WordPressテーマのフォントを変更する方法(5つの簡単な方法)
公開: 2022-07-25WordPressテーマのフォントを別のものに変更したいとお考えですか?
ウェブサイトのテキストフォントは、サイトのデザインとブランドアイデンティティにおいて重要な役割を果たします。 それはあなたのコンテンツの読みやすさを改善し、あなたのサイトを現代的でプロフェッショナルに見せることができます。
この記事では、5つの異なる方法を使用してWordPressのフォントを変更する方法を紹介します。これにより、ノーコード方式を使用してフォントを簡単に変更したり、プラグインを使用せずにWordPressフォントを変更したりできます。

WordPressWebサイトのフォントを変更する理由
フォントはウェブサイトのデザインに欠かせない要素であり、WordPressサイトのルックアンドフィールに大きな影響を与えます。
あなたのウェブサイトが読みにくいフォントを持っていると、訪問者を維持するのが難しくなり、彼らは最終的にあなたのサイトを放棄するでしょう。
フォントは、ブランドアイデンティティも示します。 たとえば、特定のフォントを使用して、サイトをよりプロフェッショナルに、またはカジュアルに見せることができます。
WordPressテーマには、Webサイトのデフォルトのフォント、フォントサイズ、およびフォントの色が付属しています。 ただし、デフォルトのフォントを別のフォントに変更することもできます。
そうは言っても、WordPressでフォントを変更する方法はいくつかあります。 いくつかの異なる方法を紹介します。 以下のリンクをクリックすると、任意のセクションにジャンプできます。
- WordPressテーマカスタマイザーでのフォントの変更
- WordPressフルサイトエディターでのフォントの変更
- WordPressプラグインを使用してWordPressフォントを変更する
- WordPressテーマビルダーを使用してフォントを変更する
- WordPressコンテンツエディターでフォントの外観をカスタマイズする
WordPressテーマカスタマイザーでのフォントの変更
サイトのフォントを変更する簡単な方法は、WordPressテーマカスタマイザーに移動することです。 それはあなたがあなたのウェブサイトの外観を変えることを可能にし、リアルタイムのプレビューを表示します。
注:カスタマイザーメニューオプションがない場合は、テーマでサイト全体の編集が有効になっている可能性があり、別の方法を使用するか、テーマを切り替える必要があります。
このチュートリアルでは、Astraテーマを使用します。 ただし、使用するWordPressテーマによってオプションが変わります。 テーマに応じて、カスタマイザーで「フォント」または「タイポグラフィ」オプションを探す必要があります。
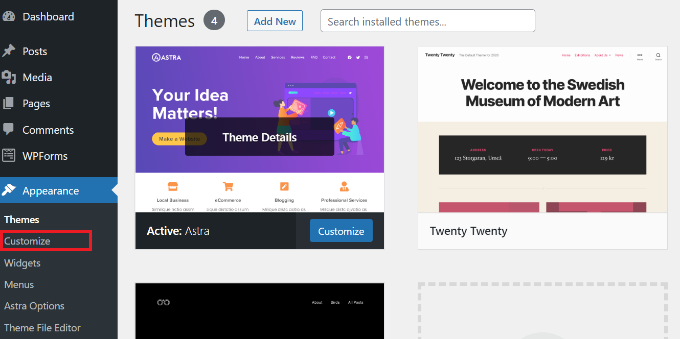
まず、WordPressダッシュボードから[外観]»[カスタマイズ]に移動できます。

