WordPressでブロックの高さと幅を変更する方法
公開: 2023-04-20WordPress でブロックの高さと幅を変更しますか?
デフォルトでは、WordPress では、ブロックを使用して投稿やページの美しいコンテンツ レイアウトを簡単に作成できます。 ただし、見栄えを良くするためにブロックのサイズを変更したい場合もあります。
この記事では、WordPress でブロックの高さと幅を簡単に変更する方法を紹介します。

WordPress でブロックの高さと幅を変更する理由
ブロック エディターを使用すると、見出し、段落、画像、動画、音声など、さまざまなブロックを使用して WordPress Web サイトにコンテンツを追加できます。
ただし、特定のブロックの幅または高さを変更して、その外観またはコンテンツ全体のレイアウトを改善したい場合があります。
ブロック サイズを調整することで、コンテンツの応答性を確保し、携帯電話、タブレット、ラップトップを含むすべてのデバイスで適切に表示することもできます。
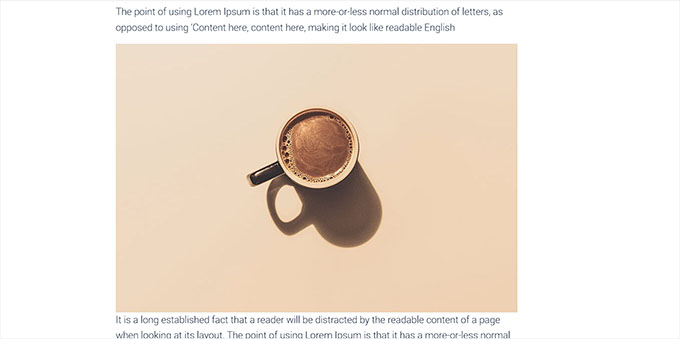
たとえば、コンテンツ エディターで画像をアップロードしたかもしれませんが、大きすぎてページの見栄えが悪くなります。

または、見出しブロックのサイズを変更して、コンテンツに合わせて配置することもできます。
ブロックの幅と高さを調整することで、投稿やページをより美しく見せることができます。
そうは言っても、WordPressでブロックの高さと幅を簡単に変更する方法を見てみましょう.
- 方法 1: ブロック設定を使用してブロックの高さと幅を変更する
- 方法 2: 列ブロックを使用してブロックの高さと幅を変更する
- 方法 3: グループ ブロックを使用してブロックの高さと幅を変更する
- 方法 4: カバー ブロックを使用してブロックの高さを変更する
- おまけ: SeedProd の高度なブロックを使用して美しいページを作成する
方法 1: ブロック設定を使用してブロックの高さと幅を変更する
この方法では、WordPress が提供するデフォルト設定を使用してブロックの高さと幅を変更する方法を紹介します。
現在、WordPress はすべてのブロックに対して同じサイズ変更オプションを提供していません。 ただし、ブロック エディターには、さまざまなブロックの高さと幅のサイズを変更するさまざまな方法が用意されています。
WordPress の Image ブロックから始めましょう。
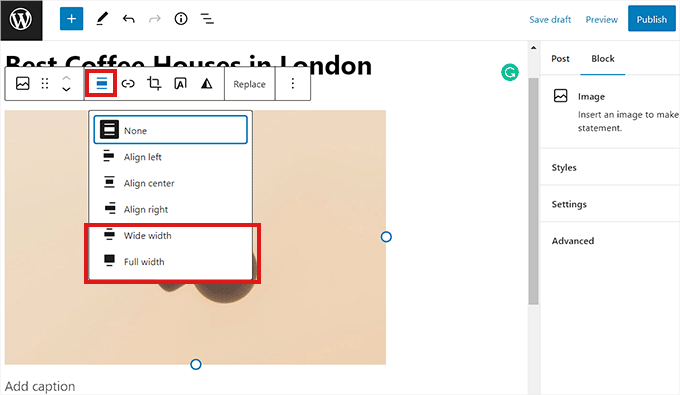
まず、ブロックの上のツールバーにある [整列] ボタンをクリックして、画像ブロックの整列を変更できます。
ここで、[広い幅] オプションを選択すると、ブロックがコンテナーと同じ幅になります。
または、[全幅] 配置オプションを使用すると、ブロックがページの幅全体になります。

