WordPress ウェブサイトを無料で構築する方法 (2022)
公開: 2022-09-29初めての Web サイトの作成は、特に技術に精通していない場合は、少し難しく感じるかもしれません。
まあ、あなたは一人じゃないので、心配しないでください!
ここでは、コーディング方法を知らなくてもWordPress Webサイトをゼロから構築する方法について、最も詳細なステップバイステップのチュートリアルを作成しました.
このチュートリアルは、最初の Web サイトを作成する多くの人々にとって非常に有益であると心から信じています。
このコースの最初から最後までの各ステップの概要は次のとおりです。
- 費用をかけずにドメイン名を見つけて登録する
- 無料のホスティング プロバイダーを入手する
- ワードプレスのインストール方法
- テンプレートをインストールして Web サイトの外観を変更する
- 拡張機能とアドオンを使用して WordPress をパーソナライズする
- WordPress の理解と使用に役立つリソース
まず、パーソナライズされた Web サイトを構築するのに、Web 開発者である必要はありません。 非技術的なユーザー ガイドでは、WordPress Web サイトを構築するためのコードなしの方法を紹介します。
WordPress はインターネット上で唯一の CMS プラットフォームなのでしょうか?
ええと、答えはノーです!
インターネット上で利用できる CMS (コンテンツ管理プラットフォーム) はいくつかありますが、中でもWordPress は、世界で最も優れた、そしてもちろん最も人気のある CMS であることが際立っています。
WordPress サイトを作成するには何が必要ですか?
WordPress サイトを立ち上げるには、次の 3 つの要件を満たす必要があります。
- ドメイン名 (google.com など) は、Web サイトのアドレスです。
- Web サイトのファイルが保持されるホスティング プロバイダー。
- 約60分間、あなたの完全な注意。
さあ、始めましょう!
しかし、最初に、簡単な紹介を見てみましょう。
WordPressを選ぶ理由
WordPress は基本的に、ウェブサイトやブログを始めるための最も簡単で人気のある方法です。 実際、WordPress はインターネット上の Web サイトの 43.3% 以上で使用されています。 はい、WordPress はおそらく、アクセスする Web サイトの 4 分の 1 以上で使用されています。
もう少し技術的に言えば、 WordPress は GPLv2 ライセンスのオープンソース コンテンツ管理システムであり、誰でも WordPress ソフトウェアを無料で使用または変更できます。 コンテンツ管理システムは基本的に、プログラミングの知識がなくても、コンテンツなどのウェブサイトの重要な要素を簡単に管理できるようにするツールです。