これにより、WordPressテーマカスタマイザーが起動します。
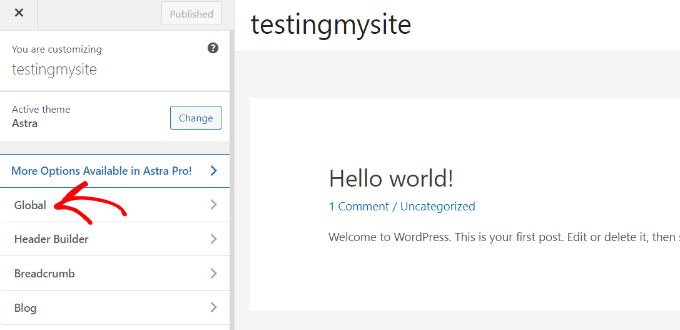
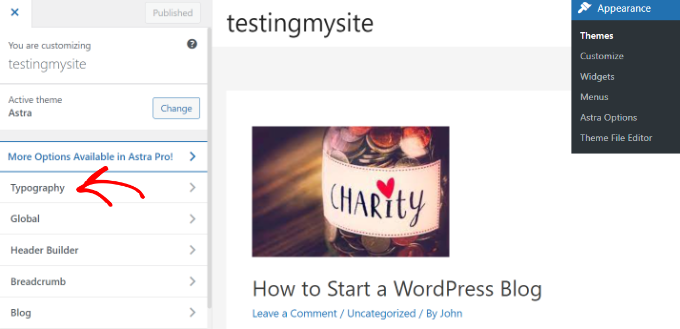
Astraテーマには、サイト全体のスタイルを変更するオプションを備えた「グローバル」セクションがあります。 ウェブサイト全体のフォントを変更するには、左側のメニューから[グローバル]オプションをクリックします。

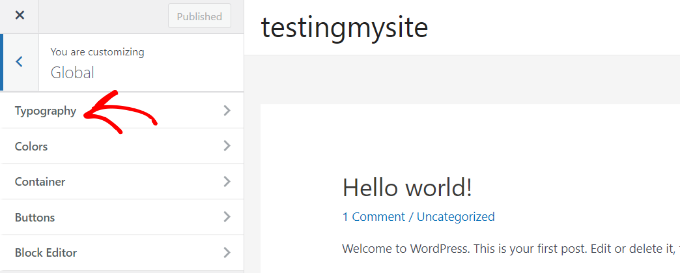
次の画面に、タイポグラフィ、色、コンテナ、ボタンなどのオプションが表示されます。
先に進み、「タイポグラフィ」オプションをクリックします。

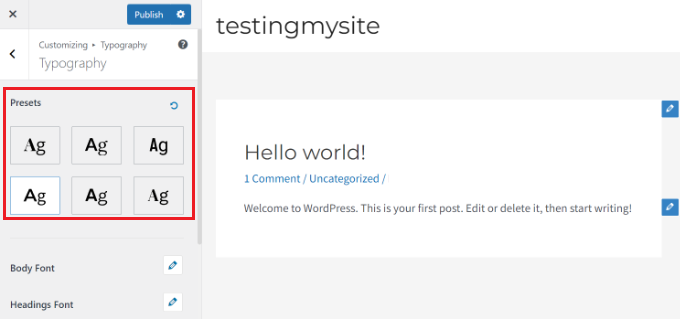
ここから、[プリセット]セクションでさまざまなフォントを選択できます。
これらはテーマによって提供されるデフォルトのフォントであり、プリセットを選択するとWebサイト全体のフォントが変更されます。

さらに、テーマの個々の要素のフォントを変更することもできます。
たとえば、本文と見出しに別のフォントを使用できます。 見出しレベルごとに別々のフォントを使用するオプションもあります。
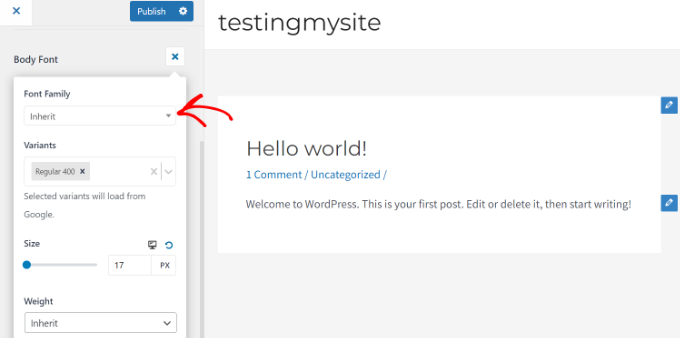
まず、個々の要素の[フォントファミリ]ドロップダウンメニューからフォントを選択するだけです。

