WordPress 2024 でフォントを変更する方法 (速くて簡単!)
公開: 2024-08-31細かいことのように思えるかもしれませんが、WordPress フォントはユーザー エクスペリエンスに大きな影響を与える可能性があります。
フォントは非常に強力であるため、適切なフォントを選択すると Web サイトの外観と雰囲気が向上しますが、選択を誤ると Web サイトの外観が損なわれる可能性があります。それほど、Web サイトのデザインとブランド アイデンティティにおいて重要なのです。
したがって、特定のフォントを選択したら、WordPress でフォントを変更する方法も知っておく必要があります。
WordPress でフォントを変更するには、テーマに応じて複数の方法があります。プラグインを使用するか、手動で変更する必要がある場合があります。
いずれの場合でも、ニーズに最適な方法を選択できるように、このブログであらゆる側面について説明します。早速本題に入りましょう。
WordPress のフォントとは何ですか?
Web フォントまたは単にフォントは、Web サイトのデザインの外観、雰囲気、トーンを変更できる Web サイト上のテキスト文字のスタイルです。
これらは主に Google や Adobe などの大手テクノロジー企業によって提供されており、コンピューターにダウンロードする通常のフォントとは異なり、クラウドに保存されます。
つまり、誰かが Web サイトにアクセスすると、これらのフォントがクラウドから自動的に読み込まれ、正しく構成されていれば数秒以内にサイトに表示されます。
なぜWordPressでフォントを変更する必要があるのですか?
WordPress でフォントを変更することがなぜ重要なのか疑問に思っている場合は、そうすることもできるいくつかの理由を以下に示します。
- フォントはウェブサイトのデザインに重要です: フォントは、WordPress サイトの全体的な外観と雰囲気を形成する上で重要な役割を果たします。
- ユーザー エクスペリエンスへの影響: フォントが読みにくい場合、訪問者はすぐにサイトを離れ、エンゲージメントと維持率が低下する可能性があります。
- フォントはブランド アイデンティティを反映します: フォントの選択によって、ブランドに関するさまざまなメッセージを伝えることができます。たとえば、特定のフォントを使用すると、ブランド目標に応じて、サイトをよりプロフェッショナルに見せたり、よりカジュアルに見せたりすることができます。
- WordPress テーマのデフォルトのフォント: ほとんどの WordPress テーマには、事前に設定されたフォント、サイズ、色が付属しています。ただし、デザインのニーズや好みに合わせてこれらのデフォルトをカスタマイズすることもできます。
WordPressでフォントを変更するにはどうすればよいですか? (簡単6通り)
WordPress でフォントを変更するには、使用するテーマに応じて複数の方法があります。一部のプレミアム テーマには、Google Fonts が自動的に読み込まれるフォント マネージャーが組み込まれており、すべての Google フォント サブセットを有効にできる場合があります。
他のテーマの場合は、カスタマイザー設定を使用してデフォルトのフォントを変更できます。 Twenty Twenty-Two などの無料のフルサイト編集ブロック テーマを使用している場合は、theme.json ファイルを編集してフォントを追加できます。あるいは、フォント マネージャー プラグインをインストールするか、Gutenberg ブロック エディターを使用するか、フォントを手動で追加することもできます。
WordPress でフォントを変更するための実証済みの簡単な方法をチェックしてください。
- テーマカスタマイザーを使用してWordPressのフォントを変更する
- フルサイトエディターを使用してWordPressのフォントを変更する
- ブロックエディターを使用してWordPressのフォントを変更する
- WordPressプラグインを使用してWordPressのフォントを変更する
- WordPress にカスタム フォントを手動で追加する
- WordPress フルサイト編集テーマにカスタム フォントを追加する
1.テーマカスタマイザーを使用してWordPressのフォントを変更する
フォントを変更する最も簡単かつ迅速な方法は、WordPress テーマ カスタマイザーを使用することです。この構築ツールを使用すると、Web サイトの外観を変更し、リアルタイムで確認できます。
注: カスタマイザー オプションが利用できない場合、または欠落している場合、テーマではサイト全体の編集が使用される可能性があります。この場合、別の方法を試すか、別のテーマに切り替える必要があります。
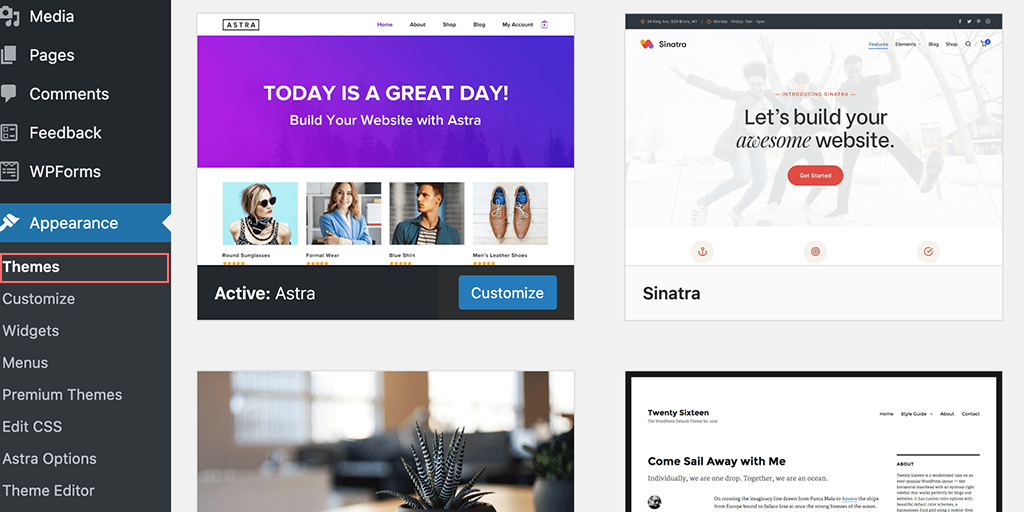
このチュートリアルでは、便宜上、Astra を使用します。これは、利用可能な WordPress テーマの中で最も人気があり、広く使用されているためです。
ただし、オプションはテーマによって異なる場合があることにも注意してください。通常、カスタマイザー オプションで「 Font 」や「 Typography 」などのオプションを探す必要があります。
ただしここでは、WordPress でフォントを変更する方法を見てみましょう。
1.1.カスタマイザーを開きます。
– WordPress ダッシュボードに移動します。
– [外観] > [カスタマイズ]に移動します。

