WordPress テーマのフォントを変更する方法 (5 つの解決策)
公開: 2023-05-18WordPress でフォントを変更する簡単な方法をお探しですか?
タイポグラフィは、WordPress サイトのデザインとブランディングにおいて重要な役割を果たします。 コンテンツが読みやすくなり、よりプロフェッショナルでモダンな外観でサイトの美しさが向上します。
この記事では、テーマビルダー、カスタマイザー、その他のツールを使用して WordPress のフォントを変更する方法を説明します。
WordPress でフォントを変更する理由
フォントはサイトのデザインの重要な部分であり、サイトの見た目や印象に影響を与えます。
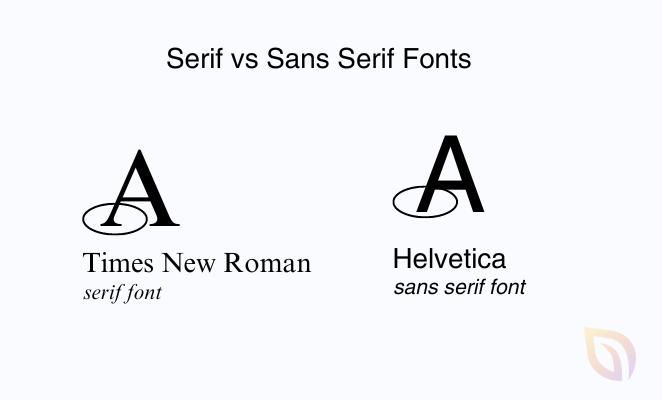
Web サイトで読みにくいフォント スタイルが使用されている場合、訪問者はコンテンツに興味を持ちにくくなり、最終的にはサイトを放棄する可能性があります。 ただし、読みやすさに基づいてフォント オプションを選択すると、ユーザー エクスペリエンスを向上させることができます。 たとえば、セリフ フォントとサンセリフを併用すると、通常、どのサイトでも見栄えがよくなります。

さらに、読みやすいフォントを使用すると、ページの読み込み時間と SEO が向上します。 シンプルなフォントフェイス オプションは読み込みにかかる時間が短くなり、検索エンジンのランキング要素となります。
同様に、フォントはブランド アイデンティティを表すことができます。 適切に選択されたユニークなフォントは、WordPress サイトを他のサイトと区別し、会社に一貫した認識可能なイメージを作成するのに役立ちます。
多くの WordPress テーマには、ブランドに合わない可能性のあるデフォルトのフォント ファイルが付属しています。 これらをカスタマイズすると、サイトに個人的なタッチを加え、ビジネスの個性をより反映させることができます。
次に、アクセシビリティも重要です。これは、読書や視覚に障害のある訪問者にとって重要です。 明確で読みやすいフォントを選択すると、Web サイトをより多くのユーザーがアクセスできるようになります。
前述したように、WordPress でフォントを変更するにはいくつかの方法があります。 以下に最も簡単な方法を示しますので、リンクのいずれかをクリックして必要な方法にジャンプしてください。
- 1.テーマビルダーを使用してWordPressのフォントを変更する
- 2.WordPressテーマカスタマイザーを使用したフォントの変更
- 3.WordPressフルサイトエディターでフォントを変更する
- 4.WordPressプラグインを使用したフォントの変更
- 5.WordPressコンテンツエディターでフォントの外観を変更する
- WordPress フォントのよくある質問
1.テーマビルダーを使用してWordPressのフォントを変更する
多くの強力な WordPress テーマ ビルダーを使用すると、コードを記述したり編集したりせずにカスタム テーマを作成できます。 これらのツールを使用すると、さまざまなサイト デザイン要素のフォントを簡単に変更できます。
この方法では、WordPress に最適なページ ビルダーおよびテーマ ビルダー プラグインである SeedProd を使用します。 ドラッグ アンド ドロップ ビルダーを備えているため、コードを 1 行も触れずにカスタム WordPress テーマを視覚的に作成できます。