それ以外にも、フォントサイズ、太さ、バリエーションの選択などを変更するためのオプションがあります。
完了したら、[公開]ボタンをクリックすることを忘れないでください。
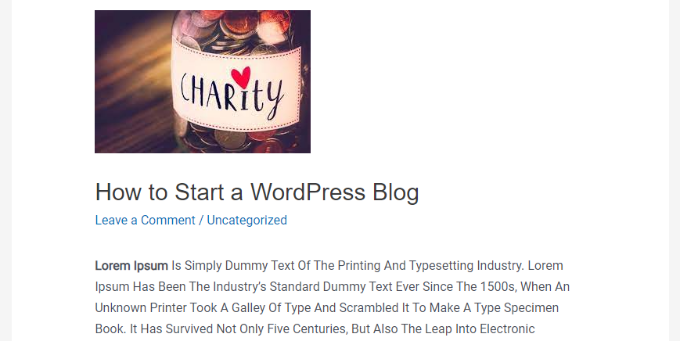
これで、Webサイトにアクセスして、新しいフォントを確認できます。 たとえば、デモサイトで本文のフォントをRobotoに、見出しのフォントをHelveticaに変更しました。

すべてのWordPressテーマがAstraが提供しているのと同じ機能とカスタマイズを提供するわけではないことに注意することが重要です。 テーマでそれが提供されない場合は、次のステップに進んでください。
WordPressフルサイトエディターでのフォントの変更
Twenty Twenty-TwoのようなブロックベースのWordPressテーマを使用している場合は、フルサイトエディター(FSE)を使用してサイトのフォントを変更できます。
フルサイトエディターを使用すると、WordPressコンテンツエディターを使用して投稿やページを編集する場合と同じように、ブロックを使用してWordPressテーマをカスタマイズできます。 ただし、FSEは現在ベータ版であり、サポートしているテーマはごくわずかです。
このチュートリアルでは、TwentyTwenty-Twoテーマを使用します。
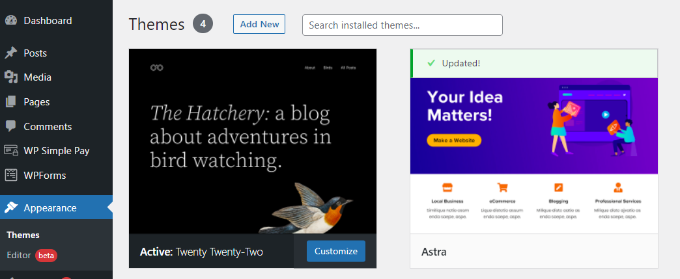
開始するには、WordPress管理パネルから[外観]»[エディター]に移動します。

これにより、WordPressテーマの完全なサイトエディターが開きます。
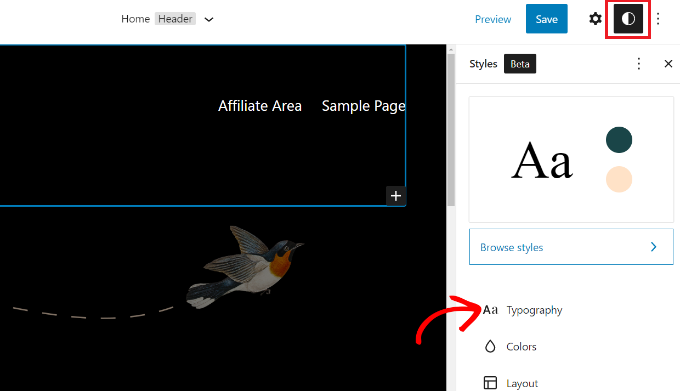
次に、右上隅にある[スタイル]アイコンをクリックしてから、[タイポグラフィ]オプションをクリックします。

