ChatGPT を使用して Web サイトを構築する方法 (2024 ガイド)
公開: 2024-01-11ビジネスオーナーが適切にデザインしたウェブサイトは、顧客を引き付け、ブランドを強化するために不可欠です。 ただし、Web 開発は、特にコーディング スキルが不足している場合、時間がかかり、複雑になる可能性があります。
AI 駆動のチャットボットである ChatGPT を使用すると、わずか数分で Web サイトを構築できるようになりました。 この投稿は、ChatGPT を使用して Web サイトを作成する手順を説明する、簡単なステップバイステップのガイドです。 始めましょう!
- 1 ChatGPTとは何ですか?
- 2 ChatGPT はどのように機能しますか?
- 3 ChatGPT を使用するにはどうすればよいですか?
- 4 ChatGPT を使用した Web サイトの構築
- 4.1 ChatGPT を使用して WordPress ウェブサイトを構築する
- 4.2 ChatGPT を使用して HTML Web サイトを構築する
- ChatGPT を使用して Web サイトを構築する場合の5 つの制限
- 6最終的な考え
ChatGPTとは何ですか?

OpenAI によって開発された ChatGPT は、AI を活用した会話エージェントであり、人間のような応答をリアルタイムで生成するチャットボットです。 これは、有意義な会話を行い、情報や提案などを提供できるインテリジェントな仮想アシスタントです。 さらに、コンテンツ生成からコード生成まで、さまざまなアプリケーションに言語処理モデルを利用します。
ChatGPT はどのように機能しますか?
ChatGPT は、自然言語処理 (NLP) と機械学習 (ML) を活用して、ユーザーと自然に対話し、コンテキストを理解し、膨大な知識に基づいて関連する応答を生成します。
OpenAI は、ヒューマン フィードバックからの強化学習 (RLHF) と近接ポリシー最適化 (PPO) を使用して ChatGPT をトレーニングし、大規模なテキスト データセット上のさまざまな状況で人間がどのようにコミュニケーションし、反応するかを学習します。 これにより、ChatGPT は人間のような会話を生成し、ユーザーのさまざまなタスクを支援できるようになります。
ChatGPT を使用するにはどうすればよいですか?
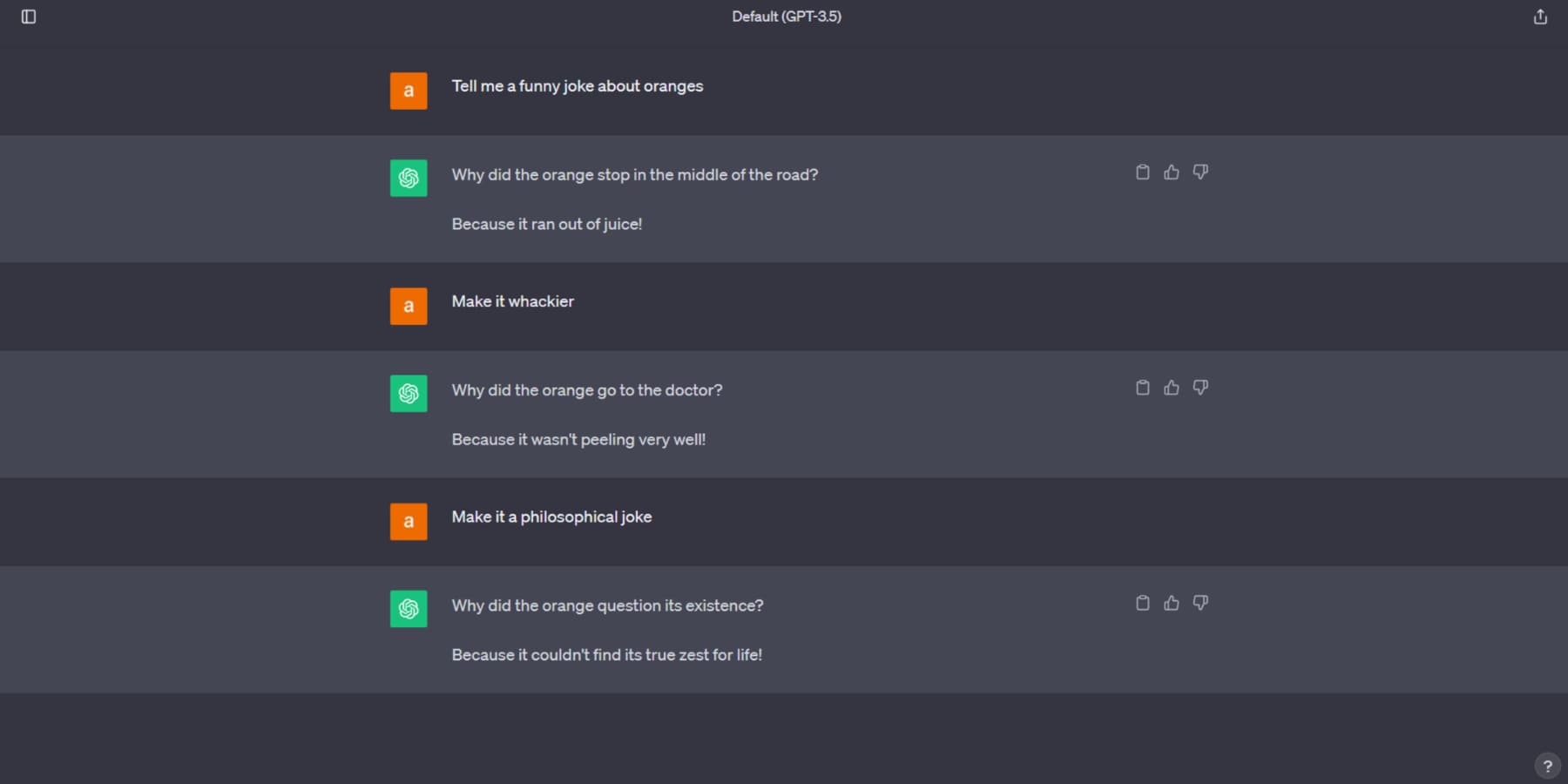
OpenAI の ChatGPT を使用するには、Web サイトでアカウントを作成します。 名前、メールアドレス、電話番号を入力してください。 次に、AI モデルを使用するための質問またはプロンプトをチャットボットに書き込みます。
応答速度はユーザー数によって異なります。 AI の学習と改善に役立つよう、親指を上げたり下げたりして応答を評価できます。 応答に満足できない場合は、チャット ボックスの上にある [応答を再生成] ボタンをクリックして、新しい応答を試してください。

ChatGPT を使用して Web サイトを構築する
私たちのYoutubeチャンネルを購読してください
ChatGPT は、コード スニペットの作成、技術的な質問への回答、ツール、ライブラリ、リソースの推奨事項の提供、およびユーザーによる Web サイトの概要の作成、サイトの設計、コンテンツのアイデアの生成を支援することにより、Web 開発プロジェクトを支援します。 それでは、ChatGPT を使用して Web サイトを構築する方法を見てみましょう。
ChatGPT を使用して WordPress ウェブサイトを構築する
WordPress は広く普及しているコンテンツ管理システム (CMS) であり、インターネット環境の 40% 以上を占めています。 ChatGPT の機能を活用すると、WordPress Web サイトのデザイン ワークフローを大幅に効率化できます。 では、ChatGPT を使用して Web サイトを構築するにはどうすればよいでしょうか? 探検してみましょう。
ドメインを取得する
ドメイン名はインターネット上の Web サイトの固定位置として機能し、訪問者が Web サイトをすぐに見つけられるようにします。 ドメインを保護するには、レジストラを選択します。 あなたは、少なくとも 1 年間の登録期間中、この名前を使用する独占的権利を持ちます。 Webサイトの立ち上げやメールとしての利用など、様々な活用方法が可能です。
ドメインの登録にはNameCheapをお勧めします。 SiteGround や Bluehost などの Web サイト ホスティング サービスでは、追加のドメイン登録オプションが提供されることがよくあります。

ホスティングプランを購入してWordPressをインストールする
Web サイトやアプリケーションをオンラインでアクセスできるようにするには、Web ホスティングが必要です。 これは、プロバイダーが管理する物理サーバー上のスペースを借りるようなものです。 また、プロバイダーは Web サイトの安全性を確保し、訪問者のブラウザに配信します。 Web ホスティングの費用は、Web サイトのサイズによって異なります。
WordPress Web サイトをホスティングする場合、予算と Web サイトの種類に応じて、SiteGround、Hostinger、または Cloudways が最適な選択肢となります。

前述したものと同様、多くのホスティング プロバイダーは、WordPress がプリインストールされた WordPress 固有のプランを提供しています。 ホスティング プロバイダーの cPanel で Softaculous などのワンクリック インストーラーを使用することもできます。 WordPress スクリプトを選択し、必要な詳細を入力して、「インストール」をクリックします。 インストール後、指定された管理者資格情報を使用して、サイトのバックエンド (www.yoursite.com/wp-login.php) にアクセスします。
WordPress を手動でインストールすることもできます。 WordPress のインストールに関する包括的なガイドをご覧ください。
テーマを選択してください
Web サイトの外観と機能を決定するファイルのコレクションである WordPress テーマは、好みに合わせて調整でき、公式の WordPress テーマ ディレクトリやサードパーティ マーケットプレイスなどのさまざまなソースから取得できます。
WordPress テーマを選択するとき、最もお勧めするのは Divi です。 Divi は包括的なデザイン フレームワークで際立っており、Web サイトをゼロから簡単にパーソナライズできます。 直感的なドラッグ アンド ドロップ ビルダー、2000 を超える事前にデザインされたレイアウトの多様なライブラリ、デザイン要素の完全な制御、テーマ ビルダー、および応答性の高い編集機能のおかげで、コーディングの専門知識がなくても、魅力的な Web サイトを作成できます。

