WordPressでフォントを変更する方法(究極のガイド)2022
公開: 2022-11-12- WordPress のフォントを変更するオプション
- フォントの意味
- なぜ新しいフォントが必要なのですか?
- 最後の言葉
WordPress でフォントを変更する方法はたくさんあります。 この記事では、フォントの意味と、WordPress でフォントを変更する方法について説明します。
WordPress Web サイトはあなたの一部であり、使用するテキスト フォントは、サイトの全体的なブランド アイデンティティとデザインにおいて重要な役割を果たします。 また、コンテンツの可読率を改善し、サイトをプロフェッショナルでモダンに見せるのにも役立ちます.
WordPress ブログのフォントを気まぐれに変更することはできません。 変更が何を伴うかを確認する必要があります。 適切なフォントを使用することで、競合他社との差別化を図り、ブランドの認知度とユーザーのコンバージョンを高めることで、ビジネスの評判を守ることができます。
間違ったフォントを使用すると、ビジネスの信頼性が失われ、見栄えが悪くなります。 したがって、WordPress でフォントを選択または変更するときは細心の注意を払う必要があります。
より類似したガイドについては、チュートリアルを読むことができます: フォントを識別する方法: 2022 年の 5 つのベスト ツール
WordPress のフォントを変更するオプション
フォントを変更する場合、次のいずれかのオプションから選択できます。
- WordPress サイトエディター
- グローバル スタイル フォント エディター
- WordPress カスタマイザーでフォントを変更する
- フォント プラグインの使用
- CSS コードの使用
- Google フォントを手動で追加する
WordPress Site Editor を使用すると、Web サイトを自由に編集できます。 Site Editor では、ブロックを使用して、ヘッダーからフッター、サイドバー、ページ コンテンツに至るまで、サイトの構成を編集できます。 WordPress サイトエディターをサポートするテーマを持っている Web サイトはほとんどありません。
ただし、サイトにそれをサポートするテーマがある場合は、WordPress サイトエディターを使用してフォントを変更するための簡単な段階的な手順を次に示します.
サイト エディターにアクセスする場合は、ブロックを使用して Web サイトをナビゲートするブロック テーマを使用する必要があります。
WordPress サイトエディターの使用
ステップ 1: WordPress にログインする
ユーザー名とパスワードで WordPress にログインします。 しばらくするとログアウトされないように、[ Remember me]ボックスにチェックを入れることを忘れないでください。