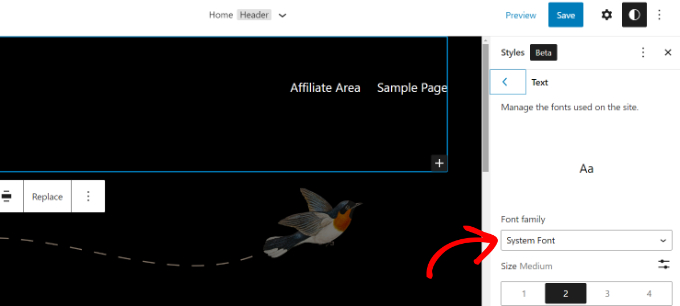
その後、テキストやリンクなどの要素を選択して、タイポグラフィを変更できます。
要素として[テキスト]を選択し、[フォントファミリ]ドロップダウンメニューをクリックしてフォントを変更します。

完了したら、[保存]ボタンをクリックするだけです。
フルサイトエディタを使用してフォントを正常に変更しました。 WordPressサイトにカスタムフォントを追加して、フルサイトエディターで変更することもできます。
WordPressプラグインを使用してWordPressフォントを変更する
WordPressフォントを変更する別の方法は、EasyGoogleFontsなどのWordPressプラグインを使用することです。
これは無料のWordPressタイポグラフィプラグインで、600を超えるGoogleフォントとさまざまなフォントバリアントをWebサイトに追加できます。
まず、EasyGoogleFontsプラグインをインストールしてアクティブ化する必要があります。 ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドをご覧ください。
アクティベーションすると、WordPressダッシュボードにEasyGoogleFontsのウェルカム画面が表示されます。 下にスクロールして、[設定に移動]→[EasyGoogleFonts]ボタンをクリックできます。

次の画面で、さまざまなプラグイン設定が表示されます。
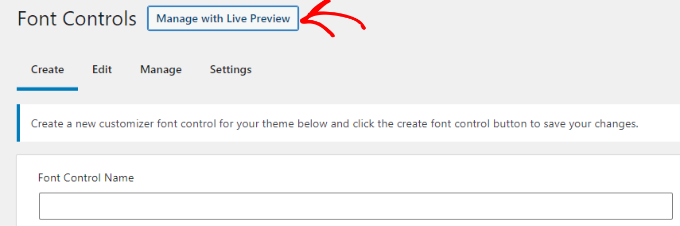
先に進み、上部にある[ライブプレビューで管理]ボタンをクリックします。

これにより、WordPressテーマカスタマイザーが開き、[タイポグラフィ]タブが表示されます。

プラグインによって追加されたフォントにアクセスする別の方法は、WordPressダッシュボードから[外観]»[カスタマイズ]に移動し、[タイポグラフィ]タブをクリックすることです。

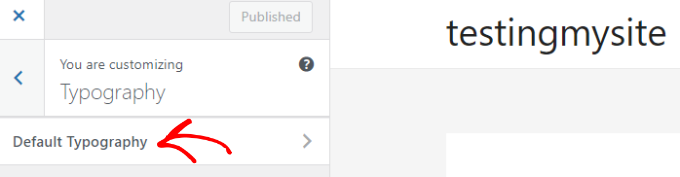
次の画面に、「デフォルトのタイポグラフィ」オプションが表示されます。
先に進み、それをクリックします。

その後、Webサイトのすべての要素のフォントを変更できます。
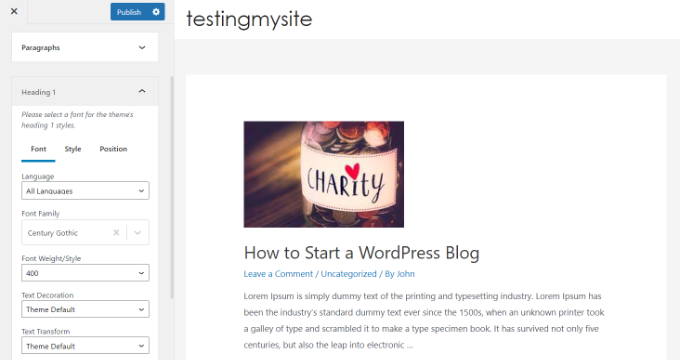
たとえば、見出し1のフォントを変更してみましょう。見出し1の横にある矢印をクリックするだけで、オプションが展開されます。 ここから、[フォントファミリ]ドロップダウンメニューをクリックして、フォントを選択できます。

