Elementor&WooCommerceを使用してeコマースWebサイトを構築する方法(クイックスタートガイド)
公開: 2020-07-01あなたがあなたのオンラインビジネスを計画しているだけなら、これはあなたにとって正しい場所です。 独自のeコマースWebサイトを立ち上げるための最適なプラットフォームの選択から、ここですべてをカバーしました。
最近、人々が買い物の習慣をどのように変えているかを目撃しました。 このパンデミックの中でも、あらゆる種類の企業が生き残るのに苦労しているときでも、オンラインストアが先導しています。
今日は、Elementor&WooCommerceを使用してeコマースWebサイトを構築する方法のすべてのステップを順を追って説明します。
しかし、開発プロセスの前に、いくつかの本当の事実を説明しましょう。
eコマースの成功の秘訣
今言ったように、人々はオンラインから購入する可能性が高くなります。 技術の進歩により、eコマースWebサイトでの製品の売買がより迅速かつ簡単になります。

実店舗でさえ、ビジネスの成長を続けるためのオンラインプラットフォームを備えている必要があります。 この競争の激しい世界で持続するために、オンライン戦略を育成することが重要です。 そうでなければ、あなたはあなたのビジネスのために多くの潜在的な顧客を失うかもしれません。
一方、実店舗がない場合でも、より少ない投資でオンラインビジネスを開始し、商品を顧客に販売することができます。 あなたがあなたのビジネスを運営するためにあなたが専門のサイトを必要とするすべて。
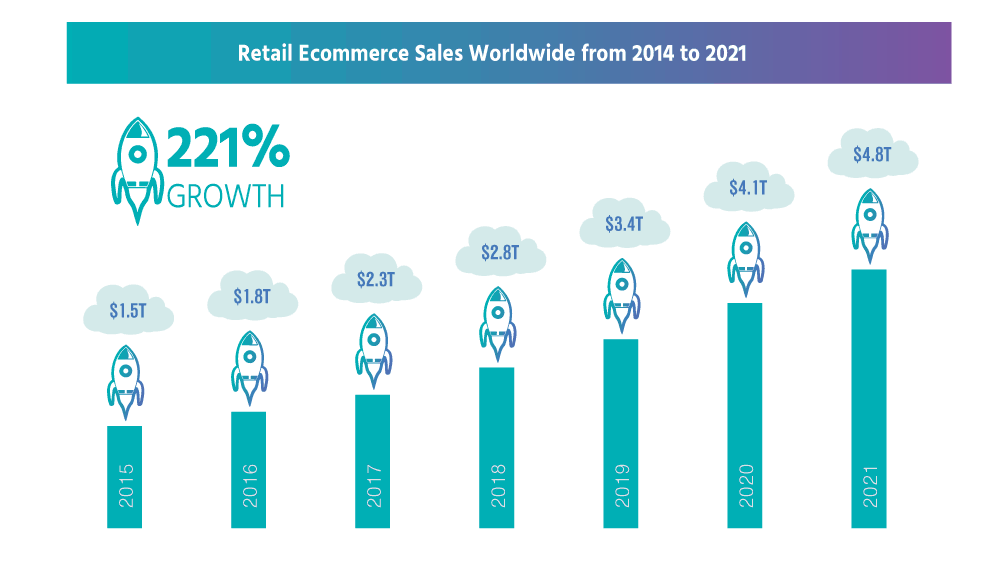
2040年までに、すべての購入の95%がeコマースを通じて行われると推定されています。
Nasdaq
デジタル買い物客の数の増加は、eコマースビジネスを開始するのにこれほど良い時期がなかったことを明確に示しています。
しかし、ここで問題となるのは、コーディングの知識がなくてもeコマースWebサイトを構築する方法です。 さて、WordPressとその便利なツールキットは、数年前にこの問題を解決しました。 しかし、あなたはそれらすべてのツールの中で尋ねるかもしれません-
WordPressオンラインショップにWooCommerceとElementorを使用する理由

