ChatGPT を使用して Web サイトを構築する方法 – 7 つの簡単なステップ
公開: 2024-10-29Web サイトの作成には以前はコーディングのスキルが必要でしたが、今では誰でも簡単に作成できるようになりました。
ChatGPTのようなツールを使用すると、技術的な経験がなくても誰でも Web サイトを構築できます。指示を与えるだけでコードが生成されます。
ChatGPT を使用して Web サイトを作成するためのプロンプトや手順がよくわからない場合でも、大丈夫です。この簡単なステップバイステップ ガイドは、ドメイン名の選択からサイトの公開までに役立ちます。思っているよりも簡単だとお約束します。
それでは、コンピューターの準備を整え、指示に従ってChatGPT を使用して初めての Web サイトを作成してください。
ChatGPT で Web サイトを作成できますか?
「ChatGPT で Web サイトを作成できるか」と疑問に思っている場合、答えは「はい」でもあり「いいえ」でもあります。混乱しないでください。それを説明しましょう!
ChatGPT は Web サイトの作成に非常に役立つため、答えは「はい」です。これは、プロセスの各ステップを支援する貴重なツールです。 ChatGPT は、質問に答えてガイダンスを提供することで、特に初心者にとって Web サイトの構築を容易にします。
ChatGPT は単独で Web サイトを直接構築できないため、答えは「ノー」です。 Web サイトを構築するには、適切なプロンプトを入力してコードと Web サイトのコンテンツを生成する必要があります。
たとえば、ドメインの設定やホスティング プランの選択がわからない場合、ChatGPT はオプションを説明し、ニーズに最適なものを提案します。また、WordPress などのウェブサイトビルダーの使用方法をガイドしたり、テーマを提案したり、プラグインがどのように機能するかを説明したりするのにも役立ちます。
ChatGPT は、サイトのカスタマイズや検索エンジン向けの最適化に関するヒントも提供します。実際の作業はユーザーが行うことになりますが、ChatGPT は信頼できるアドバイザーとして機能し、意思決定を簡素化し、自信を持って効率的に Web サイトを構築できるように支援します。
では、ChatGPT を使用して Web サイトを簡単に構築する方法を見てみましょう。
ChatGPT を使用して Web サイトを構築する方法: 7 つの簡単なステップ

ChatGPT を使用して Web サイトを作成する手順全体を 7 つの簡単なステップで示します。これらの手順では、ChatGPT アカウントの作成からサイトに世界中からアクセスできるようにするまでのすべてをカバーしています。まず、リストをざっと見てから、各ポイントについて詳しく説明します。
- 要件を設定する
- 基本をセットアップする
- コントロールパネルにWordPressをインストールする
- 必要なプラグインをインストールする
- 適切なテーマを選択してください
- 重要なページを作成する
- サイトをカスタマイズする
ワクワクしますか?素晴らしい。それでは、詳細を見ていきましょう!
前提条件: ChatGPT アカウントを作成する
ちょっと待ってください。また?はい!数秒間。
主要な手順に進む前に、ChatGPT アカウントが必要です。でも心配ありません。 ChatGPT アカウントの作成は簡単なプロセスです。
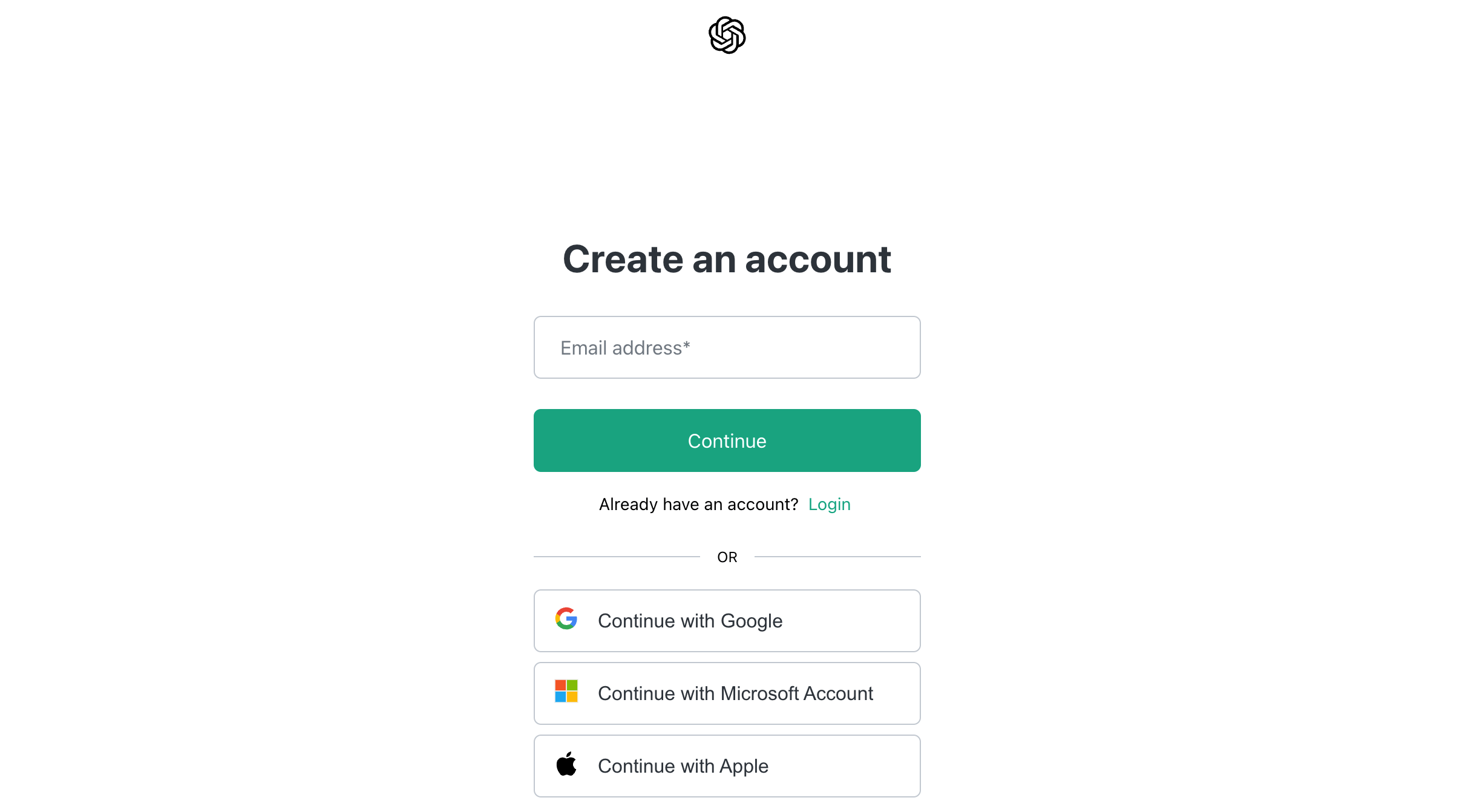
まず、ChatGPT Web サイトにアクセスし、「サインアップ」オプションを見つけます。通常、このオプションはホームページの右上隅にあります。それをクリックして登録プロセスを開始します。

電子メール アドレスを入力し、安全なパスワードを作成する必要があります。その後、メールに OpenAI からの確認リンクが届いているかどうかを確認してください。リンクをクリックして電子メールを確認します。確認が完了すると、新しいアカウントにログインできます。
さあ、ChatGPT を使って Web サイトを作成してみましょう。

ステップ 1: 要件を設定する
Web サイトの構築に入る前に、要件を設定することが重要です。これにより、サイトがニーズを満たし、視聴者の共感を呼ぶようになります。
あなたがブロガーで、ChatGPT を使用してブログ Web サイトを作成したいとします。サイトの要件を設定する方法を見てみましょう。
a) 目標を特定する
