ElementorとHappyCardウィジェットを使用してショップページを作成する方法
公開: 2019-11-11オンラインビジネスの所有者として、あなたは多くの懸念を持ってあなたの店のページを飾らなければなりません。 したがって、それはあなたがより多くの売上を増やすのに役立ちます。 したがって、すばらしい機能とウィジェットを備えた本格的なページビルダーは、所有者のコストと時間を削減できます。
そこで、すべての重要な事実を考慮して、ElementorWooCommerceBuilderを使用してショップページを作成する簡単な方法を示しました。 また、「カードウィジェット」を使用してスマートな方法で製品を表示する方法。 これは、HappyElementorAddonのコアウィジェットです。
あなたのeコマースストアのための美しいページを作成する

eコマースWebサイトのストアページを手動で、またはコードを使用して設計するのは非常に難しいようです。 しかし、幸いなことに、ElementorページビルダーはWooCommerceと協力しています。
したがって、特にオンラインストアの場合は、Elementorページビルダーを使用してあらゆるタイプの見事なデザインを作成できます。
設計者は、eコマースプロジェクトをより迅速に簡単に完了し、短期間で提供することができます
WooCommerce Page Builderの視覚的なプロセスは、WordPressでオンラインストアを構築する際にビジネスオーナーが直面していたすべての設計上の煩わしさを取り除くのに役立ちます。
ただし、オンラインストアでWooCommerce Page Builderを使用すると、次のメリットが得られます。-
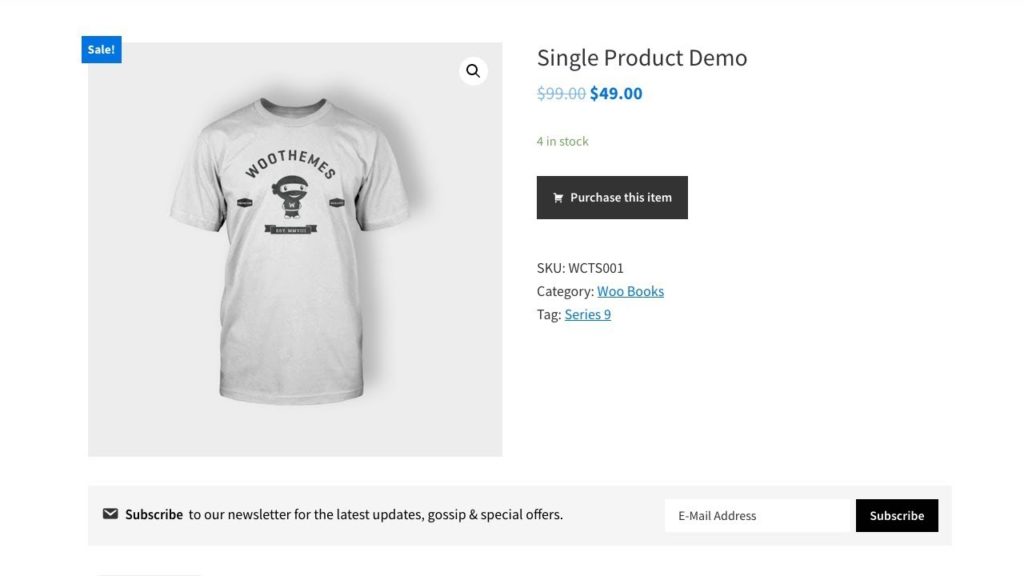
単一の製品テンプレート