WooCommerceは、WordPressサイトを一瞬でeコマースビジネスプラットフォームに変えるプラグインです。 コーディングもHTMLも、数回クリックするだけです。 そしてさらに驚くべきことに、それは完全に無料のオンラインストアのすべての基本的な機能が付属しています。
まだ終わっていない! ストアの機能を拡張するための無料のWooCommerceプラグインオプションが多数用意されています。
WooCommerceは、在庫、税務管理、安全な支払い、配送の統合など、すべての柔軟性とさまざまなエキサイティングな機能を提供します。 これが、WooCommerceがすべてのオンラインストアの28%以上を運営している理由です。
ここでWooCommerceの統計をもっと見る→
それでは、Elementorにスポットライトを当てましょう–このドラッグアンドドロップページビルダーを使用すると、ABCと同じくらい簡単にWebサイトをデザインできます。 カーソルを動かして、サイトを稼働させる準備をしてください。 事前の知識や専門家の助けがなくても、これはプロのような美しいサイトを構築するための最良のオプションです。
そのため、500万人以上がWordPressサイトでElementorPageBuilderを積極的に使用しています。
つまり、ElementorとWooCommerceのデュオで何を販売していても、いくら販売していても、可能性は無限大です。
Eコマースストアの基本設定とカスタマイズ
オンラインショップを作成するための前提条件は次のとおりです。
- WordPressサイト
- WooCommerce(無料)
- Elementor(無料)
- HappyAddons – Elementorアドオン(無料)
あなたがすでにあなたのウェブサイトのためのあなたの適切なドメインとホスティング計画を持っていると仮定しましょう。 次に、WordPressサイトを構成し、WooCommerce、Elementor、HappyAddonを含むすべての必要なプラグインをインストールします。
一方、WooCommerceを初めて使用する場合は、この簡単なステップバイステップガイドを参照するか、このガイドに従ってローカルホストでWordPressを試すことができます。
WooCommerceのインストールとアクティベーションのプロセスは、他のWordPressプラグインと同様です。 基本的なWooCommerce設定とページを構成する方法の詳細を示しましょう。
ステップ1-WooCommerceプラグインのインストールから始めます
WooCommerceプラグインをインストールしてアクティブ化するには-
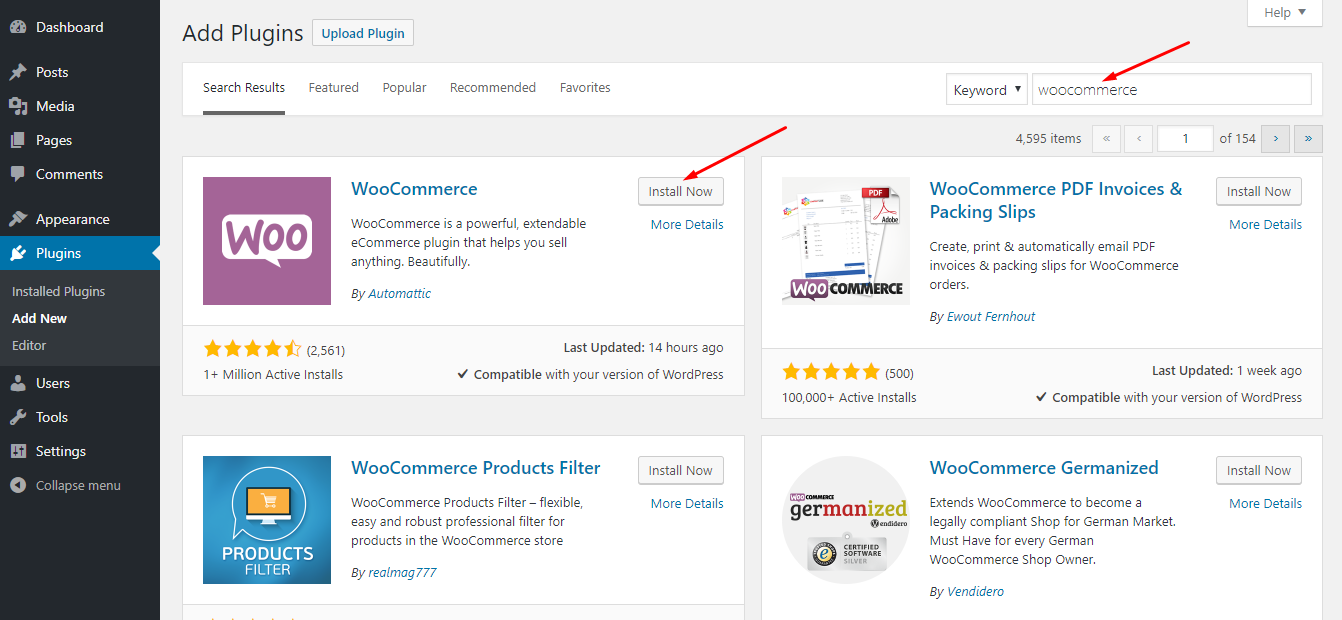
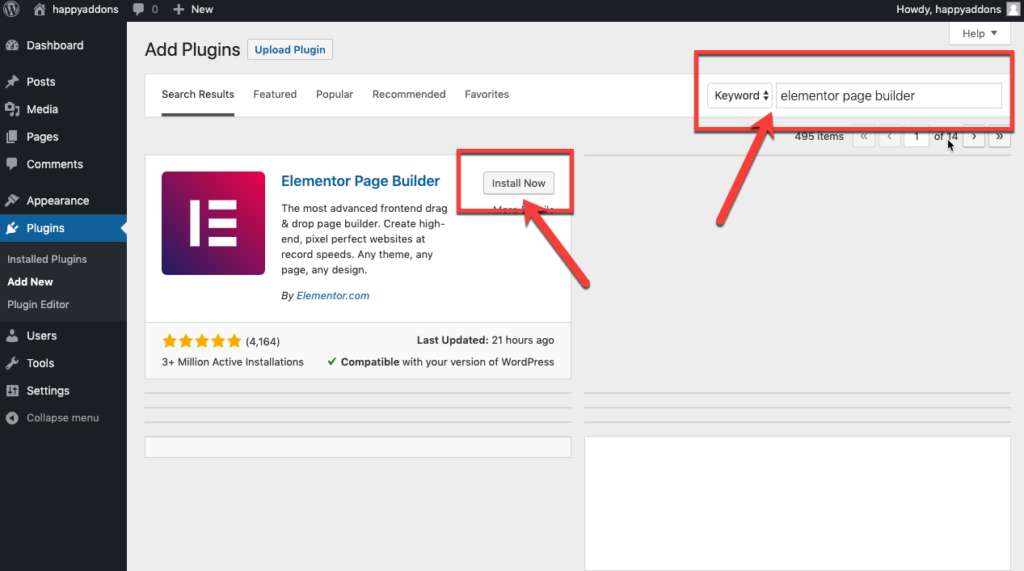
- WordPress管理ダッシュボード→プラグイン→新規追加に移動します
- 「WooCommerce」を検索
- その後、プラグインをインストールしてアクティブ化します