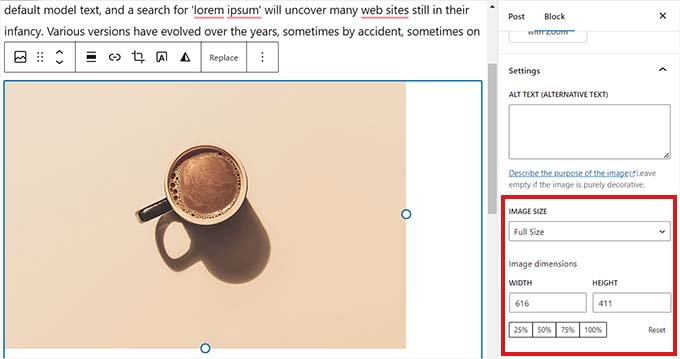
右側の [ブロック設定] パネルに移動し、[設定] セクションまで下にスクロールして、ブロックのサイズを変更することもできます。 ここから、[画像サイズ] ドロップダウン メニューからブロックのサイズを変更できます。
[画像のサイズ] セクションの [幅] ボックスと [高さ] ボックスに希望のピクセル サイズを入力して、ブロックの幅と高さを調整することもできます。
その下では、ブロックのサイズをパーセンテージで調整することもできます。

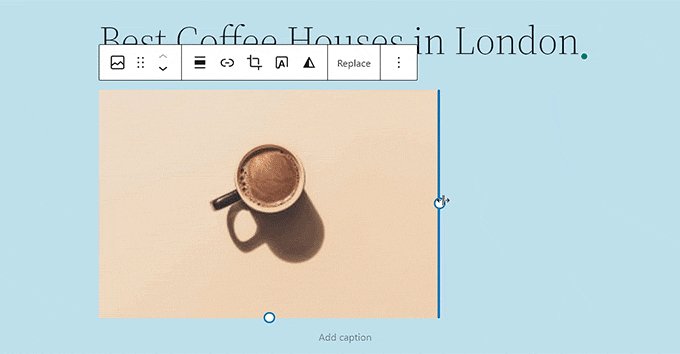
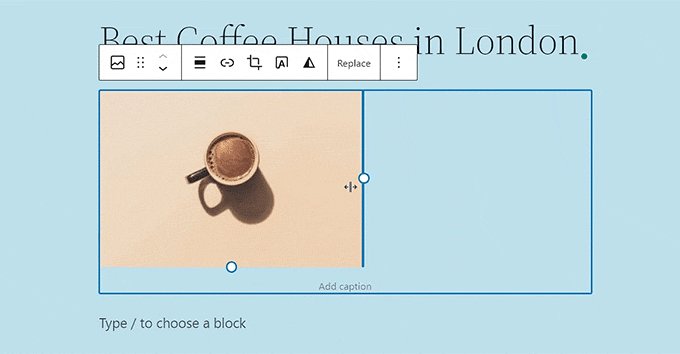
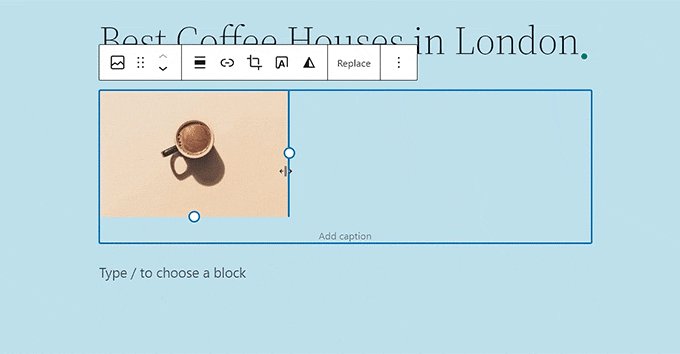
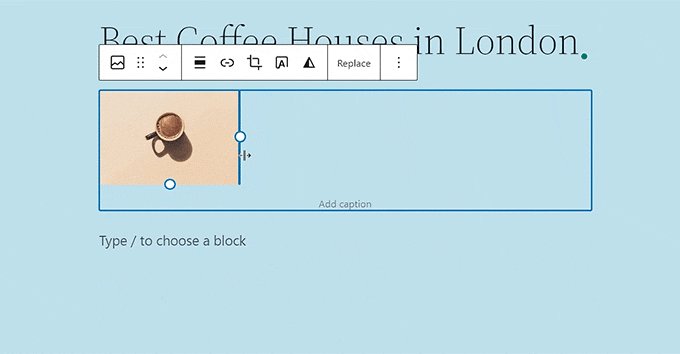
画像ブロックのサイズを変更するもう 1 つの方法は、画像自体をクリックして、円形のアンカーが付いた青い境界線を表示することです。
次に、これらのアンカーをドラッグするだけで、画像ブロックの高さと幅を変更できます。