まず、SeedProd Pro バージョンが必要です。これには、テーマ ビルダー機能が含まれています。 プランを選択してプラグインをダウンロードしたら、WordPress Web サイトにプラグインをインストールして有効化する必要があります。
これについてサポートが必要な場合は、SeedProd Pro のインストールに関するステップバイステップのドキュメントに従ってください。 このガイドでは、プレミアム機能のロックを解除するためにプラグイン ライセンス キーを入力する場所も説明します。
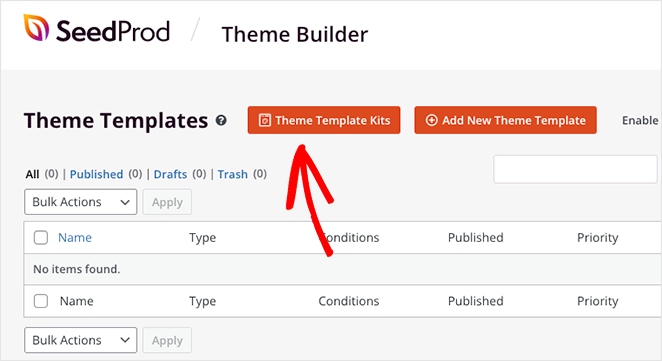
サイトでプラグインがアクティブな状態で、WordPress ダッシュボードからSeedProd » Theme Builderに移動し、 Theme Template Kitsボタンをクリックします。

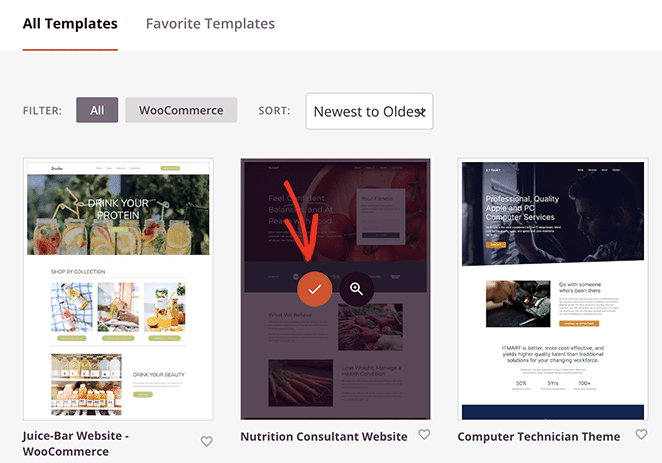
そこから、プラグインはテーマの開始点として使用する Web サイト テンプレートのライブラリを表示します。
テーマを選択するには、テーマの上にカーソルを置き、チェックマーク アイコンをクリックします。 このガイドでは、栄養コンサルタントのテーマを使用します。

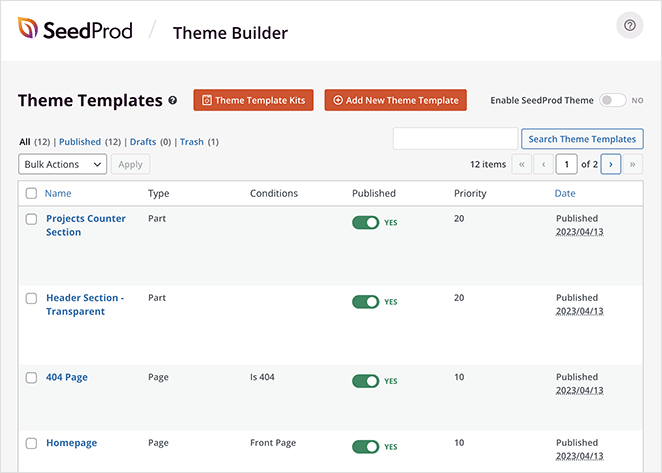
テンプレートを選択すると、SeedProd がテーマを構成するテンプレートを自動的に生成します。

