルボタンウィジェット」を完全に適用するには、次のビデオチュートリアルを確認してください。

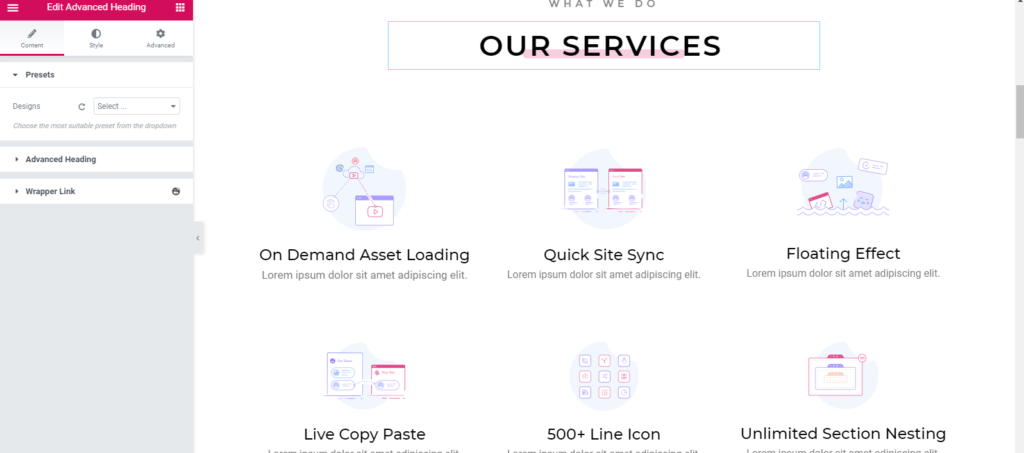
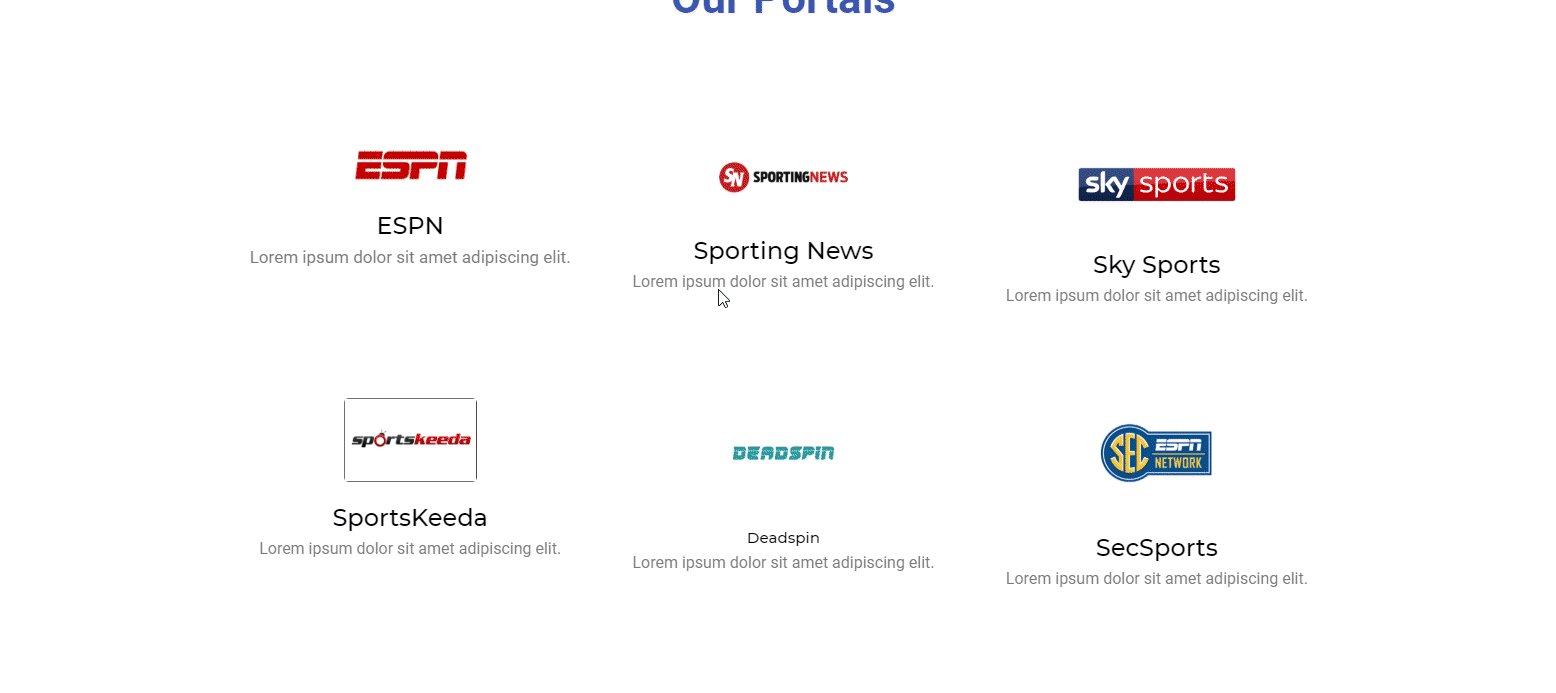
ステップ5:サービスセクションをカスタマイズする
それがあなたのウェブサイトの目的を示す限り、サービスセクションは常に重要です。 したがって、慎重に作成し、明確で、目に見える、わかりやすいものにするために全力を尽くす必要があります。
したがって、現在のレイアウトやデザインをカスタマイズしたい場合は、心配する必要はありません。 ただし、変更する場合は、2つのオプションがあります。 各パーツを手動で編集して独自の方法で配置することも、組み込みのテンプレートを入手できる「ハッピーテンプレート」を使用することもできます。
だからあなたがする必要があるのは、
- ハッピーアイコンをクリックします