1.2.グローバル設定にアクセスします。
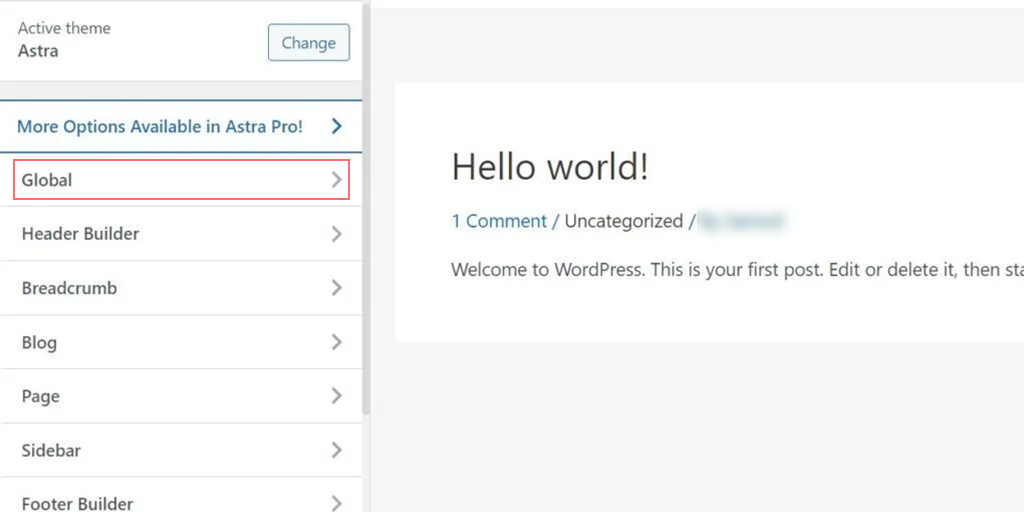
– これにより、WordPress テーマ カスタマイザーが開きます。
– Astraテーマで、「 Global 」セクションを見つけてクリックし、Web サイト全体のスタイルを変更するためのオプションにアクセスします。

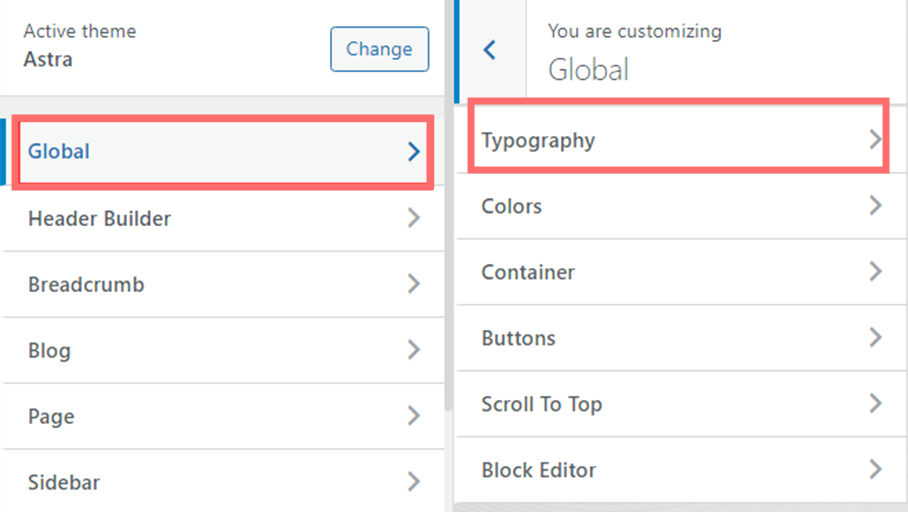
1.3.タイポグラフィ設定を選択します。
– 「タイポグラフィ」、「カラー」、「コンテナ」、 「ボタン」などのオプションが表示されます。 '
– [タイポグラフィ] をクリックします。

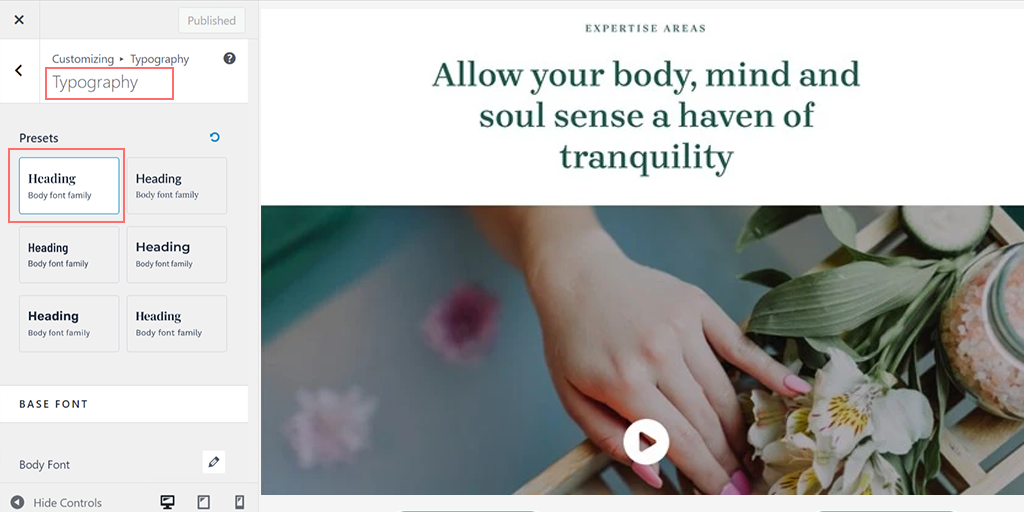
1.4.フォントのプリセットを選択します。
– 「プリセット」セクションで、テーマとさまざまなフォントの組み合わせを選択できます。各プリセットの上にマウスを移動すると、フォントの組み合わせが表示されます (例: 「Montserrat と Source Sans Pro」)。