WooCommerce Page BuilderをElementorと一緒に使用すると、オンラインストア用の個別の製品ページを簡単に作成できます。 そして最も驚くべき部分は、あなたがあなたの最も売れている製品のためにそれをすることができるということです。
商品の価格、説明、サイズ、色、その他の情報を非常に詳細に紹介できます。
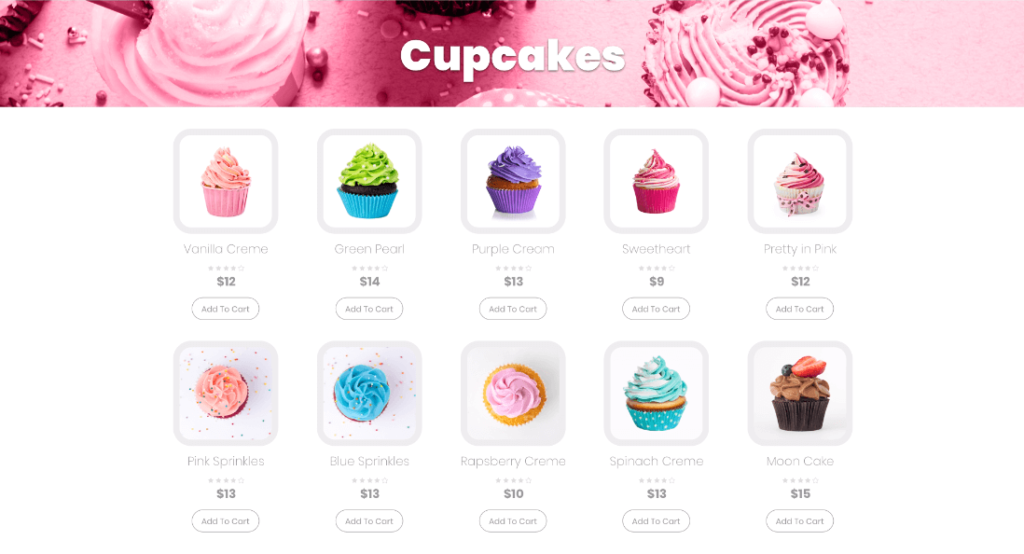
製品アーカイブテンプレート

WooCommerce Page Builderの製品アーカイブウィジェットを使用して、リストごとに製品を表示できます。 たとえば、最も売れている商品をグループごとに表示するには、Elementorの商品アーカイブテンプレートを利用できます。
商品アーカイブテンプレートは、列数、検索結果ページ、タイポグラフィ設定を使用して、さまざまな商品ストアフロントにアクセスするのに役立ちます。 したがって、訪問者は探している特定の製品を見つけることができます。
したがって、次のビデオをチェックして、ショップページを作成し、WooCommercePageBuilderを使用してそれらをカスタマイズする方法の全体的なアイデアを得ることができます。
次のパートでは、HappyAddonsの「カードウィジェット」を使用してショップページを簡単に作成する方法について説明します。
HappyAddonsカードウィジェットを使用してショップページをカスタマイズする方法

ショップページは、eコマースWebサイトで最も訪問されている部分です。 人々は、商品の購入、情報の入手、またはあらゆる種類の社会的関与のためにショップページで時間を過ごすのが好きです。 そのうえ?
あなたがあなたの店のページをデザインするために質の高い時間を与えるならば、あなたは顧客の注意を引くことができるでしょう、それであなたの売り上げを増やすでしょう。 このパートでは、HappyElementorAddonsを使用してショップページを作成する方法を紹介します。
始めましょう:-
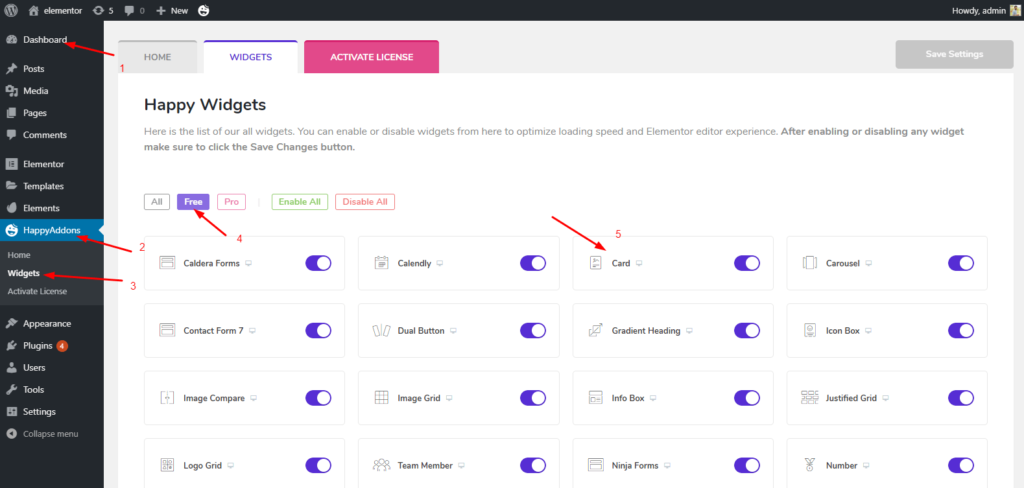
ステップ1:基本的なインストール
- まず、HappyElementorアドオンをインストールします。 完全なインストールプロセス
- 次に、ヘッダーを追加します。 ヘッダーの追加に関する完全な手順を参照してください
注:このチュートリアルでは、HappyElementorWidgetのCardWidgetを使用してショップページをデザインする方法を示します。