まず、Web サイトの主な目標を定義します。 「個人的なストーリーを共有したいですか、チュートリアルを提供したいですか、それとも製品をレビューしたいですか?」などの質問を自問してください。明確な目標を持つことは、必要なコンテンツの種類とサイトの構成方法を決定するのに役立ちます。
ChatGPT を使用すると、目的を明確にすることができます。次のプロンプトを試してください。
ChatGPT, help me identify the main objectives for my blogging website. I want to focus on [insert your general idea, eg, lifestyle, travel, technology].b) 対象読者について説明する
視聴者が誰であるかを理解することで、Web サイトのコンテンツとデザインを形作ることができます。訪問者の年齢、興味、オンライン行動などの人口統計を考慮してください。この知識により、ユーザーのニーズや好みに直接応える、的を絞ったコンテンツを作成できるようになります。
このプロンプトを使用して、対象ユーザーを特定できます。
ChatGPT, who should my target audience be for a blog about [insert your blog topic]? What are their interests and online habits?c) 重要な機能を指定する
ブログ Web サイトがその目的を果たすために必要な機能について考えてみましょう。これには、さまざまなトピックのカテゴリ、読者参加のためのコメント セクション、またはソーシャル メディア共有オプションが含まれる場合があります。
ChatGPT を使用して、次のようなプロンプトを表示してこれらの機能のブレインストーミングを行います。
ChatGPT, what essential features should I include on my blogging website about [insert your topic]? How can these features enhance user experience?d) デザインの基本設定を設定する
ウェブサイトのデザインは、訪問者を引き付け、維持する上で重要な役割を果たします。全体的な見た目と希望する雰囲気を決定します。これには、ブランド アイデンティティに合わせた配色、タイポグラフィ、レイアウトの選択が含まれます。
インスピレーションを得るために他の Web サイトを調べ、どのようなスタイルがターゲット ユーザーの共感を呼ぶかを考えてください。このプロンプトを使用して、デザイン設定を特定できます。
ChatGPT, suggest design preferences for a blogging website focused on [insert your topic]. What colors, fonts, and layouts would appeal to my target audience?e) プラットフォームの選択
Web サイトを作成するには、いくつかのプラットフォームがあります。たとえば、カスタム コーディング、任意の SaaS、または CMS ソリューションを使用して仕事を完了できます。 ChatGPT を使用すると、専門知識に応じて最適なソリューションを選択できます。
このプロンプトを使用して、最適なプラットフォームを見つけます。
ChatGPT, I'm not a technical person. So, which solution should I use to create my site?このブログでは、WordPress をプラットフォームとして使用し、ChatGPT を使用して Web サイトを作成します。なぜなら、WordPress は多くの理由から最高の CMS プラットフォームであり、技術的な知識があまりない初心者にとっては、他のプラットフォームよりもはるかに優れているからです。
ステップ 02: 基本をセットアップする
基本を設定することは、Web サイトを立ち上げるための重要なステップです。これには、ドメインの登録とホスティング プランの購入が含まれます。
各タスクに取り組む方法と、ChatGPT がどのように支援できるかを次に示します。
a) ドメインを登録する
ドメイン名はインターネット上の Web サイトのアドレスであるため、ブランドとコンテンツを反映する必要があります。