– プリセットをクリックして Web サイト全体に適用します。
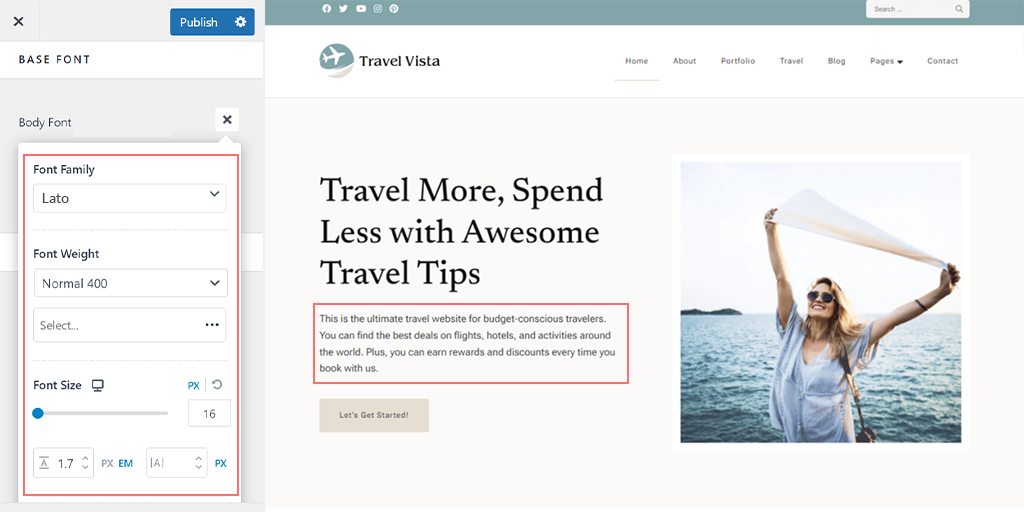
1.5.個々の要素のフォントをカスタマイズする:
– 特定の要素 (本文テキストや見出しなど) のフォントを変更するには、「フォント ファミリー」ドロップダウン メニューからフォントを選択します。

– 本文、見出し、または各見出しレベル(H1、H2 など)に異なるフォントを使用できます。
1.6.追加のフォント設定を調整します。
– フォントのサイズ、太さ、その他のバリエーションも調整できます。
1.7.変更を保存します。
– 完了したら、 「公開」または「更新」をクリックして変更を保存します。
1.8.変更をプレビュー:
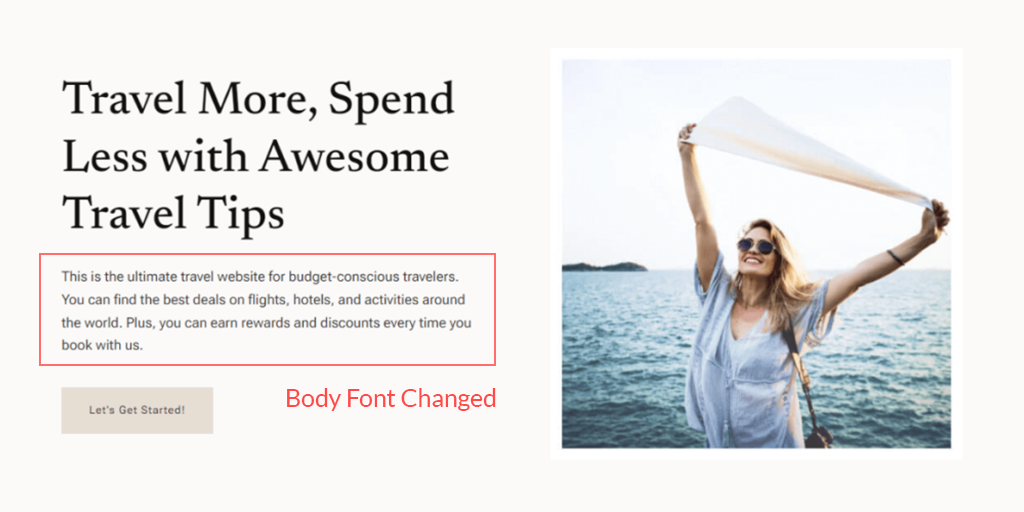
– 新しいフォントを確認するには、Web サイトにアクセスしてください。たとえば、デモ サイトでは、本文のフォントをRobotoに変更し、見出しのフォントをHelveticaに変更しました。

注: すべてのテーマが Astra テーマと同じオプションを提供しているわけではありません。テーマにこれらの設定がない場合は、別の方法を使用する必要がある場合があります。

2. フルサイトエディターを使用してWordPressのフォントを変更する
ほとんどの WordPress テーマには、選択できるフォントがプリインストールされています。この機能は通常、フル サイト エディター (FSE) をサポートするテーマで利用できます。
Twenty Twenty-Twoのようなテーマを使用している場合は、FSE を使用してサイトのフォントを変更できます。
FSE に慣れていない場合は、WordPress エディターで投稿やページを作成または編集する方法と同様に、ブロックを使用して WordPress テーマ全体をカスタマイズできます。
このチュートリアルでは、 Twenty Twenty-Two テーマを使用します。これはデフォルトで利用可能です。
ステップ 1 : WordPress 管理パネルに移動し、 [外観] > [エディター]に移動します。
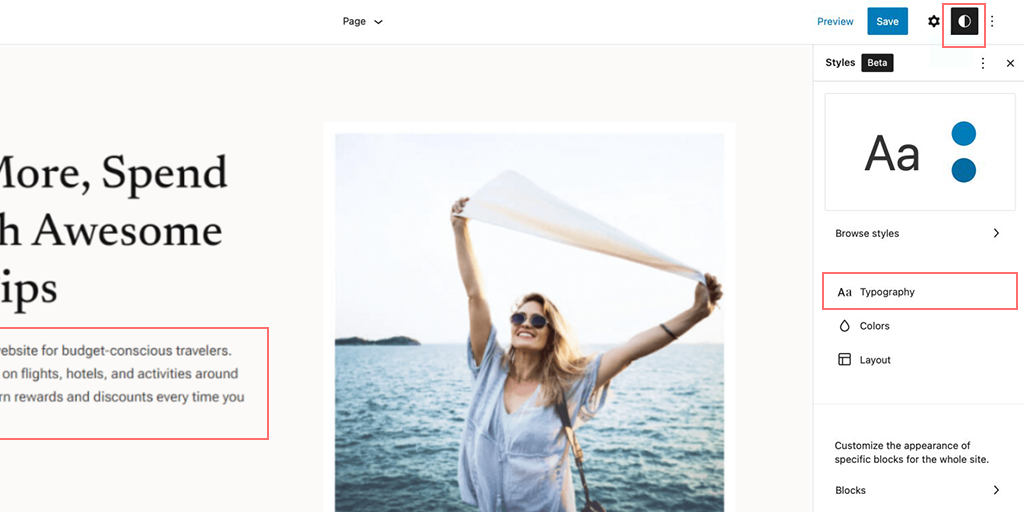
ステップ 2:フルサイトエディタで、右上隅の「スタイル」アイコンをクリックし、「タイポグラフィ」オプションを選択します。