各テンプレートを編集して、WordPress テーマの外観をカスタマイズできます。 追加のテンプレート パーツを手動で作成するオプションもあります。
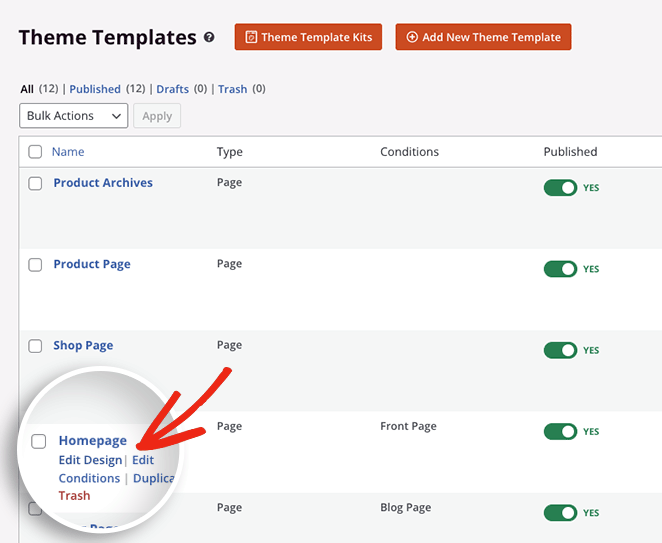
このガイドでは、ホームページ テンプレートを編集し、さまざまなホームページ要素のフォントを変更します。 これを行うには、ホームページの見出しの下にある「デザインの編集」リンクをクリックします。

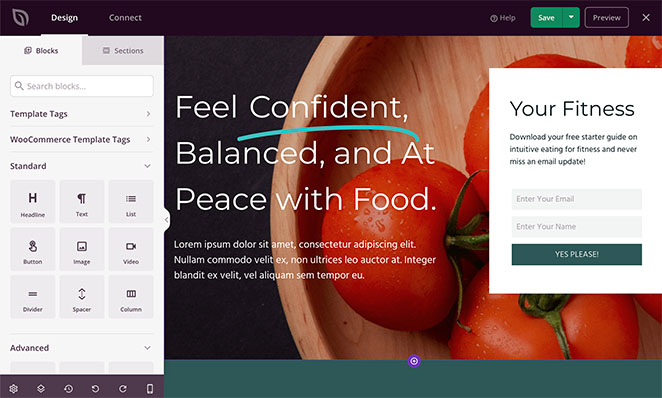
ホームページ テンプレートが SeedProd のドラッグ アンド ドロップ ビルダーで起動します。 ここでは、左側のパネルから新しいデザイン要素を追加し、デザイン プレビュー上の好きな場所に配置できます。

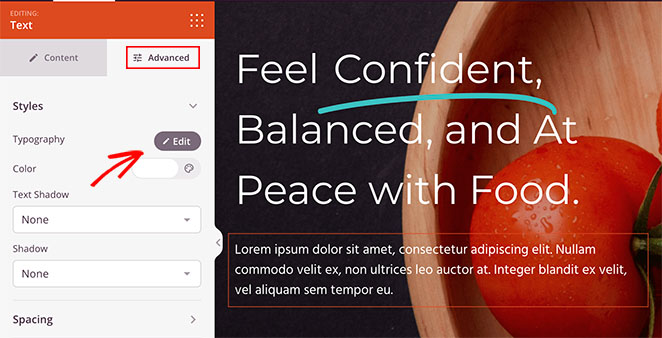
要素のフォントを変更するには、要素をクリックするだけです。 たとえば、見出しの下にあるテキスト ボックスをクリックすると、ブロック設定が開きます。
そこから、 [詳細設定]タブをクリックし、[タイポグラフィ] 見出しの横にある[編集]をクリックします。

これにより、特定のデザイン要素のタイポグラフィを編集するための複数のオプションを含むドロップダウン パネルが開きます。
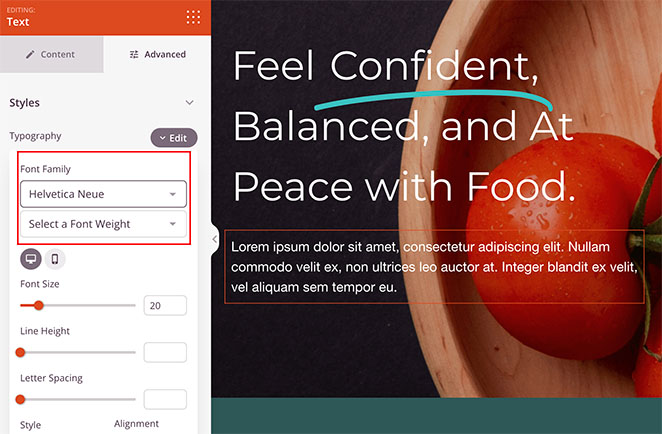
たとえば、[フォント ファミリー] ドロップダウン メニューをクリックすると、さまざまな Google フォントから選択できます。 さまざまなフォントの太さを選択し、フォント サイズ、行の高さ、文字間隔、大文字と小文字、配置などを調整するオプションもあります。