次に、「今すぐアクティブ化」をクリックします。

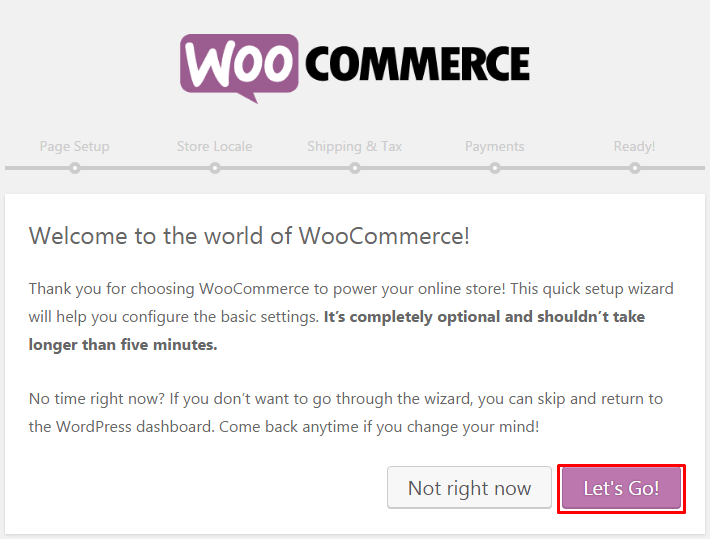
これで、インストールウィザードが表示されます。 この部分をスキップして、すべての変更を手動で行うことができます。 ただし、プロセスを実行し、それに応じてすべての基本的なカスタマイズを行うことをお勧めします。 そこで、ここでは「Let's Go」を選択して、セットアップウィザードを開始します。

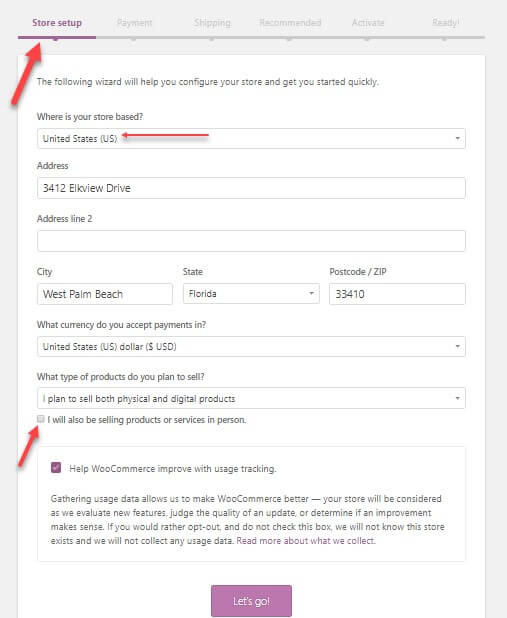
1.基本情報を提供する
最初に、店舗の場所、商品の種類、使用する通貨、販売する予定の商品の種類(物理、デジタル、両方、対面)などのショップの初期データを要求します。

また、ここで、WooCommerceがストアの改善のために使用状況を追跡できるようにするかどうかを決定できます。
フォームに適切に記入します。 次に、下部にある[Let's go]ボタンをクリックして、次の設定にジャンプします。
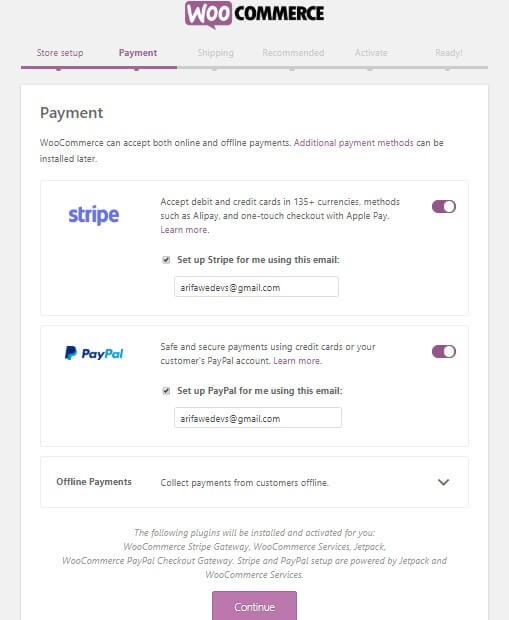
2.WooCommerce支払いゲートウェイを設定します
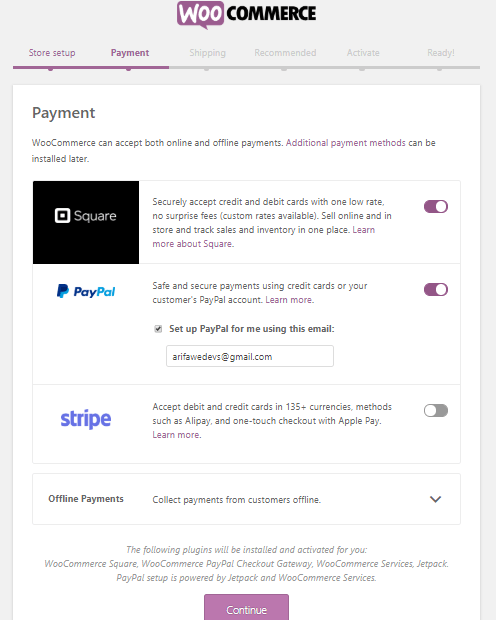
ここで、オンラインストアの支払いオプションを構成できます。 この手順のオプションは、店舗の場所と販売する商品の種類によって異なります。
「商品を直接販売する」オプションをマークしなかった場合は、StripeとPaypalのみが表示されます。

「対面販売」オプションをマークし、カナダ、オーストラリア、米国、日本、英国に住んでいる場合は、Square、PayPal、およびStripeが表示されます。
これらの支払いゲートウェイは、これらすべての国で利用できるためです。