さらに、ChatGPT を利用した Divi AI は、人工知能の助けを借りて Web サイトの作成を支援します。 さらに、Divi には徹底したドキュメントと優れたサポートが付属しています。
ChatGPT を使用してページをブレインストーミングする
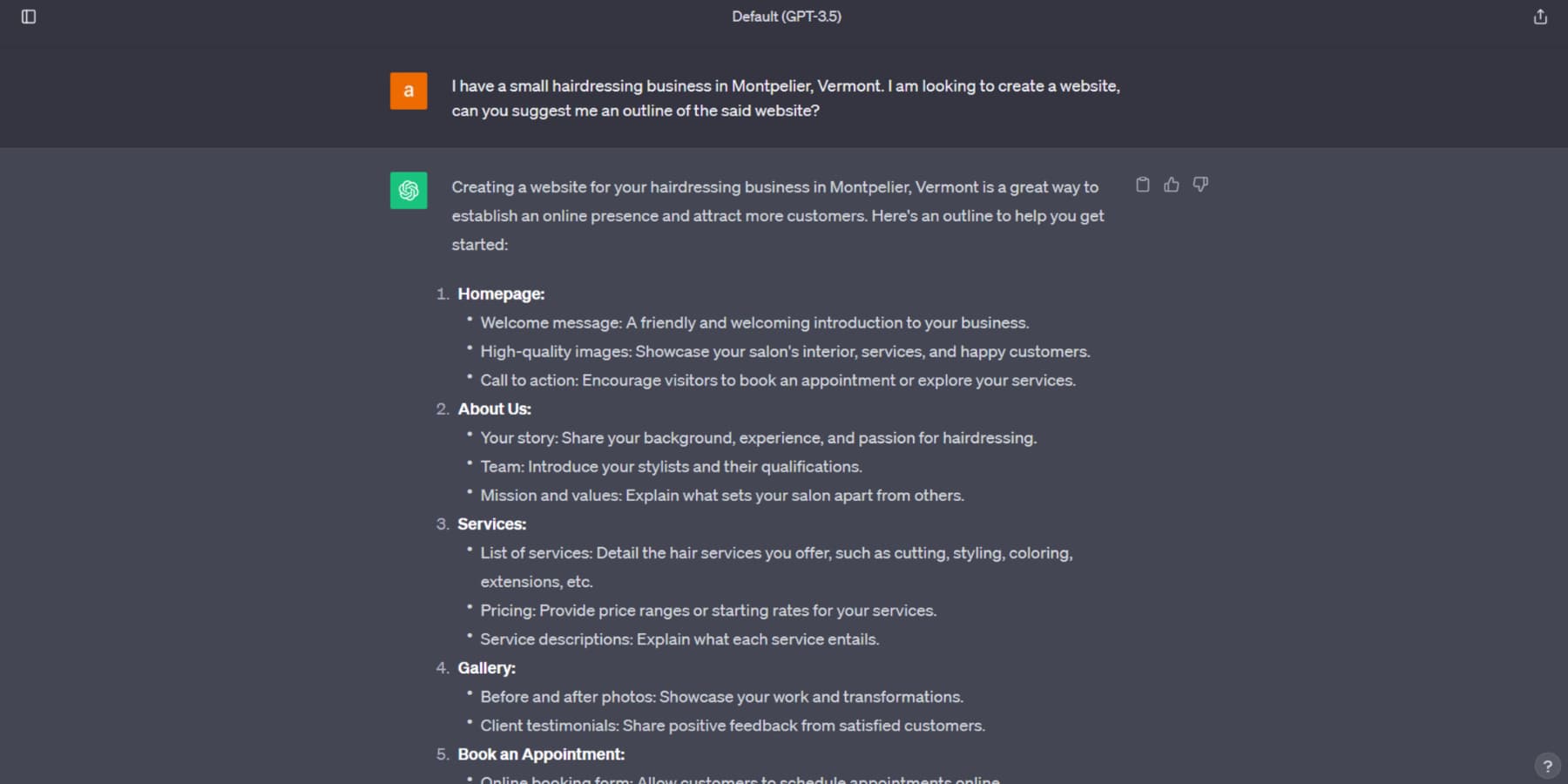
Web サイトの構築を開始する前に、含めるページを検討してみましょう。 サポートが必要な場合は、ChatGPT にお問い合わせください。 この例では、小規模な理髪店の Web サイトの基本的なアウトラインを作成しています。

提案された概要では、各ページが何を特集すべきかについて説明します。 AI モデルは、ホームページの要素を提案したり、コンバージョンを増やすためにページを最適化するための提案を提供したりすることもできます。
これらの提案は、最初の調査段階を簡素化するのに役立ちます。 ただし、Web 開発プロジェクトに組み込む前に、さらに改良することをお勧めします。
WordPress でページを作成する
テーマと含めるページを決めたら、WordPress ページを作成します。 バックエンドを通じて新しいページを追加することから始めることができます。
ページを構築するには、WordPress 組み込みブロック ビルダー、ページ ビルダー、カスタム コーディングの使用など、さまざまなオプションがあります。 ただし、前述したように、この記事では Divi に固執します。
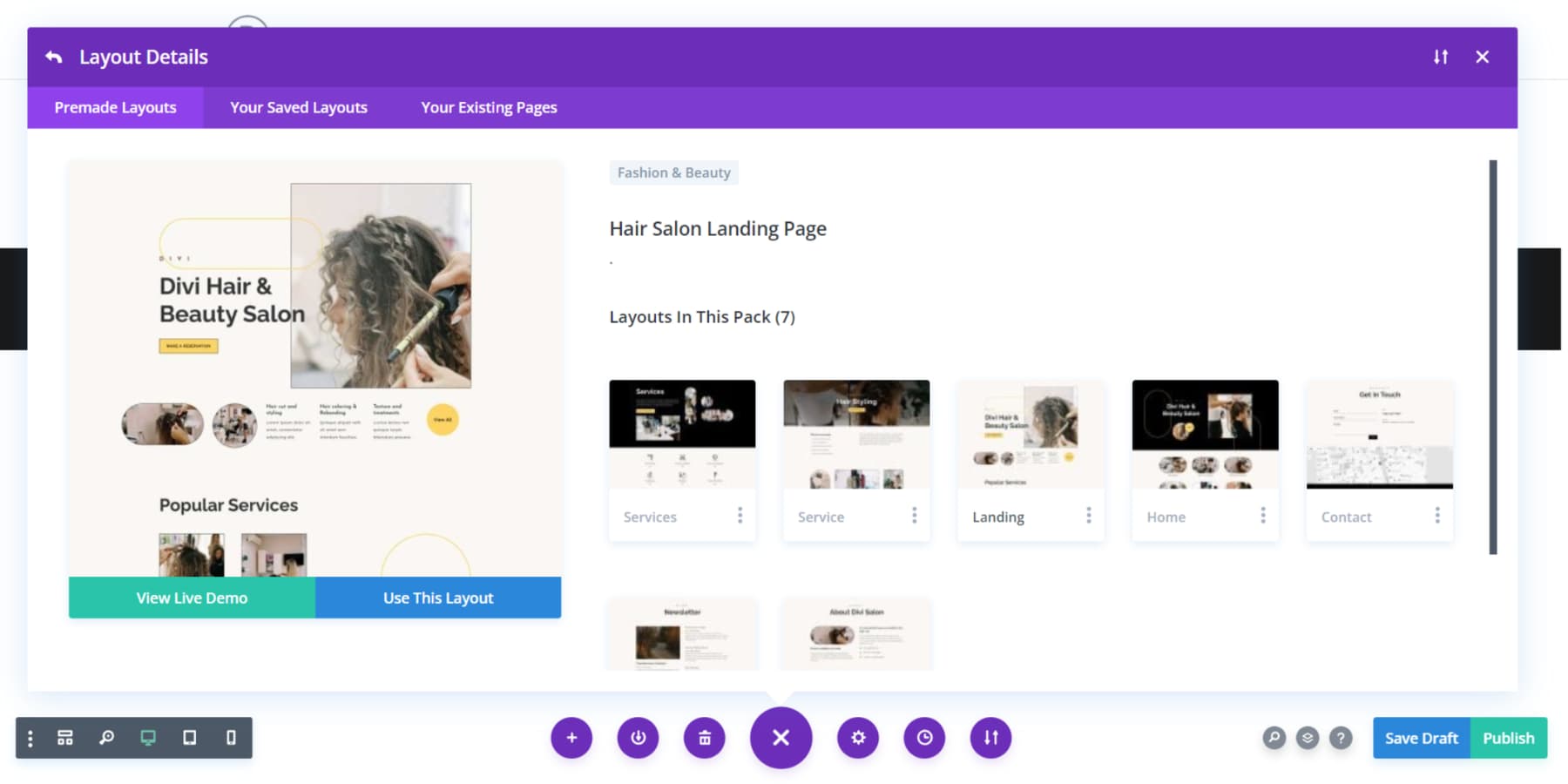
ページを最初から作成することもできますが、既製のレイアウトを使用すると、Web ページのデザインを大幅に調整することができます。 Divi を使用するときに既製のレイアウトをインポートするには、[レイアウトを参照] ボタンを選択し、2000 以上の既製レイアウトの中から好みのレイアウトを検索し、ページでの作業を開始するときにプロンプトが表示されたら、[このレイアウトを使用] ボタンをクリックします。 。