ドメイン名を選択するときは、短く、覚えやすく、ブログに関連したものにしてください。 ChatGPT を使用して、アイデアを生成したり、希望のドメイン名が利用可能かどうかを確認したりできます。
次のプロンプトを使用できます。
ChatGPT, suggest some domain name ideas for my blogging website about [insert your topic]. What should I consider when choosing a domain name?候補となる名前のリストを入手したら、GoDaddy や Namecheap などのドメイン レジストラーにアクセスして、空き状況を確認し、選択したドメインを登録します。
b) ホスティング プランを購入する
ホスティング プランを使用すると、Web サイトにインターネット上でアクセスできるようになります。共有、VPS、専用ホスティングなど、さまざまなホスティング オプションを利用できます。
ニーズと予算に応じて、それぞれに利点があります。適切なホスティング プランを見つけるには、ChatGPT に質問して、ブログに合わせた推奨事項を求めてください。次のプロンプトを使用できます。
ChatGPT, what type of hosting plan should I choose for my blogging website about [insert your topic]? What factors should I consider when selecting a hosting provider?ChatGPT は、さまざまなホスティング タイプの長所と短所を理解し、Bluehost や SiteGround などの信頼できるホスティング プロバイダーを提案するのに役立ちます。決定したら、選択したプロバイダーの Web サイトにアクセスしてホスティング プランを購入します。
ステップ 03: コントロール パネルに WordPress をインストールする
WordPress のインストールは、ブログ Web サイトを設定するための重要なステップです。多くのホスティング プロバイダーには、コントロール パネルに WordPress の簡単なインストール オプションがあります。これにより、初心者にとってプロセスが簡単になります。
開始するには、次の手順に従ってください。
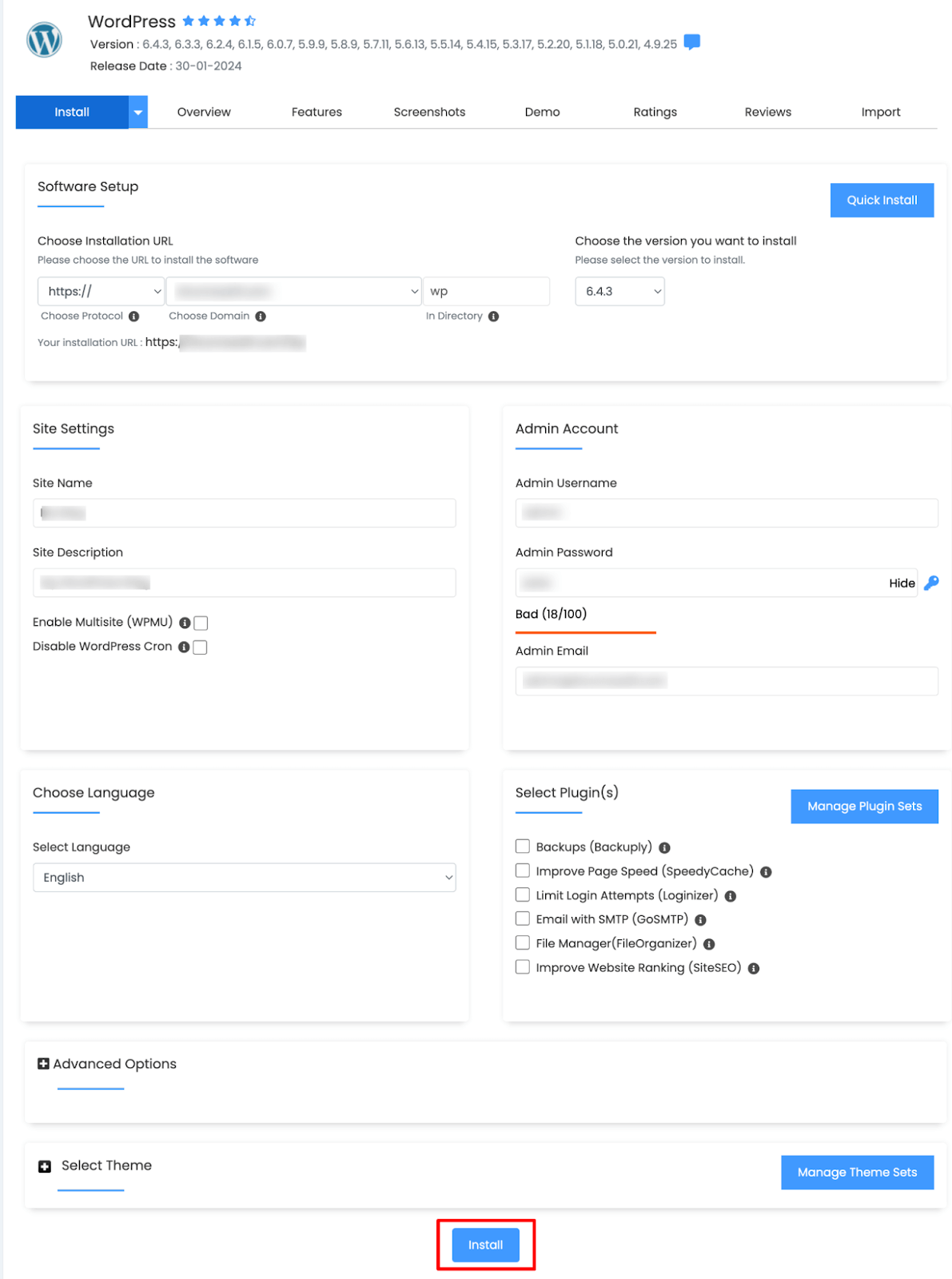
- コントロール パネルにアクセスする: ホスティング アカウントにログインし、コントロール パネル (cPanel と呼ばれることが多い) に移動します。 「 Web サイト」または「 Softaculous Apps Installer 」というラベルの付いたセクションを探してください。そこには、WordPress を含むさまざまなソフトウェアをインストールするためのオプションがあります。 「 WordPress 」をクリックします。
- インストールの詳細を入力します: サイトの名前、簡単な説明、管理者のユーザー名とパスワードなどの情報を入力する必要があります。セキュリティのために強力なパスワードを選択してください。この情報は、WordPress サイトを管理するために使用されます。
- インストールを完了します。「インストール」ボタンをクリックします。通常、このプロセスには数分しかかかりません。完了すると、成功メッセージと WordPress ログイン URL が表示されます。

前に設定した管理者のユーザー名とパスワードを使用して、新しい WordPress ダッシュボードにログインします。ここから、サイトのカスタマイズ、コンテンツの追加、テーマの選択を開始できます。
このプロセスをよりスムーズにするために、ChatGPT を使用して特定の質問に答えることができます。たとえば、インストール手順がわからない場合は、次のプロンプトを試してください。
ChatGPT, can you guide me through the steps to install WordPress on my hosting control panel?こうすることで、WordPress サイトのセットアップに役立つ信頼できる情報源を得ることができます。
ステップ 4: 必要なプラグインをインストールする
どのプラグインをインストールする必要があるか正確にわからない場合は、ChatGPT を使用して必要なプラグインのリストを取得できます。このプロンプトを使用してリストを取得します。
