最初のWordPressプラグインを作成する方法。 ステップバイステップガイド
公開: 2020-10-06あなたはいつもあなた自身のWordPressプラグインを作りたいと思っていましたが、どこから始めればいいのか分かりませんでしたか? この記事では、プラグインの謎を解き明かし、WordPressプラグインを作成するのが実際にどれほど簡単かを明らかにします。 これをすばやく実行できることに驚かれることでしょう。カスタムプラグインを使用してWordPressWebサイトに機能を追加するために提供されるほぼ無限の可能性に興奮することを願っています。
WordPressがCMS(コンテンツ管理システム)として非常に人気があることが証明された主な理由の1つは、そのオープンソースの性質のおかげで、WordPressを使用して構築されたWebサイトのデザインと機能の両方を大幅にカスタマイズできるという事実です。何を達成できるかについてはほとんど制限がありません。
これは2つの方法で行うことができます。 まず、WordPressWebサイトのデザインや機能を変更するコードを記述します。 2番目の(そして最も一般的な方法)は、ElementorなどのWebサイトビルダープラグインを利用してWebサイトのデザイン/外観を変更し、さらにプラグインを使用して機能を追加することです。 プラグインは誰でも使用できます。ほとんどの場合、セットアップに必要なスキルはほとんどなく、コーディングの経験も必要ないため、プラグインは非常に強力なツールになります。
プラグインとは何ですか?なぜプラグインを作成する必要があるのですか?
ご存知かもしれませんが(または今では推測しているかもしれませんが)、WordPressのプラグインはWordPressWebサイトの機能を拡張するために使用されます。 WordPressには、すぐに使える便利な機能が多数用意されています。 プラグインを使用すると、利用可能な組み込み機能を拡張したり、コーディングを必要とせずに新しい機能をすばやく簡単に追加したりできます。 WordPressプラグインは、正確な要件に合わせて構築されたWebサイトを作成できるツールの1つと考えてください。
では、プラグインはどこから入手しますか? さて、始めるのに最適な場所の1つは、WordPressプラグインディレクトリです。このディレクトリには、(執筆時点で)57,592の無料プラグインが含まれており、すべて何らかの方法でWebサイトを拡張できるように設計されています。 特定の機能を提供するプラグインが必要な場合、誰かがその仕事をするプラグインをすでに作成し、それをあなたが使用できるようにディレクトリに追加している可能性はかなり高いです。

では、なぜ独自のプラグインを作成するのでしょうか。 さて、いくつかの理由があります。 1つ目は、多くのサードパーティプラグインが「機能の肥大化」に悩まされることです。 言い換えれば、実際に必要な機能よりも多くの機能が含まれている可能性があります。 これにより、プラグインの設定と保守がより複雑になる可能性があります。
独自のプラグインを作成する2番目の、そしておそらく最も可能性の高い理由は、必要な機能を正確に提供するサードパーティのプラグインが見つからないことです。 適切なプラグインを提供するサードパーティが存在しない場合、唯一のオプションは、独自のプラグインを作成することです(または誰かにそれを行わせることです)。 ボーナスとして、自分のWebサイト用に作成した機能を必要としている他の人にプラグインを販売することで、新しいプラグインを収益化できる可能性があります。
WordPressプラグインの構築
すぐに飛び込んで、独自のプラグインを構築するために必要な手順を実行してみましょう。 それは楽しいプロセスであり、可能性の世界を提供するプロセスです。
プラグインに名前を付ける
コーディングを開始する前に、まずプラグインに名前を付ける必要があります。 この名前が一意であることが重要です。 これは、Webサイトにインストールされている他のプラグインと競合しないようにするためです。 プラグインを「将来にわたって保証」するために、WordPressプラグインディレクトリにアップロードすることを選択した場合は、名前がすでに利用可能な数千のプラグインと競合しないことも確認する価値があります。 これを行うには、WordPressプラグインディレクトリを検索します。
プラグインの名前は、プラグインが実際に行うことを表すことも強くお勧めします。 これにより、公開した場合に他の人がWordPressディレクトリで見つける可能性も高くなります。
プラグインの目標を決定する
プラグインを構築する実際のプロセスに巻き込まれすぎる前に、プラグインで何を達成したいかを慎重に定義することが最初に重要です。 最終目標が明確な場合は、必要な機能が提供されないことが明らかになったときにプラグインを途中で再設計するよりも、何かを設計する方がはるかに簡単です。
このチュートリアルでは、すべてのブログ記事の下部にボタンを自動的に追加するプラグインを作成します。 もちろん、記事の下部に手動でボタンを追加することは可能ですが、ブログ記事を追加するたびにこれを行うには適度に時間がかかります。 何千もの記事があるウェブサイトでは、そのようなボタンを追加するためにそれぞれを編集することは大きな仕事になるでしょう。
この場合、これを自動的に行うプラグインを使用すると、時間を大幅に節約できます。 これは、独自のプラグインを作成する必要がある種類のタスクの典型的な例です。 このプラグインを「投稿ボタンの下」と呼びます。
これで、その関数を定義し、名前を付けて、構築に取り掛かることができます。
注:ライブWebサイトではなく、常にステージングサーバーを使用してプラグインをテストしてください。
ステップ1:プラグインを機能させるために必要なファイル/フォルダーを作成する
この最初のステップで、プラグインを作成し、これをWebサイトに登録します。 この段階で機能を追加することを心配する必要はありません。
プラグインフォルダを作成します
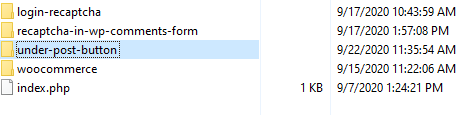
まず、SFTPクライアントを介してWebサイトにアクセスし、/ wp-content/pluginsフォルダーに移動します。 このフォルダに、一意の名前で新しいフォルダを作成します。 名前はプラグイン名と同じで、小文字とダッシュのみが含まれている必要があります。 私たちのフォルダは'under-post-buttonと呼ばれます。

