エレガントなテーマからDiviテーマビルダーを使用してWooCommerceストアを構築するにはどうすればよいですか?
公開: 2022-04-10eコマースは、収益性の高いオンラインの金儲けビジネスとして人気を集めています。 それが理由です; 人々は、eコマースと互換性のある最も美しいデザインと設定を提供する完璧なWordPressテーマを探しています。
また読む:
– WooCommerce製品フィルター–最高のWooCommerceフィルタープラグイン?
–ストアに必要な21の必須のWordPressWooCommerceプラグイン
オンラインのWooCommerceストアを成功させるには、ビジネスの目標に完全に適合するWordPressWooCommerceテーマを入手する必要があります。 さらに、テーマは、迅速で実用的なソリューションを備えた魅力的で見事なショップスタイルを提供する必要があります。
Diviテーマには、完全なWooCommerce互換性と、Diviのショップモジュールを含む豊富な機能が付属しています。 信じられないほどのDiviショップモジュールを使用すると、革新的でモダンな外観で製品を即座に表示できます。
この記事では、WooCommerceプラグインをDiviテーマと統合し、非常に普通のことを実現する方法を簡単に説明します。
また、Divi Shopモジュールを使用してeコマースストアを確立し、製品の販売を迅速に開始する方法についても説明します。
前提条件:
- DiviWordPressテーマ
- 無料のWooCommerceプラグイン
WooCommerceがeコマースストアを作成するための第1の選択肢であるのはなぜですか?
WooCommerceは、約230万のeコマースストアで使用されている堅牢なeコマースストアです。
WooCommerceには、オンラインストアを効率的に作成および管理するのに役立ついくつかの重要な機能が付属しています。
WooCommerceには、費用効果の高いソリューションである安全な支払いオプションに加えて、複数の便利な機能があります。そうしないと、サードパーティのプラグインや拡張機能を購入すると、予算にコストがかかる可能性があります。
WooCommerceはユーザーに柔軟性を提供し、物理的な製品、デジタル製品、サブスクリプションに至るまで何でも販売できます。
他のいくつかの信じられないほどの機能には、ストアのWebサイトに簡単に統合できる100を超える支払いゲートウェイが含まれます。 また、配送ゾーンで構成可能な複数の配送方法。
一言で言えば、WooCommerceはコンパクトなeコマースソリューションであり、高速で信頼性が高く、eコマースのビジネスニーズに合わせて簡単に調整できます。
そのため、WooCommerceはDiviテーマとシームレスに統合され、ビジネス目標に応じて高度にカスタマイズ可能なDivi Shopモジュールを使用して、すばらしいストアを作成できます。
WooCommerceプラグインを設定する方法は?
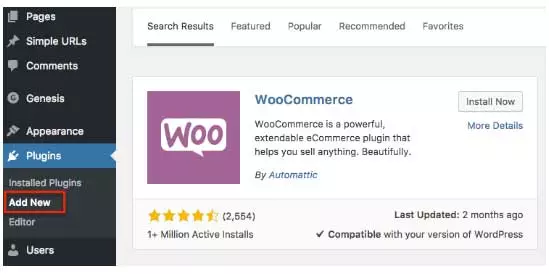
WooCommerceプラグインの設定は、シンプルで簡単な手順です。 WooCommerceプラグインをインストールすると、自動セットアップウィザードがストアのすべての構成設定を案内します。

セットアップウィザードに入ったら、「 Let'sGo」ボタンをクリックしてセットアップを開始します。

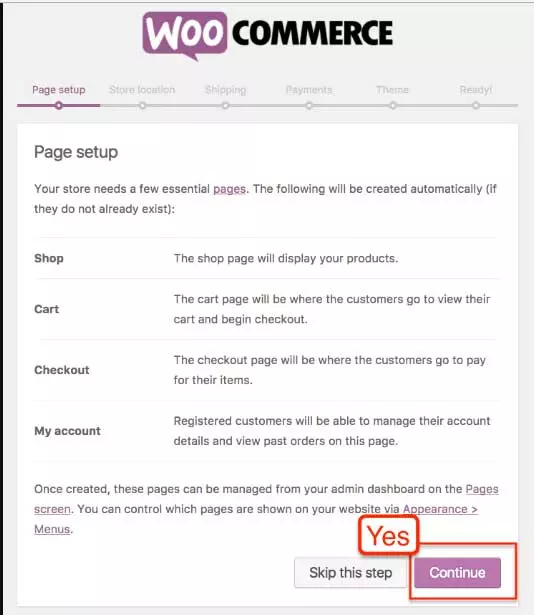
セットアップメニューの「ページセットアップ」では、まだ作成していない場合、すべての重要なページが自動的に作成されるという情報が表示されます。