他の見出しレベルや段落についても同じことができます。
完了したら、[公開]ボタンをクリックすることを忘れないでください。
WordPressテーマビルダーを使用してフォントを変更する
コードを編集せずにカスタムテーマを作成できる強力なWordPressテーマビルダーはたくさんあります。 それらを使用して、Webサイトのさまざまな要素のフォントを変更できます。
このチュートリアルでは、SeedProdを使用します。 これはWordPressに最適なランディングページおよびテーマビルダープラグインであり、コードを1行も触れずにカスタムテーマを作成するためのドラッグアンドドロップビルダーを提供します。
テーマビルダーが含まれているため、SeedProdProバージョンが必要になることに注意してください。 無料で使用できるSeedProdLiteバージョンもあります。
まず、SeedProdプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
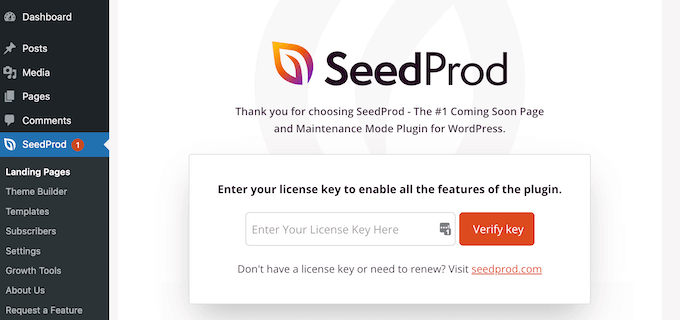
アクティベーションすると、SeedProdのウェルカム画面が表示されます。 先に進み、ライセンスキーを入力して、[キーの確認]ボタンをクリックします。 SeedProdアカウントエリアでライセンスキーを簡単に見つけることができます。

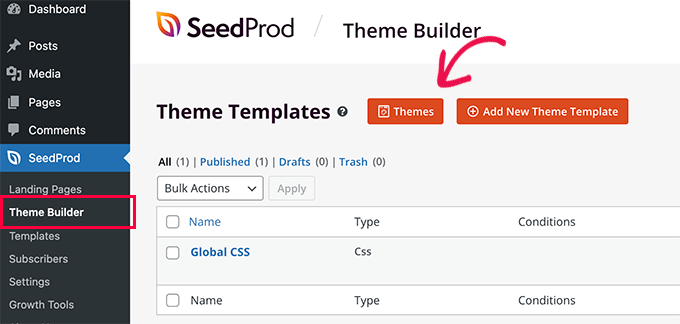
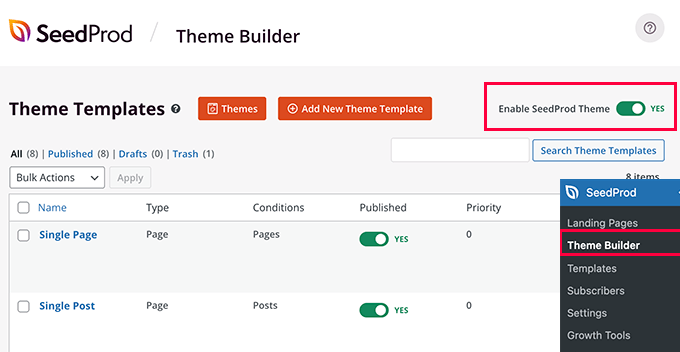
その後、WordPressダッシュボードからSeedProd»ThemeBuilderに移動できます。
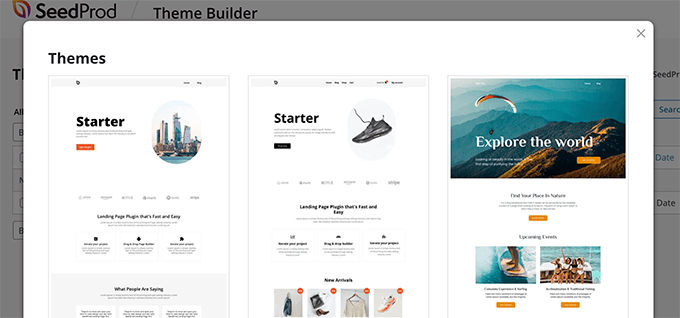
次に、先に進み、上部にある[テーマ]ボタンをクリックします。

