WordPress でテキストやフォントの色を変更するには? 考えられるすべての方法をチェックしてください!
公開: 2024-03-05
WordPress でフォントの色を変更する方法を知りたいですか? WordPress を初めて使用する方で、サイトのテキストの色を変更したいとのことですが、
WordPress Classic または Gutenberg エディターでの色の変更は簡単なプロセスであり、いくつかの方法で行うことができます。
このブログ投稿では、WordPress のフォントの色を変更する可能な方法を説明しましょう。 詳細に入る前に、これを行うメリットを知っておく必要があります。
WordPress でフォントの色を変更する理由
色には読者の注意を引く力があります。 メリットを詳しく見ていきましょう!
読みやすさの向上– サイトの背景に適したフォントの色を変更すると、コンテンツが読みやすくなります。
重要性を示す– 特定のコンテンツのテキストの色を強調表示したり変更したりすると、重要性が示され、強調表示された部分を読んで行動を起こすように視聴者を促します。
ブランディングを確立する– WordPress テーマに適したテキストの色をカスタマイズすると、サイトが記憶に残るプラットフォームになり、ビジネスのブランディングが強化されます。
Web サイトのフォントの色を変更することにはこれらの利点がありますが、背景と一致しない間違った色を選択すると、エクスペリエンスが低下し、訪問者がコンテンツを読まなくなる可能性があります。
フォントの色を通じて読者に伝えるときは、適切な色を選択するように注意してください。 それは彼らの感情を引き起こす可能性があるため、あなたの行動喚起に彼らが反応するよう促すことができます。
WordPress のフォントの色を変更する方法とその可能な方法について説明します。
WordPress でフォントの色を変更する 4 つの方法
WordPress の Gutenberg エディターには、作業を迅速に完了できる色のカスタマイズ設定があります。 色の選択を強化したい場合は、プラグインをインストールすることをお勧めします。
WordPress テーマを使用したり、CSS カスタム コードを追加してフォントの色を変更することもできます。 一つずつ方法を見ていきましょう!
- Gutenberg または Classic Editor を使用してフォントの色を変更する
- CSSコードを使用してフォントの色を変更する
- テーマカスタマイザーを使用してフォントの色を変更する
- プラグインを使用してフォントの色を変更する
方法 – 1 (WordPress エディターを使用する)
前に述べたように、WordPress には Gutenberg エディターとクラシック エディターにデフォルトの色設定があります。
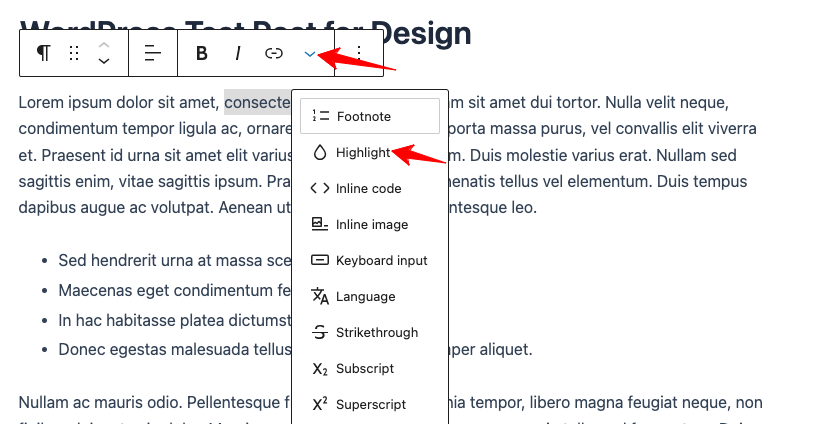
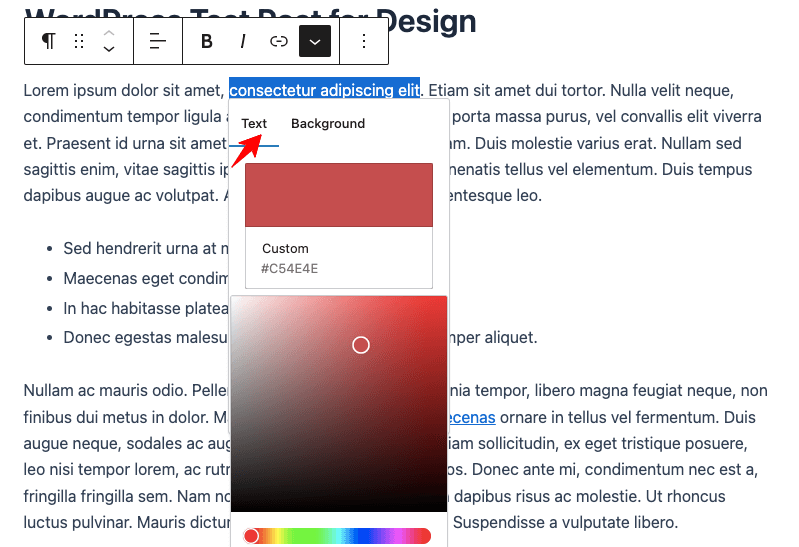
ブログ投稿内の特定の行、段落、または見出しを選択する必要があります。 次に、下の画像に示されている「下矢印記号」をクリックし、 「ハイライト」>「テキスト」を選択します。