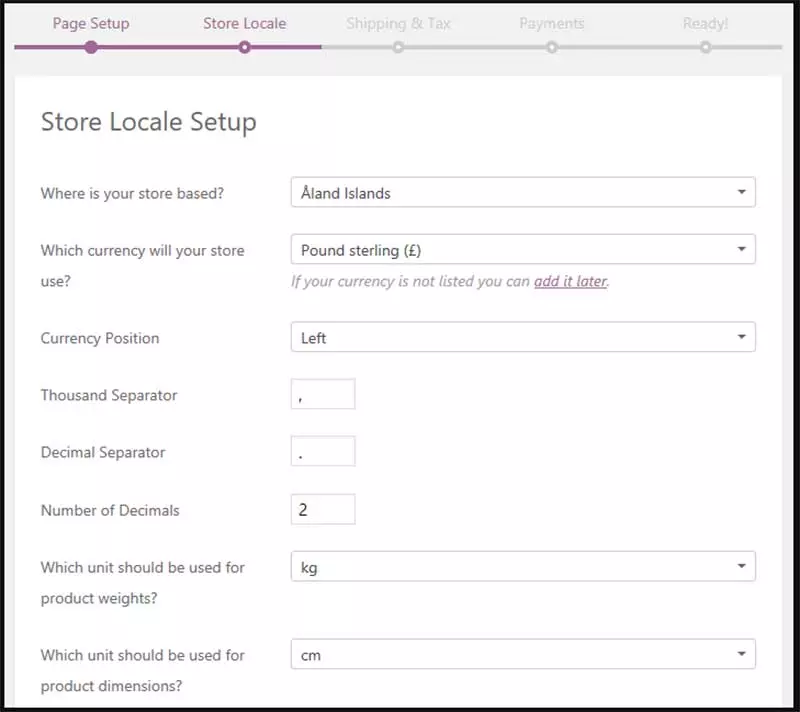
[ストアロケール]ページで、ストアの場所、通貨、優先重量、および寸法単位に関する情報を入力する必要があります。

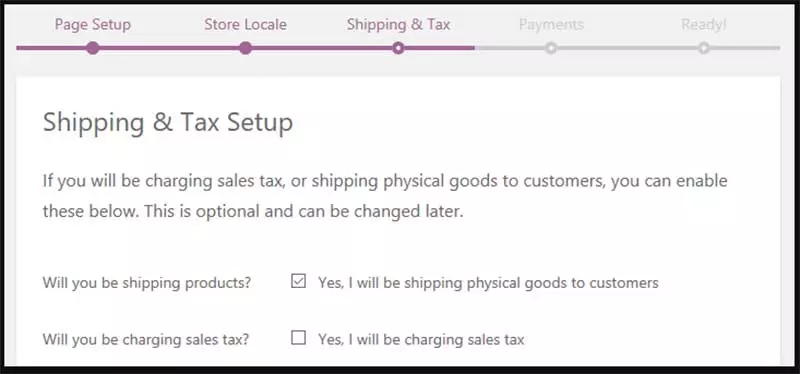
次のステップでは、配送手順に関する情報を入力する必要があります。
物理的な製品を発送し、消費税を請求するかどうかのどちらかです。 後で設定を変更することもできます。