その結果、WordPress を使用すると、プログラマーでなくても、誰でも Web サイトを作成できます。
WordPress Web サイトをゼロから作成するためのステップバイステップ ガイド:
以下の手順に従って、たった 7 つの簡単なステップで WordPress Web サイトを作成してください。
ステップ 1: ドメインとホスティング プランの設定
ウェブサイトの構築は、家を建てることとほとんど同じです
ホスティングプロバイダーである土地があり、ファイルを保管および保存できる複数のサーバーがあります。次に、人々があなたを見つけるアドレス、つまりドメイン名があります。
Web サイトのドメイン名を選択する際は、以下のアドバイスに従ってください。
- 覚えやすく宣言しやすいように
- 名前は最小限で具体的なものにしてください (例: www.wpmet.com )
- ハイフンや数字が含まれていないことを確認してください
選択できる上位 3 つのホスティング プロバイダーは次のとおりです。
ブルーホスト
ホスティング業者
キンスタ
ホスティングプロバイダーとしてBluehostを選択することをお勧めします!
理由は簡単です。
彼らは確立されたホスティング会社です
彼らは素晴らしい顧客サポートを持っています
WordPress.org 組織による公式推奨
70% オフで無料ドメインを取得
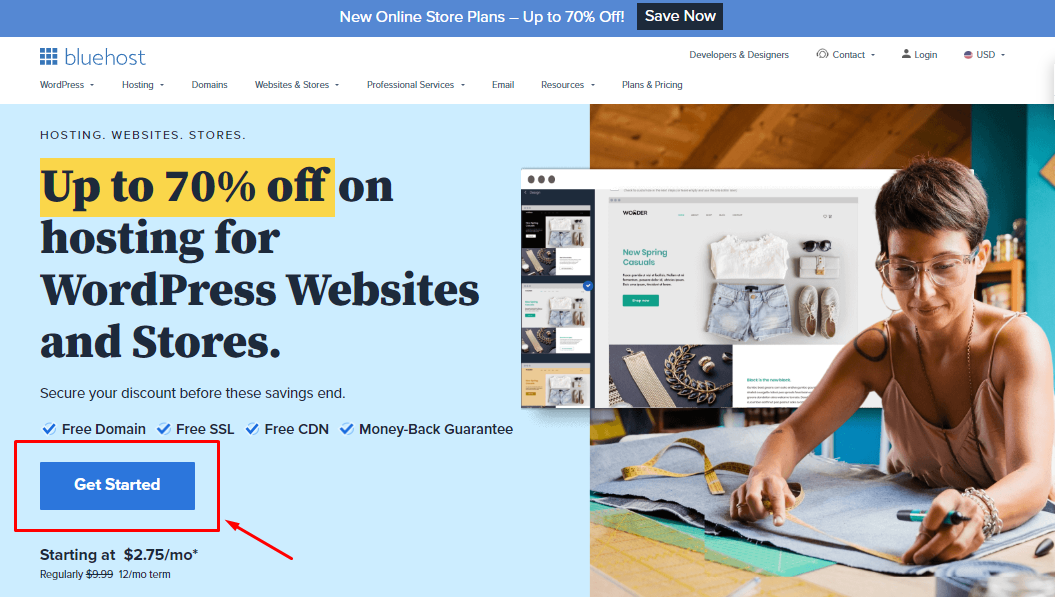
次に進むには、下の青いボタンをクリックするだけです。
そして、以下のような Bluehost の着陸に耐えることができます。 ここで、 Getting Startedという青いボタンをもう一度クリックするだけです。

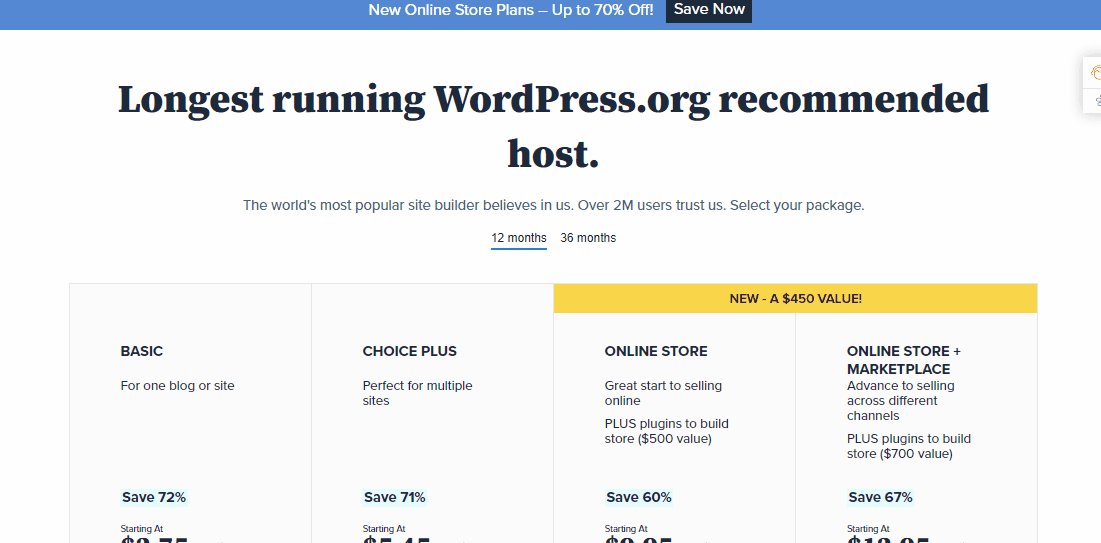
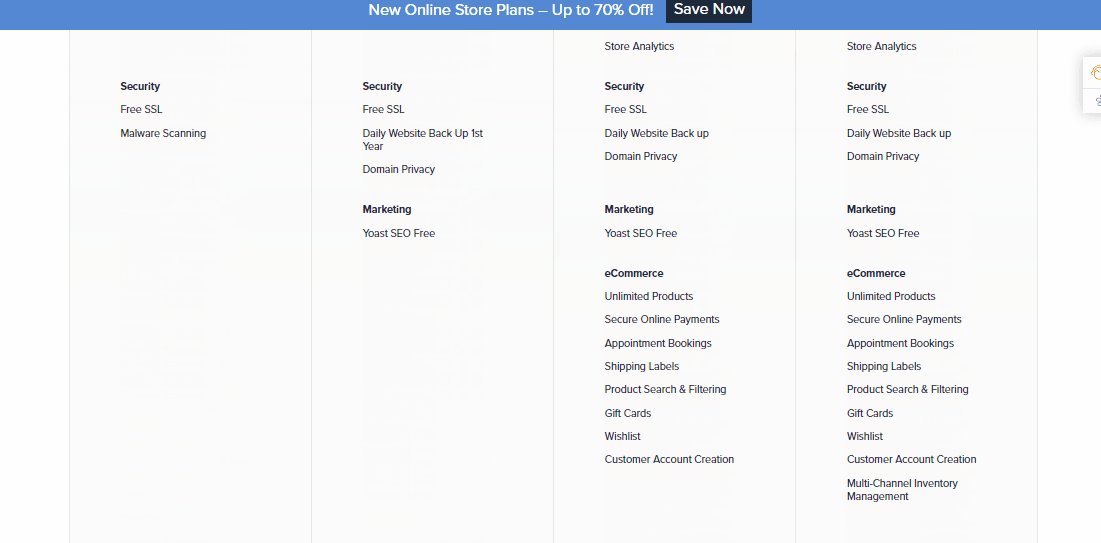
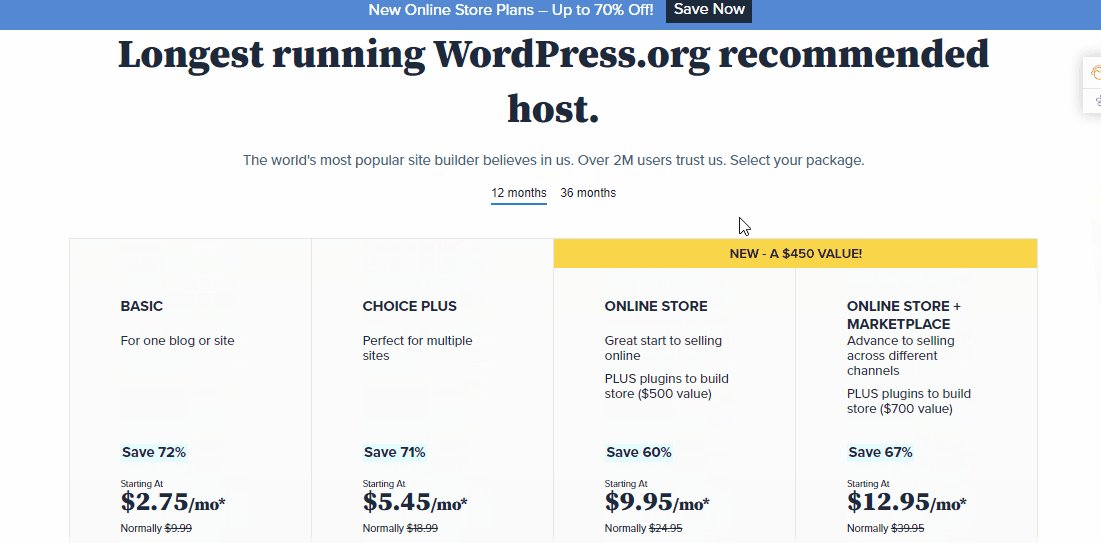
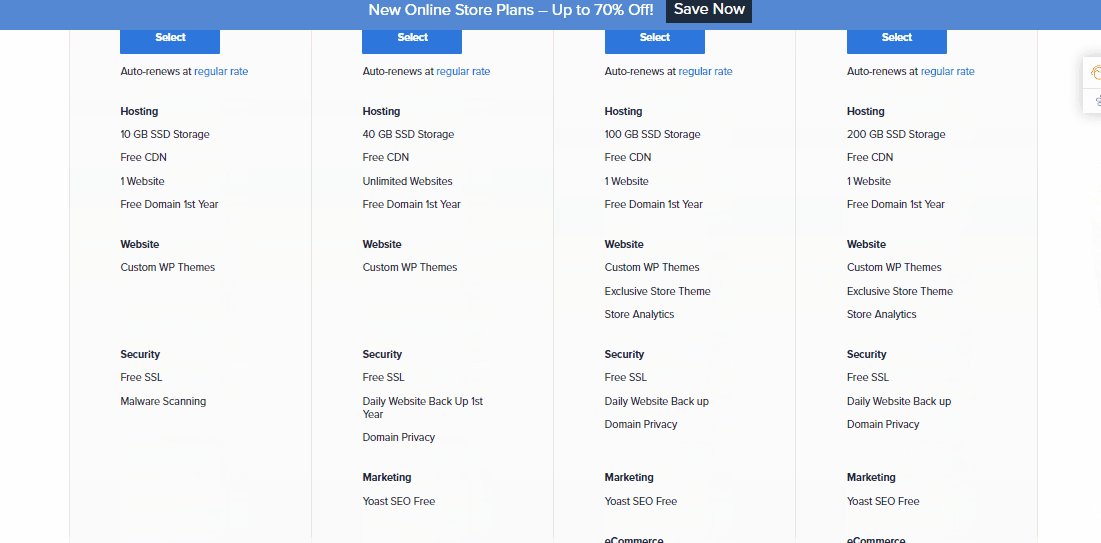
下の画像のように、プラン ページを選択するように移動します。

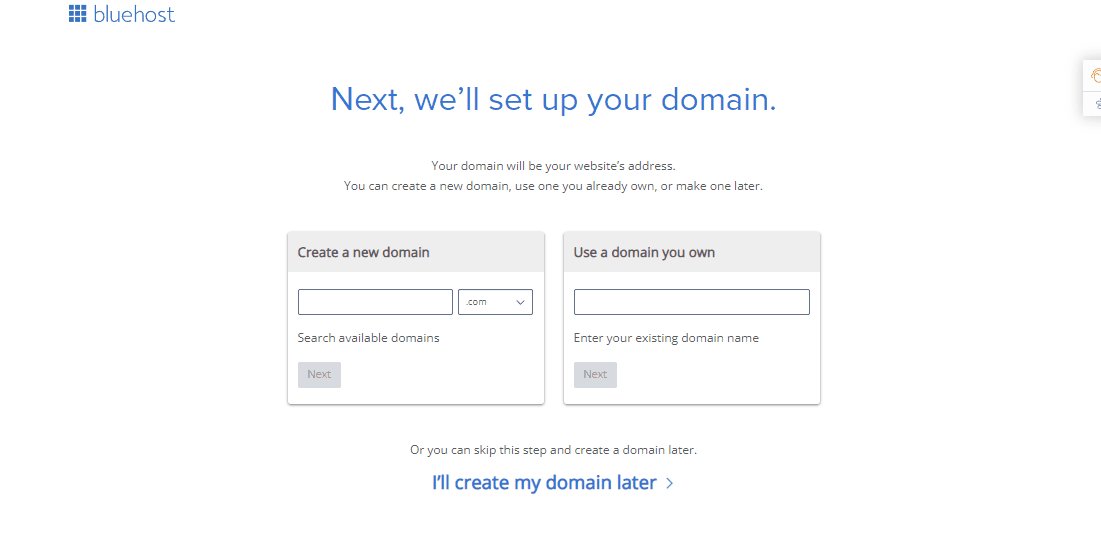
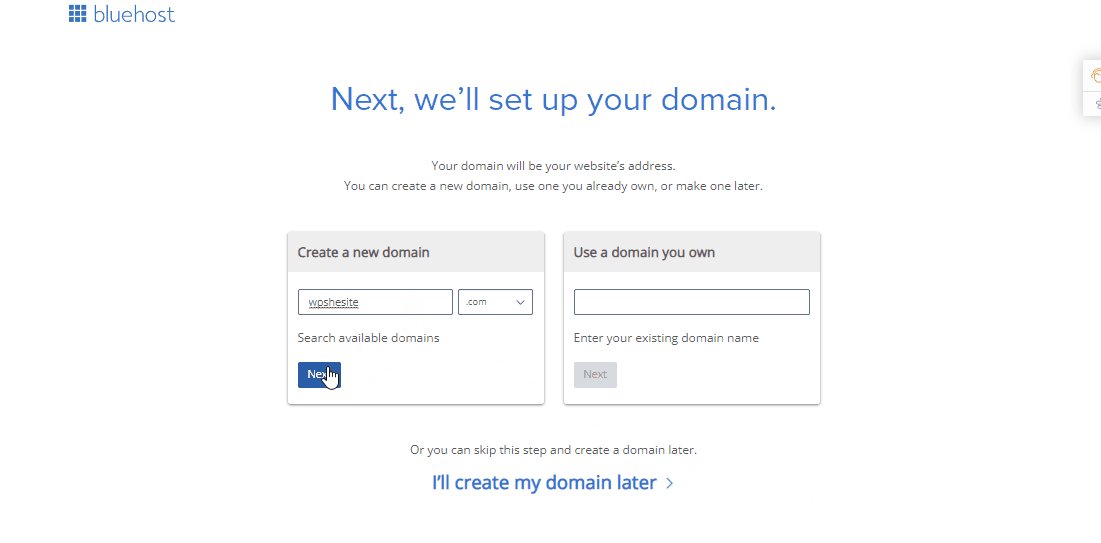
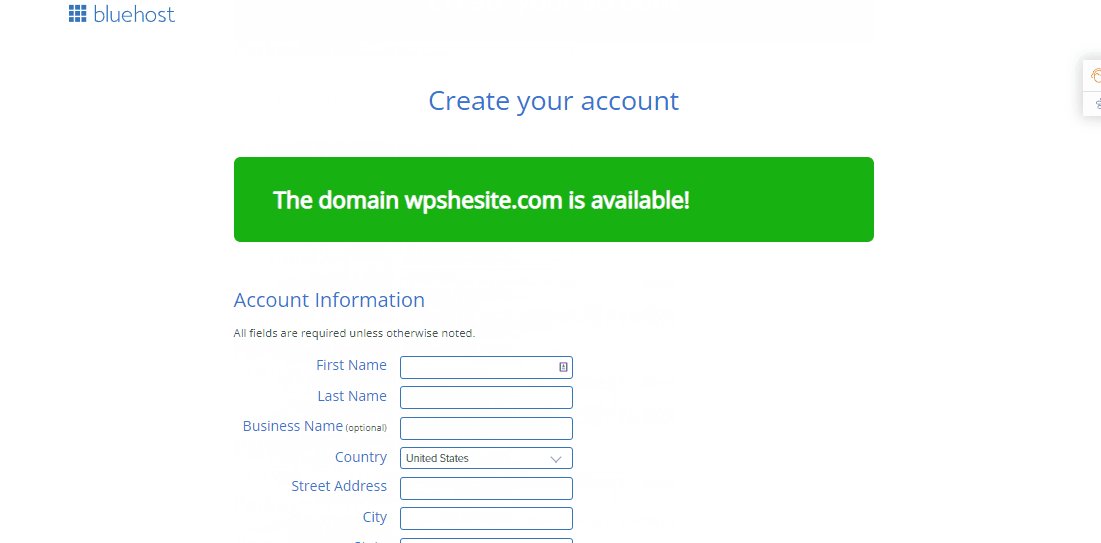
必要なセットアップを選択したら、先に進み、希望する新しいドメイン名を作成してサインアップし (無料で提供されるため)、[次へ] をクリックします。 そして、ドメインが利用可能かどうかを確認してください!