レイアウトがページにインポートされたら、Divi の直感的なドラッグ アンド ドロップのビジュアル ビルダーを使用して簡単にカスタマイズできます。
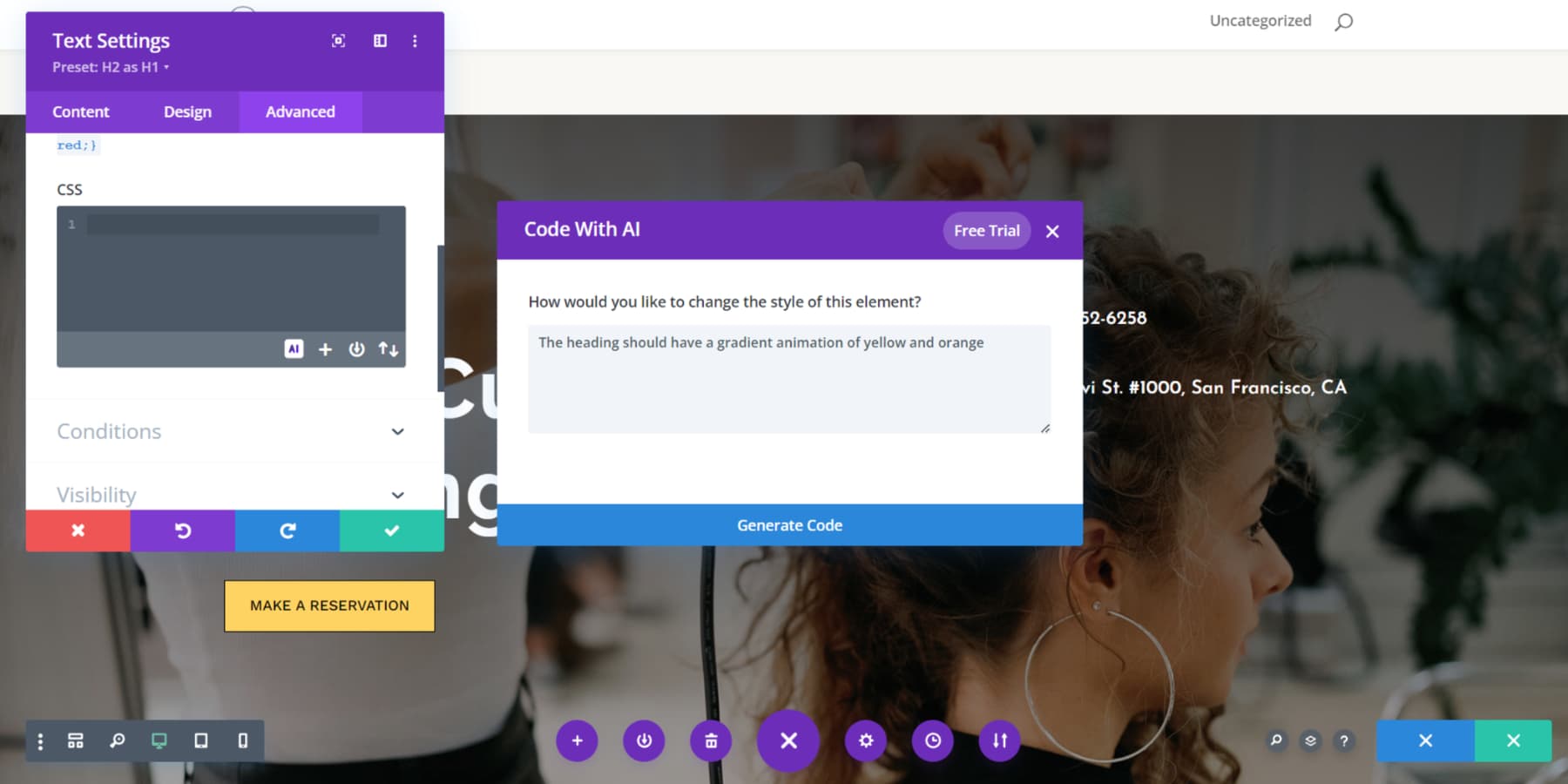
ここで、一般的なシナリオを考えてみましょう。Web サイトの特定のレイアウトを念頭に置いていますが、特にカスタム コーディングが必要になった場合、それを実現する方法がわかりません。 ディビコードAIを入力してください。 専門のコーダーがいなくても、CSS と HTML コードを使用してレイアウトをカスタマイズできます。
必要なセクションをできるだけ明確に説明するだけで、Divi AI が引き継ぎます。 必要なコードを作成するだけでなく、それをセクションにシームレスに挿入します。 それは、経験豊富な Web デザイン アシスタントがそばにいるようなものです。

ChatGPT を使用してコンテンツを生成する
ページの見た目がシャープになったので、次は魅力的なコンテンツを注入します。 ChatGPT は、高度な言語処理機能により、Web サイトのコンテンツを生成するための優れたリソースです。 その主な利点の 1 つは、アイデアや草案を生成し、貴重な時間を迅速に節約できることです。 Divi AI を使用すると、Web デザイン環境内で ChatGPT のパワーを活用できます。
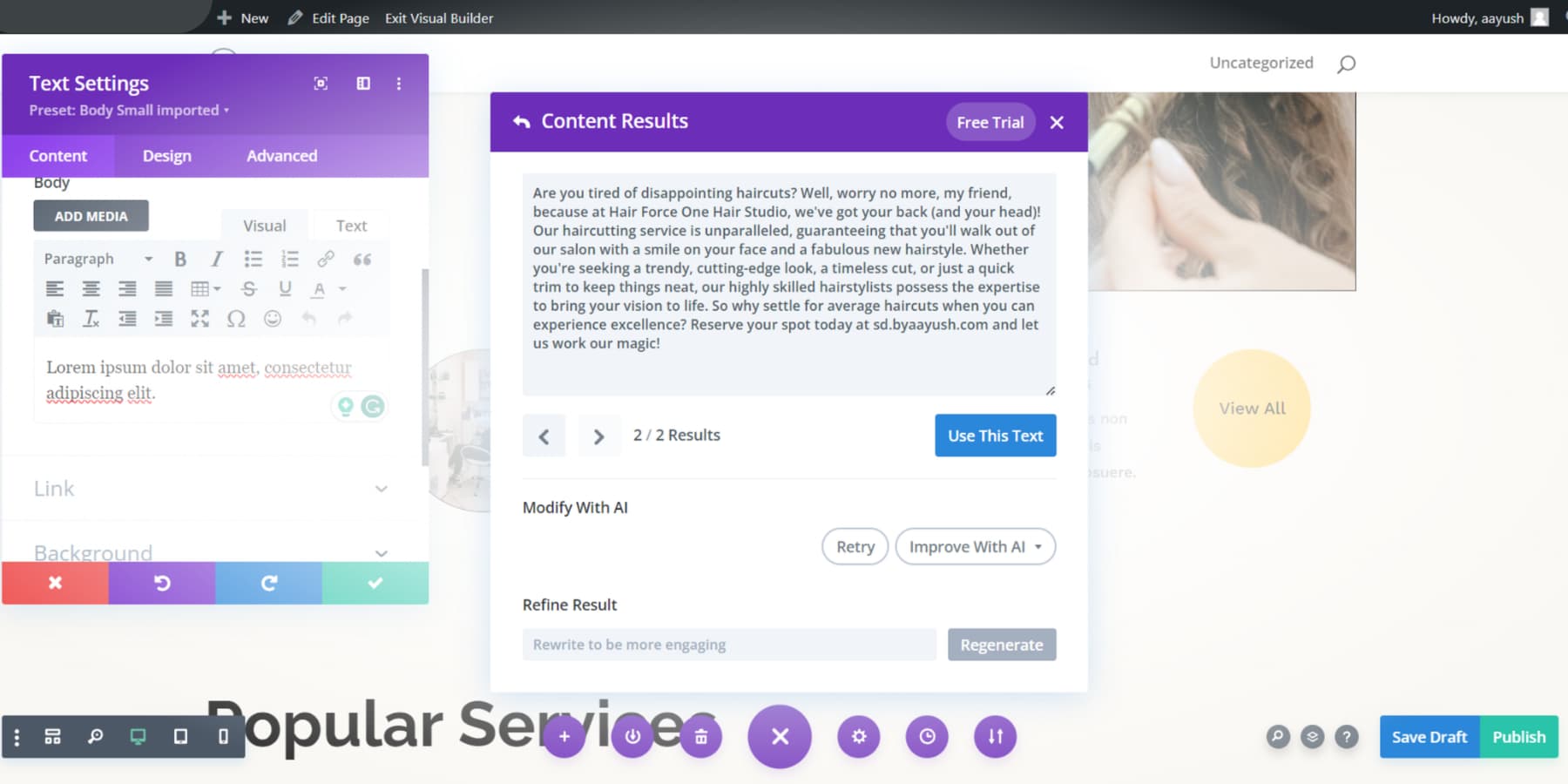
ウィットとユーモアのタッチを求めて、私は Divi AI にサービスの 1 つのサンプル コピーを書くように依頼しました。そして、それが生成したものは次のとおりです。