- 「サービス」を検索して挿入します
- 好きな人を選んでください

したがって、サービスセクションを追加すると、自動的に画面に表示されます。

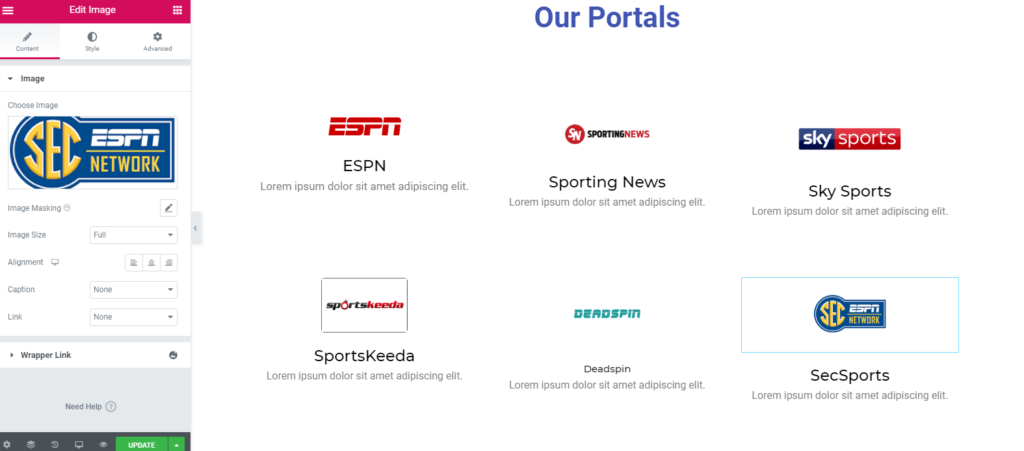
徐々にカスタマイズします。 この場合、見出しを「ポータル」に更新しました。 また、スポーツポータルの名前とそのロゴ、およびその下の短いイントロをロゴと一緒に含めます。