また、ドロップダウンメニューから「オフライン支払い」を選択し、小切手、銀行振込、現金などの支払いオプションを選択できます。
すべての設定が完了したら、[続行]ボタンをクリックして次の手順に進みます。
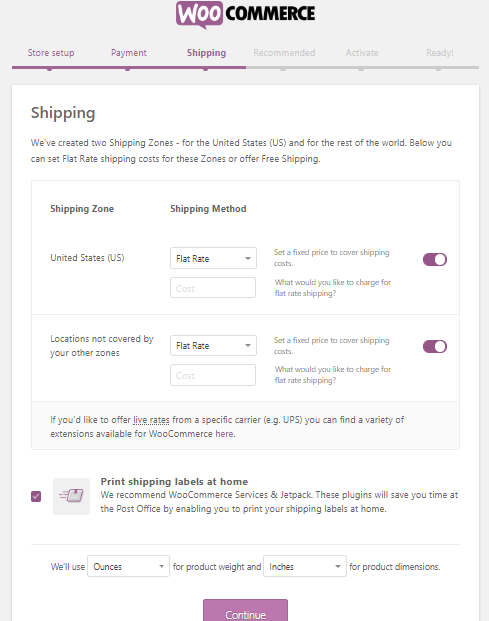
3.WooCommerceShippingを設定します
このステップでは、商品の詳細を発送することがすべてです。 WooCommerceは2つの配送ゾーンをサポートしています-
- ゾーン1-米国とカナダ
- そしてゾーン2–その他の国
ショップが最初のゾーンにある場合は、ライブ配送料金オプションがあります。 ただし、定額の配送料または送料無料を設定する柔軟性があります。
実際の配送料に関しては、正しい重量と寸法を設定する必要があります。

[続行]をクリックする前に、自宅で印刷された配送ラベルにチェックマークを付けて、クレデンシャルを印刷することを忘れないでください。
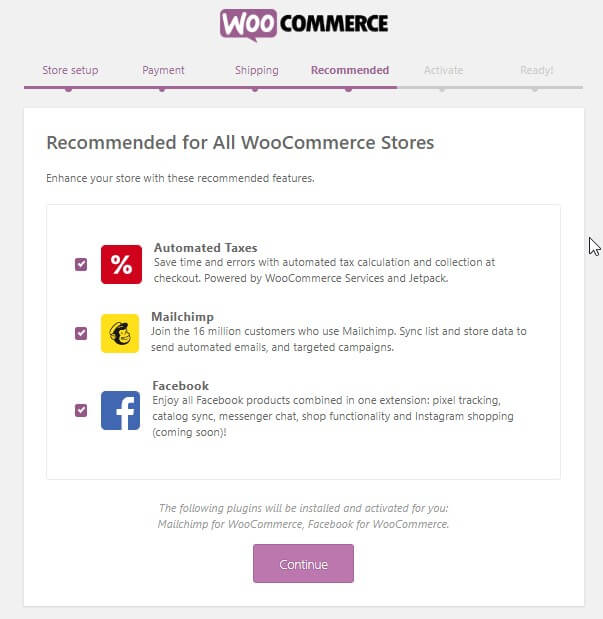
4.いくつかの追加オプションを構成します
ここで、WooCommerceはいくつかの重要なプラグインをインストールするように求めます。 Jetpackによる自動税、メールマーケティング用のMailChimp、WooCommerceプラグイン用のFacebookなど。

あなたのeコマースウェブサイトに不可欠だと思うものを選んでください。 チェックボックスを選択するだけで、これらすべてのオプションがサイトで自動的に取得されます。 必要に応じて、後で手動でインストールすることもできます。
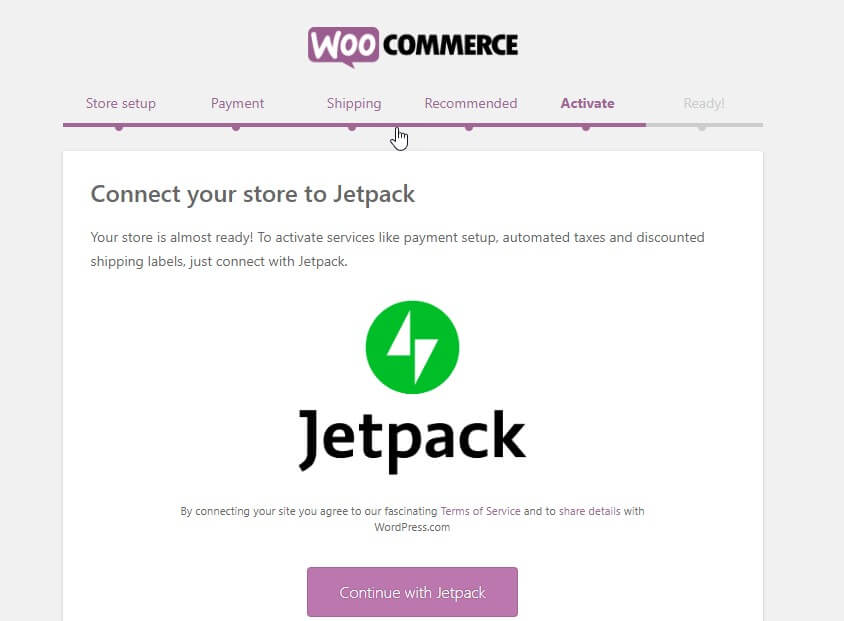
5. WooCommerceをJetpackに接続し、セットアップを完了します
ここで、セットアップウィザードにより、サイトを前述のJetpackに接続するように求められます。 このプラグインは、最高のセキュリティを保証する自動税のすべての機能と驚くほど機能します。 後でWordPressディレクトリからもインストールできます。
「Jetpackを続行」をクリックします。