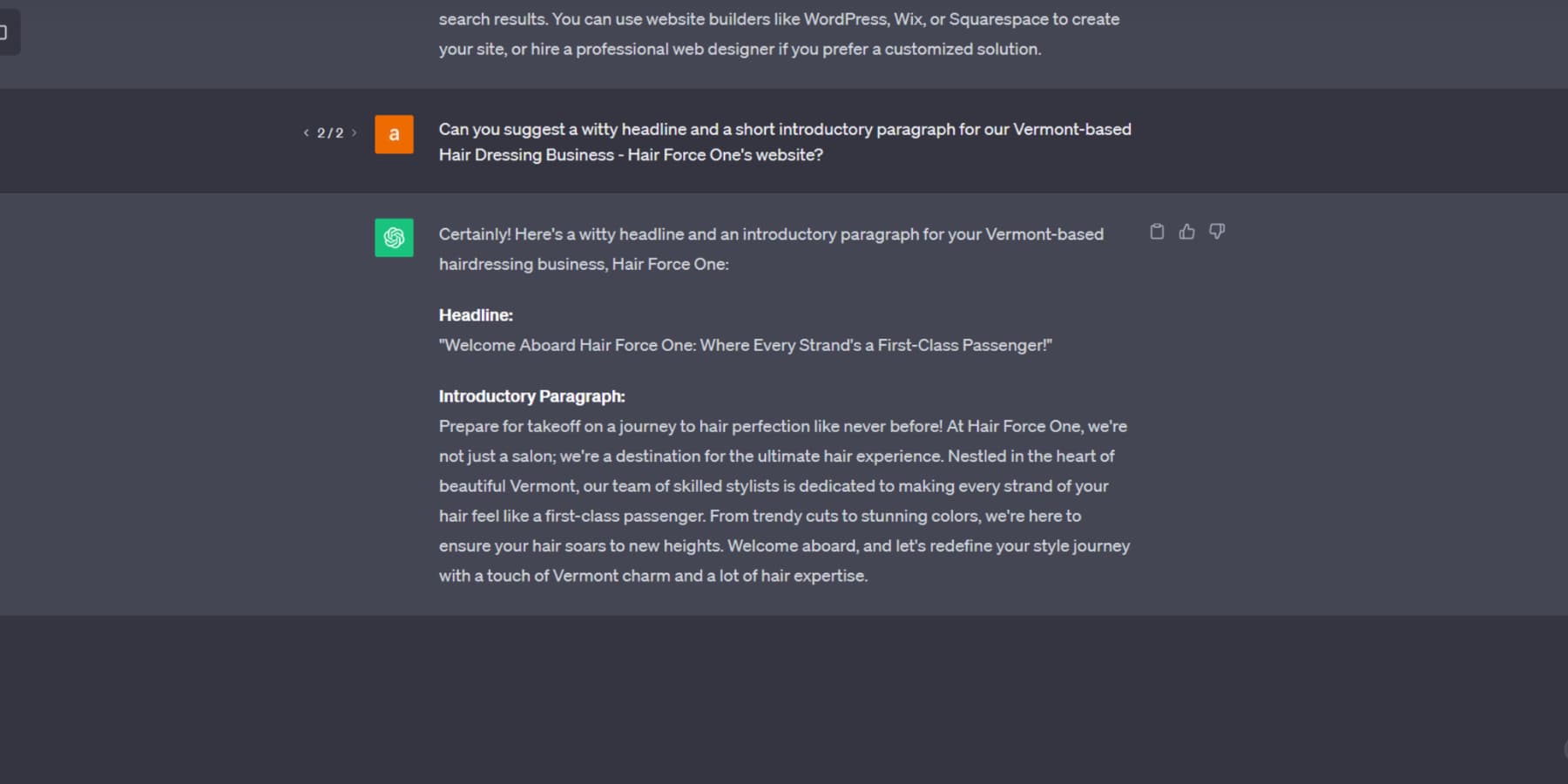
Divi AI の使用を検討していない場合でも、ChatGPT の機能を利用して静的 Web ページに合わせたコンテンツを作成できます。 Web サイトの概要を探したときと同様に、Web サイトのホームページのヒーロー セクションに合わせて明示的に調整された説得力のある見出しと魅力的な紹介文を提供するモデルをリクエストしてプロセスを開始しましょう。


ChatGPT または Divi AI を使用したキーワード調査に基づいて、WordPress Web サイト用の SEO に適したブログ投稿を生成することもできます。 さらに、特定の視聴者層に基づいてコンテンツをカスタマイズできます。
ChatGPT を使用すると、Web サイトやブログ投稿の魅力的なコンテンツやコピーを簡単に作成できます。 ただし、ChatGPT やその他の AI コンテンツ ジェネレーターでは、Web サイトに完璧なコンテンツを作成できないことを覚えておくことが重要です。 高品質の投稿を確実に作成するには、人間による校正と編集が引き続き必要です。
AIを使用して画像を生成する
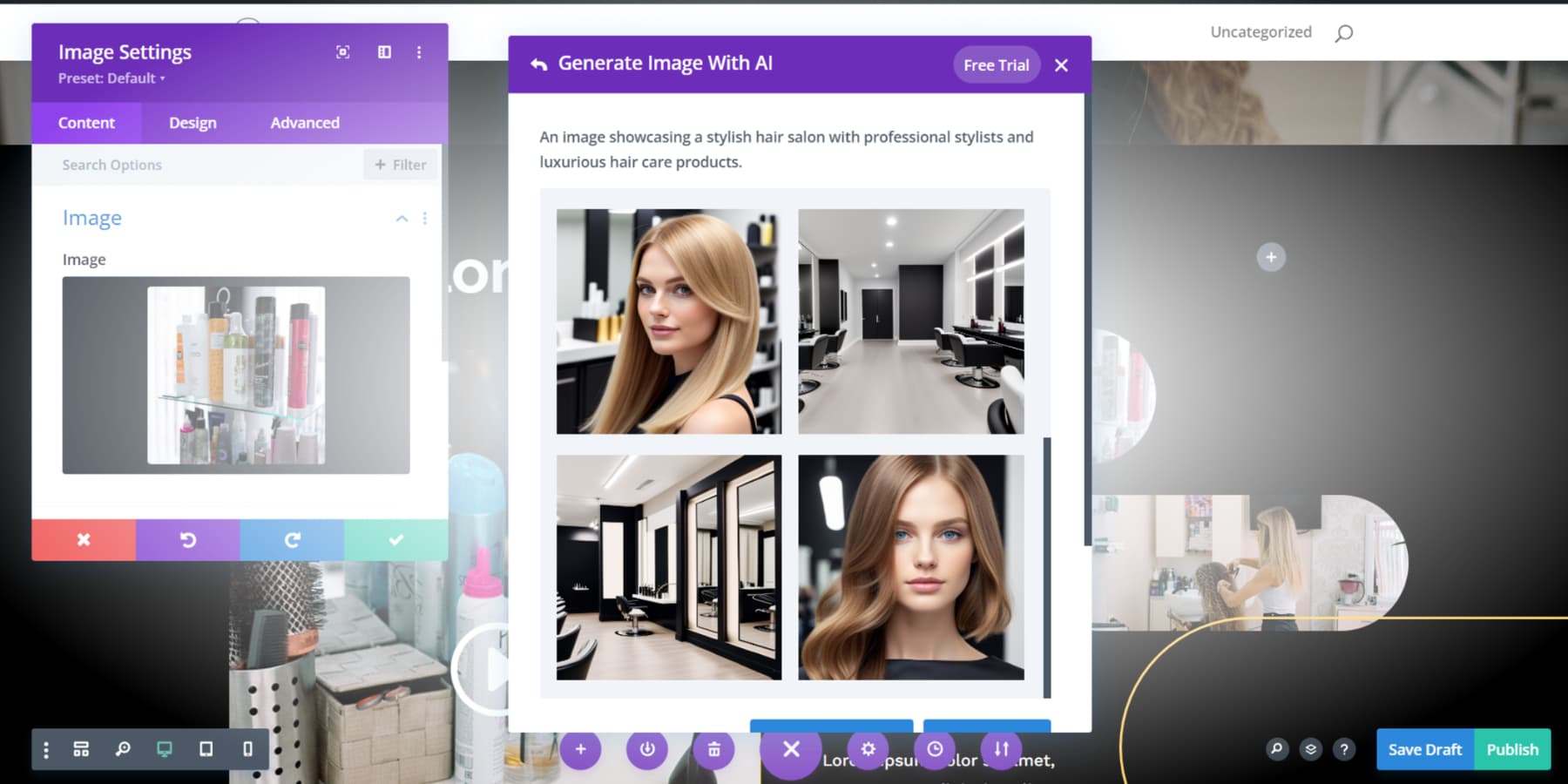
Web サイトのコンテンツが整理されたので、別の側面、つまり画像生成における Divi AI の創造的な可能性を探ってみましょう。 プロセスは簡単です。包括的な説明を入力すれば、すぐに画像を準備できます。
Divi AI の画像には著作権やロイヤリティに関する負担がなく、帰属を求めたり使用制限に遭遇したりすることなく自由に使用できることは注目に値します。