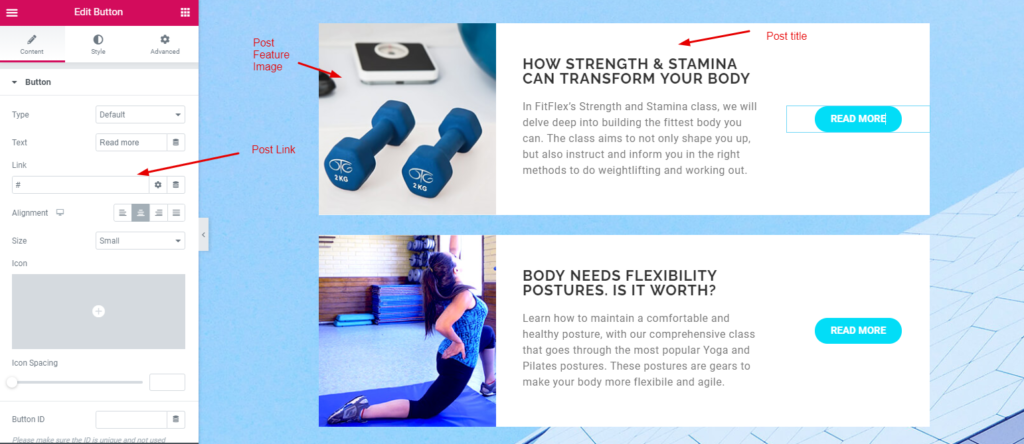
ステップ6:「注目のブログ」セクションを編集する
さて、次の部分に進みます。 このセクションでは、「注目のブログ」または「最も人気のあるブログ」をカスタマイズするプロセスを紹介します。