これで、ウィザードの最後のページが表示されます。
このページから、製品の作成、インポート、ダッシュボードへのアクセス、または設定全体の確認を行うことができます。 確認して先に進んでください。
よくやった! これで、WooCommerceショップの基本設定がすべて完了しました。 これで、ショップに商品を追加できます。
ステップ2:WooCommerceストアに商品を追加する方法
今度は、オンラインeコマースショップで、人々が購入できる重要な製品を購入しましょう。 それを行う方法を見てみましょう!
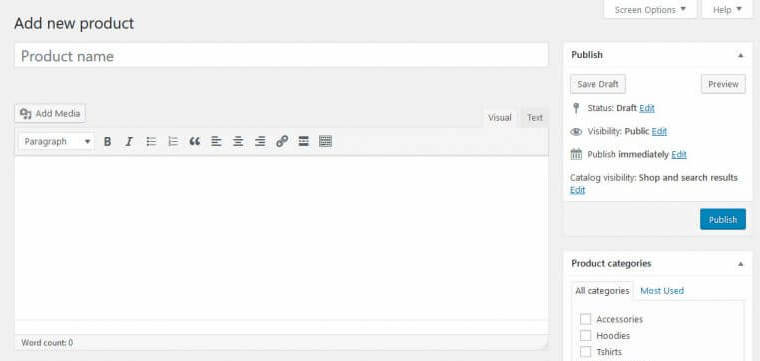
1.製品を追加する
WordPressダッシュボードから[製品]→[新規追加]に移動します。 そして、あなたはあなたの製品についての情報を挿入するためにこの画面を得るでしょう。

ここでは、商品名、カテゴリ、画像、タグ、ギャラリー、説明などの商品の詳細を追加できます。 必要なすべての情報を含むすべての製品を1つずつショップに含めます。

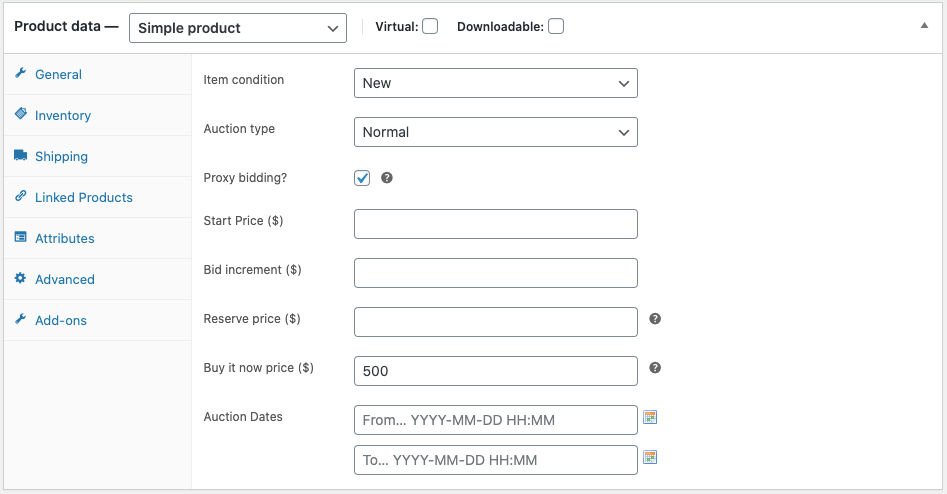
2.製品データを構成します
メインエディタウィンドウの下に、製品データを設定するためのパネルが表示されます。 ショップがスムーズに機能するために必要なデータを慎重にカスタマイズしてください。

まず、ドロップダウンメニューから販売している製品のデータ型を選択します。 そのような-
- シンプルな商品
- グループ化された製品
- 外部/アフィリエイト製品
- 可変製品
選択に応じて、さまざまな構成オプションが表示されます。 したがって、ビジネスニッチ、業種、製品カテゴリなどに応じてすべてのデータを設定します。
完了して保存したら、「すべての製品」から製品を確認できます。
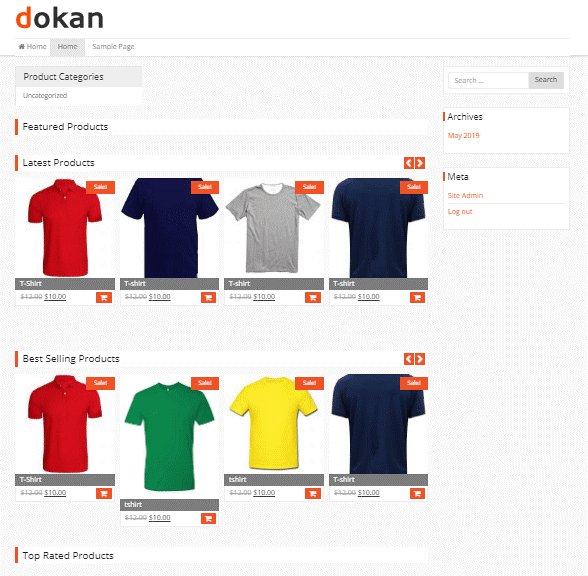
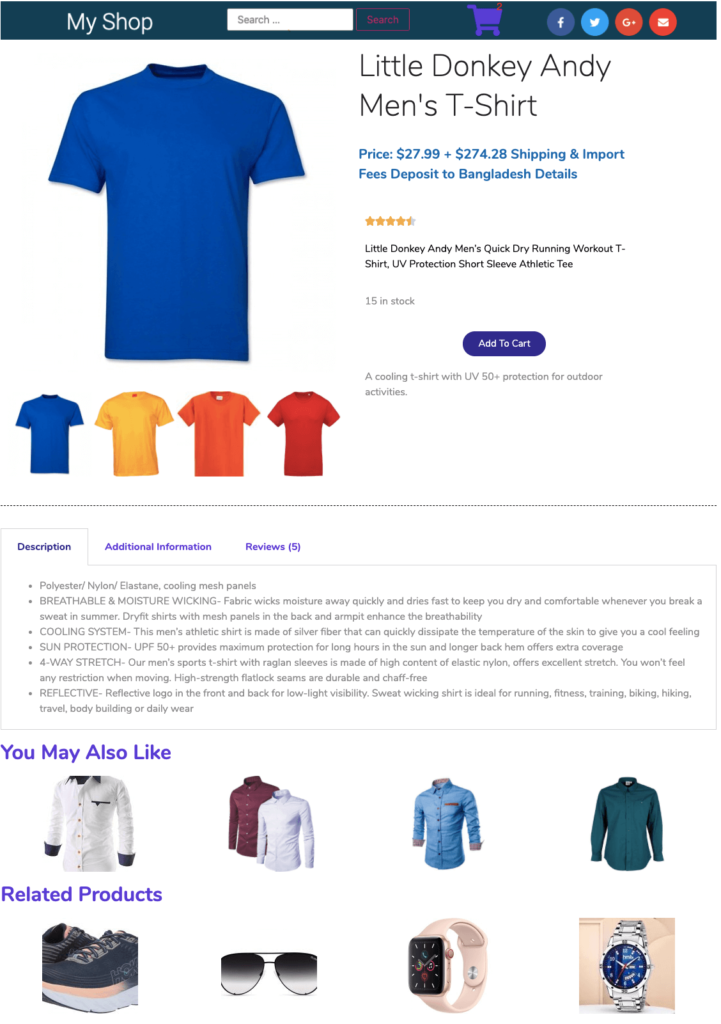
3.製品のフロントエンドビューを確認します
あなたのオンラインストアの眉をひそめた見方と製品がどのように見えるかを見る時が来ました。 ただし、使用したテーマによって大きく異なります。 ここでは、WooCommerceと完全に連携するDokanテーマを使用しています。
選択できる最高のWooCommerceテーマのリストは次のとおりです。