ステップ 3:ここで、テキストやリンクなど、変更する要素を選択できます。
この例では、要素として「 Text 」を選択します。
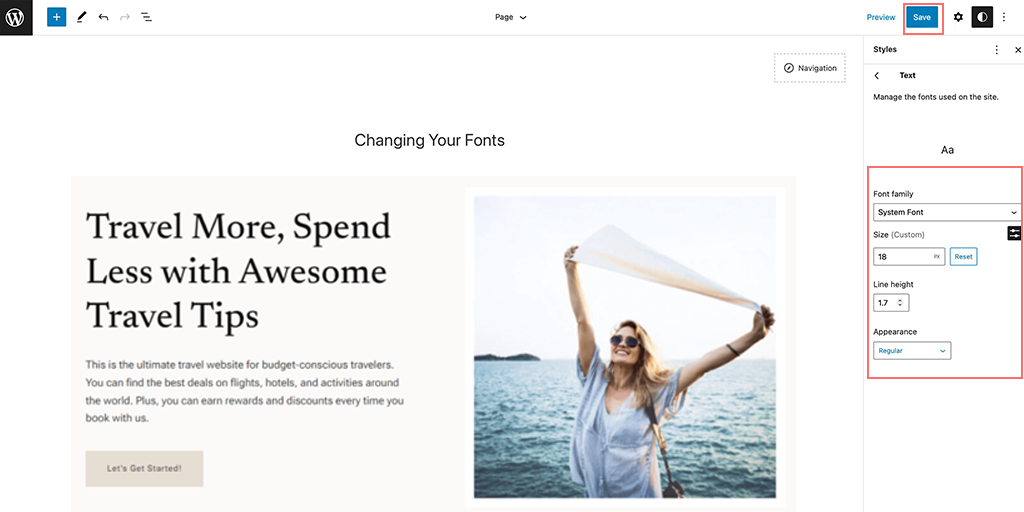
ステップ 4 : 「FONT」ドロップダウン メニューをクリックして、新しいフォントを選択します。

ステップ 5:完了したら、 「保存」ボタンをクリックして変更を適用します。
ステップ 6:カスタム フォントを WordPress サイトに追加し、フル サイト エディターを使用してそれらを変更できます。
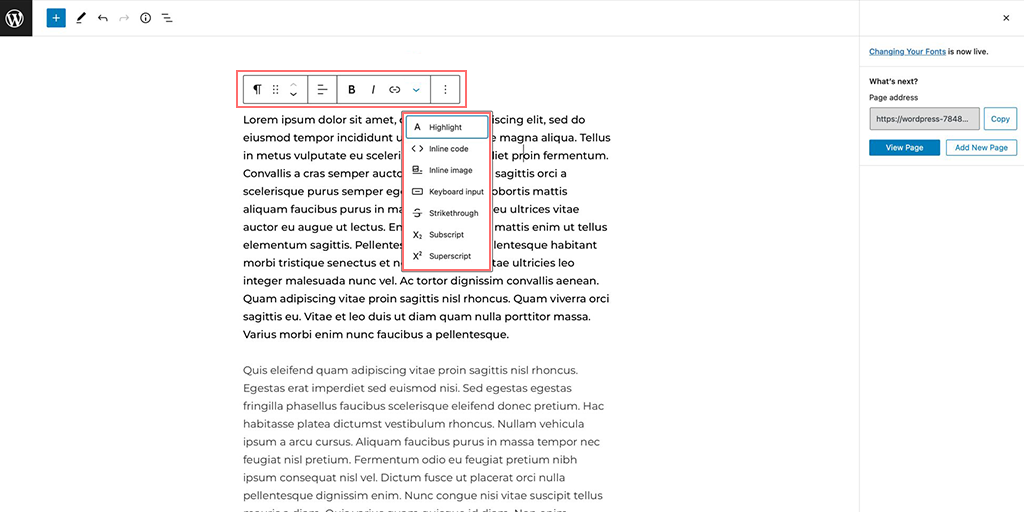
3. ブロックエディターを使用してWordPressのフォントを変更する
ブロックエディターの導入以来、ページやブログの編集が簡単になり、非常に便利になりました。 WordPress のブロックエディターを使用すると、Web サイト上でフォントがどのように見えるかをカスタマイズできます。
できることは次のとおりです。
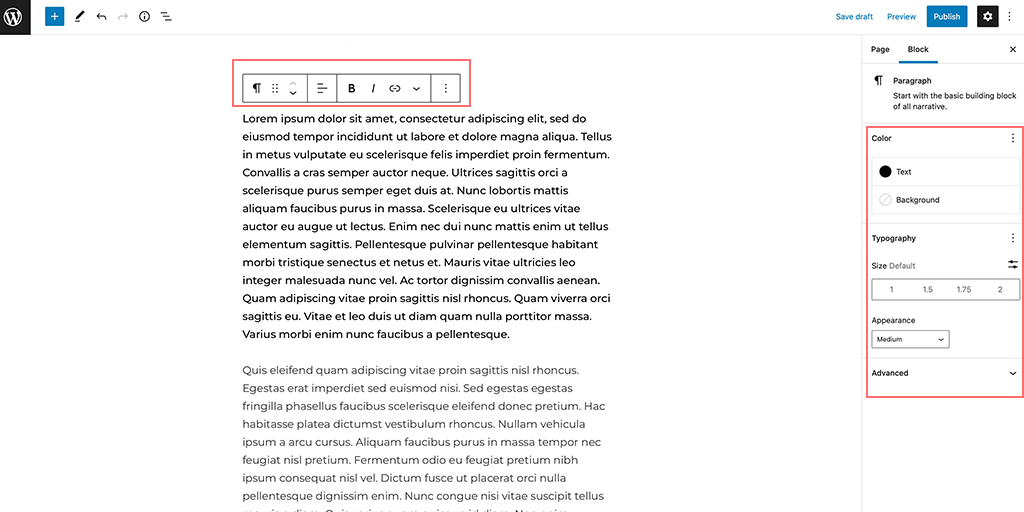
- テキストの色の変更:テキストとその背景の色を調整します。

- フォント サイズとスタイルを設定する:テキストのサイズと全体的なスタイル (外観) を制御します。通常、外観オプションにはフォントの太さ(太字など) が含まれており、テーマ設定で選択したフォントに応じて異なります。
- 追加のテキスト書式設定:テキストを太字または斜体にし、ブロック内での配置方法 (左、中央、または右) を選択することもできます。
- テキストのハイライトとスタイル: 特定のテキストをハイライトしたり、取り消し線を適用したり、特別なテキスト書式を追加したりできます。