ChatGPT, what essential plugins should I install for my blogging website? What are their benefits?ただし、ここではブログ Web サイトに必要なプラグインのリストを共有します。
- Yoast SEO : このプラグインは、検索エンジン向けにコンテンツを最適化するのに役立ちます。 SEO と読みやすさを向上させるための提案が提供され、ブログが検索結果で上位にランクされやすくなります。
- Akismet アンチスパム: Akismet はスパム コメントからブログを保護します。コメントや問い合わせフォームの送信内容をグローバル データベースと自動的に照合して、スパムを除外します。
- Wordfence Security : このプラグインは、サイトを保護するセキュリティ機能を提供します。これには、ブログを脅威から守るためのファイアウォール保護、マルウェア スキャン、ログイン セキュリティ対策が含まれています。
- UpdraftPlus : UpdraftPlus は、Web サイトのバックアップをスケジュールして保存するのに役立つバックアップ プラグインです。データの損失やサイトの問題が発生した場合に備えて、定期的なバックアップが非常に重要です。
- WP Super Cache : このキャッシュ プラグインは、動的 WordPress サイトから静的 HTML ファイルを作成することにより、Web サイトを高速化します。読み込み時間が短縮されると、ユーザー エクスペリエンスと SEO が向上します。
- ソーシャル メディア共有ボタンとソーシャル共有アイコン: このプラグインを使用すると、ブログ投稿にソーシャル共有ボタンを追加して、読者がソーシャル メディア プラットフォームでコンテンツを簡単に共有できるようにします。
- Contact Form 7 : このプラグインを使用すると、サイト用にカスタマイズ可能な問い合わせフォームを作成できます。これは、訪問者があなたに直接連絡を取る効果的な方法です。
- MonsterInsights の WordPress 用 Google Analytics : このプラグインは Web サイトを Google Analytics に接続して、訪問者の行動を追跡し、ブログのパフォーマンスについての洞察を得ることができるようにします。
- Smush 画像の圧縮と最適化: Smush は、品質を犠牲にすることなく読み込み時間を短縮するために画像を最適化します。これは、サイト全体のパフォーマンスの向上に役立ちます。

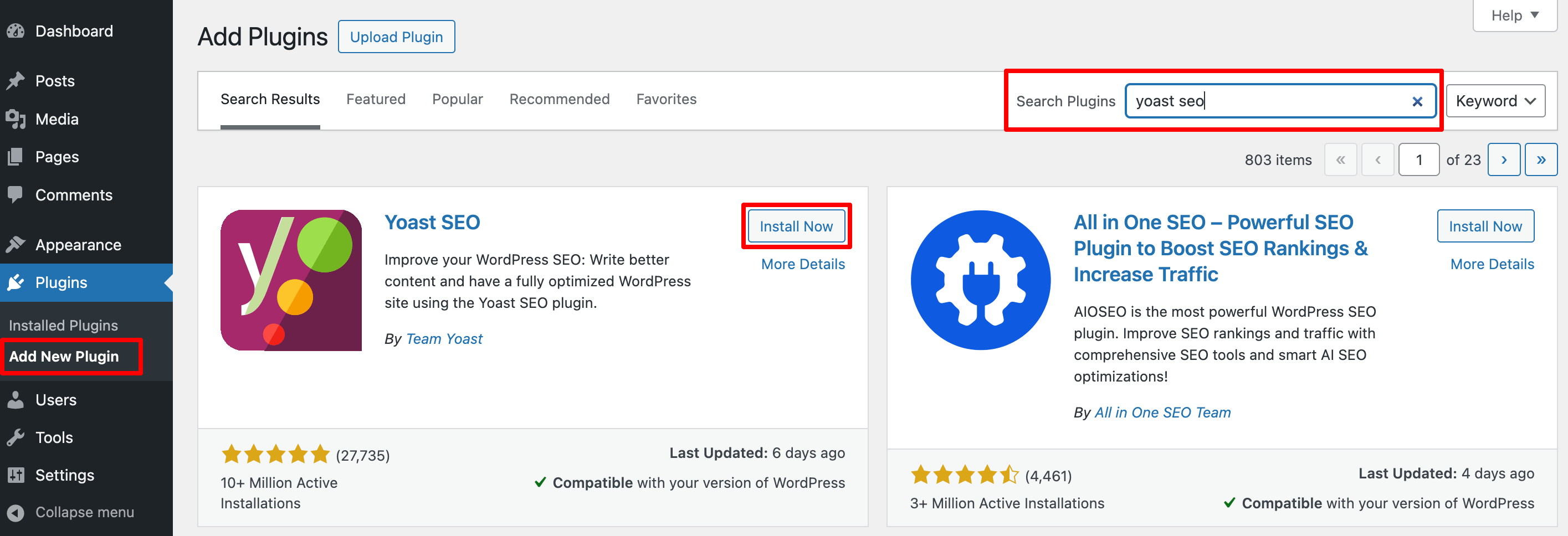
プラグインのインストール方法
プラグインをインストールするには、 WordPress ダッシュボード -> プラグイン -> 新しいプラグインの追加 に移動します。次に、プラグイン名を検索し、検索結果からプラグインをインストールします。プラグインをインストールしたら、「有効化」ボタンをクリックしてプラグインを有効化します。

この手順に従って、Web サイトに必要なプラグインを 1 つずつインストールします。ステップが完了したら、次のステップに進みます。
ステップ 05. 適切なテーマを選択する
適切なテーマを選択することは、ブログのアイデンティティを確立し、視覚的に魅力的でユーザーフレンドリーなエクスペリエンスを作成するための鍵となります。あなたのサイトに最適なテーマを見つけるには、ChatGPT が役立ちます。その方法を見てみましょう!
a) 自分のスタイルとニーズを定義する
まずは自分のブログに理想とするスタイルを特定することから始めましょう。ミニマル、大胆、またはイメージ重視のものをお探しですか? ChatGPT を使用すると、次のプロンプトでブログのニッチな分野に基づいてアイデアを生成できます。
ChatGPT, suggest some WordPress theme styles for my [insert blog topic, eg, food, travel, tech] blog. I want it to look [describe style, eg, modern, clean, or colorful.b) 関連する機能を持つテーマを見つける
ブログによっては、画像用の大きなホームページ スライダーや簡単にナビゲーションできるグリッド レイアウトなど、特定の機能が必要です。 ChatGPT は、これらの機能を提供するテーマを推奨できます。尋ねてみてください:
ChatGPT, what WordPress themes include a [feature like grid layout, slider, or built-in social sharing] and would work well for a [blog topic] blog?c) 無料オプションとプレミアム オプションを比較する
ChatGPT は、ブログ タイプの無料テーマとプレミアム テーマの違いについての洞察を提供します。次のようなプロンプトを使用します。
ChatGPT, what are the pros and cons of free vs. premium WordPress themes for a beginner blogger?”ChatGPT の推奨事項を使用すると、選択肢をすばやく絞り込み、ブログのスタイル、目的、読者に最適なテーマを選択できます。

ステップ 6: 重要なページを作成する
ブログには、訪問者をガイドし、プロフェッショナルな外観を作成するための基礎的なページがいくつか必要です。これらの重要なページは、あなたに関する情報を提供し、コンテンツを説明し、ユーザーがサイト内を移動するのに役立ちます。
Web サイトに必要なページを作成するには、次のヒントを使用してください。
a) ページについて
About ページでは、自己紹介をし、ブログの背景にあるストーリーを共有します。ここは読者との信頼関係を築くのに最適な場所です。 ChatGPT は、次のようなプロンプトを使用して、視聴者の共感を呼ぶコンテンツのブレインストーミングに役立ちます。
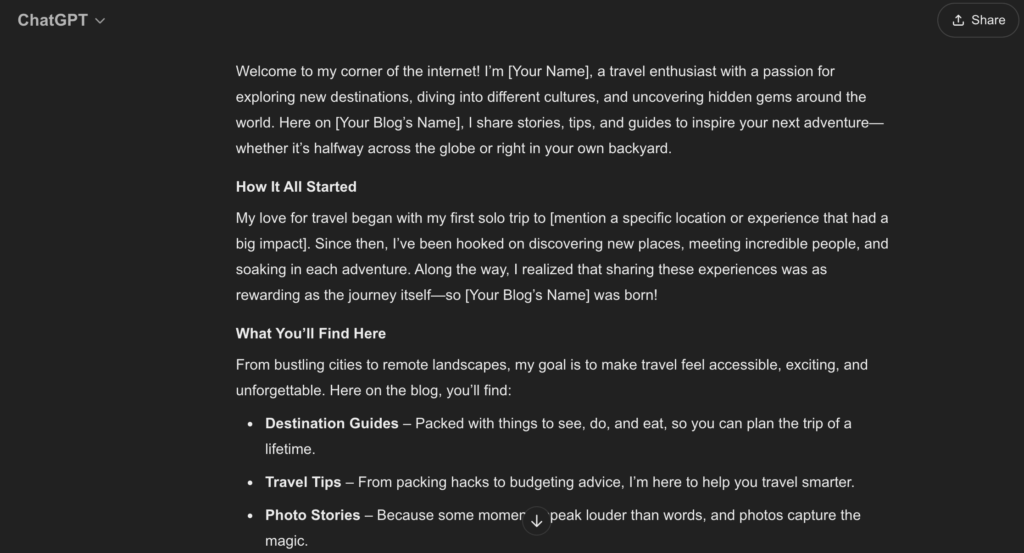
ChatGPT, help me write an About page for a [type of blog, eg, travel, food, lifestyle] blog. I want it to be friendly and share my passion for [topic].このプロンプトを使用すると、次のような出力が得られます。

このページは、Gutenberg のドラッグ アンド ドロップ機能を使用してデザインできます。 ChatGPT を使用してこのページのコードを生成することもできます。このプロンプトを使用して、About ページのコードを生成します。
Generate code for this About page. Use the Gutenberg code format to generate code since it's a WordPress website.出力は次のとおりです。
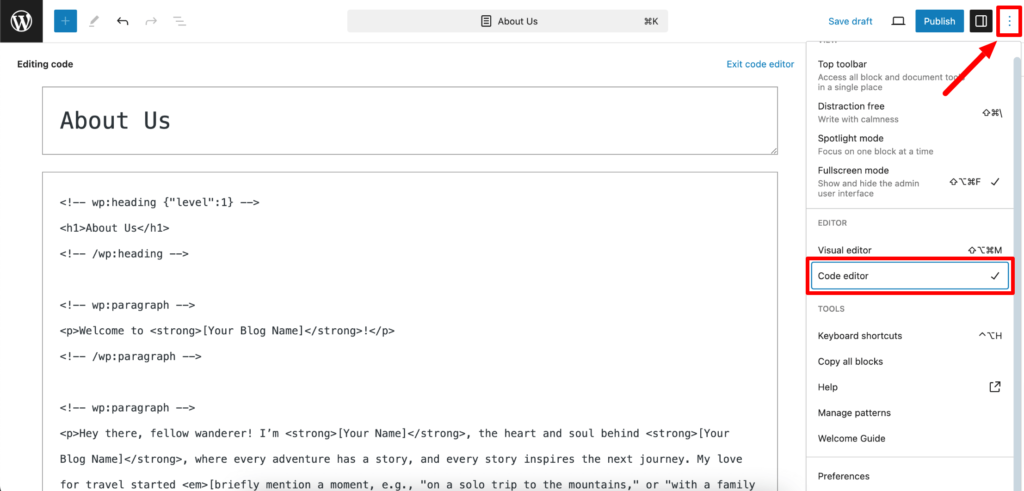
<!-- wp:heading {"level":1} --> <h1>About Us</h1> <!-- /wp:heading --> <!-- wp:paragraph --> <p>Welcome to <strong>[Your Blog Name]</strong>!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Hey there, fellow wanderer! I'm <strong>[Your Name]</strong>, the heart and soul behind <strong>[Your Blog Name]</strong>, where every adventure has a story, and every story inspires the next journey. My love for travel started <em>[briefly mention a moment, eg, "on a solo trip to the mountains," or "with a family road trip"]</em>. Since then, I've been chasing new horizons, experiencing diverse cultures, and meeting incredible people from all walks of life.