ステップ 2:ダッシュボードにアクセスする
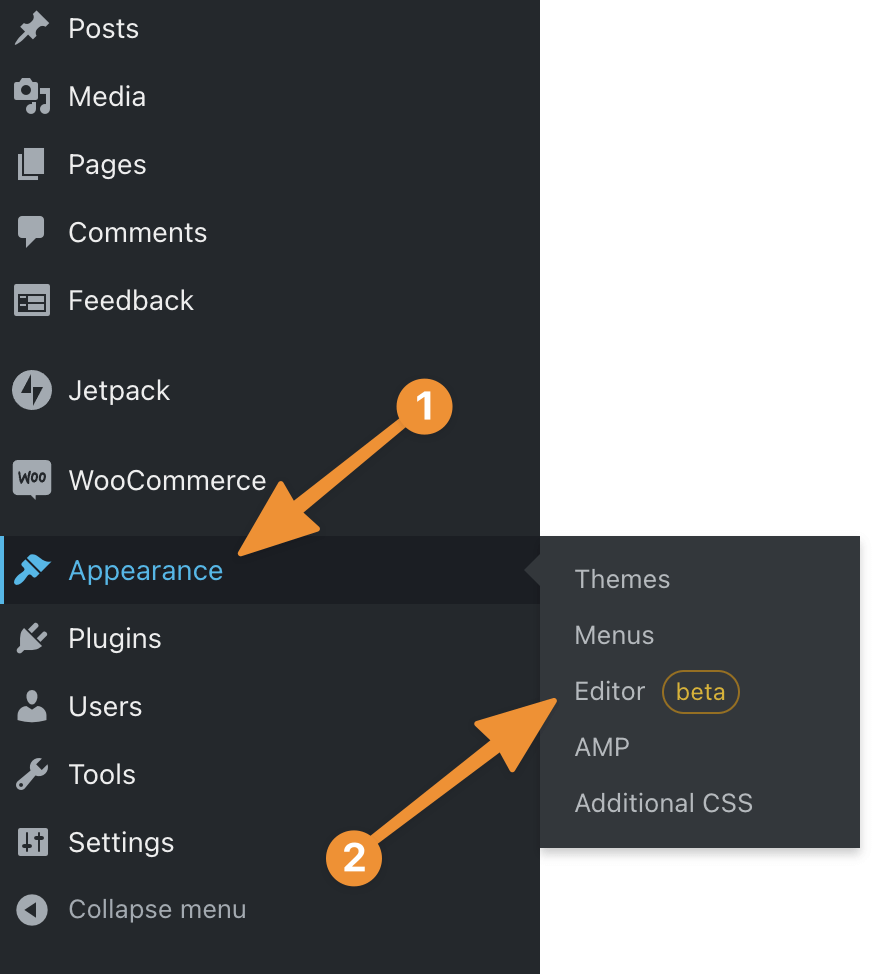
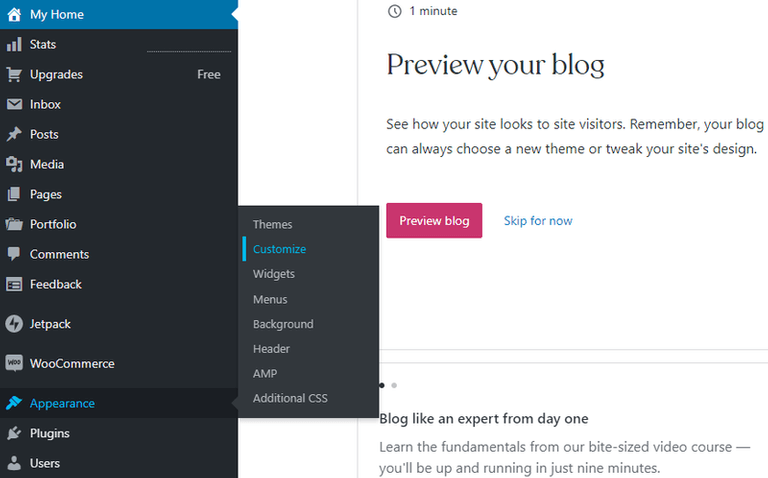
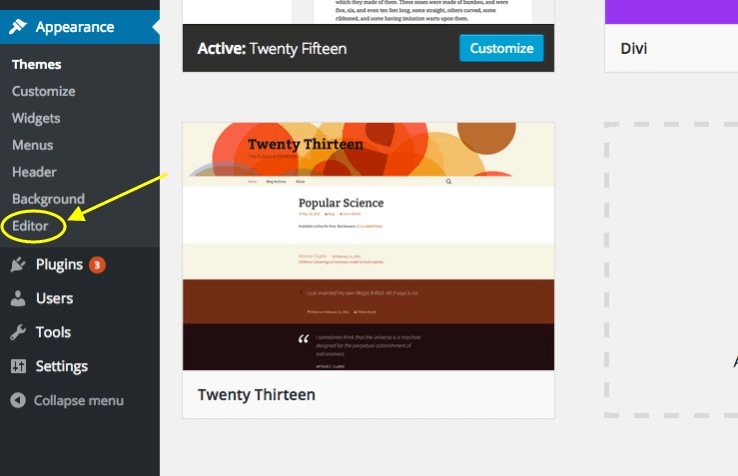
ログインして WordPress 管理パネルにアクセスすると、ダッシュボードの左側に外観アイコンが表示されます。 カーソルを [外観] の上に置き、[エディター] オプションをクリックします。

Editor をクリックすると、WordPress Site Editorが開きます。

ステップ 3: サイト エディター ページをナビゲートする
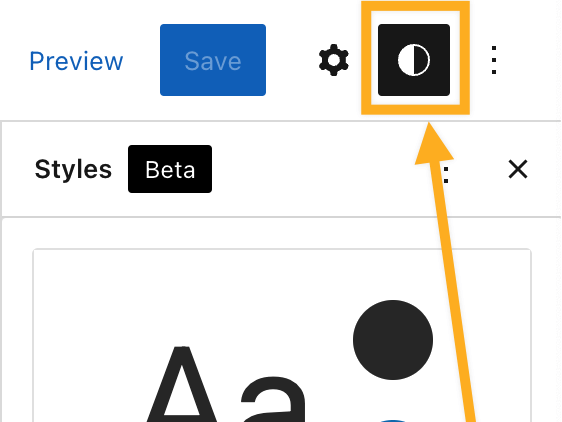
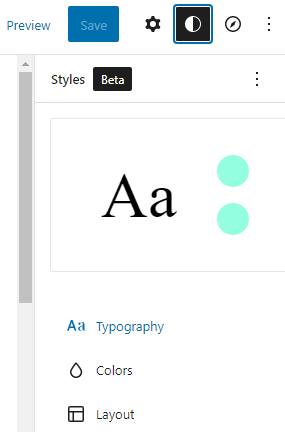
白と黒の半円のボックスは、サイト エディターページの右上隅にあるスタイル アイコンを示します。 このアイコンをクリックすると、いくつかのオプションが表示されます。