- インライン要素を挿入: コード スニペットや画像などのインライン要素をテキスト内に直接追加します。
- 下付き文字と上付き文字を使用する: 下付き文字 (行の下) または上付き文字 (行の上) の文字をテキストに追加します。
4. WordPressプラグインを使用してWordPressのフォントを変更する
汎用または非常に基本的な WordPress テーマを使用している場合、組み込みフォントが不足している可能性があります。その場合、Fonts Plugin や Google の Fonts Typography などの WordPress プラグインに頼る必要があります。
実行できる手順は次のとおりです。
ステップ 1: フォント プラグインをインストールしてアクティブ化する
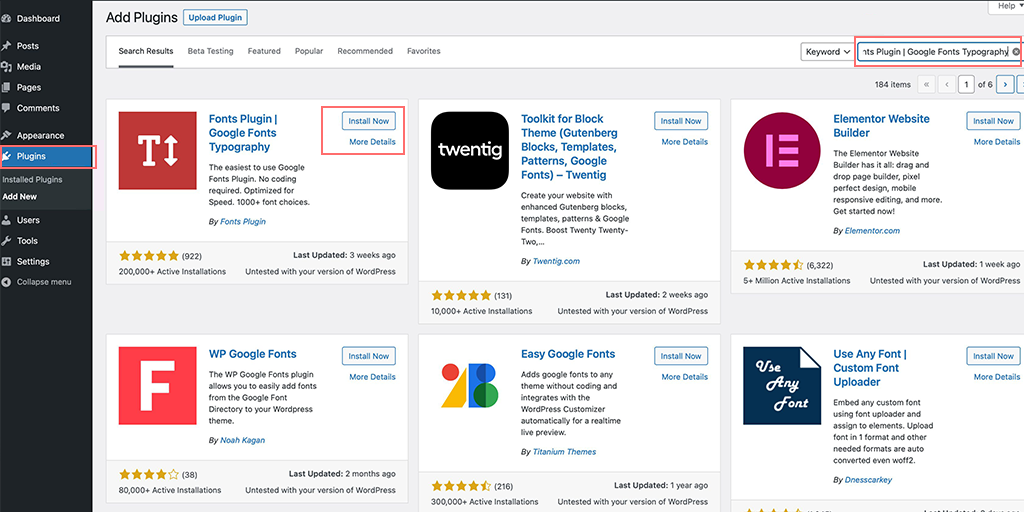
- WordPress ダッシュボードに移動し、左側のメニューから「プラグイン」をクリックします。
- ページ上部の「新規追加」をクリックし、「 Fonts Plugin 」を検索します。
- 見つかったら、「今すぐインストール」ボタンをクリックして、インストールされるまで待ちます。

- インストール後、「有効化」をクリックしてサイトでプラグインを有効にします。
ステップ 2: フォント プラグインのクイックスタート ガイドにアクセスする
- アクティベーション後、WordPress ダッシュボードにクイックスタート ガイドが表示されます。
- 電子メール アドレスを入力すると、追加の手順が記載された PDF ガイドを受け取ることができます。
- または、「フォントのカスタマイズ」ボタンをクリックして、カスタマイズ オプションに直接移動します。
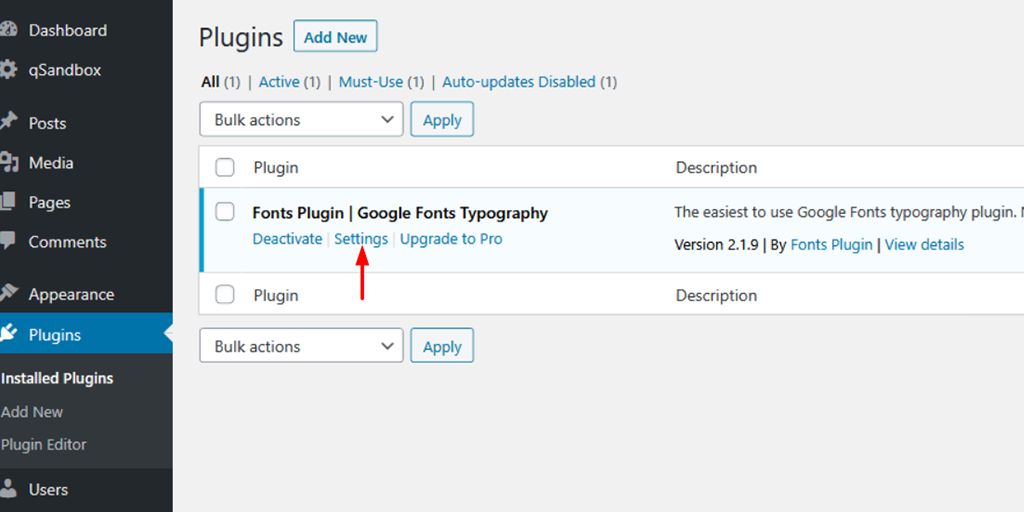
ステップ 3: カスタマイズ オプションを開く
- [フォントのカスタマイズ] をクリックすると、テーマのカスタマイザーでプラグインのカスタマイズ設定が開きます。

- ここには、サイトのフォントを変更するためのさまざまなオプションがあります。
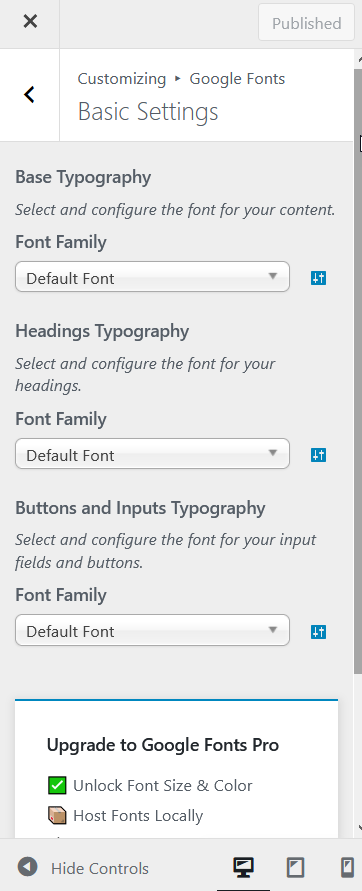
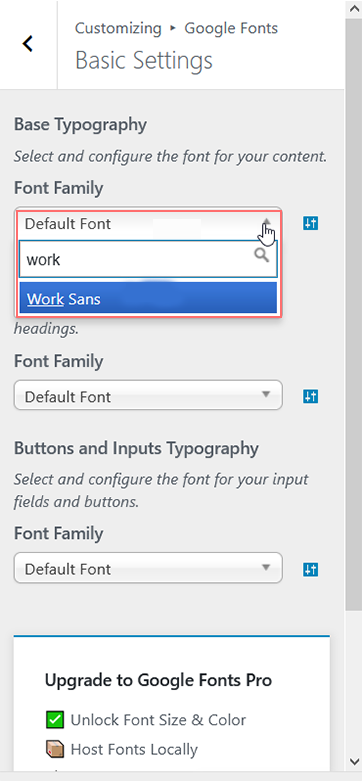
ステップ 4: 基本設定を開く