単一のストアを幅広いマルチベンダーマーケットプレイスに変えたい場合は、この詳細なガイドを確認して、マルチベンダーマーケットプレイスを構築およびカスタマイズしてください。
ステップ3:Elementorを使用してeコマースWebサイトを設計する
このステップでは、Elementorを使用してオンラインストアを設計します。 そのために-
- WordPress管理ダッシュボード→プラグイン→新規追加に移動します
- 'Elementor'を検索
- その後、プラグインをインストールしてアクティブ化します

次に、WooCommerceで行ったのと同じようにプラグインをアクティブにします。
または、Elementorを手動でダウンロードし、[プラグインのアップロード]オプションを使用してファイルをアップロードすることもできます。
次に、Elementorを使用してストアページのデザインを開始します。
1.Elementorを介して製品ページを作成する
Elementorの動的な機能とウィジェットを使用して、オンラインストアの隅々までカスタマイズできます。 Elementorを初めて使用する場合は、Elementorの使用方法に関するこのステップバイステップのガイドラインに従うことができます。
特定の商品の詳細を紹介する商品ページを作成しましょう。
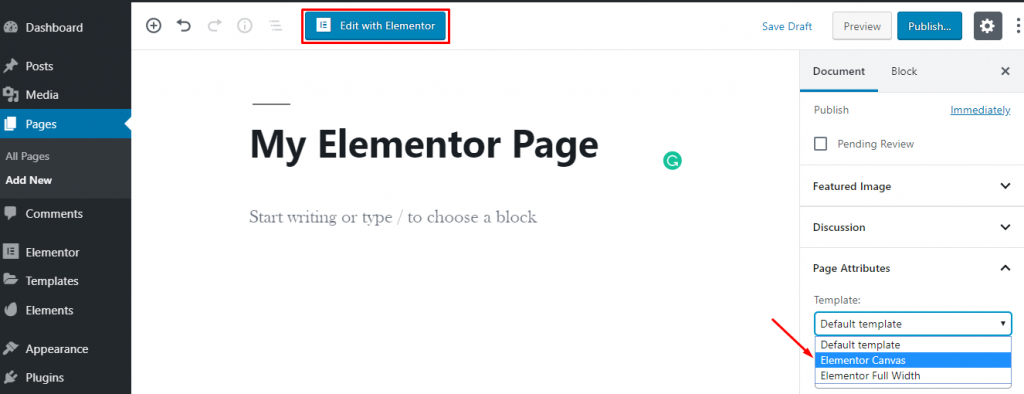
ページを最初からデザインするには、WordPressダッシュボード→ページ→新規追加に移動します。
次に、ページタイトルを入力し、右側のテンプレートドロップダウンから[ElementorCanvas]オプションを選択します。
最後に、「Elementorで編集」ボタンをクリックして、このWordPressビルダーでの作業を開始します。

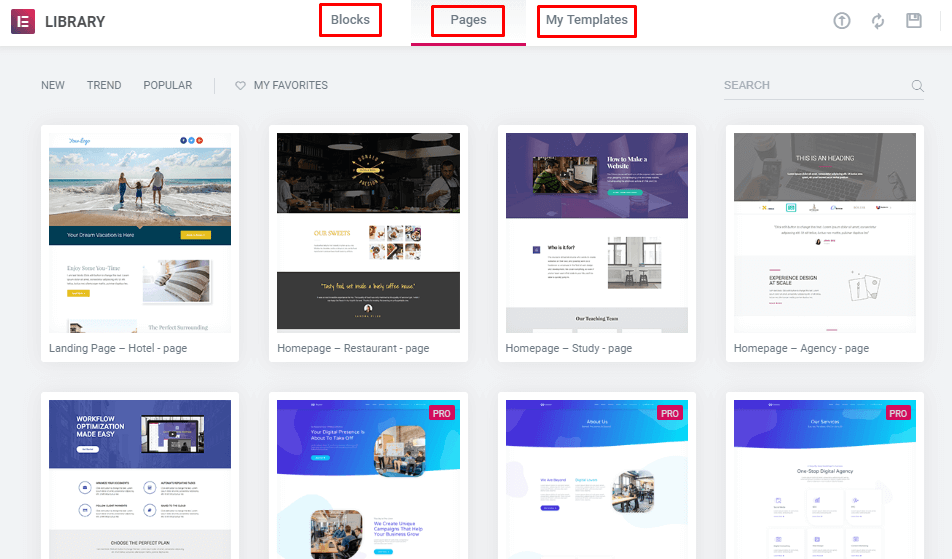
必要に応じて、事前に作成されたテンプレートまたはブロックを使用してページをデザインできます。