完了したら、[更新] または [公開] ボタンをクリックして設定を保存します。
方法 2: 列ブロックを使用してブロックの高さと幅を変更する
サイズを変更したいブロックに位置合わせボタンやサイズ変更設定がない場合は、この方法が適しています。
このメソッドでは、ブロックを Columns ブロック内に配置します。 各列にブロックを追加できるコンテナーとして機能します。 次に、列の高さと幅を調整して、これらのブロックのサイズを変更できます。
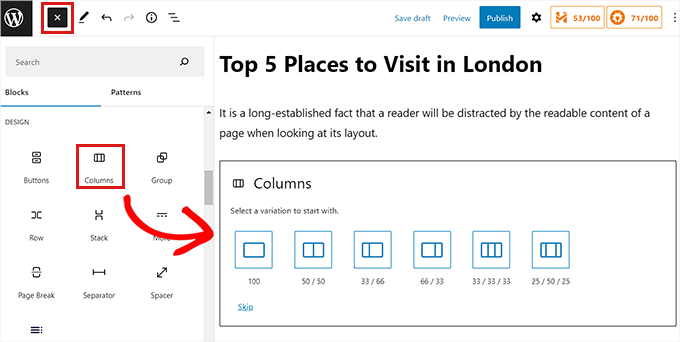
まず、画面の左上隅にある [ブロックの追加] (+) ボタンをクリックする必要があります。
ここから、Columns ブロックを見つけてコンテンツ エディターに追加するだけです。 次に、バリエーションを選択するよう求められます。

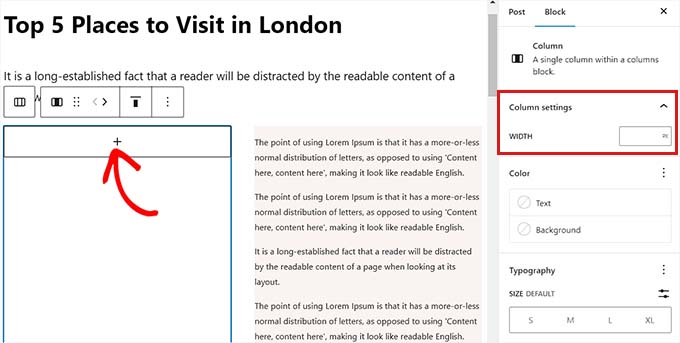
その後、列のレイアウトが画面に表示され、列内の「ブロックの追加 (+)」ボタンをクリックして、必要なブロックを追加できるようになります。
ブロックが追加されたら、右側のパネルにある「列設定」を使用してサイズを変更できます。

完了したら、[公開] ボタンをクリックして変更を保存します。
これは、2 列のブロック内の 2 つの段落ブロックのサイズを変更して整列させた後のデモ Web サイトのコンテンツの外観です。

方法 3: グループ ブロックを使用してブロックの高さと幅を変更する
Group ブロックを使用して、ブロックの幅と高さを調整することもできます。 異なるブロックをグループ化し、一緒にスタイルを設定できます。
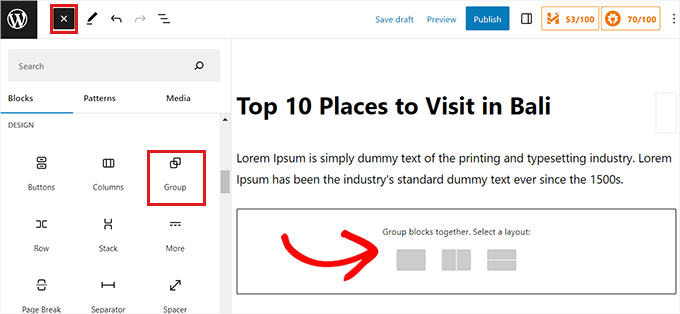
最初に、上部にある [ブロックの追加] (+) ボタンをクリックする必要があります。 次に、グループ ブロックを見つけて、コンテンツ エディターに追加する必要があります。
これを行うと、グループ ブロックには、選択できる 3 つの異なるレイアウト オプションが表示されます。 このチュートリアルでは、「グループ」レイアウトを使用します。