ここから、プラグインは選択可能な複数のテーマを表示します。
使用したいテーマにカーソルを合わせてクリックするだけです。 このチュートリアルでは、スターターテーマを使用します。

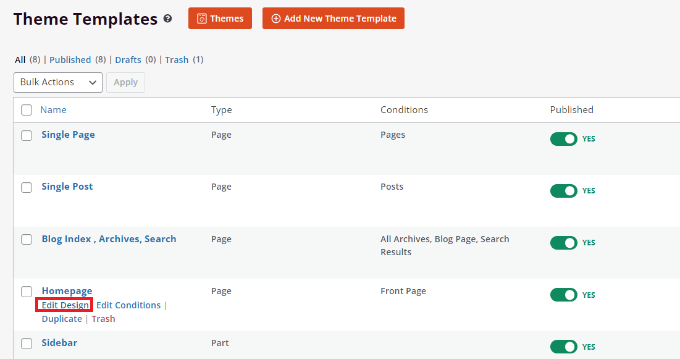
SeedProdは、さまざまなテーマテンプレートを生成するようになりました。
各テンプレートを編集して、WordPressテーマをカスタマイズできます。 テーマテンプレートを手動で追加するオプションもあります。
ホームページのテーマテンプレートを編集して、さまざまな要素のフォントを変更してみましょう。 開始するには、ホームページの下にある[デザインの編集]リンクをクリックします。

これにより、SeedProdのドラッグアンドドロップテーマビルダーが起動します。 左側のメニューから新しい要素を追加して、テンプレートの任意の場所に配置できます。
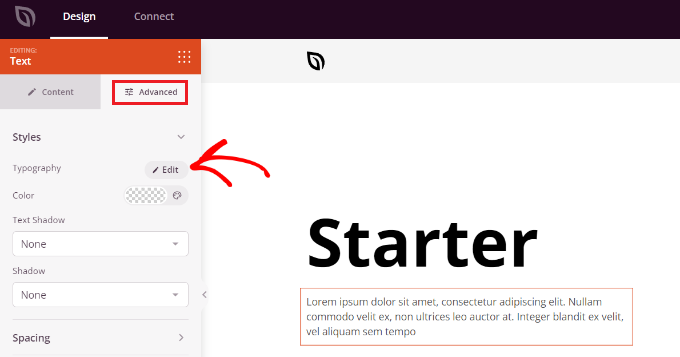
テーマセクションのフォントを変更するには、それを選択するだけです。 たとえば、スターター見出しの下にあるテキストボックスを選択します。
次に、左側のメニューから[詳細設定]タブに移動し、タイポグラフィの前にある[編集]ボタンをクリックします。

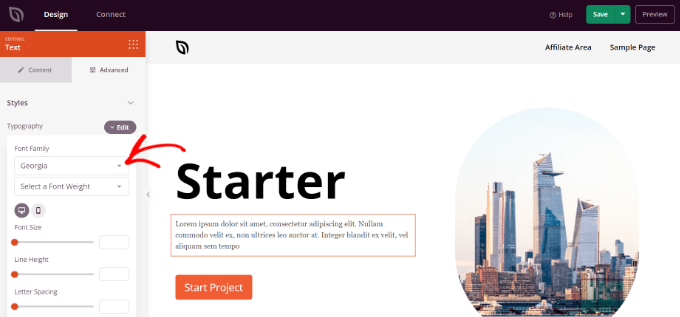
その後、選択したセクションのタイポグラフィを編集するための複数のオプションが表示されます。
[フォントファミリ]ドロップダウンメニューをクリックして、テキストのフォントを選択できます。 フォントの太さの選択、フォントサイズ、行の高さ、文字間隔、配置、大文字小文字の調整などのオプションもあります。