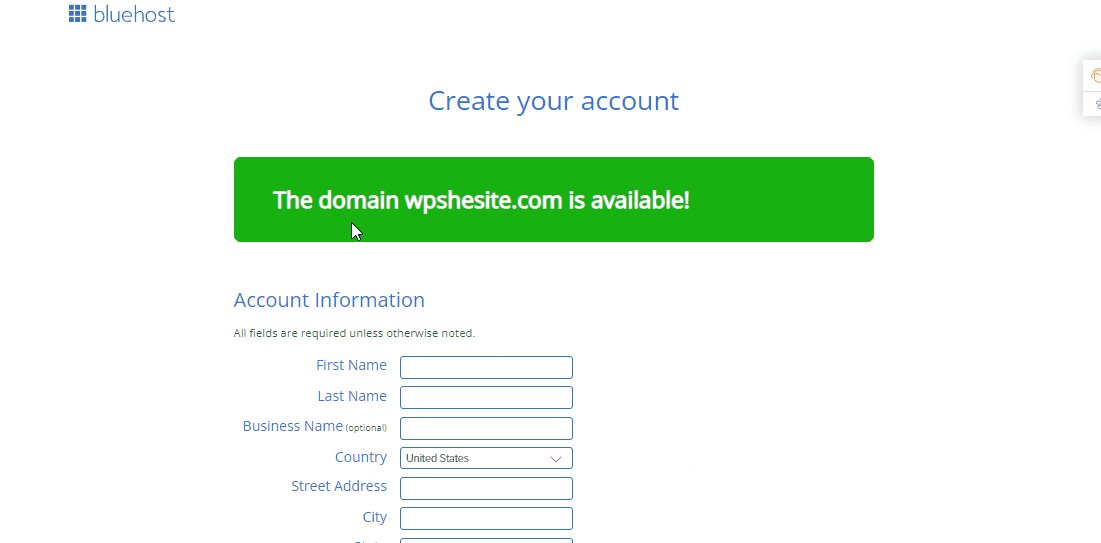
Domain available という緑色のメッセージが表示されたら、そこからアカウント情報を入力する必要があります。

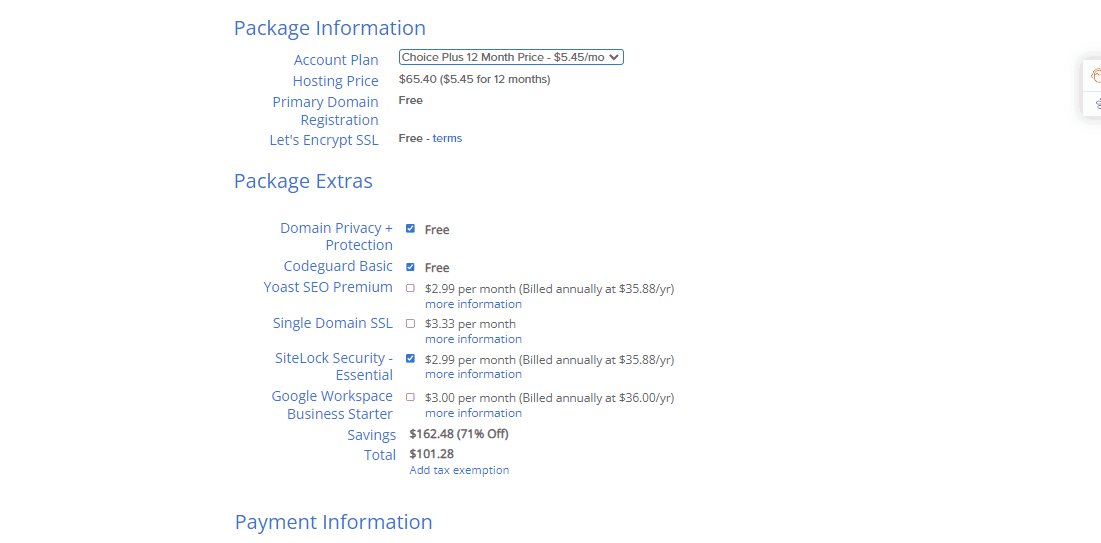
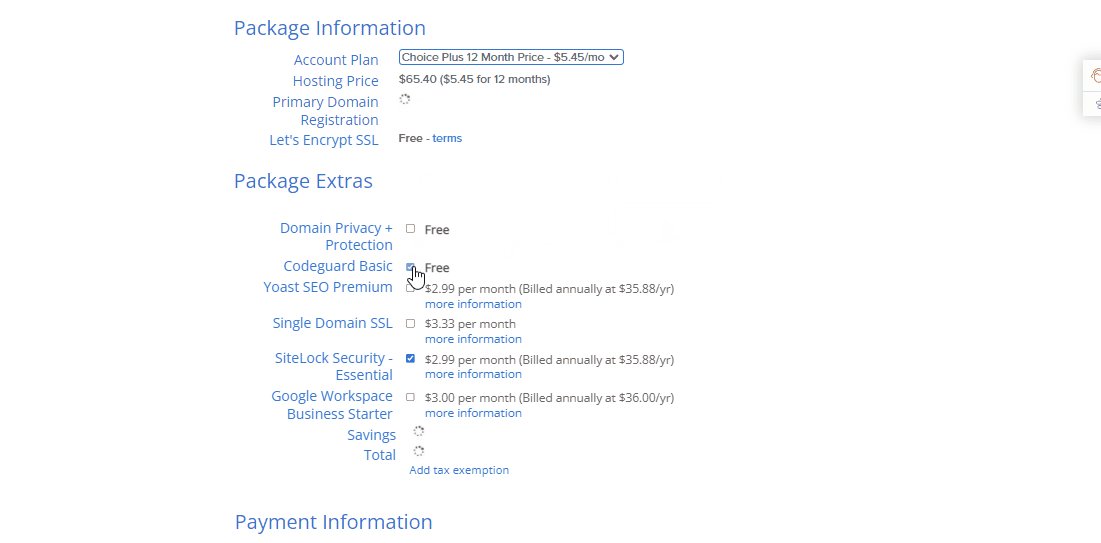
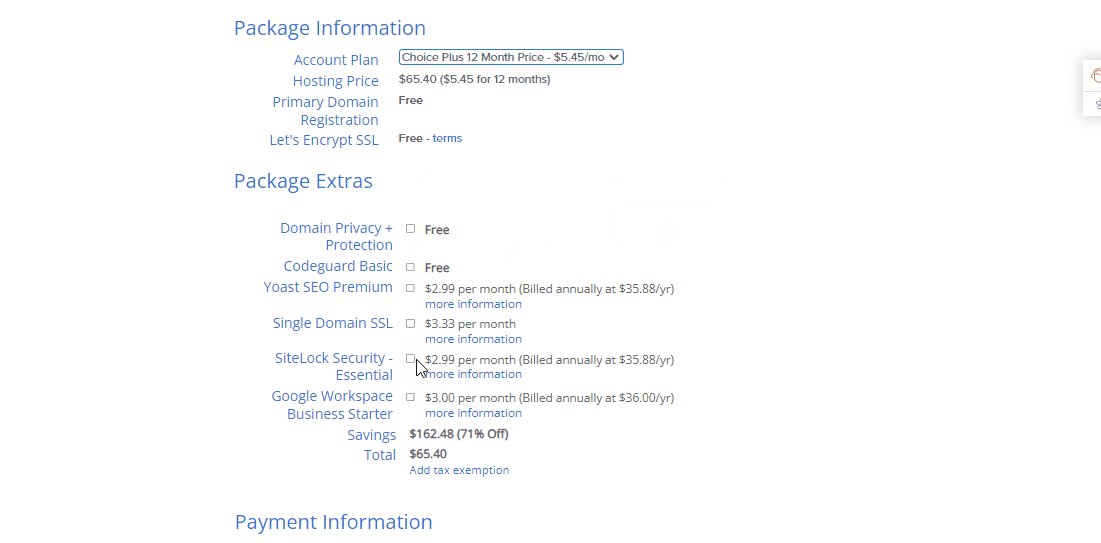
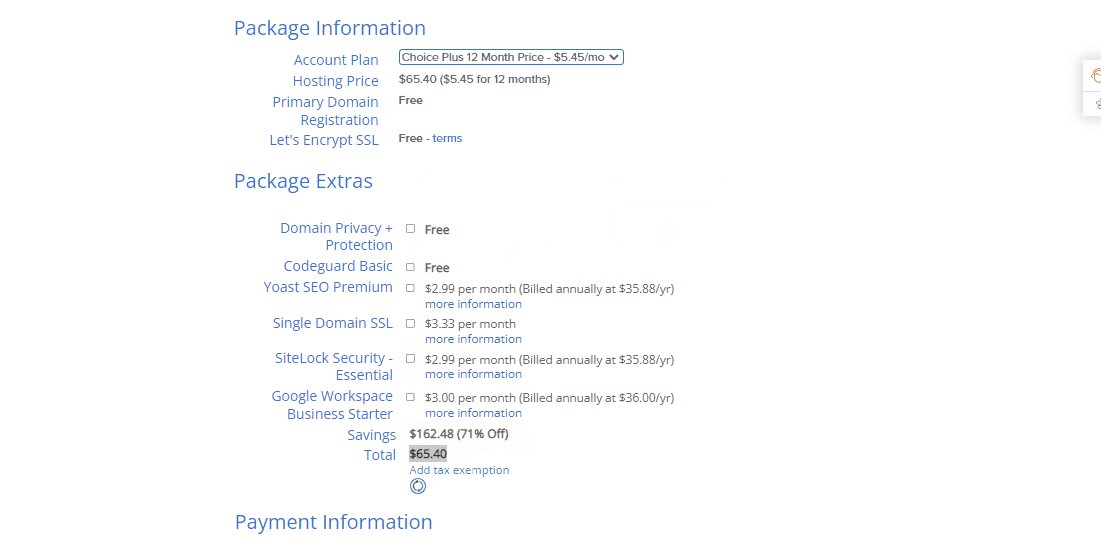
そこで、パッケージ情報を確認できます。通常はオフにするドメイン プライバシー + 保護のチェックを外すことをお勧めします。
また、 Codeguard Basicや Sitelock Securityなど、WordPress には多くのプラグインや機能が用意されているため、それらも必要ありません!