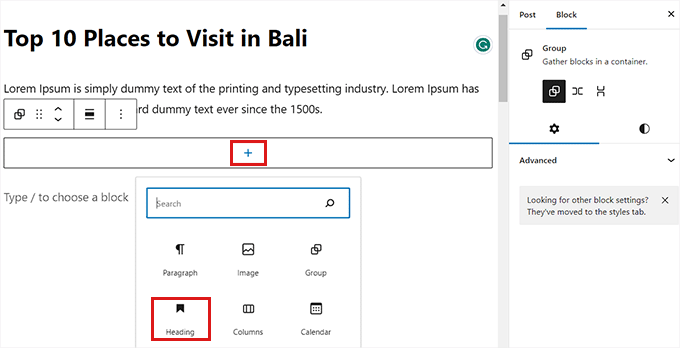
その後、「ブロックを追加」ボタンが画面に表示されます。 必要なブロックを追加できるようになりました。
このチュートリアルでは、Heading ブロック、Paragraph ブロック、および Image ブロックを追加してサイズを変更します。

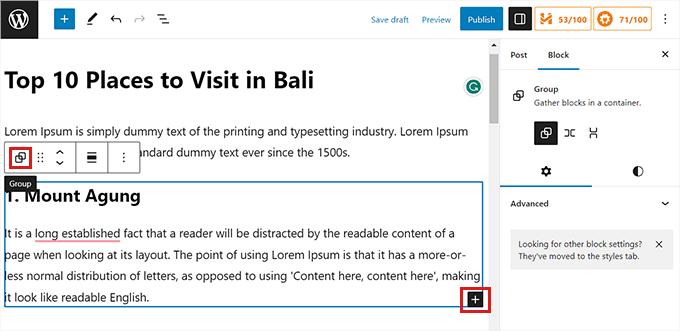
複数のブロックをグループに追加するには、ブロック ツールバーから [グループの選択] ボタンをクリックする必要があります。
グループを選択したら、下部にある [ブロックの追加] ボタン (+) をクリックします。

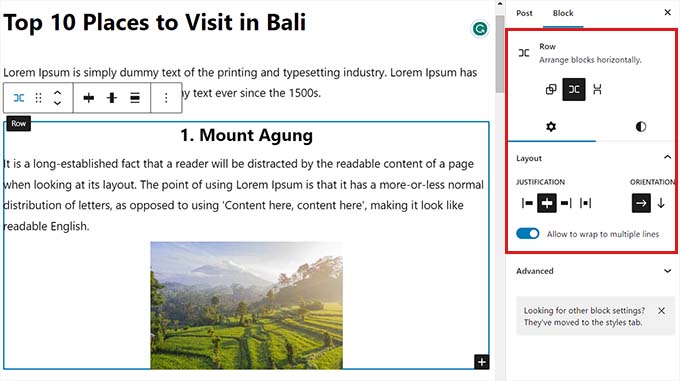
[グループの選択] ボタンをクリックすると、右側の列にブロック設定が開きます。 ここから、すべてのブロックのレイアウト、位置合わせ、方向を簡単に調整できます。
レイアウトを変更すると、さまざまなブロック サイズも変更されます。 結果に満足するまで、これらの設定を構成できます。

完了したら、[更新] または [公開] ボタンをクリックして設定を保存します。
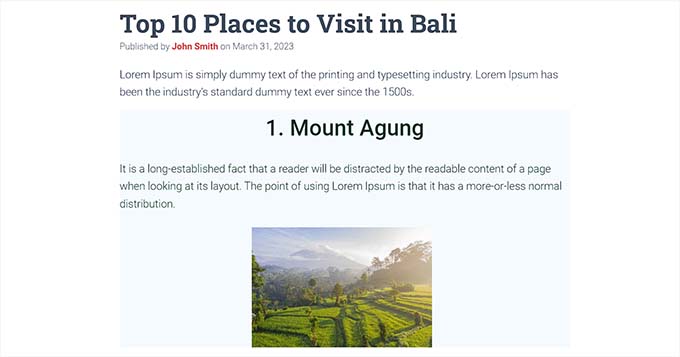
これは、グループ ブロックがデモ Web サイトでどのように見えるかです。