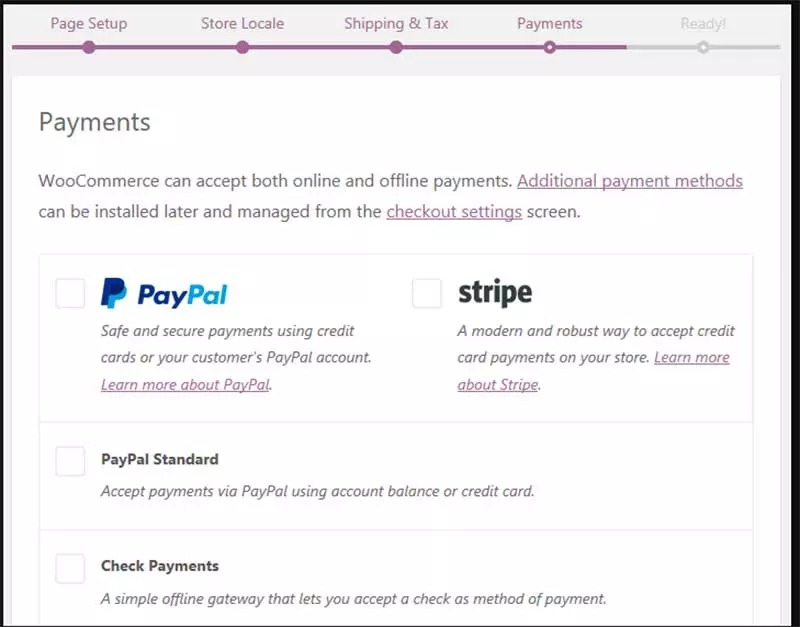
最後に、あなたはあなたがあなたのお金を受け取りたいかどうか、すなわち支払い方法を尋ねられます。
ニーズに合った支払いゲートウェイを選択できます。 WooCommerceには、世界中で受け入れられている100を超える支払いゲートウェイの統合が付属しています。

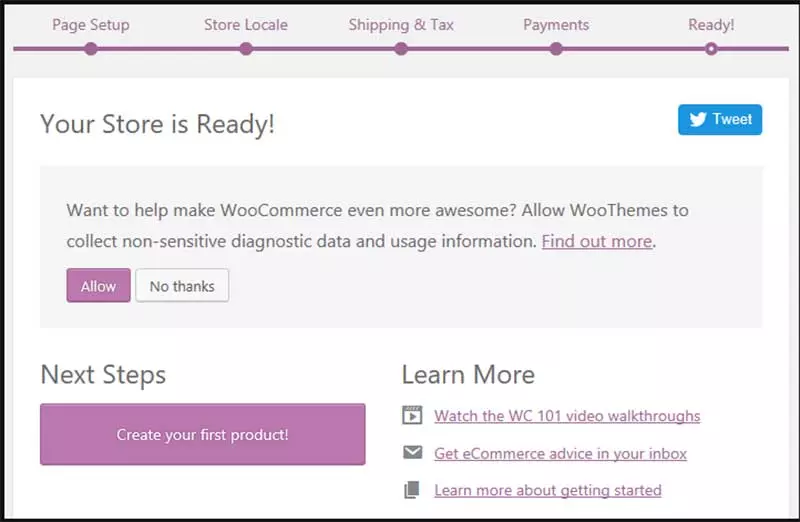
すべてのセットアップ手順が完了すると、「ストアの準備完了ページ」を視覚化できます。 そして、あなたはあなたの製品を販売に加えることを始めることができます。