- カスタマイザーで、「基本設定」メニューを見つけてクリックします。

- このメニューには、サイトのさまざまな部分のフォントを調整するためのオプションが含まれています。

ステップ 5: フォントをカスタマイズする
- 「基本設定」メニュー内には、コンテンツ、見出し、ボタンのフォントを変更するオプションが表示されます。
- テキスト要素の横にある各ドロップダウン メニュー (「コンテンツ」や「見出し」など) をクリックします。
- 表示されるリストからフォントを選択します。各フォントを適用する前に、どのように見えるかをプレビューできます。
ステップ 6: 変更を保存する
- フォントをすべて選択したら、上部にある [公開] ボタンをクリックして変更を保存することを忘れないでください。
- フォント プラグインは、新しいフォントで Web サイトを自動的に更新し、コンテンツを希望どおりに表示します。
5. WordPress にカスタムフォントを手動で追加する
WordPress サイトでカスタム フォントを使用することは可能ですが、ある程度の技術スキルが必要です。テーマ ファイルの編集に慣れていること、WordPress ファイルがどのように構成されているかを基本的に理解していること、および基本的なコーディングを知っていることが必要です。
これを行うには、いくつかのテーマ ファイルに変更を加え、CSS (スタイリング コード) を追加します。また、Web サイト上のファイルにアクセスして編集するには、好みのコード エディターと FileZilla などの FTP プログラムも必要です。
注:これらの変更は、メイン テーマ ファイルではなく、子テーマで行うことを強くお勧めします。メインテーマファイルの編集における小さな間違いでも、Web サイトが破損する可能性があるためです。
Google の「 Sevillana 」などのカスタム フォントを WordPress サイトに追加したい場合は、次の簡単な手順に従ってください。
ステップ 1: Google Fonts でフォントを選択する
1. Google フォント Web サイトにアクセスし、「 Sevillana 」を検索します。
2. 見つかったら、サイトで使用するフォント スタイル (標準、太字、斜体など) を選択します。
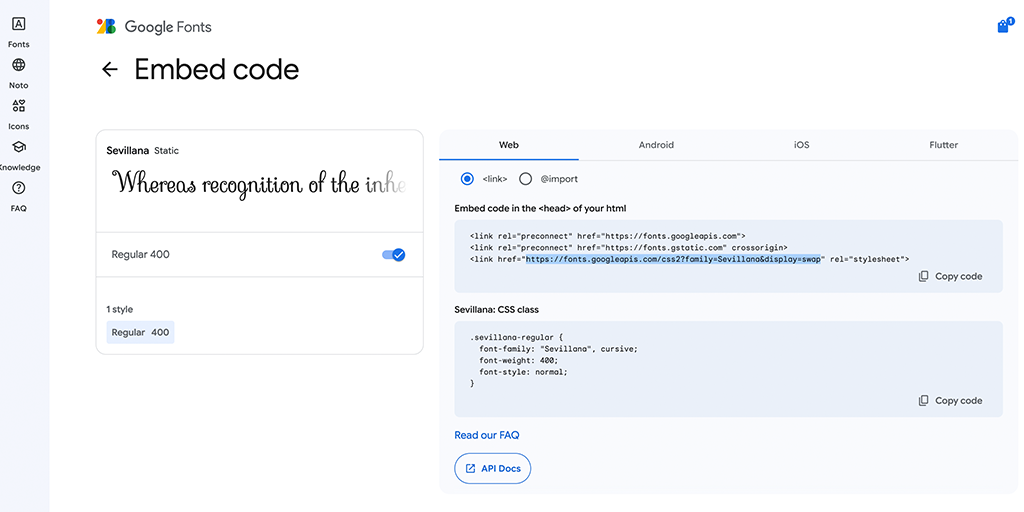
3. Google Fonts は、次のようなリンクを含む埋め込みコードを提供します。

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
次の手順で必要になるため、このリンクをコピーします。
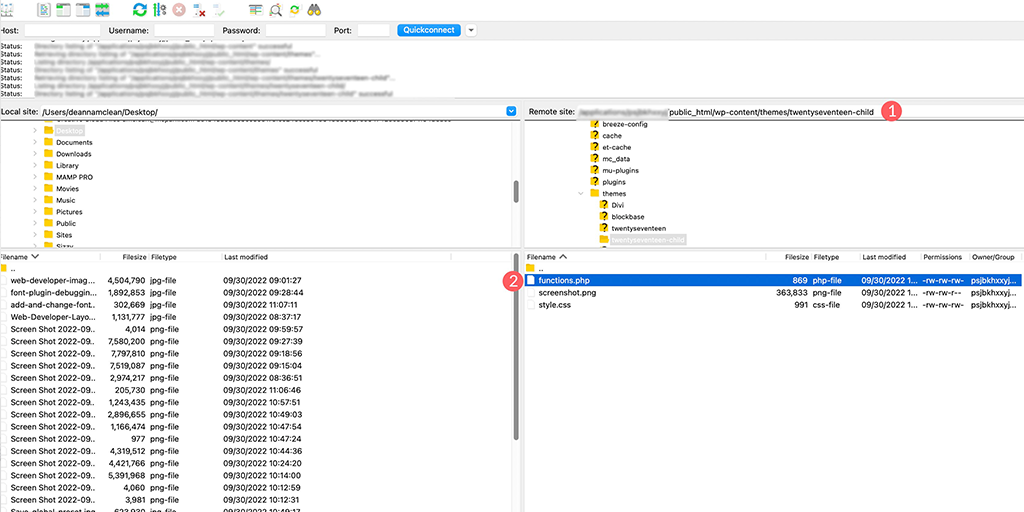
ステップ 2: FTP を使用して Web サイトに接続する
1. コンピュータの FileZilla プログラム (FTP クライアント) を開きます。
2. FileZilla を使用して Web サイトに接続します。 FTP ログインの詳細 (ホスト、ユーザー名、パスワード) が必要になります。
3. 接続したら、次のフォルダーに移動します。
/public_html/wp-content/themes/yourthemechild/
注: yourthemechild子テーマの名前に置き換えることを忘れないでください。
ステップ 3: functions.phpファイルを編集する
1. 子テーマのフォルダーでfunctions.phpファイルを見つけます。