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>Why I Travel</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>For me, travel is more than just a getaway – it's a way to understand the world and my place in it. Whether it's tasting local street food, wandering through historic towns, or hiking up rugged trails, each experience adds a new chapter to my story. I started this blog to share not just the destinations, but the memories, lessons, and unforgettable moments along the way.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>What You'll Find Here</h2> <!-- /wp:heading --> <!-- wp:list --> <ul> <li><strong>Inspiring Stories:</strong> From solo adventures to unforgettable journeys with friends and family, I bring you the heart and soul of each destination.</li> <li><strong>Travel Tips & Hacks:</strong> Real, practical advice to help you travel smarter, stress-free, and with more confidence.</li> <li><strong>Destination Guides:</strong> A mix of popular spots and hidden gems that will give you an insider's look at places you might want to add to your bucket list.</li> <li><strong>Cultural Insights:</strong> I dive into local customs, traditions, and foods, giving you a taste of each place's unique vibe.</li> </ul> <!-- /wp:list --> <!-- wp:heading {"level":2} --> <h2>Join the Journey!</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>My goal is to create a space where fellow travel lovers, adventurers, and dreamers feel at home. Whether you're planning your next trip, looking for travel tips, or just daydreaming about faraway places, I'm so glad you're here. So, pull up a seat, grab a coffee (or a suitcase), and let's explore the world together – one journey at a time.</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Feel free to reach out or connect on social media. I'd love to hear your travel stories, too!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Happy travels,<br> [Your Name]</p> <!-- /wp:paragraph -->このコードをコピーし、上記のコードを「コード エディター」に貼り付けます。コード エディターにアクセスするには、新しいページを作成し、このスクリーンショットに従ってください。まず、3 つの点をクリックすると、 [コード エディター]オプションが表示されます。それをクリックしてコードを貼り付けます。