カードウィジェットは、HappyElementorAddonの無料ウィジェットです。 このウィジェットを使用して、製品の強力なデモンストレーションを作成できます。 したがって、すばらしいテキスト、リンク、バッジ、画像を使って製品を簡単に紹介できます。
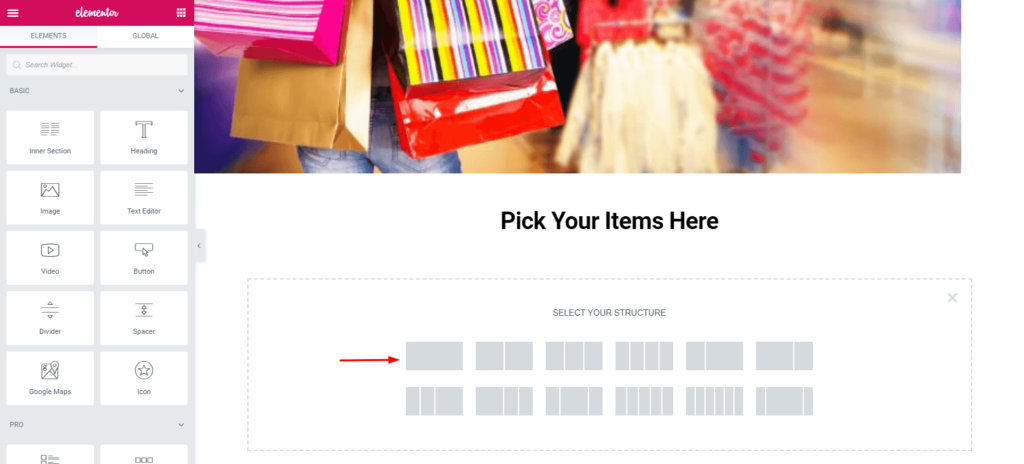
ステップ2:セクションを追加する
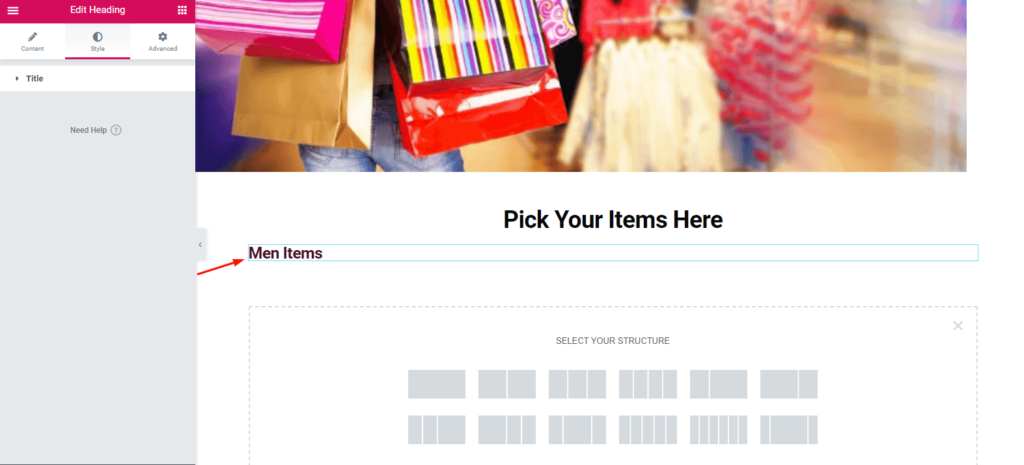
製品を分類するには、マークされたセクションを選択します。 追加するのはとても簡単です。 見出しウィジェットをセクションに配置するだけです。