Divi AI を使用する予定がない場合は、AI Engine、Photosonic、Jasper AI などの特殊なツールを使用して AI イメージを作成する必要がある場合があります。
このアプローチの課題は、さまざまなコンテンツと画像作成タブの間を切り替えるのに必要な時間と労力であり、主に締め切りが厳しい中で作業を行う場合、これはかなりの負担となる可能性があります。
ただし、Divi AI の利点は、Web サイト設計環境内で ChatGPT の機能を直接活用でき、ワークフローを合理化できることです。
テキストと同様に、AI を使用して画像を生成する場合も、常に正確であるとは限らず、多少意外な結果や不快な結果が生じる可能性があります。 そんなときは、手作業による簡単なレタッチが役に立つかもしれません。
ChatGPT を使用して HTML Web サイトを構築する
Web サイト構築に ChatGPT の力を活用する従来のアプローチをお探しですか? もしそうなら、このセグメントはあなたのためのものです。 次の手順では、コーディングの基本を理解している必要があります。 どこから始めればよいかわからない場合は、Udemy や Coursera などのプラットフォームでコースを受講することを検討してください。 ここで、従来の HTML とプログラミング手法を使用して ChatGPT で Web サイトを構築する方法を詳しく見てみましょう。
ChatGPT を使用してページを計画する
ChatGPT を使用して WordPress セクションでアウトラインを作成したのと同じように、あなたも ChatGPT を利用して HTML Web サイトのページの戦略を立てることができます。
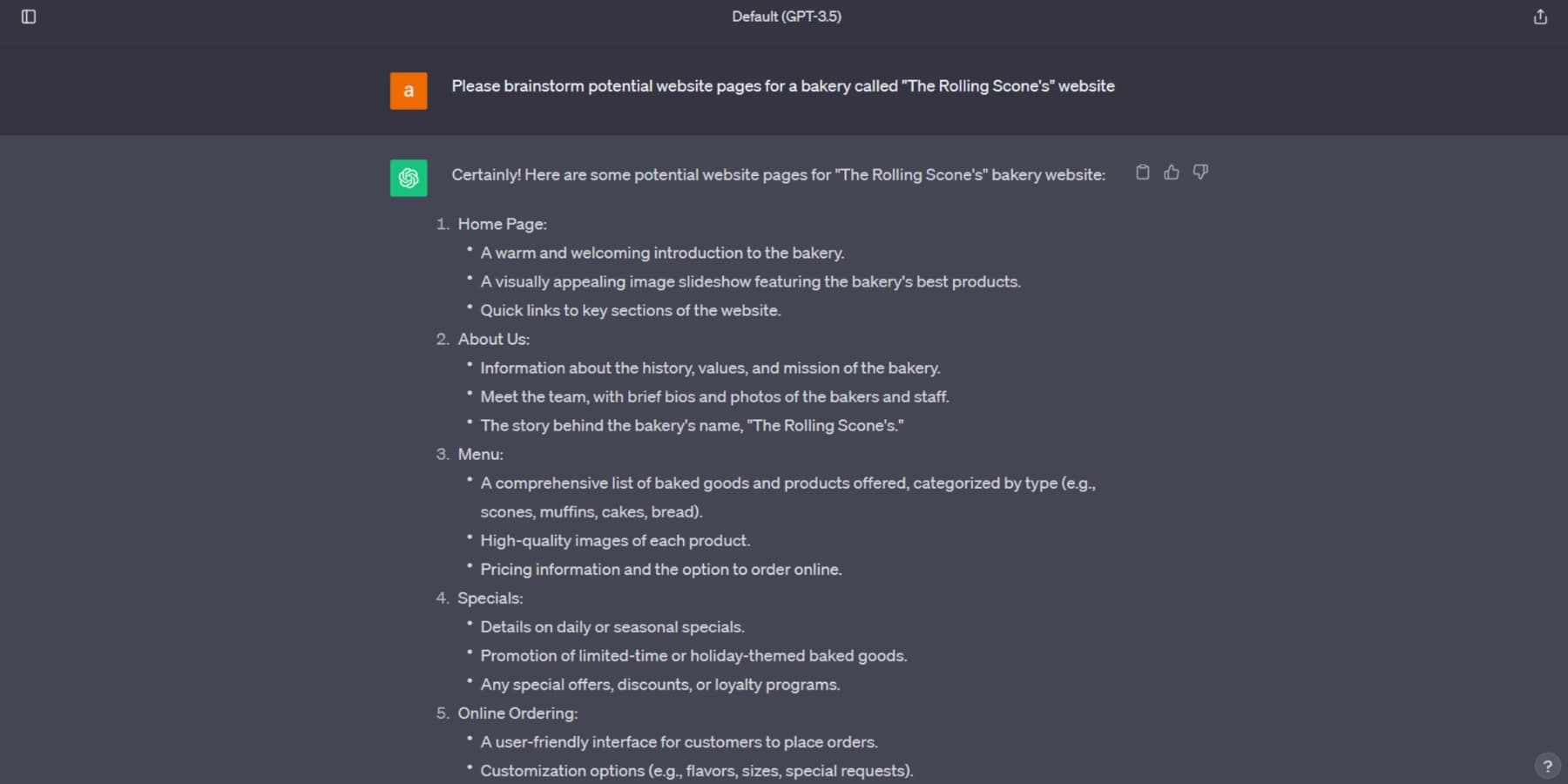
これが実際的な例です – 私たちは ChatGPT に、少なくとも 3 ページからなるベーカリー ビジネス Web サイト用の簡単なガイドを作成するよう依頼しました。 ChatGPT は、各ページに必要な内容を詳しく説明した簡潔な説明を備えた、シンプルかつ効果的なブループリントを提供しました。

ページの HTML コードを生成する
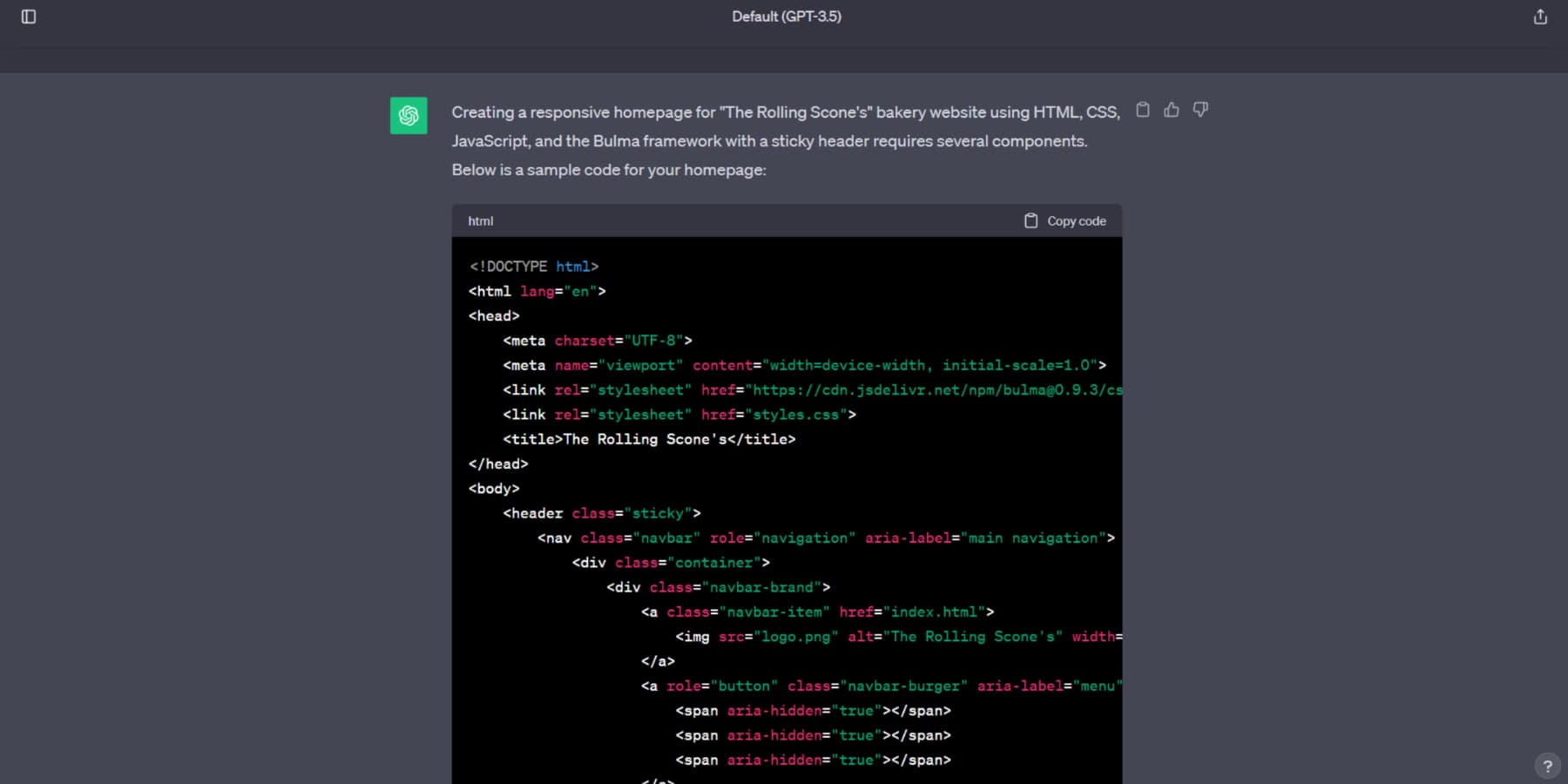
ChatGPT のコード生成機能を調べてみましょう。 たとえば、HTML と Bulma フレームワークを使用してパン屋のレスポンシブなホームページを作成するよう依頼しました。 プロンプトは次のとおりです。
HTML、CSS、JS、Bulma、および必要なコンポーネントを使用して、「The Rolling Scone's」Web サイトというパン屋業用の応答性の高いホームページを生成します。
チャットボットは必要なコードをすぐに生成しました。