すべての情報を設定すると、金額が割引されていることがわかります。 次に、請求情報を入力し、[送信] ボタンをクリックすると、ホスティング アカウントが作成されます。
サインアップすると、画面にお祝いのメッセージが表示されます。 次に、[パスワードの作成] ボタンをクリックします。 このパスワードは、ホスティング アカウントの管理に使用されます。
ステップ #2: WordPress へようこそ!
Bluehost の優れた点の 1 つは、WordPress のセットアップがさらに簡単になったことです。 テーマの選択部分 (以下で説明します) をスキップすると、WordPress が自動的にセットアップされることがわかります。
すべての設定が完了したら、画面上の[ビルドの開始] ボタンをクリックするだけです。 WordPress アカウントのバックエンドに移動します。
WordPress へようこそ
次に進み、次のステップで Web サイトのテーマを選択しましょう。
ステップ #3: 完璧なテーマを選ぶ
WordPress テーマは、WordPress サイトのビジュアル デザインを担当します。 Envato と ThemeForest からテーマをダウンロード/購入することもできます。
ただし、WordPress のテーマは専門的に作成されたテンプレートであり、クリックするだけでインストールできます。
最初にAppearanceにカーソルを合わせて、 Themesをクリックします。
そこには、いくつかのプリインストールされたテーマがあります。 しかし、左上の [新規追加] ボタンをクリックすると、. 膨大な数のテーマから 1 つを選択できます。
WordPressの無料テーマをインストールするには?
簡単です。好きなテーマにカーソルを置くだけで、 InstallとPreviewの 2 つのボタンが表示されます。 最初にプレビューを確認し、デザインに満足している場合は、[インストール] をクリックすることをお勧めします。これで準備完了です。