次に、このセクションにタイトルを付けます。 次のスクリーンショットを確認してください。 最後に、このセクションに簡単に見出しを付けることができます。


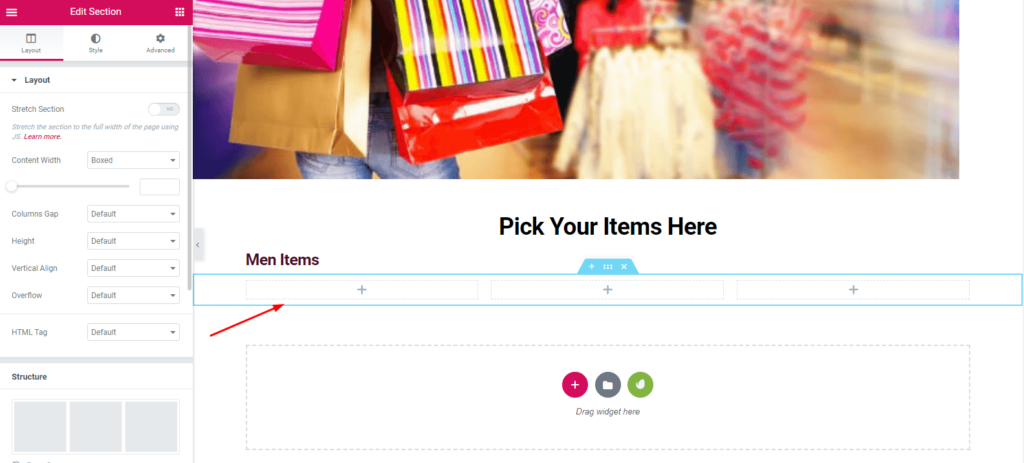
ここでレイアウトを選択できます。 それは完全にあなたの選択に依存します。 次に、選択したセクションをクリックするだけで、画面に表示されます。

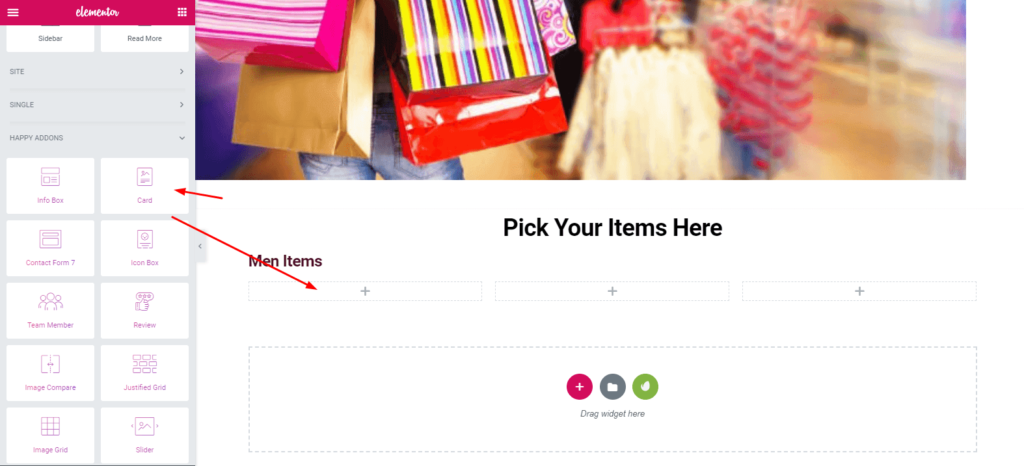
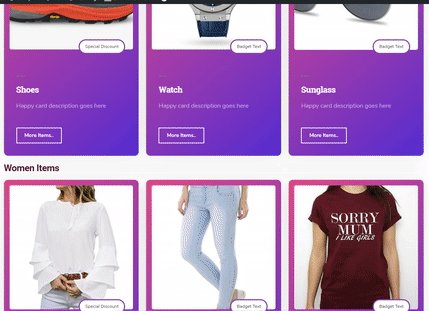
ステップ3:カードウィジェットを追加する

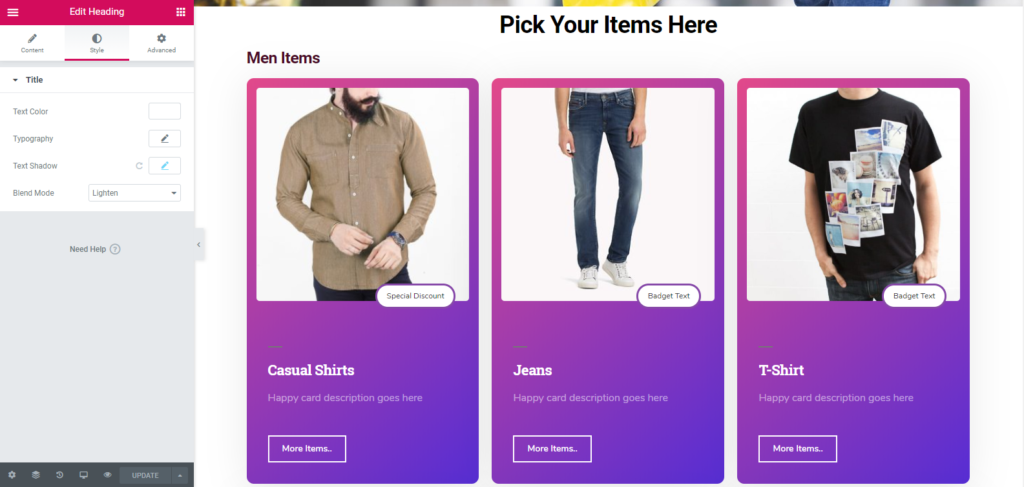
左側のサイドバーから「カードウィジェット」を検索します。 次に、ウィジェットメニューから[カードウィジェット]を選択します。 選択した領域にドラッグします。