ChatGPT によって生成されたコードにはエラーが含まれている可能性があるため、コードを確認することが重要です。 ブラウザで確認し、必要な修正を行うことをお勧めします。 さらに、スクリプトが長いと問題が生じる可能性がありますが、フォローアップ プロンプトを提供する、応答を再生成する、新しいチャットを開始して新たに開始するなどのオプションがあります。
ChatGPT は、画像パスの変更など、追加のアクションが必要な場合に役立つメモを追加できます。 Photosonic などの AI ツールを画像生成に利用できます。 経験がある場合は、Bootstrap や React などの言語でコードをリクエストすることもできます。
AI を使用してコピーを生成し、スタイルを設定する
ChatGPT には最初はすべてのセクションのコンテンツとスタイルが含まれていない可能性がありますが、既存のチャットで必要な詳細をリクエストできます。
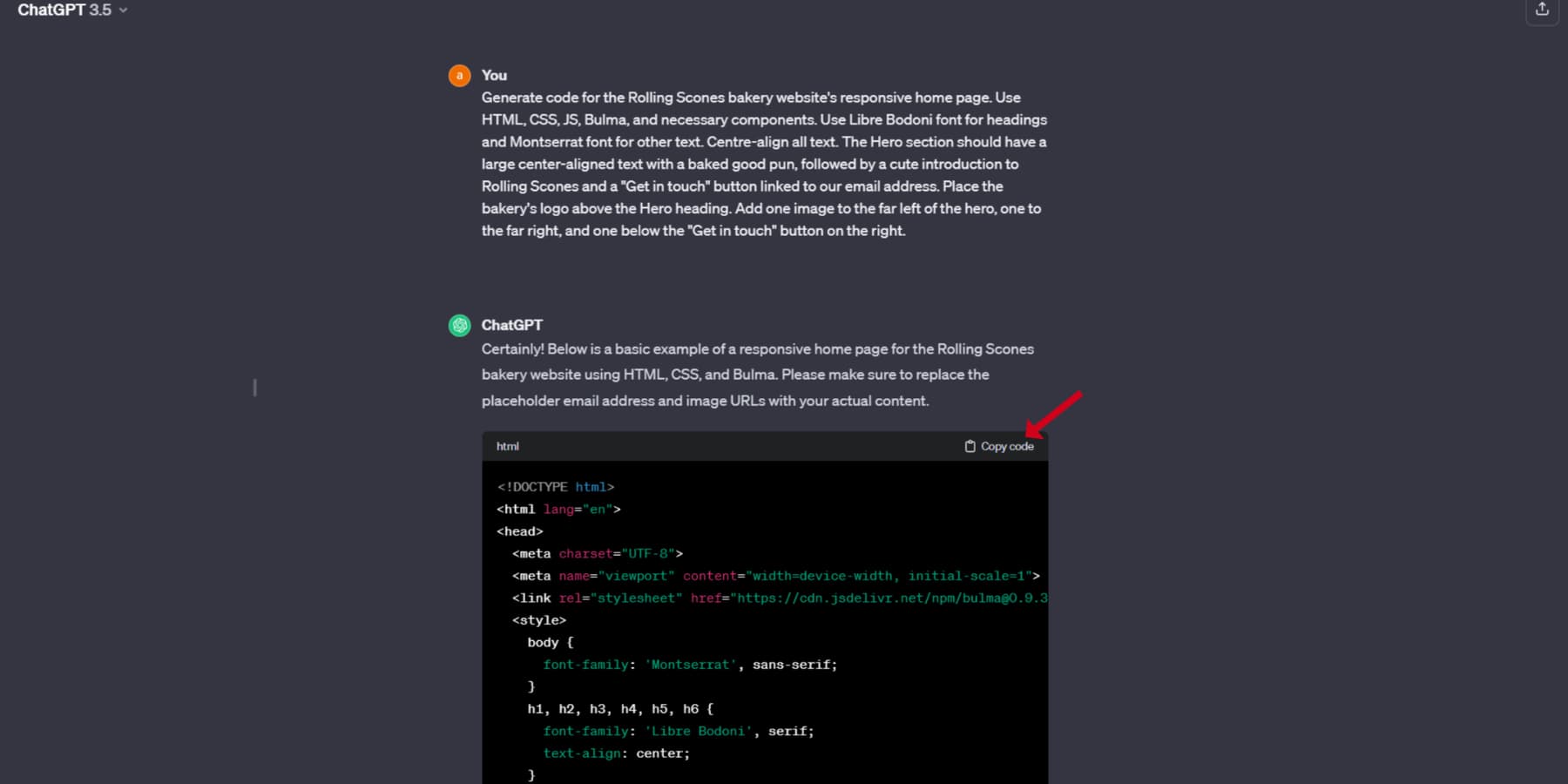
関連するコンテンツとスタイルを含む Web ページの HTML を取得するために使用したプロンプトは次のとおりです。
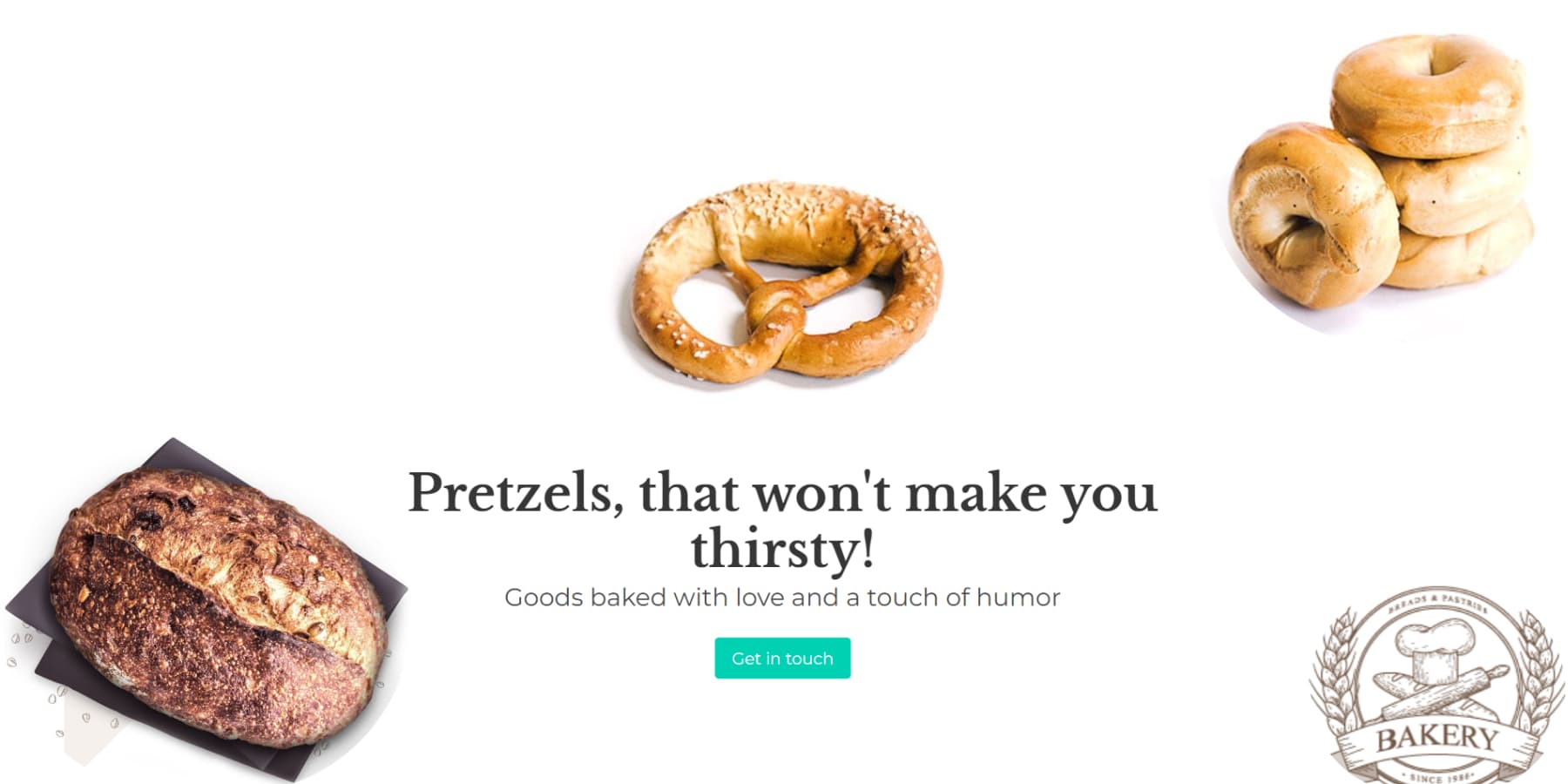
Rolling Scones ベーカリー Web サイトの応答性の高いホームページのコードを生成します。 HTML、CSS、JS、Bulma、および必要なコンポーネントを使用します。 見出しには Libre Bodoni フォントを使用し、その他のテキストには Montserrat フォントを使用します。 すべてのテキストを中央揃えにします。 ヒーローセクションには、焼き菓子のダジャレを含む大きなテキストが中央揃えで配置され、その後にローリングスコーンのかわいい紹介文と、電子メールアドレスにリンクされた「連絡する」ボタンが表示されます。 パン屋のロゴをヒーローの見出しの上に配置します。 ヒーローの左端に 1 つ、右端に 1 つ、右側の [連絡する] ボタンの下に 1 つの画像を追加します。
これは非常に具体的なプロンプトですが、より具体的であればあるほど、より良い結果が得られることを覚えておいてください。 また、前述したように、ChatGPT では画像のプレースホルダー リンクが使用されていただけですが、これを実際の画像へのリンクに置き換えました。 結果:

これは、コンテンツ作成プロセスをより効率的にするための確実な方法です。 ChatGPT が生成するテキストは、一般化されたり単純になったりする場合があることに注意することが重要です。 しかし、選択肢はあります。 Rytr や Jasper などのツールを使用すると、コンテンツにさらに精緻さを加えることができます。 このアプローチでは、コピー&ペーストなどの手動作業が必要になる場合がありますが、Web ページに最適なコンテンツを得るために支払う費用はわずかです。
ドメインとホスティング プランを取得する
ChatGPT が生成したコードを含む HTML ファイルを保存したら、次のステップは、ホスティングを通じてそのファイルにオンラインでアクセスできるようにすることです。 これには、適切なドメイン名とホスティング プランの選択が含まれます。 できれば Web サイトのコンテンツを反映した、覚えやすいドメイン名を選択してください。
ドメイン登録には NameCheap をお勧めします。 ホスティング ソリューションを探す場合は、速度やサイト管理を容易にするユーザーフレンドリーなコントロール パネルなどの重要な要素を優先してください。 さらに、ホスティングプロバイダーのカスタマーサポートの品質を評価します。
前述したように、優れた Web ホスティング機能を備えた Siteground、A2Hosting、または Hostinger を検討することをお勧めします。 ドメイン登録はプランにバンドルされているため、費用を節約することもできます。

HTML コードをライブにする
Web サイトの HTML コードとコンテンツが最適なドメインに選択され、信頼できるホスティング プランが確保されたので、ページを公開して世界中に公開しましょう。 これには、WordPress を使用するか、WordPress を使用しないかの 2 つのオプションがあります。
WordPress を選択すると、堅牢な CMS、メディア管理、統合などが提供されます。 まずはWordPressのルートを調べてみましょう。 まず、手動またはホスティング サービス経由でサーバーにインストールします。
テーマを選択して新しいページを作成します。 まず、「コードをコピー」ボタンを使用して ChatGPT の HTML コードをコピーします。