また、 [Your Blog Name]や[Your Name]などのプレースホルダーを実際のブログの詳細に置き換えることを忘れないでください。
注意: WordPress 以外のテキスト エディターを使用したい場合は、テキスト エディターを選択してこのコードを貼り付けることができます。どのプラットフォームでも動作します。
b) お問い合わせページ
連絡先ページでは、読者、潜在的なコラボレーター、ブランドがあなたに連絡を取ることができます。通常、これには電子メール アドレス、ソーシャル メディア リンク、または問い合わせフォームが含まれます。よりパーソナライズしたい場合は、ChatGPT に連絡先ページの魅力的な紹介文の草稿を依頼できます。
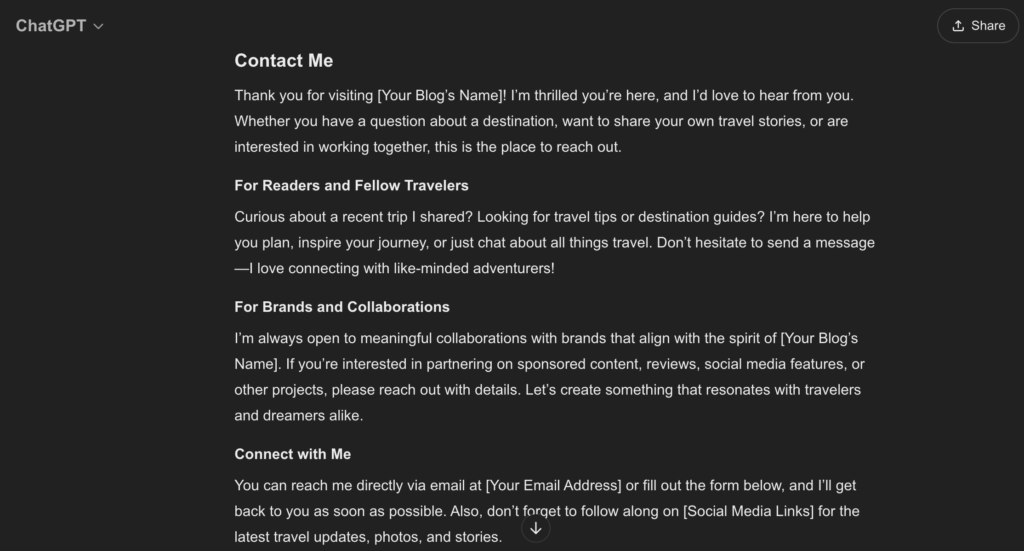
ChatGPT, write a welcoming introduction for my Contact page. I'd like it to invite readers and brands to connect with me. Also include an email, direct call, and Google Map to contact me.このプロンプトの出力は次のとおりです。

c) ブログページ
これは、ブログ投稿が表示されるメイン セクションです。このプロンプトを使用してブログ ページを作成します。
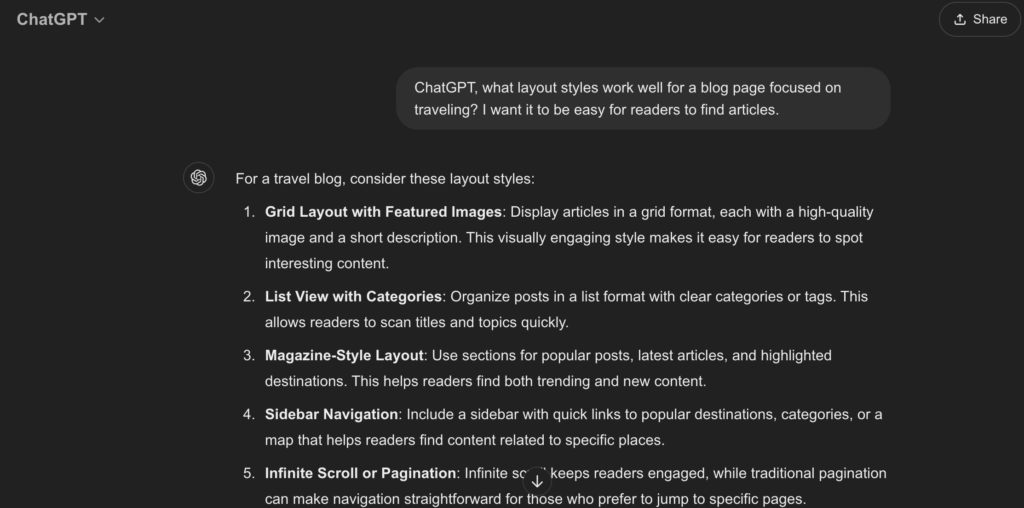
ChatGPT, what layout styles work well for a blog page focused on [your blog's topic]? I want it to be easy for readers to find articles.グリッド レイアウト、雑誌スタイル レイアウト、地図ベースのレイアウトなどのいくつかのレイアウトが表示されます。旅行ブログ Web サイトにグリッド レイアウトを使用したい場合は、リストからそのレイアウトを選択するだけです。

d) プライバシーポリシーページ
特にユーザー データを収集する場合 (問い合わせフォームや分析などを通じて)、プライバシー ポリシー ページが必要になることがよくあります。 ChatGPT は、このページを理解できるように法的表現を簡素化するのに役立ちます。試す:
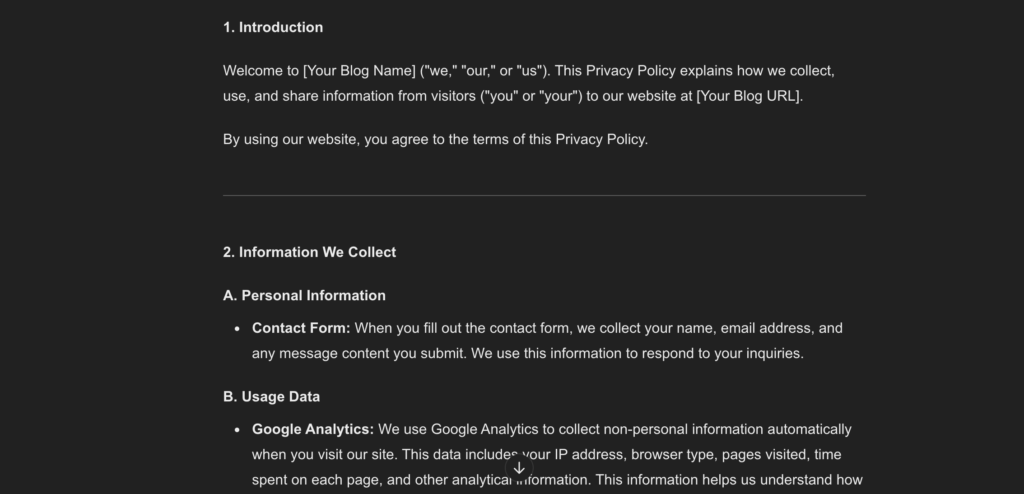
ChatGPT, write a basic Privacy Policy for a blog that uses Google Analytics and a contact form.このプロンプトの出力は次のとおりです。

e) ブログに固有のその他のページ
ここで説明したすべてのページとは別に、要件に応じてさらにいくつかのページが必要になる場合があります。どのページを作成すればよいかわからない場合は、次のプロンプトを使用して作業を完了できます。
ChatGPT, suggest some useful additional pages for a [type of blog].ステップ 07. サイトをカスタマイズする
ブログをカスタマイズすると、ブログに独自の外観が与えられ、ブランドと一致します。色、フォント、レイアウト、その他の詳細を調整すると、サイトを魅力的でプロフェッショナルな印象にすることができます。
ここで、ChatGPT がカスタマイズ プロセスを通じてどのように役立つかを確認してください。
a) カラースキームとフォントを定義する
配色とフォントは、ブログの視覚的な個性を作成します。 ChatGPT は、ブログのテーマやニッチに合ったカラー パレットを提案できます。次のようなプロンプトを試してください。
ChatGPT, suggest a color scheme for a [type of blog, eg, wellness, tech, food] that feels [tone, eg, calming, modern, vibrant].フォントについては、次のように問い合わせてください。
ChatGPT, recommend font pairings that would look good on a [type of blog].b) ナビゲーション メニューを整理する