さらに、サードパーティのアドオンをインストールして、テンプレートライブラリをより排他的な機能で拡張することができます。
ここでハッピーテンプレートをチェックしてください→
または、複数の種類の便利なウィジェットを挿入して個々のセクションを設計します。 ここでは、コアElementorとHappyAddonsのウィジェットを使用しました。これは強力なElementorアドオンであり、製品ページを魅力的なものにします。 そして、これらのツールの無料バージョンを使用しました。

Elementorでプロフェッショナルサイトを構築するためのすべての基本的なツールを完全に無料で入手できます。 さらにヘルプが必要な場合は、Elementorを使用してオンラインコースWebサイトを作成する方法に関するこのガイドを参照してください。 さまざまなカテゴリを作成し、特定のクラスで製品を公開するためのパスが表示されます。
2.設計を完成させる
すべてのカスタマイズを行った後、ページを公開します。 ただし、その前に、特定のカテゴリでページを表示するための条件を設定します。
このようにして、他のページもデザインできます。 ここにはバインディングはありません。 デザインを考えてから、左側のエディターパネルのさまざまなウィジェットを使用して実際にポートレートします。
Happy Effectsを使用すると、アニメーションを使用してオブジェクトを任意の方向に移動できることを知りたいと思うかもしれません。
eコマースサイトの開発中に含める必要のあるページをざっと見てみましょう-
ボーナス:10以上の必須ページ-オンラインショップの機能
あなたのeコマースサイトはあなたのサイトで長い間人々を保持するのに十分魅力的でなければなりません。 それは彼らとコミュニケーションを取り、あなたの店から買うように彼らを説得するあなたのチャンスを増やすでしょう。 しかし、そのためには、サイトを整理された方法で配置する必要があります。
あらゆるタイプの顧客がサイトに簡単にアクセスできるようにして、目的の製品を簡単に見つけられるようにします。 オンラインショップのオーナーとして、あなたはあなたの顧客があなたのサイトにどのページを期待しているのか知っていますか? そうでない場合は、次のページをチェックアウトしてください-
ホームページ:これはあなたのビジネスの店先であり、視聴者の注意を引くための主要なアトラクションの場所です。 ホームページを通じてあなたのビジネスの全体像を示してください。 同時に、他のページを簡単にナビゲートできるように、シンプルに保ちます。
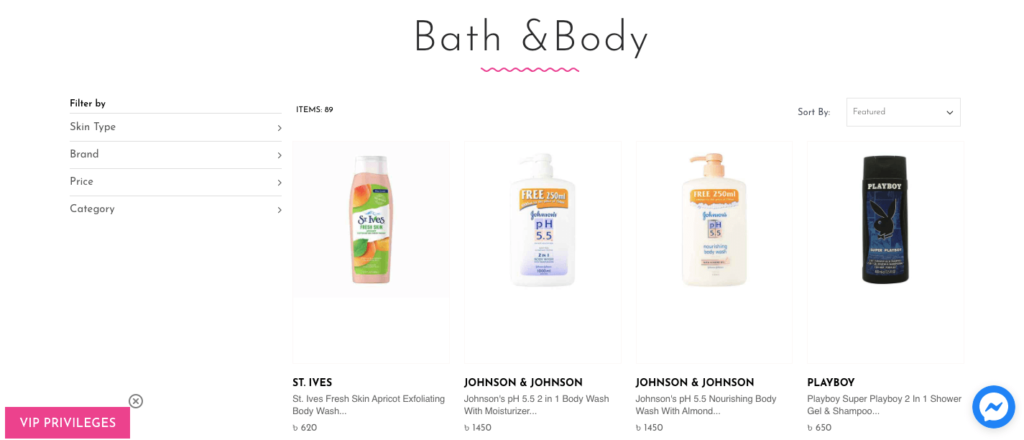
商品ページ: 「カートに追加」ボタンを使用して、特定の商品の詳細を表示します。 ここでは、同様の製品または他の関連製品を提案することもできます。
カテゴリページ:このページは、特定のカテゴリの製品のリストビューです。

カテゴリの概要:サブカテゴリなどを含む、ストアのすべてのカテゴリを紹介します。 そのため、訪問者はあなたが販売しているものを簡単に理解し、必要な製品をすぐに確認できます。 ストアに商品のカテゴリが1つしかない場合は、これをスキップできます。
検索と検索結果:オンラインストアでは、目的のページにすばやくアクセスしたい顧客を支援するために、検索オプションを提供することが不可欠です。
ログイン/アカウントの作成:顧客に関する情報を収集する絶好のチャンスです。 また、忠実な顧客に特別オファーや割引を提供するのにも役立ちます。
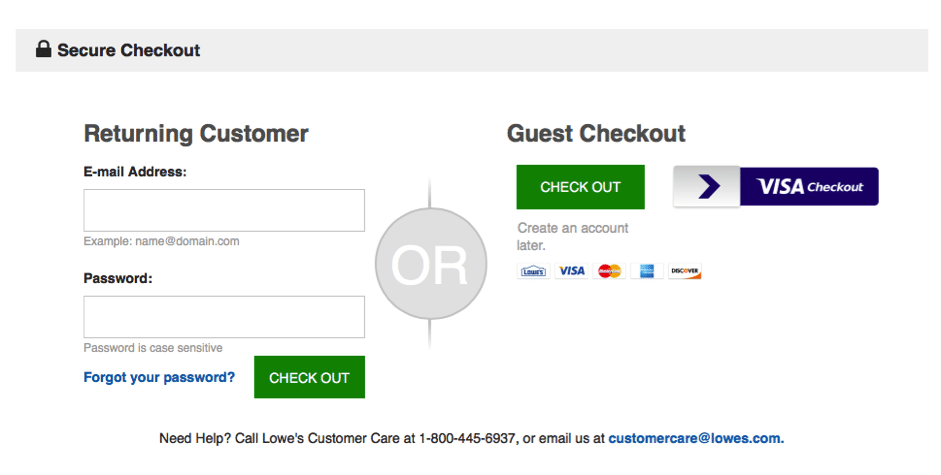
ゲストチェックアウト:ユーザーが自分の情報を共有したくない場合は、サイトに登録せずに購入できるようにします。