SeedProd を使用して WordPress テーマの他の要素をカスタマイズするには、これらの手順を繰り返します。
見た目に満足したら、ページの上部にある[保存]ボタンをクリックします。
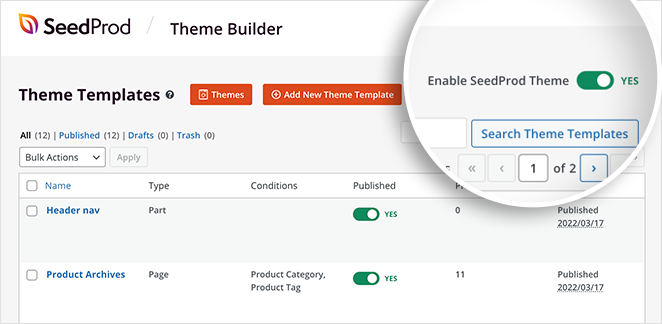
WordPress テーマのフォントを編集およびカスタマイズした後、 SeedProd » テーマ ビルダーに戻り、 「SeedProd テーマを有効にする」の横にあるトグル スイッチをクリックして「はい」の位置にします。

SeedProd によって変更が有効になり、ホームページにアクセスするとサイトのフォントを確認できるようになります。

2.WordPressテーマカスタマイザーを使用したフォントの変更
WordPress でフォントを変更するもう 1 つの方法は、WordPress カスタマイザーを使用することです。 この方法では、テーマ設定に応じて既存の WordPress テーマをカスタマイズし、ライブ プレビューを表示できます。
この例では、Astra WordPress テーマを使用しています。 ただし、カスタマイザーに表示される設定はテーマによって異なります。 探す必要があるオプションの見出しには「フォント」または「タイポグラフィ」が含まれている必要があります。
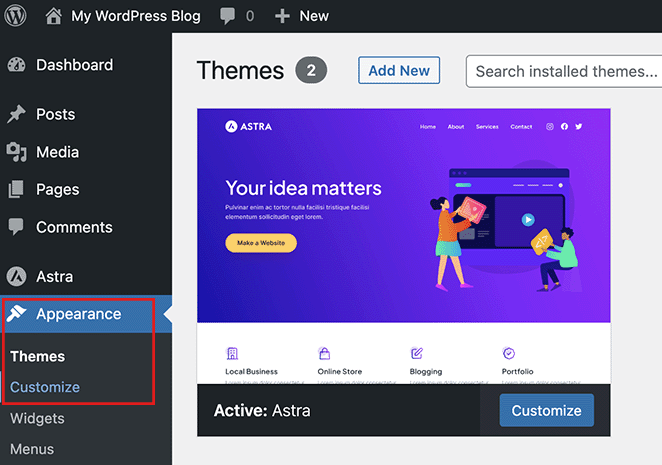
WordPress カスタマイザーを開くには、WordPress 管理者から[外観] » [カスタマイズ]に移動します。

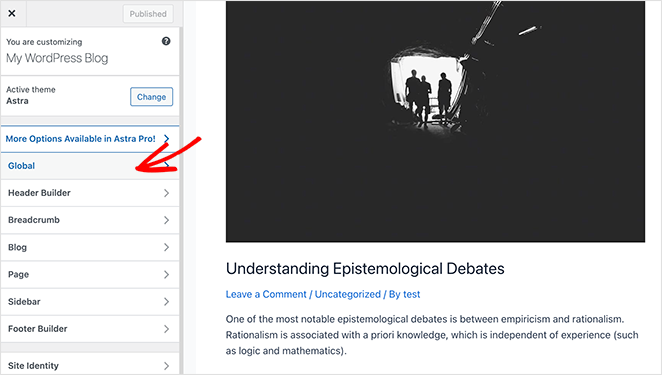
Astra テーマでは、グローバル設定オプションを使用してサイト全体の変更を行うことができます。 このオプションをクリックして、Web サイト全体のフォントを変更します。