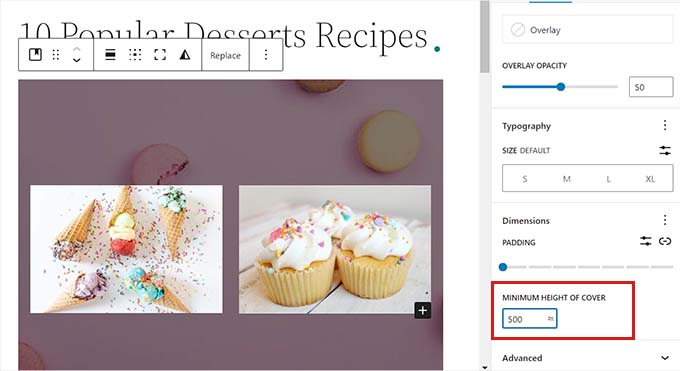
方法 4: カバー ブロックを使用してブロックの高さを変更する
このサイズ変更方法は、カバー ブロックを使用する場合に適しています。 画像やビデオの上にテキストやその他のコンテンツを表示できます。

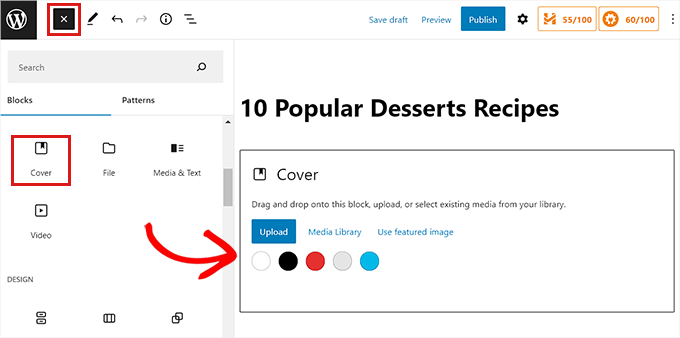
まず、上部にある [ブロックの追加] (+) ボタンをクリックして、カバー ブロックを見つける必要があります。
それが完了すると、色を選択するか、WordPress メディア ライブラリから画像をアップロードするよう求められます。 この画像または色は、カバー ブロックの背景として使用されます。

次に、必要なブロックをカバー ブロックにドラッグ アンド ドロップするだけです。
その後、カバー ブロックをクリックして、右側の列にあるブロック設定を開く必要があります。
ここから、ピクセルを使用してカバー ブロックの高さを調整できる [寸法] パネルまで下にスクロールします。

最後に、[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。
カバー ブロックの使用方法の詳細については、WordPress ブロック エディターでのカバー画像とアイキャッチ画像に関する初心者向けガイドを参照してください。
おまけ: SeedProd の高度なブロックを使用して美しいページを作成する
SeedProd プラグインを使用して、美しく美しいページを簡単に作成できます。
ブロックを使用してランディング ページを作成できる、市場で最高の WordPress ページ ビルダーです。 これらのブロックは、必要に応じてカスタマイズやサイズ変更も非常に簡単です。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
注: SeedProd は無料バージョンも提供していますが、このチュートリアルではプレミアム バージョンを使用します。
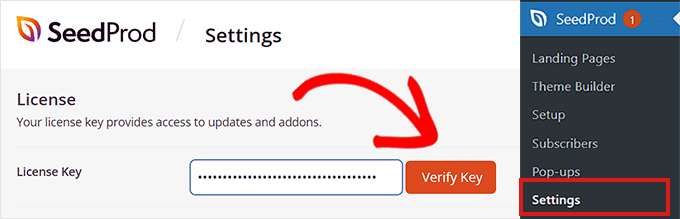
アクティブ化したら、WordPress ダッシュボードからSeedProd » 設定ページに移動し、[ライセンス キー] ボックスにライセンス キーを入力する必要があります。
SeedProd Web サイトのアカウント ページでライセンス キーを見つけることができます。