このパーツをカスタマイズすると、デザインは次のようになります。-

または、より高度な機能でデザインを美しくしたい場合は、投稿リストウィジェットを確認してください。 このウィジェットを使用すると、最も人気のあるブログ投稿を革新的な方法で表示できます。
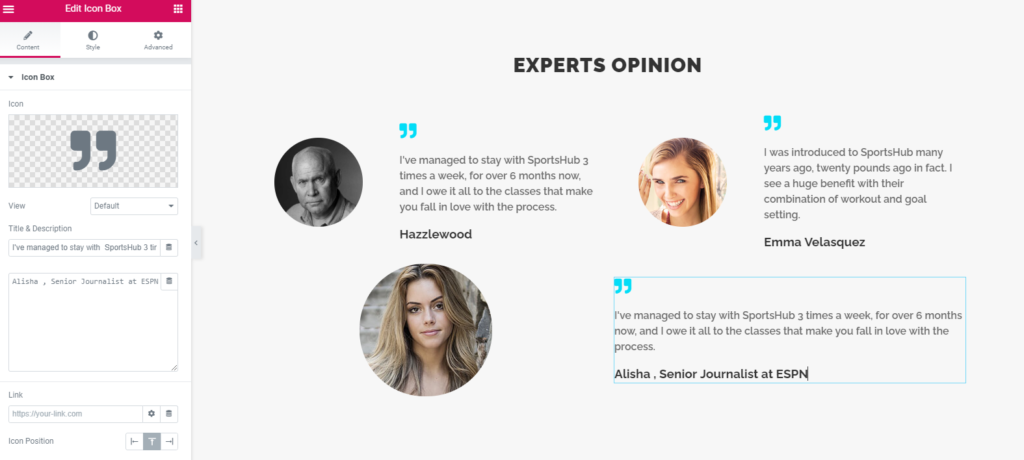
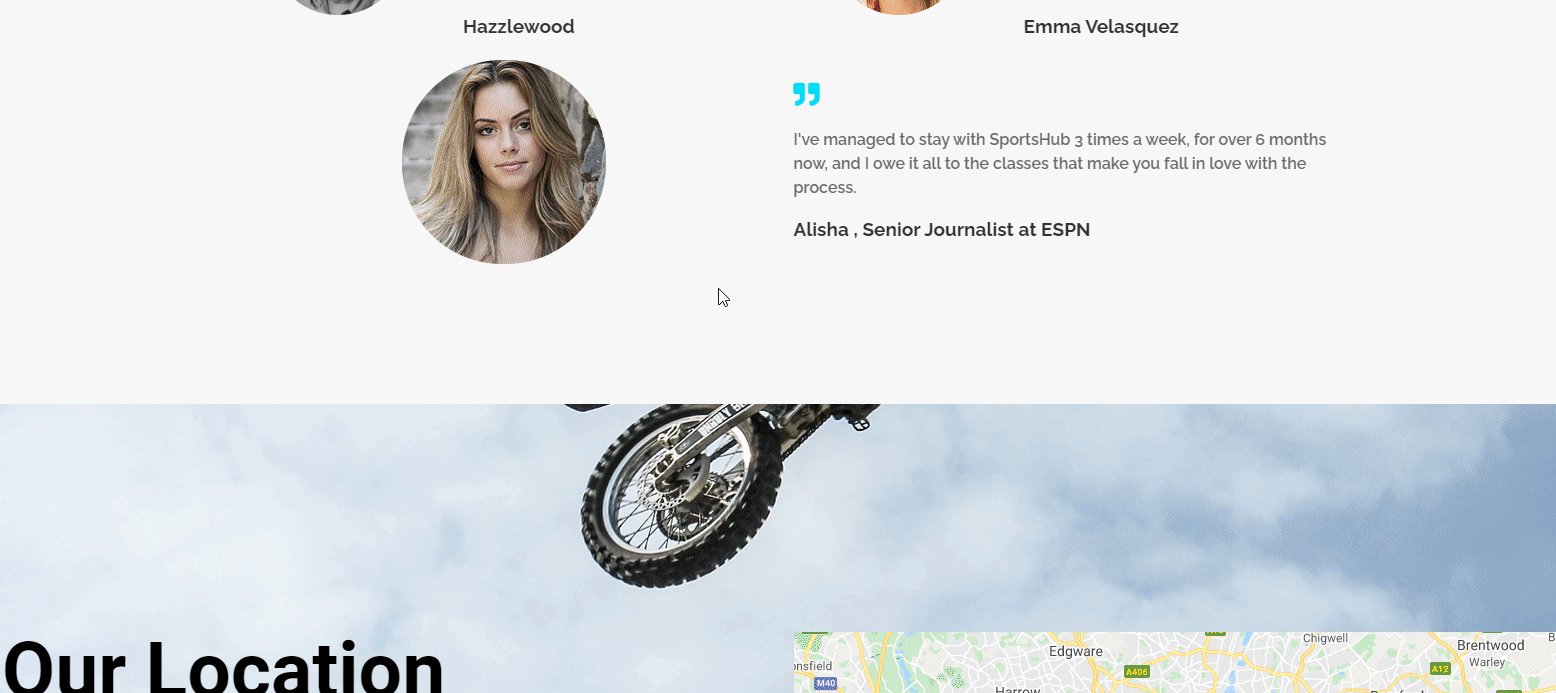
ステップ7:紹介文セクションを編集する
お客様の声ウィジェットは、視聴者のレビューやプレーヤーのスピーチを表示できます。 使用する前に、HappyAddonsのプロ機能であることを覚えておく必要があります。 しかし、このウィジェットのカスタマイズはとても楽しくカラフルです。

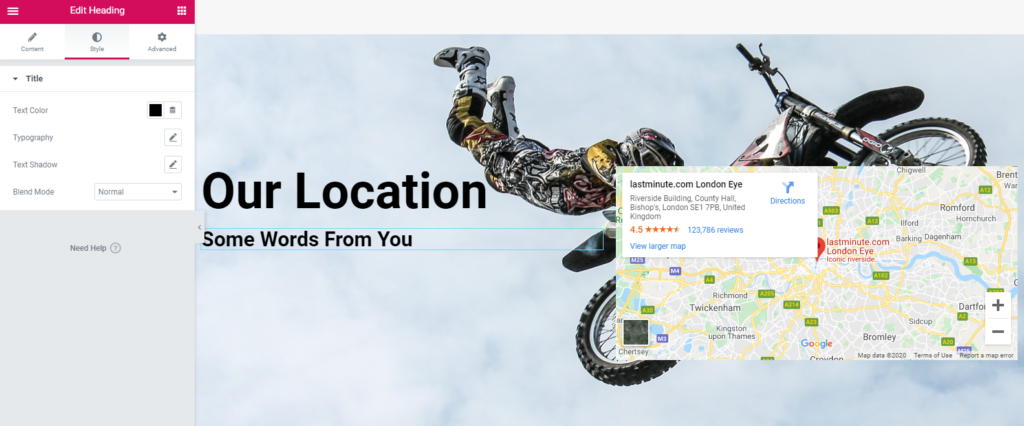
ステップ8:Googleマップウィジェットを追加する
Googleマップウィジェットは、訪問者にあなたの場所を表示することができます。 前と同じように、ウィジェットを目的の領域にドラッグするだけです。 カスタマイズも簡単です。 さらに、ビデオウィジェットを使用してロケーションビデオを追加できます。