ステップバイステップガイドの詳細については、こちらのWooCommerceチュートリアルを確認することもできます。
これで、ストアページの準備ができたら、Diviショップモジュールを使用して商品の追加を開始できます。
WordPressサイトにDiviテーマが既にインストールされていることを前提としています。
Diviショップモジュールを使用して製品を追加する方法は?
Diviには、多数のカスタマイズオプションを使用して、製品カテゴリと簡単に同期できる見事なショップモジュールが付属しています。
ショップページで簡単にカスタマイズできるオプションを使用して、製品を配置、整理、および再調整できます。 ショップページに商品を追加する方法は次のとおりです。
ステップ1:最初の製品を作成する
セットアップウィザードが完了したら、次のステップは最初の製品を作成することです。
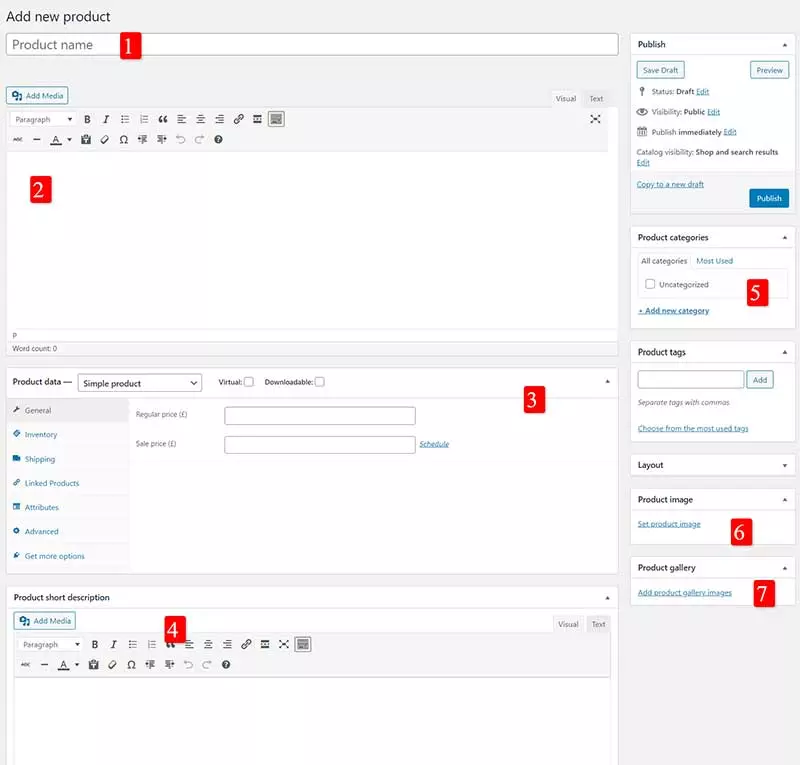
ダッシュボード領域で[製品]->[新規追加]に移動します。 「新製品の追加」タブをクリックし、タイトルボックスの製品名を編集してから、メインコンテンツ領域に説明を追加し始めます。


左側のメニューバーの[全般]タブの下に、在庫、配送、および追加情報に関するその他すべての必要な設定が表示されます。 関連するフィールドにすべての情報を入力します。
このセクションのすぐ下に、商品の簡単な説明セクションが表示されます。このセクションは、商品の画像と一緒にリストページに表示されます。 また、画像の右側には、商品の画像を追加できる別の部分が表示されます。
商品画像セクションに移動し、「商品画像の設定」をクリックして、商品画像をアップロードします。 商品ギャラリーセクションには、商品の写真をいくつでも追加できます。
最後に、ショップモジュールは商品を配置するカテゴリを知る必要があるため、商品カテゴリを選択する必要があります。
次に、製品を公開し、製品を表示するページを作成できる次のセクションに移動します。
ステップ2:商品を追加するページを作成します。
これで、最初の製品を作成したら、製品を表示するためのページが必要になります。 WooCommerceをインストールしてセットアップウィザードを実行した場合、「ショップ」という名前の空白のページが表示されます。表示されない場合は、手動で作成できます。
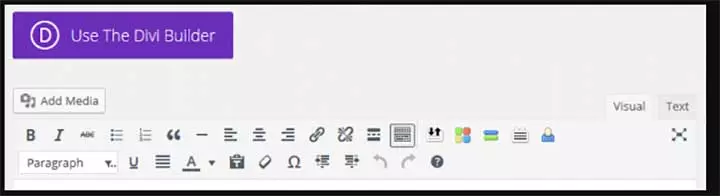
[ページ]->[新しいページの追加]->[ Diviビルダーを使用]を選択します。

あなたはあなたが好きな方法であなたの店をスタイリングすることができます。 たとえば、Webサイトのレイアウトや既存のWebサイトのレイアウトに一致するレイアウトを作成したり、対照的なデザインを作成して製品を革新的に提示することで完全に異なるレイアウトを作成したりできます。
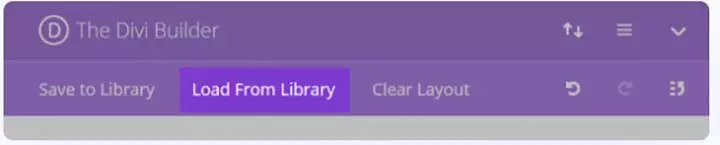
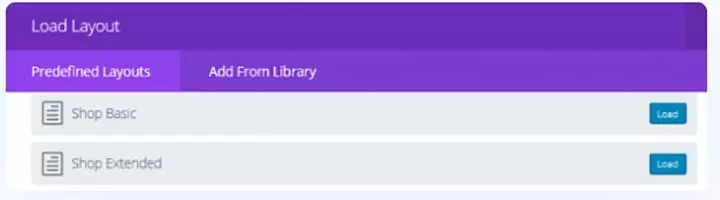
または、Diviビルダーによる事前に構築されたショップレイアウトが好きかもしれません。 これらの事前に作成されたレイアウトには、「ライブラリからロード」オプションを使用してアクセスできます。