または、PC に既に無料または有料のテーマをダウンロードしている場合は、[テーマのアップロード] ボタンをクリックしてアップロードし、ファイルを選択してアップロードします。
ここで、Web サイトの品質を向上させ、サイトの作成を高速化するのに役立つ魅力的な WordPress アドオンをいくつか追加します。
ステップ #4: デフォルトの WordPress ページをカスタマイズする
新しいテーマを追加した後、新しい WordPress Web サイトに付属するデフォルトの Web ページを調べる必要がある場合があります。 ただし、これらのページはいつでもカスタマイズおよび編集できます。
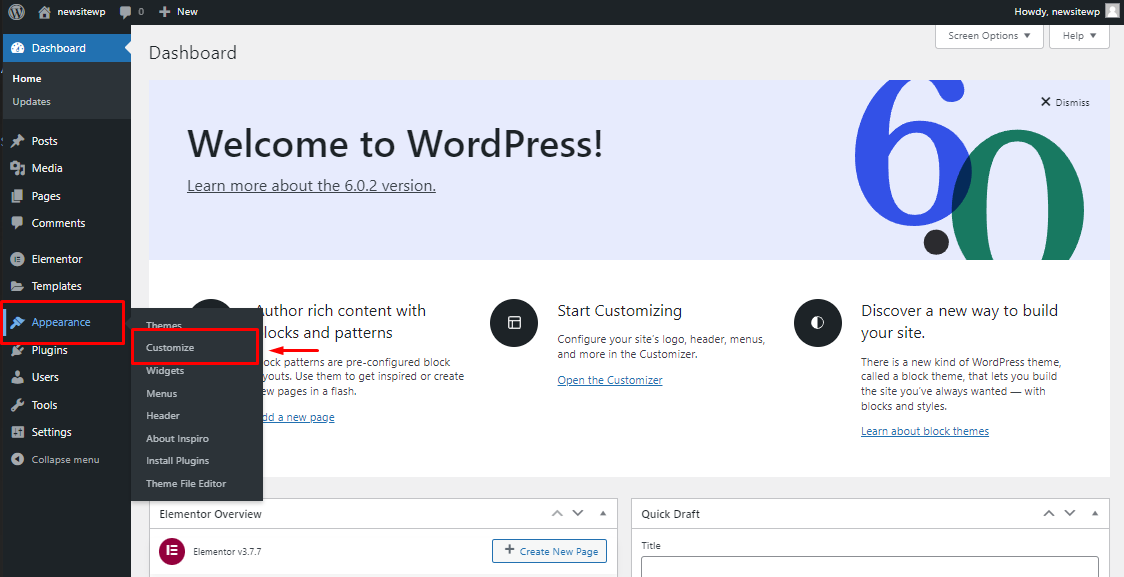
WordPress ダッシュボードに移動し、[外観] にカーソルを合わせて [カスタマイズ] を選択します。

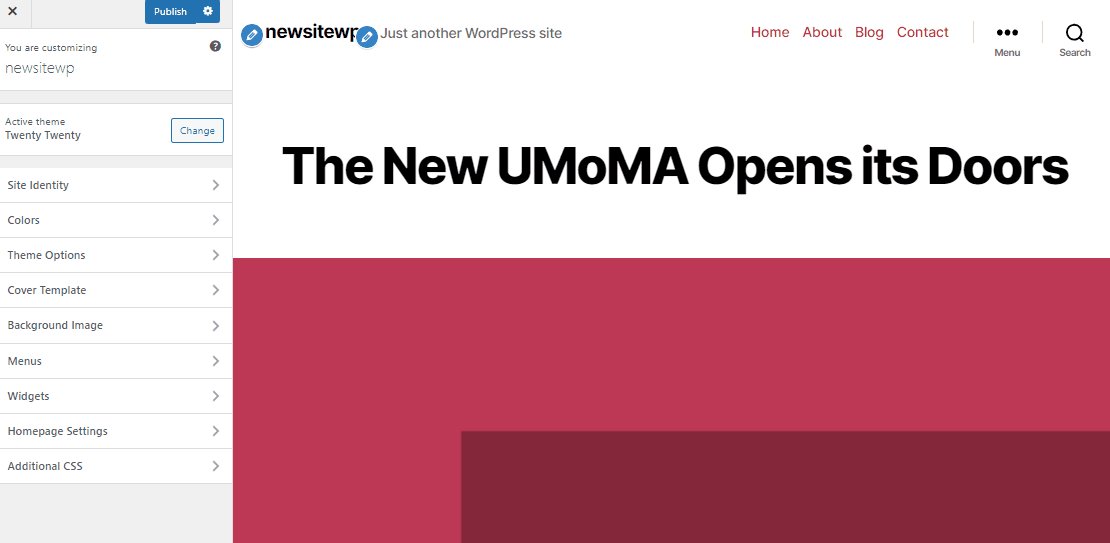
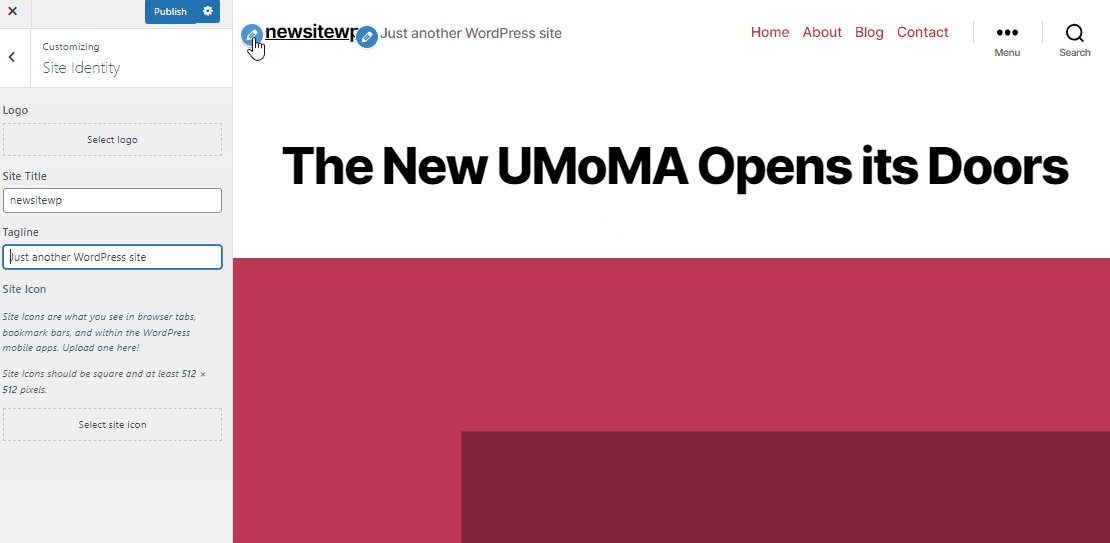
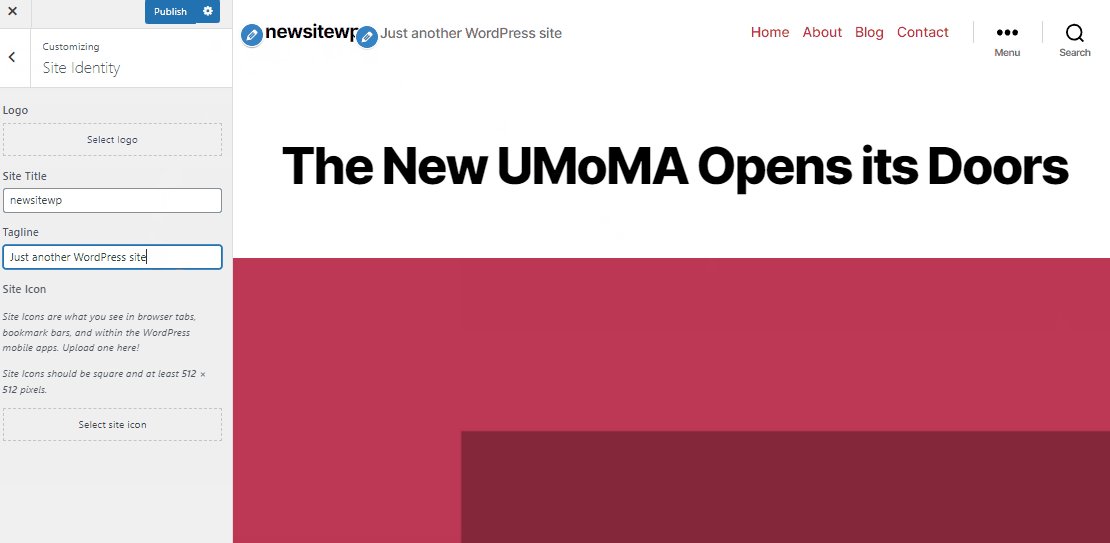
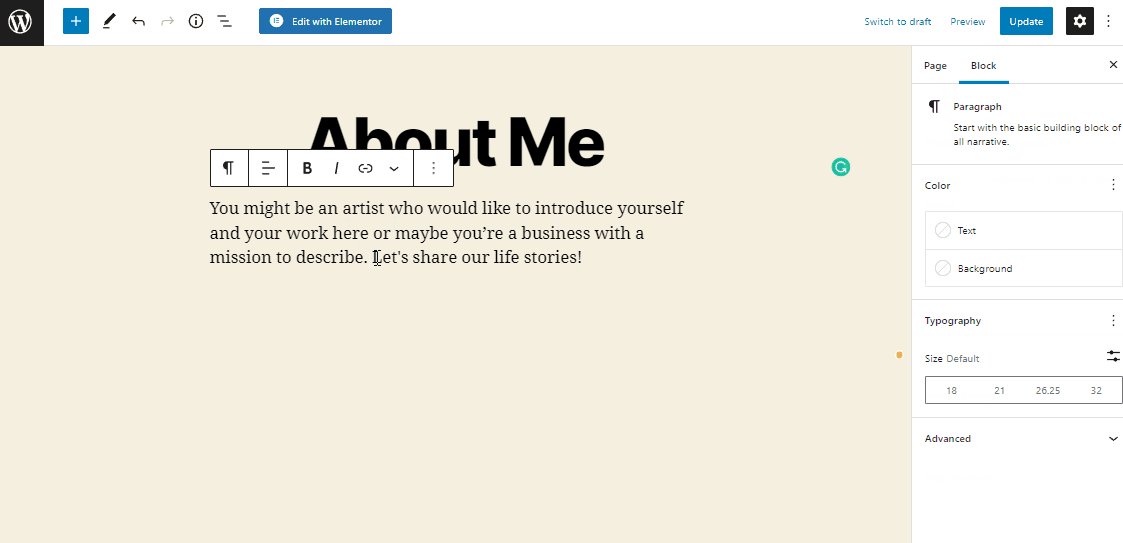
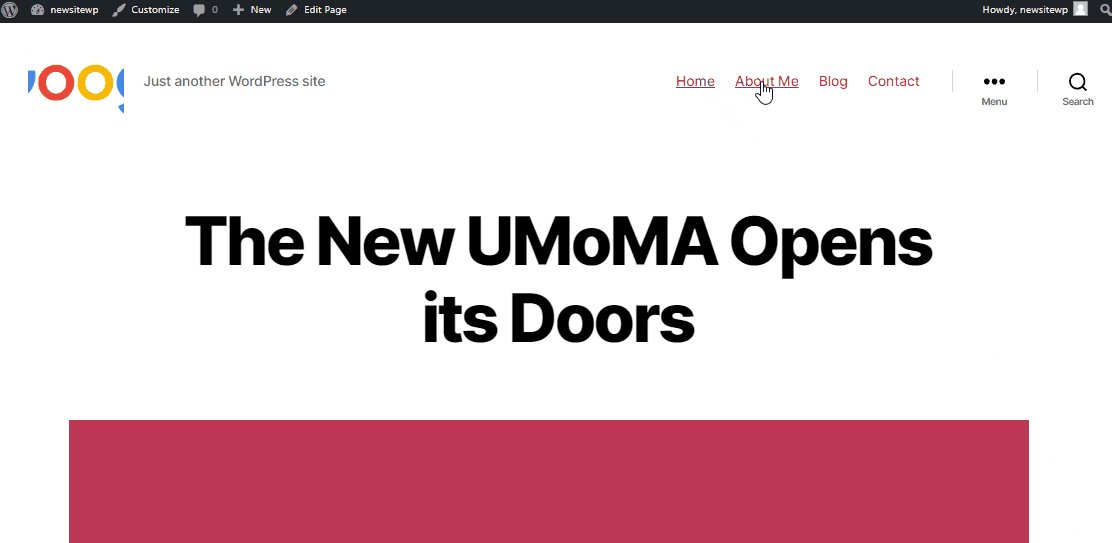
次に、デフォルトの WordPress Web サイト ページに移動します。ここで、Web サイトのあらゆる側面をカスタマイズして見落とすことができます。 鉛筆アイコンの青い円をクリックすると、コンテンツを編集できるようになります。

WordPress のバージョンがどれだけ進化したかに驚かれることでしょう。
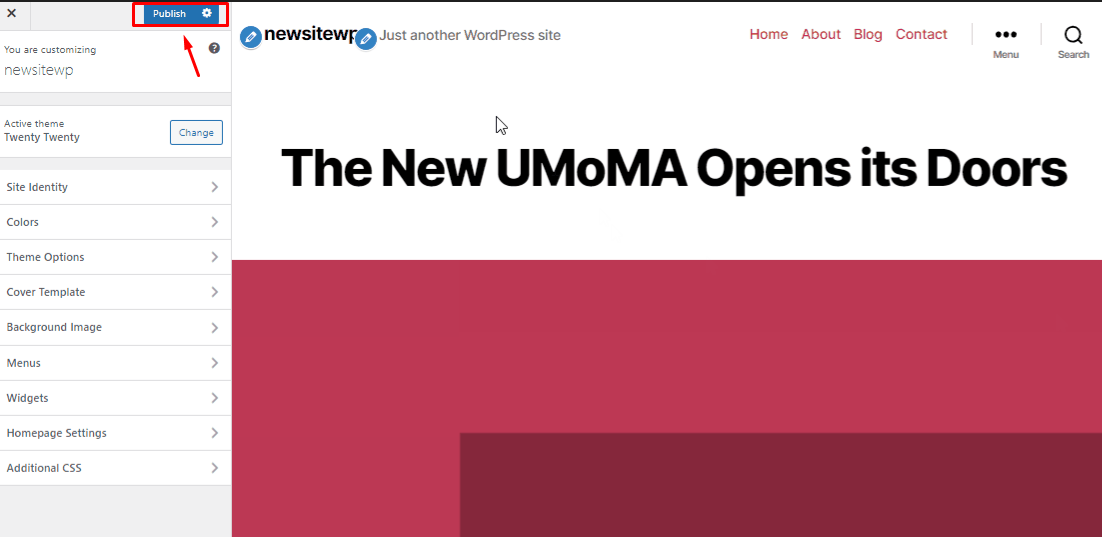
テーマに統合された一連のページが表示されます。必要なことは、[公開] ボタンをクリックするだけで、サイト上のこれらのページを更新することです。

Web サイトのページを後で編集できますか?