メインファイルを作成する
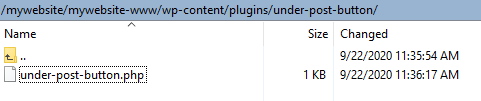
次に、この新しいフォルダー内に、フォルダー'under-post-button.php'と同じ名前のPHPファイルを作成します。

プラグインについてWordPressに知らせてください
PHPファイルには、ファイルがプラグインであることをWordPressに通知し、ファイルに関する情報を提供する、必要なコメント付きヘッダーを含める必要があります。 ここで従う必要のある特定の標準形式があります。 WordPress標準に従って利用可能なヘッダーフィールドは次のとおりです。

- プラグイン名
- プラグインURI
- 説明
- バージョン
- 少なくとも必要です
- PHPが必要
- 著者
- 著者URI
- ライセンス
- ライセンスURI
- テキストドメイン
- ドメインパス
- 通信網
プラグインが機能するための最小限の必須ヘッダーコメントは、「プラグイン名」です。 このチュートリアルの目的のために、私たちが含めるのはそれだけです。 プラグインに通常含まれる残りのヘッダーは、プラグインが配布されるときに主に必要になります(たとえば、WordPressプラグインディレクターにアップロードされます)。 これらについては、今後の記事で詳しく説明します。
プラグイン名をPHPファイルに追加するには、PHPファイルをコードエディター(Sublimeなど)で開き、以下を追加します。
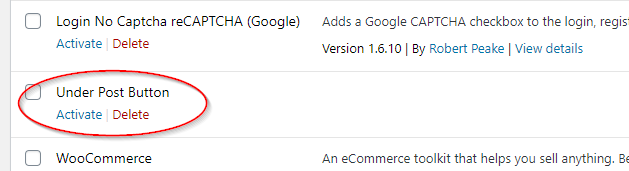
<?php /* Plugin Name: Under Post Button */ ?>次に、WordPress管理者に移動し、[プラグイン]をクリックすると、プラグインリストにプラグインが表示されるはずです。

これでアクティブ化できます。 プラグインは機能するようになりましたが、どの機能もコーディングしていないため、実際には何も実行されません。
ステップ2:プラグインに機能を追加する
プラグインのPHPファイルに、次のコードを追加します。
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<button class="btn">My Button</button>'; }このコードは、「add_action()」フックを使用してコールバック関数「myButton」を追加します。 これは、「myButton」関数が、「the_content」アクションが呼び出されるたびに実行されるデフォルトのコア関数とともに実行されることを意味します。
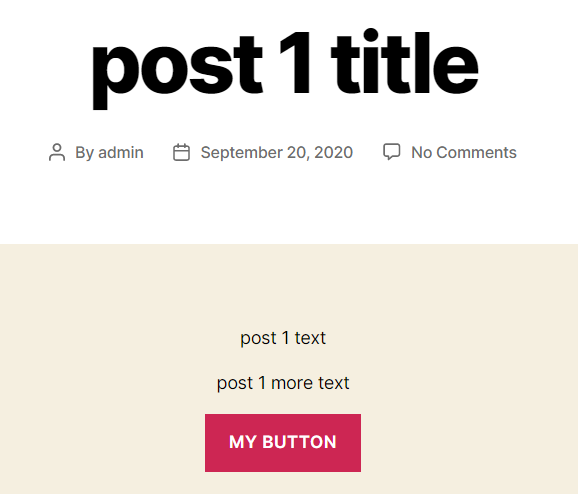
「the_content」アクションは、デフォルトで現在の投稿のコンテンツを返します。 そのため、今後はコンテンツとともに、カスタム出力も印刷されます。 Webサイトのブログ投稿にアクセスすると、投稿の記事の最後にボタンが表示されます。 したがって、Webサイトに1,000の記事がある場合、すべての記事の最後にこのボタンが表示されます。 プラグインを使用してこのボタンを追加する方が、1,000の記事のそれぞれに手動でボタンを追加するよりも、明らかにはるかに高速でした。