次に、管理サイドバーからSeedProd » Landing Pages画面にアクセスして、ランディング ページの作成を開始する必要があります。
ここから、[新しいランディング ページを追加] ボタンをクリックするだけです。
![[新しいランディング ページを追加] ボタンをクリックします。 Click the Add New Landing Page button](/uploads/article/48223/4vpCmSOk38698w6N.png)
「新しいページ テンプレートの選択」ページに移動します。 SeedProd には、選択できる既製のテンプレートが多数用意されています。
テンプレートを選択すると、ランディング ページの名前と URL を指定するよう求められます。
これらの詳細を追加したら、[保存してページの編集を開始] ボタンをクリックして続行します。

これにより、SeedProd のドラッグ アンド ドロップ ページ ビルダーが起動し、ページの編集を開始できます。
詳細な手順については、WordPress でランディング ページを作成する方法に関するガイドをご覧ください。
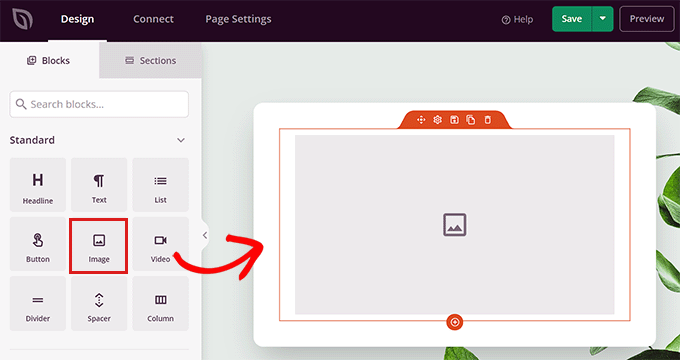
このチュートリアルでは、Image ブロックと Button ブロックを追加してサイズを変更します。
まず、左側のブロック パネルから画像ブロックをドラッグし、ページ上の好きな場所にドロップする必要があります。

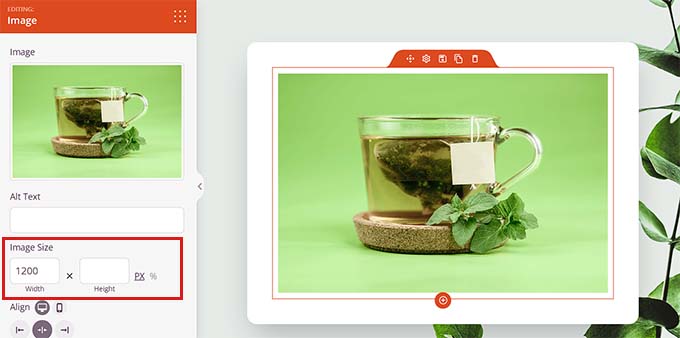
次に、画像ブロックをクリックするだけで、左側の列にあるブロック設定が開きます。 ここから、メディア ライブラリから画像をアップロードできます。
次に、ピクセルまたはパーセンテージを使用して、ブロックの高さと幅を変更できます。

設定パネルの上部にある「詳細」タブに切り替えて、画像のサイズと位置を調整することもできます。
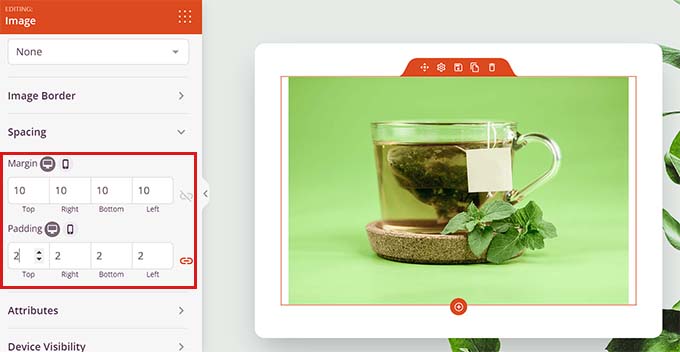
次に、[間隔] パネルをクリックして設定を展開します。
![[詳細設定] タブに切り替えて [間隔] パネルにアクセスします。 Visit the Spacing panel by switching to the Advanced tab](/uploads/article/48223/7NyoWp7j73VlANr7.jpg)
ここでは、値を追加して、必要に応じてブロックのマージンとパディングを調整します。
ブロックの上下左右のマージンとパディングを調整できます。