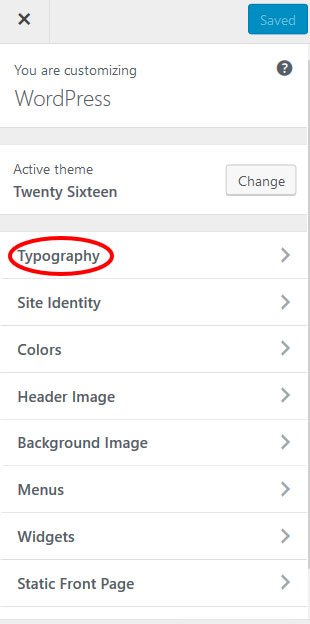
ステップ 4: タイポグラフィを選択する
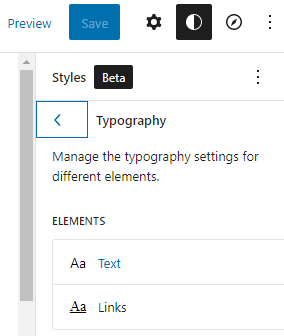
スタイル アイコンをクリックした後、[タイポグラフィ] を選択し、必要なフォントを確認して保存します。

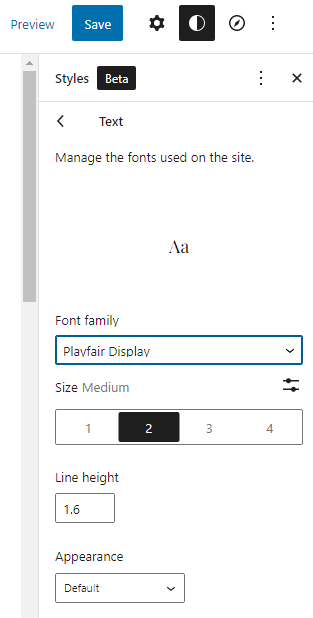
ステップ 5:サイトのすべてのフォントを変更する場合は、テキストまたはリンクを選択することもできます。

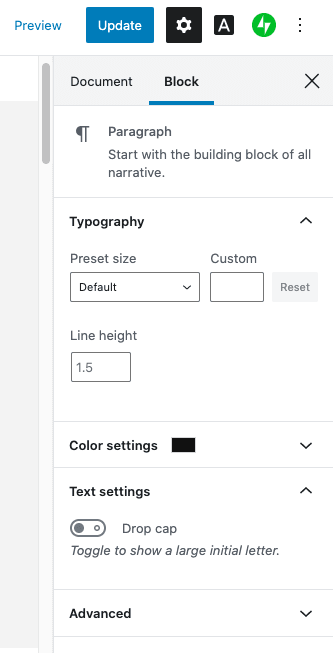
テキストを選択すると、フォント ファミリー、サイズ、行の高さ、外観、その他のフォントへの追加が表示された画面が表示されます。

サイト エディターは、フォントを変更するための簡単でスムーズな包括的な方法を提供します。 WordPress の編集に新しいレベルの制御をもたらします。 サイト エディターを使用して、フッター、リンク、ヘッダーなど、Web サイトのフォントを変更できます。
グローバル スタイル フォント エディター
WordPress サイト エディターを使用する以外に、グローバル スタイル フォント エディターを使用して、それをサポートするテーマがサイトにある場合はフォントを変更できます。 以下は、このルートを使用する場合に従うべきガイドラインです。
ステップ 1: 新しいページを追加する
ログインして WordPress ダッシュボードにアクセスしたら、[ページ] アイコンをクリックします。 次に、既存のページまたは [新しいページの追加] タブをクリックします。 これを行うと、WordPress エディター ページにアクセスできるようになります。