もちろん、いつでもサイトの任意のページに好きなように追加、編集、カスタマイズできます。
以下でそれを見ていきます!

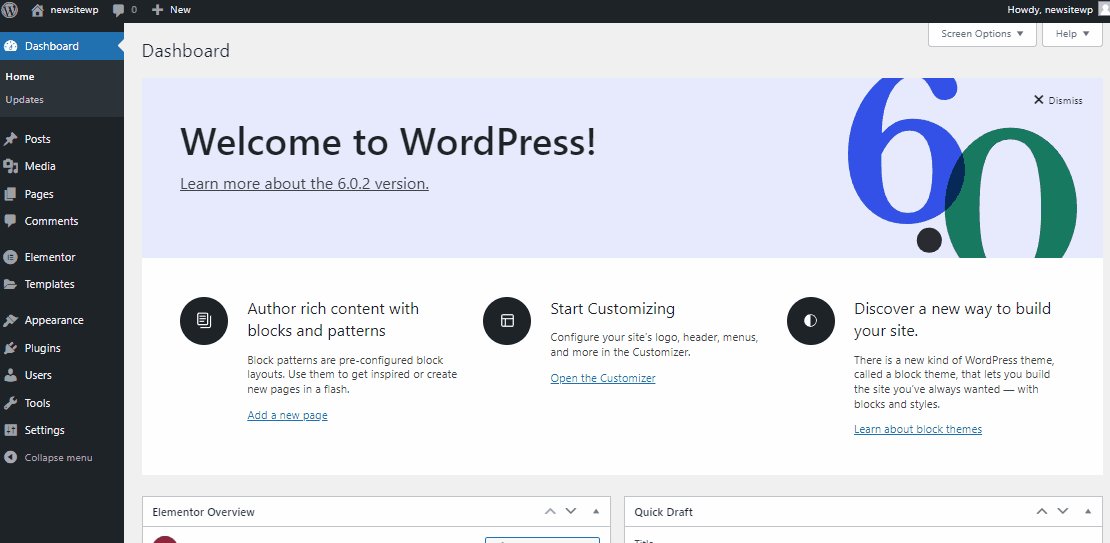
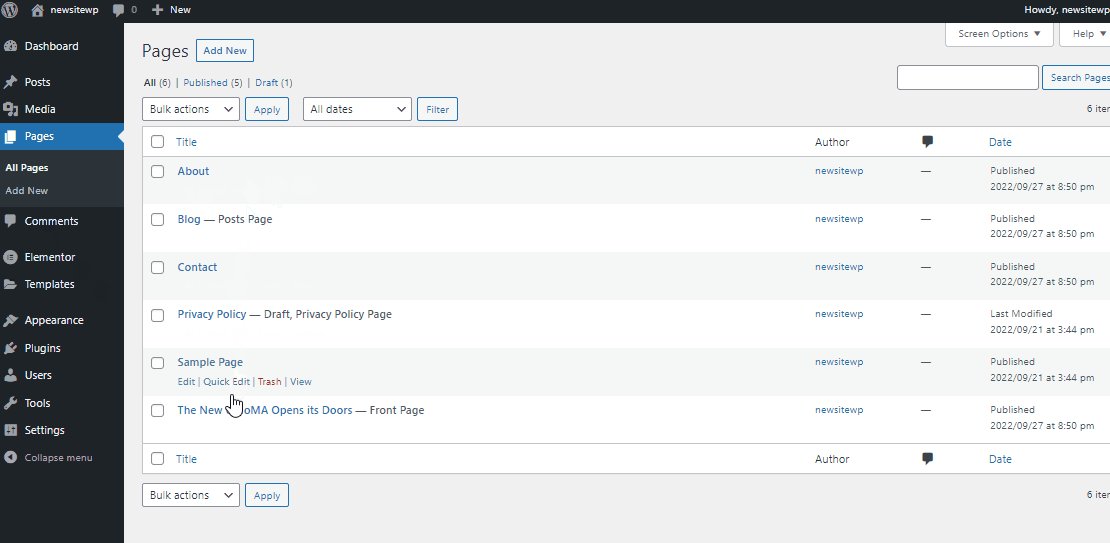
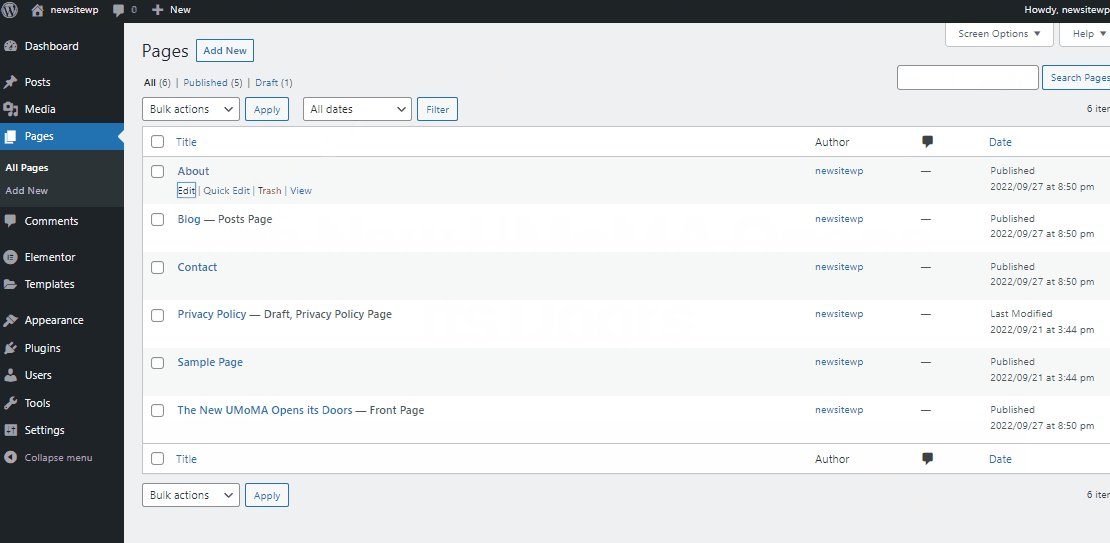
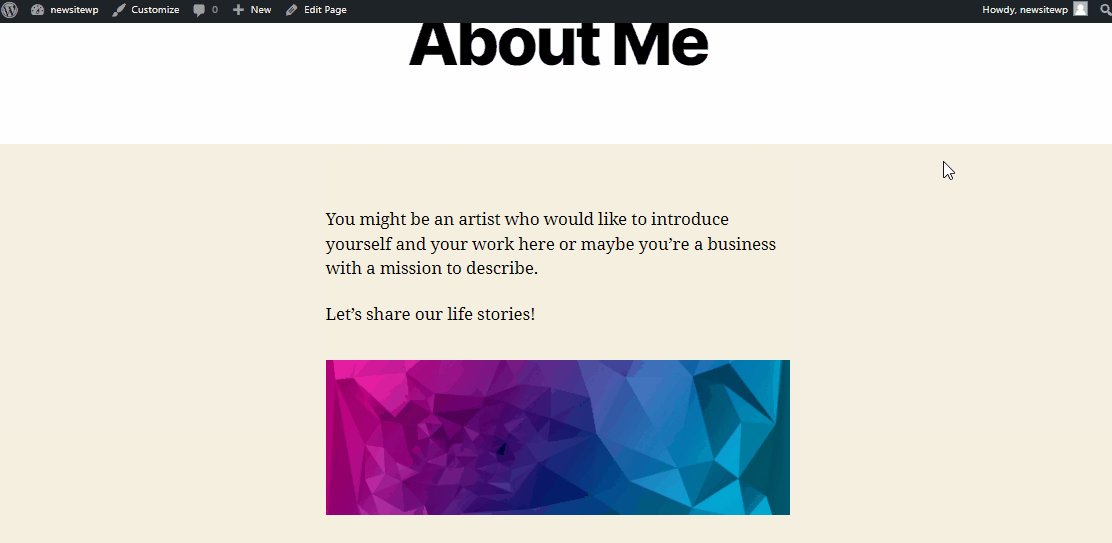
ページが追加されたので、これらのページを個別に編集します。 これを行うには、 WP管理ダッシュボードに戻り、[ページ] > [すべてのページ] にカーソルを合わせます。
そこにすべてのページが個別に表示されます。下のオプションから [編集] をクリックするだけです。