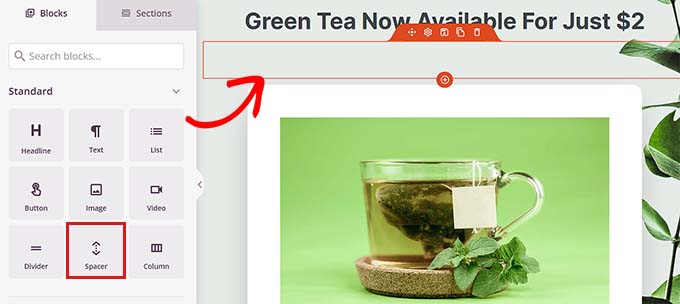
Seedprod を使用すると、2 つの異なるブロックの間にスペーサー ブロックを追加して、それらの間にスペースを入れることもできます。
まず、左側の列から「スペーサー」ブロックを見つけて追加する必要があります。 次に、それをクリックして設定を開きます。

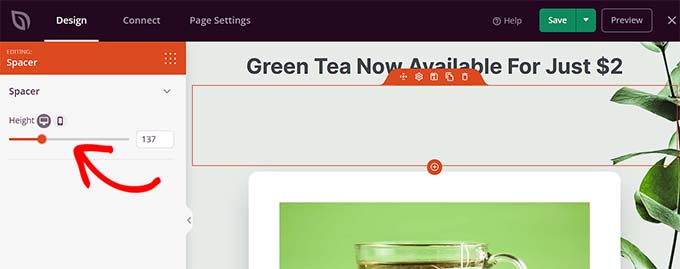
これで、「高さ」スライダーを使用してスペーサーの高さを制御できます。
スペーサー ブロックは、すっきりとした Web サイトを作成するのに役立ちます。

Video、Heading、Button ブロックなど、他のブロックの幅と高さも同じ方法で変更できます。
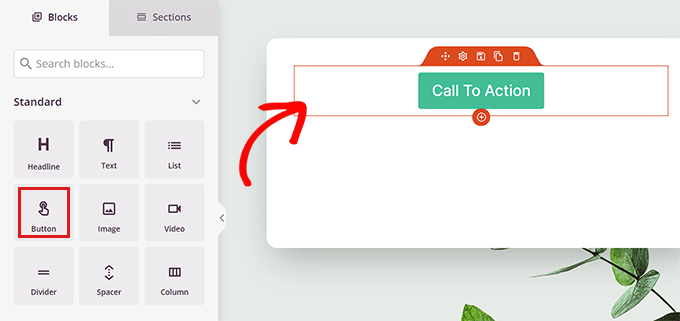
左の列で Button ブロックを見つけて、ページにドラッグするだけです。