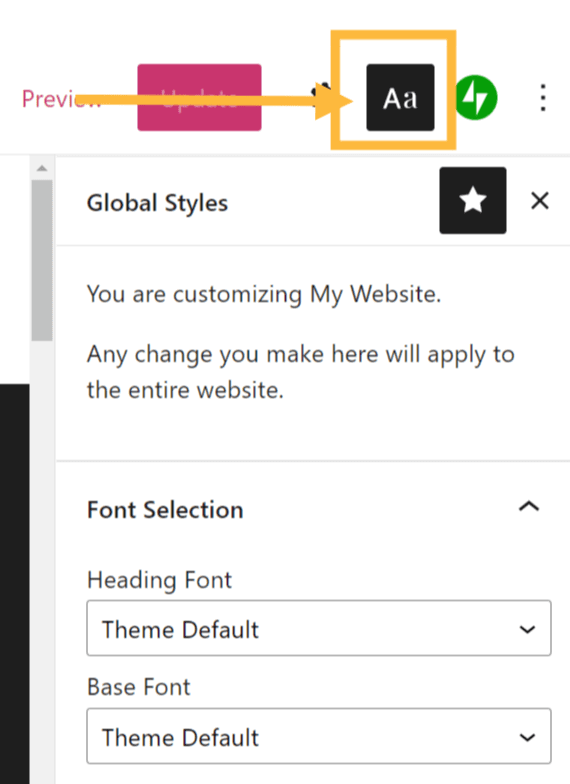
ステップ 2: [グローバル スタイル] タブに移動します。
WordPress エディター ページに、 Aaアイコンとして表示される [グローバル スタイル] タブが表示されます。 アイコンをクリックすると、フォント選択のドロップダウン メニューが表示されます。 [フォントの選択] タブには、ベース フォントやヘッダー フォントなど、選択できるさまざまなフォント オプションが表示されます。
たとえば、見出しのフォントを選択すると、Web サイトのすべての見出しのフォントが変更されます。 見出しには、投稿、ウィジェットのタイトル、コメント ヘッダー、投稿の見出し、画像のタイトルを含めることができます。 ベース フォントを選択すると、 ウェブサイトのメニューおよび本文テキストのすべてのフォントを変更します。
ドロップダウン メニューから好みのフォントを選択すると、行った変更はすぐに反映されます。 Web サイトで新しいフォントを表示するには、プレビュー ページをリロードする必要があります。
追加手順:ブロック エディタを使用してフォント サイズを調整できます。

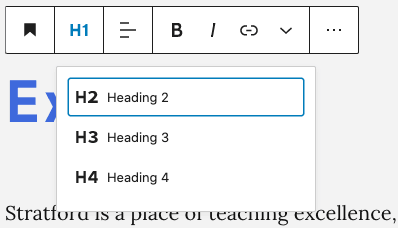
ブロック エディターを使用すると、サイト上のブロック間のフォント サイズを簡単に変更できます。 見出しは、H1、H2、H3 などから自由に選択できます。

WordPress カスタマイザーでフォントを変更する
WordPress を使用して初めて Web サイトを公開しようとしたときに、提供されたデフォルトのカスタマイザーと聞いたカスタマイズ オプションとの間に矛盾があることに気付いたかもしれません。
WordPress カスタマイザーでフォントを変更することは、最もユーザーフレンドリーで便利なオプションの 1 つです。 カスタマイザーを使用すると、フォントとページ レイアウトのデザインとスタイルをいじることができます。
WordPress カスタマイザーを使用してフォントを変更することに興味がある場合は、以下にその方法に関する段階的なテクニックを示します。
ステップ1:
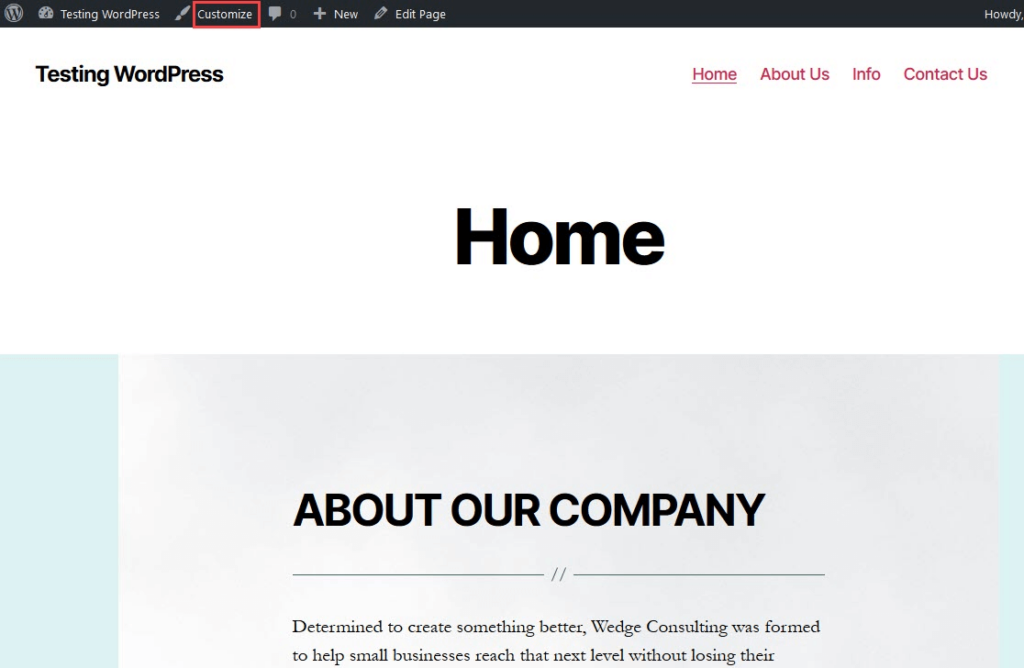
WordPress にログインした後、カスタマイザ ページにアクセスするには 2 つの方法があります。 [外観] タブをクリックして [カスタマイズ] を選択するか、サイト名をクリックして [カスタマイズ] を選択します。 どのルートをたどっても、カスタマイザー ページに移動します。