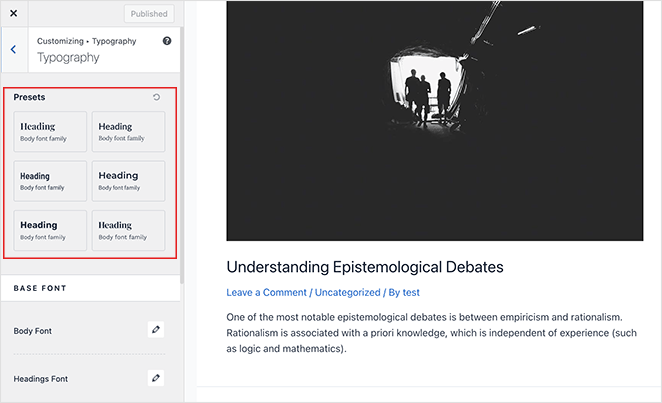
次の画面には、タイポグラフィ、フォントの色、コンテナなどを含むいくつかのカスタマイズ オプションが表示されます。 [タイポグラフィ]オプションをクリックしてさまざまなフォント プリセットから選択すると、サイト全体のフォントが変更されます。

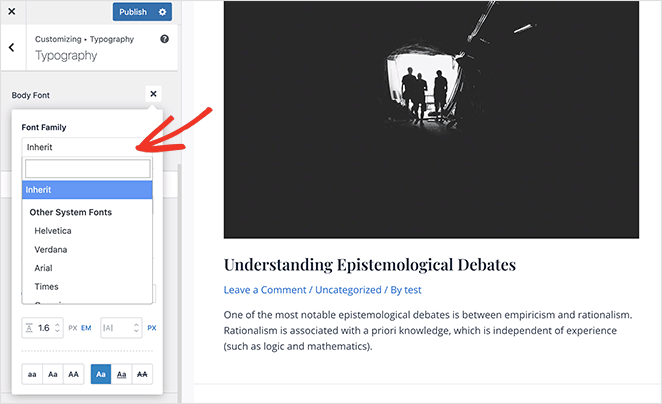
あるいは、本文や見出しのフォントなど、個々のテキスト要素のフォントを変更することもできます。 これを行うには、編集アイコンをクリックし、 [フォント ファミリ]ドロップダウン メニューからフォントを選択します。

同じパネルで、フォントの太さ、サイズ、スタイルなどを調整できます。
フォントの変更に満足したら、 「公開」ボタンをクリックします。 そこから Web サイトにアクセスして、新しいフォント (この場合は Rubik 見出しフォントと Karla 本文フォント) を確認できます。

注:すべてのテーマが同じ機能やカスタマイズ オプションを提供しているわけではありません。 テーマでこれが提供されていない場合は、次のステップに進んでください。

3.WordPressフルサイトエディターでフォントを変更する
Twenty Twenty-Three のようなブロックベースの WordPress テーマの場合、WordPress のフルサイトエディター (FSE) を使用してフォントを変更できます。 ブロック エディターで投稿やページを編集するのと同じように、ブロックを使用してテーマをカスタマイズできます。
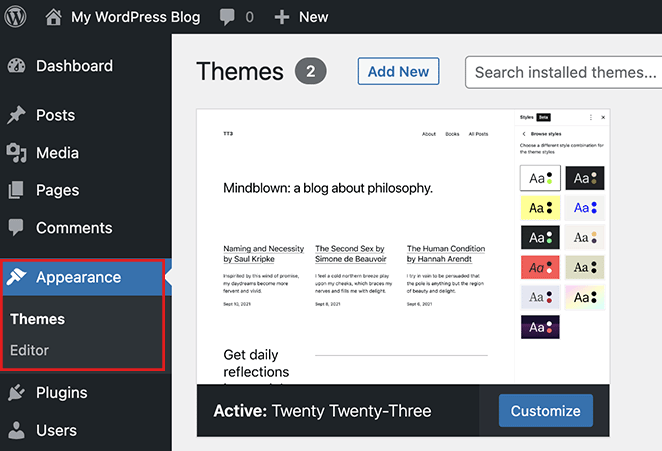
この方法を開始するには、WordPress 管理パネルから[外観] » [エディター]に移動し、テーマの FSE を開きます。 この場合、Twenty Twenty-Three テーマを使用しています。