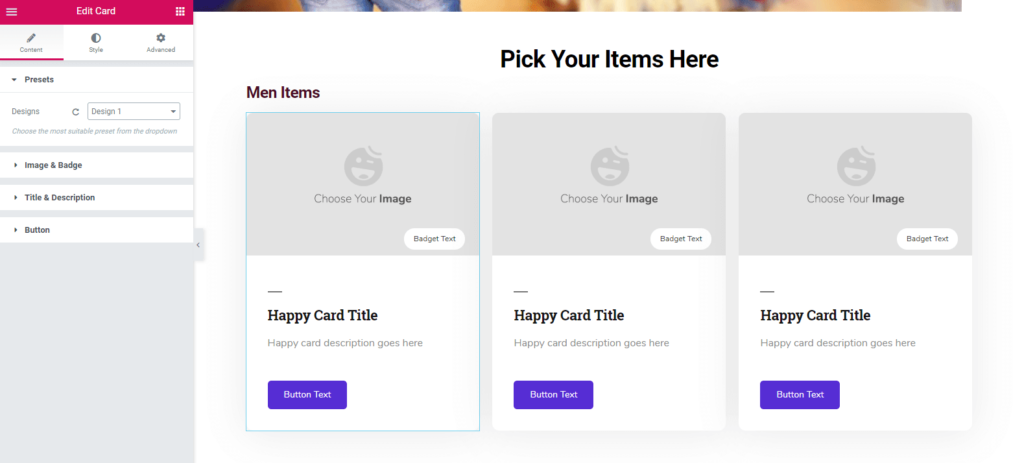
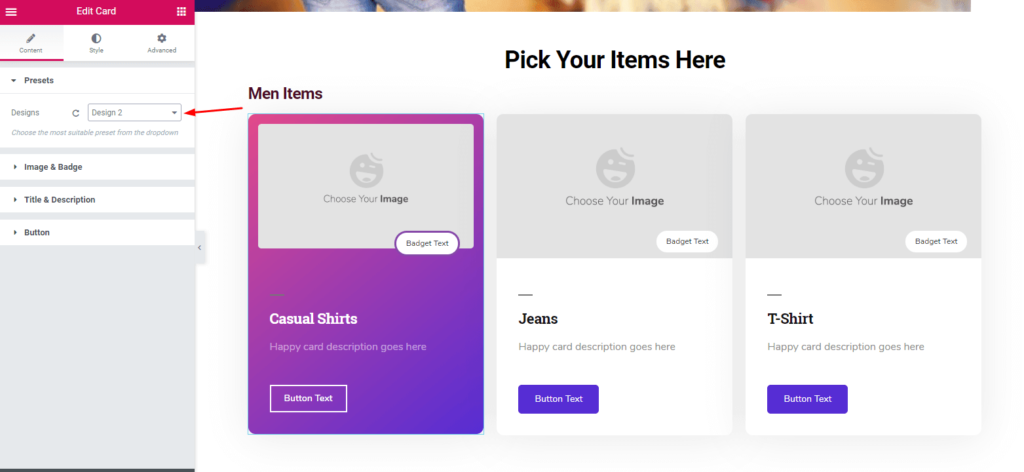
ここでは、左側のサイドバーからプリセット、画像とバッジ、タイトルと説明、ボタンを簡単に提供できます。