または

ステップ2:
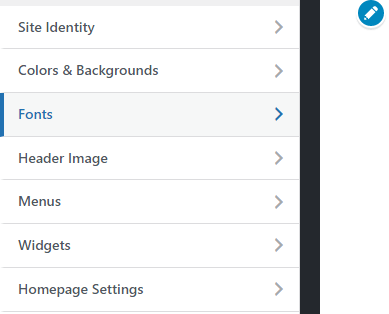
カスタマイズ タブを選択すると、左側のサイドバー メニューにいくつかのドロップダウン オプションが表示されます。 [フォント] オプションをクリックします。

一部の Web サイトのテーマは、カスタマイザー オプションをサポートしていないことに注意してください。 あなたのウェブサイトがそのようなものである場合は、このガイドの他のオプションから選択できます。
ステップ 3:
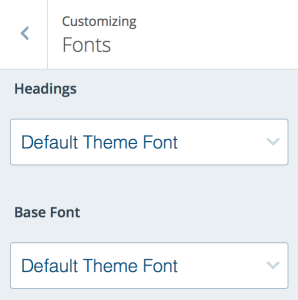
[フォント] タブをクリックすると、必要なすべてのフォント変更を行うことができます。 たとえば、好みに合わせて見出しとベース フォントを変更できます。

フォントサイズを変更したい場合は、
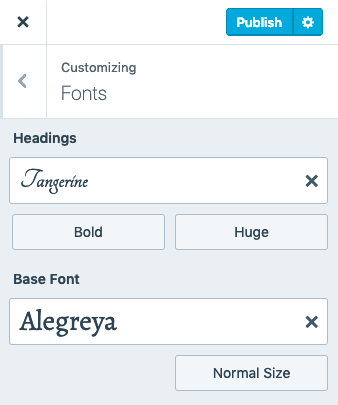
見出しのフォント スタイルを変更するには、フォントの左下にあるオプションをクリックします。 選択したフォントに応じて、さまざまなスタイルを利用できます。
フォント オプションをクリックすると、フォントのライブ プレビューが表示されます。

注: WordPress.com では、基本フォントと見出しを変更できます。 自己ホスト型の Web サイトがある場合は、ブログのフォント、見出し、および一般的な文字を変更できます。
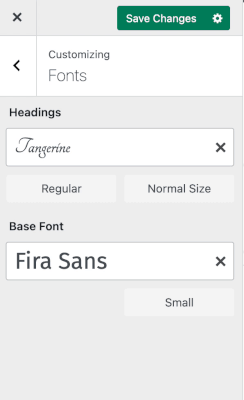
どちらの場合も、ドロップダウン メニューからフォントを選択し、完了したら上部の [変更を保存] をクリックするだけです。 この変更は、Web サイトのすべてのページに反映されます。
ステップ 4:選択したフォントに満足したら、Web サイトを公開するか、後でさらに変更を加えたい場合は下書きとして保存します。

カスタム フォントの横にある [ X ] をクリックして、フォントをリセットすることもできます。

カスタマイザーには、WordPress Web サイト全体で使用されているフォントをすばやく簡単に変更する方法が用意されていますが、いくつか欠点があります。 まず、フォントのオプションが限られています。
次に、ページが読み込まれるにつれてフォントが徐々に読み込まれるため、Web サイトに顕著な変化が生じる可能性があります。 また、訪問者はこれを奇妙に感じるかもしれません。 それはあなたのウェブサイトでの彼らの経験を減らします.
フォント プラグインの使用
フォント プラグインを使用すると、フォントを簡単に変更できます。 Web サイトにプラグインをインストールできます。 WordPress では、プラグインを使用するときに Web サイトのフォントを簡単に変更できます。 インストールできるプラグインには、Google フォント、カスタム Adobe フォント、OMGF などがあります。
これらのプラグインの多くを使用すると、サイトにフォントを手動で追加できます。 選択するプラグインをチェックアウトするときは、評価、良いコメント、および開発者からの応答を確認してください。 テスト後にプラグインを削除または非アクティブ化できます。 これは、最適なプラグインを選択するのに役立ちます。