サイト エディターで、テーマ プレビューの任意の場所をクリックして全画面表示にし、追加のメニュー バーを表示します。
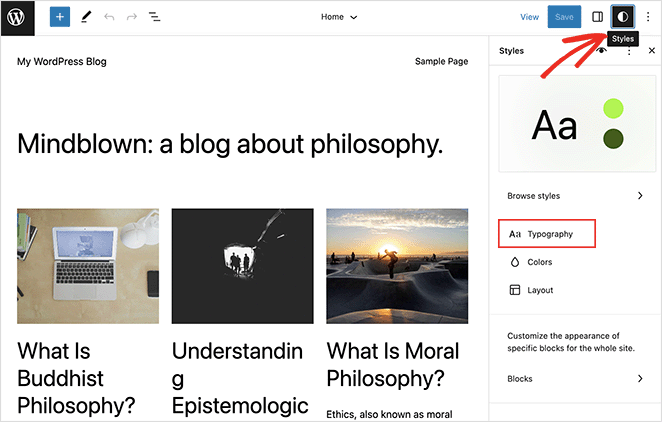
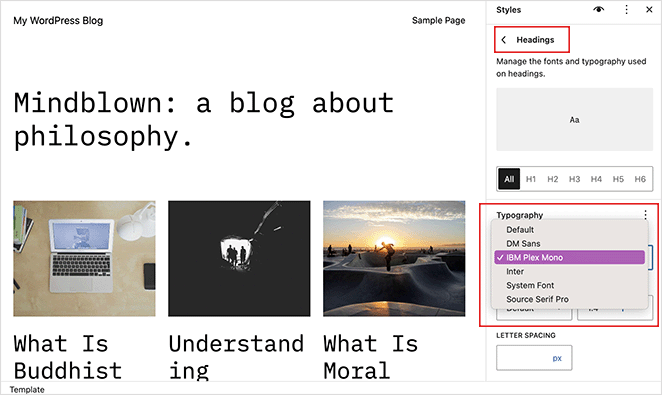
そこから、右上隅にある[スタイル]アイコンをクリックし、 [タイポグラフィ]オプションを選択します。

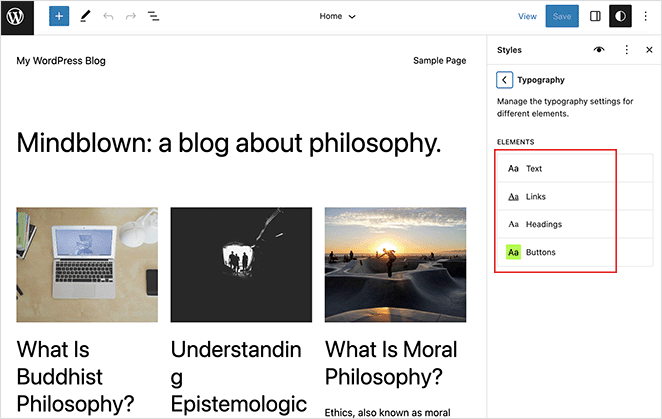
ここでは、WordPress の見出し、テキスト、リンク、ボタンなどのフォントを変更できます。

この例では、[見出し] オプションを選択し、 [フォント]ドロップダウン メニューから新しいフォントを選択します。

変更を加えた後、 「保存」ボタンをクリックします。 サイト エディターを終了し、ライブ Web サイトにアクセスすると、新しいフォントの変更を確認できます。

4.WordPressプラグインを使用したフォントの変更
上記の方法以外にも、WordPress Google フォント プラグインを使用してフォントを変更およびカスタマイズできます。 人気のあるソリューションには、Easy Google Fonts および Fonts WordPress プラグインがあります。
たとえば、Fonts Plugin を使用すると、1455 個の無料フォントから選択して Web サイトで使用できます。 また、Adobe Fonts (Typekit) の統合も含まれており、ライブ カスタマイザー プレビューも備えています。
まず、フォント プラグインをダウンロードし、WordPress サイトにインストールして有効化します。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するこのガイドに従ってください。
次に、ダッシュボードからフォント プラグイン » フォントのカスタマイズに移動すると、ライブ WordPress カスタマイザーが開きます。