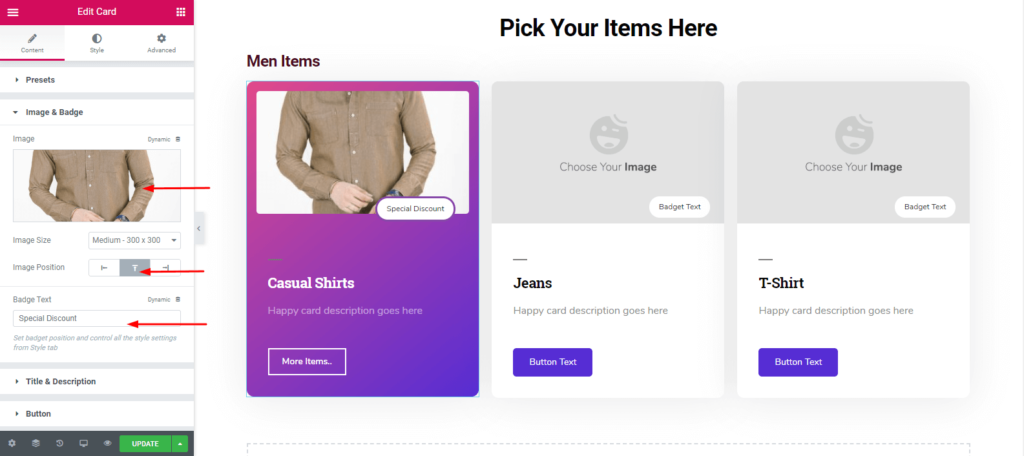
次に、画像を挿入するだけです。 特別な商品や価格を表示したり、割引を提供したりする場合は、画像とバッジのテキストを揃えることもできます。 そしてここでは、「カードウィジェット」の他のオプションを使用して多くのことを行うことができます。

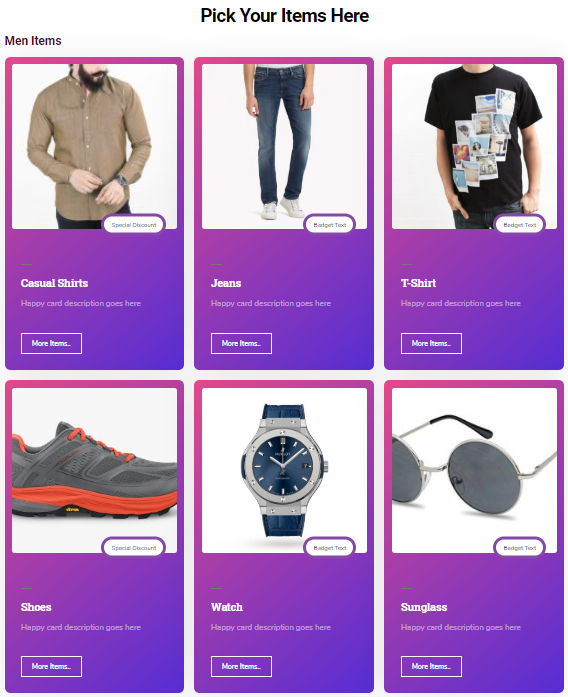
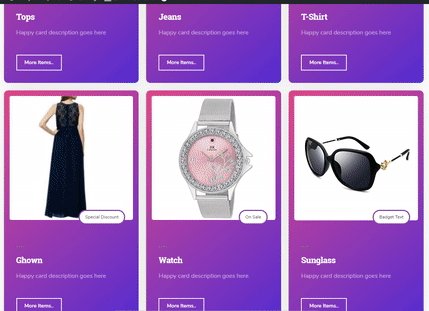
同じプロセスに従って、他のアイテムを追加できます。 ジーンズ、Tシャツなど。

ステップ4:セクション全体を複製する
セクション全体を複製して、煩わしさを最小限に抑えることができます。 したがって、プリセット、見出し、画像、バッジ、説明、ボタンテキストなどを追加するだけです。
これを行うには、以下のスクリーンショットに従ってください:-

最終ステップ:他のセクションの作成
同じプロセスに従って、他のセクションを作成できます。 セクションを複製する必要があります。 その結果、複製された部分がメインセクションの下に表示されます。
次に、それを目的の部分にドラッグします。 それでおしまい。

完全なアイデアを得るには、HappyElementorAddonsの「カードウィジェット」のドキュメントを確認してください。
次のビデオをチェックして、明確なビューを取得することもできます。-
最後の言葉
最適化されたショップページまたは製品ページは、理想的なeコマースWebサイトの例です。 今日、顧客は適切でユニークで質の高いサービスを求めています。 したがって、あなたはビジネスオーナーとして、物理的にも仮想的にも質の高いサービスを提供する必要があります。
ただし、HappyElementorAddonの「カードウィジェット」は素晴らしいウィジェットです。 このウィジェットを使用すると、収益性の高いデザインやその他のクールな作業を行うことができます。 オンラインストアやウェブサイトのショップページを作成できるように、簡単な方法を示すために最善を尽くしました。