ご希望の色をお選びください。 それでおしまい!

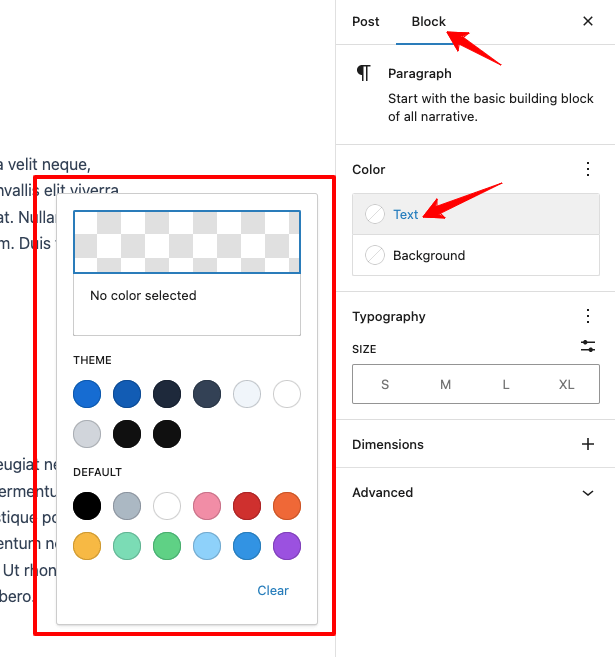
Gutenberg エディターでブロック全体のフォントを変更するには、「ブロック」タブの右側にあるデフォルトの色設定を使用します。 好みの色を選択するだけで適用されます。