このライブラリオプションから、ショップスタイルを補完するショップレイアウトを選択できます。

ステップ3:ショップモジュールを挿入する
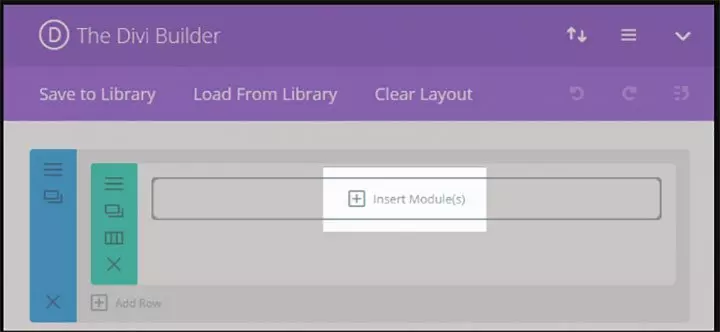
ショップページを作成したら、ショップページに商品を追加する必要があります。 カスタムショップページレイアウトを作成する場合は、挿入モジュールをクリックします。

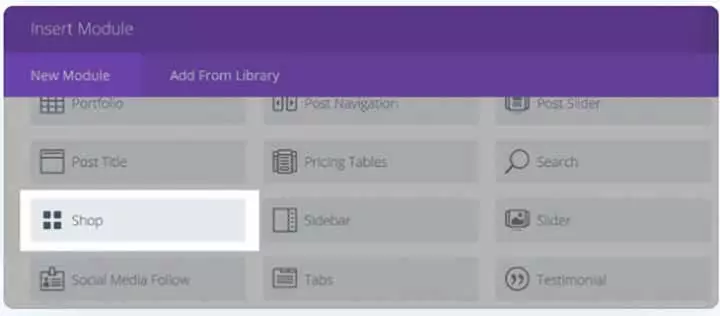
[モジュールの挿入]タブをクリックし、下にスクロールして[ショップ]タブを選択します。

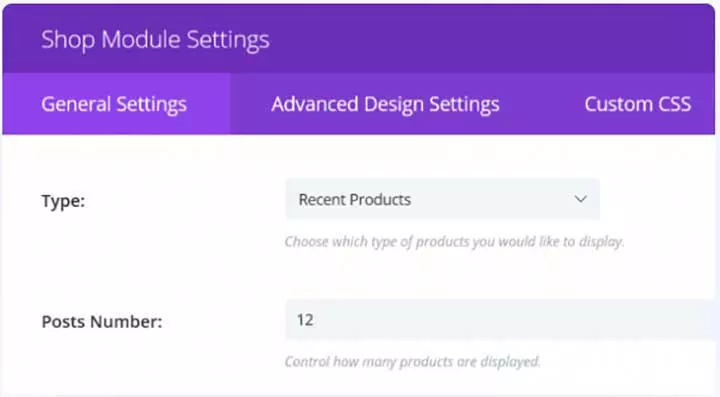
ショップをクリックすると、モジュールのレイアウトをカスタマイズできる[一般設定]タブが表示されます。 このショップレイアウトでは、ベストセラー、新製品、または新製品カテゴリから表示する製品を選択できます。