すっきりとした直感的なメニューにより、訪問者は重要なページやコンテンツをすばやく見つけることができます。次のようなプロンプトを使用して、ChatGPT に自分の専門分野に関連するメニュー項目に関するガイダンスを求めます。
ChatGPT, what essential menu items should I include on my [type of blog]?c) 追加機能用のウィジェットを追加する
ウィジェットを使用すると、最近の投稿、ソーシャル メディア リンク、検索バーなどの要素を追加してブログを強化できます。 ChatGPT は、サイトの目的に基づいてどのウィジェットが役立つかを判断するのに役立ちます。試す:
ChatGPT, what widgets should I consider adding to my [type of blog] to improve user experience?検索エンジンでサイトのインデックスを作成する
検索エンジンが Web サイトを見つけられるようにするには、インデックス作成を有効にする必要があります。 ChatGPT は、次の重要な手順を支援します。
- Google Search Console のセットアップ: まず、Google Search Console をセットアップします。これは、Google 上でのサイトのプレゼンスを管理できる無料のツールです。
開始するには、次の ChatGPT プロンプトを使用します。
ChatGPT, guide me through setting up Google Search Console to index my WordPress blog.- サイトマップを送信する: サイトマップは、検索エンジンにサイトのページのマップを提供し、コンテンツのインデックス作成を迅速に行うのに役立ちます。
サイトマップを生成して送信するには、ChatGPT に問い合わせます。
ChatGPT, how can I create and submit a sitemap for my WordPress site to Google Search Console?ボーナス: サイトの作成中に ChatGPT ができないこと
ChatGPT は、ガイダンス、コンテンツのアイデア、さらには技術的なサポートのための優れたツールですが、サイト構築プロセスでは直接処理できないことがいくつかあります。
- 実践的な Web サイト構築: ChatGPT では、サイトを物理的にセットアップしたり構成したりすることはできません。 WordPress のインストールやプラグインのセットアップなどの手順を案内できますが、Web サイトのダッシュボード内で自分でアクションを実行する必要があります。
- ビジュアル要素のデザイン: ChatGPT は、スタイルの提案、配色、および一般的なデザインのアドバイスに役立ちます。ただし、カスタム グラフィック、画像、またはレイアウトを作成するには、ChatGPT が備えていないデザイン ソフトウェアとスキルが必要です。
- 直接的なドメインとホスティングの管理: ドメインまたはホスティング アカウントの購入、設定、管理は、ホスティング プロバイダーとの直接の対話を必要とするプロセスです。 ChatGPT は、ホスティング プロバイダーを提案したり、登録プロセスを案内したりできますが、ユーザーに代わってタスクを実行することはできません。
- 監視とメンテナンス: ChatGPT は、サイトが公開されると、積極的に監視したり保守したりすることはできません。定期的な更新、セキュリティ チェック、バックアップは不可欠ですが、プラグイン、ウェブマスター、または独自の管理ツールを通じて処理する必要があります。

ChatGPTでWebサイトを構築する方法 – エンディングノート
では、ChatGPT を使って Web サイトを構築するのは難しかったでしょうか?いや、そうですよね?このステップバイステップのガイドに正しく従うことができれば、サイトを作成するのは実際には簡単です。
何を待っていますか?このチュートリアルに従って、サイトを簡単にデザインして公開してください。
ChatGPT をマーケティング目的で使用したいですか?より多くの販売を行うために、私たちのブログ – ChatGPT for eCommerce を読むことをお勧めします。
ChatGPT を使用して Web サイトを構築する方法についてさらに質問がある場合は、下のコメント ボックスを使用して共有してください。ご尽力をよろしくお願いいたします。ウェブサイト構築を楽しんでください!