Gutenberg と同様、WordPress の古いクラシック エディターには、次の画像に示す色設定オプションがあります。
好みのテキストを選択し、希望の色をクリックします。
方法 – 2 (CSS コードを使用する)
WordPress ダッシュボードにログインし、 [外観] > [カスタマイズ]に移動します。
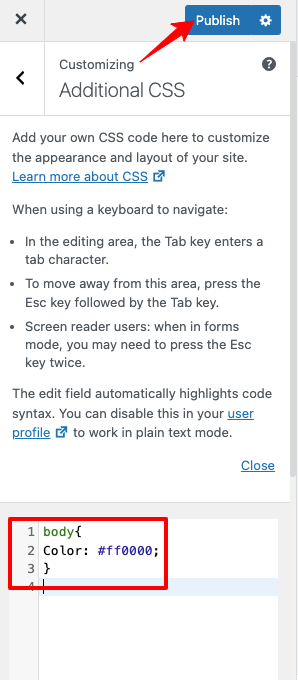
カスタマイズセクションにリダイレクトされます。 「追加CSS 」をクリックします。
コード 1 –サイト全体のテキストの色を変更するには、次の CSS コードを追加し (以下の画像を参照してください)、「公開」をクリックします。
body{ Color: #ff0000; } 
コード 2 –投稿セクションのテキストまたはフォントの色を変更するには、次の CSS コードを含めます。
.entry-content p{ color:#ff0000; }コード 3 –サイトのテキストまたはフォントのリンクの色を変更するには、以下の CSS コードを貼り付けます。
a { Color: #ff0000; }コード 4:この CSS コードを追加して、投稿セクションのテキストまたはフォント リンクの色を変更します。
.entry-content a { color:#ff0000; }
方法 – 3 (WordPress テーマを使用する)
WordPress でフォントの色を変更する説明された方法を実装したくないですか? インストールしたテーマを使いましょう!
ここでは、 Astra、GeneratePress 、 Elementorなどの有名な WordPress テーマの詳細を説明します。
Astra テーマを使用して WordPress のフォントの色を変更する
Astra は、WordPress のカスタマイズ可能なテーマとしてよく知られています。 フォントの色を変更する設定が含まれています。
WordPress ダッシュボード > Astra > カスタマイズに移動します。
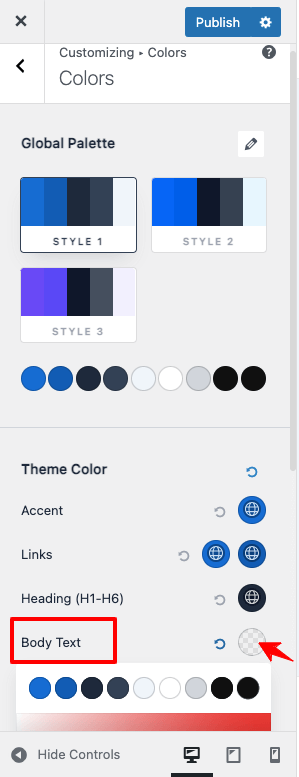
次に、 [グローバル] > [色] > [テーマの色]をクリックし、[本文] セクションをクリックして、希望の色を選択します。

アストラテーマリンクのフォントの色を変更するには?
前と同じように、 WordPress ダッシュボード > Astra > カスタマイズにアクセスします。

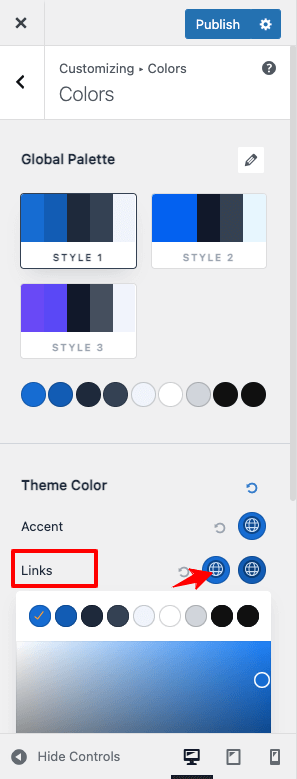
[グローバル] > [色] > [テーマの色]に移動し、[リンク]セクションをクリックして、お好みの色を選択します。

GeneratePress テーマでサイト全体のフォントの色を変更する方法
WordPress ダッシュボード > 外観 > カスタマイズ
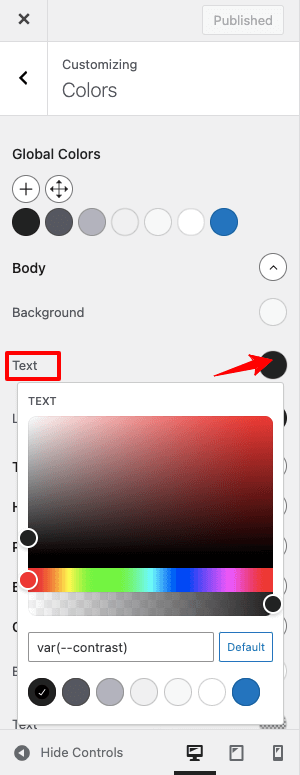
今、 [色] > [グローバル カラー] > [本文]に移動し、 [テキスト]セクションをクリックして、必要な色を選択します。