WordPress.com を使用する場合は、 WordPress Proプランでいくつかのプラグインを使用することをお勧めします。
Google Fonts でフォントを変更する
現在、WordPress でフォントを変更するための最良のツールの 1 つは、Google Fonts です。 選択できる多くのフォントに無料で完全にアクセスできます。 Google フォントで利用できるさまざまなカテゴリのフォントを使用して、Web サイトを素晴らしい外観にすることができます。
Easy Google Fonts プラグインは、WordPress でフォントを変更するための最も広く使用されている人気のあるプラグインです。 このプラグインを使用すると、WordPress のフォントを簡単に変更し、Web サイトを Google のデータベースに直接接続できます。
Google フォントを使用して WordPress のフォントを変更するための最初のステップは、WordPress.org から Easy Google Fonts Plugin をダウンロードし、インストールしてアクティブ化することです。 プラグインをインストールしてアクティブ化したら、設定タブに移動し、使用可能なフォント スタイルのリストを参照します。 必要なフォント スタイルを選択し、そのスタイルと名前をメモします。
次のステップは、 WordPress ダッシュボードに戻り、[外観] タブをクリックして、[カスタマイズ] に移動することです。 [カスタマイズ] メニューには、新しいタイポグラフィ オプションがあります。 このオプションは、プラグインをインストールした後に表示されます。
新しいタイポグラフィ メニューには、サイトに必要なすべての Google フォントが含まれています。 先ほどプラグインメニューから検索して書き留めたフォントを選択できます。

CSS コードの使用
CSS は、WordPress のフォントを変更するために使用できるもう 1 つのツールです。 CSS を使用して WordPress フォントを変更するさまざまな方法を以下に説明します。
テーマの CSS スタイルシートを使用する
選択したフォントにアクセスするには、Font Pair や Web Font Blender などのツールが必要です。
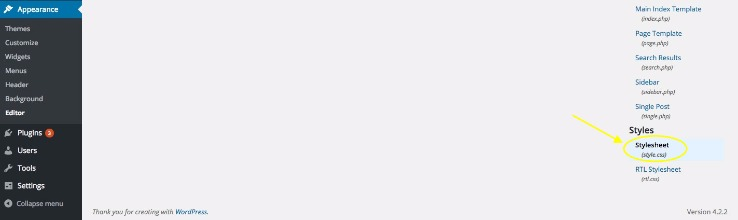
ステップ 1:テーマのスタイルシートを編集するには、外観メニューを下にスクロールし、[エディター] をクリックします。

ステップ 2: [エディタ] タブをクリックすると、オプションのリストが表示されます。 画面の右側にあります。 スタイルオプションの下のスタイルシートをクリックします。

または
以下に示すように、スタイルシートコードをコピーできます。
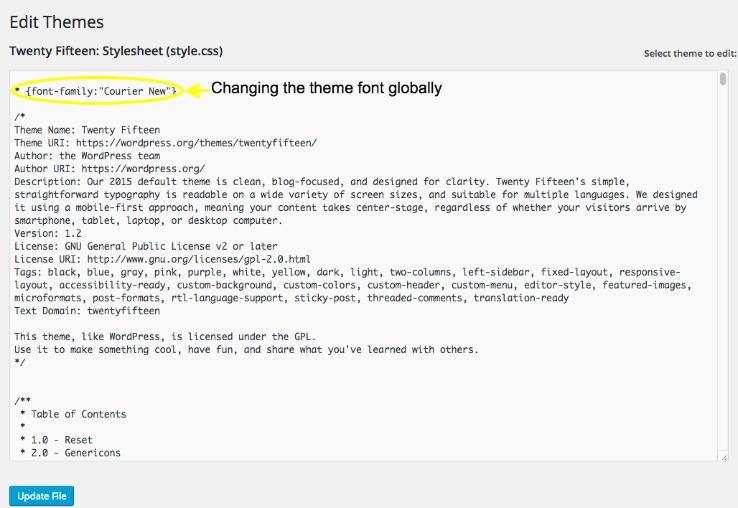
@font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Medium.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; } @font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Bold.ttf”) format('woff'); /* medium */ font-weight: bold; font-style: normal; } @font-face { font-family: 'Merriweather'; src: url( “fonts/Merriweather.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; }ステップ 3: CSSスタイルシートを取得したら、スタイルシートの上にフォントを含むコード行を入力して、フォントをグローバルに編集できます。
例* {font-family:"Garamond New"} または * {font-family:"Courier New"}