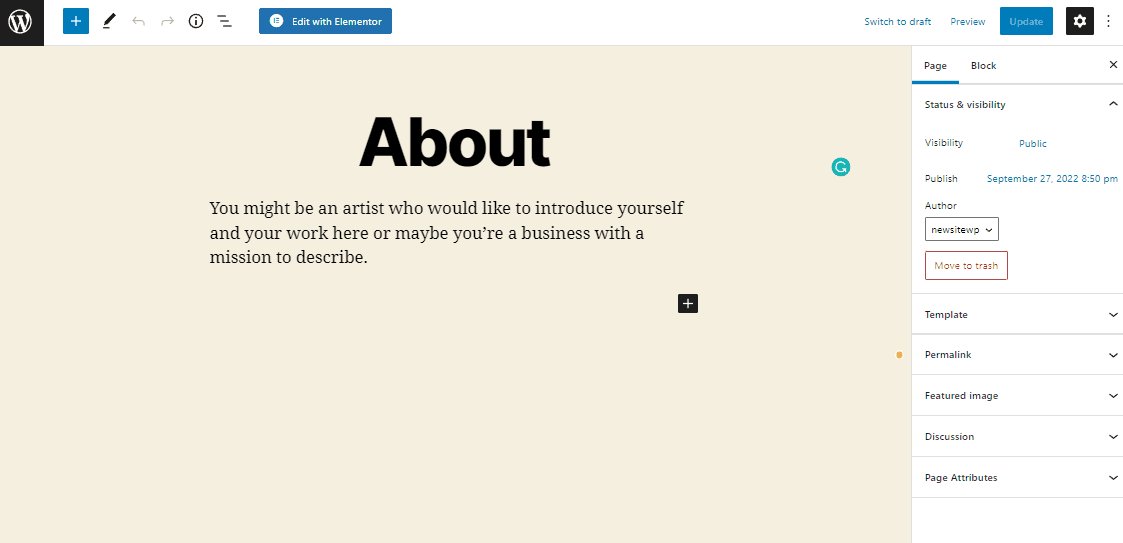
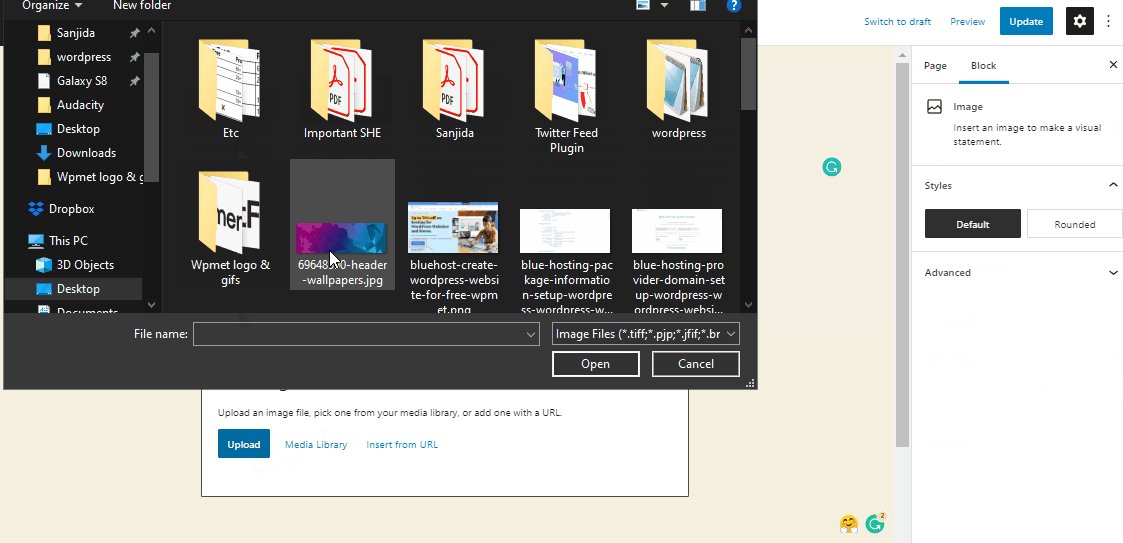
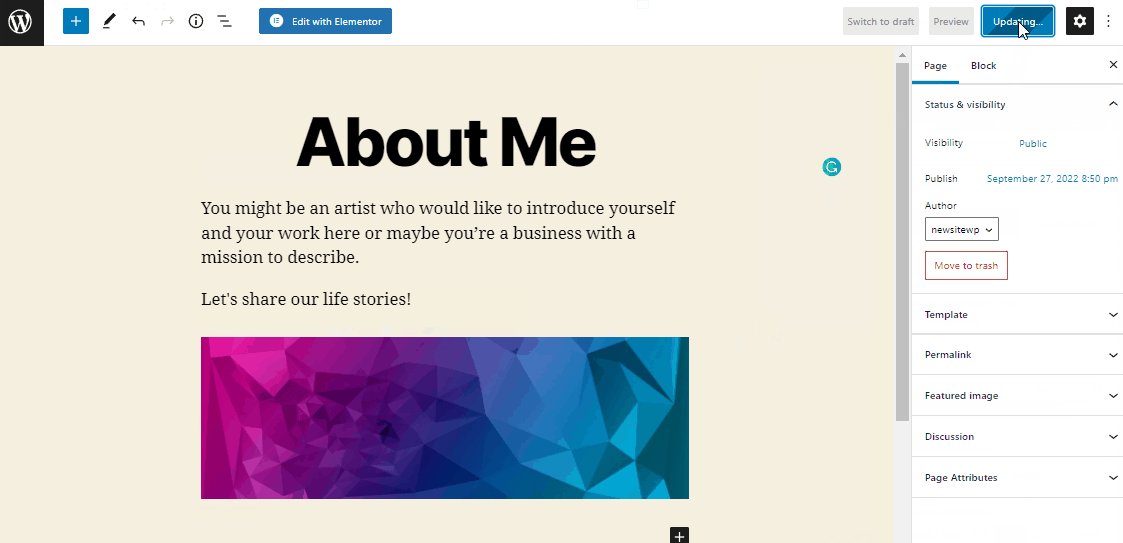
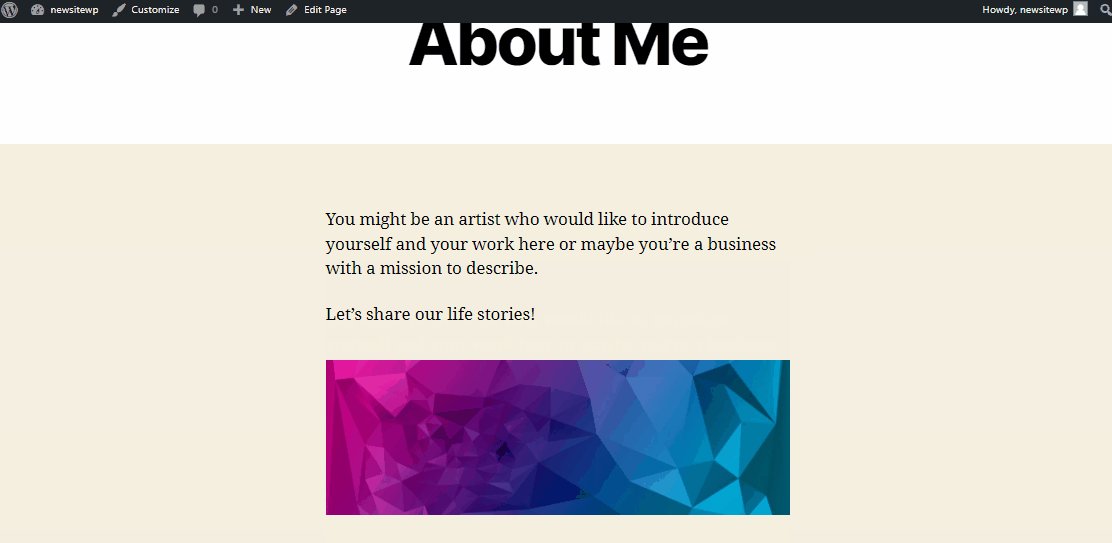
ここでは、文字通りすべてを簡単に編集、追加、カスタマイズできます。 プラス記号をクリックするだけで、複数の機能に移動し、最後にUpdateをクリックします。

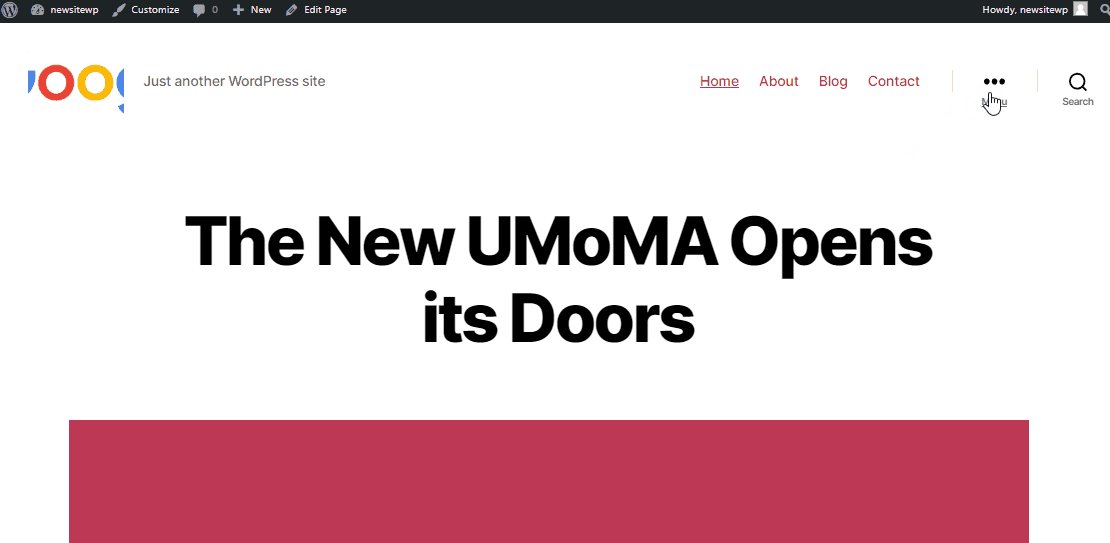
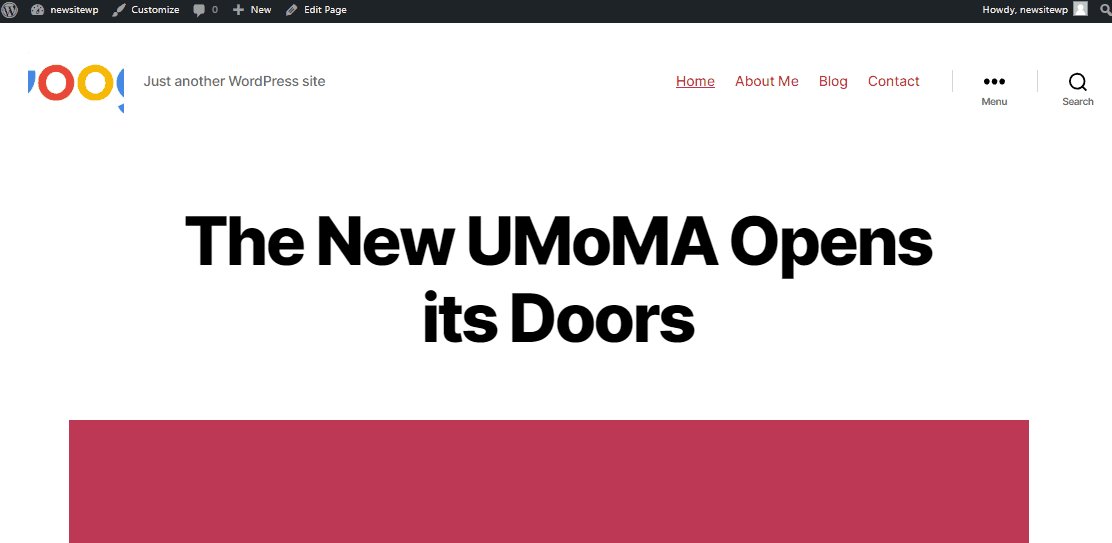
次に、サイトにアクセスして、フロントエンドの出力を確認してください!