GeneratePress テーマのフォント リンクを変更するには?
WordPress ダッシュボード > 外観 > カスタマイズに移動します
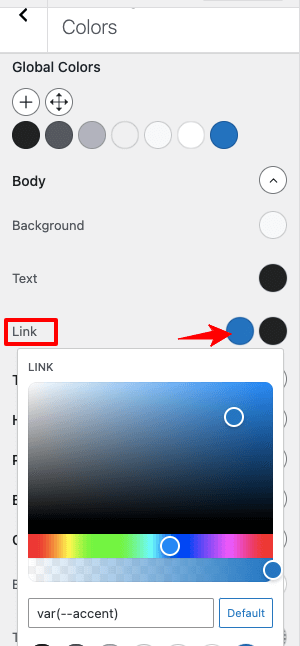
[カラー] > [グローバル カラー] > [ボディ]に移動し、[リンク] セクションをクリックして希望の色を選択します。

Elementor Page Builderでフォントの色を変更するにはどうすればよいですか?
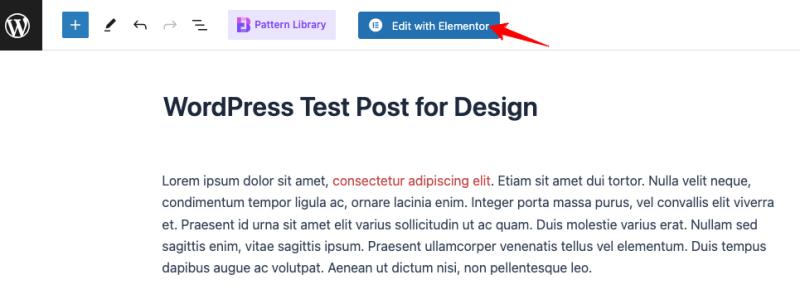
投稿セクションで「 Elementorで編集」をクリックします。

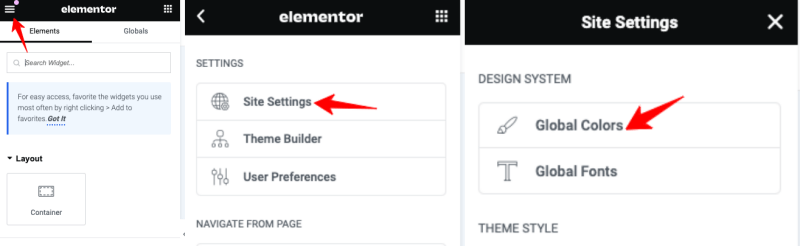
左上のアイコンをクリックし、 [サイト設定] > [グローバル カラー]を選択します。

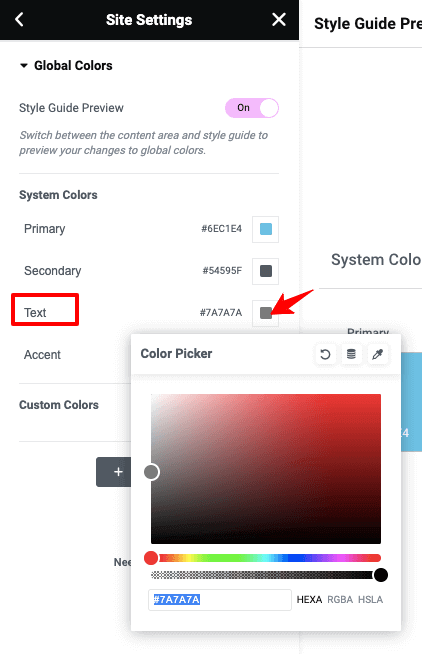
カラーセクションが開き、「テキスト」の設定を使用してフォントの色を変更します。 好みの色を選択したら、忘れずに「更新」をクリックしてください。