これは、CSS を使用して WordPress フォントをグローバルに変更する多くの方法の 1 つにすぎません。
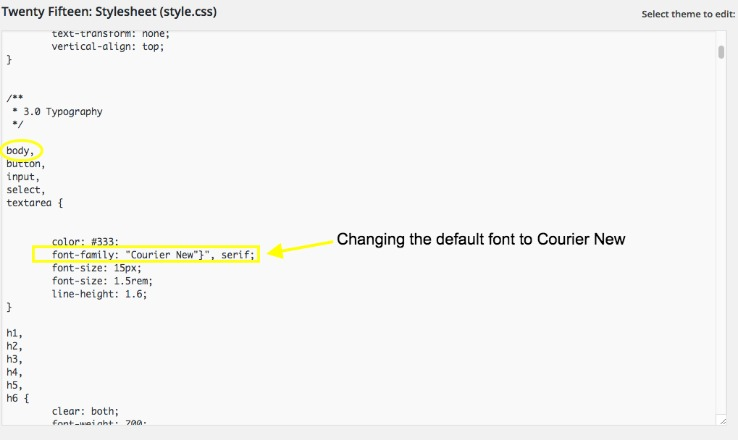
入力、本文、ボタンなどの特定のテーマ領域のフォントを変更するには、CSS スタイルシート でコード スニペットを特定しておく必要があります。
ブログ投稿の本文で使用されるフォントを変更するには、本文のフォント スタイルが定義されている場所を特定する必要があります。 これらのプロセスはどちらも非常に苦痛を伴う場合があります。

または、以下のコードを入力してください。
function add_my_font() { wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Oswald:[email protected];700&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' ); and add in style.css this line of code to load the font for body and the headers .body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; }また、WordPress テーマにローカル フォントを追加する方法についての完全なガイドもあります。
Google フォントを手動で追加する
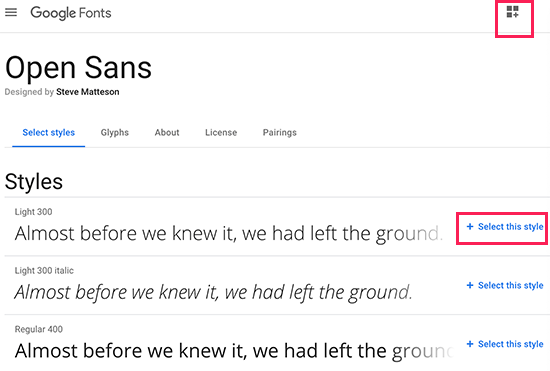
ステップ 1:まず、 WordPressテーマ ファイルのコードをコピーして貼り付けます。 次に、Google フォント ライブラリに移動して、必要なフォントを選択します。

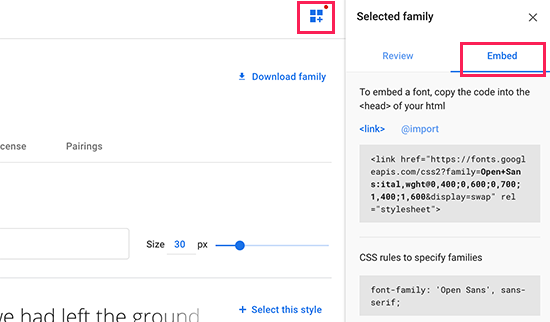
ステップ 2:選択したフォントごとに、 [+ このスタイルを選択] ボタンを使用して、ブログで使用するフォント スタイルを選択します。 次に、「埋め込み」タブをクリックします をクリックして、そのフォント スタイルのコードをコピーします。

Web サイトのテーマが、探しているフォントをサポートしていない可能性があります。 これが発生し、ページ ビルダーが気に入らない場合やコーディングに慣れていない場合は、専用のフォント プラグインが最善の策です。
「アップローダー」とフォント埋め込みプラグインの 2 種類から選択できます。 Web サイトにフォントを埋め込むプラグインは、Google Fonts などの特殊なディレクトリから描画することでこれを行います。 このようなプラグインの例は、 Google Fonts Typography です。
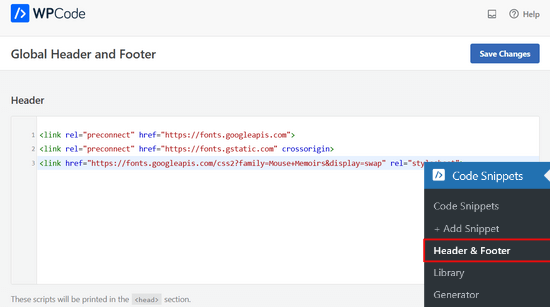
下の画像に示すように、テーマのheader.php ファイルを編集して、 <body> タグの前にコードを貼り付けることができます。 WPCode プラグインをインストールして簡単にすることもできます。