Googleマップウィジェットは、ハッピーアドオンのプロ機能でもあります。 したがって、それを使用するには、HappyAddonsProバージョンが必要です。
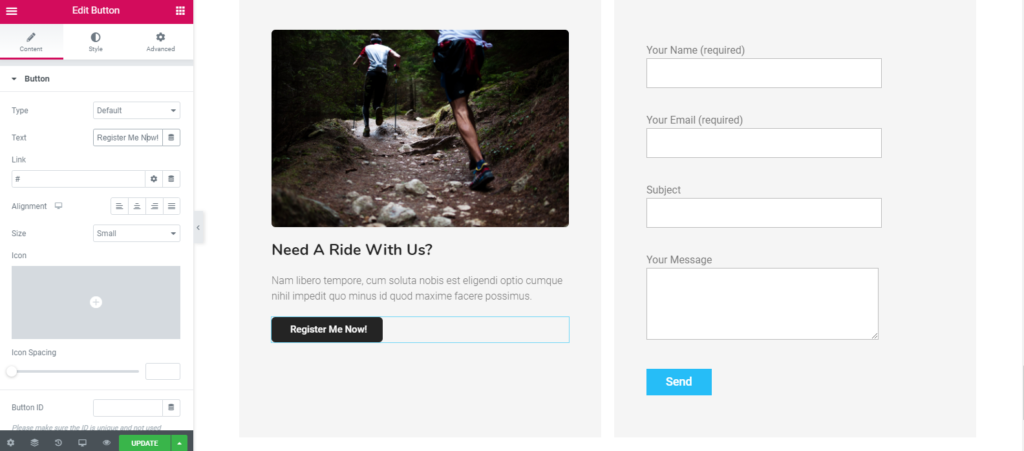
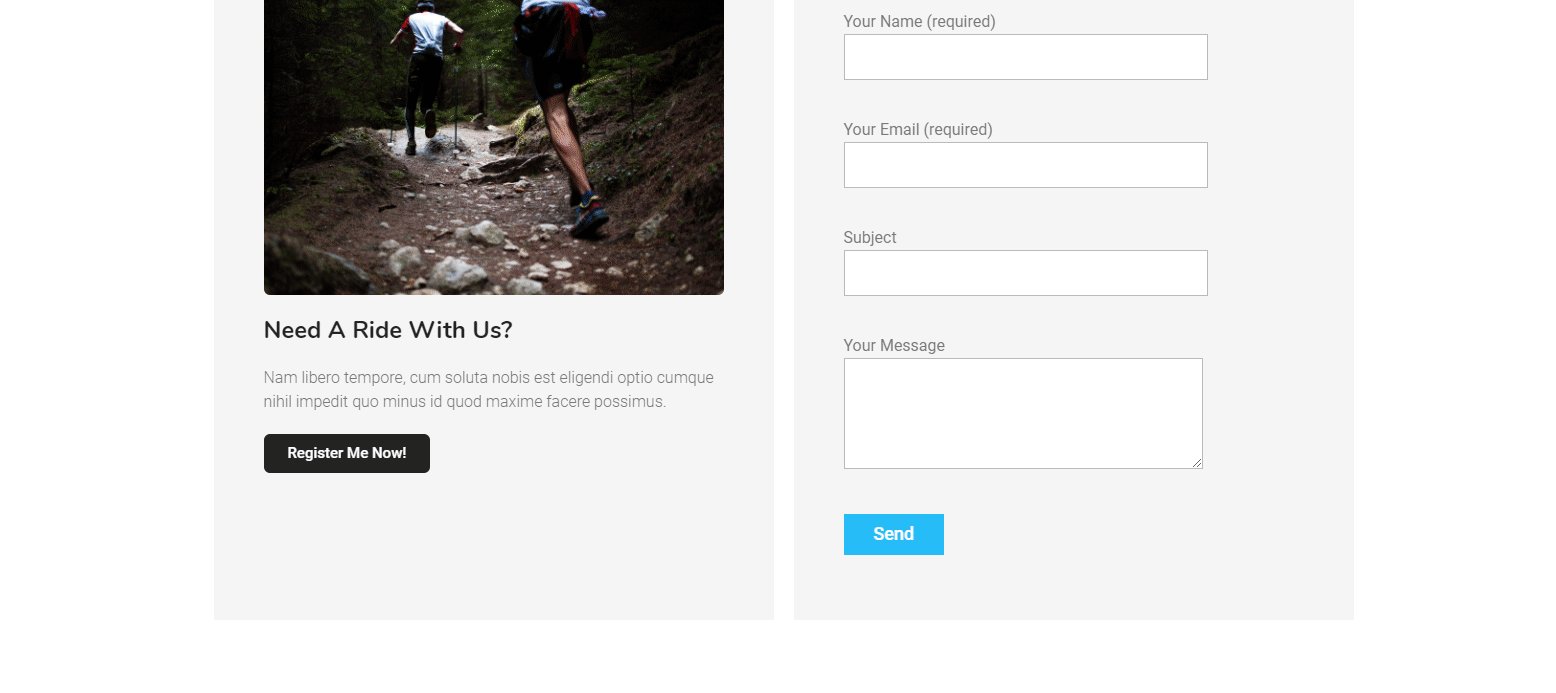
ステップ9:お問い合わせフォームを含める
お問い合わせフォームがない場合、スポーツ愛好家からの寄付を逃す可能性があります。 さらに、あなたのスポーツ組織に関する連絡先情報を入手すれば、優秀な選手が参加できます。