高度なデザインでは、設定により、表示する製品の数と表示する列の数を選択します。 そして最後のステップで、あなたはあなたがあなたの製品を展示したい順番を選ばなければならないでしょう。 価格、日付、または評価で製品を注文できます。
ステップ4:レイアウトのスタイルを設定する
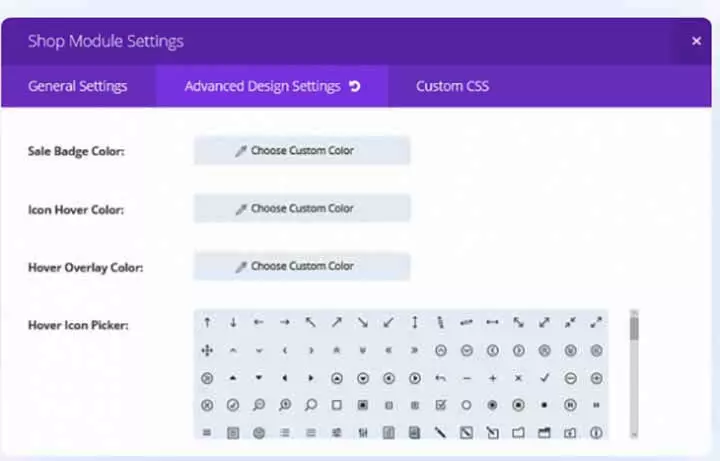
ショップのレイアウトが完了したら、次のステップはショップのスタイルを設定することです。 [詳細デザイン]設定タブをクリックすると、フォントの色、ホバー、ホバーオーバーレイ、タイトル、価格フォントなど、ショップのスタイルを設定するための包括的なオプションが表示されます。

5つ以上のショップモジュールでショップのスタイルを整える
Diviには高度にカスタマイズ可能なショップモジュールが付属しており、5つ以上の製品ディスプレイモジュールから選択して、製品を驚くほど展示することができます。
デフォルトのショップモジュールがどのように見えるかを説明しましょう。
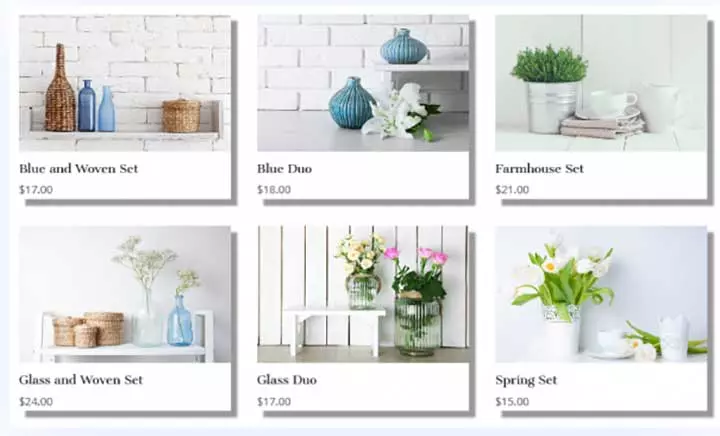
1.デフォルトのショップモジュール

これは、デフォルトのショップモジュールを使用して製品が表示されるデフォルトの方法です。
すべてのDiviショップモジュールに含まれる一般的な手順は次のとおりです。
- 「ページセクション」から新しいページを作成します。
- 「 DiviBuilderを使用する」タブを選択します。
- 列の挿入セクションをクリックします。
- 連続して表示する製品の数を選択します
- 挿入モジュールをクリックして、「ショップ」を選択します。
- これは、一般的な設定領域につながります。
- 表示したいカテゴリを選択します。
- 投稿の[番号]セクションで、ホームページに表示する商品の数を選択します。
- 列で、数値は表示する列の数を選択します。
- 詳細設定エリアでは、商品画像の色、フォント、背景を変更できます。
前述のように設定を選択して適用できる5つのショップモジュールを次に示します。
2.フラットカードショップモジュール

これは、商品を3列で表示できる最もわかりやすいエレガントなショップモジュールです。また、[カスタムCSS]タブを使用して背景色とフォントスタイルを変更することもできます。
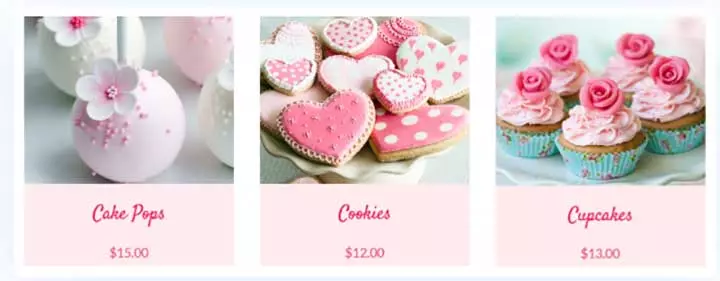
3.マテリアルカードショップモジュール