完了したら、[変更を保存] をクリックして、行ったすべての変更が確実に保存されるようにします。
Revolution Sliderプラグインにカスタムフォントを追加する方法について学ぶことに興味があるかもしれません:Revolution Sliderにカスタムフォントを追加する方法
フォントの意味
ほとんどの人は、フォントを書体と見なしています。 ただし、いくつかの類似点があるにもかかわらず、この 2 つにはこれ以上の違いはありません。 フォントは、特定のサイズとスタイルの表示または印刷可能なテキスト文字またはタイポグラフィのセットです。
すべてのフォントには独自の目的と個性があり、特定の感情やアイデアを強調しながら読みやすさを表示するために使用できます。
一方、書体は、さまざまな太さとサイズの無数のテキスト文字を構成するテキスト デザインのスタイルです。
一般的なフォント スタイルの例
現在、使用できるフォント スタイルは無限にあります。 無料の既製のフォントとは別に、グラフィック デザイナーは、使用するフォントをデザインすることもよくあります。 以下は、現在使用されている最も一般的なフォント スタイルの 2 つです。
セリフフォント
セリフ フォントは古いフォントの一部です。 彼らの高齢は、クラシック、ロマンティック、エレガント、フォーマル、確立されたムードと関連付けられることがよくあります。 人気のあるセリフ書体には、Times New Roman、Georgia、Garamond などがあります。
Serif フォントは伝統的な外観を持ち、印刷された本や新聞で一般的に使用されています。 セリフフォントは、文字の端に細い線が入っているフォントです。 「sans」という言葉は「なし」を意味するため、サンセリフ フォントにはこれらの余分な行がありません。
サンセリフフォント
サンセリフ フォントはよりモダンな外観で、オンラインで一般的に使用されています。 これらは、セリフ書体を区別するストロークがないため、「なし」を意味する「sans」と呼ばれます。 サンセリフ フォントは、きちんとしていること、シンプルさ、親しみやすさ、または現代性を示すのに役立ちます。
なぜ新しいフォントが必要なのですか?
フォントの選択は、Web サイトに独特の外観を与える優れた方法です。 フォントを変更する理由は数多くありますが、ほとんどの場合、いくつかの単純な設定に要約されます。 あなたはおそらく、注目されたい、印象を与えたい、または目立ちたいと思っています。
通常、フォントは単独ではこれらのことを行うことはできませんが、他のデザイン要素と組み合わせると、大きな違いを生み出すことができます. テーマまたはスターター Web サイトの既定のフォントとは異なるフォントを使用する必要があります。
ほとんどすべての WordPress テーマには、フォント、フォント サイズ、色のオプションの変更が含まれています。 ただし、これらのオプションは各テーマに固有です。 WordPress サイトのフォントを変更する場合、テーマに組み込まれているタイポグラフィ設定から始めるのが最も迅速で最適な場所です。
選択したテーマにいくつかのカスタマイズ オプションがある場合は、このガイドの他のオプションのいずれかを試してください。 使用するテーマに基づいて、さまざまなオプションが表示されます。 自分で簡単にカスタマイズできるテーマもあれば、高度なオプションを使用する必要があるテーマもあります。
特にフォントの選択は、Web デザインに 2 つの大きな影響を与えます。 何よりもまず、使いやすさのために必要です。 Web サイトで読みにくいフォントを使用している場合は、訪問者に情報を提供するという主な目的を達成するために支援が必要になります。
フォントの読みやすさは、訪問者があなたの Web サイトにとどまり、あなたのブランドについてさらに学ぶか、不満を抱いて離れて競合他社のサイトにアクセスするかを決定します。 また、失読症や視覚障害のあるユーザーは、小さな活字や複雑なスクリプトを理解するのに苦労する可能性があるため、Web サイトへのアクセスしやすさにも影響します。
フォントは、Web サイトに適切なトーンを設定します。 フォントの選択は、ブランディングに関してサイトがどれだけうまく設計されているかに第二の影響を与えます。 テキストベースのコンテンツの内容に注目することがよくありますが、視覚的な観点から検討することも賢明です。
最後の言葉
フォントは、Web サイトを認識する方法です。 人にとってのアイデンティティと同じように、人にとってのフォントも同じです。 WordPress のフォントを変更することを決定するということは、何か違うものが欲しいということであり、Web サイトのタイポグラフィを改善したいと考えているということです。 このガイドで学んだように、さまざまなオプションを使用してフォントを変更できます。
手動オプションは簡単にアクセスでき、予備知識は必要ありません。 Google Fonts やその他のプラグインを使用すると、フォント間をシームレスに切り替えることもできます。 CSS コードを使用してフォントを変更するには、少し技術的な知識が必要です。
このガイドは役に立ちました。 今日からフォントを変えてみませんか?