HappyAddonsお問い合わせフォームがお手伝いします。 任意のフォームを選択でき、カスタマイズも可能です。 フォームの膨大なコレクションがあるため、WPユーザーフロントエンドを使用することもできます。 ご希望のお問い合わせフォームを選択して編集してください。
ステップ10:フッターを追加する
フッターを追加するのはそれほど難しいことではありません。 Happy Addonsの機能ウィジェットを使用すると、作業が簡単で簡単になります。 これを適用すると、カスタマイズするすべてのオプションが表示されます。
したがって、すべての手順を実行した後、最終出力を確認してください-
スポーツウェブサイトのライブプレビュー

スポーツウェブサイトにライブコピー貼り付け機能を適用する
彼/彼女のウェブサイトのために正確なデモのようなデザインを要求する多くの人々がいます。 そうですね、HappyAddonsのLive Copy Paste機能は、その場合のあなたの欲求を満たすことができます。 この機能をスポーツのWebサイトに使用すると、タスクが簡単になります。
この機能を利用した後、フロントエンドからElementor編集パネルにコピーできます。 魅力的ではないですか? この独自の機能により、時間と労力を節約できます。 同時に、お気に入りのデザインをカスタマイズすることができます。
独自のスポーツウェブサイトを構築し、新しい可能性を切り開く
ふぅ! これで、スポーツ団体向けのWebサイトを作成する方法に関するチュートリアルは終了です。 間違いなく、Webサイトを構築するためのHappyAddonsを伴うElementorの可能性を否定することはできません。
最も重要な部分は、このページビルダーの定期的な更新は完全にバグがないということです。 つまり、ページをロードする際に問題が発生することはありません。
したがって、スポーツサイトの作成にはHappyAddonsを使用することを強くお勧めします。 それはあなたがあなたのサイトを無料で構築することを可能にし、そしてそれは同様にプレミアムバージョンを持っています。 プレミアムバージョンは、よりプロフェッショナルな開発者向けのビルドルックを提供します。
スポーツサイトの作成で問題が発生した場合は、以下のコメントでお気軽にご連絡ください。