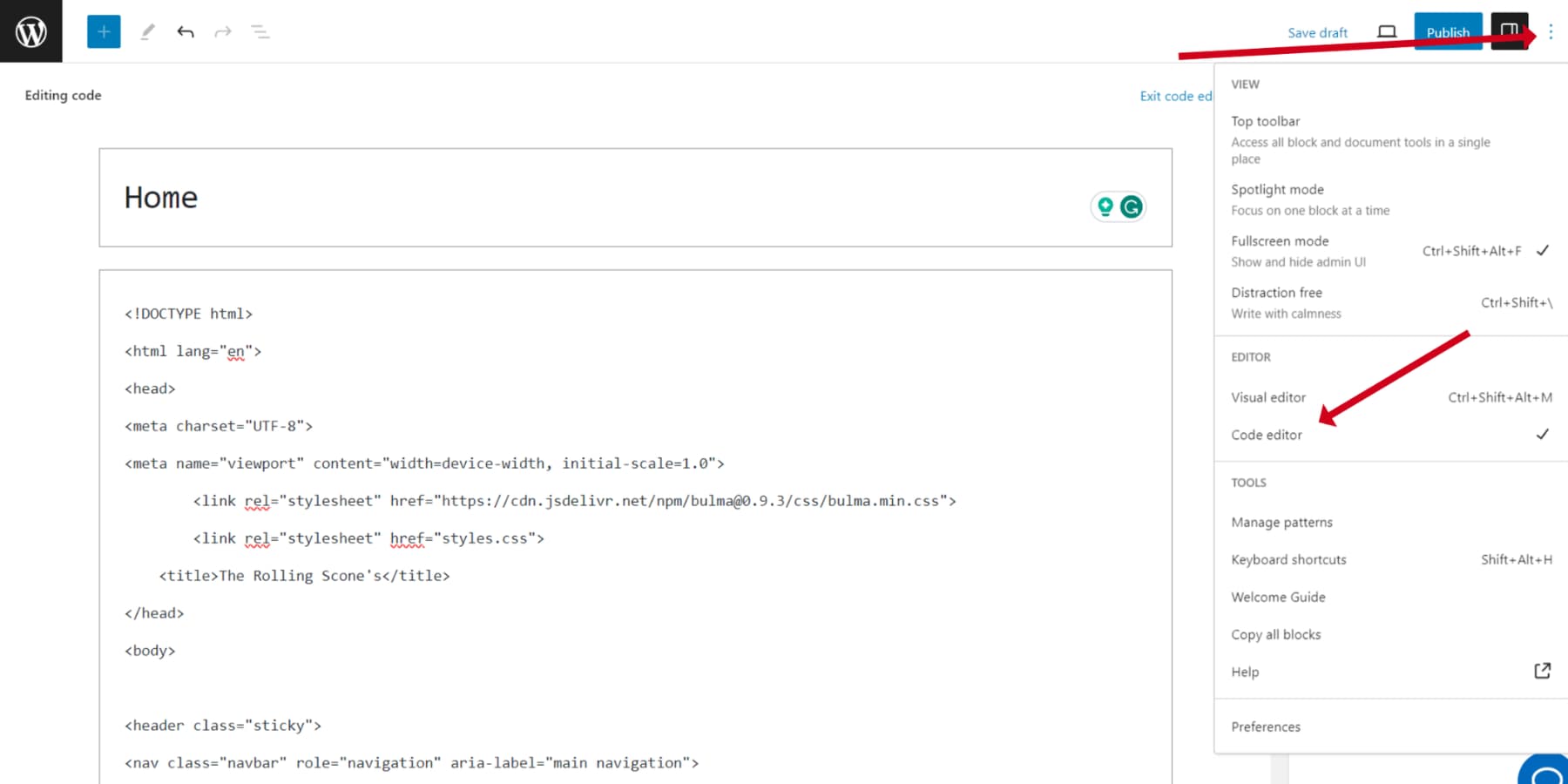
コードをコピーした後、メニューから「コード エディター」を選択するか、ショートカット CTRL + Shift + Alt + M (Mac の場合は Control + Shift + Option + M) を使用してコード エディター モードに切り替え、コピーしたコードを貼り付けます。

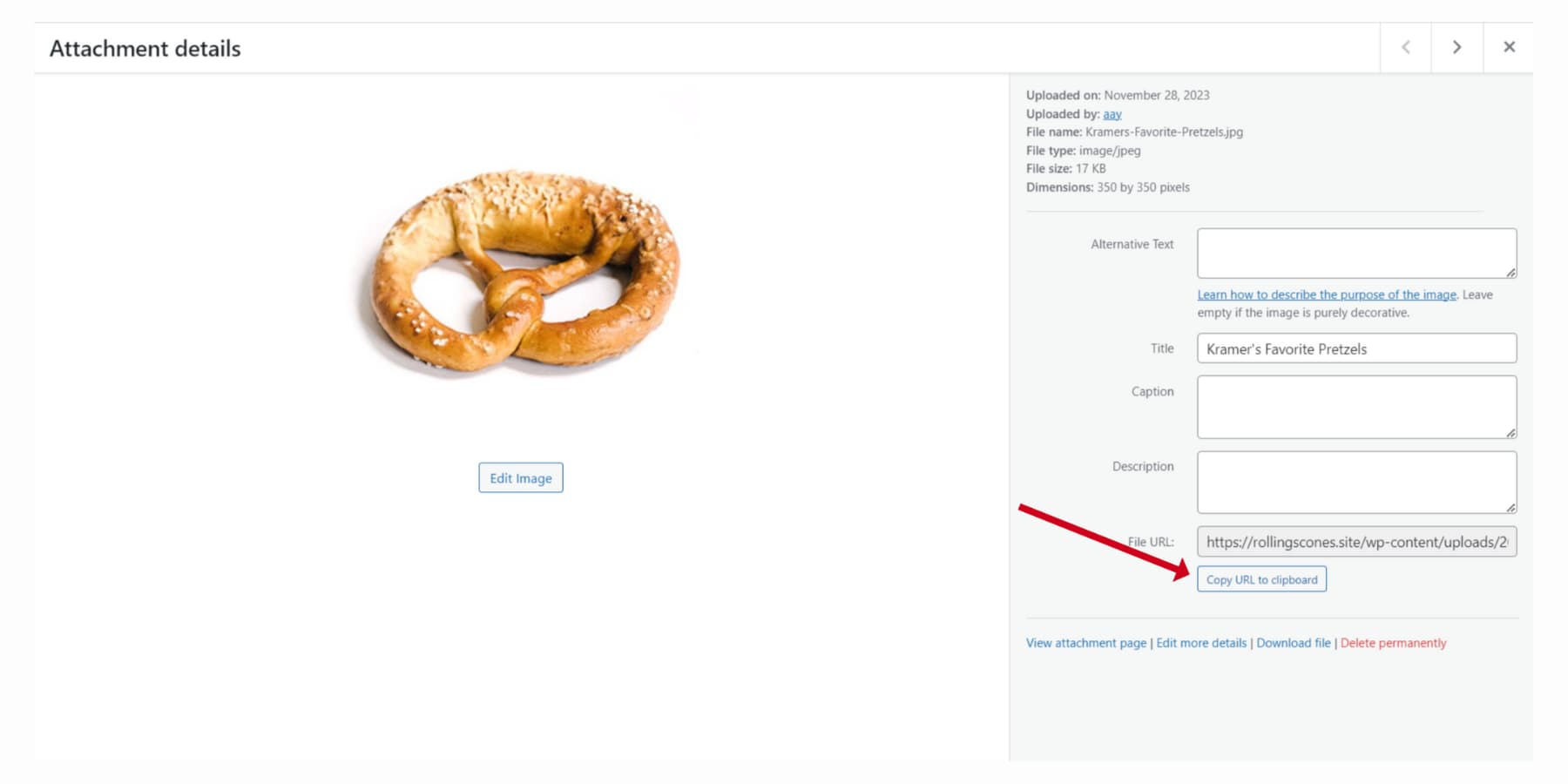
画像の場合は、WordPress メディア ライブラリにアップロードし、プレースホルダーを実際のリンクに置き換えます。画像の [URL をクリップボードにコピー] を選択すると、リンクをコピーできます。