「フック」と「アクション」という用語にまだ精通していない場合、またはWordPressでのそれらの動作をよりよく理解する必要がある場合は、関連する公式のWordPressドキュメントを確認してください。 フックとアクションはWordPressで広く使用されているため、プラグインの作成を計画している場合は、フックとアクションが何であるか、およびそれらがどのように機能するかをしっかりと把握することが重要です。
ステップ3:プラグインを改良する
これで、すべてのWordPress記事の下部にボタンが正常に追加されました。 このボタンは、誰かがあなたのビジネスに連絡するように促すために使用できる優れたCTA(Call to Action)になります。 表示されるテキストを変更し、ハイパーリンクを追加することでこのボタンがCTAとして機能するように、いくつかの小さな変更を加えるだけで、クリックするとターゲットページに移動します。
ボタンに表示されるテキストを変更する
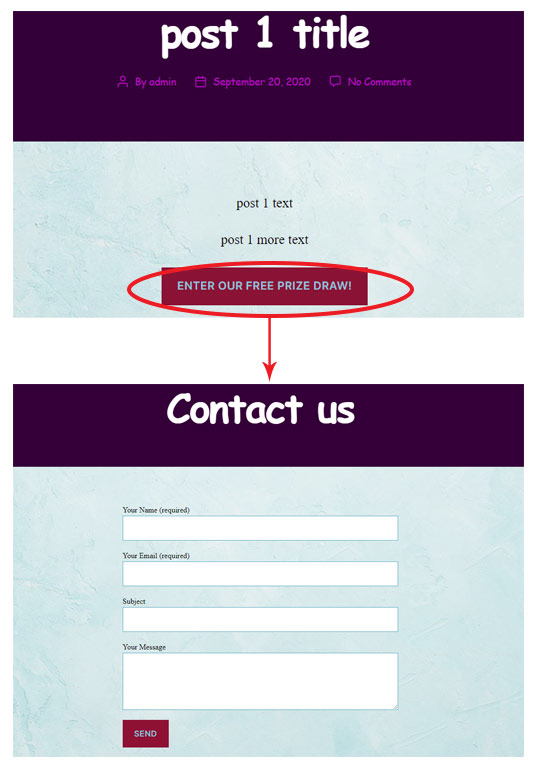
これはとても簡単です。 <button class =” btn”>タグの後のテキストを編集するだけです。 私たちの場合、これを「無料の抽選に参加してください!」に変更しました。
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<button class="btn">Enter our FREE Prize Draw!</button>'; }ボタンへのリンクを追加
無料の抽選がフォームから入力された場合は、このフォームにユーザーを誘導するためのリンクを簡単に追加できます。 この例では、「お問い合わせ」ページに移動します。
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<a href="YOURDOMAIN.URL/contact/"><button class="btn">Enter our FREE Prize Draw!</button></a>'; }または、WordPressでURLを追加するための「正しい」方法と見なされる相対URLと呼ばれるものを使用することもできます。
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<a href="/contact/"><button class="btn">Enter our FREE Prize Draw!</button></a>'; }これで、独自のカスタムCTAボタンを使用して新しい連絡先を取り込む準備が整いました。

結論
私たちが作成したプラグインは間違いなく非常にシンプルですが、プラグインが発揮できる巨大な力を示しています。 数行のコードで、わずかな労力でWebサイトの数千ページにボタンを追加することができました。 これが今まで見た中で最も素晴らしいプラグインだとは思わないかもしれませんが、WordPressでカスタムプラグインを作成するのが比較的簡単であることをチュートリアルが示していることを願っています。 これを念頭に置いて、自由に自分のプラグインを試してみることができます。
将来のチュートリアルでは、WordPressではオプションページと呼ばれる管理領域にプラグインのインターフェイスを構築することで、プラグインを強化します。 これにより、WordPress管理者にログインしているユーザーが、プラグインコードを直接更新しなくても、ボタン名やURLなどを簡単に変更できるようになるため、プラグインの機能が向上します。
プラグインの作成は非常に満足のいくものです。 あなたを助けるためにウェブ上で利用可能なたくさんの情報があります。 唯一の本当の限界はあなたの想像力です。 ハッピープラグイン構築!