そして、それは簡単ですよね?
これと同じように、サイトのすべての WordPress サイトページを個別に、複数の機能とカスタマイズで編集できます。
チップ:
Elementorのオールインワン アドオンであるElementsKitを使用して、無制限の機能、モジュール、および事前構築済みのテーマを簡単に追加できます。
このアドオンの詳細は以下のとおりです
ステップ #5: WordPress へのプラグインのインストール
WordPress サイトのアプリに相当するのはプラグインです。 それらを使用して、機能を追加し、WordPress サイトを調整することができます。 連絡先フォームや写真ギャラリーも検討できます。
プラグインにカーソルを合わせて、WordPress ダッシュボードの [新規追加] オプションをクリックするだけで、任意のプラグインを追加できます。
ワードプレスの事実!
WordPress では、現在59,000 を超える無料のプラグインが利用可能です。 さらに、一部の開発者や Web サイトは有料プラグインを販売しています。
最初に入手する必要のある重要なプラグインの 1 つはElementorです。 これは、プロ向けの最も人気のある WordPress ウェブサイト構築プラットフォームです。
Elementor を WordPress サイトにインストールするには、プラグインにカーソルを合わせて [新規追加] をクリックします。
次に、検索バーでElementorを検索します。 [インストール]をクリックし、その後 [アクティブ化]をクリックします。
WordPress は、非常に効果的なユーザーフレンドリーな CMS (コンテンツ管理システム) です。 WordPress のサポートがすぐに必要になる場合があります。
いくつかの信じられないほどの WordPress アドオン プラグインを使用すると、最小限の労力と時間で任意のサイトを構築できます (無料バージョンとプレミアム バージョンの両方で利用できます)。
Elementor のオールインワン アドオン ElementsKit をご紹介します。
ElementsKitは、Elementor を使用して Web サイトを開発するための包括的な機能を提供する洗練された Elementor アドオンです。 さまざまな実践的機能と機能的機能を備えた強力なフリーミアム プラグイン。
これらに加えて、ElementsKit には、Web サイトの設計時に競争力を高める多くの独自の機能があります。 機能は次のとおりです。
メガメニュービルダー
ヘッダー/フッター ビルダー
すぐに使えるテンプレートと 500 以上のブロック
ソーシャルフィード
高度なテーブル…そして多くの優れた機能!
無料版から始めることもできます。 その 1 つでも、あなたを驚かせるウィジェット、拡張機能、およびサービスが多数付属しています。 42 個の無料のウィジェットと拡張機能、テンプレートとセクション ブロック、および定期的な更新があります。
これらすべての美しいウィジェットと機能とは別に、Elementor の ElementsKit は、あらゆるテーマやプラグインと完全に互換性があります。 また、いつでもどこでもあなたを支援する24 時間年中無休のサポート センターもあります。 もっと詳しく知る

ステップ 6: ヘッダー フッターとメガ メニューをカスタマイズする
Web サイトのヘッダー フッターを作成するには、ElemntsKit をインストールする必要があります (Elementor をインストールしたのと同じ方法で)。
Elementor 用の ElementsKit オールインワン アドオンには、これまでになく高度でありながらユーザー フレンドリーなサイト作成体験を提供するのに十分な多数の elementor ウィジェット、モジュール、および機能が含まれています。
Web サイトにヘッダー フッターが必要なのはなぜですか?
ヘッダーとフッターは、すべての Web サイト デザインに不可欠なコンポーネントです。 Web サイトのナビゲーションを容易にすることで、ポジティブなユーザー エクスペリエンスを確立する上で重要な役割を果たしていると言っても過言ではありません。 それだけでなく、ウェブサイトのブランドの宣伝や CTA の表示にも役立ちます。 詳細はこちら
あなたのウェブサイトに最適なメガ メニューを作成するには、次のビデオでステップバイステップのチュートリアルをご覧ください。
Elementor の無料版を使用すると、Web サイトを確実に作成およびカスタマイズできることに注意してください。 ただし、 Elementor 用の ElementsKit オールインワン アドオンを使用すると、WordPress Web サイトを高度なプロフェッショナル レベルにすることができます。 ElementsKit の詳細については、以下をご覧ください。
ステップ7:さらに一歩踏み出したい
ここまで、WordPress Web サイトの作成方法、新しいテーマの追加方法、および必要なプラグインのインストール方法を説明してきました。
もう少し行きたいですか?
WordPress を使用して、より多くの機能を備えた強力な専門 Web サイトを構築できます。 以下の関連するチュートリアル ブログを参照してください。
WordPress で WooCommerce を設定する方法を読む
WordPressのメモリ制限を増やす方法を読む
WooCommerce と Shopifyを読む
募金ウェブサイトの作成方法を読む
WooCommerce のマイ アカウント ページをカスタマイズする方法を読む
ヘッダー/フッターを作成およびカスタマイズする方法を読む
TablePress でテーブルを作成する方法を読む
よくある質問 (FAQ)
何千人もの人々がウェブサイトを作成するのを支援した後、いくつかの質問に対する回答を提供しました. Web サイトの構築に関する最も一般的なクエリを以下に示します。
WordPress だけで無料の Web サイトを作成できますか?
はい! 上記のプロセス全体はすでに説明しました。
Web.com、Hubspot、Wix、GoDaddy など、さらに多くの Web サイト ビルダーが利用可能です。 しかし、WordPress は、デスクトップとモバイルの両方のプラットフォームで機能する Web サイトを作成するための最も優れた、最も簡単なプラットフォームであると考えています。
しかし、インターネット上の Web サイトの 43% は実際に WordPress で作成されています。
WordPress サイトの PHP バージョンを確認するにはどうすればよいですか?
PHP のバージョンは、ホスティング管理ダッシュボードにログインするだけで、数分で確認および更新できます。 WordPress で PHP のバージョンを確認して更新する方法に関するブログをご覧ください。
最高のホスティング プロバイダーはどこにありますか?
いくつかの有料ホスティング プロバイダーがあります。 このブログでは、7 つの最高のホスティング プロバイダーを詳細にまとめました。 それをチェックすることを忘れないでください!
WordPress Web サイトにブログを投稿するにはどうすればよいですか?
ブログの投稿リストをウェブサイトに簡単に表示できます。 ブログ投稿ウィジェットをページにドラッグすると、公開されたすべてのブログ投稿がウィジェットに自動的に表示されます。 サイトにブログを追加/表示する方法については、専用のドキュメントをご覧ください。
WordPress サイトに Instagram フィードを追加するにはどうすればよいですか?
ブランドの認知度を高め、売り上げを伸ばすことでソーシャル フィードを増やすことができ、WordPress Web サイトに Instagram フィードを表示することで、両方のプラットフォームで人々があなたとつながることができます。 サイトに Instagram を埋め込む方法については、専用のブログをご覧ください。
WordPress ドロップシッピング Web サイトを作成できますか?
他のビジネスと同様に、ドロップシッピング Web サイトを立ち上げる方法を学ぶのは簡単ではありません。 しかし、これはまだ起業家精神の領域への重要な第一歩です。 ドロップシッピング Web サイトの作成方法に関する詳細なブログがあります。
WordPress サイトでフォームを作成できますか?
もちろん、できます。 WordPress リポジトリには、多数のフォーム ビルダー プラグインが用意されています。 WordPress フォーム ビルダーの詳細については、こちらのブログで Best WordPress Contact Form Plugins をご覧ください。
WordPress とそのプラグインの詳細と更新については、 Wpmet にアクセスしてニュースレターを購読してください。
結論
このチュートリアルが、無駄な出費や Web デザイナーの雇用なしで Web サイトを作成する方法を示したことを願っています。
質問や混乱がある場合は、下のコメント セクションでお知らせください。