他のページでもプロセスを続けます。 CSS をテーマの style.css ファイルに統合します。 ちょっとした注意事項: Divi のようなテーマ ビルダーを使用せずにブログ投稿やヘッダーの追加用のテンプレートを検討している人にとって、ここで「ハード コーディング」が重要になります。 これには PHP の知識が必要です。チュートリアルの範囲からは少し外れますが、オンラインでいつでも包括的なリソースを見つけることができます。
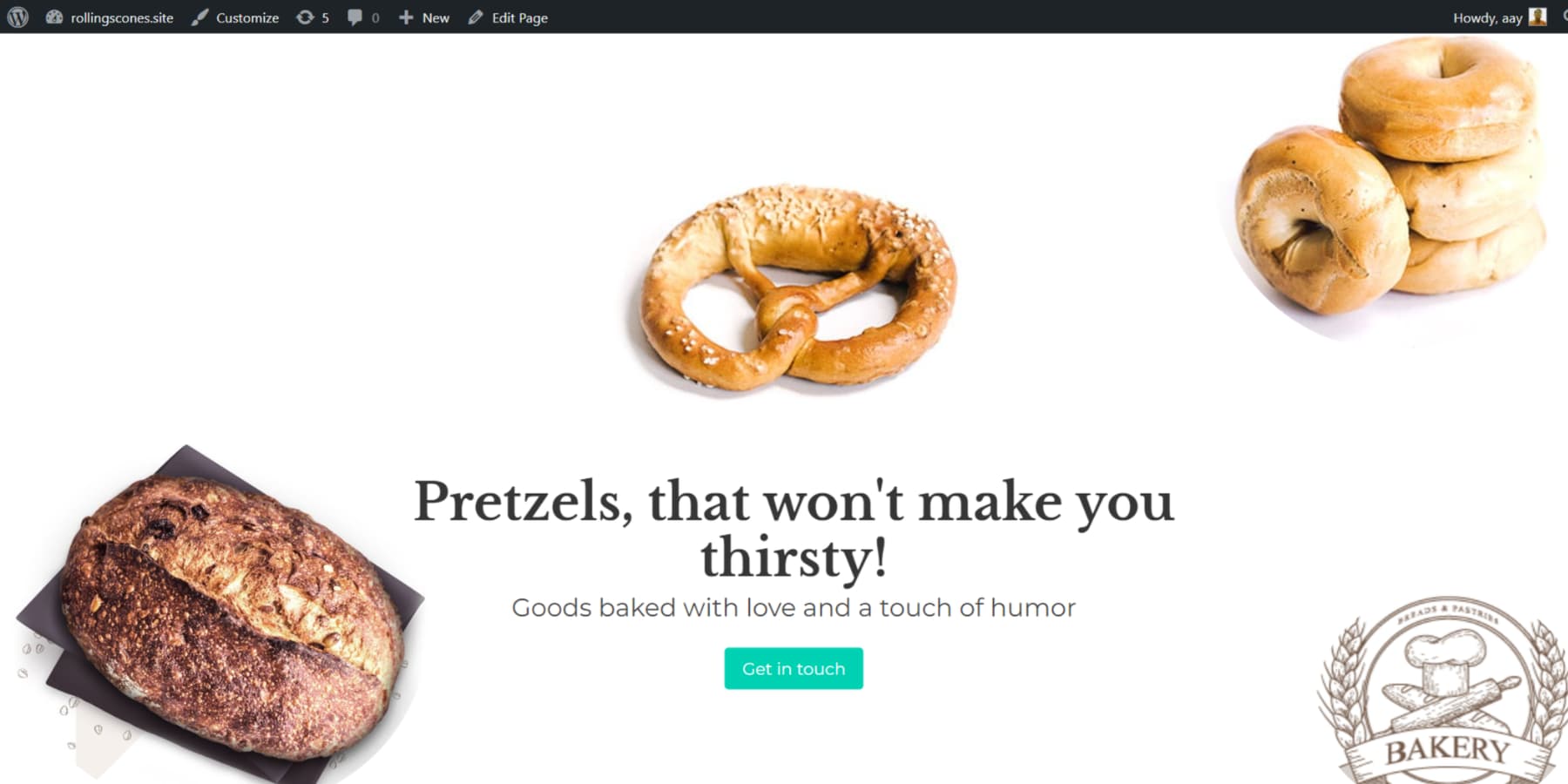
ChatGPT を使用して生成したサイトが WordPress 上でどのように表示されるかは次のとおりです。

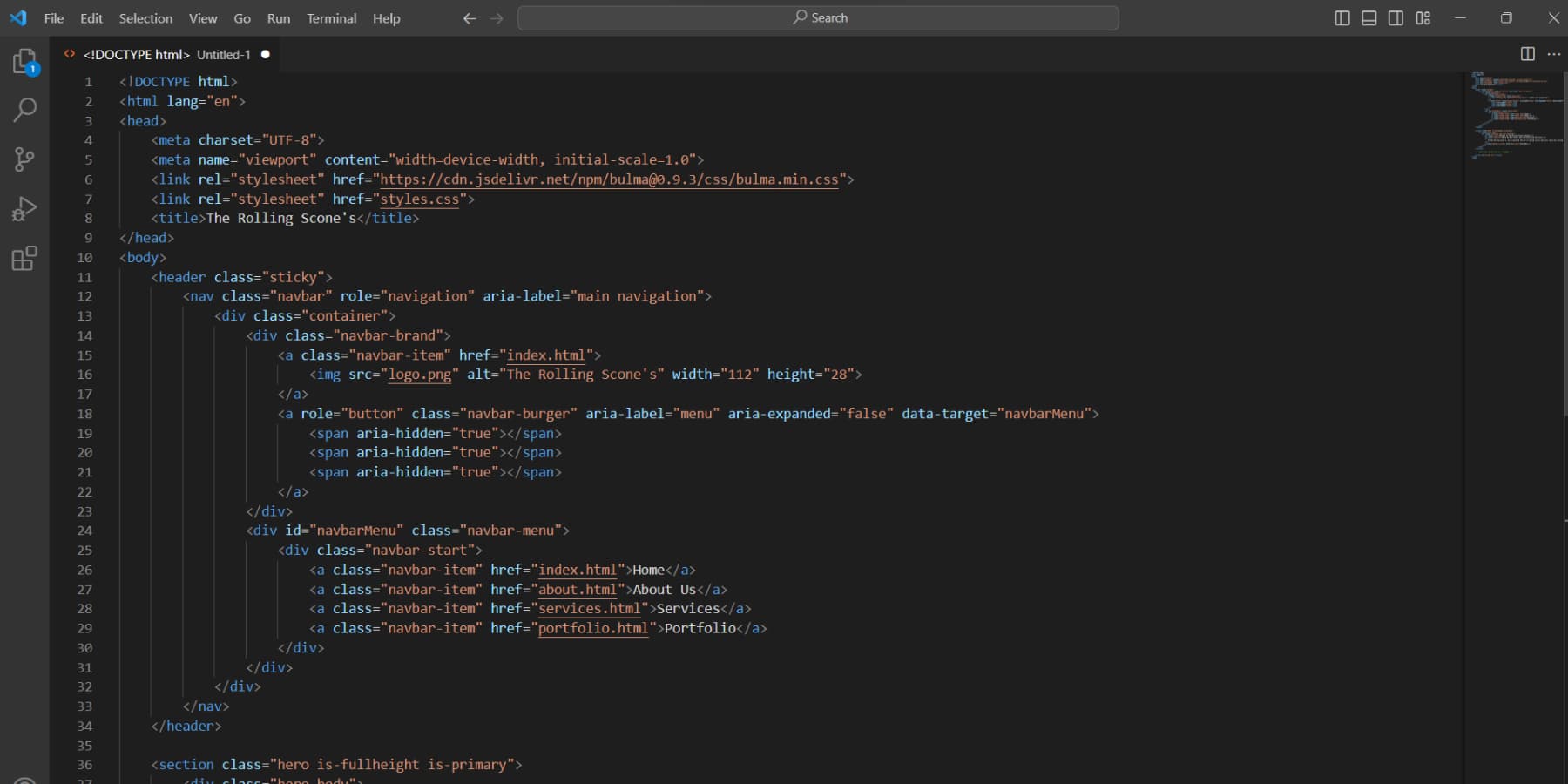
次に、WordPress 以外のアプローチを見てみましょう。 コードをお気に入りのテキスト エディター (Visual Studio Code、Sublime Text、または Atom) にコピーし、互換性のためにホーム ページを「index.html」として保存します。

HTML ファイルと CSS ファイルの準備ができたら、ホストのダッシュボードを介してサーバーにアップロードします。 必要なページ、画像、ヘッダーやフッターなどのコンポーネントをすべて含めることを忘れないでください。
これで、ChatGPT で作成された Web サイトが公開され、誰でもアクセスできるようになりました。
ChatGPT を使用して Web サイトを構築する場合の制限事項
ChatGPT は Web サイト開発のための強力なツールですが、制限があります。 不正確で厳格なコンテンツが提供される可能性があり、Google のコンテンツ ランキングではユーザー エクスペリエンスが考慮されるようになりました。 ChatGPT の知識は主に 2021 年のものであるため、情報が古い可能性があります。 事実確認は不可欠です。 また、ChatGPT によって生成されたコードの精度をテストする必要があります。
さらに、ChatGPT の無料版には、4,096 トークンの制限、高度な機能へのアクセスの制限、ピーク時の優先順位の低下など、コード生成の制限があります。 Plus バージョンでは、複雑なコード、最新情報、アクセスの向上のための機能が強化されています。
コンテンツ生成、特に画像に関して AI を採用する際に見落とされがちな課題は、プロンプトの精度です。 望ましい結果を達成できるかどうかは、プロンプトを作成するときにニーズを効果的に明確に表現できるかどうかにかかっています。
幸いなことに、Divi AI のような画像ジェネレーターを使用すると、AI が通常の入力で巧妙に作成されたプロンプトを作成して助けてくれます。 さらに、参照画像をアップロードするオプションも提供されており、クリエイティブなビジョンにより近い画像を生成できます。
最終的な考え
ChatGPT は、Web サイト開発に関して幅広い支援を提供します。 コンテンツのアイデアを思いついたり、コード スニペットを生成したりするなど、さまざまな方法で役立ちます。
Divi AI は、WordPress ウェブサイトのテキスト、コピー、画像の生成を支援します。 ただし、Divi AI や WordPress を使用する予定がない場合は、他の AI ツールも利用できます。 テキストを生成するには、Rytr と Jasper を試すことができます。 素晴らしいウェブサイト画像を作成する場合、Photosonic と Divi AI が頼りになるオプションです。 さらに、SEO とマーケティングに関してサポートが必要な場合は、Alli AI と Surfer SEO が手を差し伸べます。
誤解を招く応答が時折生成されたり、有害な指示を受けやすいなど、AI ツールの限界を認識することが最も重要ですが、AI を使用して Web サイトを構築する際に人間による編集と監視の必要性を無視することはできません。
ChatGPT は、反復的で時間のかかるタスクを容易にするために特別に設計されており、熟練した開発者に取って代わることを目的としたものではありません。 その目的は、プロセスを最適化して迅速化し、Web サイト構築時の生産性を向上させることです。
ChatGPT を使用した Web サイト構築のどの側面が最もエキサイティングだと思いますか? 以下のコメント欄でお知らせください。