マイオーダー:注文履歴は、顧客が以前のショッピングアイテムを確認するのに役立ちます-アイテムを再注文するか、アイテムをキャンセルします。
カート:ここで、デジタルショッパーは、ショップから追加した商品を確認できます。 このページでは、送料を含む合計金額、プロモーションコードの挿入、割引も確認できます。 カートの放棄は、eコマースビジネスにとって大きな問題です。
返品:特定の条件下で、顧客に返品/交換オプションを提供します。 それはあなたの訪問者があなたのサイトで彼らの買い物を続けることに大きな自信を与えます。
実店舗の場所:最寄りの店舗の住所を知るためだけにサイトをチェックする人もいます。 したがって、実店舗もある場合は、住所と連絡先の詳細を別々に含めてください。
ライブチャット:多くの顧客は、オンライン購入時に人間との対話を好みます。 確実に売り上げを伸ばすライブチャットオプションを含めます。
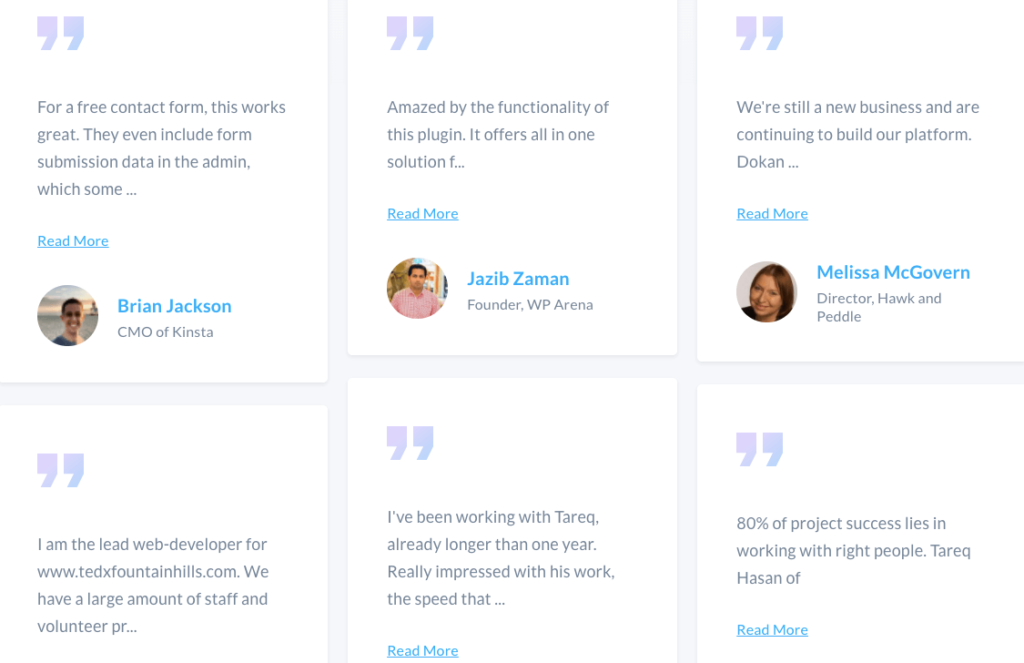
レビュー:顧客がeコマースサイトで自分の意見、要求、クエリ、ショッピング体験を共有できるようにします。 正のフィードバックは、新しい顧客にとって大きな影響力を持っています。

ただし、ビジネスのニッチまたは製品タイプに応じて、このリストにいくつかのページを含めたり、差し引いたりすることができます。 このリストとは別に、あなたのビジネスに関連する有益なコンテンツを公開できるブログセクションをあなたのウェブサイトに追加することができます。 製品の有用性を共有するための優れた情報源にもなります。
eコマースサイトで最大限の成功を収めたい場合は、セキュリティで保護されたトランザクションと複数の支払いオプションも無視できることを確認してください。
あなたのeコマースウェブサイトを構築し、今日サクセスラダーを登り始めましょう!
オンラインショッピングはもはや贅沢ではありません-それは必需品になります。 今日、世界の総人口の25%がPCや携帯電話で買い物をしているのも不思議ではありません。 そして、この数は非常に速く上昇しています。
間違いなく、オンライン小売は手っ取り早い金を稼ぐための素晴らしい源になることができます。 しかし、コインの裏側は常にあります。 多くの人々が彼らの製品やサービスを販売するためにオンラインビジネスに参入しています。 群衆から目立つためには、適切な戦略と事業計画が必要です。 それはあなたがあなたのブランドに向かって適切な聴衆をつかむのを助けます。
さて、あなたは簡単な方法でオンラインストアを構築する方法を知っています。 上記の手順に注意深く従ってください。基本的なWebサイトの機能を設定するのに1時間以上かかることはありません。 WooCommerceとElemntorの組み合わせが、独自のeコマースWebサイトの作成に役立つことをお約束します。
さらにサポートが必要な場合は、下のコメントセクションにコメントを記入してください。