ElementorのPostのテキストの色を変更するにはどうすればよいですか?
投稿セクションで「 Elementorで編集」をクリックします。
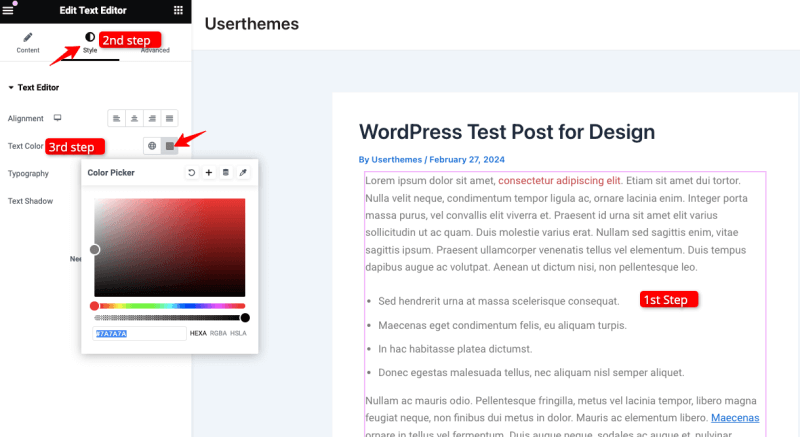
テキストセクションで、左側の「スタイル」オプション(下の画像でマークされている)を確認し、必要な色を選択します。 それでおしまい!

方法 – 4 (WordPress プラグインを使用する)
詳細な色のカスタマイズ機能が必要な場合は、フォント スタイルとサイズの変更、背景色と画像のテキストへの追加など、テキストを完全に制御できるプラグイン オプションを選択してください。
いくつかのプラグインがこの仕事を実行できます。 「Essential Blocks For Gutenberg」プラグインをお勧めします。 この無料の WordPress プラグインには、よりパーソナライズされた素晴らしい Web サイトの作成に役立つ 40 以上の素晴らしいブロックが含まれています。
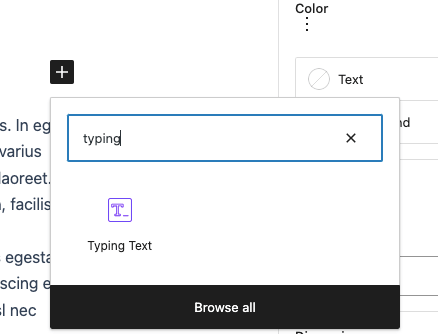
このプラグインをインストールして有効化します。 WordPress でフォントの色を変更する必要があるページまたは投稿に移動します。 テキストベースのブロックを検索します – Typing TextおよびAdvanced Header 。

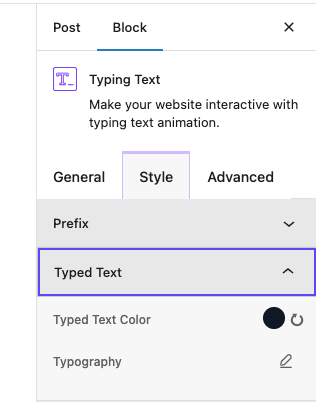
[ブロック設定] > [スタイル] に移動します。 ここでは、背景を含むテキストの各部分の色の設定を選択できます。 このプラグインを使用すると、テキストを好みに合わせてデザインすることができます。

まとめ
フォントの色は、ユーザー エクスペリエンスとビジネス ブランディングにおいて重要な役割を果たします。 サイトの背景に一致する適切な色を選択する場合は注意が必要です。 そうしないと、読者は不適切な色の組み合わせにイライラし、サイトを永久にスキップすることになります。
私は 10 年以上 WordPress CMS を使用してきたので、WordPress でテキストの色を変更するすべての方法を説明しました。お好みの快適な方法を選んでいただければ幸いです。
私のお気に入りの方法は、デフォルトの色設定を利用し、目立つように CSS コードを追加することです。 WordPress でフォントの色を変更する方法についての質問に答える機会をいただけて光栄です。 テキストの色の設定についてサポートが必要な場合は、ここにコメントしてください。