このマテリアルカードモジュールは、画像に影を追加することにより、優れたテクスチャと集中力を生み出します。 上記の例では、3つの列にそれぞれ6つの製品を作成しました。 タイトルフォントはサイズ18に選択され、価格設定フォントはサイズ17に選択されました。
4.最小限のオーバーレイショップモジュール

このショップスタイルは、視聴者のミニマルなビューに焦点を当てています。 価格やタイトルタグが含まれていないことがわかります。画像にカーソルを合わせると、アイコンのみが表示されるためです。
この例では、3つの列スタイルで3つの製品のみが選択されています。
5.クローズドグリッドショップスタイル

このショップスタイルは、商品をクリエイティブに表示するのに役立ちます。 このモジュールでは、タイルごとに個別のDiviショップモジュールを作成する必要があります。この目的のために、挿入列をクリックして、「1/3」というラベルの付いた3つのタイルを挿入します。
これで、列全体のクローンを作成し、コピーを他の2つの列にドラッグアンドドロップできます。
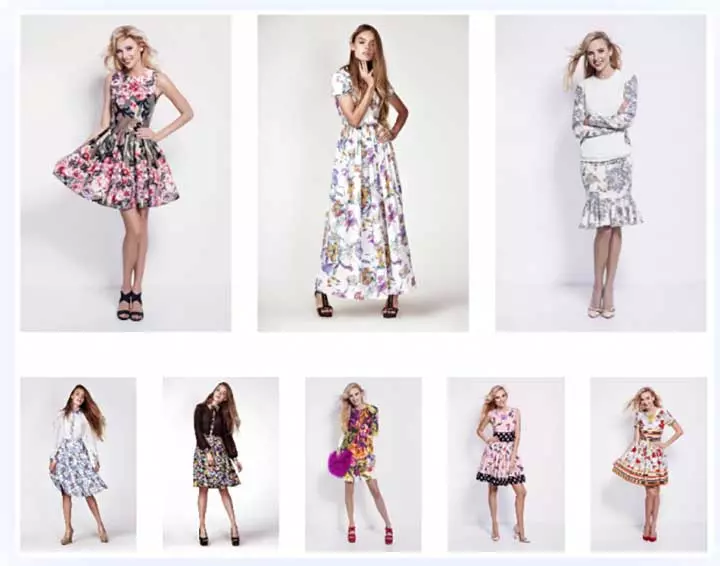
6.不規則なグリッドショップモジュール

このタイプのショップモジュールでは、2行のDiviショップモジュールを組み合わせることができます。 上記の例では、5つの製品と5つの列の行の上に3つの列の行を積み重ねることができます。
この外観を得るには、3列の3つの投稿の一般設定でDiviショップモジュールを作成し、その下に行を追加します。 下に挿入された行の後半で、5つの製品と5つの列を持つショップモジュールを選択できます。タイトルと値札を削除するには、以下に記載されているのと同じ不可視のショートコードを追加します。
Over to You –エレガントなテーマからDiviテーマビルダーを使用してWooCommerceストアを構築する方法は?
このチュートリアルでは、WooCommerceとDiviのテーマを使用すれば、適切に設計された人目を引くオンラインストアを作成することはもはや複雑な作業ではないことがわかります。 Diviテーマには、希望のショップディスプレイを作成するのに役立つカスタマイズ可能なオプションが多数付属しています。 WooCommerceプラグインとDiviテーマをインストールすると、製品を入力してショップモジュールを挿入するだけで、オンラインショップをすばやく開始できます。これについては前に説明しました。
さらに、ショップモジュールにはいくつかの方法でスタイルを設定できます。また、Diviテーマには、ビジネスニーズに応じてさらにカスタマイズできる5つの組み込みショップモジュールが付属しています。
初心者にはWooCommerceプラグインで十分ですが、より堅牢な機能を備えた高度なストアを作成するには、追加のWooCommerce拡張機能をお勧めします。
DiviテーマとWooCommerceの組み合わせで、理想的なオンラインストアを簡単に開始できることを願っています。 この記事をどのように見つけたのかについてのご意見をお聞かせください。また、最初からやりがいのあるものを見つけた場合は、質問をお送りください。