これで、この手順を繰り返して、テーマの他の要素のフォントを変更できます。
完了したら、上部にある[保存]ボタンをクリックするだけです。
カスタムテーマとフォントを適用するには、 SeedProd»テーマビルダーに移動し、[SeedProdテーマを有効にする]オプションの横にあるスイッチを[はい]に切り替えます。

WordPressテーマを最初から作成する場合は、カスタムWordPressテーマを簡単に作成する方法に関するガイドを参照してください。
WordPressコンテンツエディターでフォントの外観をカスタマイズする
コンテンツエディタを使用して、特定のブログ投稿やページでのフォントの表示方法を変更することもできます。
この方法の欠点は、新しいフォントがその特定の投稿またはページにのみ適用されることです。 同様のカスタマイズを適用する他のすべての投稿について、この手順を手動で繰り返す必要があります。
これは、投稿固有のカスタマイズに非常に便利ですが、サイト全体のフォント変更オプションを探している場合は、代わりに他のオプションを検討する必要があります。
そうは言っても、WordPressコンテンツエディターを使用してフォントを変更するには、投稿を編集するか、新しい投稿を追加するだけです。 WordPressコンテンツエディターを表示したら、テキストを選択して外観を変更します。
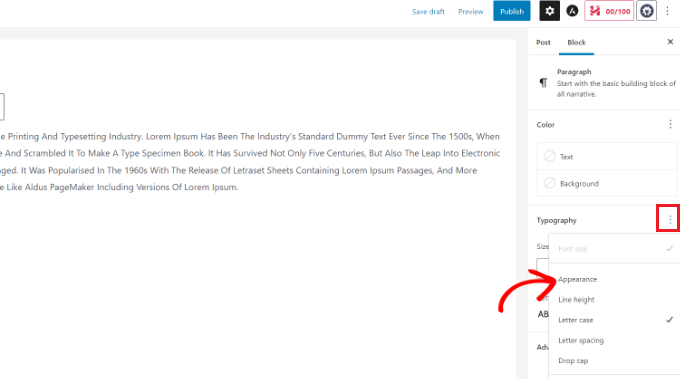
右側の設定パネルで、[タイポグラフィ]セクションに移動します。 次に、タイポグラフィの前にある3つのドットをクリックし、ドロップダウンオプションから[外観]を選択します。

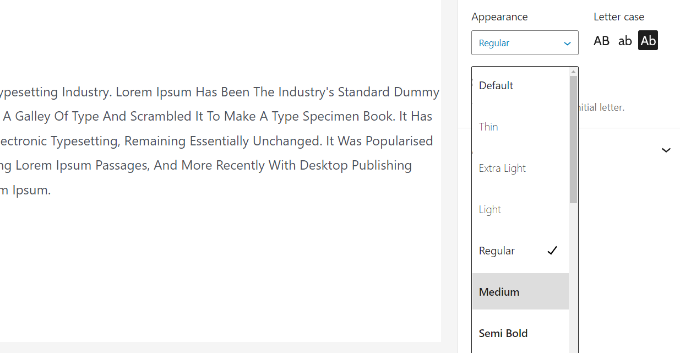
これを行うと、[タイポグラフィ]セクションの下に[外観]設定が表示されます。
[外観]の下のドロップダウンメニューをクリックして、フォントのスタイルを選択するだけです。 たとえば、フォントを太字、細い、斜体、黒、太字の斜体、余分な太字などにすることができます。
フォントサイズの変更、大文字と小文字の選択、色の編集、ドロップキャップの有効化などのオプションもあります。

完了したら、ページを更新または公開することを忘れないでください。
この記事がWordPressでフォントを変更する方法を学ぶのに役立つことを願っています。 また、初心者向けの究極のWordPress SEOガイドを確認したり、中小企業向けの最高のメールマーケティングサービスを専門家が選んだりすることもできます。
この記事が気に入った場合は、WordPressビデオチュートリアル用のYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