functions.phpファイルを右クリックし、「表示/編集」を選択してコードエディタで開きます。
3. ファイルの最後に、次のコードを追加します。
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
このコードは、WordPress に Google から Sevillana フォントをロードするように指示します。
ステップ 4: フォントを使用する場所を WordPress に指示する
1. 子テーマのフォルダーに戻り、 style.cssファイルを見つけます (このファイルはサイトのスタイルを制御します)。
2. コードエディタでstyle.cssを開きます。
3. 次のコードをファイルに追加します。
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
この CSS コードは、サイト上のすべての本文テキストと見出し (H1 から H6) に Sevillana フォントを設定します。
ステップ 5: 変更を保存する
1. functions.phpファイルとstyle.cssファイルの両方に加えた変更を保存します。
2. Web サイトを更新して変更を確認します。これで、Sevillana フォントがテキストと見出しに適用されるはずです。
追加のヒント:
フォントが正しく表示されない場合は、コードを正しく入力したかどうかを再確認してください。
すべての WordPress テーマは異なる CSS ルールを使用する可能性があるため、この方法が機能しない場合は、テーマに固有の CSS セレクターを見つける必要がある場合があります。ブラウザの検査ツールを使用してこれを解決するか、テーマの開発者に問い合わせて指示を得ることができます。
読む: WordPress アイコン フォントをウェブサイトに埋め込むにはどうすればよいですか?
6. WordPress フルサイト編集テーマにカスタムフォントを追加する
フル サイト編集 (FSE) テーマと呼ばれる最新の WordPress テーマでは、CSS コード (@font-face) を使用してカスタム フォントを追加する古い方法を使用する必要はありません。
代わりに、フォント ファイルを特定のフォルダーに直接追加し、theme.json という名前のファイルに設定します。
これを実証するために、Google Fonts から Sevillana フォント ファミリを取得し、 Twenty Twenty-Two テーマを例として使用します。
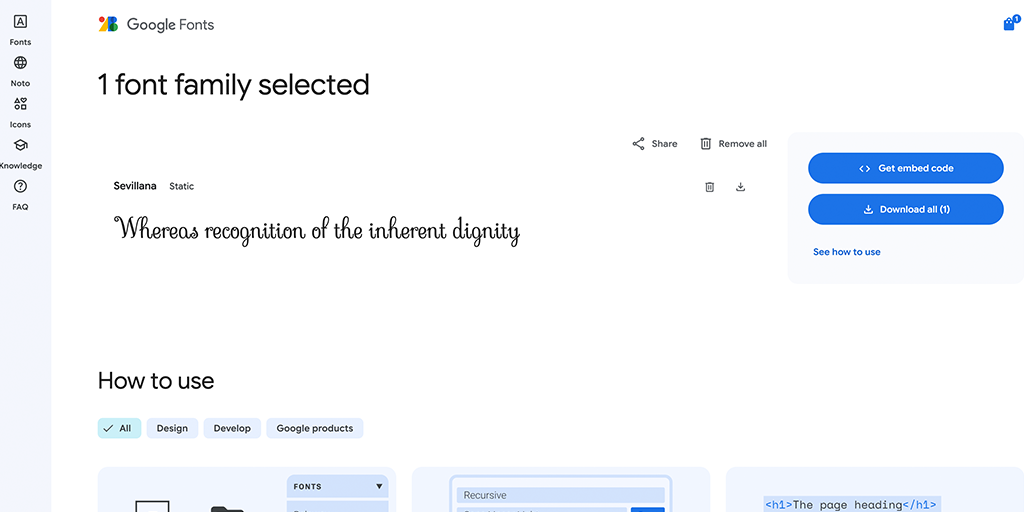
ステップ 1 : Google Fonts からフォントをダウンロードする
– Google フォント ライブラリに移動し、使用するフォントを探し、それをクリックします。
– 次に、右上隅にある「すべてダウンロード」ボタンをクリックします。これにより、フォント ファイルを含む ZIP ファイルがコンピュータにダウンロードされます。