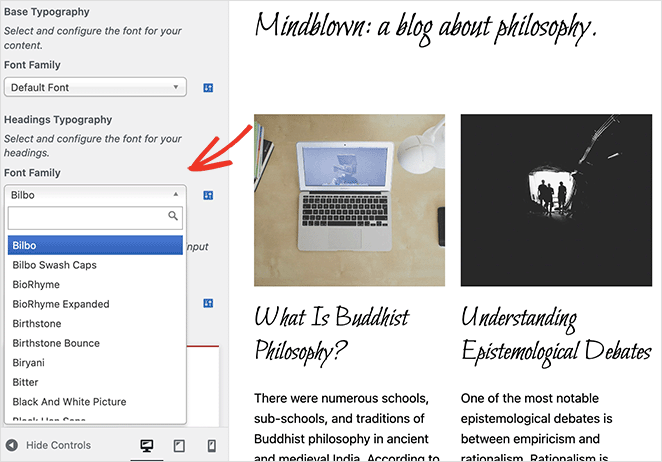
ここで、 「基本設定」をクリックして、ベースのタイポグラフィ、見出し、ボタン、入力の Web フォントを変更できます。

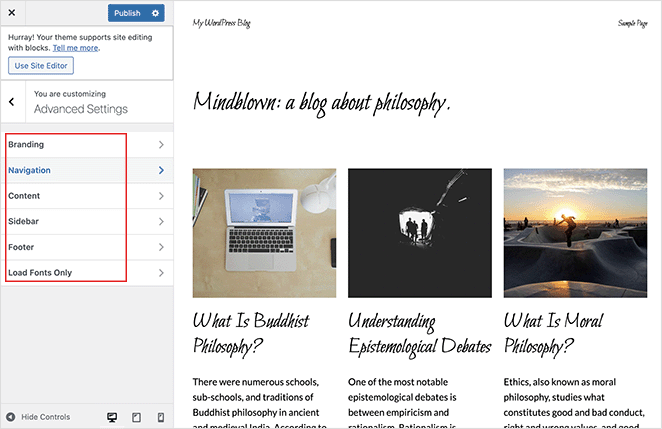
[詳細設定]オプションをクリックして、ナビゲーション リンクとサイドバーのブランド フォントとタイポグラフィを変更することもできます。

これらの変更に問題がなければ、 「公開」ボタンをクリックします。 そこからサイトにアクセスして、新しいフォントが実際に動作しているのを確認できます。

5.WordPressコンテンツエディターでフォントの外観を変更する
このガイドで説明する最後の方法は、WordPress コンテンツ エディターを使用して、特定のブログ投稿やページでのフォントの外観を変更する方法です。 これはフォントの外観を投稿ごとに制御する良い方法ですが、他の投稿に同様の変更を追加するには、この手順を手動で繰り返す必要があります。
このソリューションは個々の投稿をカスタマイズするのに優れていますが、サイト全体のフォントを変更したい場合は、このガイドの他の方法のいずれかを使用するのが最善です。
そうは言っても、特定の WordPress 投稿のフォントを変更する方法は次のとおりです。
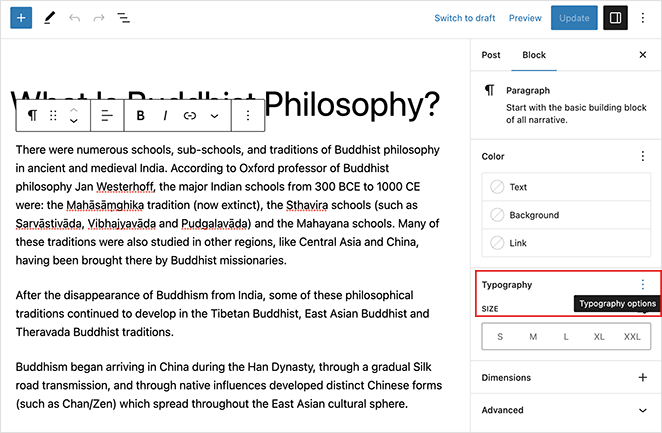
まず、投稿を編集して WordPress コンテンツ エディターを表示し、変更するテキスト ブロックまたは本文をクリックします。 左側のサイドバーで、 「タイポグラフィ」見出しの横にある 3 つの点をクリックします。