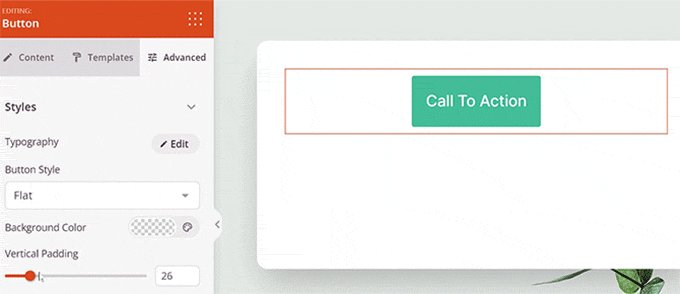
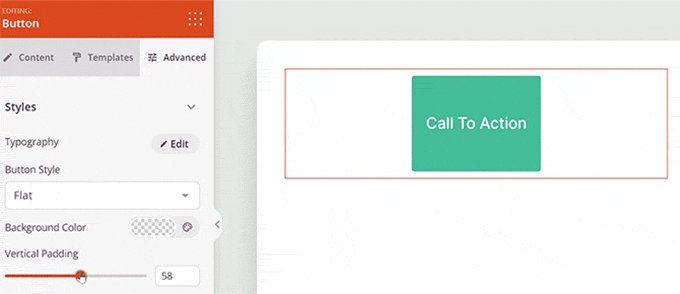
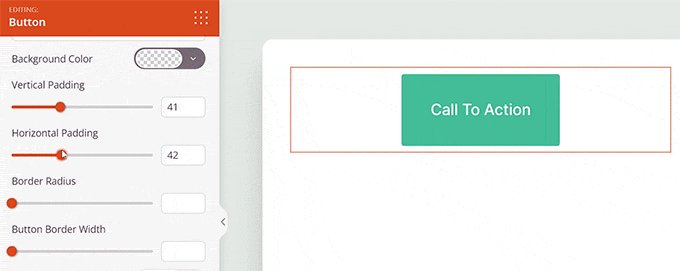
次に、ボタンをクリックしてブロック設定を開く必要があります。
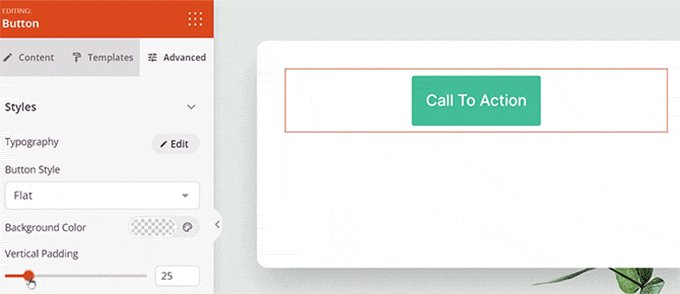
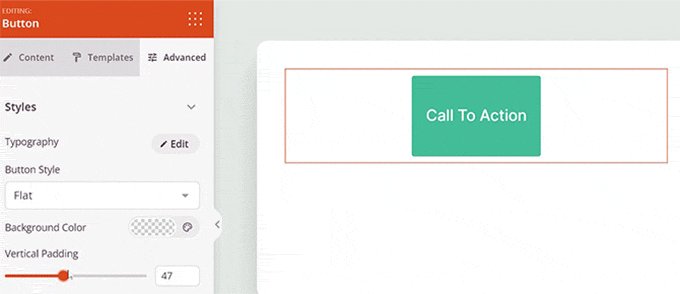
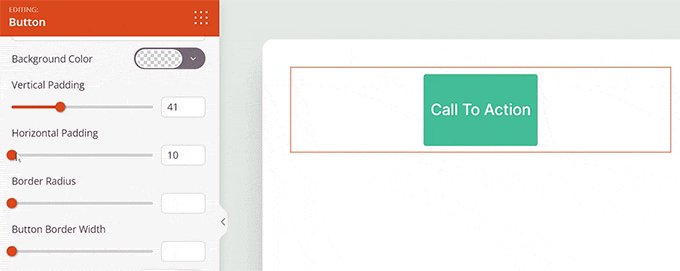
ここから、上から「Advanced」タブに切り替えます。 「Vertical Padding」スライダーをドラッグすると、ブロックの高さを変更できます。

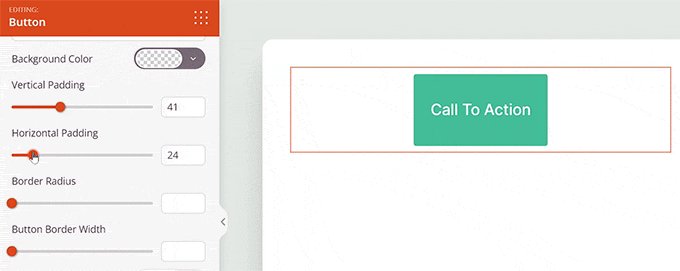
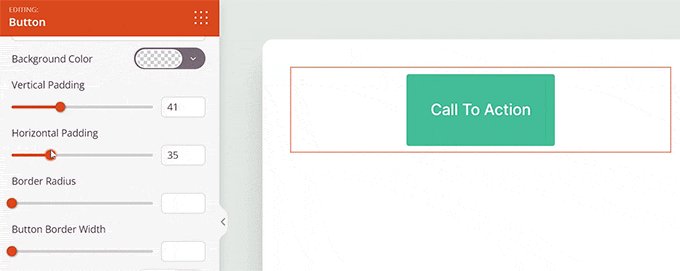
幅を変更するには、左側の列にある [水平パディング] スライダーをドラッグします。
完了したら、[保存] ボタンをクリックすることを忘れないでください。

この記事が、WordPress でブロックの幅と高さを変更する方法を学ぶのに役立つことを願っています. また、WordPress ブロック エディターで画像を追加して配置する方法に関する記事と、サイトを成長させるために必須の WordPress プラグインのトップ ピックもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