ステップ 2: WordPress テーマ ファイルにアクセスする
– 次に、コンピューター上で WordPress テーマ ファイルを開きます。これは次のいずれかで行うことができます。
– ローカル (コンピュータに WordPress がインストールされている場合)、または
– FTP 経由 (ライブ Web サイトで作業している場合)。
このガイドでは、ローカル インストールで作業していることを前提とします。
次の手順で必要になるため、これらのファイルがどこにあるかを確認してください。
ステップ 3: テーマ内でフォント フォルダーを見つける
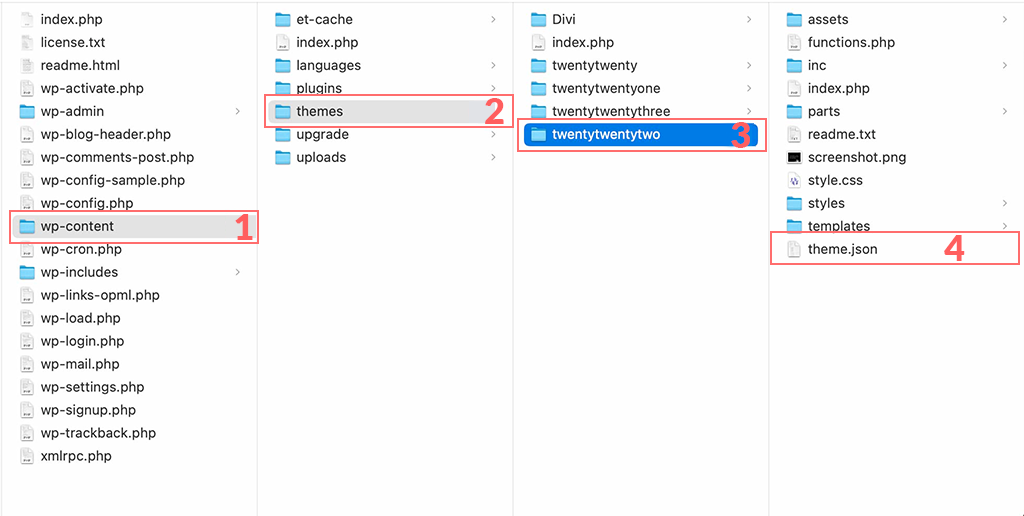
– 次の場所に移動して、テーマ フォルダーを見つけます。
wp-content/themes/twentytwentytwo/
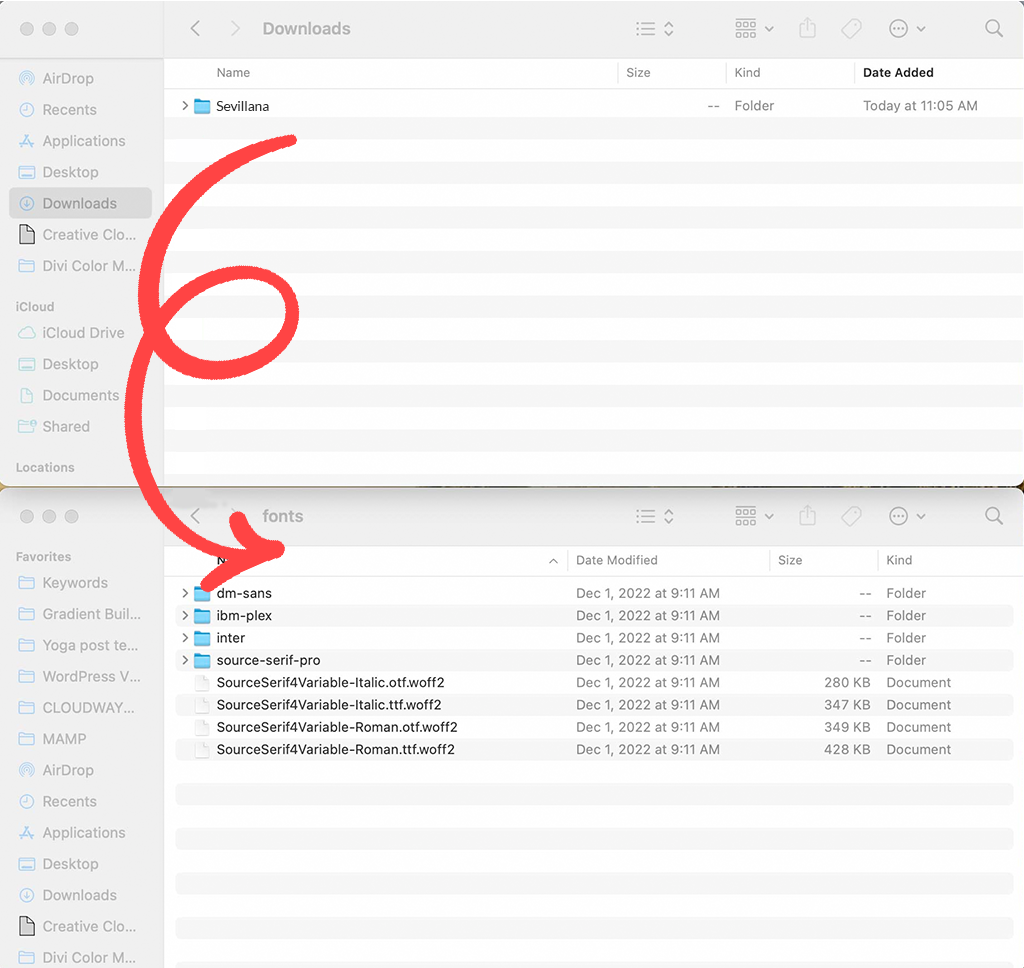
– テーマ フォルダー内で、 assetsフォルダーに移動し、 fontsフォルダーを開きます。
wp-content/themes/twentytwentytwo/assets/fonts/
ステップ 4: ダウンロードしたフォント ファイルをテーマに追加する
– ダウンロードした ZIP ファイルを解凍して、フォント ファイル ( .woff2または.woff形式など) を見つけます。
– 抽出したフォント フォルダーをテーマのディレクトリ内のfontsフォルダーにドラッグ アンド ドロップします。
wp-content/themes/twentytwentytwo/assets/fonts/
 テーマのディレクトリ内のフォントフォルダー” class=”wp-image-28070″/>
テーマのディレクトリ内のフォントフォルダー” class=”wp-image-28070″/>fontsフォルダーにドラッグ アンド ドロップします。ステップ 5: テーマ.json ファイルを開く
– 次に、メイン テーマ フォルダーにあるtheme.jsonファイルを見つけます。
wp-content/themes/twentytwentytwo/theme.json
 メインテーマフォルダーにあるtheme.jsonファイル” class=”wp-image-28069″/>
メインテーマフォルダーにあるtheme.jsonファイル” class=”wp-image-28069″/>theme.jsonファイルを見つけます。– theme.jsonを右クリックし、お気に入りのコード エディター (メモ帳、Visual Studio Code など) で開くことを選択します。
ステップ 6: フォントの詳細を theme.json ファイルに追加する
– theme.jsonファイルで、「 settings 」セクションを探します。
– 「タイポグラフィ」設定まで下にスクロールします。 「Source Sans Pro」など、既存のフォントを定義するコードがいくつか表示されます。
次に、既存のフォント設定の後に次のコードを挿入して、カスタム フォントを追加します。
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
"Custom Font Name"フォントの実際の名前に置き換え、 "CustomFontName.woff2"正確なファイル名に置き換えます。この場合はセビジャーナを使用します
ステップ 7: 変更を保存して確認する
- 新しいフォントの詳細を追加した後、
theme.jsonファイルを保存します。 - ローカルで作業している場合は、更新されたファイルをテーマ ディレクトリの fonts フォルダーにコピーして戻し、既存のファイルを上書きします。
- FTP 経由で作業している場合は、更新された theme.json ファイルをサーバーにアップロードし、古いファイルを上書きします。
ステップ 8: Twenty Twenty-Two テーマのフォントを表示する
- WordPress ダッシュボードに移動し、 [外観] > [エディター]に移動して、Twenty Twenty-Two テーマのフル サイト編集モードにアクセスします。
- 画面が更新されたら、 「スタイル」ボタンをクリックします。新しいフォントがリストに表示され、使用できるようになります。

まとめ
ご覧のとおり、WordPress でフォントを変更するには複数の方法があります。一般的なテーマを使用している場合、最も簡単で簡単な方法は、WordPress プラグインを使用することです。
ただし、フル サイト編集 (FSE) テーマを使用している場合、デフォルトでは 2 つまたは 3 つのフォント オプションしか提供されない場合があります。フォントを手動で追加することもできますが、この方法はより複雑で、コーディングの知識が必要です。
手動の方法を使用したくない場合、または追加のプラグインをインストールしたくない場合 (プラグインの追加は Web サイトのパフォーマンスに影響を与える可能性があるため)、複数のフォント オプションが組み込まれているテーマを選択する方が良い場合があります。
ただし、開発者でコードの操作が好きな場合は、フォントを手動で追加するのは簡単な作業です。
この記事に関してご質問やご不明な点がございましたら、以下のコメント欄にご記入ください。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。