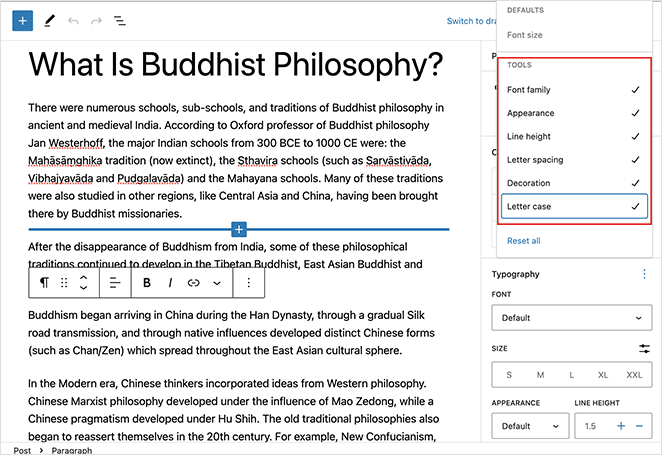
これにより、フォント ファミリー、外観、行の高さ、文字間隔などのさまざまな設定を選択できるパネルが開きます。 これらのオプションのいずれかをクリックすると、サイドバーに追加されます。

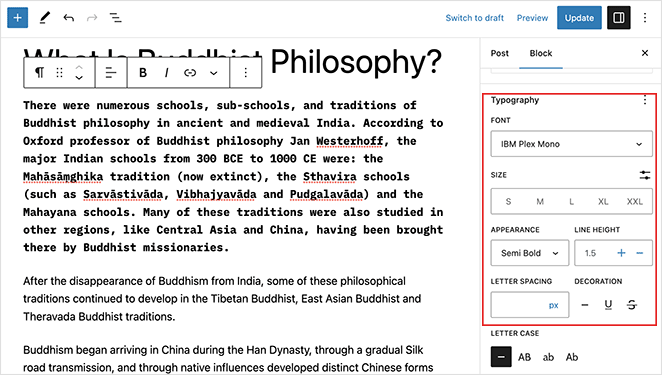
そこから設定を編集して、その特定のテキスト ブロックをコンテンツの他の部分とは異なる外観にすることができます。

忘れずに変更を保存してください。その後、投稿をプレビューして、新しい投稿のフォントがどのように見えるかを確認できます。

WordPress フォントのよくある質問
はい、TTF フォント ファイルを Web サイトにアップロードし、カスタム CSS コードをスタイルシート (style.css) に追加することで、WordPress で任意のフォントを使用できます。 カスタム CSS を追加するには、カスタマイザーの [追加 CSS] セクションに移動し、そこにコードを貼り付けます。
Web サイトで使用する前に、必ず適切なライセンスを取得してください。
WordPress サイトにフォント アイコンを追加するには、Font Awesome などのプラグイン、または SeedProd の組み込みアイコン ライブラリを使用できます。 ここでは、WordPress テーマに Font Awesome を追加する方法についてのステップバイステップのチュートリアルを示します。
はい、見出し、段落、リンクなどのさまざまな要素に異なるフォントを適用することで、WordPress サイトで複数のフォントを使用できます。 フォントを使いすぎないように注意してください。サイトの読みやすさや全体的なデザインに影響を与える可能性があります。
WordPress 多言語プラグインを使用すると、WordPress サイトでさまざまな言語に異なるフォントを使用できます。 これらのプラグインを使用すると、各言語のフォント設定を個別にカスタマイズできます。
WordPress サイトのフォントのパフォーマンスを最適化するには、Web セーフ フォントの使用、サーバーまたはコンテンツ配信ネットワーク (CDN) からのフォントの提供、フォント表示やフォント読み込み API などのツールの使用を検討して読み込み時間を最適化します。
さらに、フォント ファイル全体のサイズを減らすために、使用するフォント バリアントの数を最小限に抑えます。
それでおしまい!
このガイドが、HTML、PHP、または CSS コードを記述せずに WordPress でフォントを変更する方法を学ぶのに役立つことを願っています。 WordPress で画像にテキストを追加する方法に関するこのガイドも気に入っていただけると思います。
読んでくれてありがとう。 ビジネスの成長に役立つコンテンツをさらに入手するには、YouTube、Twitter、Facebook をフォローしてください。